添加图片到客户评价来展示真实图片增加客户的信任,这也是装修店铺的一个好方式。本文将展示如何添加图片到客户评价模块。

操作步骤
Shopbase 后台前往 线上店铺(Online store) > 主题(Theme) > 定制(Customize)。

前往 Customer testimonial,点击 Customer's Name (Inside 主题) 或 Testimonial (Roller 主题)。

如果这个模块还没显示,往下点击 Add section,添加 Customer testimonial。


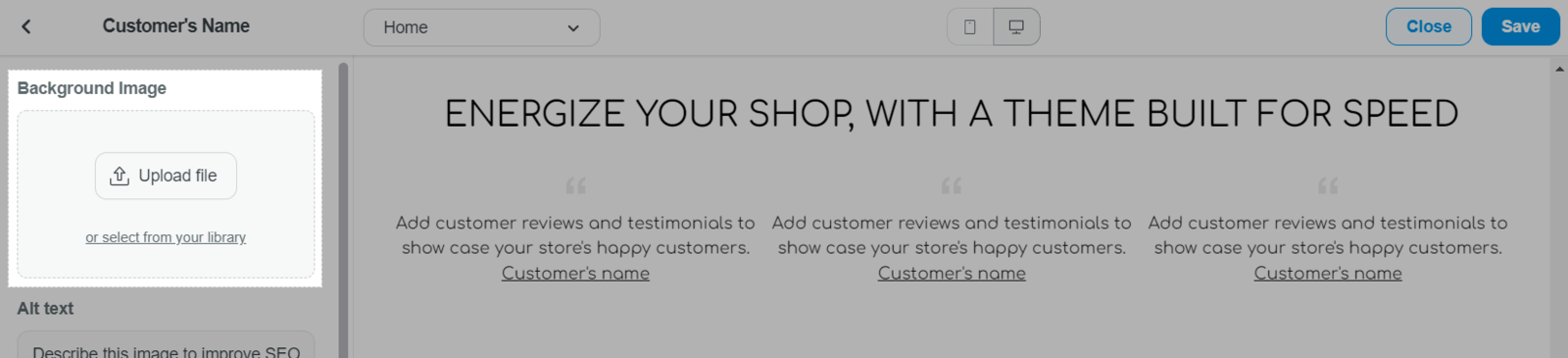
点击 Customer's Name (Inside 主题) 或 Testimonial (Roller 主题)。
Background image 里点击 Upload image 上传本地图片或 Select from gallery 从ShopBase图库中选择图片。

对于 Roller 主题,确保 Use image 已勾选。**Darken background image** 可以不勾选。

点击 Save 完成。