除了主页、产品页面、购物车页面、结帐页面、类目页面等个页面外,ShopBase还为您提供一些工具,帮你创建具有自定义内容的页面,以便为商店访客提供有关的信息,例如 关于我们、 与我们联系或 订单跟踪(更新订单的位置)。 ShopBase对您可以在商店上创建的页面数量没有限制。本文将指导您为在线商店创建一个新页面。
主要内容
A. 创建新页面
B. 添加变量到页面
A. 创建新页面
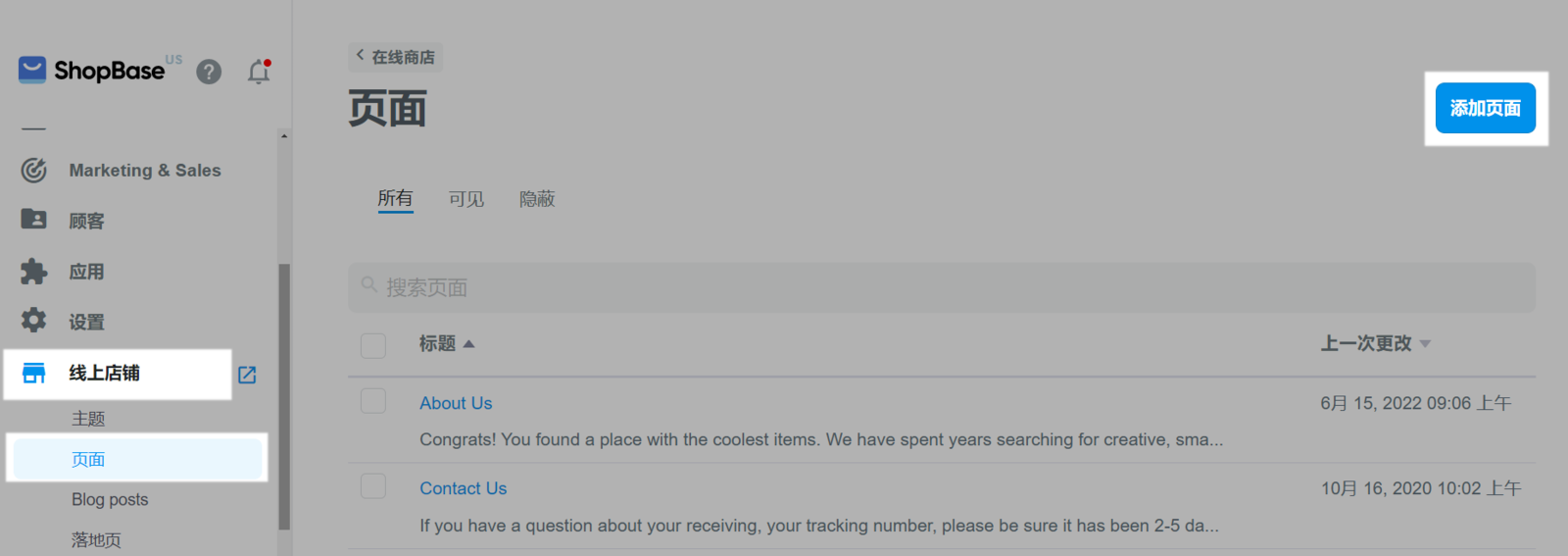
ShopBase后台管理页面前往 Online Store(线上店铺) > Pages(页面),点击 Add page(添加页面)。

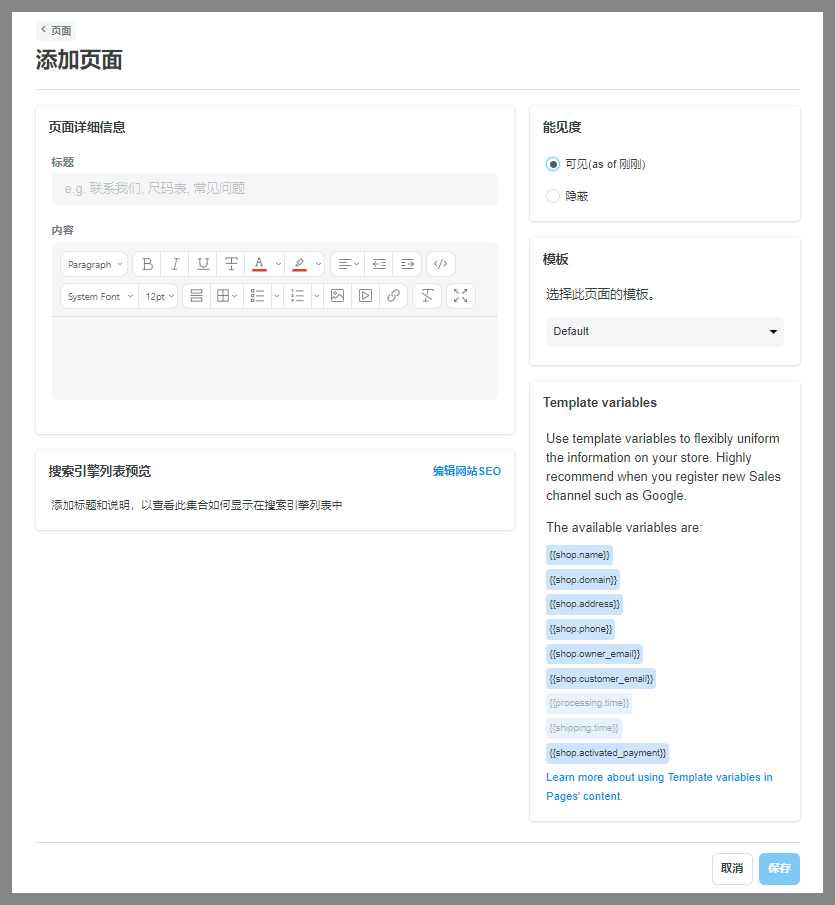
这里来编辑页面内容

在 Title字段中输入标题。页面标题显示在浏览器选项卡或标题栏中。它也用作搜索引擎结果中的标题。
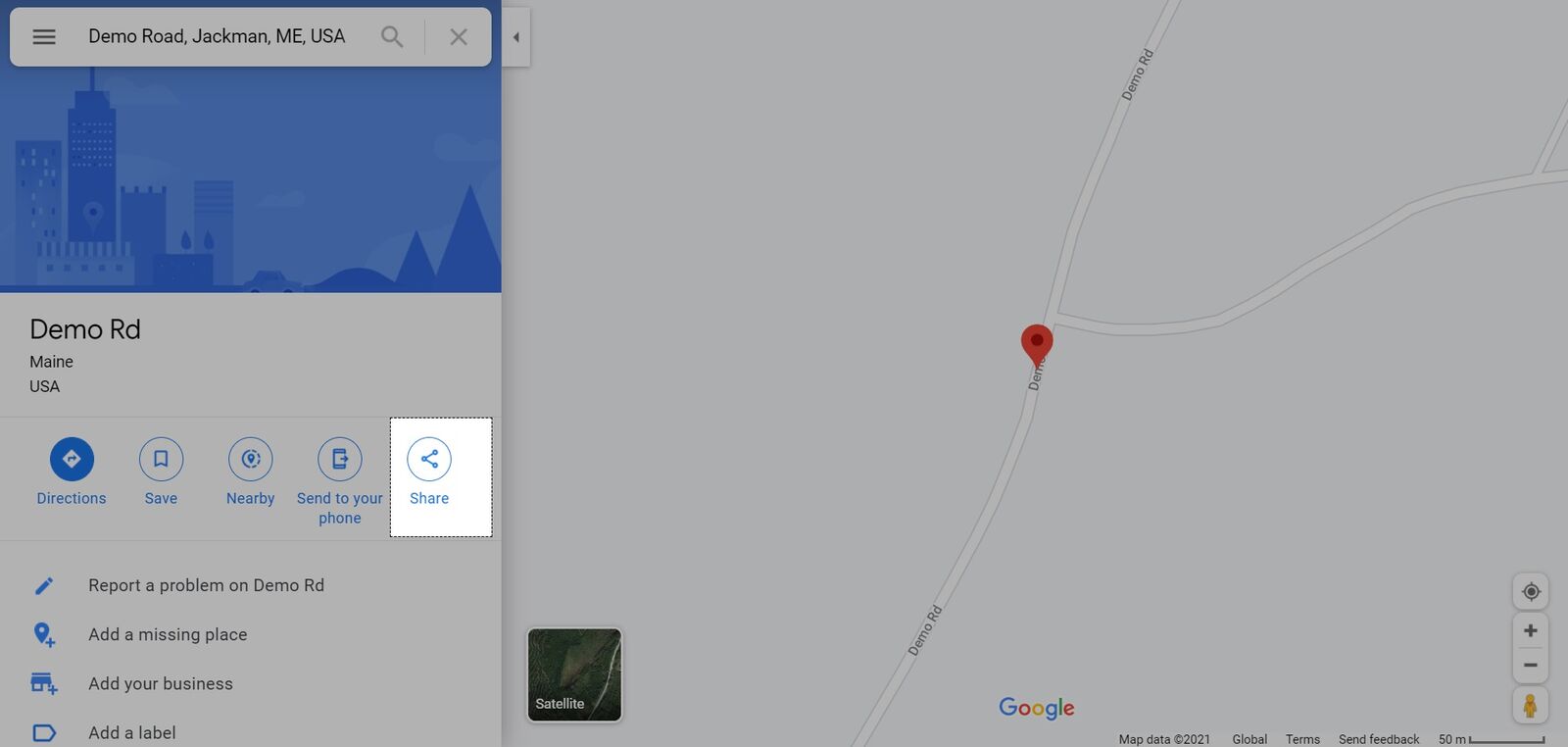
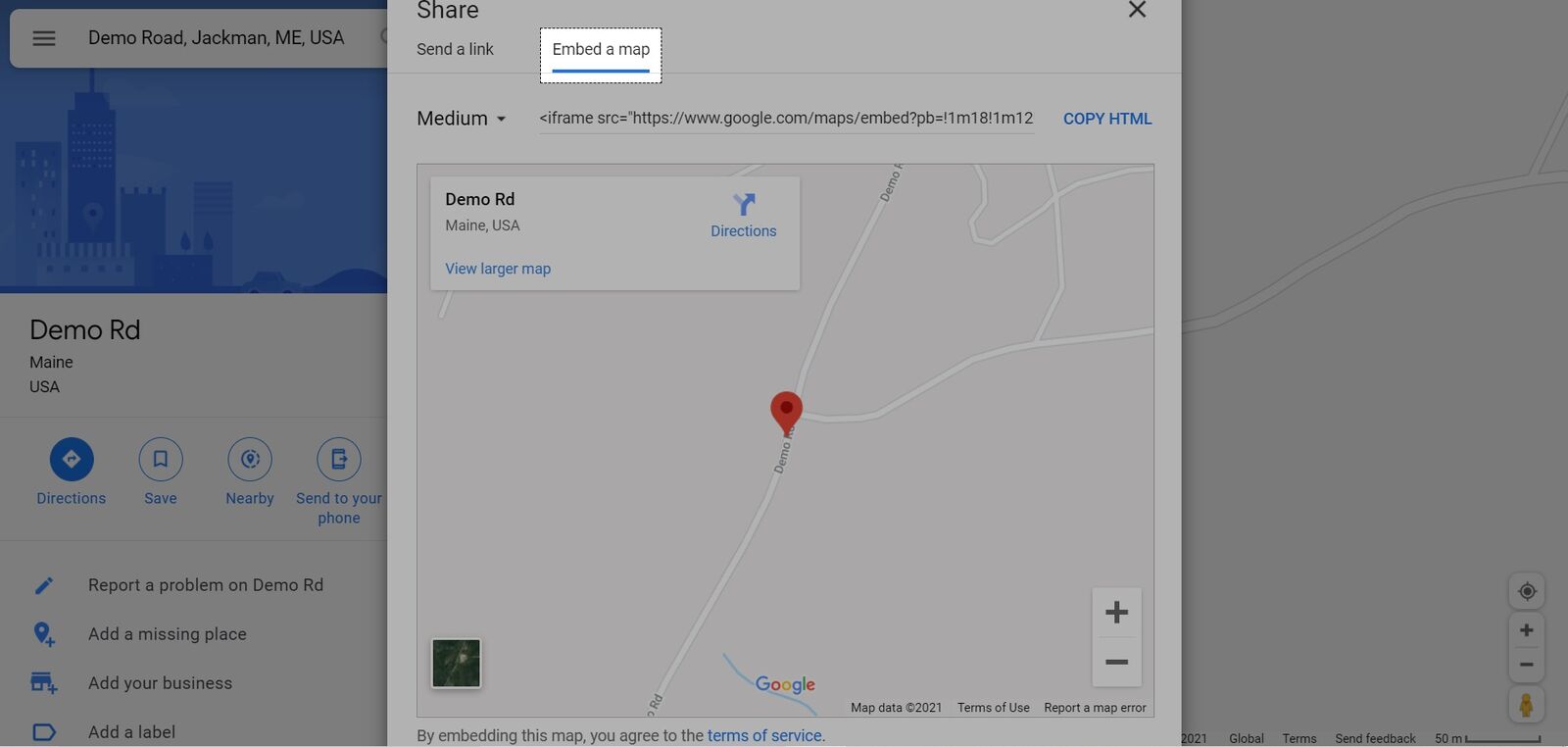
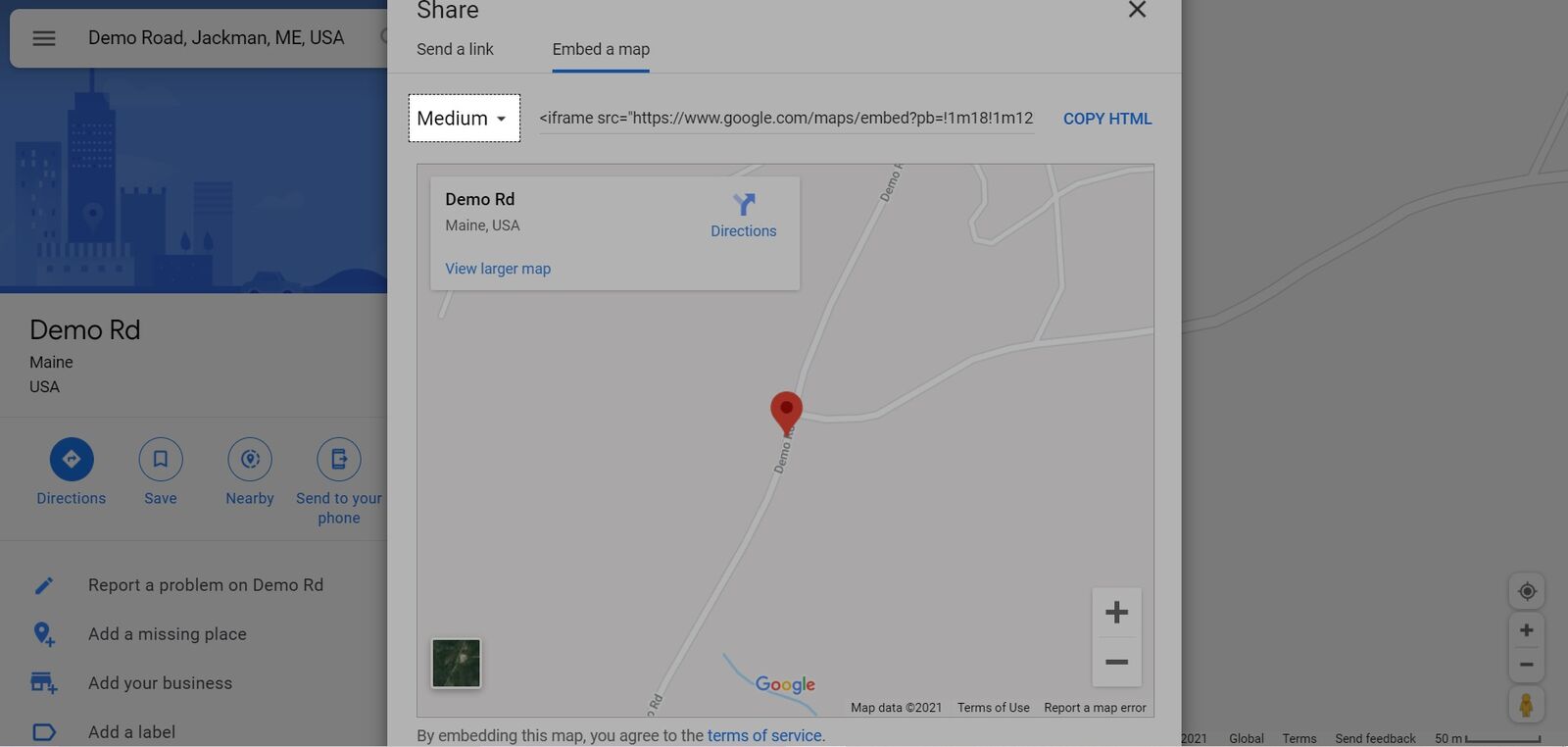
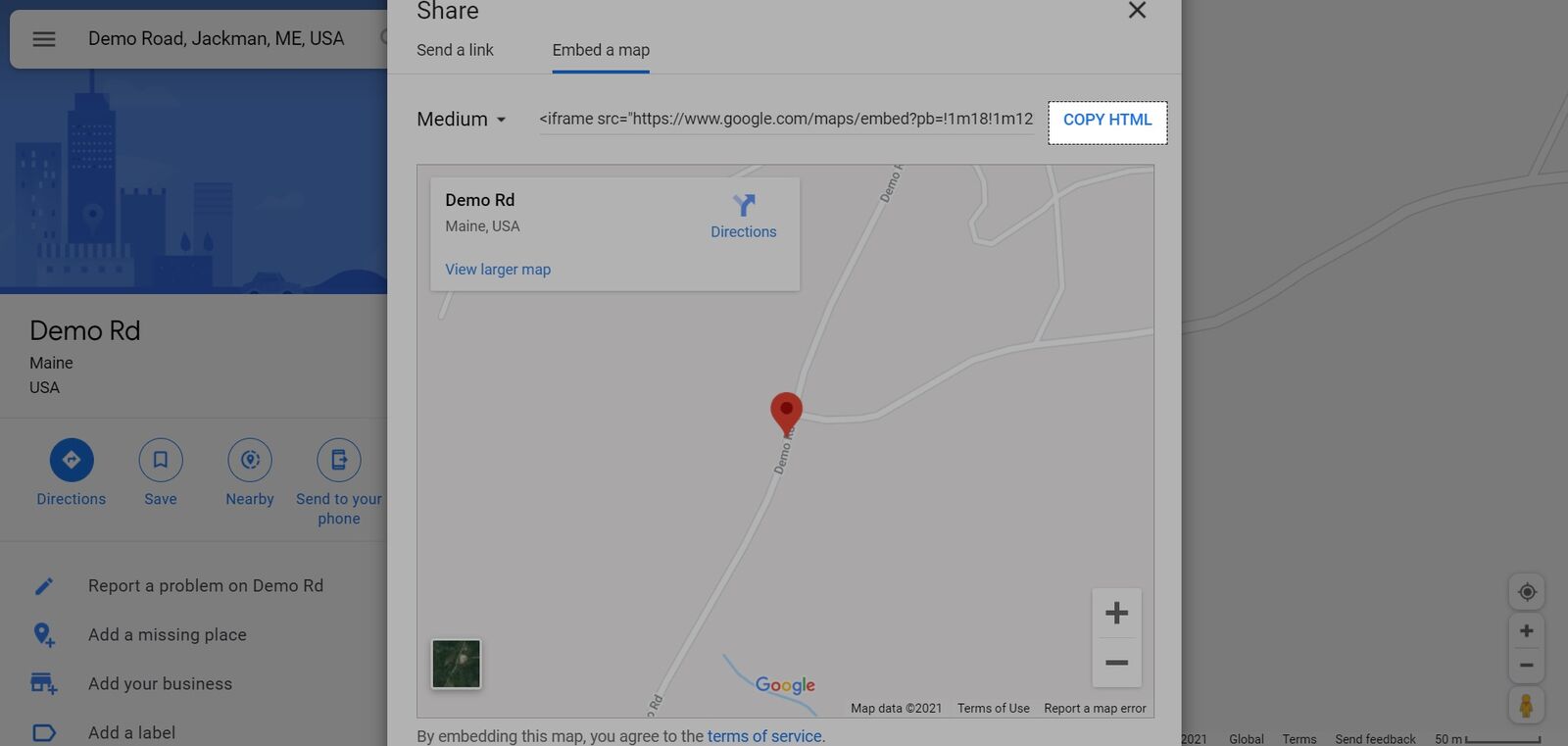
在 Content字段的文本框中输入内容。您可以在RTF编辑器中创建和编辑页面内容。您也可以在页面中插入以下元素:链接、表格、图标、视频。如果您想 将Google地图添加到您的页面,请阅读以下指南并参考下面的具体图片。首先,访问Google Map,并输入要映射的地址,然后单击 Share图标以打开共享选项。 点击 Embed map已创建您地址的嵌入代码。选择所需的地图尺寸,然后单击 Copy HTML。转到创建内容页面的 Content字段,单击 HTML图标,并将您已复制的HTML代码粘贴到您要地图显示在页面内容中的任何位置。再次单击HTML图标,以将 Content字段恢复为正常状态(不是HTML),并预览地图在您页面上的外观。




在 Visibility框中,您可以选择 Visible(允许发布商店的页面)或 Hidden(在商店上隐藏页面)。
Search engine listing preview部分允许预览您产品在搜索引擎结果中的显示方式。预览包括产品标题 (Page title)、产品页面链接地址 (URL and handle)和产品描述的一部分 (Meta description)。点击 Edit website SEO以编辑预览。
在 Template部分中,您可以为您创建的页面选择一个模板,包括 Page(用户可以自定义内容的普通页面模板)、 Contact page(在底部将有联系表单的页面)、 Review page(专用于列出客户产评论页面的模板)。
点击 Save 保存。
B. 添加变量到页面
为了确保店铺的所有页面显示的信息一致,ShopBase 提供一些变量。您可以复制粘贴到需要的页面。
{{shop.name}}: 后台 设置(Settings) > 常规选项(General) 里输入的店名。
{{shop.domain}}:后台 在线商店(Online store) > 域名(Domains) 里绑定的主域名。
{{shop.address}}: 设置(Settings) > 常规选项(General) 输入的地址。这个数据的格式为
<address>, <city>, <state (if any)>, <ZIP/postal code>, <country> 。{{shop.phone}}:后台 设置(Settings) > 常规选项(General) 里输入的电话号码。
{{shop.owner_email}}:后台 设置(Settings) > 常规选项(General) 里输入的店主邮件地址。
{{shop.customer_email}}:后台 设置(Settings)> 常规选项(General) 里输入的客服邮件地址。
{{processing.time}}: 自动设置店铺和 Google Merchant Center步骤 提交的备货时间(处理时间)。
{{shipping.time}}: 自动设置店铺和 Google Merchant Center步骤 提交的运输时间。
{{shop.activated_payment}}:后台 设置(Settings)> 付款方式(Payment providers) 里的有效支付渠道。