超级菜单(Mega menu)是一种可扩展的菜单,子分类会在菜单下拉显示。这个设计思路就是给菜单分类再额外增加一个子分类让客户容易查看产品。
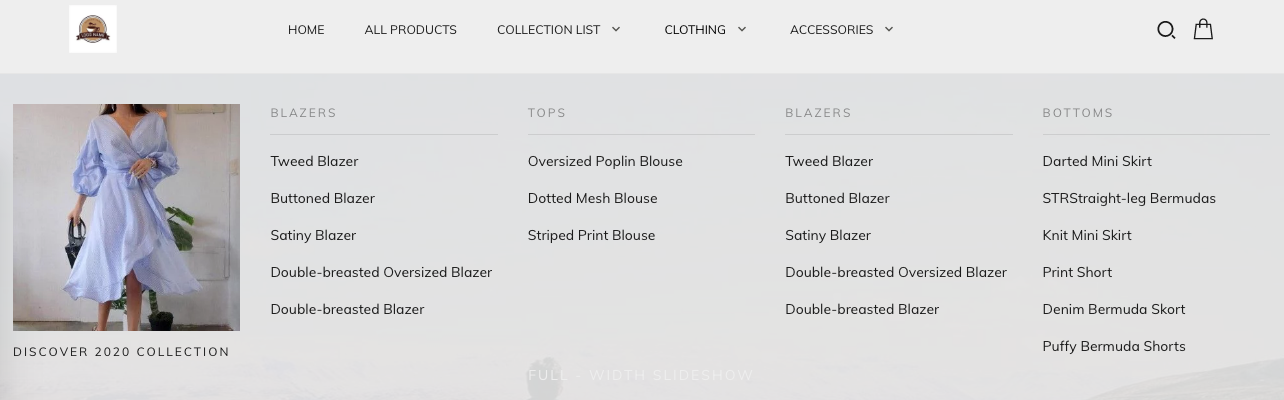
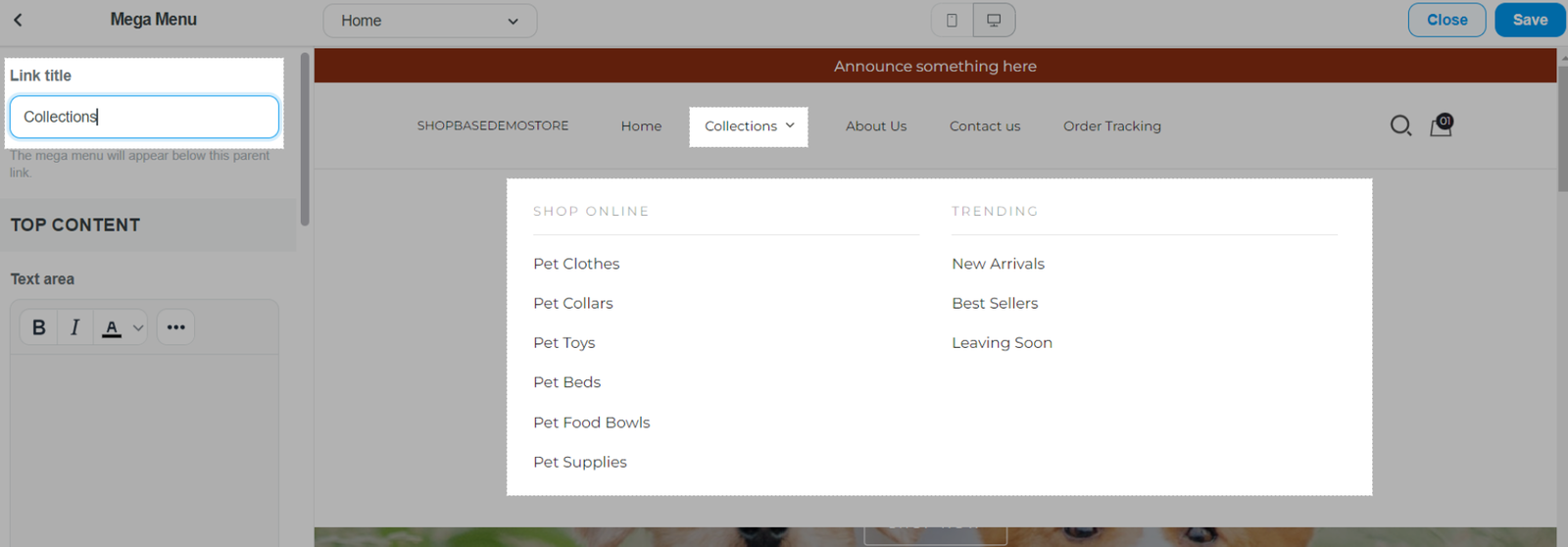
超级菜单桌面版展示如下

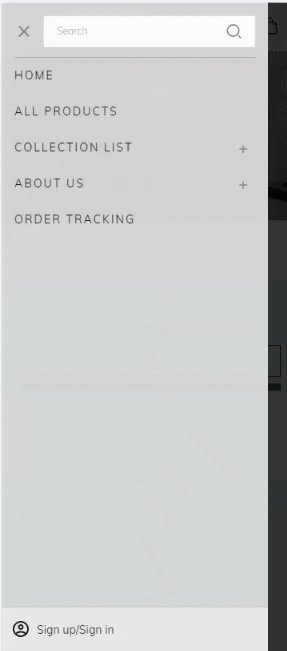
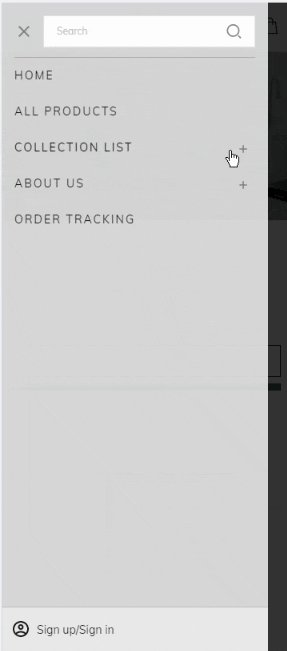
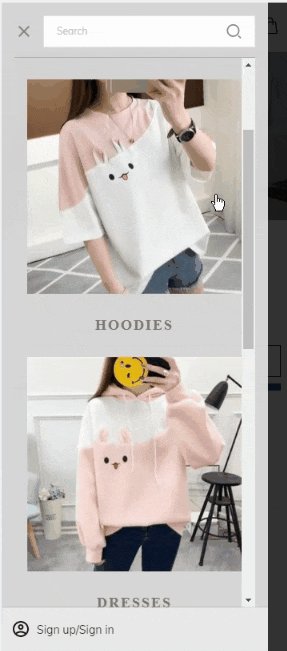
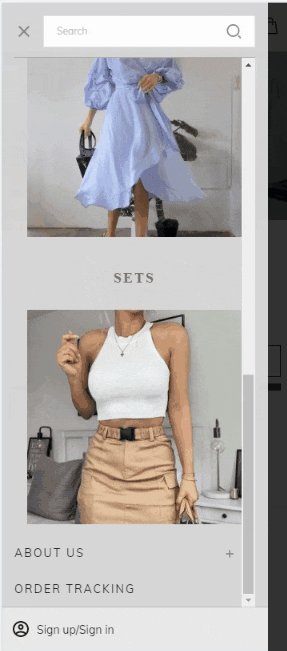
在移动设备上,**超级菜单** 会呈现为垂直下拉形式。

本文将为您展示Roller主题如何设置超级菜单,编辑菜单内容。
主要内容
A. 创建超级菜单
B. 超级菜单的设置
A. 创建超级菜单
ShopBase 后台前往 线上店铺(Online Store) > 主题(Themes) > 自定义(Customize)。

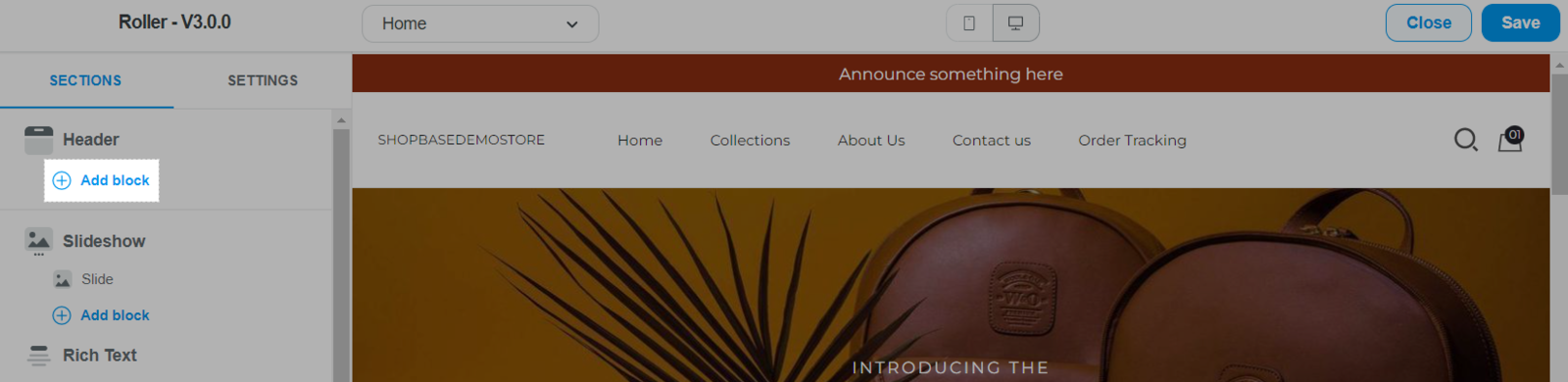
Sections 里的 Header点击 Add block。

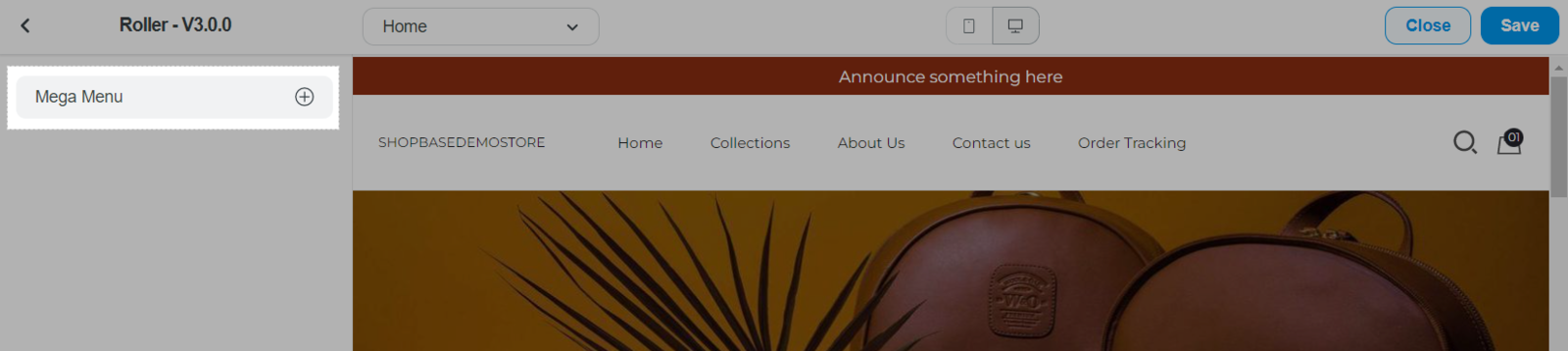
选择 Mega menu.

每个超级菜单, Link title 输入菜单标题,这个需与主菜单匹配。

Link title 输入的菜单标题需与主菜单一致(不分大小写)。例如:如果您想要超级菜单显示在 "MEN" 下面,那 Link title 填写 "MEN"。
重复第二步骤和第三步骤来添加新的菜单。 Link title 也是填写主菜单。

点击 Save。
B. 超级菜单的设置
Content 里设置超级菜单的链接。在每一列中,您可以设置顶部内容、导航和底部内容。所有这些设置都是可选的,若不需要的可以删除。
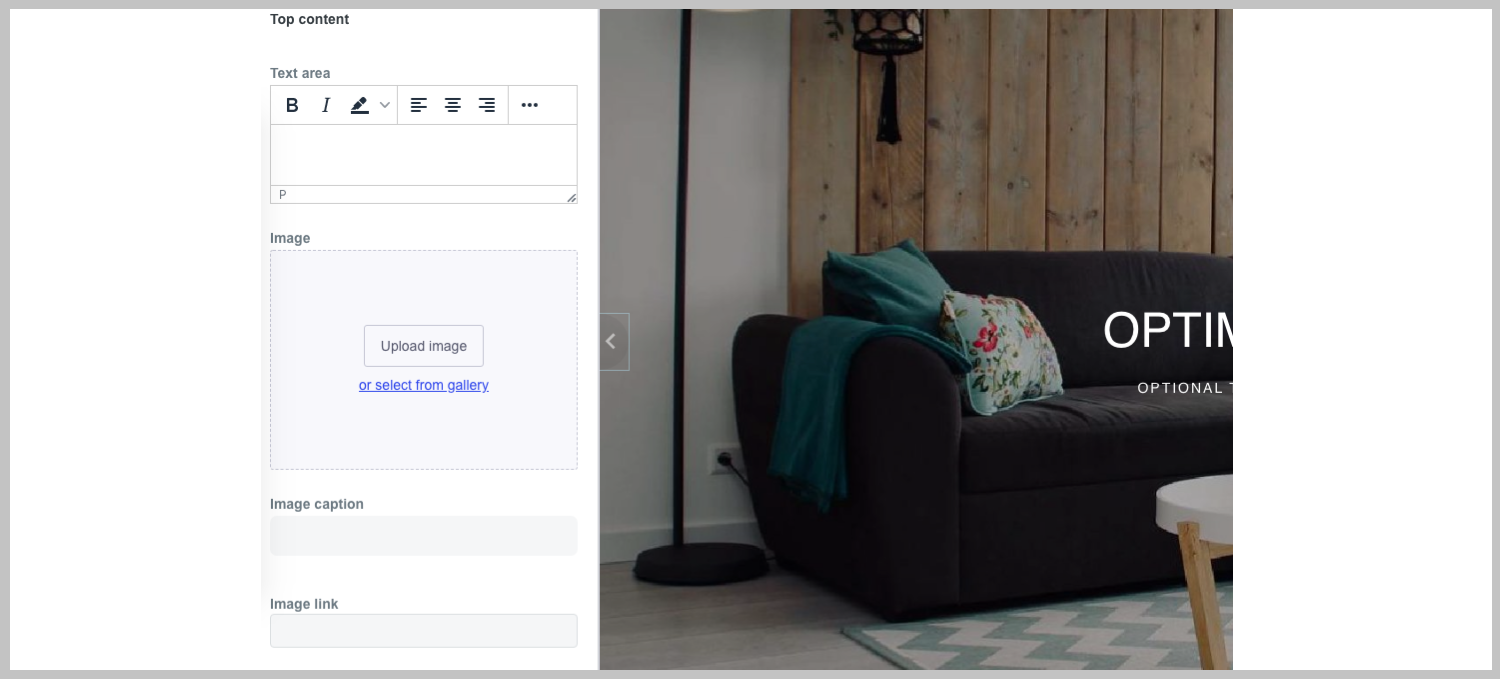
顶部内容(Top Content):编辑文本、图片、图片标题和图片链接。

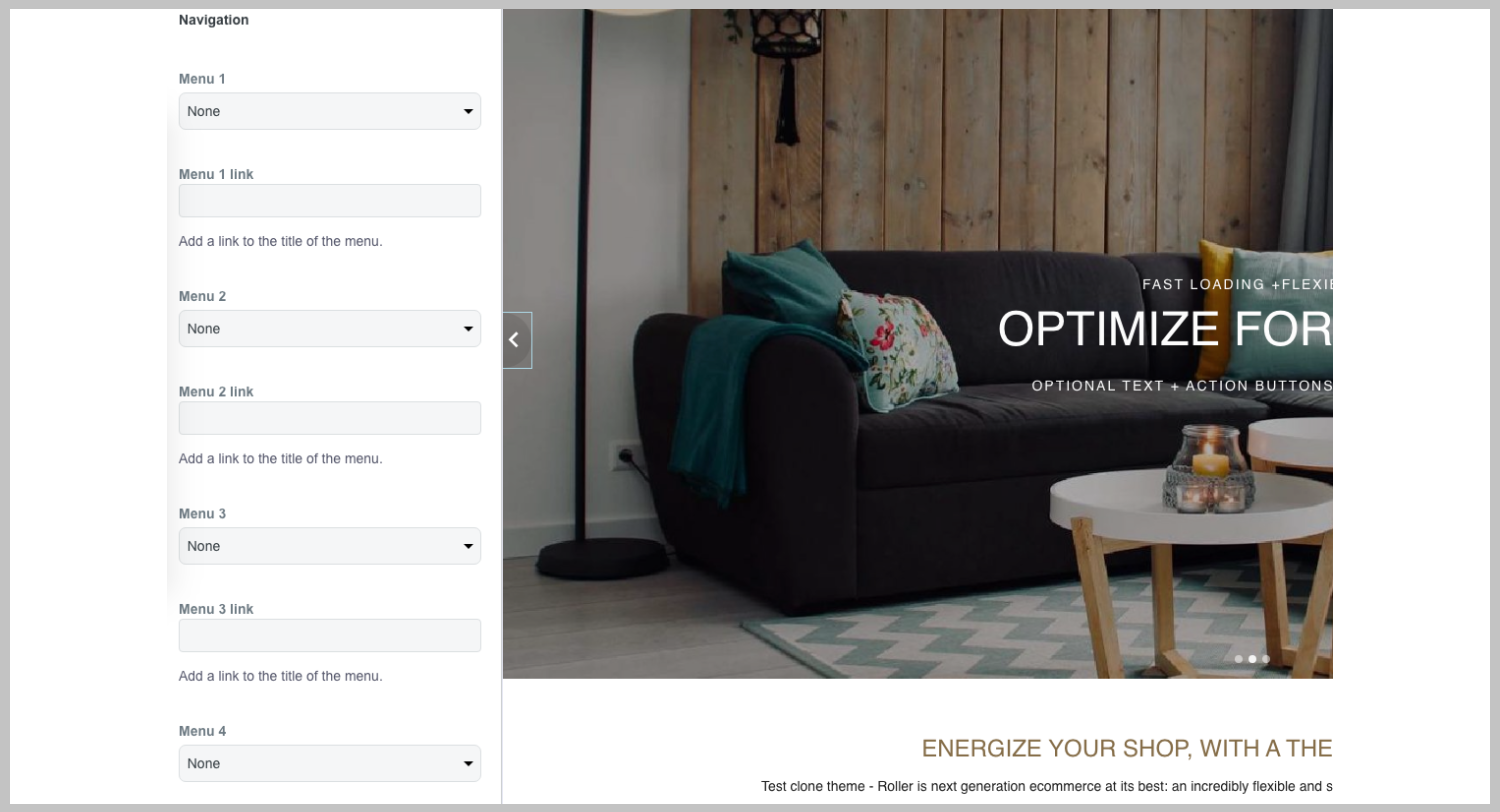
导航(Navigation):最多可添加 4 个分类菜单。您可以从下拉列表中选择,然后添加菜单标题的链接。

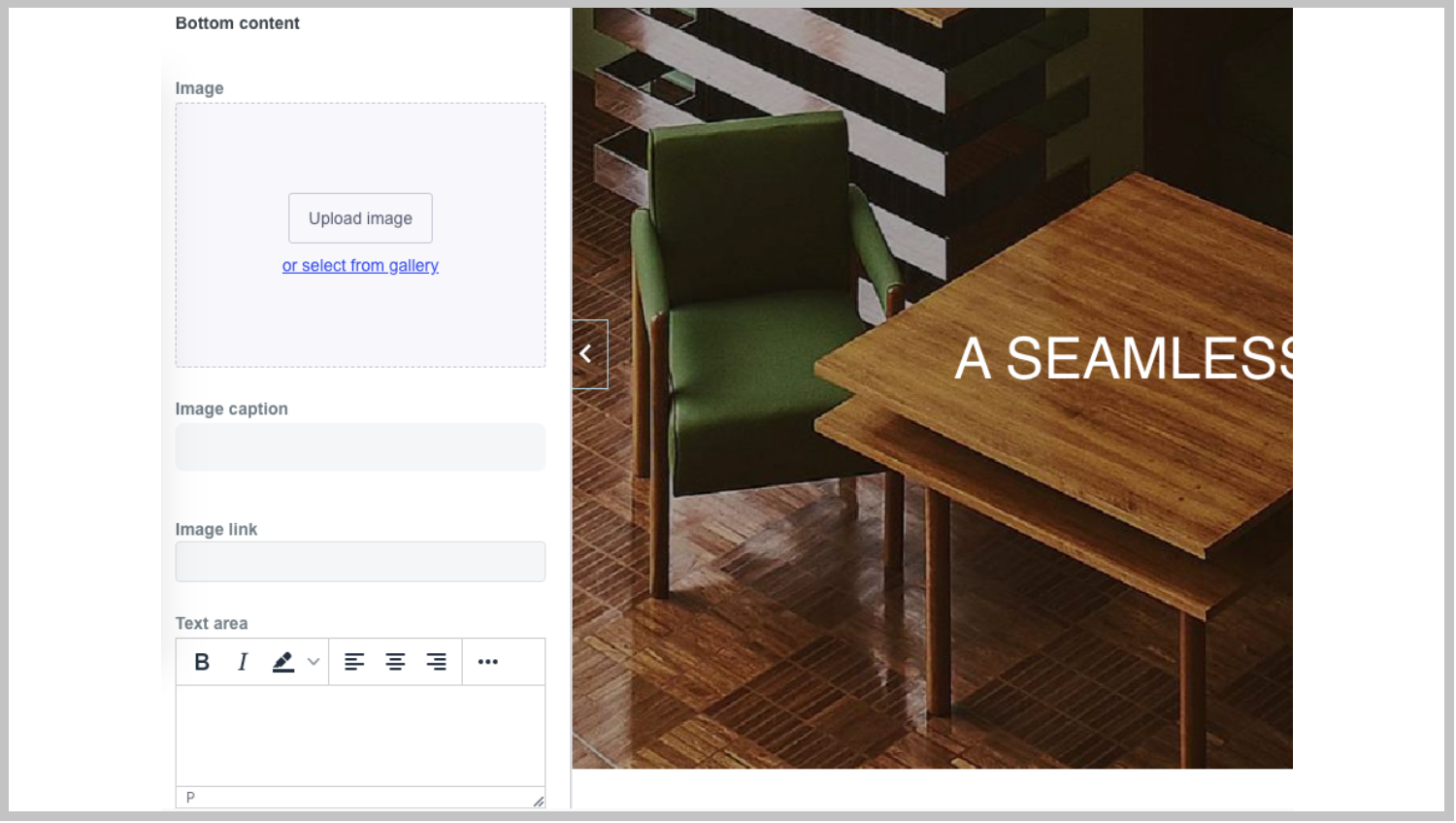
底部内容(Bottom Content):类似于顶部内容,不过它将显示在底部。这里可编辑图片、图片标题、图片链接和文本。