TrustPilot 是电商点评服务网站。安装 Trustpilot 后,您可以在客户完成购物之后通过邮件收集关于产品和服务的评论。本文将给您展示如何安装Trustpilot到店铺。
主要内容
B. 进行测试
A. 如何安装 Trustpilot
由于安全原因,目前已禁用通过代码设置 Trustpilot 评价邀请功能。
请按照TrustPilot的 JavaScript指南 获取JavaScript代码,Trustpilot的第三部可以跳过。
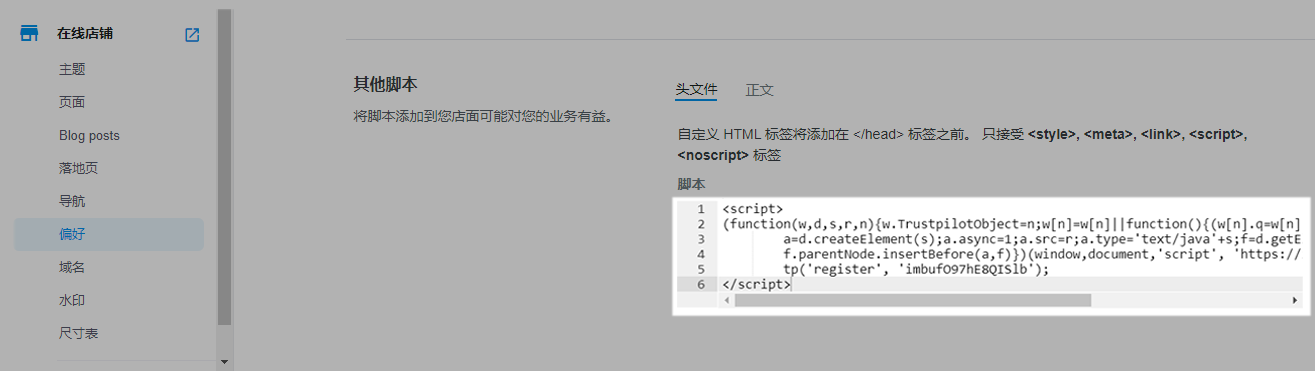
在ShopBase后台管理页面,前往 在线店铺(Online store) > 偏好(Preferences),将已复制的代码粘贴到 头文件(Head) 部分中。


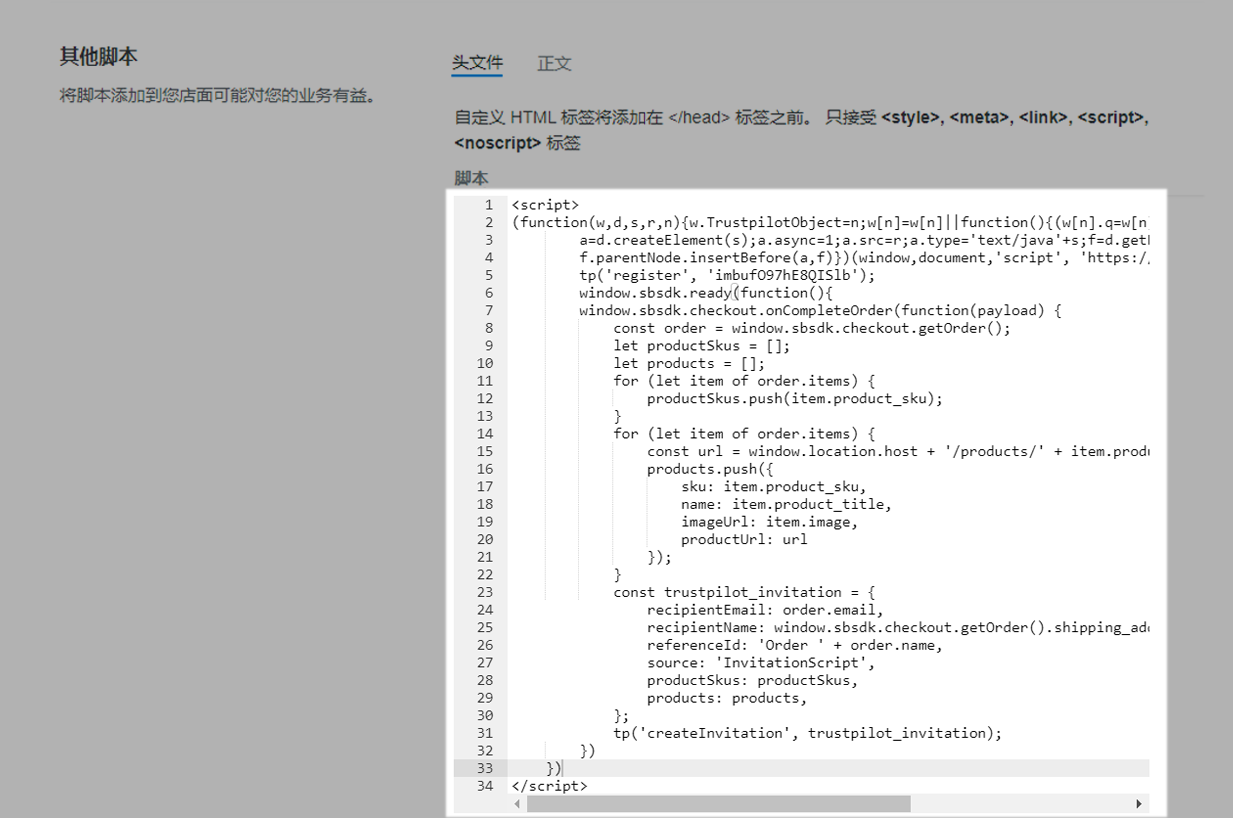
获取ShopBase的变体, 在最后 </script> 上面,粘贴下面代码。
window.sbsdk.ready(function(){
window.sbsdk.checkout.onCompleteOrder(function(payload) {
const order = window.sbsdk.checkout.getOrder();
let productSkus = [];
let products = [];
for (let item of order.items) {
productSkus.push(item.product_sku);
}
for (let item of order.items) {
const url = window.location.host + '/products/' + item.product_title.trim().replaceAll(' ', '-');
products.push({
sku: item.product_sku,
name: item.product_title,
imageUrl: item.image,
productUrl: url
});
}
const trustpilot_invitation = {
recipientEmail: order.email,
recipientName: window.sbsdk.checkout.getOrder().shipping_address.first_name,
referenceId: 'Order ' + order.name,
source: 'InvitationScript',
productSkus: productSkus,
products: products,
};
tp('createInvitation', trustpilot_invitation);
})
})
点击 保存(Save)。
B. 进行测试
完成上述操作步骤后,您可以进行测试。
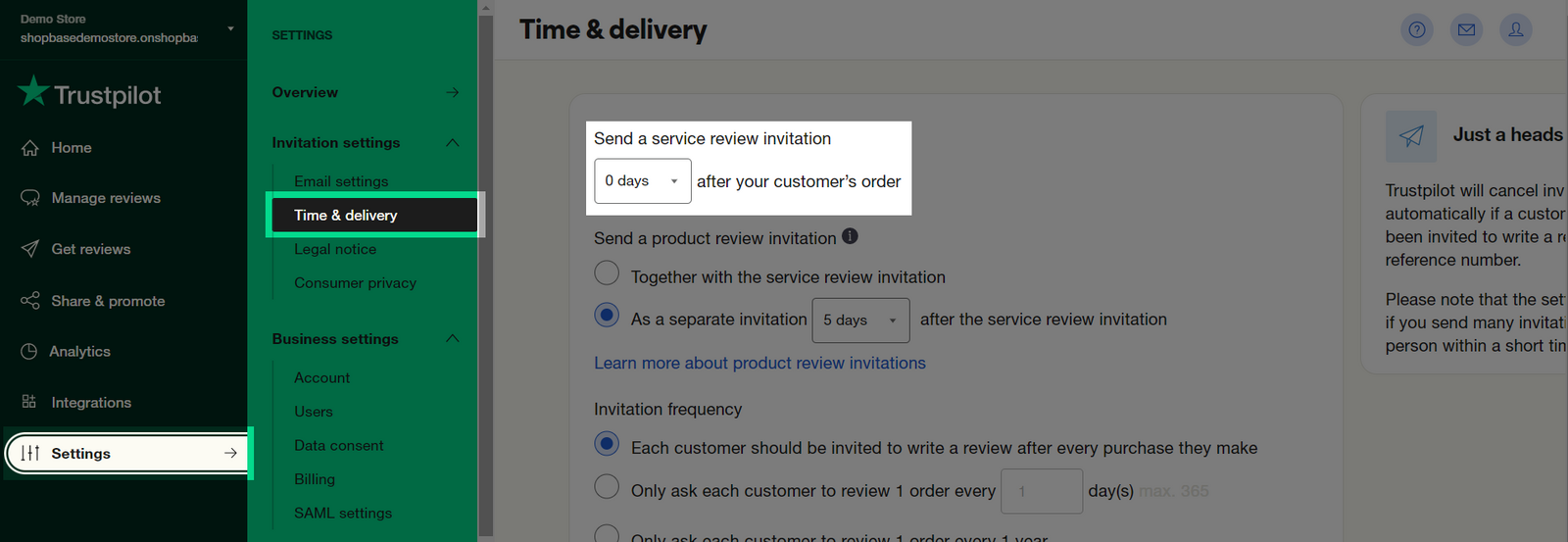
路径:Trustpilot Business 页面 > Settings > Time & delivery。
在 Send a service review invitation, 选择 0 days after your customer's order (下单后0天)。测试之后您可以恢复自己的设置。

进行测试下单。请按照 此文章来针对ShopBase店铺进行测试下单, 此文章来针对PrintBase店铺进行测试下单。
下单之后,您将收到一封邮件(如图),这样证明应用已经成功安装到店铺。

为了确保安全并防止支付干扰,添加到店铺的脚本不会在结账页面加载。建议使用 ShopBase 内置的功能或对接方式。