菜单是网站不可缺少的一个部分,负责以层次结构显示网站页面的项目。菜单用作导航,帮读者可以轻松对商店主题进行分类和搜索。本文将指导您编辑在线商店的一个菜单。
指南
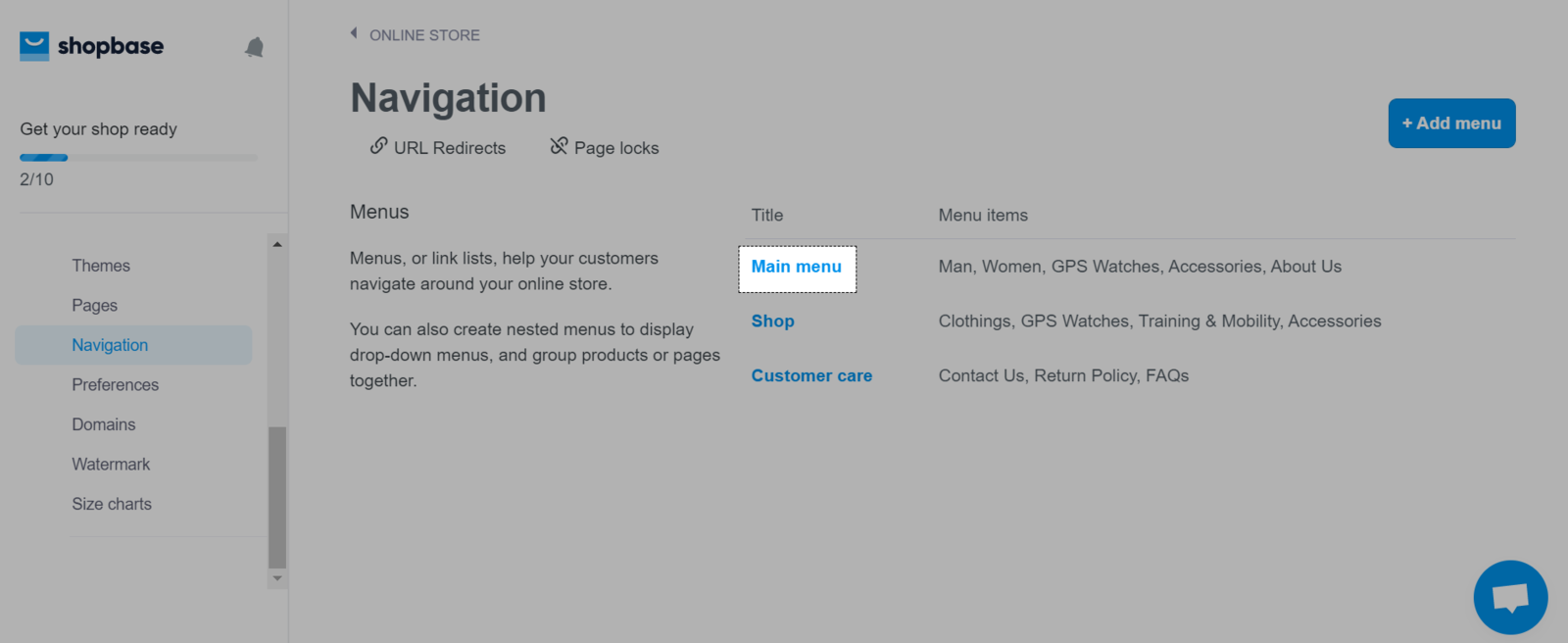
从ShopBase后台管理页面,转到 在线商店 > 导航
在 导航页面中,单击您要编辑的菜单的标题。

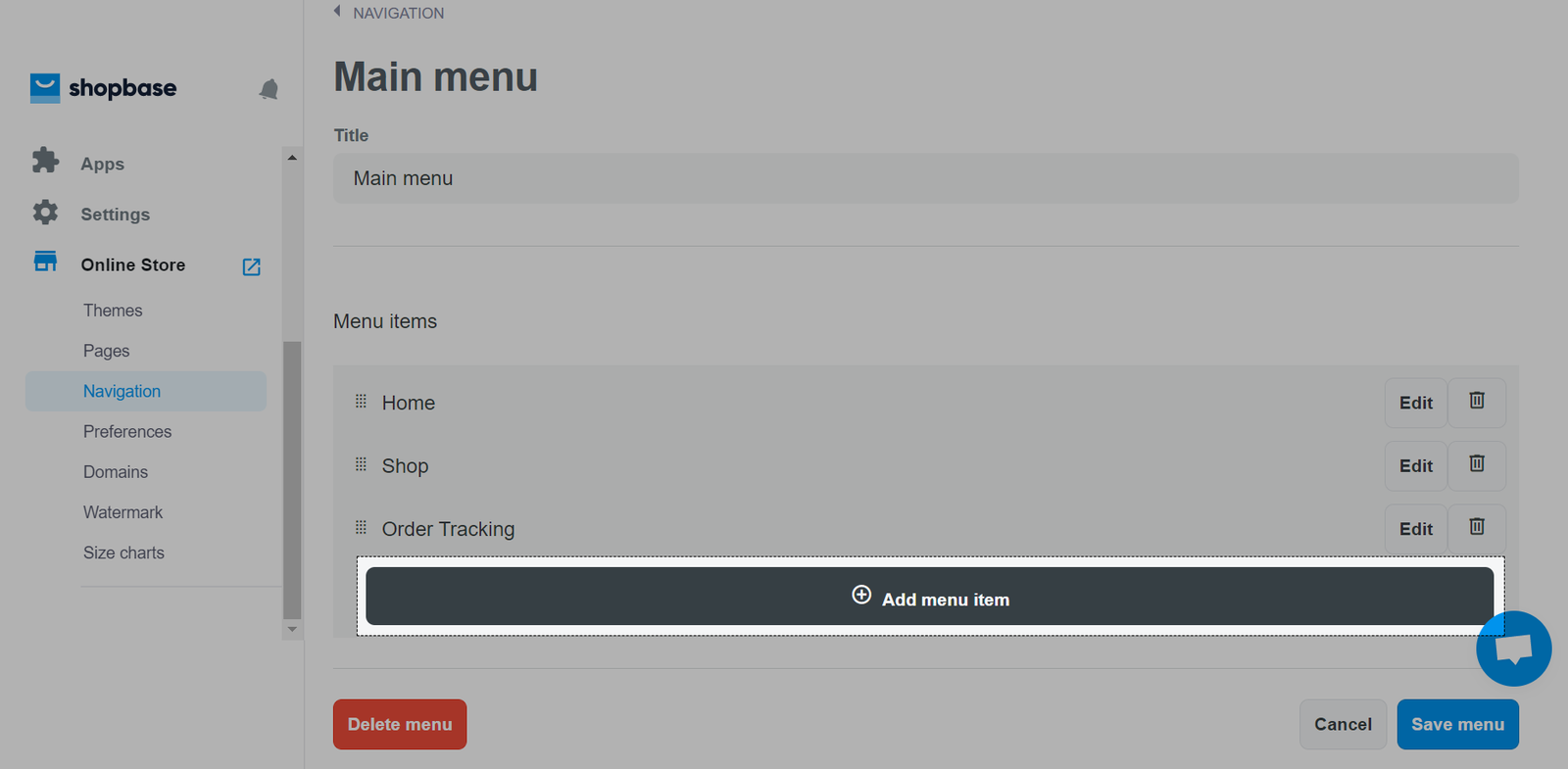
在菜单详情页上,您可以:
在 标题字段中更改菜单名称。
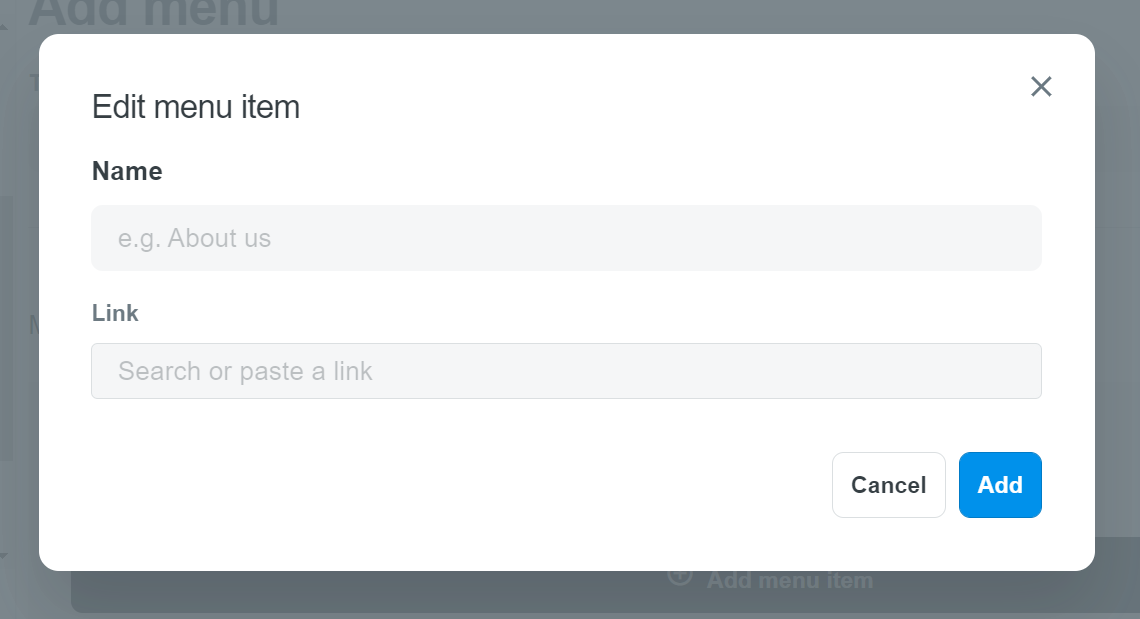
如果要添加菜单项,请单击 添加菜单项。在 名称字段中输入菜单项的标题。该标题显示在大菜单中,并且可以带有特殊字符或表情符号。单击 链接字段,然后选择网站上的页面链接或输入当客户单击您刚创建的菜单项名称时,您要指向他们到的页面地址。设置完菜单项的信息后,单击 添加。


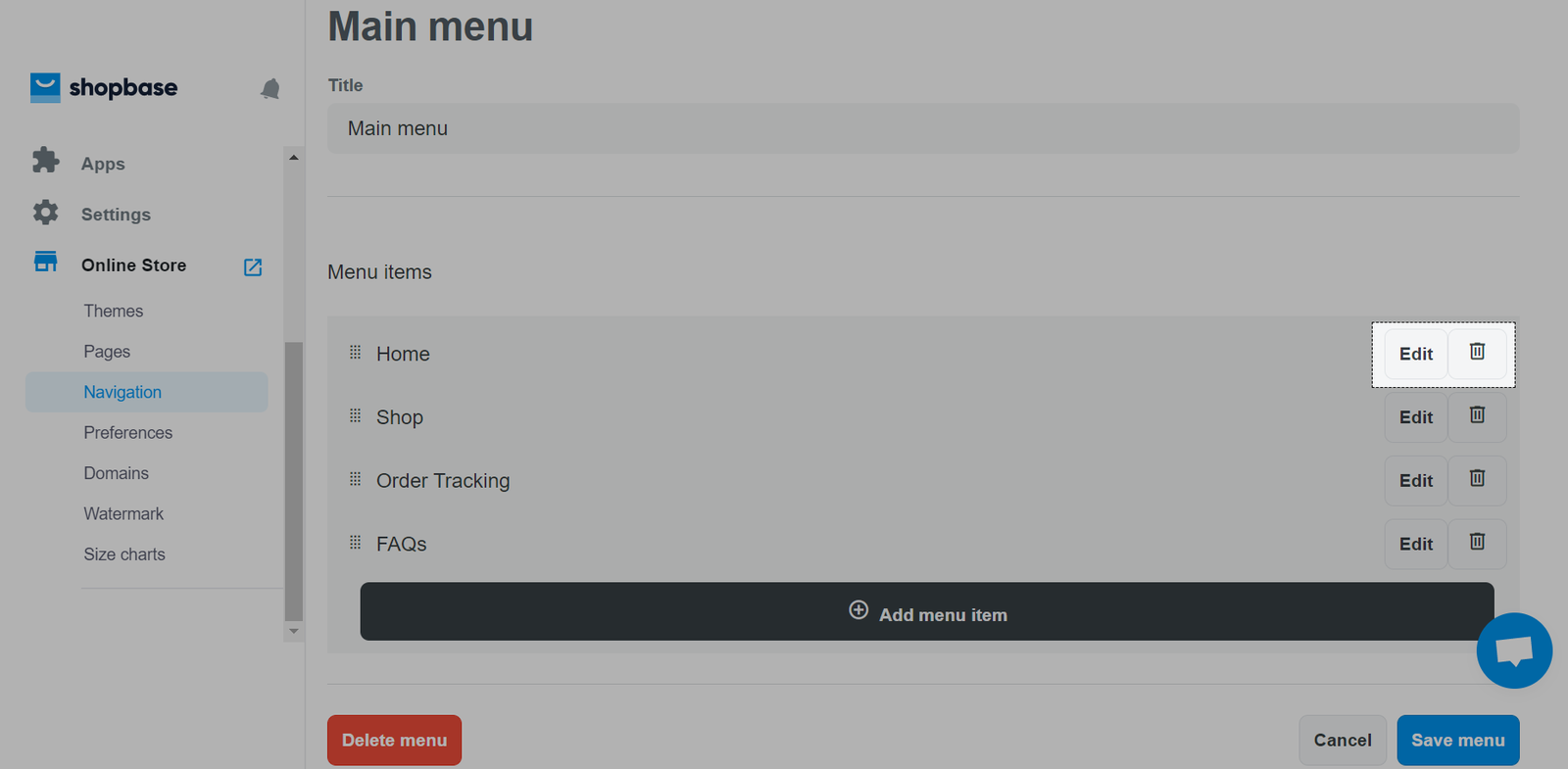
要编辑一个菜单项,请单击相应于该菜单项 编辑,要删除一个订单项,请单击相应于该菜单项的垃圾桶图标。

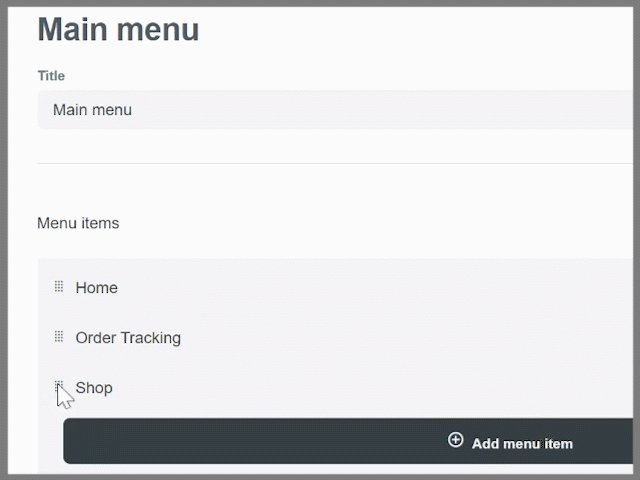
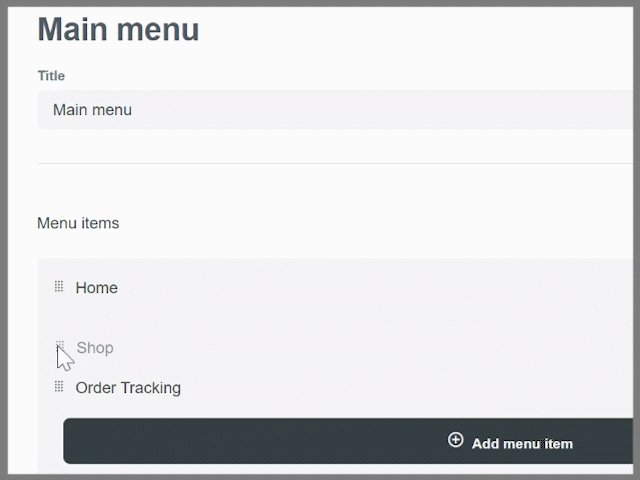
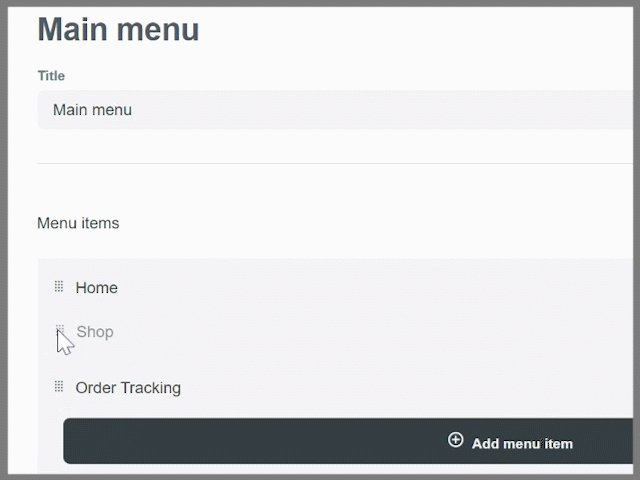
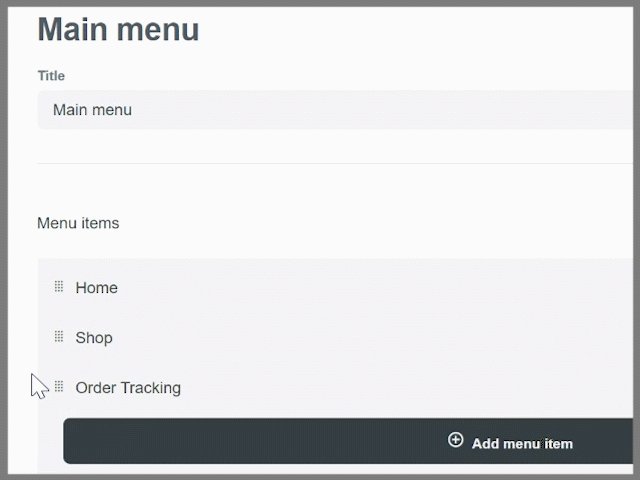
如果要更改菜单项的顺序,请按住相应于该菜单项的点图标,然后将订单项移动到新位置,如下所示。

单击 保存菜单以保存菜单的更改信息。