With ShopBase built-in features, now you can create multi-purpose landing pages suitable for your business, using our effective and flexible landing builder, along with a diverse and up-to-date template library. In this article, we will show you how to customize your landing page in just a few simple steps.
In this article
A. Add or customize a landing page
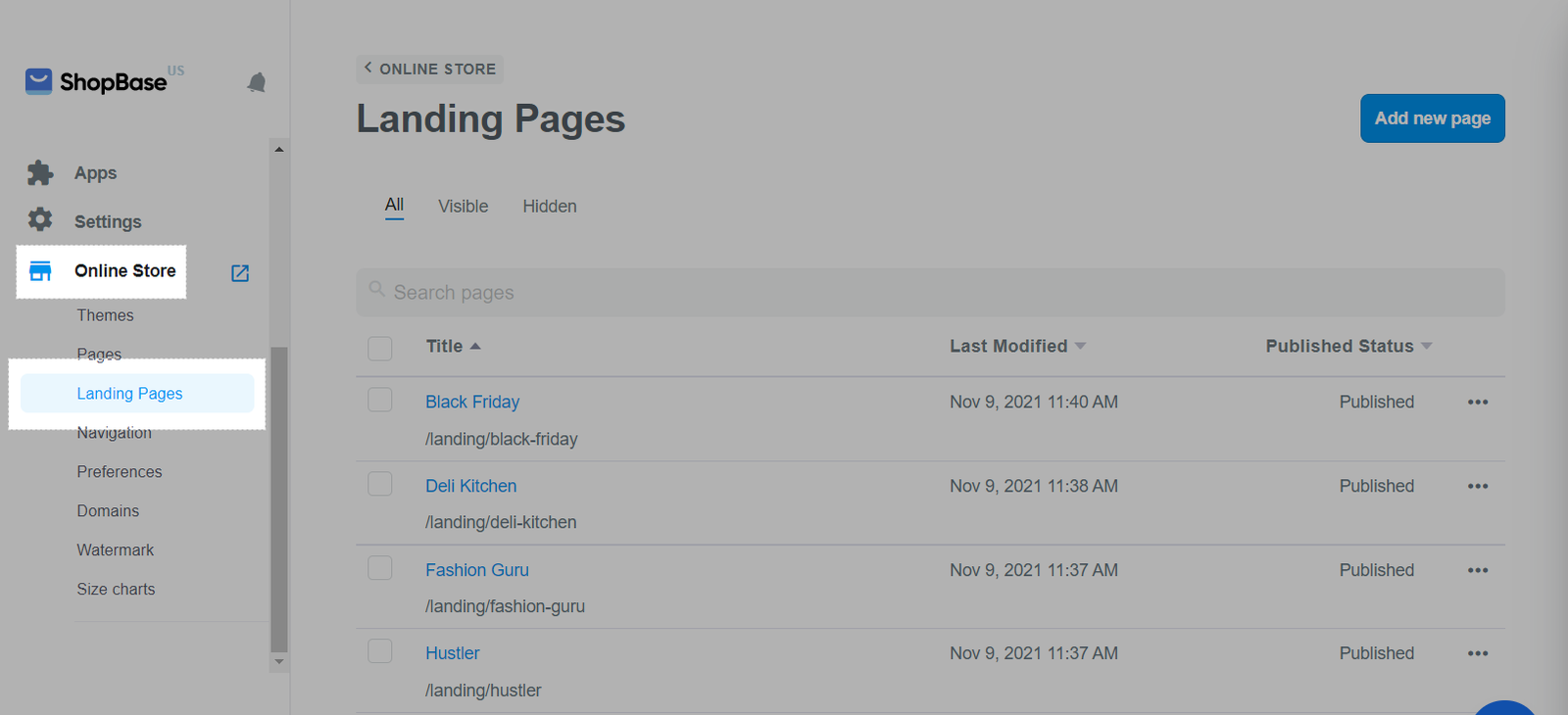
A. Add or edit a landing page

If you want to customize an existing landing page, click on its title. You will be directed to our Landing builder.
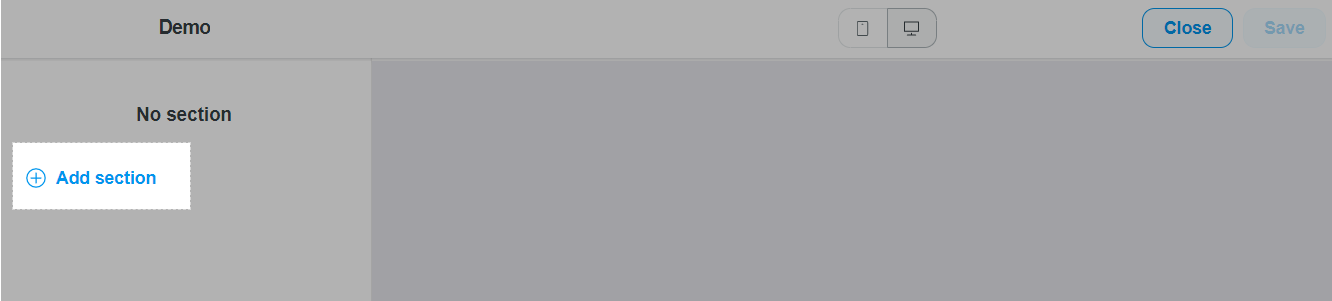
If you want to add a new section in a blank landing page, click on Add section.

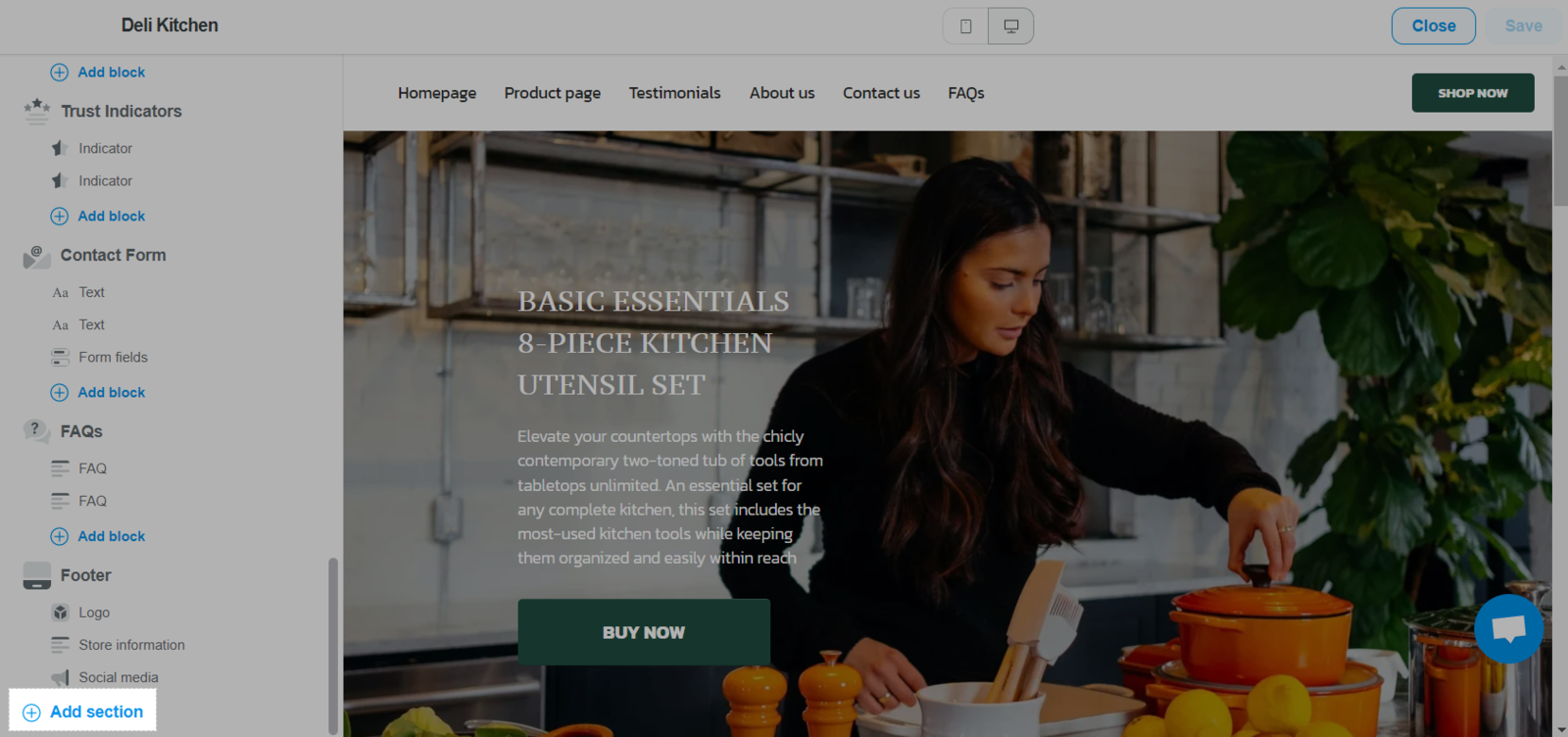
If you want to add another section, navigate to the end of your section list on the right and click Add section.

When adding a new section, you will be provided a list of categories with diverse and available templates. This will help you quickly preview and select a suitable layout. By following the steps in section B and C of this article, you can freely edit the Content and Design of each section of your landing page. Each section are also divided into different blocks for further customization. You can customize the Content and Design of each block as well.
B. Customize content settings
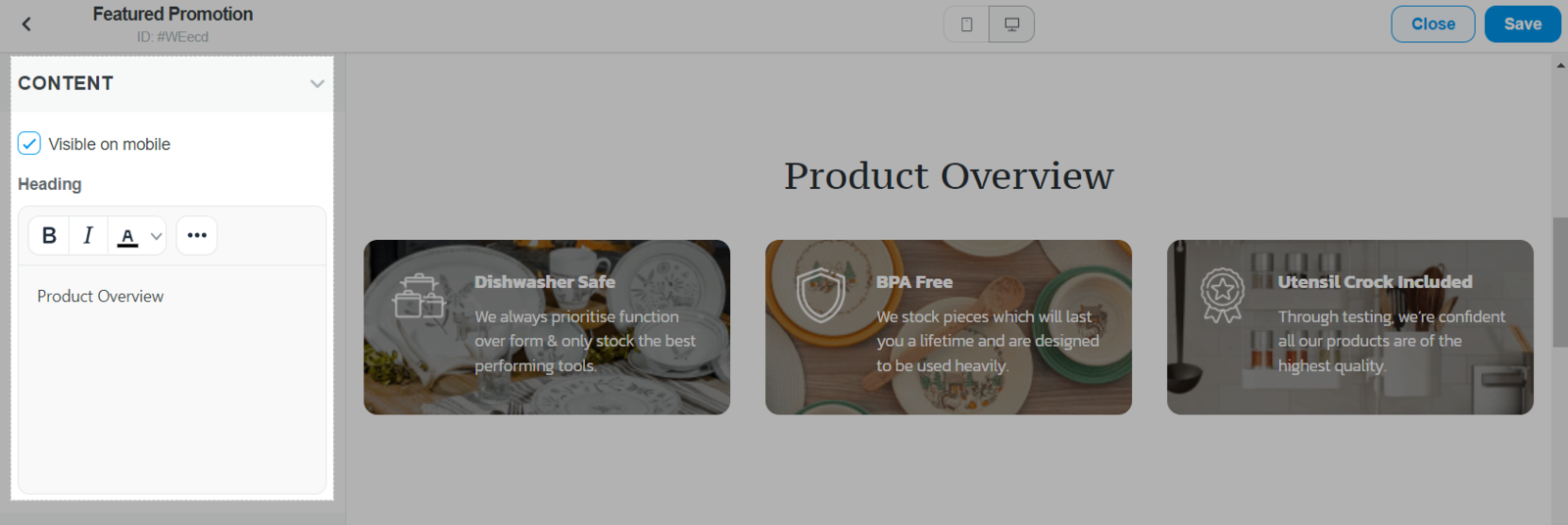
Content Settings allows you to edit content displayed on the landing page, such as text, button name, video, etc.
Uncheck Visible on mobile if you only want a section to be visible on desktop devices and not mobile devices.

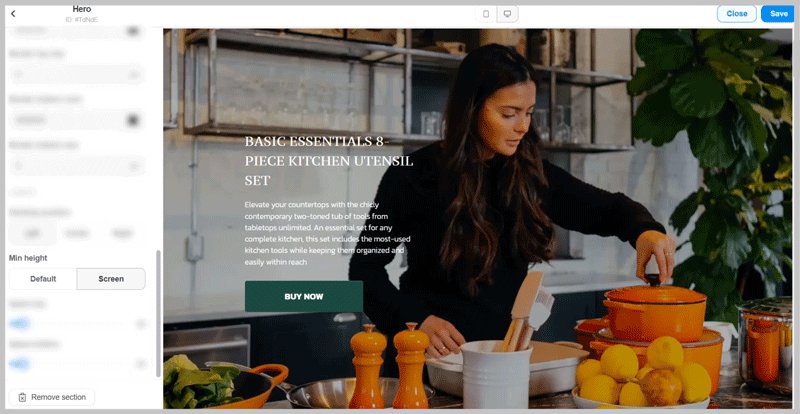
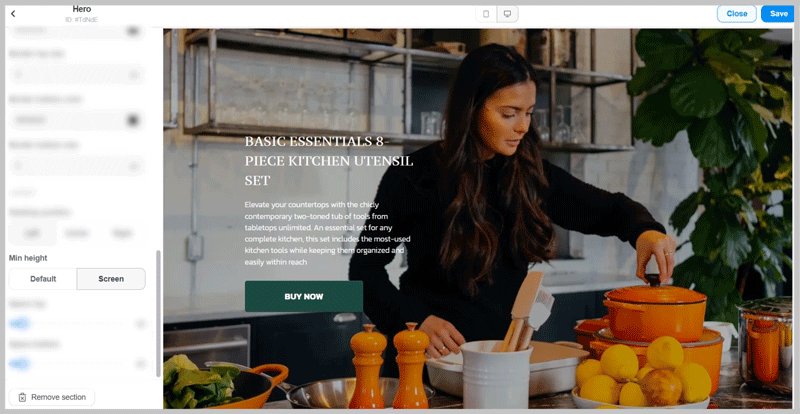
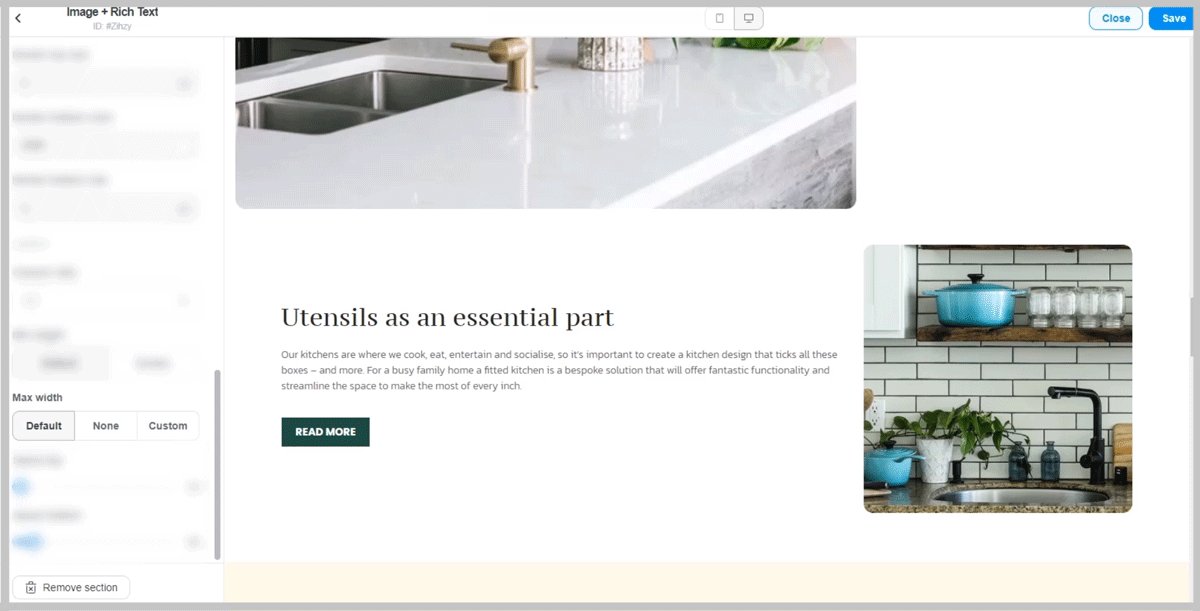
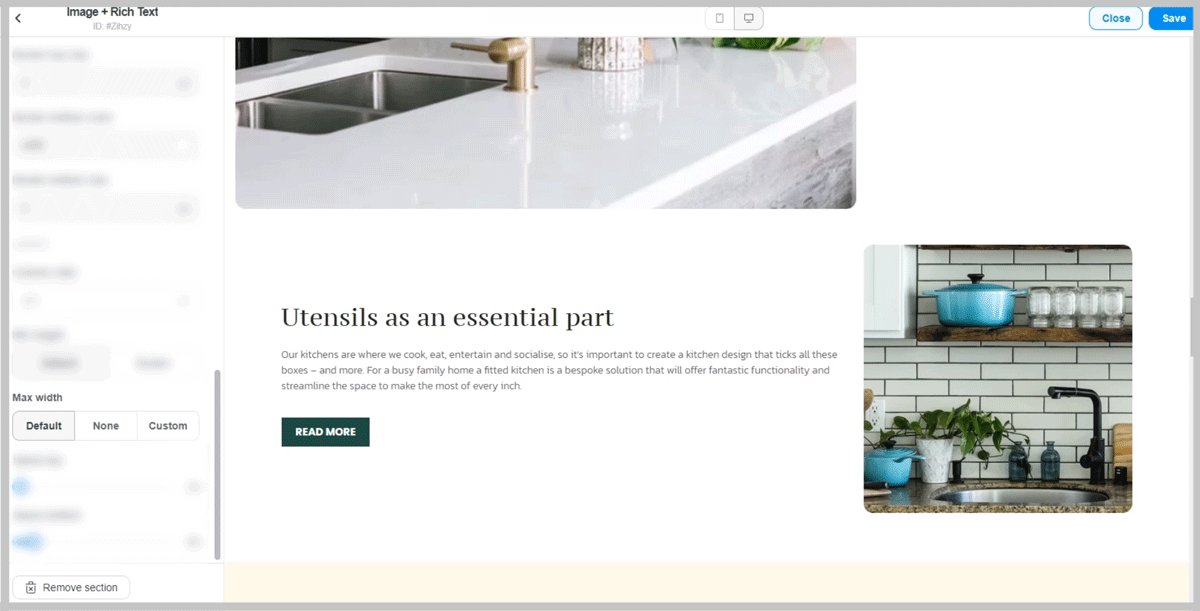
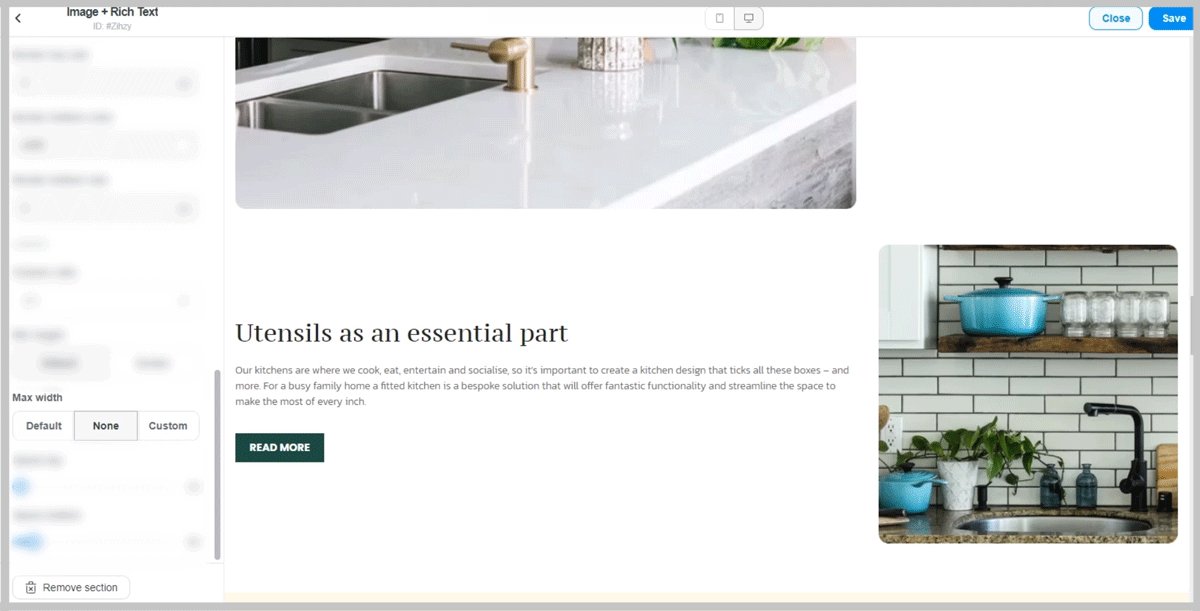
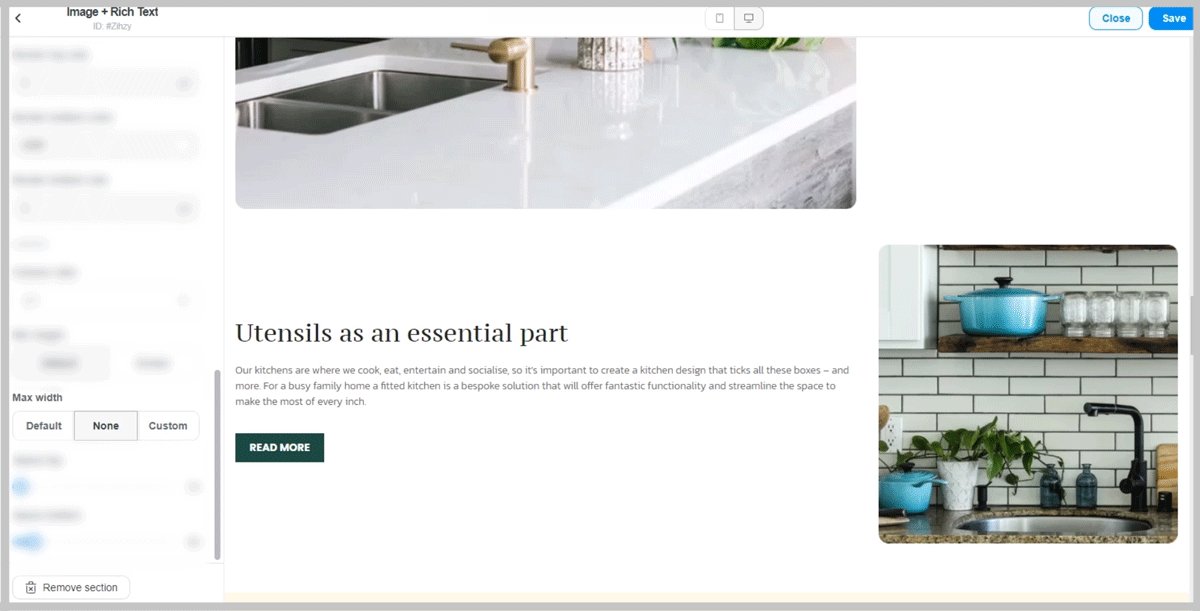
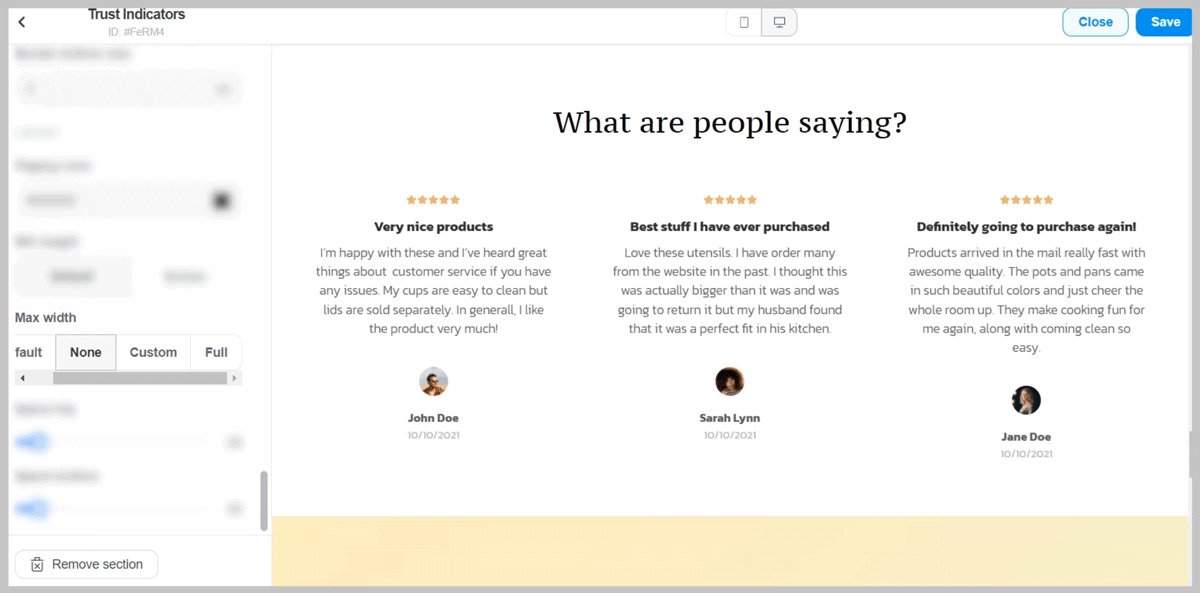
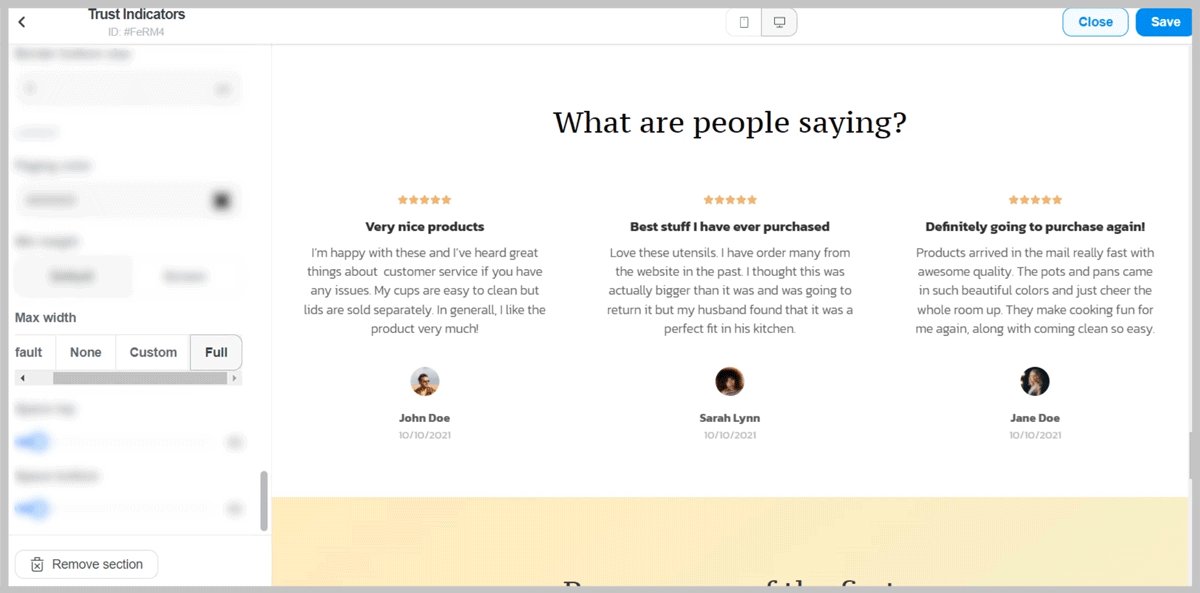
C. Customize visual settings
Visual settings allows you to edit visual elements displayed on the landing page. For example, if a section contains text, buttons, links, images, etc., you can edit the visuals of each section independently and separately without affecting any other elements on the page.
You can edit the following elements of a section's visuals:
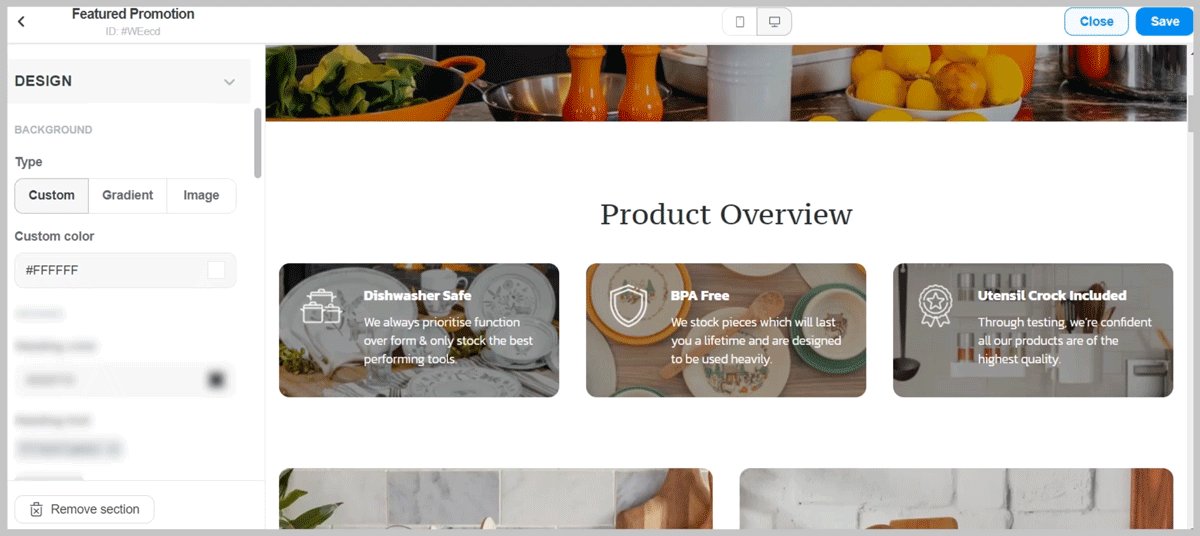
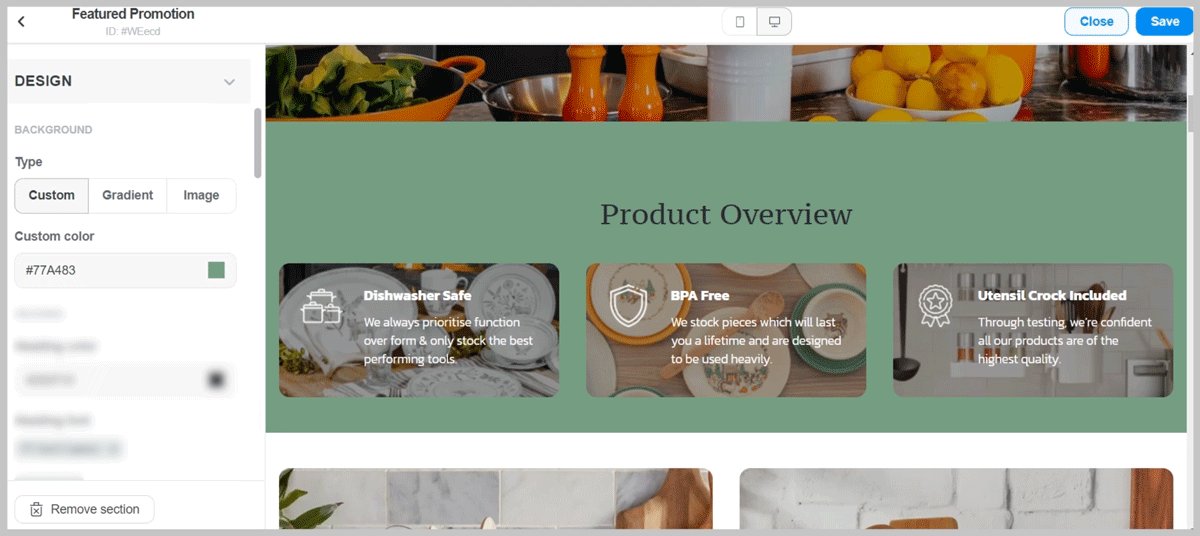
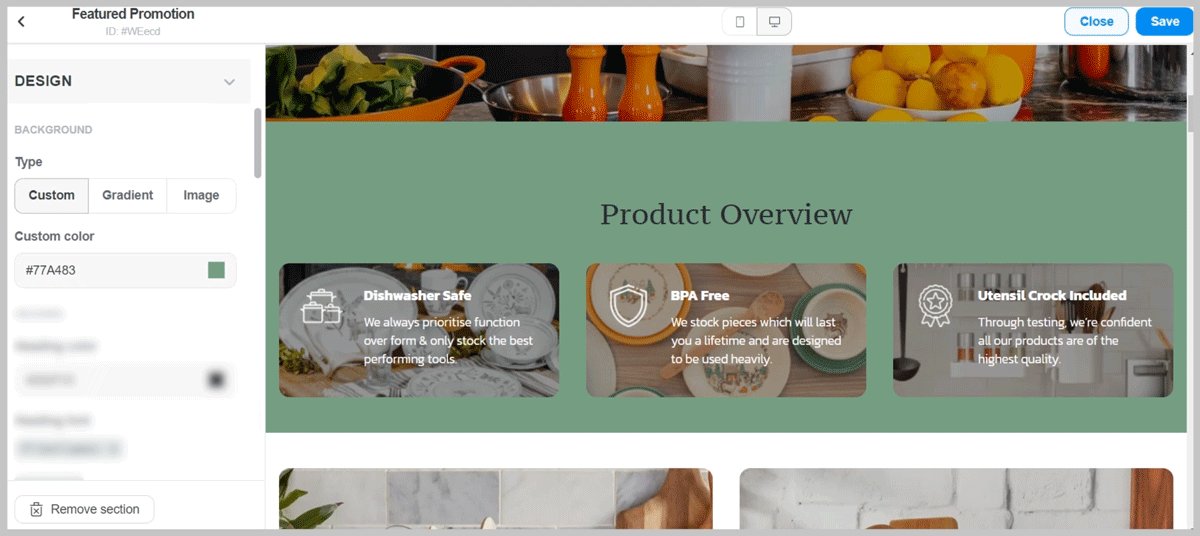
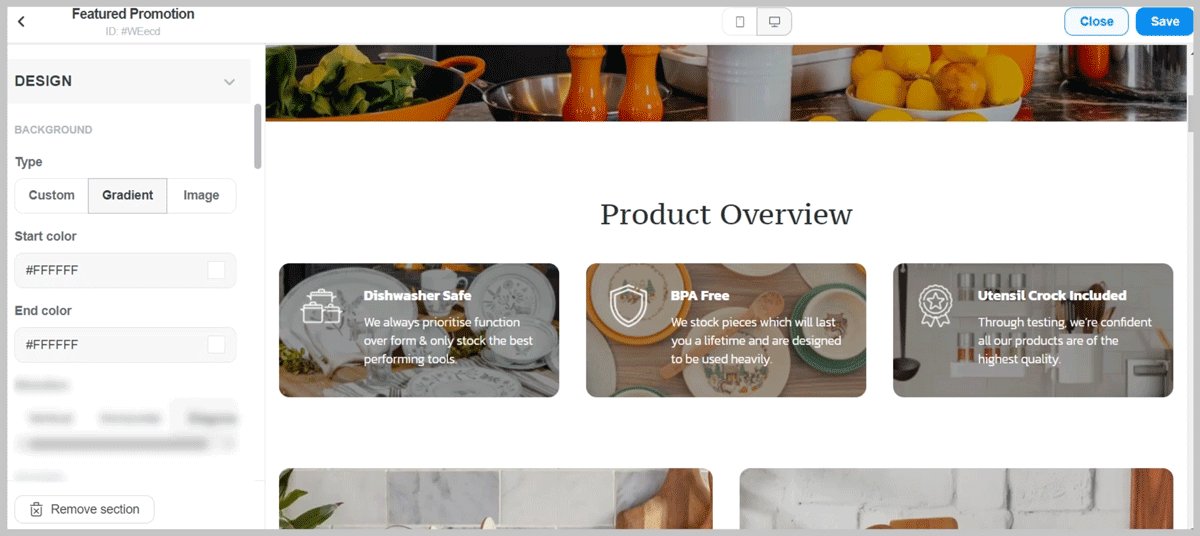
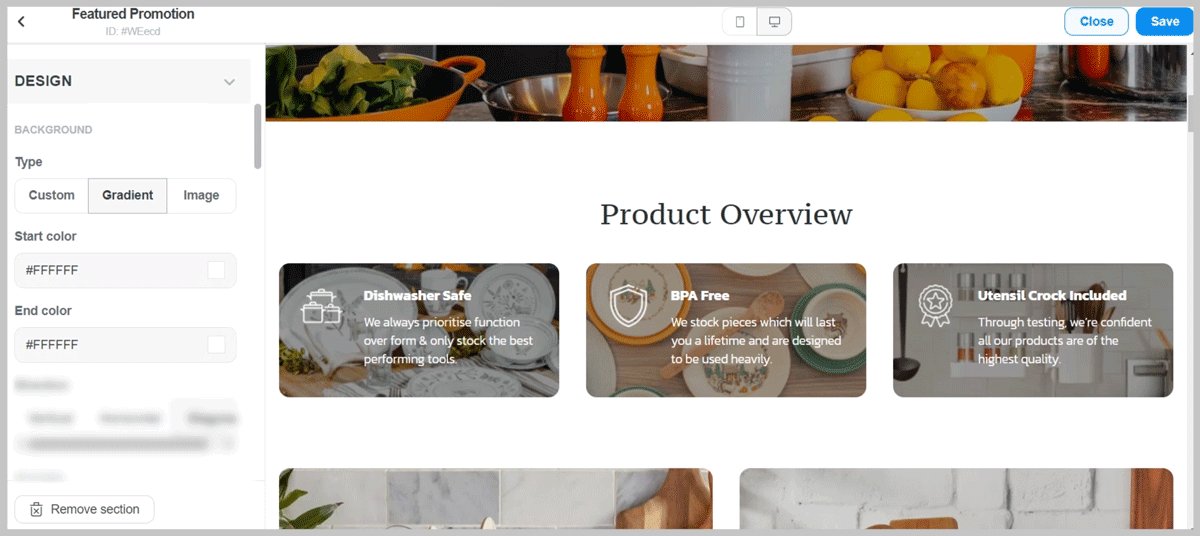
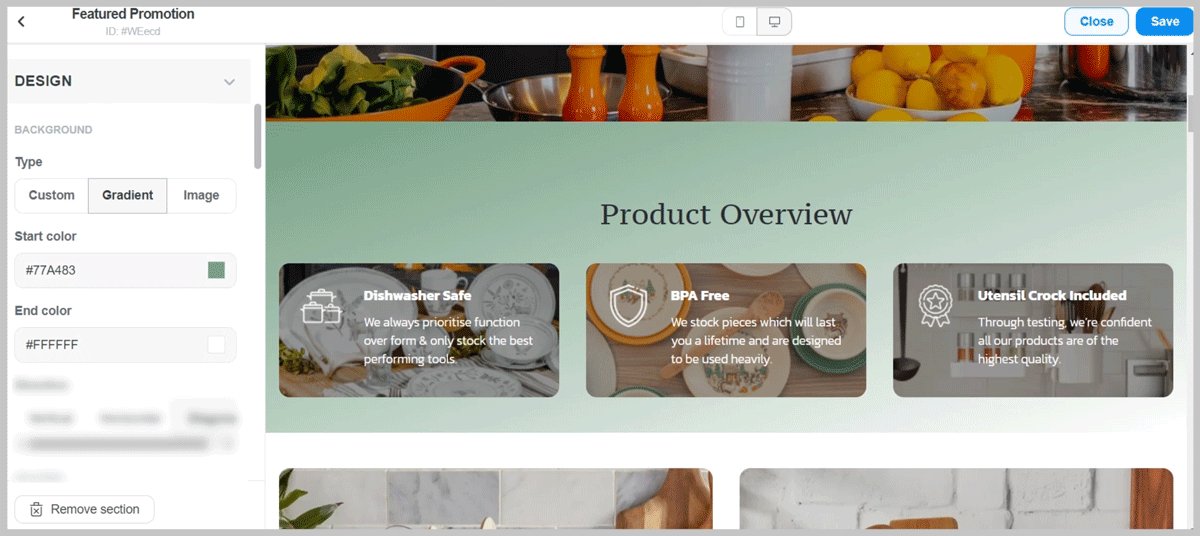
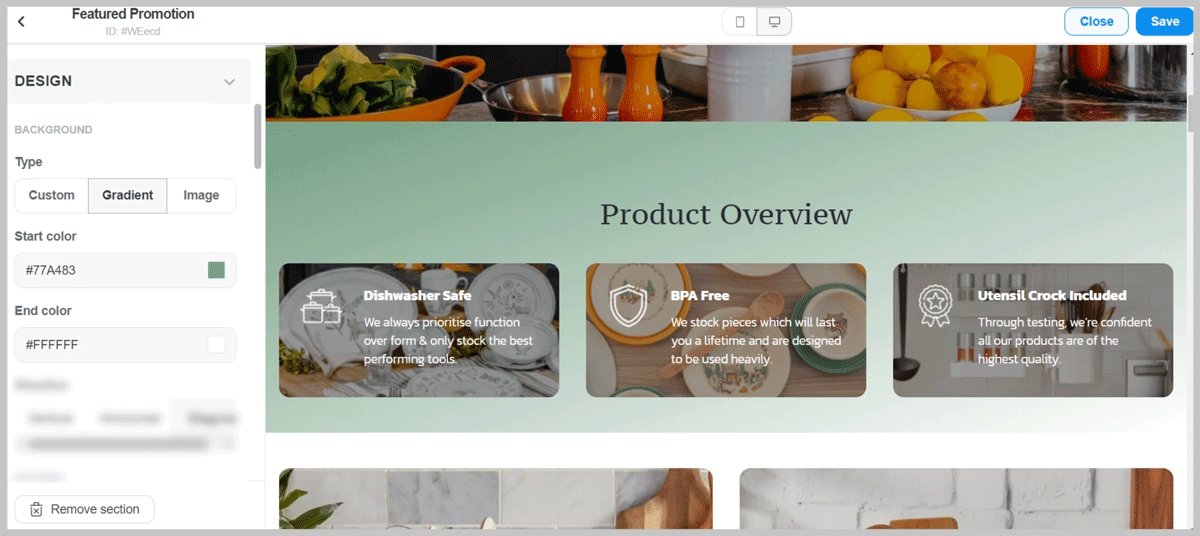
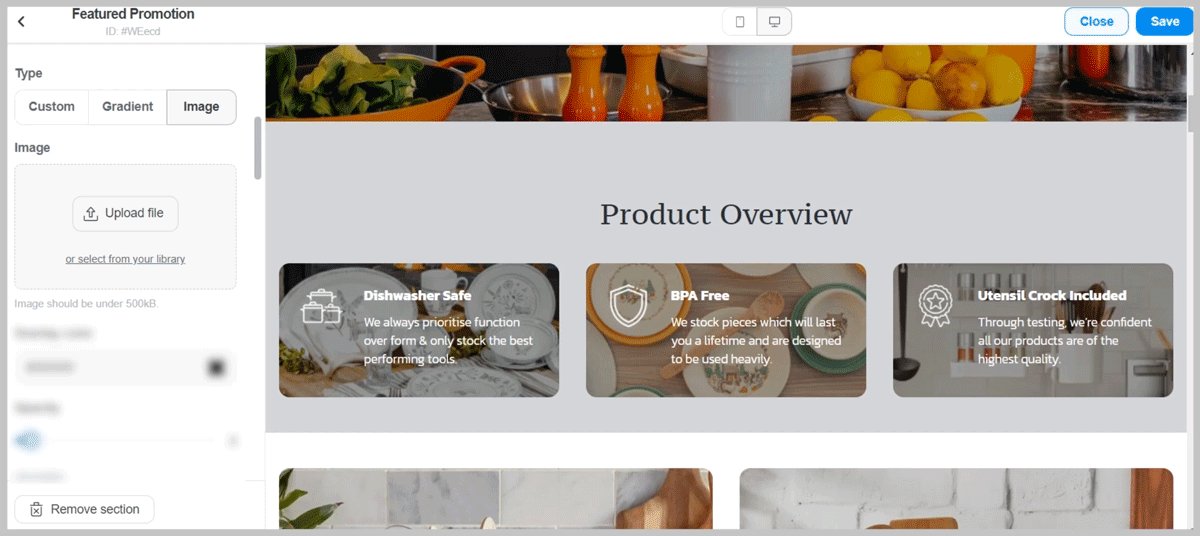
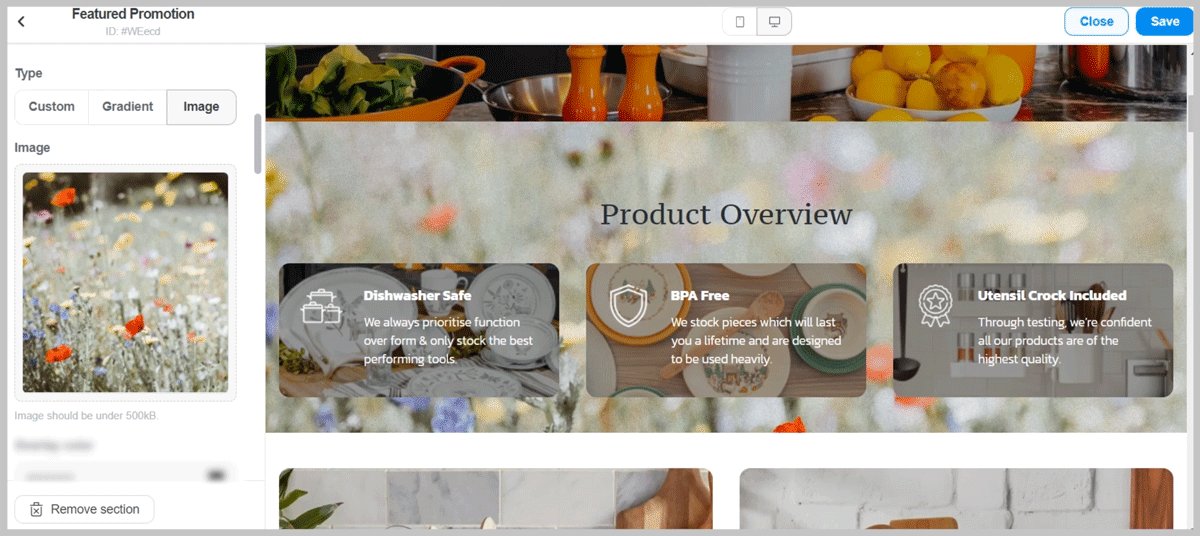
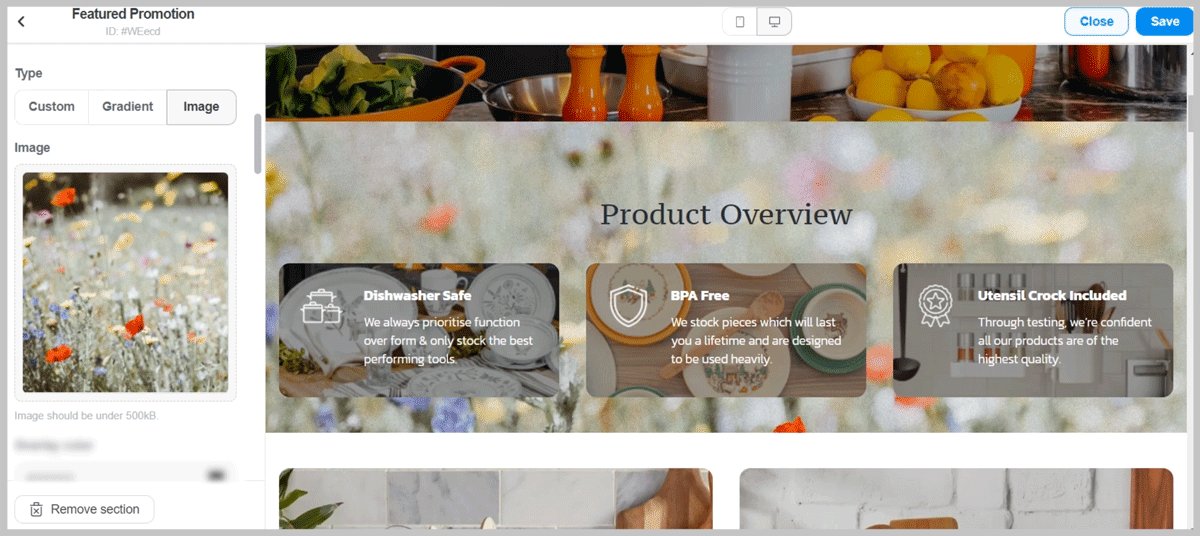
1. Background
There are 3 types of background:



2. Detailed settings
Elements from text (heading, title, body) to image, button, link can all be edited separately. The basic settings include color, font, size and alignment. In some cases, buttons and images will have additional roundness settings for you to adjust the corner radius.
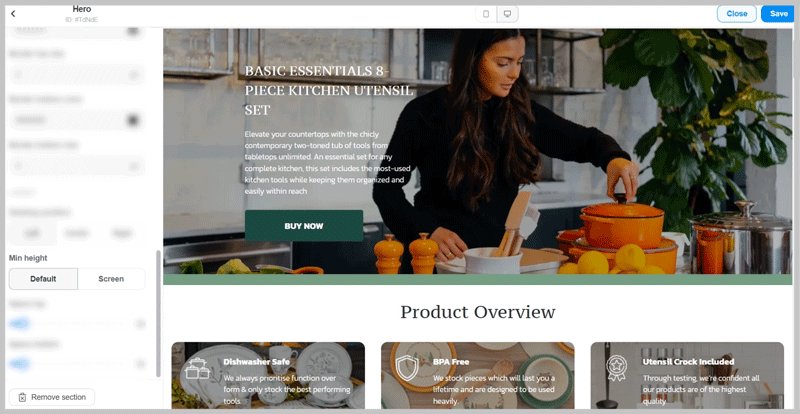
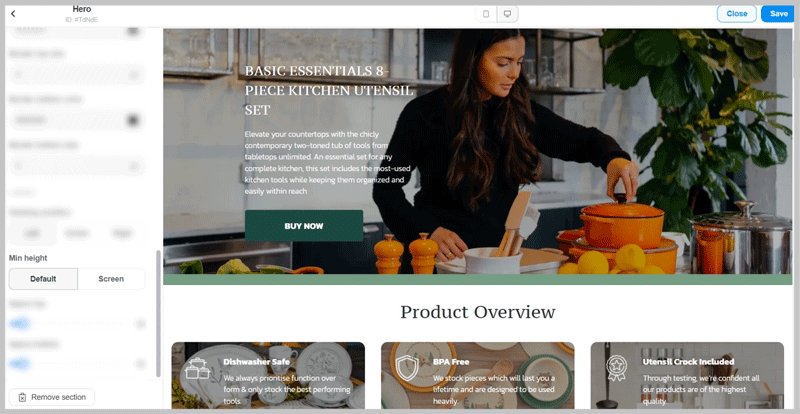
3. Separator
Dividers can be used to separate sections, making it easier to keep track of information. You can add dividers and change their colors and sizes upon your wish.
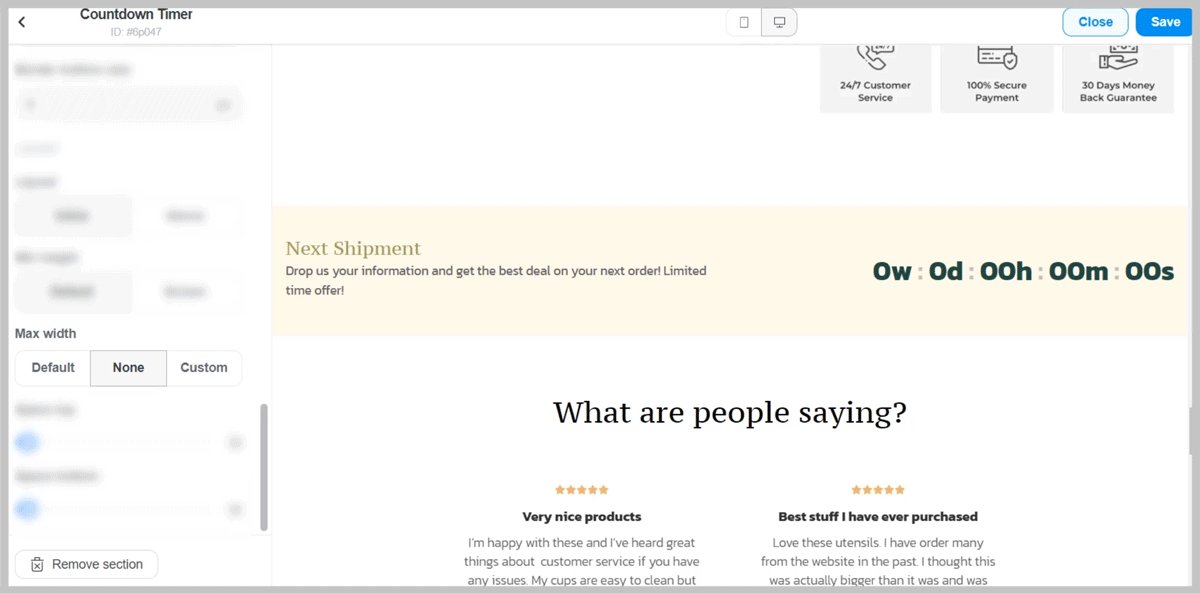
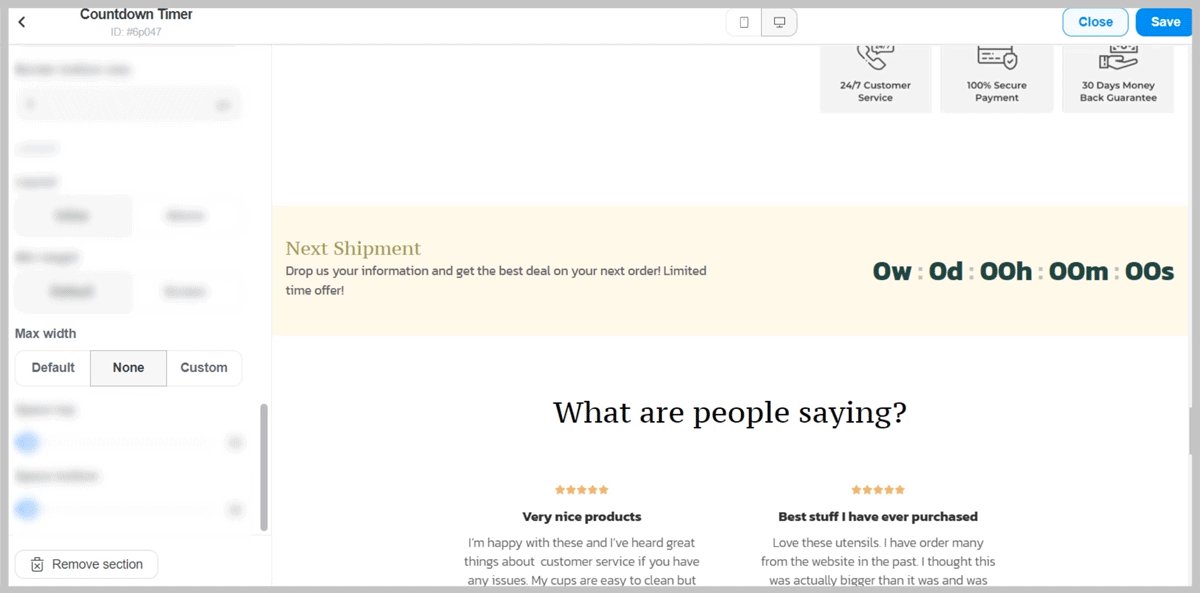
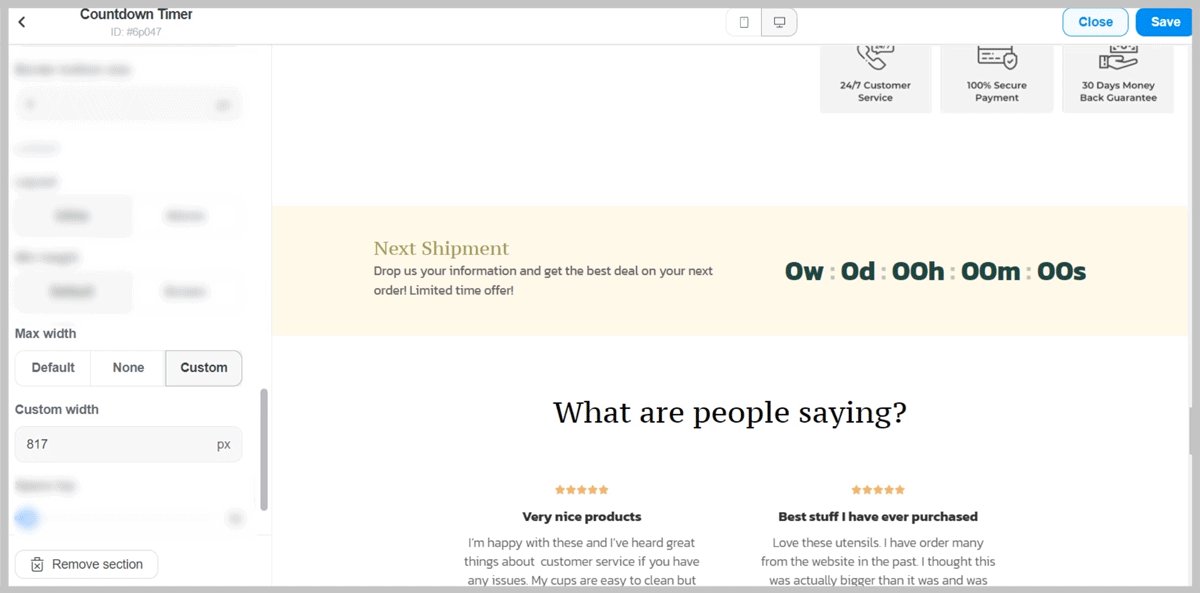
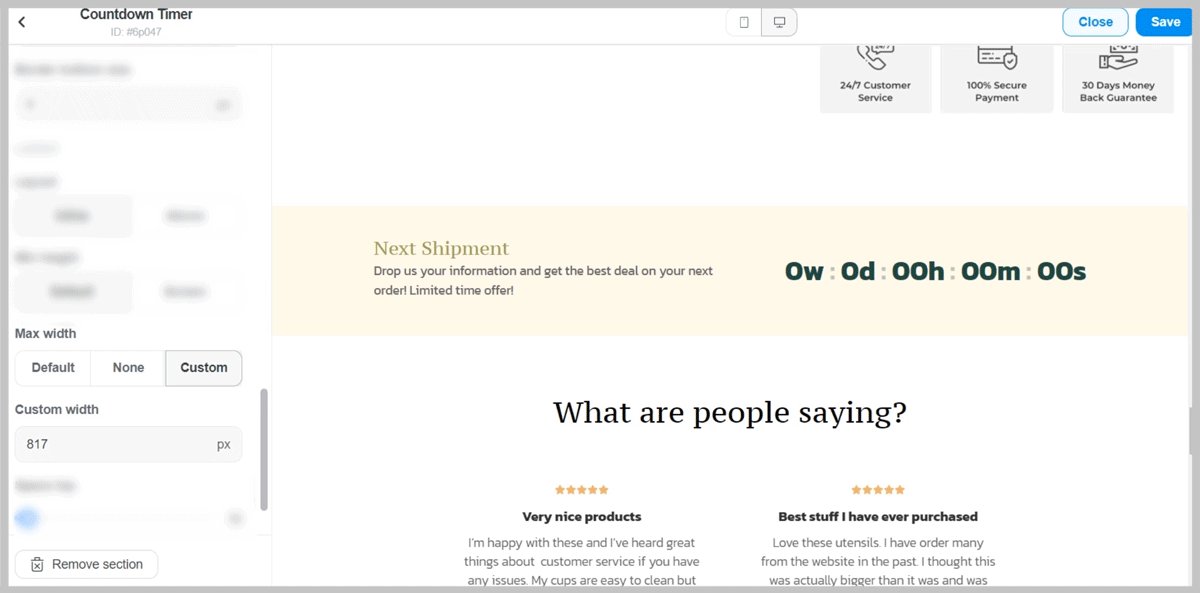
4. Layout
In here, you can customize the overall layout of your landing page section.




Read more: Use product page template as an alternative to landing pages.