You can create a Popup in the Website Builder and customize it to display sales promotion announcements or business activity announcements such as holidays.
In this article
B. Edit Popup
A. Create a Popup
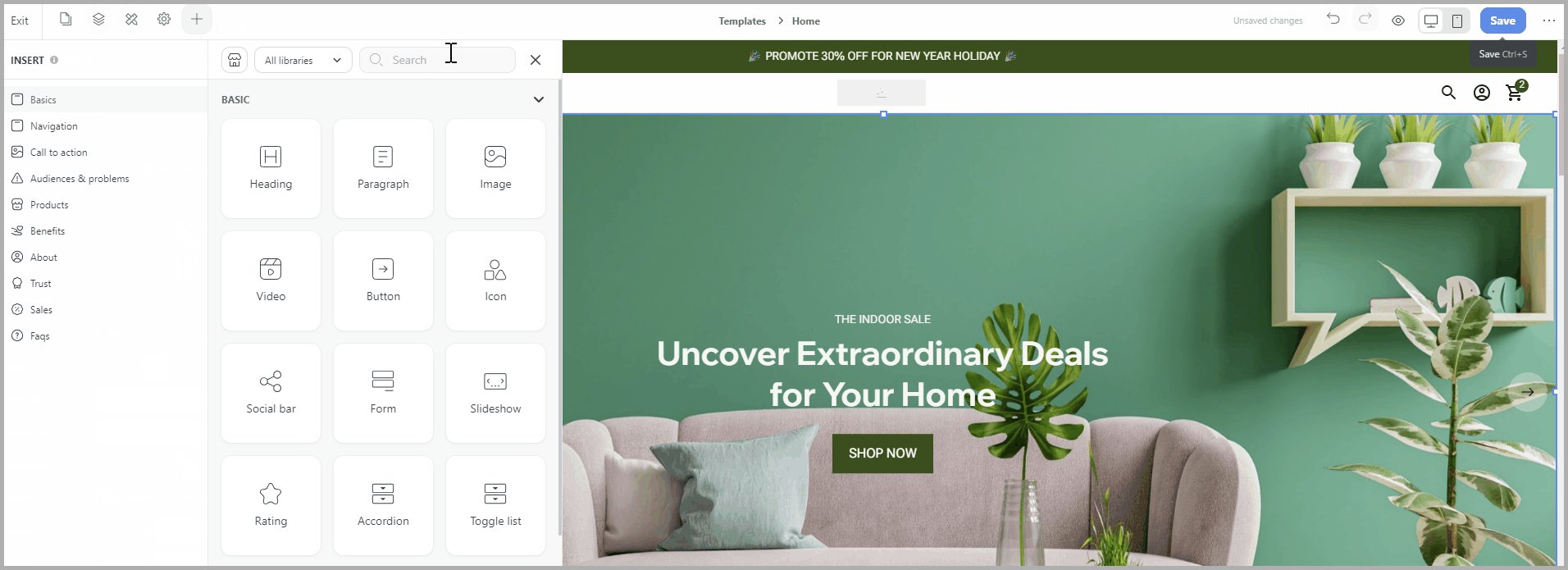
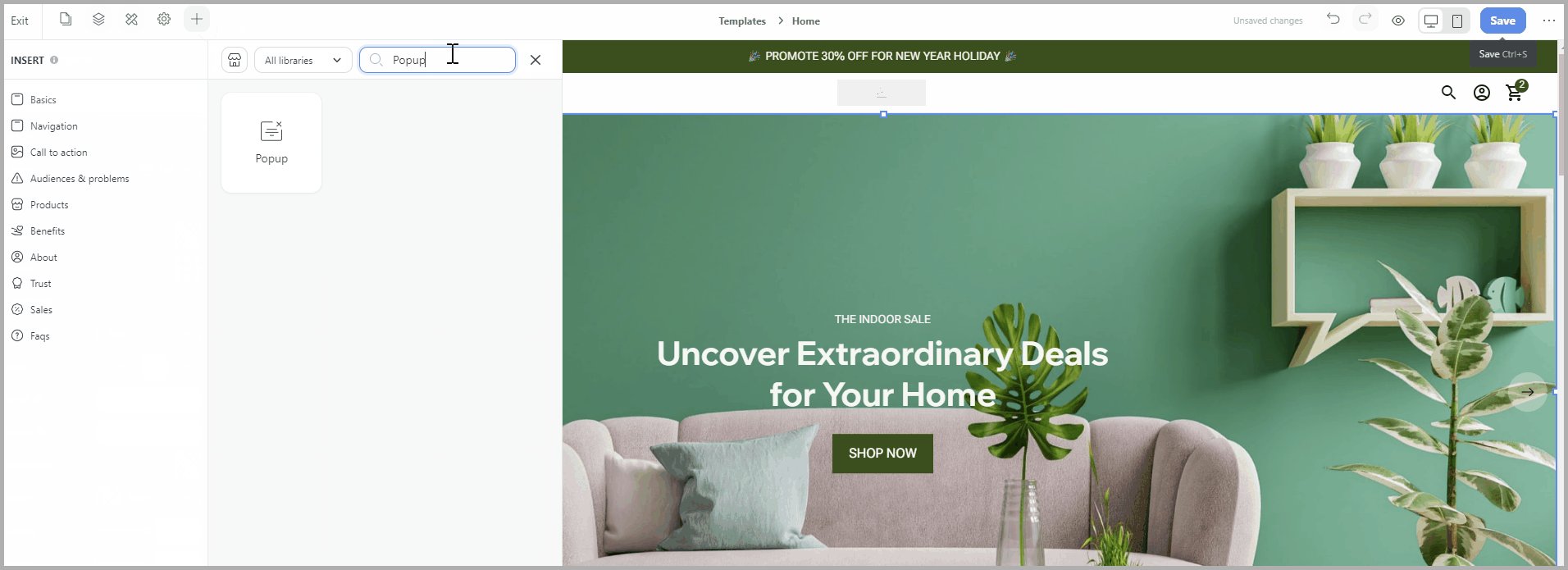
There are two ways to create a popup.
+ button) > Search Popup > Drag Popup to the desired position.
B. Edit Popup
Click the Popup to edit its Content and Design.

1.1 Edit Popup name and icon
Popup name and icon help you to easily seach Popup the Layers panel. Popup name is also set up to trigger turning on Popup by using button.
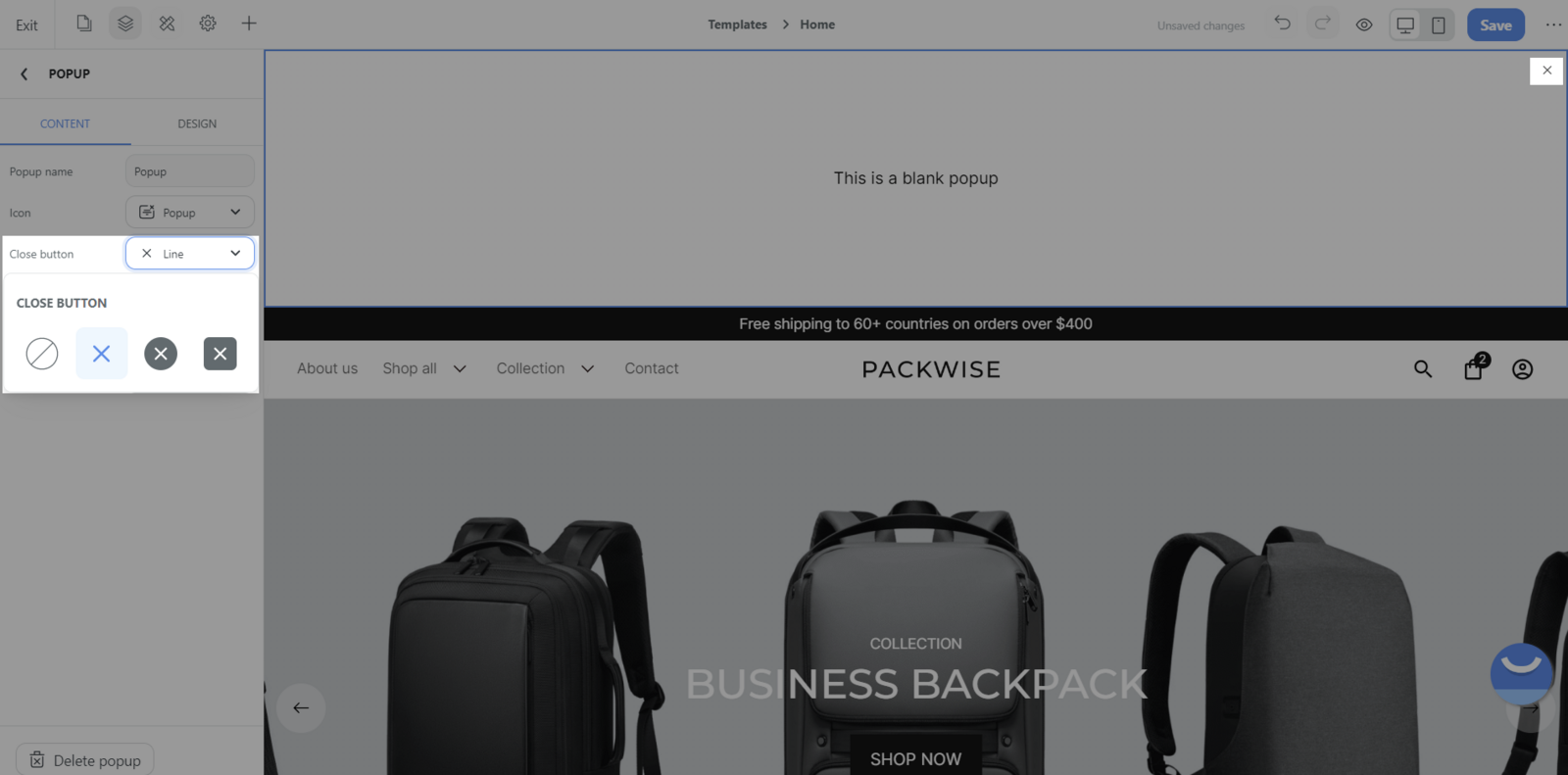
1.2. Close button
There are 3 styles of Close button: Line, Ellipse, Rectangle or None to hide Close button.

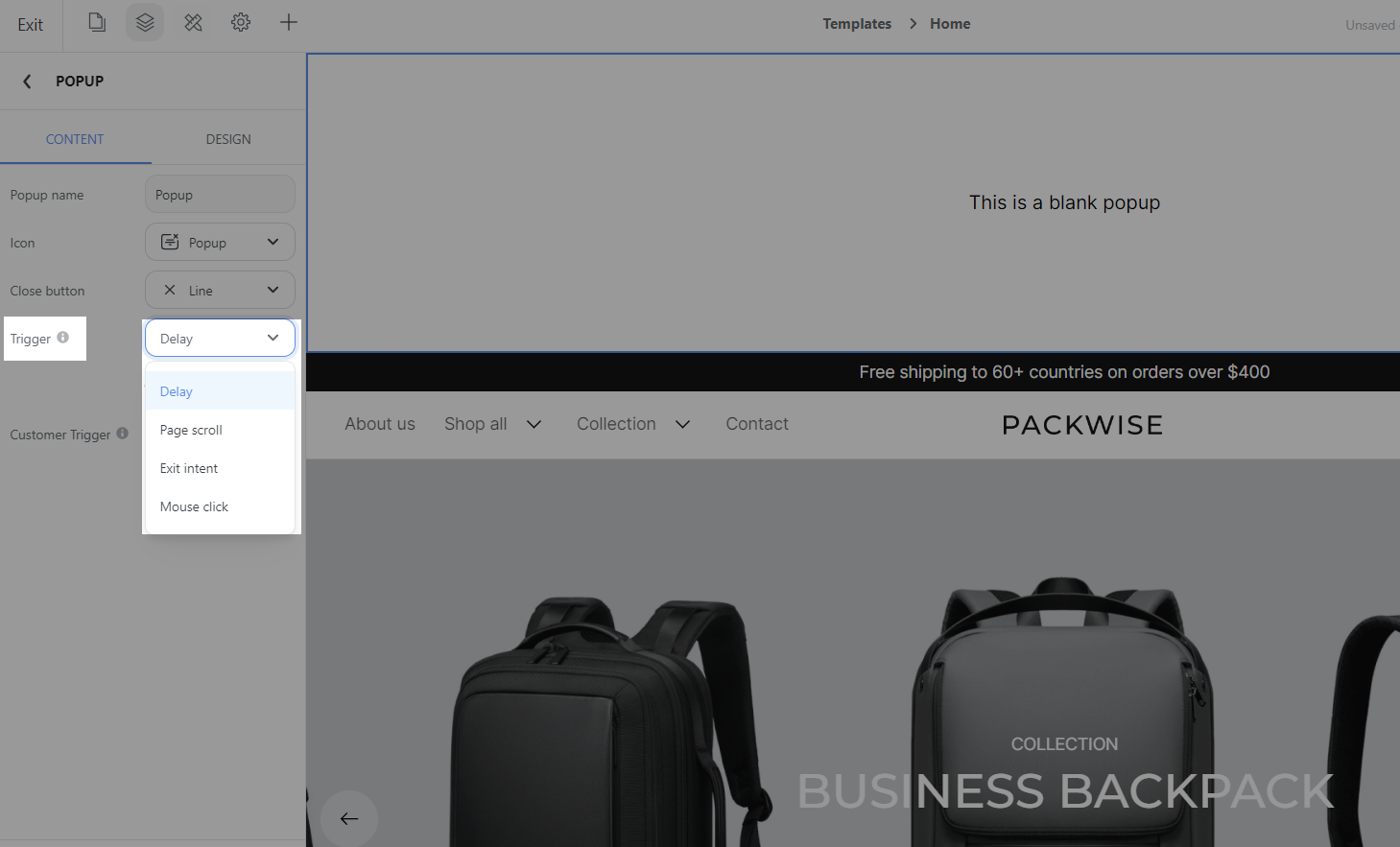
1.3. Trigger
There are 4 conditions to open the Popup: Delay, Page scroll, Exit intent, Mouse click.

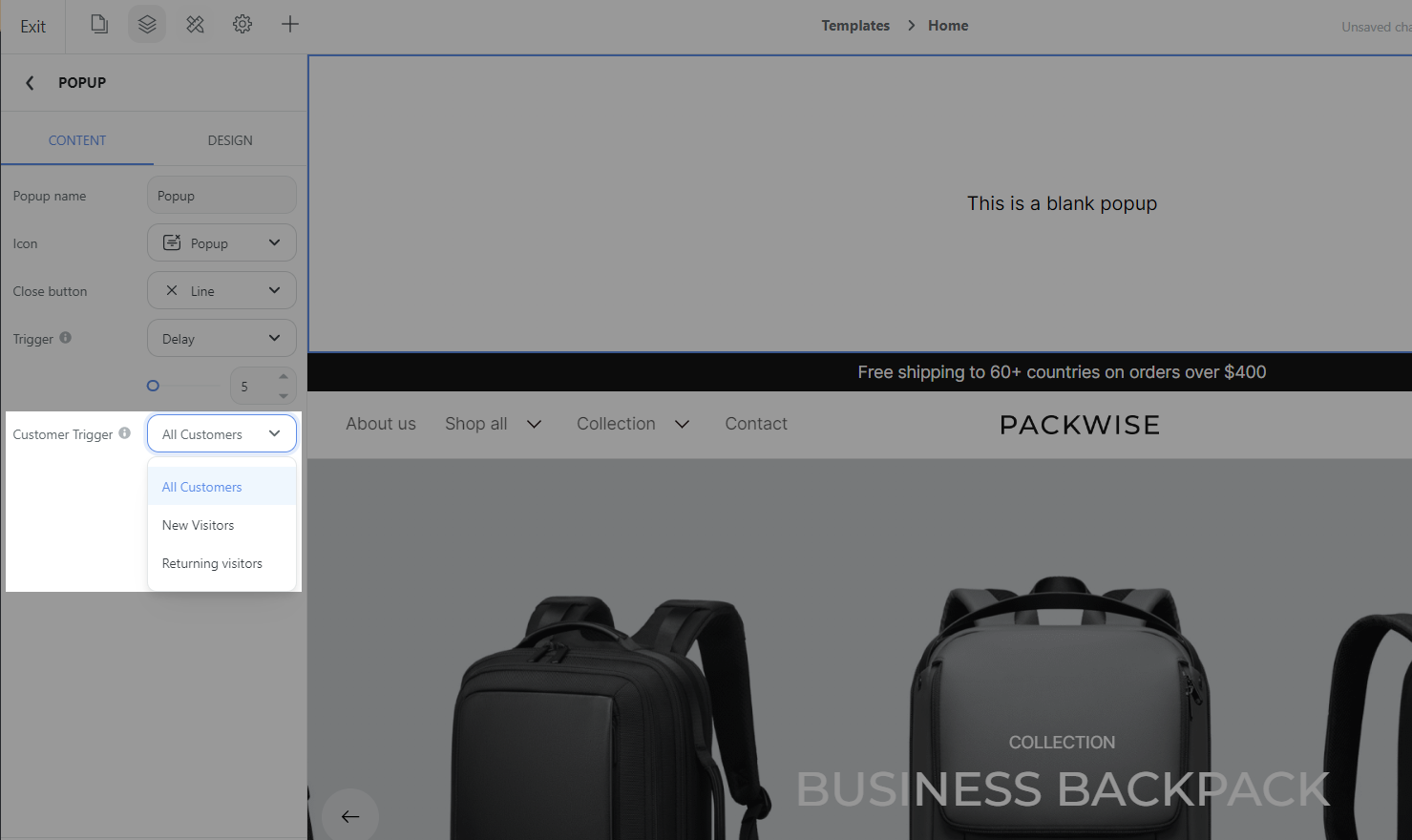
1.4. Customer Trigger
There are 3 types of Customer Trigger.

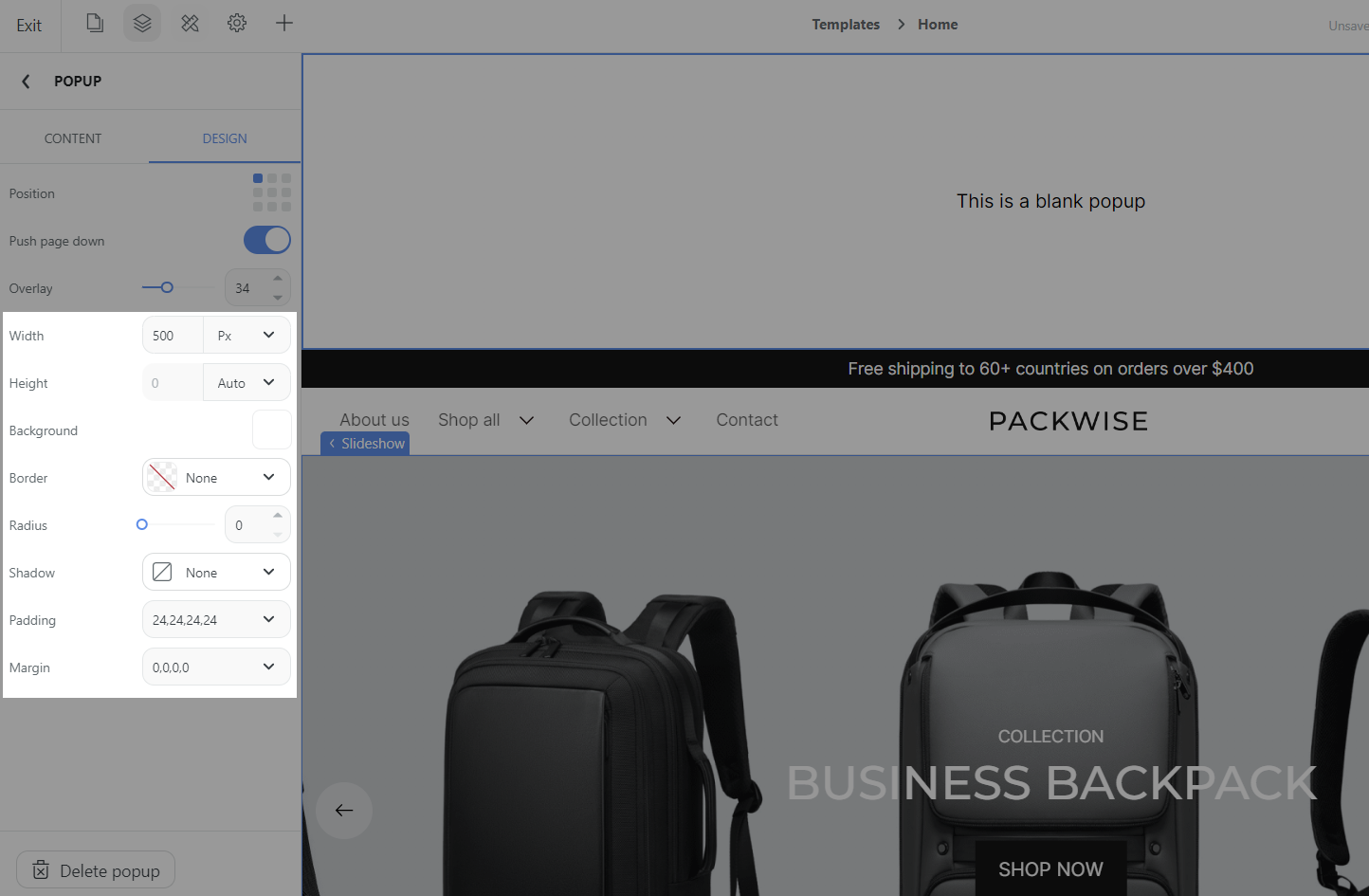
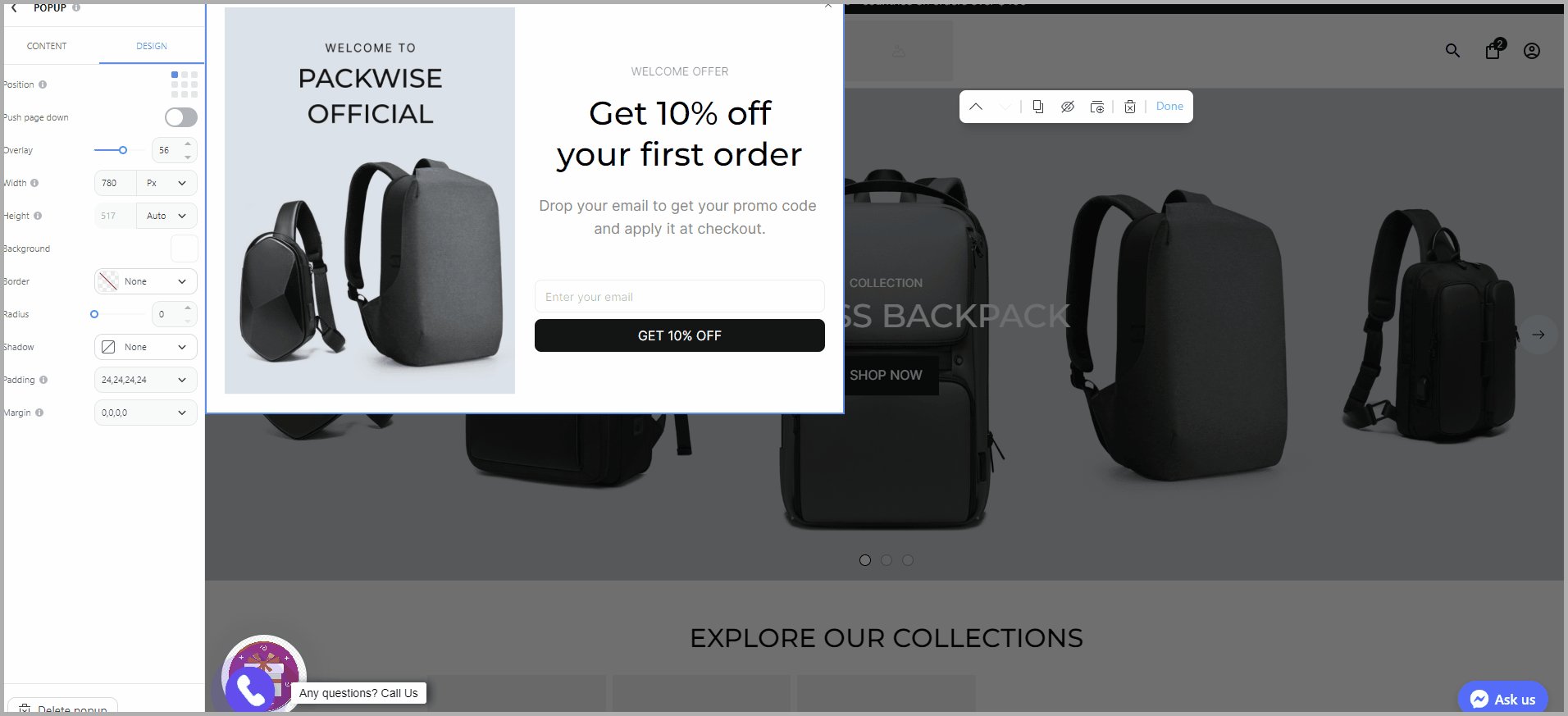
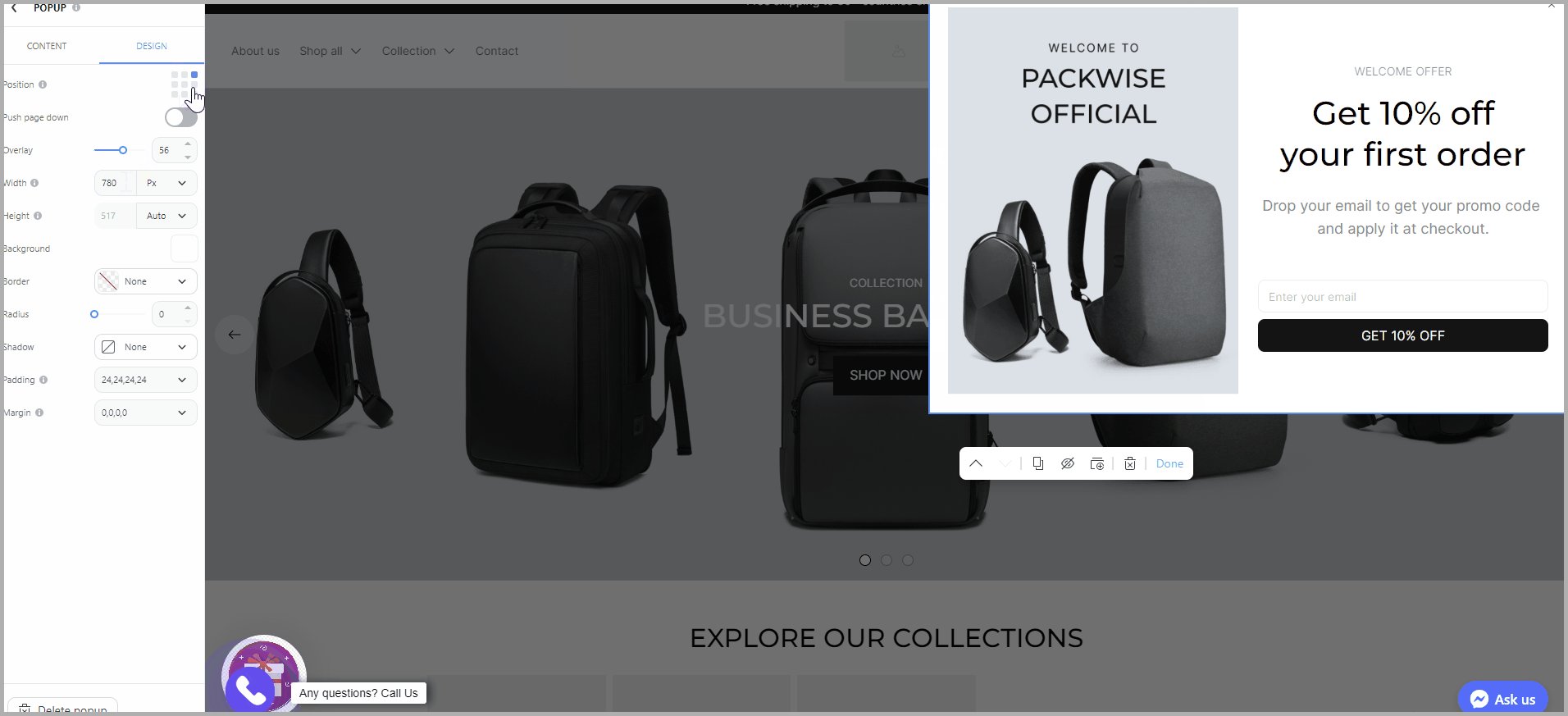
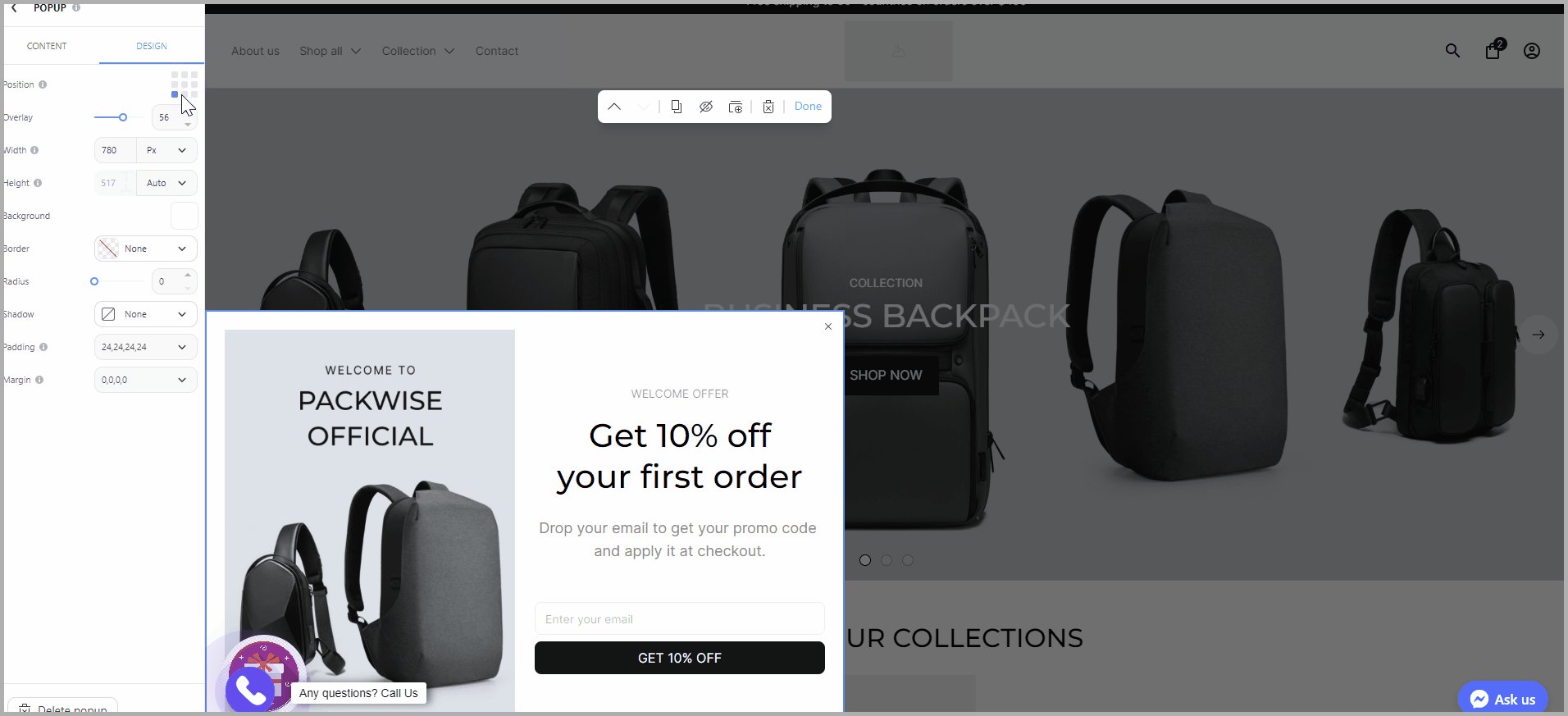
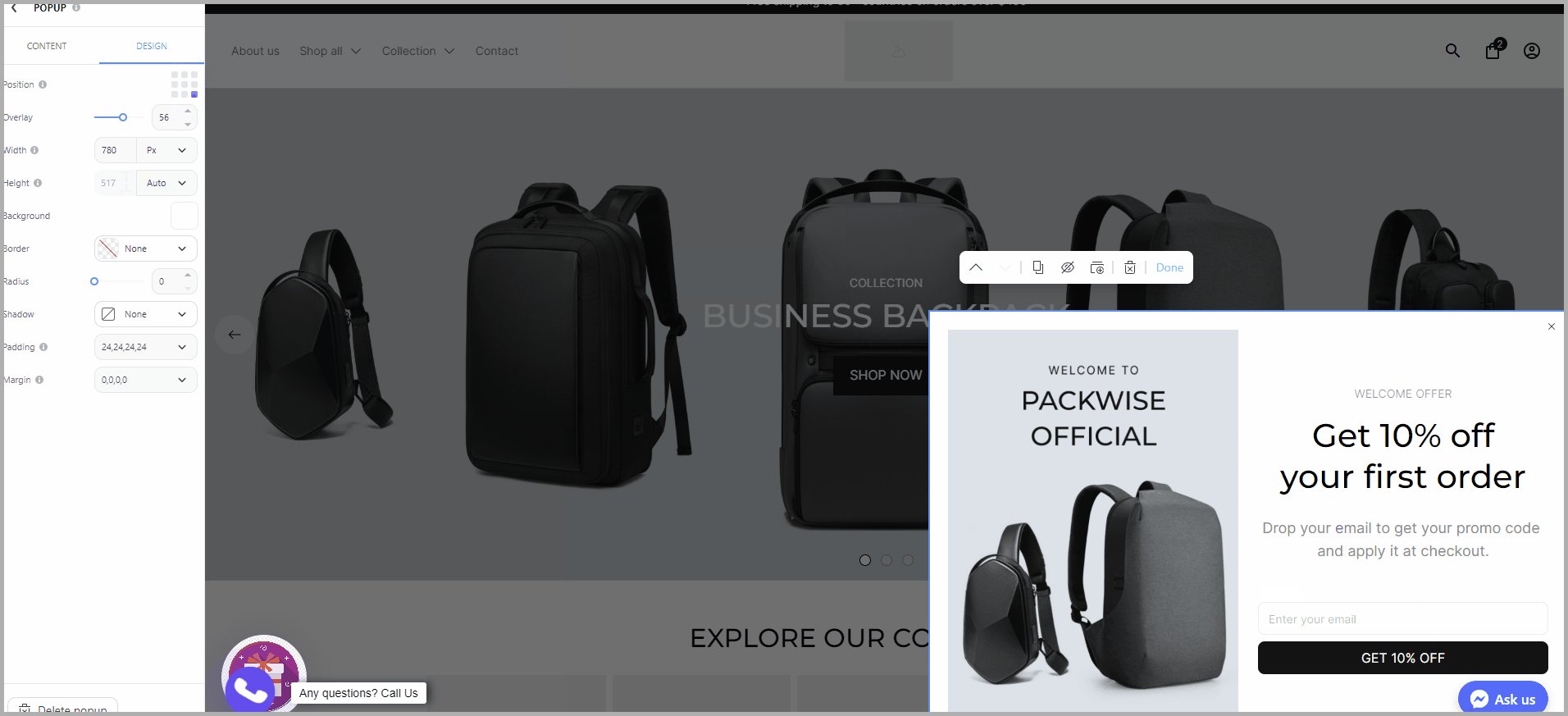
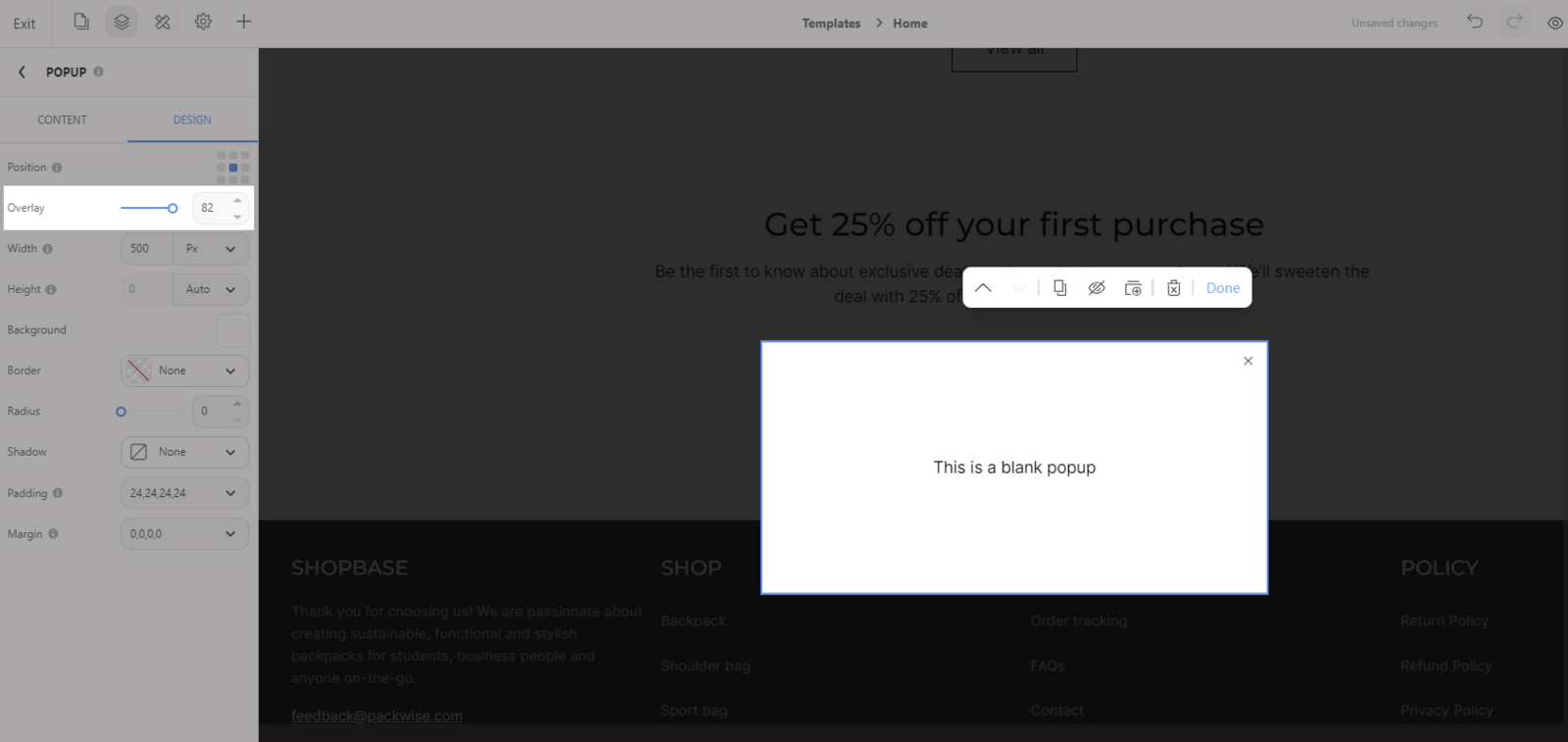
2.1. Position
You can set up 9 positions of the Popup.

2.2. Overlay
Overlay is a dark layer that is under the Popup so that customers can focus on the Popup's content.

2.3. Push page down
Once the Popup is in the Top-left, Top-right, Top-center, you can choose to Push page down so that the Popup doesn't cover the page's content.
2.4. Other settings
You can set up the other settings. Please visit this article for more information.