您可以按照本文的指南在产品页面和结账页面上显示信任徽章(Trust badges)以建立客户的信任。
的主要内容
A. 在产品页面上显示信任徽章
B. 在结账页面上显示信任徽章
A. 在产品页面上显示信任徽章
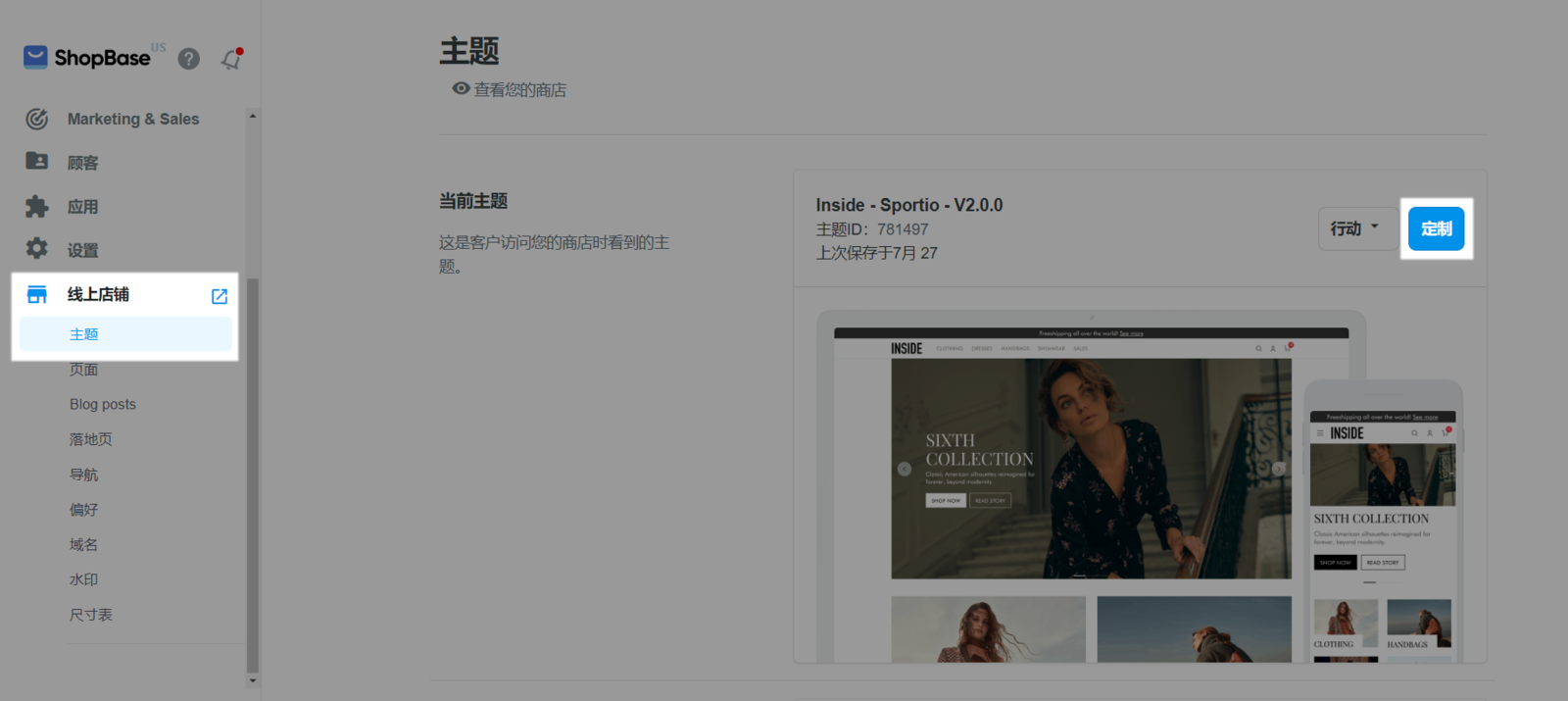
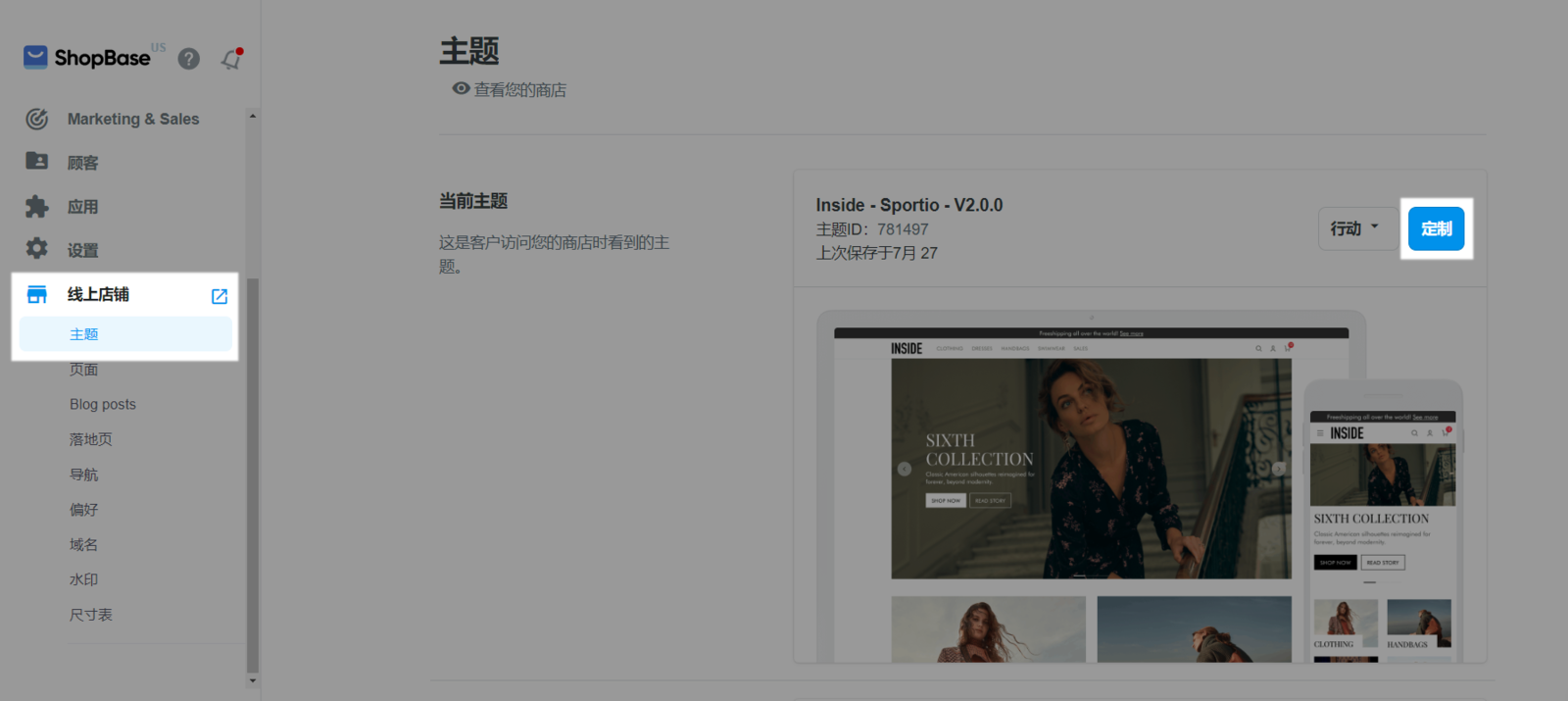
ShopBase后台前往 线上店铺(Online Store) > 主题(Themes)。选择主题,点击 定制(Customize)。

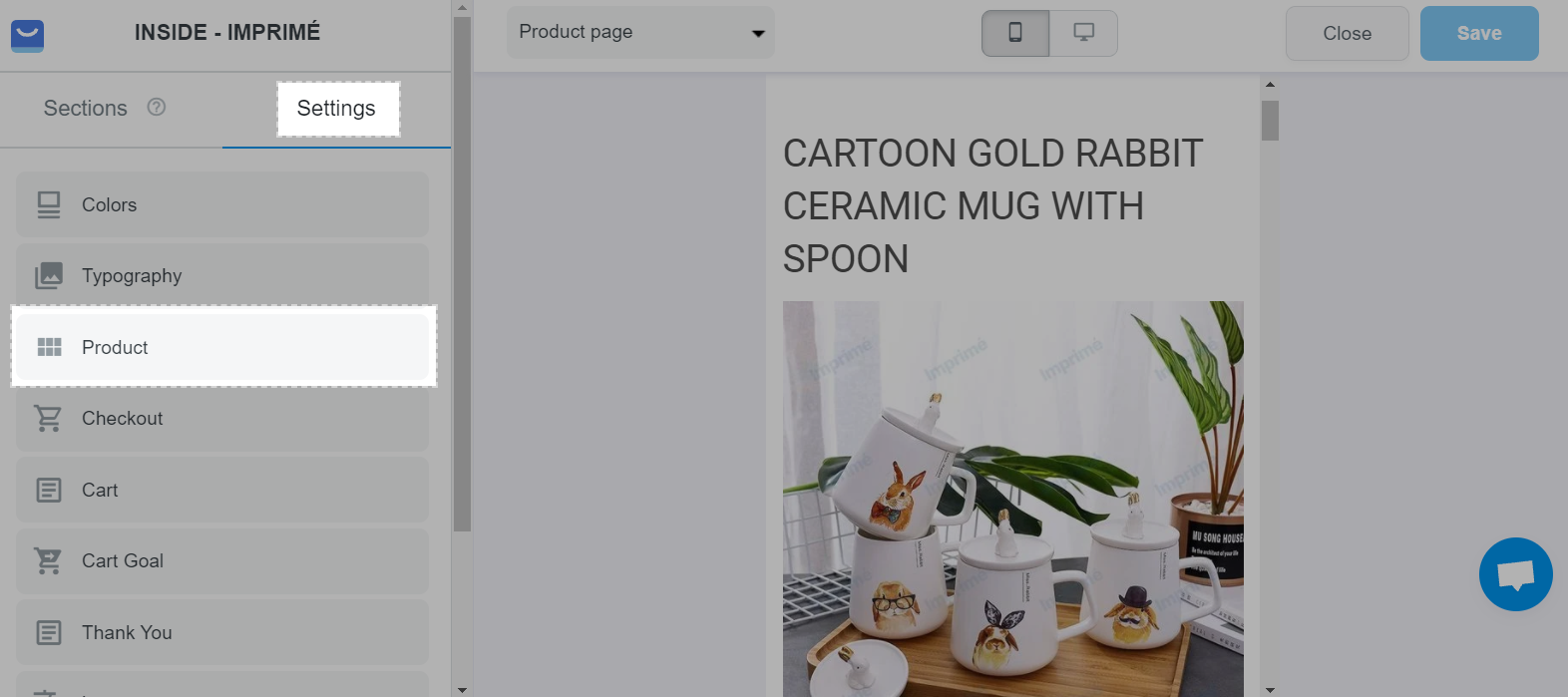
对于Inside和Roller主题,在 Settings部分中,点击 Product。

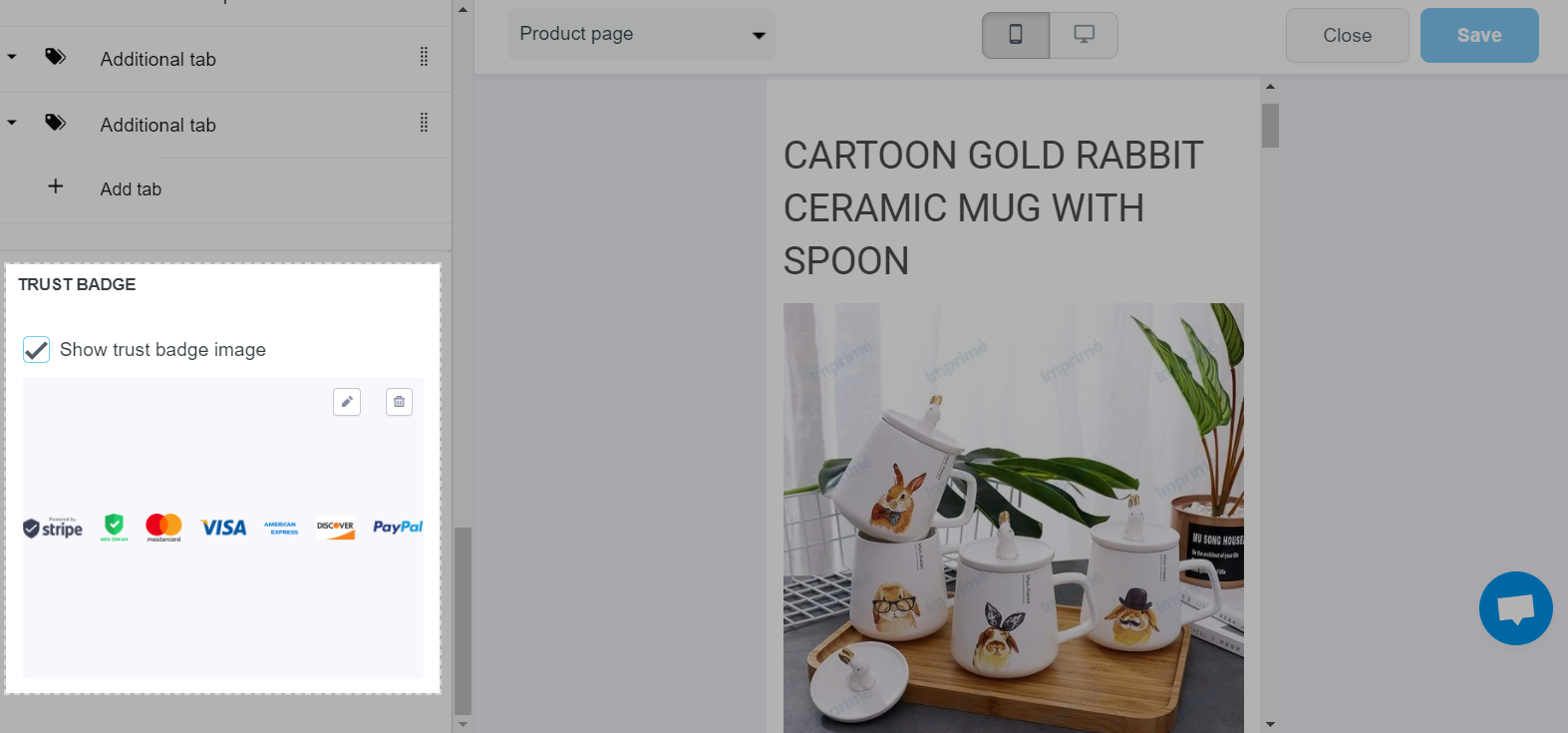
往下拉到 Trust badge部分,然后勾选 Show trust badge image。在此处您可以使用默认图片或上传您自己的图片。

默认情况下,新主题将激活此设置。
B. 在结账页面上显示信任徽章
目前结账页可以添加logo,然后您可以在logo上加一些信任徽章。
下载素材图片 或自己找信任徽章。
使用Photoshop或修图软件添加logo到素材图片左边。
ShopBase后台前往 线上店铺(Online Store) > 主题(Themes)。选择主题,点击 定制(Customize)。

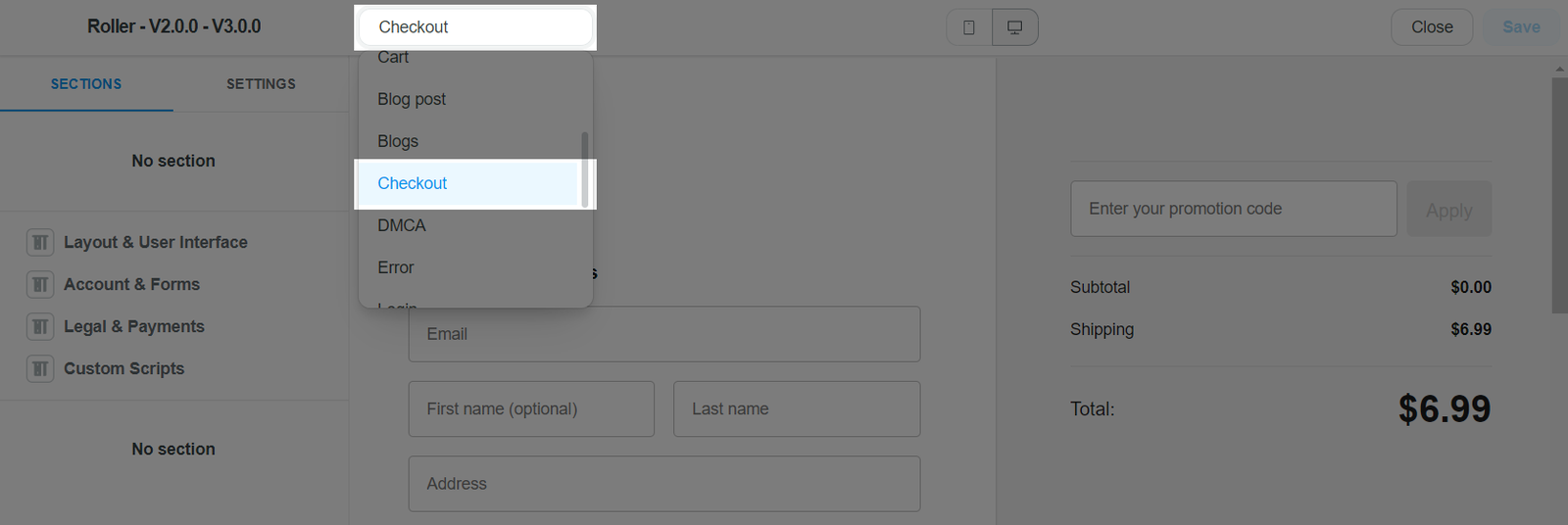
下拉菜单选择 Checkout 页面。

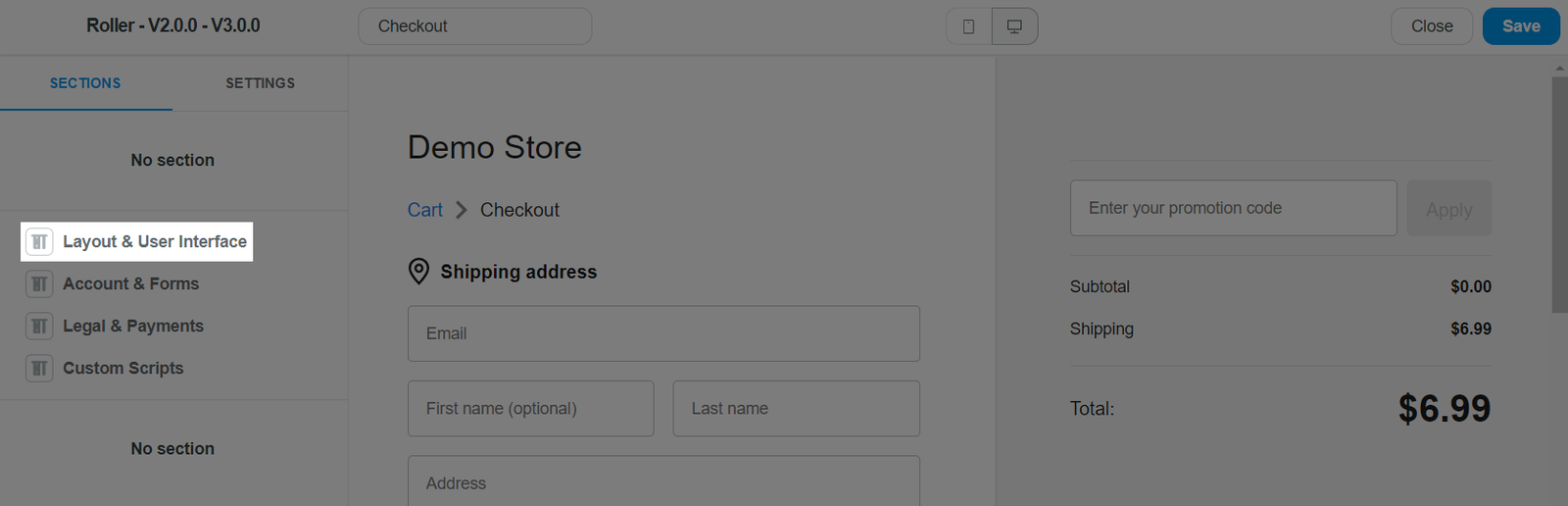
选择 Layout & user interface 。

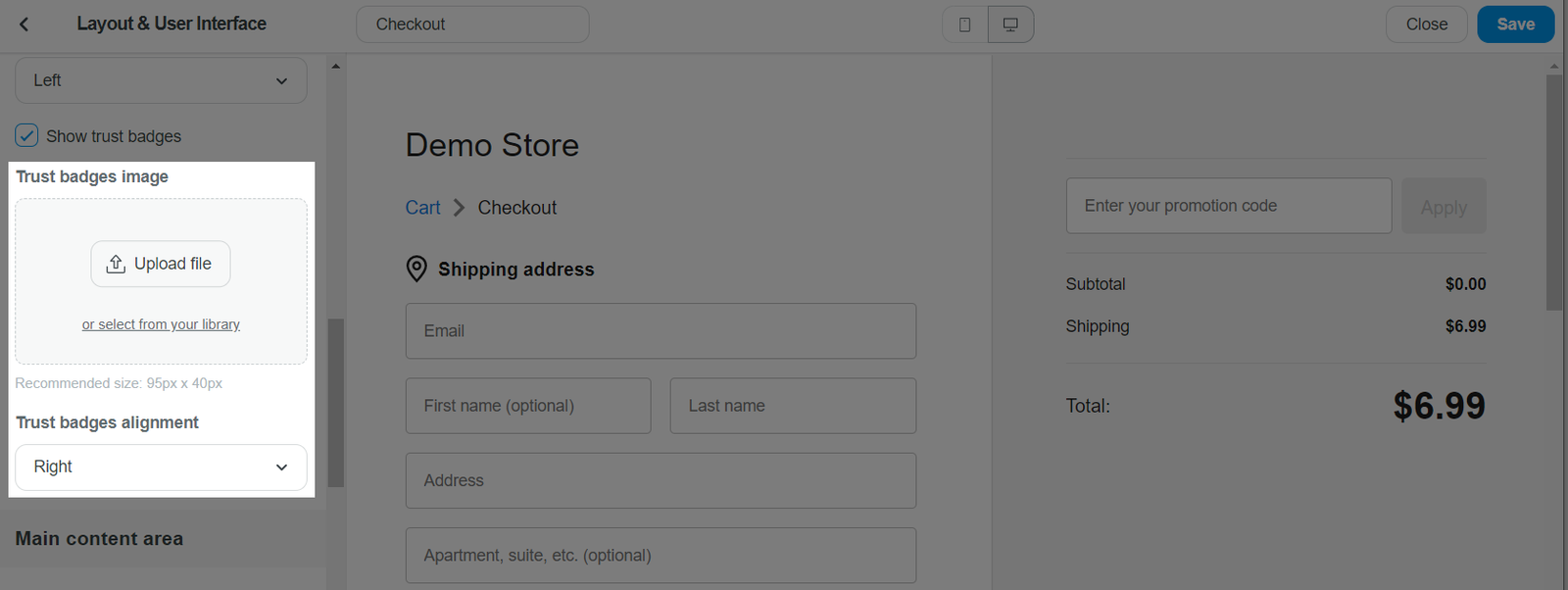
前往 Trust badges image, Custom Image中点击 Upload file 上传图片, Alt text 中输入替代文本。

点击 Save保存。