Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách sử dụng Website Builder để thiết lập khối cho 1 trang web trên ShopBase Creator.
Hướng dẫn
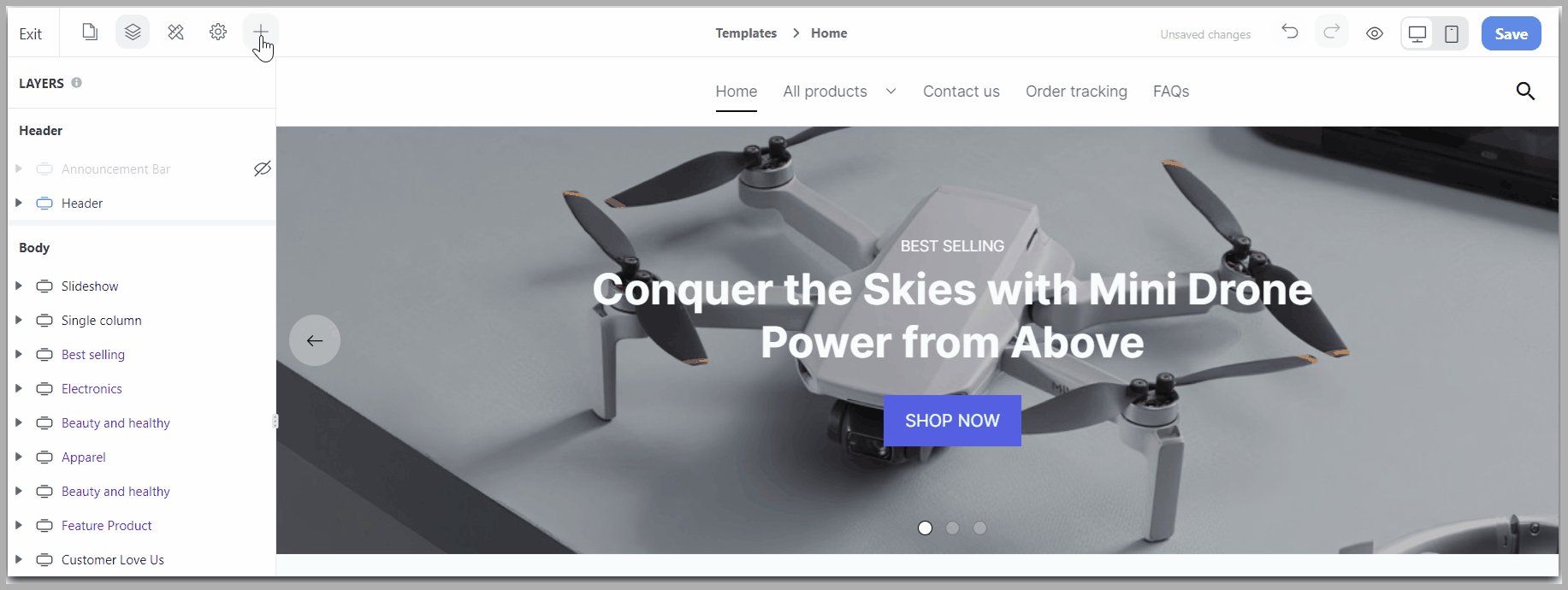
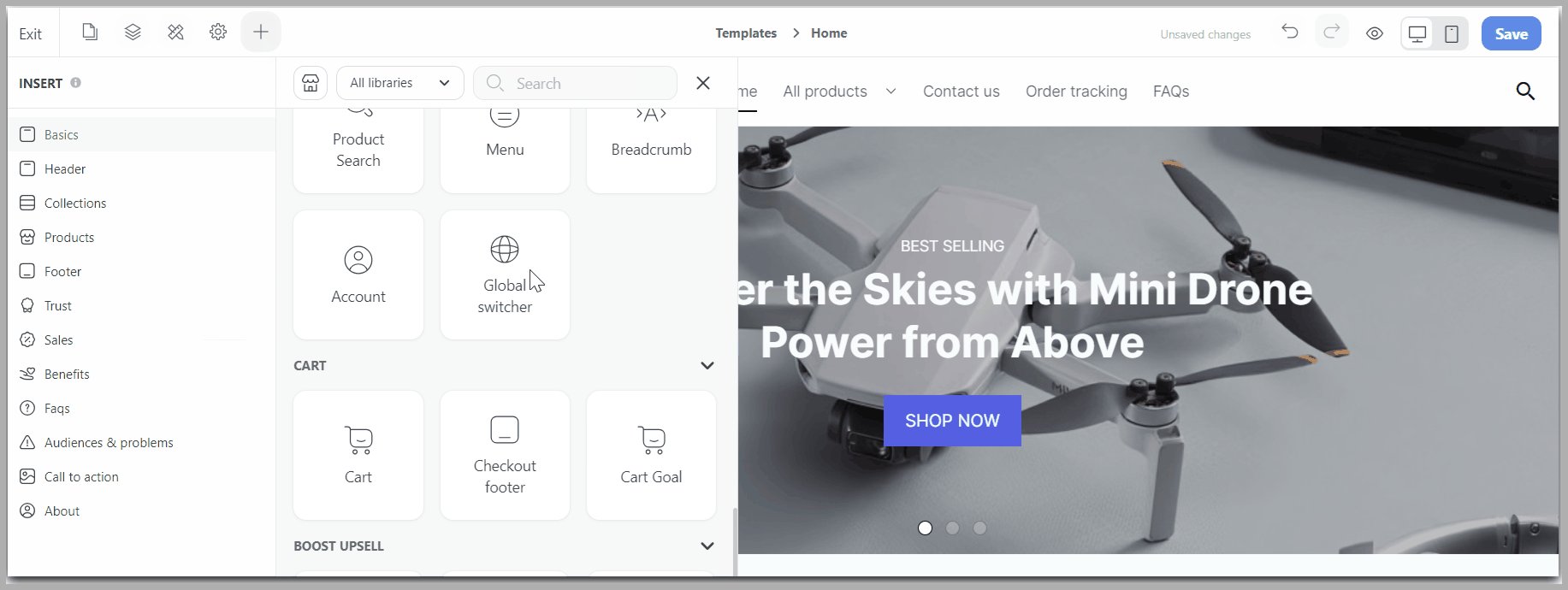
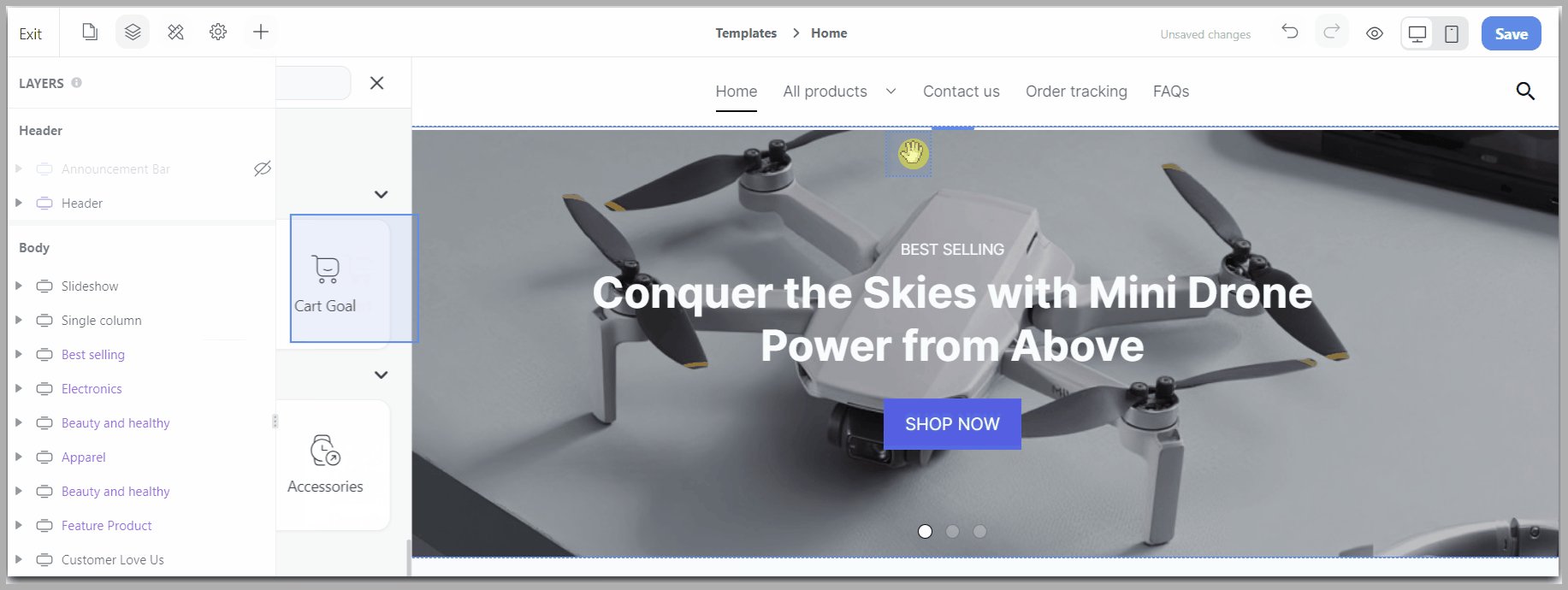
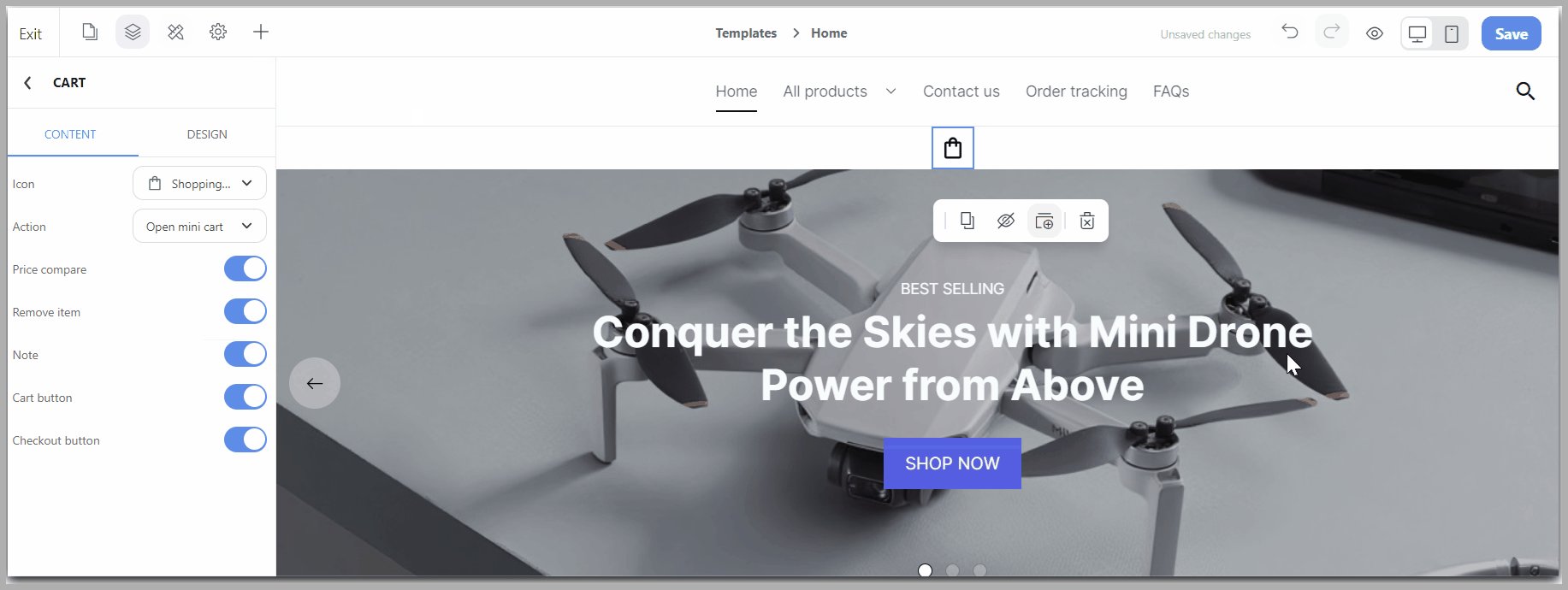
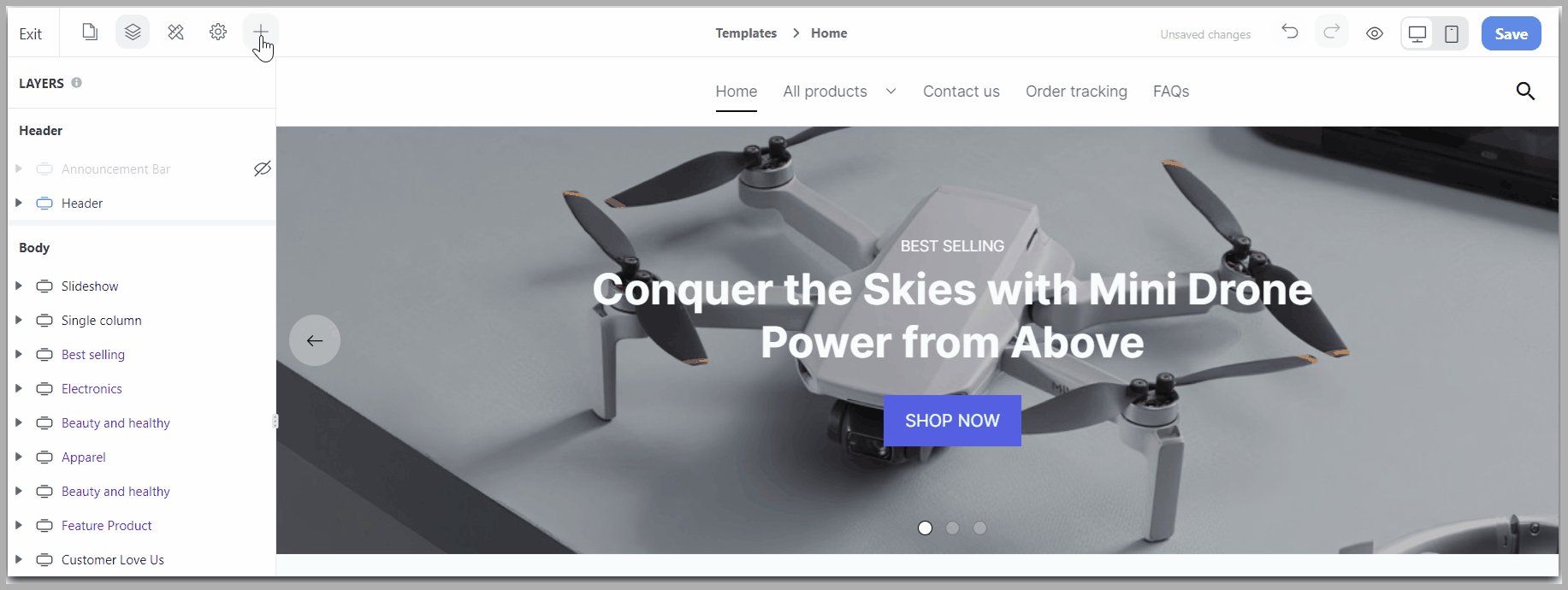
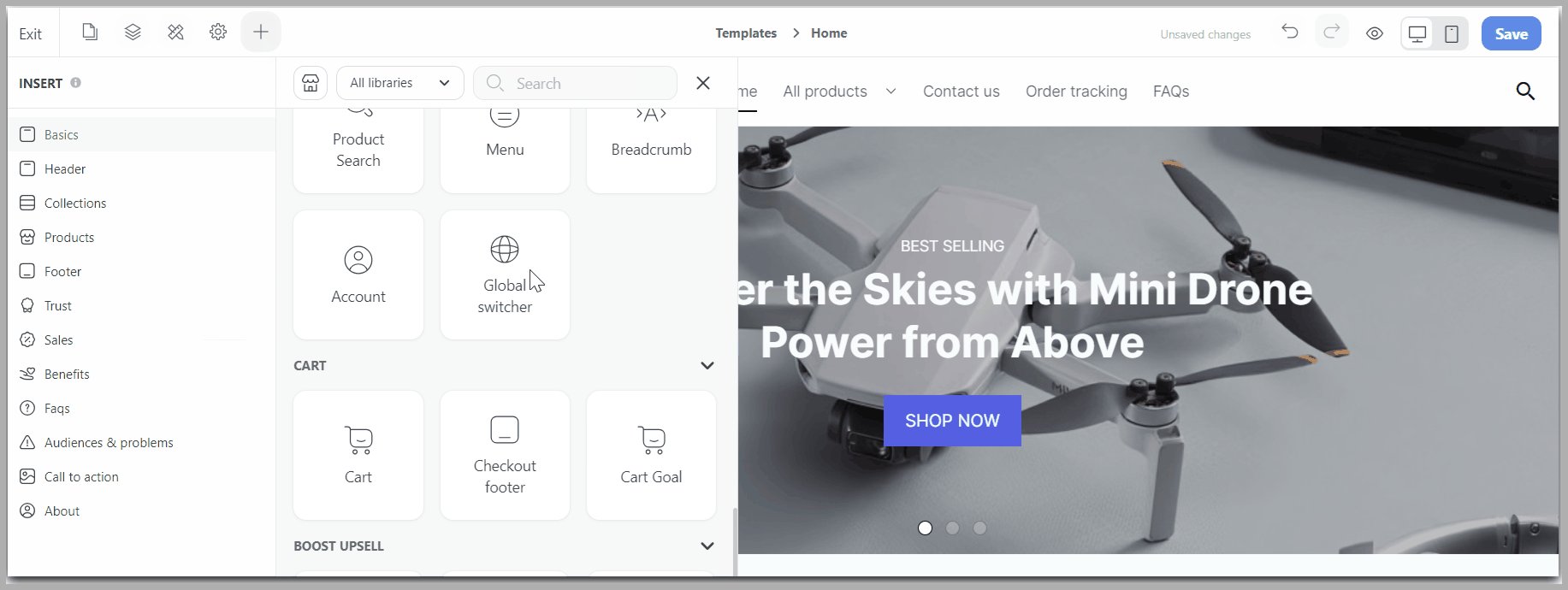
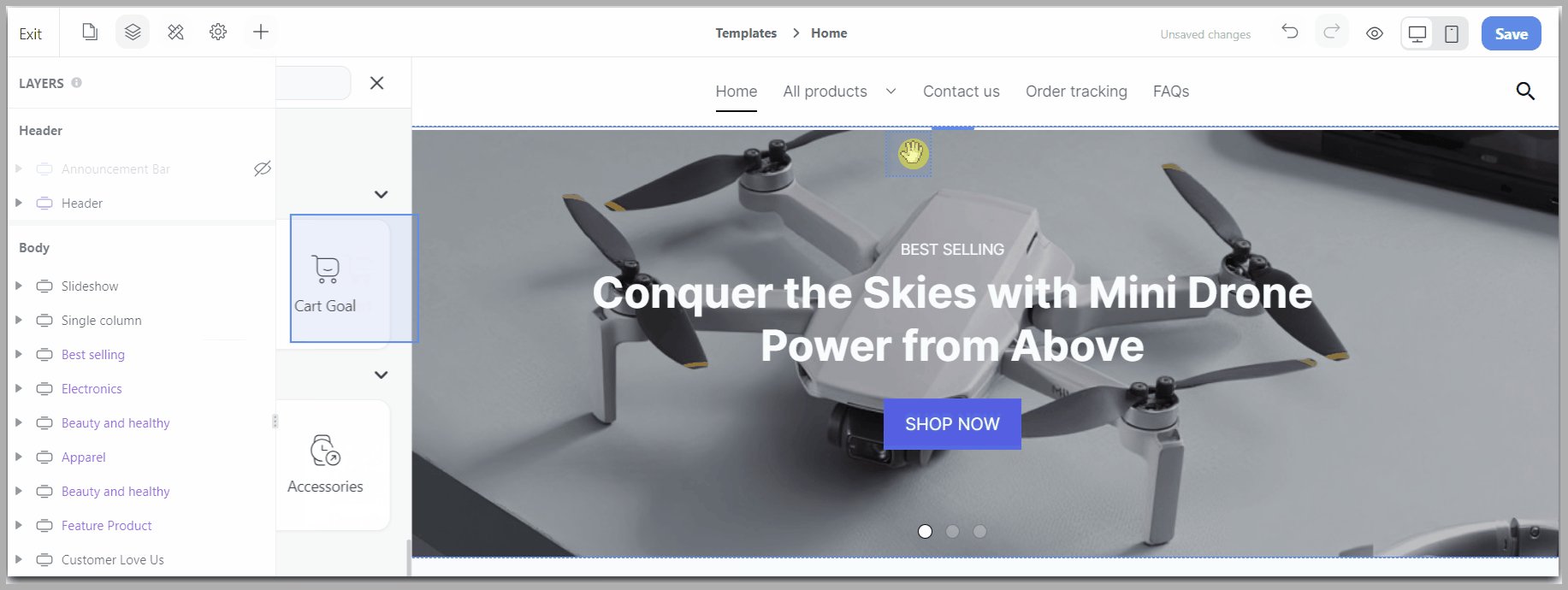
Để thêm 1 khối mới cho trang web của bạn, từ trình tùy chỉnh Website Builder, mở Insert panel và kéo khối của bạn tới vị trí mong muốn. Sau đó, bạn có thể tùy chỉnh Content và Design của từng khối trong Website Builder.

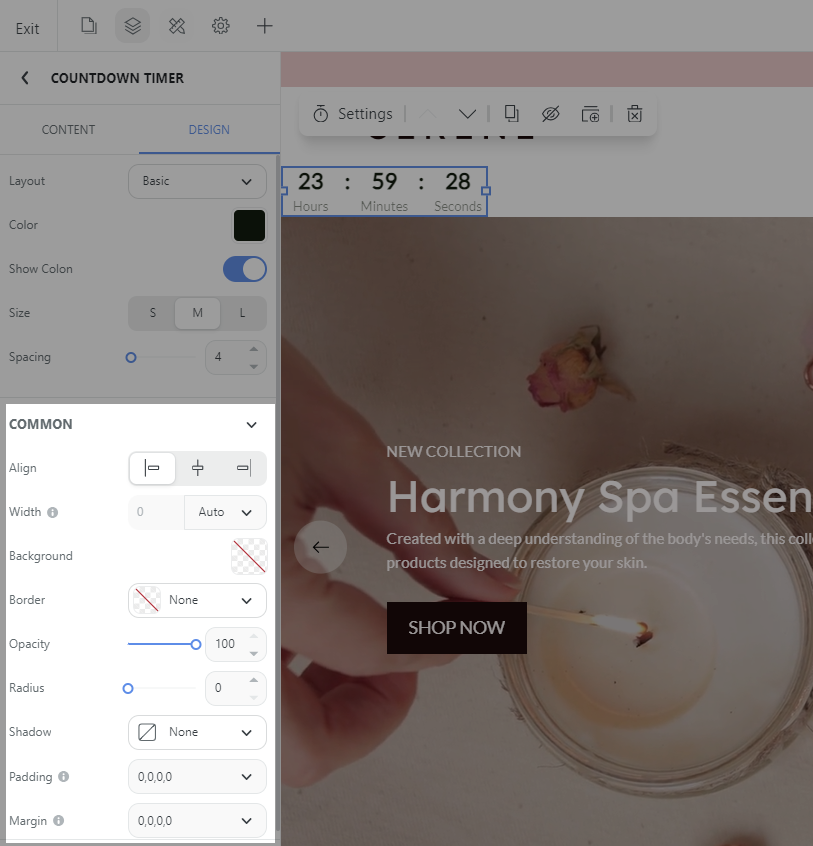
Trong tab Design, các thiết lập về giao diện khác nhau sẽ được hiển thị tùy thuộc vào loại khối mà bạn chọn. Dưới đây là các thiết lập giao diện chung sẽ có sẵn cho tất cả các khối với thuộc tính giống nhau:

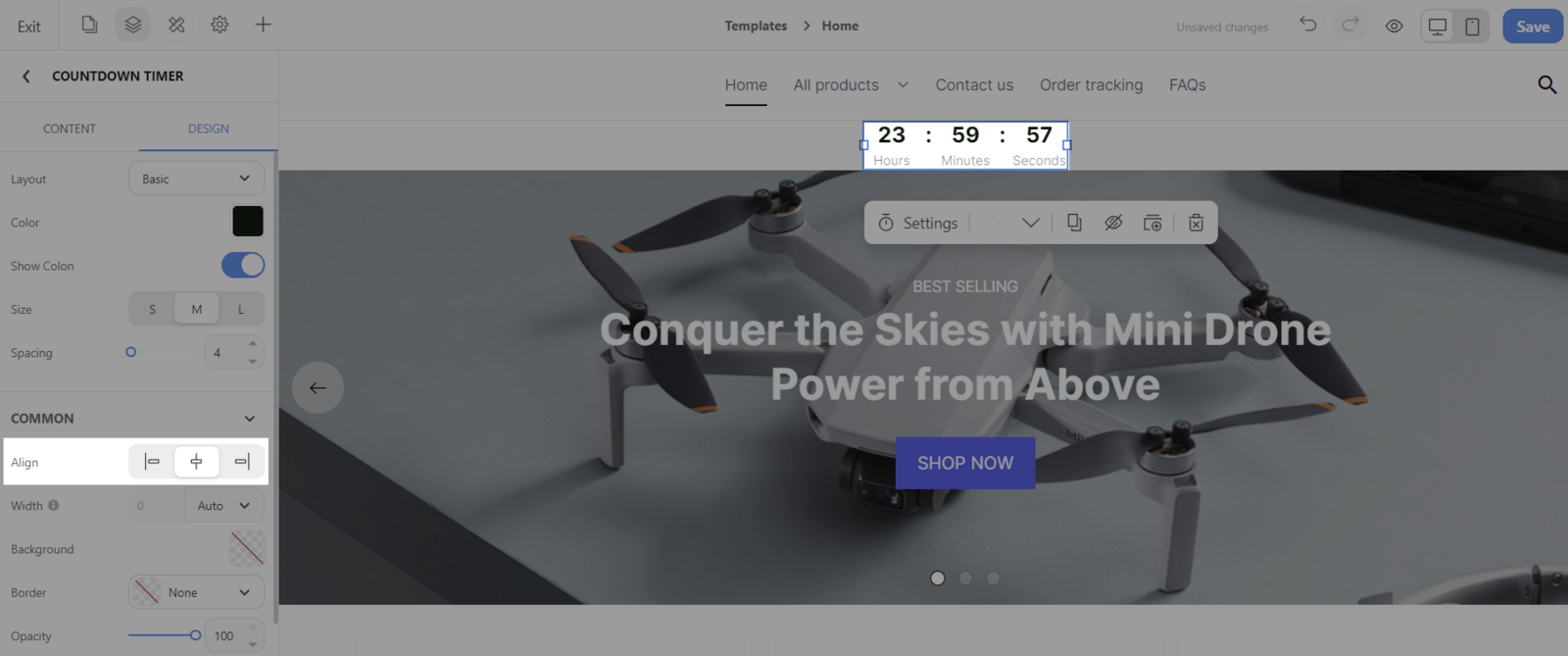
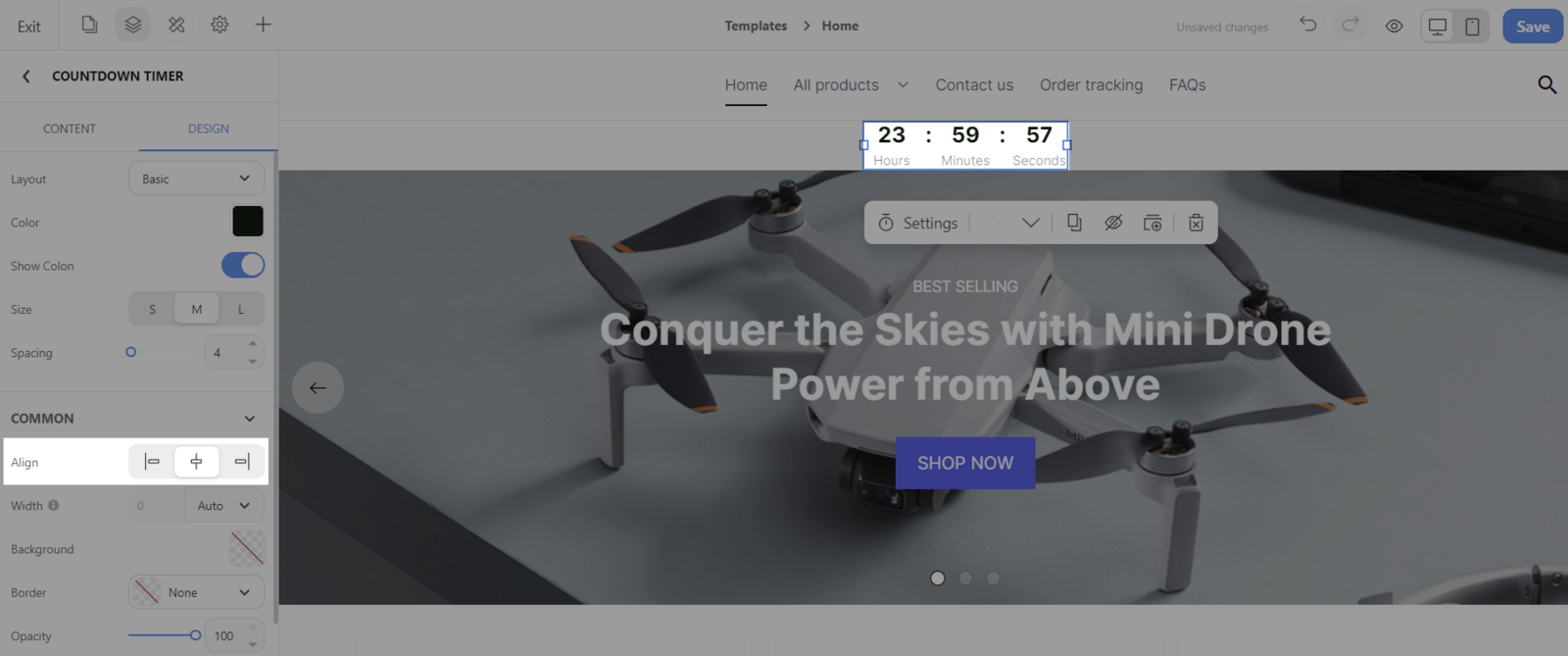
Align (Căn chỉnh): Chọn để căn chỉnh khối ở phía bên trái, giữa, hoặc phải trong cột (column) hoặc vùng chứa (container) tương ứng.

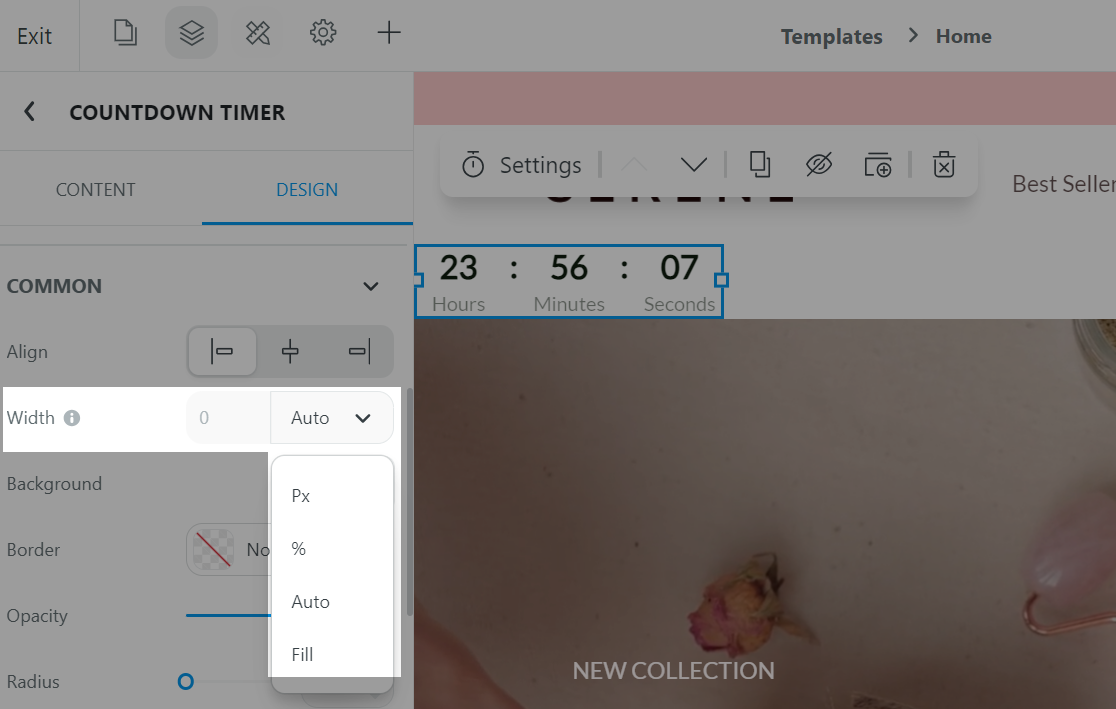
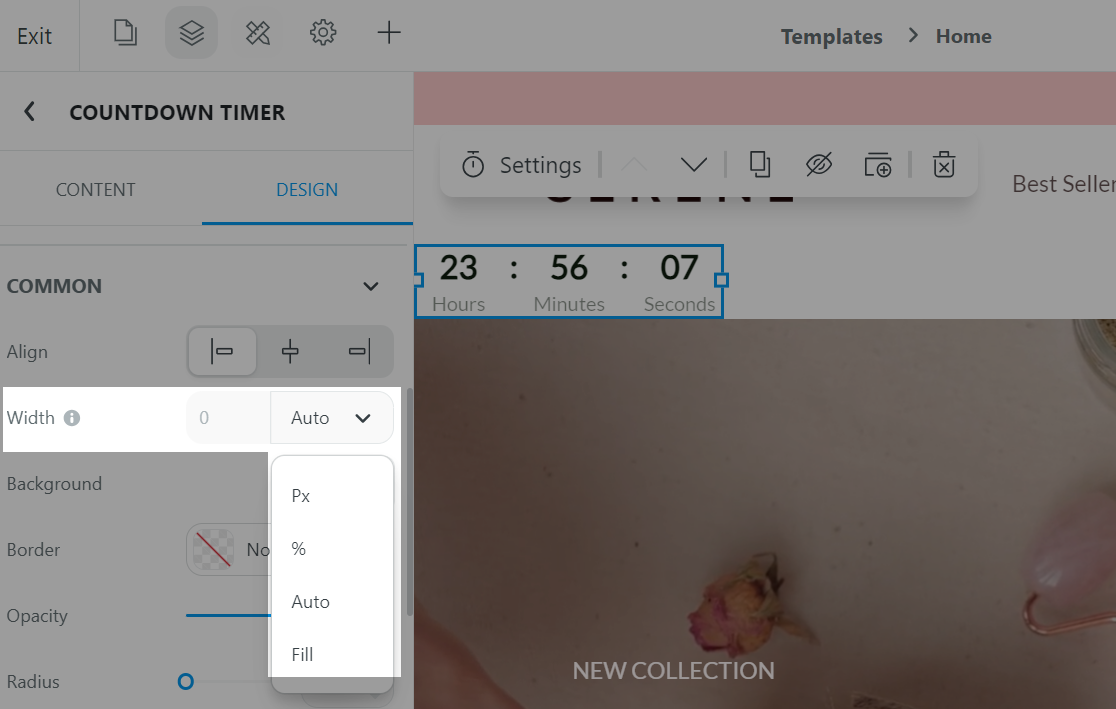
Width/Height (Chiều rộng/dài): Thiết lập kích thước của khối. Bạn có thể chọn 1 trong 3 đơn vị kích thước sau:
- Chọn px để thiết lập chiều cao/rộng của 1 khối ở đơn vị pixel.
- Chọn % để thiết lập kích thước của khối theo tỉ lệ phần trăm với cột/vùng chứa tương ứng. Bạn nên sử dụng đơn vị % để kích thước của khối luôn tương thích khi chuyển đổi giữa các thiết bị khác nhau.
- Chọn Auto (Tự động) để thiết lập kích thước của khối tự động dựa theo nội dung. Ví dụ, bạn có thể thiết lập đơn vị Auto cho chiều cao của 1 nút để giữ tỉ lệ cân đối của nút này với văn bản bên trong hoặc bạn có thể đặt chiều cao của hình ảnh thành Auto để tỉ lệ hình ảnh được giữ nguyên trên các thiết bị.
- Chọn Fill để kích thước của khối đó sẽ tự động được xác định bởi vùng container hoặc section chứa khối đó.

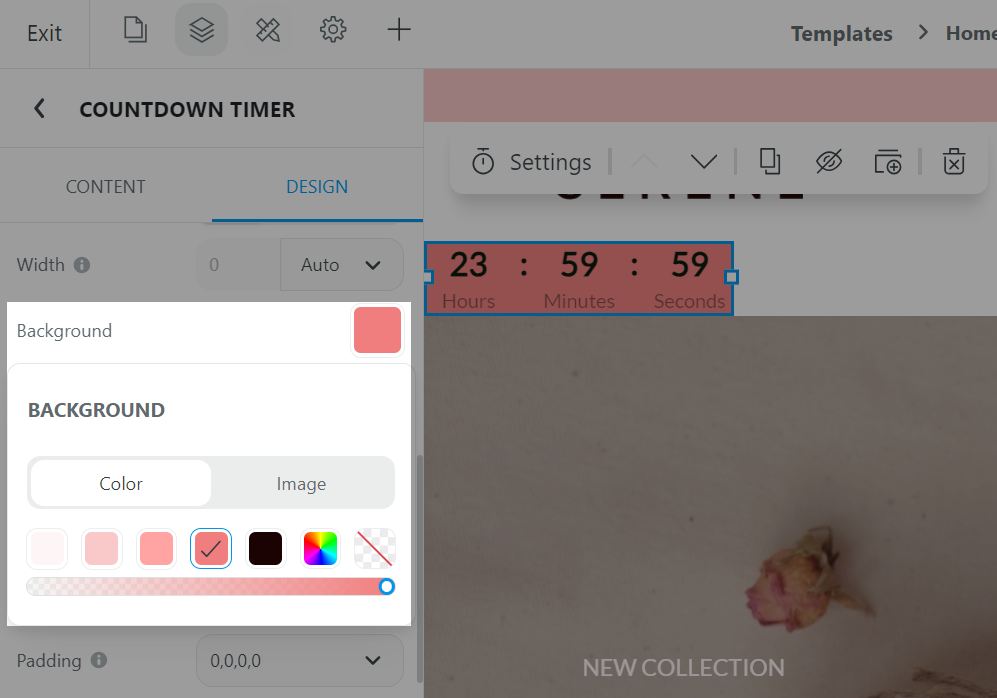
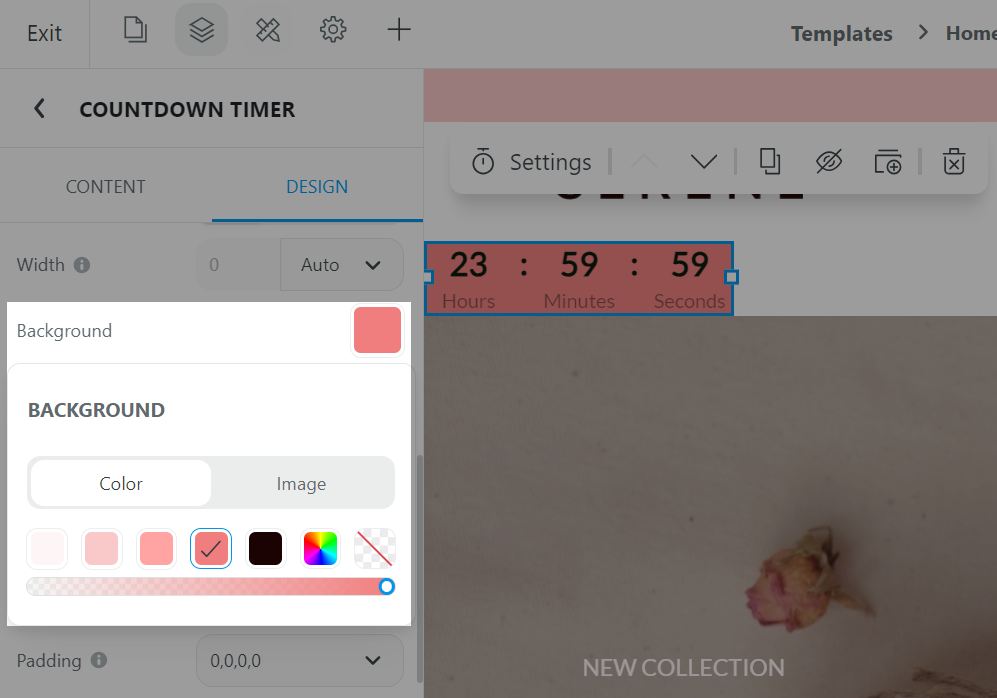
Background (Hình nền): Chọn một màu từ bảng màu hoặc màu tùy chỉnh cho khối của bạn.

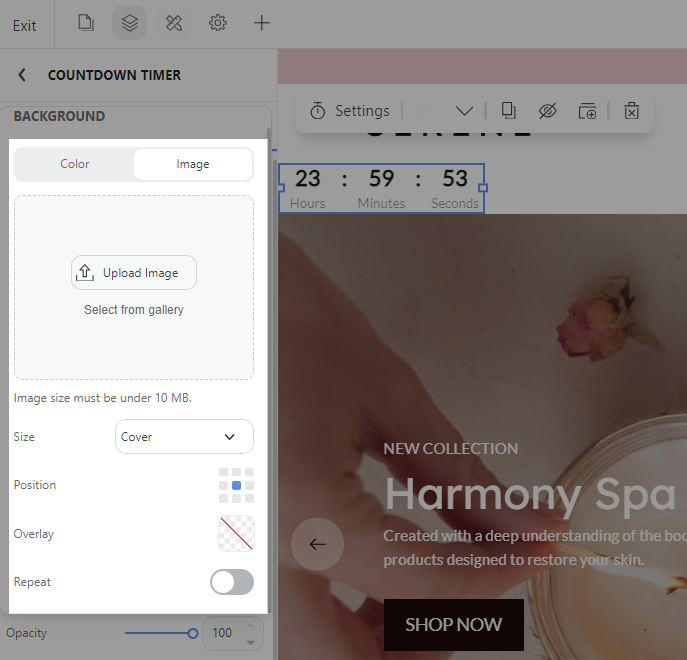
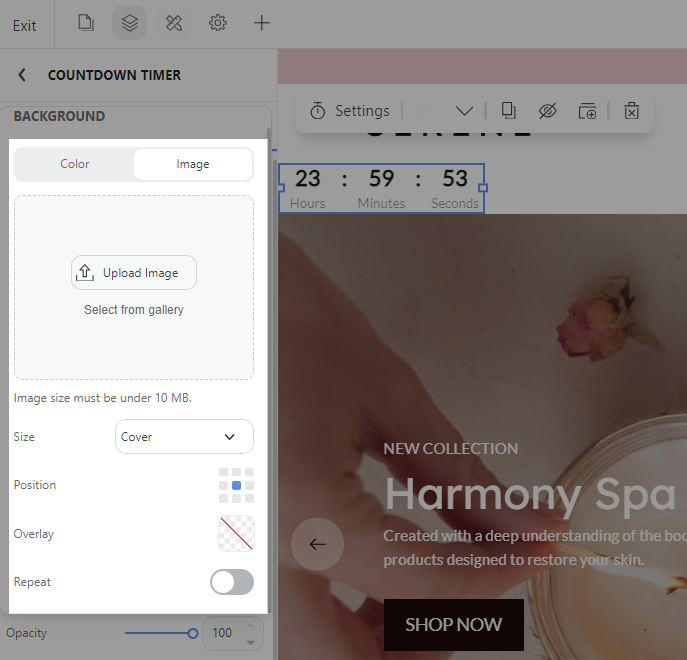
Nếu bạn muốn sử dụng hình ảnh cho nền khối của bạn, thay đổi màu thành Transparent (Trong suốt) và tải lên hình ảnh trong mục Image. Sau đó, bạn có thể tùy chỉnh size (kích cỡ), position (vị trí) và repeat (lặp lại) cho hình ảnh này tùy theo nhu cầu.

Border (Đường viền): Tùy chỉnh đường viền cho khối của bạn. Tại đây, bạn có thể tùy chỉnh kích cỡ, chọn màu từ bảng màu, hoặc chọn màu tùy chỉnh. Nếu bạn không muốn đặt đường viền cho khối, chọn Transparent (Trong suốt).
Opacity (Độ mờ): Tùy chỉnh độ mờ của khối.
Radius (Góc bo tròn): Điều chỉnh độ bo tròn của góc (Hiệu ứng này chỉ áp dụng khi khối của bạn có đường viền hoặc có nền là hình ảnh).
Shadow (Bóng): Sử dụng thanh kéo để tùy chỉnh bóng của khối. Có 4 loại bóng: None (không có bóng), Light (Nhẹ), Medium (Vừa), và Strong (Mạnh).
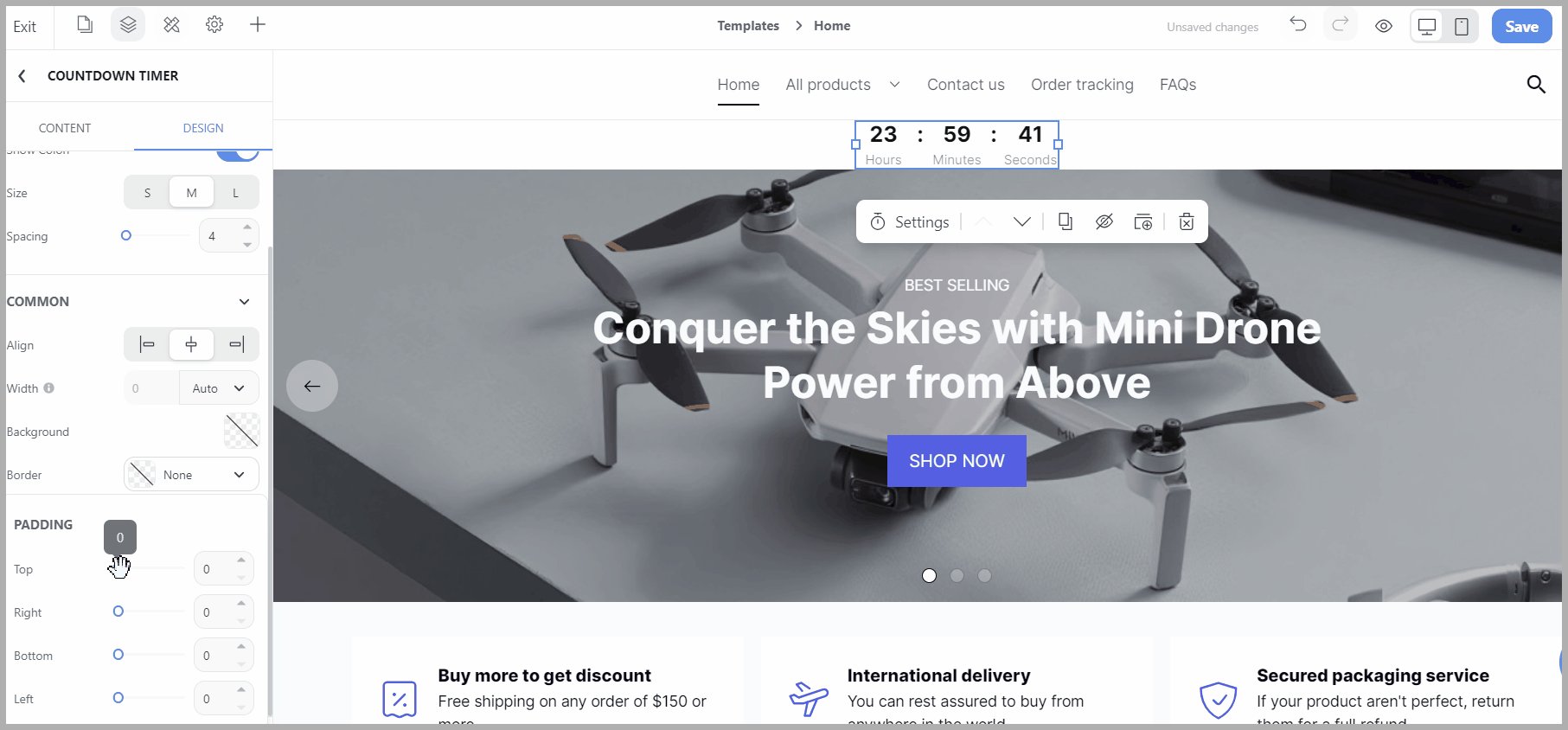
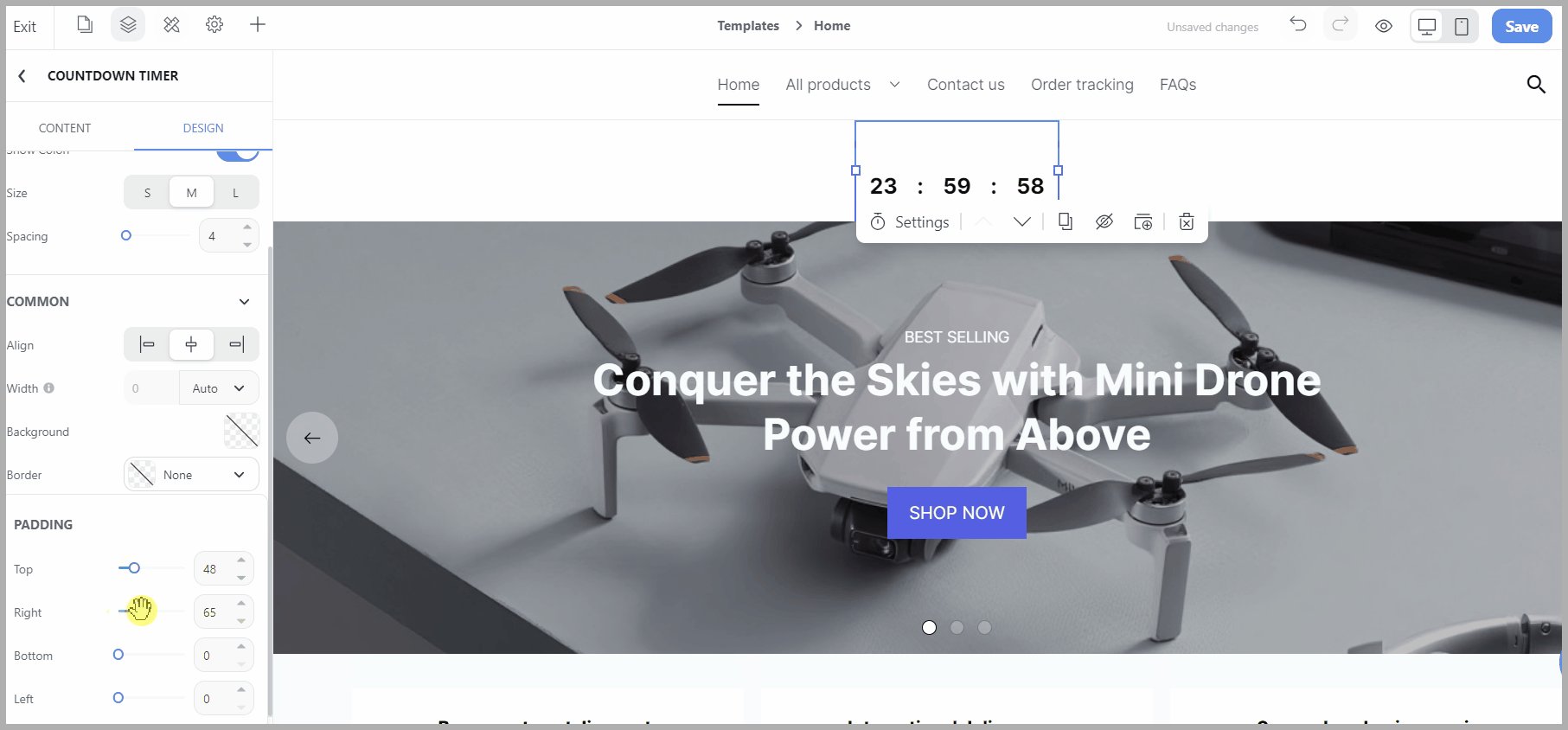
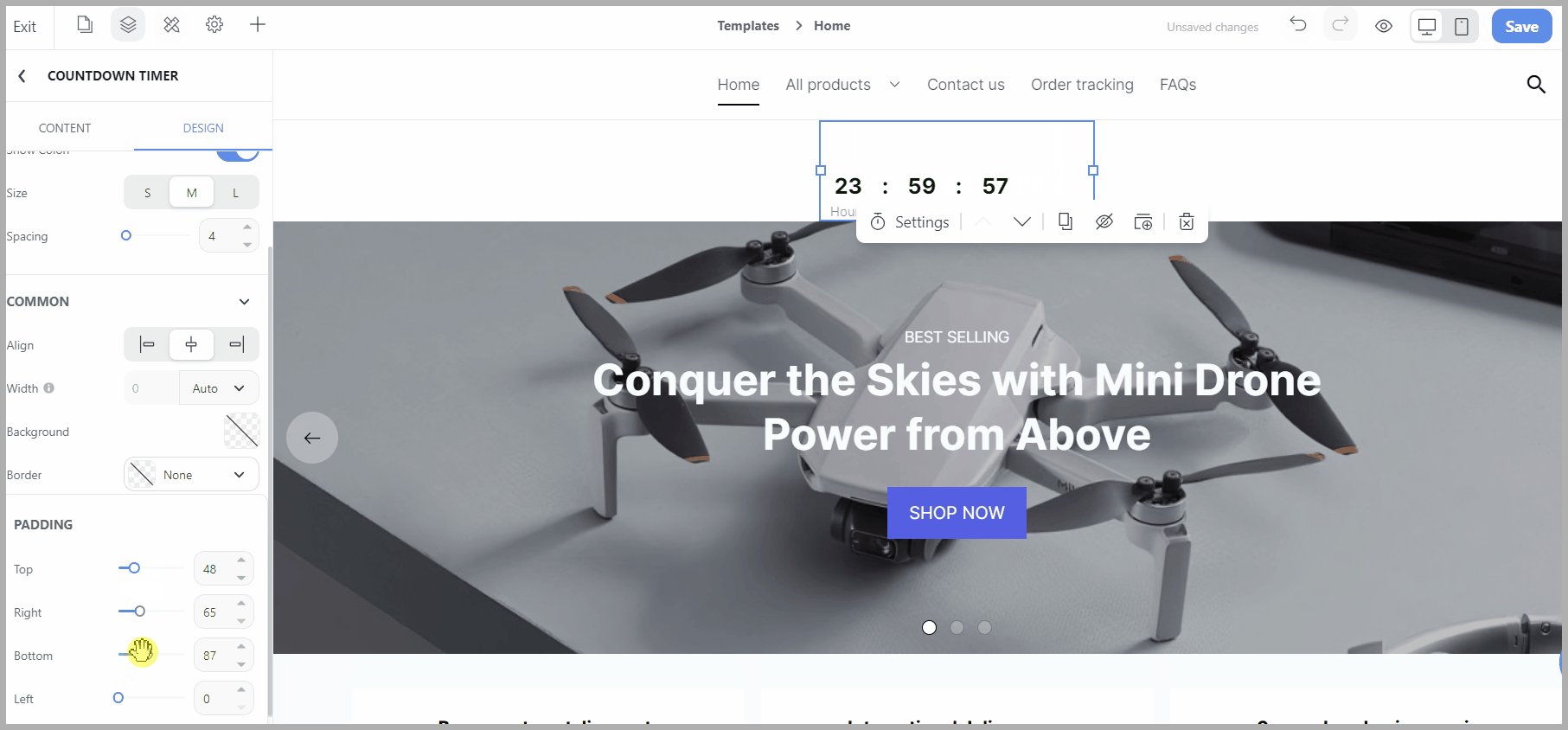
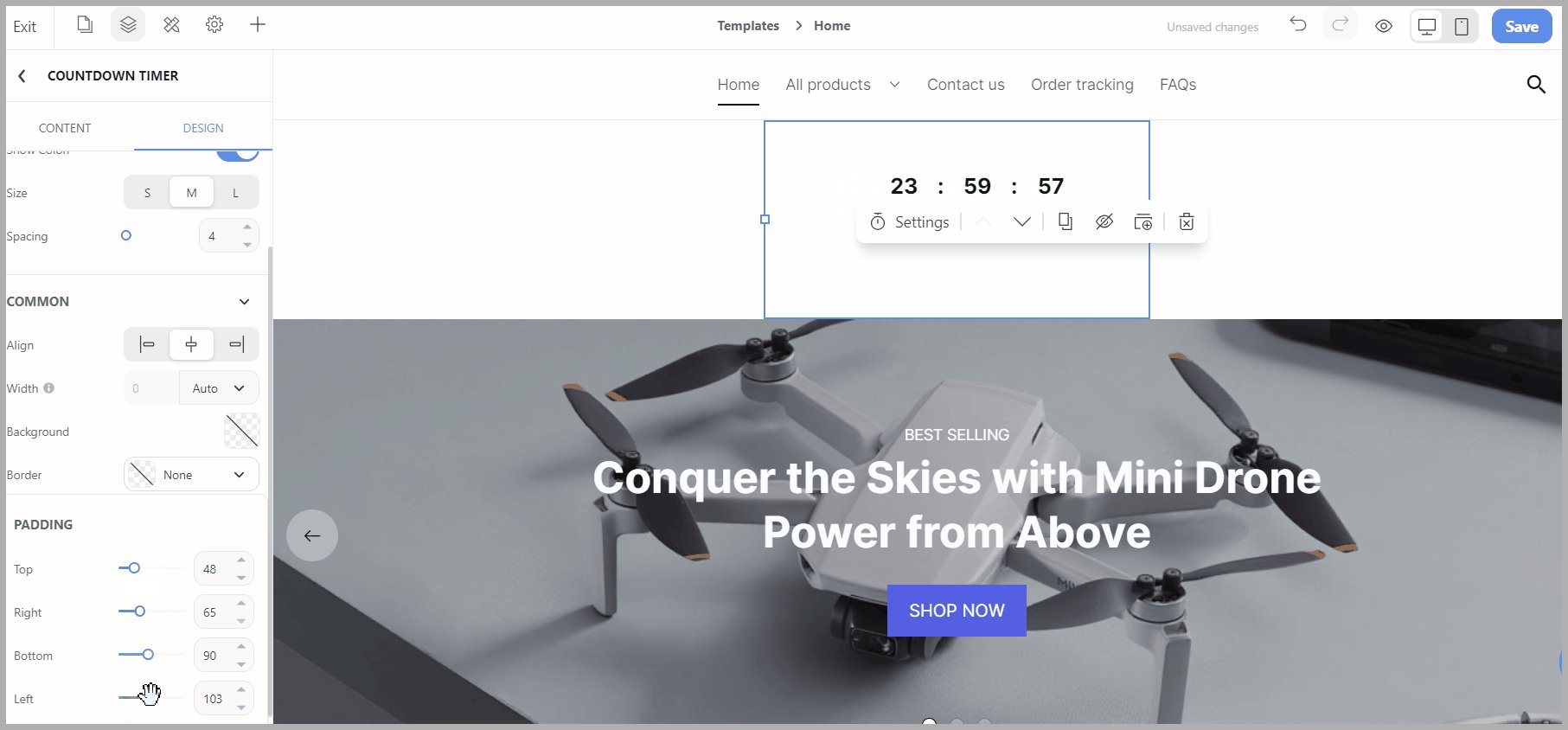
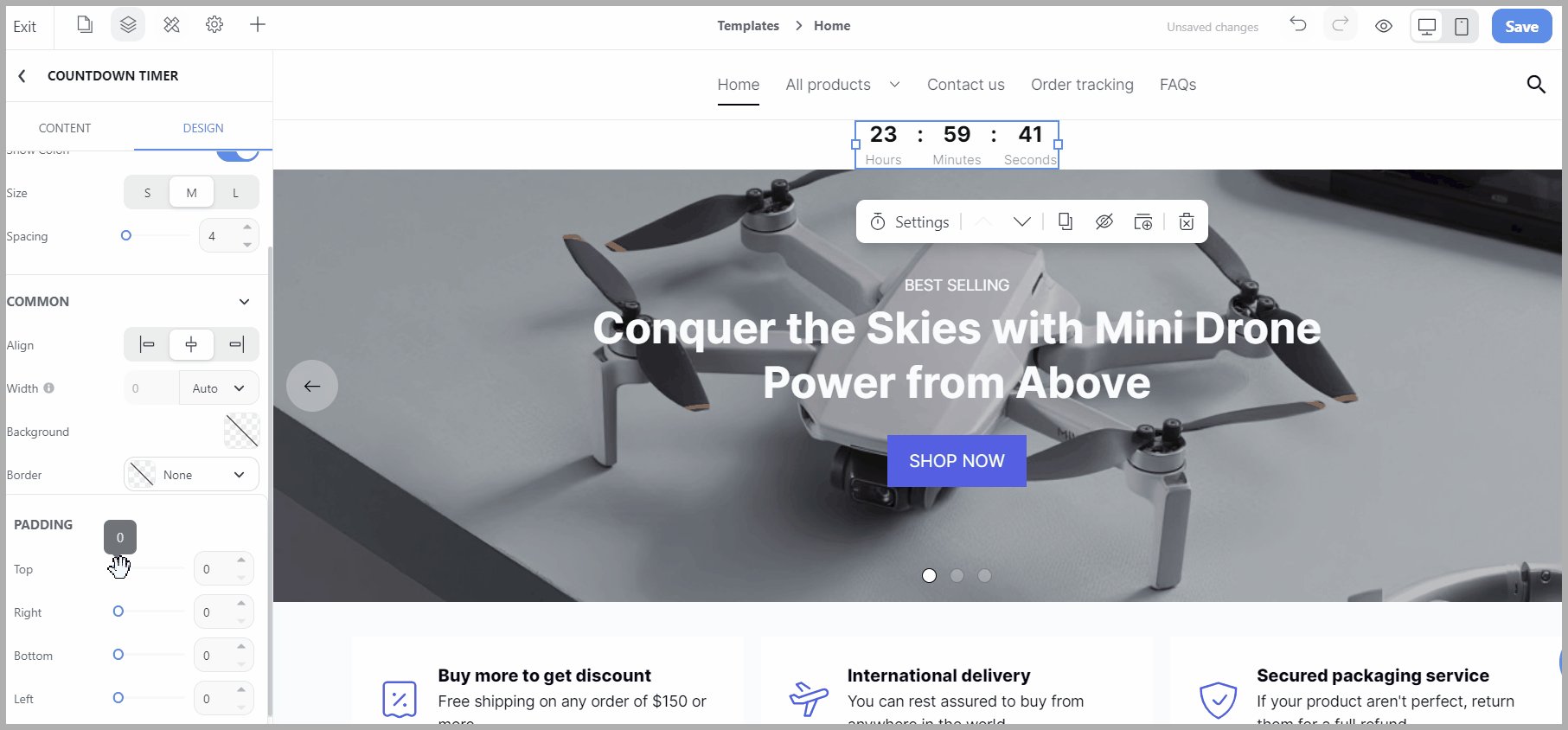
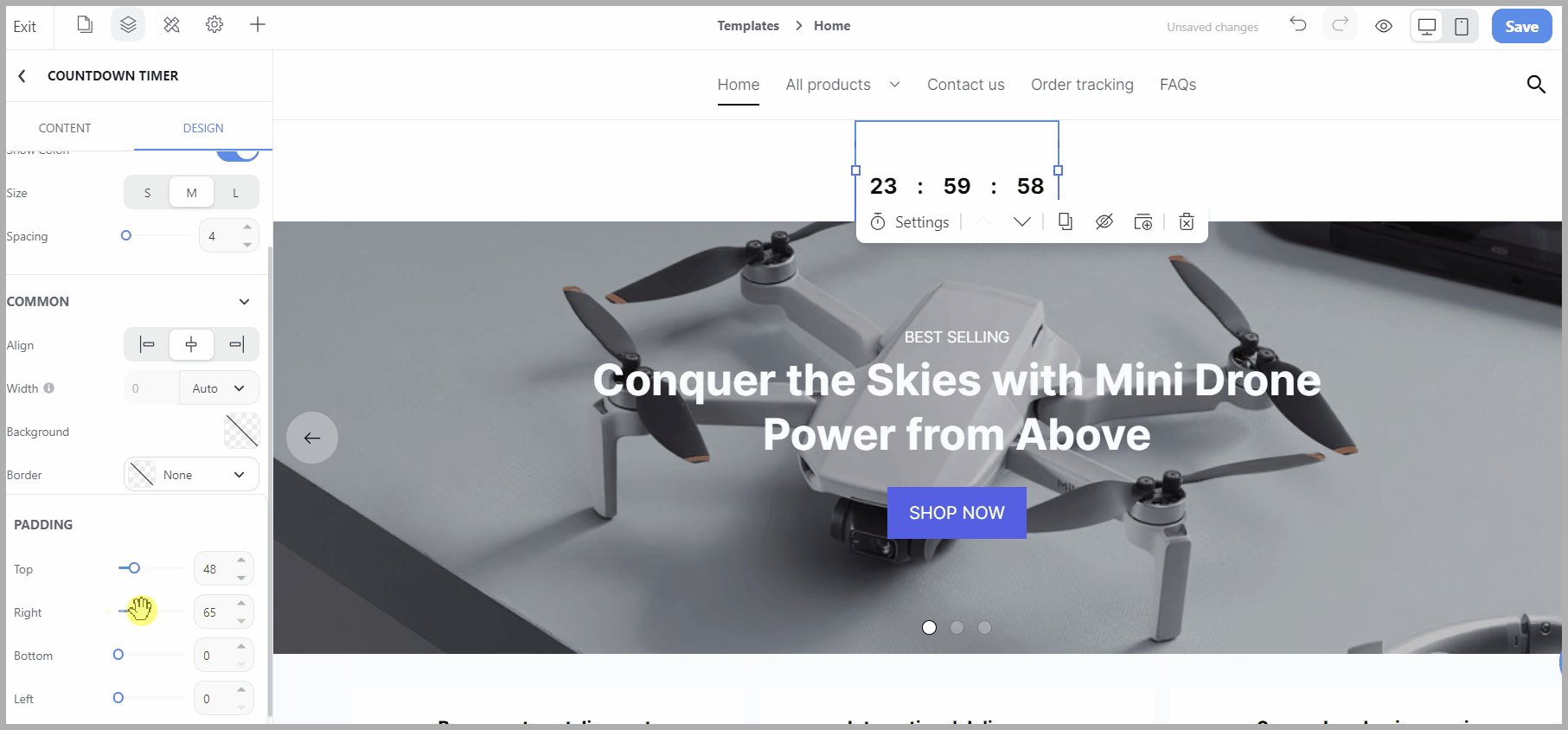
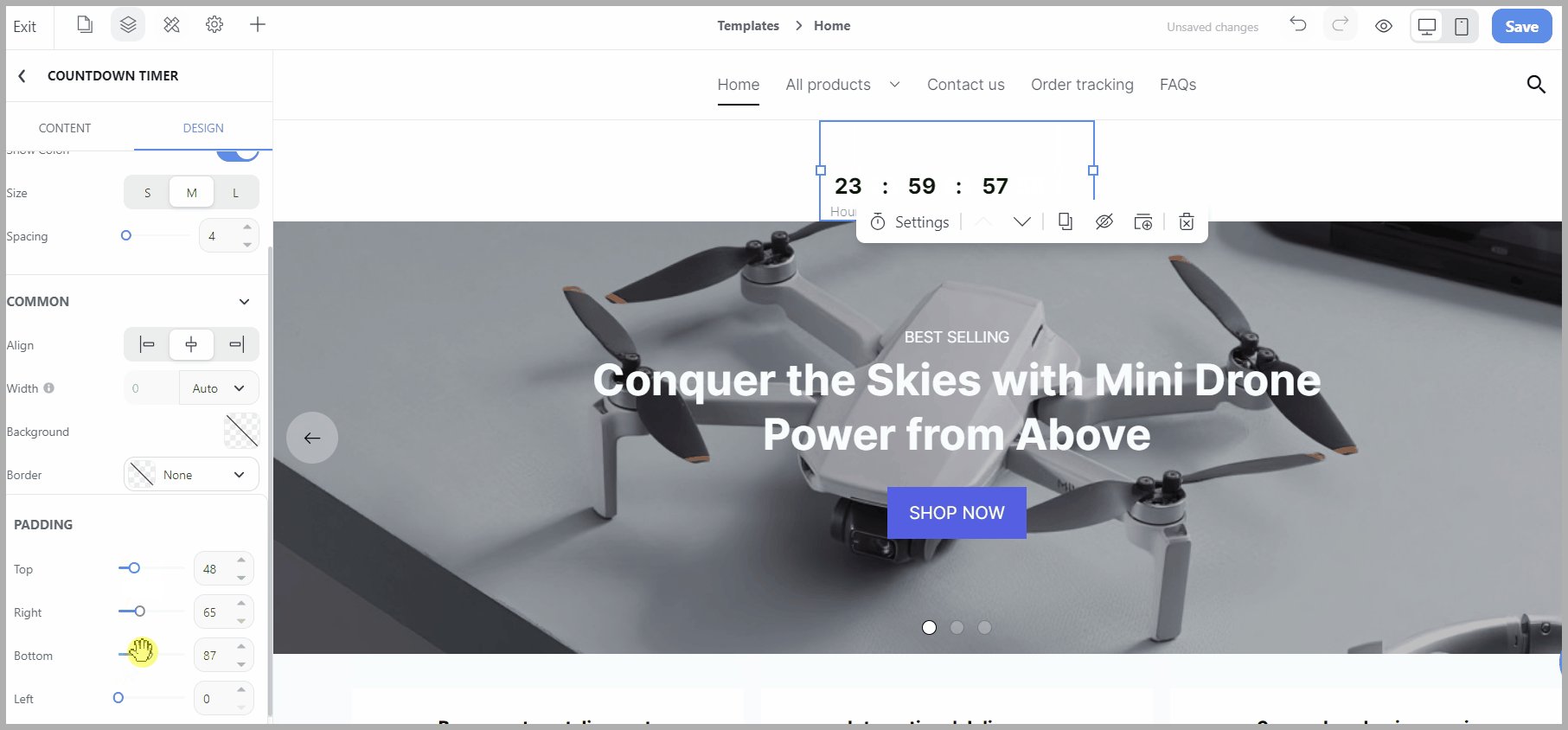
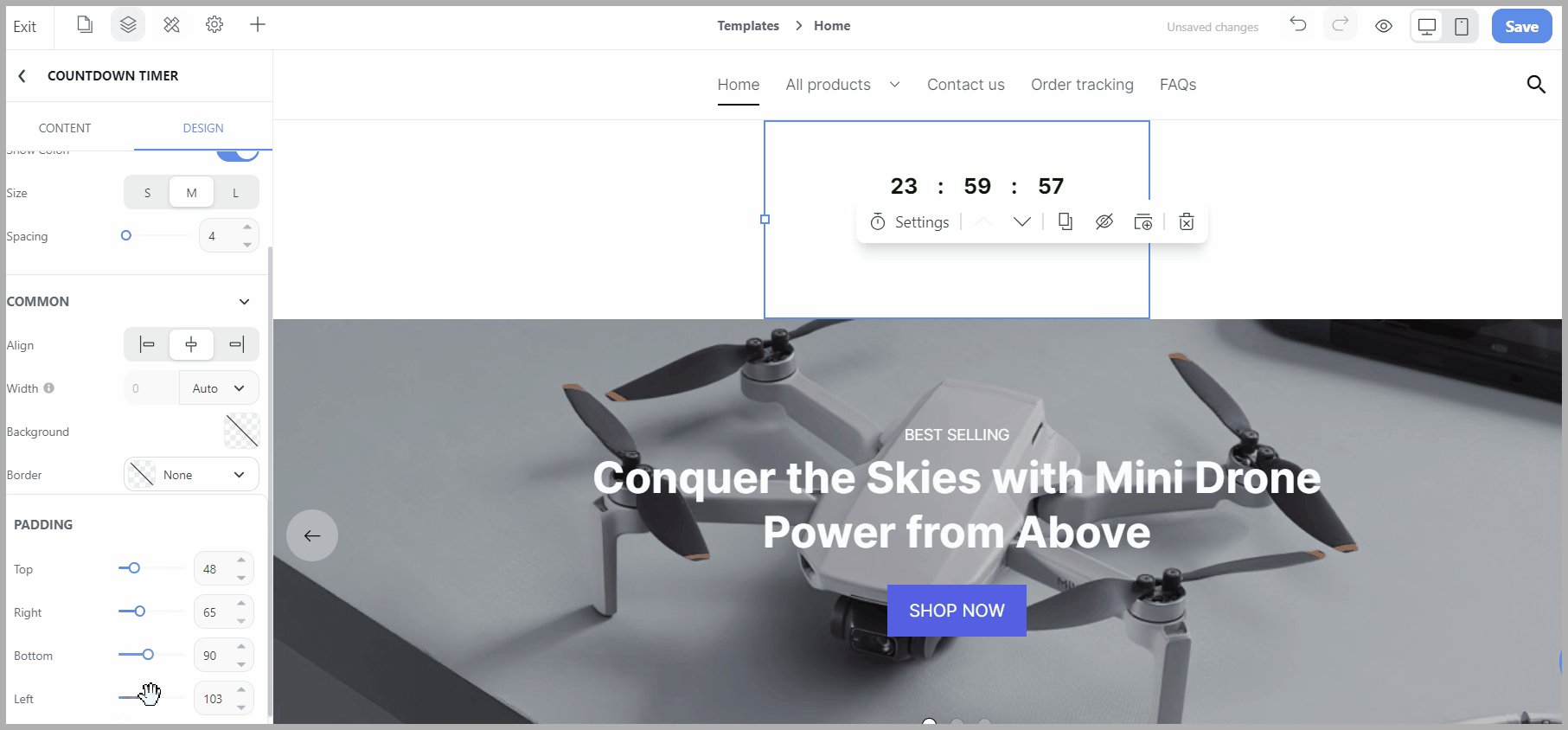
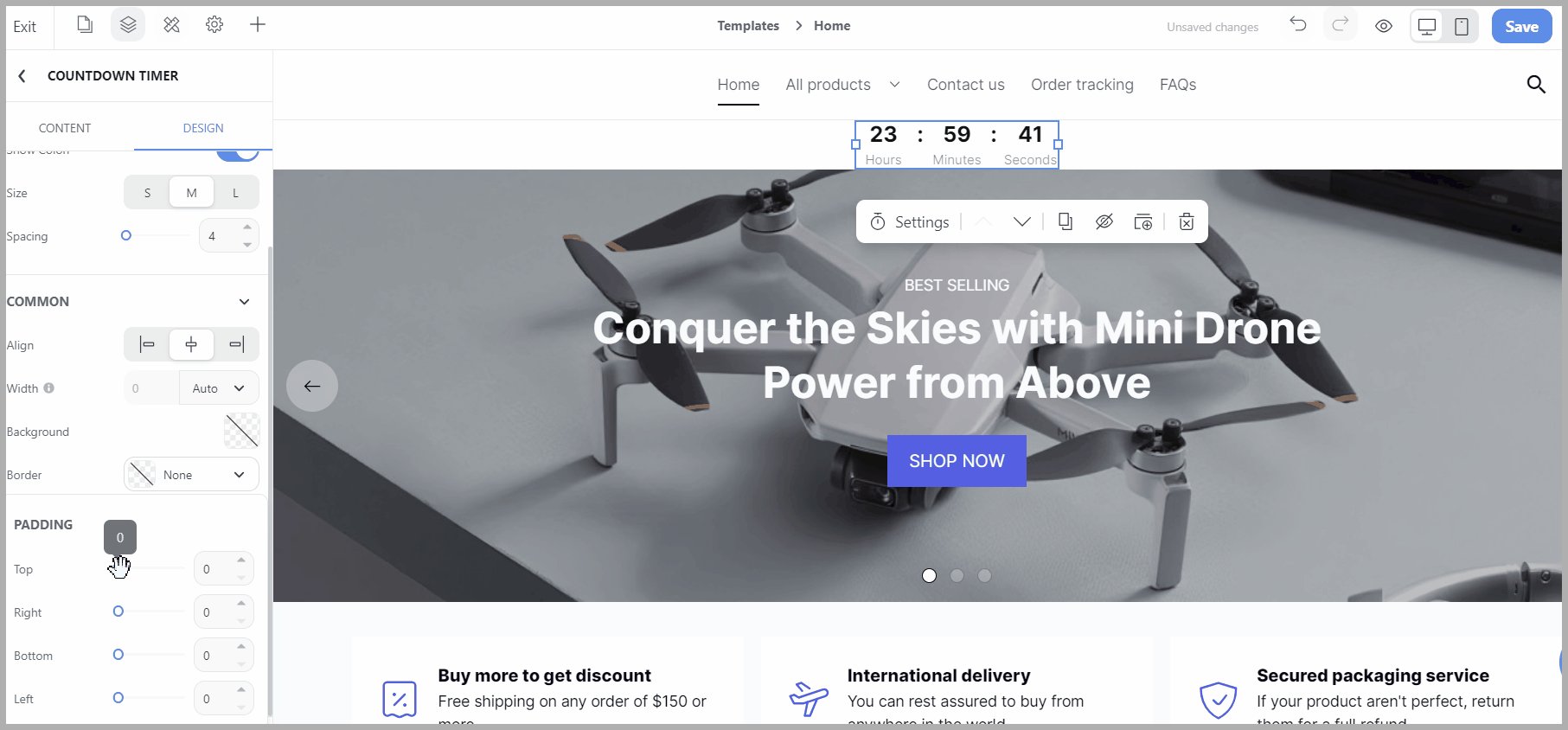
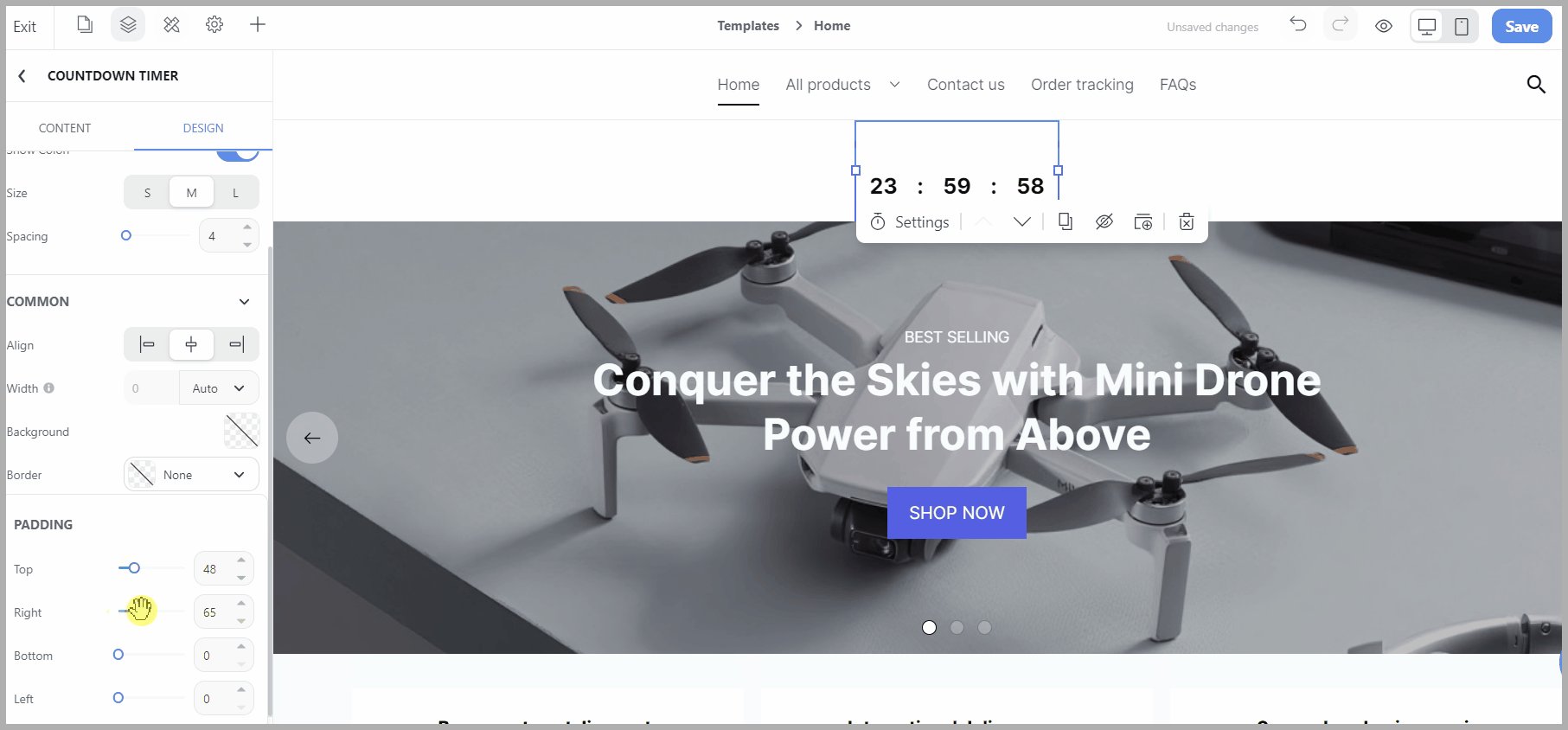
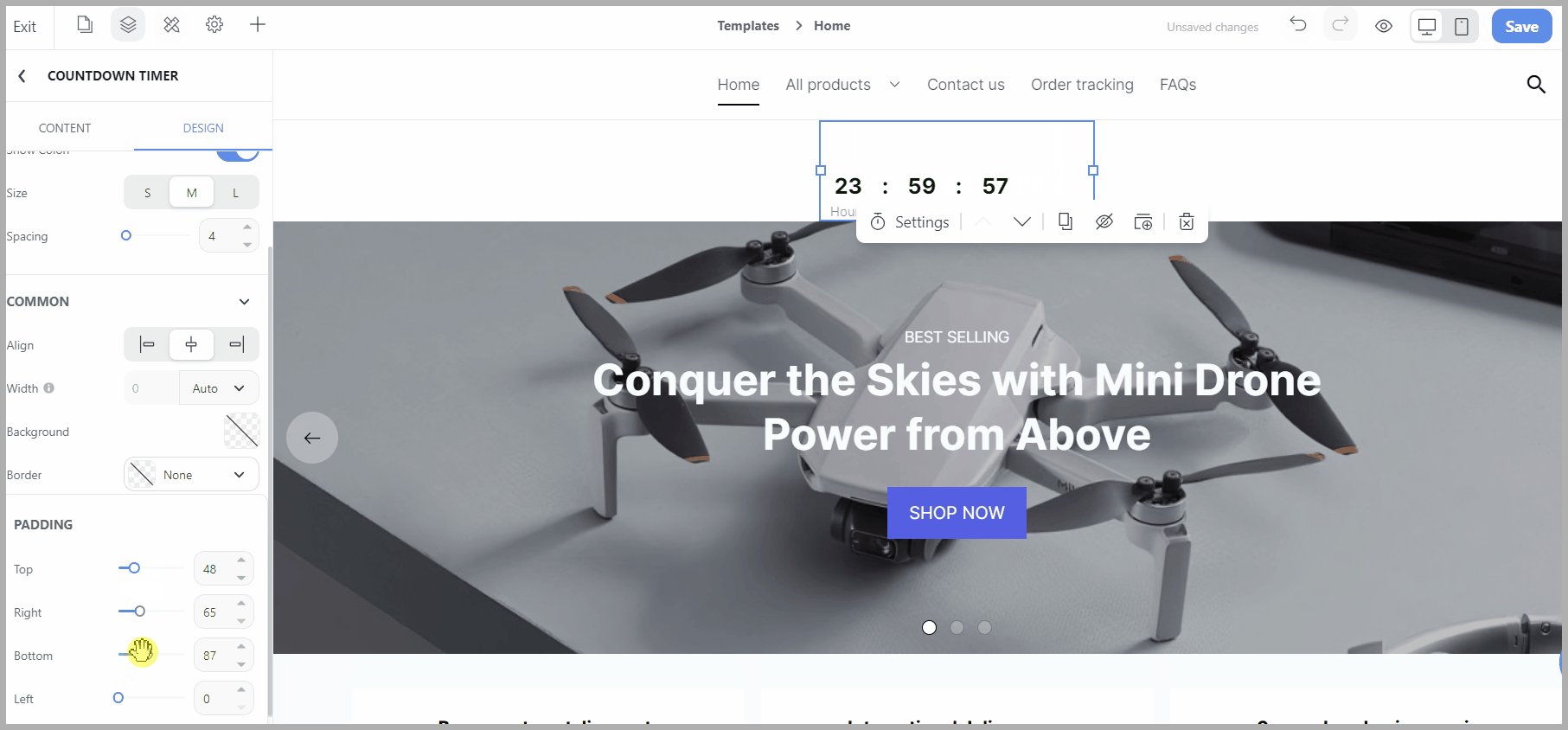
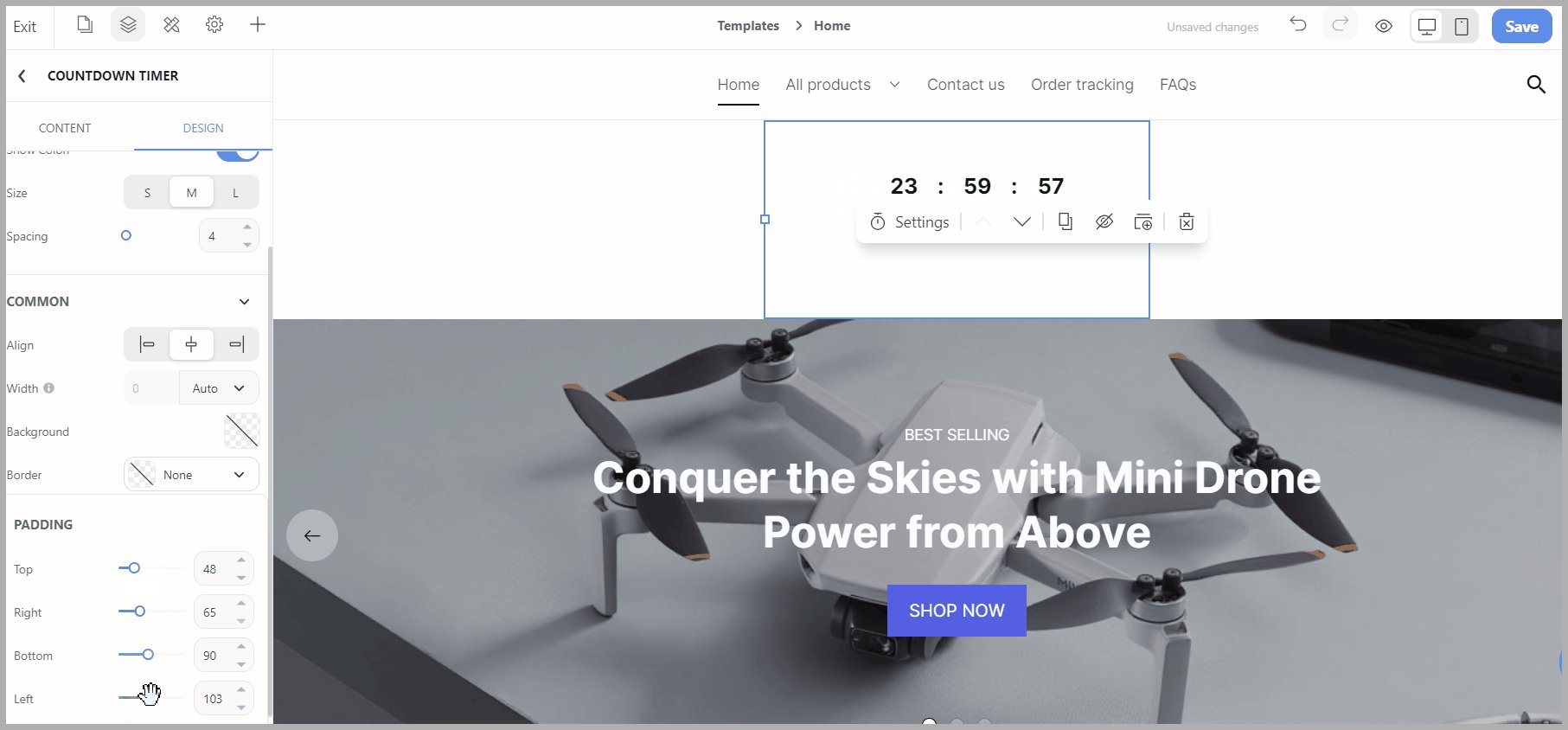
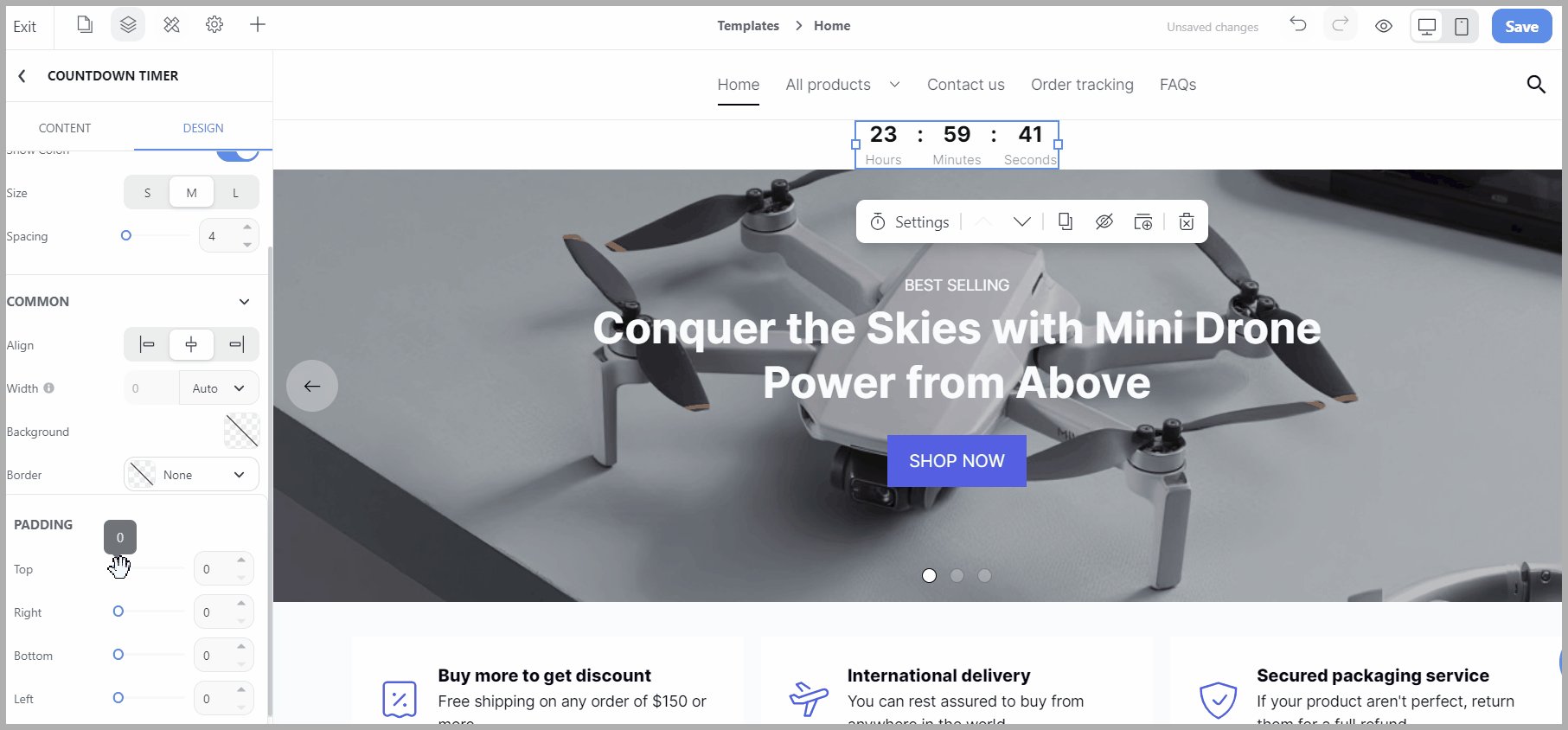
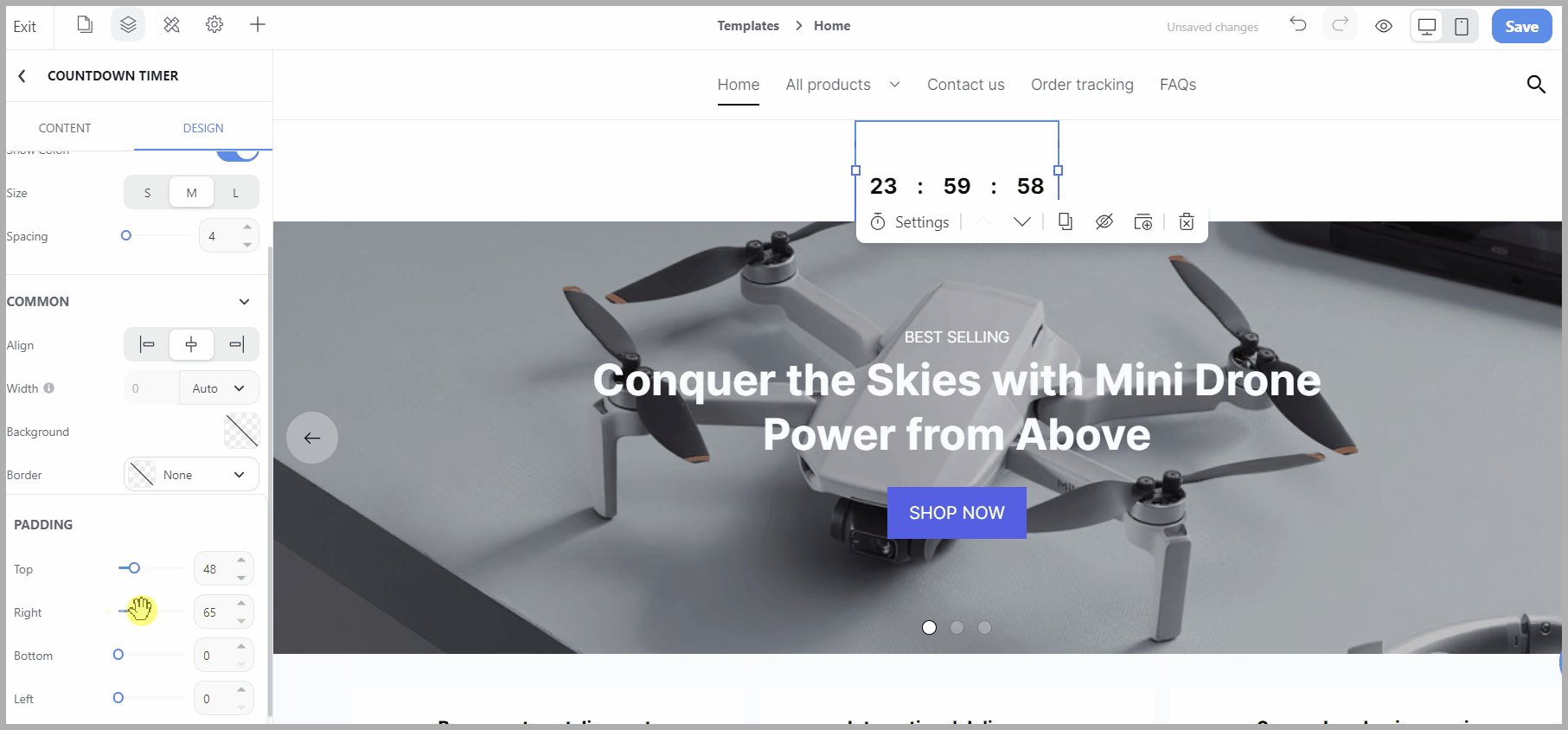
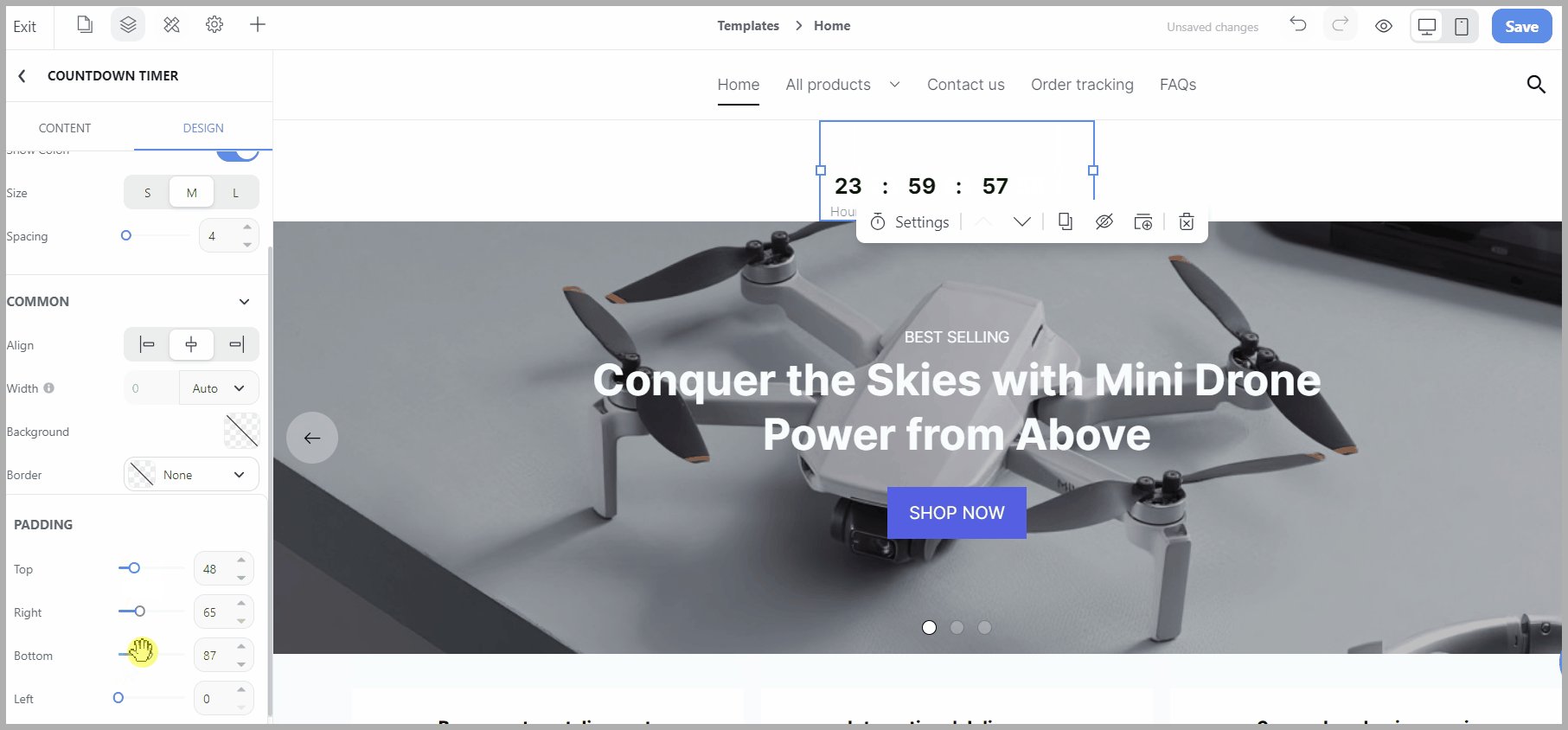
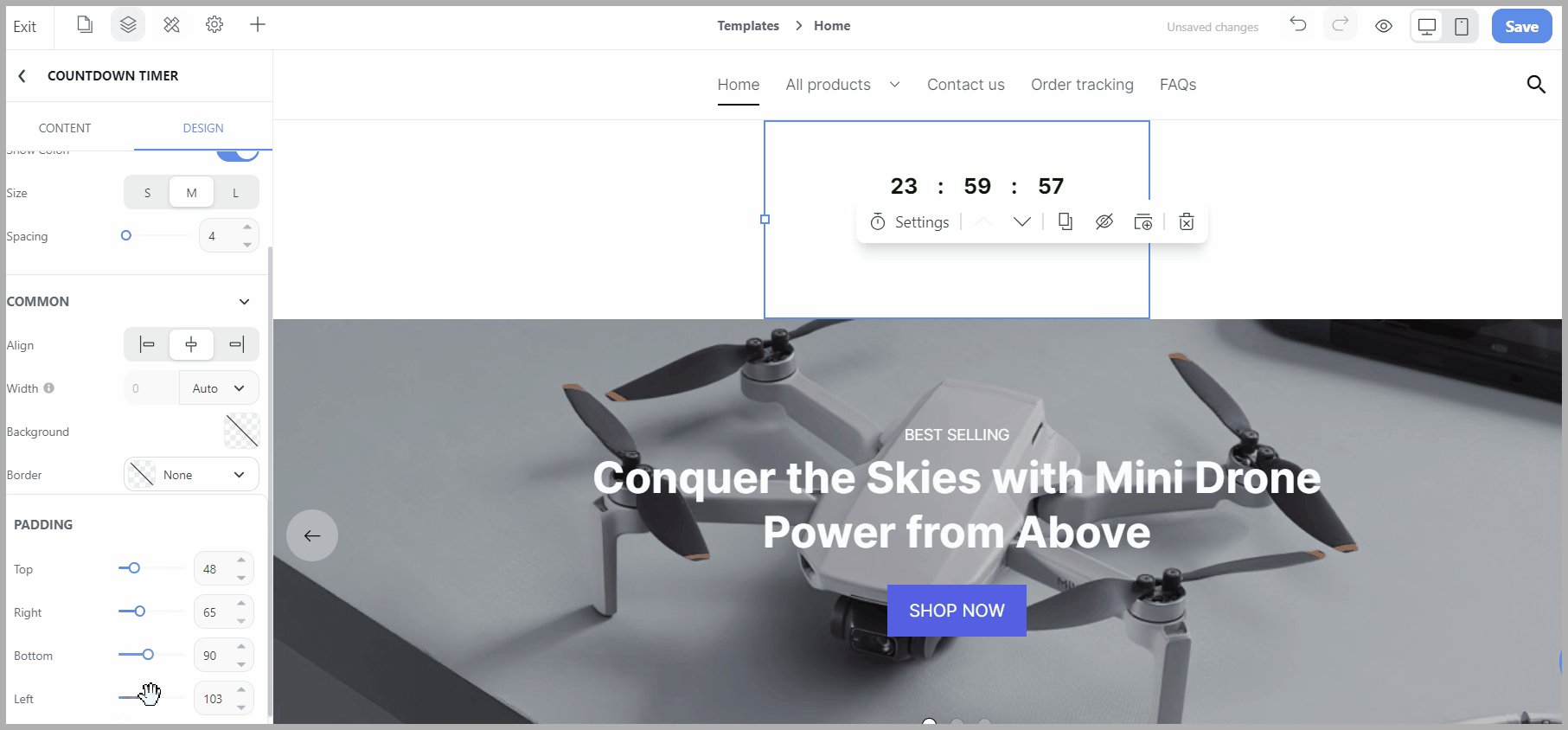
Padding (Phần đệm): Tùy chỉnh phần đệm - khoảng cách giữa viền và nội dung bên trong khối.

Margin (Lề): Tùy chỉnh lề - khoảng cách xung quanh các viền của khối.

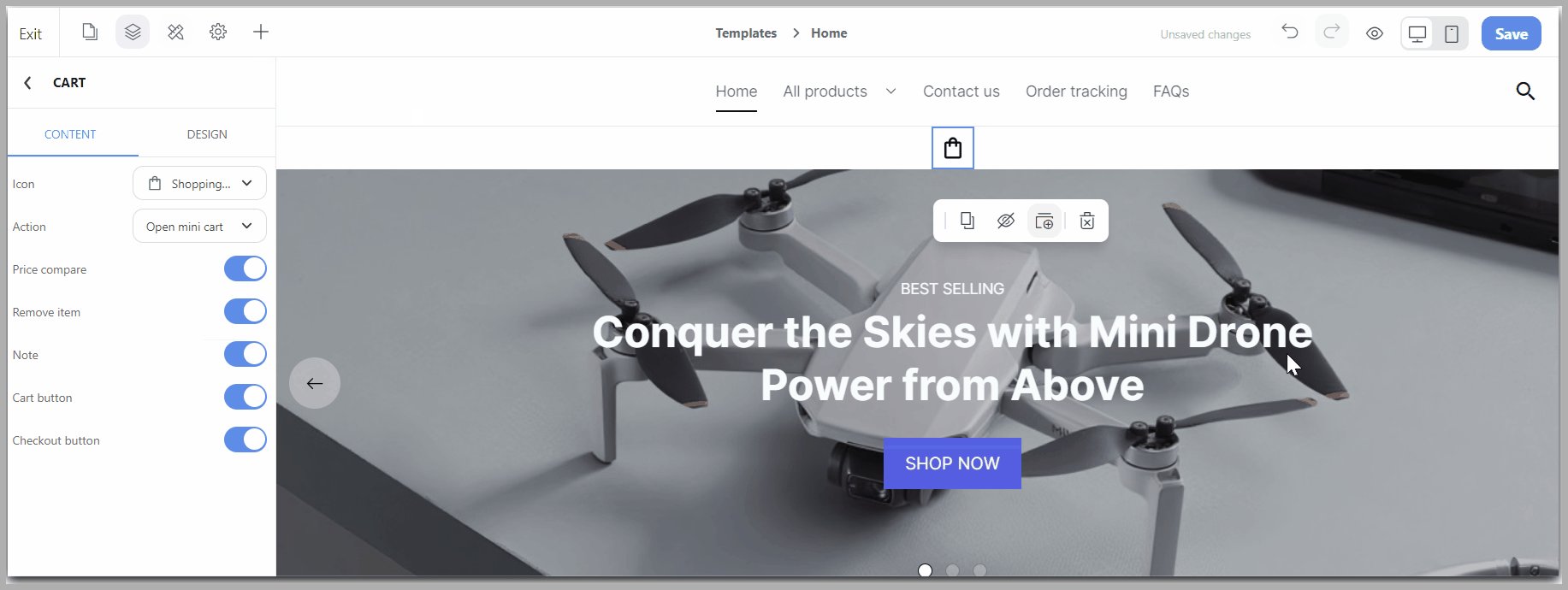
Trong tab Content, bạn có thể thiết lập các thuộc tính khác nhau cho từng loại khối trên trang web của bạn. Dưới đây là 1 vài ví dụ về cách tùy chỉnh thiết lập của các khối thường dùng:
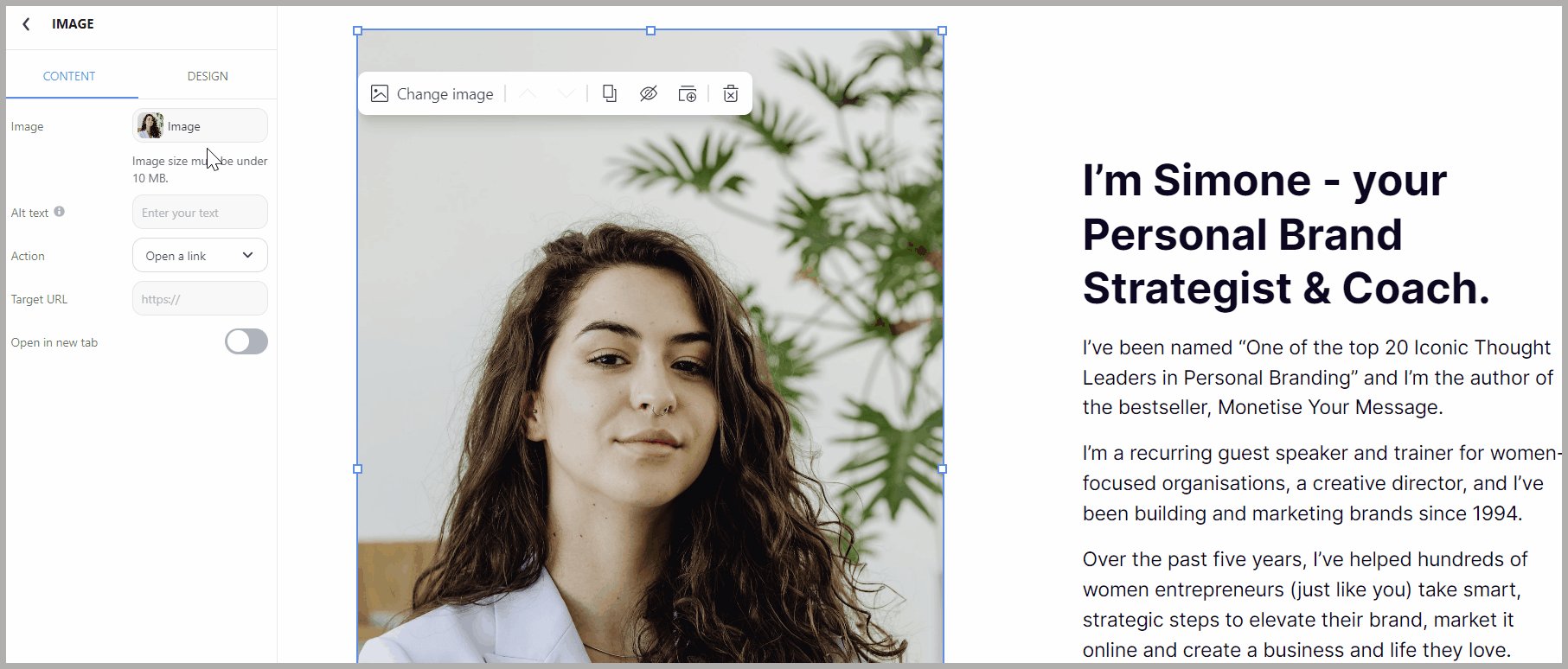
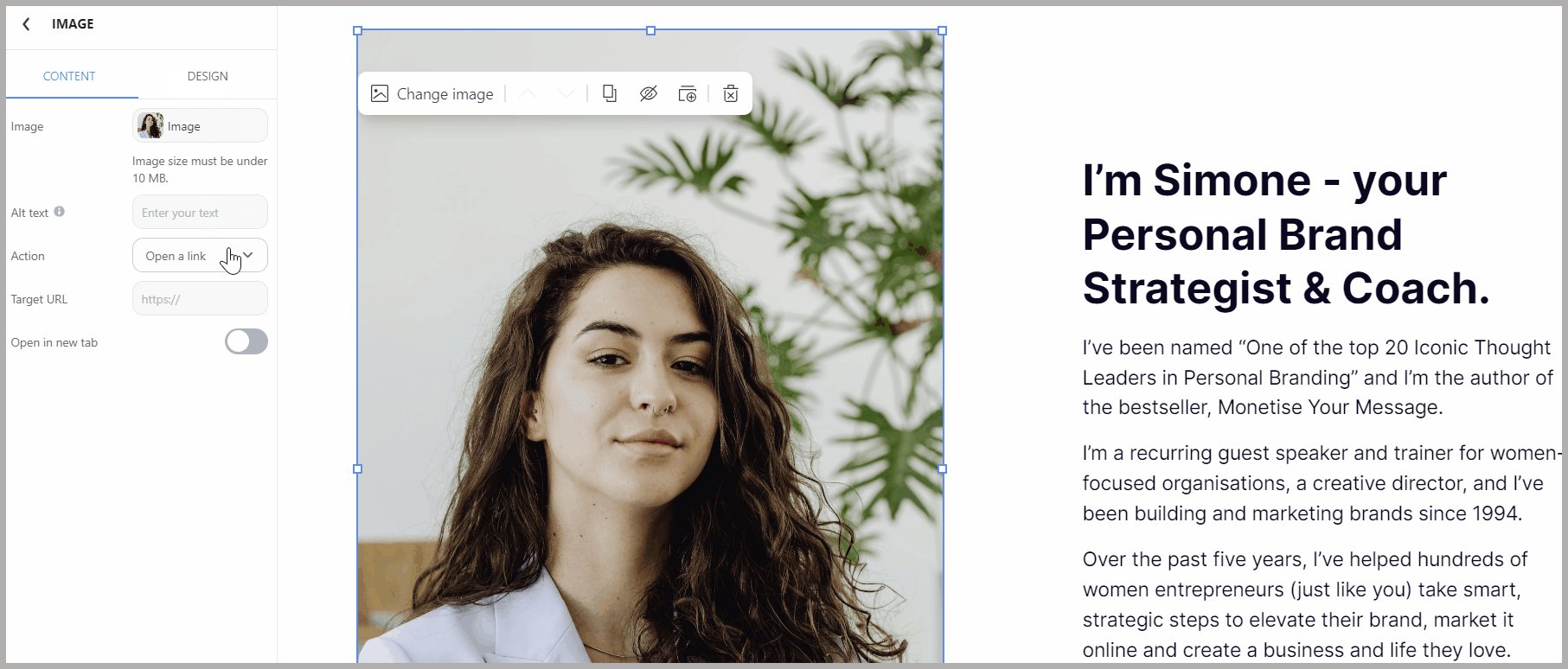
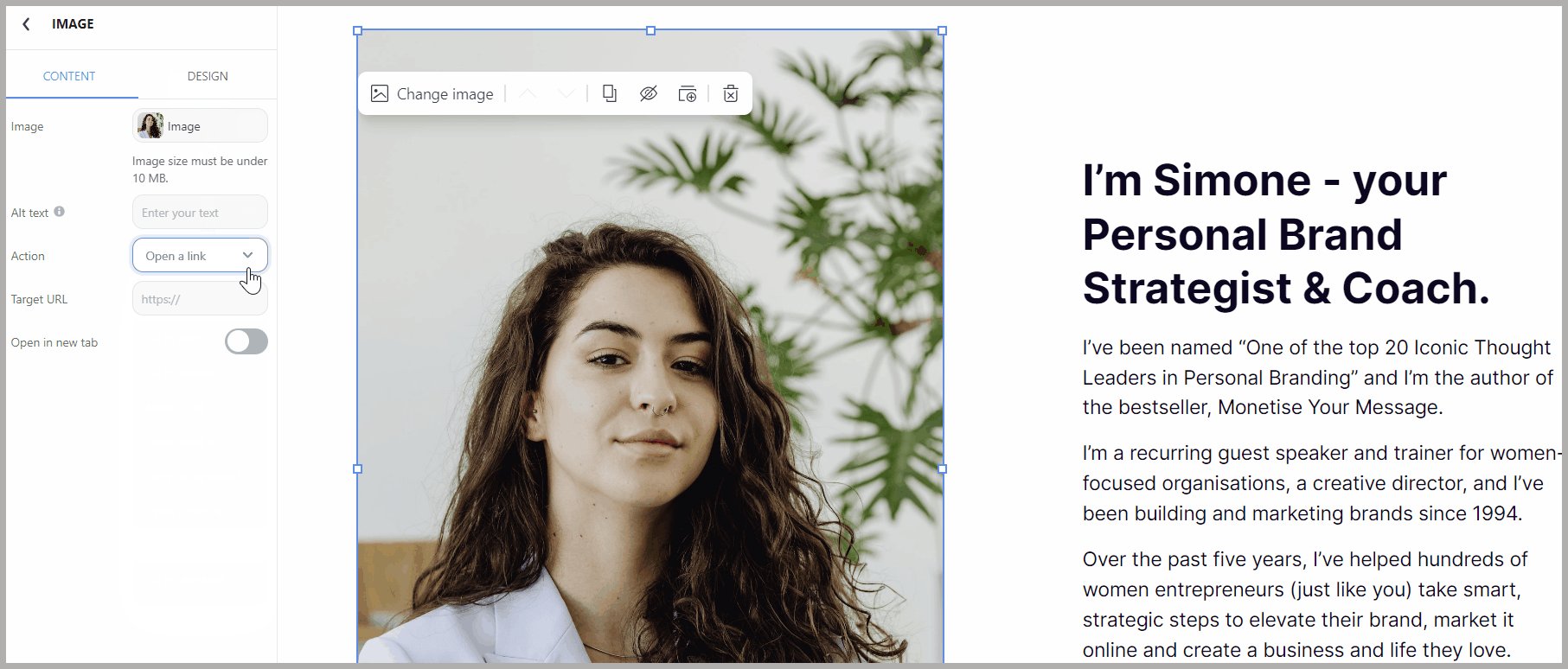
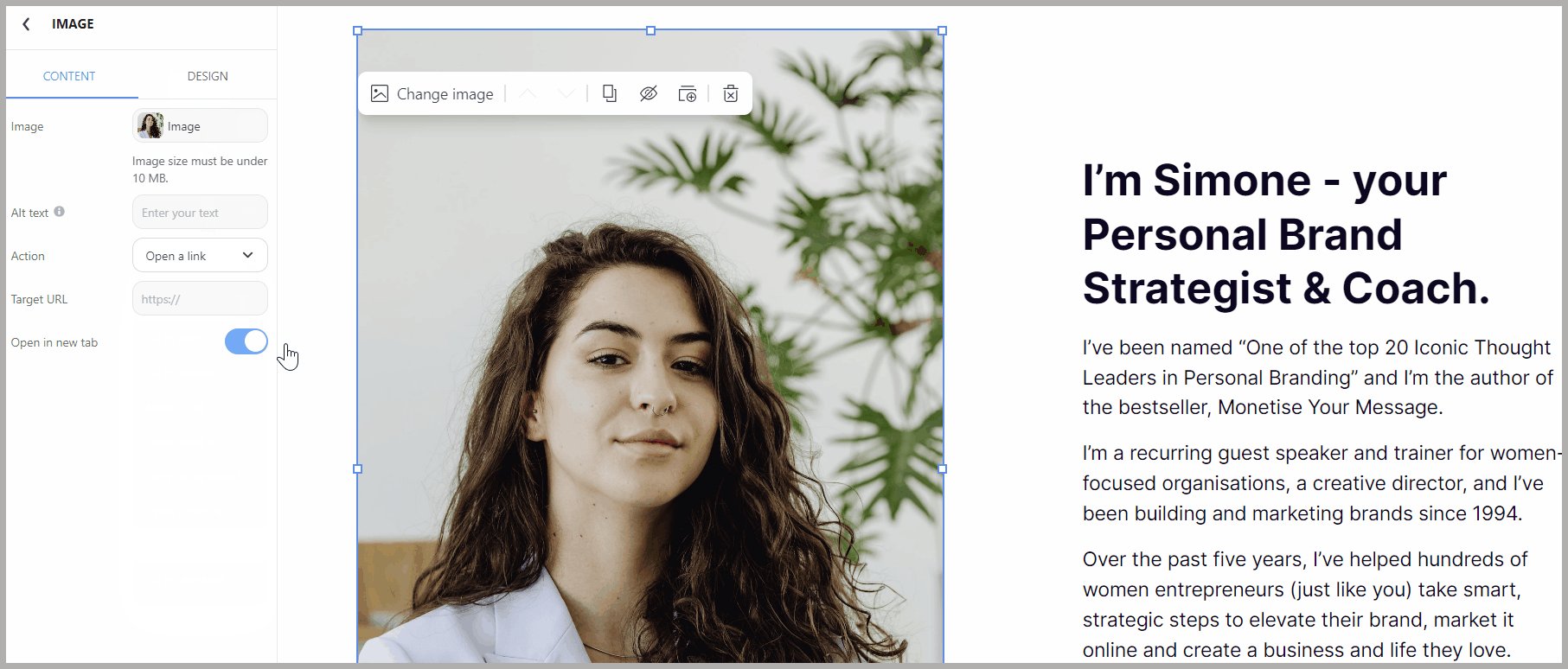
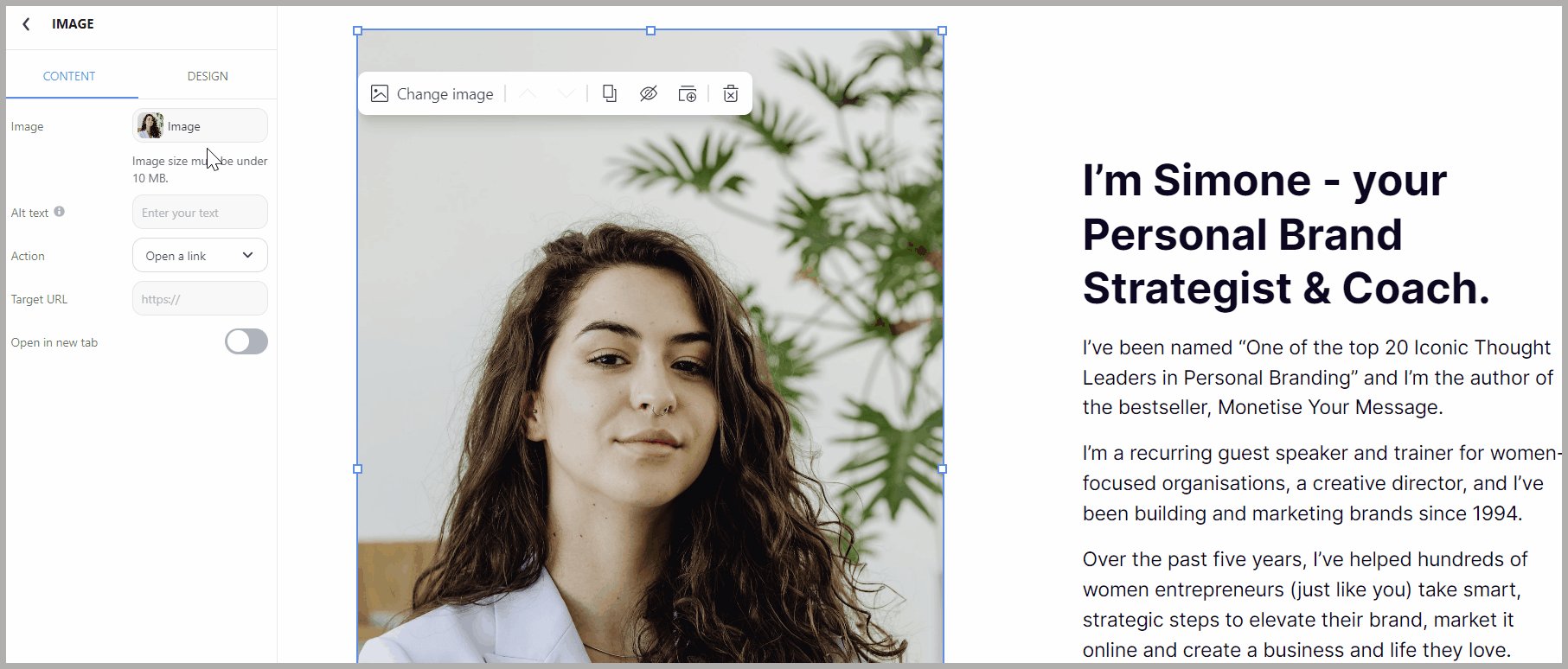
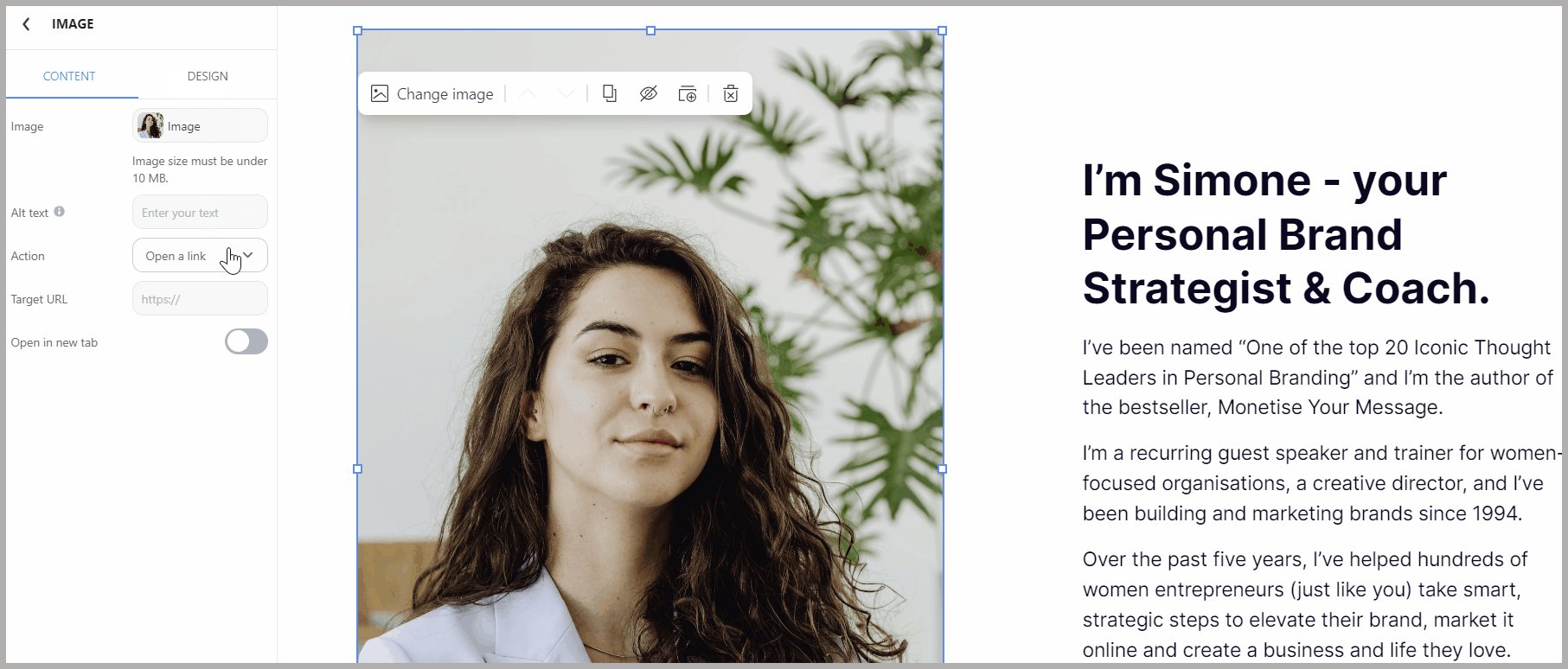
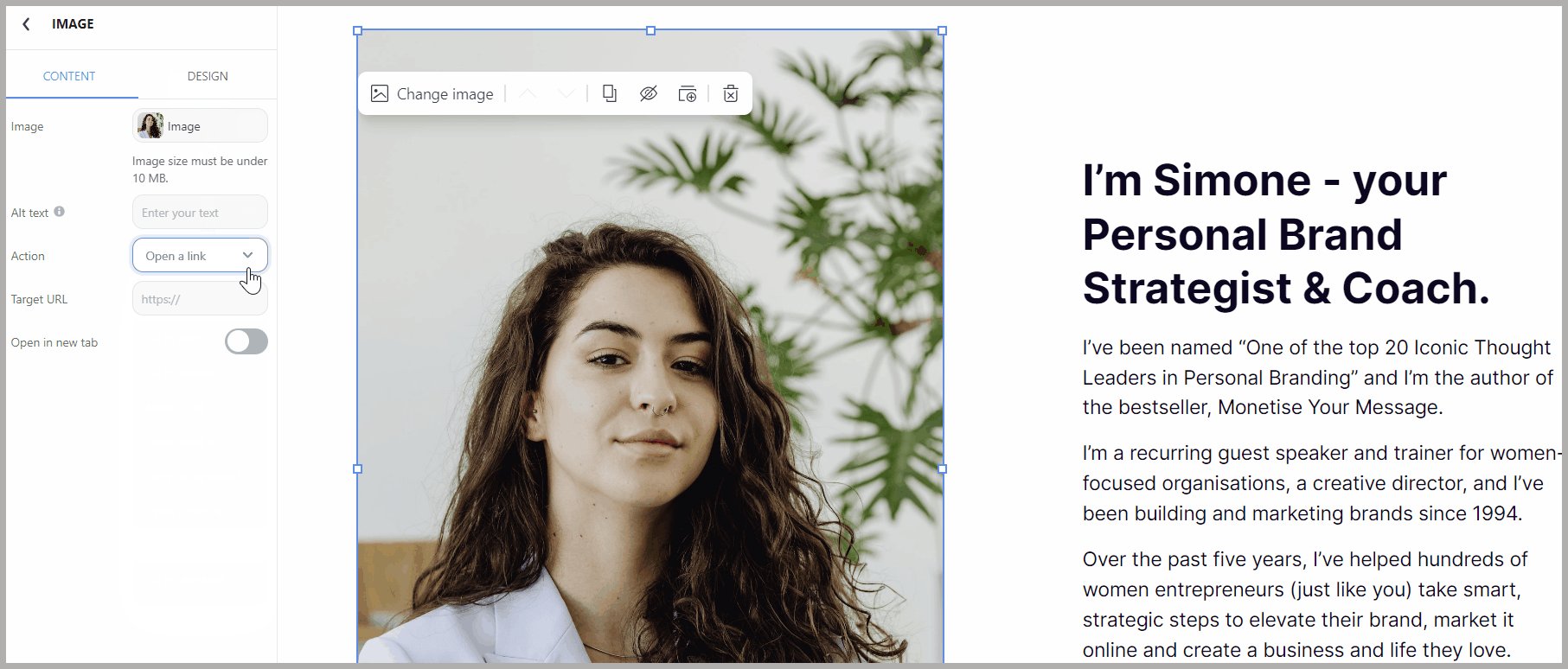
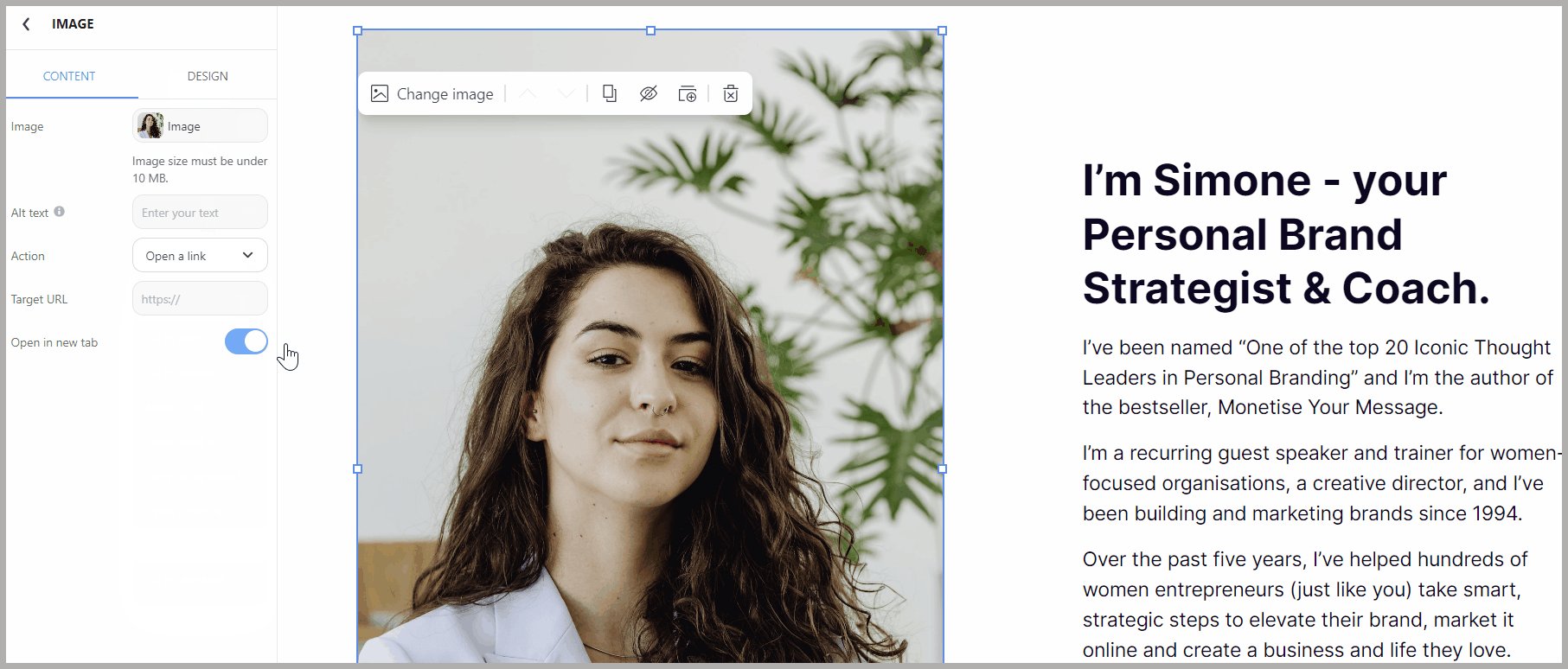
Đối với khối Image (Hình ảnh), bạn có thể tải lên ảnh của bạn và viết Văn bản thay thế để giúp tối ưu hóa công cụ tìm kiếm cho trang web của bạn. Bạn cũng có thể thêm siêu liên kết (hyperlink) vào hình ảnh này.

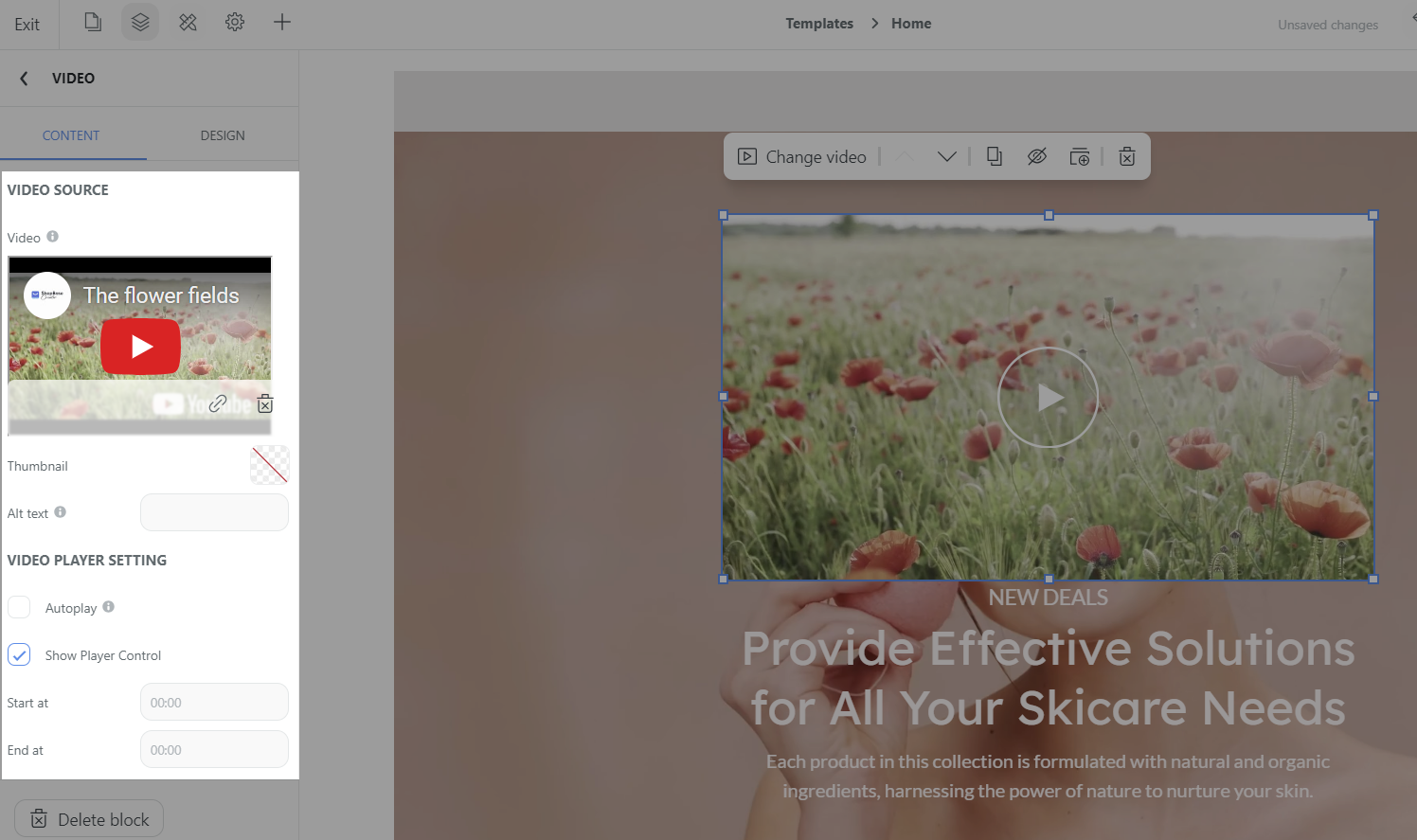
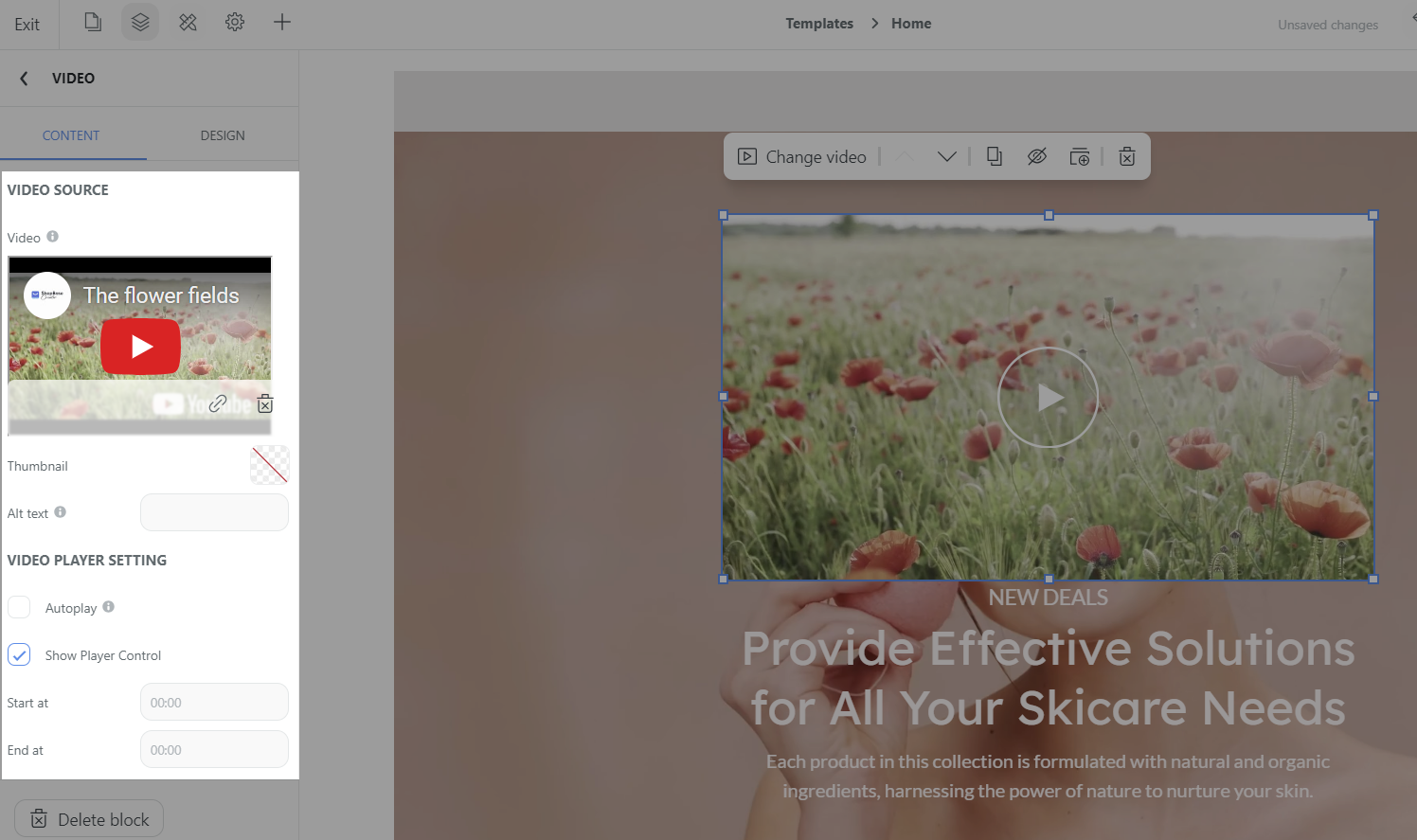
Đối với khối Video, bạn có thể tải lên video trực tiếp từ thiết bị, hoặc thêm từ liên kết ngoài URL. Sau đó, bạn có thể tùy chỉnh hình ảnh thu nhỏ (thumbnail), văn bản thay thế (alt text), và thiết lập trình phát video.

Đối với khối Bullet (Gạch đầu dòng), bạn có thể thêm, xóa, thay đổi thứ tự, và thay đổi biểu tượng gạch đầu dòng.

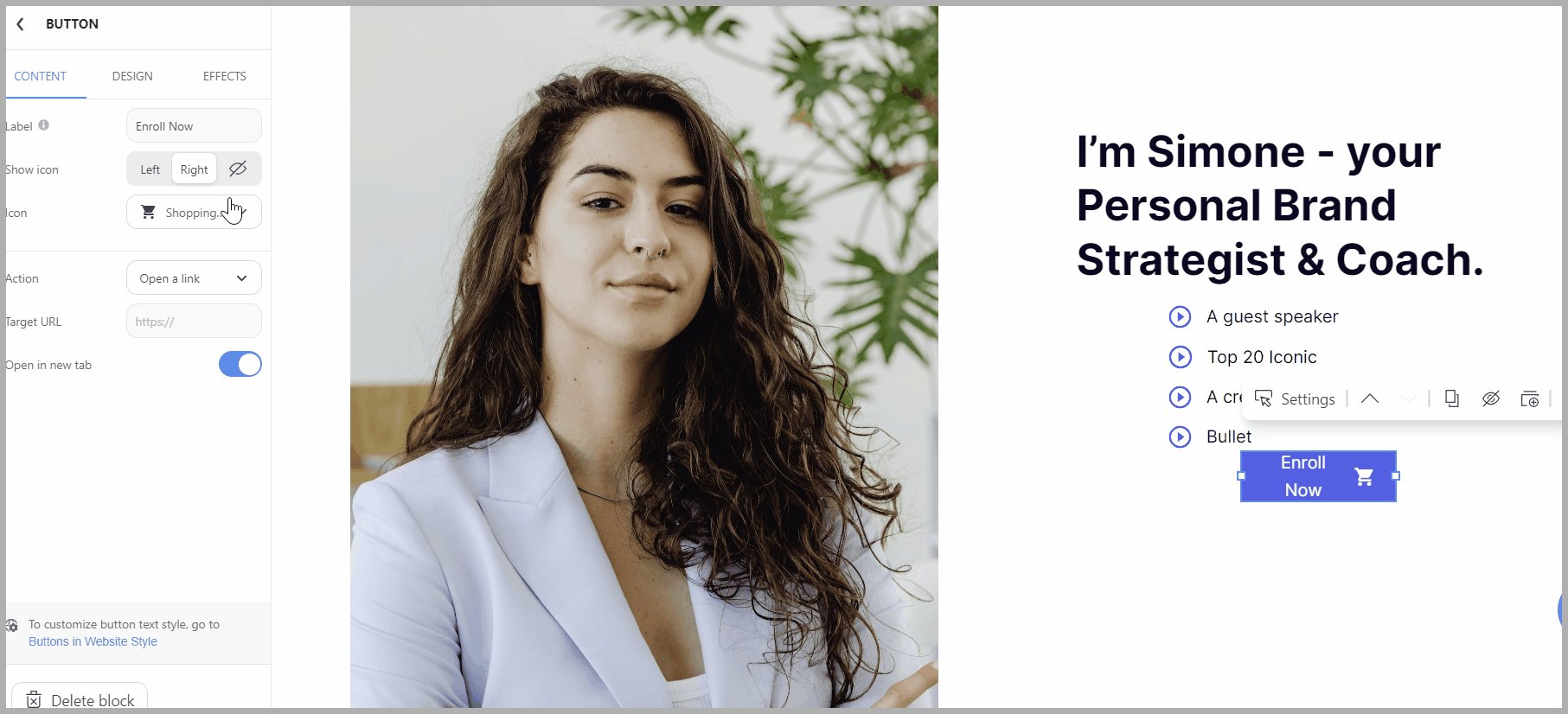
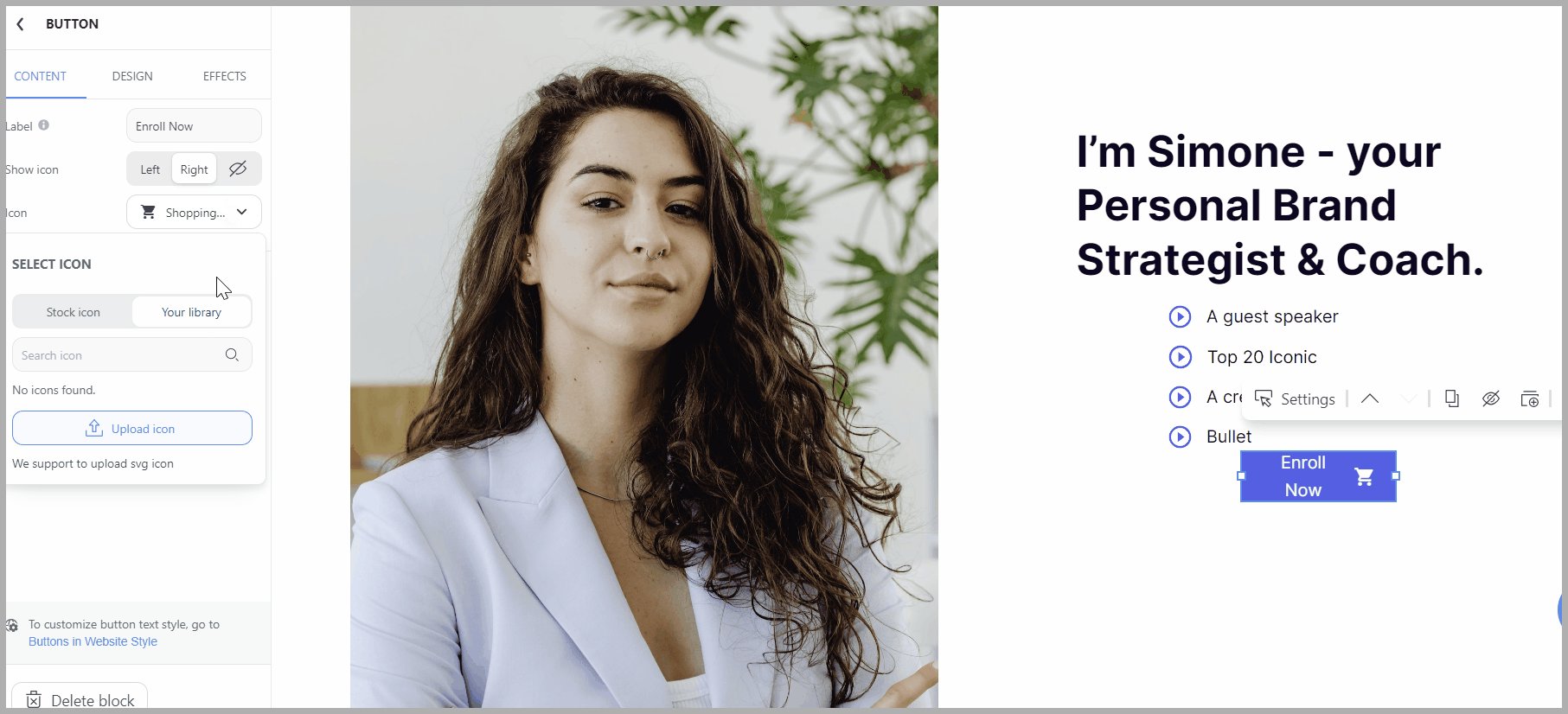
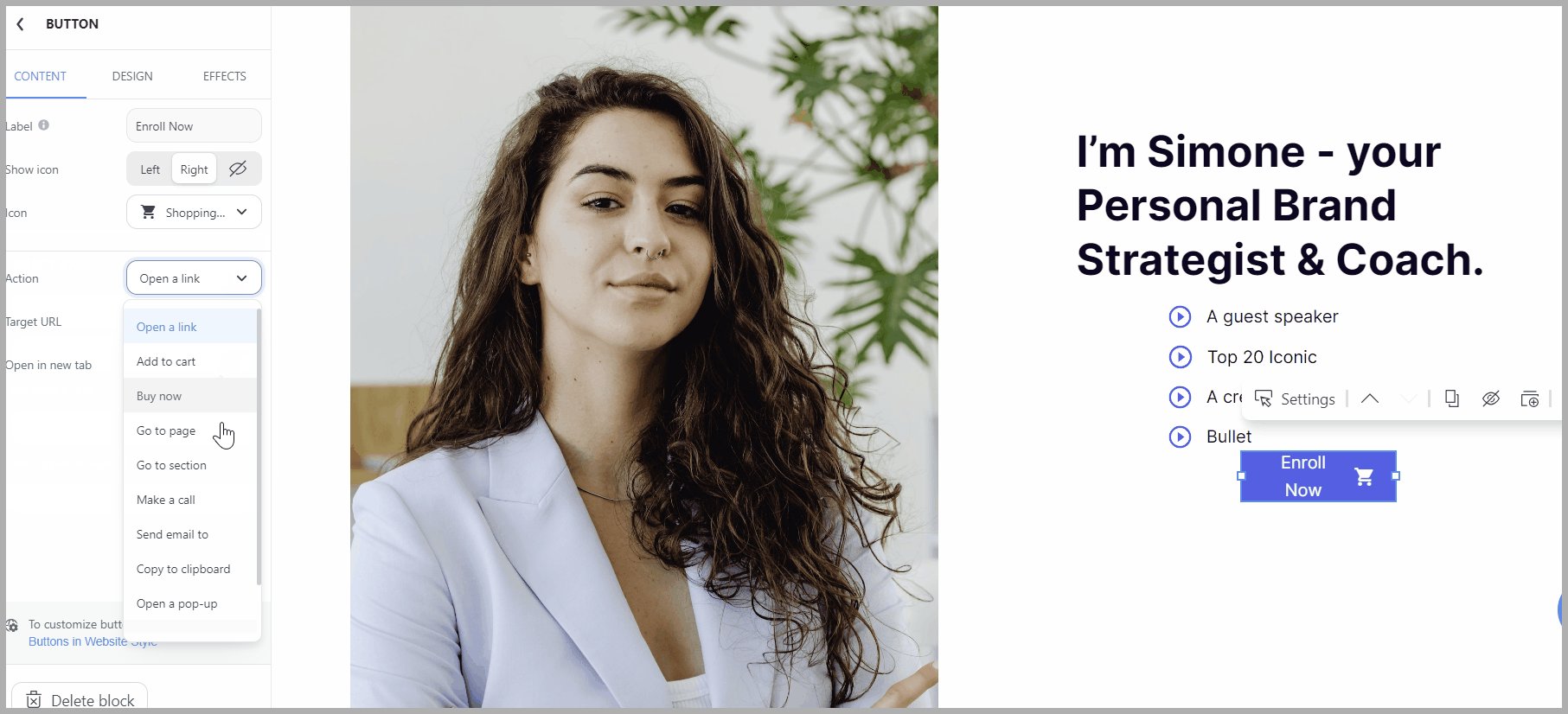
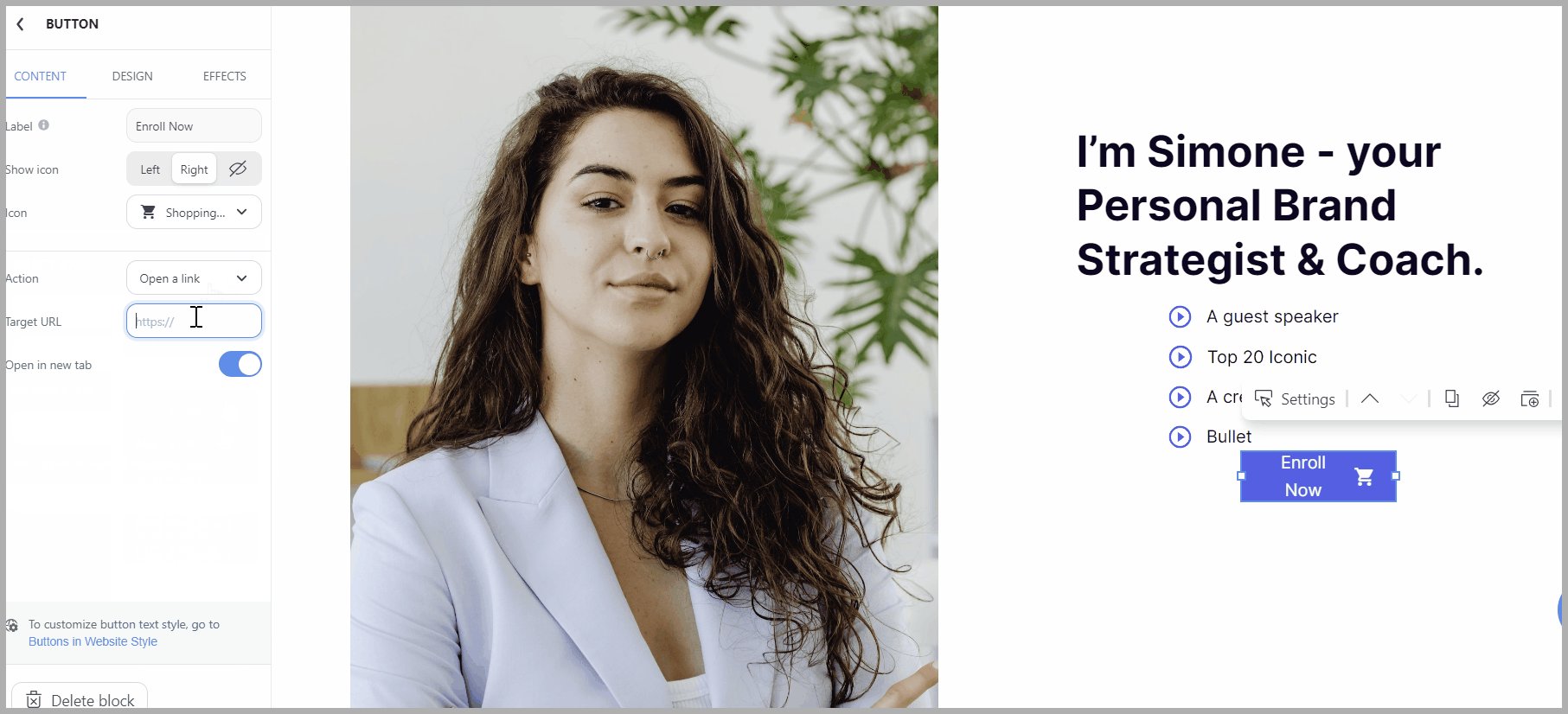
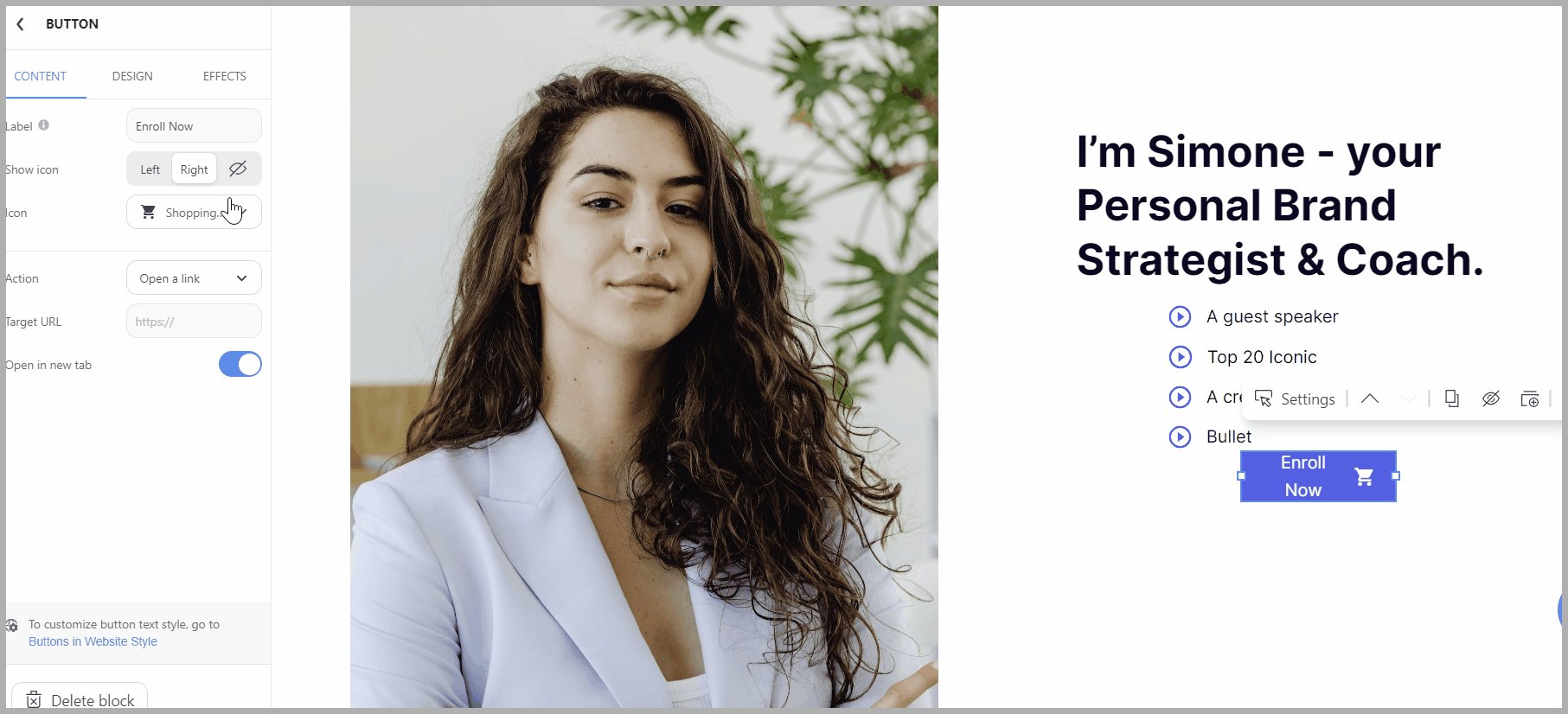
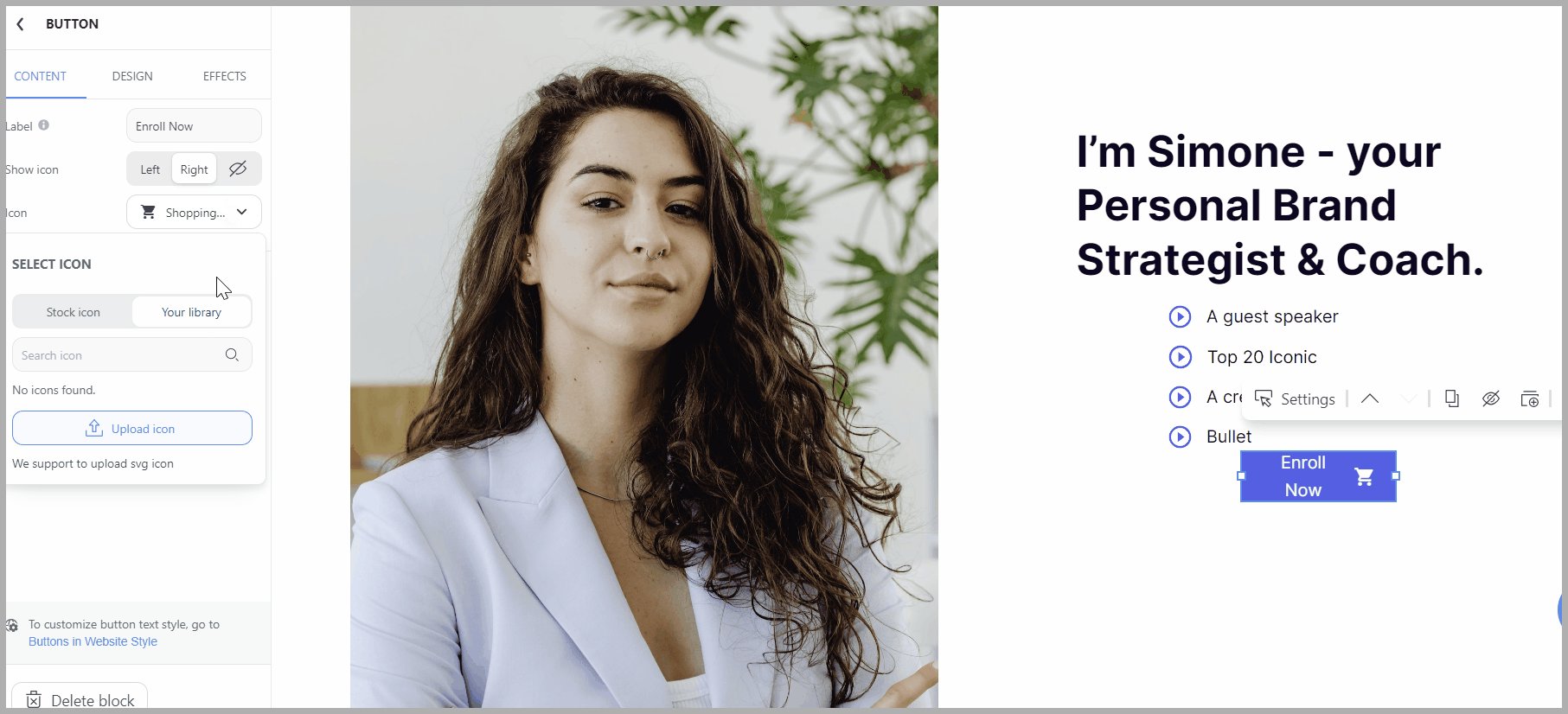
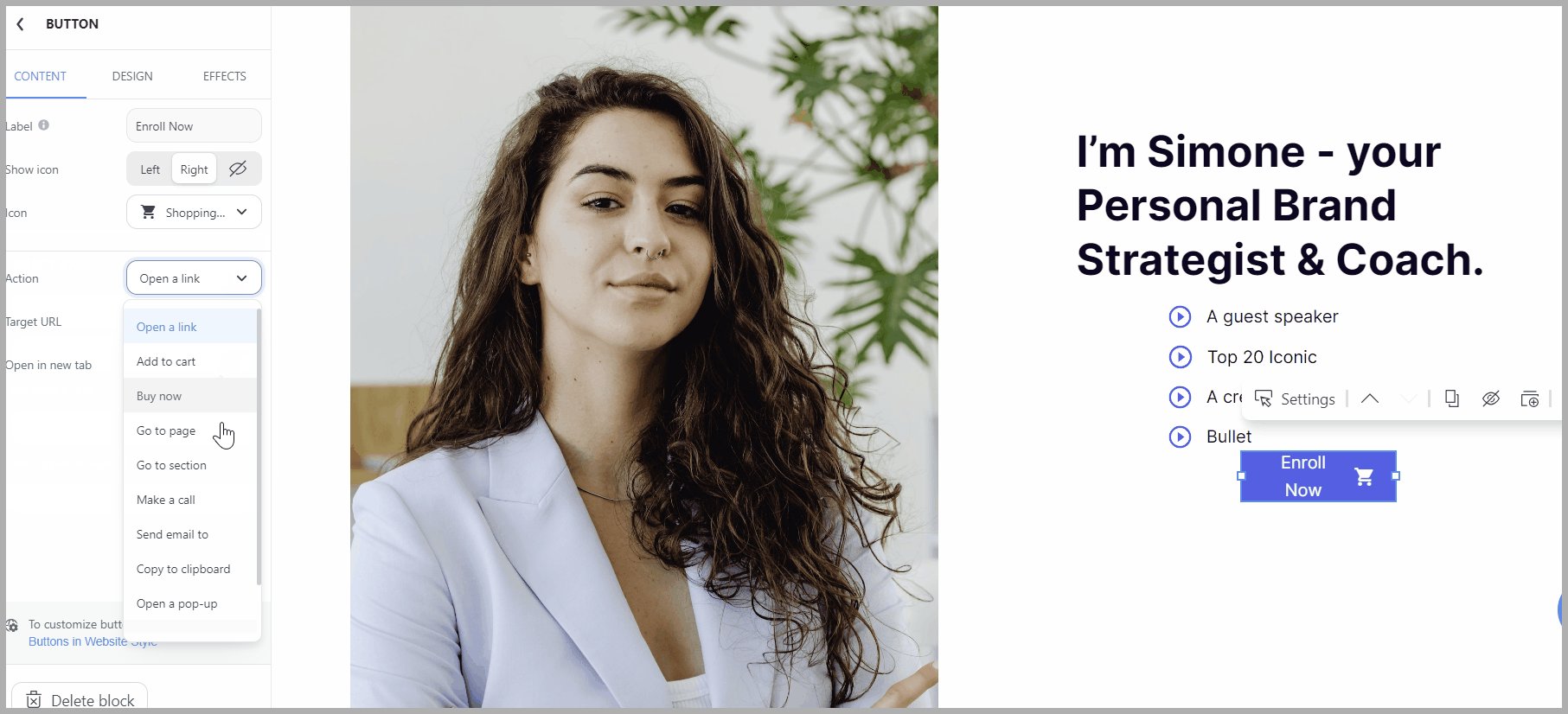
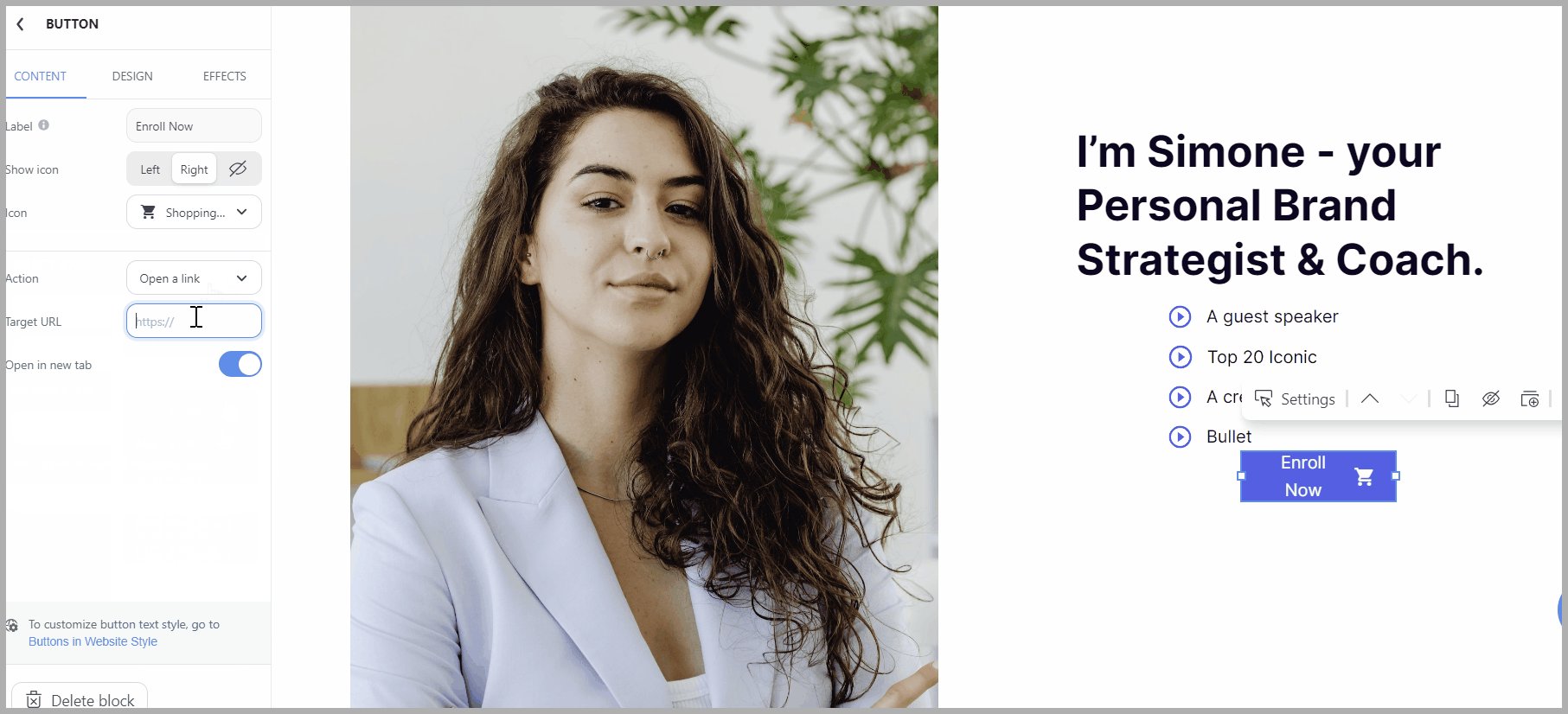
Đối với khối Button (Nút), bạn có thể thiết lập tên và hành động của nút lệnh. Nút lệnh có thể được điều hướng đến 1 mục (section) trên trang web, hoặc đến 1 liên kết ngoài.

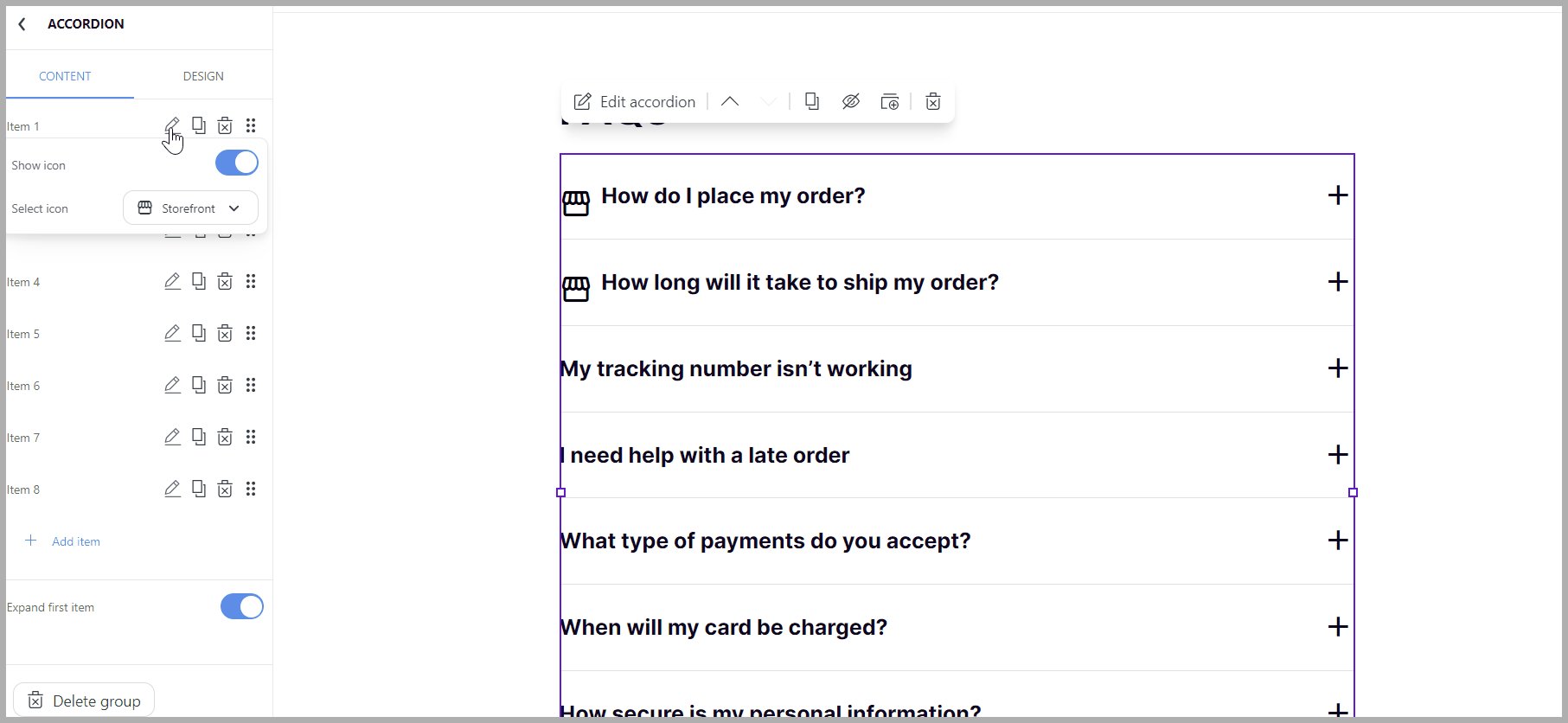
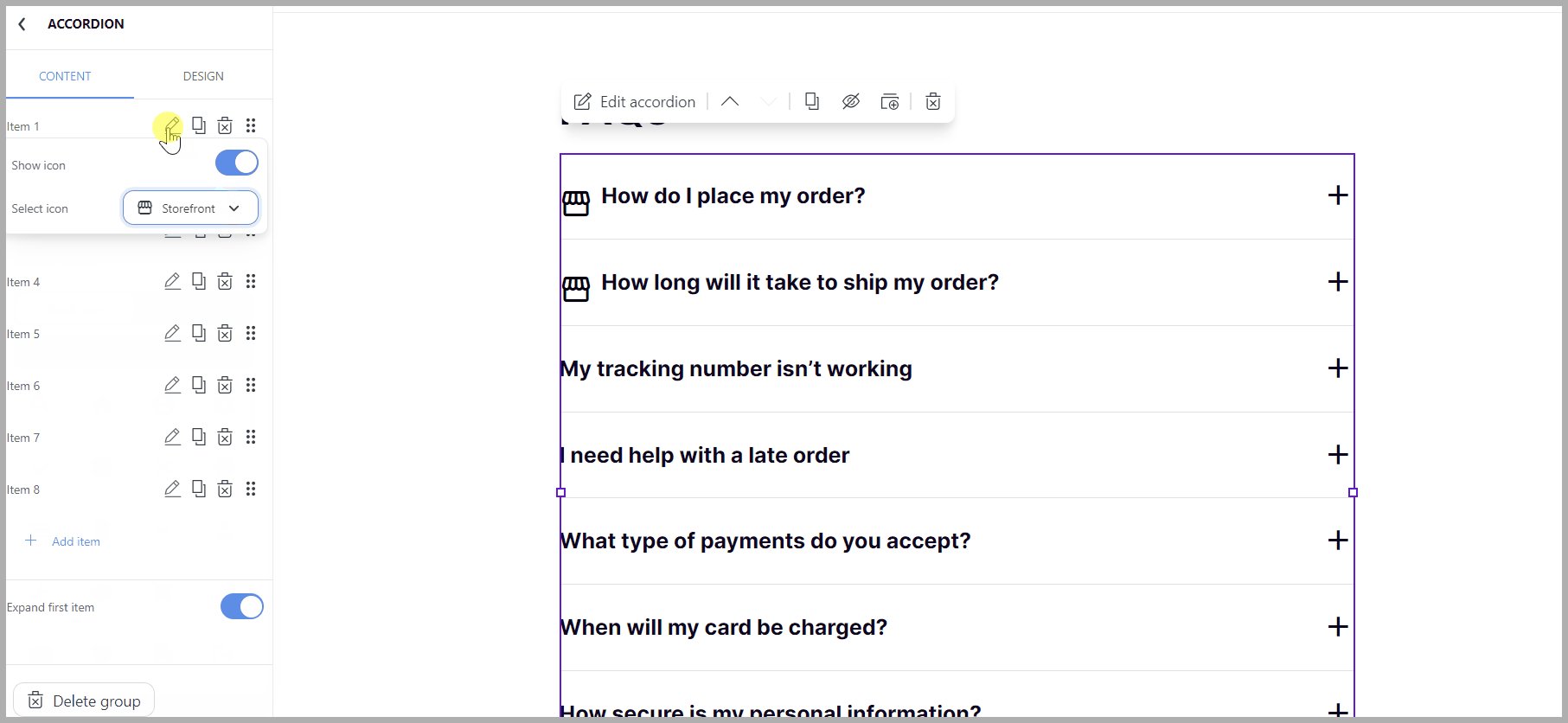
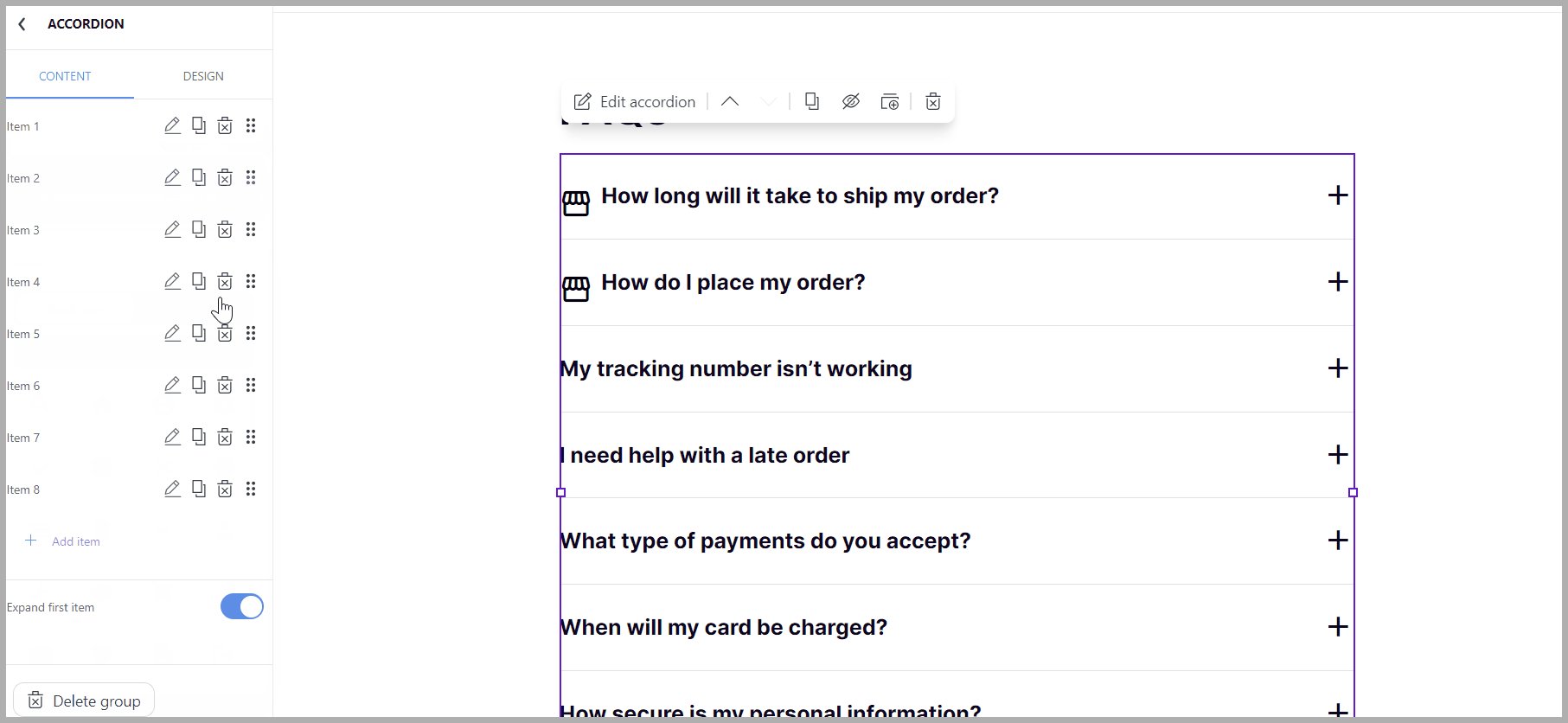
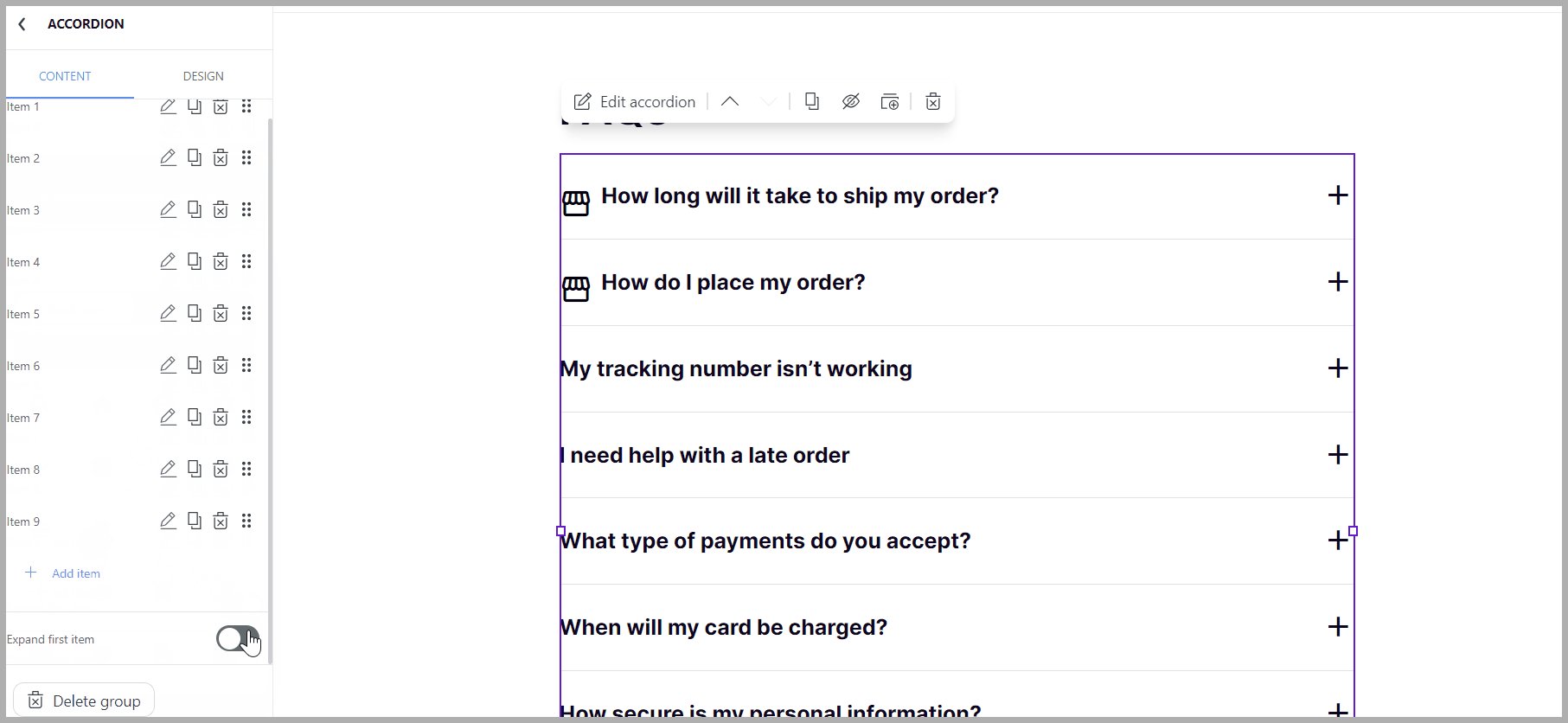
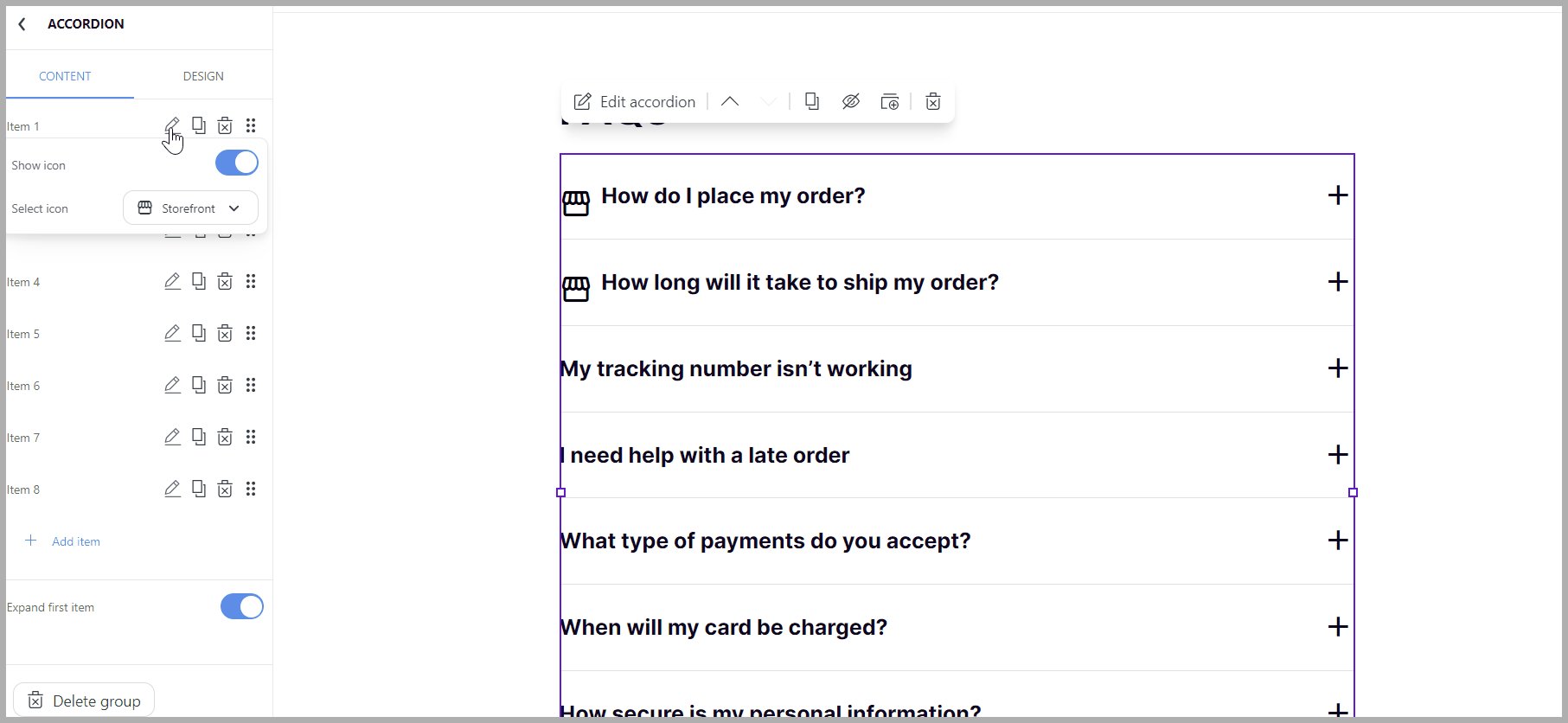
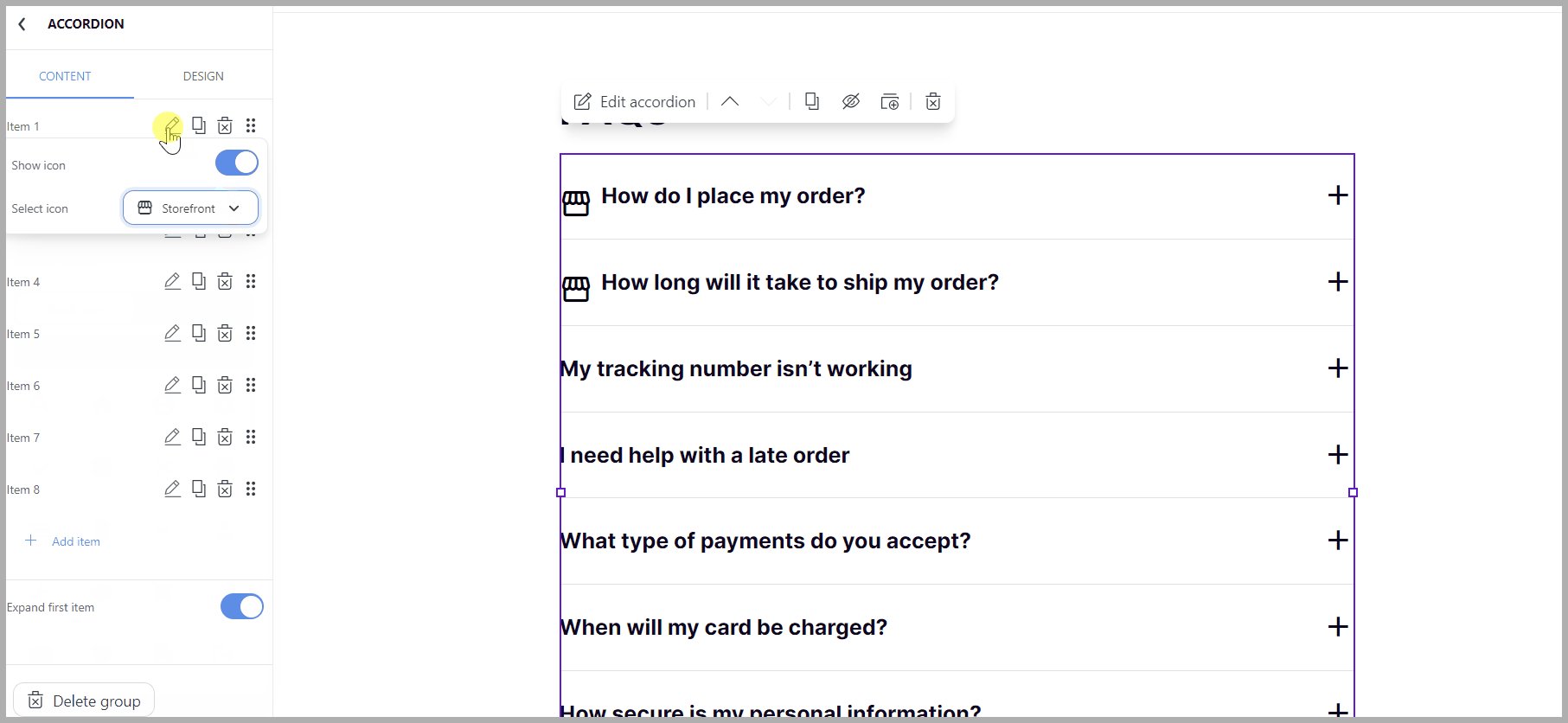
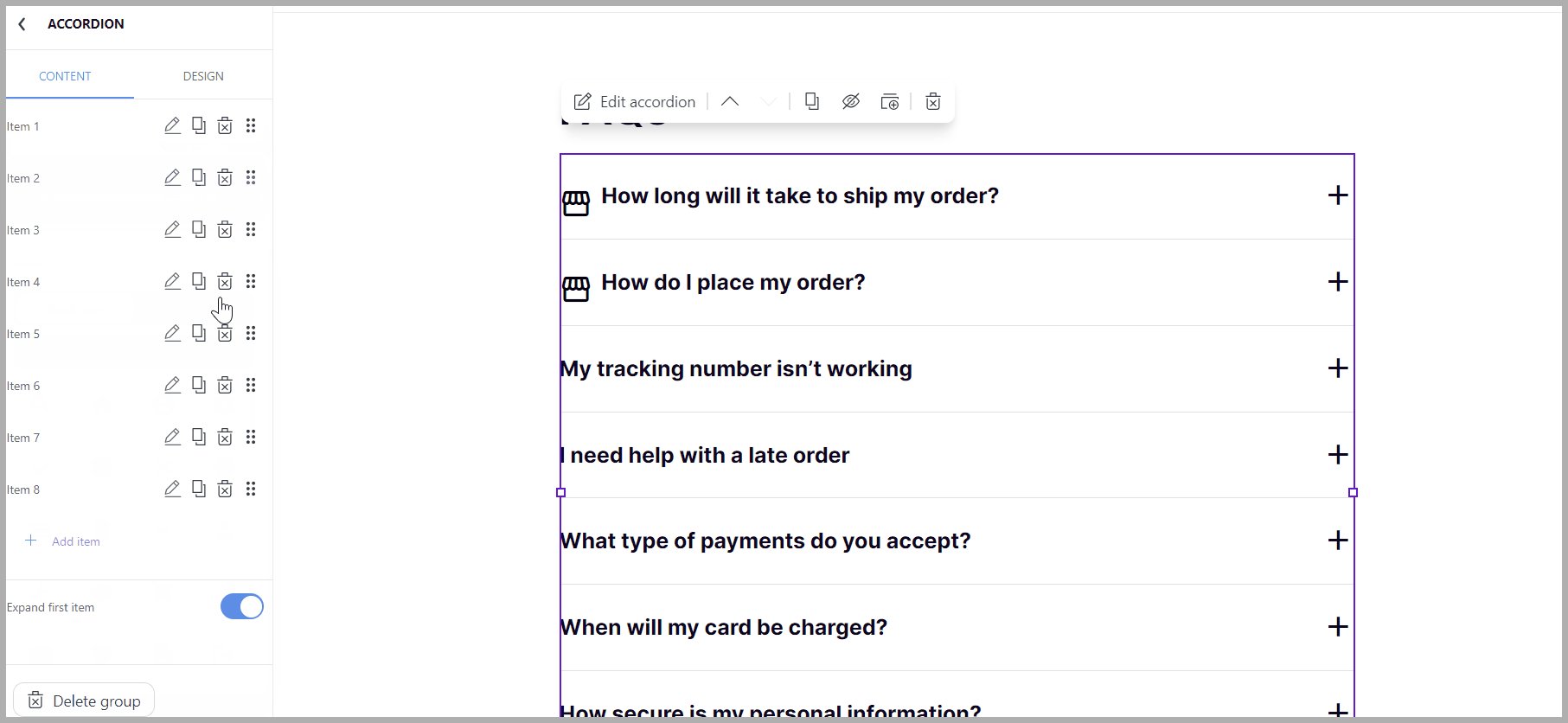
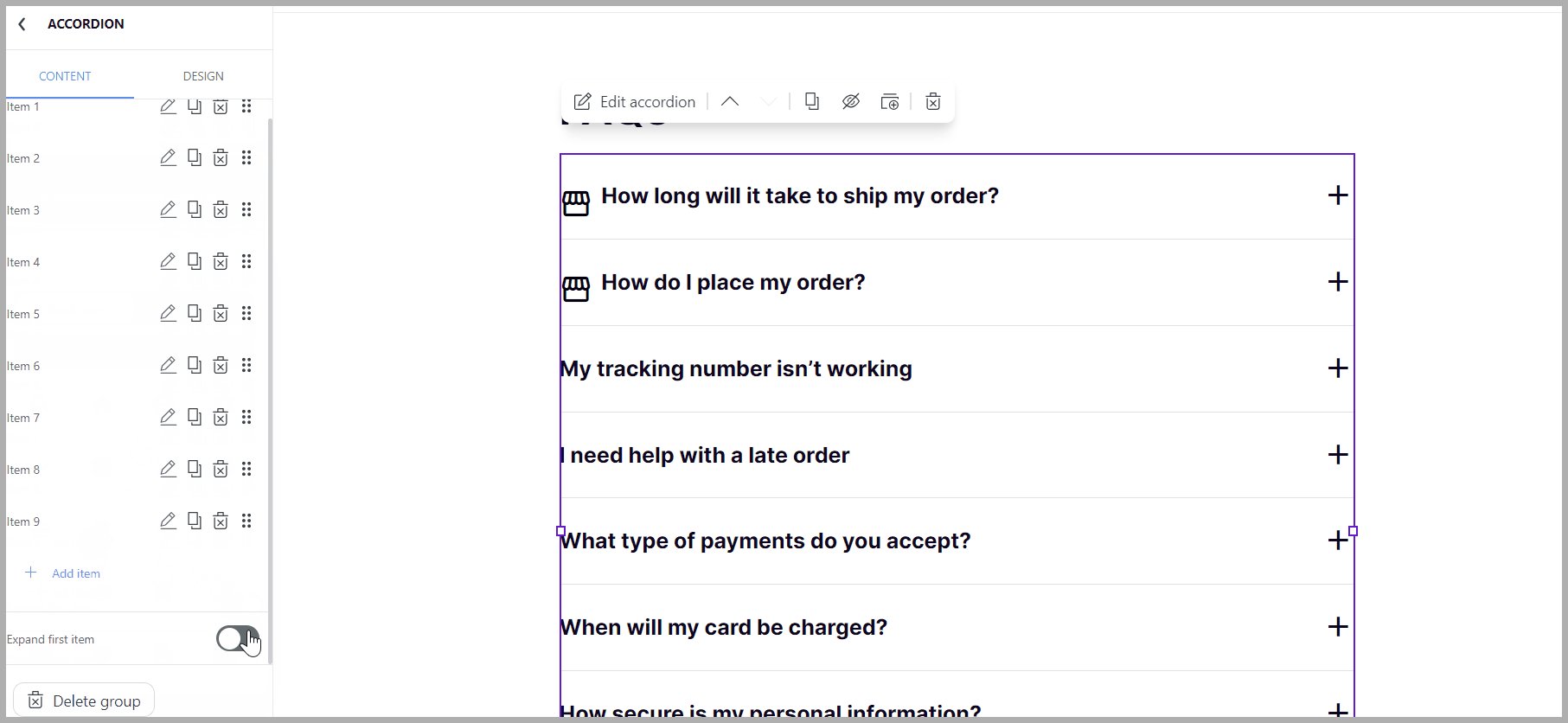
Đối với khối Accordion (Nội dung thu gọn), bạn có thể thiết lập để nội dung này được mở rộng tự động hay không, thêm và xóa nội dung nếu cần thiết. Bạn cũng có thể chỉnh sửa nội dung văn bản của khối này bằng cách nhấn đúp vào đoạn văn bản mà bạn muốn chỉnh sửa.

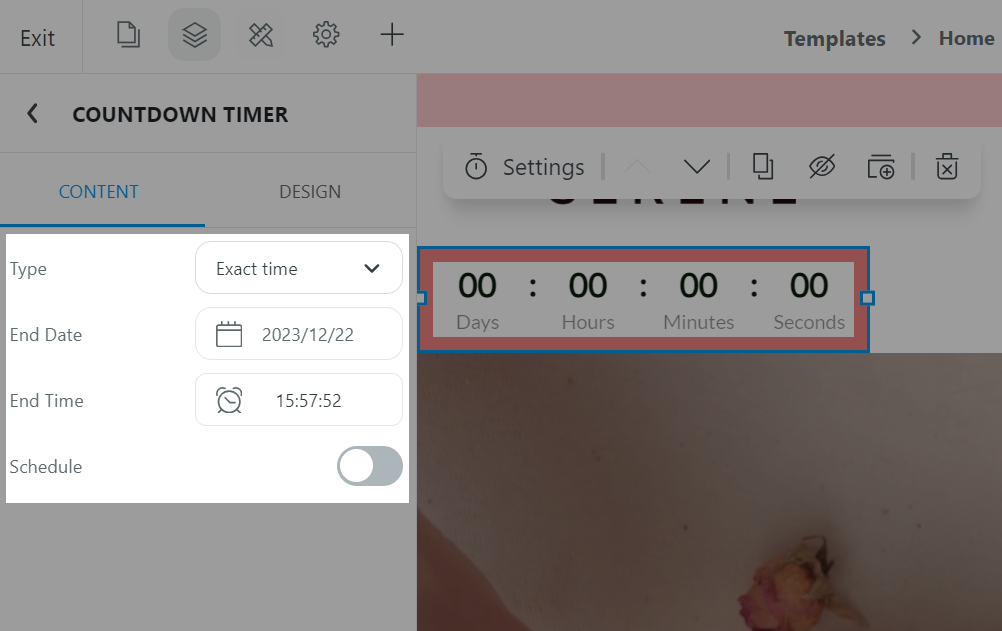
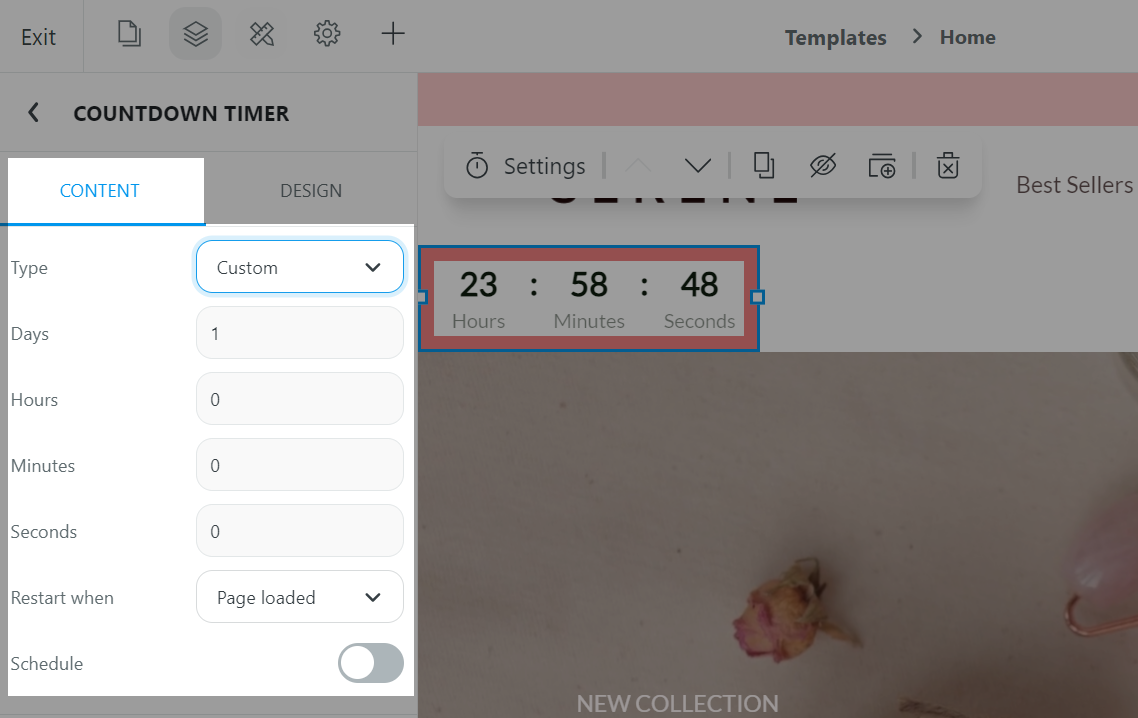
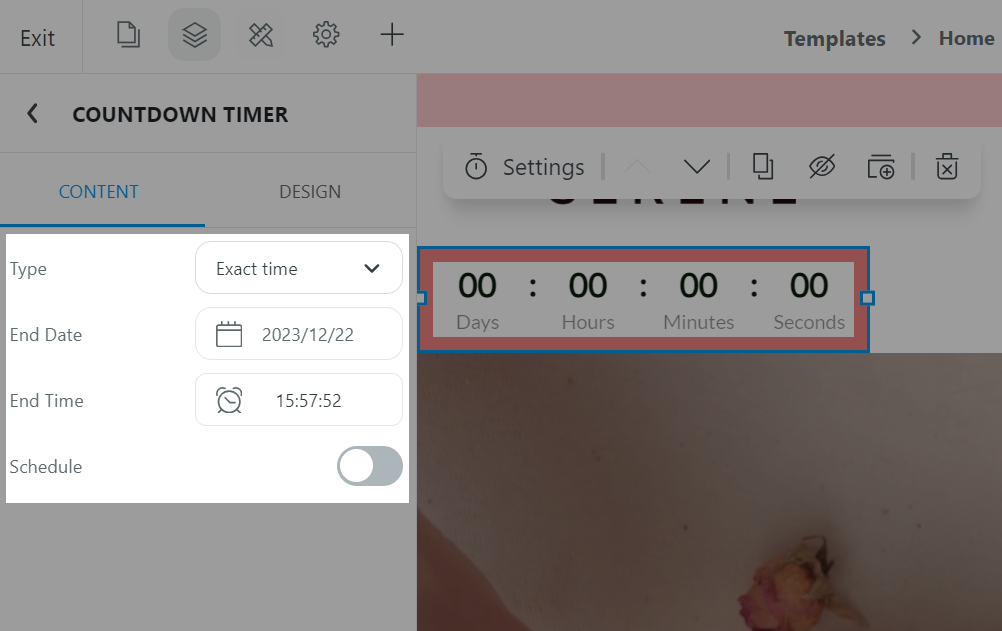
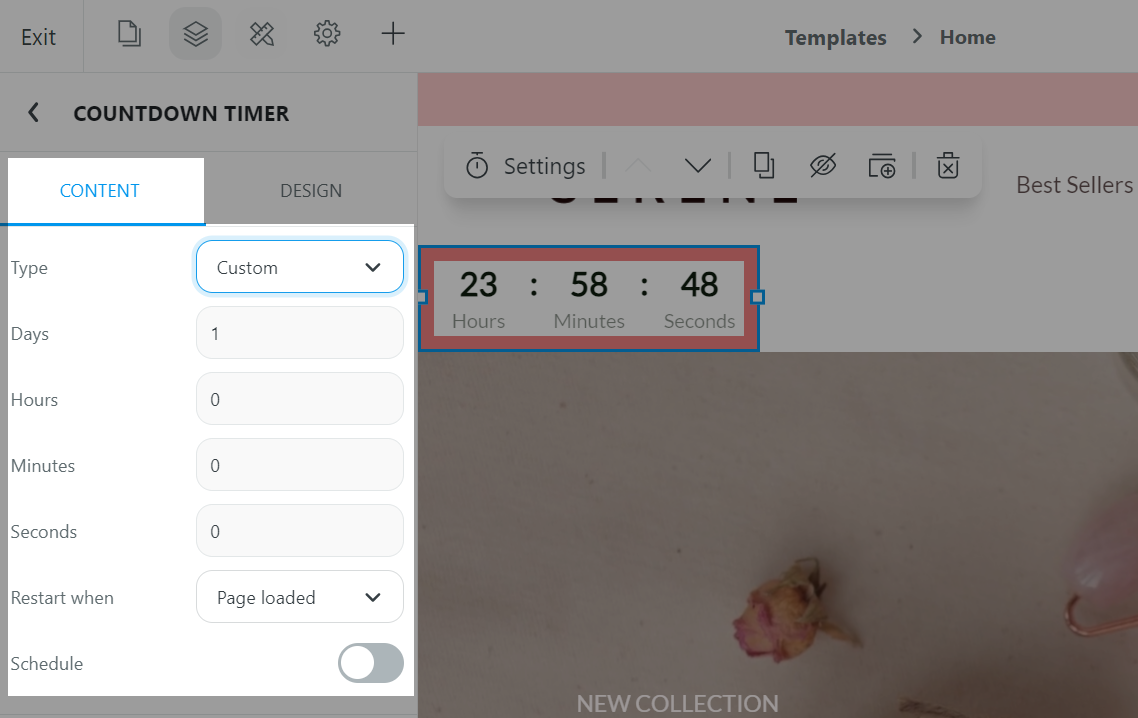
Đối với khối Countdown (Đồng hồ đếm ngược), bạn có thể thiết lập 2 loại đồng hồ đếm ngược:
Exact time (Thời gian cụ thể): Chọn ngày giờ cụ thể cho đồng hồ đếm ngược.

Custom (Tùy chỉnh): Nhập số giờ và phút cho đồng hồ đếm ngược. Bạn có thể thiết lập đồng hồ được khởi động lại khi tải lại trang hoặc kết thúc thời gian đếm ngược.

Nhấp Save khi hoàn thành.
Bài viết liên quan