In this article, we will show you how to set up a page's block using Website Builder.
Step by Step Tutorial
To add a new block to your
web page, from the Website Builder, open the
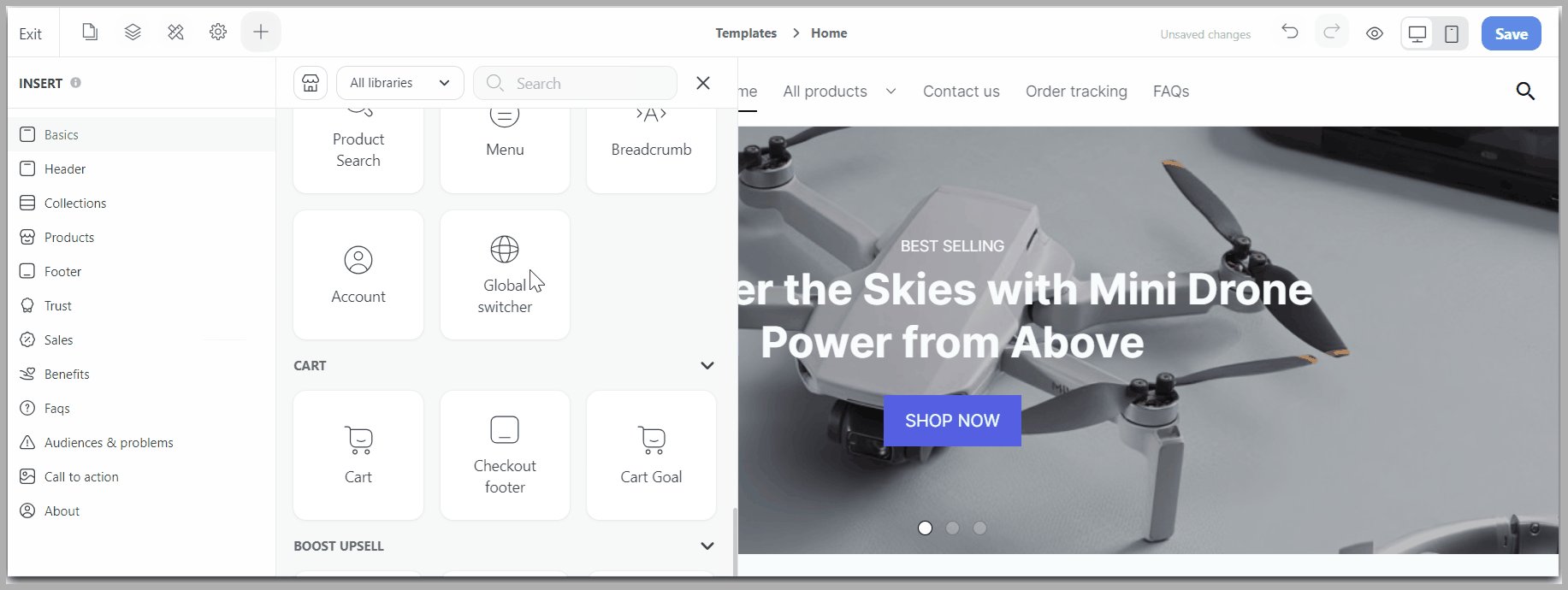
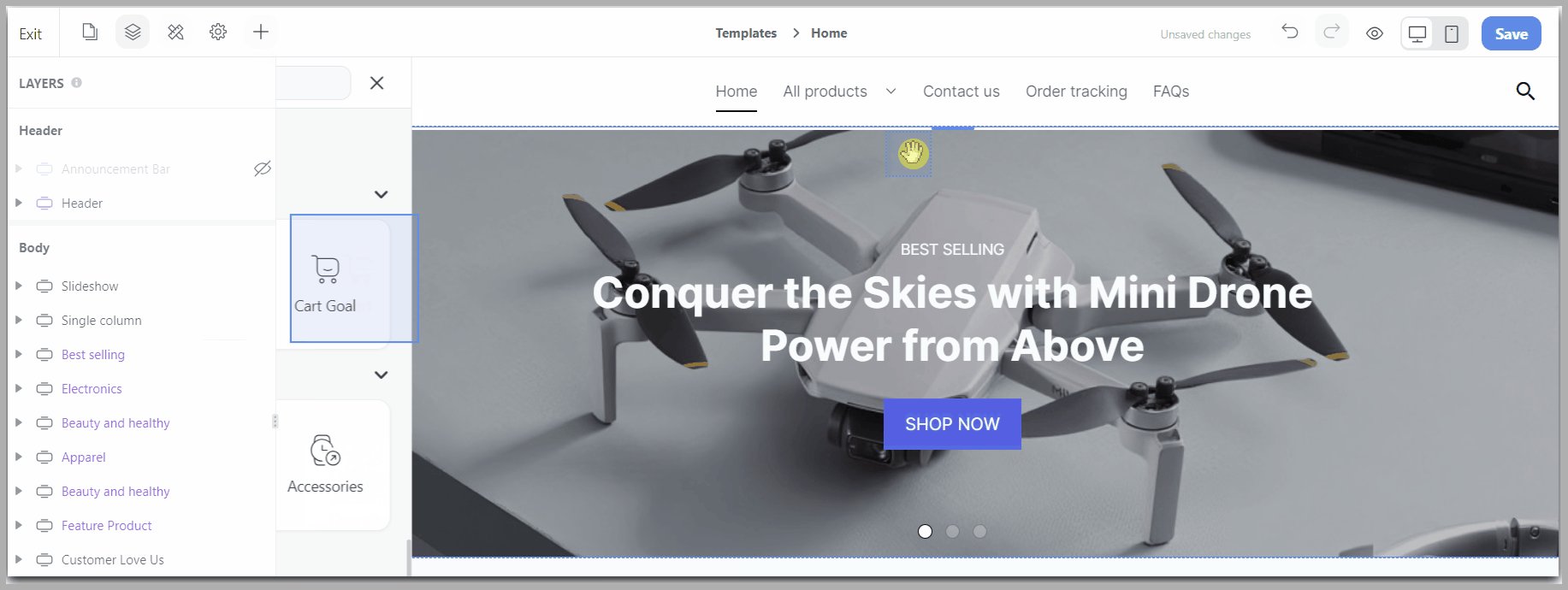
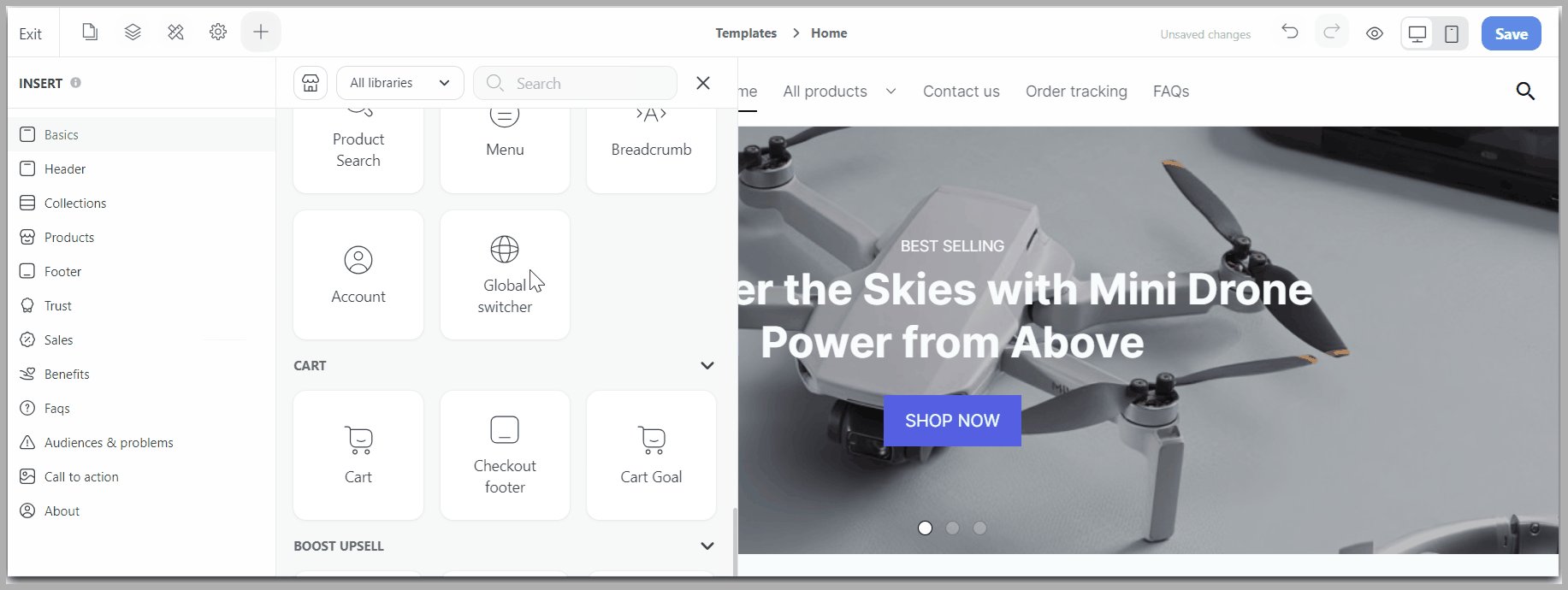
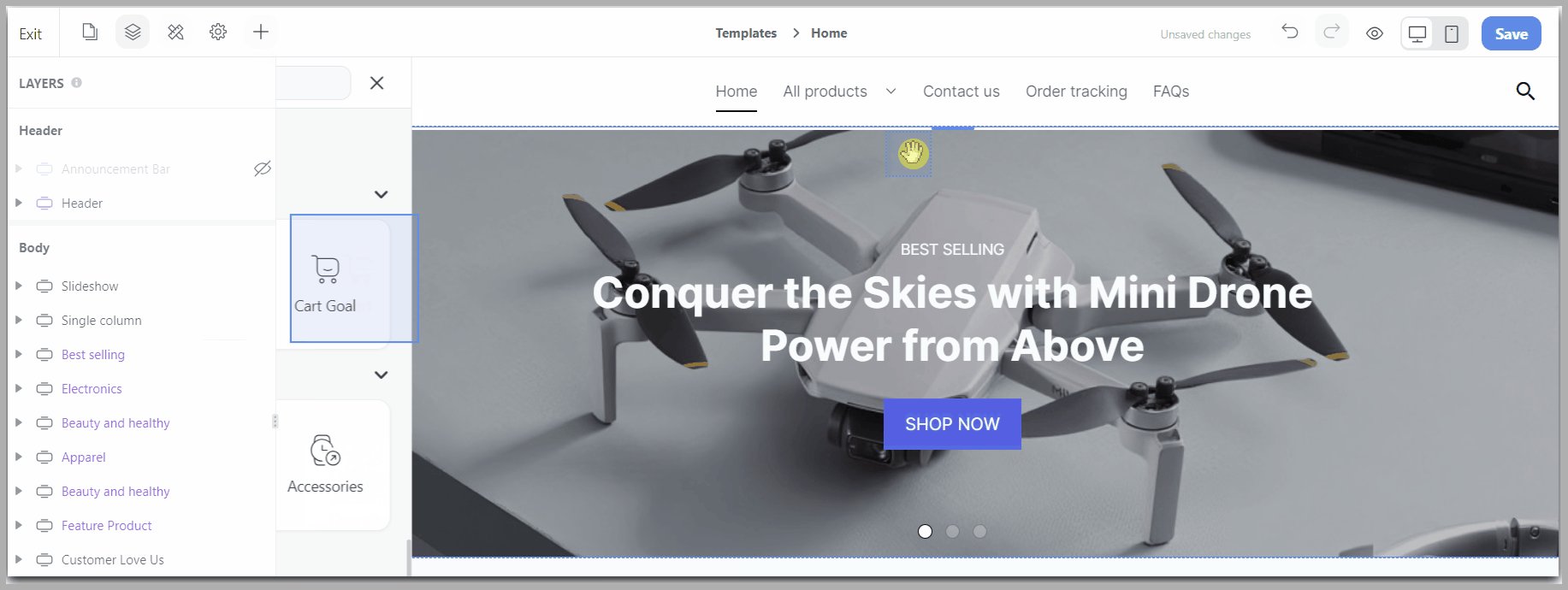
Insert panel and drag your block into the desired position. Then, you can freely customize the
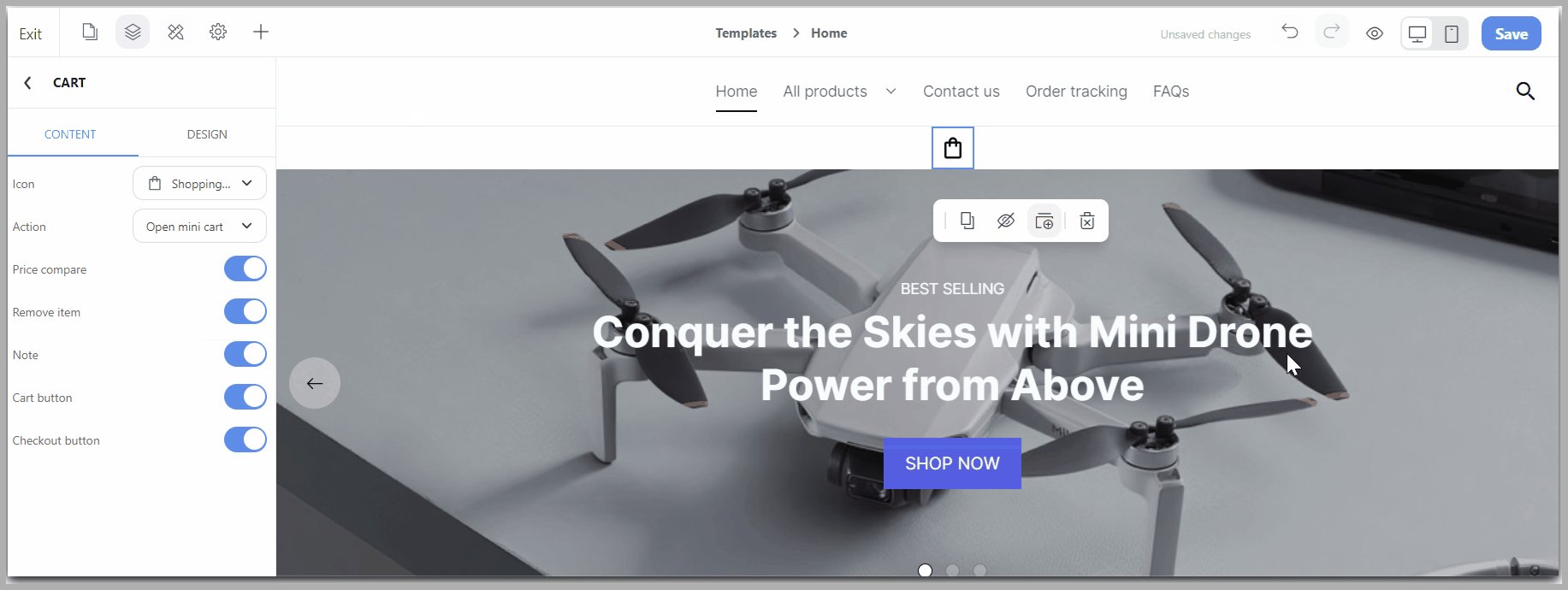
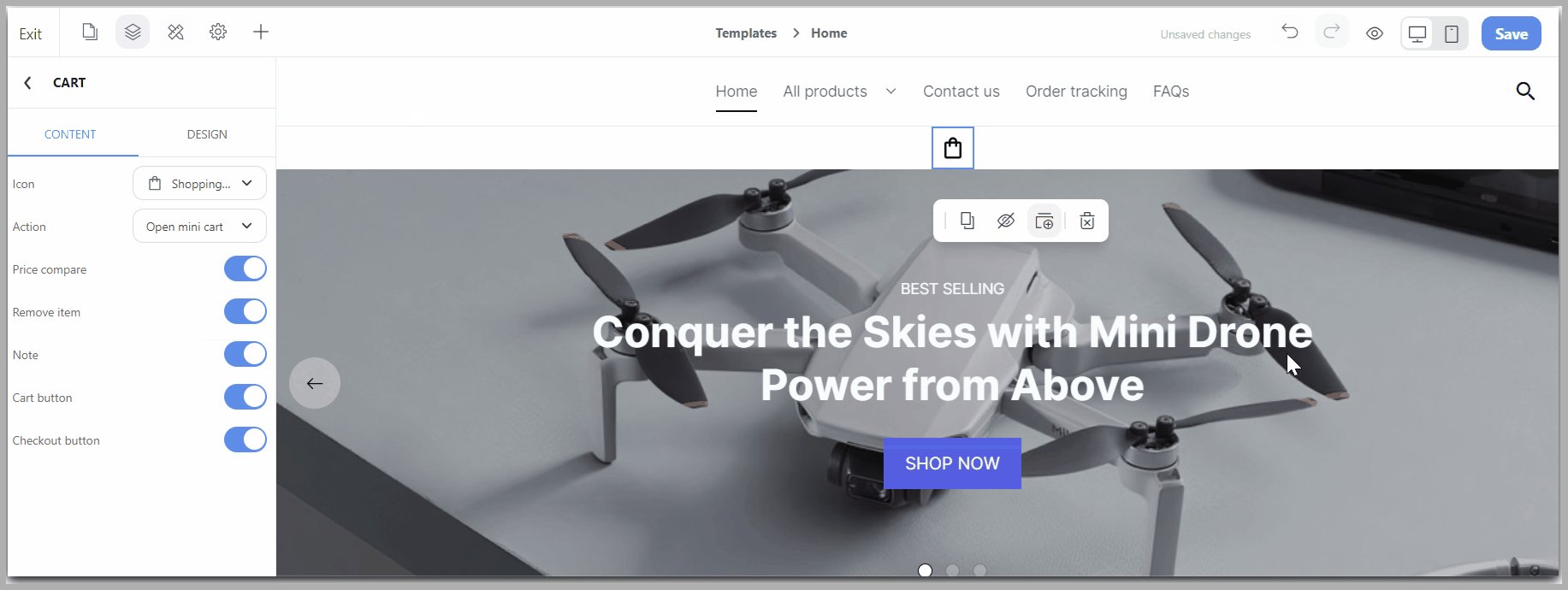
Content and
Design of each block in Website Builder.

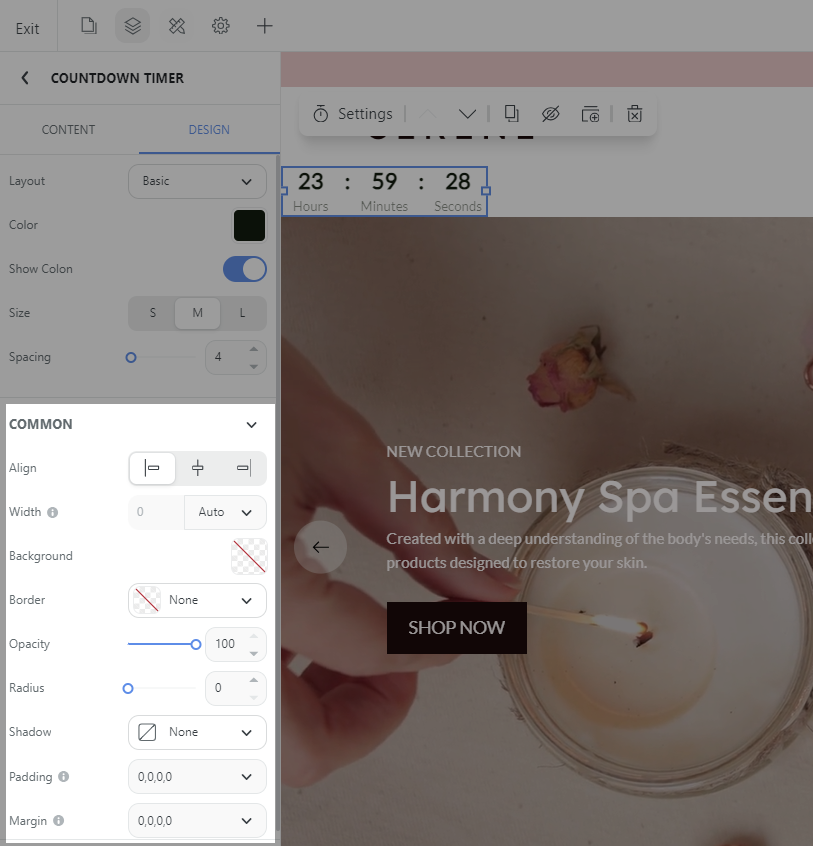
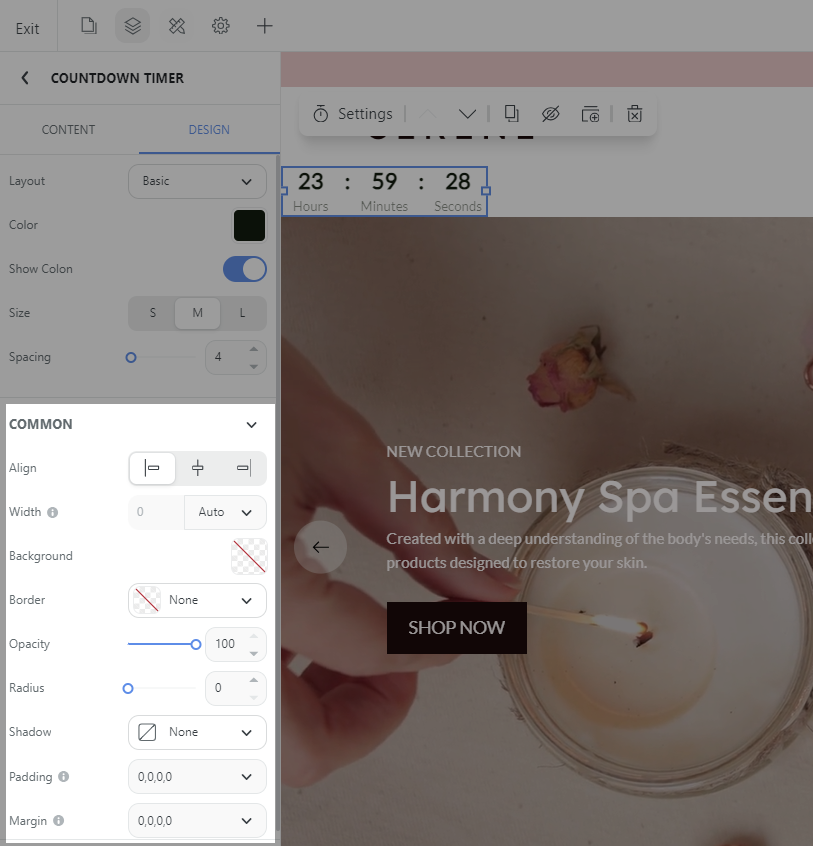
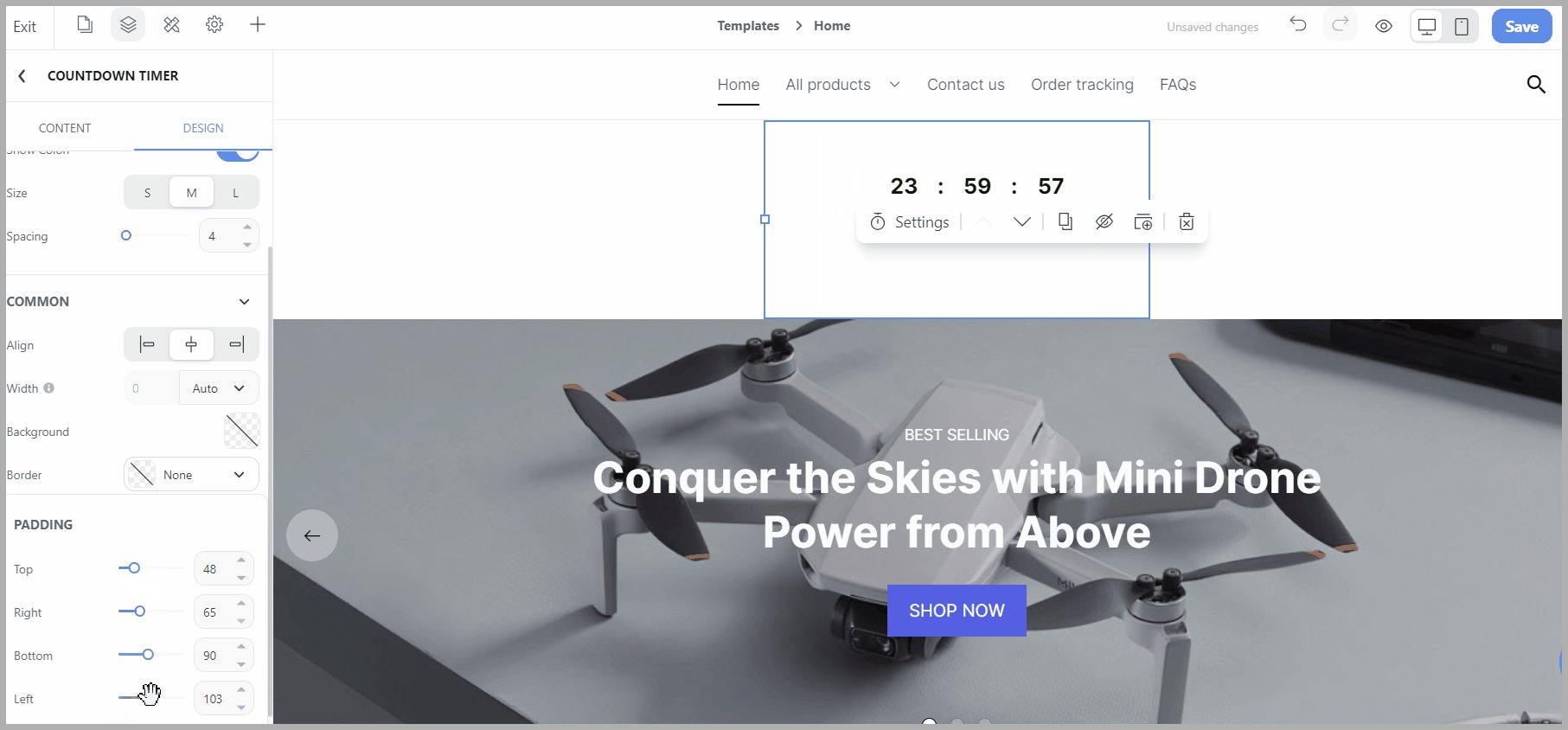
In the Design tab, different style settings will be displayed depending on your selected block. You will find the following style settings available in all blocks with the same properties:

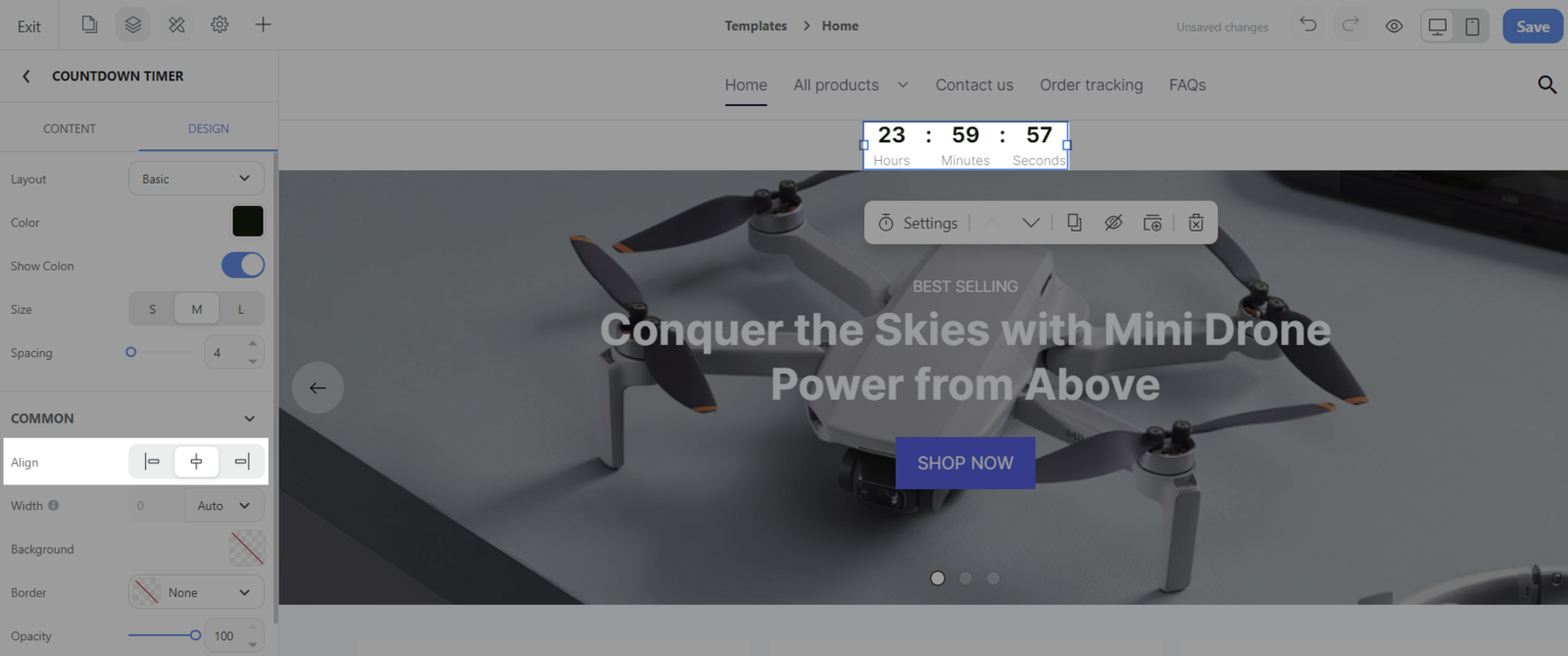
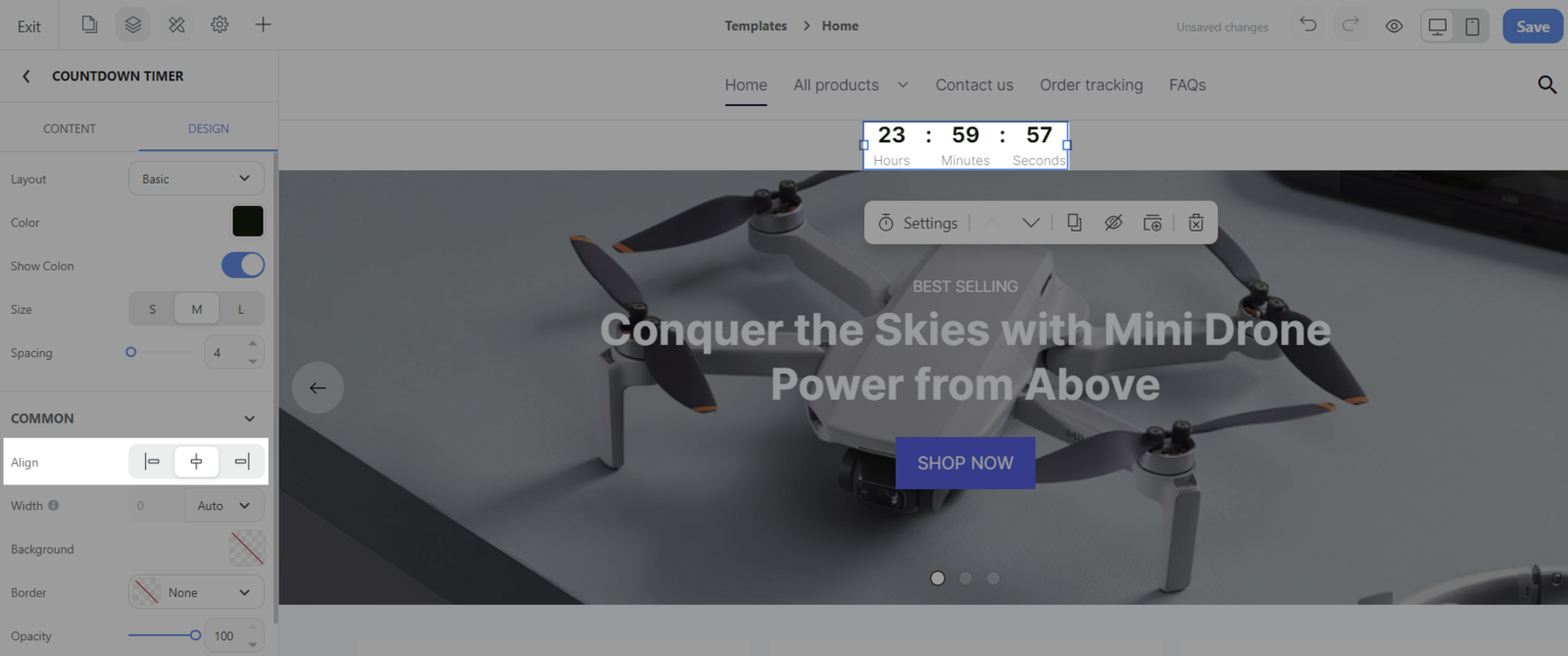
Align: Select to align the block left, center, or right within its respective column or container.

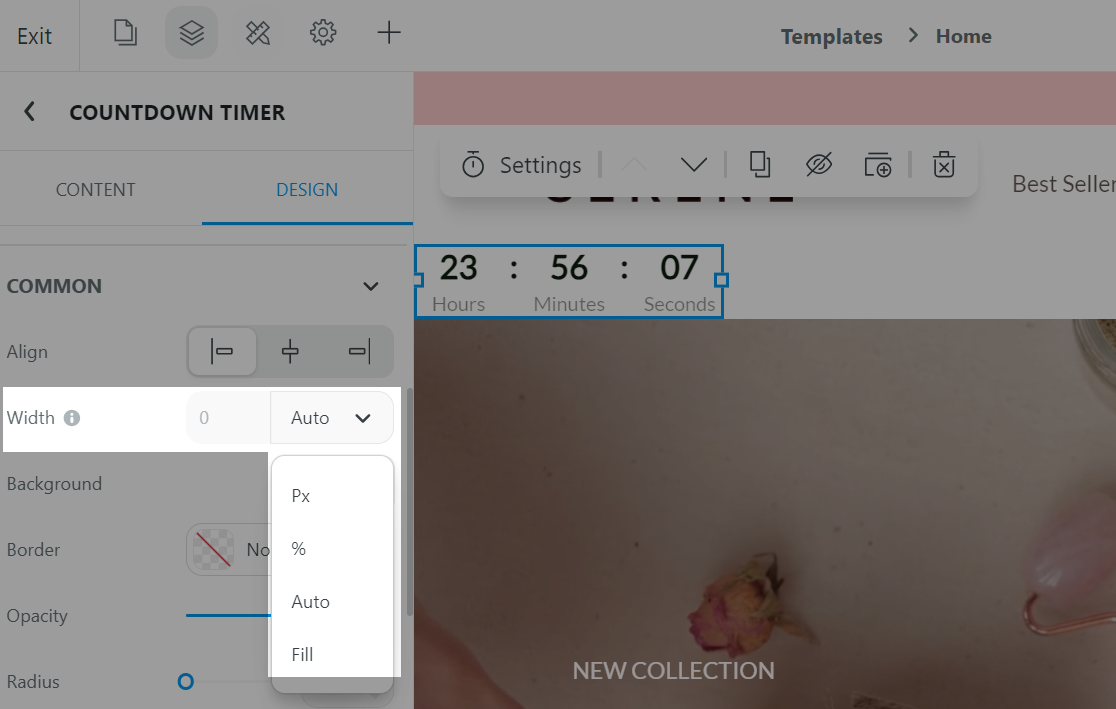
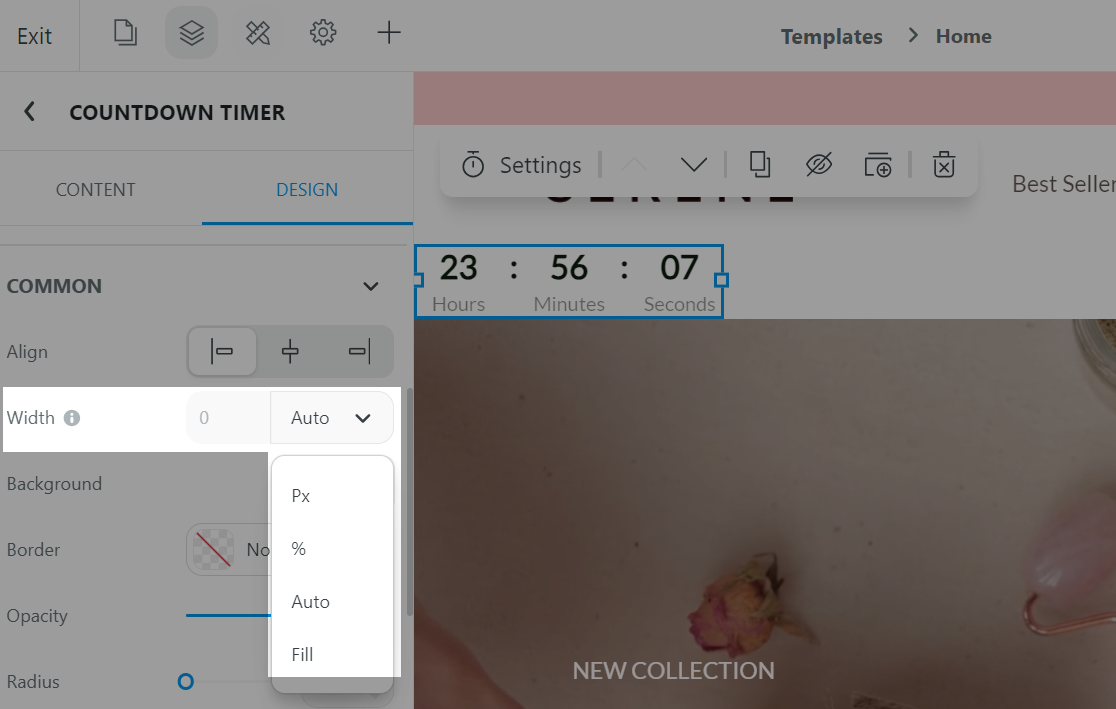
Width/Height: Set up the block's size. There are 3 sizing units for you to select:
- When you set a block's height or width to px, the block size is set using pixels.
- When you set a block's height or width to %, the block will be sized as a percentage of its corresponding column/container. It is recommended to use the % unit so that the size of the block are always compatible when switching between different devices.
- When you set a block's height or width to Auto, its size is automatically determined by the content inside. For example, you can set a button's height to Auto so it always looks proportional to the text box inside, or you can set an image's height to Auto so the image ratio is maintained across devices.
- When you set a block's height or width to Fill, its size is automatically determined by the container or section containing it.

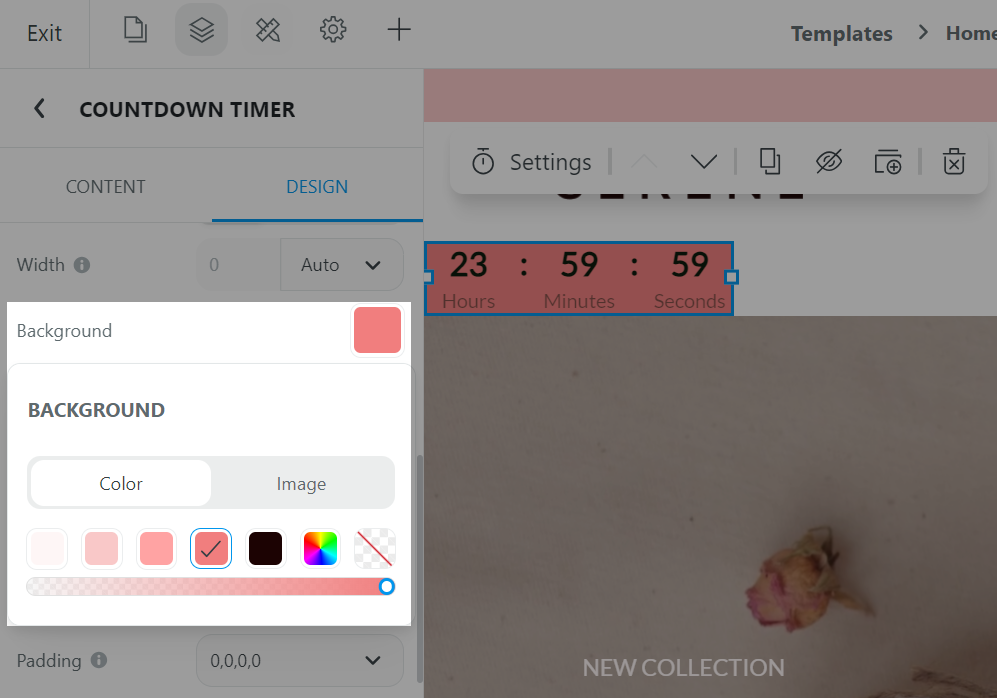
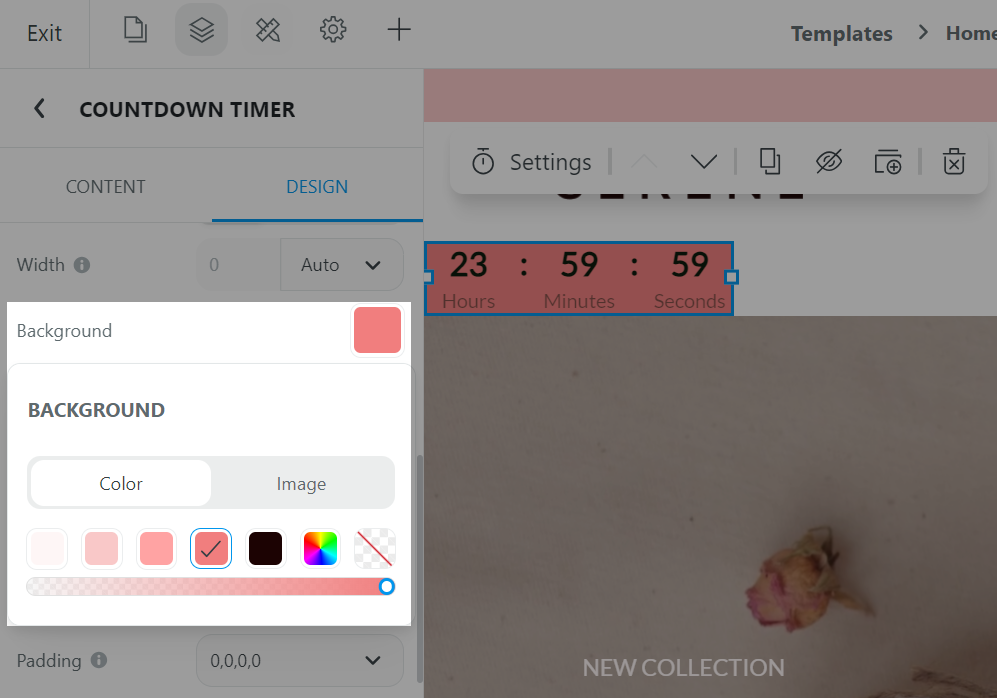
Background: Select a color from the color palette, or choose a custom color for your block.

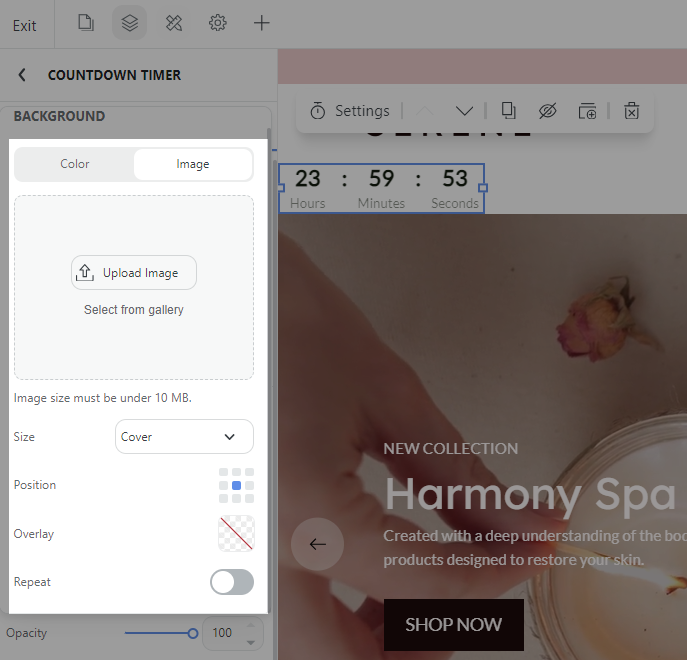
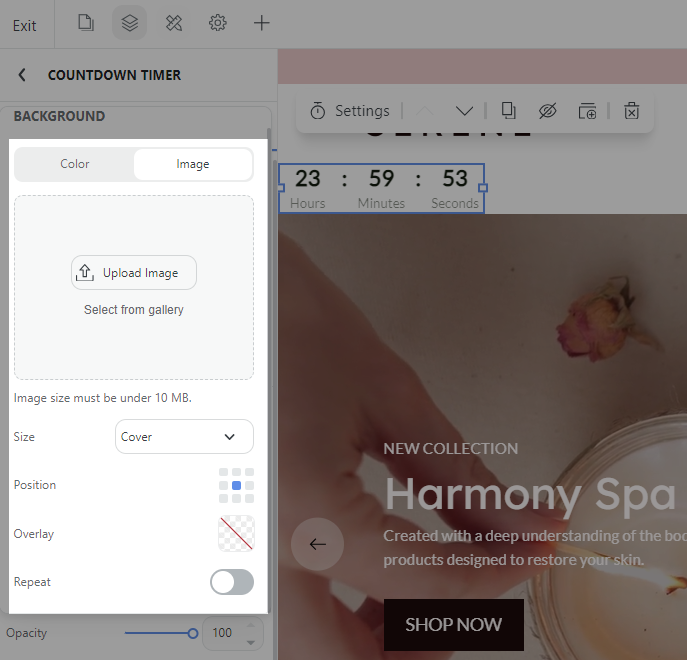
If you prefer to use an image for your block, change the color to Transparent and upload your image in Image. Then, you can customize its size, position, overlay and repeat style to your preference.

Border: Customize the border of your block. Here, you can adjust the size, select a color from the color palette, or choose a custom color. If you don't want a border around your block, set it to Transparent.
Opacity: Customize the opacity of the block.
Radius: Adjust the corner radius/roundness (This effect is only displayed when your block has a border or an image background).
Shadow: Use the slider to adjust the block's shadow. There are 4 types of shadow you can select from: None, Light, Medium, and Strong.
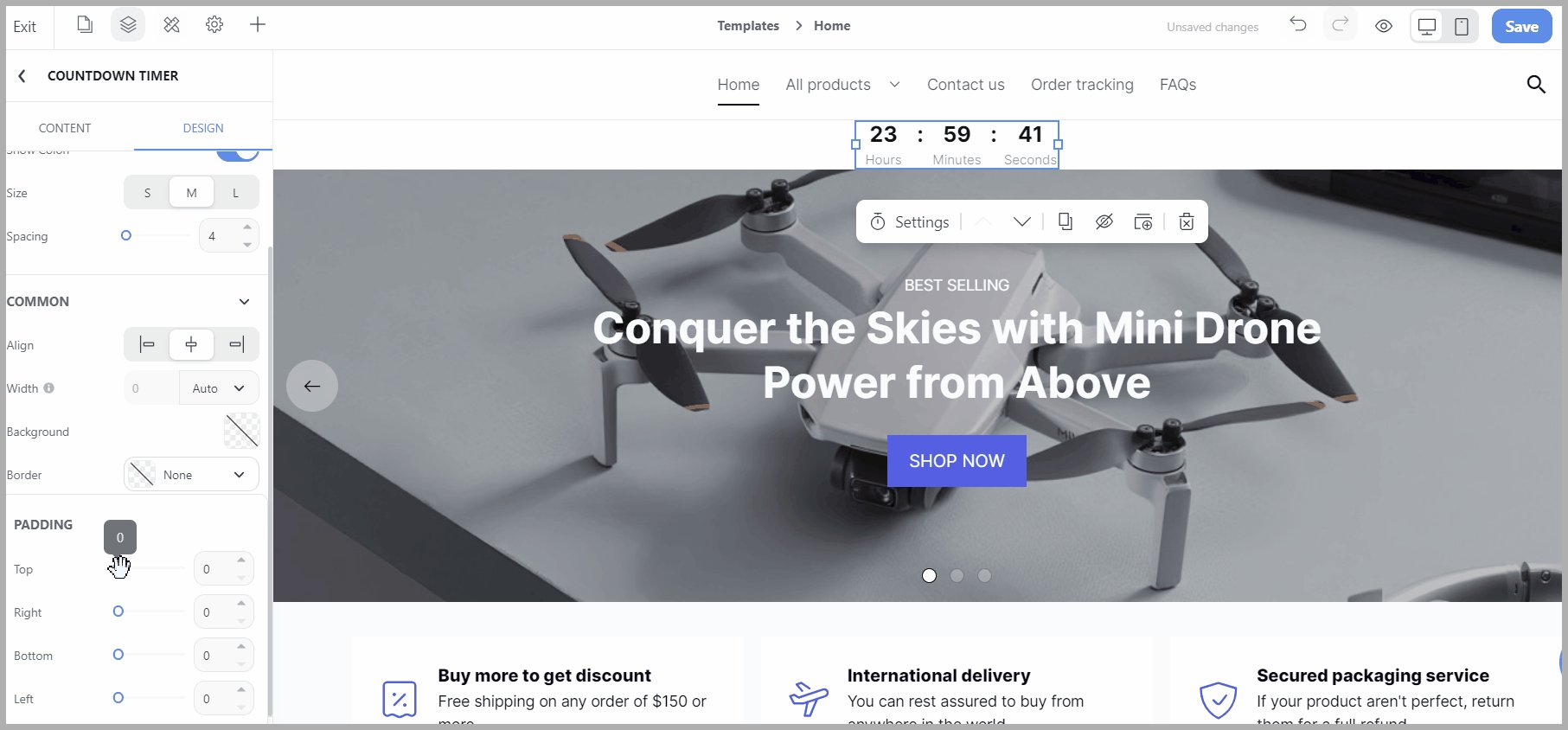
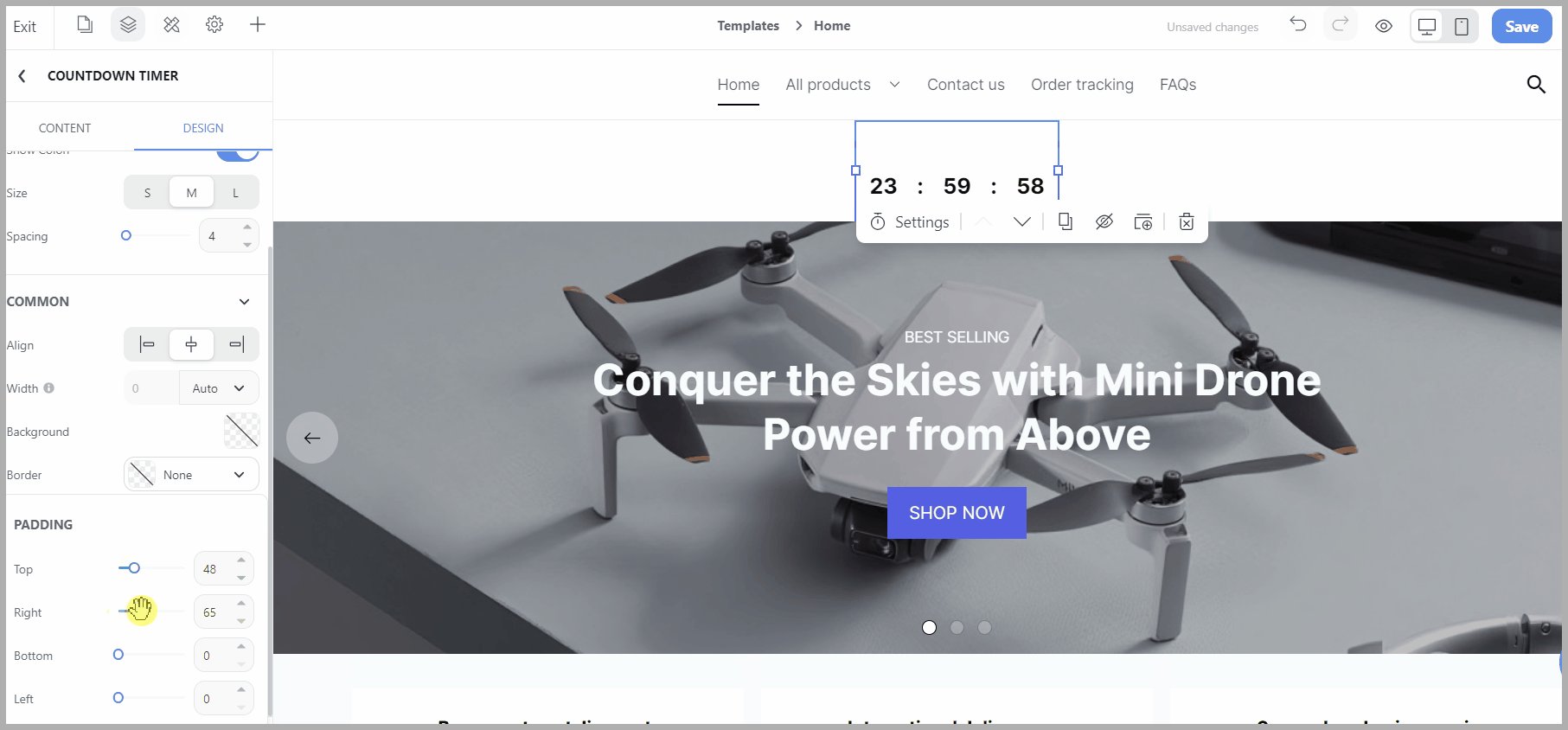
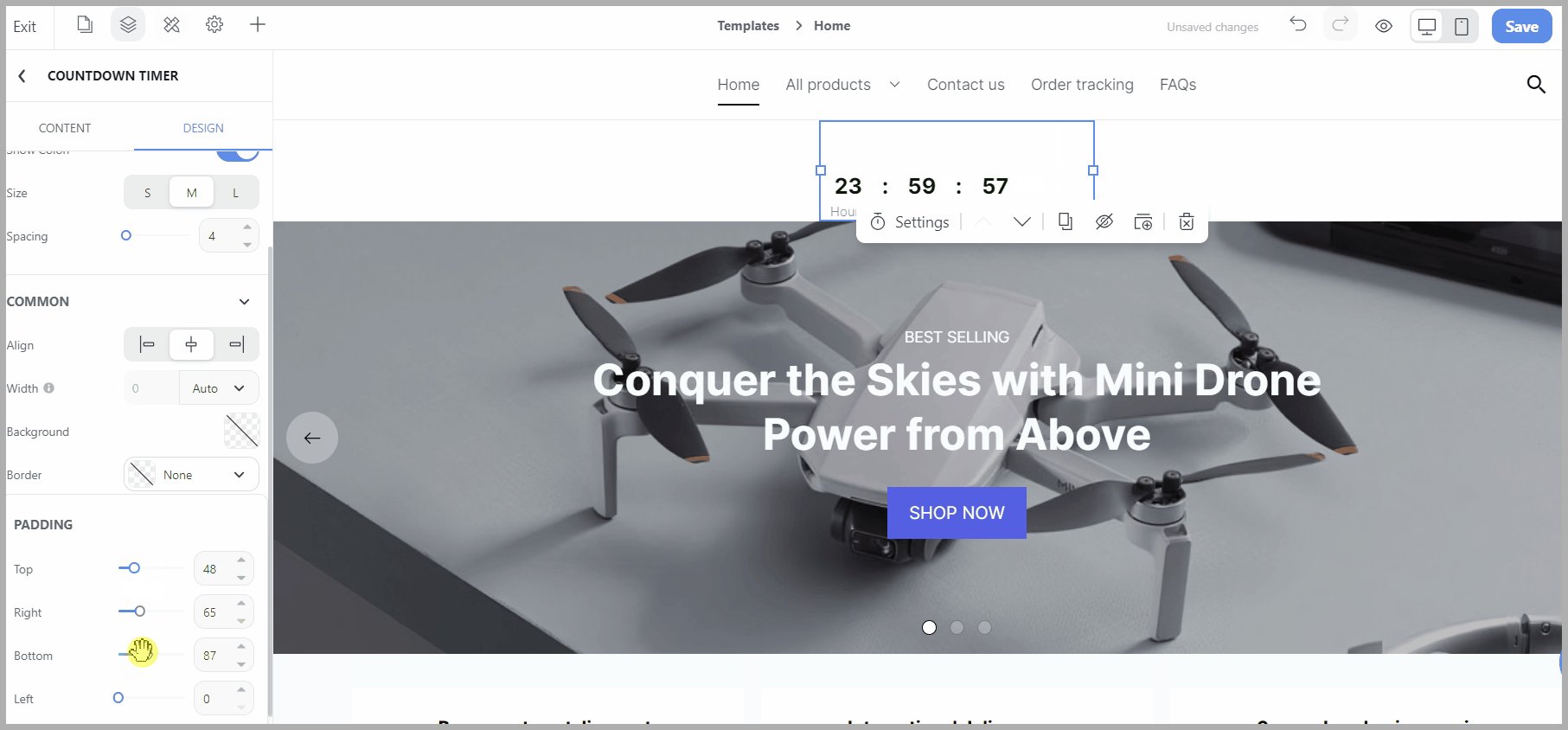
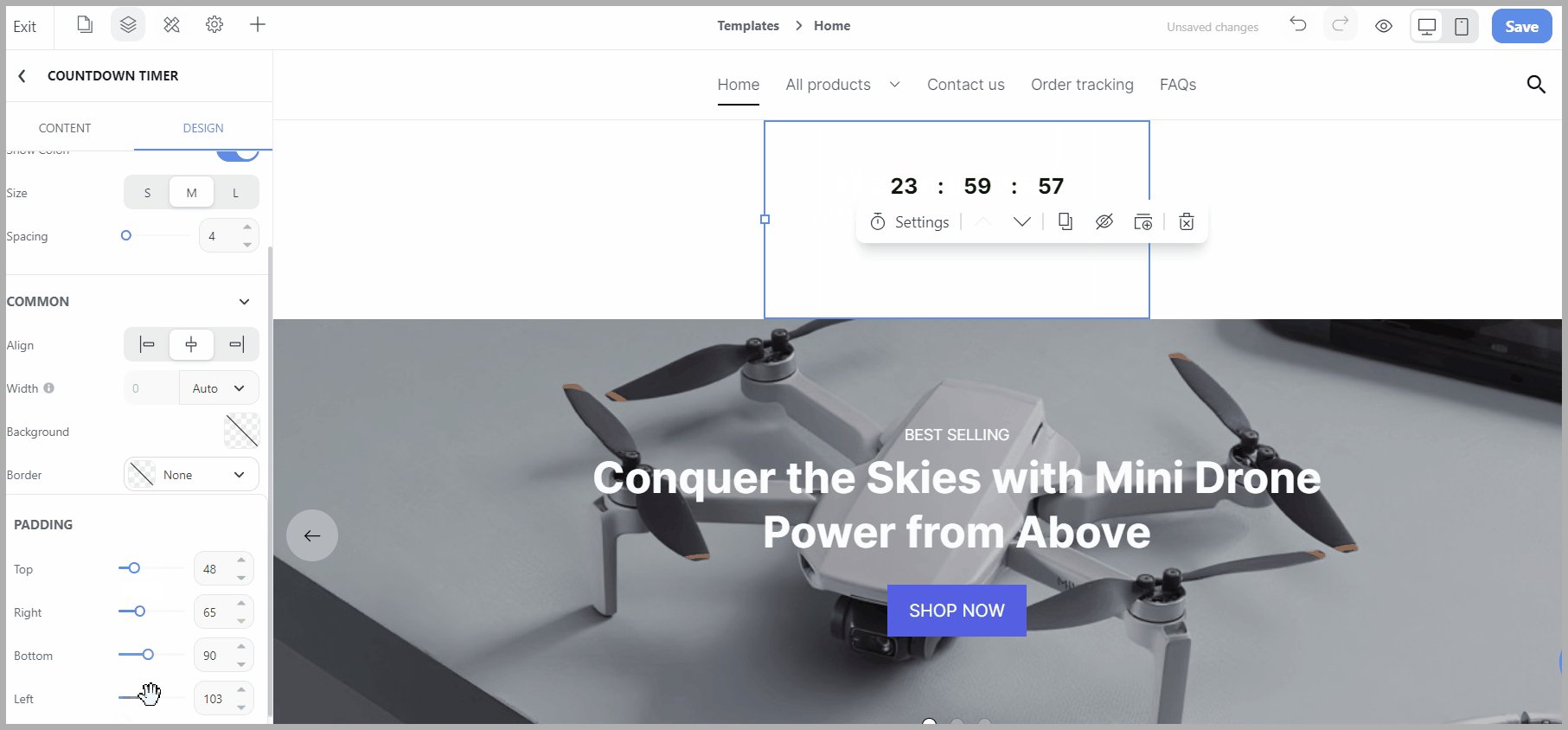
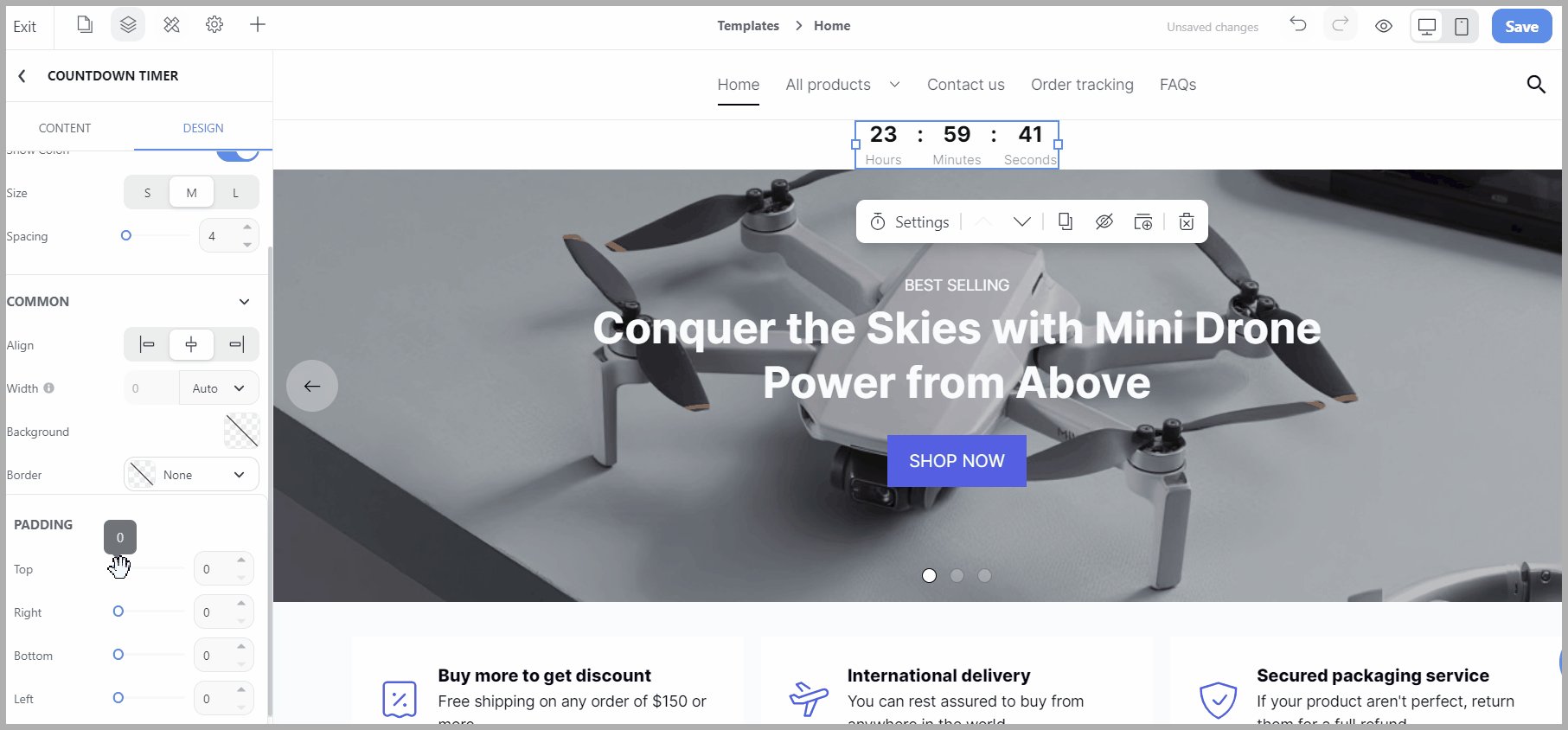
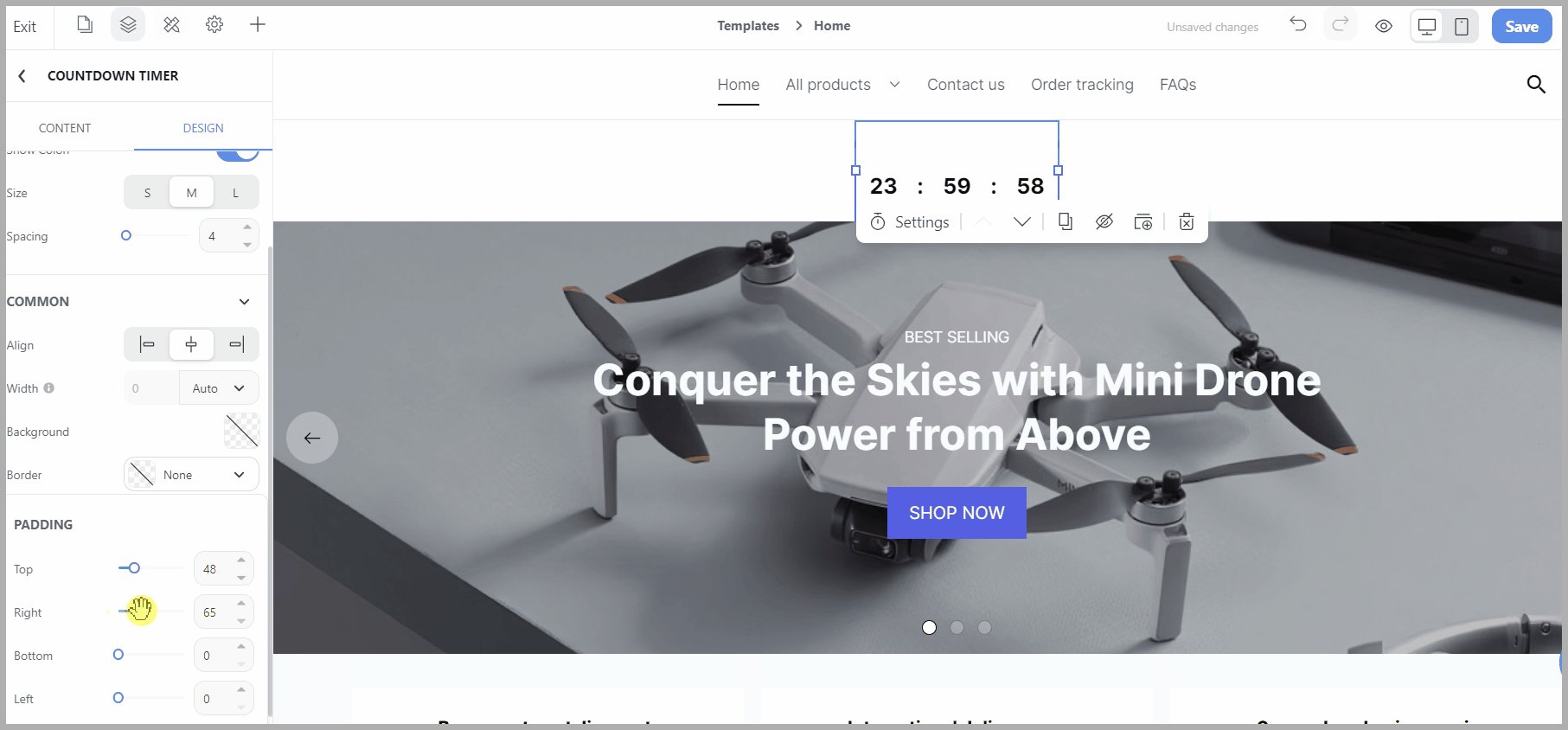
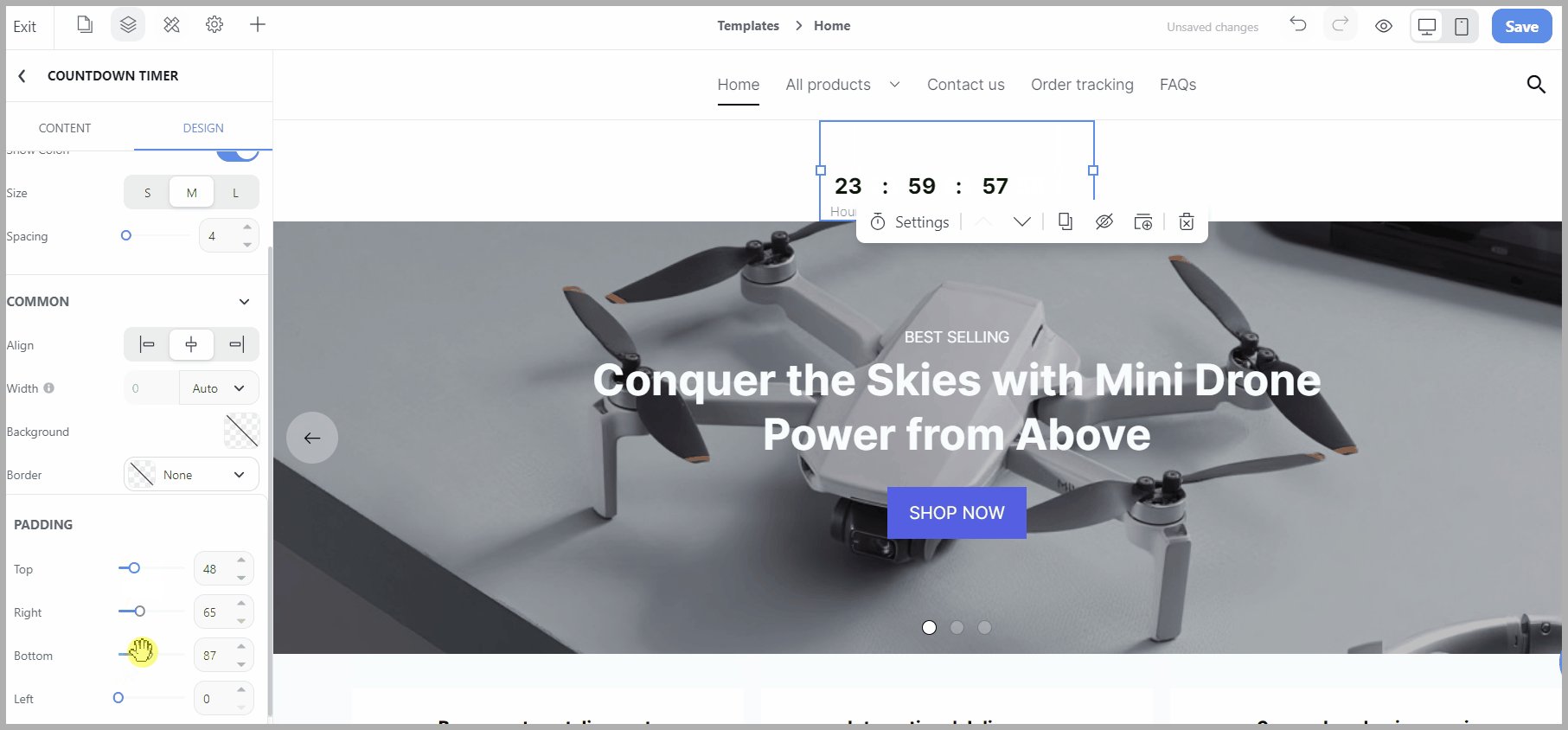
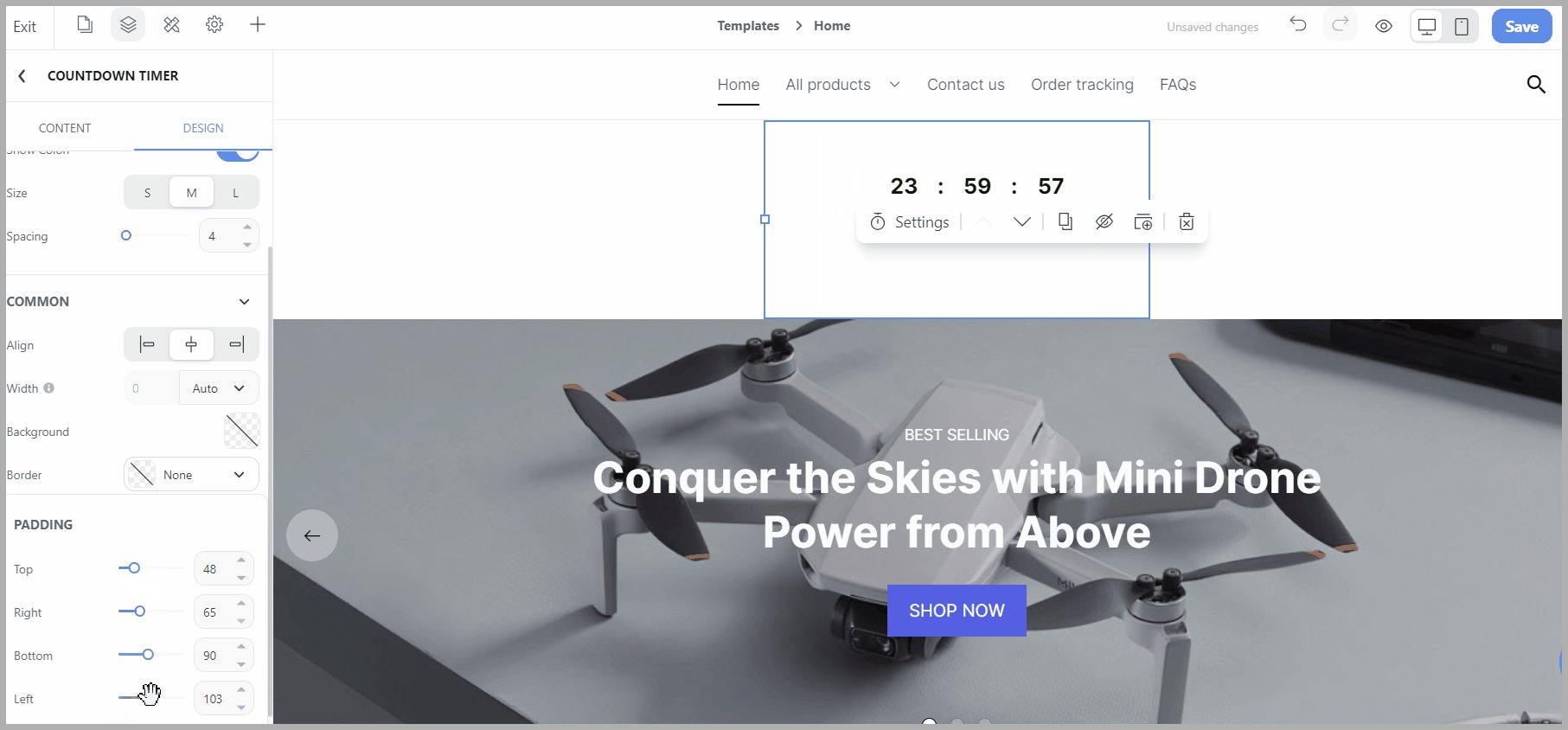
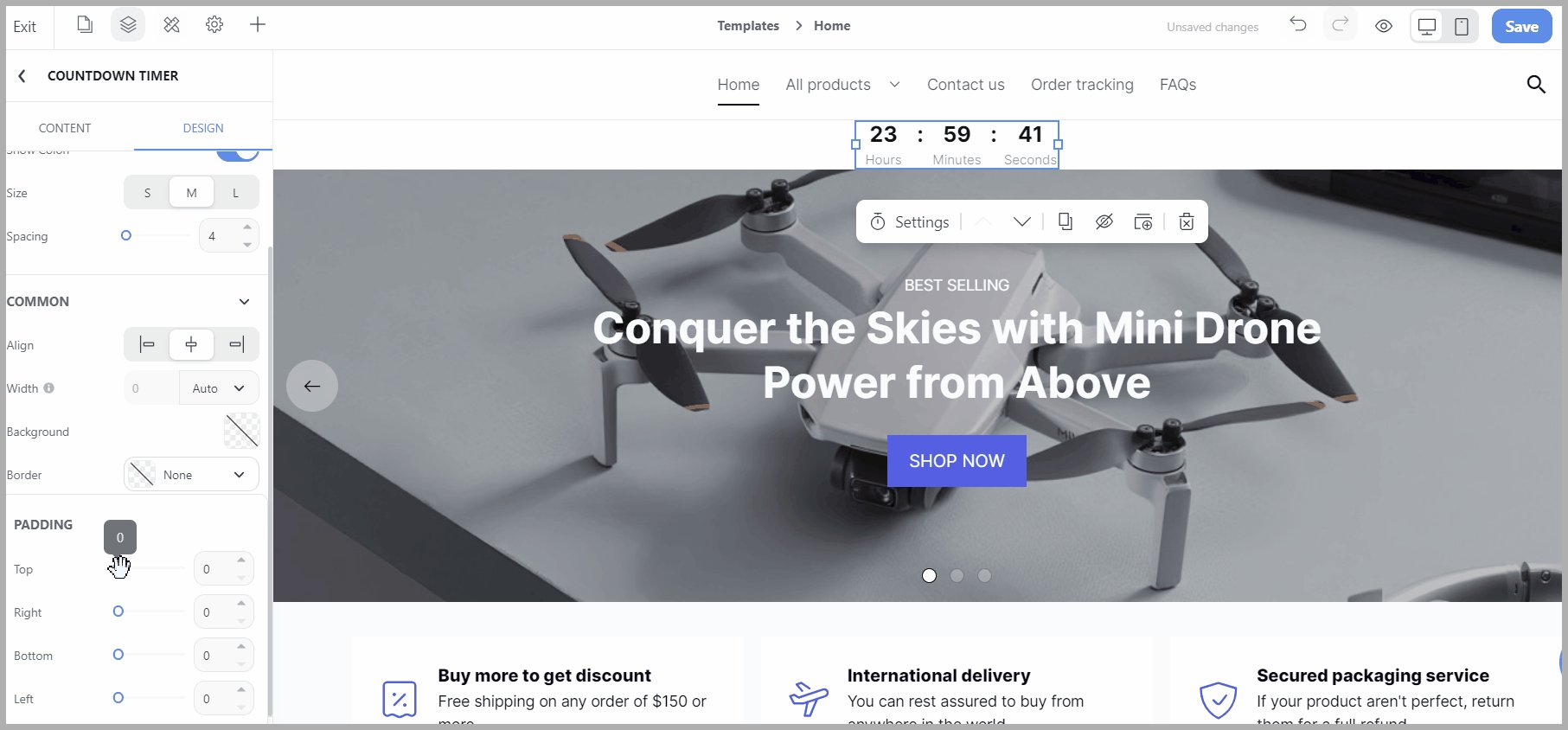
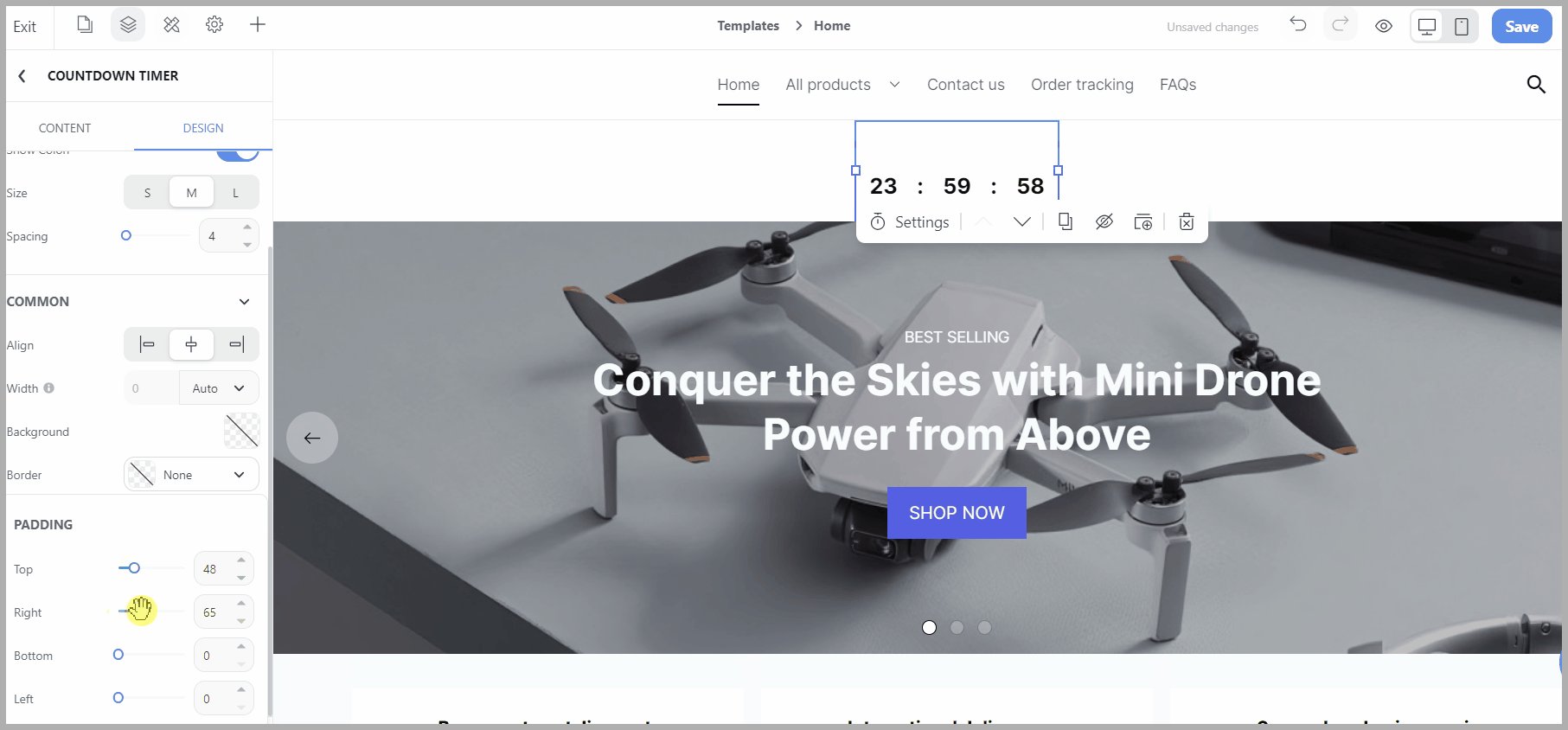
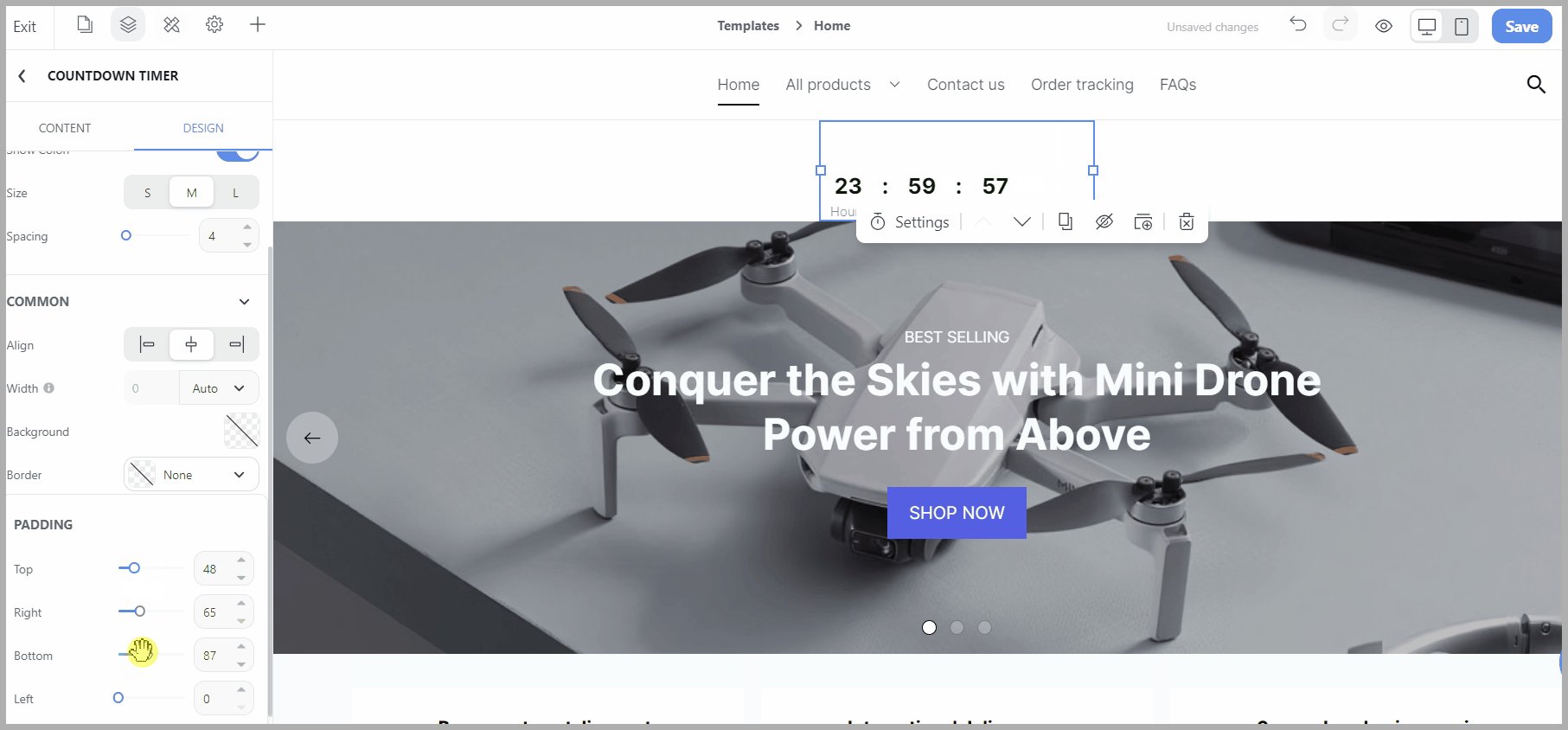
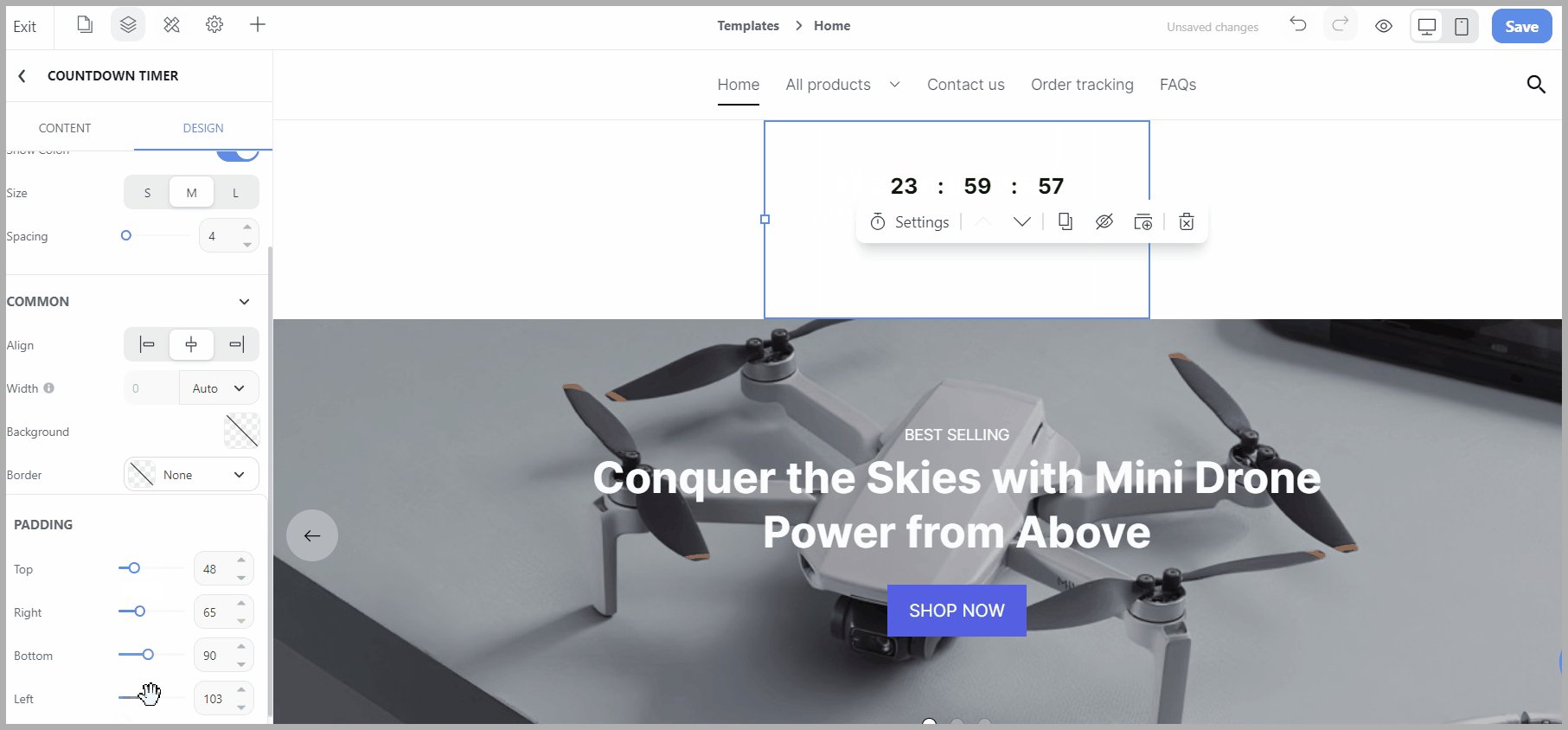
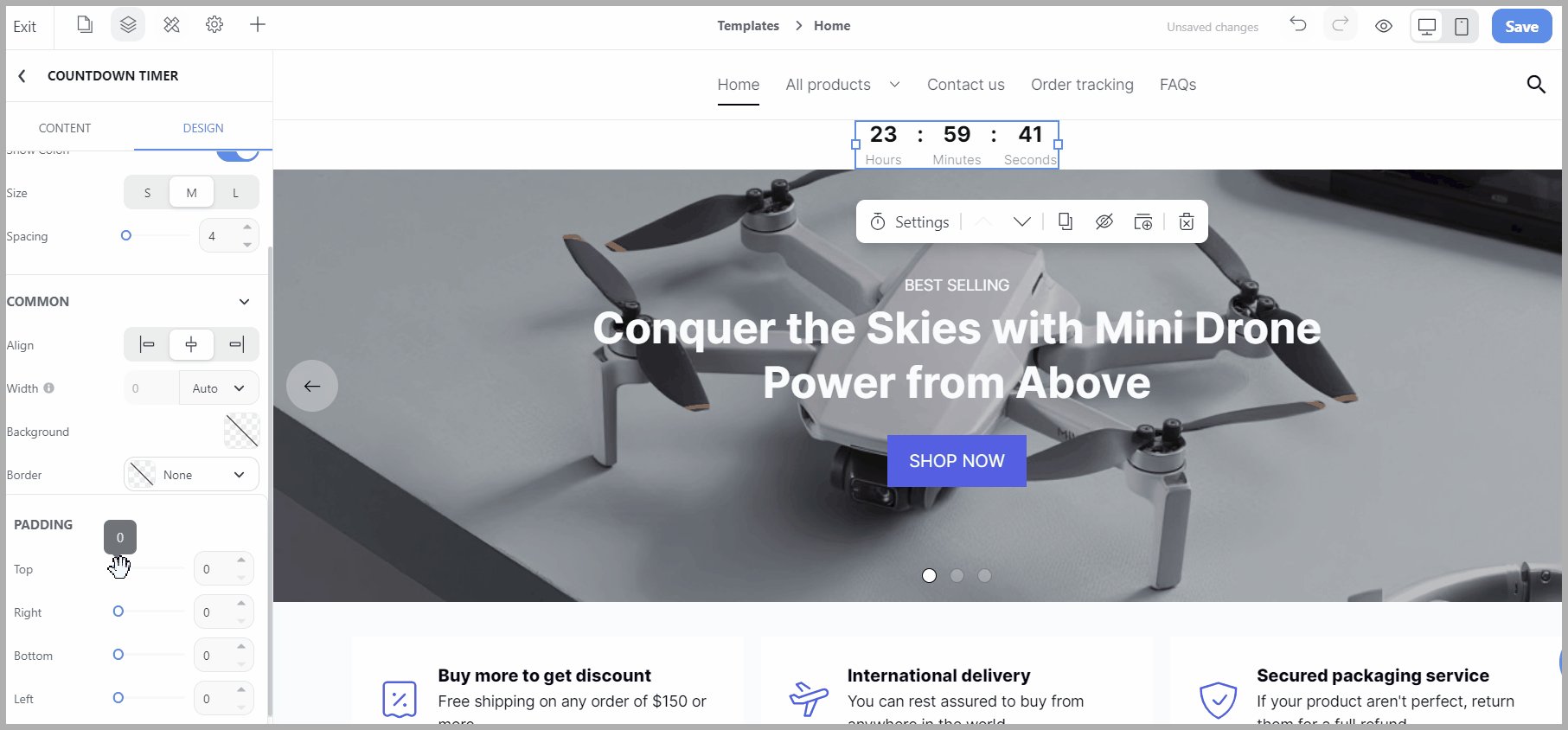
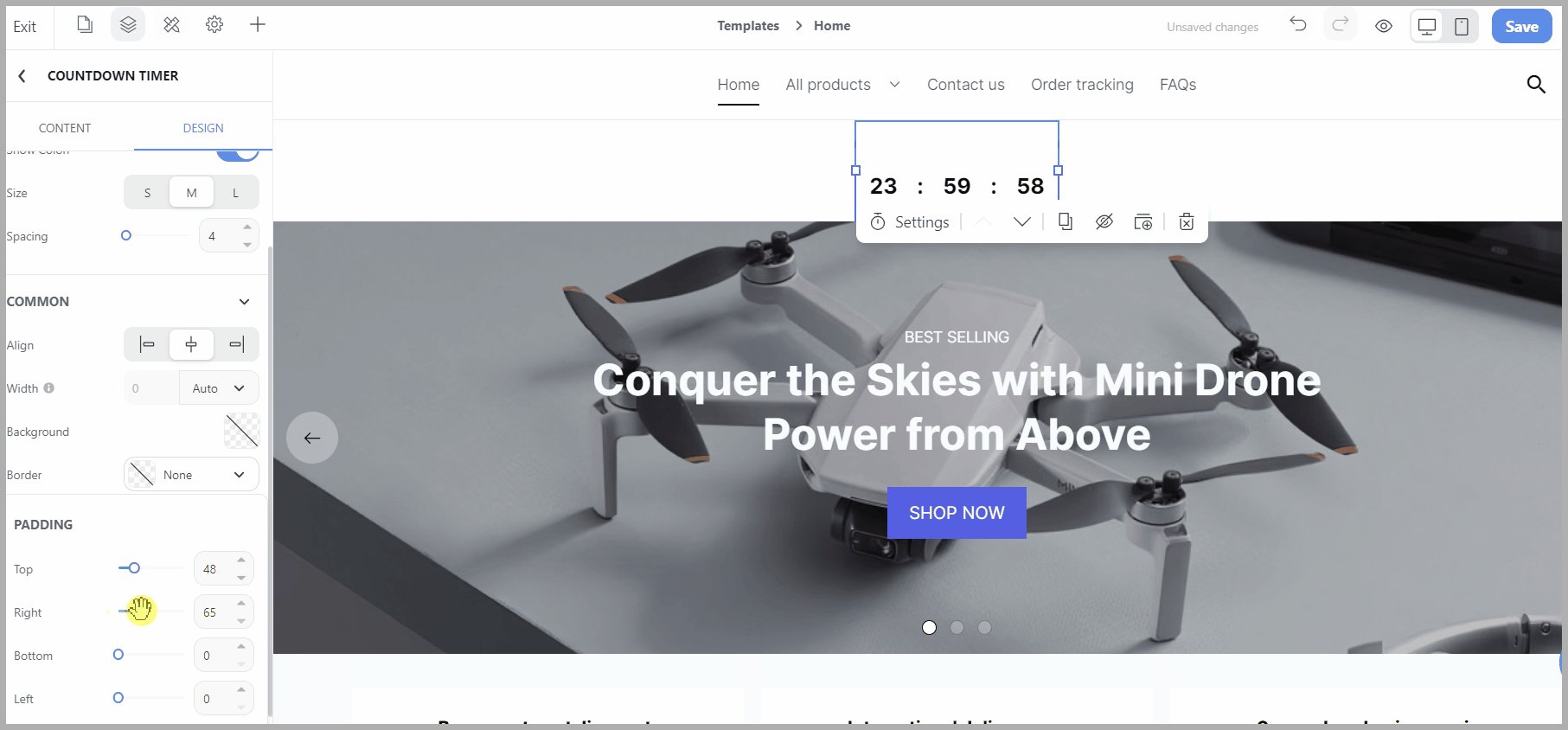
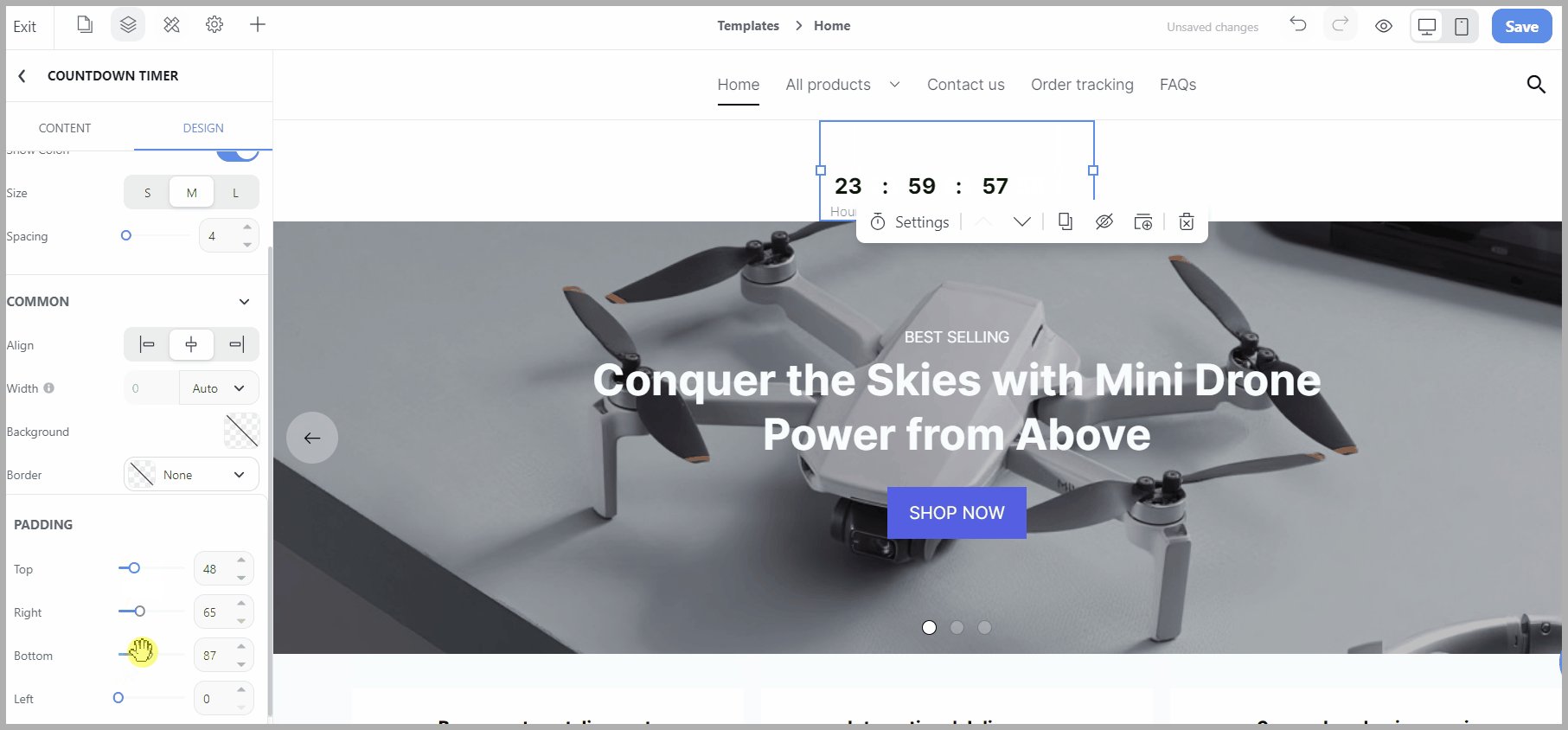
Padding: Adjust the padding, or the space between the block's border and its content.

Margin: Adjust the margin, or space around the block's border.

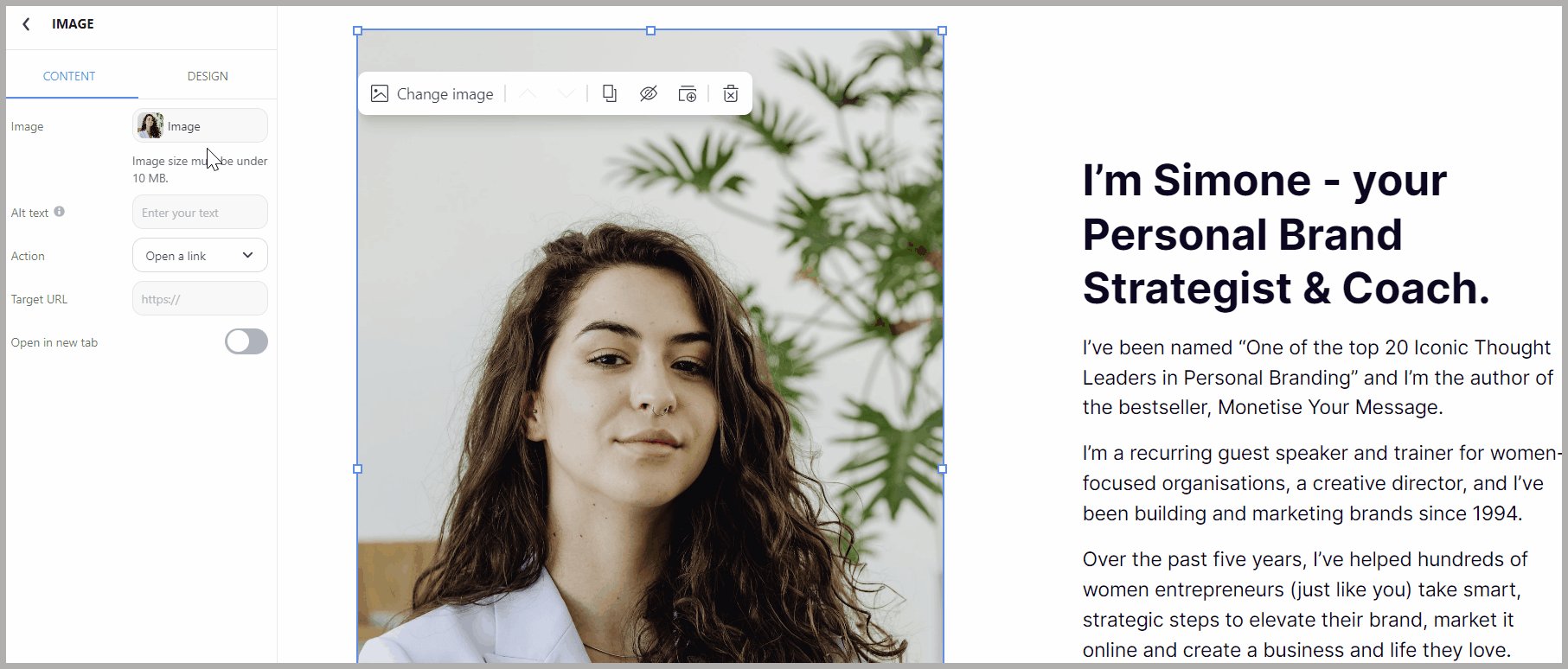
In the Content tab, you can set up different properties for each type of block on your web page. Below are some examples on how you can customize the settings of some common blocks:
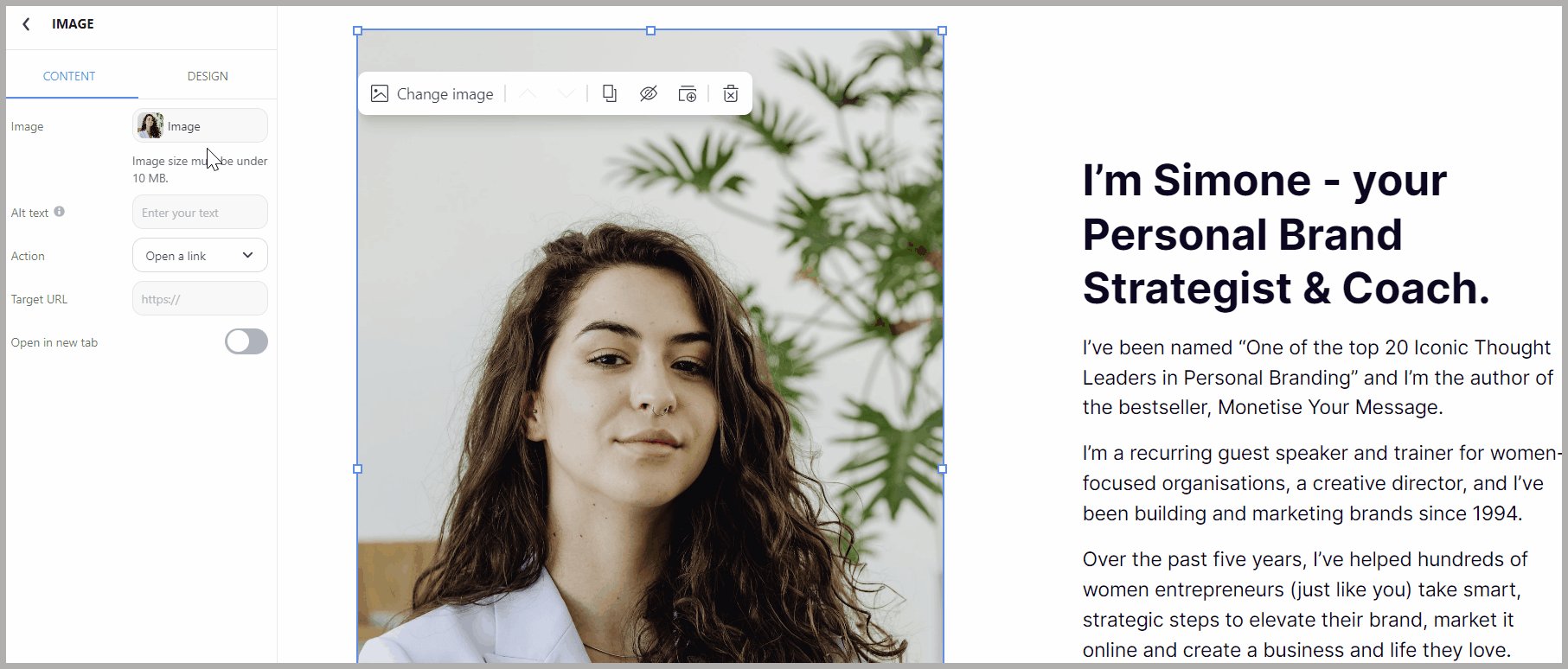
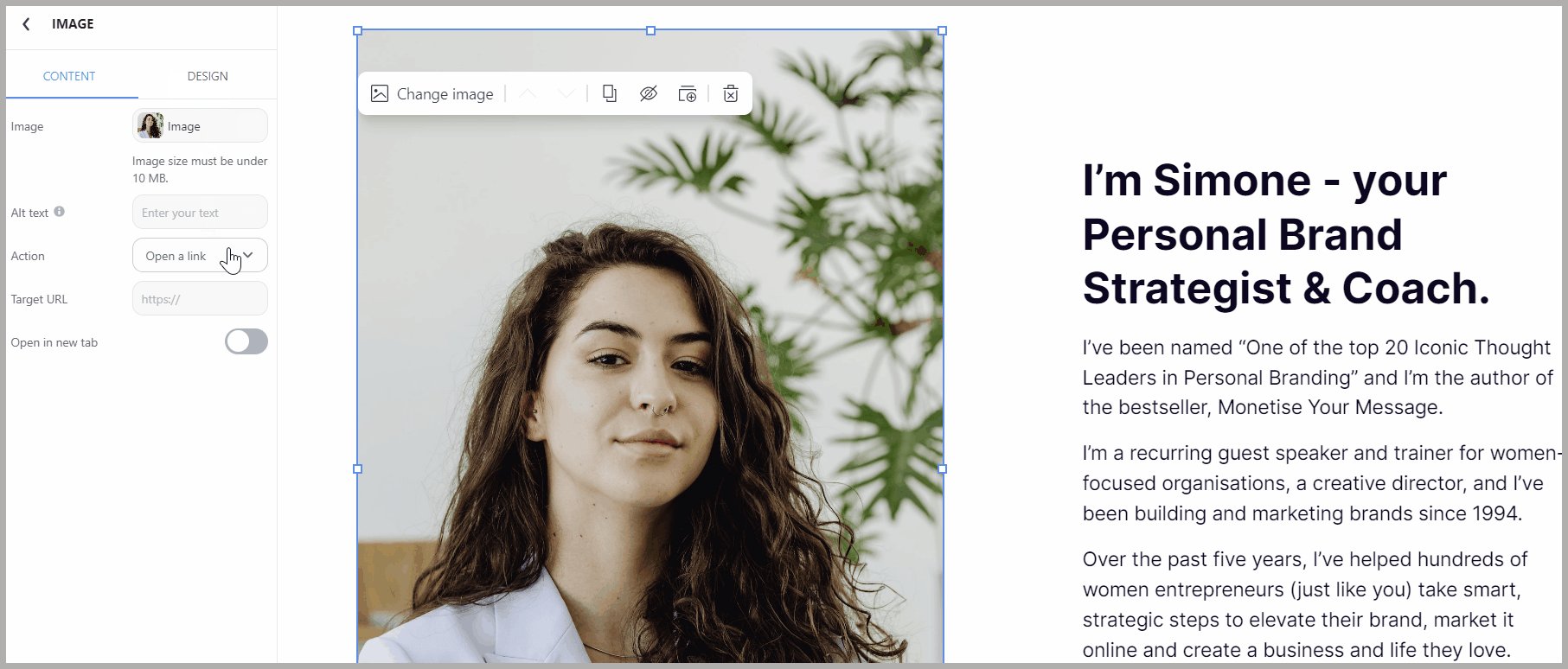
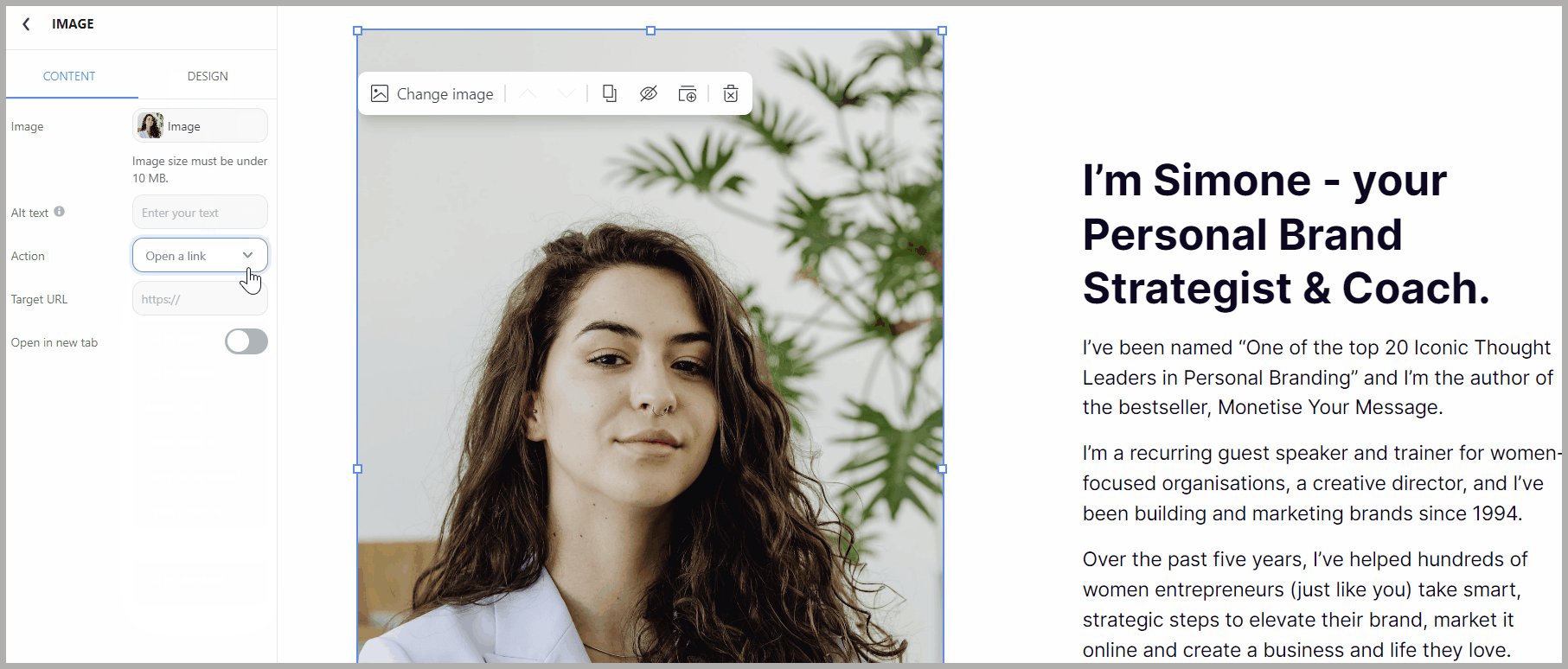
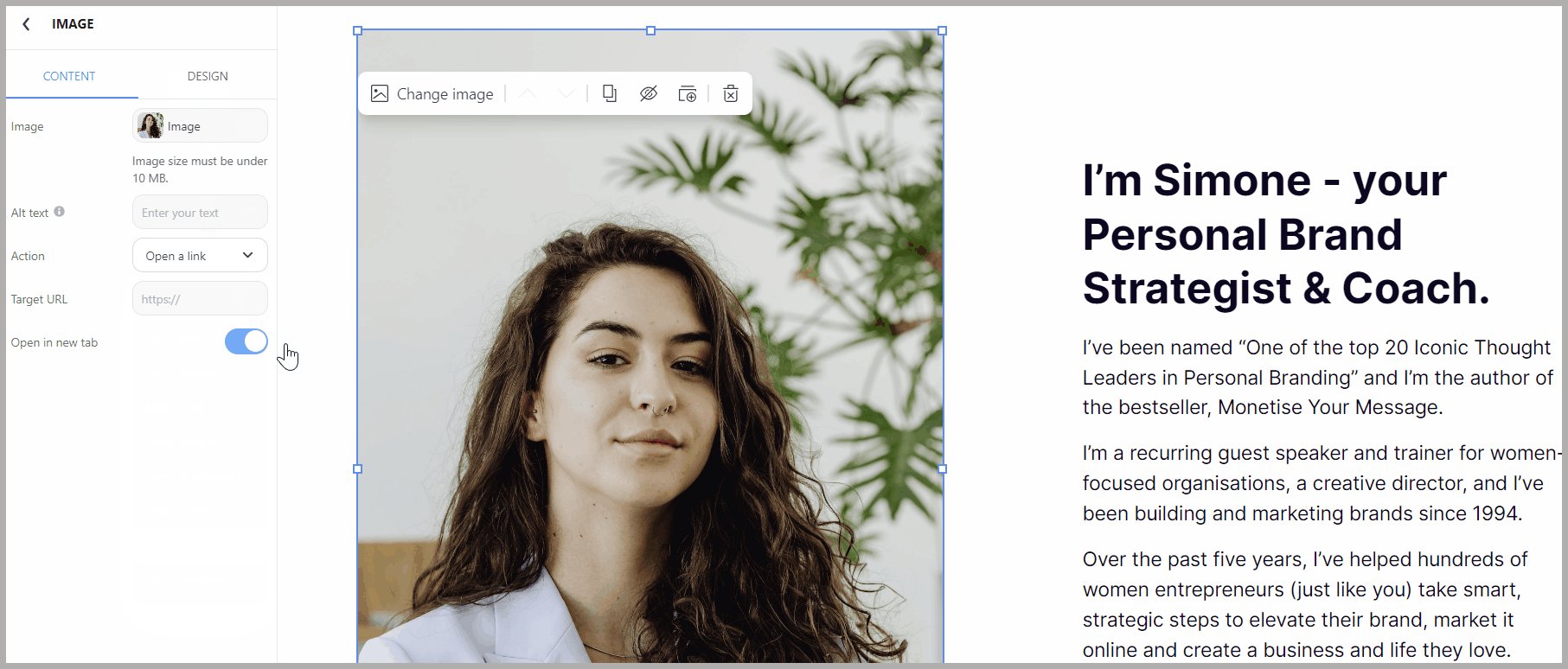
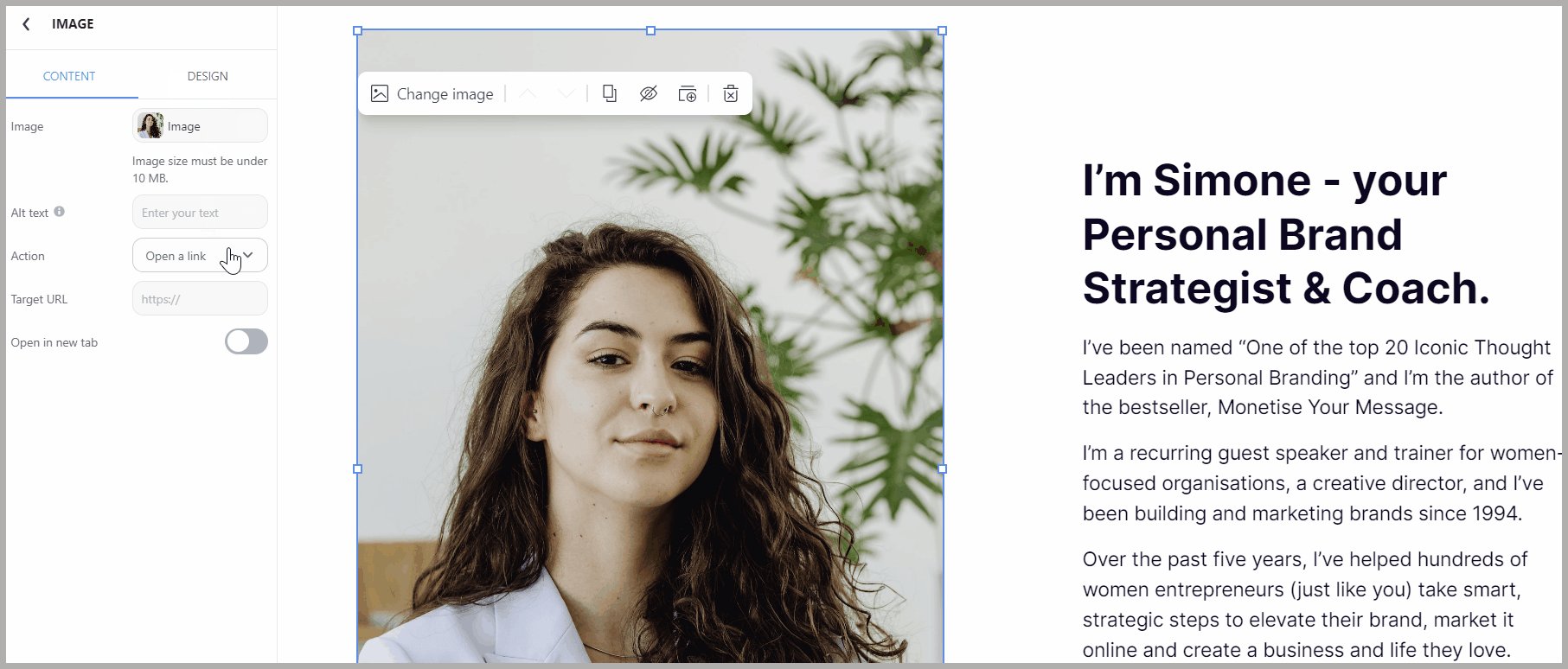
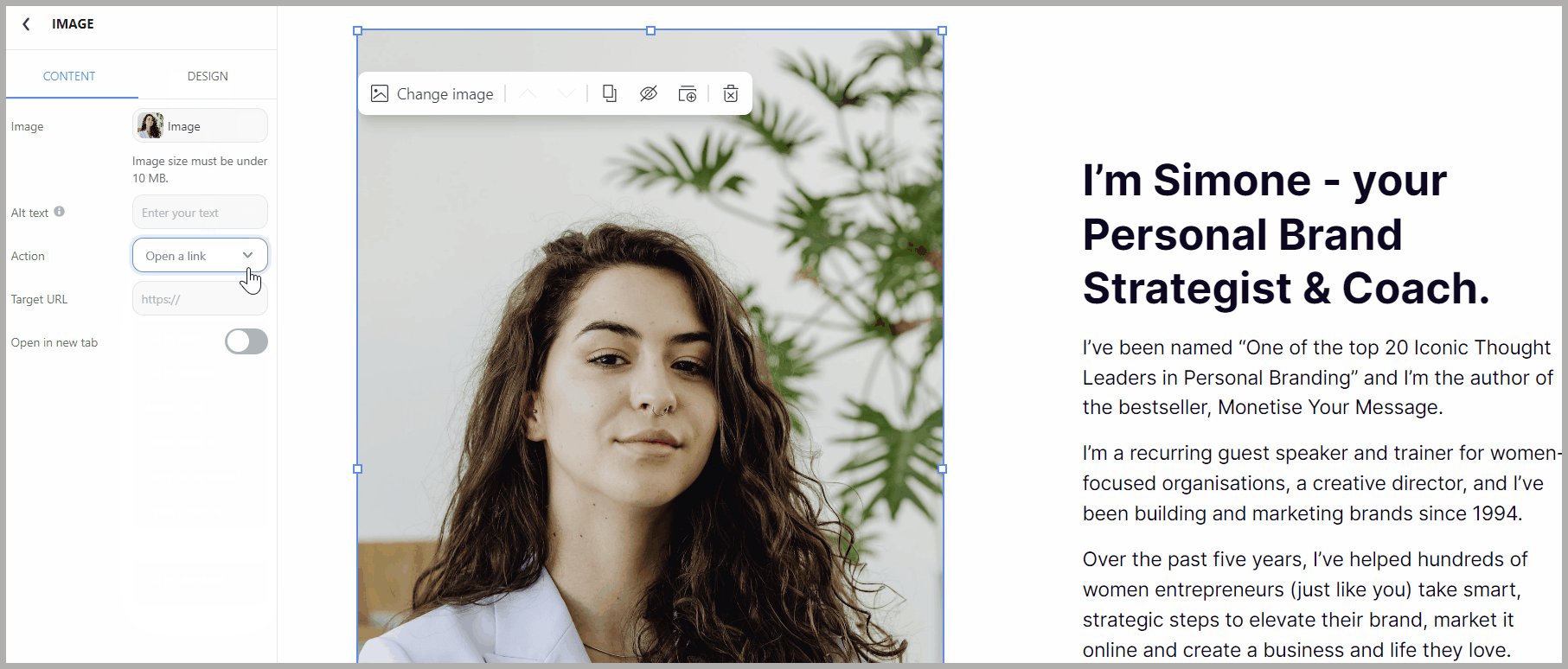
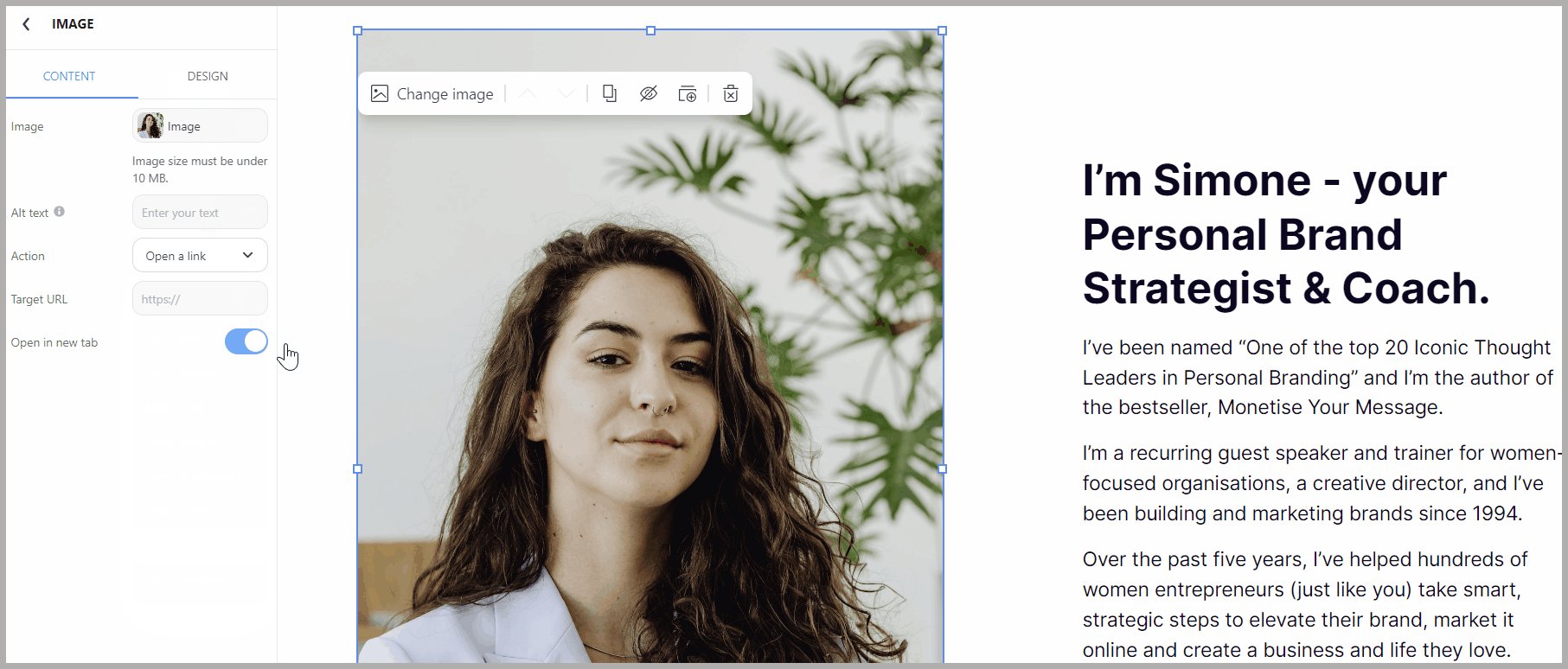
For Image blocks, you can upload your own image and enter Alternative text (Alt text) to help with Search engine optimization of your website. You can also include a hyperlink to your image.

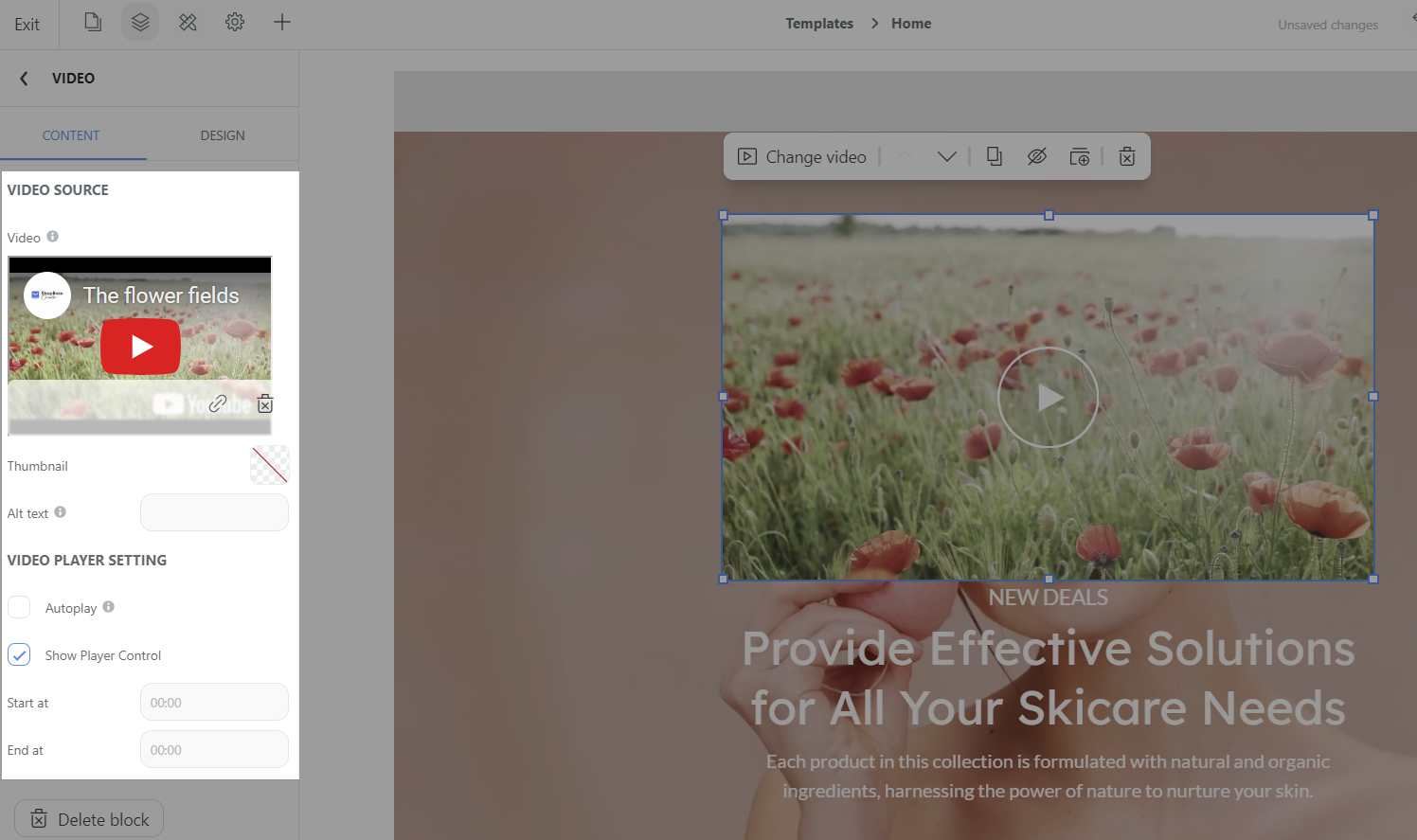
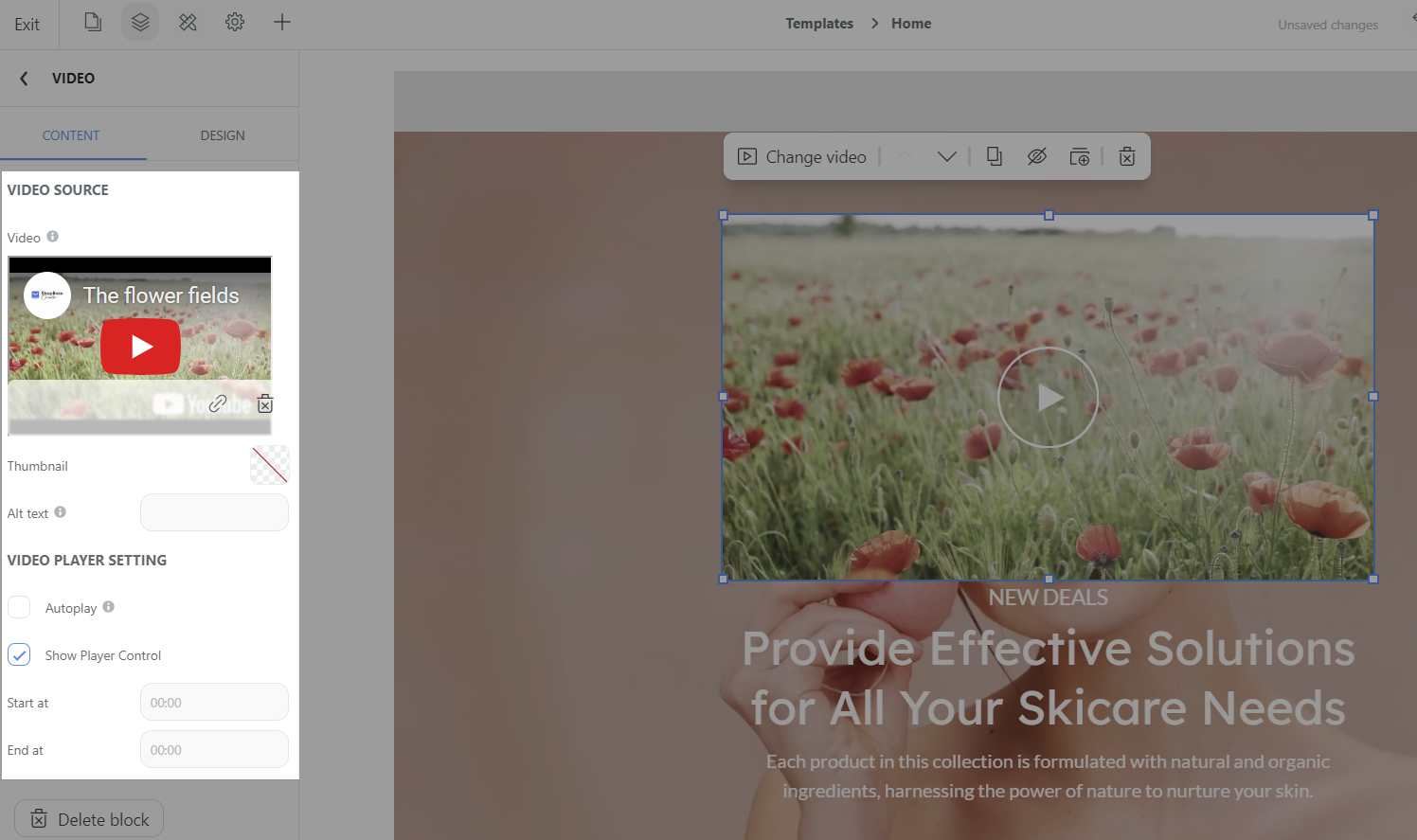
For Video blocks, you can upload your video file directly from your device, or add one from an external URL. Then, you can customize its thumbnail, alt text, and video player setting to your preference.

For Bullet blocks, you can add, delete, rearrange, and change bullet icons to your preference.

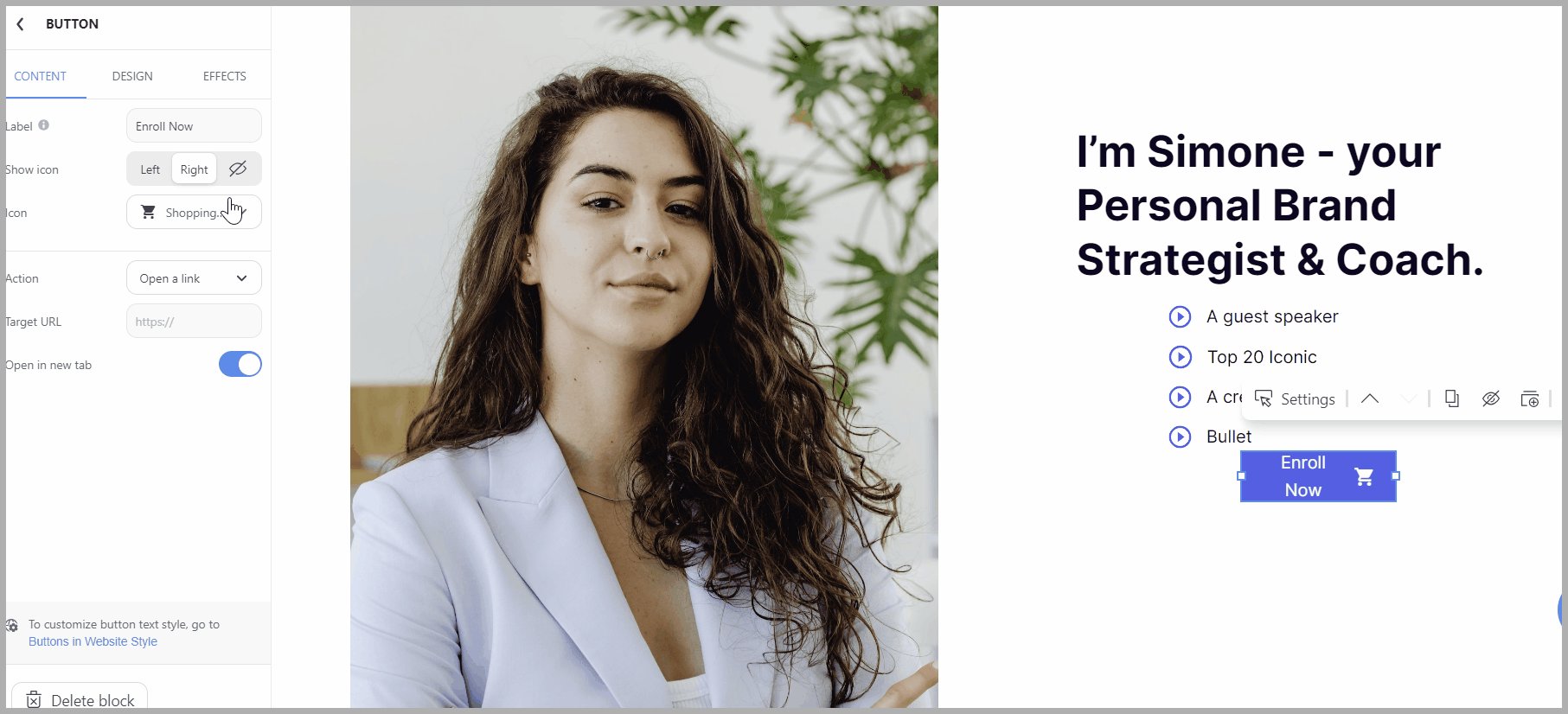
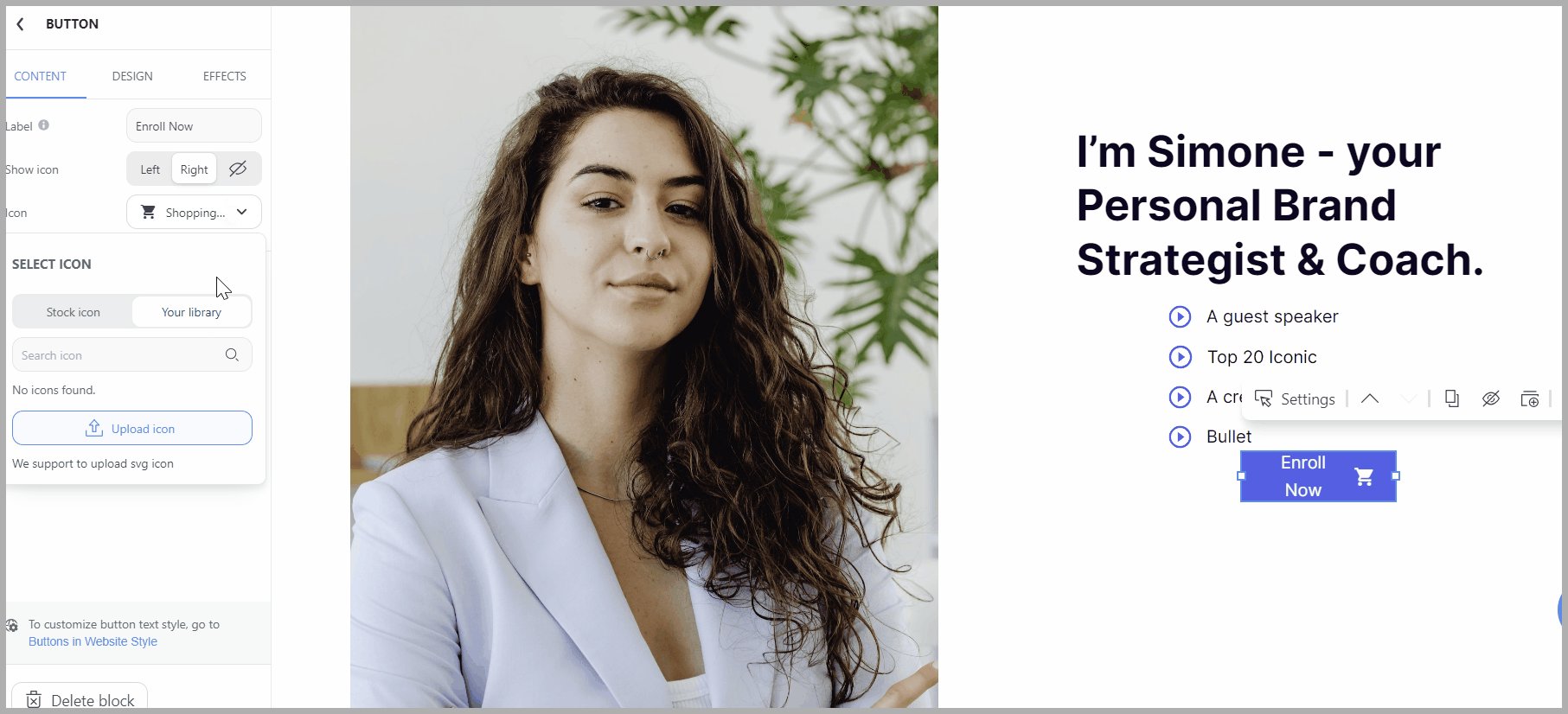
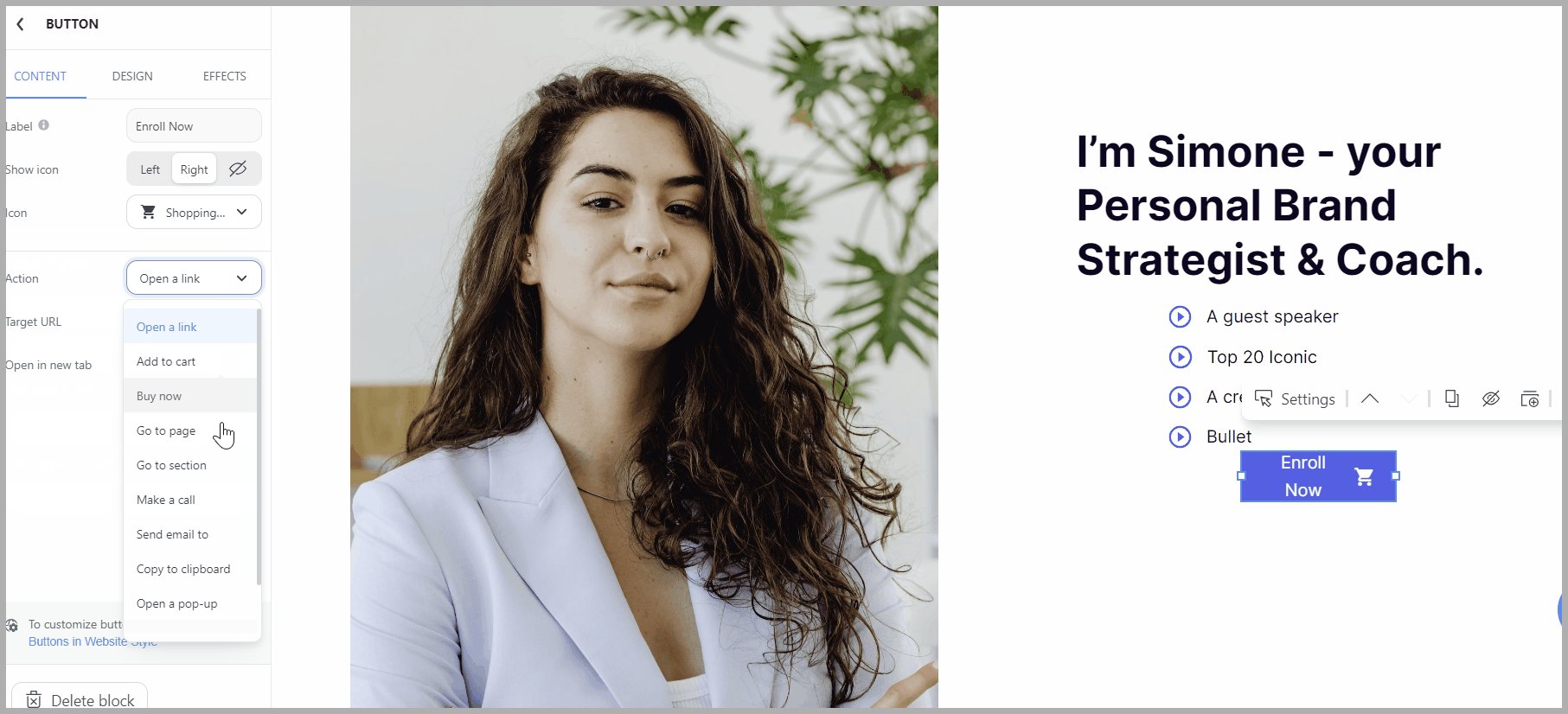
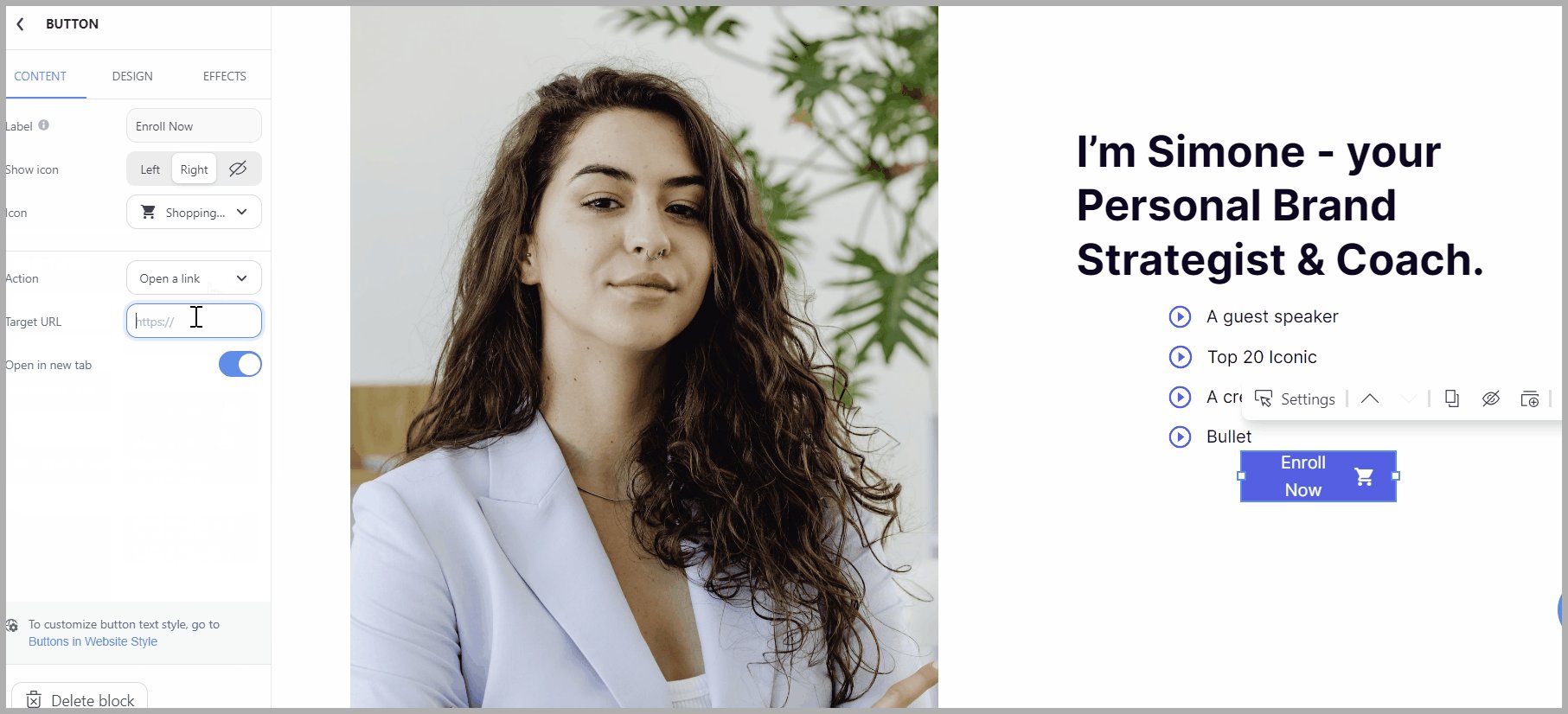
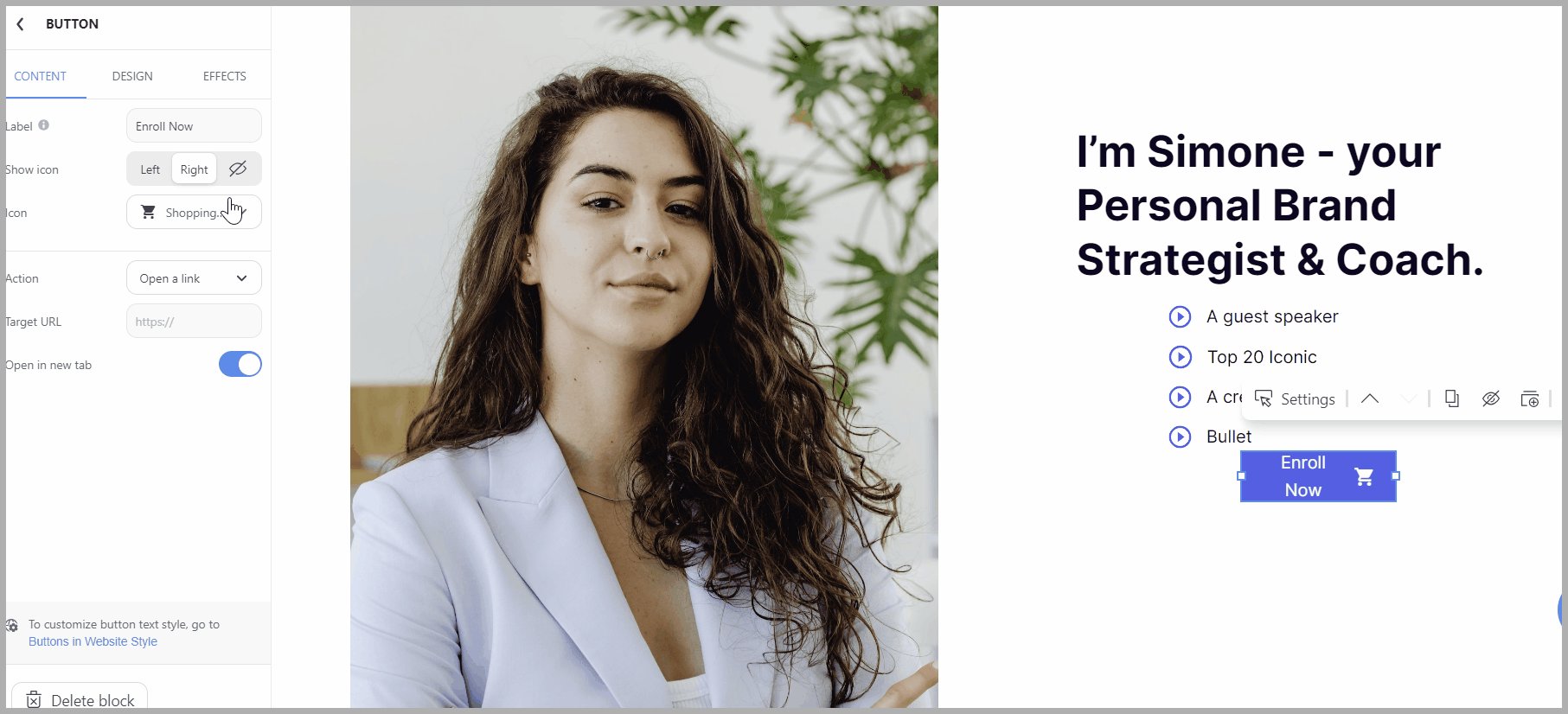
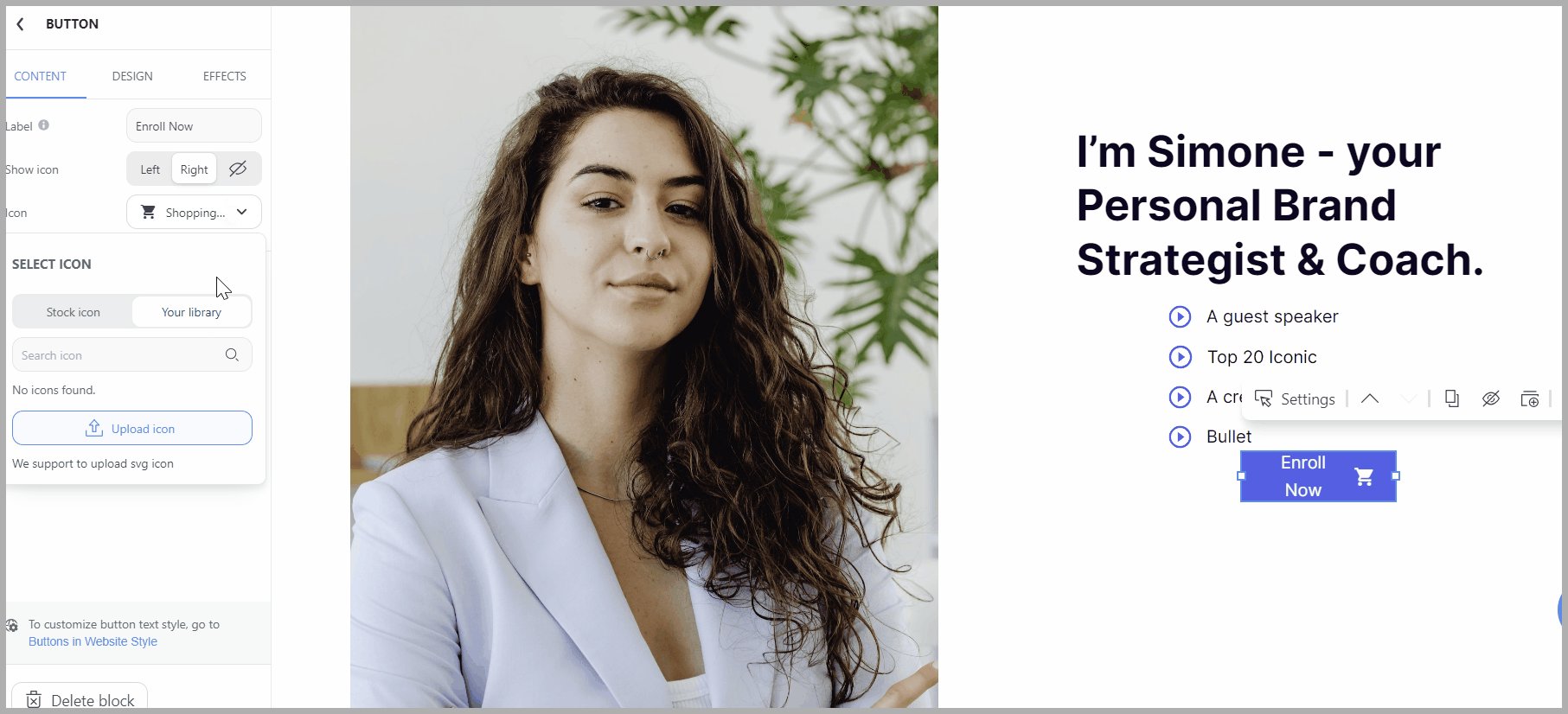
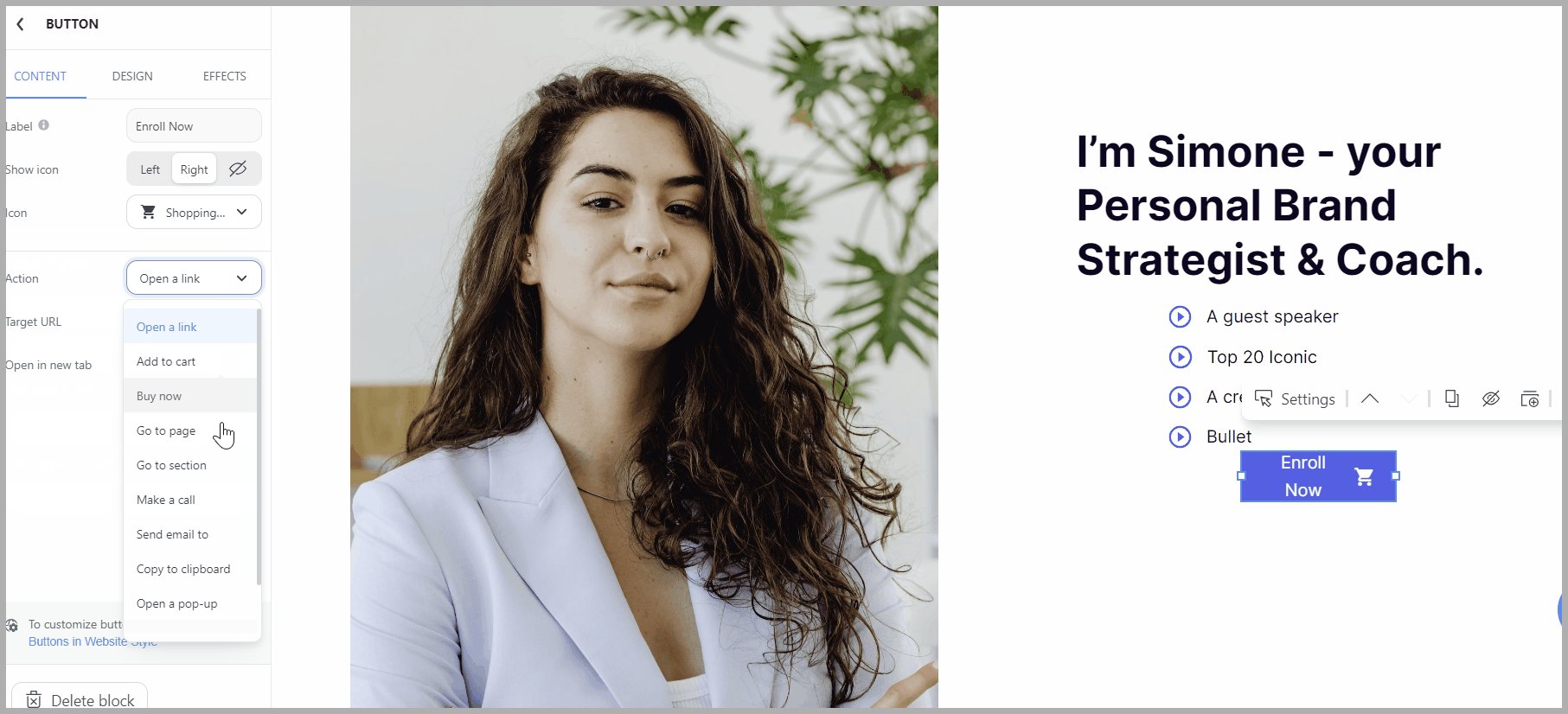
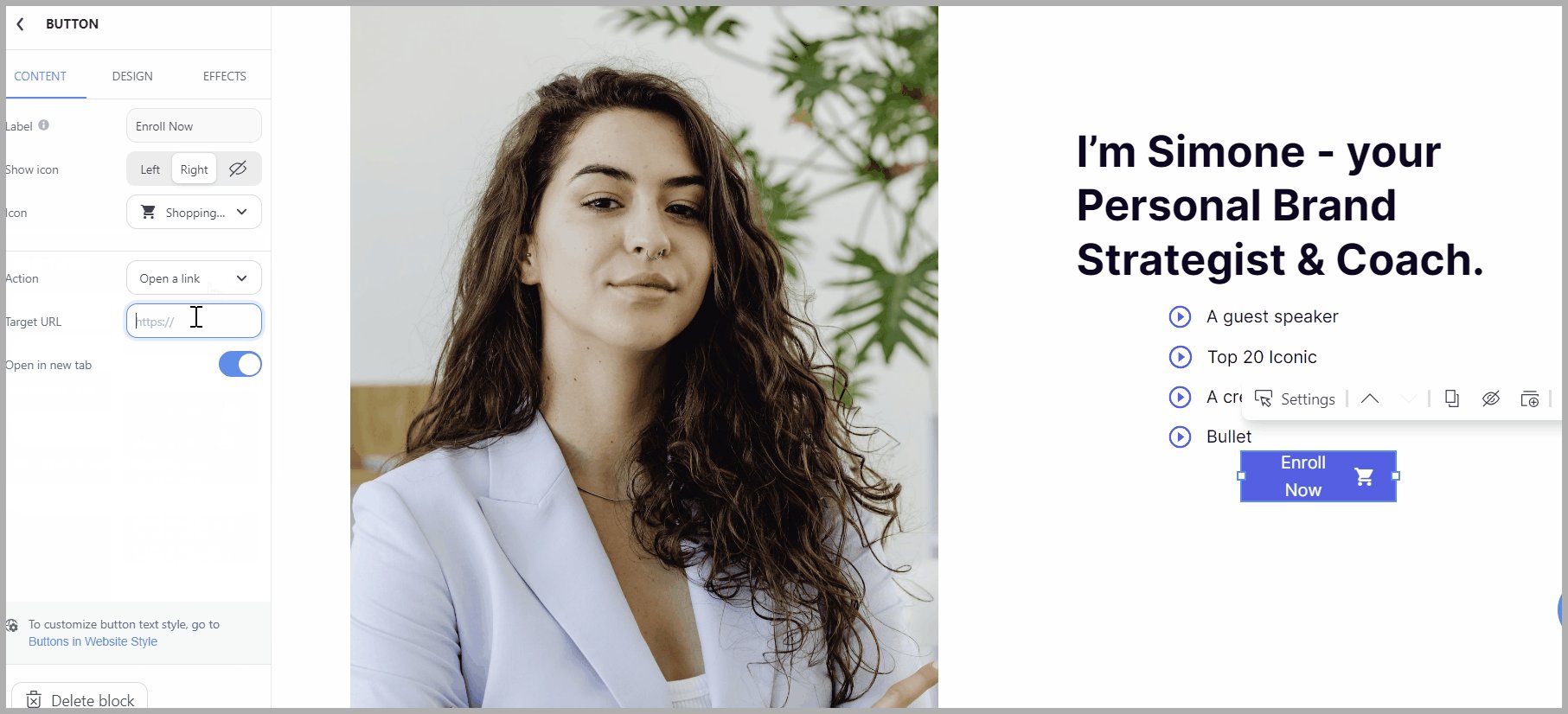
For Button blocks, you can set up the button title and action. A button can be directed to a specific section of your web page, or to different link as needed.

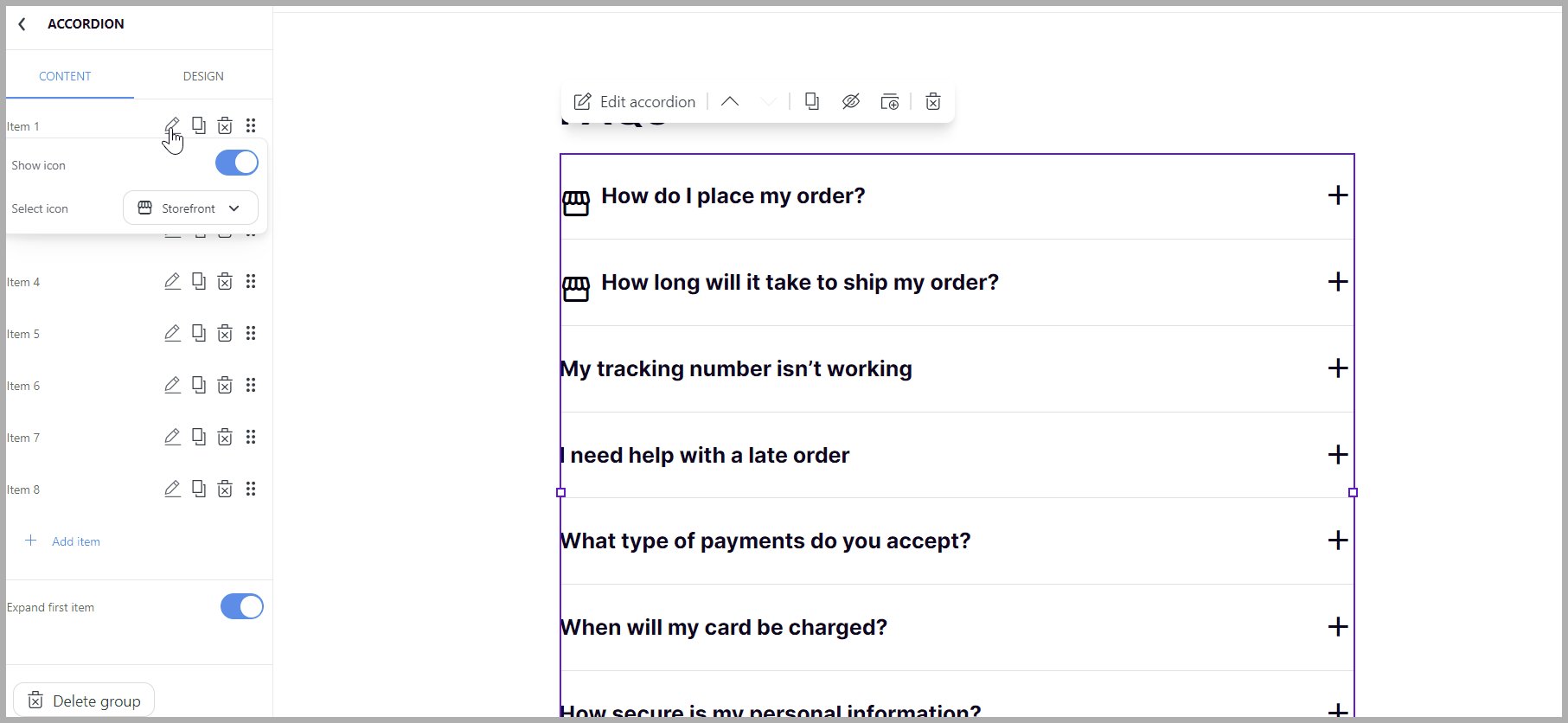
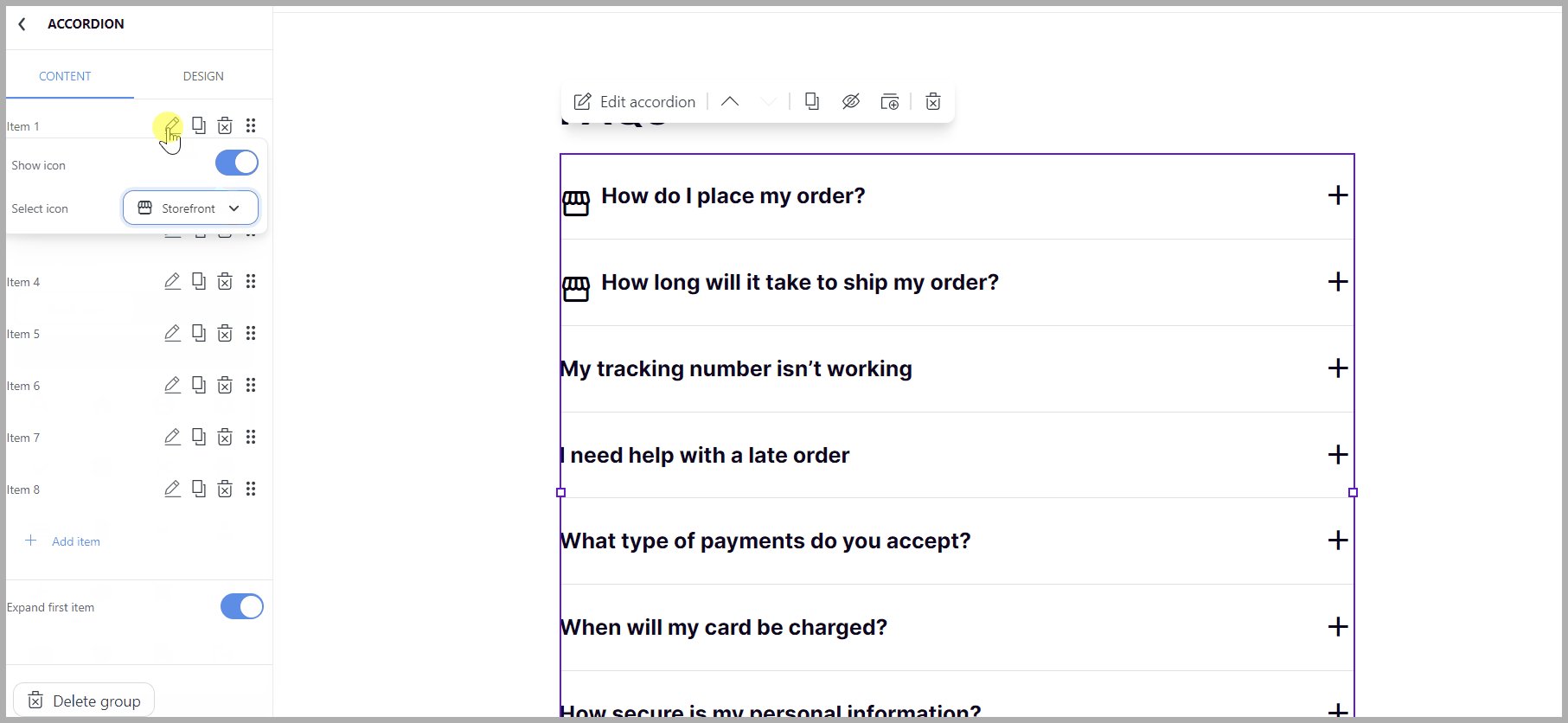
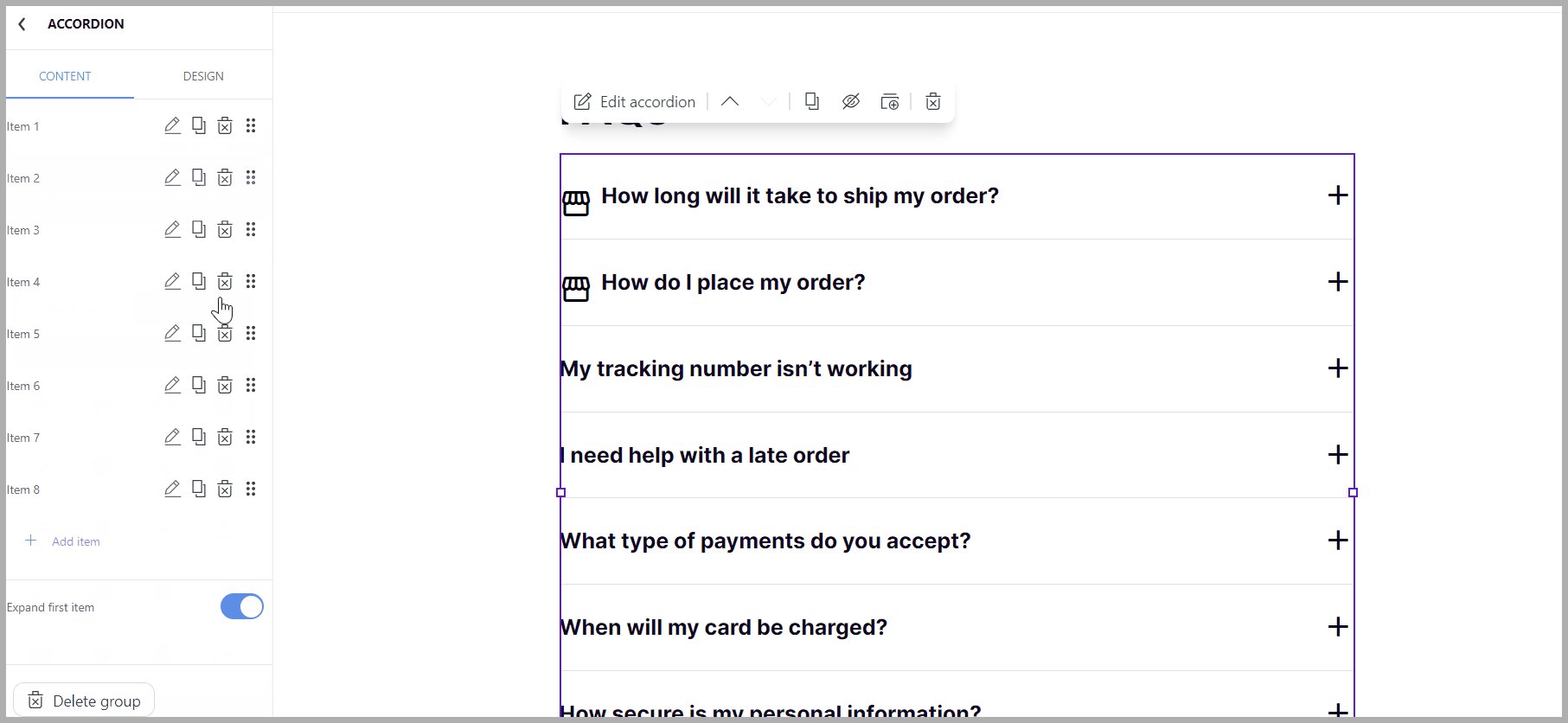
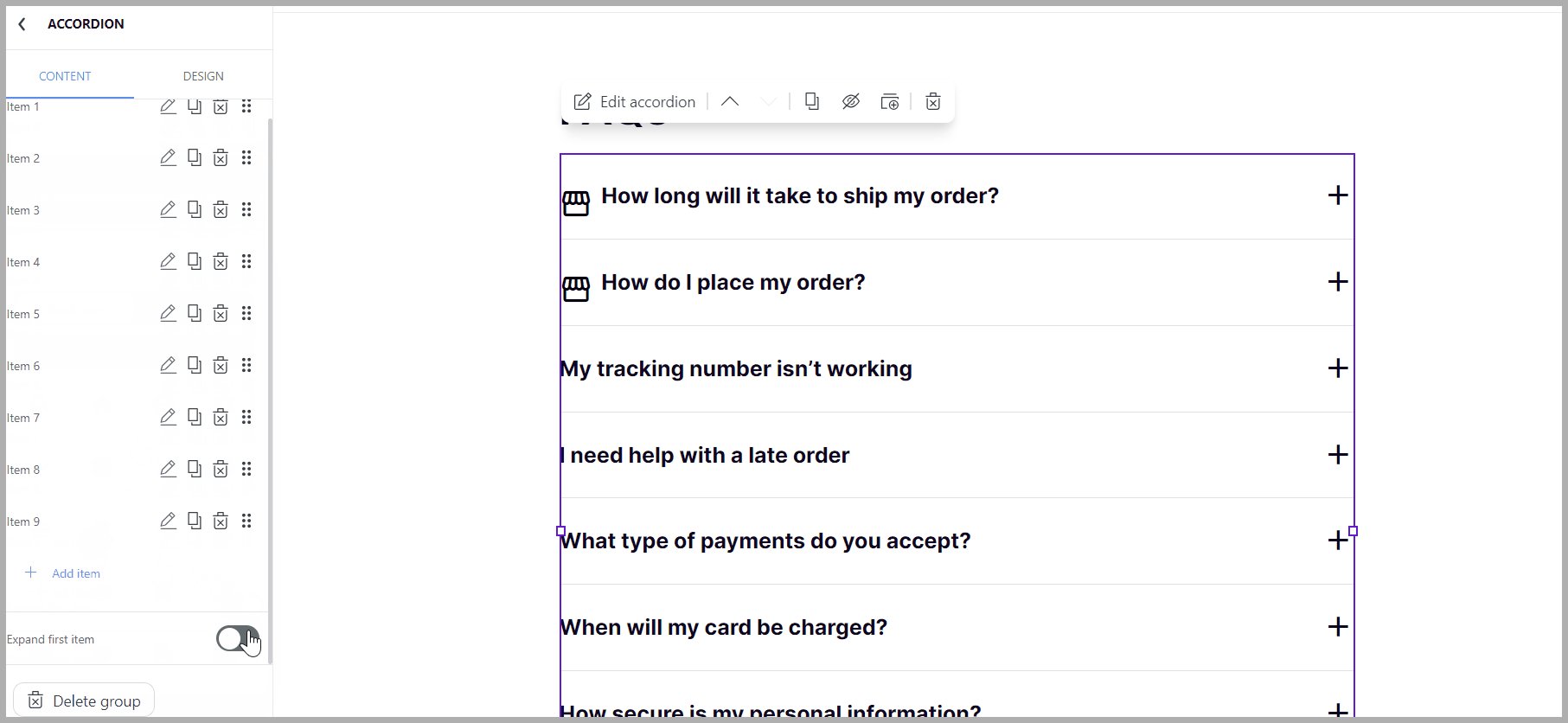
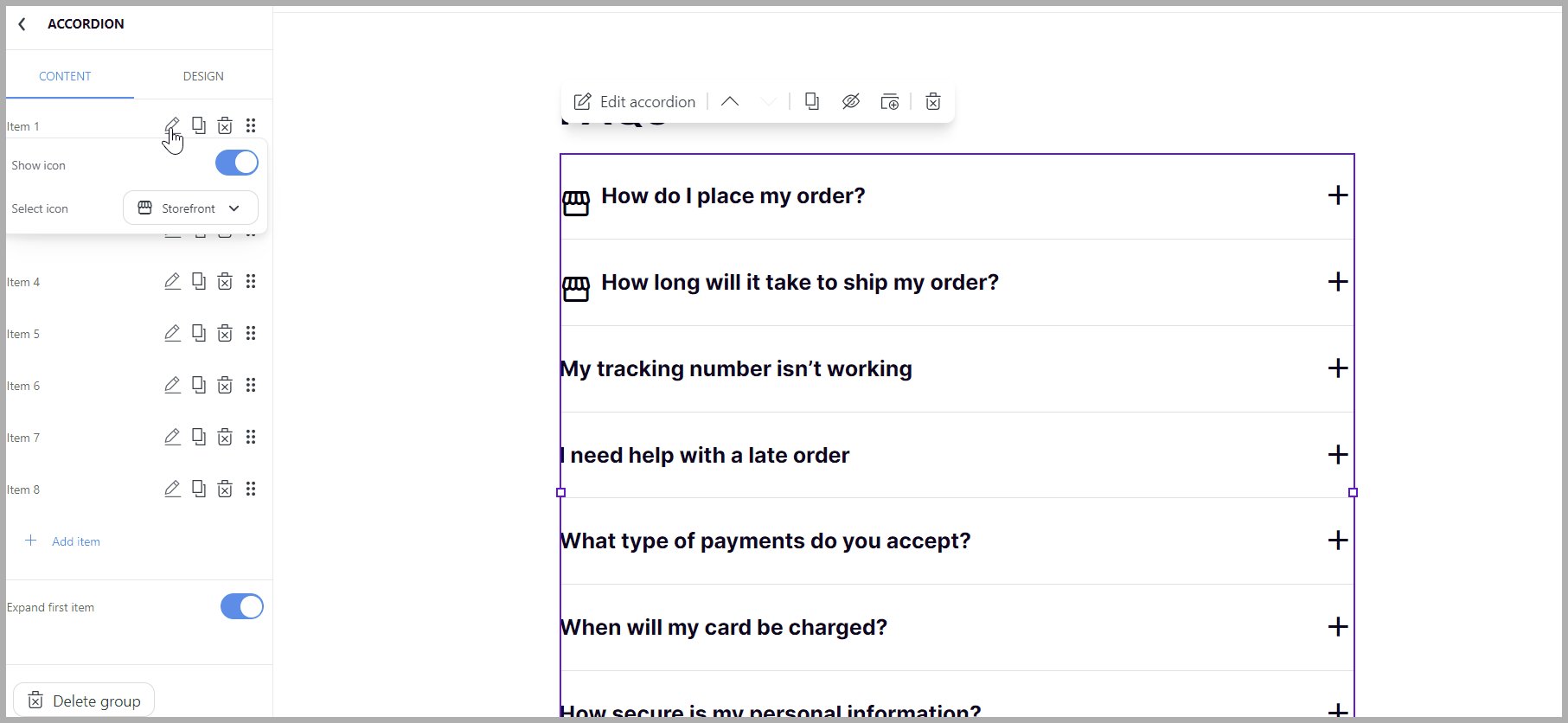
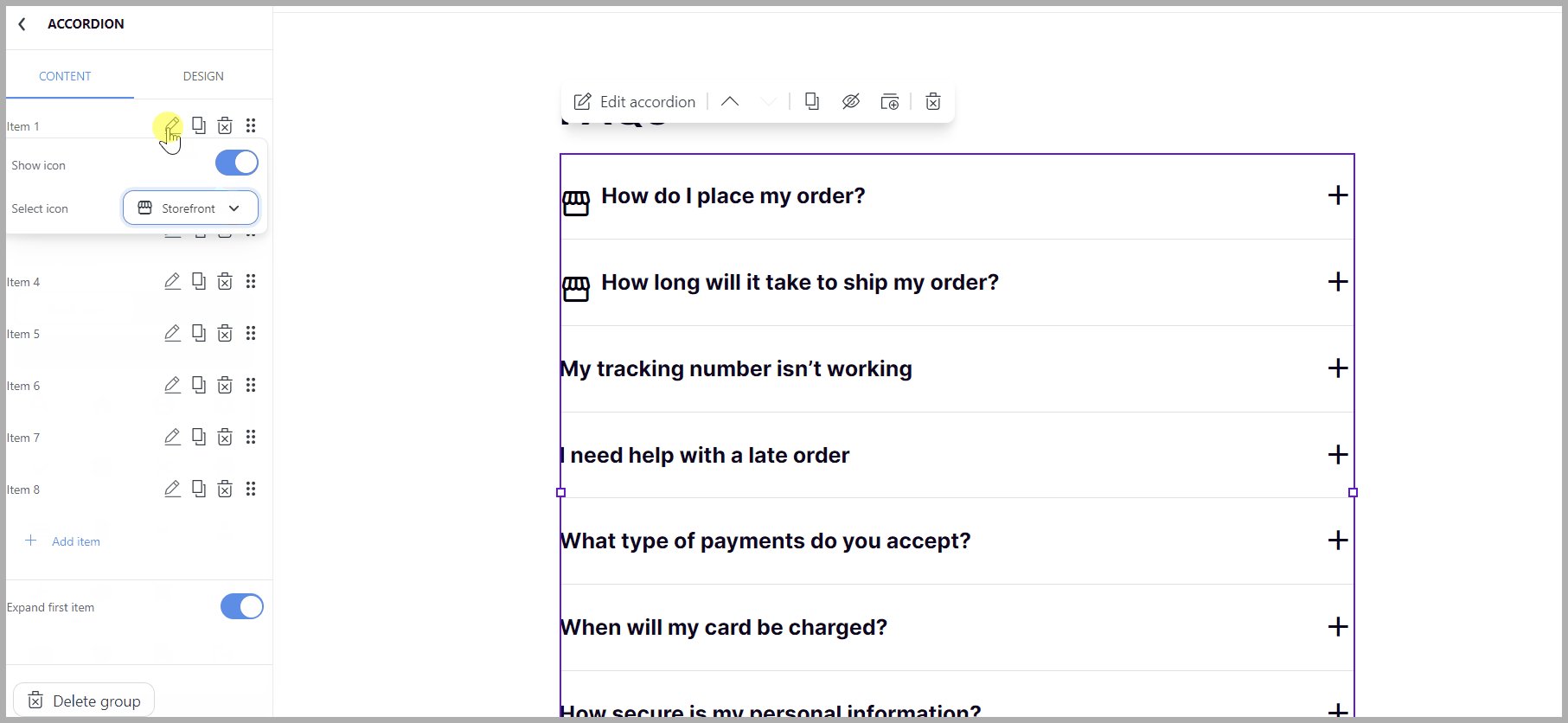
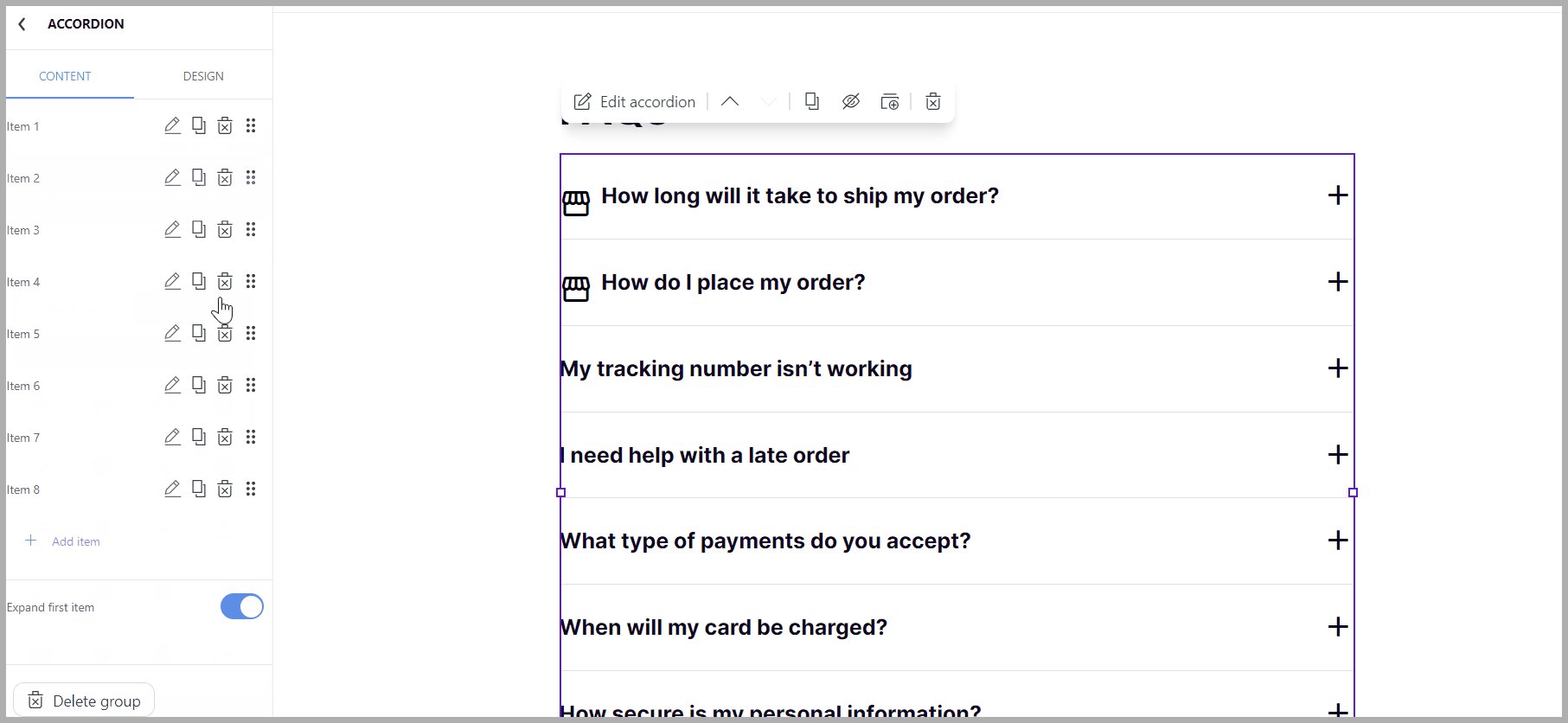
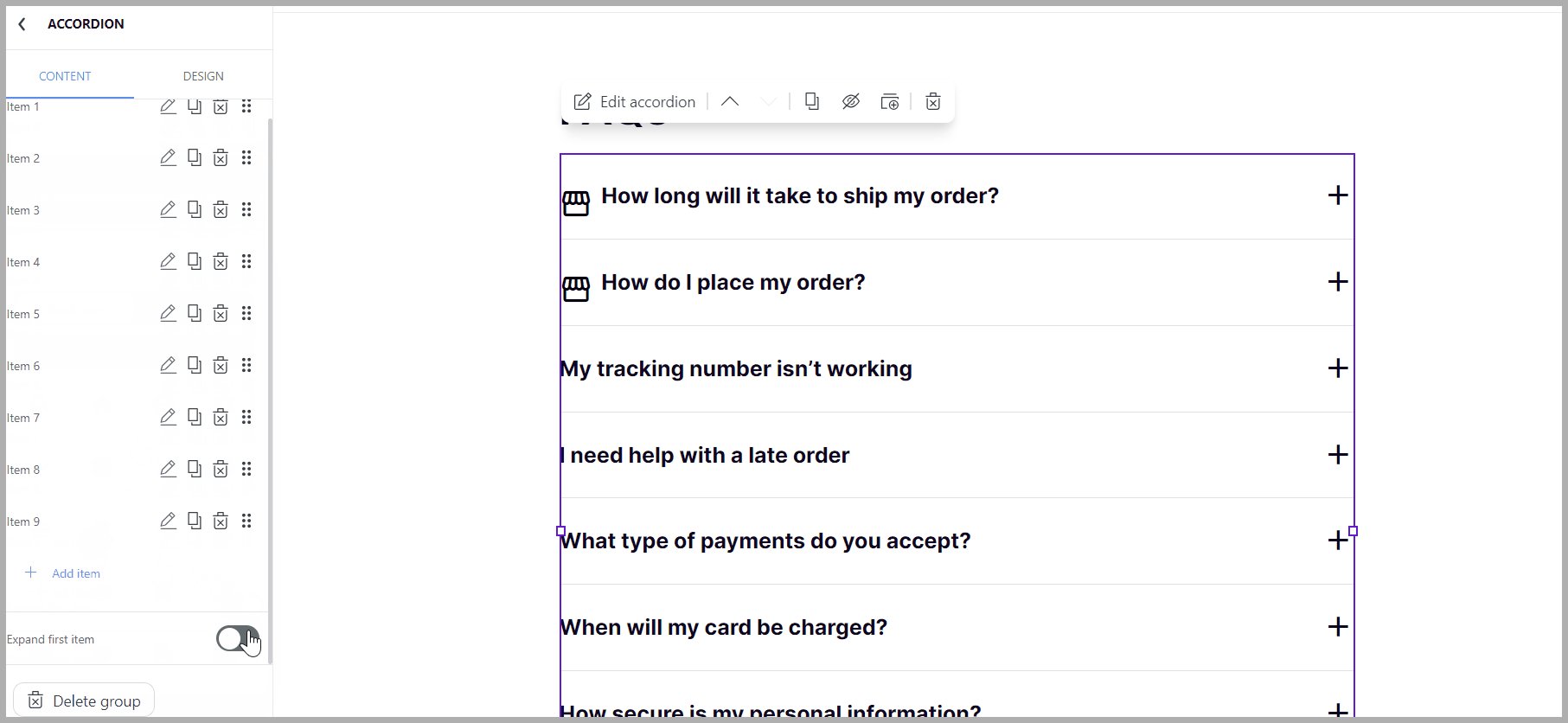
For the Accordion block, you can specify whether it is expanded by default or not, as well as add and delete items as needed. You can also edit the content of this block by double clicking on the respective content section.

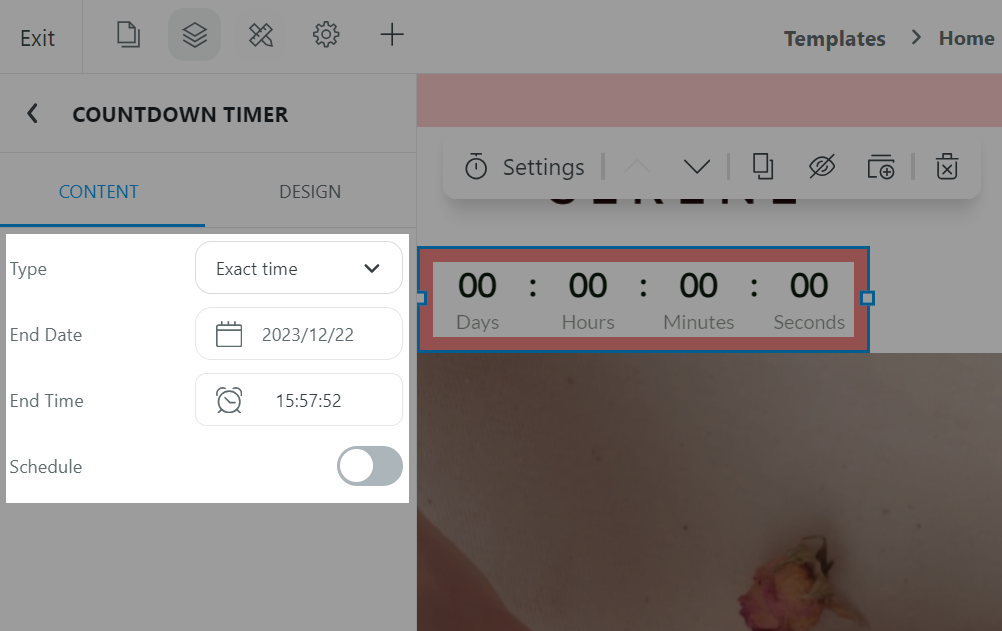
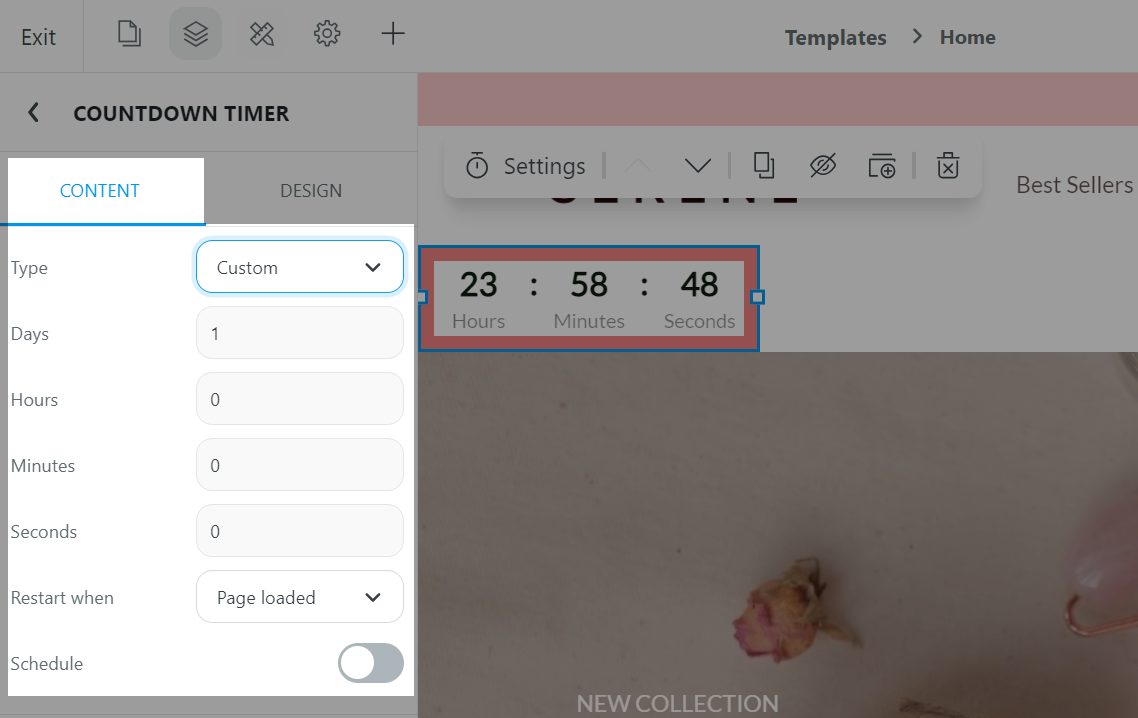
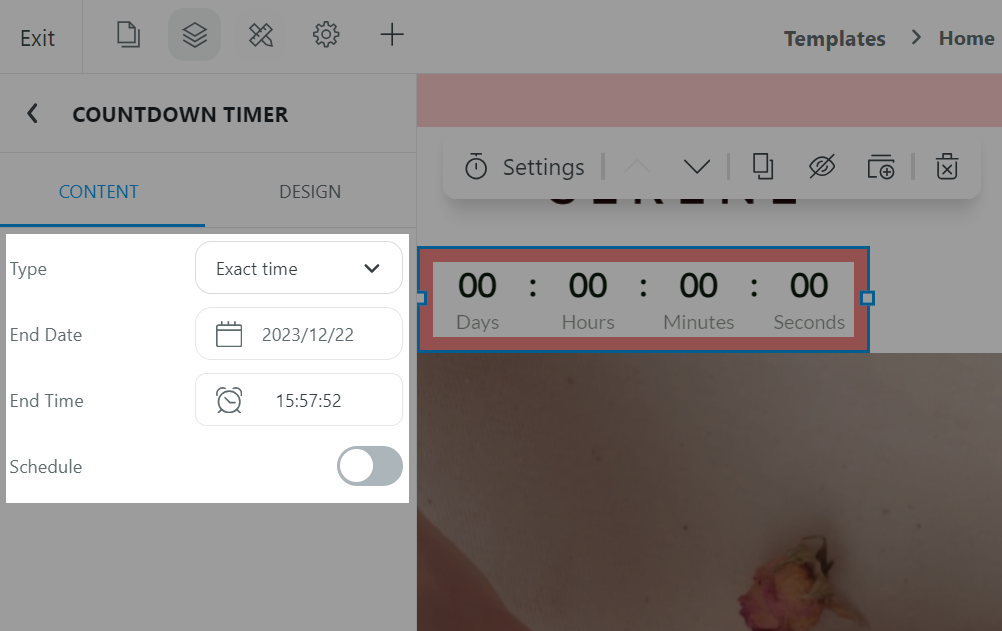
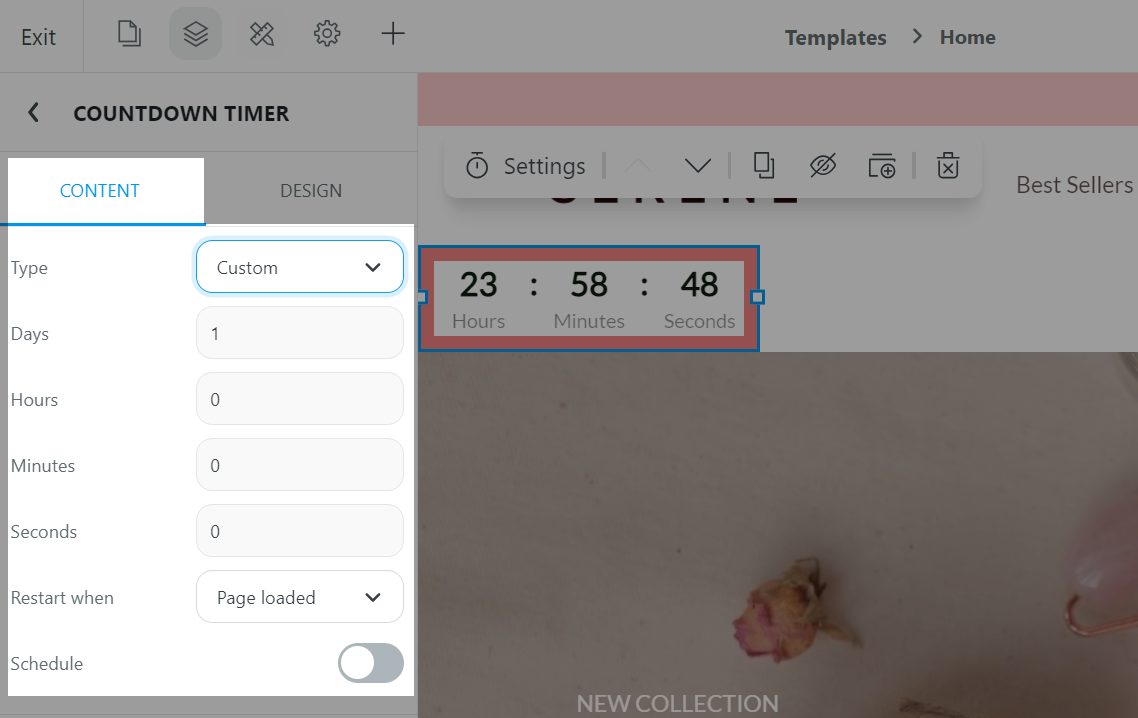
For Countdown block, you can set up 2 countdown types:
Exact time: Select a specific time and date for the countdown.

Custom: Enter a certain number of hour and minute for the countdown. You can also set up for the countdown to restart when the page is loaded or the countdown ends.

Click Save once finished.
Related articles