Trước khi bạn bắt đầu xây dựng các trang web của bạn với Website Builder, hãy cùng tìm hiểu về cấu trúc trang web của bạn. Các trang được khởi tạo bởi Website Builder sẽ được cấu thành từ các yếu tố sau:
Khối (Blocks)
và Mục (Sections).
Mỗi mục trên trang của bạn sẽ được tạo bởi các khối riêng biệt.
Tại ShopBase Creator, chúng tôi cung cấp cho bạn các template Mục bao gồm các Khối cụ thể để giúp đơn giản hóa quá trình thiết kế trang web của bạn. Tuy nhiên, mỗi mục có thể được tùy chỉnh theo ý muốn của bạn. Thêm vào đó, bất kể bạn chọn section nào, bạn luôn có thể xóa, thêm hoặc chỉnh sửa các khối trong mục bạn đã chọn để tạo một trang web độc đáo cho thương hiệu và doanh nghiệp của bạn.
Trong bài viết này, chúng tôi sẽ cung cấp cho bạn các thông tin cơ bản về cách tạo 1 trang web sử dụng Website Builder.
Trong bài viết này
A. Thêm mục và khối vào trang web của bạn
B. Chỉnh sửa nội dung và bố cục
C. Thêm các nút Call-to-Action
A. Thêm mục và khối vào trang web của bạn
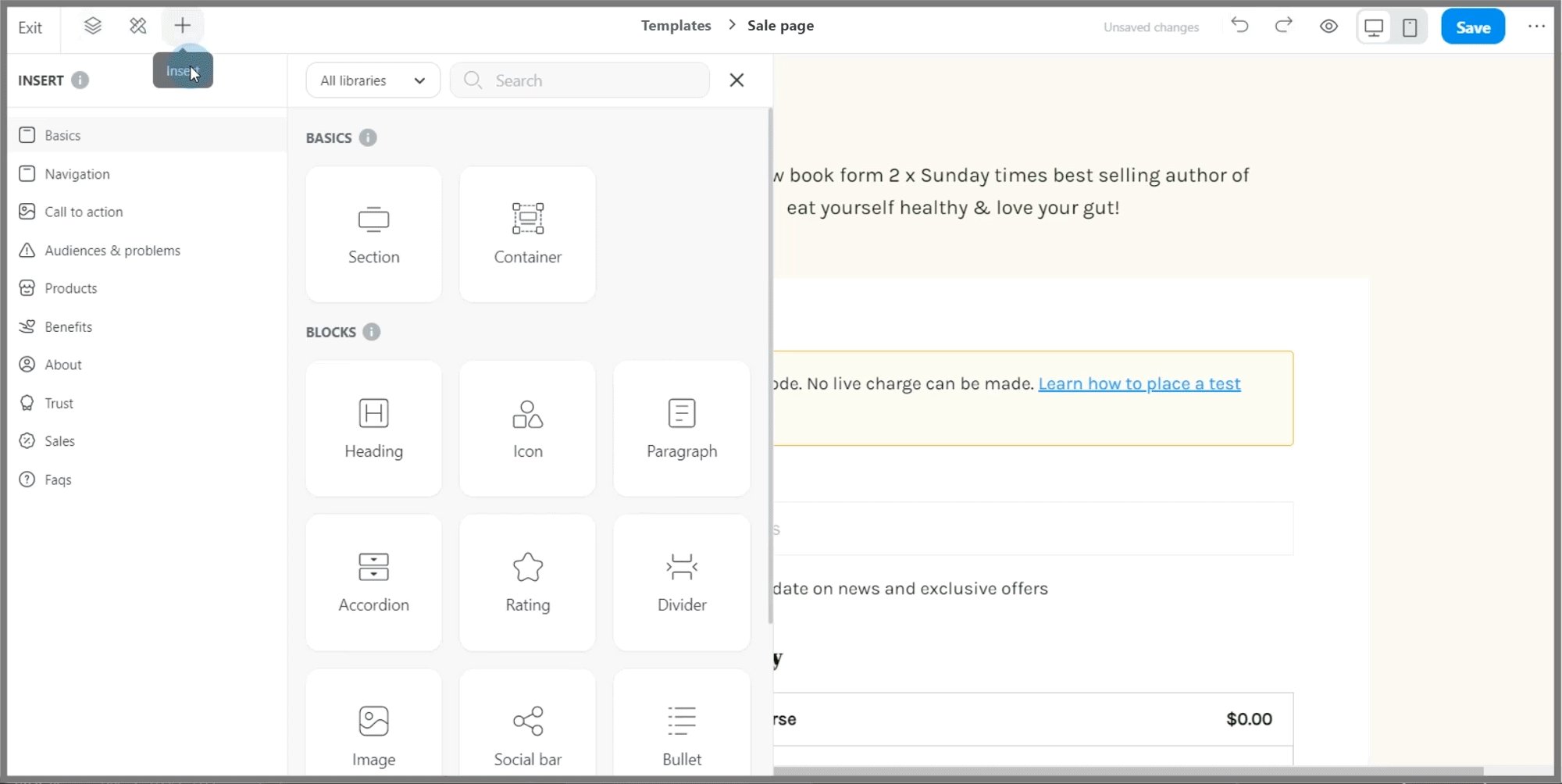
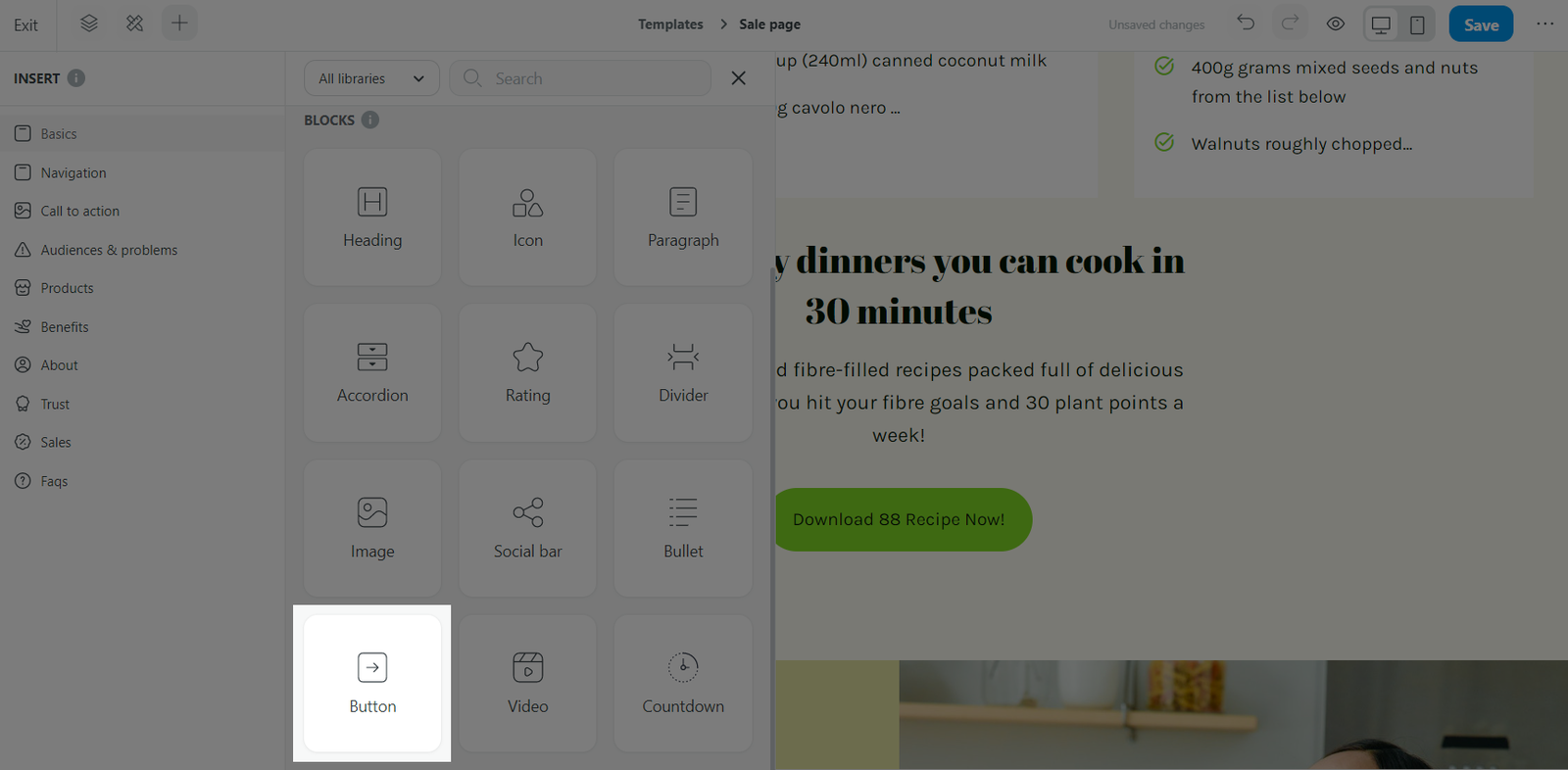
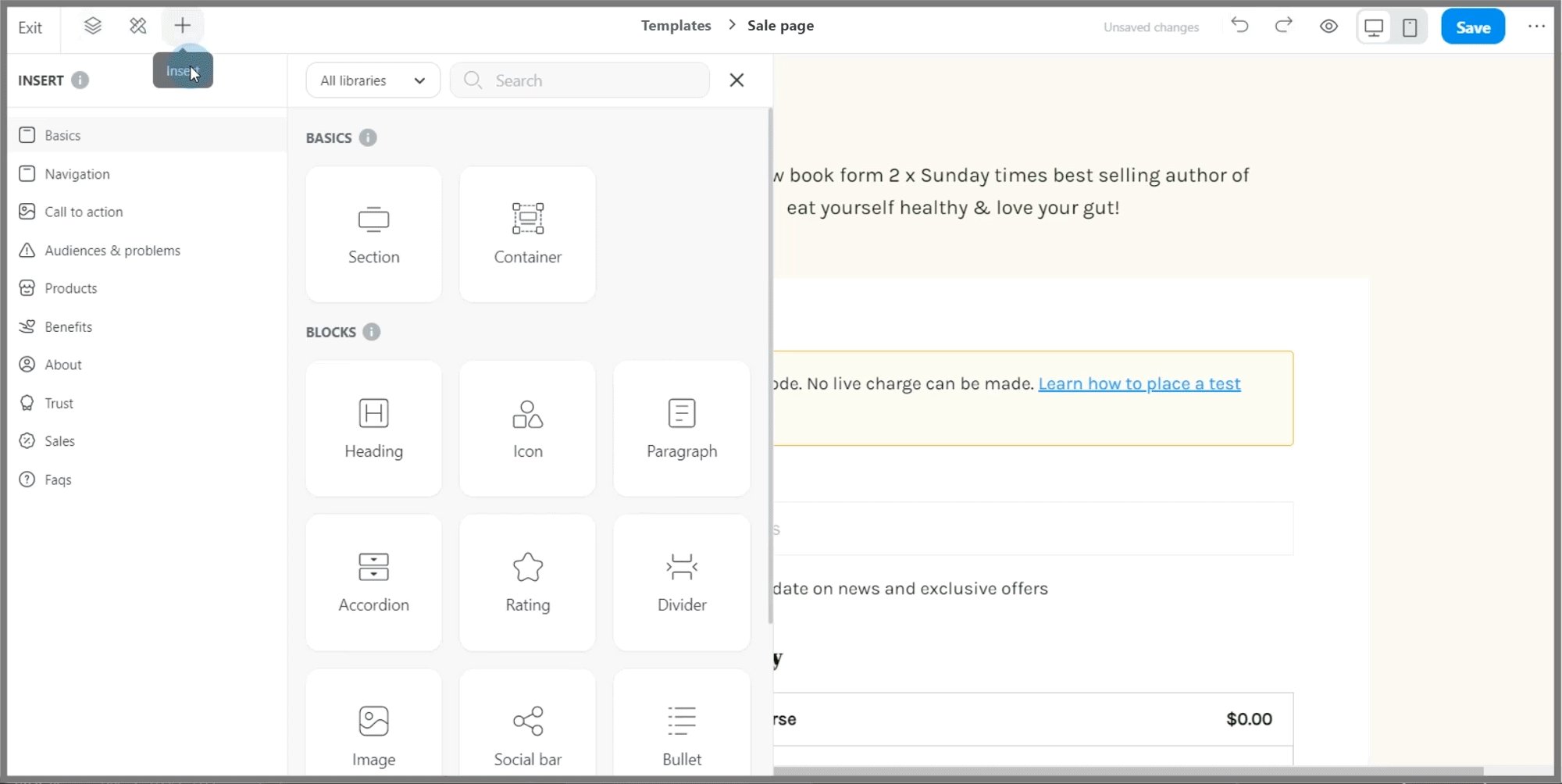
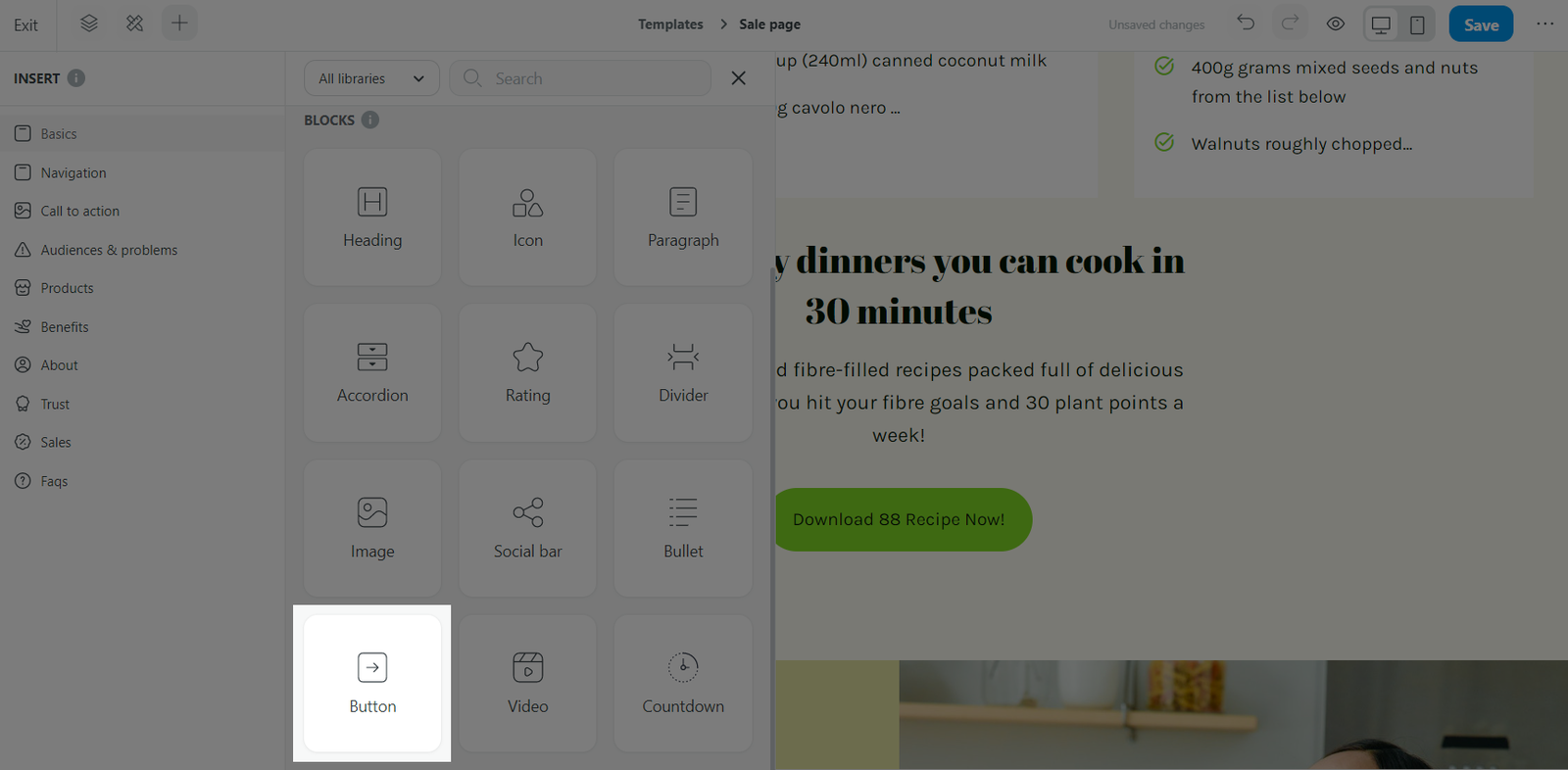
Từ Website Builder, nhấp để mở Insert panel.

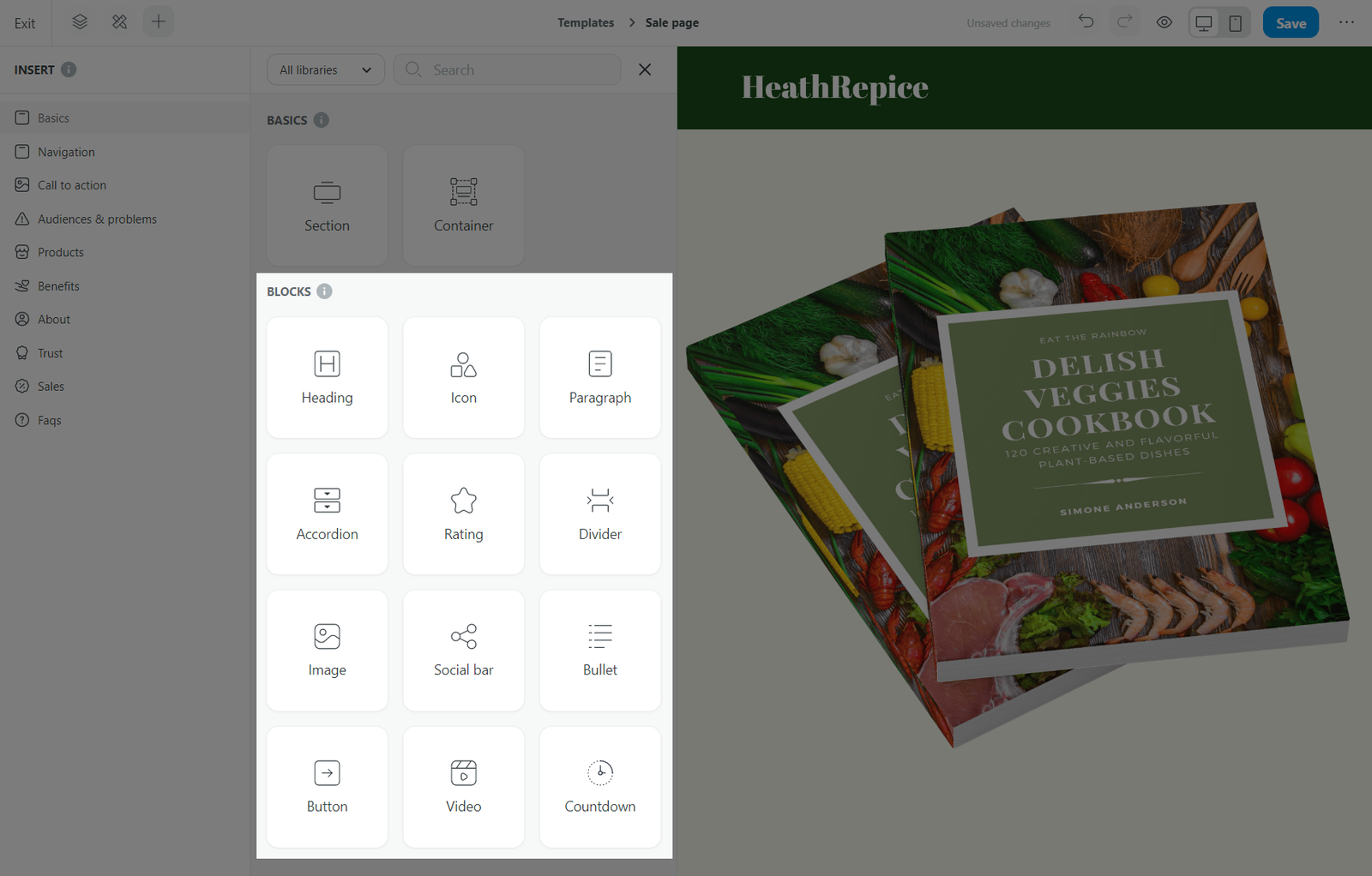
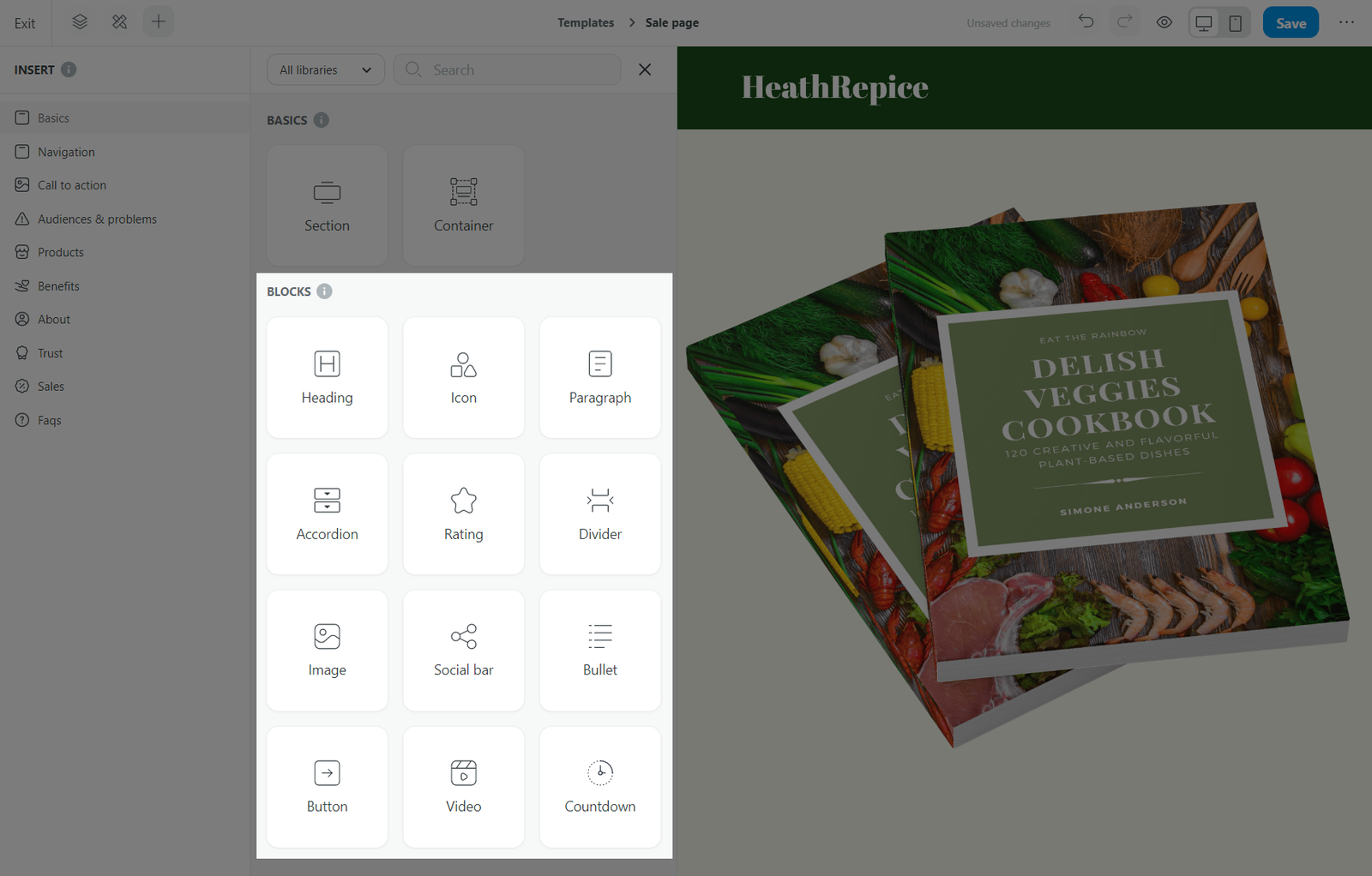
Bạn có thể chọn khối cơ bản để tự thiết kế trang web của mình. Dưới đây là danh sách các khối có sẵn trên Website Builder:
Heading (Đề mục)
Icon (Biểu tượng)
Paragraph (Đoạn văn)
Accordion (Nội dung thu gọn)
Rating (Đánh giá)
Divider (Chia đoạn)
Image (Hình ảnh)
Social bar (Thông tin liên kết các trang mạng xã hội)
Bullet (Danh sách gạch đầu dòng)
Button (Nút)
Video
Countdown (Đồng hồ đếm ngược)

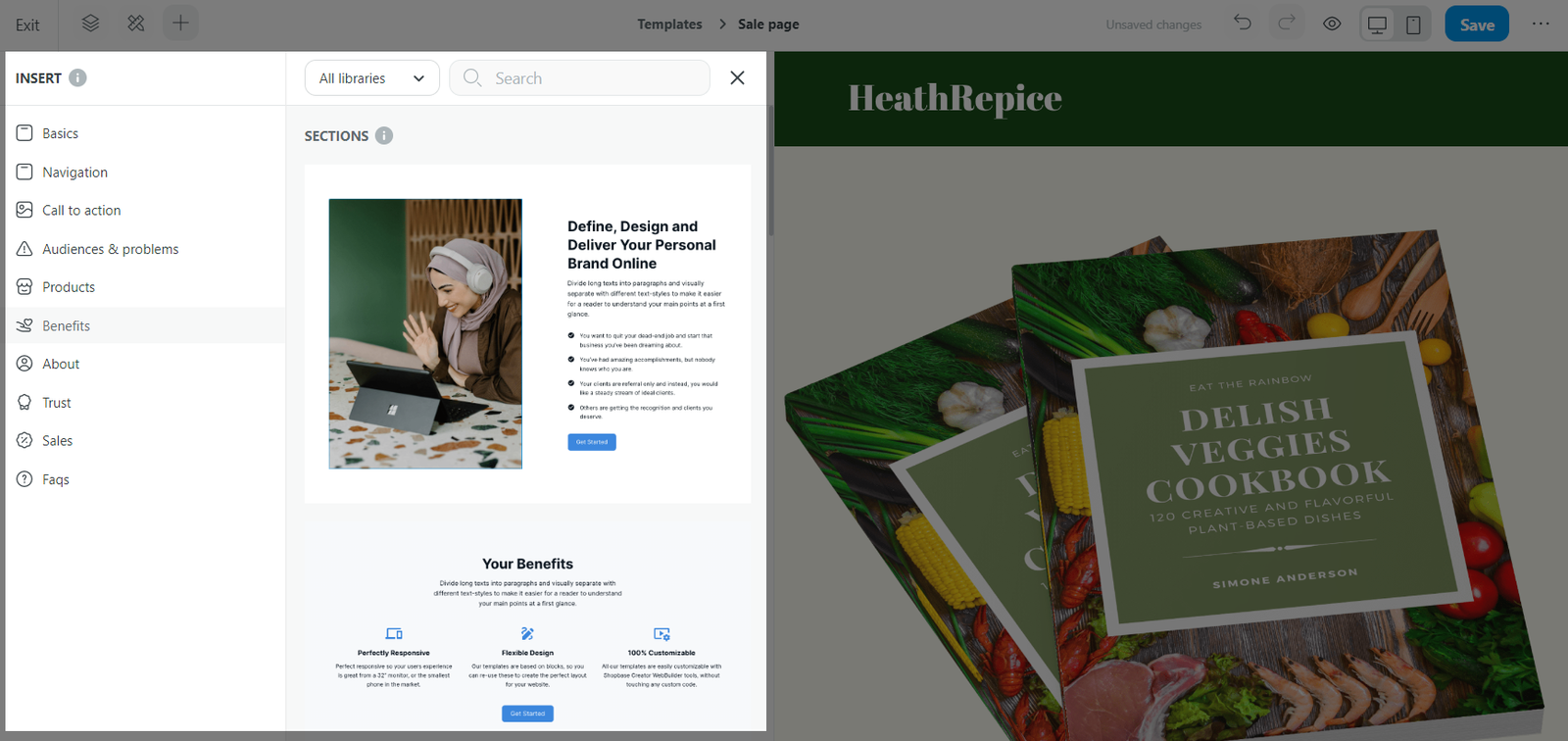
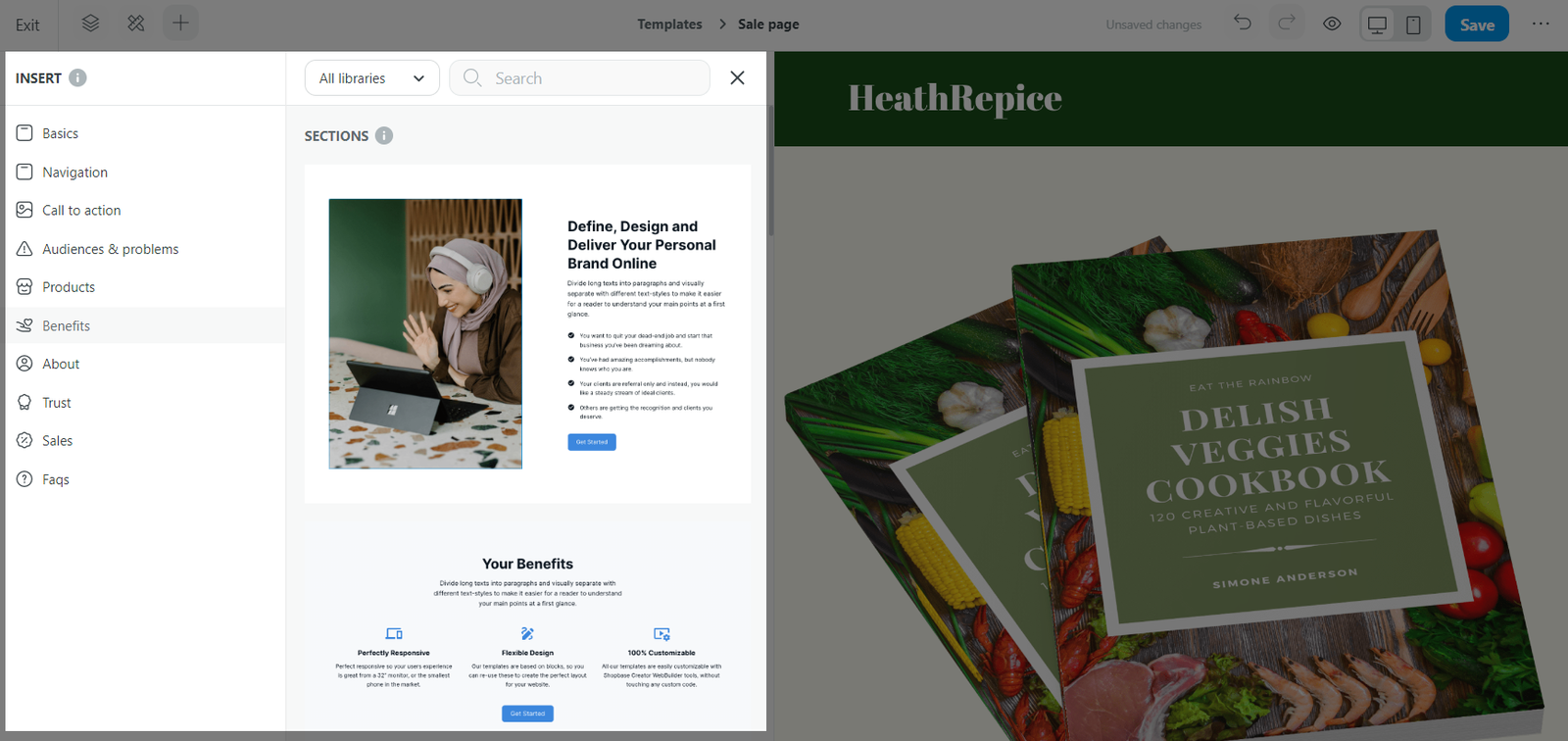
Trên trang sản phẩm của bạn, bạn cũng có thể chọn 1 mục từ
thư viện template gồm các
mục được thiết kế sẵn. Mỗi mục sẽ được thiết kế với đa dạng các bố cục và nội dung nhằm phục vụ nhiều chức năng khác nhau trên trang web của bạn.

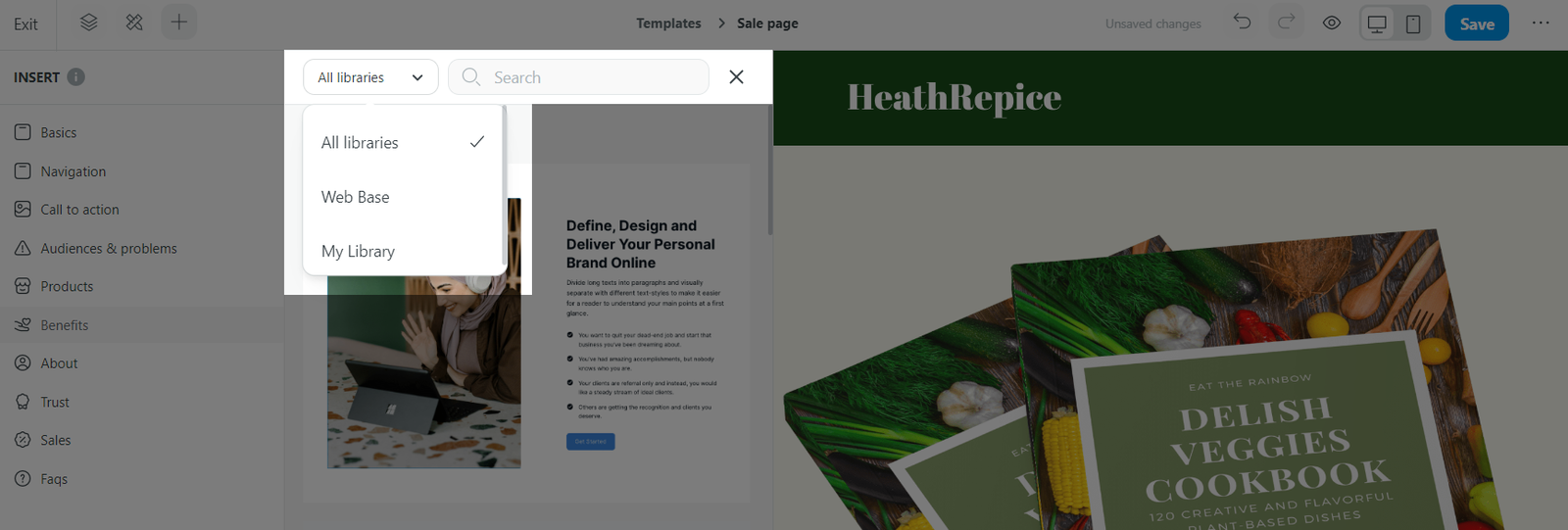
Để lọc ra các thư viện template, bạn hãy sử dụng menu bộ lọc. Template mà bạn đã lưu lại cũng sẽ được hiển thị ở đây. Bạn cũng có thể tìm kiếm các template có sẵn bằng chủ đề, sản phẩm, hoặc dịch vụ, v.v.

Bạn có thể thêm 1 khối/mục mới vào trang web bằng cách nhấp và kéo block/section mong muốn từ Insert panel vào khu vực Web front.

B. Chỉnh sửa nội dung và bố cục
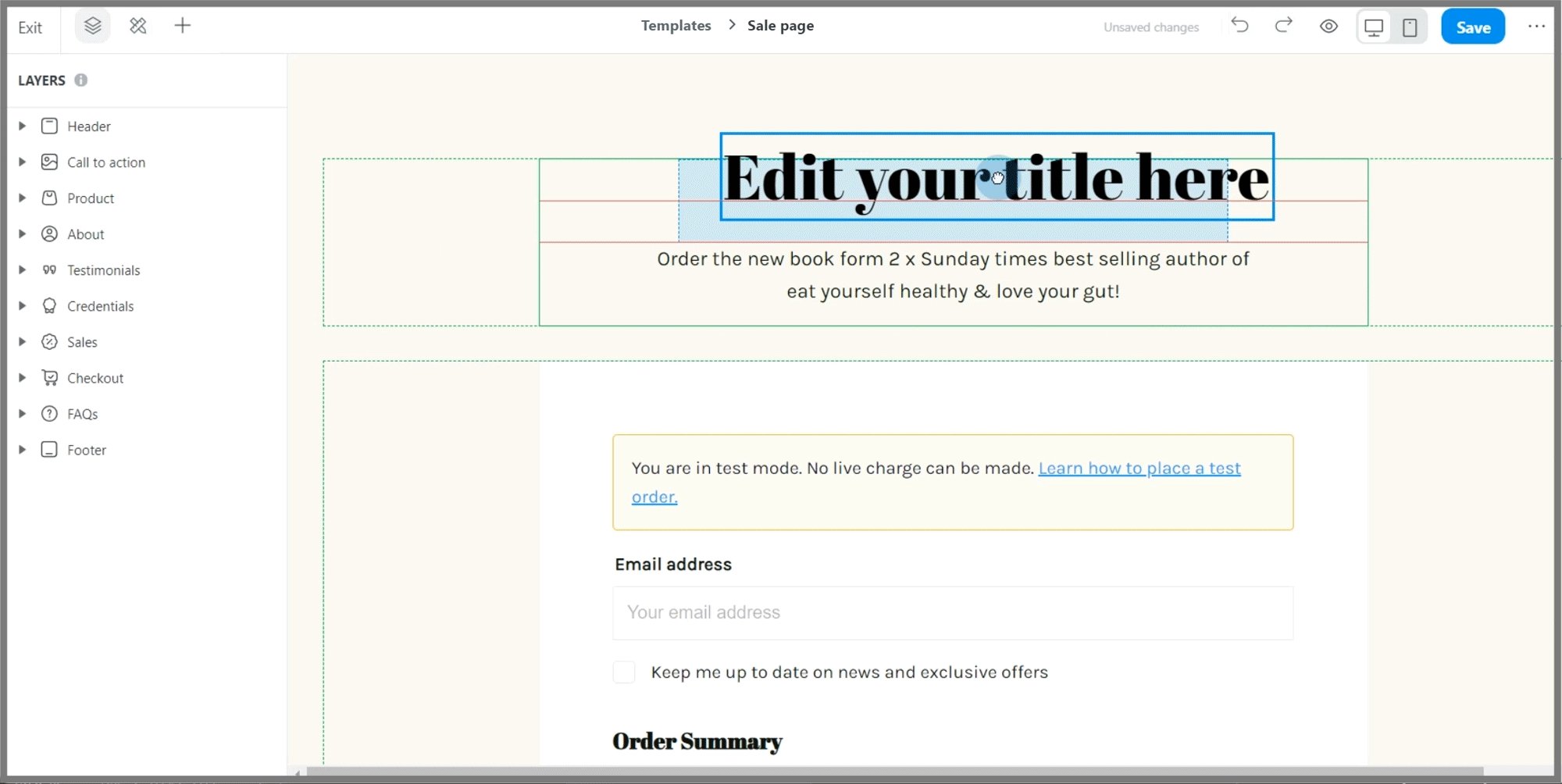
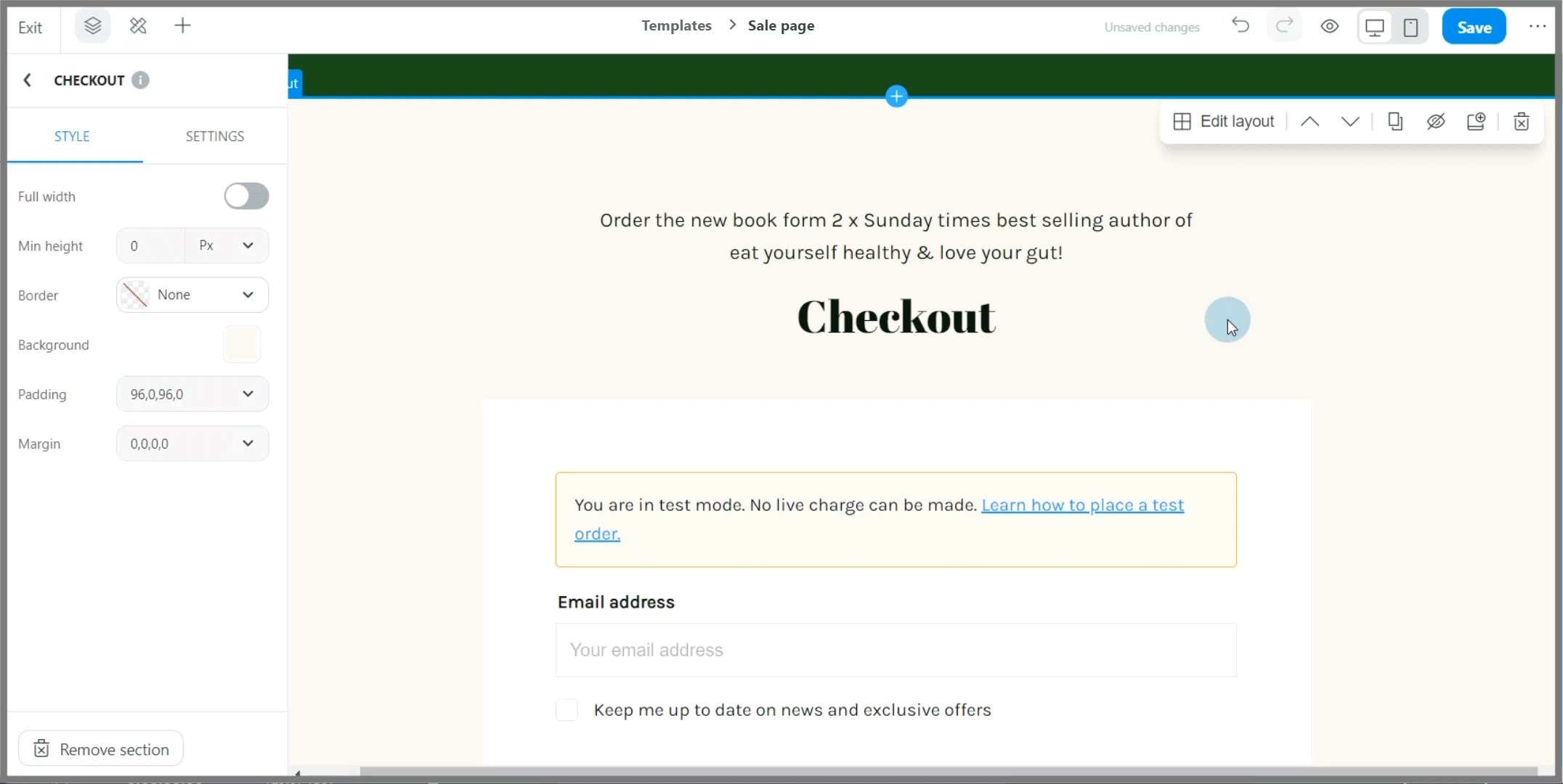
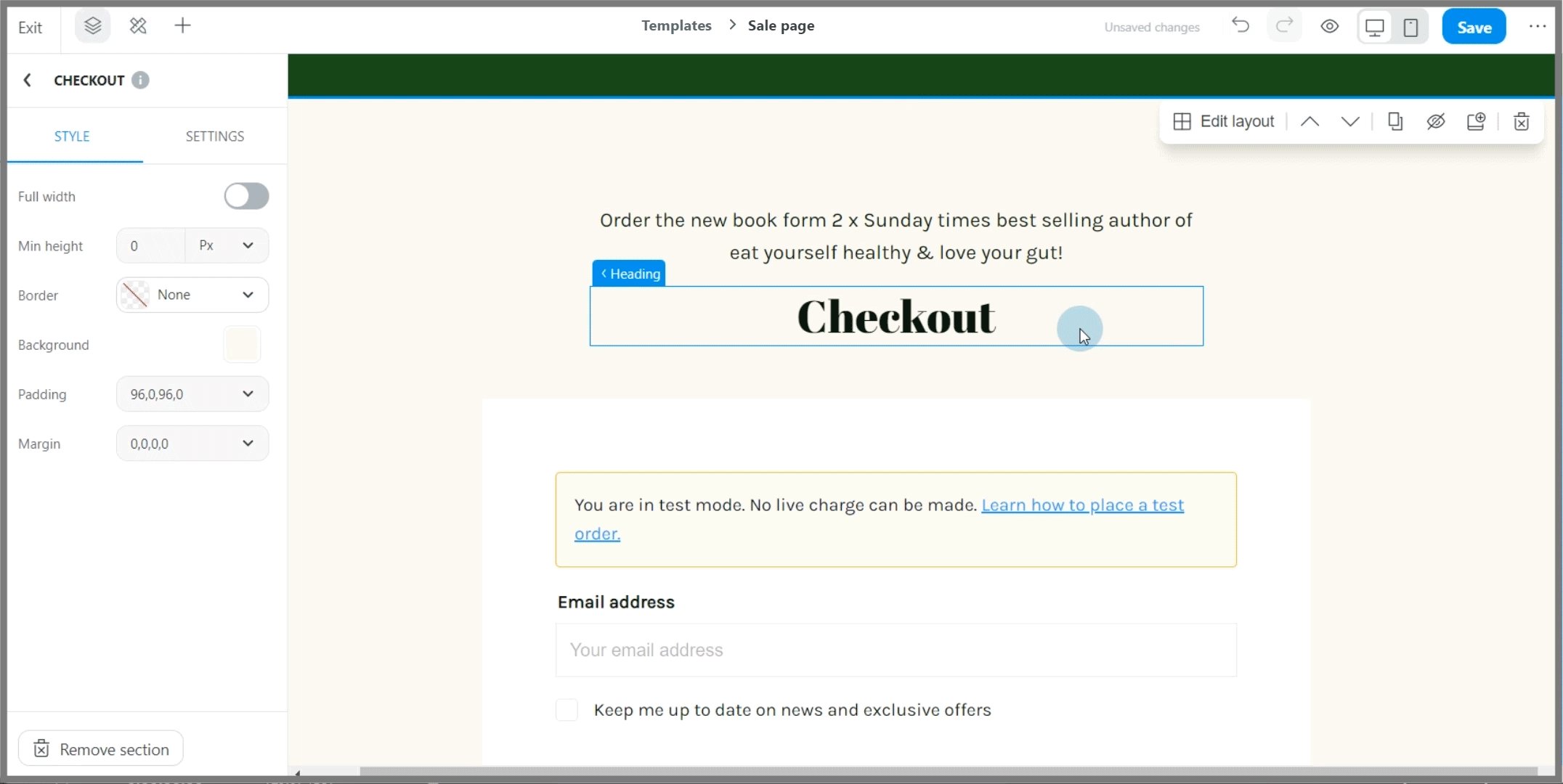
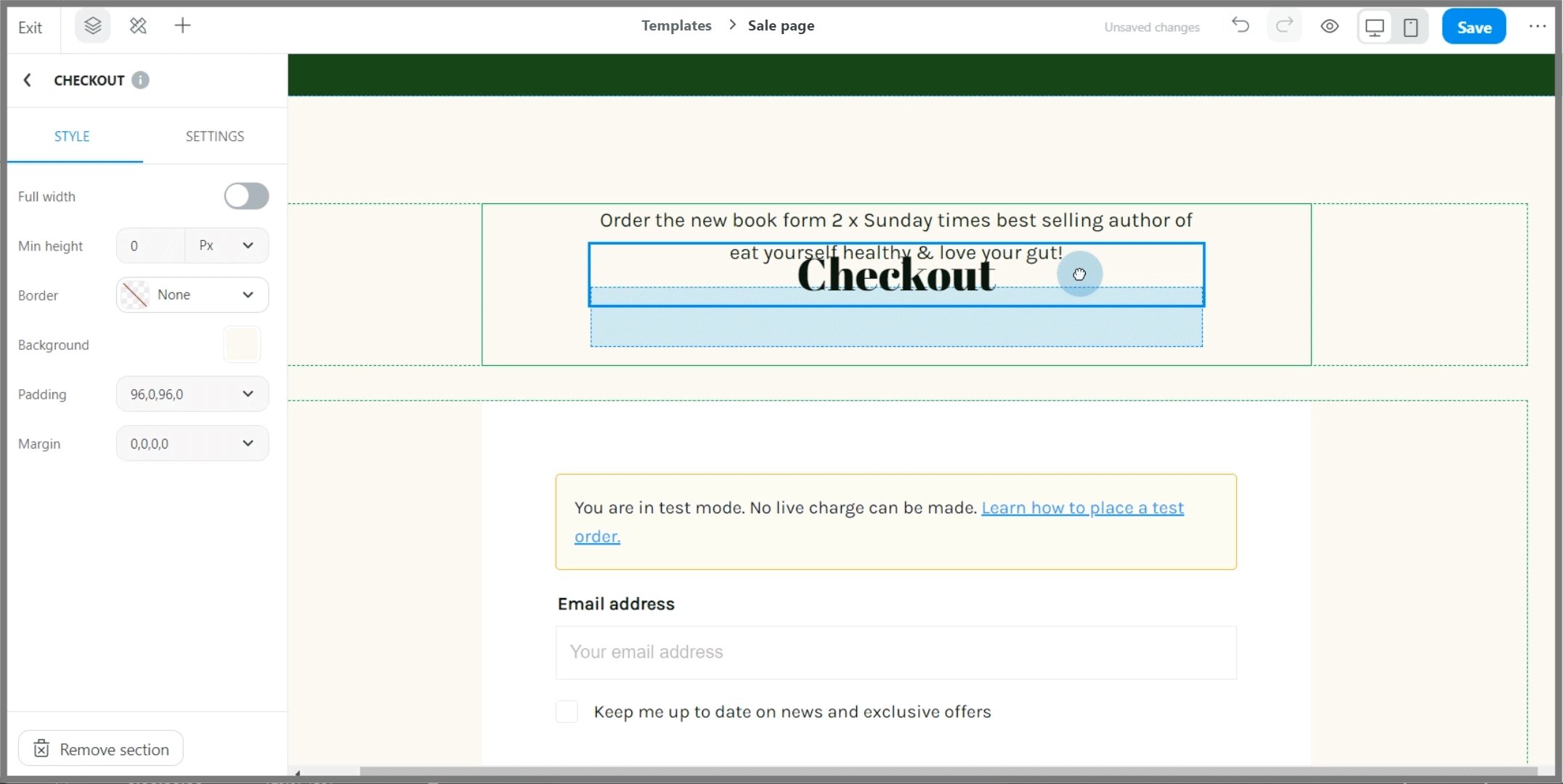
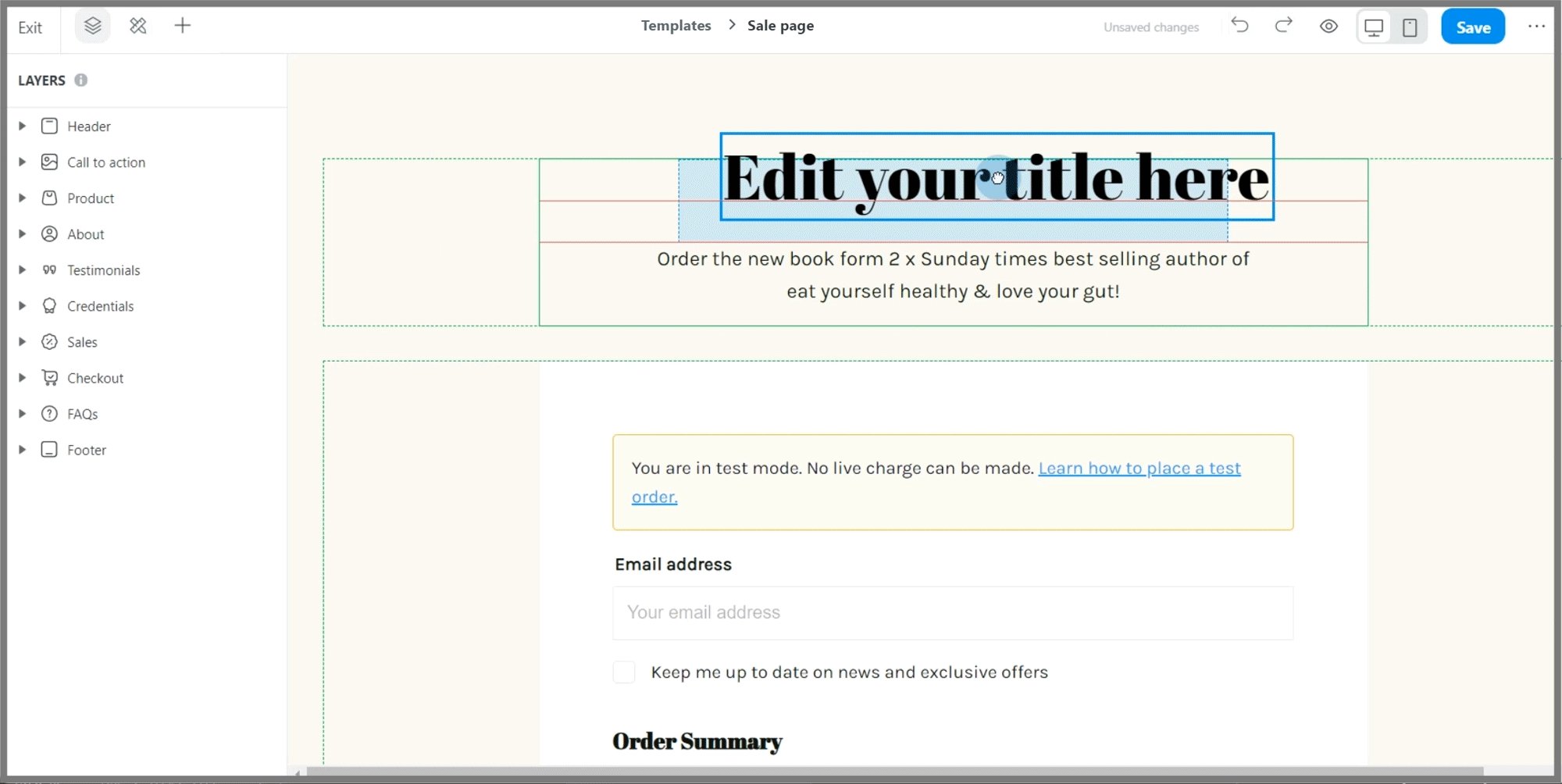
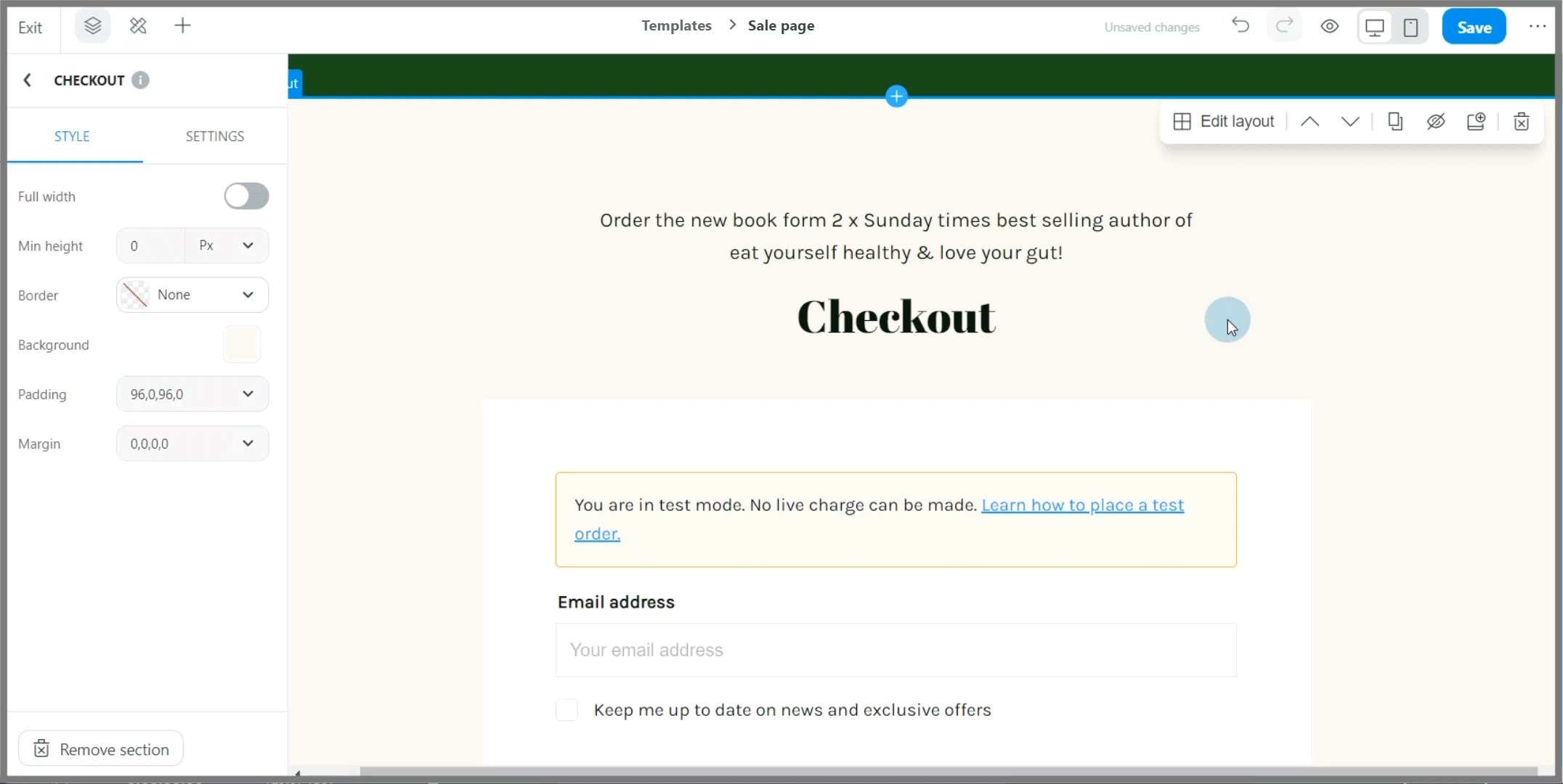
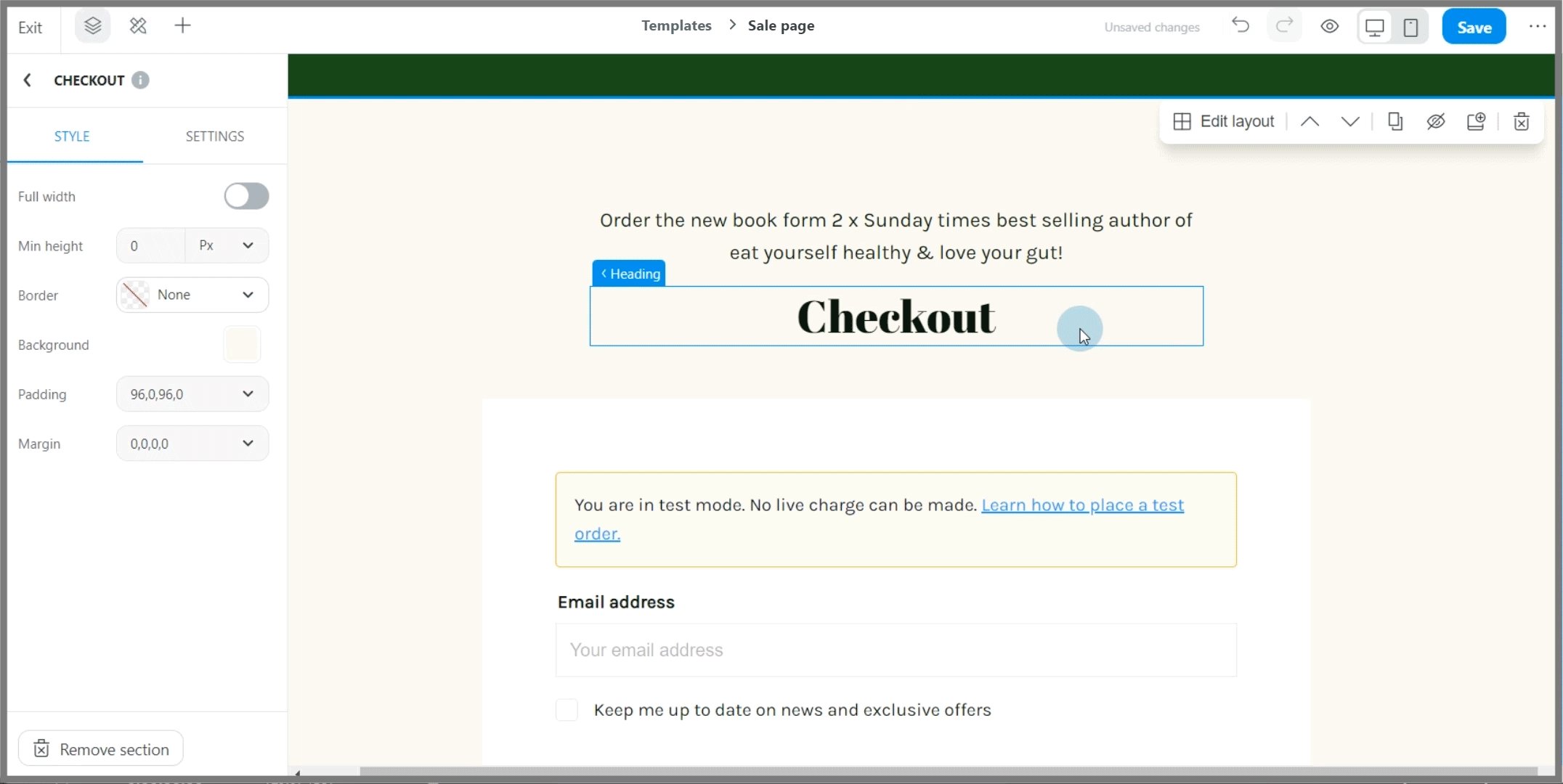
Sau khi bạn đã chọn được chọn được 1 khối/mục và đặt nó vào khu vực Web front, bạn có thể sắp xếp vị trí của chúng theo ý muốn:
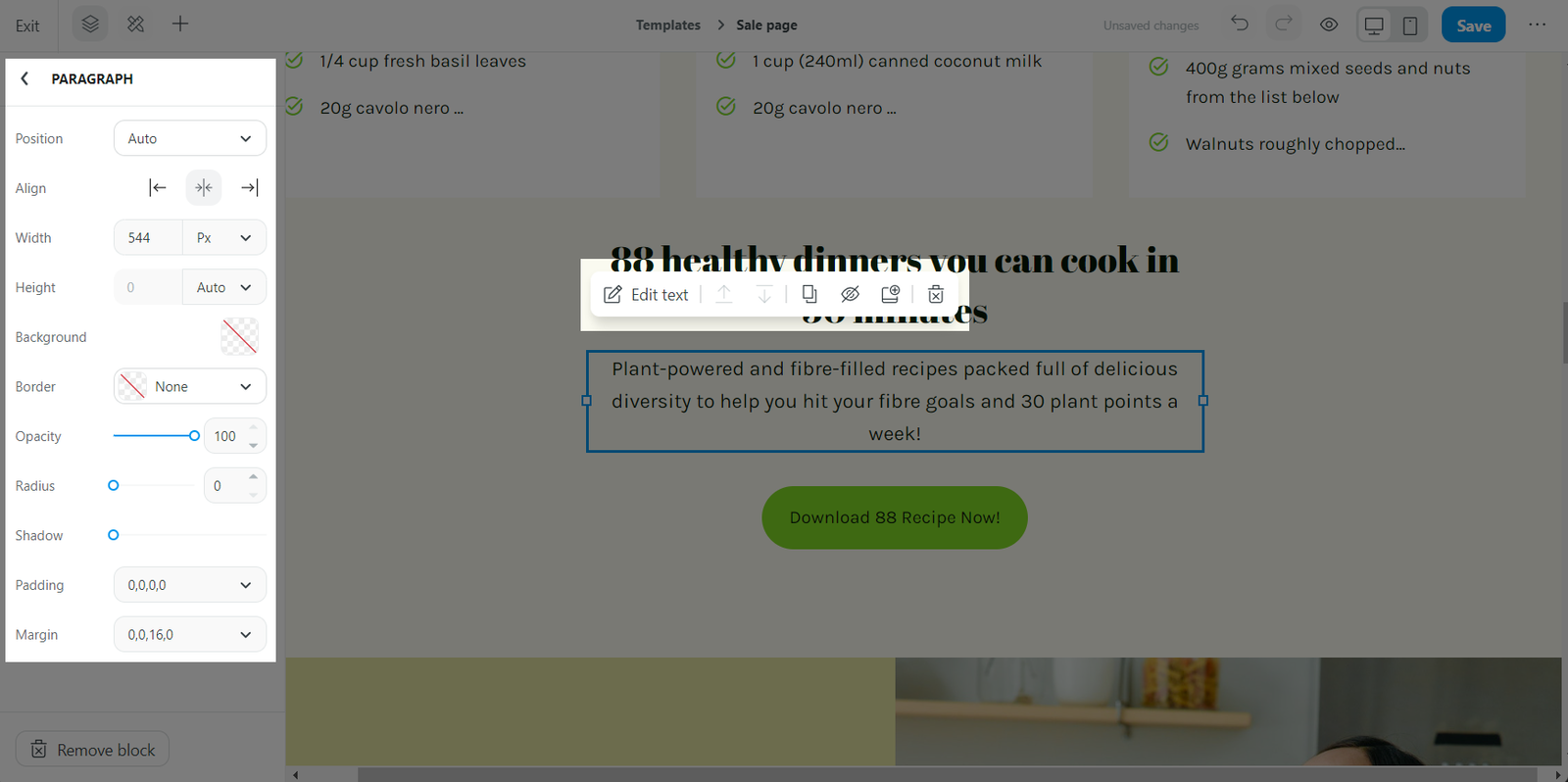
Đối với khối: Nhấp và kéo để sắp xếp thứ vị trí của 1 khối trong 1 mục.

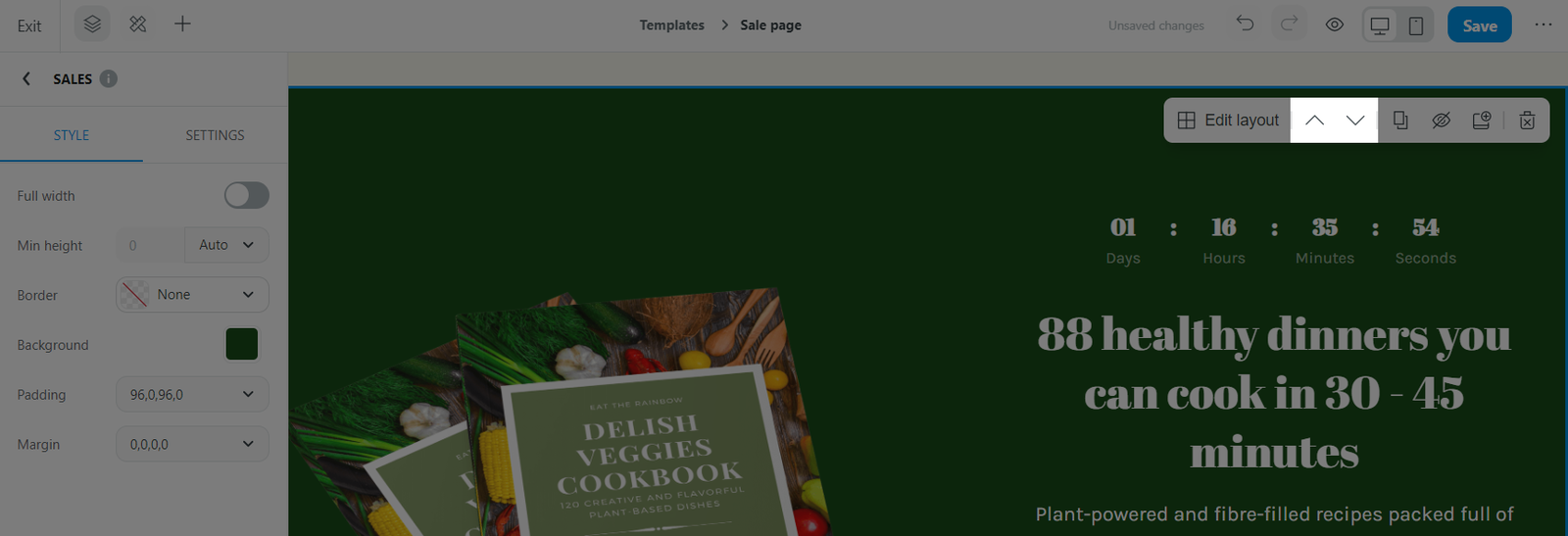
Đối với mục: Thay đổi thứ tự của mục trên trang web bằng cách nhấp vào nút tương ứng.

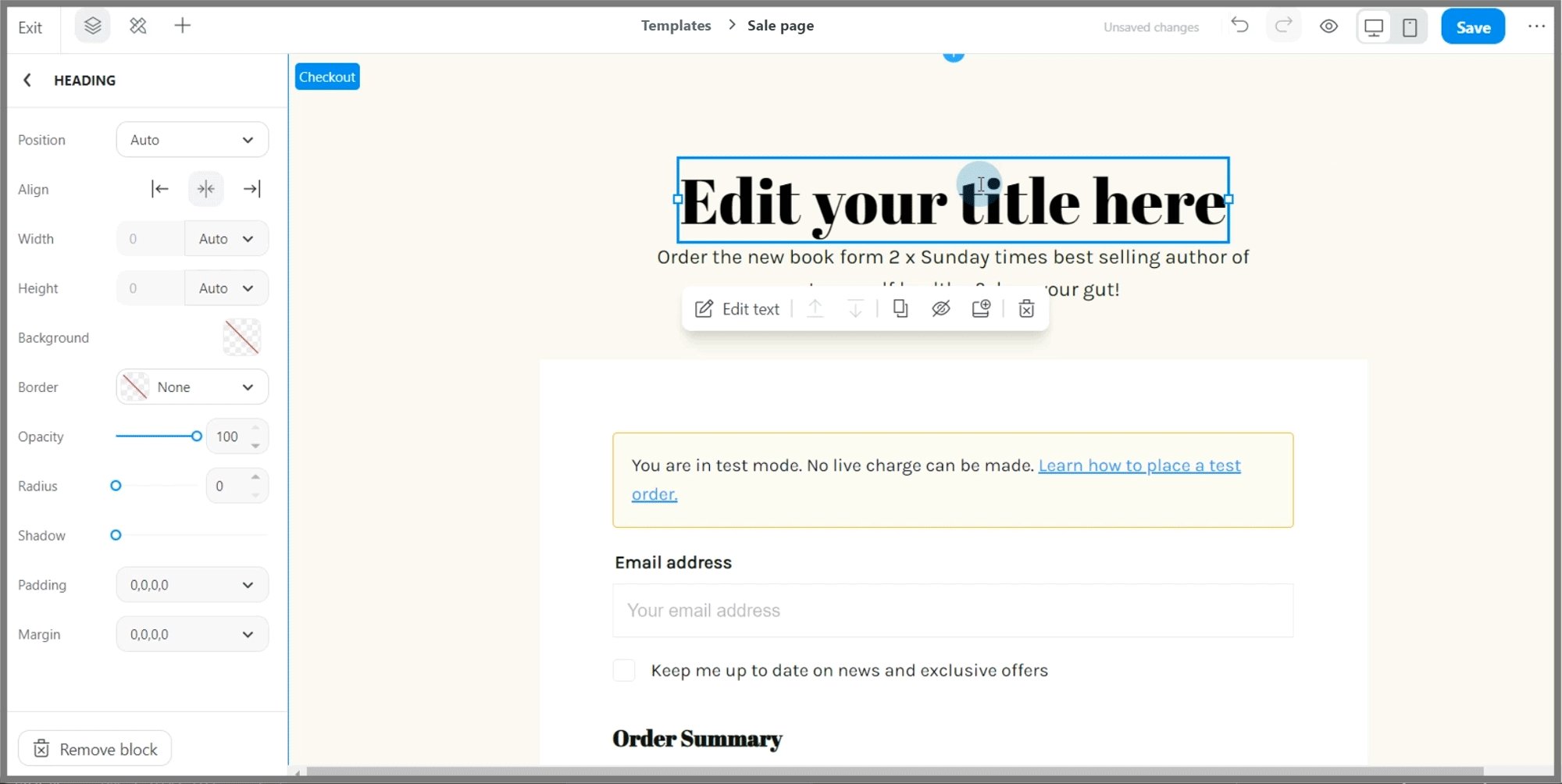
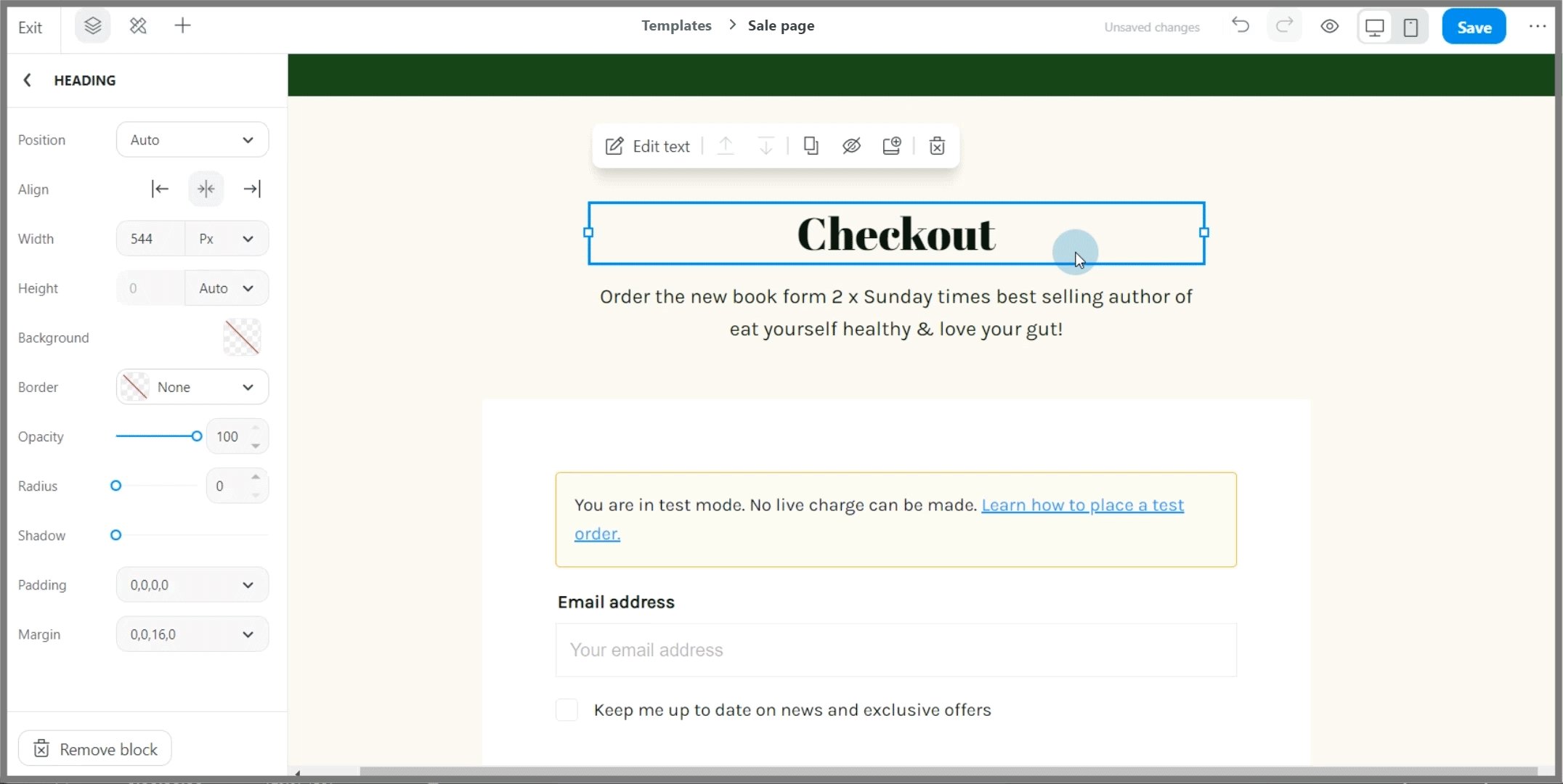
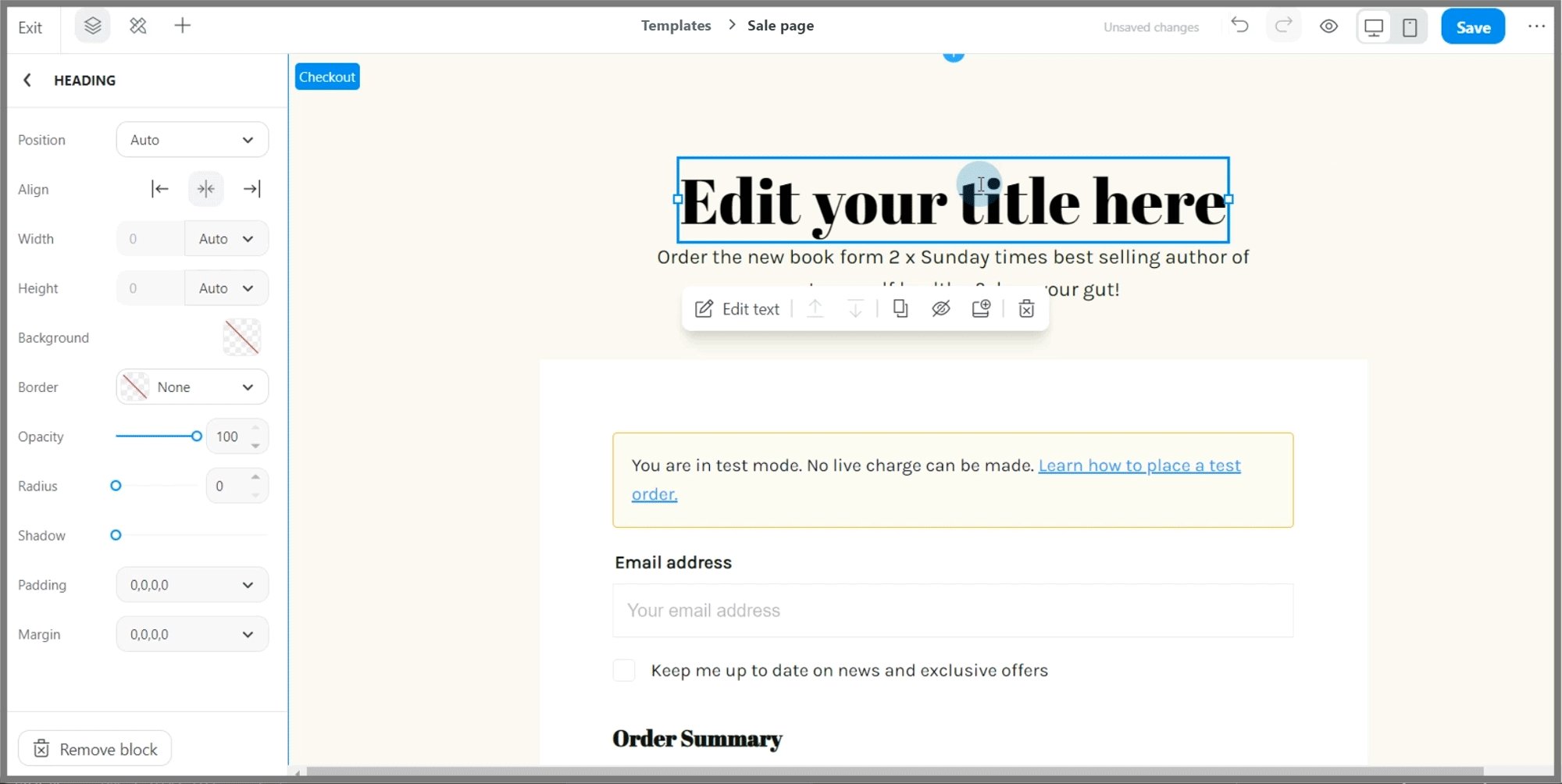
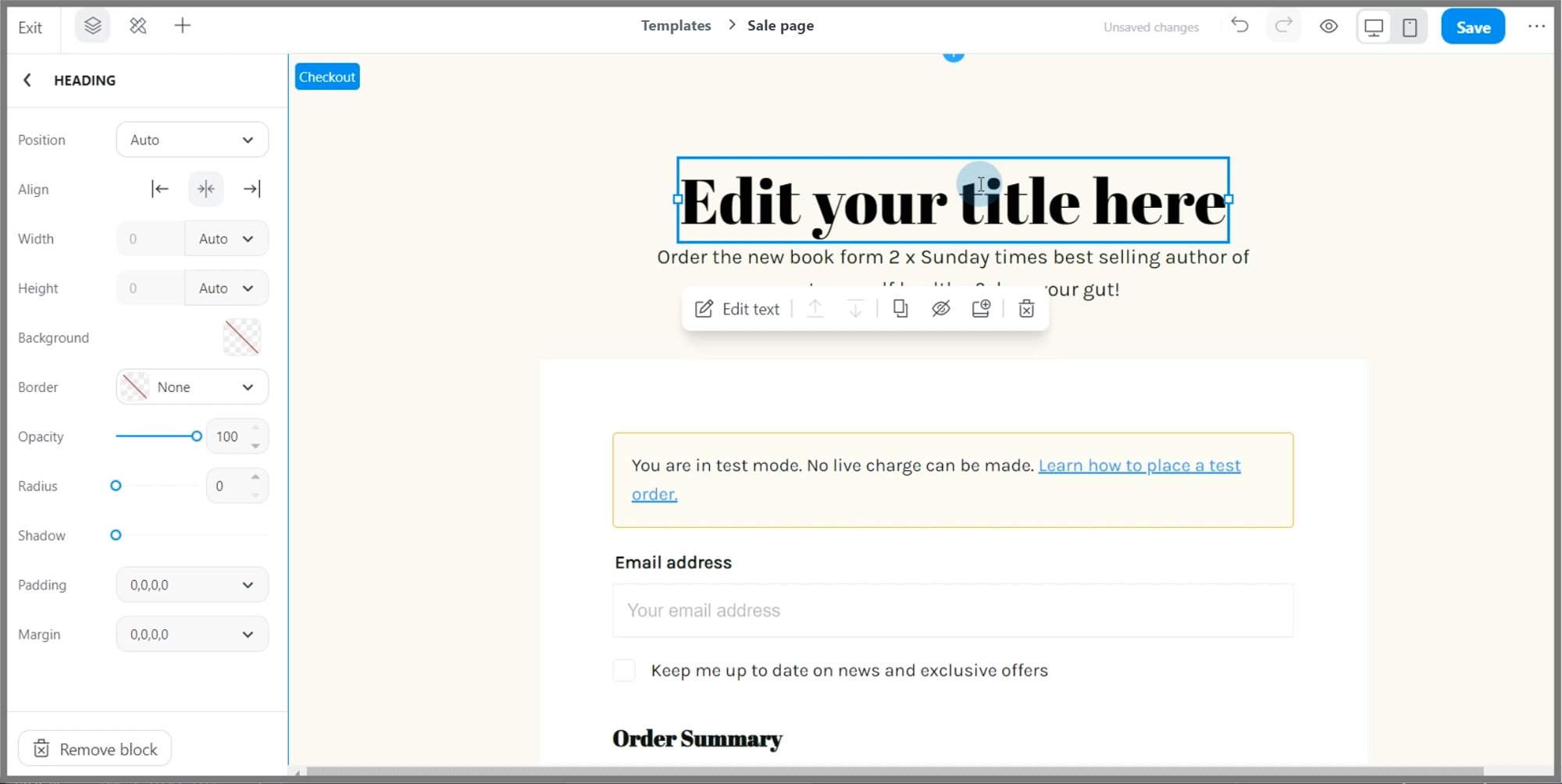
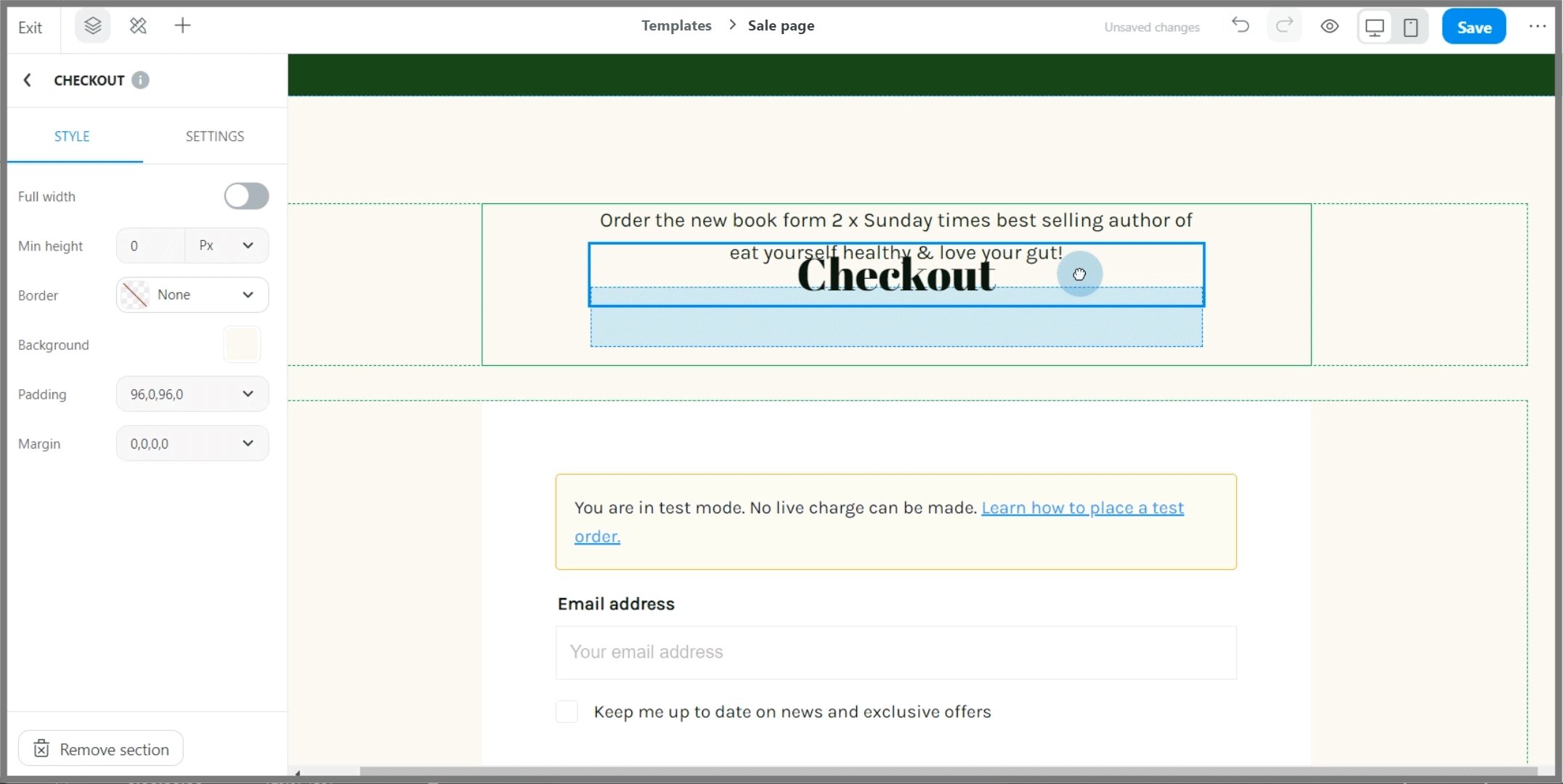
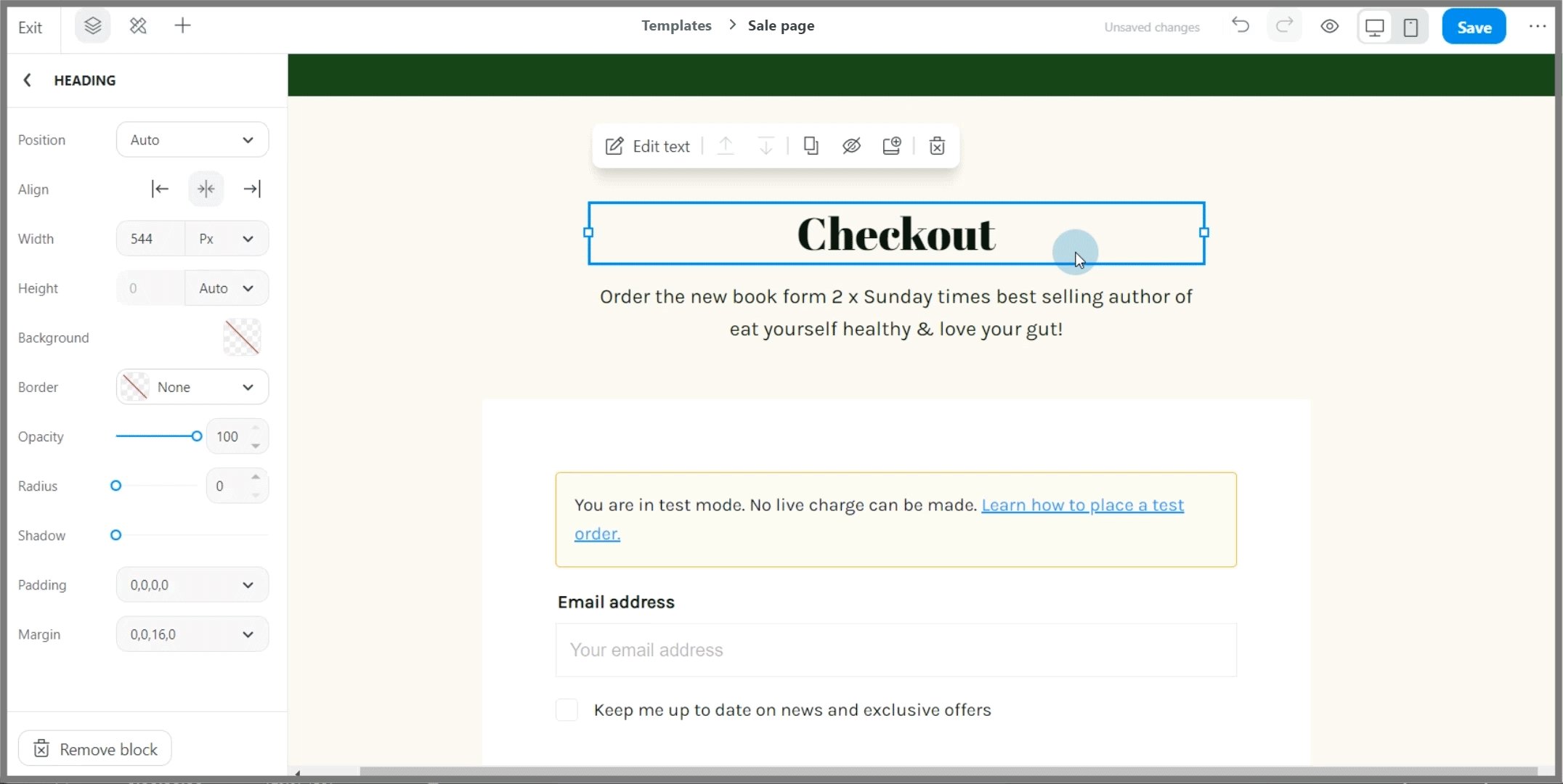
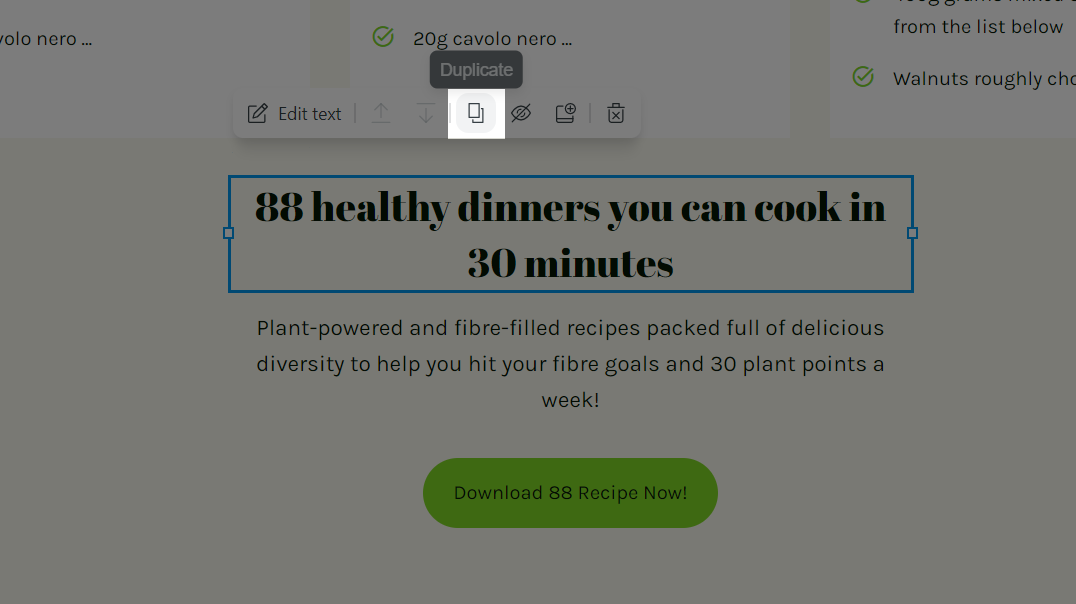
Nhấp vào 1 khối và tùy chỉnh nội dung và thuộc tính tại thiết lập Quick bar setting và Side bar settings.

Trên Quick bar setting, bạn có thể sử dụng tính năng Duplicate (Nhân bản) để nhanh chóng tạo bản sao cho các mục/khối lặp lại trên trang web của bạn.

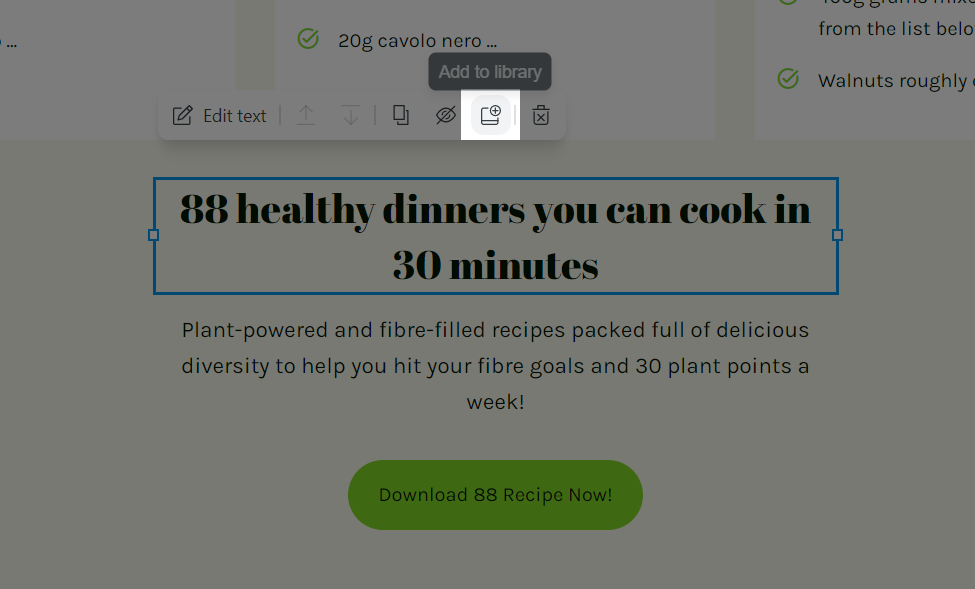
Bạn cũng có thể lưu khối/mục về thư viện của bạn để sử dụng sau bằng cách nhấp vào nút Save as template.

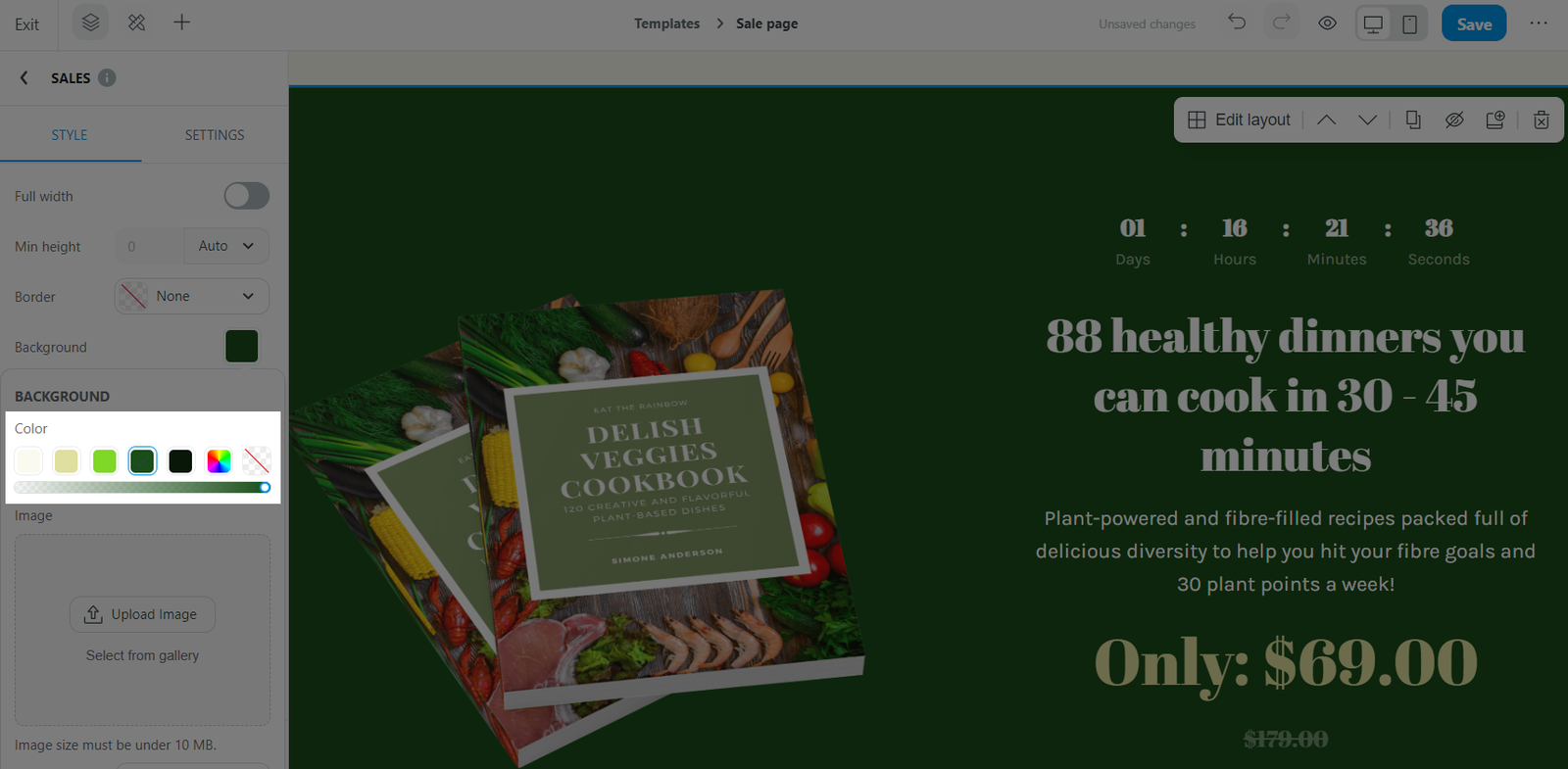
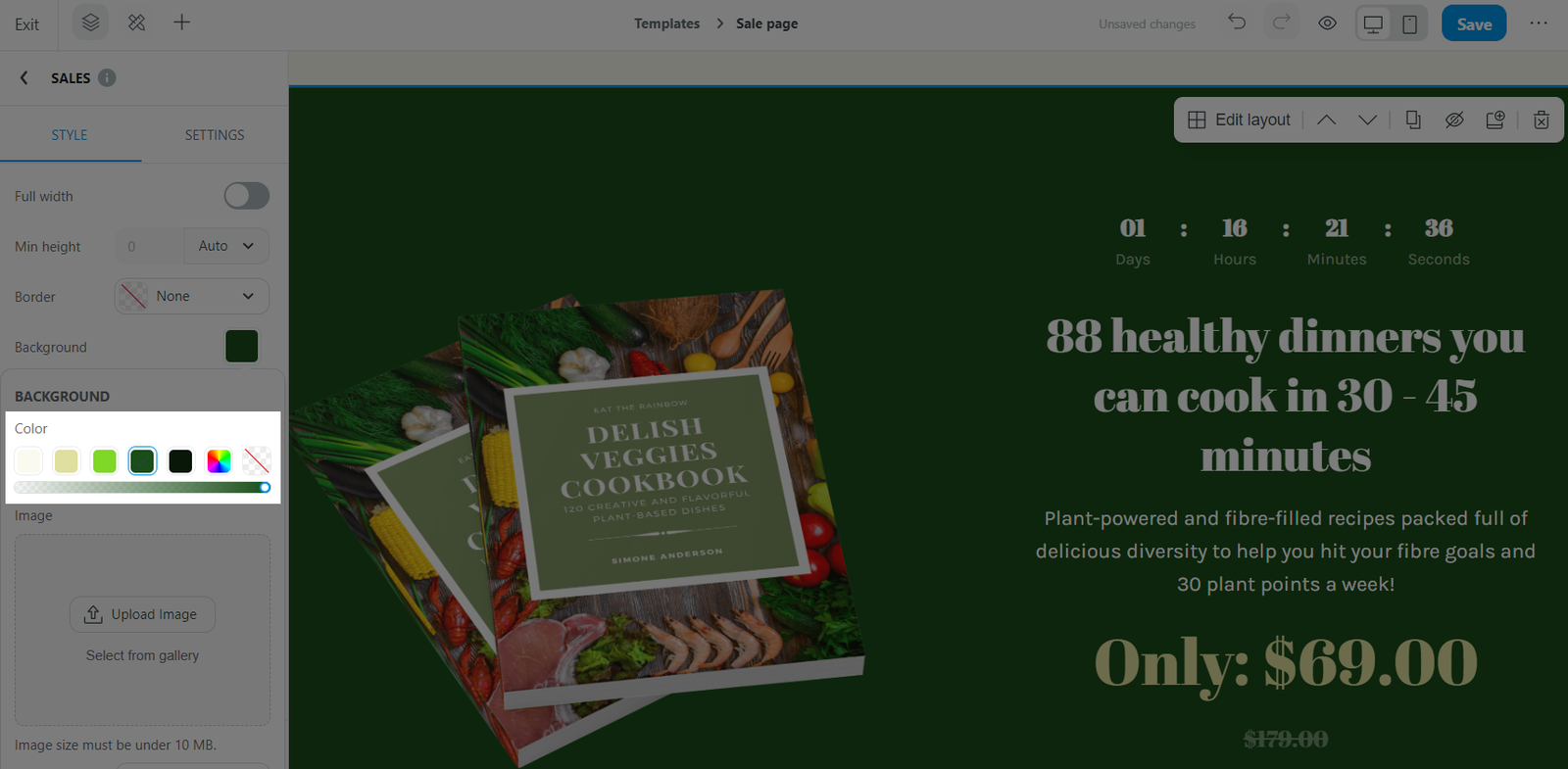
Khi chọn màu sắc cho khối/mục, hãy lưu ý chọn các bảng màu có sẵn ở mục
Styling settings. Các bảng màu này đã được lựa chọn kỹ lưỡng để đảm bảo độ tương phản và hài hòa, nhằm đạt được sự đồng nhất trên toàn trang web.

Tìm hiểu thêm: Thiết lập khối (block) trên Website Builder.
C. Thêm các nút Call-to-Action
Để thêm nút Call-to-Action vào trang web của bạn, từ mục Insert panel > Basics, nhấp và kéo khối Button đến vị trị mong muốn trên trang web, hoặc bạn cũng có thể chọn 1 template mục được tạo sẵn từ thư viện mà bao gồm nút Call-to-Action bạn mong muốn.

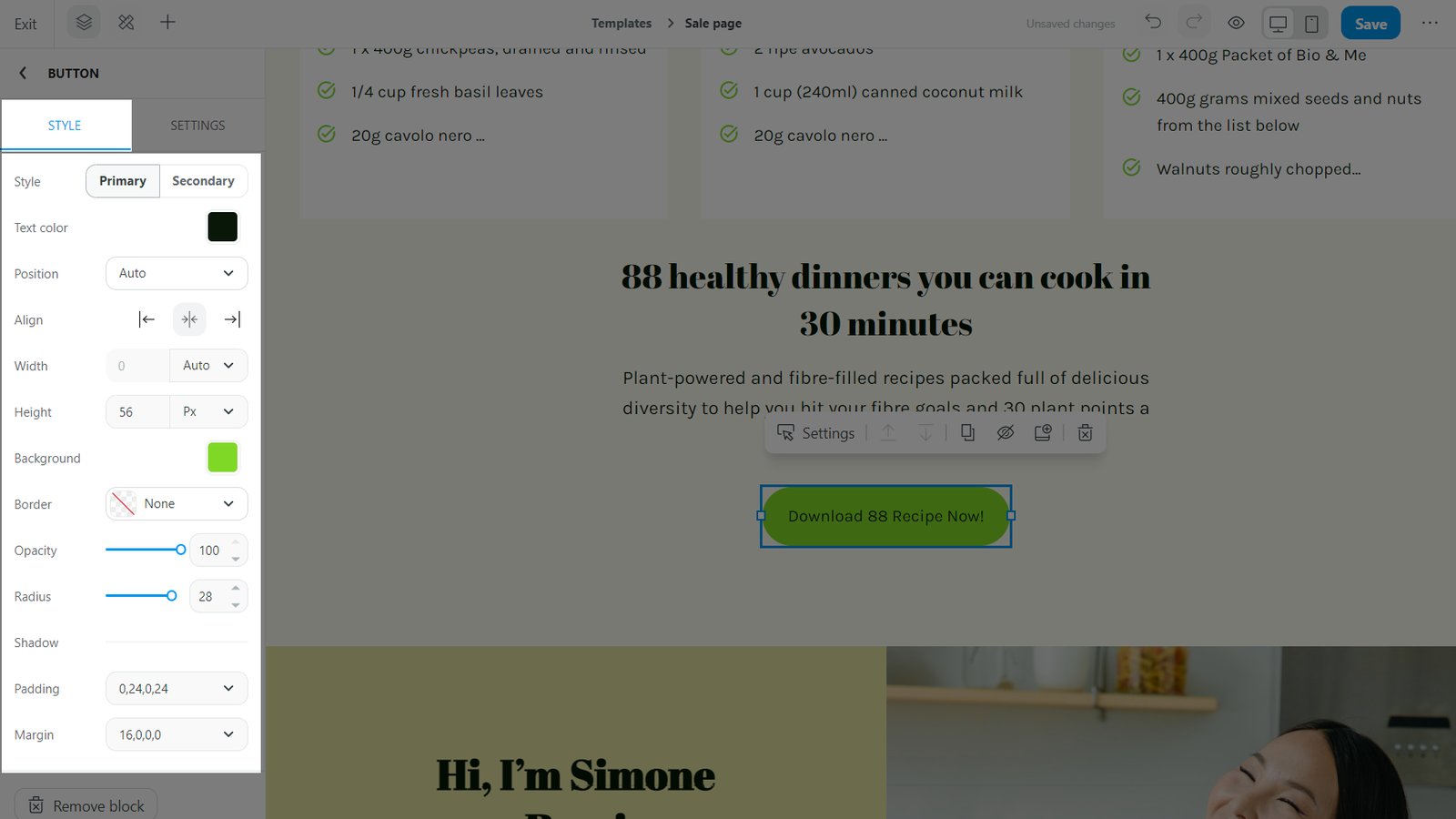
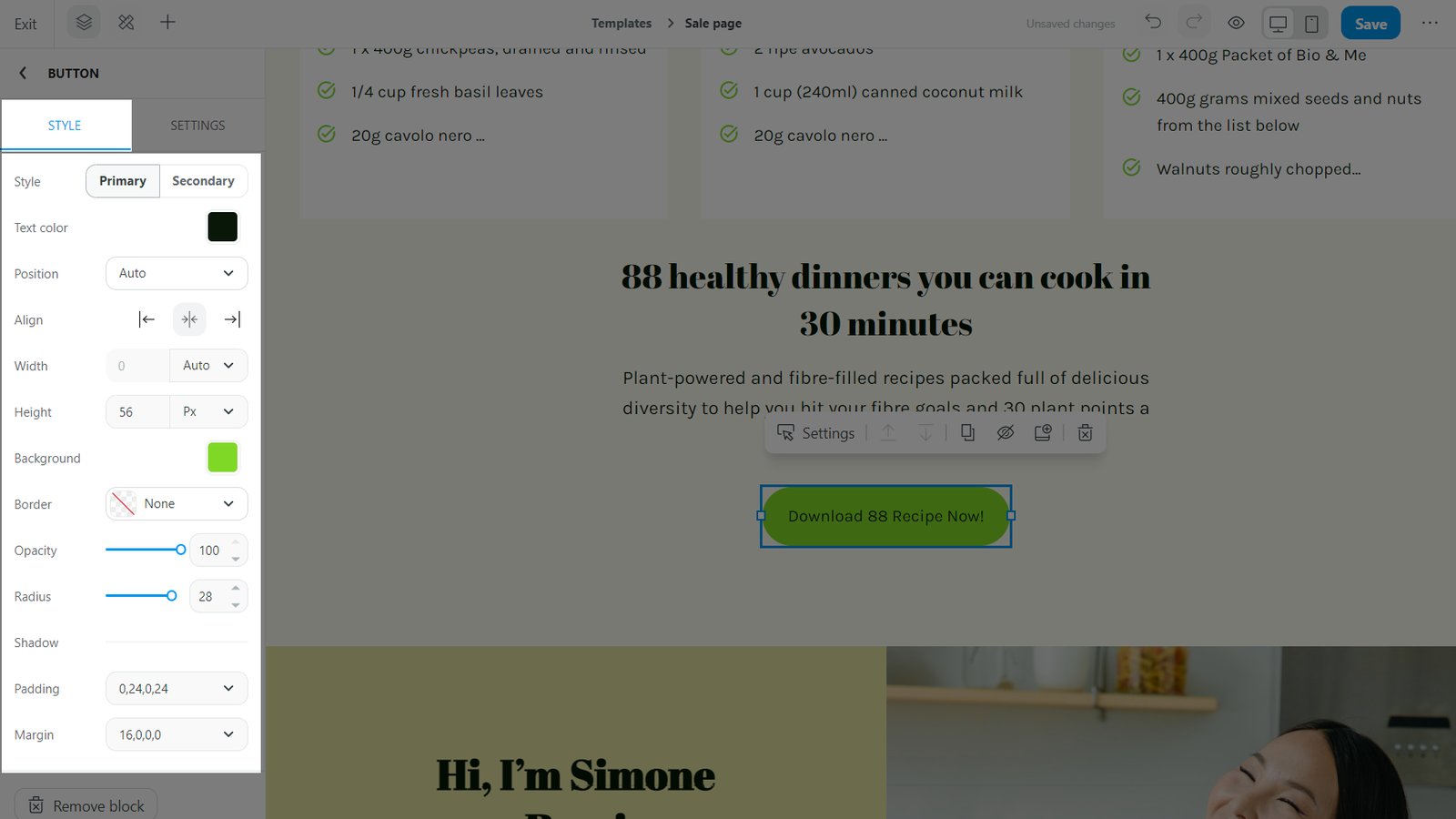
Thiết lập Styles (Giao diện) của nút sẽ được đồng bộ với giao diện mà bạn đã thiết lập cho trang web. Bạn có thể tùy chỉnh nếu cần, ví dụ như chuyển nút từ Primary (Chính cấp) sang Secondary (Thứ cấp), thay đổi căn lề hoặc độ mờ, v.v.

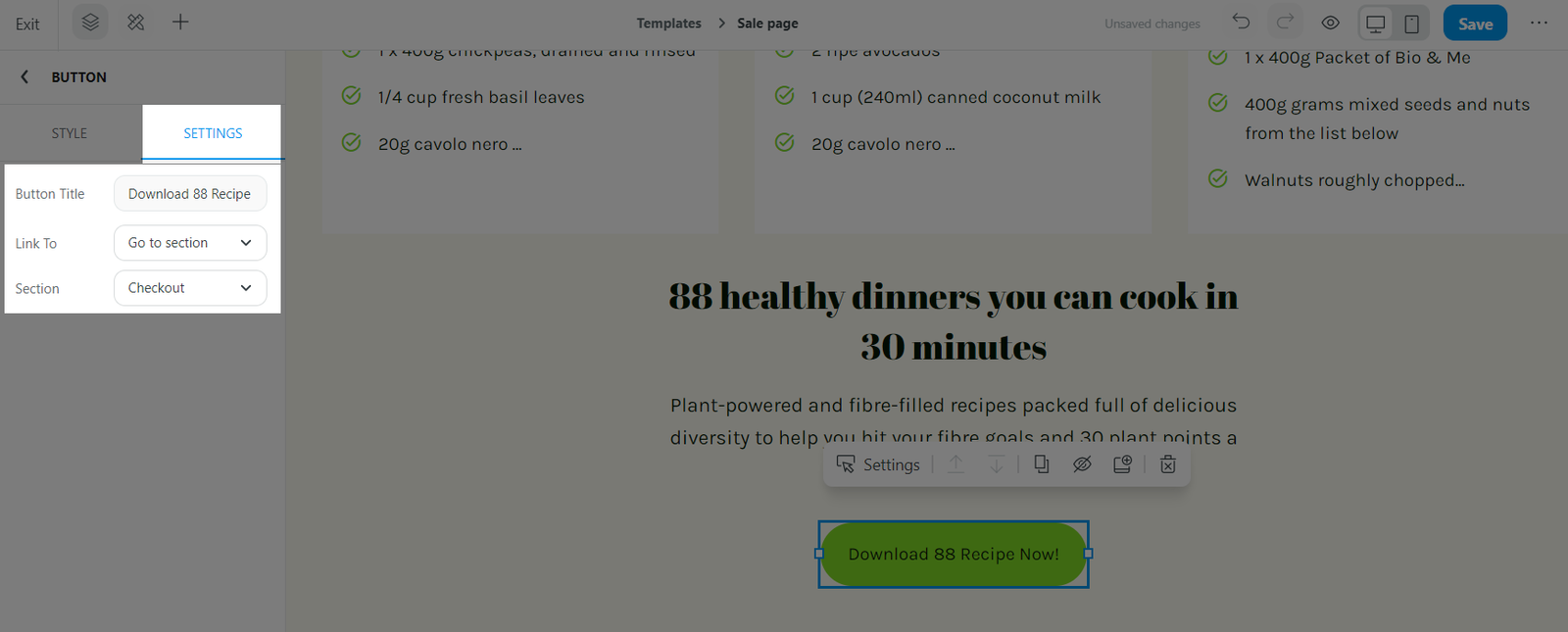
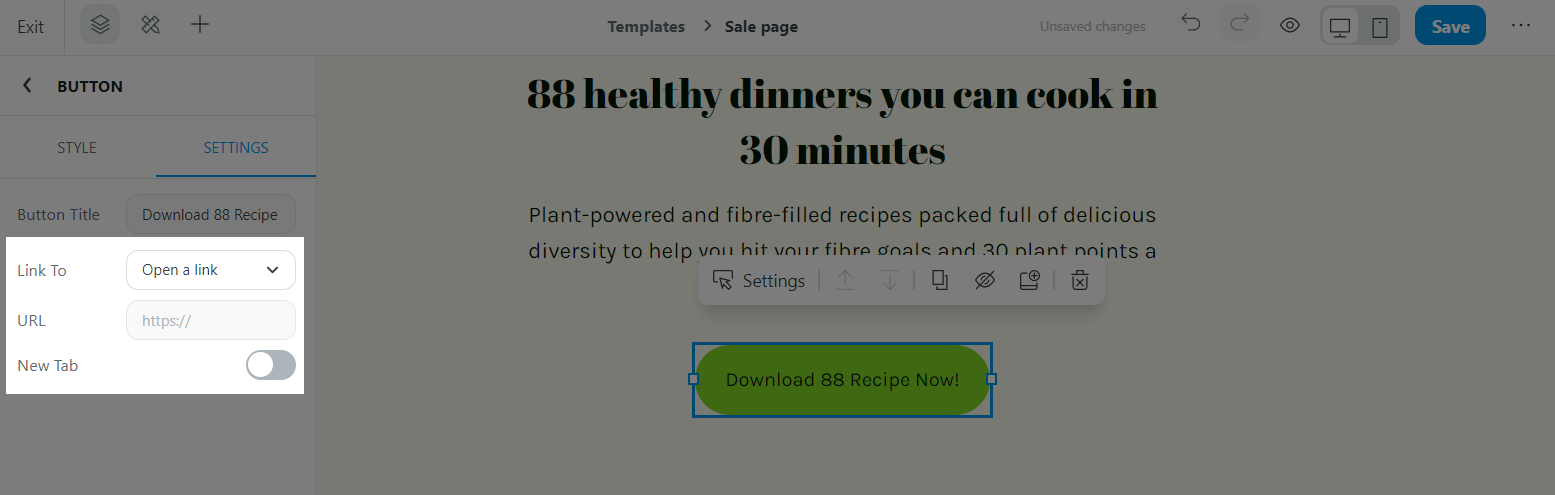
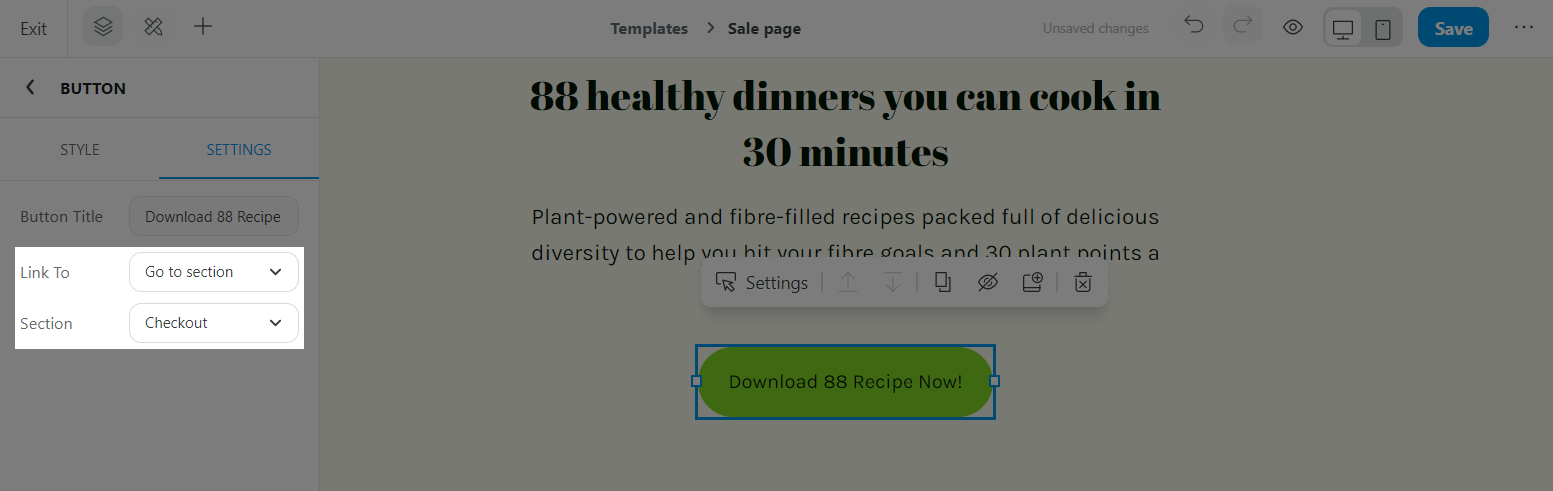
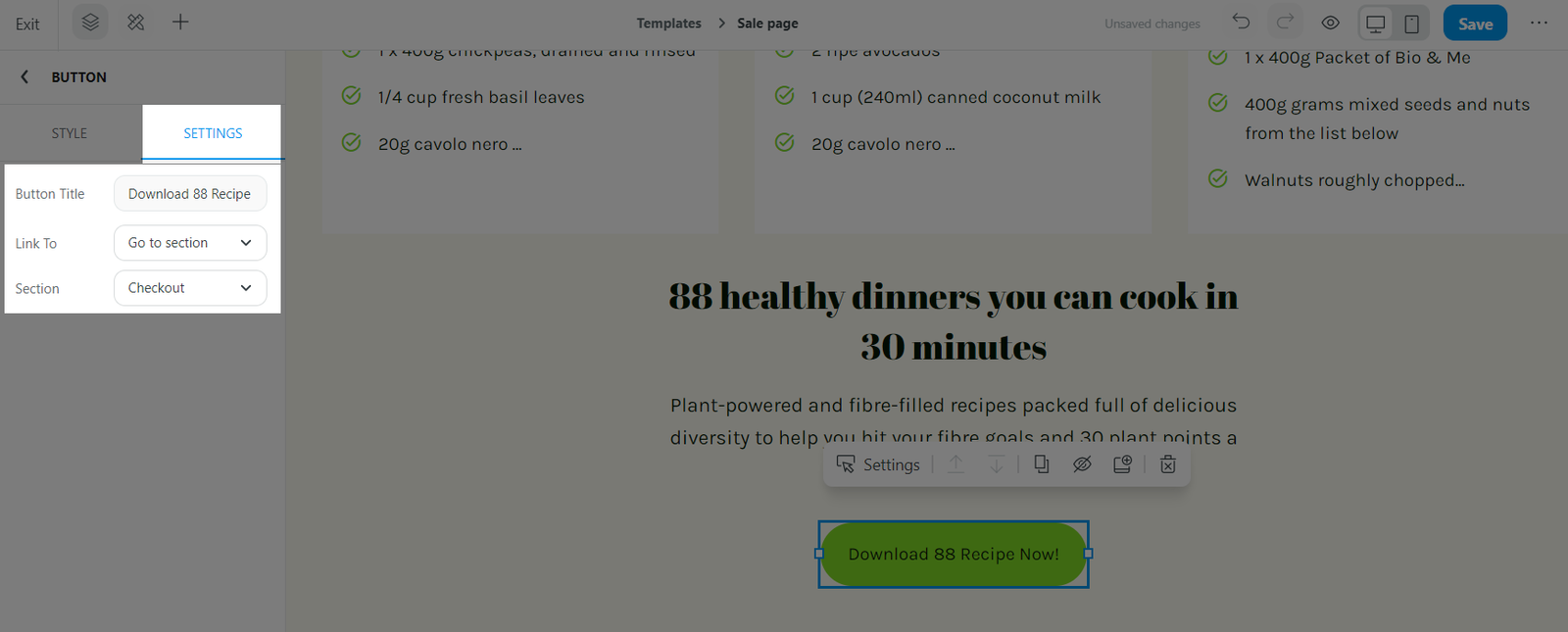
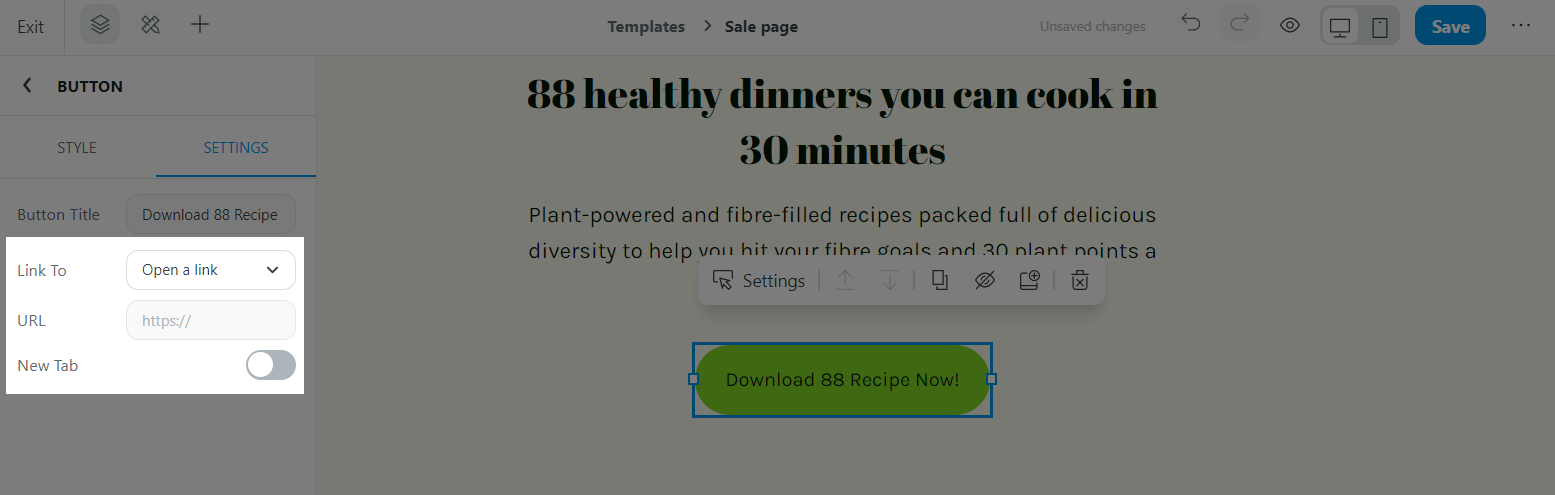
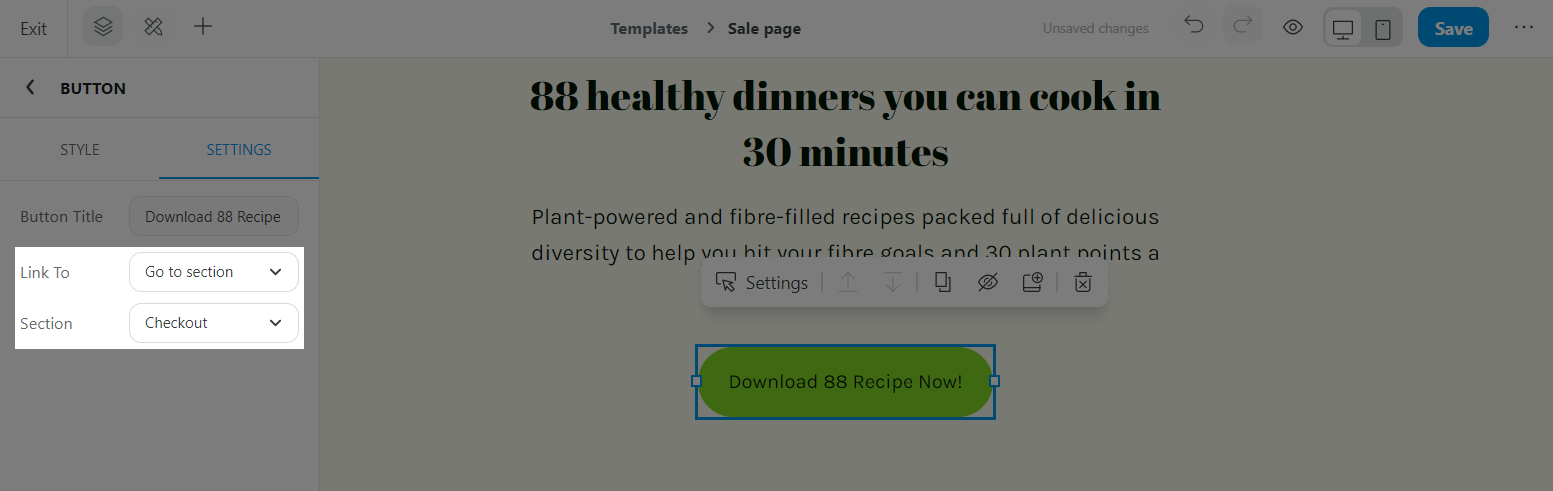
Tại tab Settings, bạn có thể tùy chỉnh Button title (Tên nút) và thiết lập Target URL (Liên kết URL đích) của nút này.

Open a link: Chọn mục này nếu bạn muốn điều hướng người truy cập tới 1 liên kết cụ thể. Nhập liên kết của bạn tại ô văn bản bên dưới.

Go to section: Chọn mục này nếu bạn muốn điều hướng người truy cập tới 1 mục cụ thể trên trang web này. Khi 1 người truy cập nhấp vào nút này, trang web sẽ tự động kéo tới mục đã được chỉ định. Điều này đặc biệt hữu ích khi bạn muốn hướng khách truy cập đến biểu mẫu thanh toán hoặc phần thông tin liên hệ.

Khi đã hoàn thành, nhấp vào nút Save.
Bài viết liên quan