ShopBase 支持自定义专辑和搜索筛选器,以便让客户可以在专辑页面上按可用性、价格、颜色等快速搜索产品。本文中我们了解一下如何让帅选器显示在店铺前端。
主要内容
B. 更改帅选器的布局
C. 开启帅选器的颜色选择
A. 如何让帅选器显示在店铺前端
设置帅选器之后,请按照下述步骤把帅选器显示在店铺前端。
ShopBase 后台前往 在线商店(Online store) > 主题(Themes)。点击主题的 Customize 按钮。

下拉菜单里点击 Collection 。

点击 Collection 模块。

勾选 Enable filtering 开启专辑页的帅选器。

Filter title 里修改帅选标题,默认标题为 Filters。

点击 Save 保存。
此功能仅适用于Inside V2.0.0 和 Roller V3.0.0主题。参考 主题编辑器 2.0 版以及如何升级您的主题。
此筛选器仅在产品数量小于一千的专辑中显示。
此功能不适用于手动排序(Manual/Featured)的专辑。
B. 更改帅选器的布局
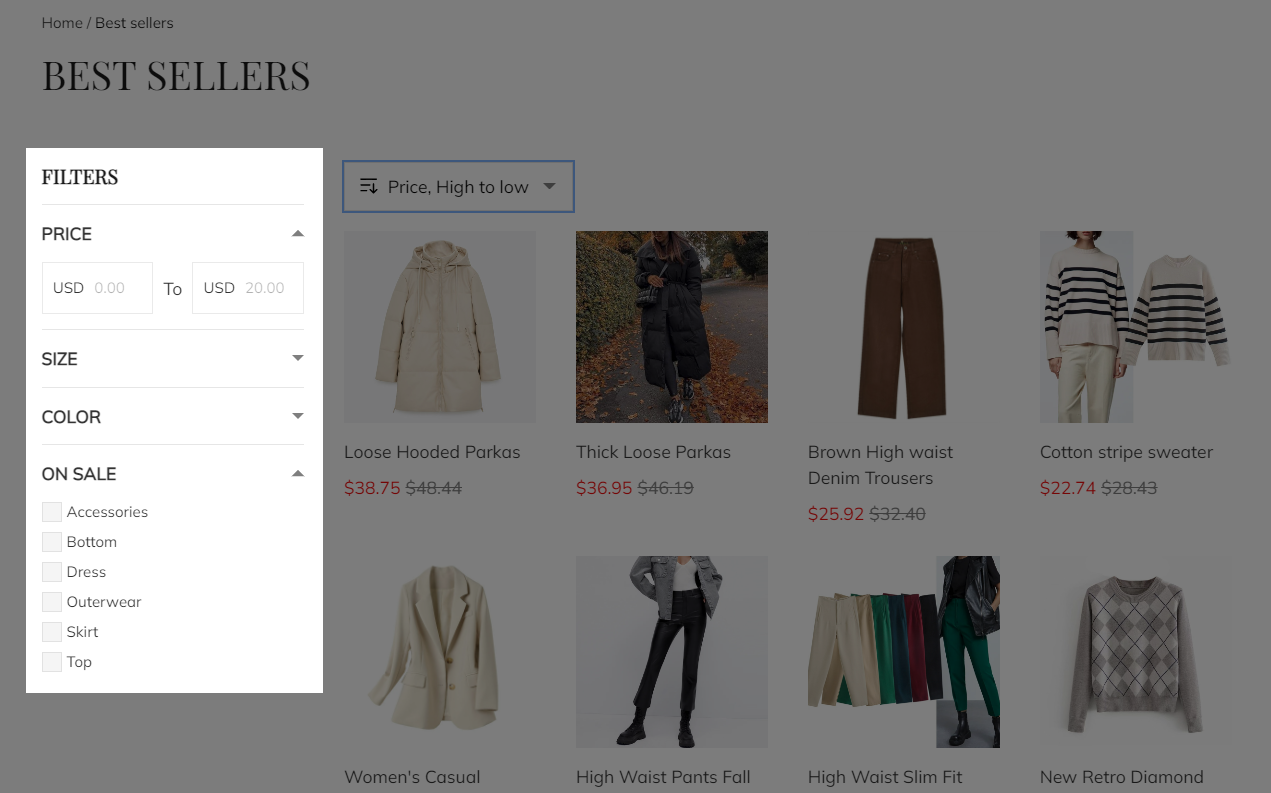
帅选器将显示在专辑页面和搜索结果页面,有三种布局。
ShopBase 后台前往 在线商店(Online store) > 主题(Themes)。点击主题的 Customize 按钮。

下拉菜单里点击 Collection 。

点击 Collection 模块。

Filter position 里
Left sidebar:帅选器显示在左边。

In drawer:客户点击 Filters 按钮时,帅选器才显示。

On top:帅选器横放在产品上面。

点击 Save 保存。
C. 开启帅选器的颜色选择
如果帅选器有 颜色 的选项,您可以设置颜色选择。

ShopBase 后台前往 在线商店(Online store) > 主题(Themes)。点击主题的 Customize 按钮。

下拉菜单里点击 Collection 。

点击 Collection 模块。

选择 Enable color swatches in Color filters。

产品属性需要有
Color、Colors、Colour或Colours的其中一个才能显示颜色选择。
确保颜色属性的变体值属于 系统支持的颜色。如果设置系统未支持的变体颜色值,颜色选择将不会显示。
