Bằng cách sử dụng Styling settings (Thiết lập về giao diện) được thiết lập sẵn trong Website Builder, bạn có thể dễ dàng đồng bộ màu sắc, phông chữ, và các yếu tố về giao diện trên tất cả các trang trên website của bạn. Bài viết này sẽ giới thiệu cho bạn về Styling settings của Website Builder và cách sử dụng nó hiệu quả.
Trong bài viết này
A. Tổng quan về Styling settings
B. Thiết lập phông chữ
C. Thiết lập màu sắc
D. Thiết lập nút
A. Tổng quan về Styling settings
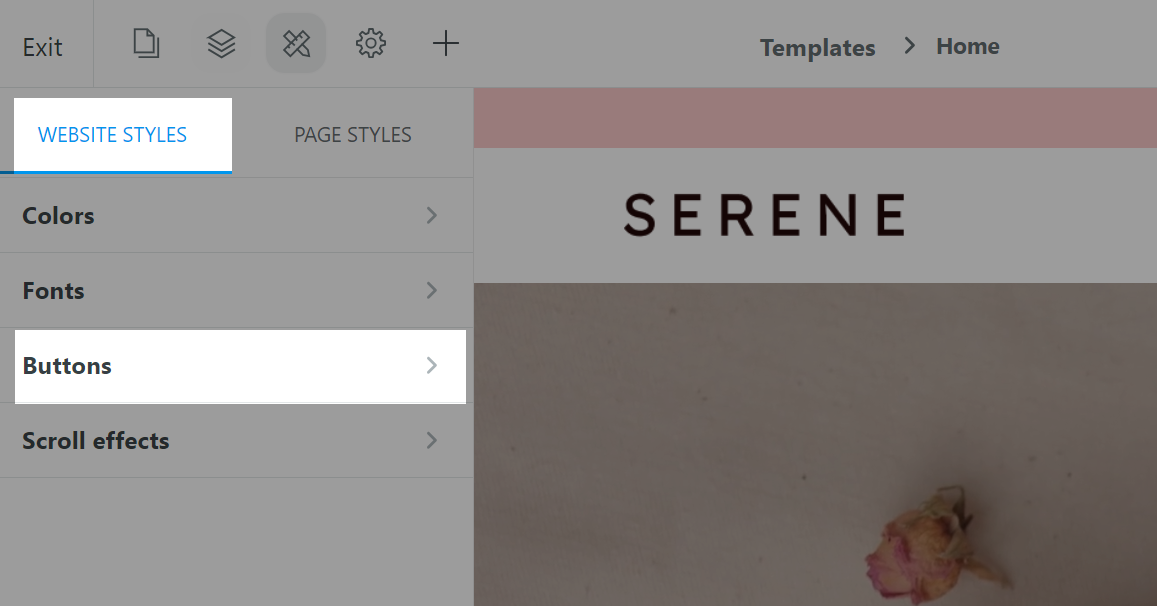
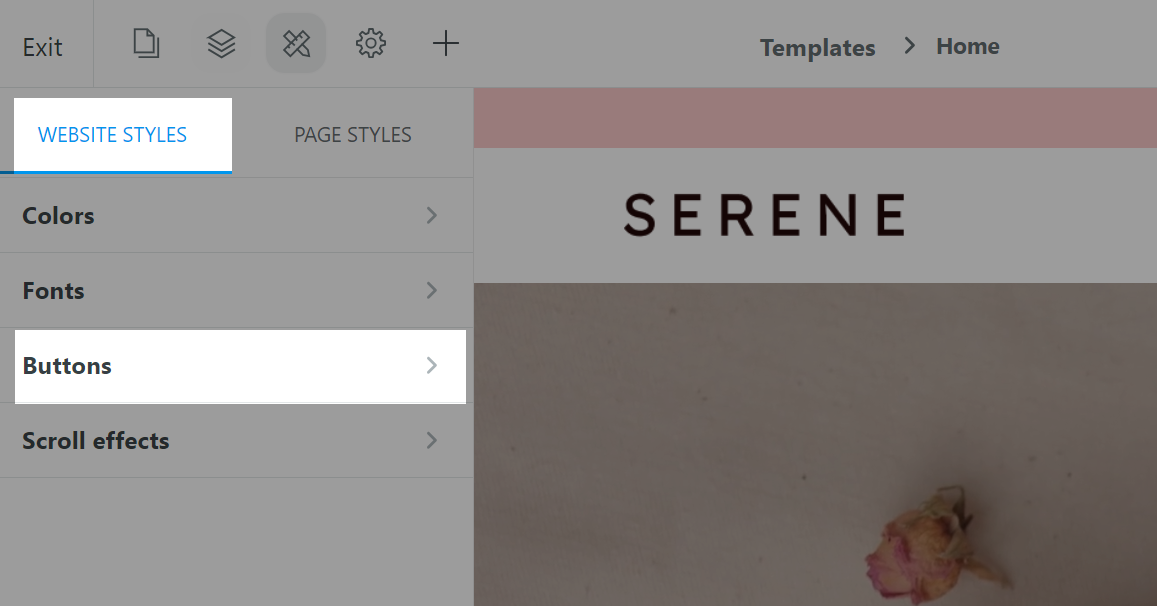
Từ Website Builder, nhấp vào biểu tượng Style để truy cập vào Styling settings. Tại đây, bạn có thể tạo các thay đổi về Colors, Fonts, Buttons và Scroll effects trên website.

Tab Website styles bao gồm tất cả các thiết lập về giao diện cho toàn bộ website.

Nếu bạn muốn thiết lập giao diện cho duy nhất 1 trang web, hãy chuyển sang tab Page styles.

Tại đây, bạn có thể bật Override Site Styles để thiết lập các thuộc tính cụ thể cho trang web bạn đang thiết kế mà không ảnh hưởng tới giao diện chung của toàn bộ website của bạn.

B. Thiết lập phông chữ
Trong Website Builder, bạn có thể tuỳ chỉnh phông chữ mặc định và giao diện chung của đề mục và đoạn văn bản sao cho chúng hiển thị tốt nhất trên bất kì thiết bị nào. Thiết lập phông chữ và giao diện sẽ giúp đồng bộ thương hiệu và giao diện của bạn trên tất cả các trang web.
Từ Website Builder, mở Styling settings và chọn Website styles hoặc Page styles để tạo thay đổi cho toàn bộ website hoặc chỉ trang bạn đang chỉnh sửa tuỳ theo ý muốn. Sau đó, chọn Fonts.

Để tuỳ chỉnh đề mục, nhấp vào tab Headings.
Font: Chọn một phông chữ từ menu đổ xuống.
Style: Chọn kiểu phông chữ từ menu đổ xuống. Mỗi họ phông chữ (tập hợp các phông chữ cùng một kiểu loại) sẽ có một bộ kiểu riêng.
Sử dụng thanh trượt để tuỳ chỉnh cỡ chữ của 4 loại đề mục.

Để tuỳ chỉnh chữ của các đoạn văn bản, nhấp vào tab Paragraph.
Font: Chọn một phông chữ từ menu đổ xuống.
Style: Chọn kiểu phông chữ từ menu đổ xuống. Mỗi họ phông chữ (tập hợp các phông chữ cùng một kiểu loại) sẽ có một bộ kiểu riêng.
Sử dụng thanh trượt để tuỳ chỉnh cỡ chữ của 3 loại chữ cho đoạn văn bản.

Nhấp vào Save to library nếu bạn muốn lưu các thanh đổi thành một template cho các lần sử dụng sau.

Trong mục Font library, bạn có thể xem trước các phông chữ trước khi áp dụng chúng trên trang của bạn.

Khi hoàn thành, nhấp Save.
C. Thiết lập màu sắc
Từ Website Builder, mở Styling settings và chọn Website styles hoặc Page styles để tạo thay đổi cho toàn bộ website hoặc chỉ trang bạn đang chỉnh sửa tuỳ theo ý muốn. Sau đó, chọn Colors.

Trong mục Colors, bạn có thể tạo một bảng màu mới cho website/trang đang chỉnh sửa, bao gồm 5 màu khác nhau để bạn lựa chọn khi thiết kế website/trang của bạn.

Vui lòng xem mục Color library gồm thư viện các bảng màu mà chúng tôi đã lựa chọn và thiết kế kỹ lưỡng để phù hợp với nhiều mục tiêu khác nhau của website/trang của bạn.

Nếu bạn muốn sử dụng màu tùy chỉnh, hãy sử dụng công cụ chọn màu để chọn màu của bạn hoặc nhập mã màu vào hộp văn bản.
Hộp màu cho phép bạn tuỳ chỉnh độ sáng và độ bão hoà của màu sắc.
Thanh ngang cho phép bạn tuỳ chỉnh sắc thái của màu.
Hộp văn bản cho phép bạn nhập mã màu RBG.

Bảng màu cho website/trang bạn đang chỉnh sửa cần có sắc thái giống nhau và/hoặc có độ tương phản tốt. Đồng thời, hãy lưu ý kết hợp các yếu tố nhận diện thương hiệu của bạn vào bảng màu.
Thủ thuật: Nên lựa chọn tông màu từ sáng đến tối cho các giá trị màu từ 1 đến 5.
Nhấp Save khi hoàn thành.
D. Thiết lập nút
Từ Website Builder, mở Styling settings và chọn Website styles hoặc Page styles để tạo thay đổi cho toàn bộ website hoặc chỉ trang bạn đang chỉnh sửa tuỳ theo ý muốn. Sau đó, chọn Buttons.

Bạn có thể chọn để tuỳ chỉnh các nút Primary (Chính) và Secondary (Phụ) cho website/trang bạn đang chỉnh sửa.

Trong mục Font, bạn có thể chọn phông chữ cho nút của đoạn văn bản trong nút này. Tại đây, bạn có thể chọn phông chữ giống với một trong các thiết kế phông chữ tiêu đề hoặc đoạn văn mà đã thiết lập ở mục Fonts.

Trong mục Text color, chọn màu sắc cho nút của bạn. Bạn có thể chọn 1 màu từ bảng màu website.
Nếu bạn muốn sử dụng một màu tuỳ chỉnh, hãy nhấp vào vòng tròn màu sắc. Sau đó, nhập mã màu RGB hoặc dùng thanh trượt để chọn màu của bạn.
Hộp màu cho phép bạn tuỳ chỉnh độ sáng và độ bão hoà của màu sắc.
Thanh ngang đầu tiên cho phép bạn tuỳ chỉnh sắc thái của màu.
Thanh ngang thứ 2 và hộp văn bản vuông cho phép bạn tuỳ chỉnh độ trong suốt của màu.
Hộp văn bản hình chữ nhật cho phép bạn nhập mã màu RGB.

Trong mục Shape, chọn hình dạng cho nút của bạn. Tại Website Builder, chúng tôi cung cấp 3 loại hình dạng nút, bao gồm: Square (Vuông), Rounded (Tròn), and Pill (Dạng viên thuốc).

Trong mục Size, chọn kích cỡ cho nút của bạn, bao gồm Small (Nhỏ), Medium (Vừa), và Large (Lớn).

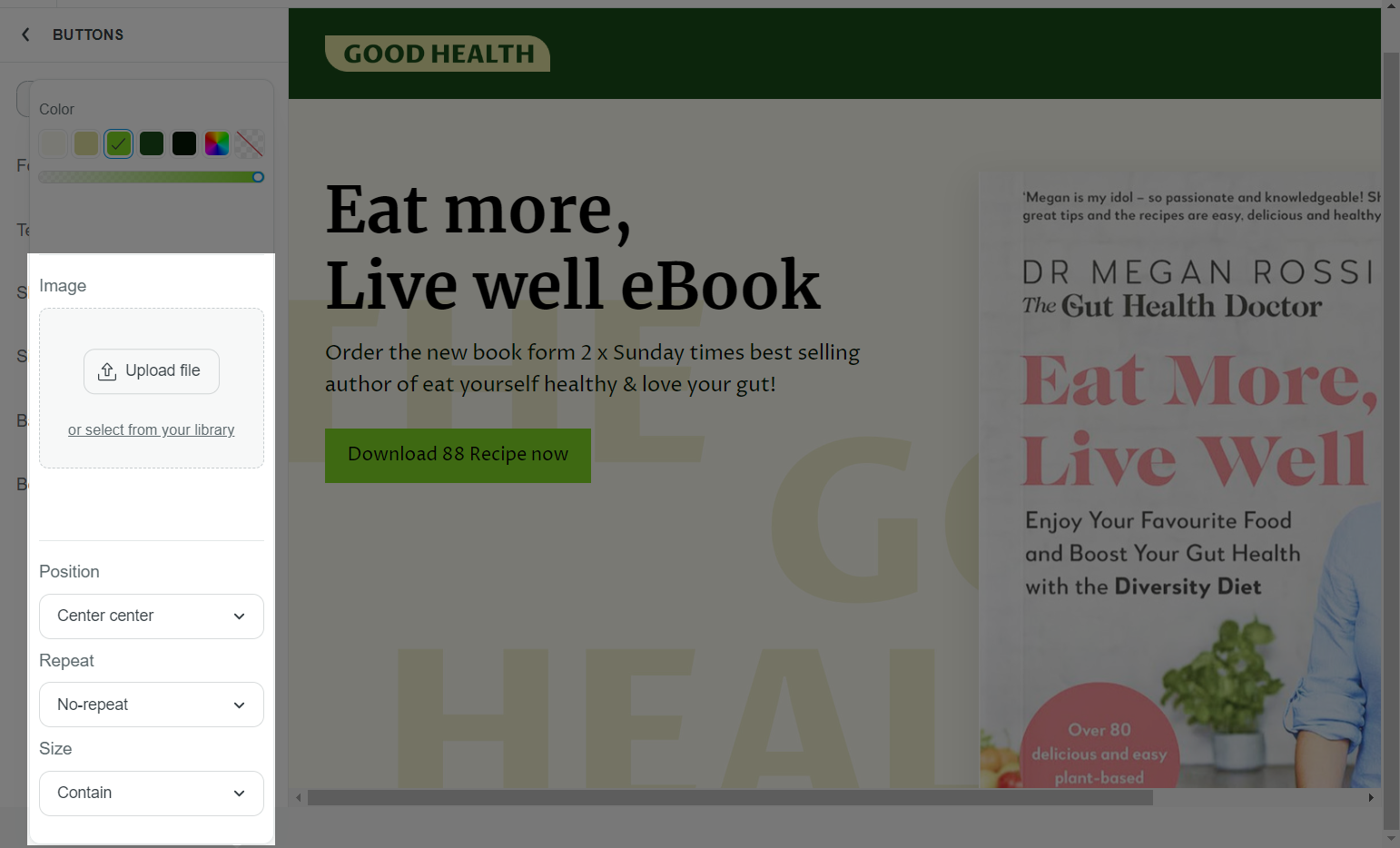
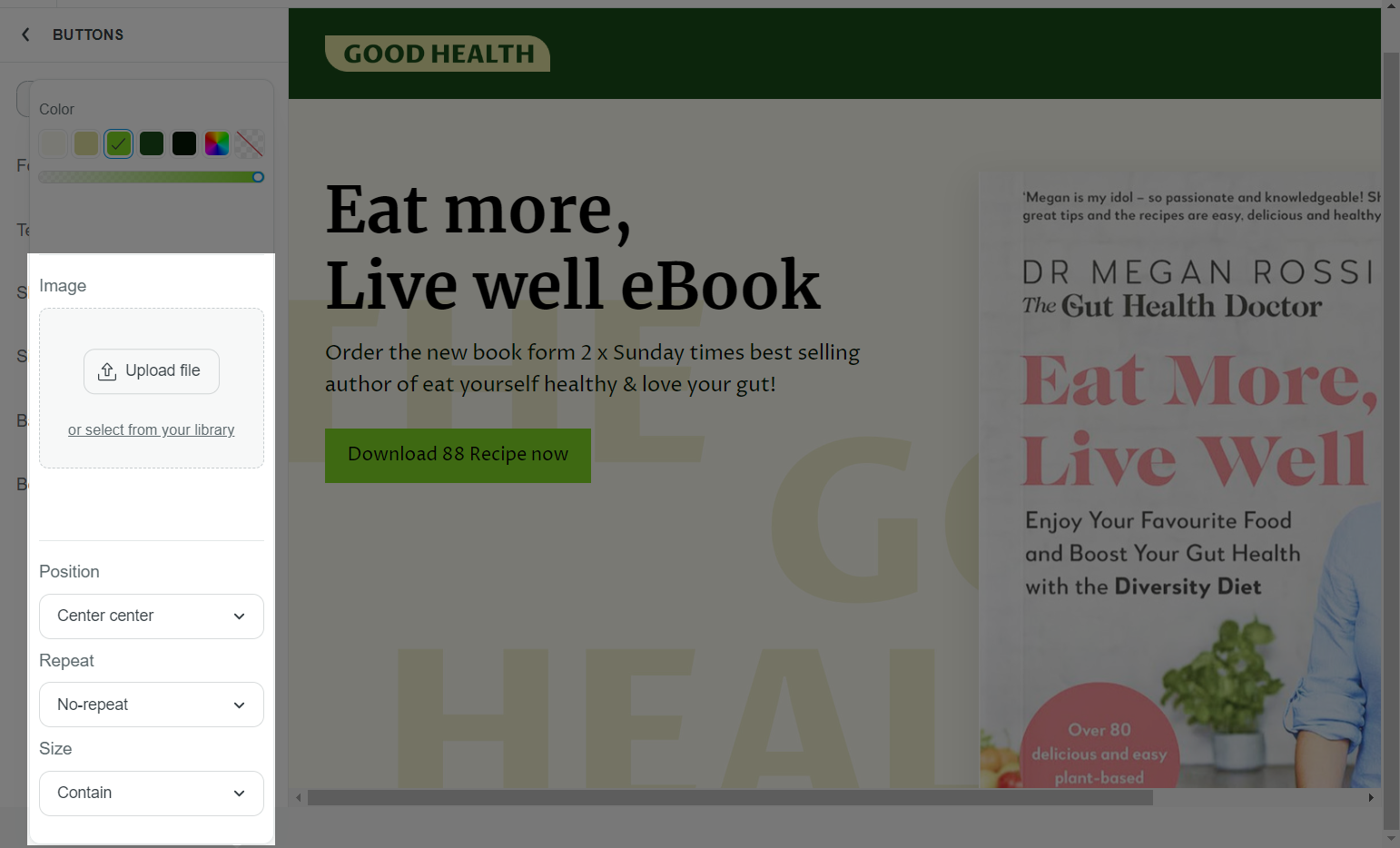
Trong mục Background, bạn có thể chọn 1 màu trong bảng màu, hoặc chọn màu tuỳ chỉnh cho nút của bạn.

Nếu bạn muốn sử dụng một hình ảnh cho nút của bạn, đổi màu của nút thành Transparent (Trong suốt) và tải lên hình ảnh trong mục Image. Sau đó, bạn có thể tuỳ chỉnh size, position, overlay, repeat tuỳ theo ý muốn.

Trong mục Border, bạn có thể tuỳ chỉnh đường viền của nút. Tại đây, bạn có thể thiết lập kích cỡ, chọn màu trong bảng màu, hoặc chọn 1 màu tuỳ chỉnh cho đường viền. Nếu bạn không muốn có đường viền xung quanh nút, nhấp chọn Transparent.

Nhấp Save sau khi hoàn thành.
E. Cài đặt hiệu ứng cuộn
Từ Website Builder, nhấp vào Styling settings và chọn Website styles hoặc Page styles để thực hiện các thay đổi cho trang web hoặc trang của bạn nếu cần. Sau đó, chọn Scroll effects.

để được hướng dẫn thêm.
Bài viết liên quan