本文中,我们学习一下如何为产品、专辑或其他页面创建装修布局样板,样板将适合不同的产品、专辑和其他页面。
主要内容
A. 创建样板
B. 预览
C. 将样板分配到产品页
D. 将样板分配到专辑页
E. 将样板分配到其他页面
A. 创建样板
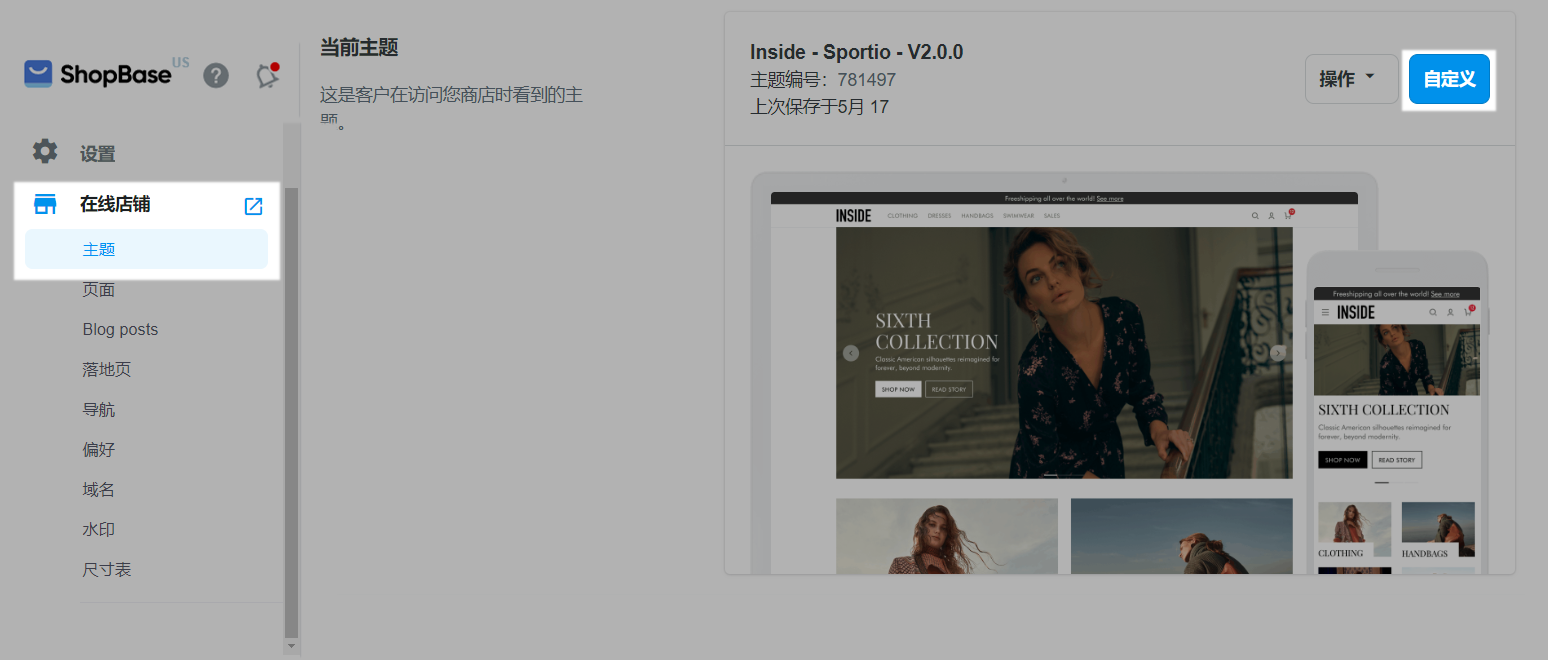
ShopBase 店铺后台前往 在线店铺(Online store)> 主题(Themes),选择需要编辑的主题,点击 自定义(Customize)。

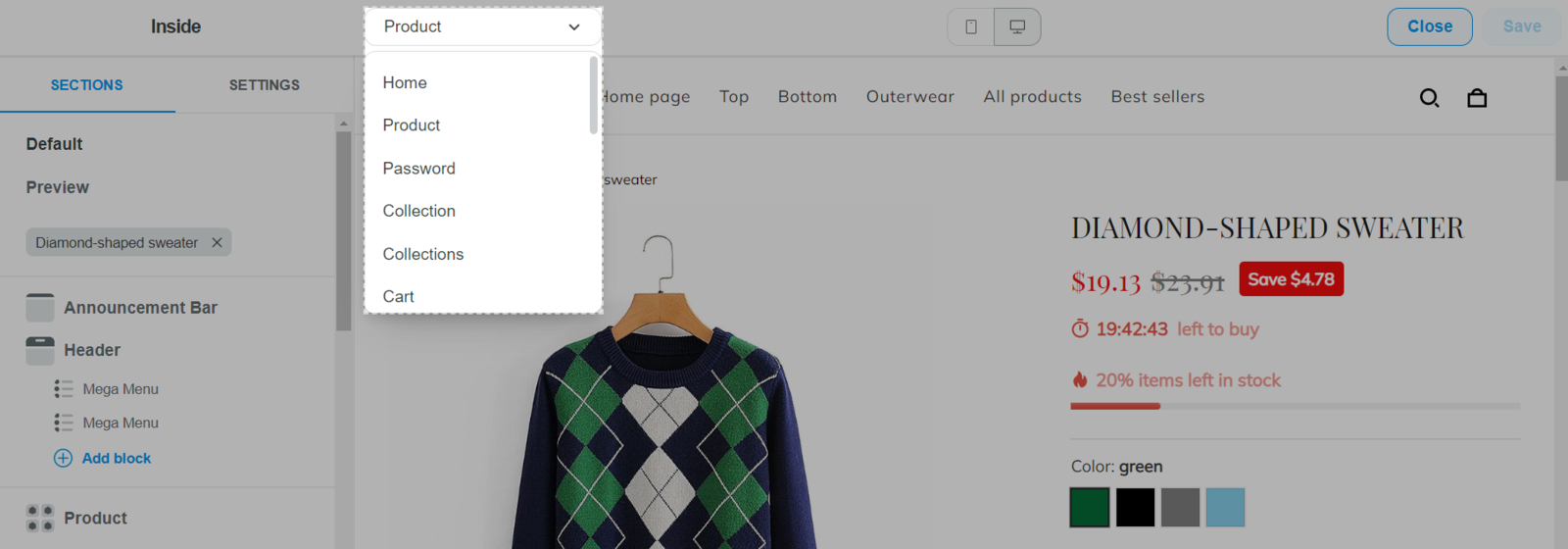
点击下拉菜单,选择想要编辑的页面

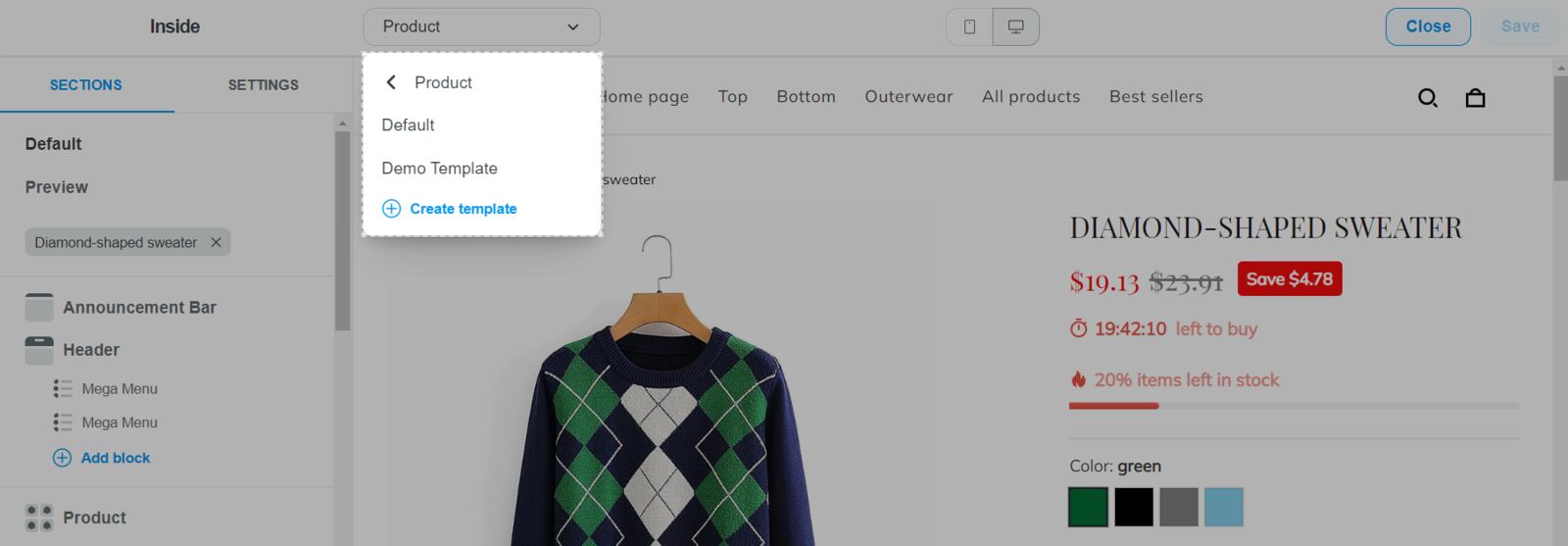
选择页面后,现有的样板将显示出来,包括 ShopBase的默认样板 Default 。点击 Create template 创建新样板,或选择现有样板来编辑。

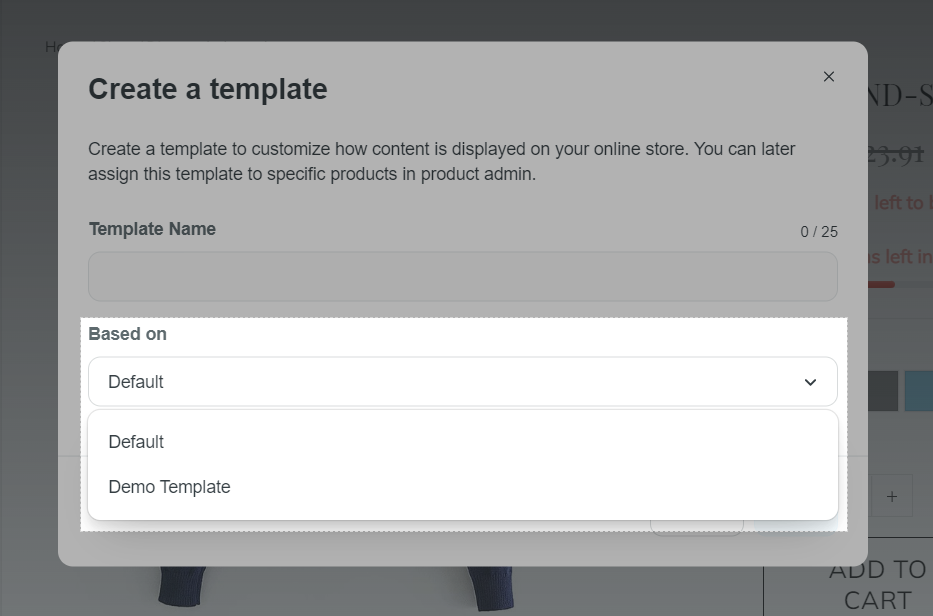
点击 Create template (创建样板),输入 Template Name (样板名),给样板取名帮助管理、分配样板到产品、专辑或其他页面的工作。
样板名应使用拉丁字,不带符号。
Based on 里选择一个模板,新样板将有模板的设置,您可以继续编辑。这里的模板是可以选择默认的或之前创建的样板。

点击 Done 完成。样板创建成功后,您可以添加、编辑模块。 了解主题的模块。此外,您也可以创建 Global sections。
点击 Save 保存。
可以在 在线店铺(Online store) > 页面(Pages) 为产品页、专辑页和其他页面创建布局样板。
B. 预览
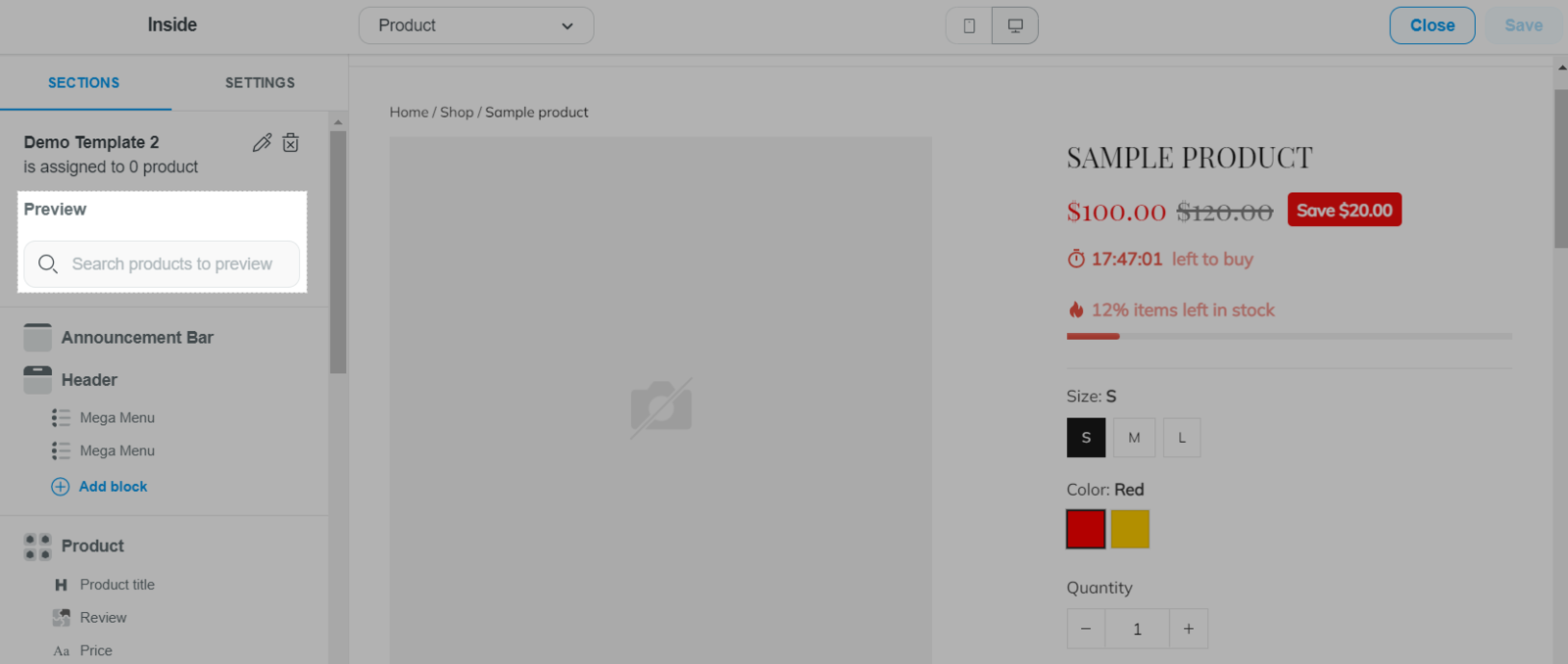
您可以测试,预览已创建的样板,然后将其分配到指定页面。
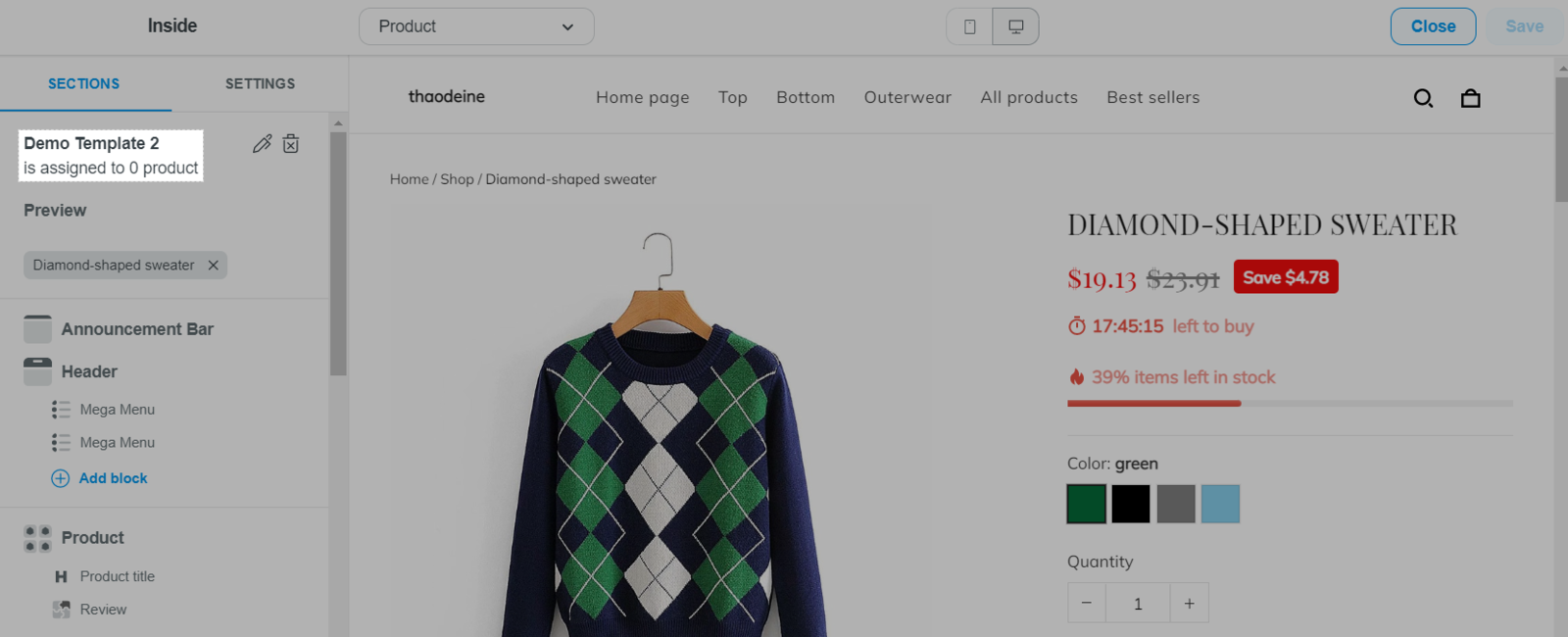
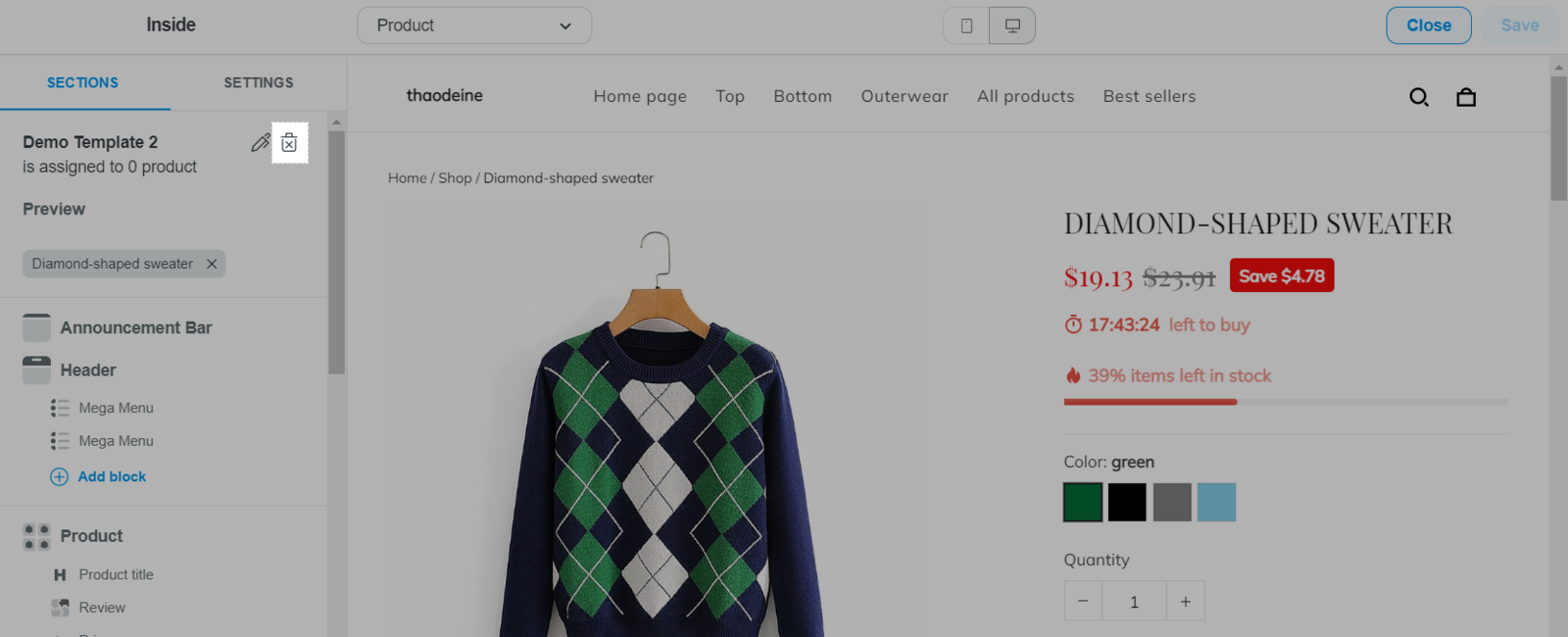
样板编辑页面,在 Preview 输入品名预览效果。

这里也显示已分配的产品数量。

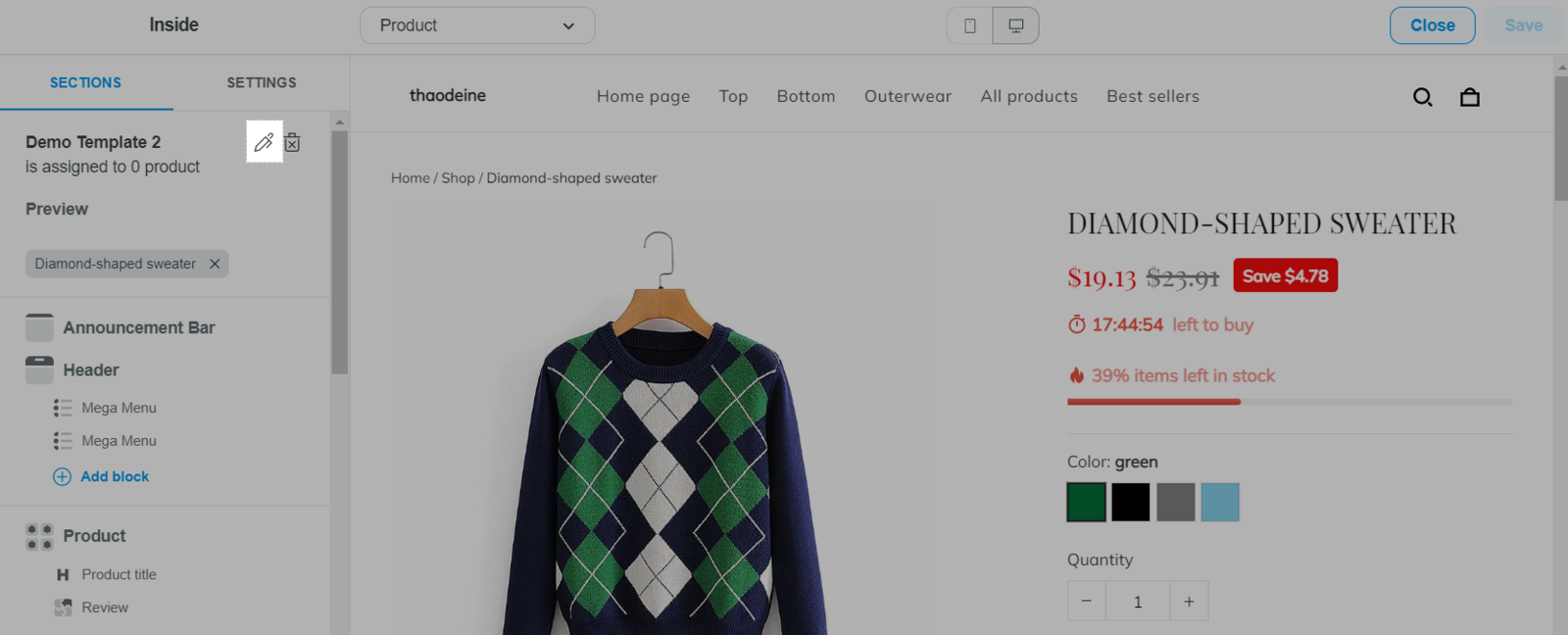
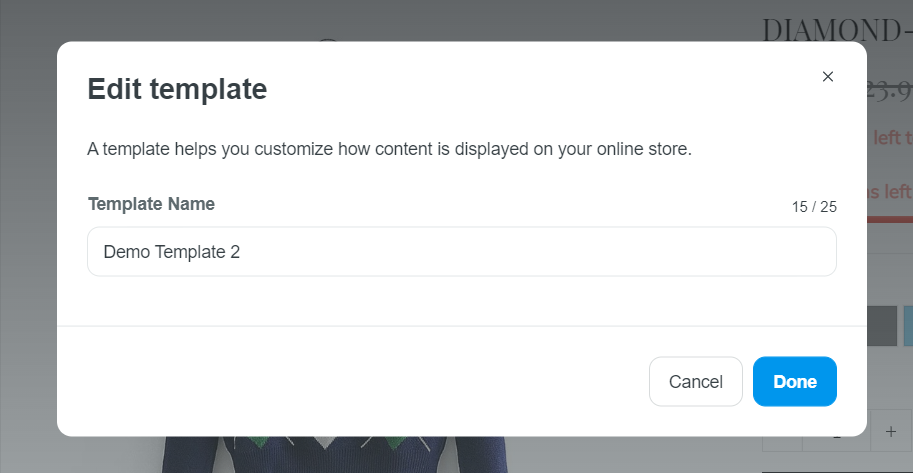
想要给样板修改名称,点击铅笔图标,输入新名。


每个样板需有唯一的名字。
点击垃圾桶图标删除样板。

点击 Save 保存。
C. 将样板分配到产品页
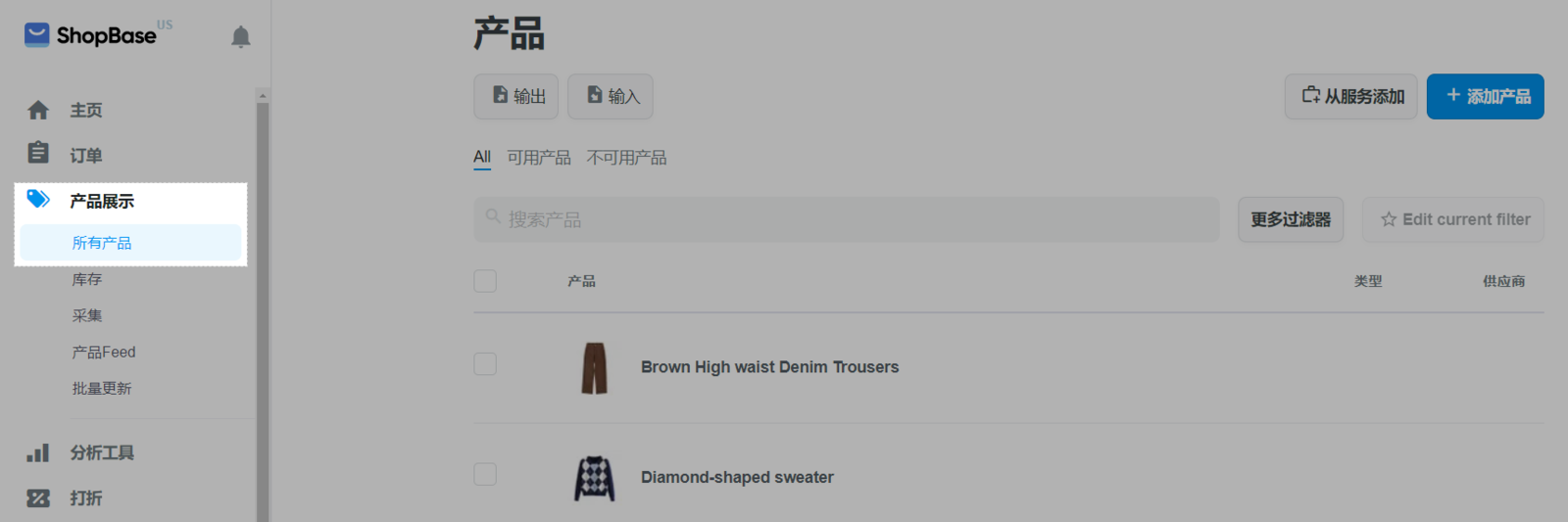
ShopBase 后台前往 商品(Products) > 全部商品(All products) ,点击产品。

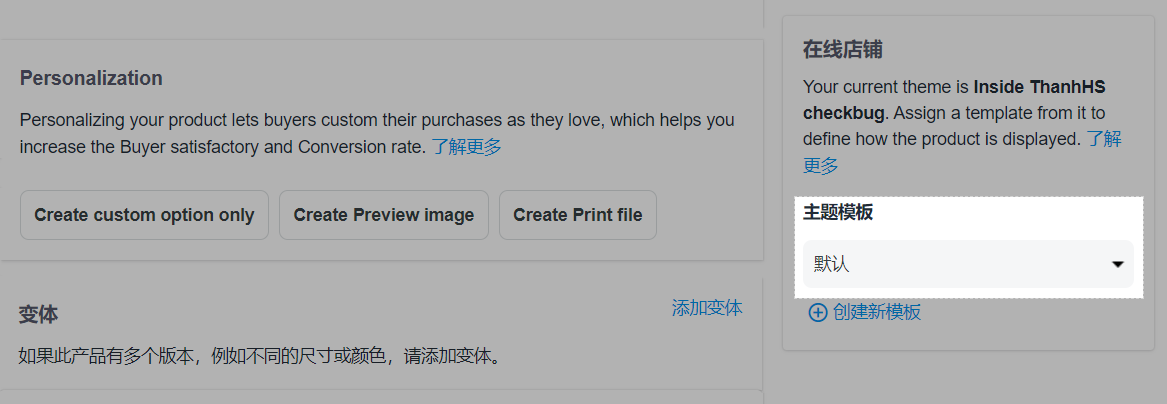
前往 在线店铺(Online store) 模块,在 主题模板(Theme template),选择想要分配的样板。
下拉菜单仅展示产品页的样板。

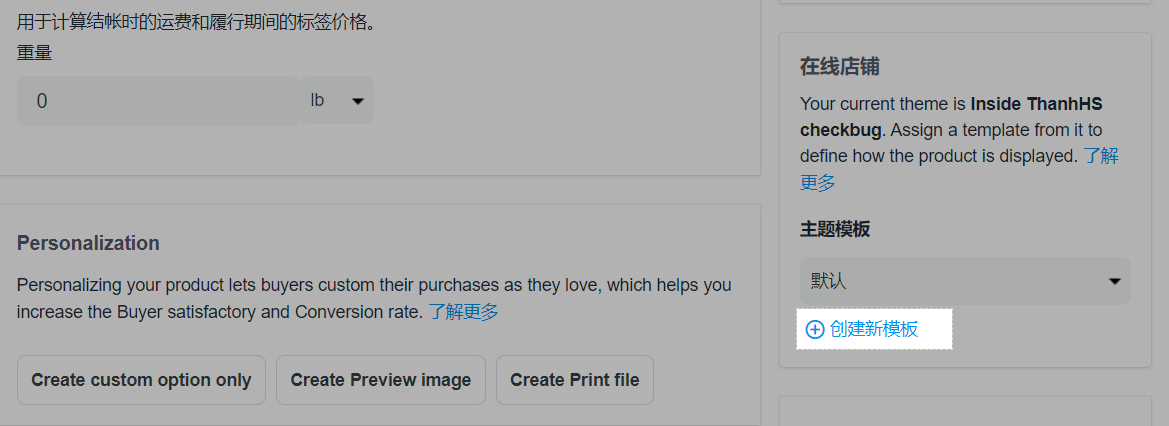
您也可以点击 创建新模板(Create a new template) 创建一个新样板,操作如A条所提。

选择后点击 保存更改(Save changes) 。产品页将显示样板的布局。
您可以批量 将样板分配到多个产品页,操作如下:
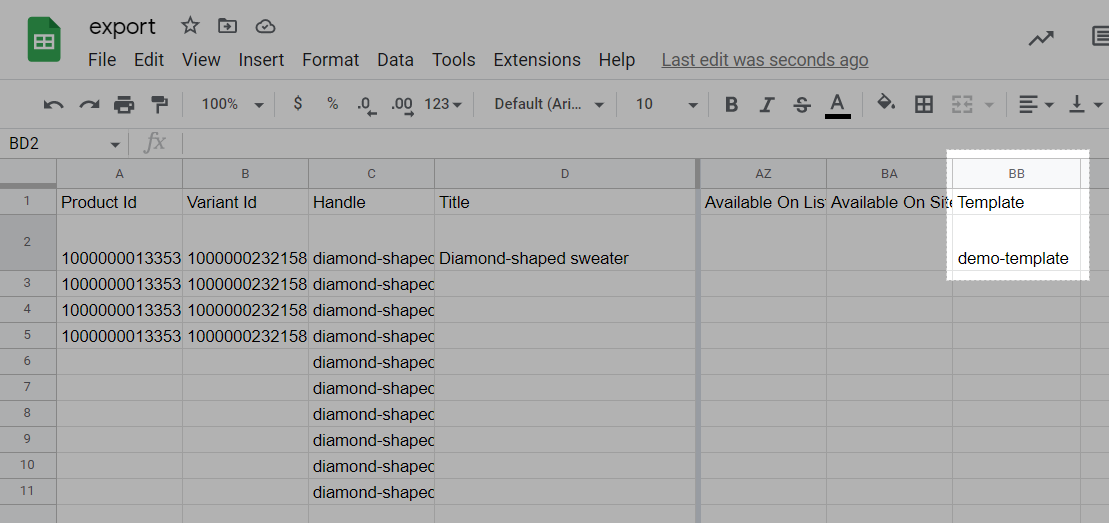
使用csv文档: 导出产品。csv文档里面找到 Template 列,填写样板名(小写),单字用
- 分隔。例如:样板名是 Demo Template , Template 列写 demo-template 。编辑好再次 用csv文档导入产品到店铺。
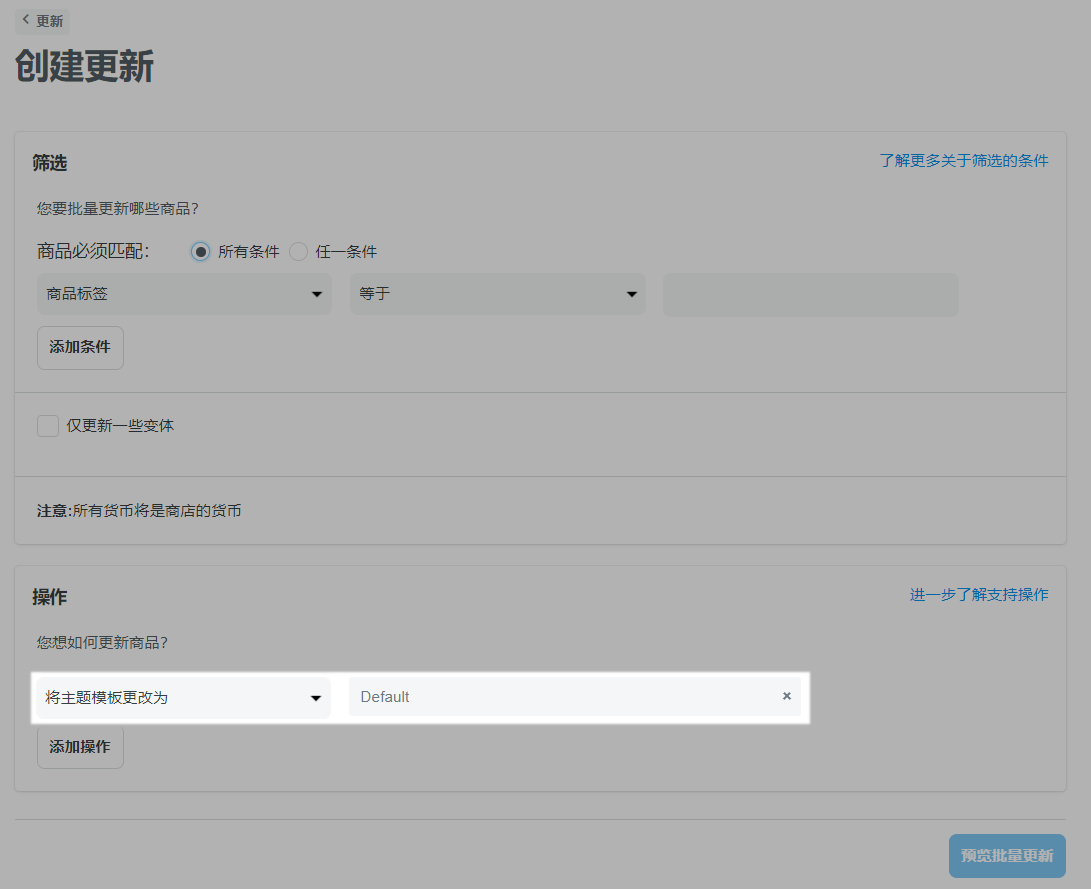
使用批量更新功能: 使用自带批量更新功能 批量给产品页分配布局样板。通过设置条件帅选产品,操作选择 将主题模板更改为(Change theme template to) ,选择样板。

当您换新主题时,系统自动将新主题的同名样板分配到产品页。如果没有同名样板,产品将使用 Default 默认样板。
复制产品时,新产品默认使用原产品的样板。 复制POD产品或 批量复制POD产品,新POD产品默认使用 Default 默认样板。
复制产品到其他店铺时,系统自动将新主题的同名样板分配到产品页。如果没有同名样板,产品将使用 Default 默认样板。
D. 将样板分配到专辑页
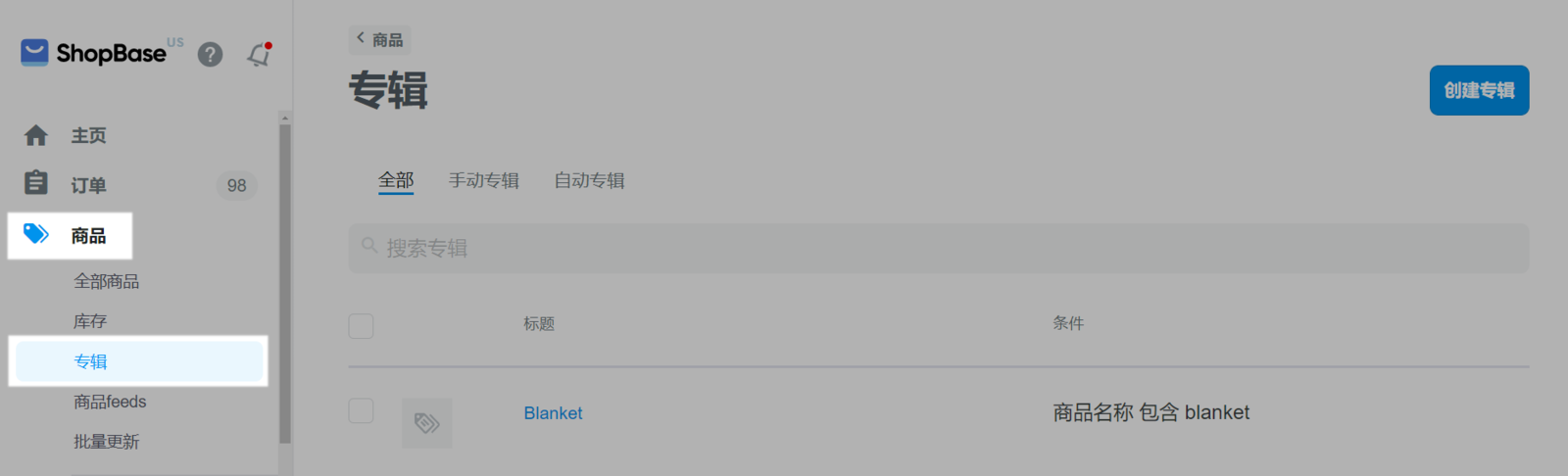
ShopBase 店铺后台前往 商品(Products) > 专辑(Collections) ,选择专辑。

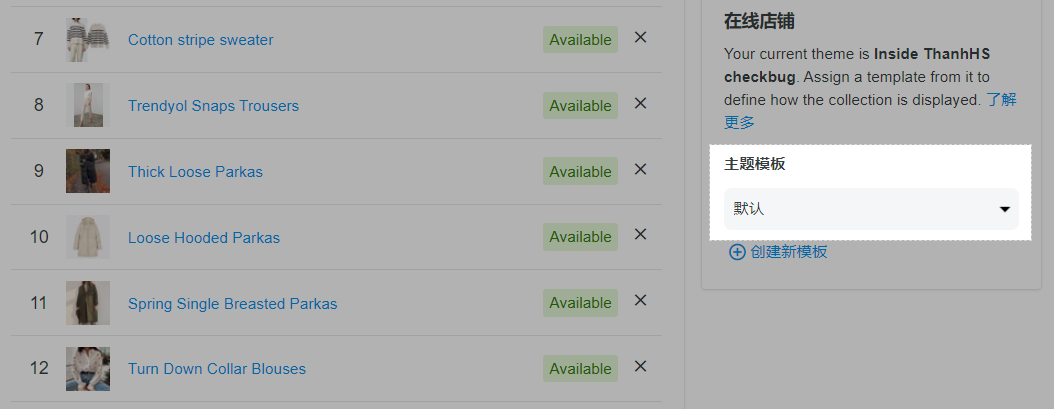
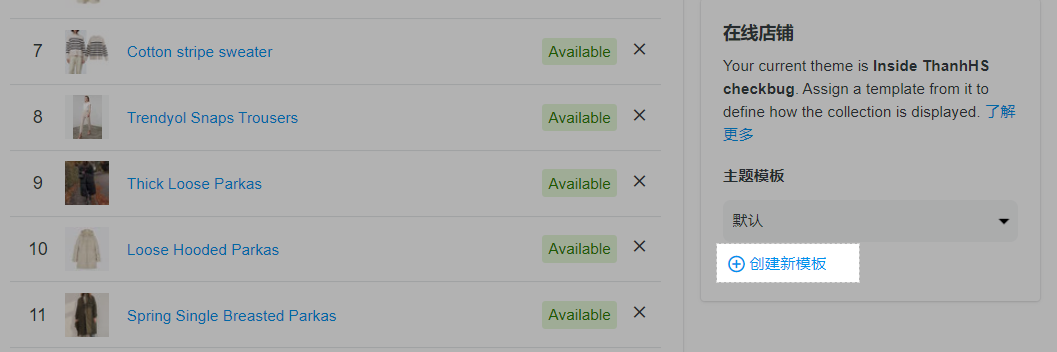
前往 在线店铺(Online store) 模块,在 主题模板(Theme template),选择想要分配的样板。
下拉菜单仅展示专辑页的样板。

您也可以点击 创建新模板(Create a new template) 创建一个新样板,操作如A条所提。

选择后点击 保存更改(Save changes) 。专辑页将显示样板的布局。
E. 将样板分配到其他页面
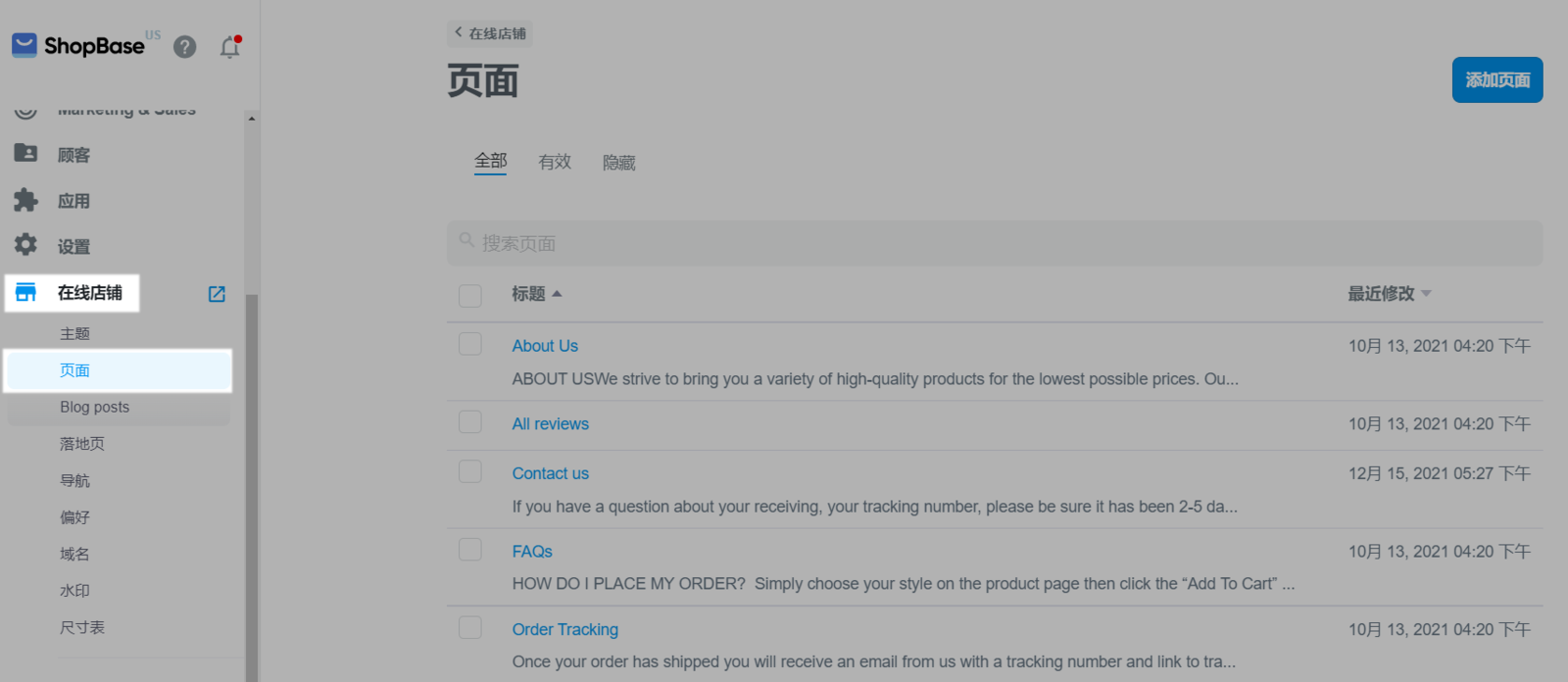
店铺后台前往 在线店铺(Online store)> 页面(Pages),选择页面。

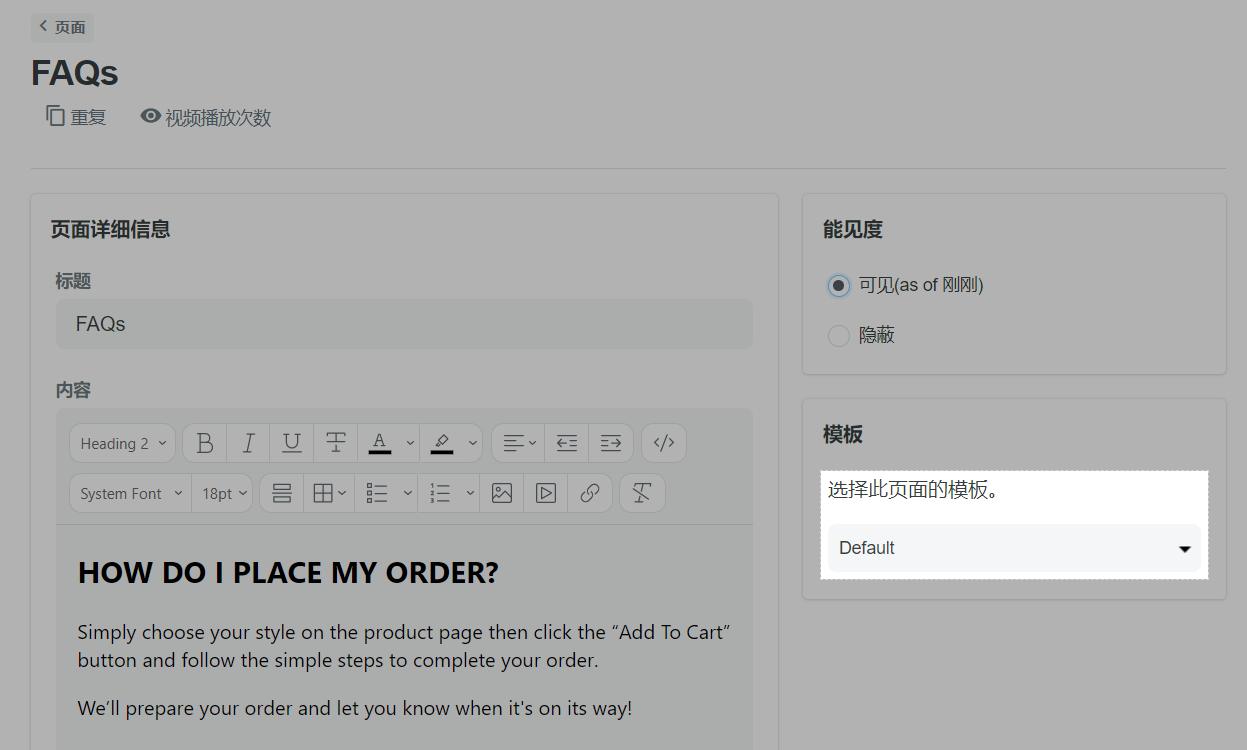
在 主题模板(Theme template),选择想要分配的样板。
下拉菜单仅展示页面的样板。

选择后点击 保存(Save) 。指定页面将显示样板的布局。