Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thiết lập các mục (section) ở Website Builder. Nhìn chung, Section là công cụ chia trang thành nhiều phần khác nhau. Section chứa Row và Row chứa Column. Column có thể chứa Blocks và Container. Blocks có thể bao gồm Container.
Hướng dẫn
Có 2 cách để thêm mục (section) mới vào
trang web,
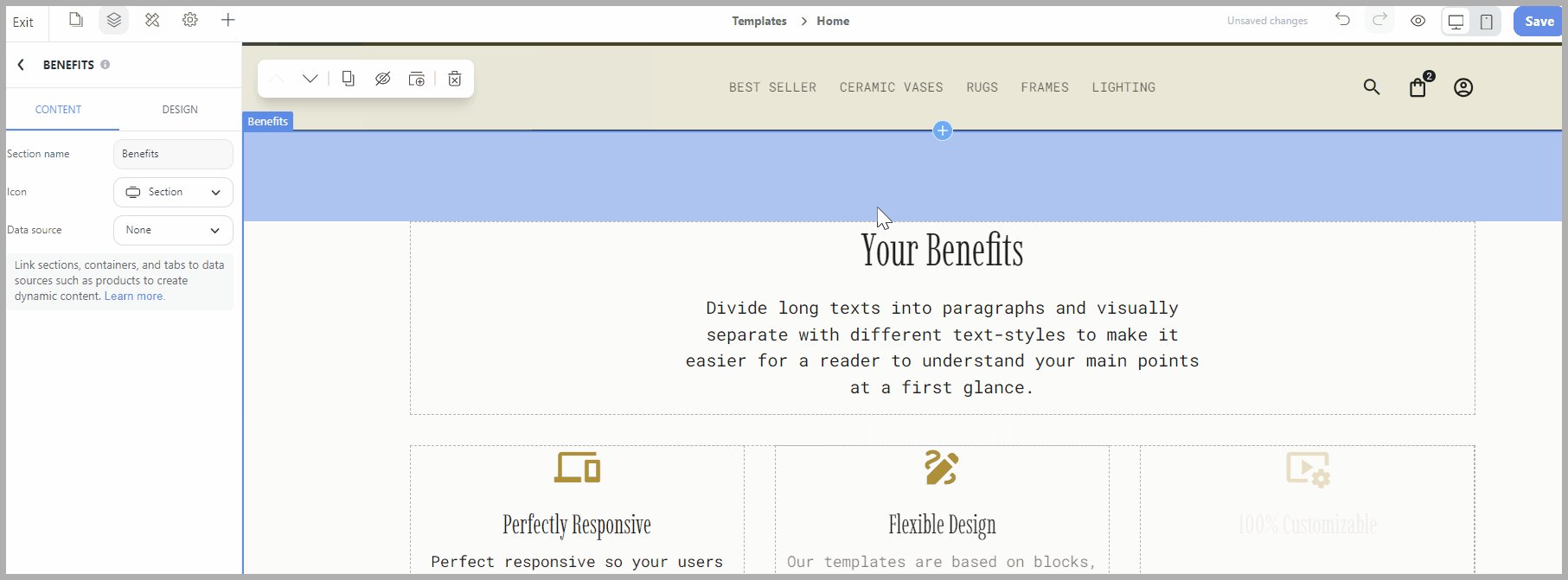
Nhấp vào nút + ở vị trí mong muốn và chọn Add section.

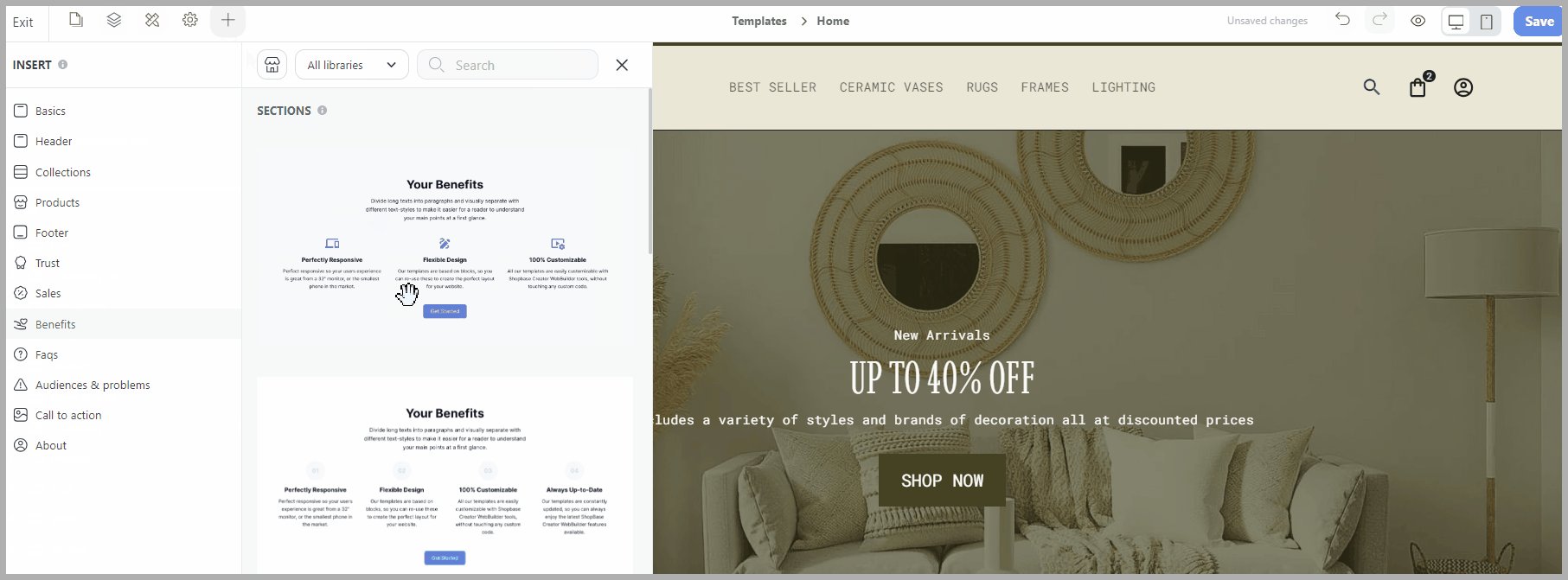
Hoặc bạn có thể mở Insert panel. Sau đó, kéo section vào vị trí mong muốn.

Tại Side bar settings, bạn có thể tuỳ chỉnh các yếu tố sau của mục:
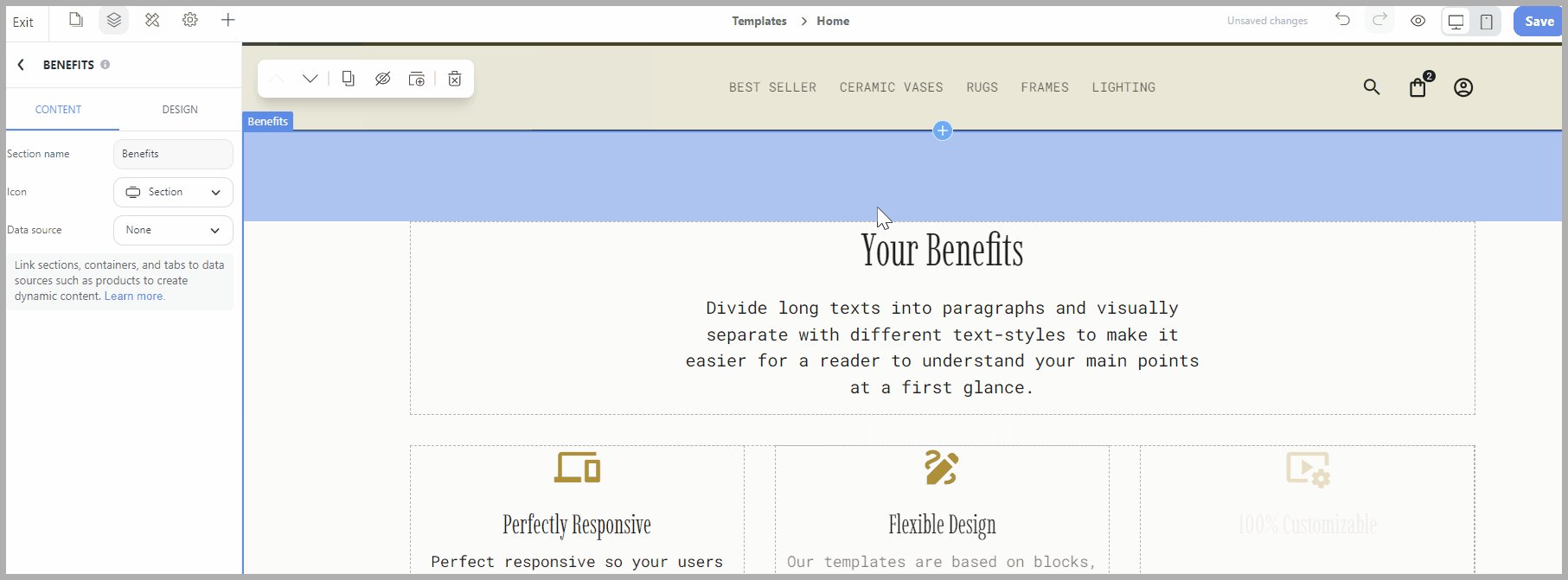
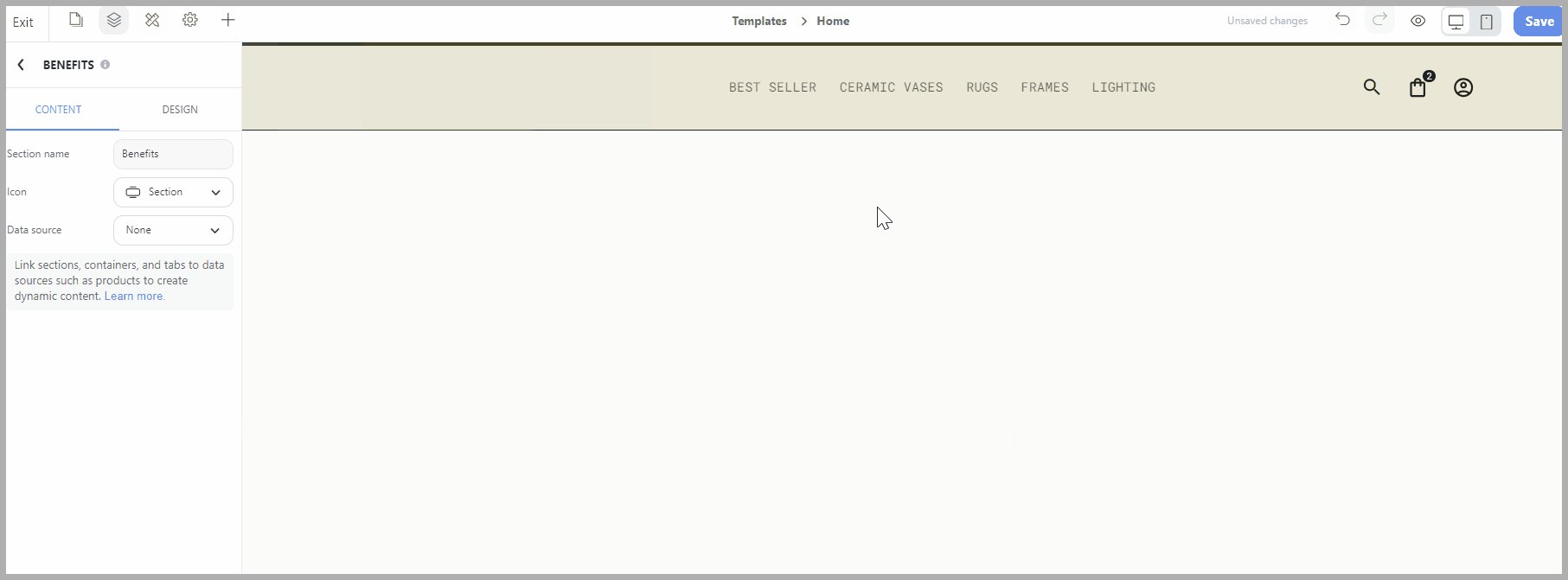
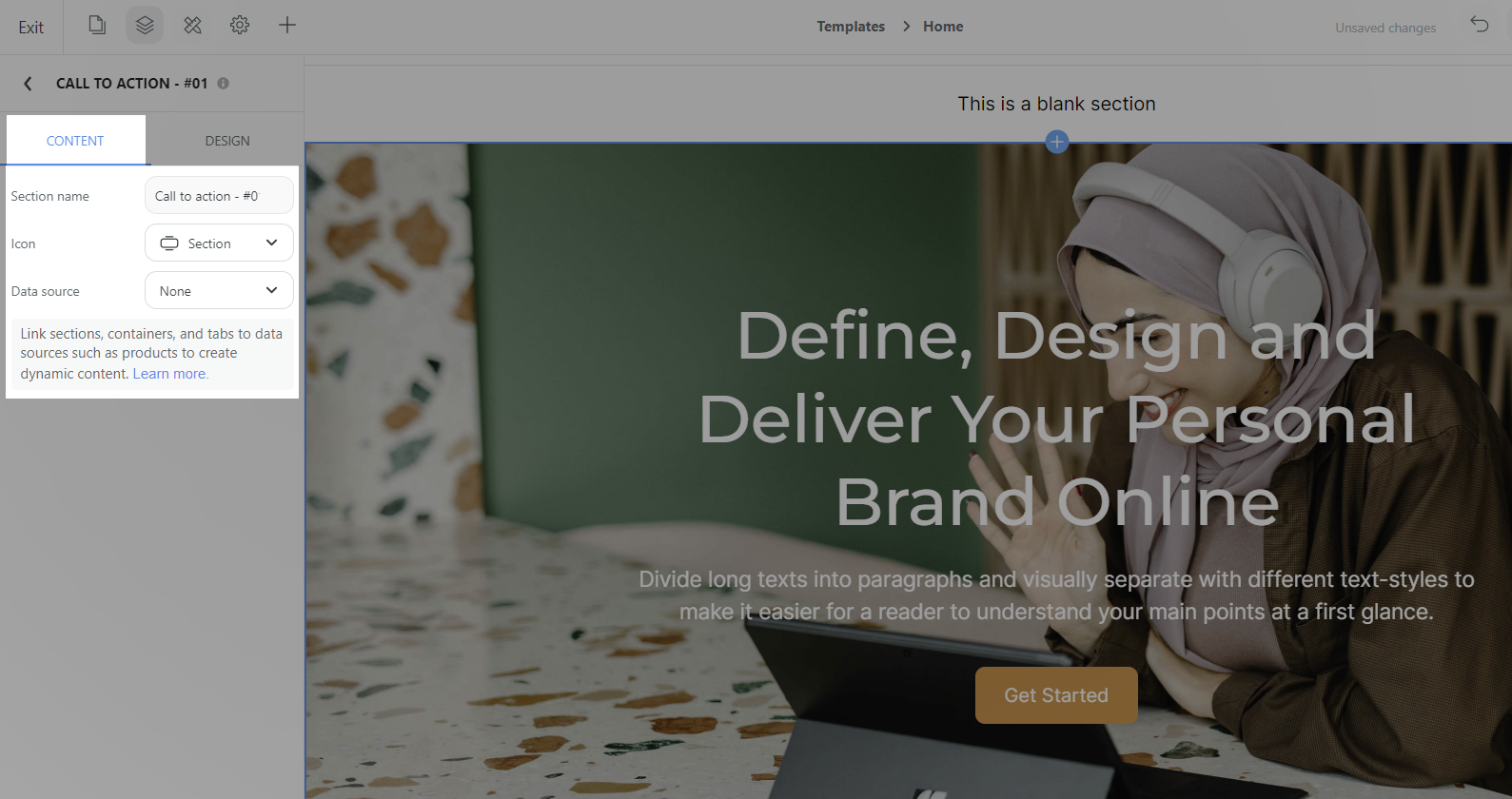
Tab Content: Bạn có thể tùy chỉnh Section name, Icon và Data source. Bạn có thể liên kết các section, container, và tab với các nguồn dữ liệu như sản phẩm để tạo dynamic content.

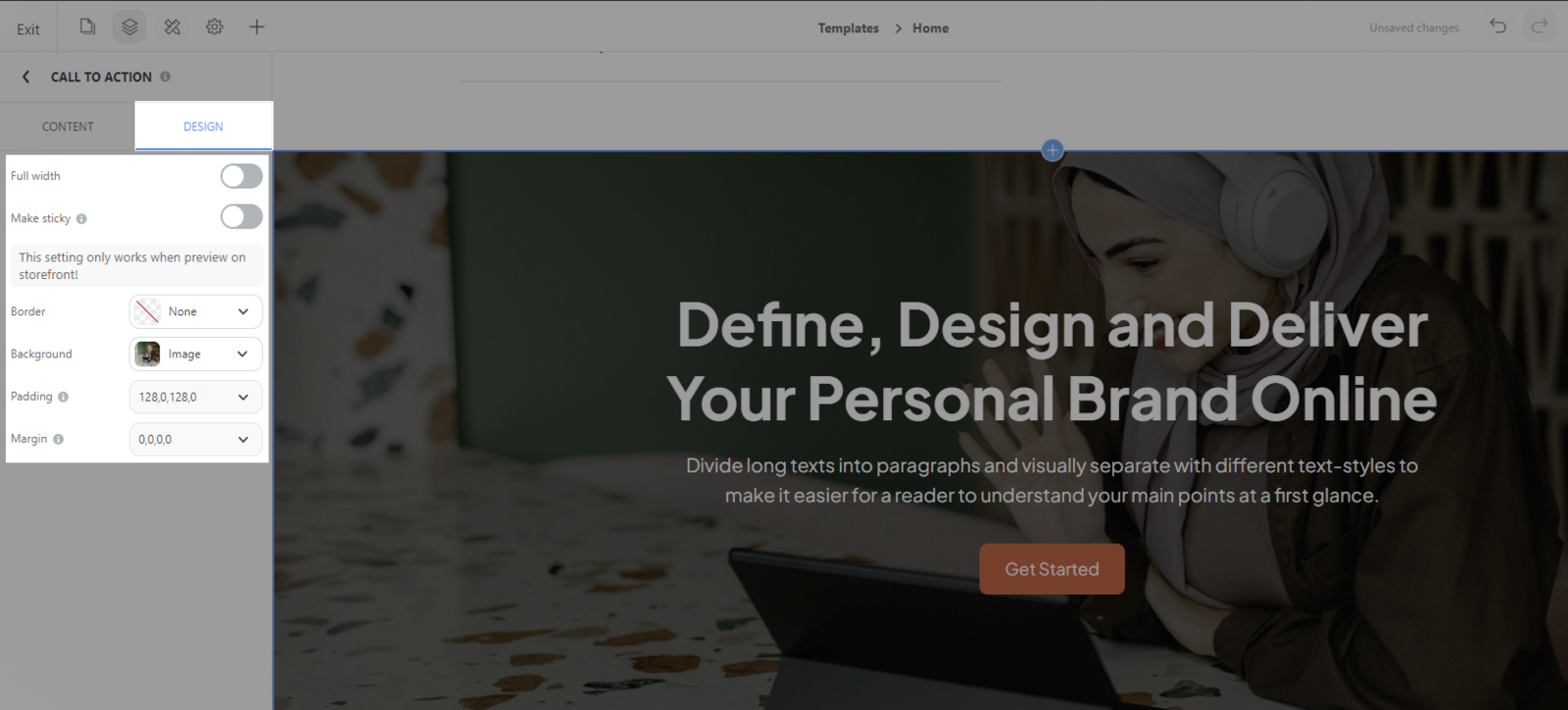
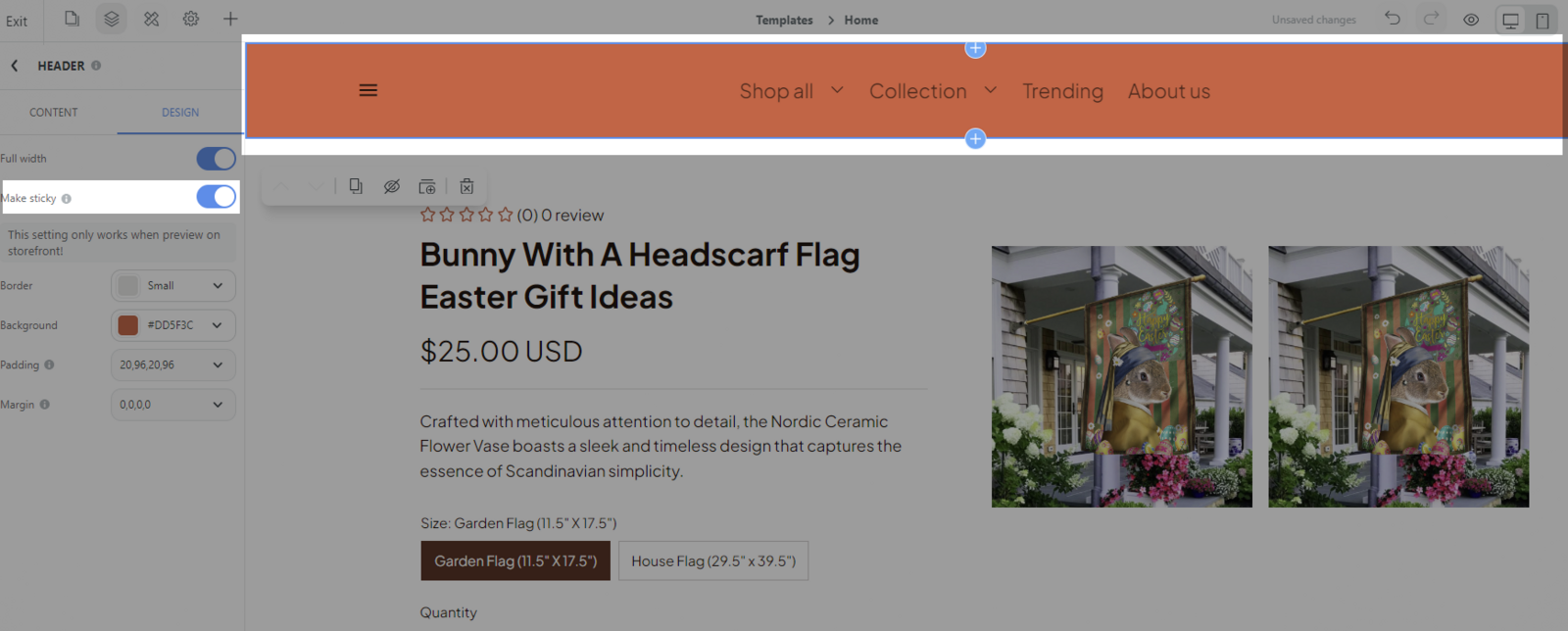
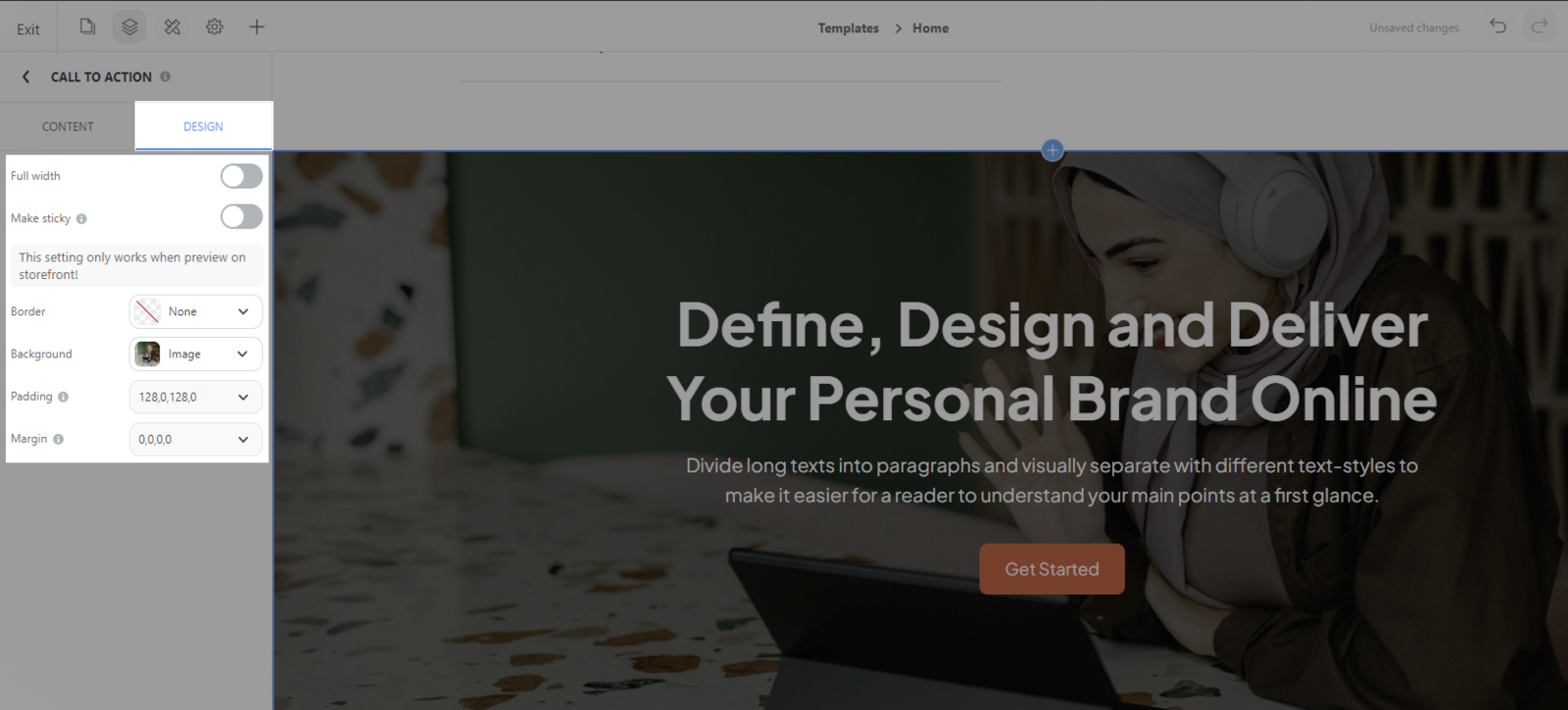
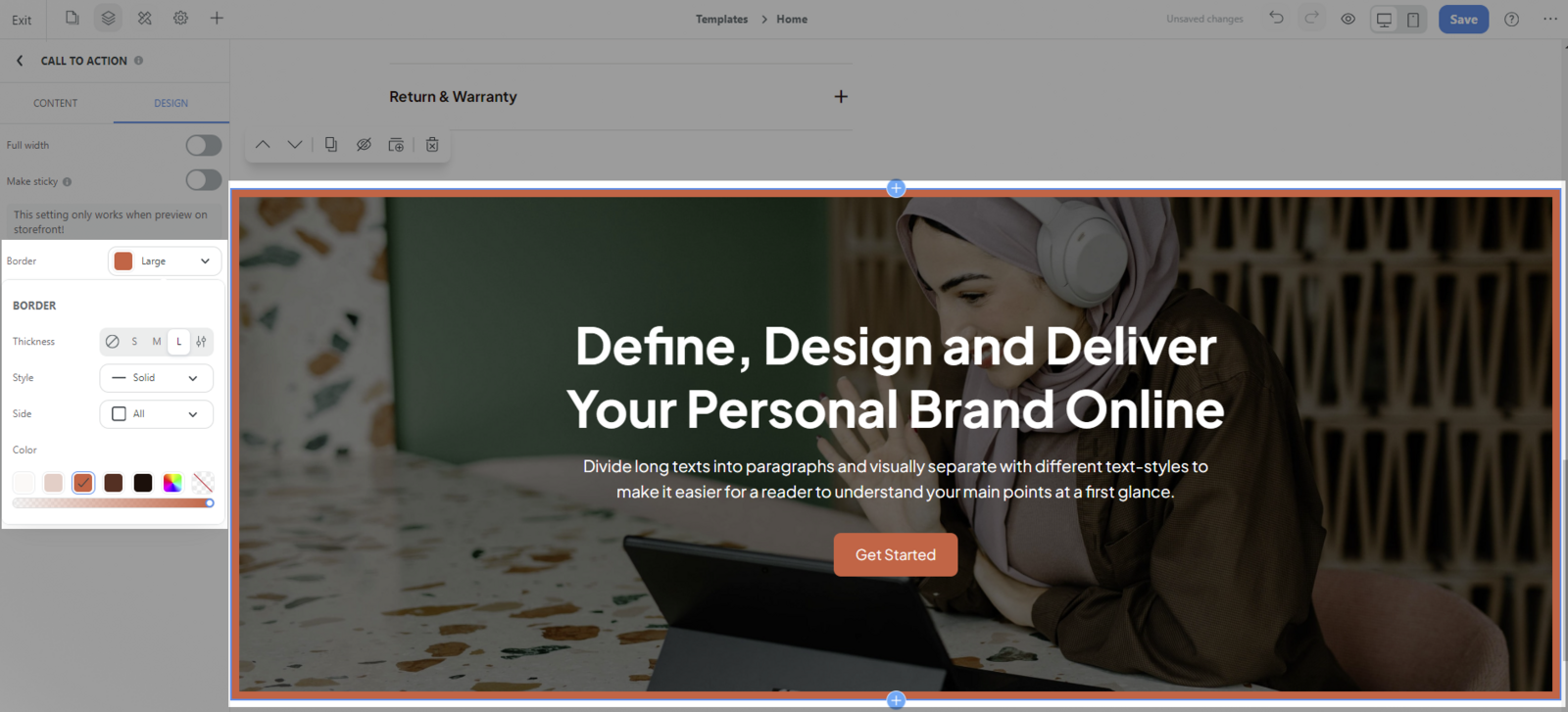
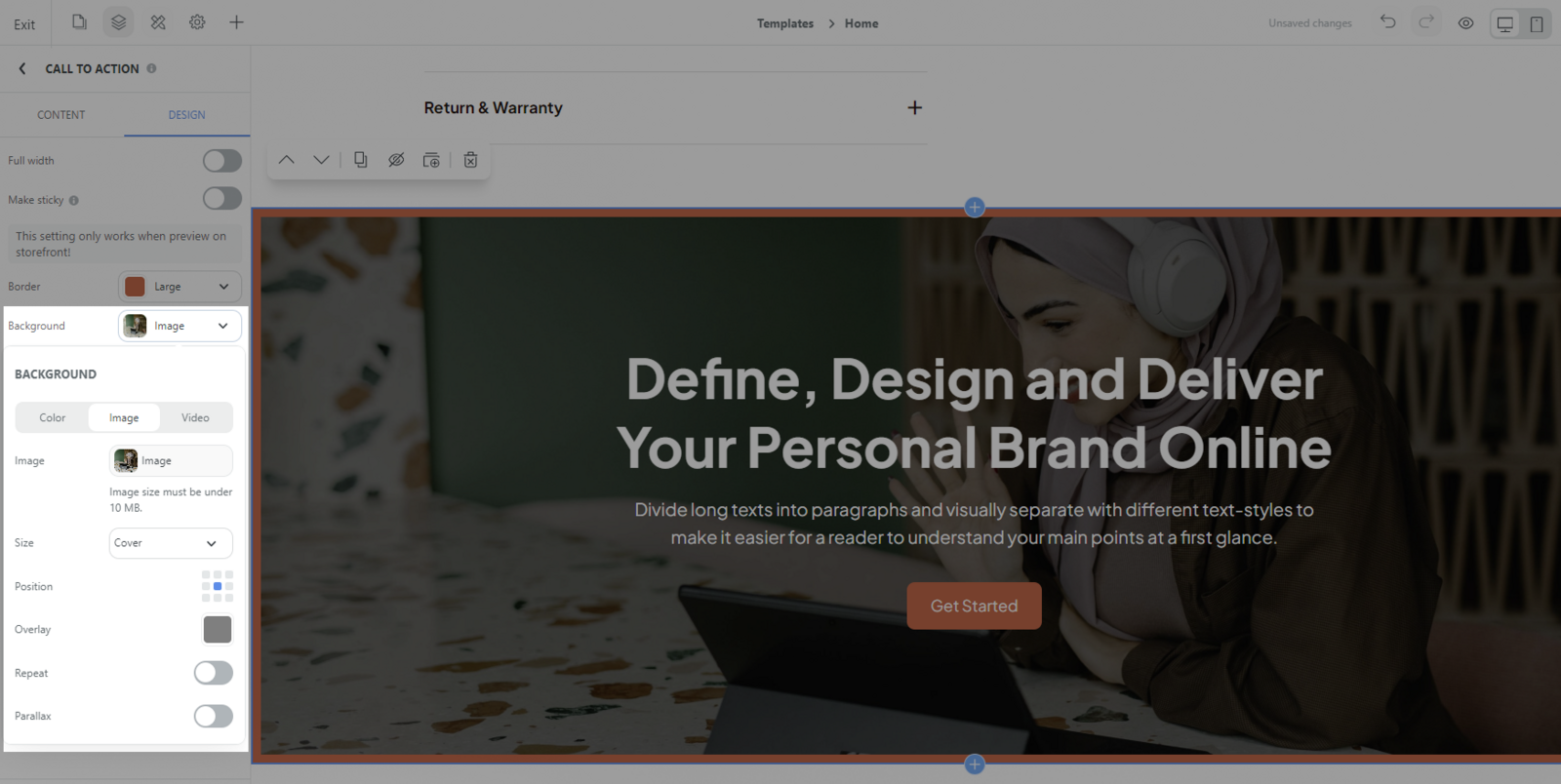
Tab Design: Bạn có thể tùy chỉnh Full width, Sticky, Border, Background, Padding và Margin.

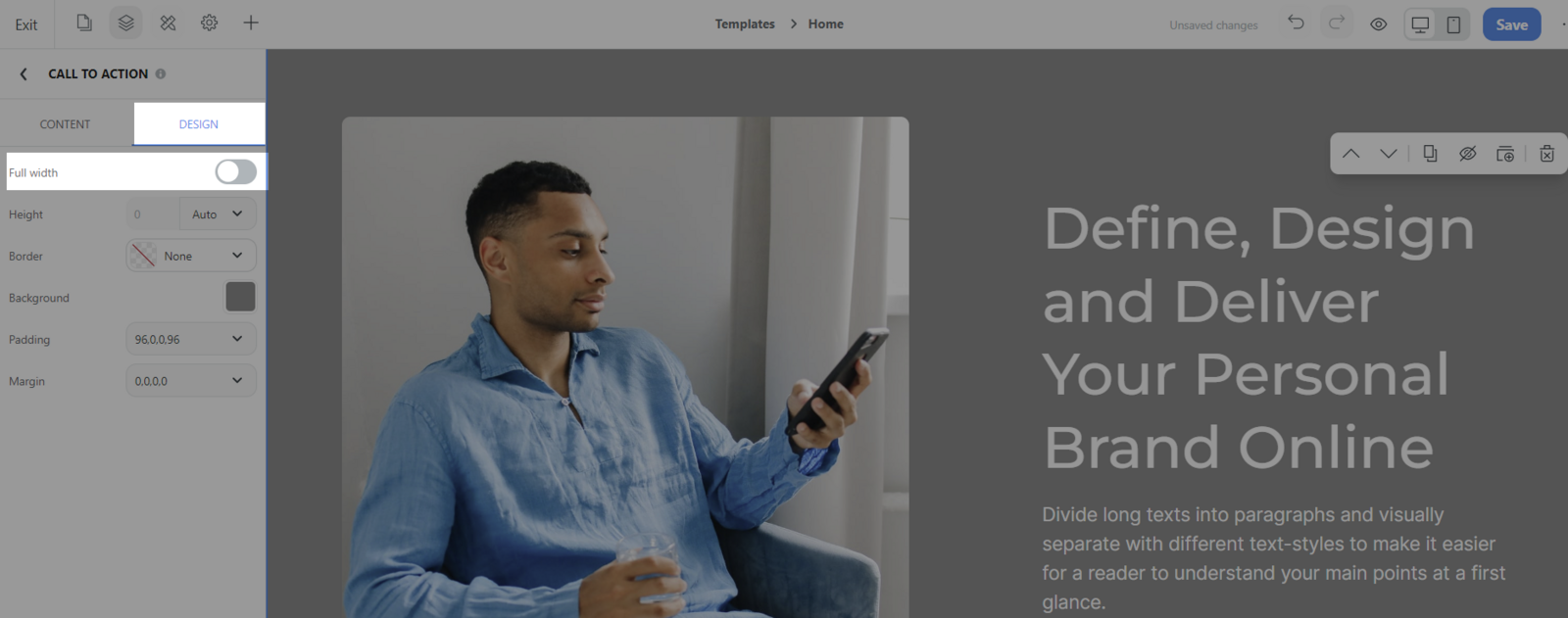
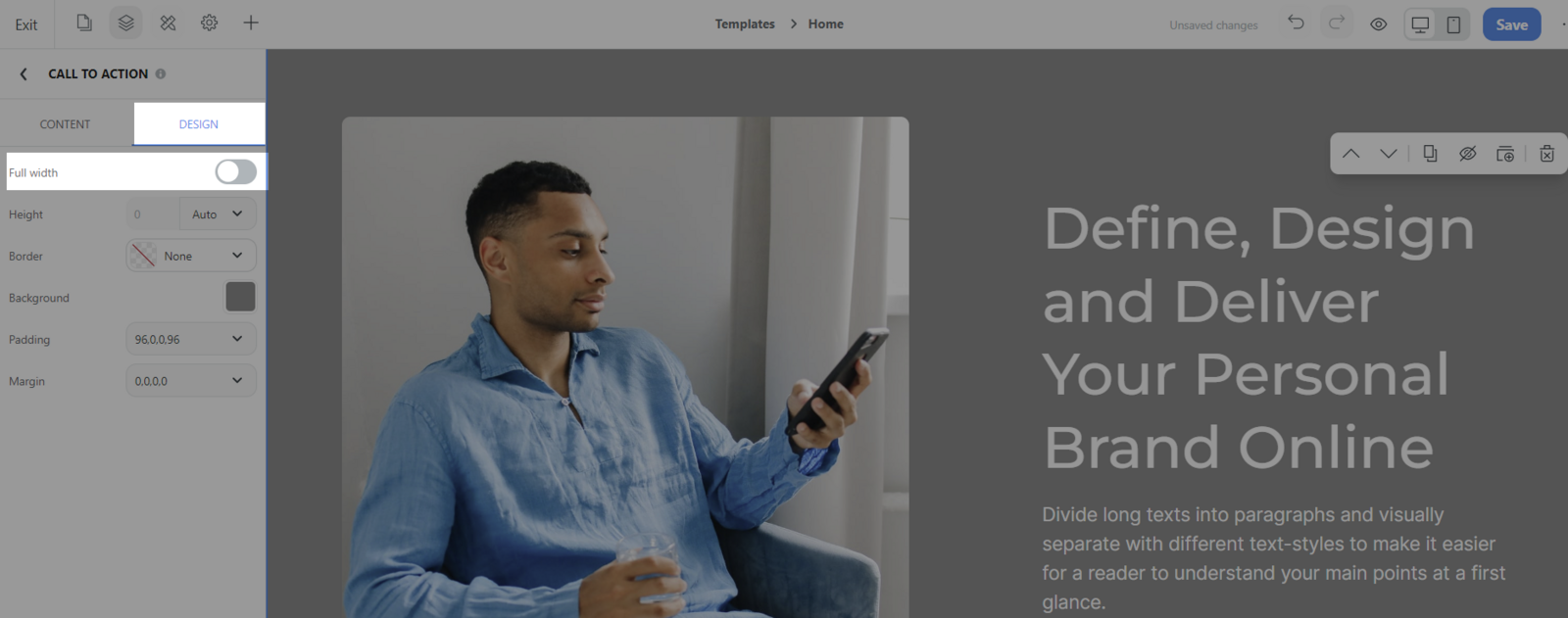
Full width: Chọn tùy chọn này nếu bạn muốn nội dung của mục section trải rộng trên toàn bộ chiều rộng của trình duyệt. Khi tùy chọn này bị tắt, nội dung của mục chỉ được hiển thị trong chiều rộng 1120px.

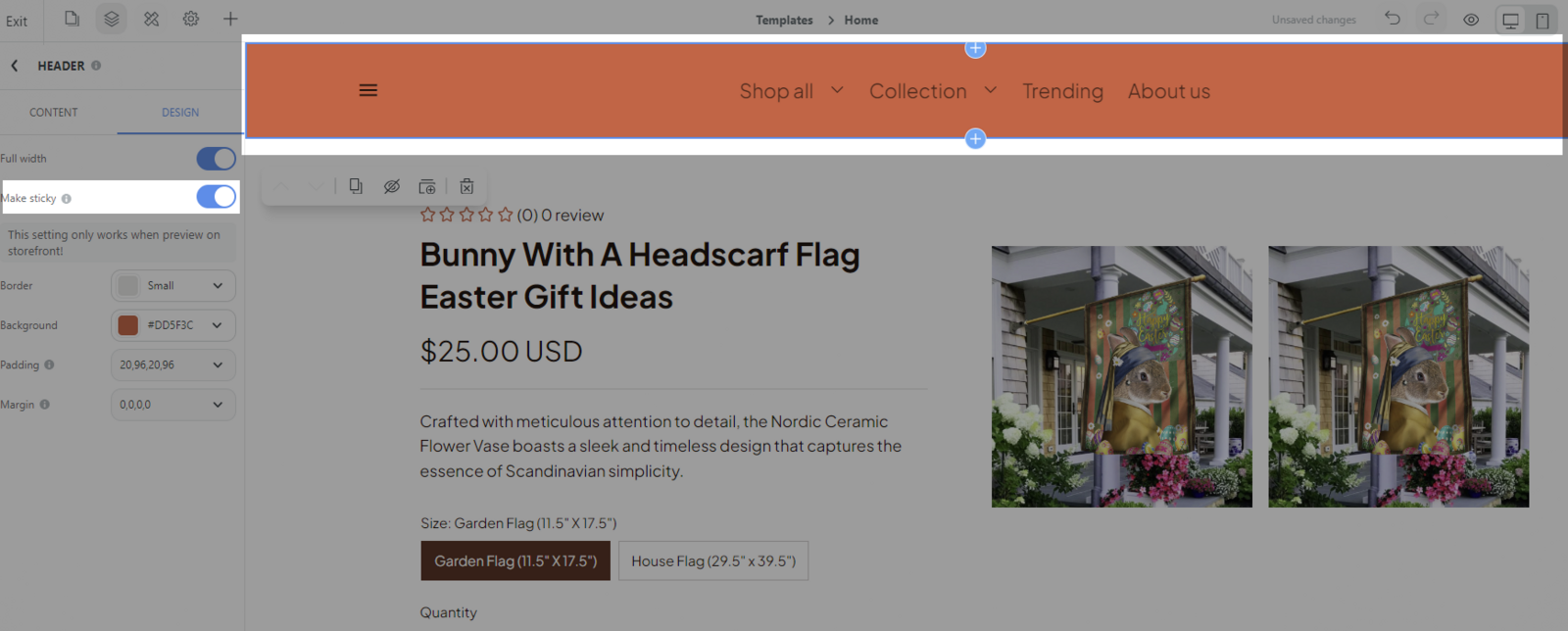
Make sticky: Chọn tùy chọn này nếu bạn muốn cố định section khi khách hàng cuộn trang.


Bạn nên cố định section ở trên cùng và nền của section này là không trong suốt. Tính năng này phù hợp với việc cố định các section thuộc khu vực header như Menu navigation, Announcement bar. Màu nền của section được cố định không nên để trong suốt.
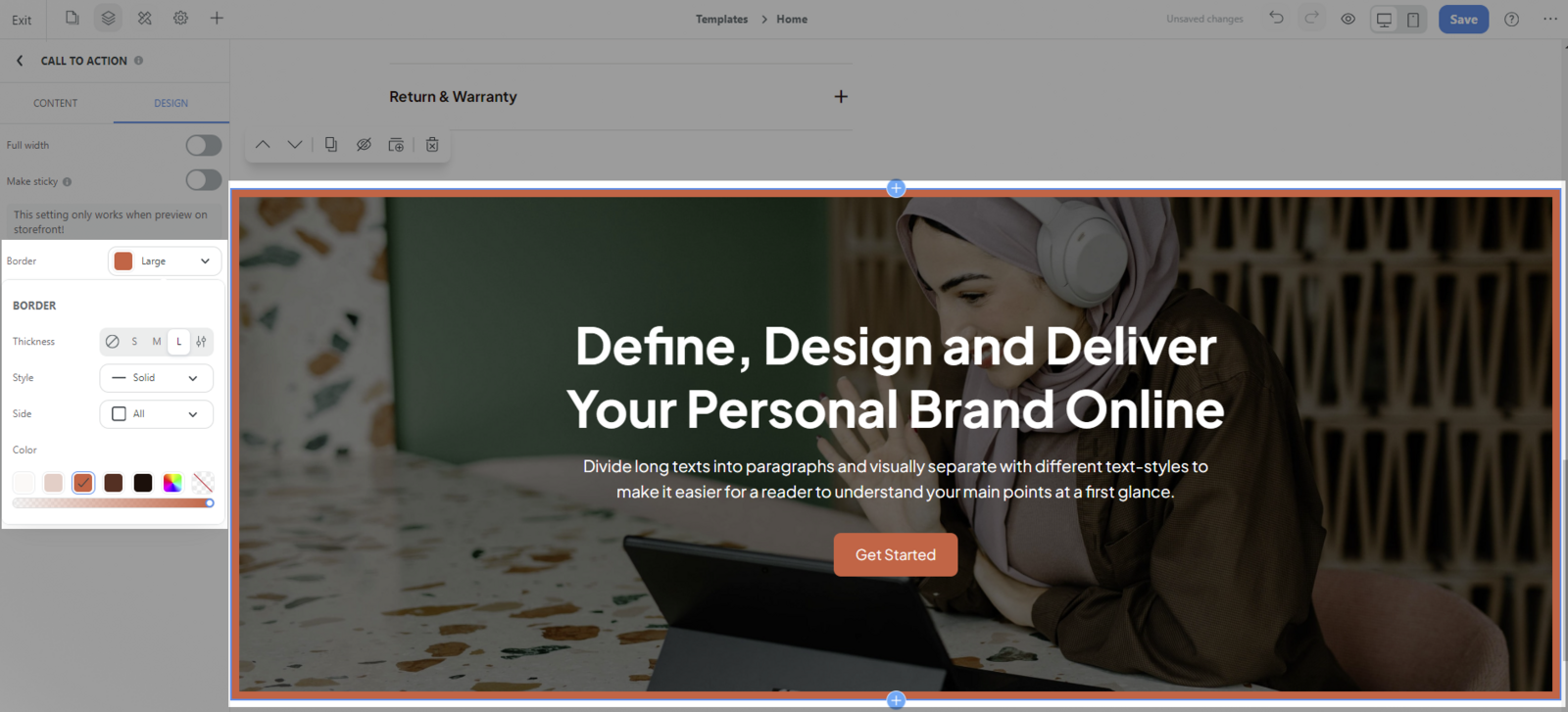
Border (Đường viền): Tuỳ chỉnh đường viền của mục. Tại đây, bạn có thể tuỳ chỉnh độ dày (không viền, nhỏ, vừa, hoặc tuỳ chọn), chọn màu sắc từ bảng màu của website/trang, hoặc chọn màu tuỳ chỉnh. Nếu bạn không muốn có đường viền bao quanh mục của bạn, hãy điều chỉnh Độ dày về None hoặc chọn màu sắc Transparent.

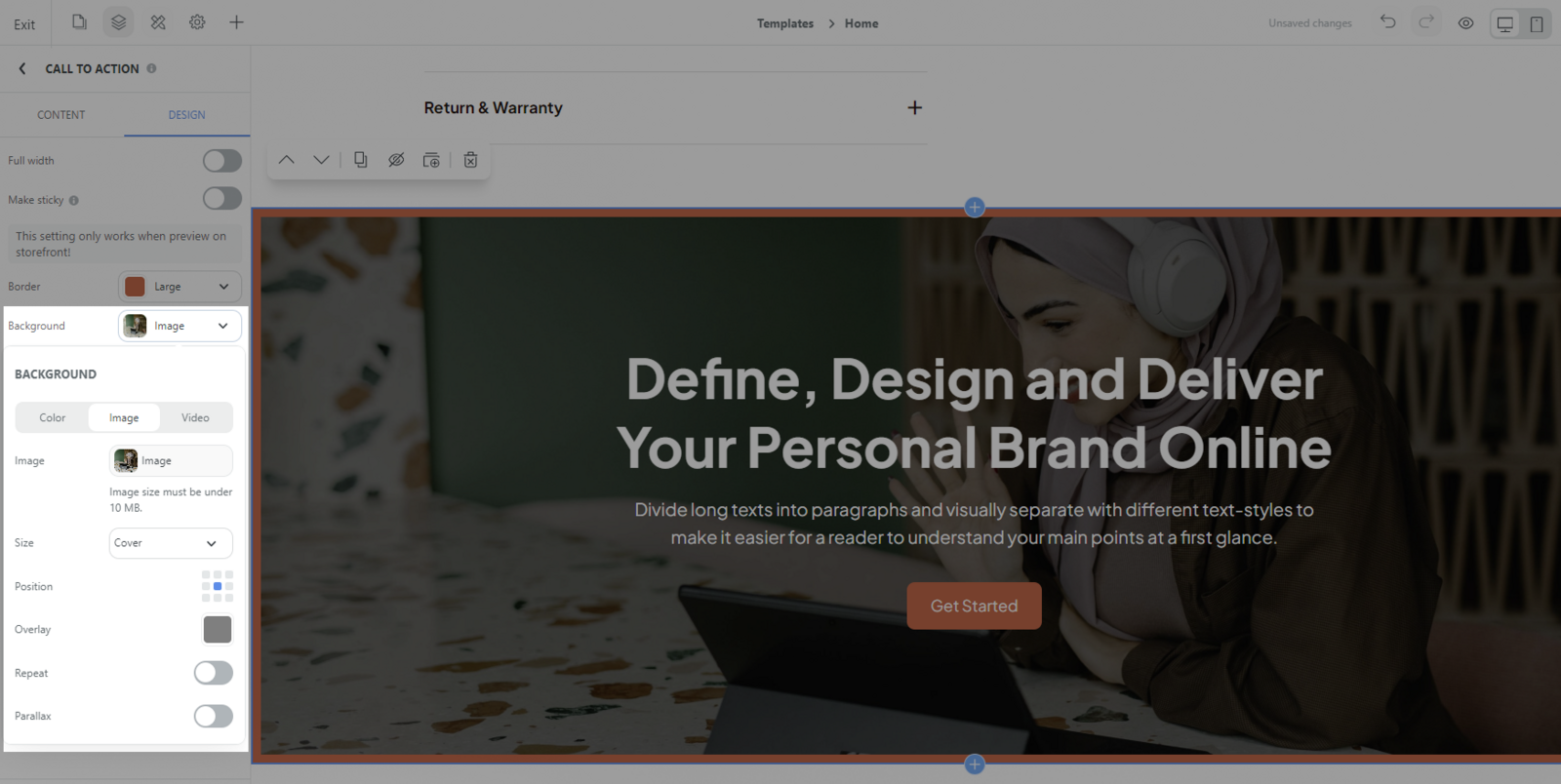
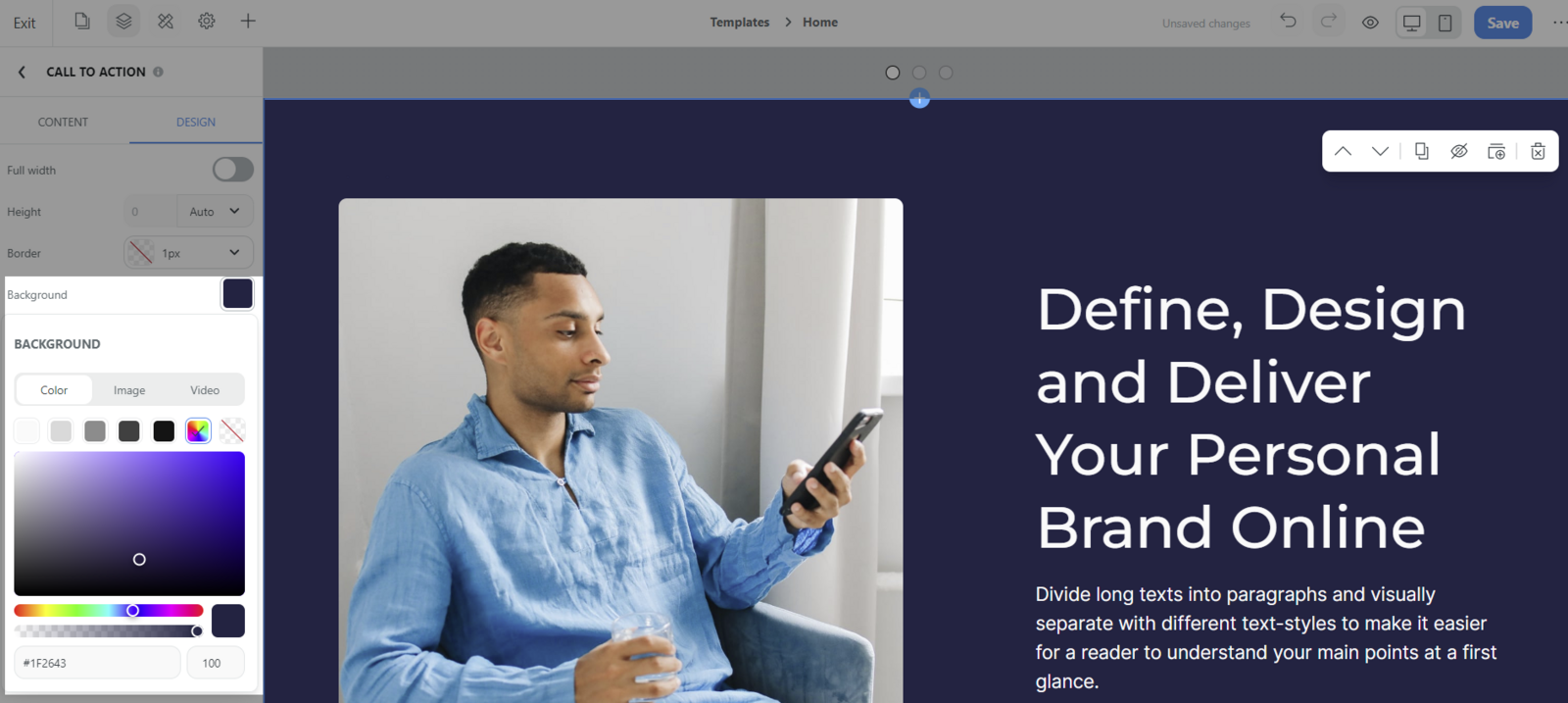
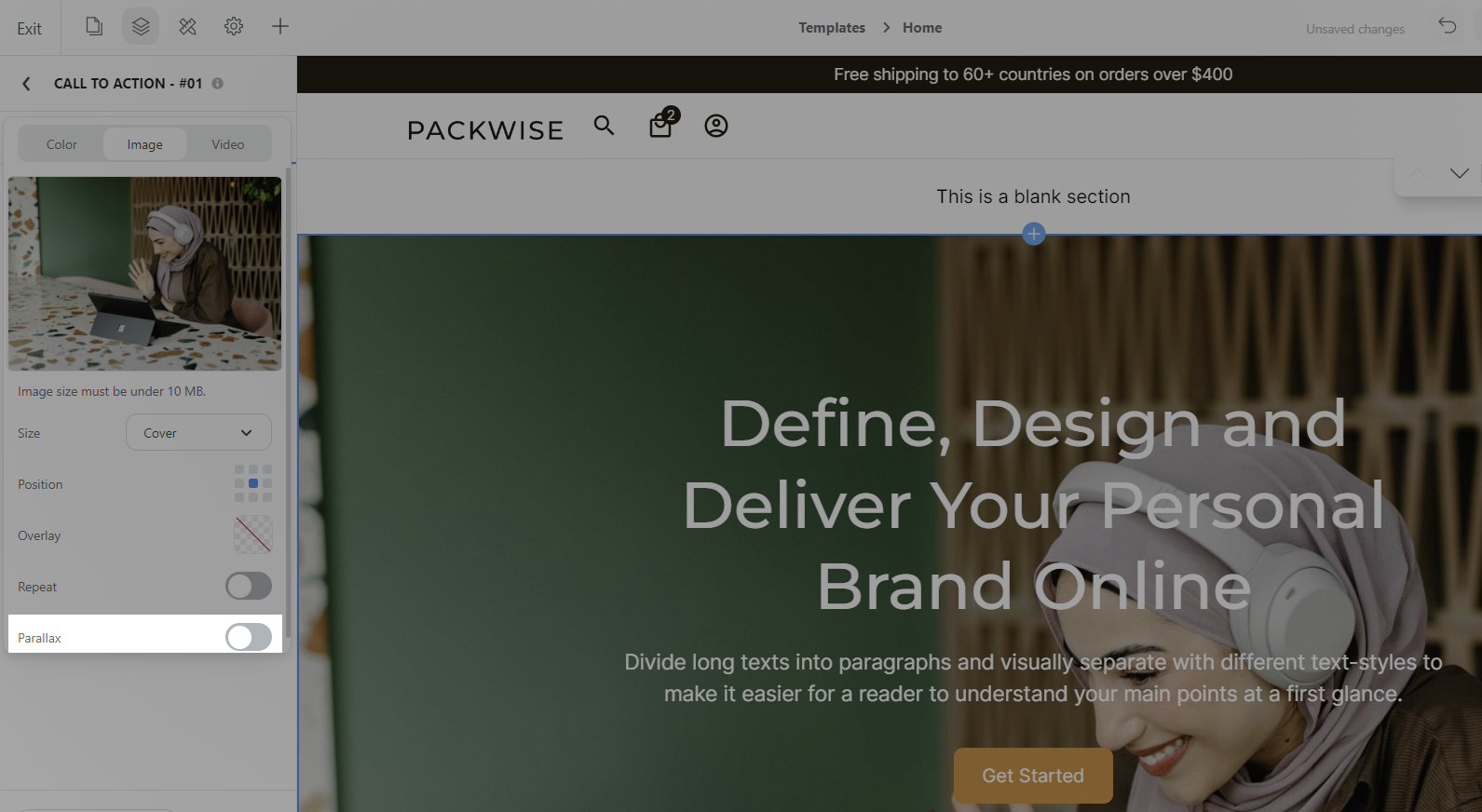
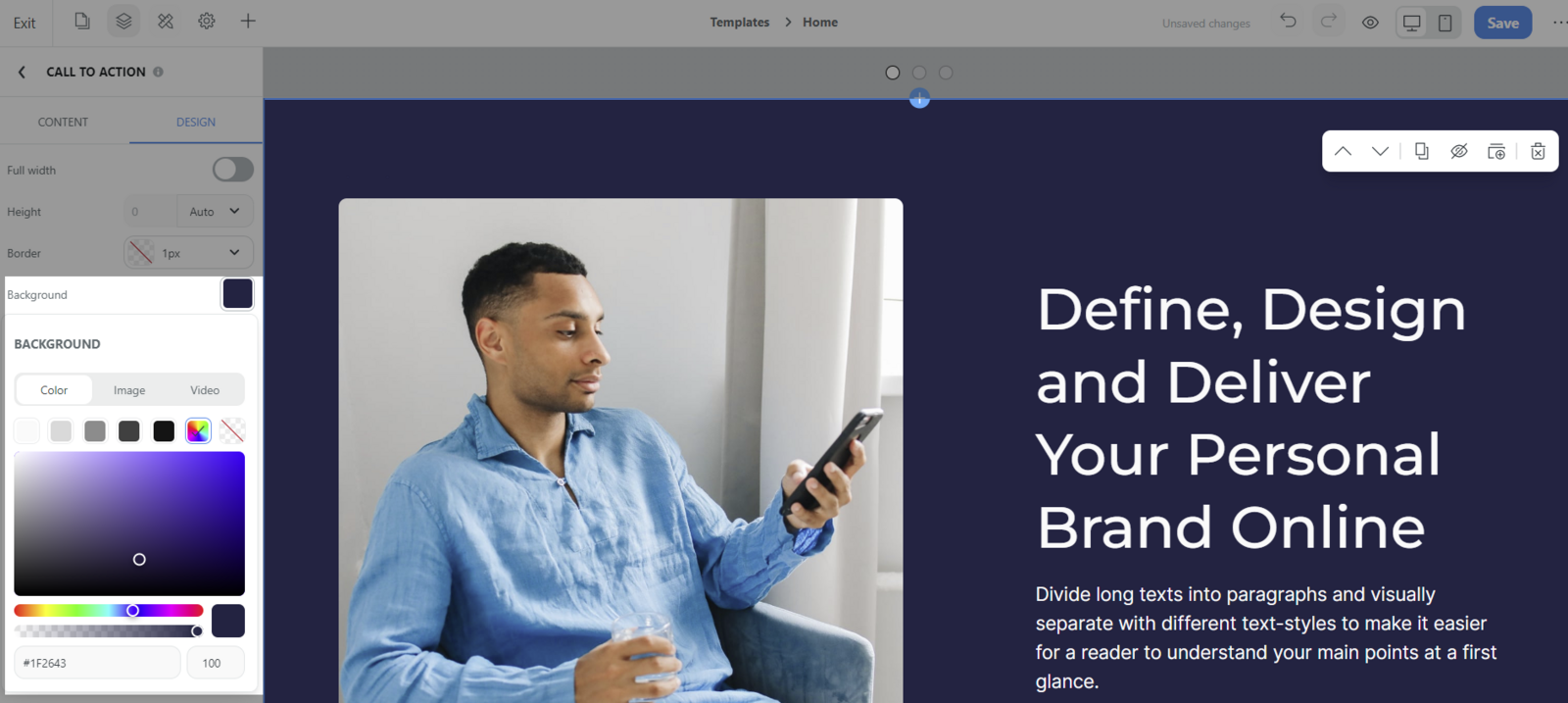
Background (Hình nền): Bạn có thể chọn Color (Màu sắc), Image (Hình ảnh) hoặc Video cho nền.

Chọn màu từ bảng màu hoặc chọn màu tùy chỉnh cho nền của bạn.

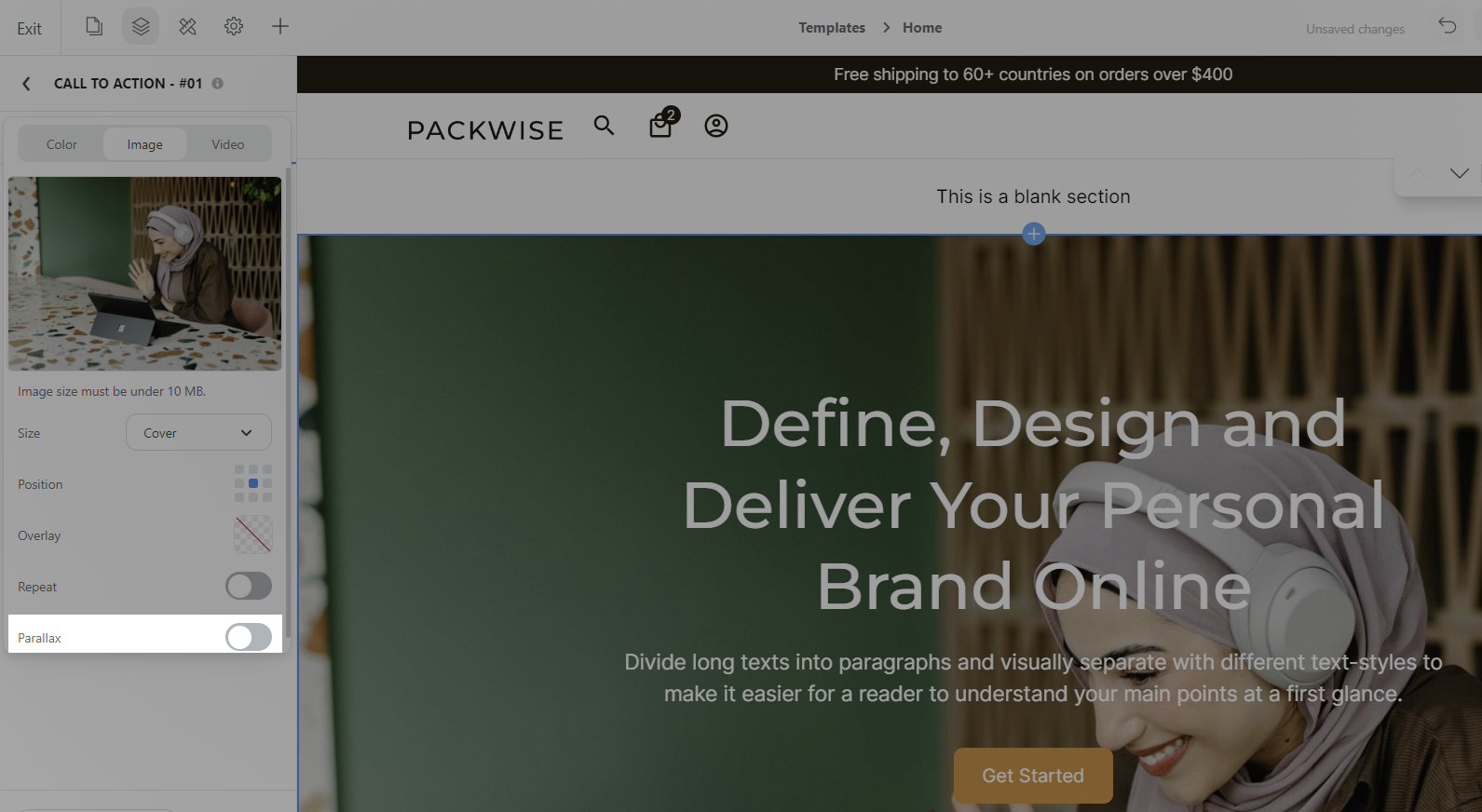
Nếu bạn chọn tải lên Image (Hình ảnh) hoặc Video, sẽ có tùy chọn cài đặt Parallax.

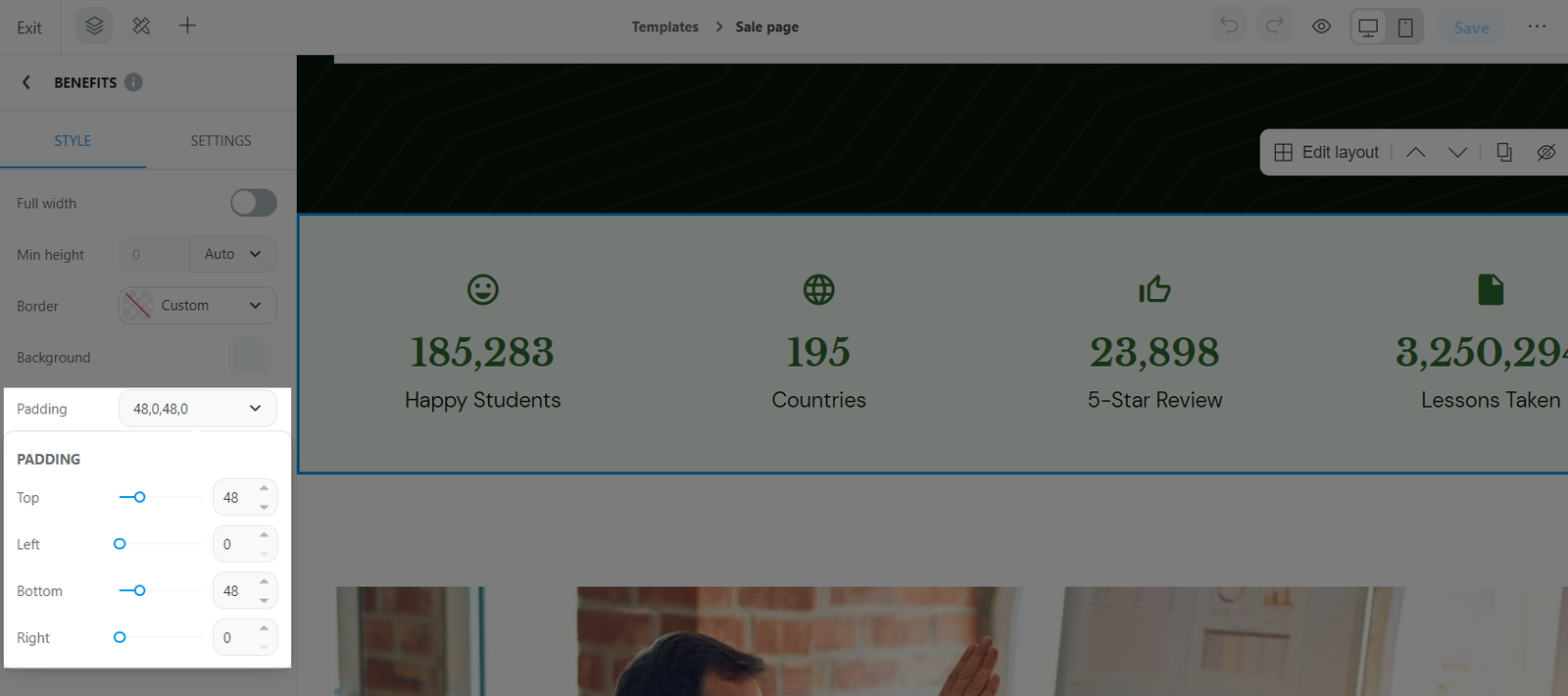
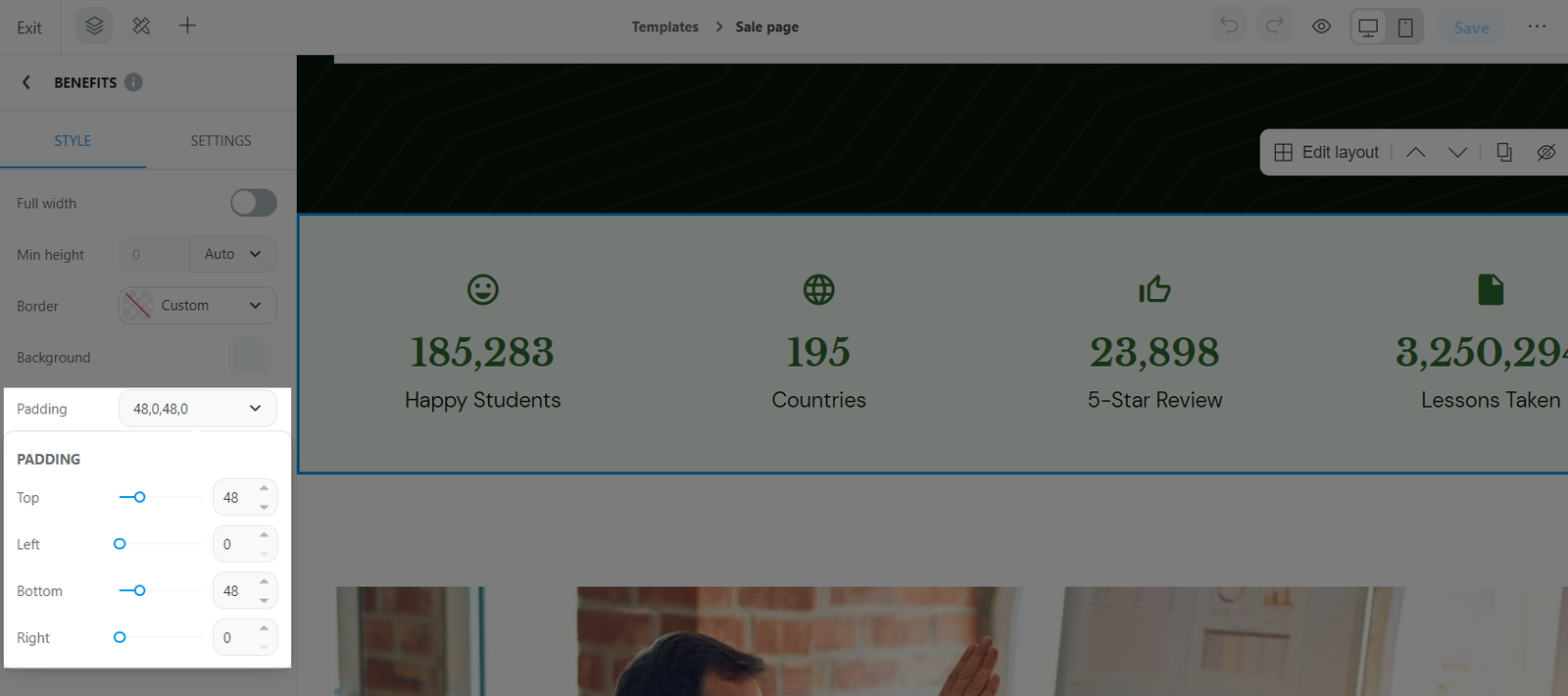
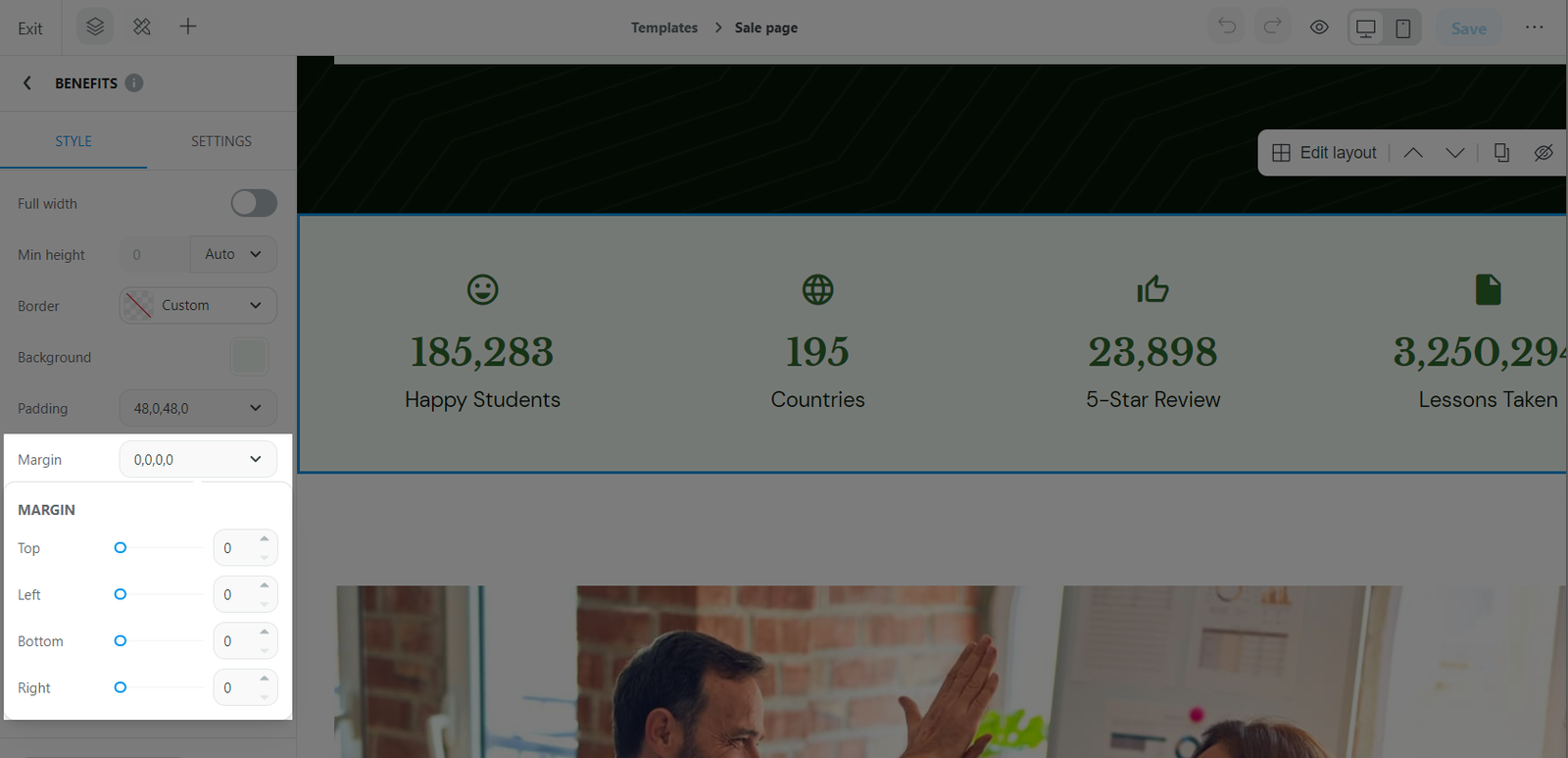
Padding (Phần đệm): Tuỳ chỉnh phần đệm, tức khoảng cách giữa đường viền và nội dung bên trong mục.

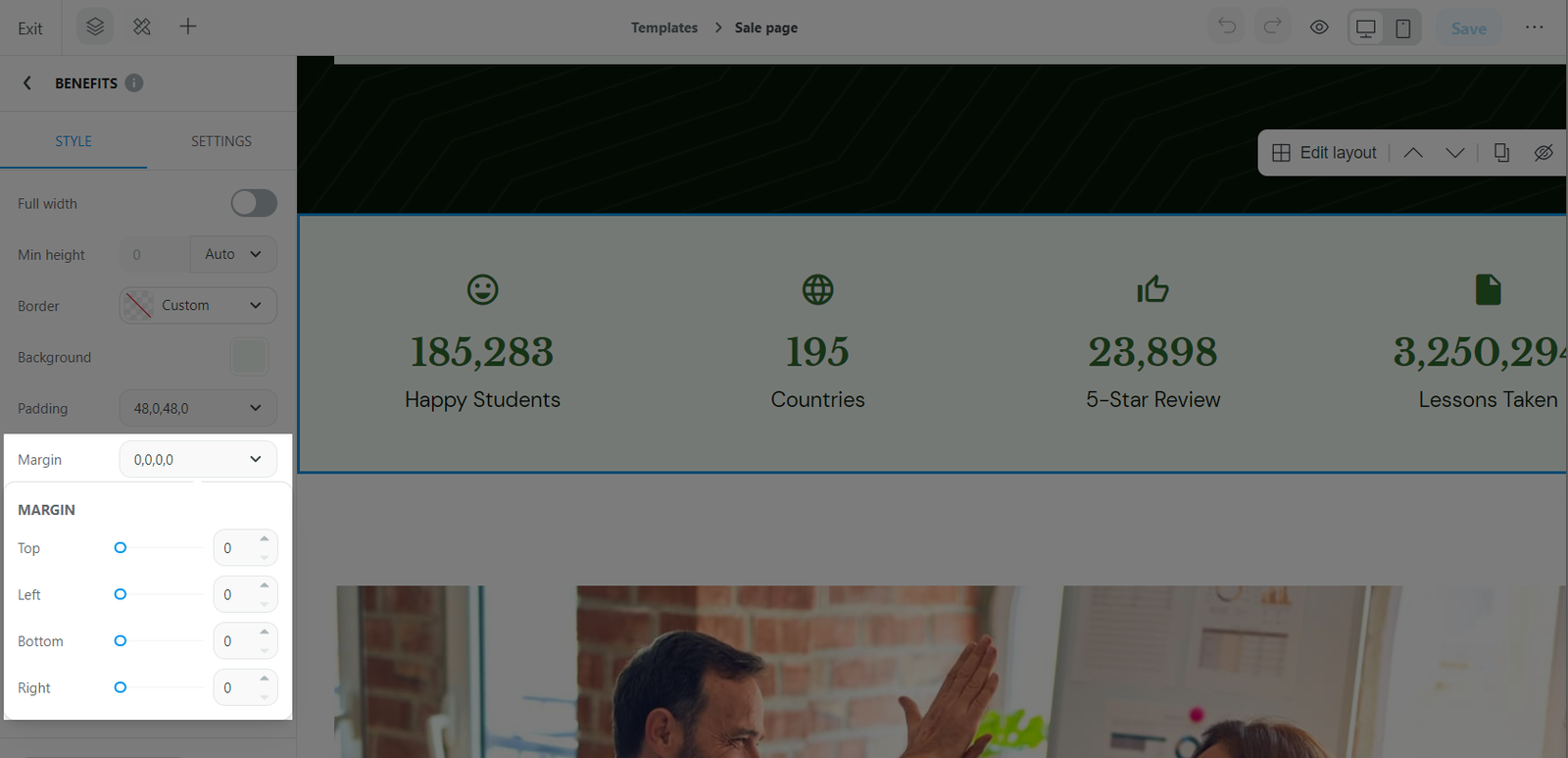
Margin (Lề): Tùy chỉnh lề, tức khoảng cách xung quanh các viền của mục.

Thêm và tùy chỉnh Column (Cột):
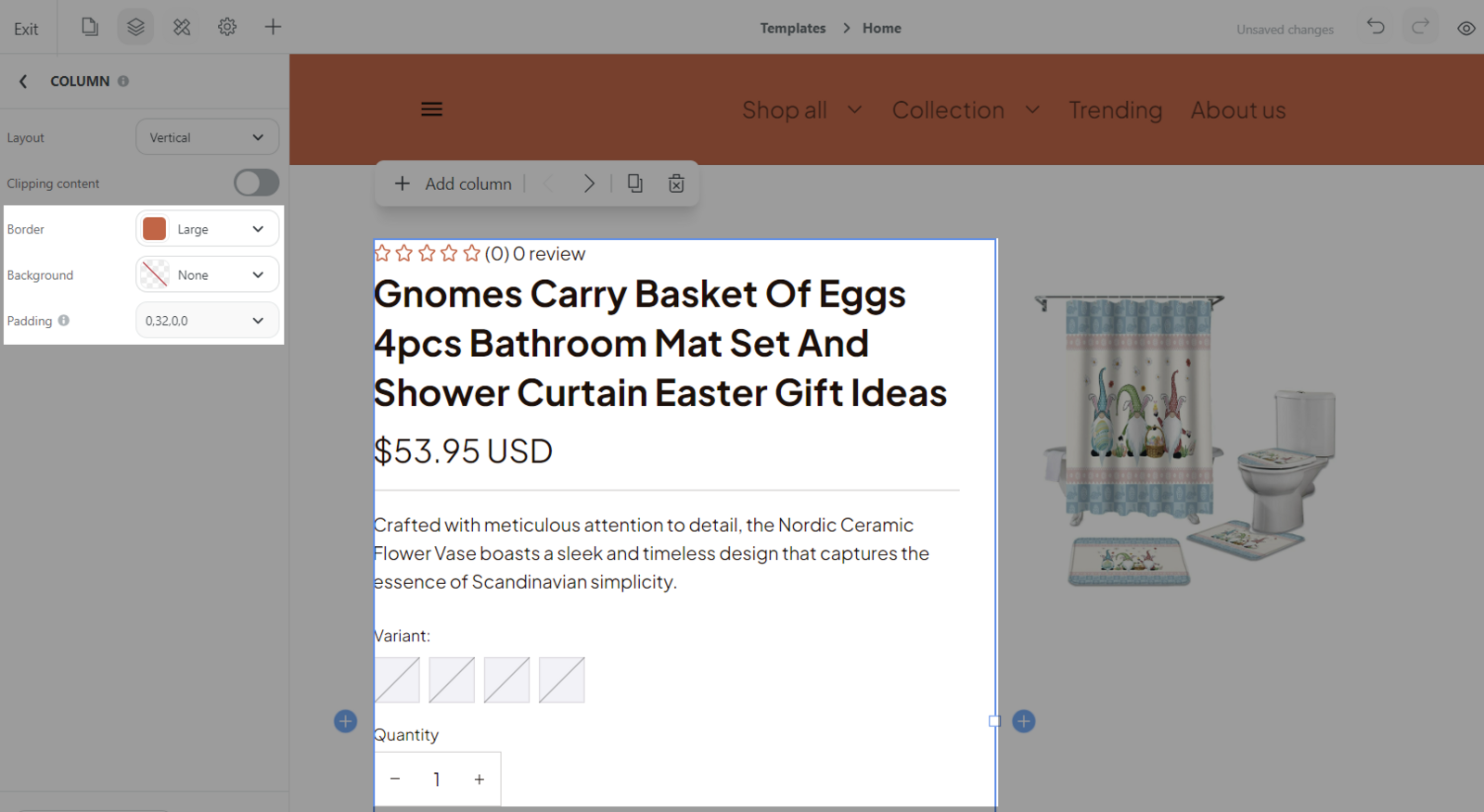
Thêm Column: Nhấp vào Column trong section > Nhấp vào Add column.

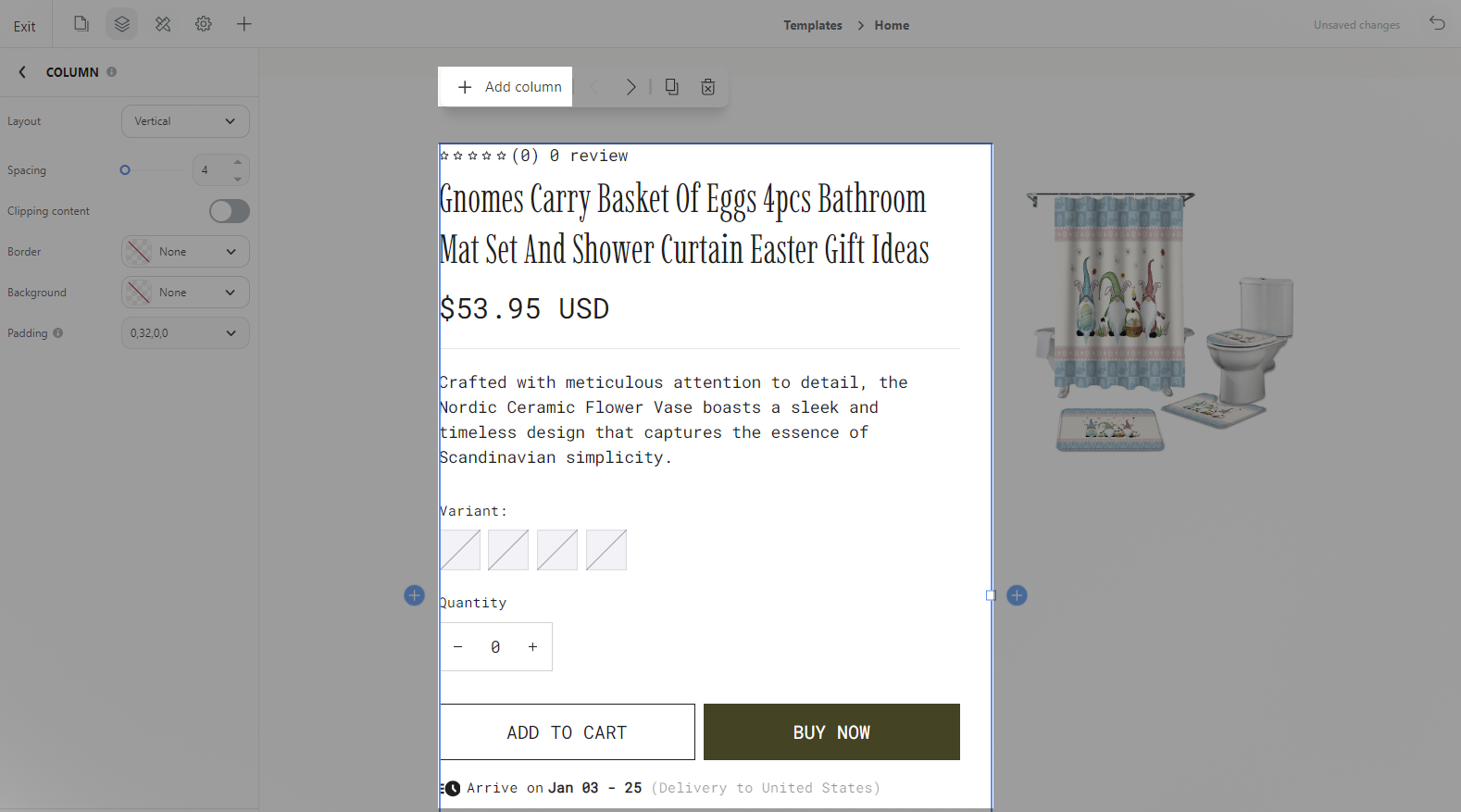
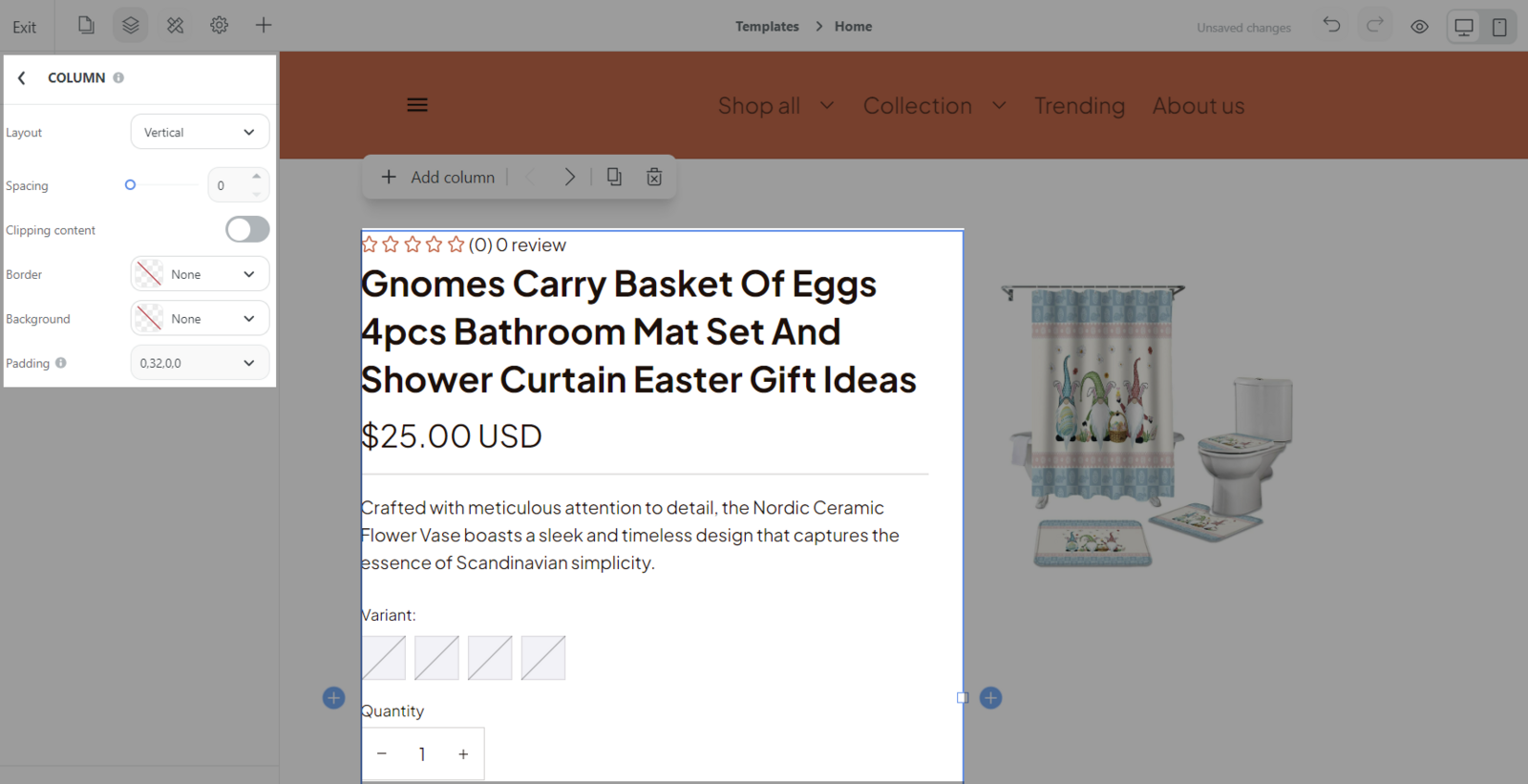
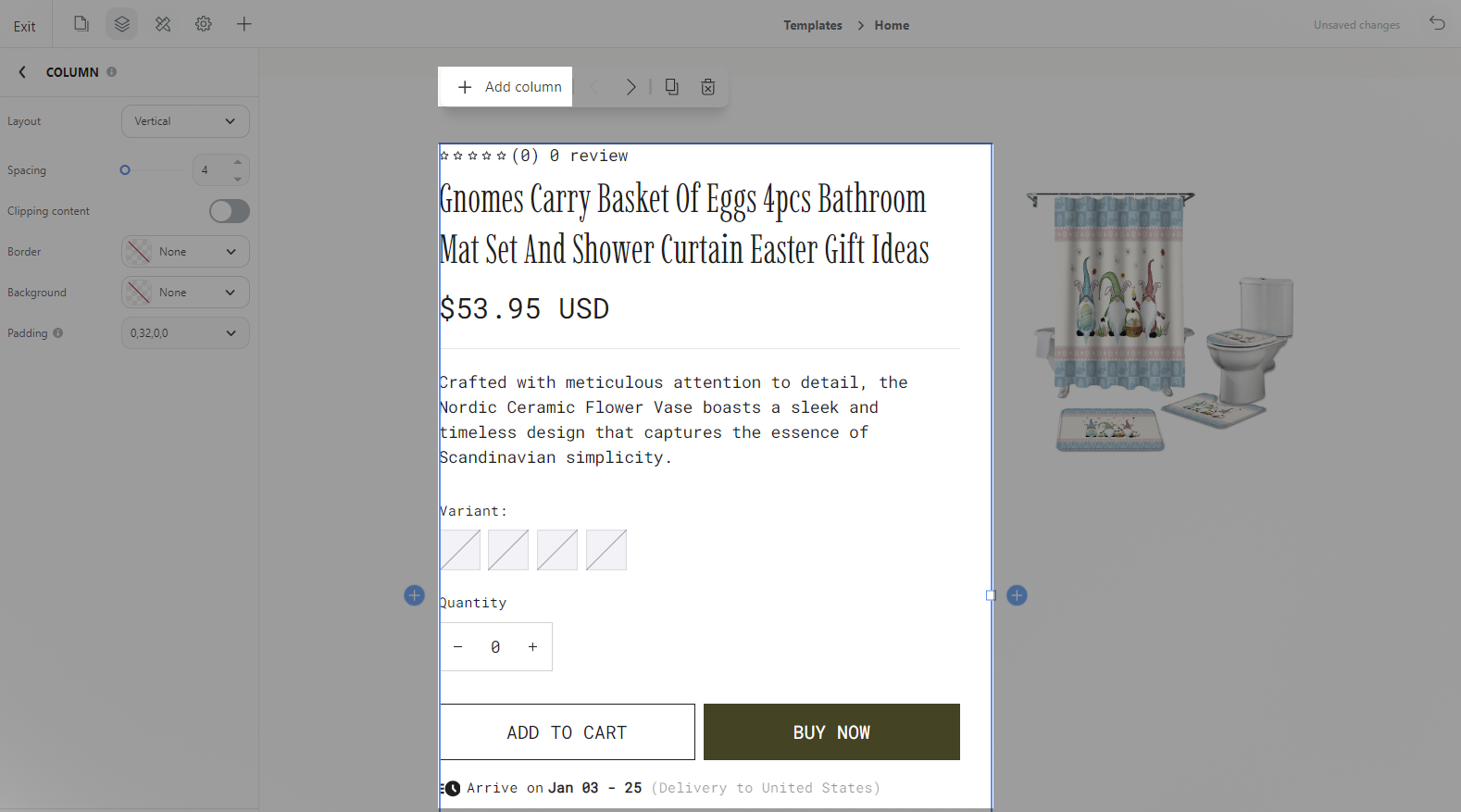
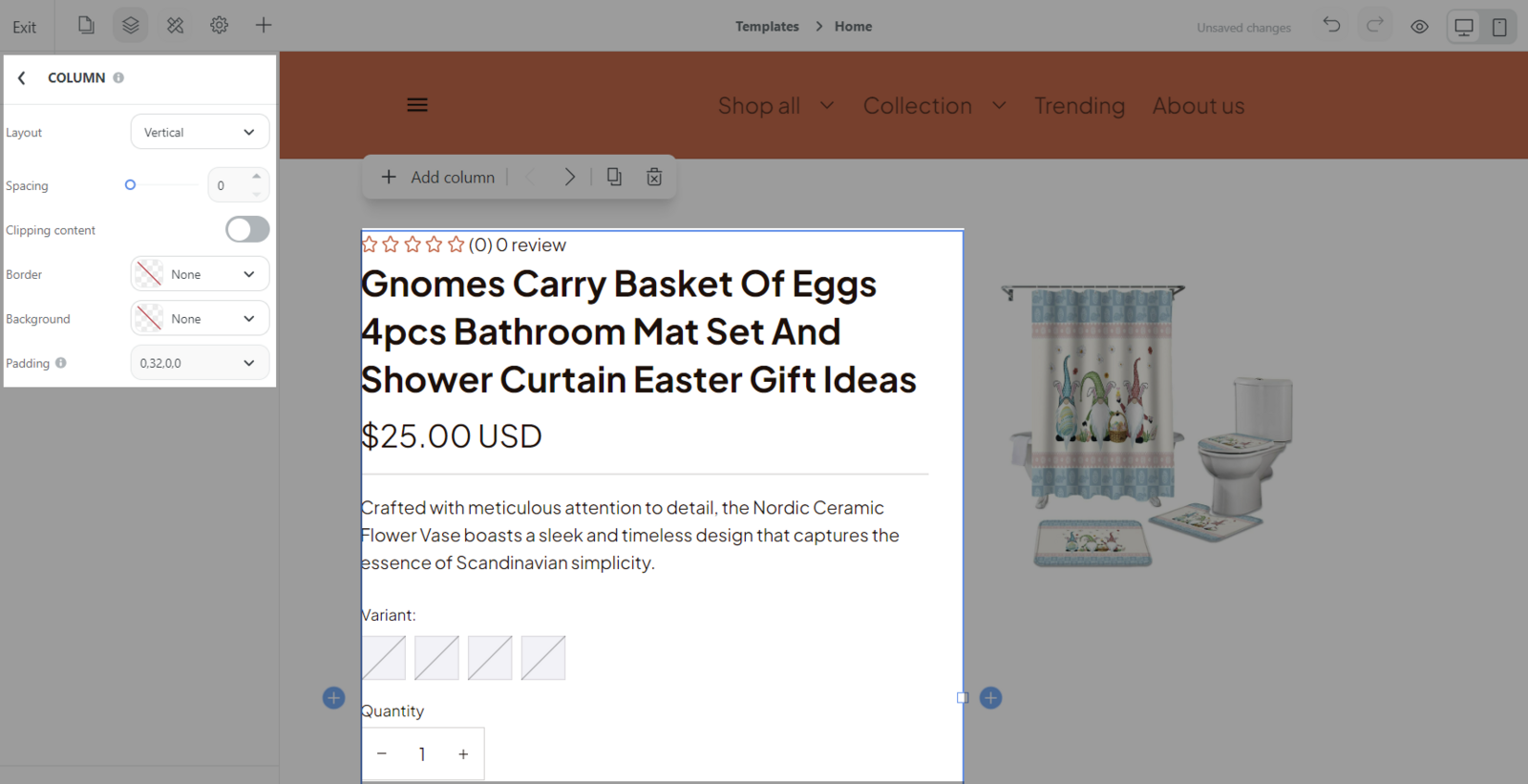
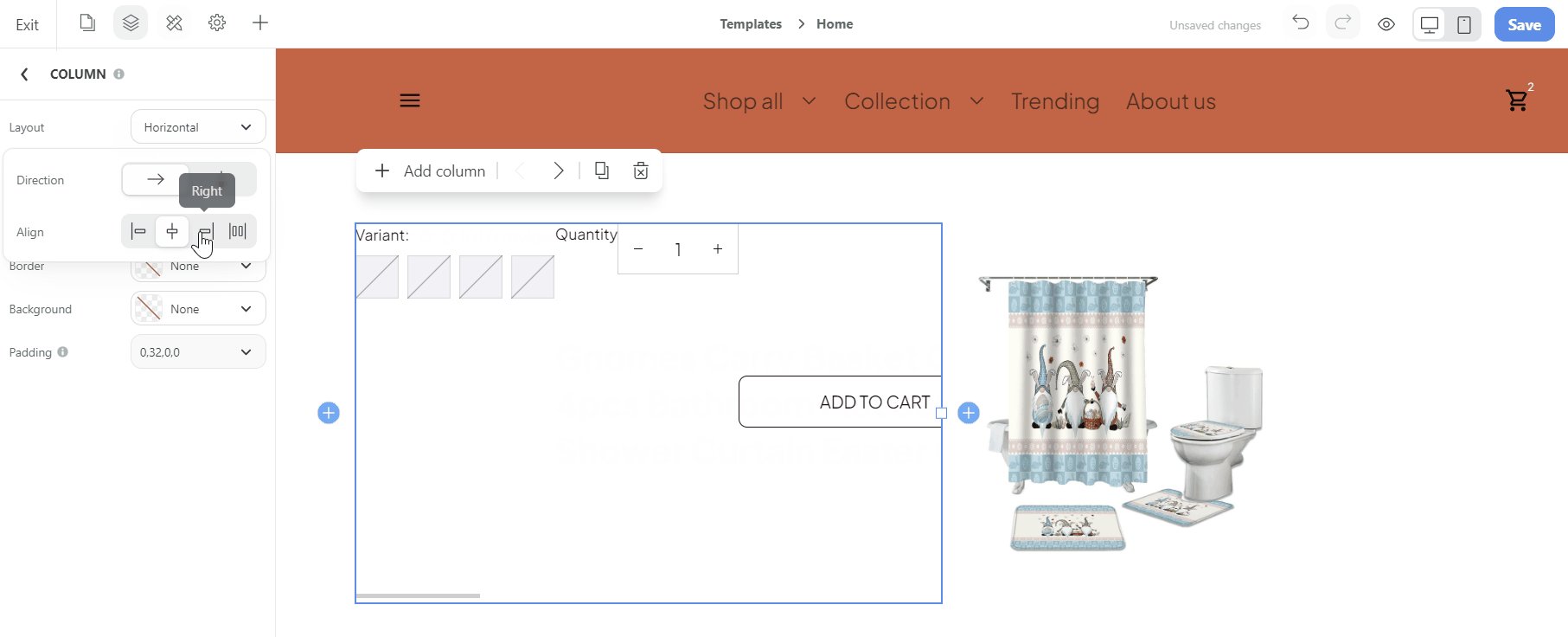
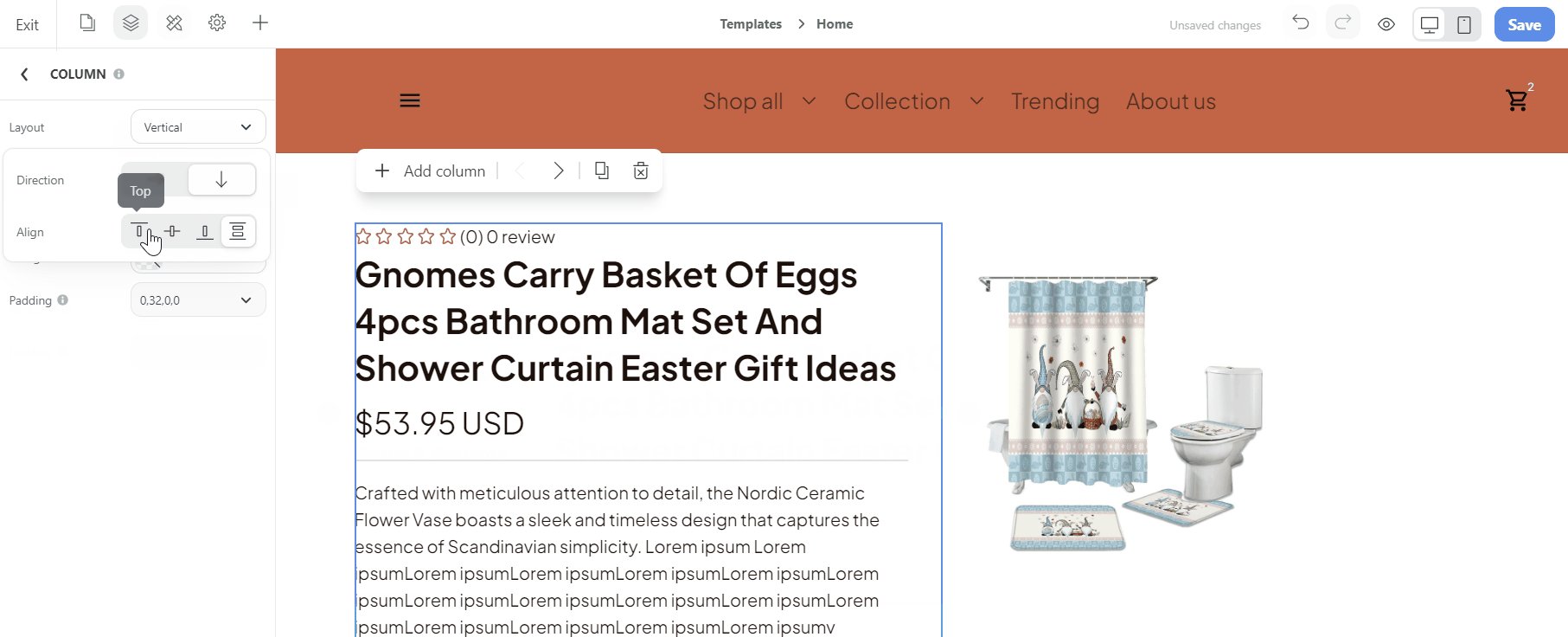
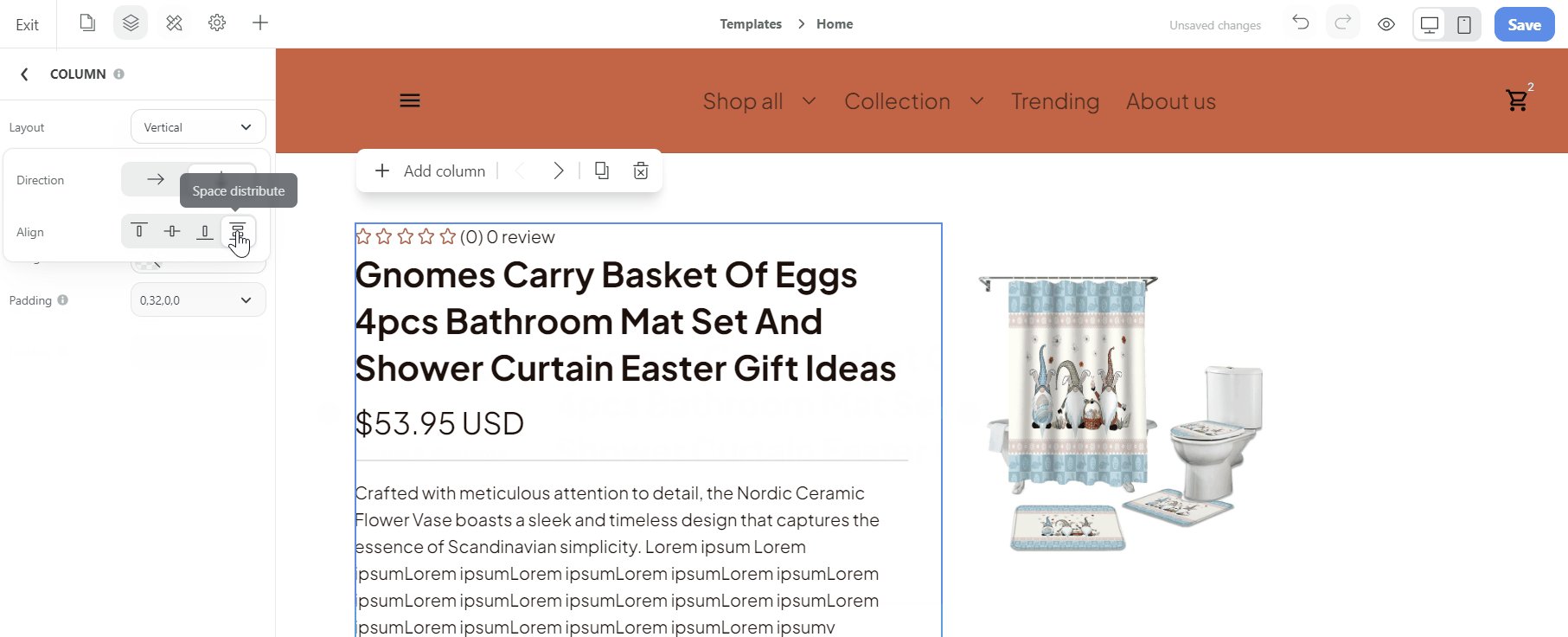
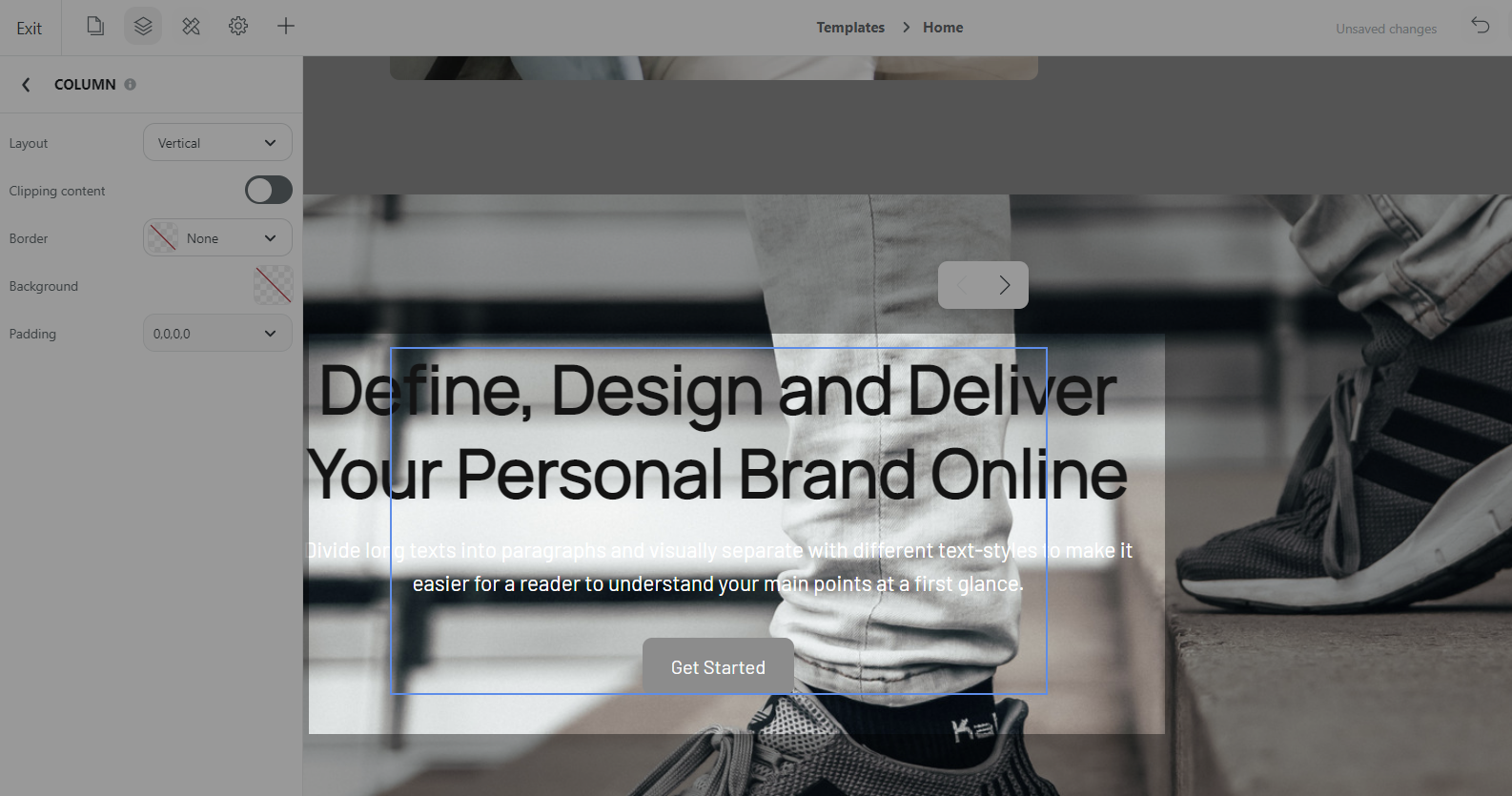
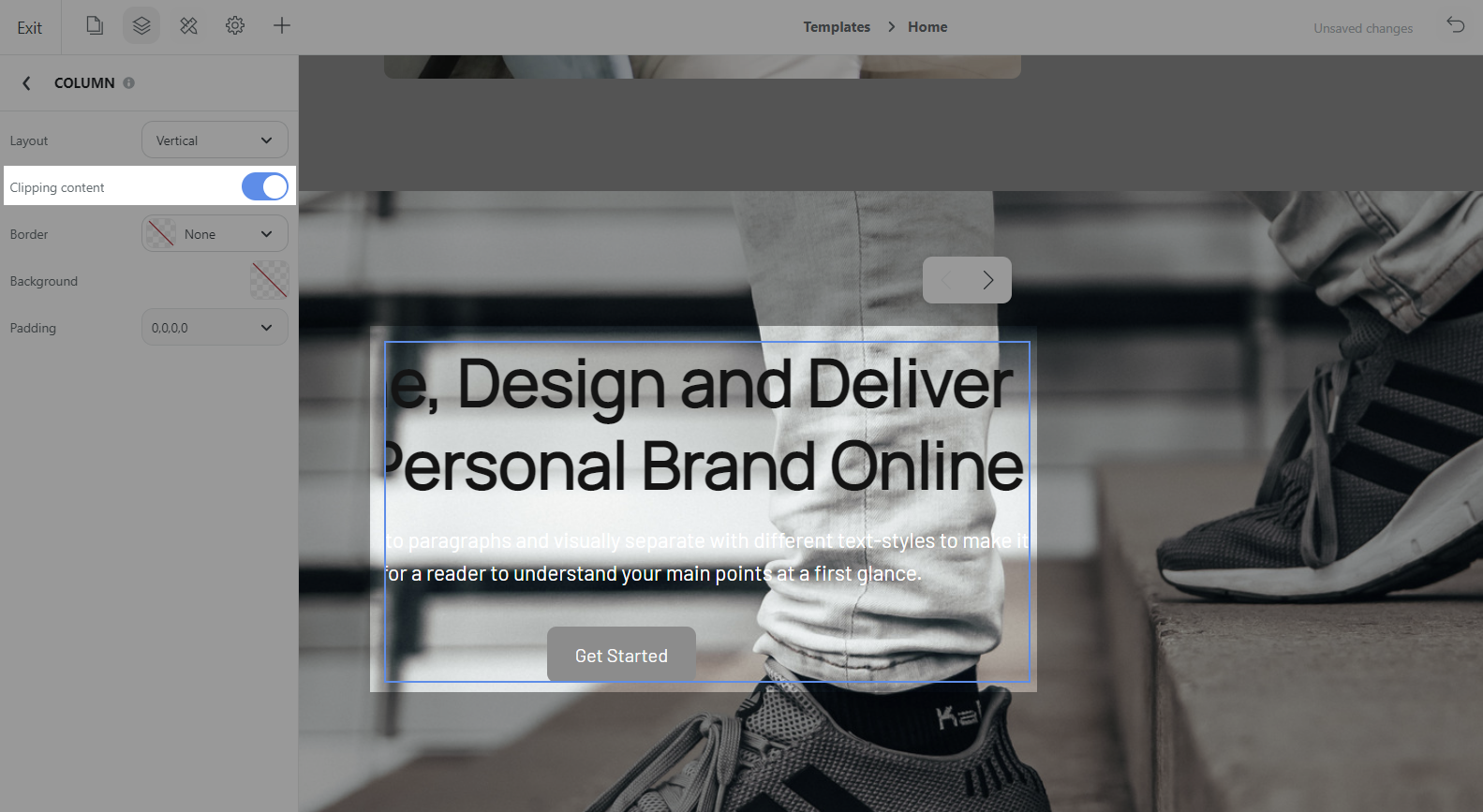
Tùy chỉnh Column: Nhấp vào Column và tùy chỉnh cài đặt (Spacing, Border, Background, Padding và Margin).

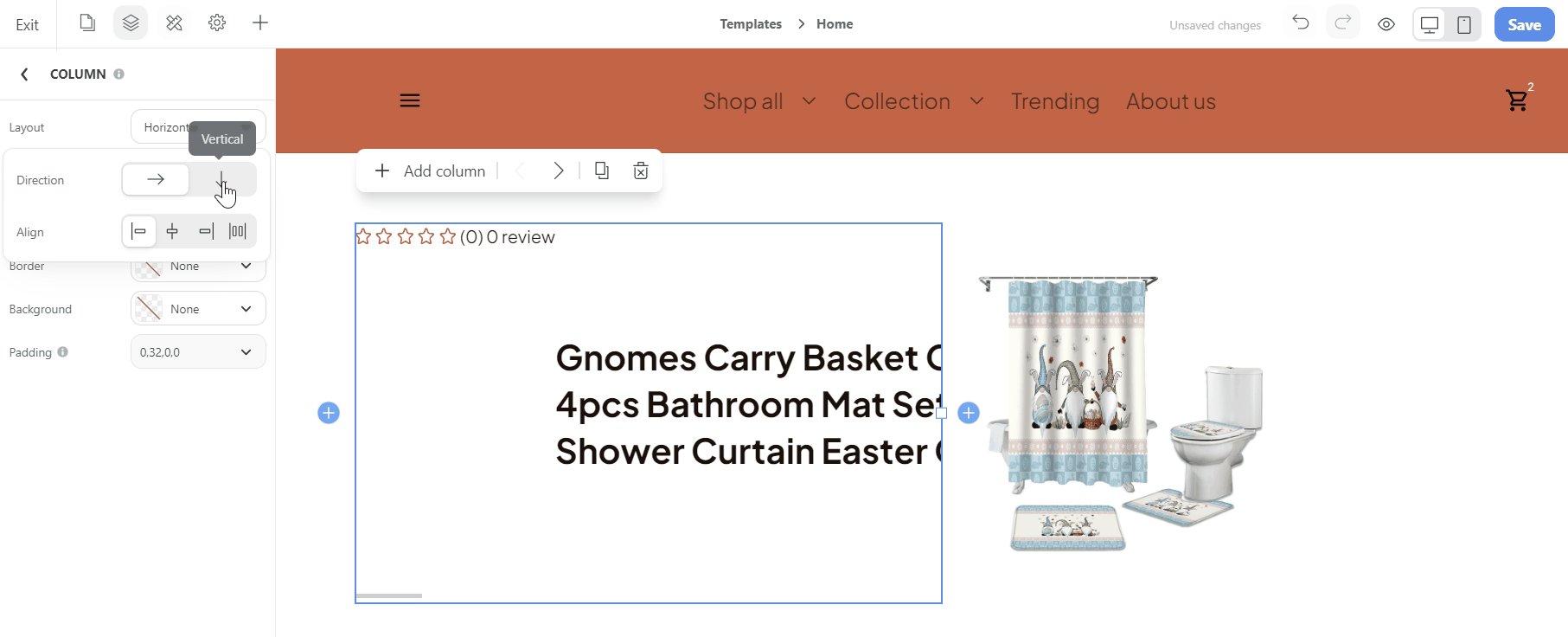
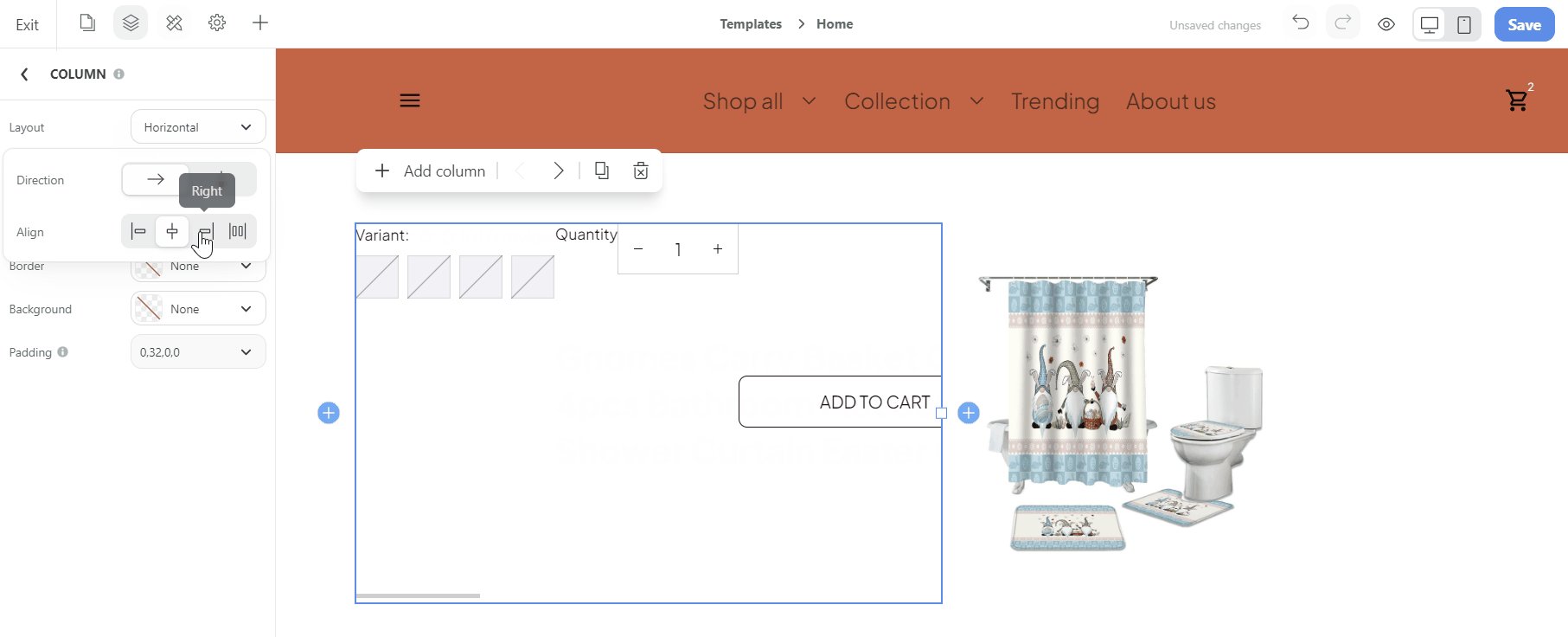
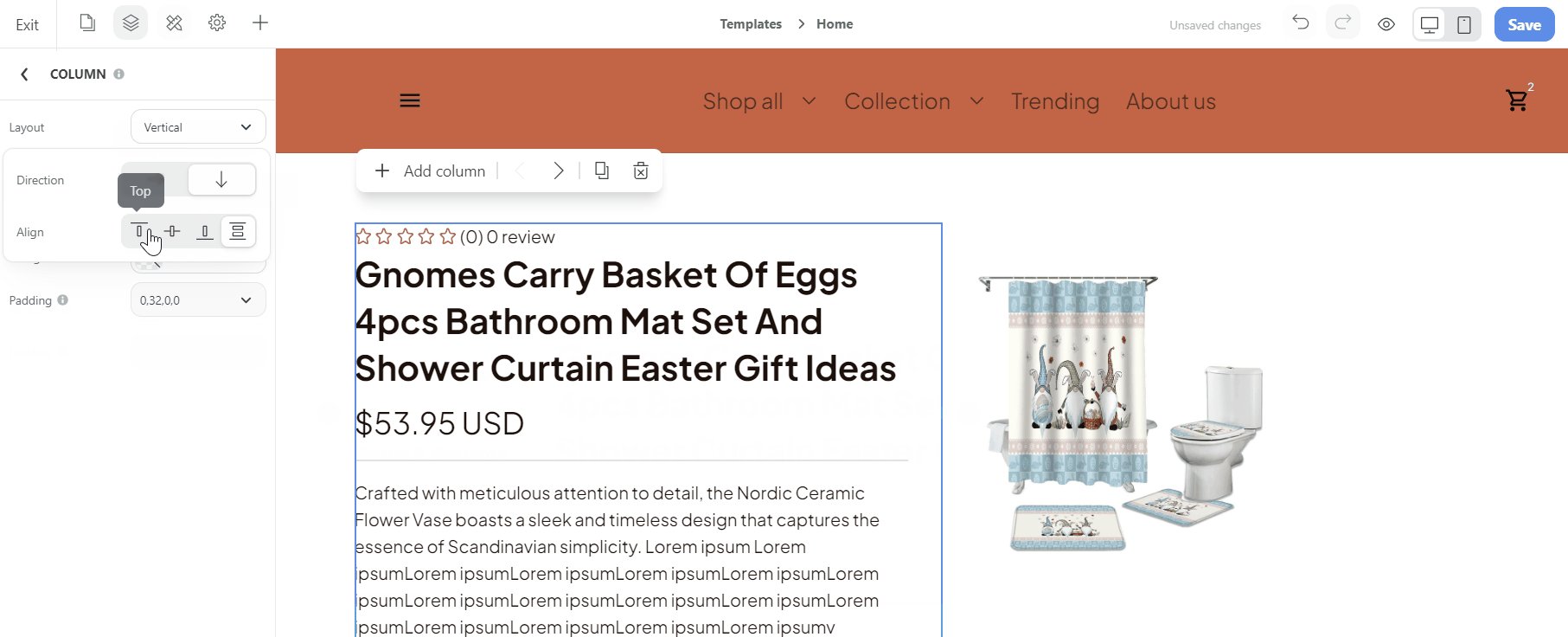
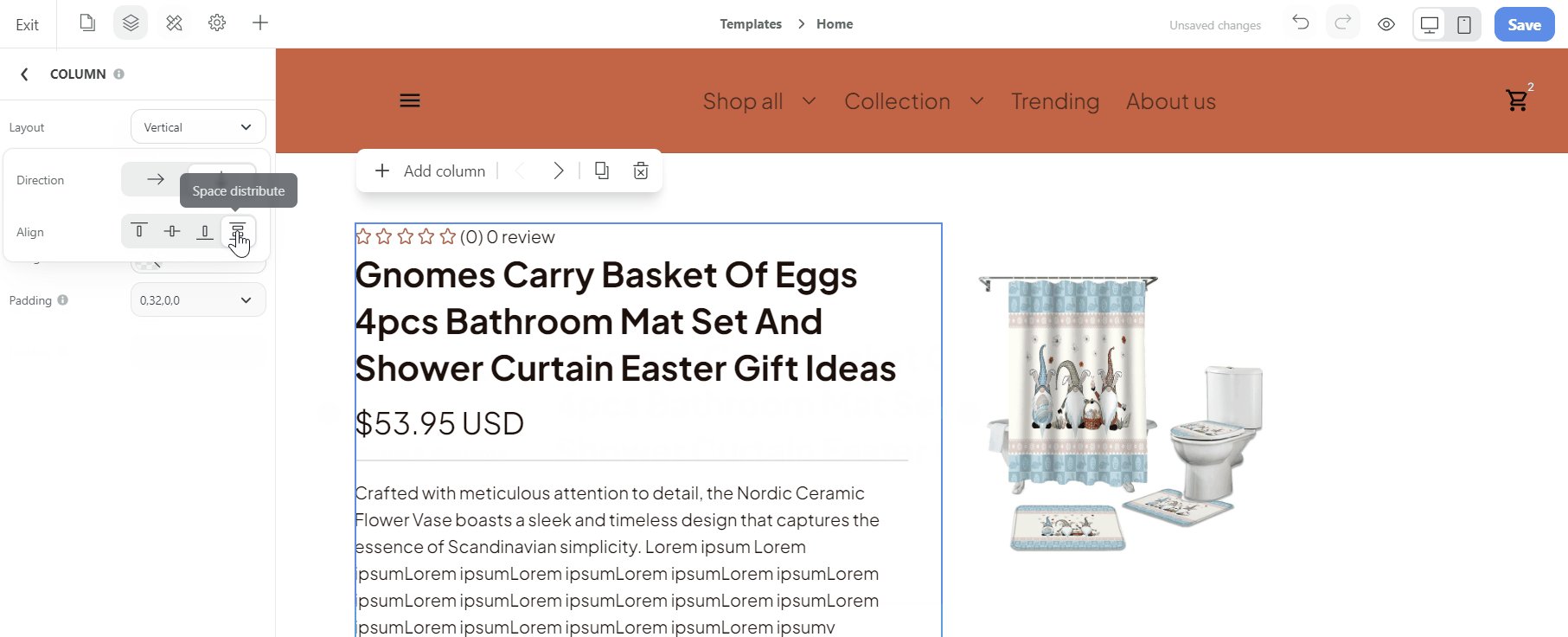
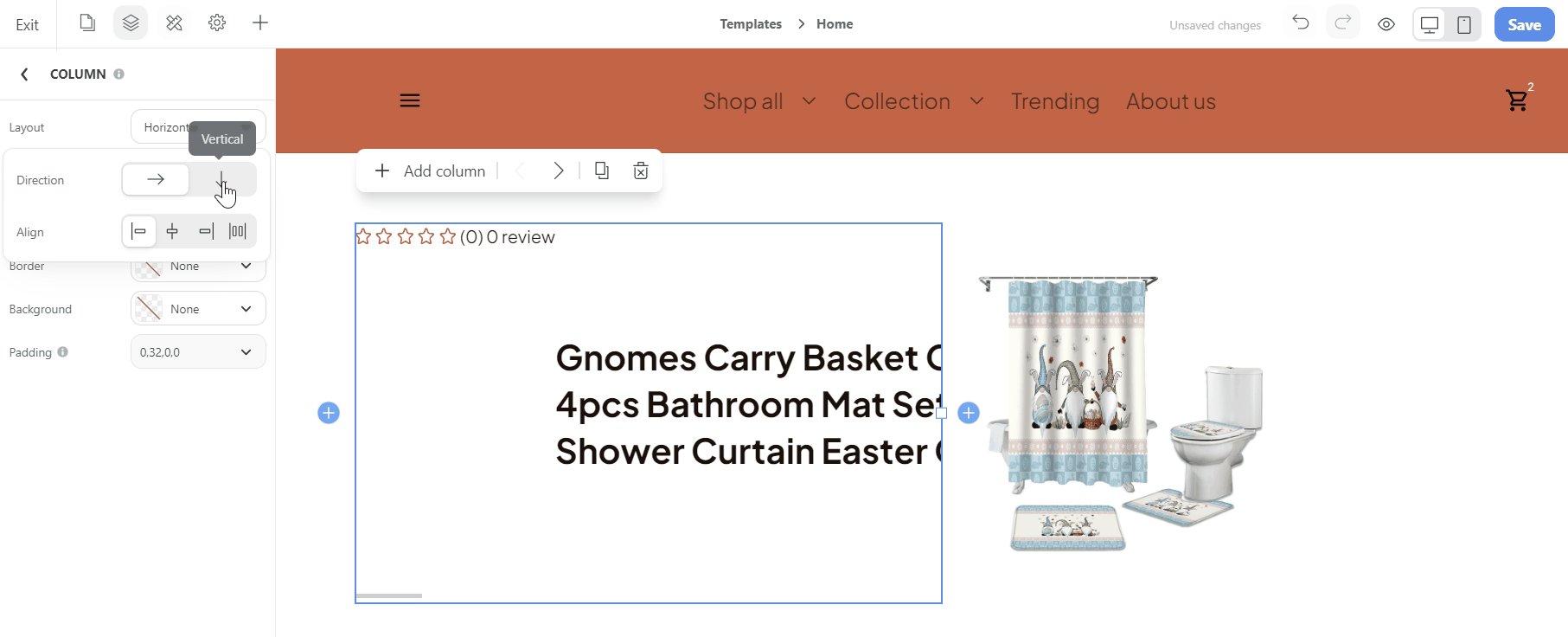
⯁ Tùy chỉnh Layout (Bố cục): Bạn có thể chọn hướng là (Horizontal (Ngang) hoặc Vertical (Dọc)) và căn chỉnh cho phù hợp.

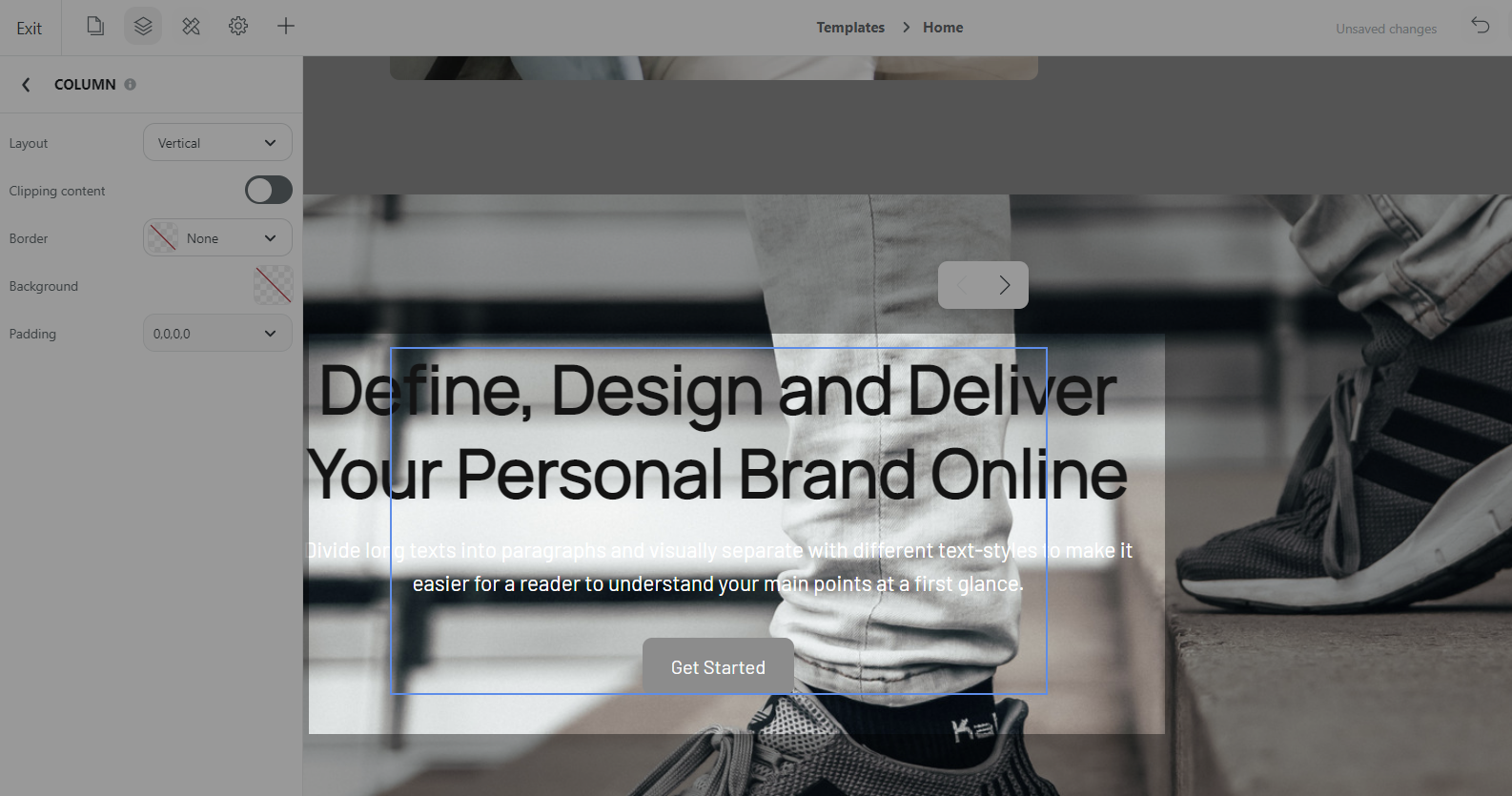
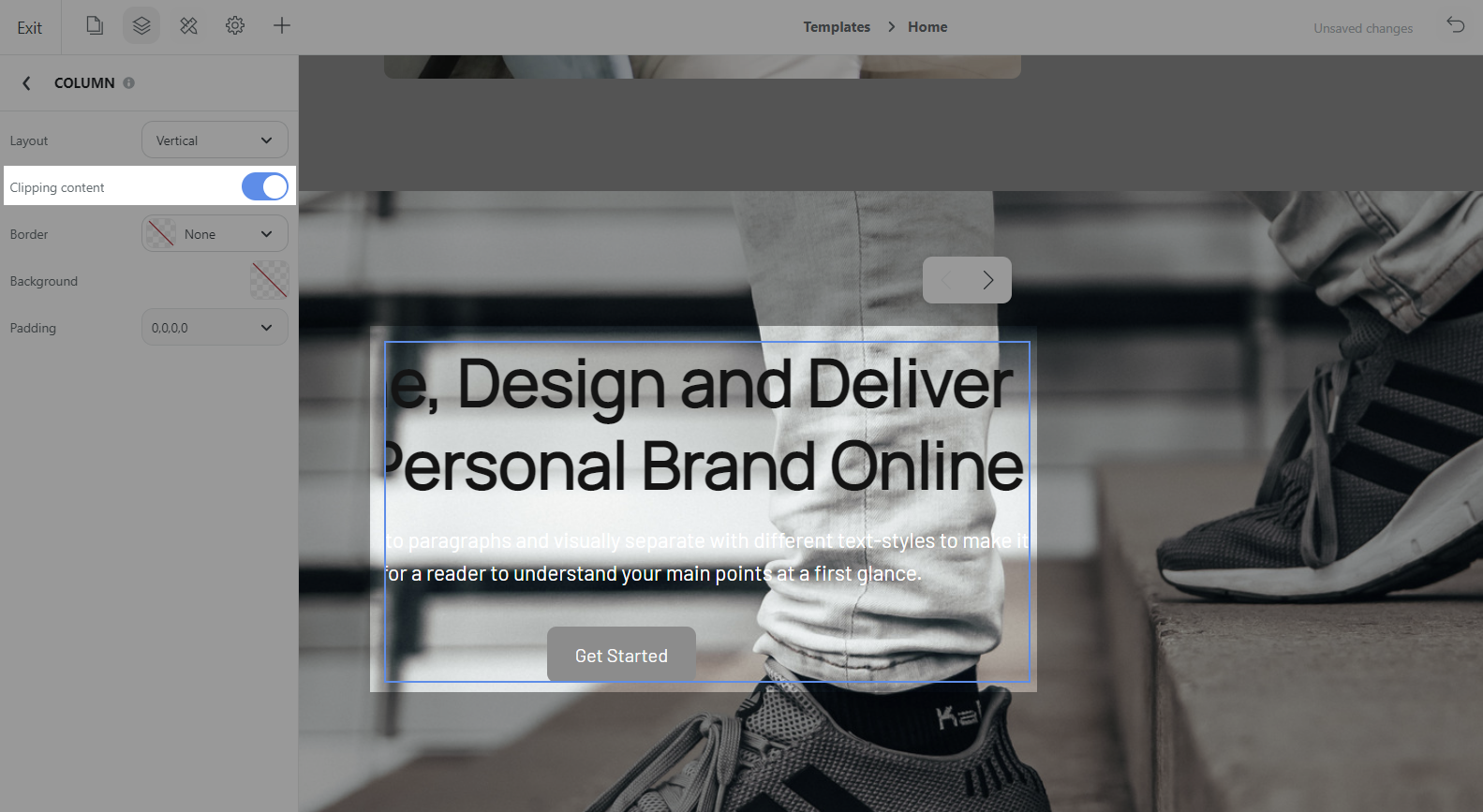
⯁ Tùy chỉnh Clipping content: Khi bạn chọn mục này, nội dung sẽ được cắt bớt để vừa với cột.


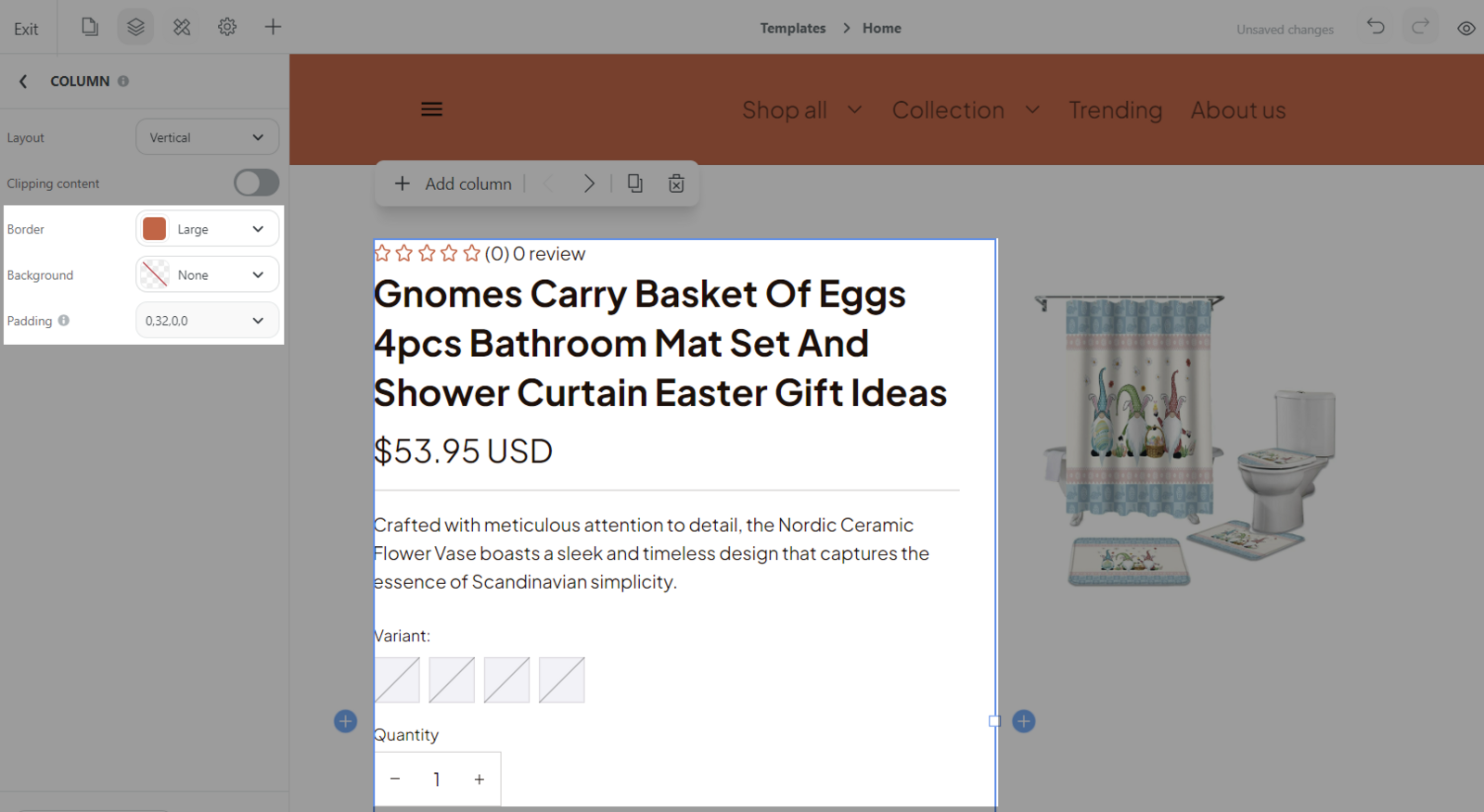
⯁ Tùy chỉnh các cài đặt chung khác: Border, Background, Padding.

Thêm và tùy chỉnh Row (Hàng):
Thêm Row (Hàng): Nhấp vào Row (Hàng) trong phần > Nhấp vào Add row.

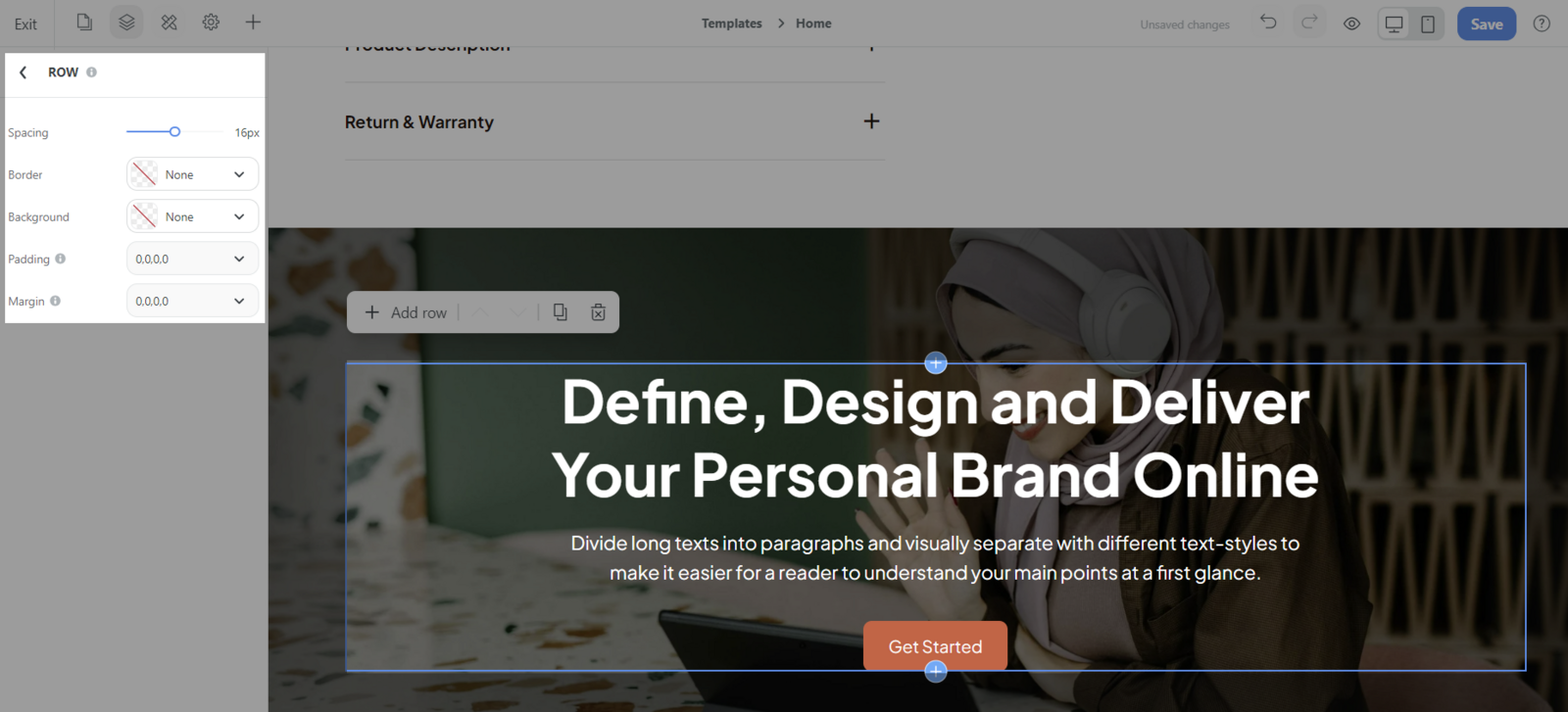
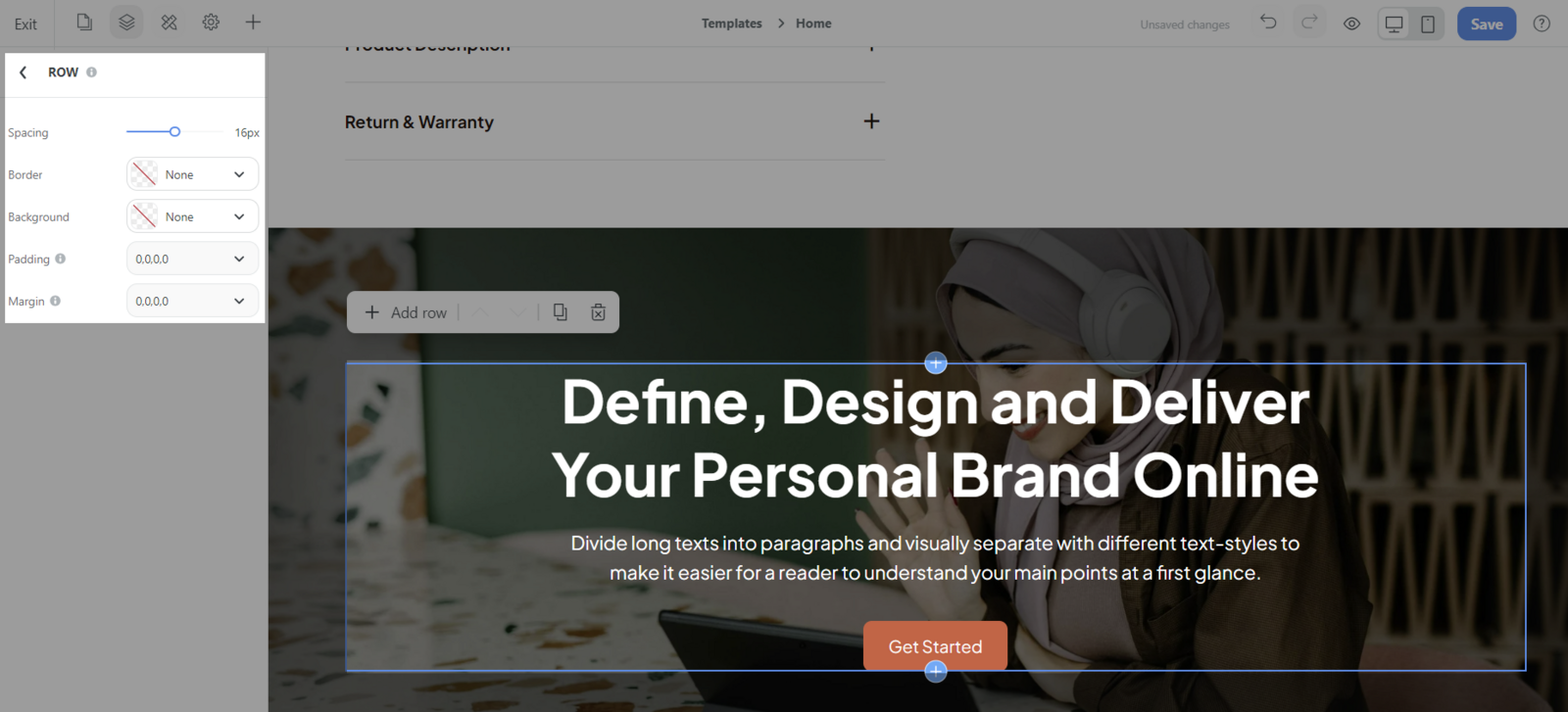
Tùy chỉnh Row (Hàng): Nhấp vào Row (hàng) và tùy chỉnh cài đặt (Spacing, Border, Background, Padding và Margin).

Nhấp vào Save sau khi hoàn tất.
Bài viết liên quan