在 Roller和 Inside主题中,默认情况下,如果一个产品有多个变体,它只会显示可用的变体组合并隐藏所有缺货选项。本文将指导您通过几个简单的步骤启用并禁用此设置。
指南
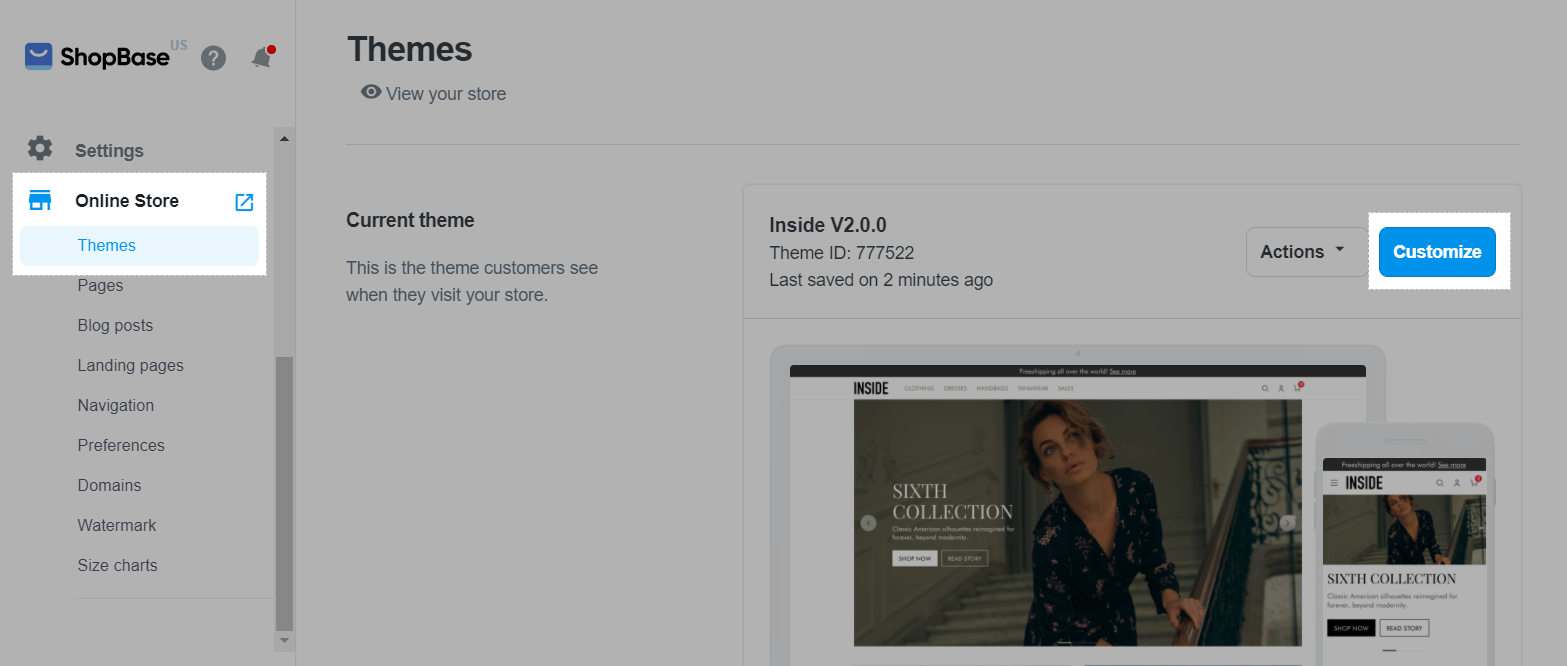
在ShopBase后台中,转到 Online store > Themes。在要编辑的主题中,请点击 Customize。

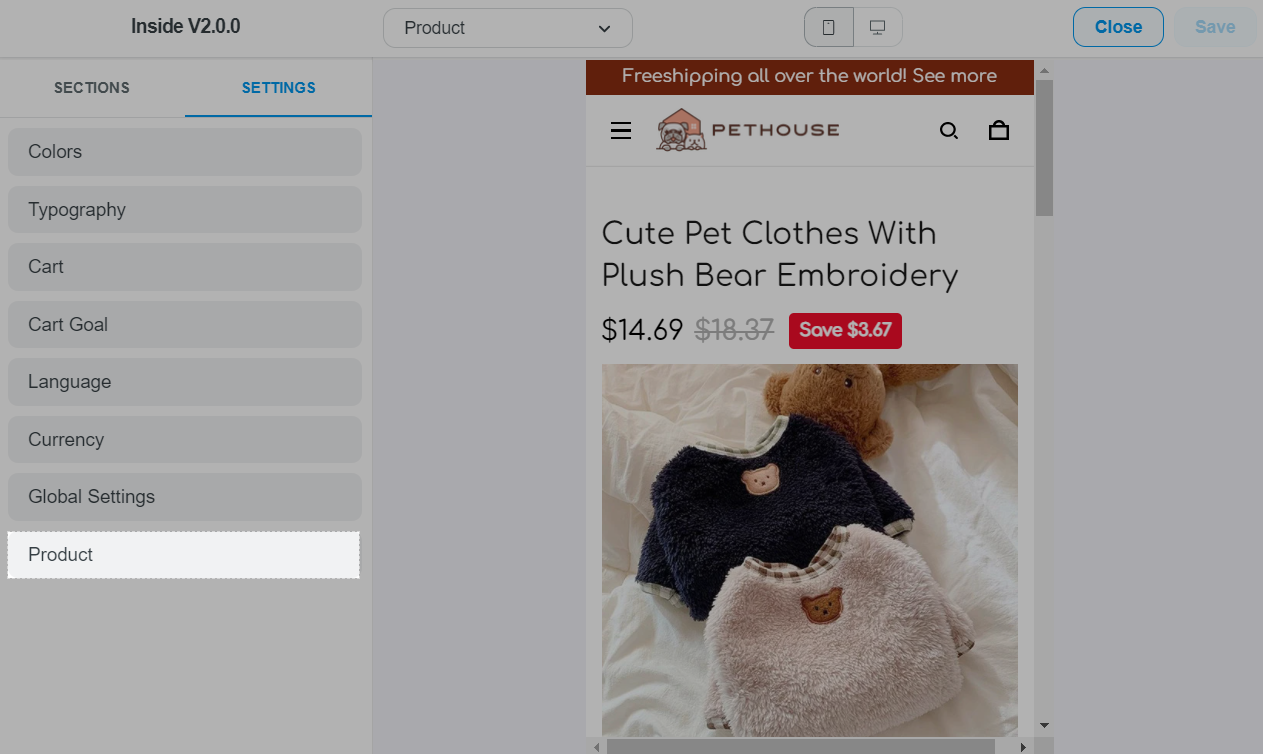
在 Settings选项卡中,选择 Product。

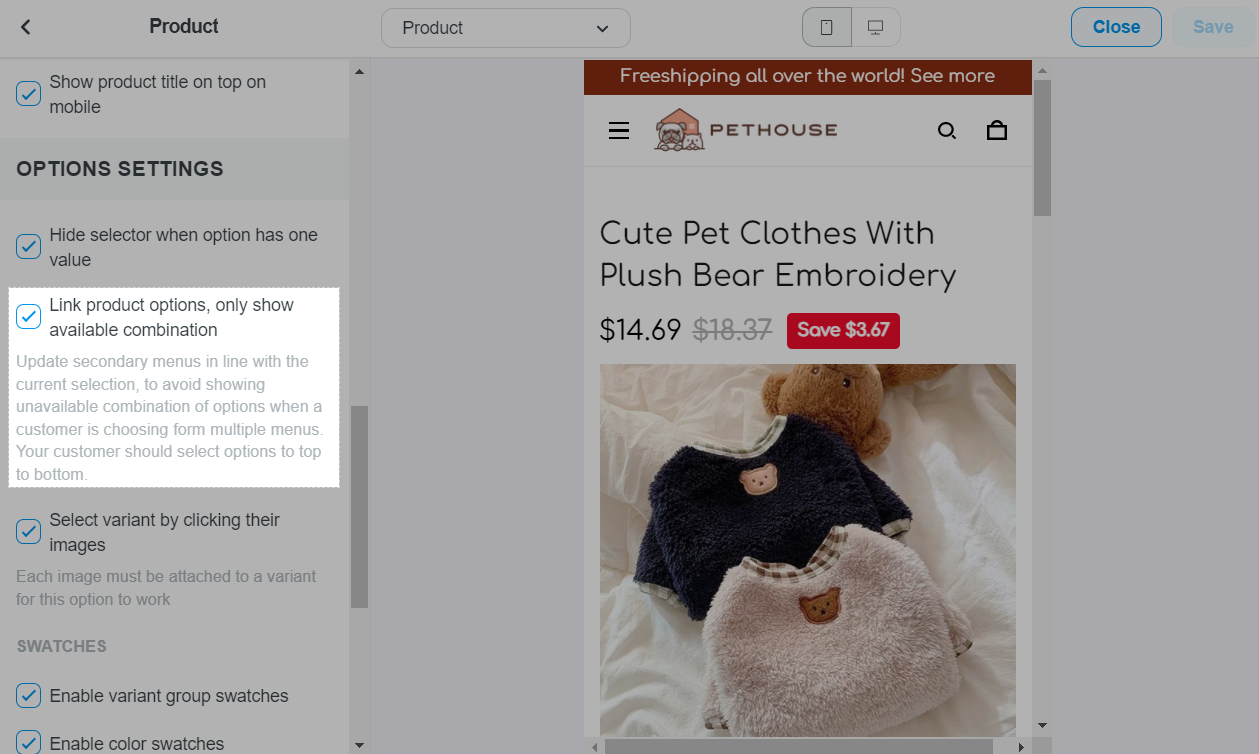
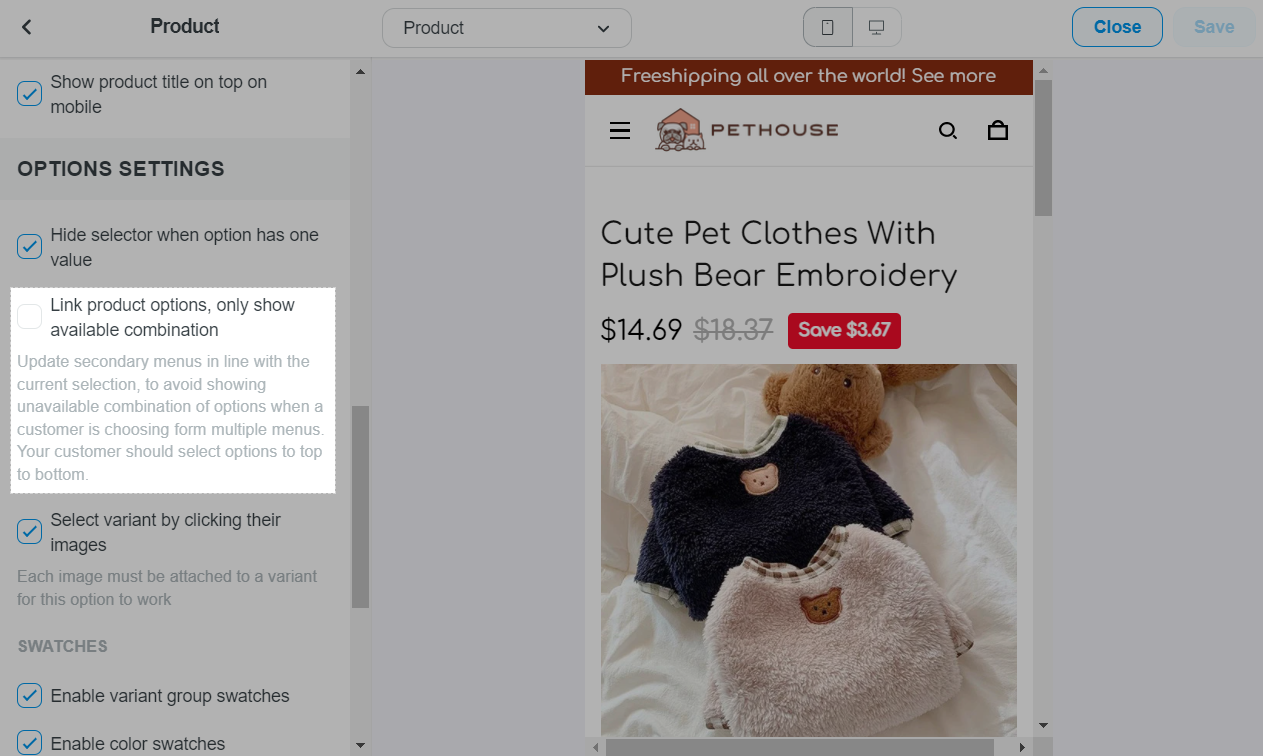
在 Product form > Link product options(对于Roller主题)或 Option settings(对于Inside主题)部分中,您可以:
勾选 Link product options, only show available combination(链接产品选项,仅显示可用组合):产品页面上仅显示可用的变体组合。这是默认设置。


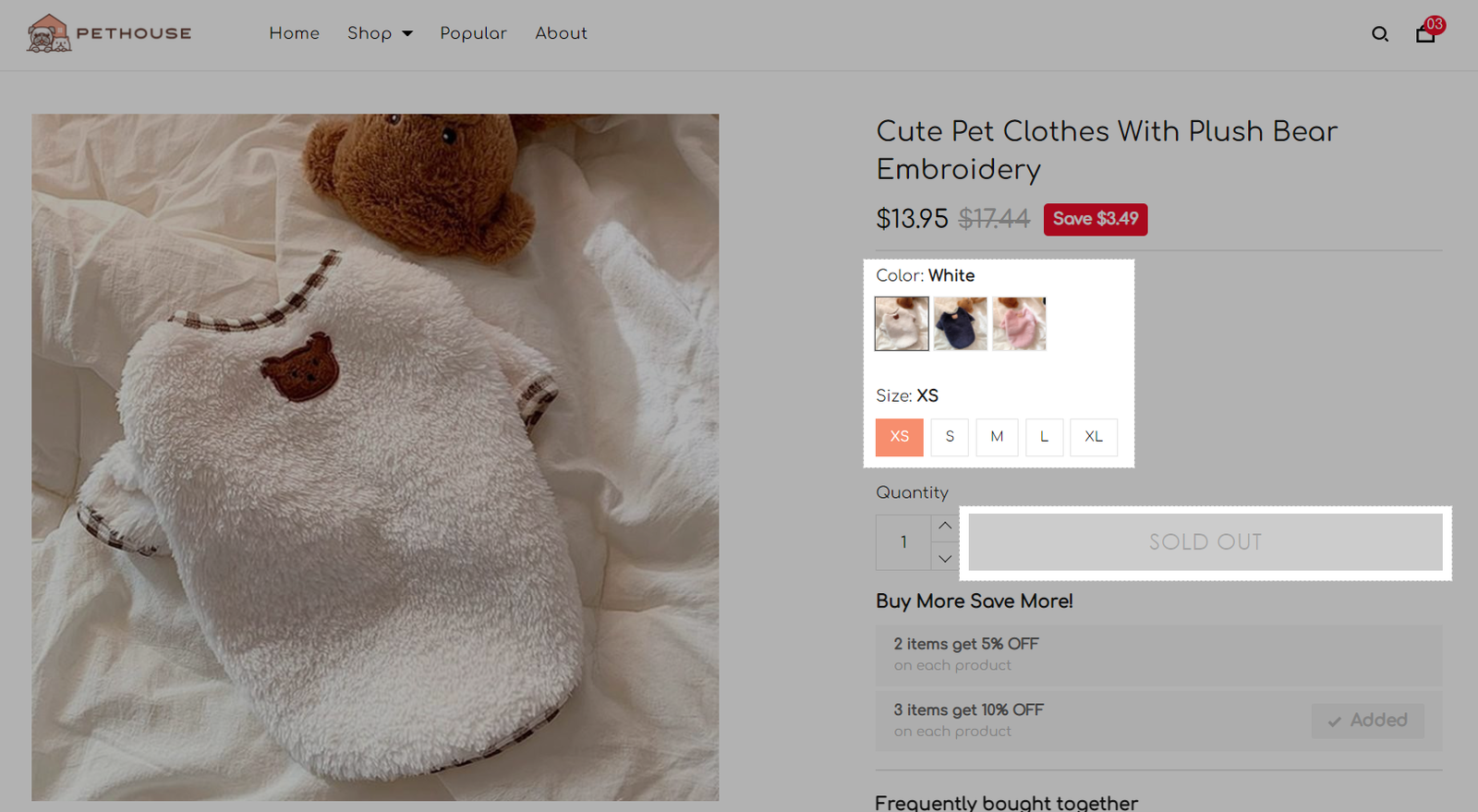
取消勾选 Link product options, only show available combination:产品页面上显示所有变体组合,包括缺货变体。


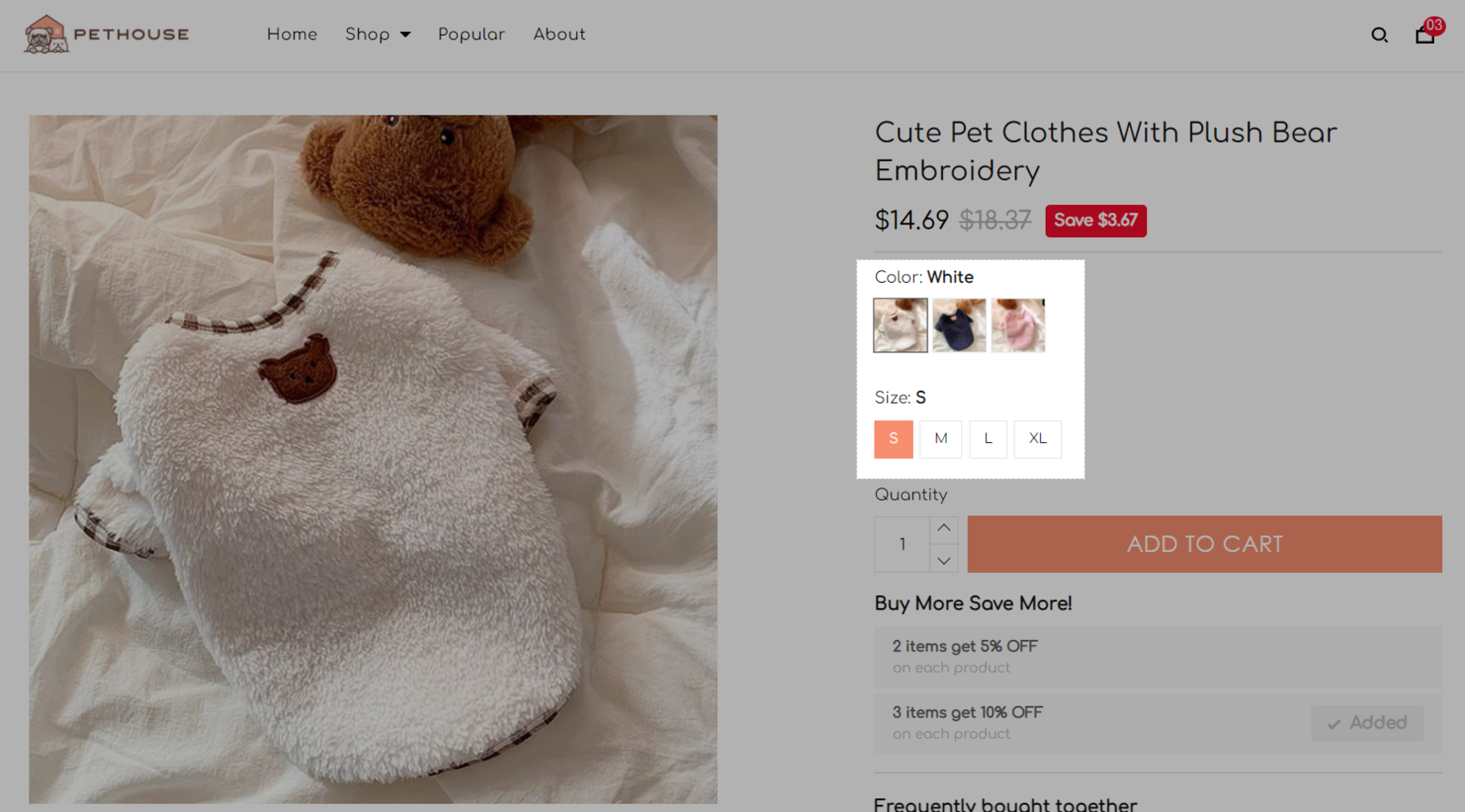
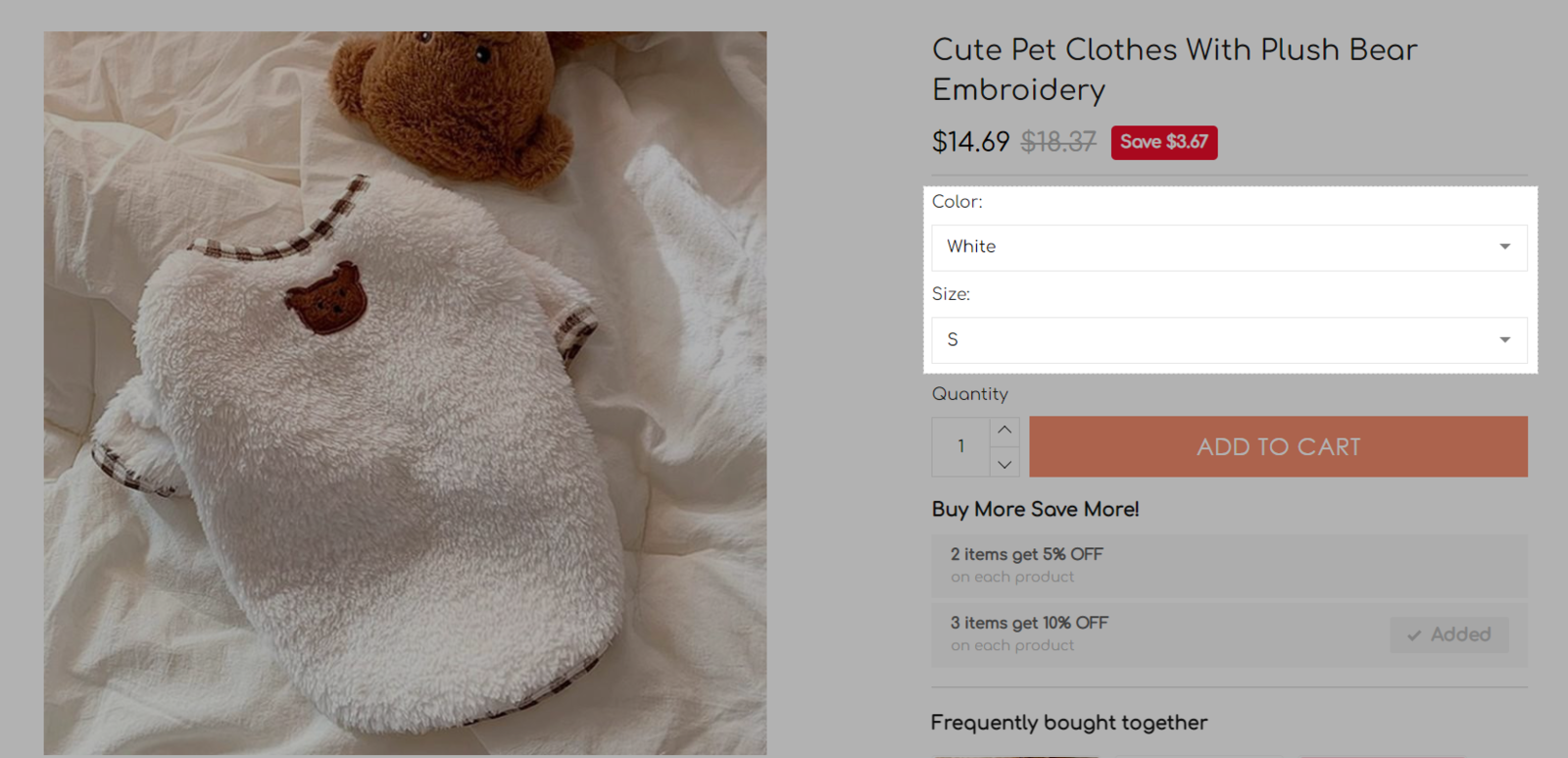
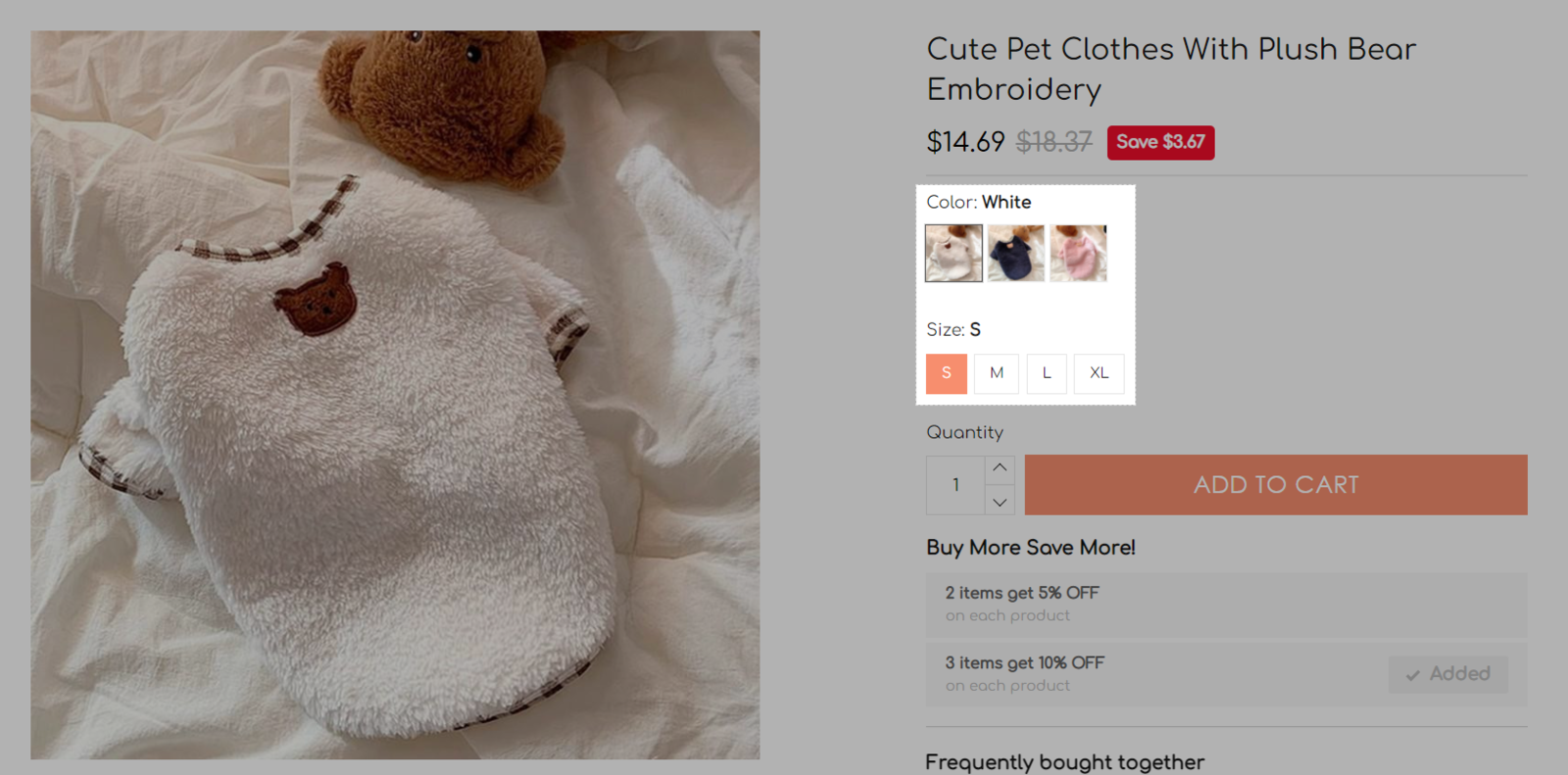
您可以将变体在产品页面上的显示方式选择为下拉列表或按钮列表。
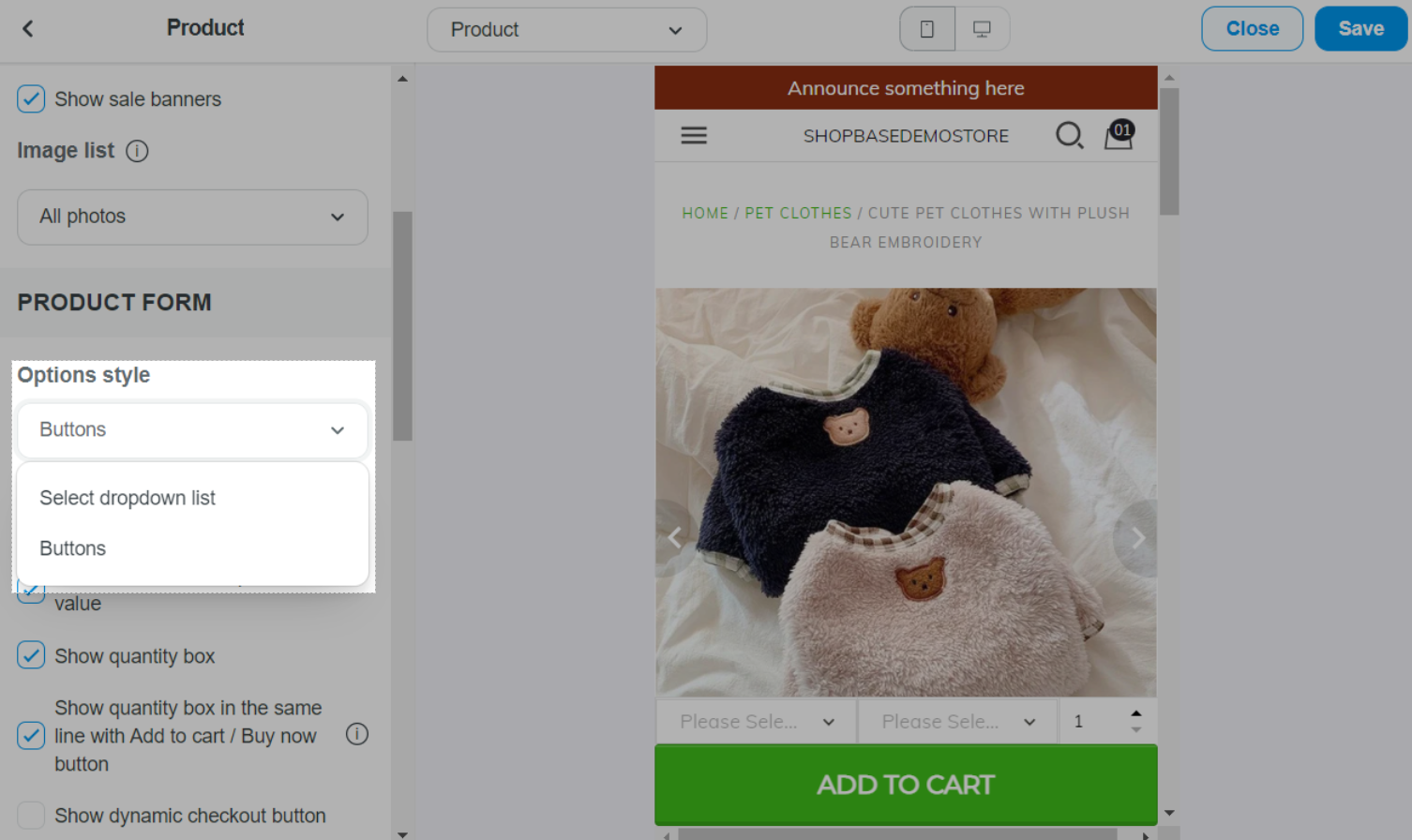
对于 Roller主题:在 Product form > Options style部分中,选择 Select dropdown list或 Buttons。

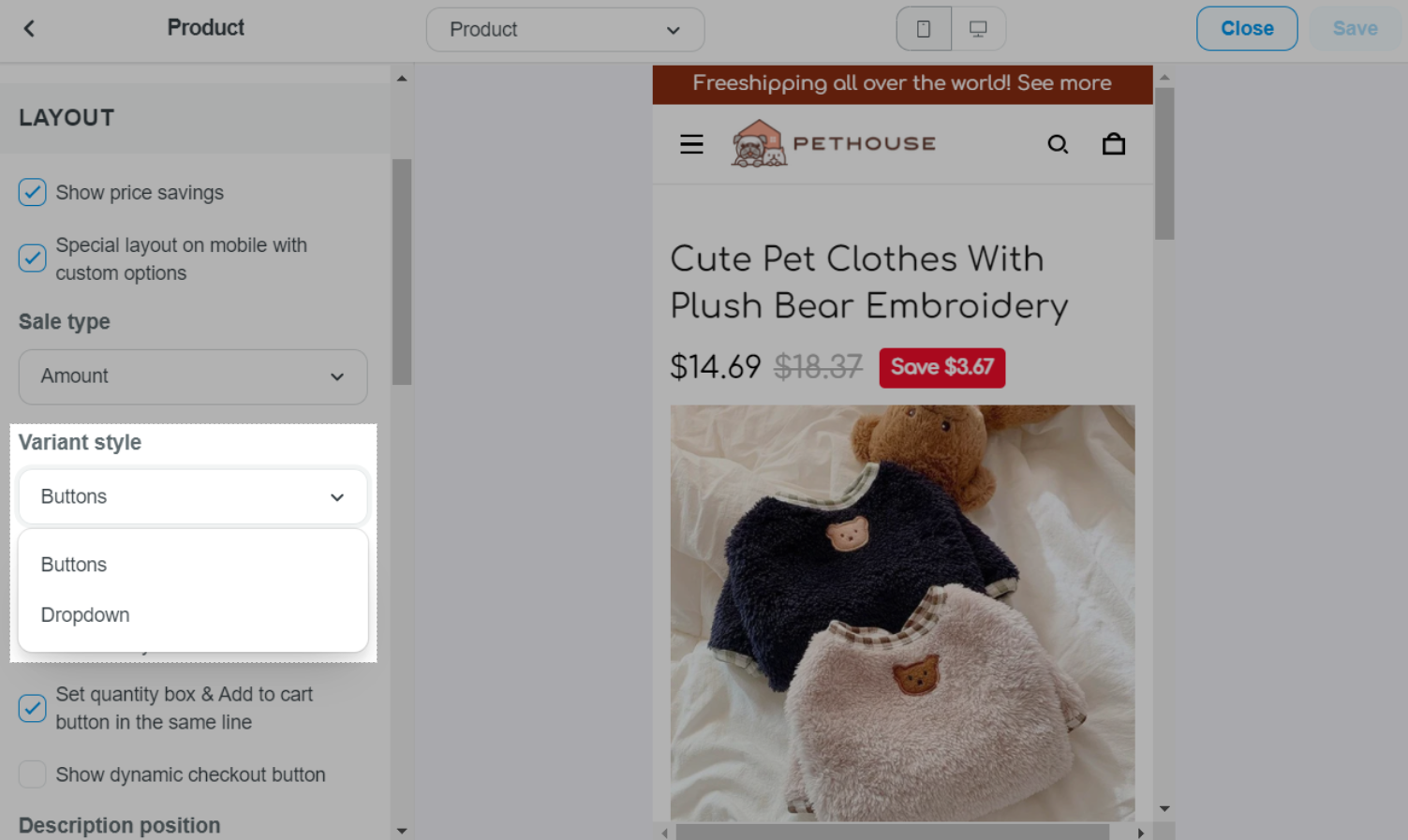
对于 Inside主题:在 Layout > Variant style部分中,选择 Dropdown或 Buttons。



完成后,请点击 Save。
此设置从上到下起作用。变体类型的数量不受限制。