Nếu đây là lần đầu tiên bạn sử dụng Website Builder, chúng tôi sẽ hỗ trợ bạn bắt đầu khởi tạo website của bạn, đồng thời làm quen với giao diện và các tính năng cơ bản của Website Builder.
Trong bài viết này
A. Truy cập vào Website Builder
B. Tổng quan về giao diện Website Builder
C. Header bar
D. Web front
F. Layer panel
G. Insert panel
A. Truy cập vào Website Builder
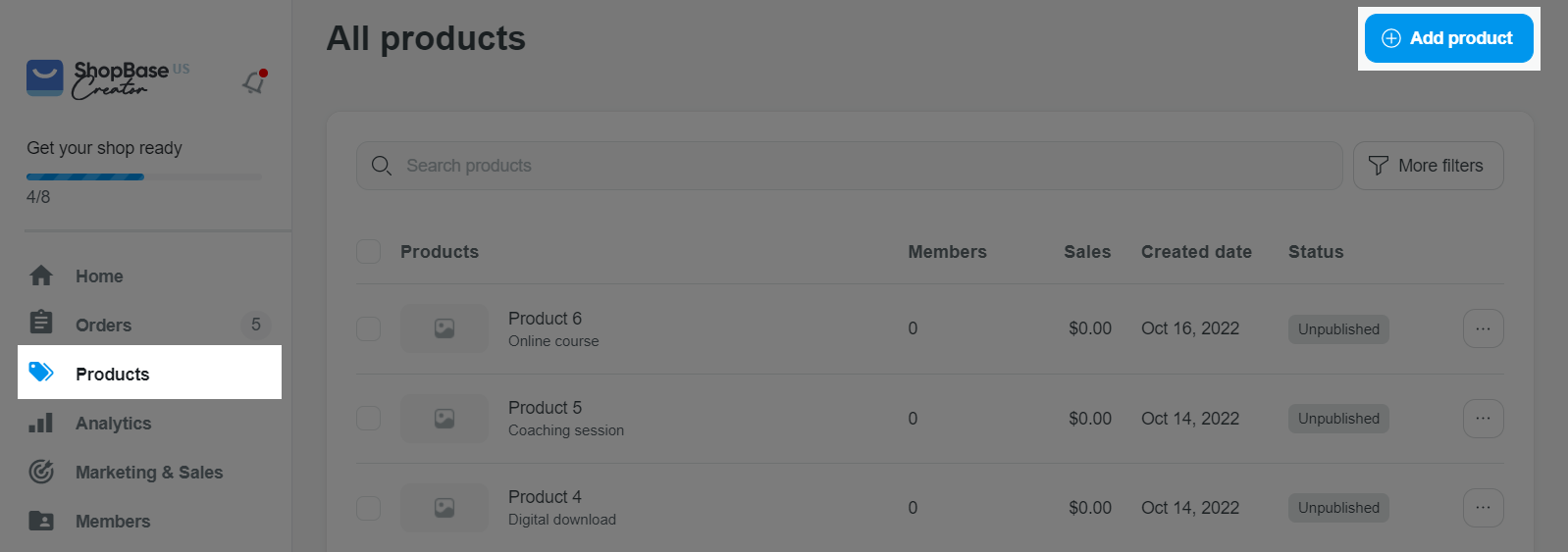
Bạn có thể truy cập Website Builder khi tạo 1 sản phẩm hoặc 1 trang mới trên website của bạn
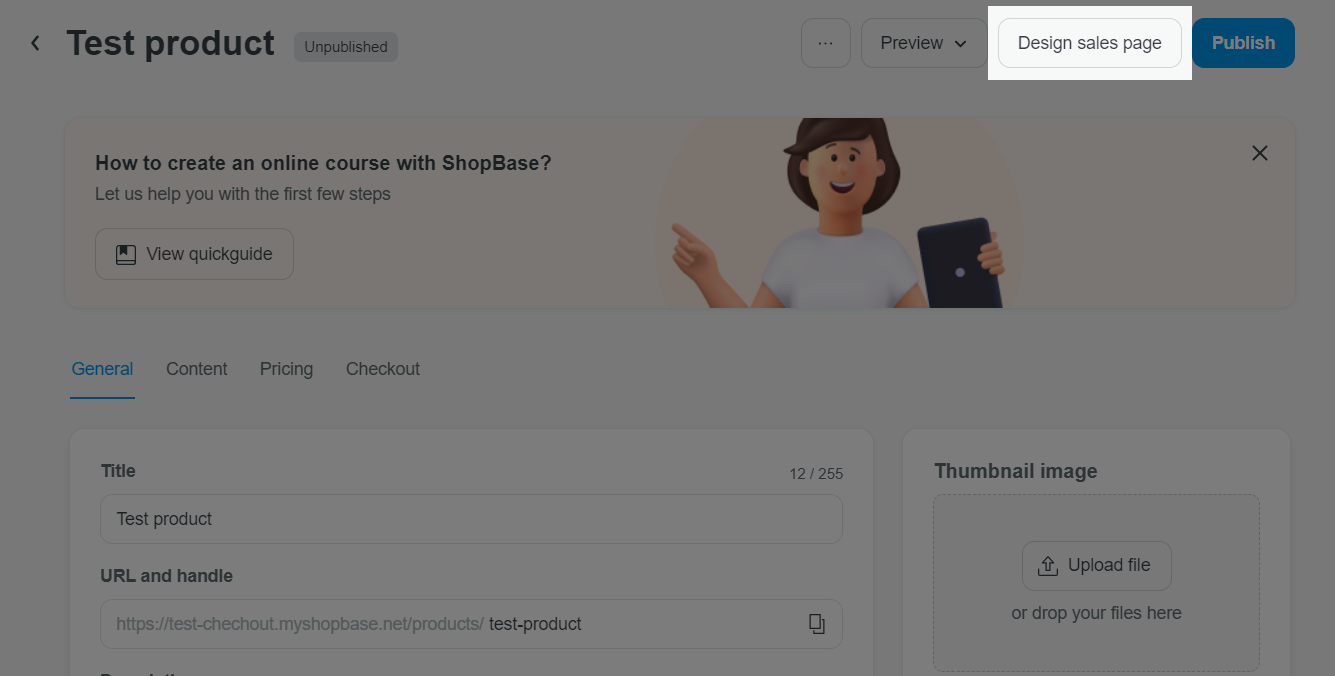
Tạo sản phẩm mới



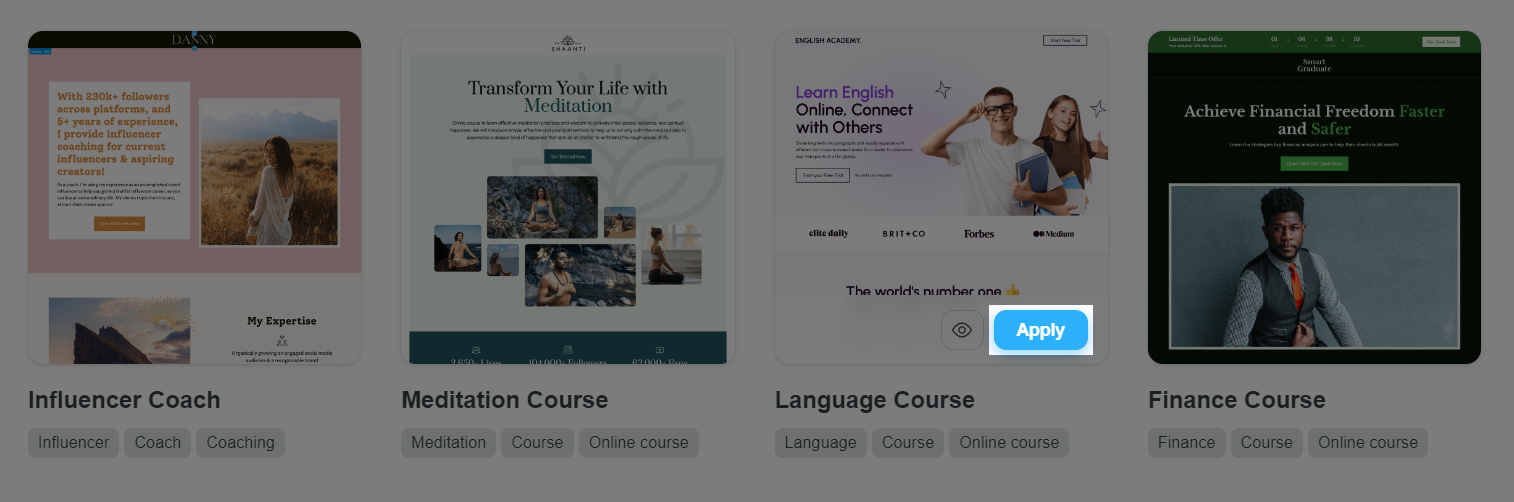
Vui lòng tham khảo bài viết này để biết thêm về template trên Website Builder.
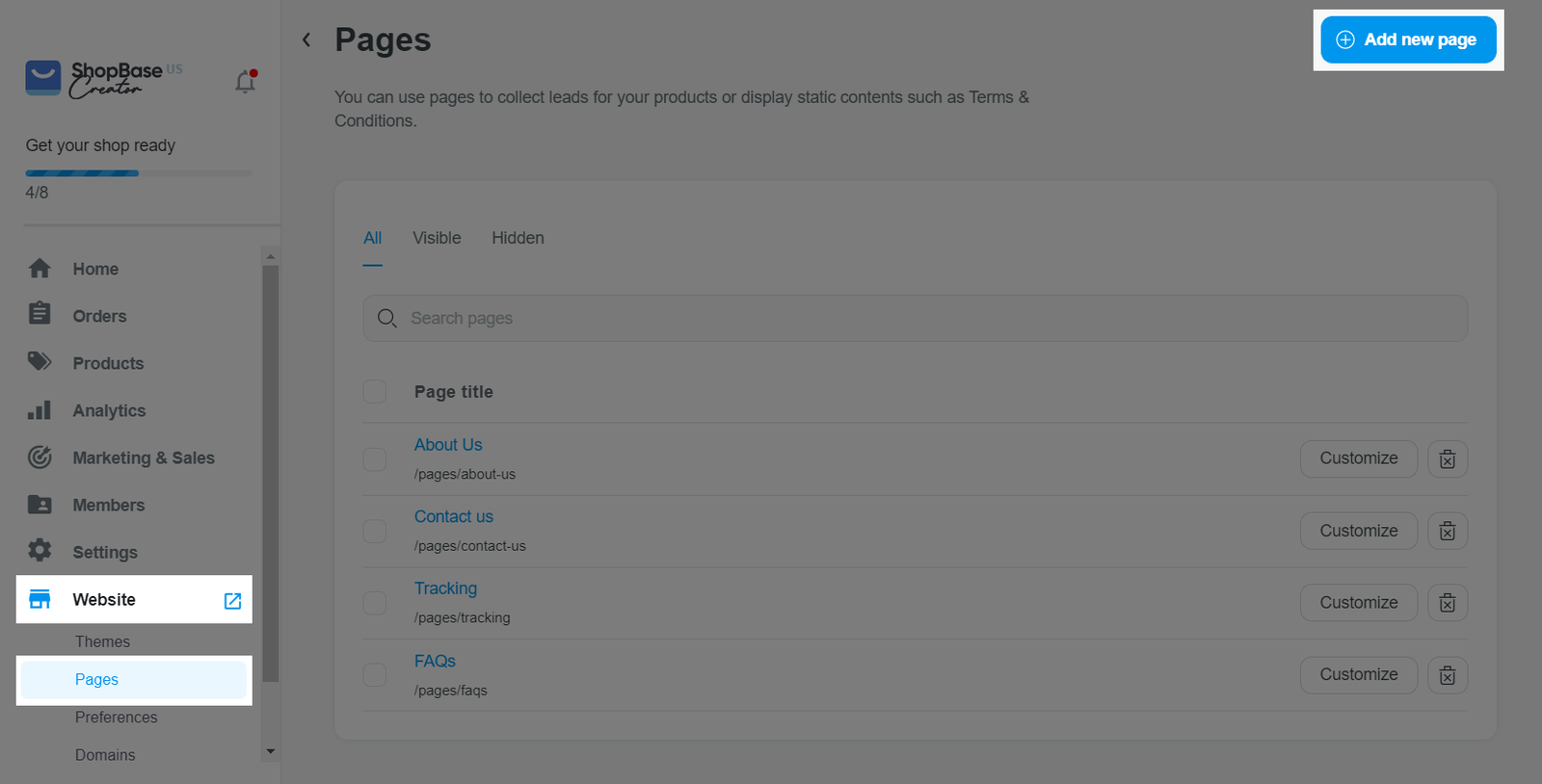
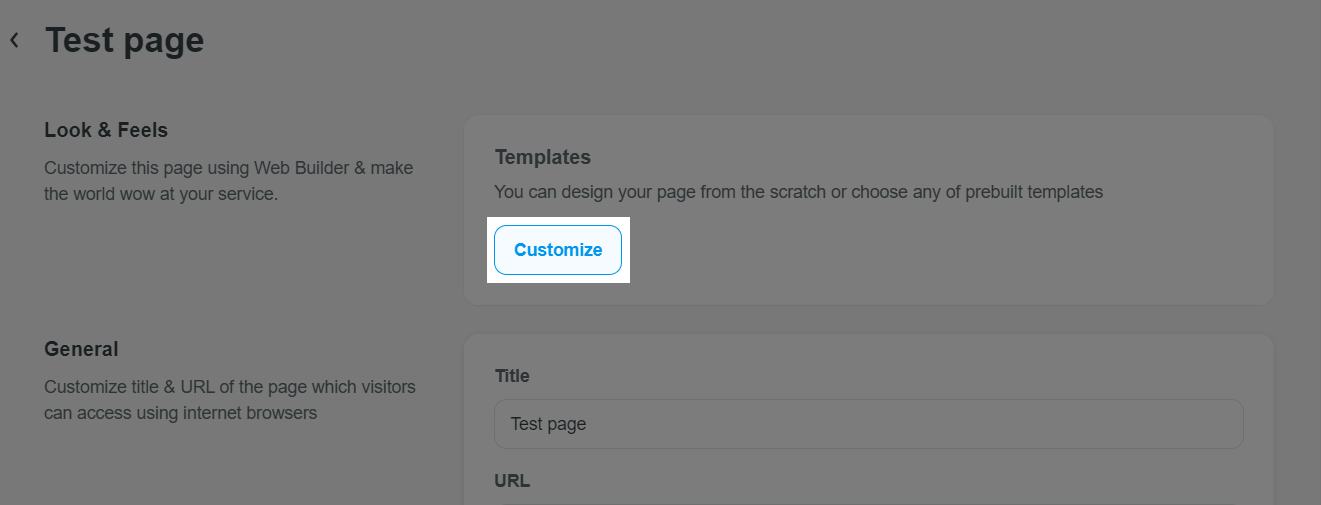
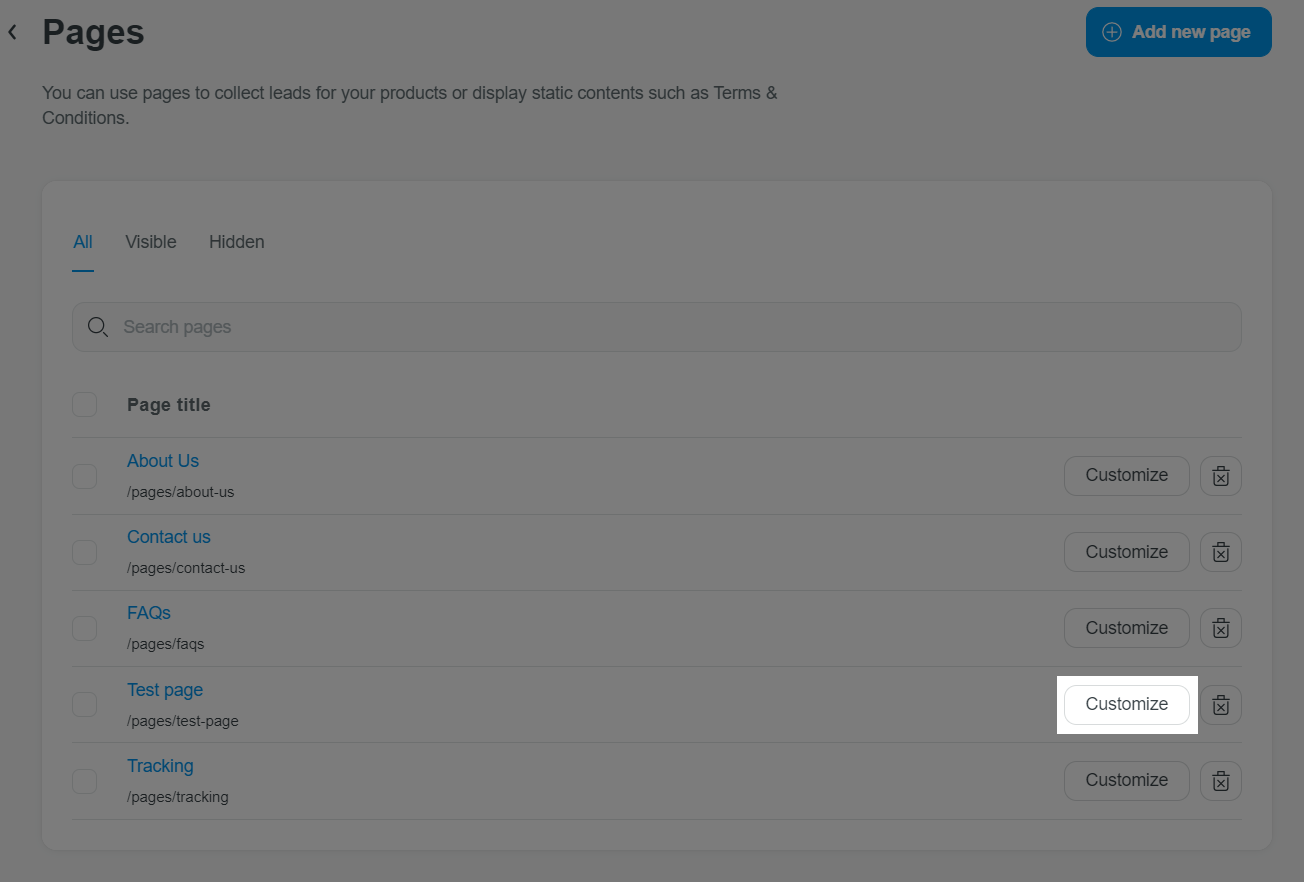
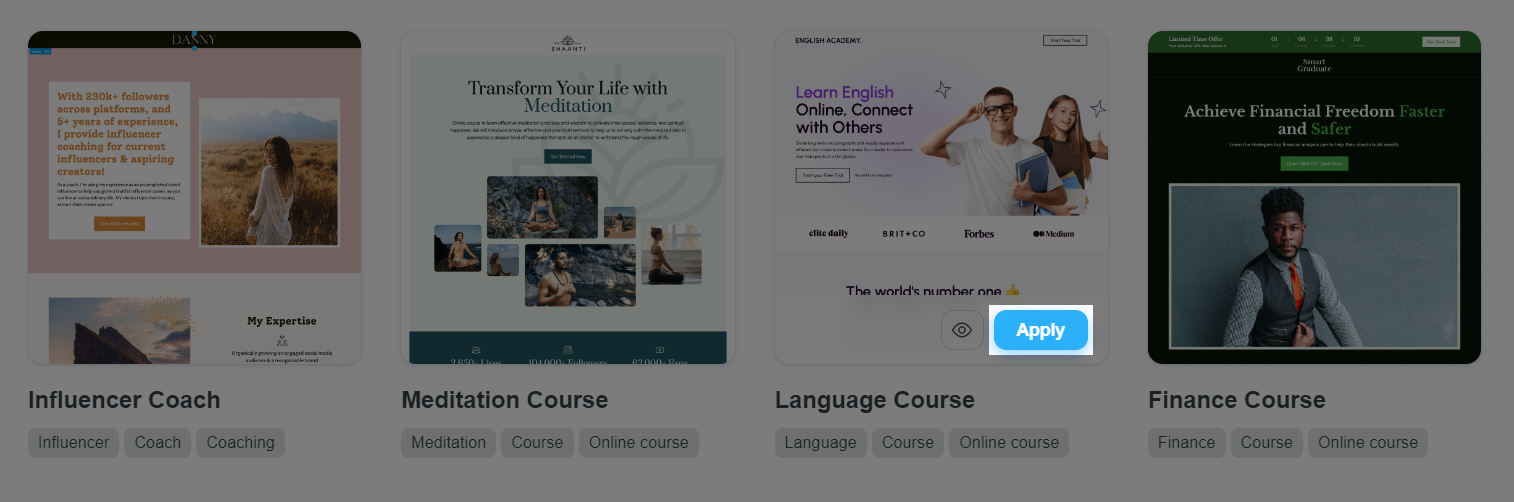
Tạo trang mới




Vui lòng tham khảo bài viết này để biết thêm về template trên Website Builder.
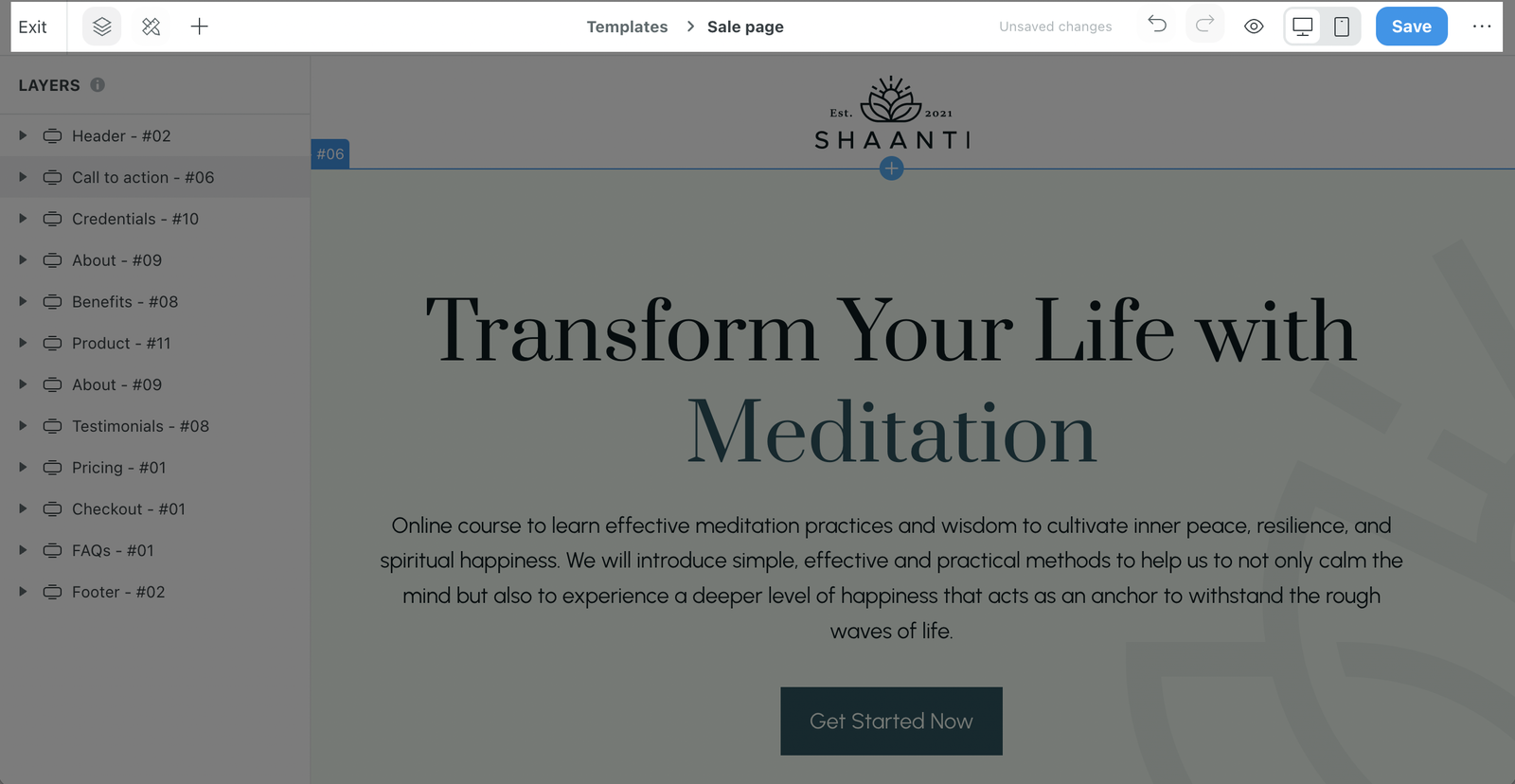
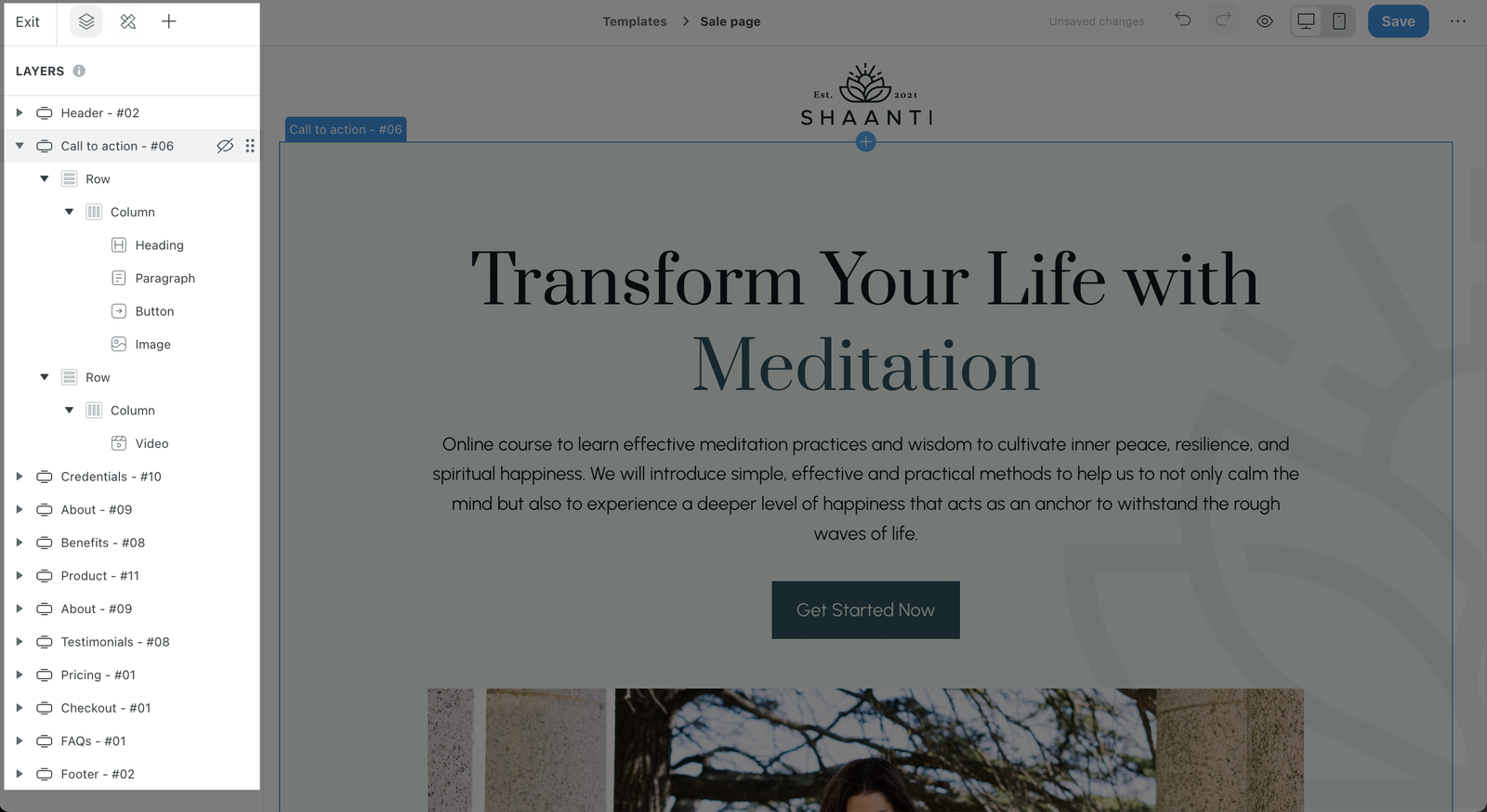
B. Tổng quan về giao diện Website Builder
Giao diện Website Builder có thể được chia thành 3 mục chính:



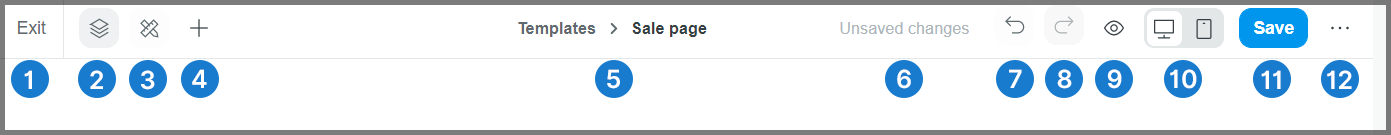
C. Header bar
Vui lòng tham khảo danh sách các lựa chọn và nút lệnh trên Header bar dưới đây.

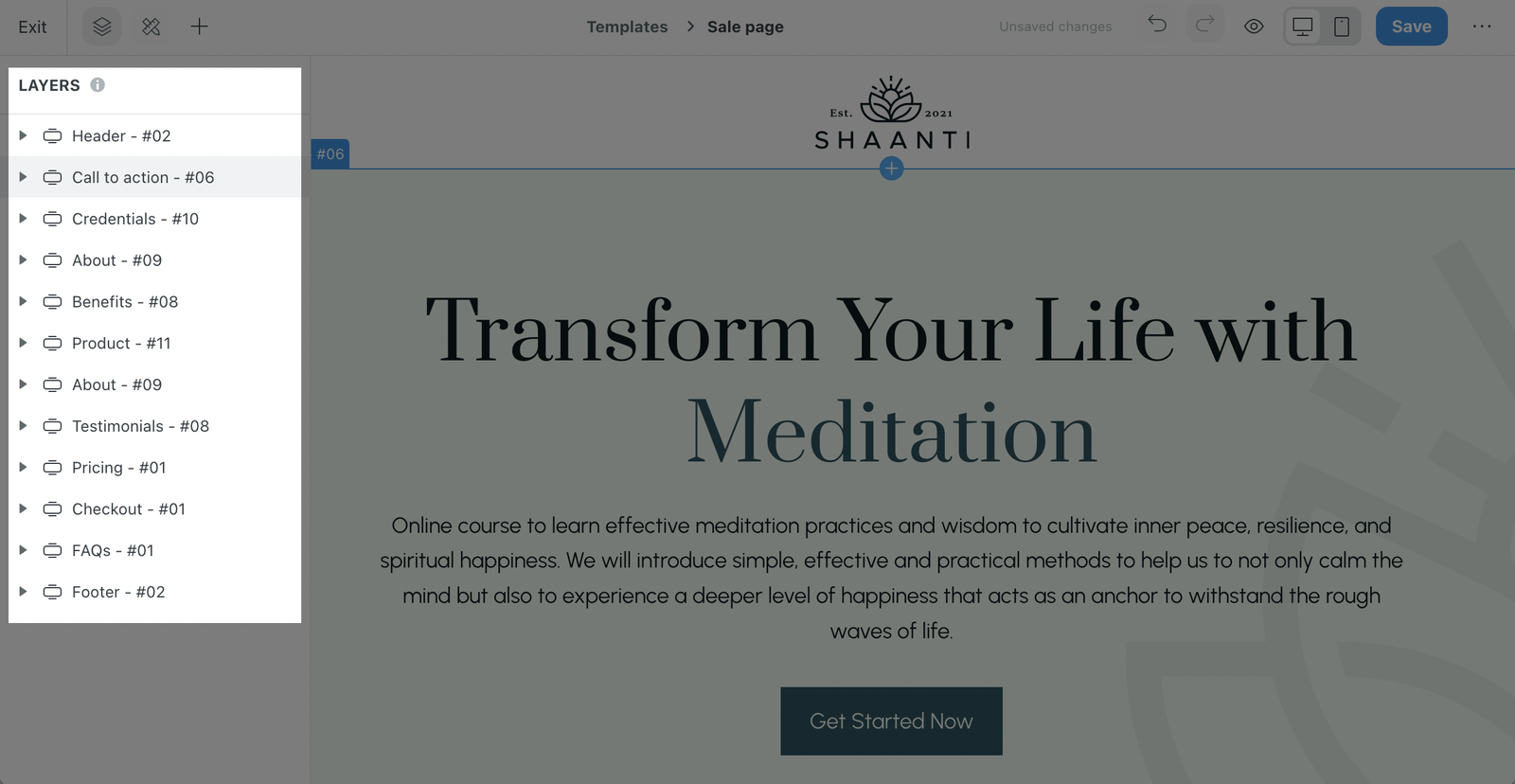
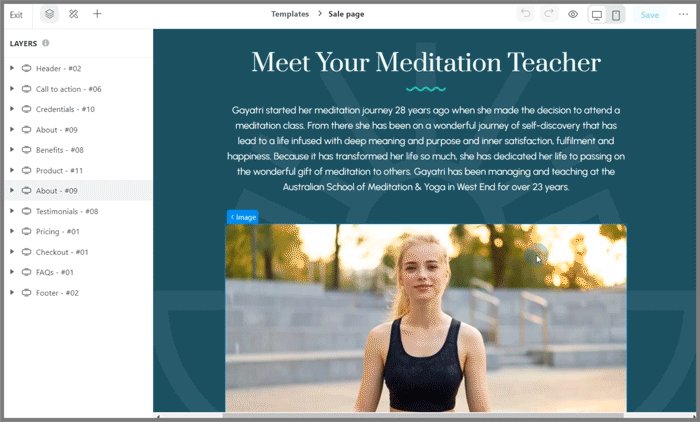
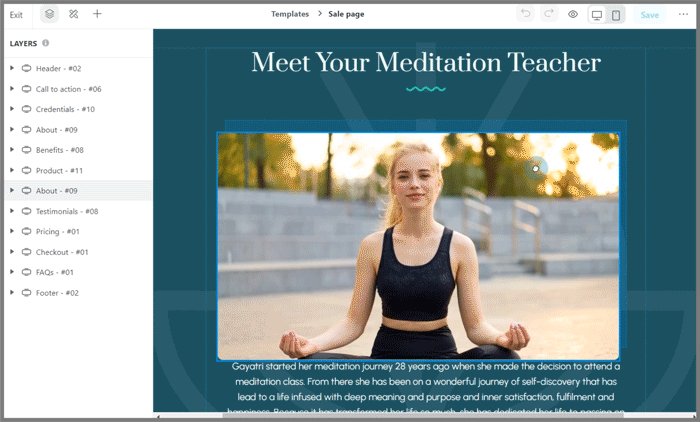
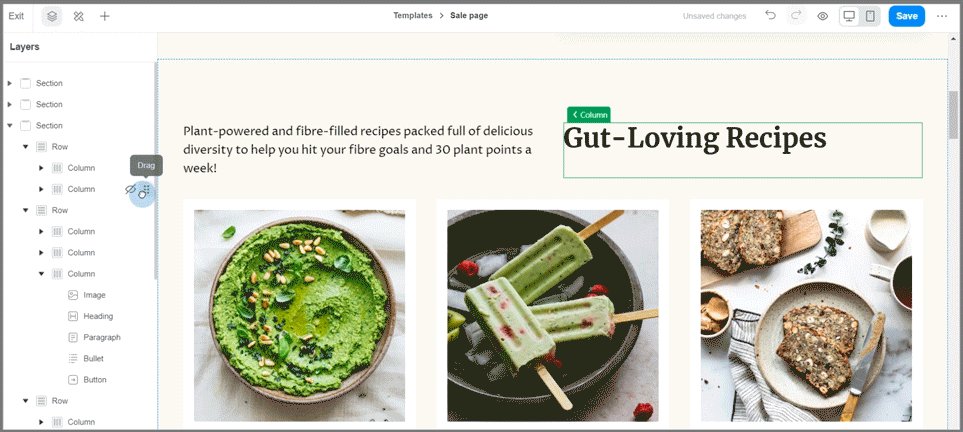
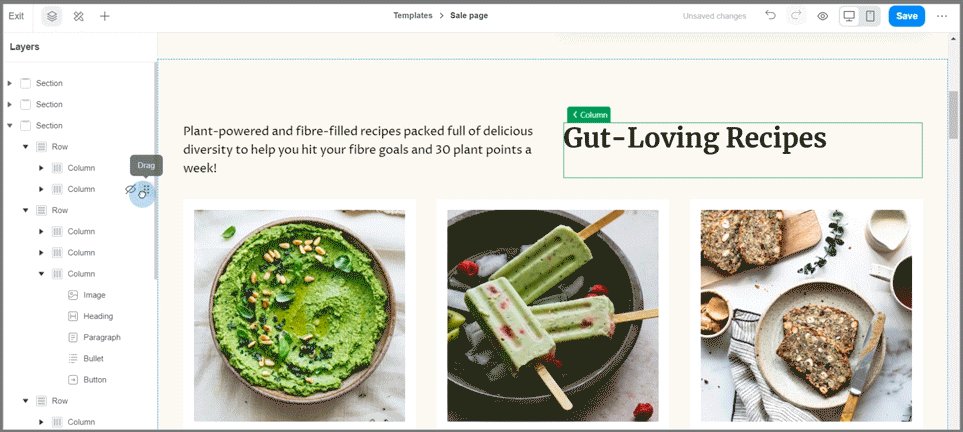
D. Web front

Phần này hiển thị toàn bộ giao diện trang web sau khi trang này được đăng tải. Bạn có thể chọn để hiển thị giao diện máy tính hoặc di động để dễ dàng hình dung hơn.
Bạn có thể nhấp chọn và kéo từng khối thiết kế trong phần Web front để thay đổi vị trí của chúng trên trang web.

Khi hiển thị trên giao diện máy tính và di dộng, tất cả nội dung và thiết lập của từng khối thiết kế sẽ được đồng bộ hoá. Tuy nhiên, Website Builder cũng bao gồm một chức năng cho phép người dùng điều chỉnh màu sắc, kiểu dáng và kích thước khác nhau cho từng loại thiết bị.
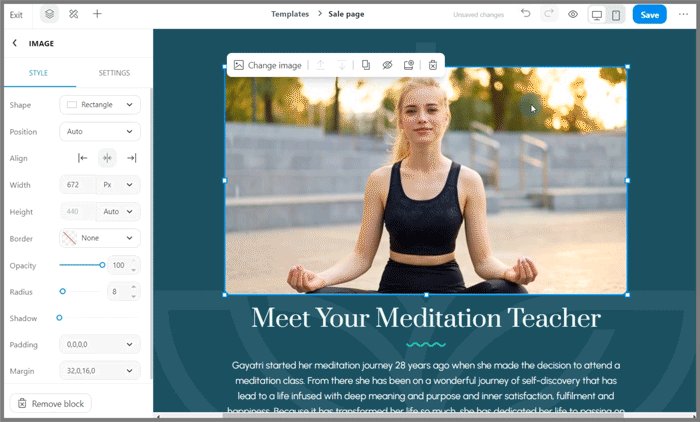
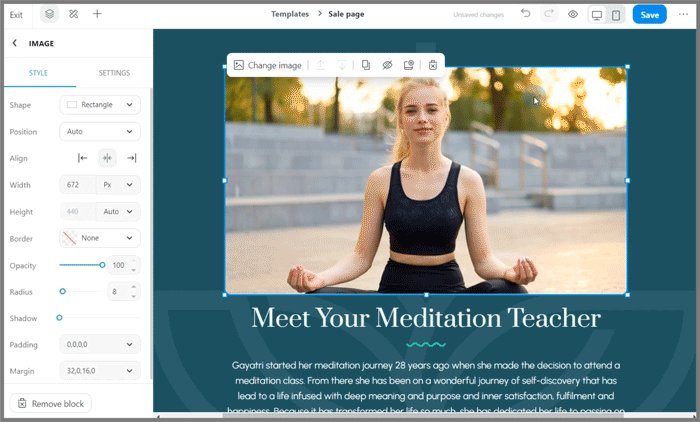
E. Side bar settings

Mục này bồm gồm các thiết lập thanh bên (Side bar), bảng điều khiển Layer (Layer panel), và bảng Insert (Insert panel) giúp bạn dễ dàng thiết lập các giá trị và thuộc tính của từng mục (section), hàng (row), cột (column), và khối (block).
Vui lòng tham khảo các bài hướng dẫn dưới đây của chúng tôi:
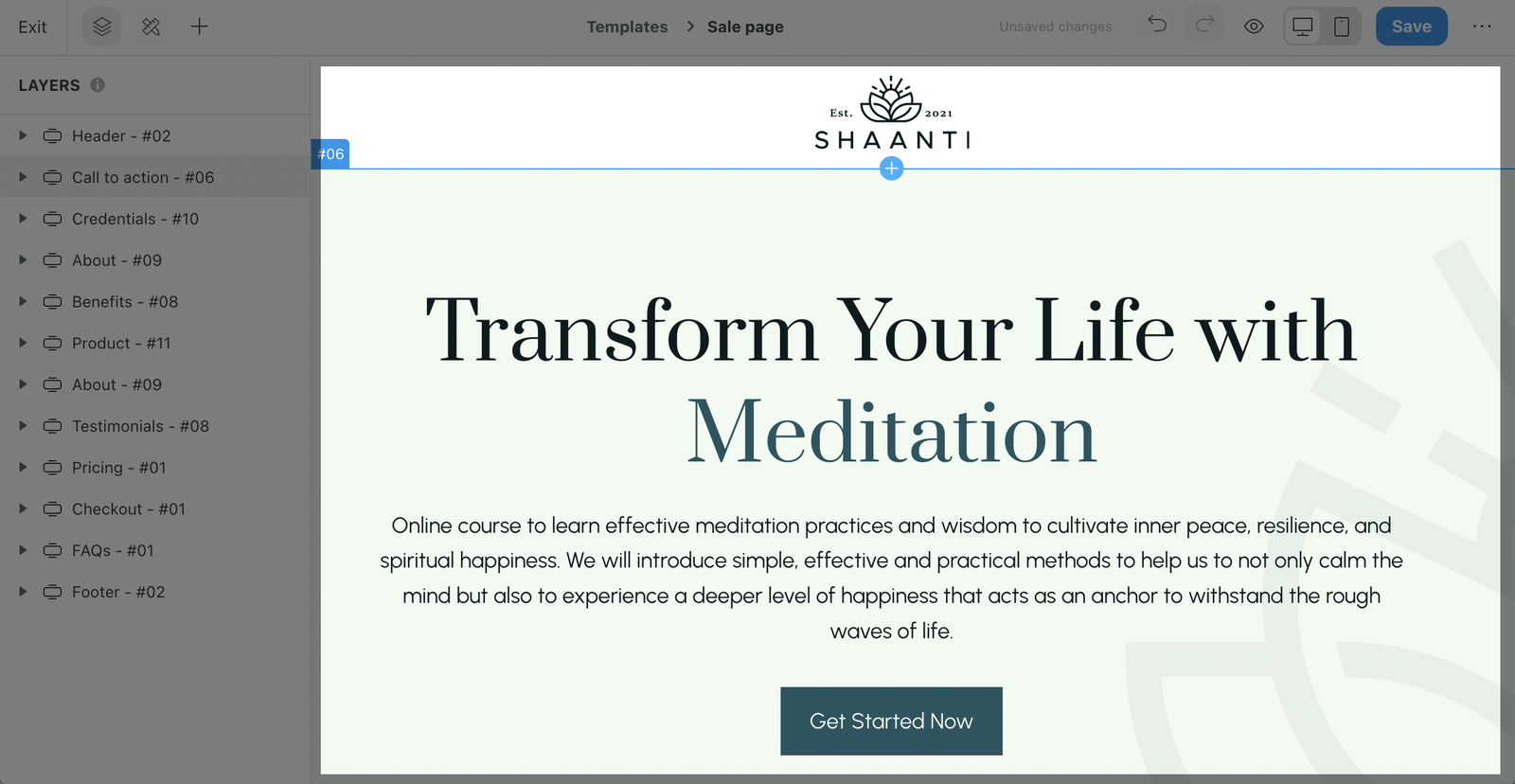
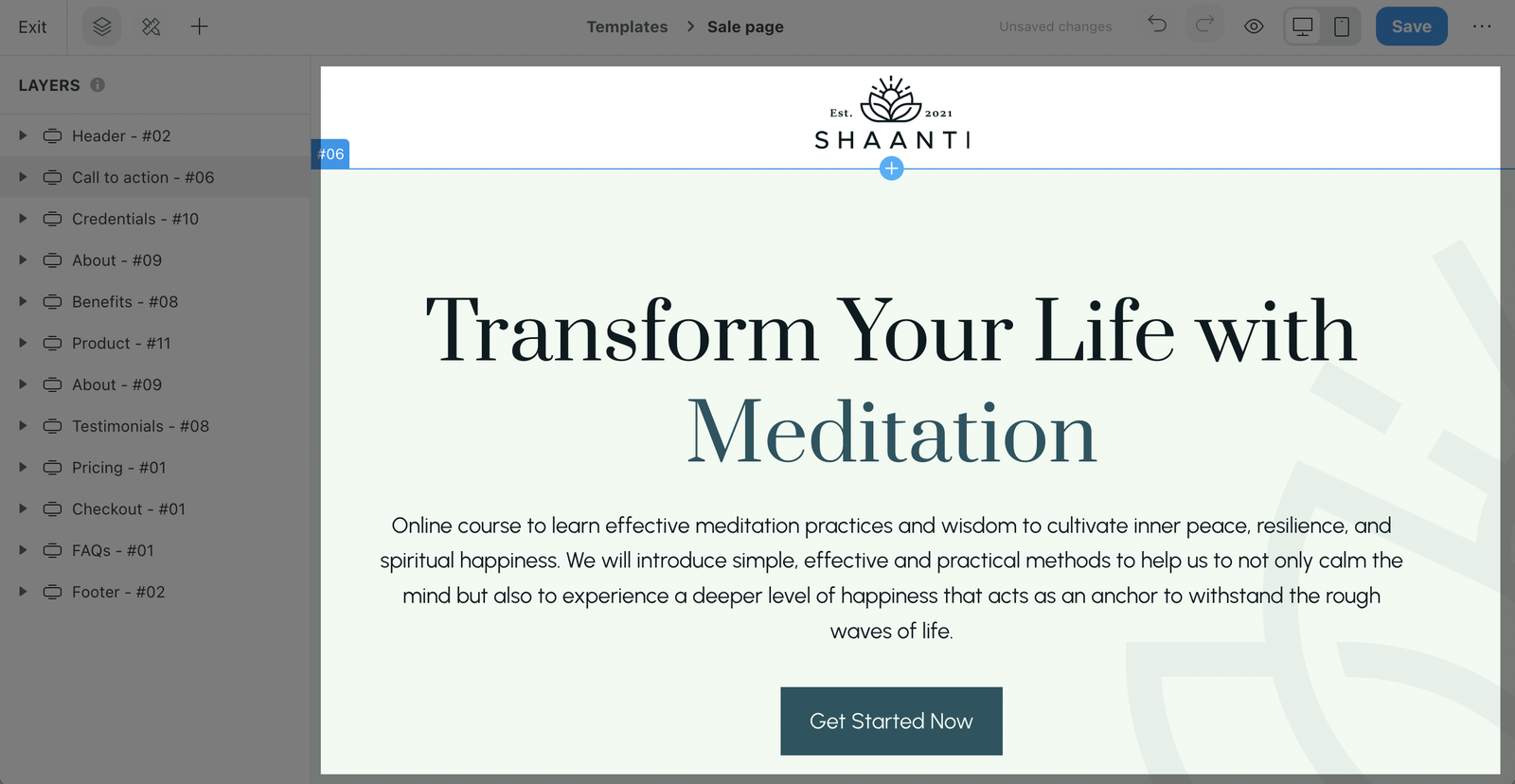
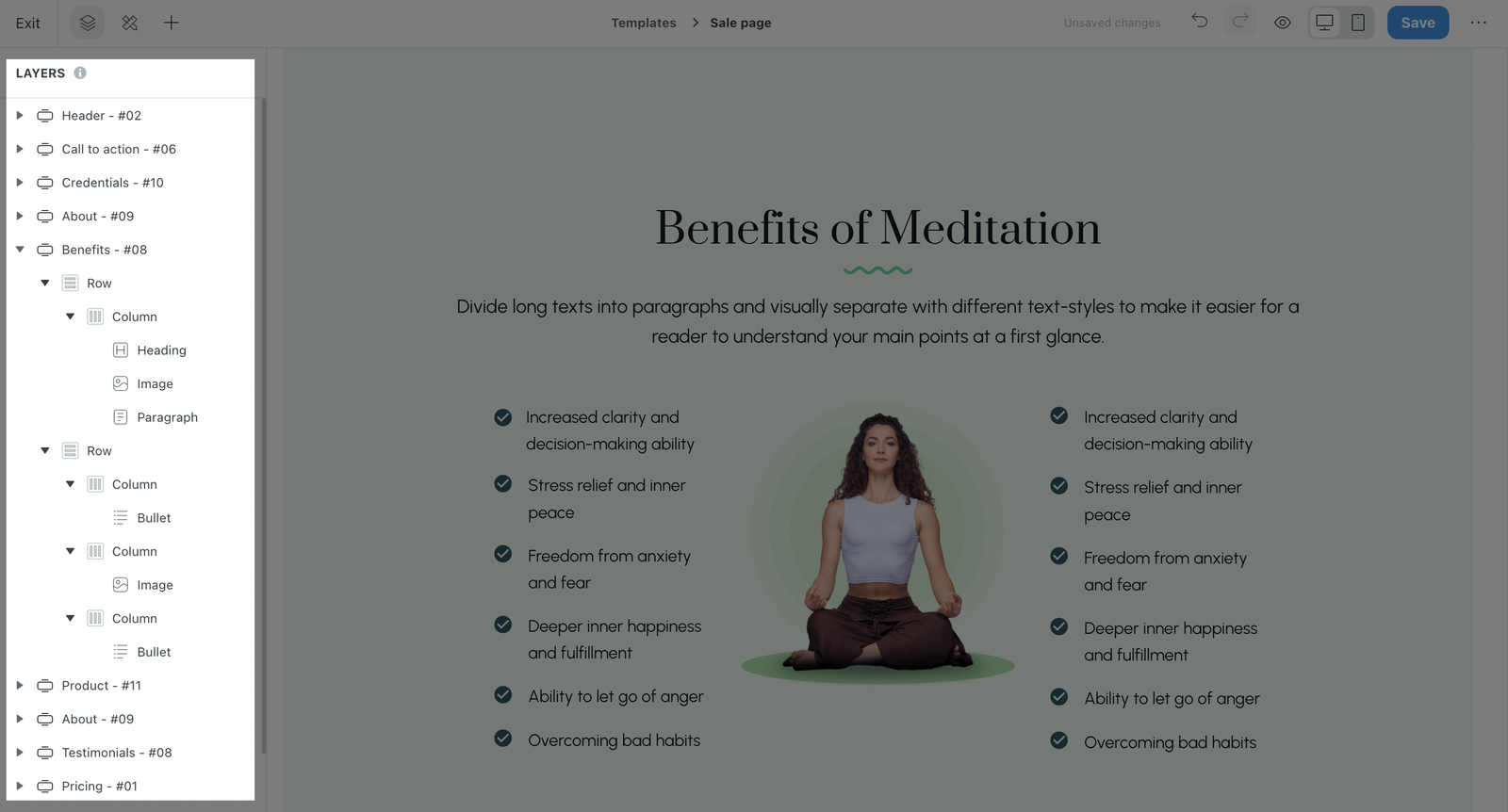
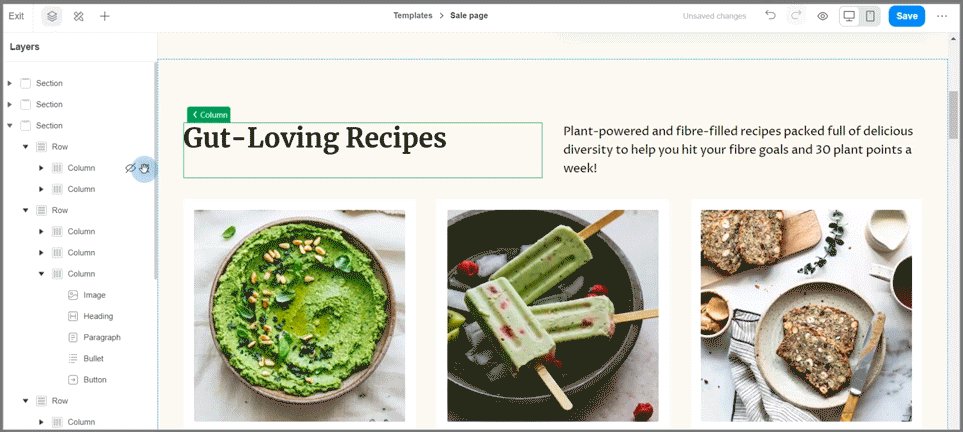
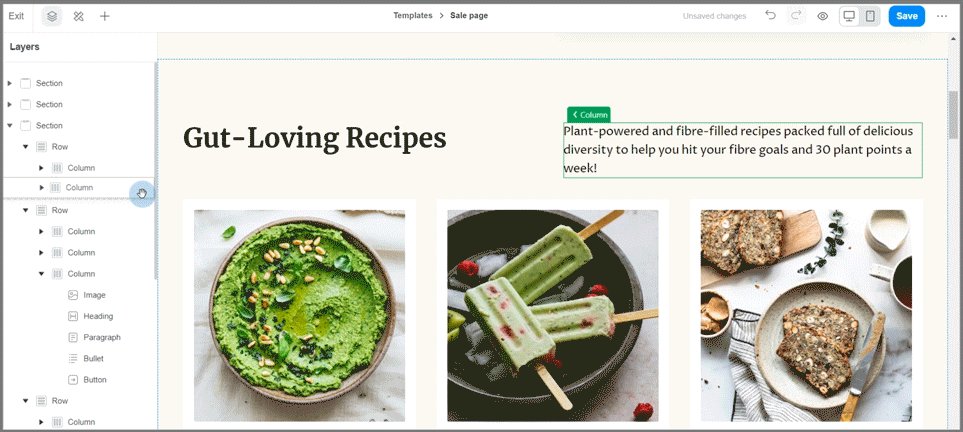
F. Layer panel

Trong bảng điều khiển Layer (Layer panel), bạn có thể xem danh sách các layer của trang web mà bạn đang thiết kế:

Vui lòng tham khảo các bài hướng dẫn dưới đây của chúng tôi:
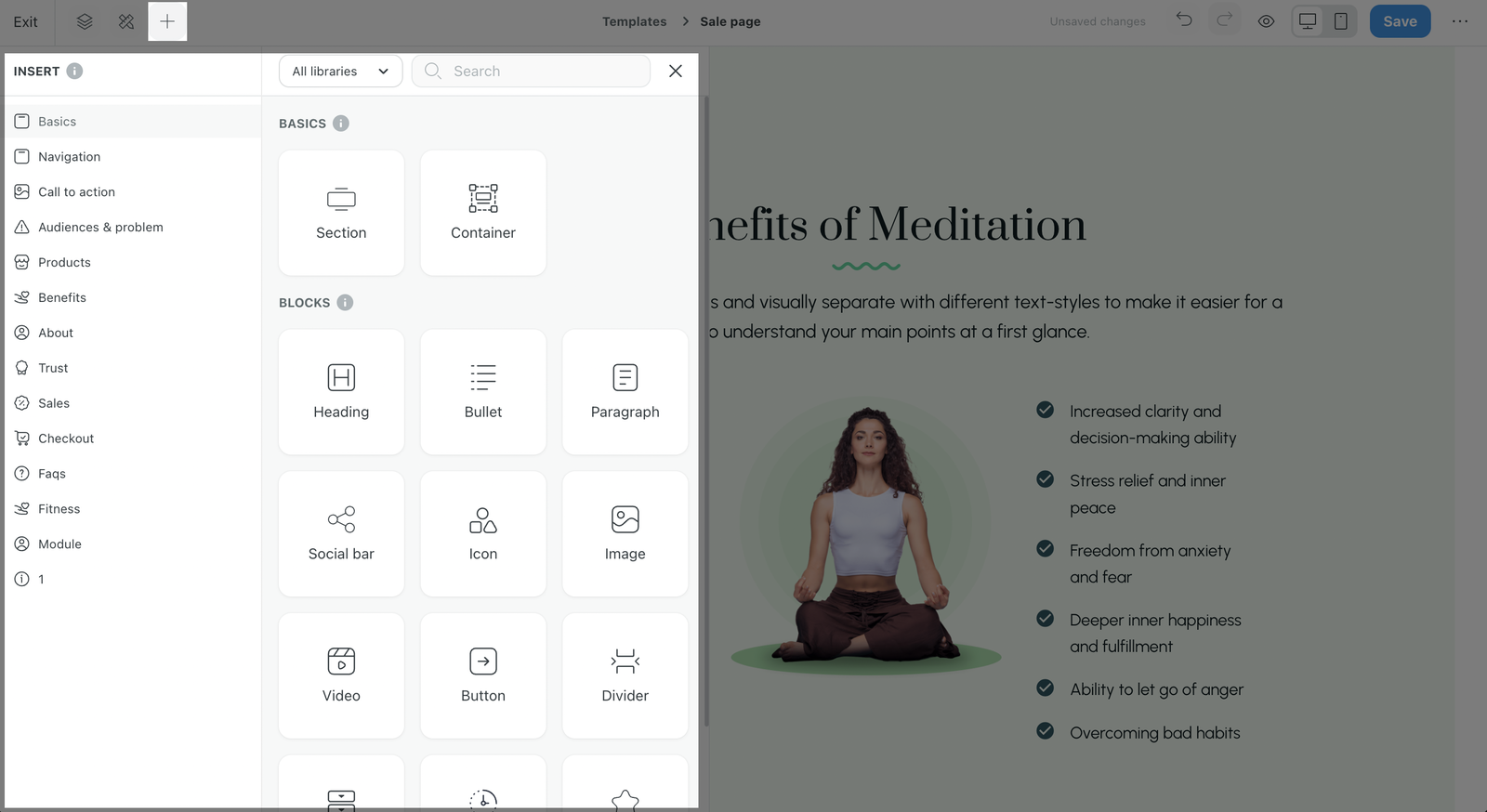
G. Insert panel
Bảng Insert (Insert panel) sẽ giúp bạn thêm nhiều khối (block) và mục (section) vào trang web của bạn.

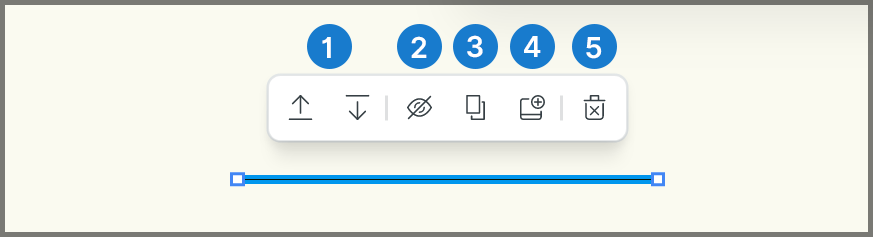
H. Quick bar settings
Bạn có thể sử dụng quick bar settings (thanh thiết lập nhanh) để chỉnh sửa nhanh các yếu tố trên trang web. Tuỳ thuộc vào cách sử dụng và thuộc tính thực tế của từng yếu tố, các thanh thiết lập nhanh khác nhau sẽ được hiển thị. Dưới đây là danh sách của các thiết lập nhanh thông dụng nhất:

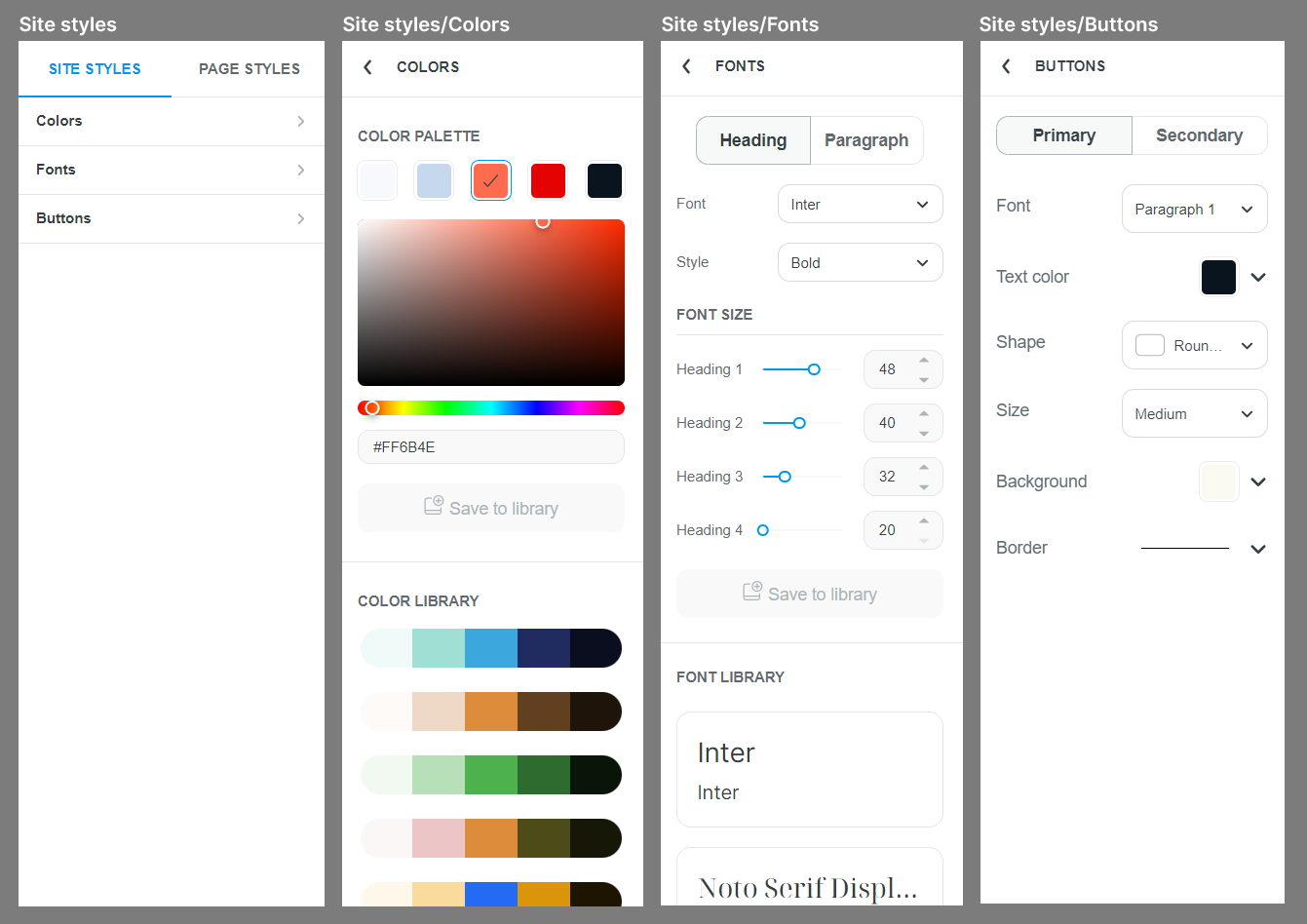
I. Styling settings

Styling settings (Thiết lập giao diện), bao gồm giao diện toàn website (Site style) và giao diện trang riêng (Page style), cho phép người dùng dễ dàng thiết lập màu, phông chữ, và kiểu nút bấm giống nhau cho toàn bộ website của bạn. Các thiết lập này giúp website của bạn có 1 giao diện đồng nhất.
Nếu bạn cần thiết kế 1 trang web riêng biệt với giao diện và màu sắc khác, bạn có thể sử dụng thiết lập giao diện trang riêng (Page style). Các tính năng này sẽ tạo ra 1 giao diện riêng cho trang web bạn đang chỉnh sửa mà không ảnh hưởng tới giao diện chung của toàn bộ website.
Sau khi thiết lập giao diện, bạn cũng có thể lưu lại về thư viện để dùng sau.
Vui lòng tham khảo bài hướng dẫn dưới đây của chúng tôi: