Cart goal là công cụ đơn giản nhưng cực kỳ hiệu quả để khuyến khích khách hàng mua nhiều sản phẩm, hoặc sản phẩm có giá trị lớn để được hưởng nhiều ưu đãi. Bạn có thể chọn hiển thị Cart goal ở bất kỳ vị trí nào trên cửa hàng, giúp chuyển đổi cơ hội thành đơn hàng có giá trị cao tại mọi điểm chạm của người mua.
Bài viết này hướng dẫn bạn cách hiển thị và chỉnh sửa Cart goal trên cửa hàng của bạn.
Trong bài viết này
A. Thêm Cart goal
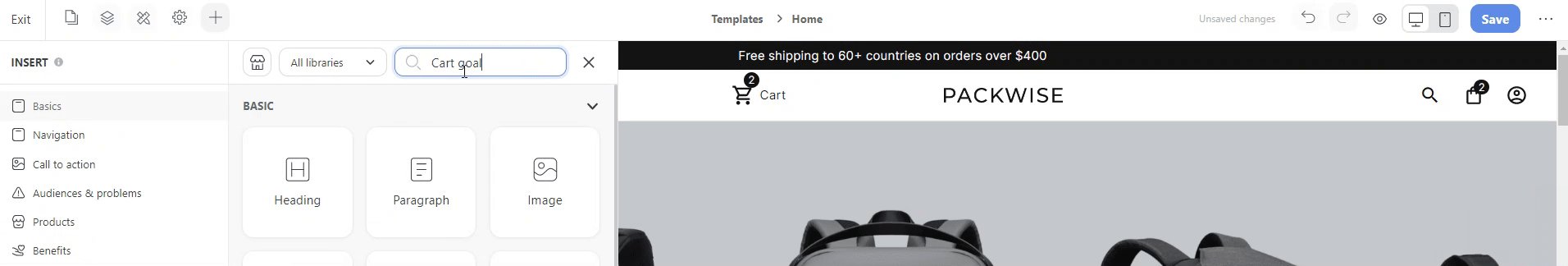
Nhấp vào dấu + > Nhập từ khóa Cart goal > Kéo khối Cart goal đến vị trí bạn muốn trên trang.

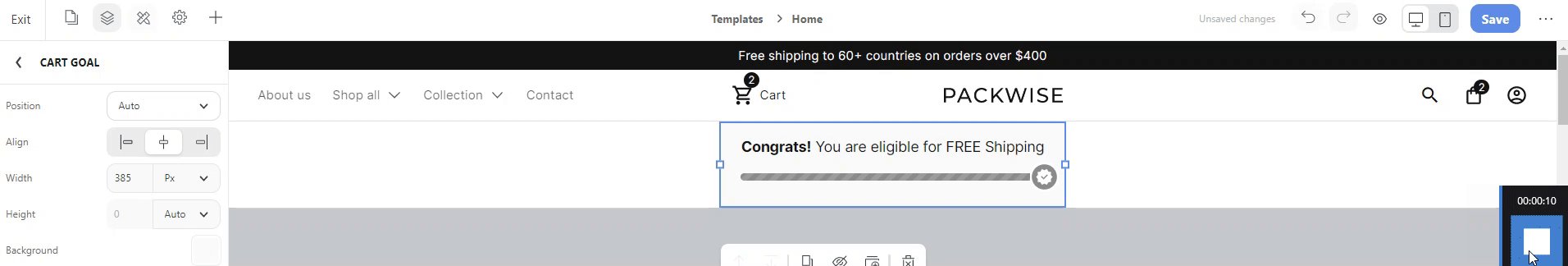
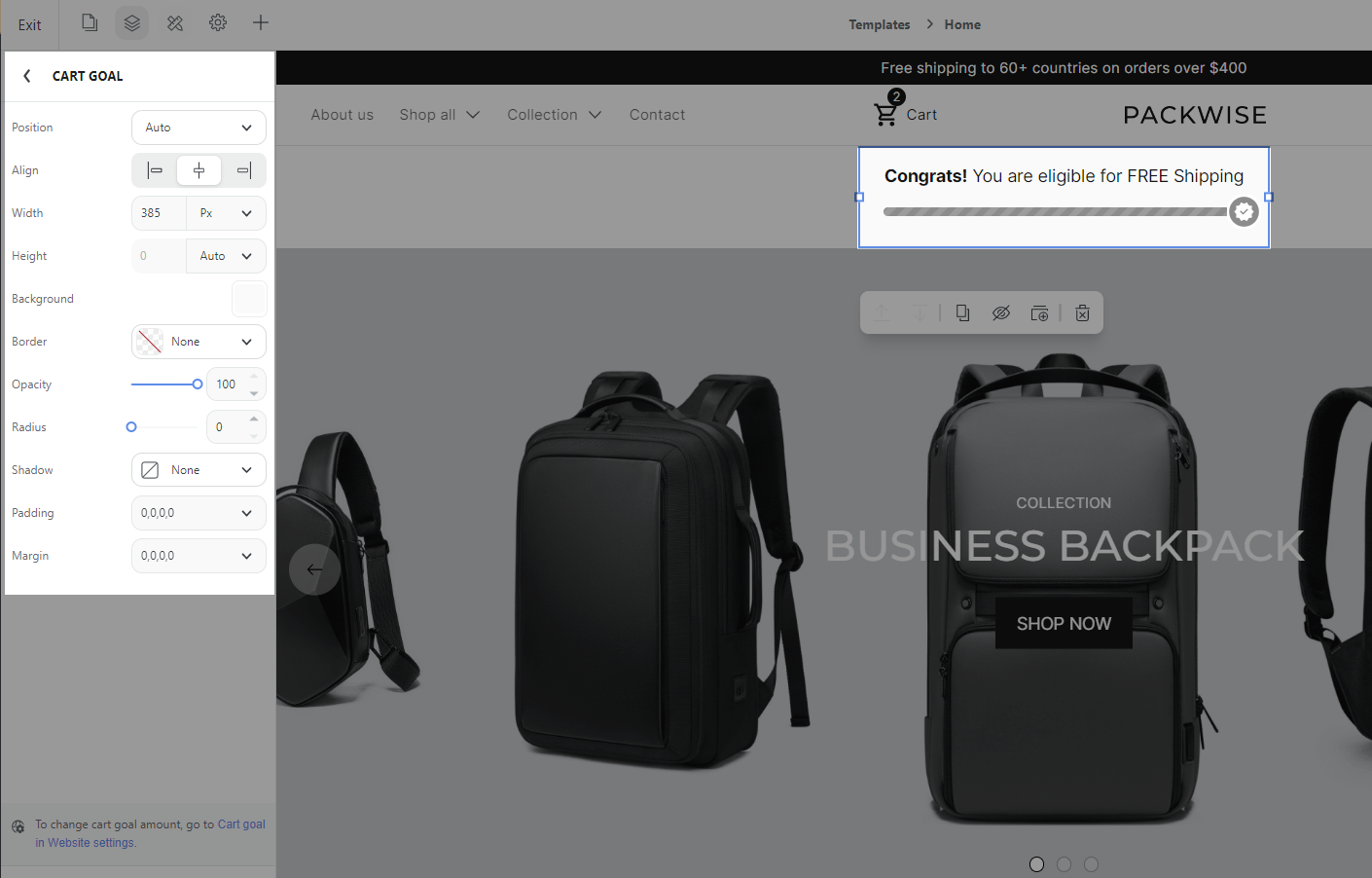
B. Tùy chỉnh Cart goal
General style: Bạn có thể tùy chỉnh các cài đặt chung của Cart goal theo hướng dẫn từ bài viết này.

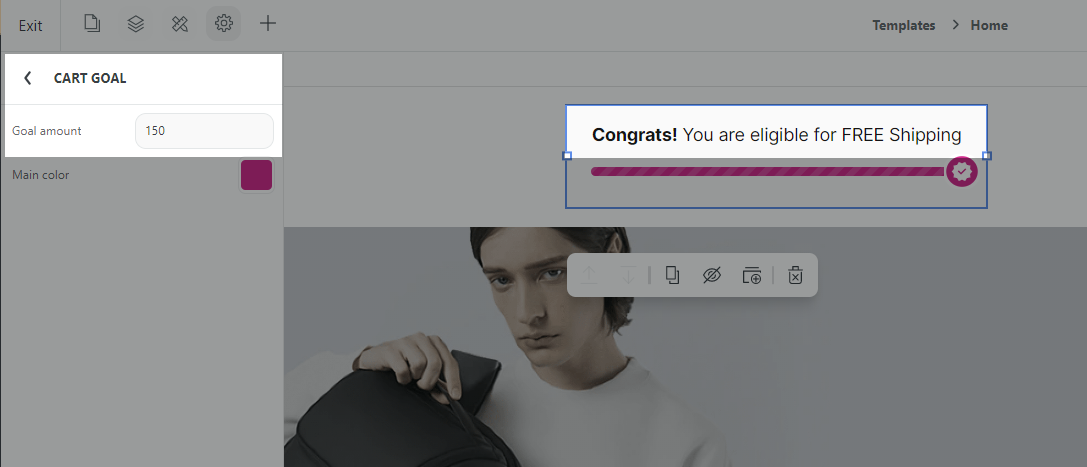
Thiết lập thông báo và mục tiêu: Đi tới Website Settings > Cart goal. Vì Cart goal có thể được kéo đến bất kỳ vị trí nào trên trang và hiển thị ở nhiều nơi nên bạn sẽ cần thiết lập thông báo chung và mục tiêu cho Cart goal trong cửa hàng.
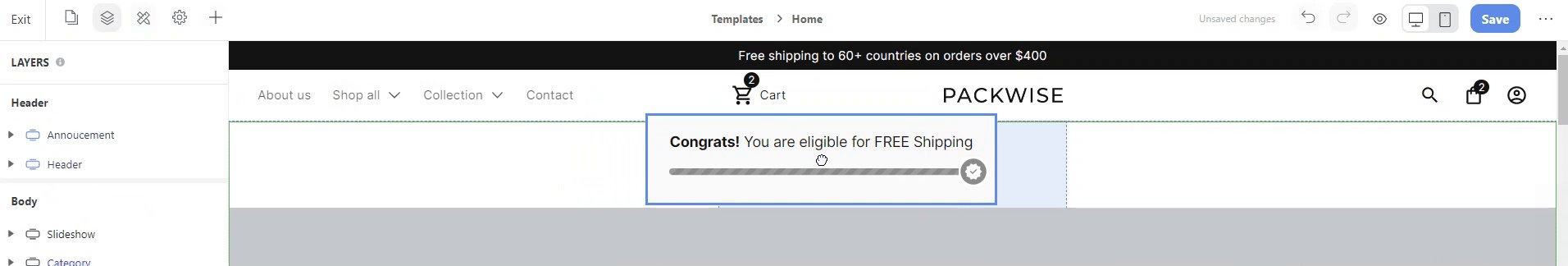
Số tiền mục tiêu: Ví dụ: Nếu số tiền mục tiêu của bạn được đặt = 150 và đơn vị tiền tệ của cửa hàng là USD, có nghĩa là nếu giá trị giỏ hàng đạt ít nhất từ 150 USD, khách hàng sẽ nhận được giảm giá. Khi người mua đạt đến số tiền mục tiêu trong giỏ hàng, họ sẽ thấy thông báo trong Cart goal: Congrats! You are eligible for FREE shipping.

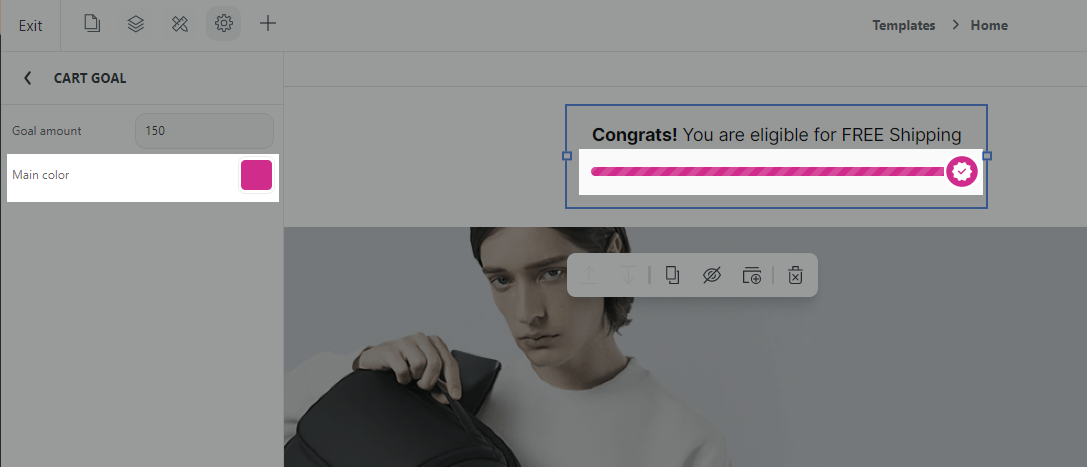
Chỉnh sửa màu của tiến trình: Đi tới Website Settings > Cart goal > Main color để làm nổi bật màu của tiến trình.

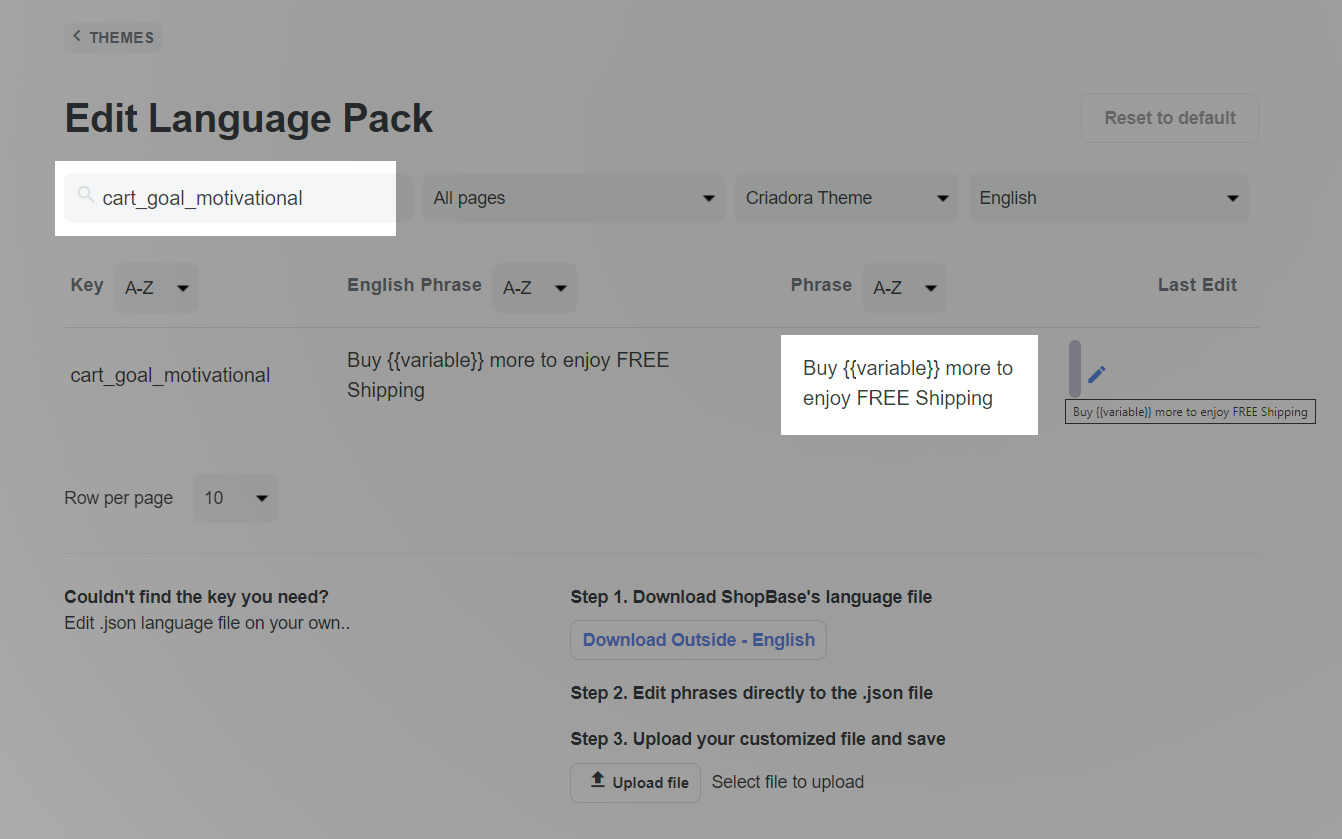
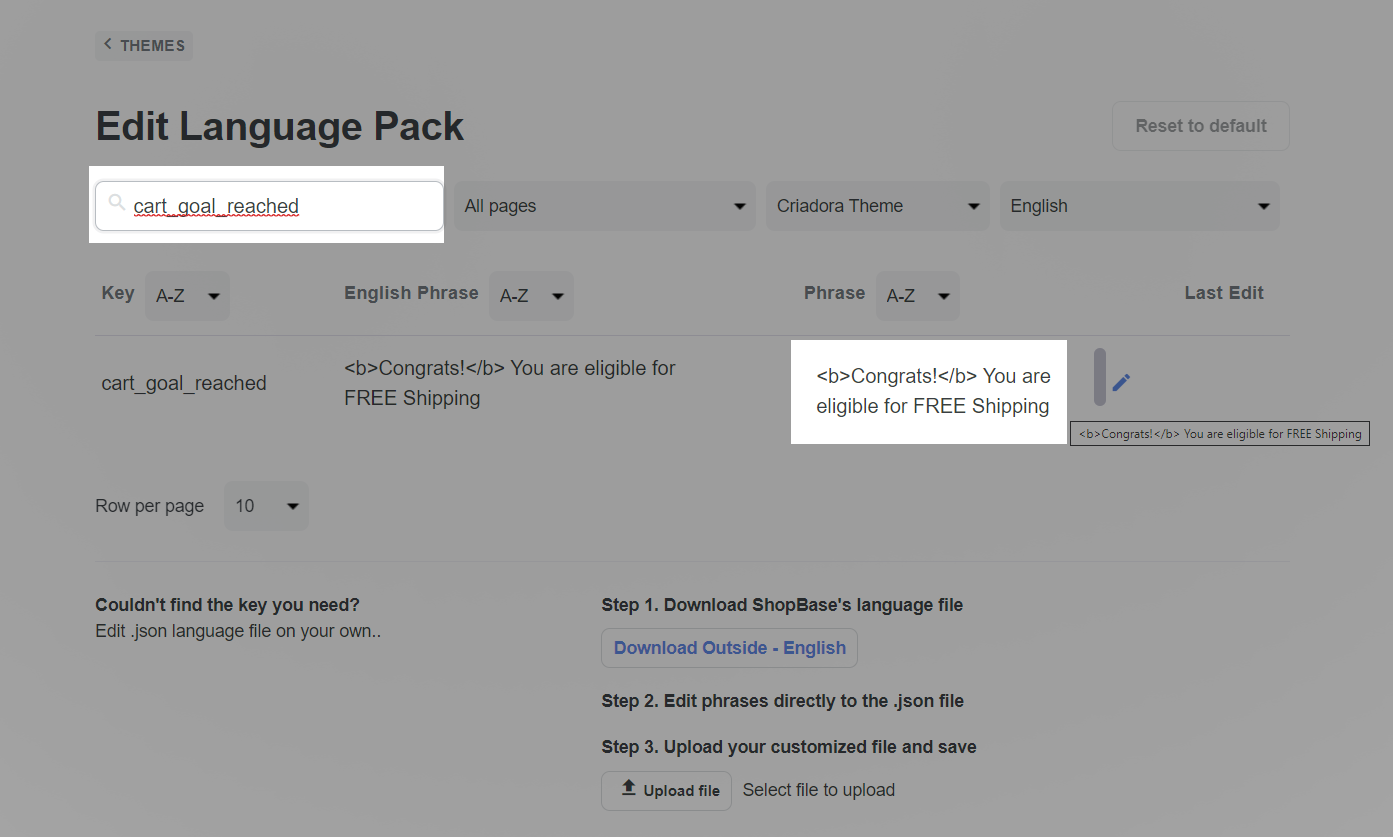
Chỉnh sửa tin nhắn: Bạn có thể chỉnh sửa 2 thông báo (Thông báo khi ở trong tiến trình mục tiêu và Thông báo khi đạt mục tiêu) trên cho các ngôn ngữ khác nhau (bao gồm cả bản gốc - tiếng Anh) trong Language Editor: Truy cập vào Language Editor > Tìm kiếm 2 keys cart_goal_motivational (Thông báo khi ở trong tiến trình mục tiêu) và cart_goal_reached (Thông báo khi đạt mục tiêu) > Chỉnh sửa.