博客是增加网站流量、推广产品和服务以及建立潜在客户的信任的绝佳工具。本文将指导您使用ShopBase的内置功能将博客添加到在线商店并发布博文。
主要内容
A. 添加博客
B. 编辑博客标题
A. 添加博客
默认情况下,您的商店将有一个名为"News"的博客。您可以使用此博客,也可以使用自定义名称创建自己的博客。
创建您的第一个博客
以下是使用自定义名称创建博客的步骤。在进行这些步骤之前,您需要创建第一个博客文章。
在ShopBase后台中,转到 Online store > Blog posts,然后单击 Create blog post。

在新页面上,请输入信息以创建您的博客文章。请参阅 此教程以了解如何创建博客文章。
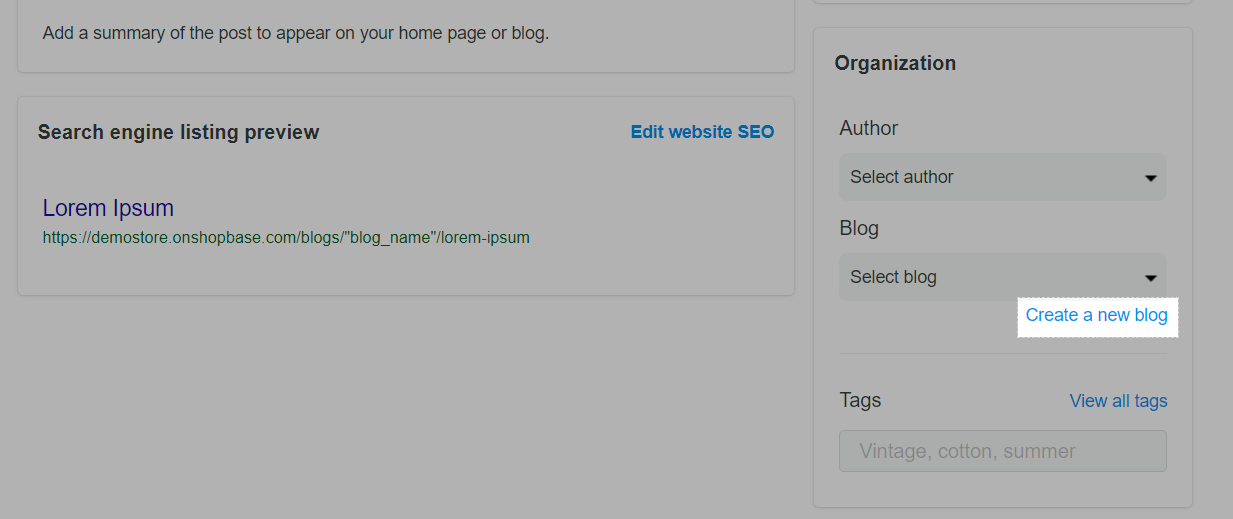
要创建新博客,在 Organization部分中,请单击 Create a new blog。

输入新博客的名称并点击 Save。

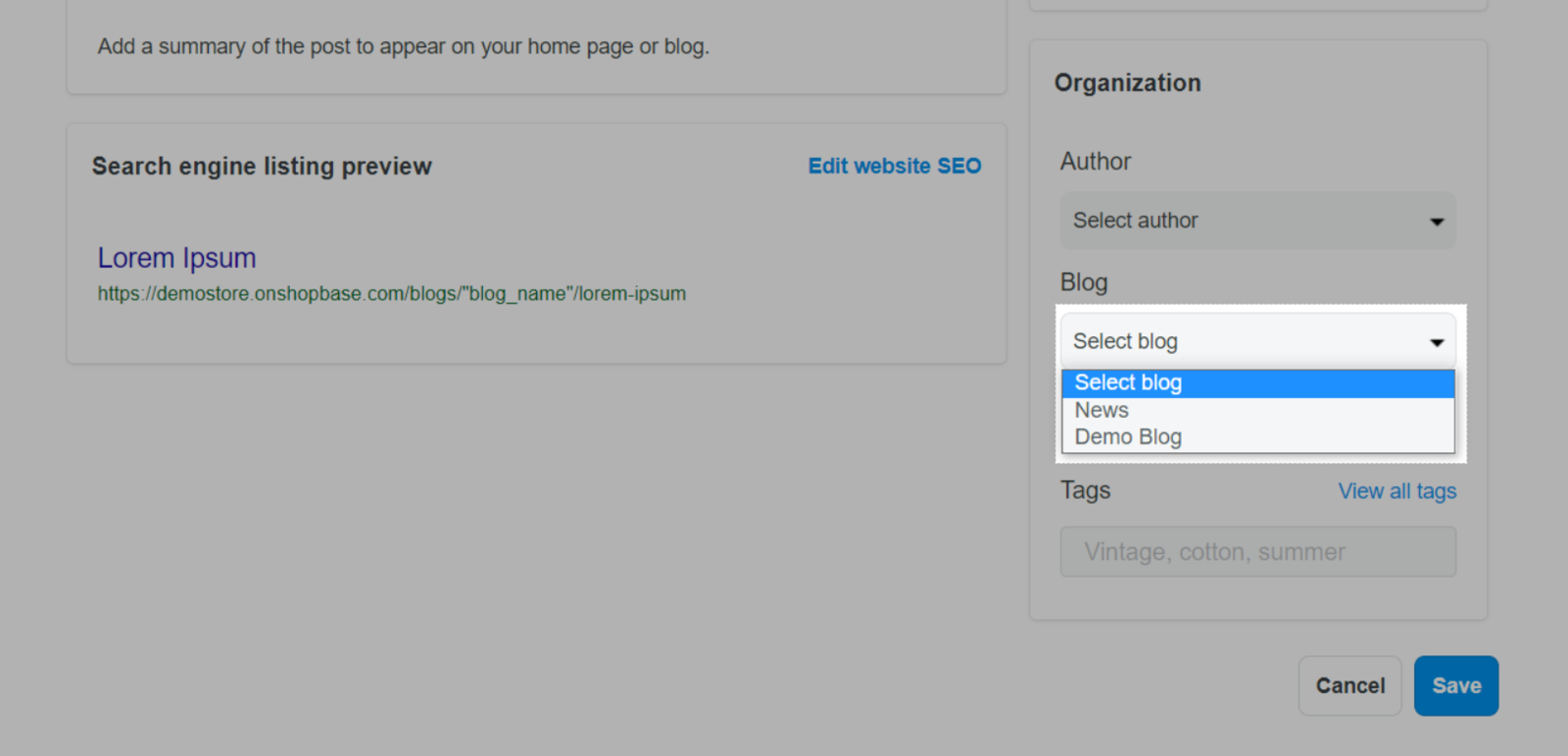
在 Organization部分中,从 Select blog下拉菜单选择您刚刚创建的博客。

在新博文完成之后,请单击 Save。
在创建了博客文章之后,您现在可以按照 此教程的指南将其添加到您的导航菜单中。
创建其他博客
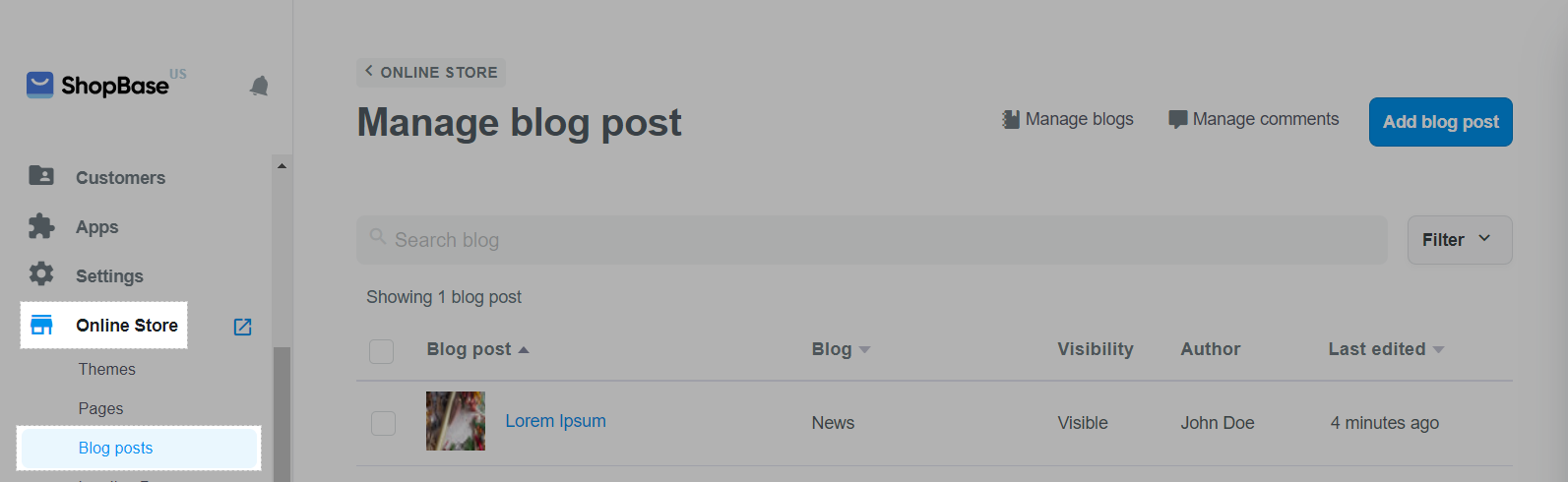
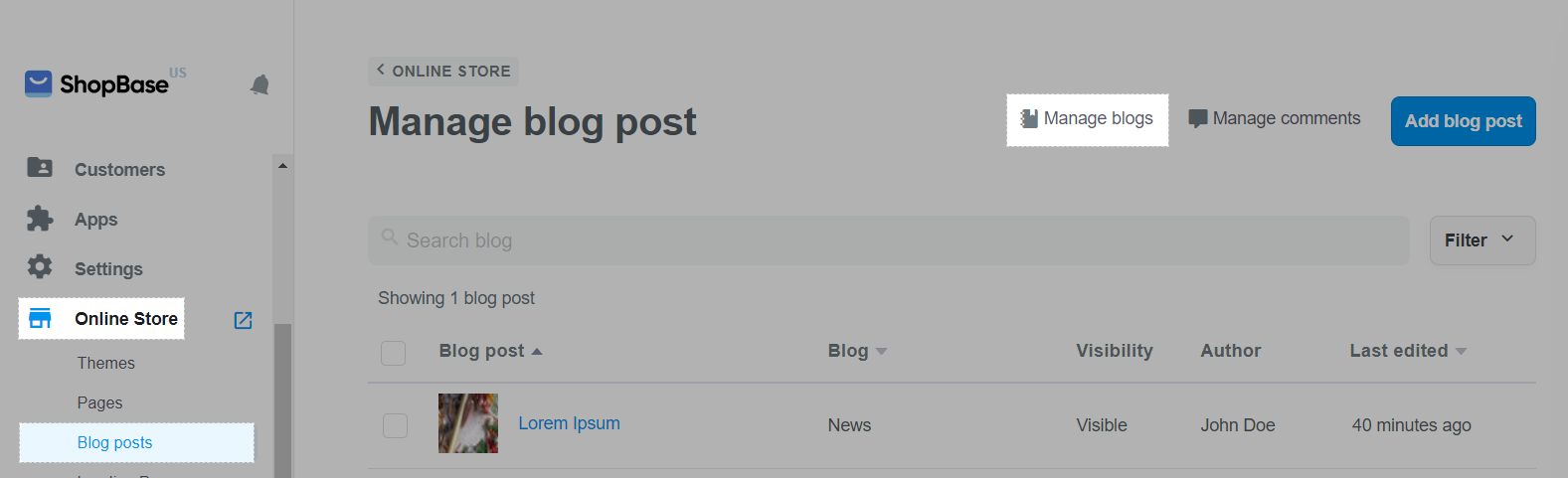
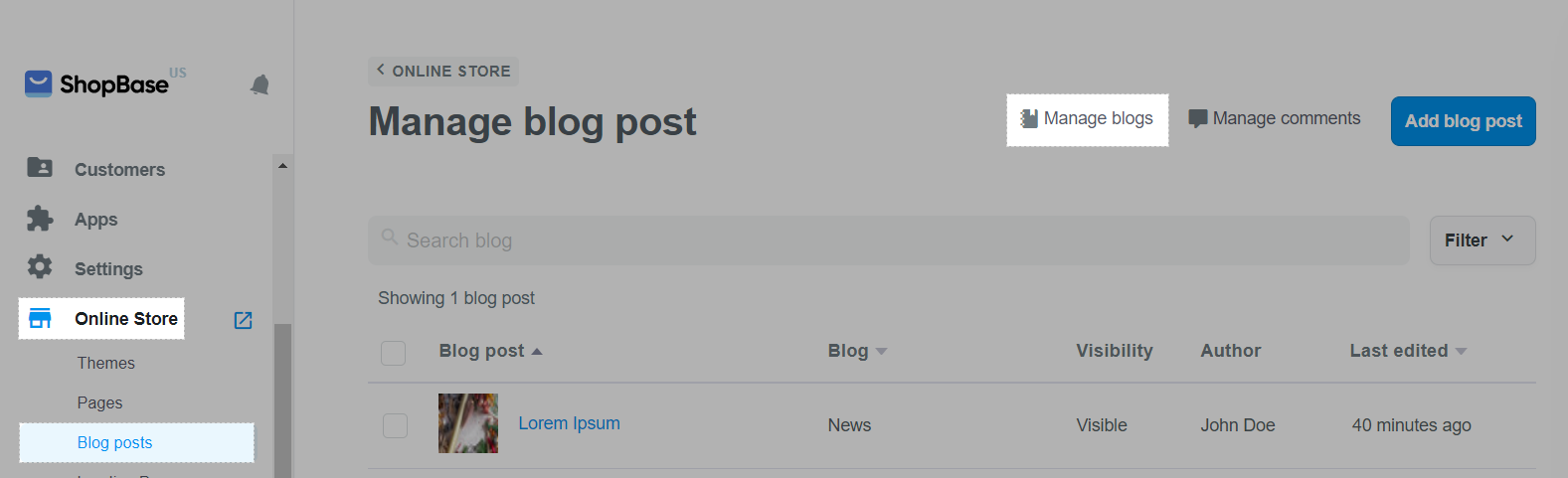
在ShopBase后台中,转到 Online store > Blog post。

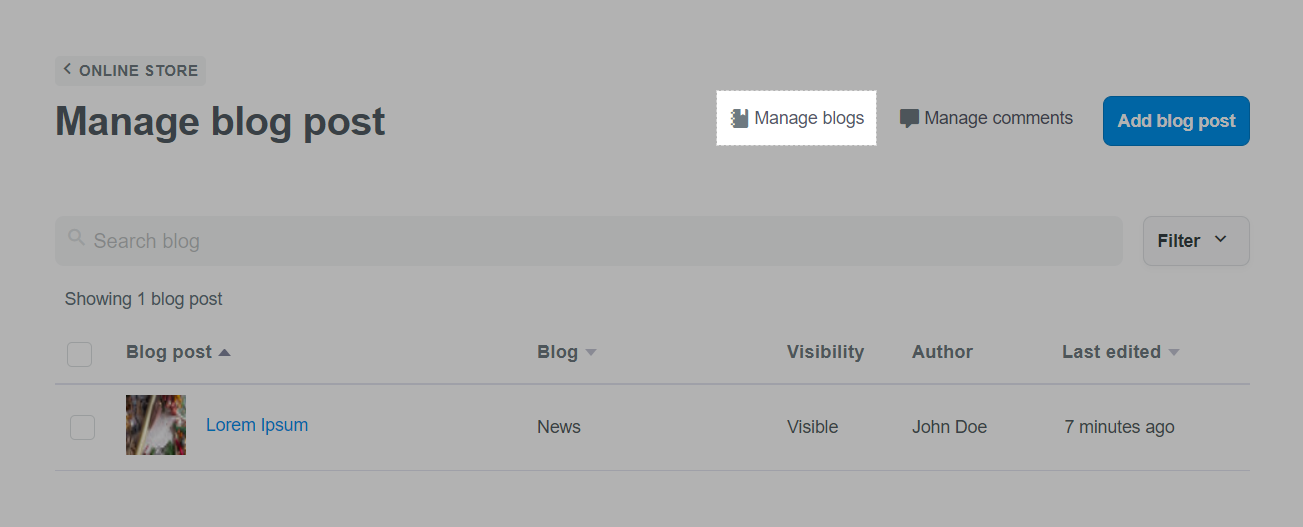
点击 Manage blogs。

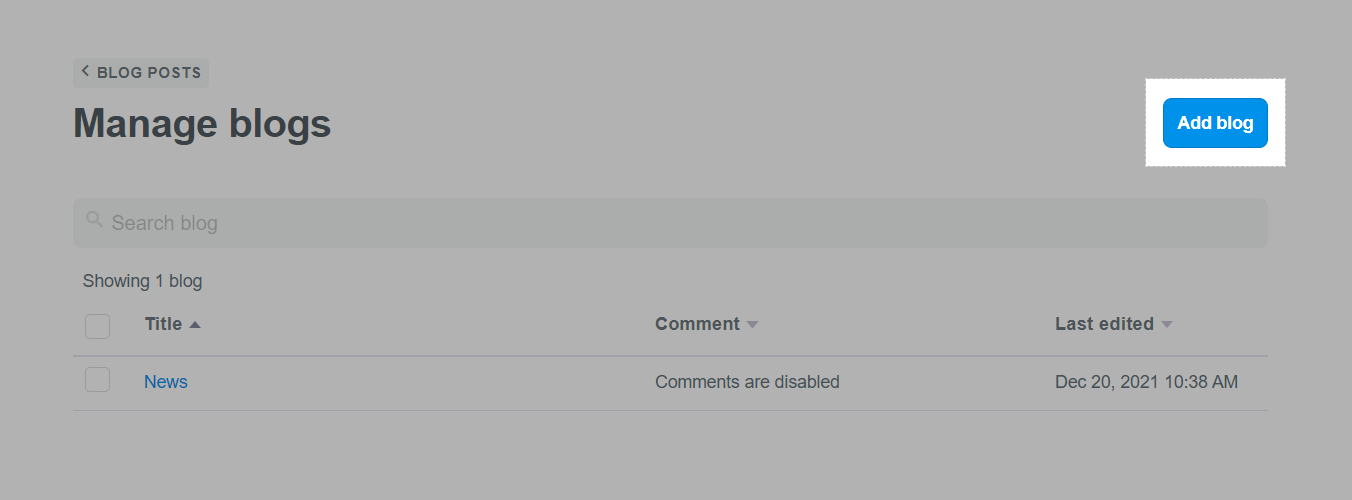
点击 Add blog。

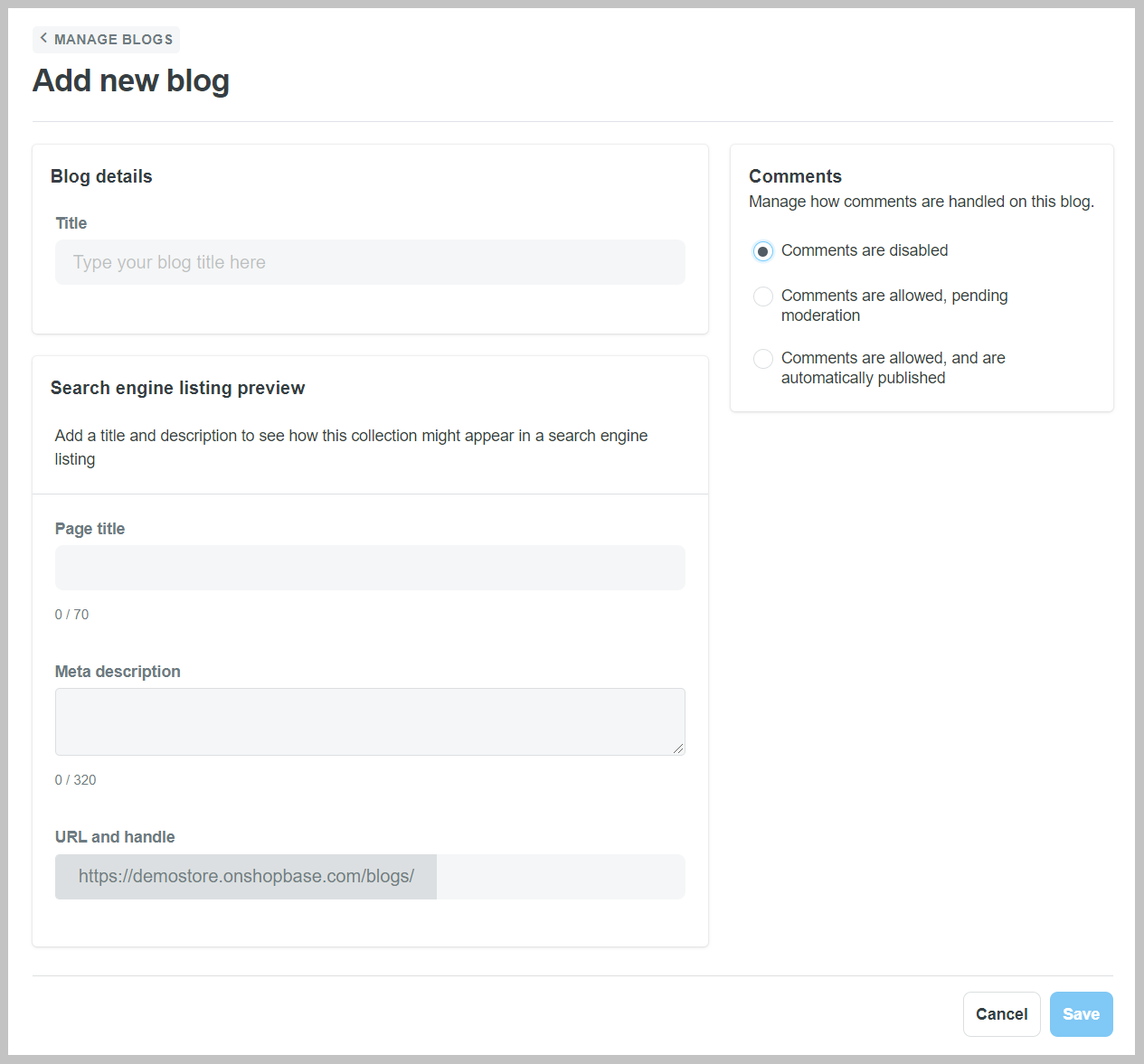
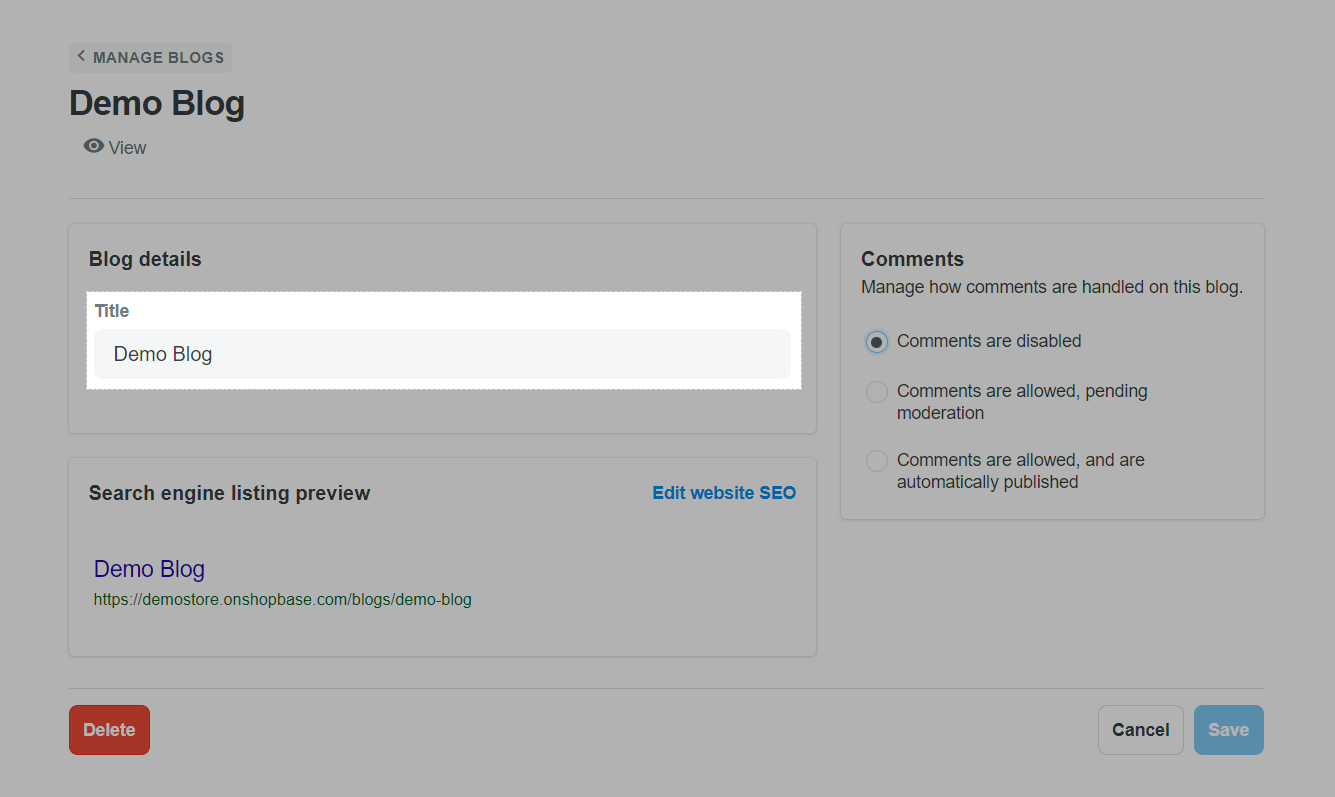
在新页面的 Title部分中,为您的博客输入标题。然后,请按照 此教程的指南以选择管理评论的方式。
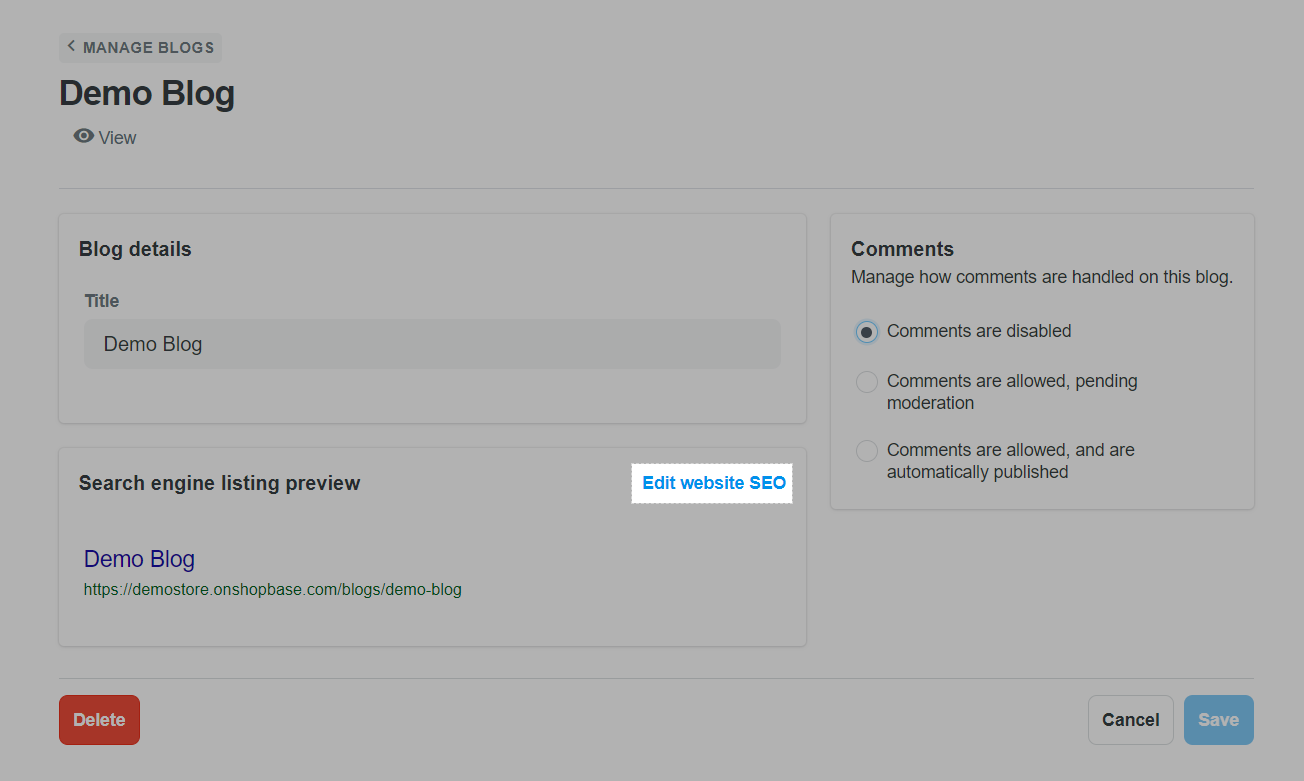
在 Search engine listing preview部分中,点击 Edit website SEO以编辑您博客的页面标题、元描述、URL和handle。要了解如何为您的博客编辑搜索引擎列表,请转到本文的C部分。

在创建了博客文章之后,您现在可以按照 此教程的指南将其添加到您的导航菜单中。
B. 编辑博客标题
在ShopBase后台中,转到 Online store > Blog posts。单击 Manage blogs。

选择要编辑的博客。
在新页面的 Title字段中,为博客输入所需的新标题。

点击 Save。
C. 编辑博客的搜索引擎列表和网址
您可以更改博客搜索引擎结果中显示的文本。要帮助新客户找到您的在线商店并吸引他们点击链接,请使用描述性的标题和说明。
在ShopBase后台中,转到 Online store > Blog posts。单击 Manage blogs。

选择要编辑的博客。
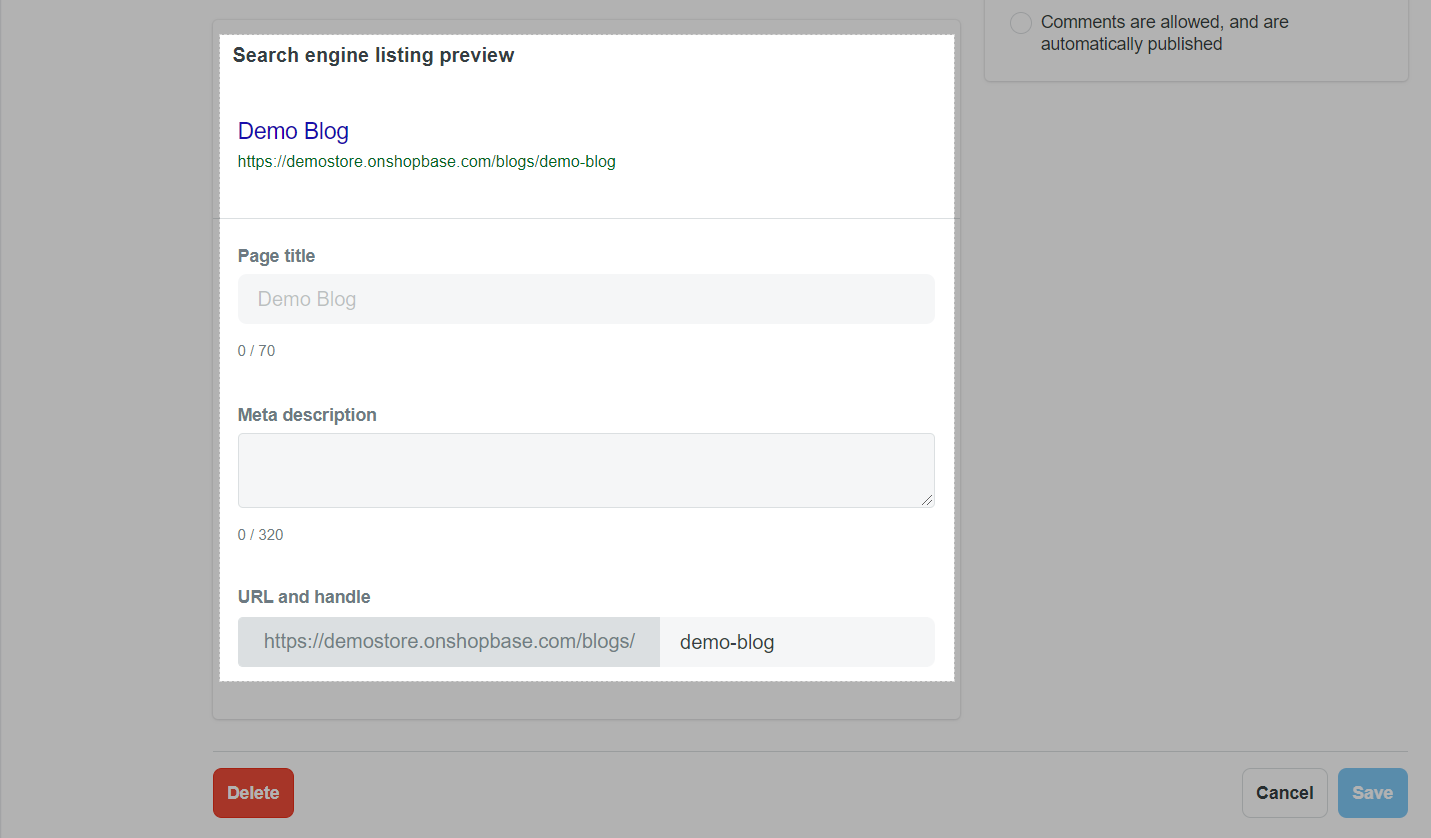
在 Search engine listing preview部分中,点击 Edit website SEO。

在 Page title部分中,为您的博客输入一个描述性标题。默认情况下,此标题将是页面标题。您最多可以在页面标题中输入 70 个字符。
在 Meta description部分中,输入搜索引擎列表的描述。请确保包含相关关键字以帮助新客户找到您的链接以及您的业务名称。您最多可以在描述中输入 320 个字符。
页面标题和元描述都有字符数限制。如果您输入的文本超过字符数限制,您的页面标题和描述将在搜索引擎结果中缩短。
当您创建博客时,网址和handle将根据您店铺的域名和博客标题自动生成。您可以在 URL and handle部分中更改您博客的此网址。请注意,URL不得包含任何空格。

完成后点击 Save。