字体排印(Typography)是一种涉及对字体、字号、缩进、行间距、字符间距进行设计、安排等方法来进行排版的一种工艺。您可以在 ShopBase 后台管理页面进行更改字体。
主要内容
A. 设置字体排印
A. 设置字体排印
ShopBase 后台前往 在线店铺(Online Store) > 主题(Themes)。选择您要编辑的主题,点击 定制(Customize)。

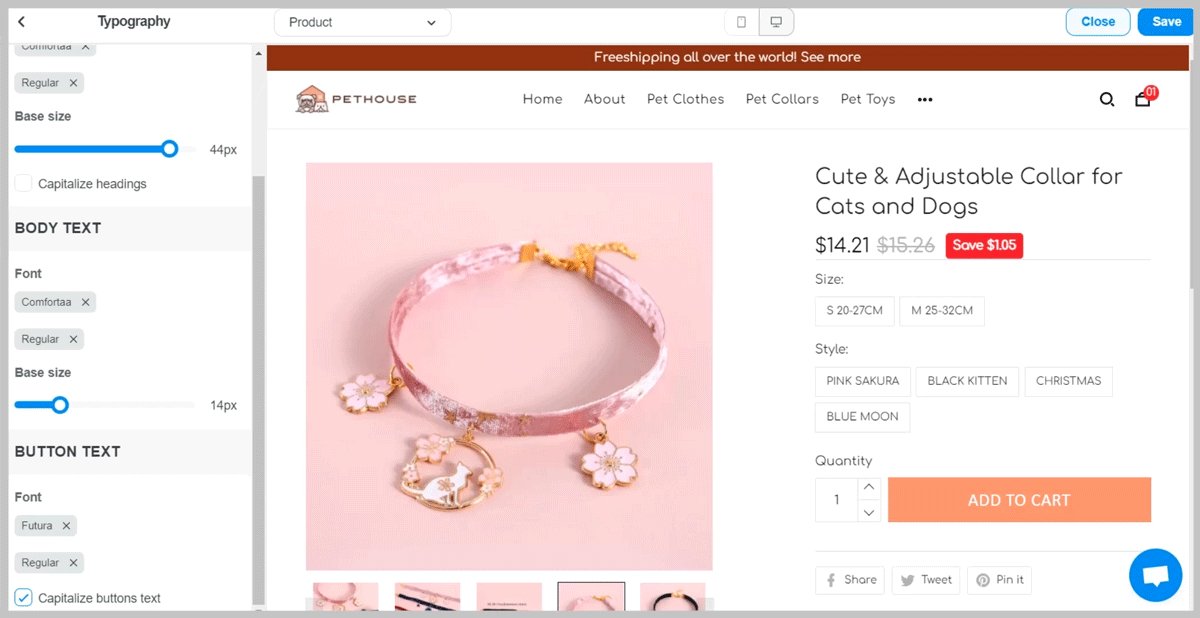
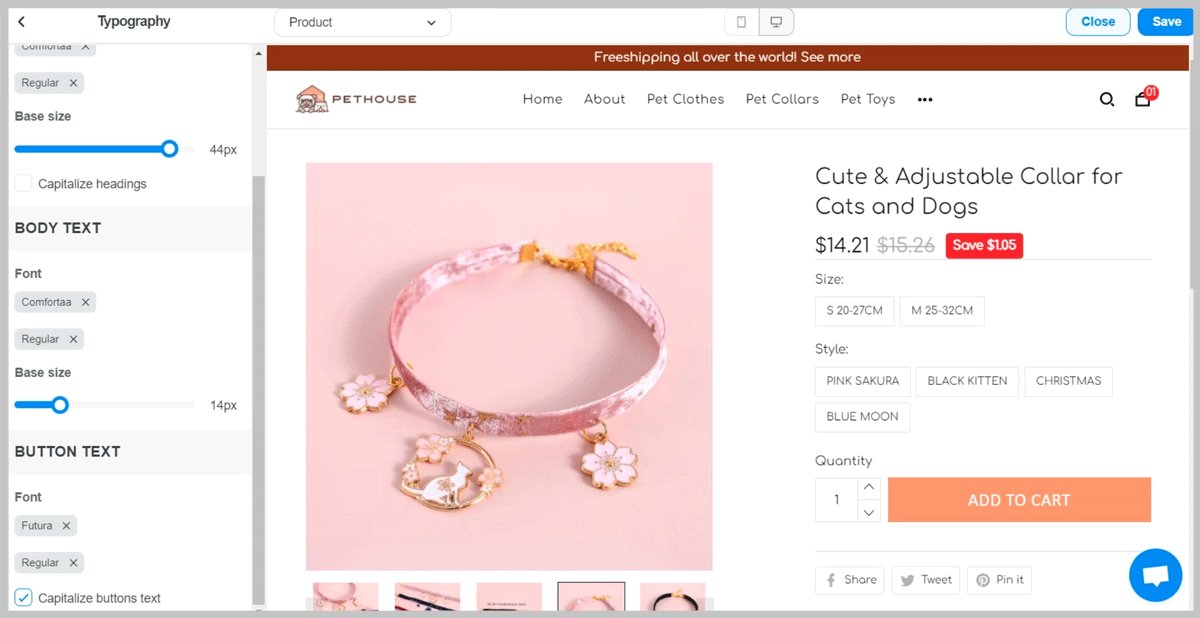
在 Settings 选项卡中,点击 Typography。

根据自己的需求进行设置,点击 Save 完成。

B. 设置字体排印后店铺前端如何显示
Headings(标题):可以设置字体、样式、尺寸、大写。

使用Roller 主题,产品标题默认大写。
正文(Body Text):可以设置字体、样式和尺寸。

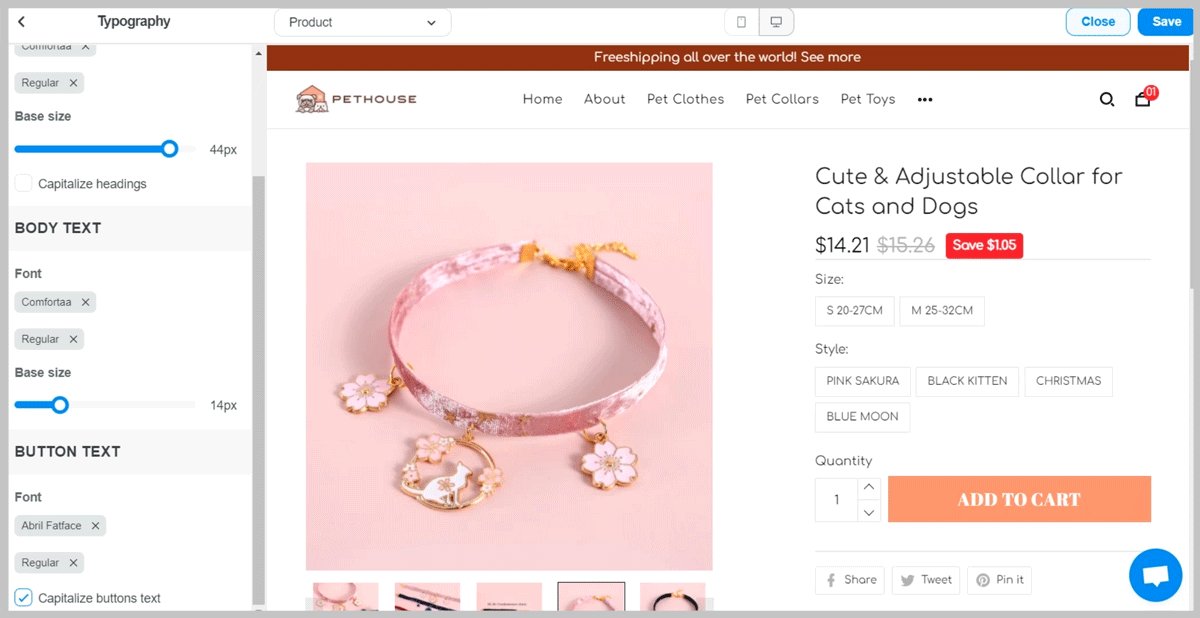
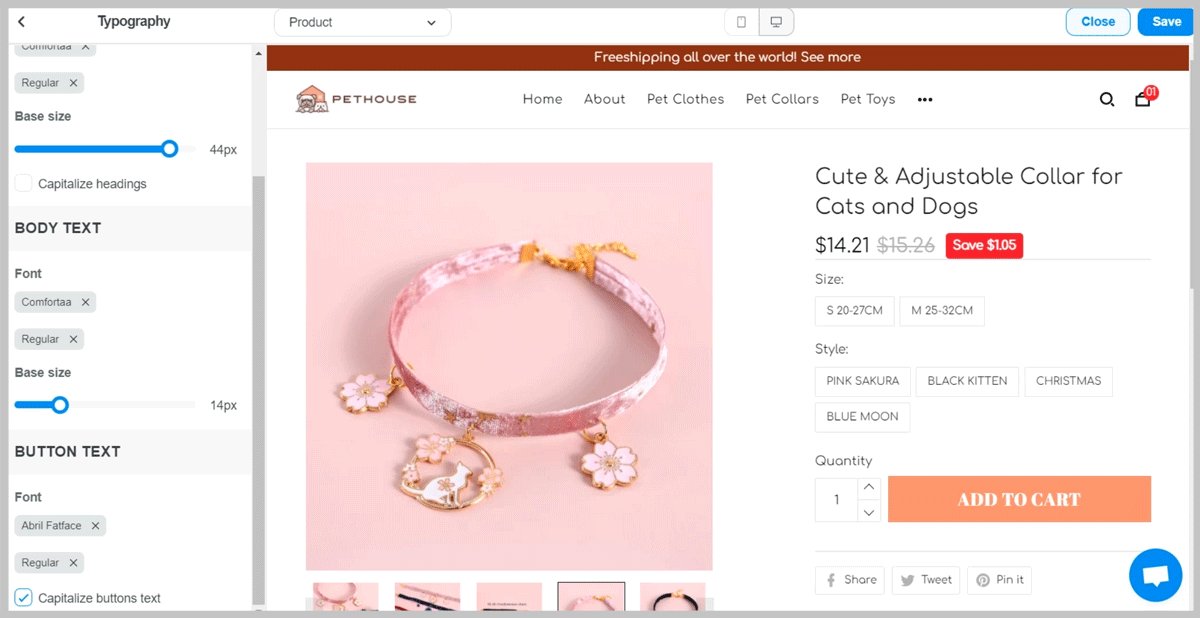
按钮文本(Button Text):可以设置字体、样式、尺寸、大写。

您可以选择字体重度(Light 细、Regular 常规、Bold 加粗)。
