使用ShopBase的落地页生成器以及多样化模板库等个内置功能,您现在可以为许多不同的目的创建适合您企业的落地页。本文将指导您通过几个简单的步骤自定义落地页。
主要内容
A. 添加或编辑落地页
B. 自定义落地页的内容
C. 自定义落地页的外观
A. 添加或编辑落地页
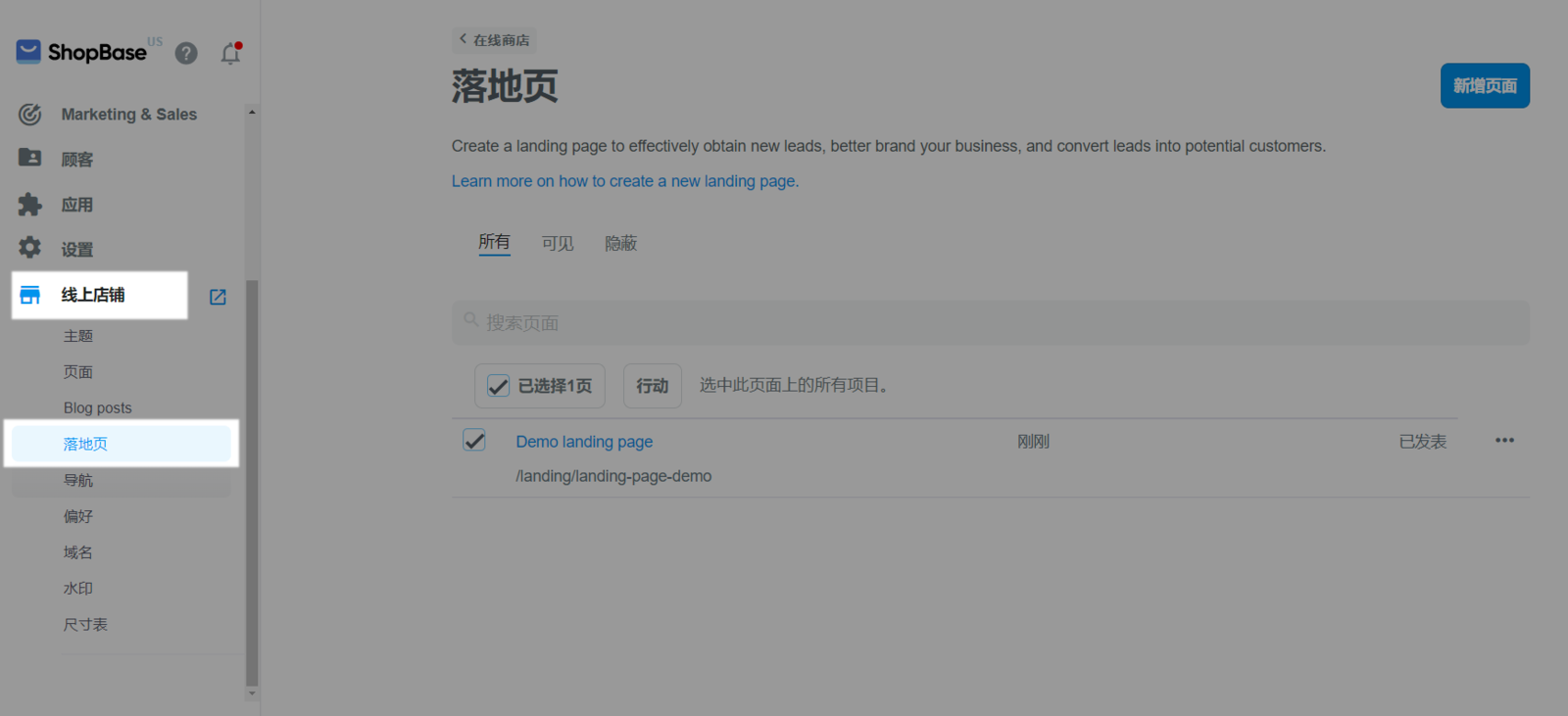
ShopBase后台前往 线上店铺(Online store) > 落地页(Landing Pages)。

如果您要新建一个落地页,参考 帮助文档。
如果您要自定义现有落地页,请单击其标题。系统将自动跳转到我们的落地页生成器。
在落地页编辑页,点击落地页的每个模块进行编辑。
点击 Add section 添加新模块到全新落地页。

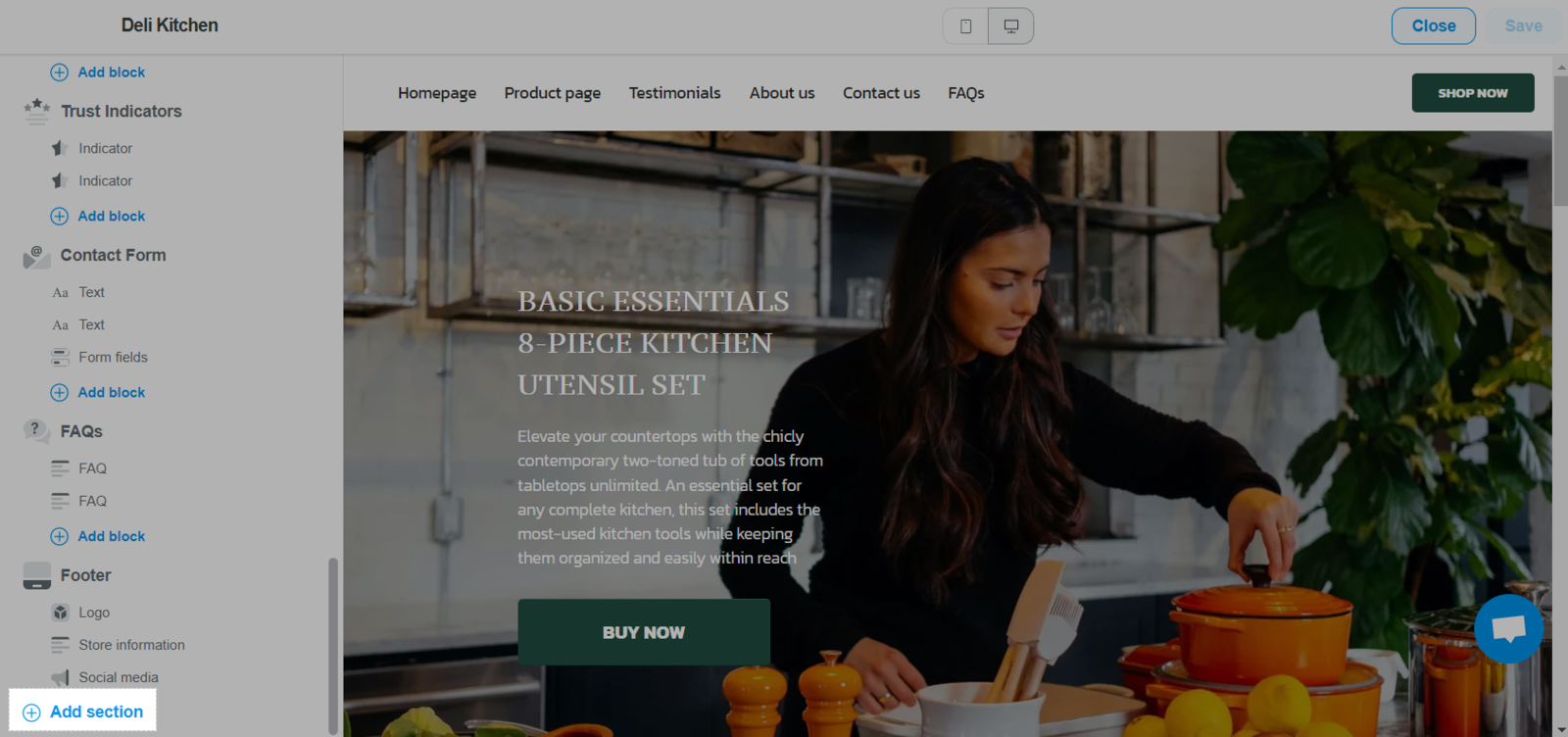
如果已经有几个模块,想加上另一个,请往下点击 Add section。

添加新模块后,系统会提供模板,您可以快速预览然后调整适合的布局。根据本文的B和C条,您可以编辑落地页的 内容 和 外观。每个模块再分成小的版块,您也可以编辑每个版块的 内容 和 外观。
B. 自定义落地页的内容
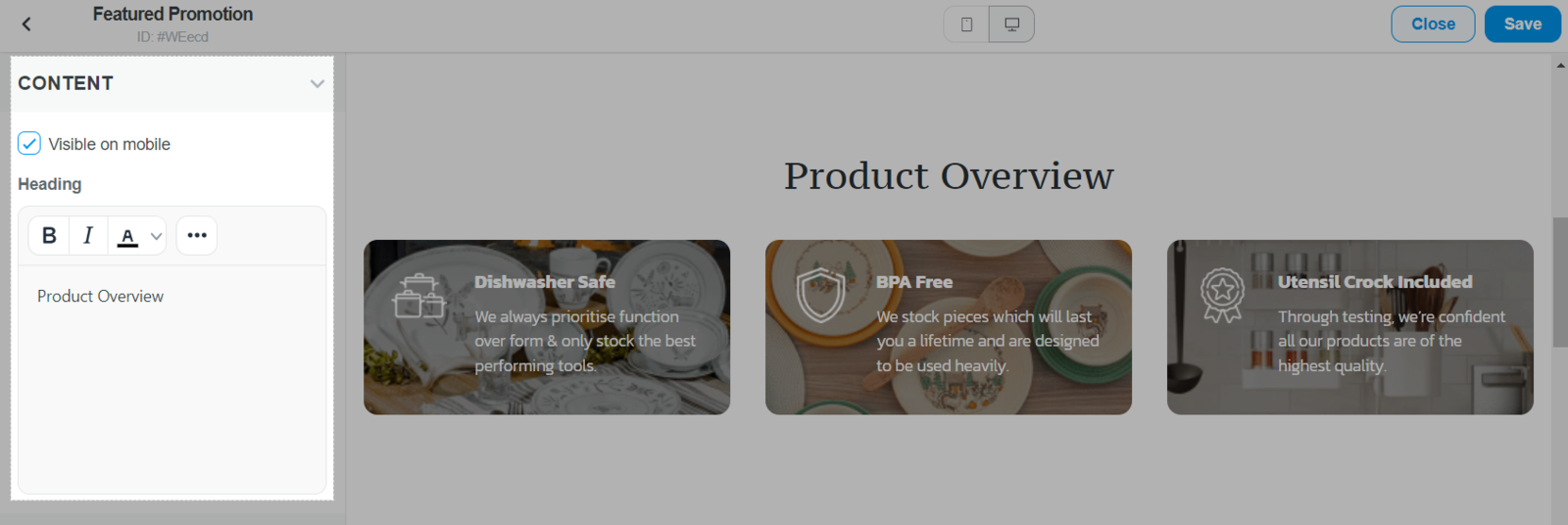
Content Settings 来编辑落地页上显示的内容,如文本、按钮名称、视频等。
如果某些模块仅要在电脑版显示,移动端不显示,请取消勾选 Visible on mobile。

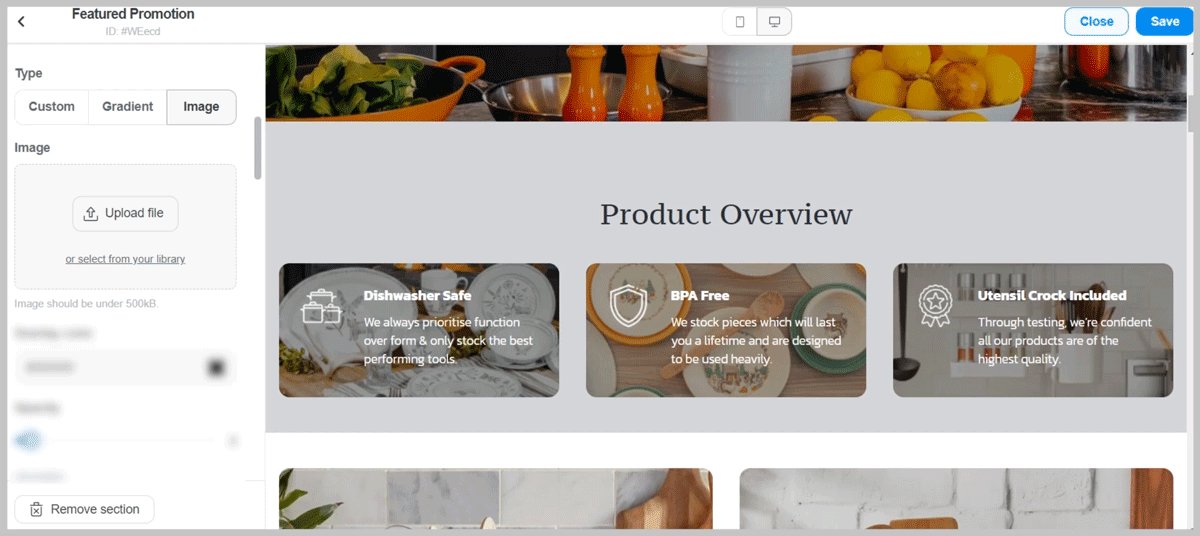
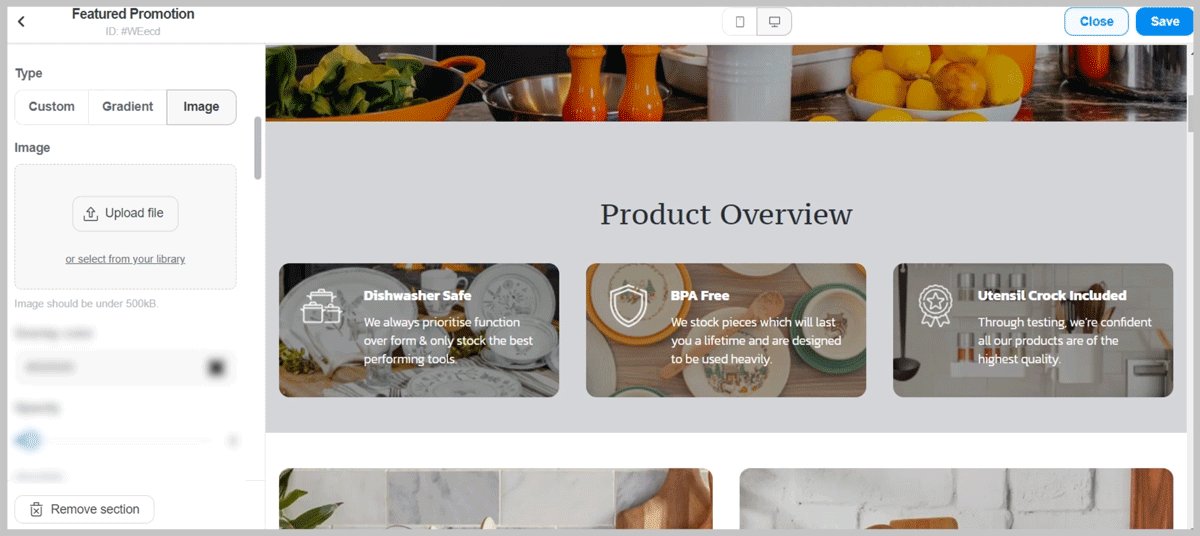
C. 自定义落地页的外观
外观设置允许您编辑落地页的界面。例如,如果某个部分包含文本、按钮、链接、图片等,您可以单独地编辑每个部分的外观,而不会影响页面的其他元素。
您可以编辑每个部分外观的以下元素:
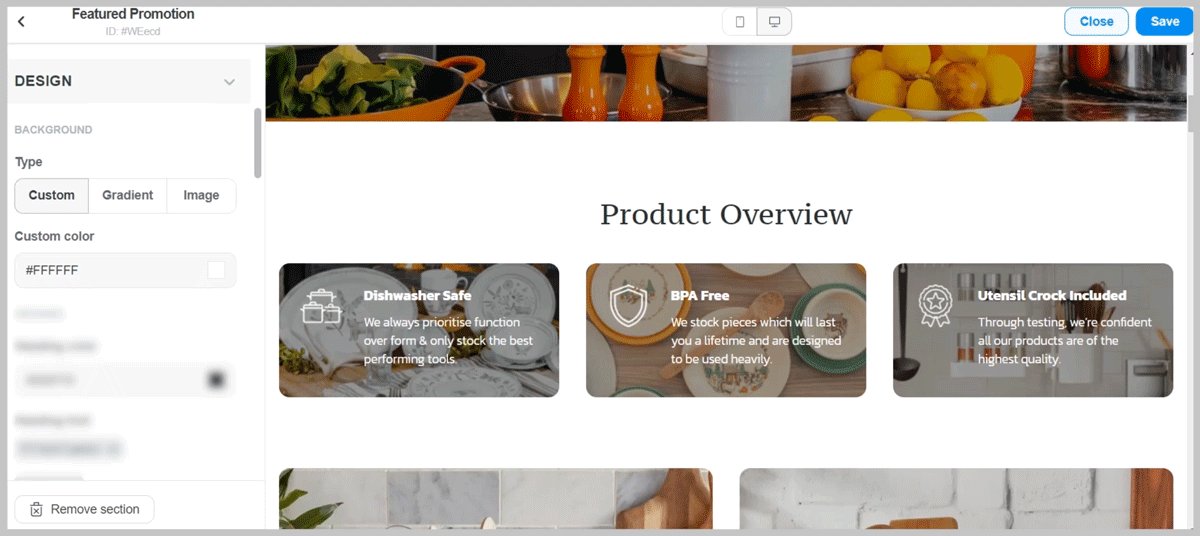
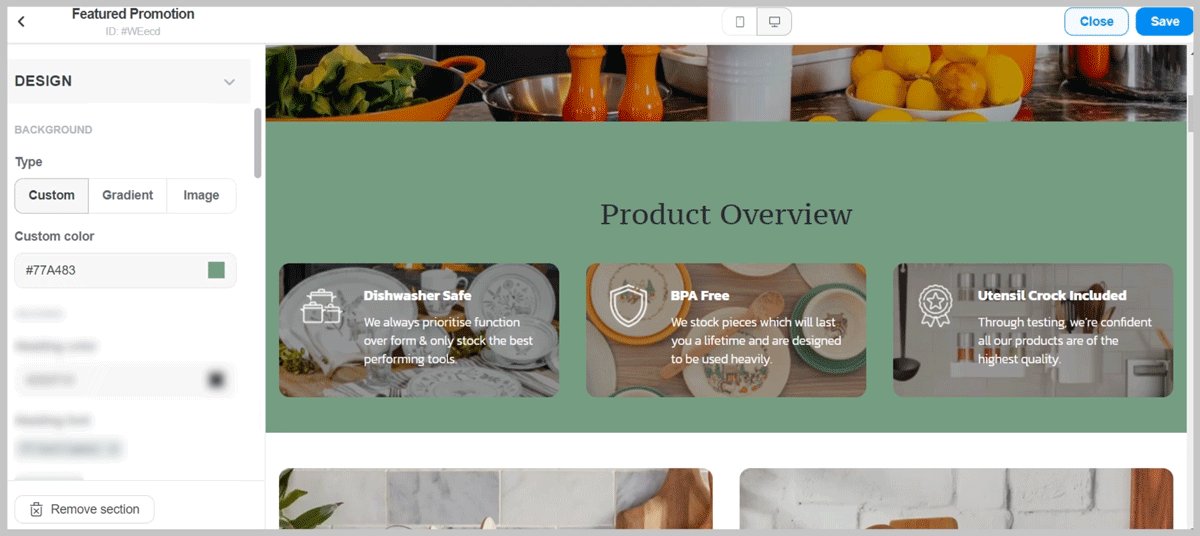
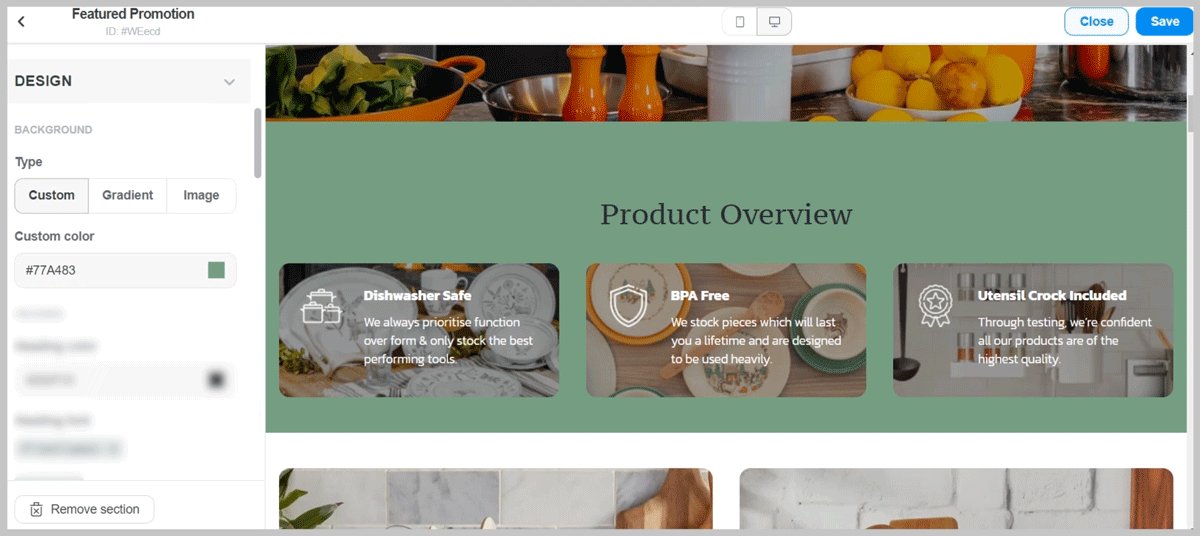
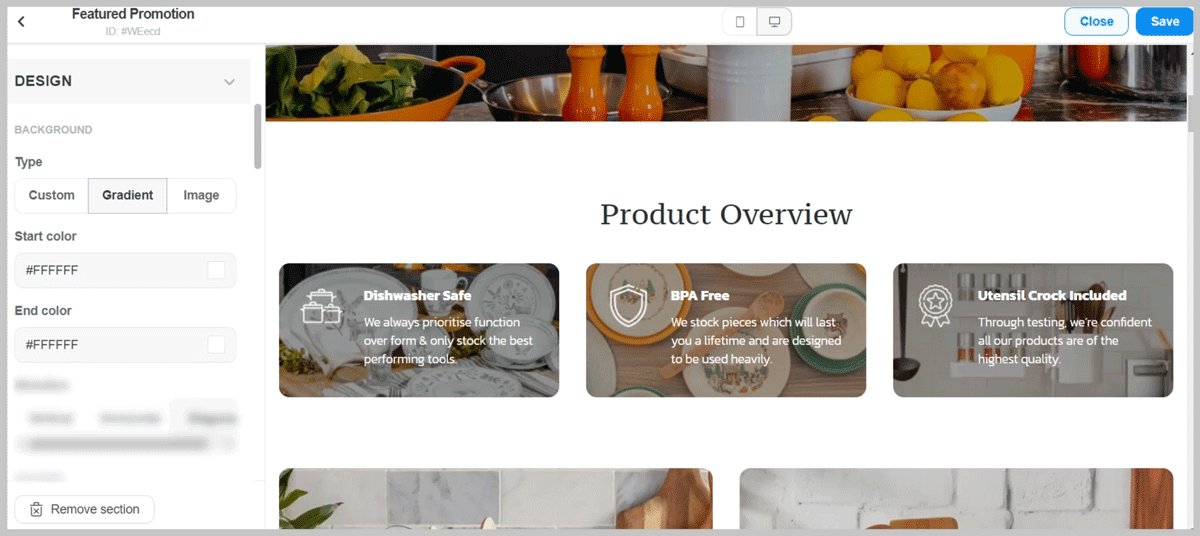
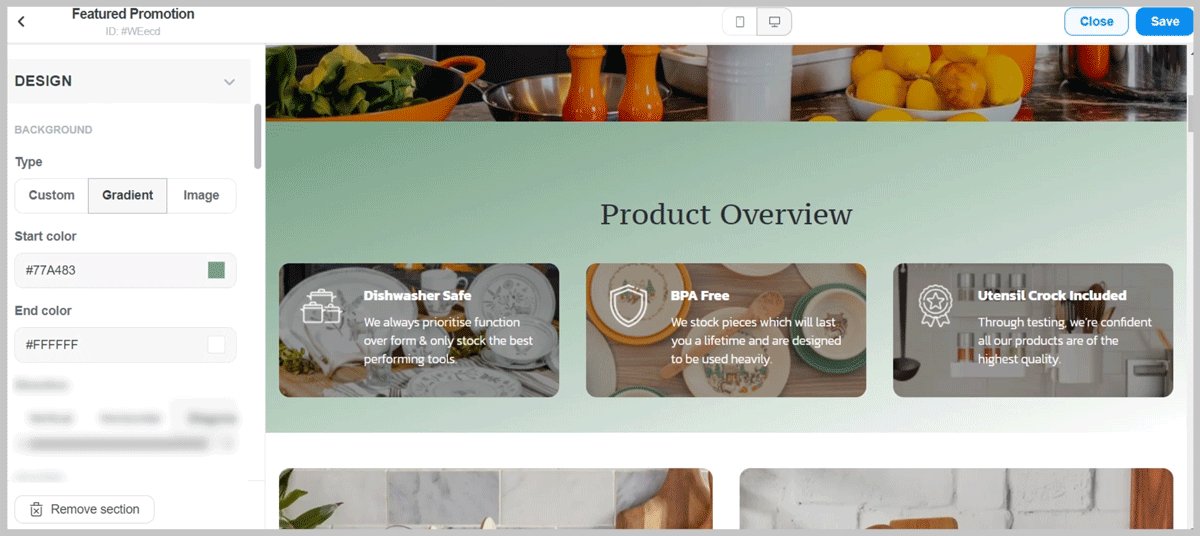
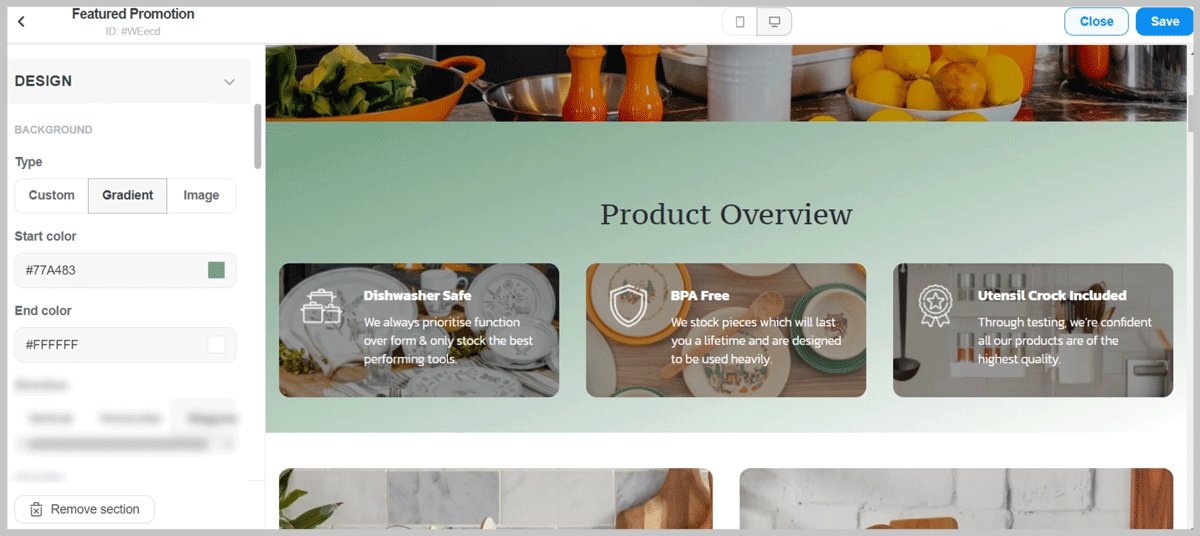
1. 背景
有 3 种类型的背景:
Custom:纯色背景。您可以随意选择颜色。

Gradient:渐变背景。您可以将渐变设置为从左到右、从上到下或从左上到右下。

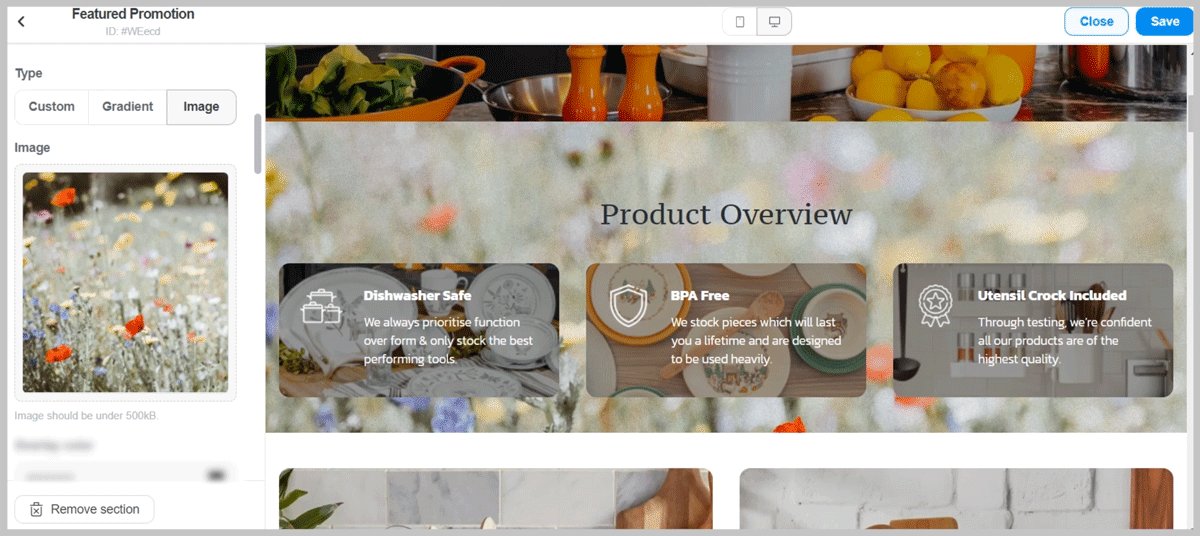
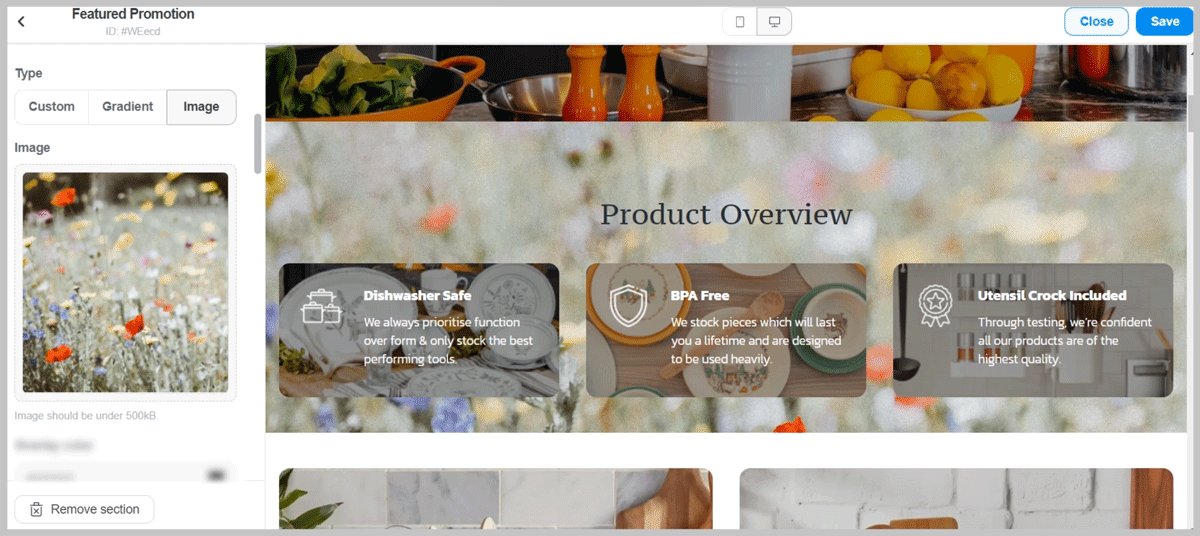
Image:图片背景。

2. 详细设置
从文本(标头、标题、正文)到图片、按钮、链接的元素都可以单独编辑。基本设置包括颜色、字体、大小和对齐方式。在某些情况下,按钮和图片将额外有圆度设置供您调整角半径。
3. 分隔线
分隔线可助于分割各模块,容易查看信息。您可以根据需要添加分隔线并更改颜色和大小。
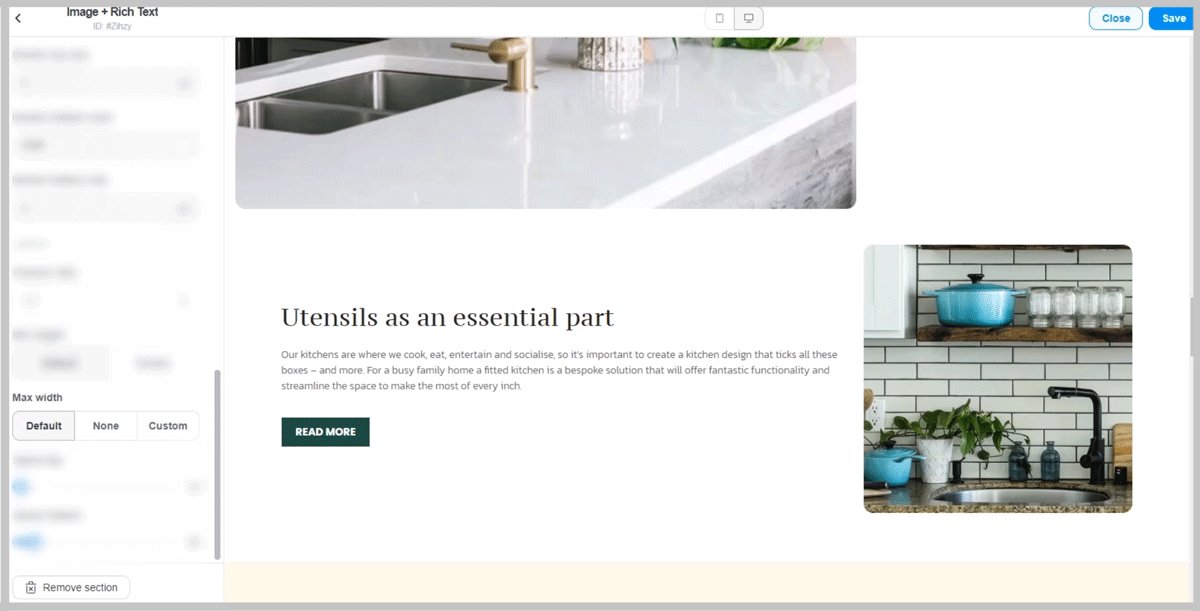
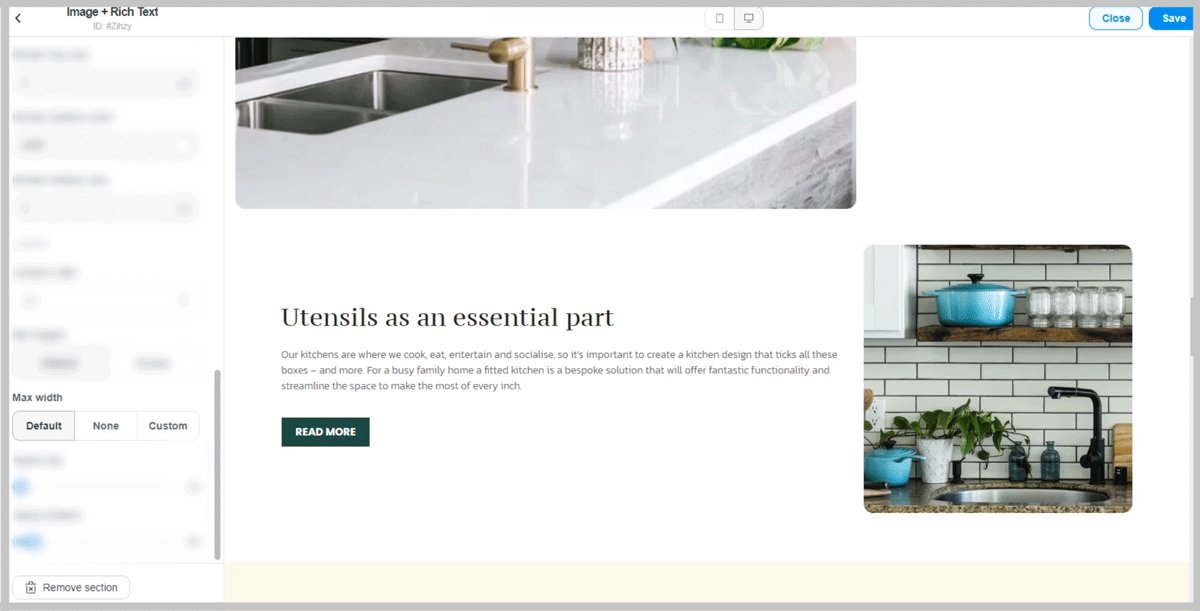
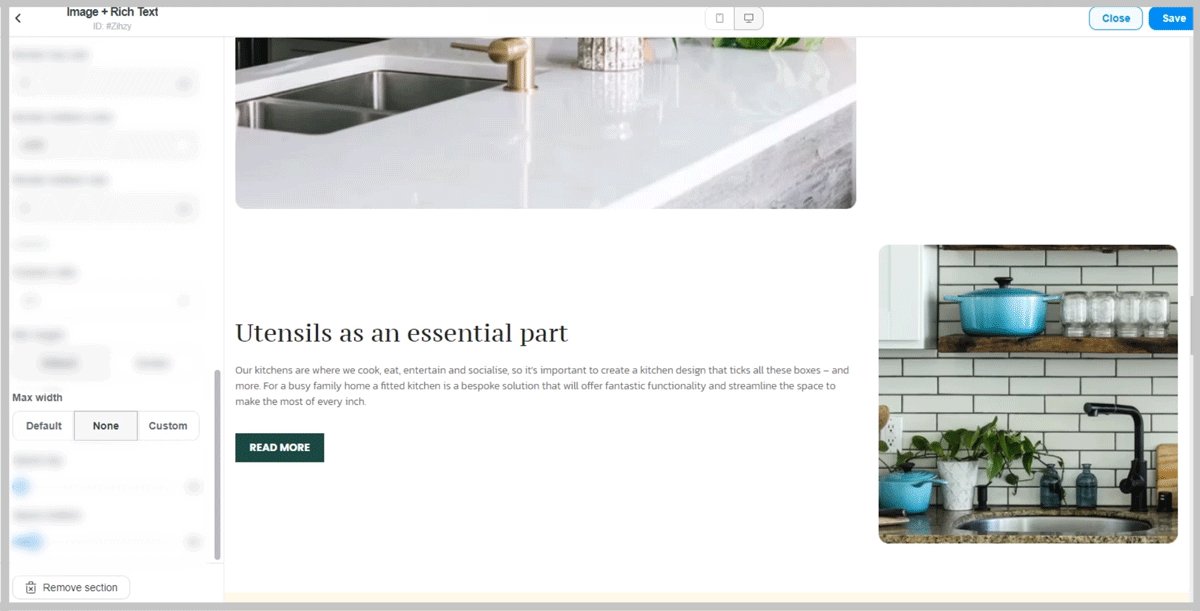
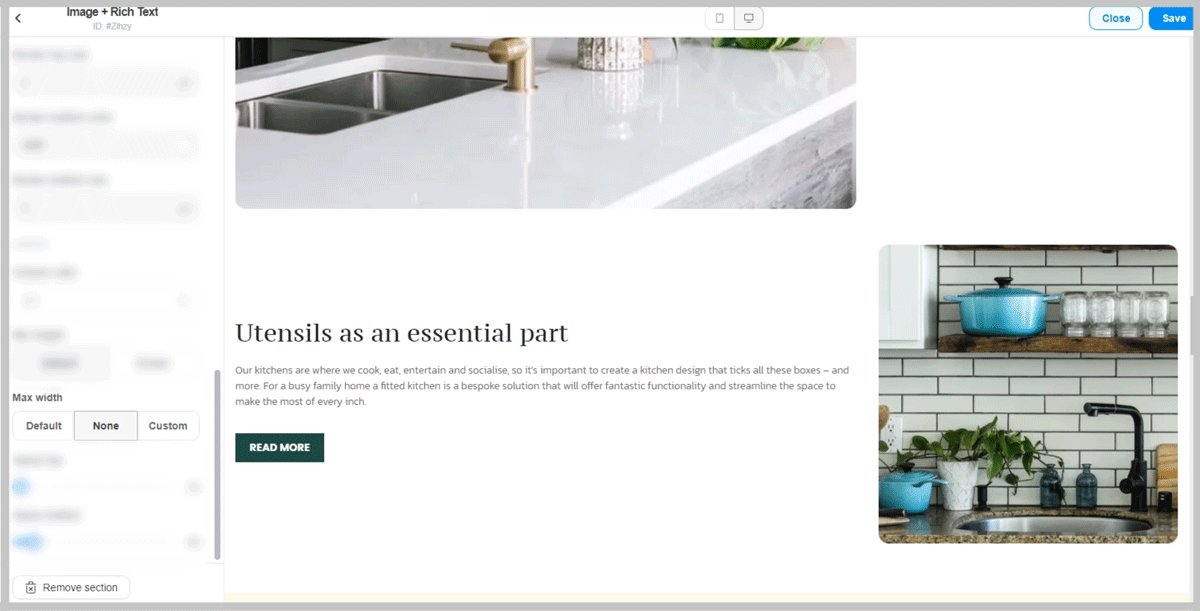
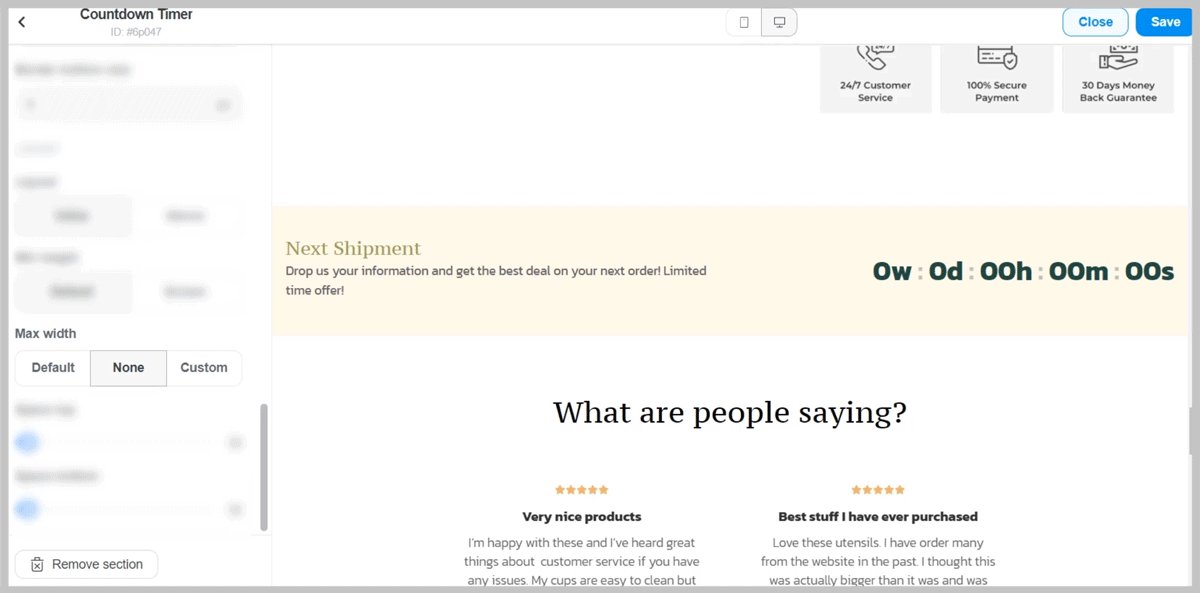
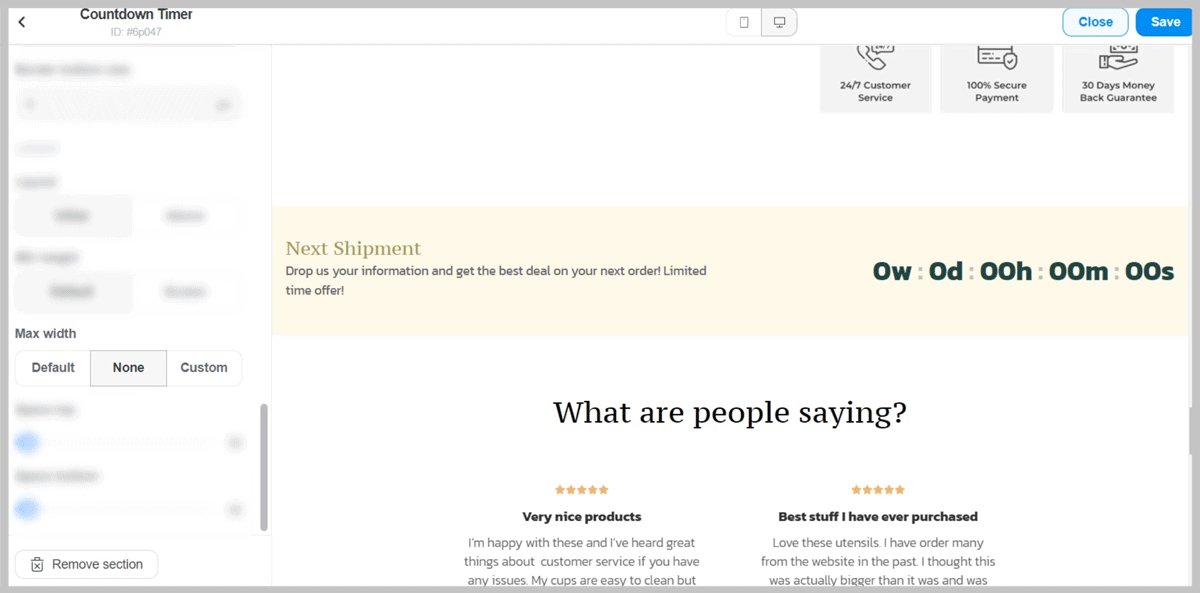
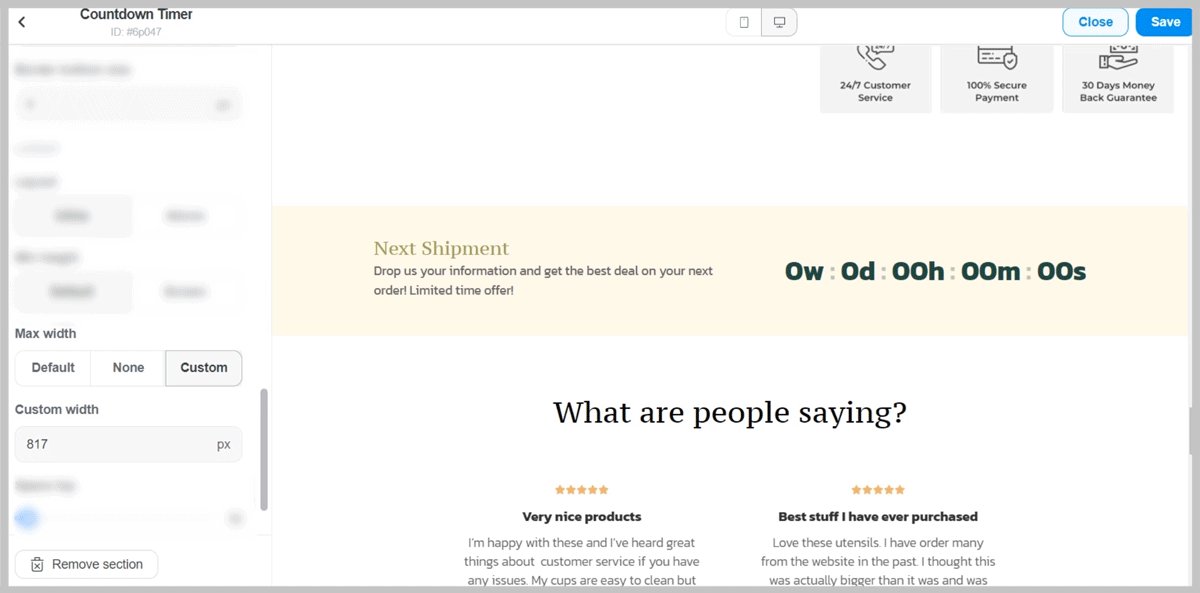
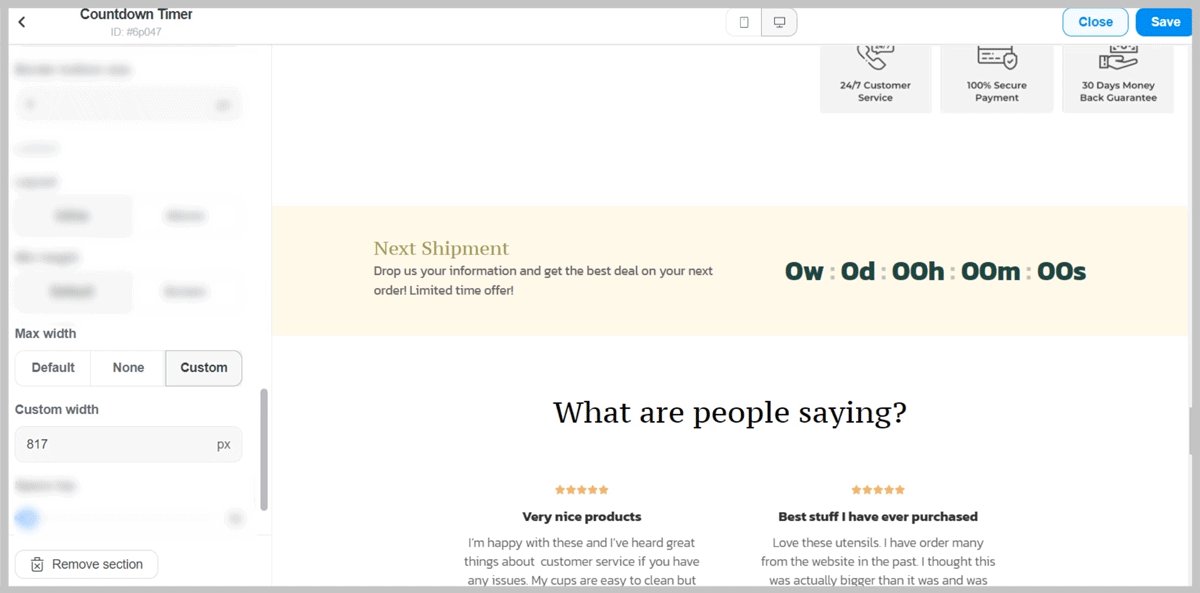
4. 布局
在此处,您可以自定义落地页部分的整体布局。
在 Min height 中,您可以自定义该部分的最小高度。选择 Default以便最合适的高度将自动应用于该部分,或选择 Screen以调整高度符合于显示屏幕。

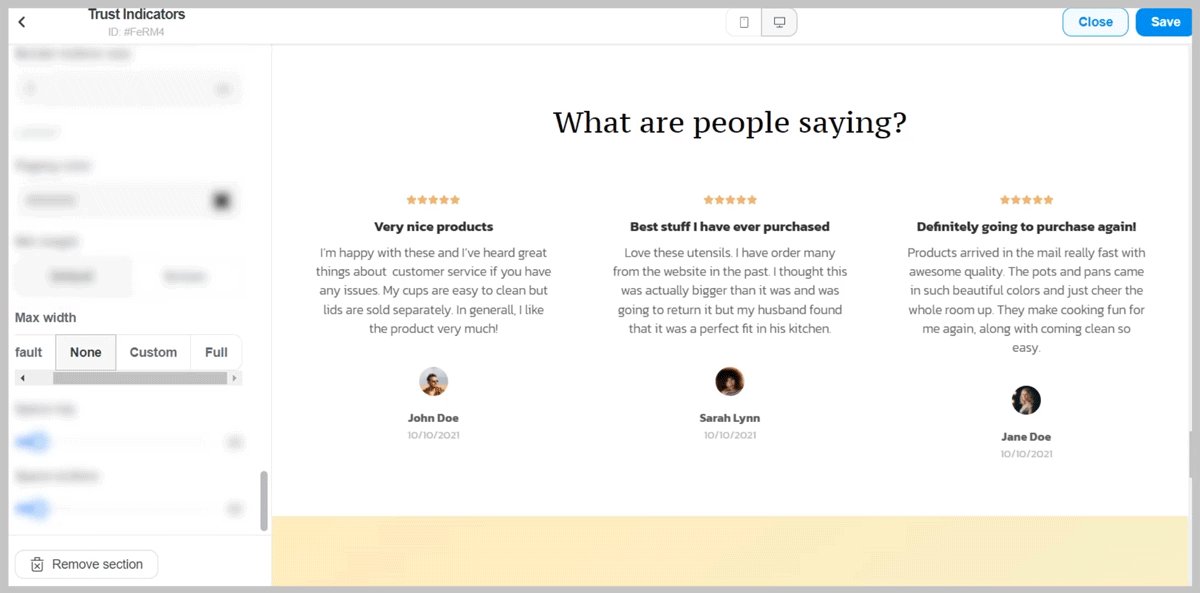
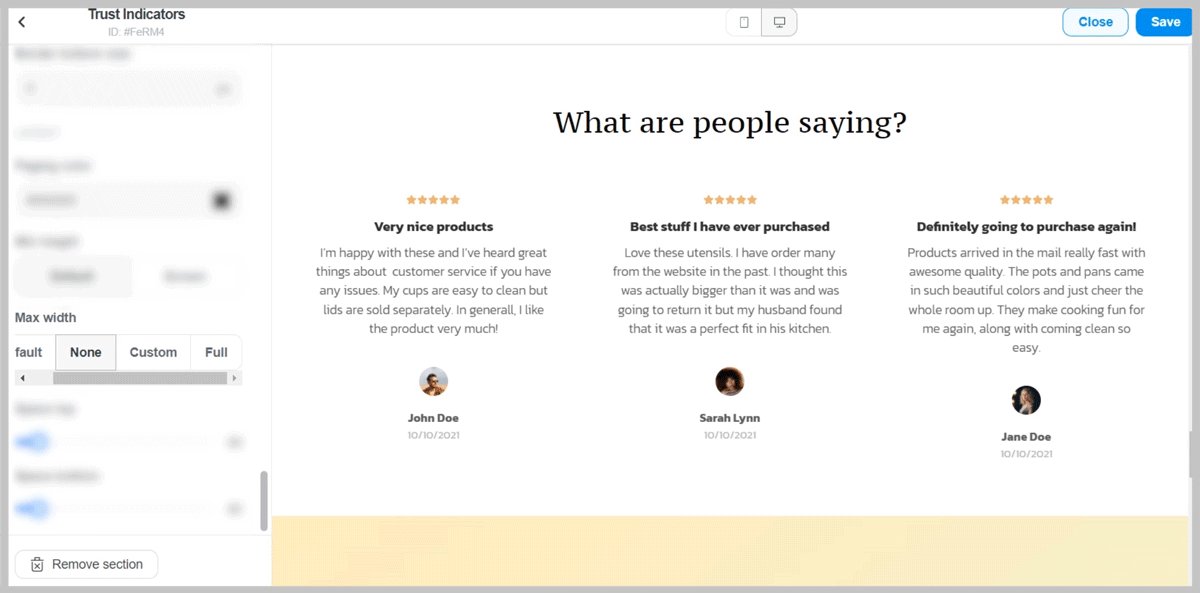
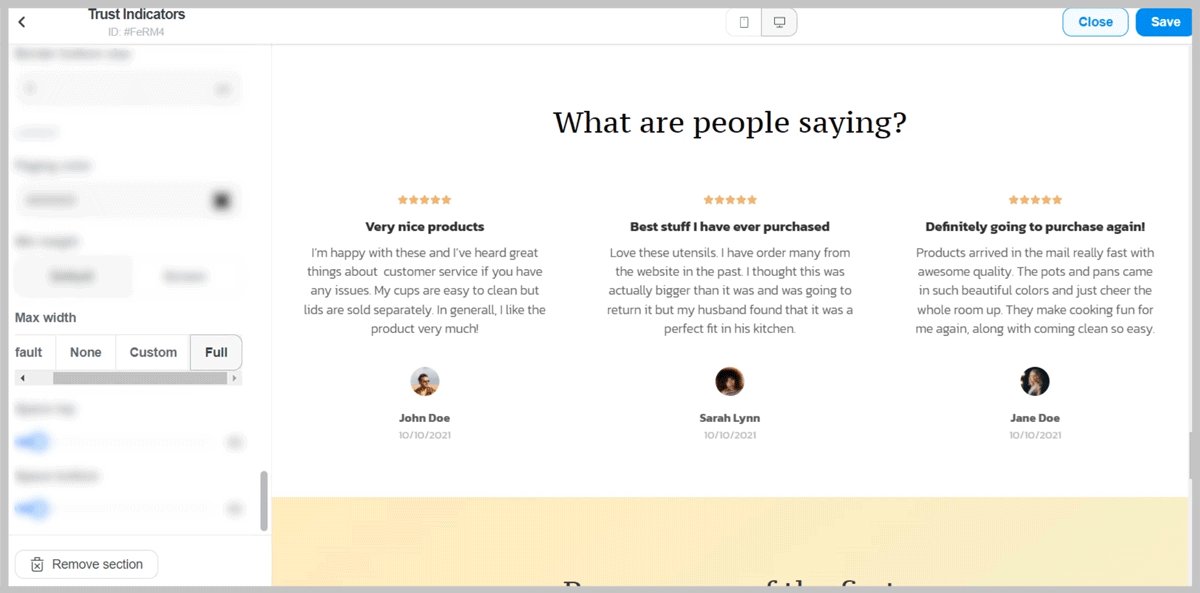
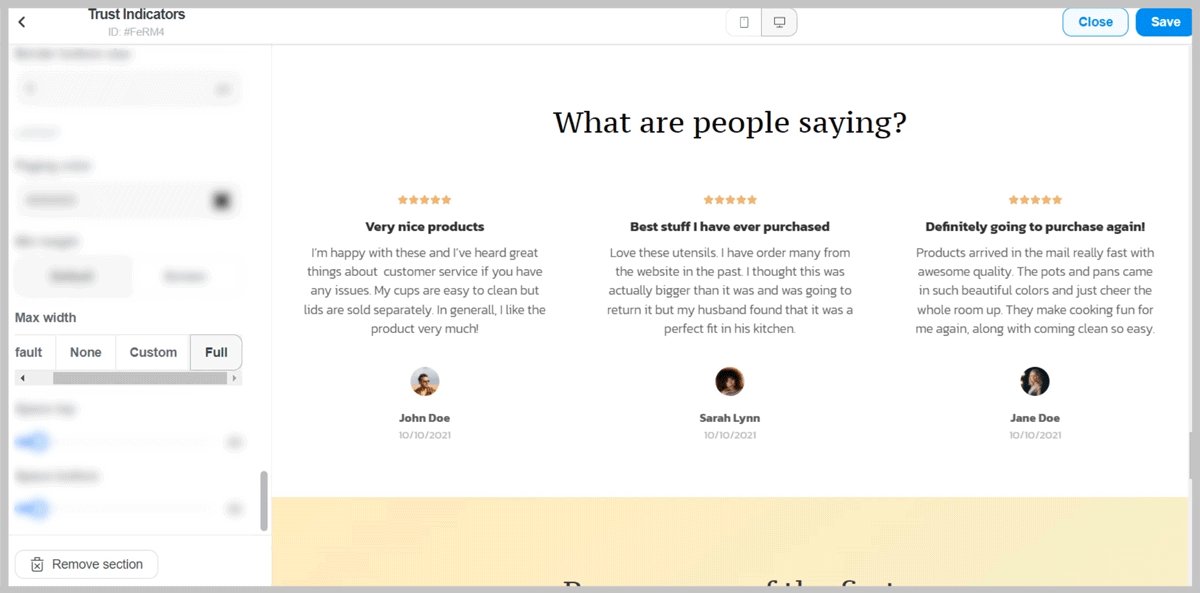
在 Max width中,您可以自定义该部分的最大宽度。选择 Default以便最合适的宽度将自动应用于该部分,选择 Custom并输入所需的宽度,或选择 None以准确地显示内容的宽度。在某些部分,您也可以选择 Full以将内容的显示区域扩展到全屏。



参考 使用产品页面模板替代落地页。