ShopBase允许您添加自定义代码以对商店进行一些有用的更改。本文将指导您将跟踪工具的代码添加到您的商店。
指南
店铺使用 Website Builder
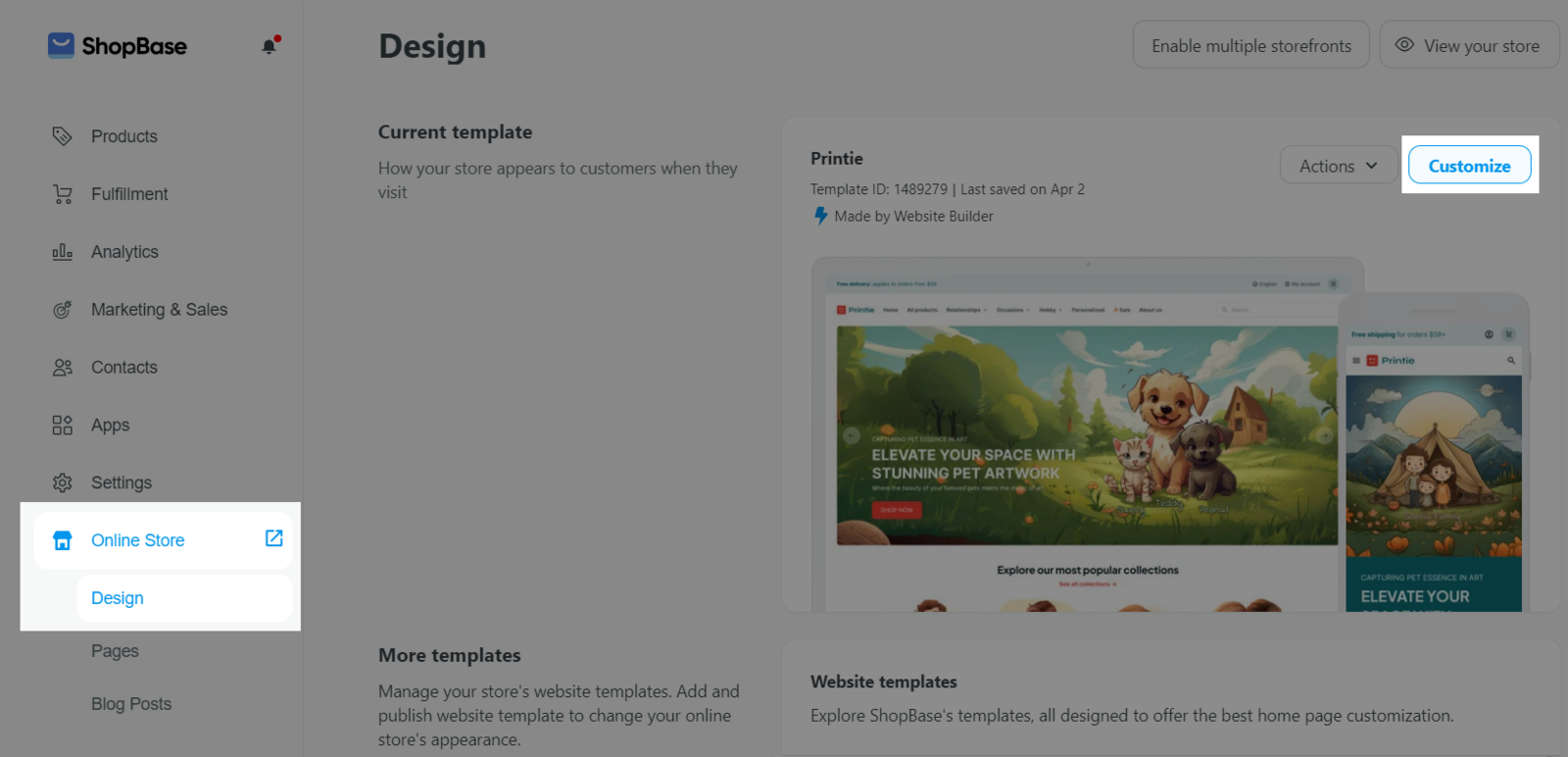
店铺后台前往 Online Store > Design > Customize.

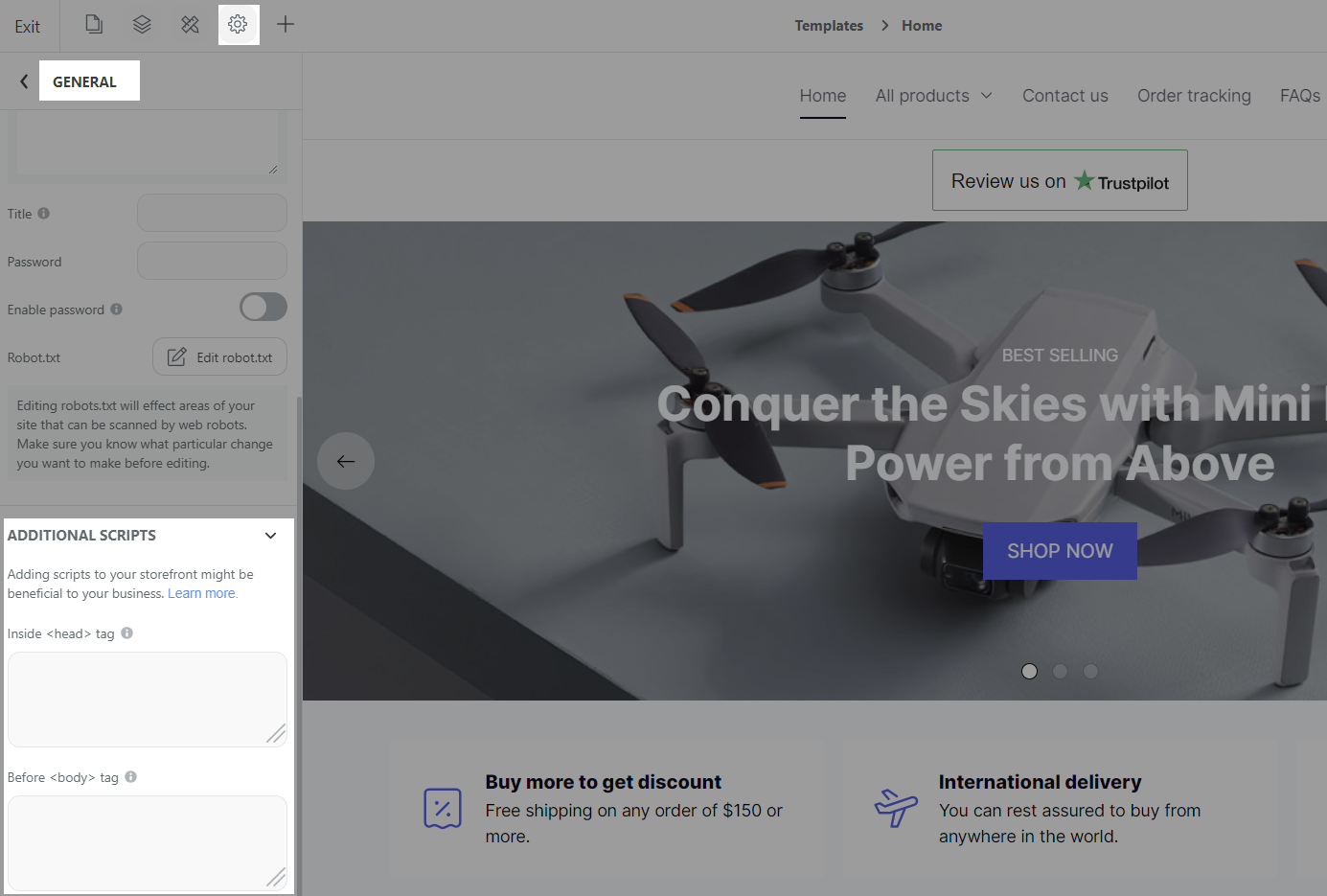
前往 Settings > General > Additional scripts, 将代码添加到 Head 或 Body。

店铺使用 Theme Editor
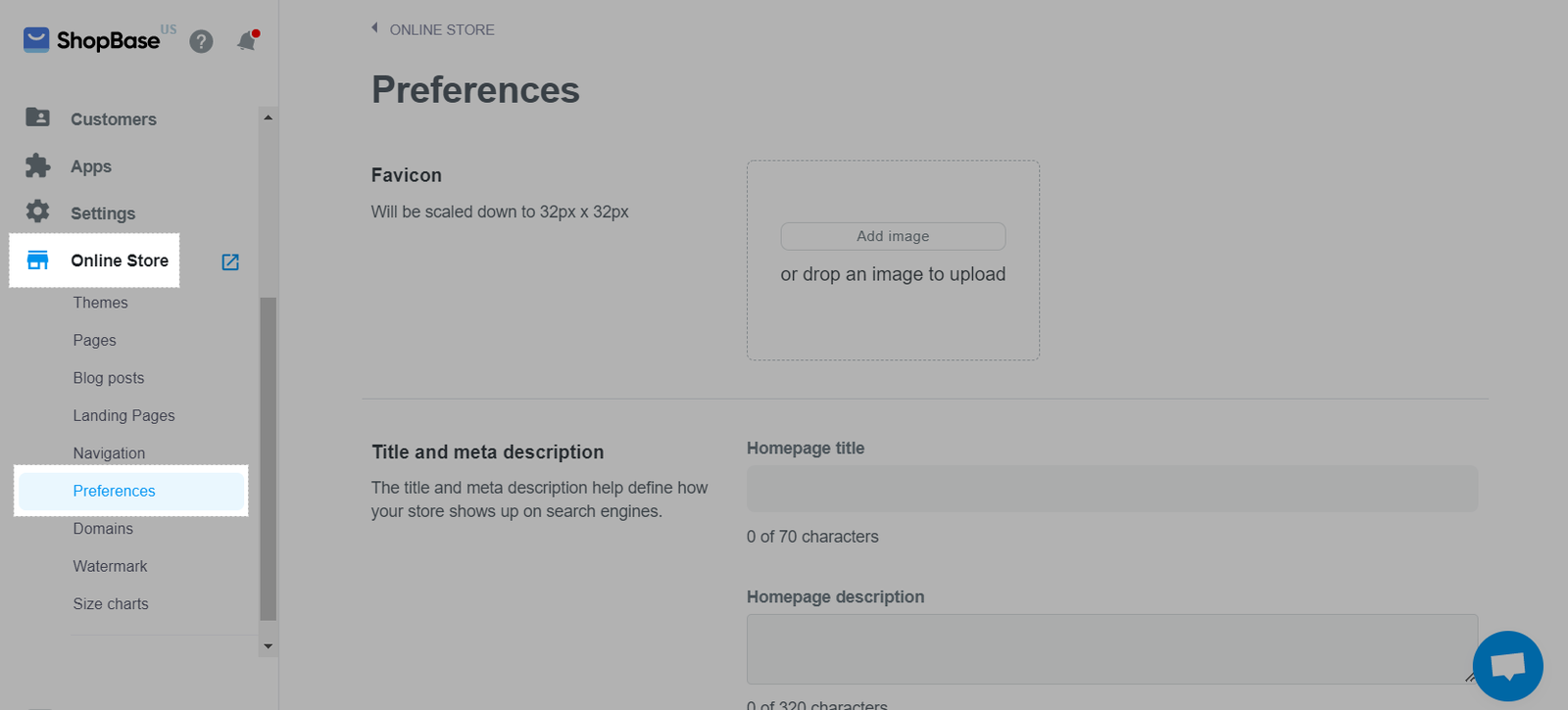
在店铺后台中,前往 Online store > Preferences。

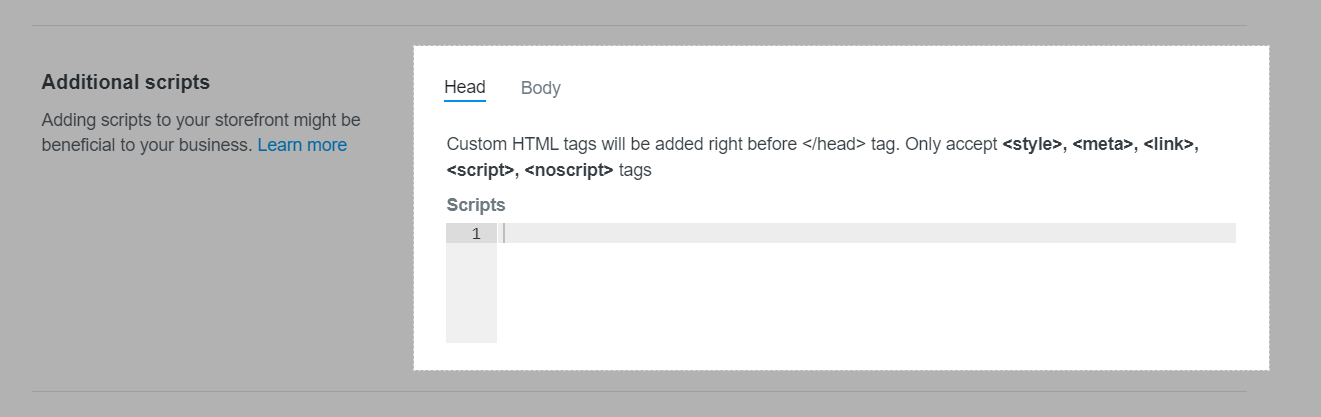
在 Additional scripts中,将代码添加到 Head或 Body部分。

ShopBase允许添加以下HTML代码:
对于 <head> 部分:
<link>
<meta>
<script></s>
<style></s>
<noscript>
对于 <body> 部分:
<script></s>
<noscript>
点击 Save保存。
为了确保安全并防止支付干扰,添加到店铺的脚本不会在结账页面加载。建议使用 ShopBase 内置的功能或对接方式。