On Website Builder, templates are pre-made designs that can be reused and customized. You can create font, color, block, section, and page templates. Then, you can reuse them on other pages on your current website, and even on other websites using the Link library feature.
Step by Step Tutorial
From the Website Builder, click on the Style icon to access the Styling settings.

Select Website styles tab to edit the default styling settings for the whole website. If you want to set up the styles for a specific web page only, switch to the Page styles tab.

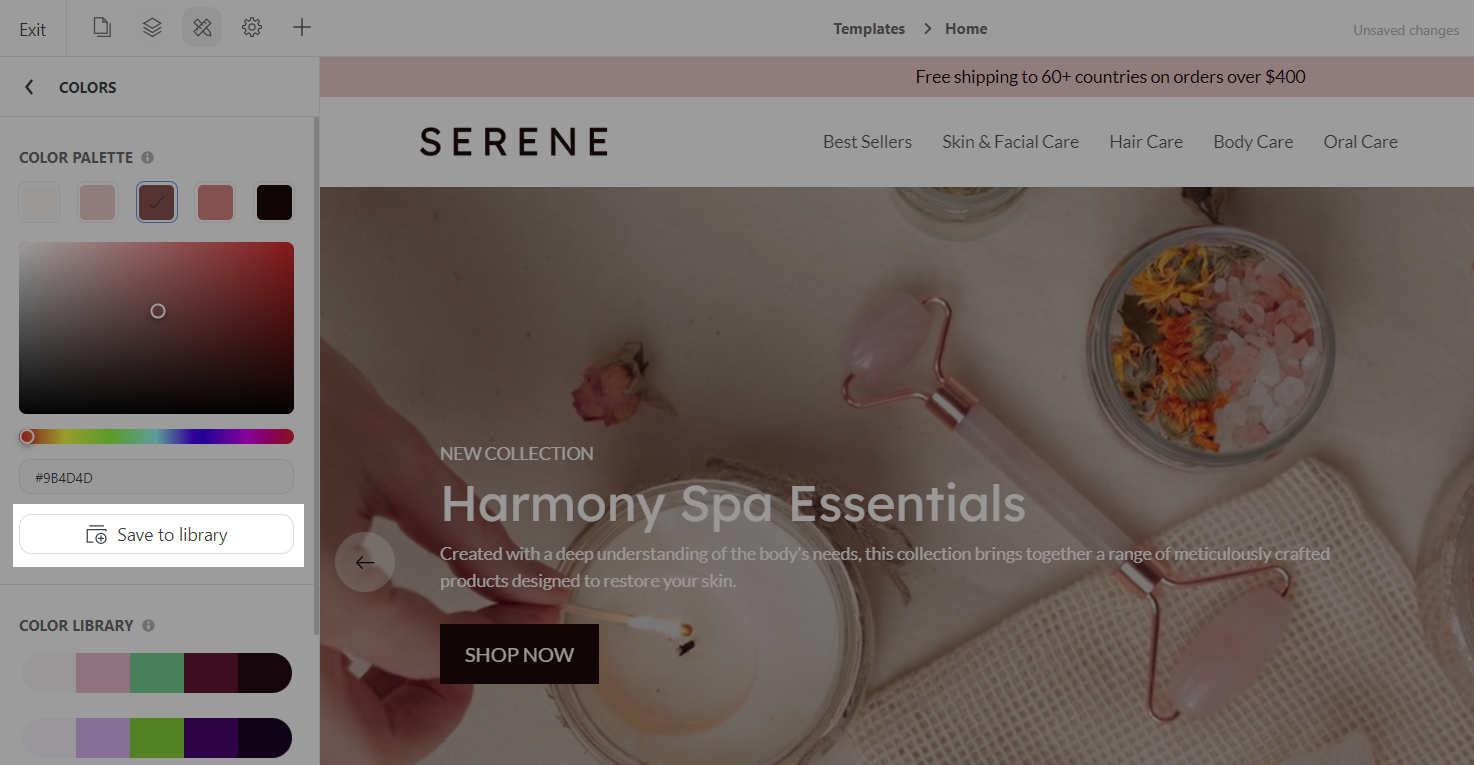
Customize your colors and fonts to your preference. Then, to save a color template, in Colors, click on Save to library.

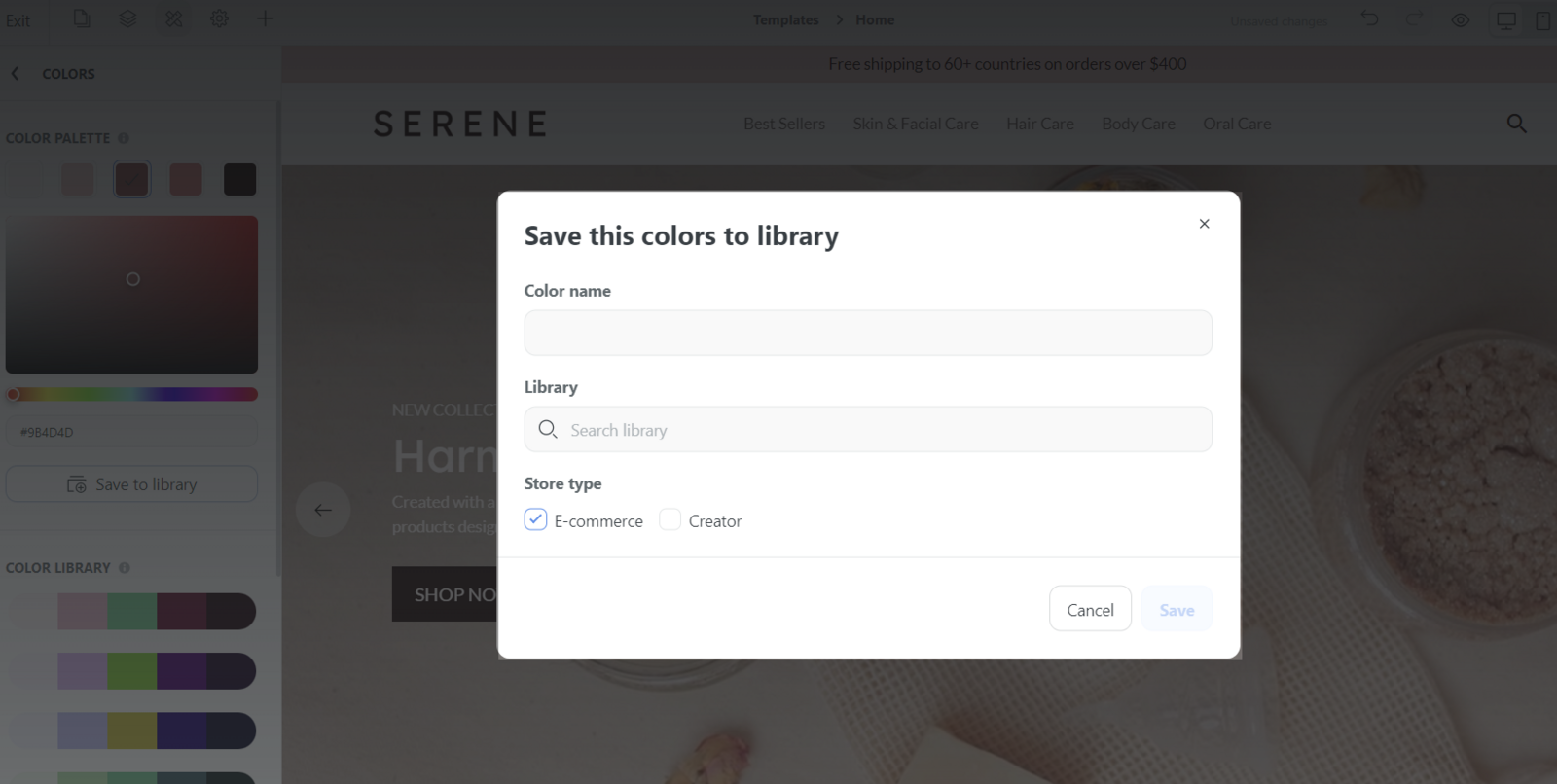
In the dialog, enter a name for your color. Then, you can search and select an existing library, or add a new one by entering the library's name. Click Save once finished. Select the store type as E-commerce or Creator as well.

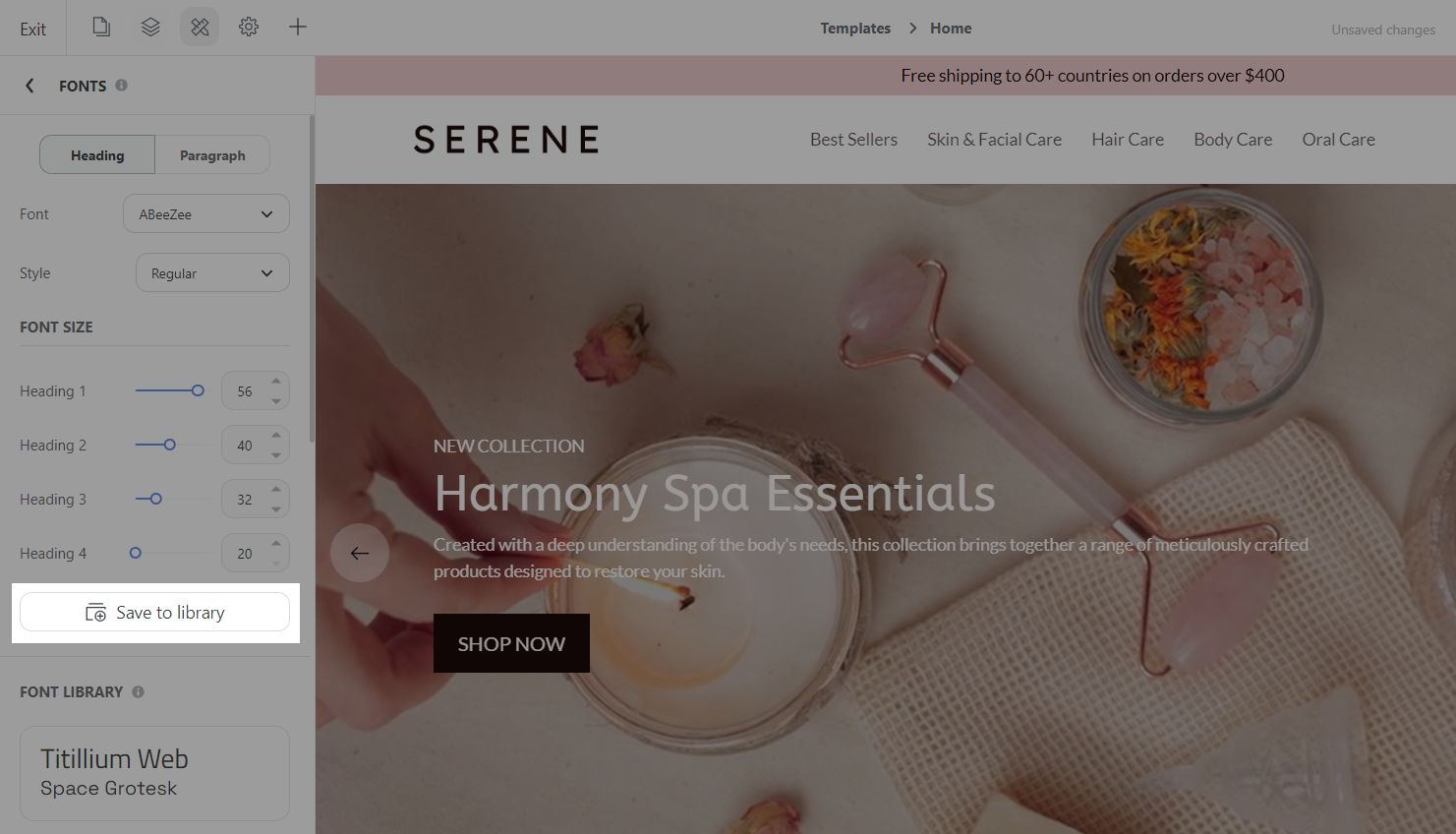
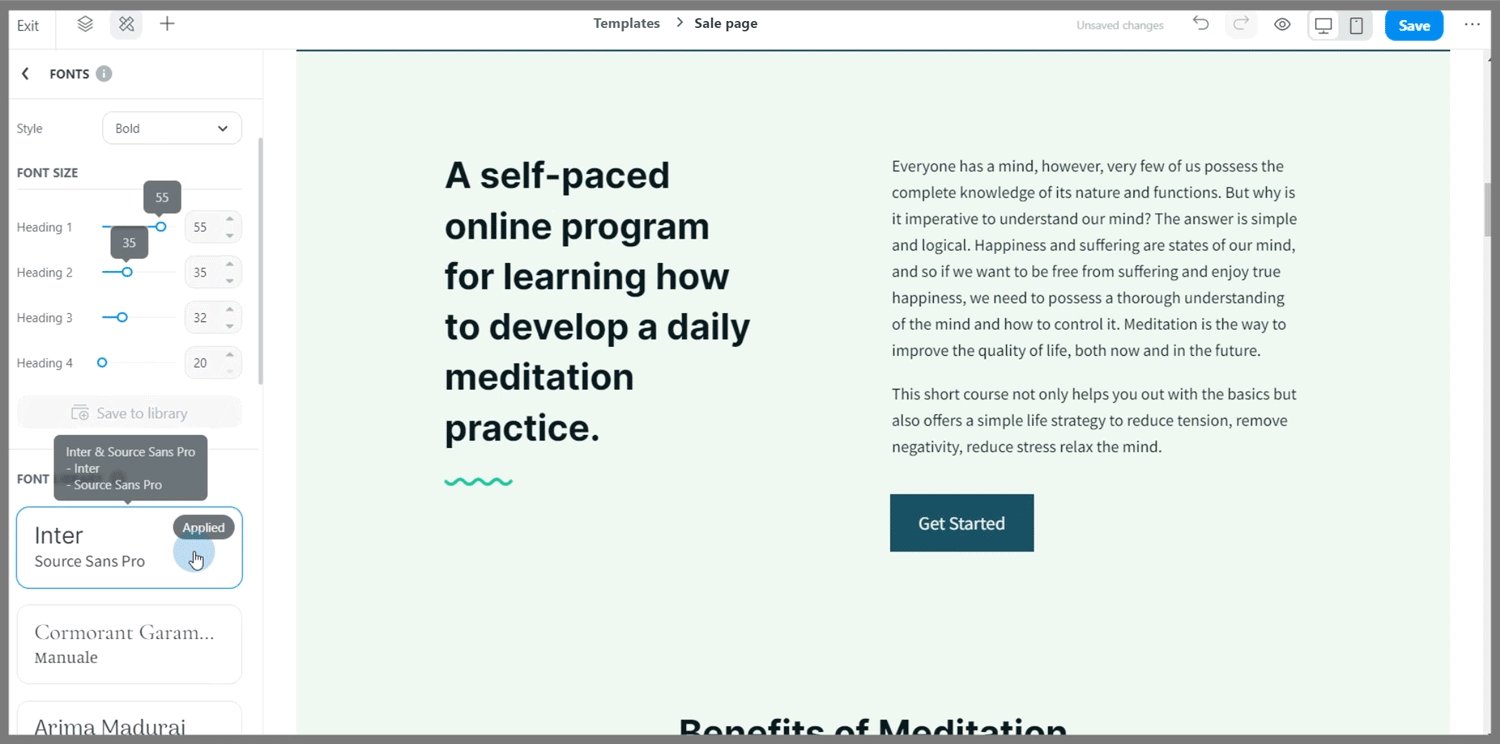
To save a font template, in Fonts, click on Save to library.

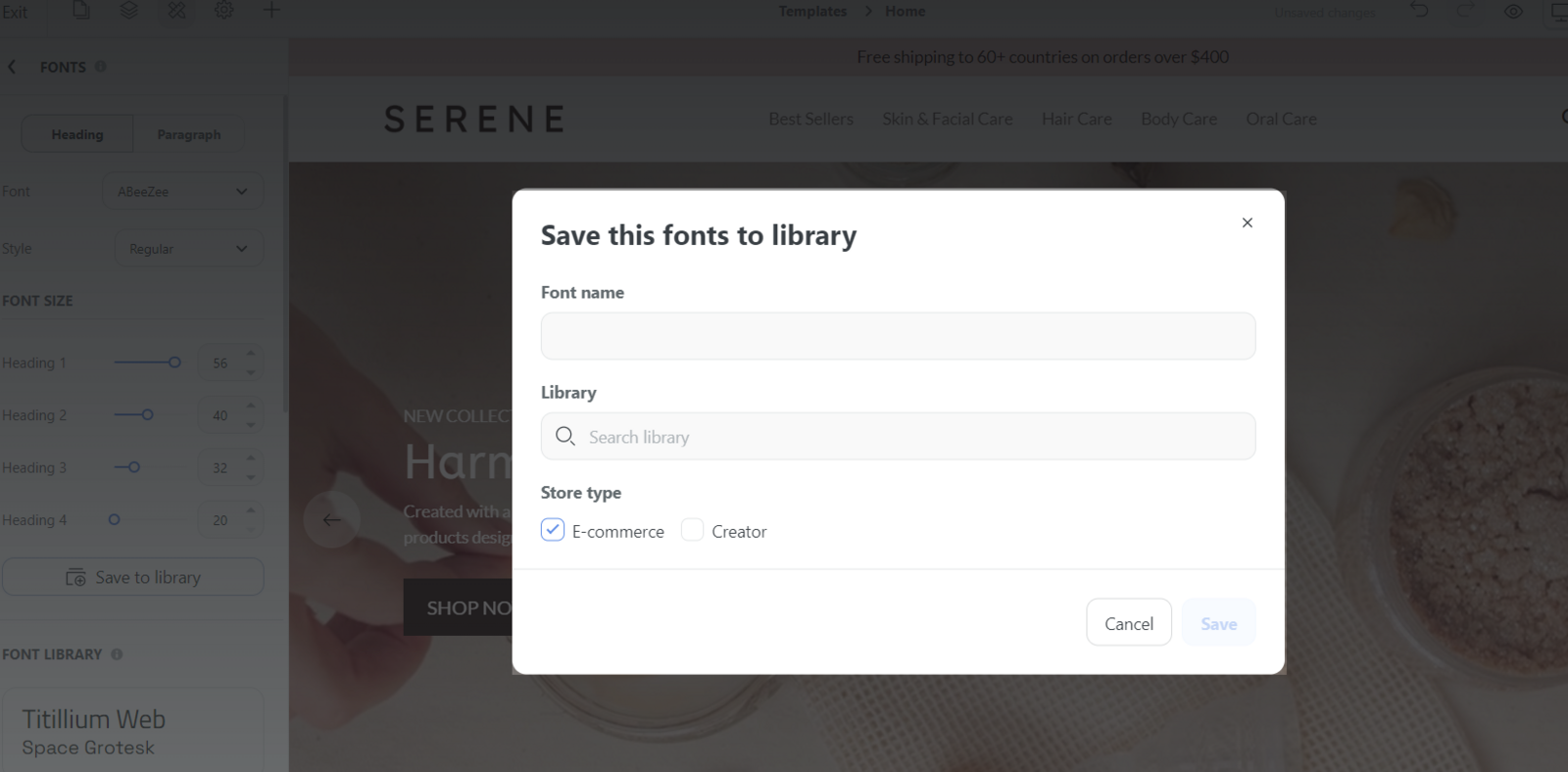
In the dialog, enter a name for your font. Then, you can search and select an existing library, or add a new one by entering the library's name.

Click Save once finished.
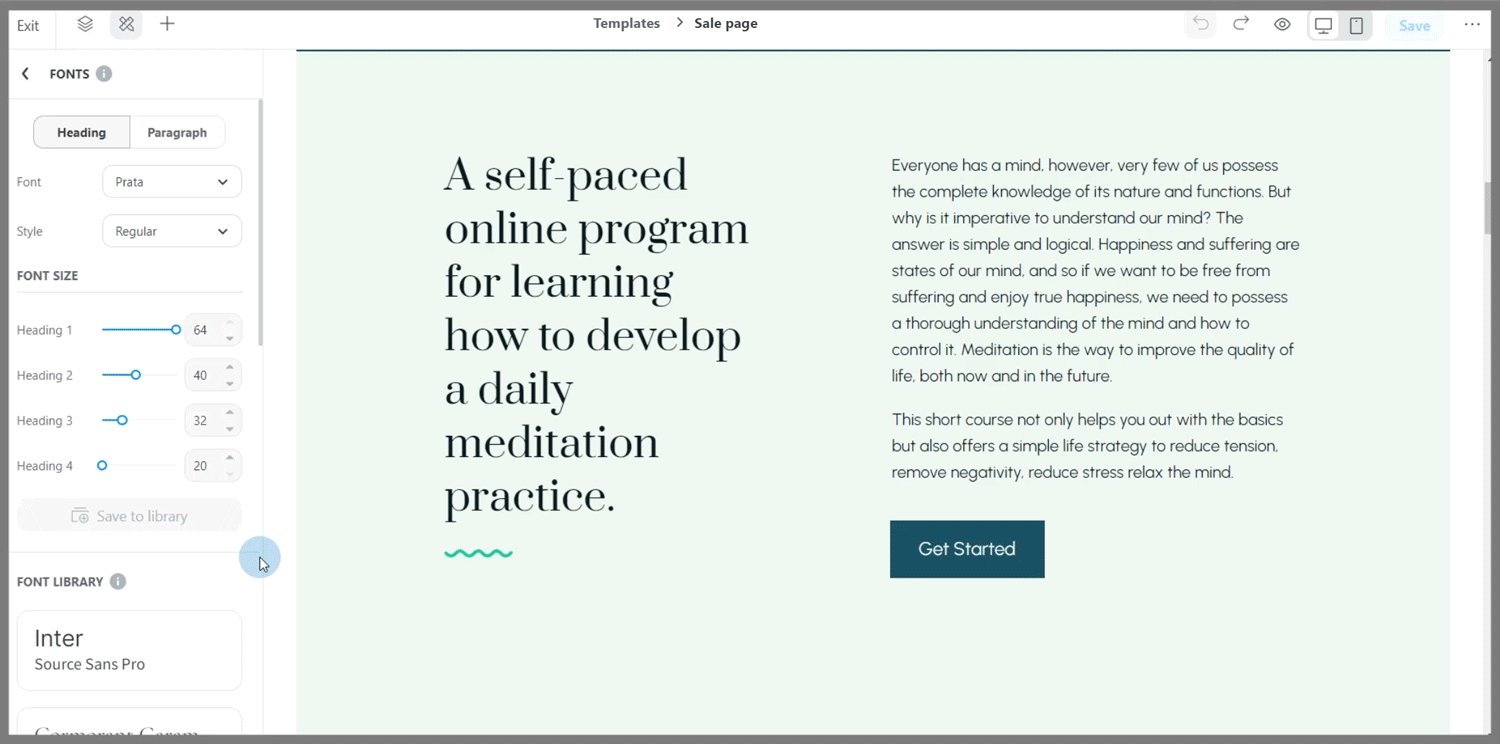
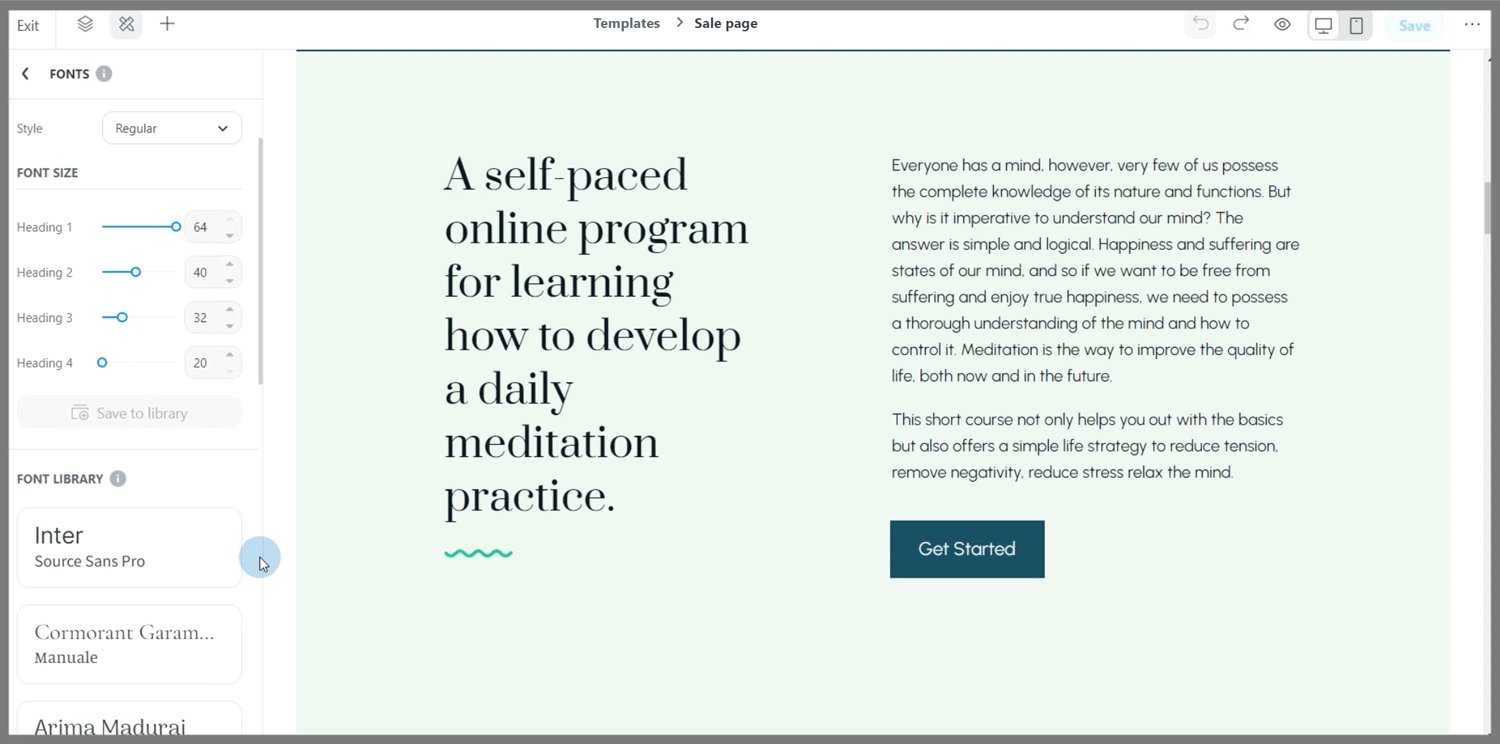
After a color/font template is saved, it will be displayed in the Color/Font library section of the Styling settings so that you can quickly apply them for any other page on your store. Select the store type as E-commerce or Creator as well.

You can view the list of saved templates by going to Libraries. Please refer to this article for a complete guide to library on Website Builder.