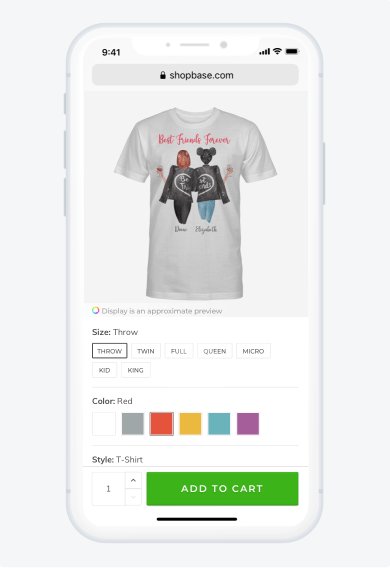
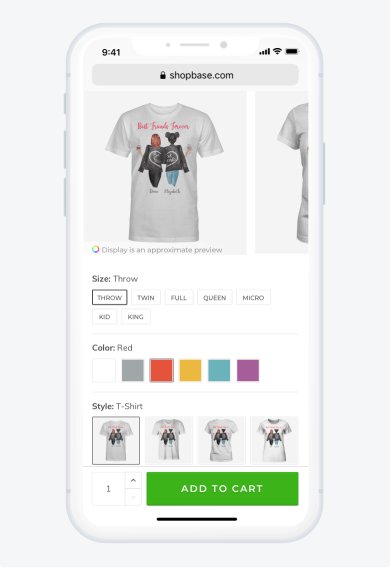
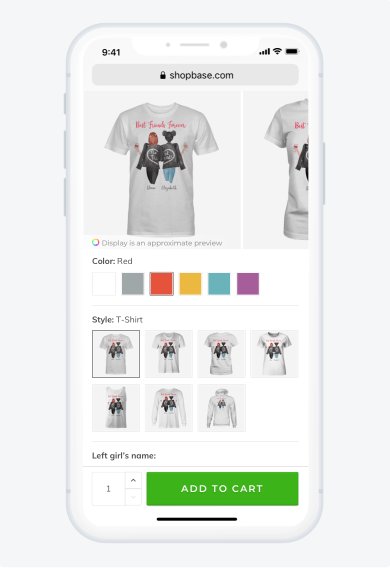
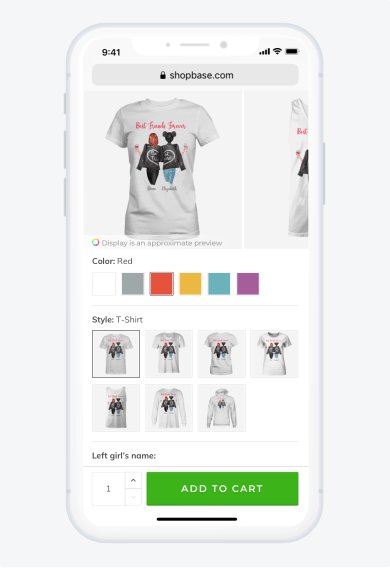
许多客户使用他们的手机在页面上进行购买,并且在预览使用 自定义选项列表 个性化的产品时,他们可能遇到困难。在本文中,我们将指南您设置具有多个自定义选项的产品页面布局,其中产品模型图片将固定在顶部。当时,若客户往下拉到自定义选项列表并进行更改,则 他们可以在样机上跟踪更改,而无需往上拉以查看。此功能使您的客户更轻松地自定义其商品,从此有助于提高您商店的转化率。设置后的页面布局将显示在移动设备上,如下所示:

指南
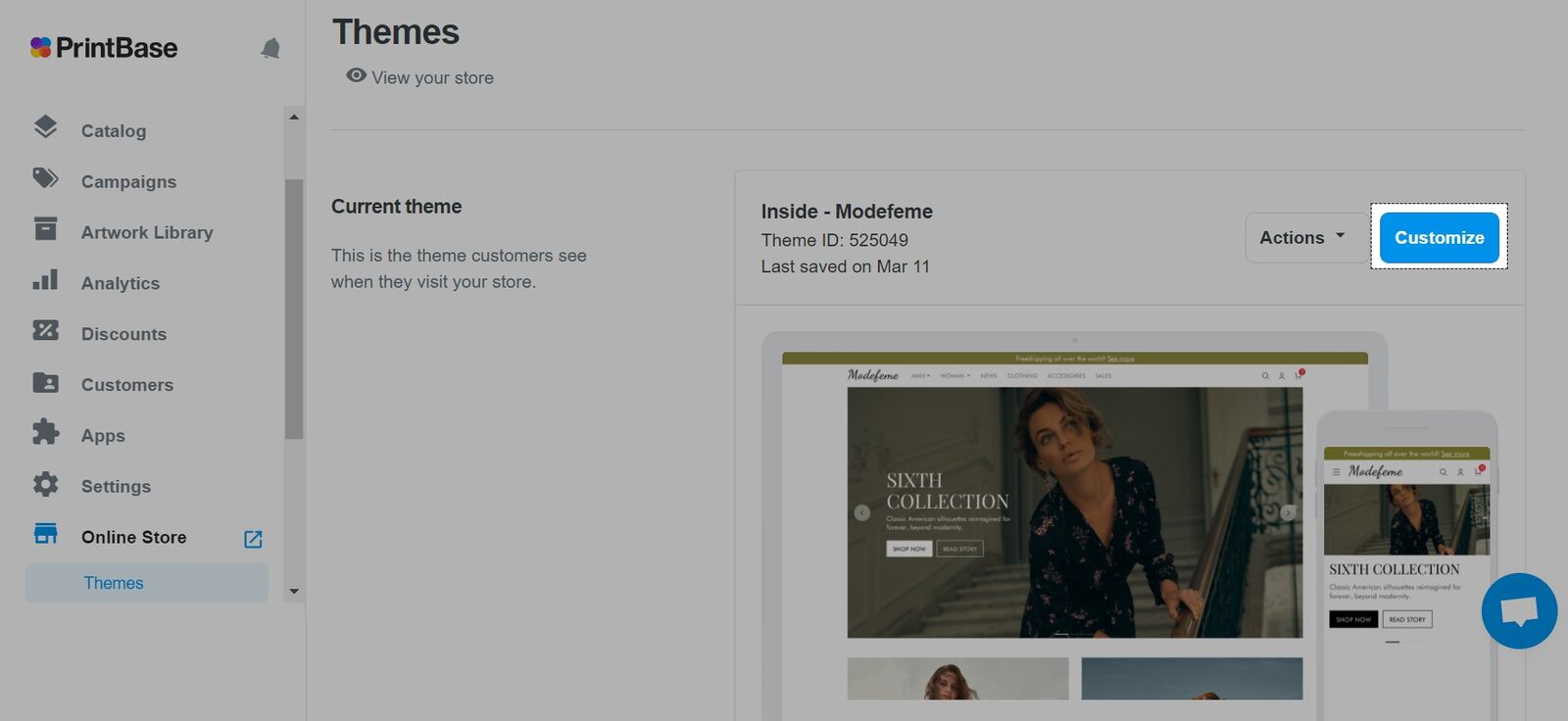
从PrintBase或ShopBase 后台管理页面,转到 在线商店 >>主题。点击 自定义。

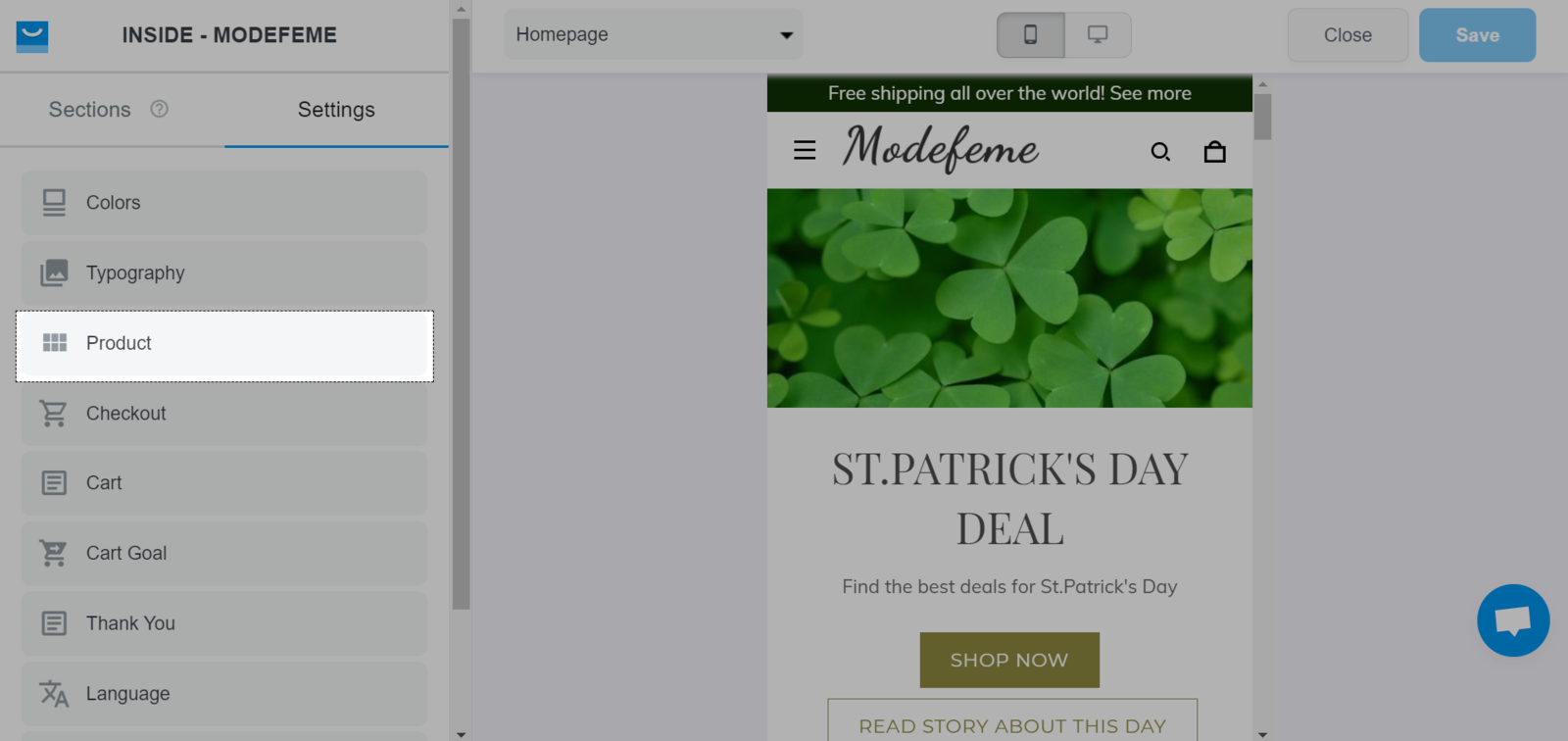
单击 设置 选项卡,然后单击 产品(对于Inside主题)和 产品网格(对于Roller主题)

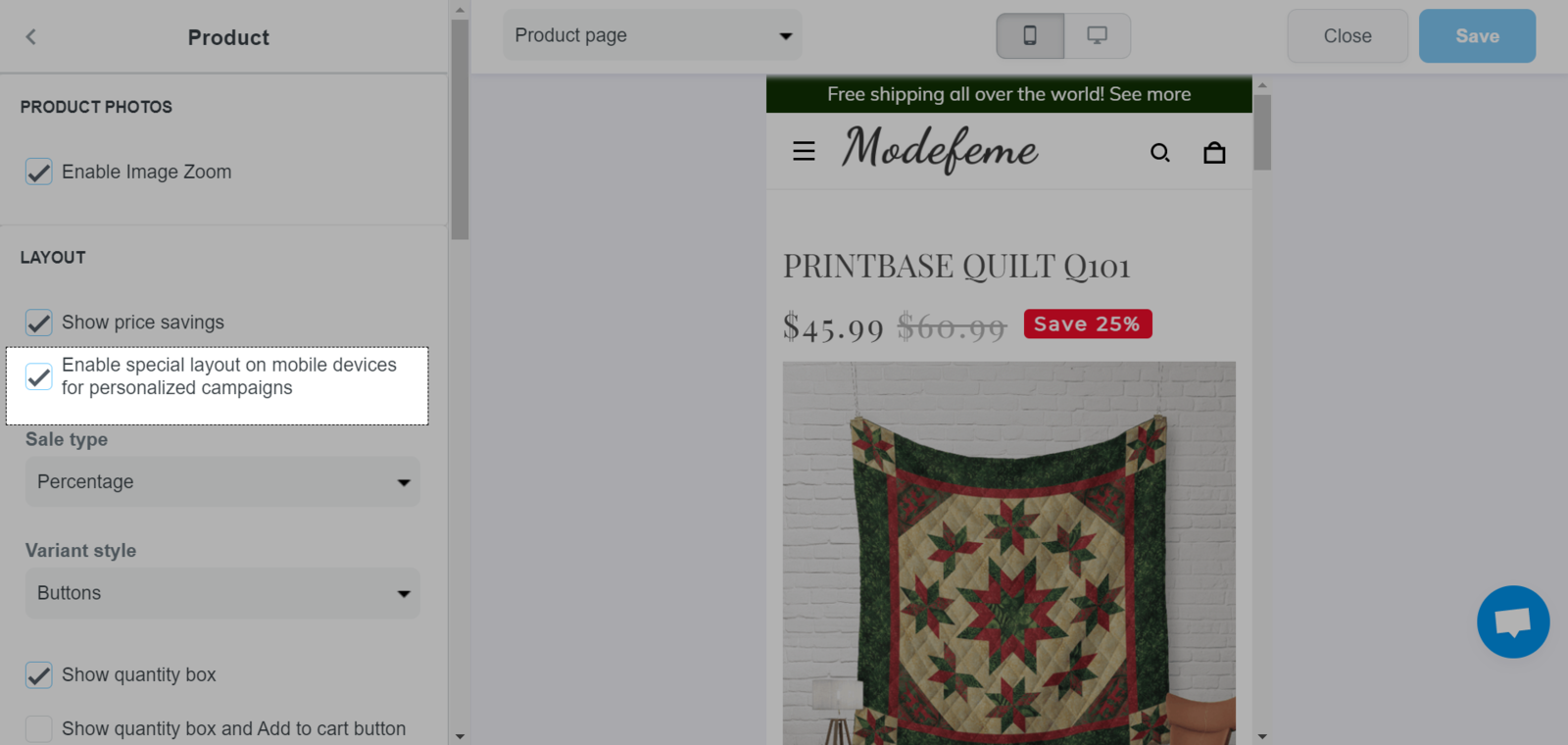
勾选 在移动设备上为个性化活动启用特殊布局 以启用页面布局设置(如开始的示例图片)。