Cart items giúp khách hàng xem lại tất cả các mặt hàng trong giỏ hàng. Cart items sẽ hiển thị trong Cart drawer, Mini cart và trang Giỏ hàng.
Bài viết này sẽ hướng dẫn bạn cách chỉnh sửa Cart items hiển thị trên cửa hàng của bạn.
Trong bài viết này
A. Chỉnh sửa thiết kế
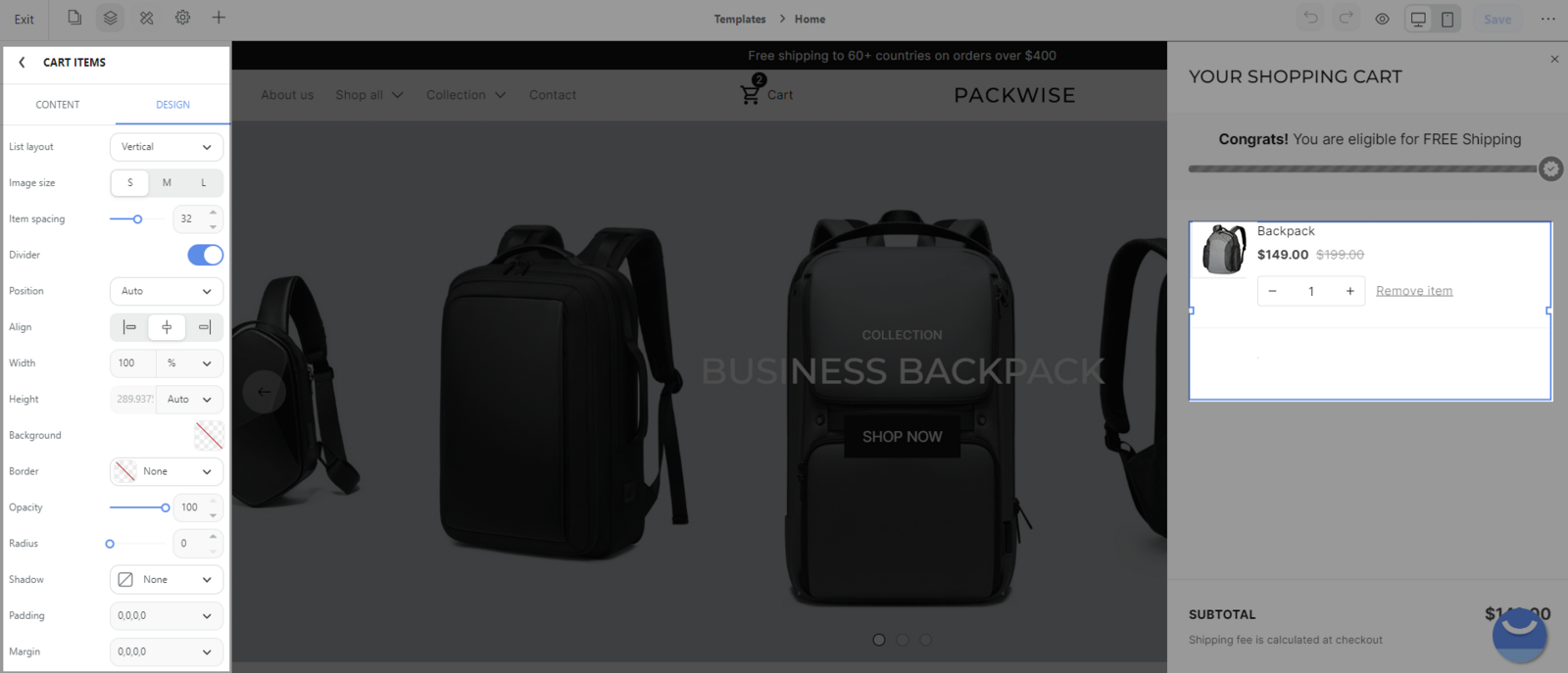
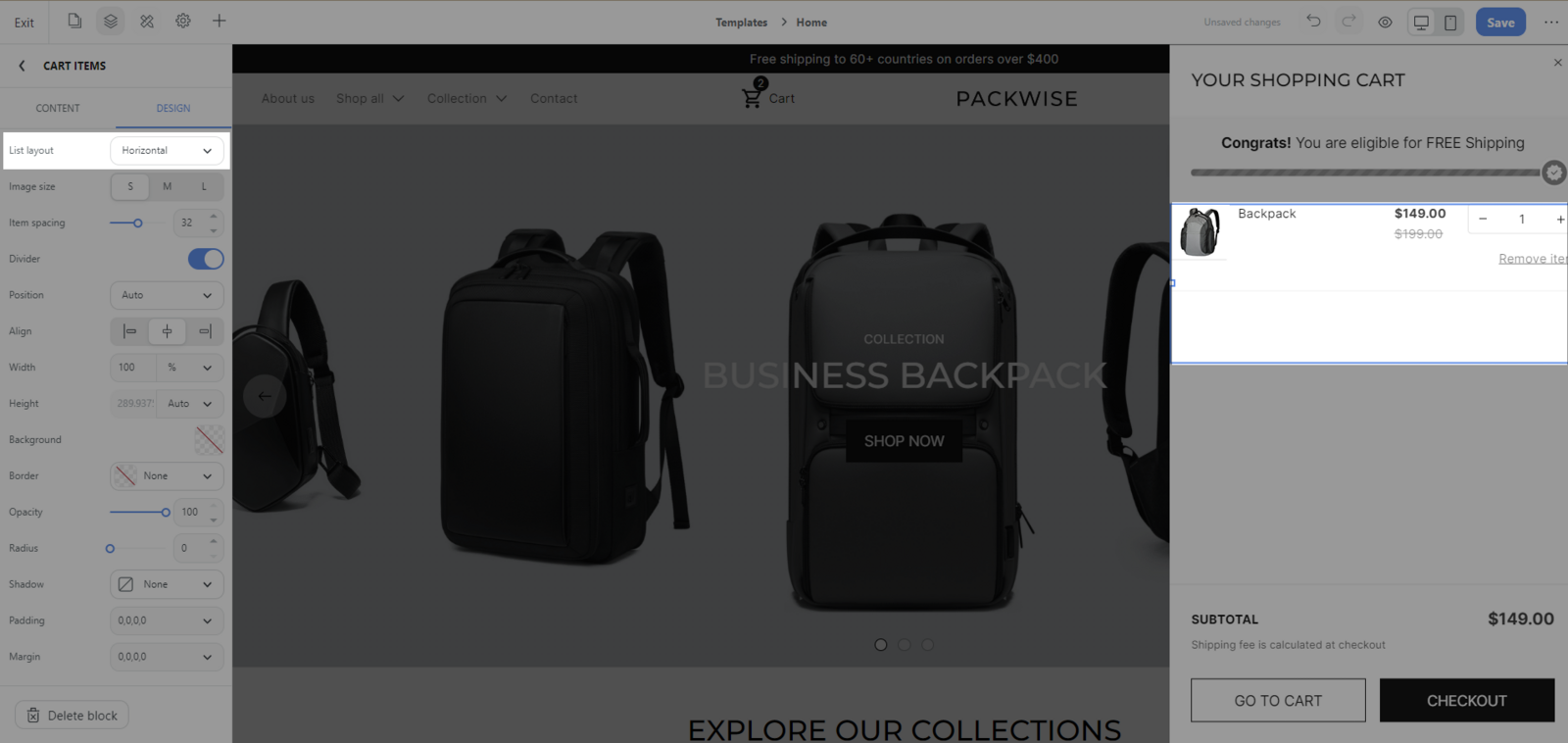
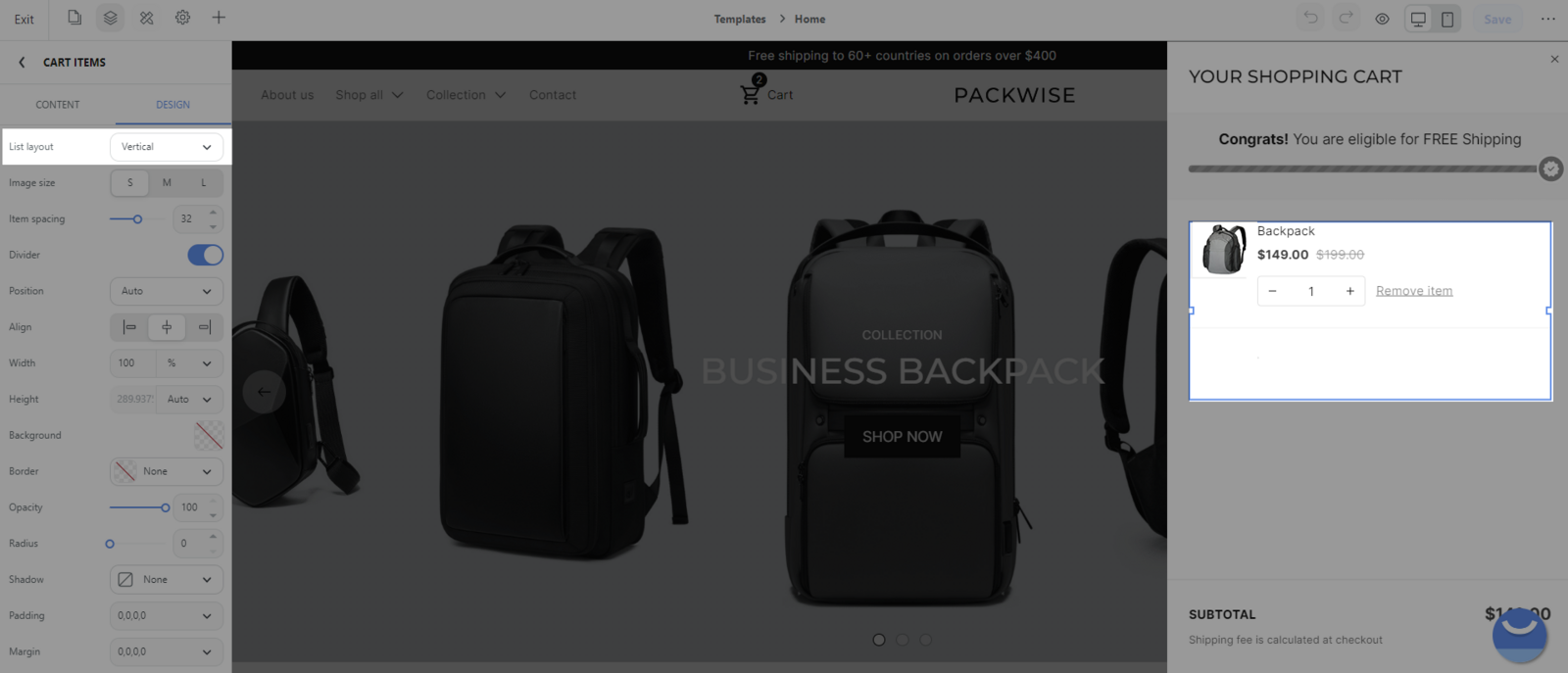
Chọn Cart items > tab Design. Tại đây bạn có thể cài đặt cách thức hiển thị các mặt hàng trong giỏ hàng.

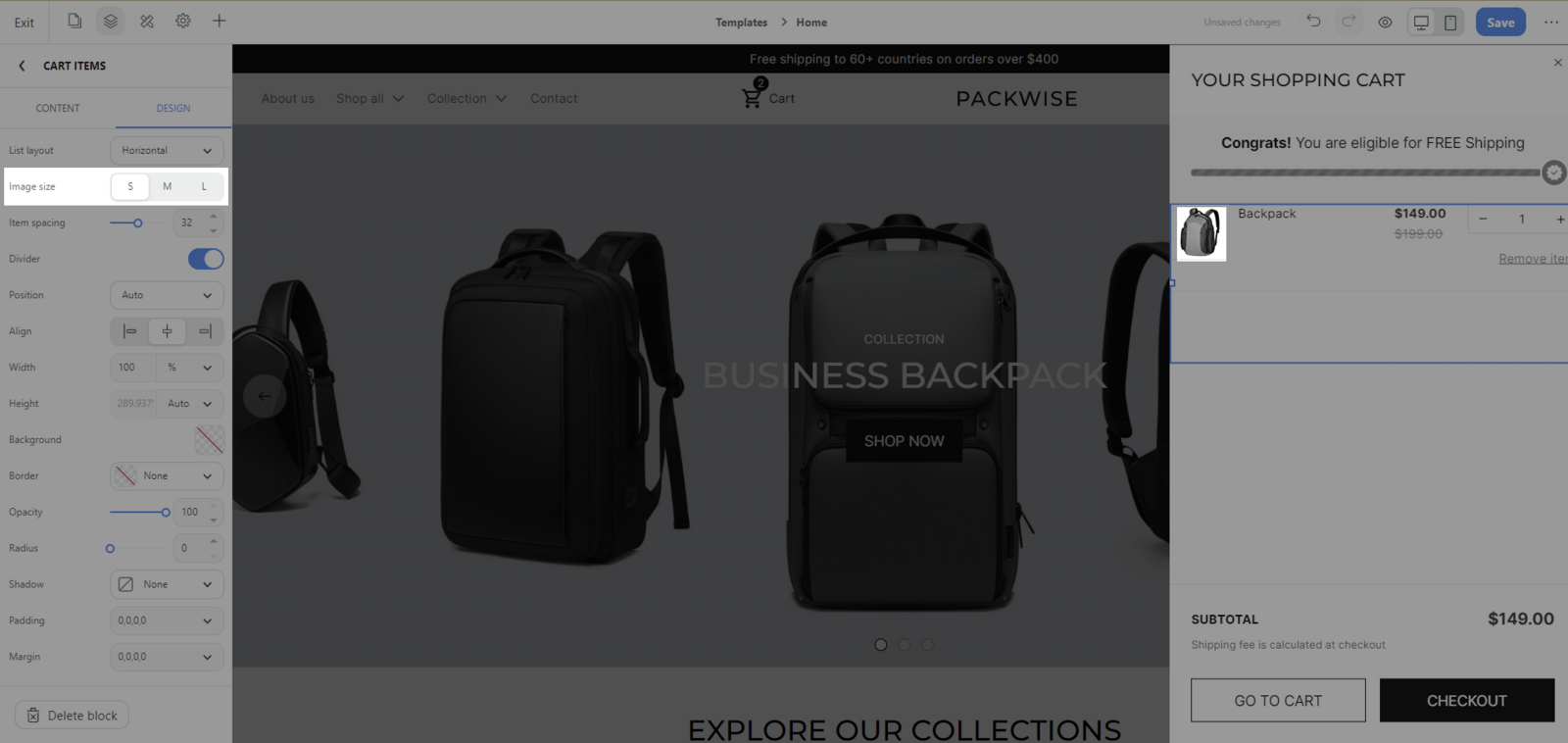
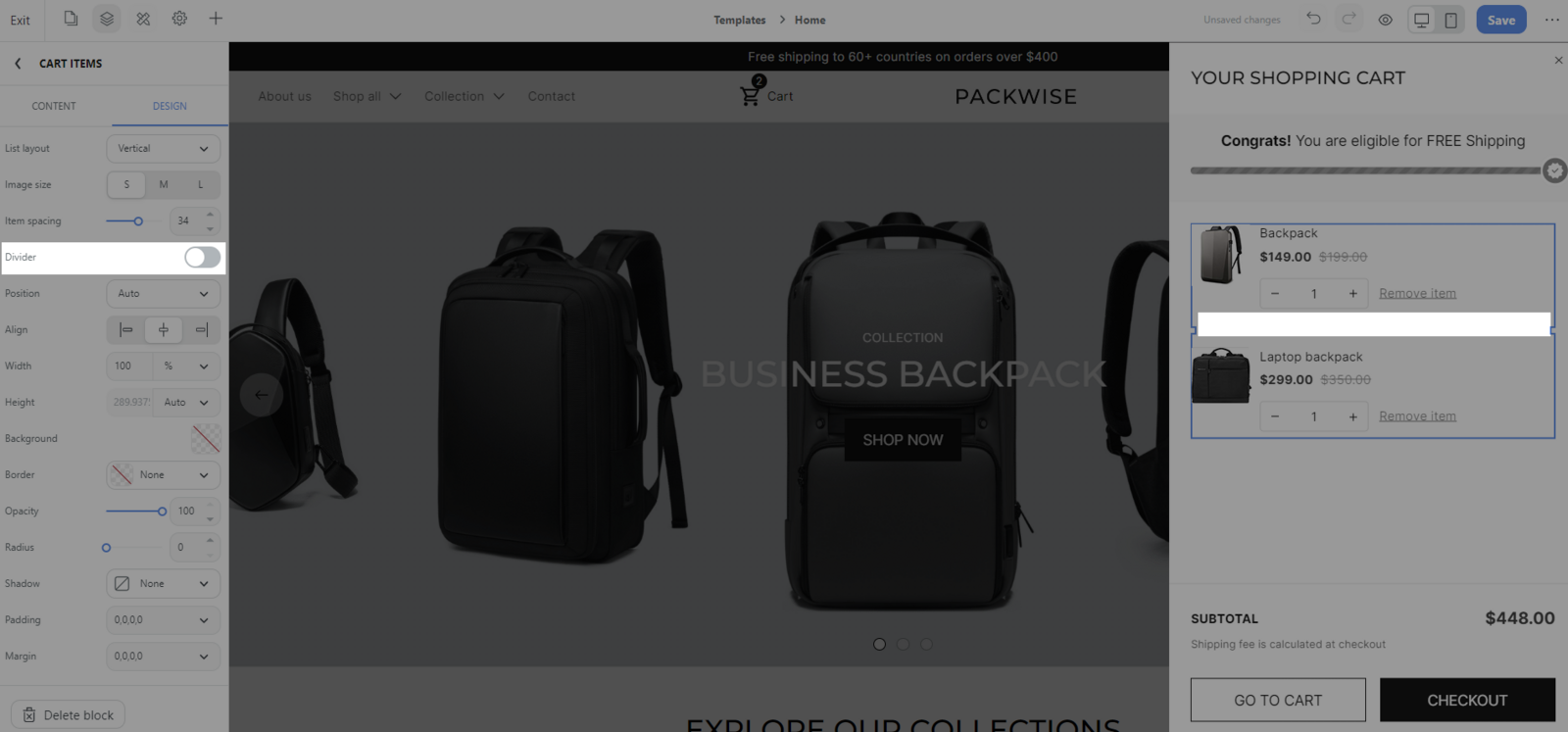
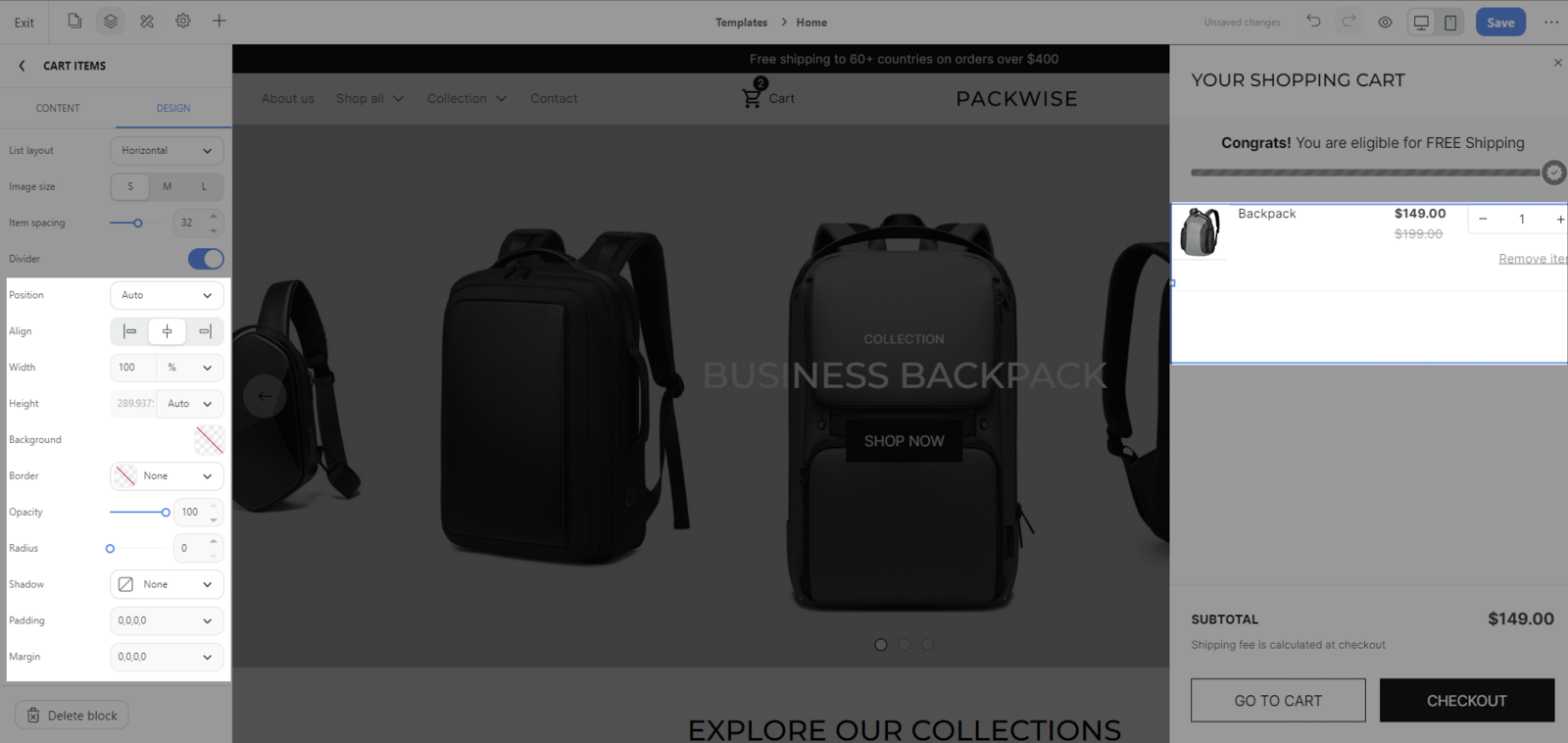
List layout (Bố cục danh sách): chọn bố cục Ngang (Horizontal) hoặc Dọc (Vertical).


Image size (Kích thước ảnh): tùy chọn size S, M, L cho hình ảnh.

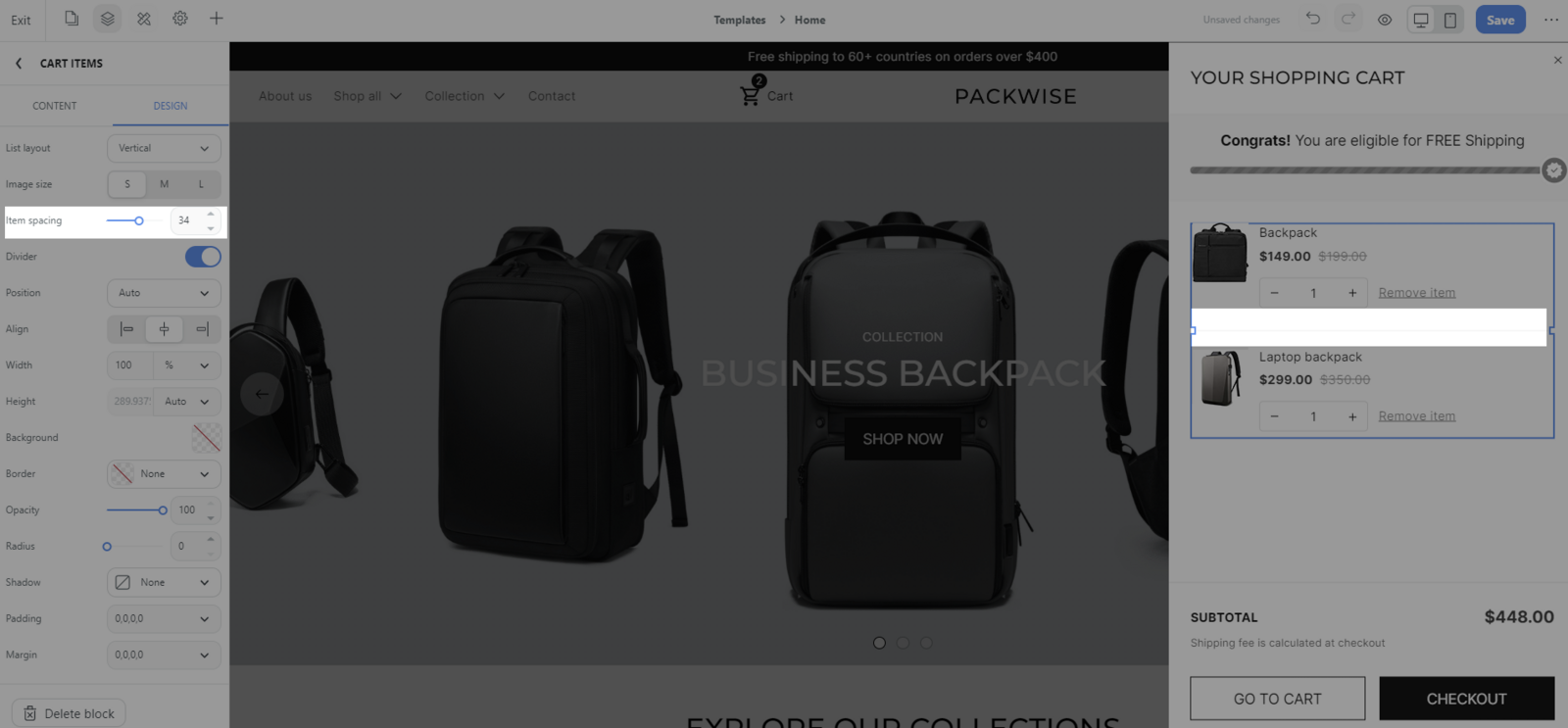
Item spacing (Khoảng cách giữa các mặt hàng): điều chỉnh khoảng cách giữa các mặt hàng trong giỏ hàng.

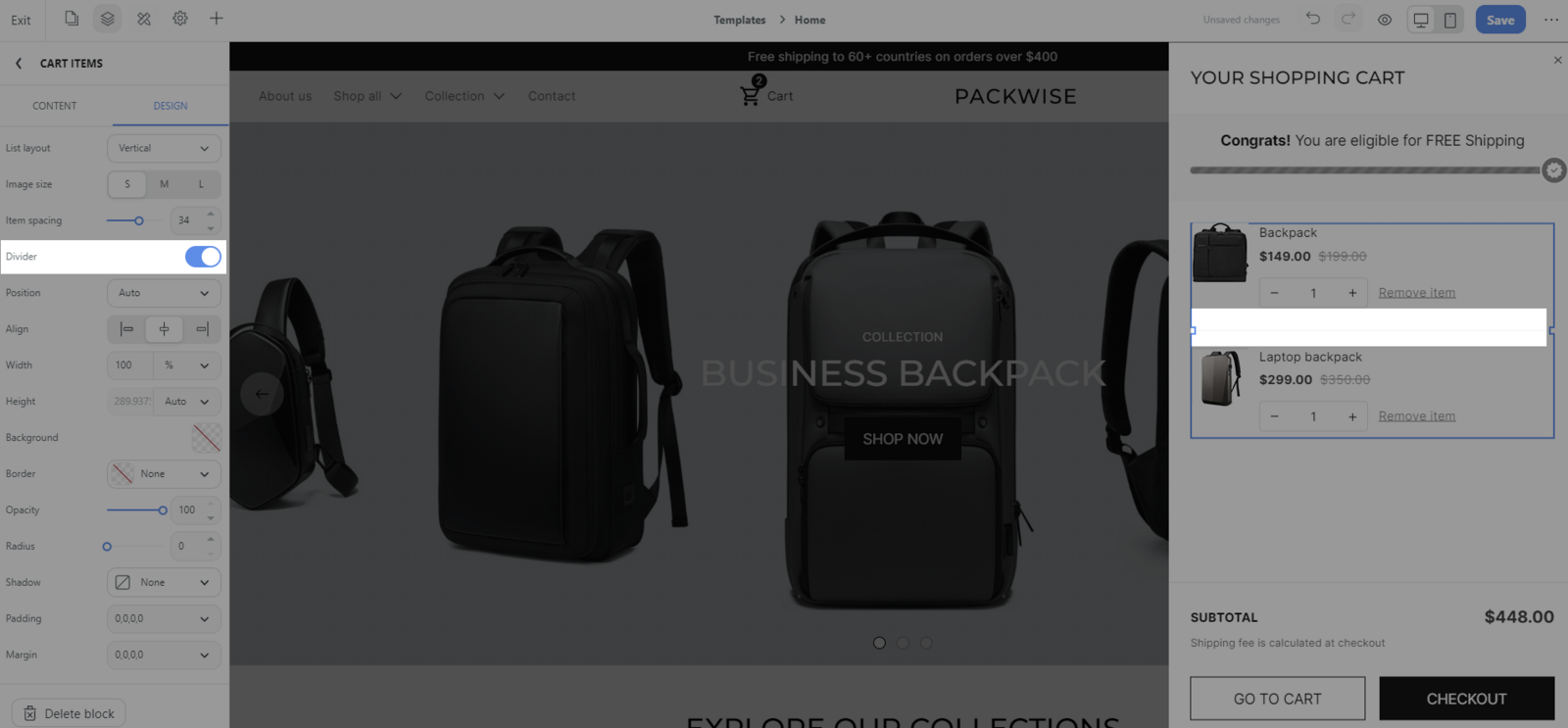
Divider (Gạch phân cách): tùy chọn bật/tắt tính năng này để hiển thị dòng kẻ phân cách giữa các mặt hàng trong giỏ hàng


General style: tùy chỉnh các cài đặt chung của giỏ hàng theo hướng dẫn từ bài viết này.

B. Chỉnh sửa nội dung
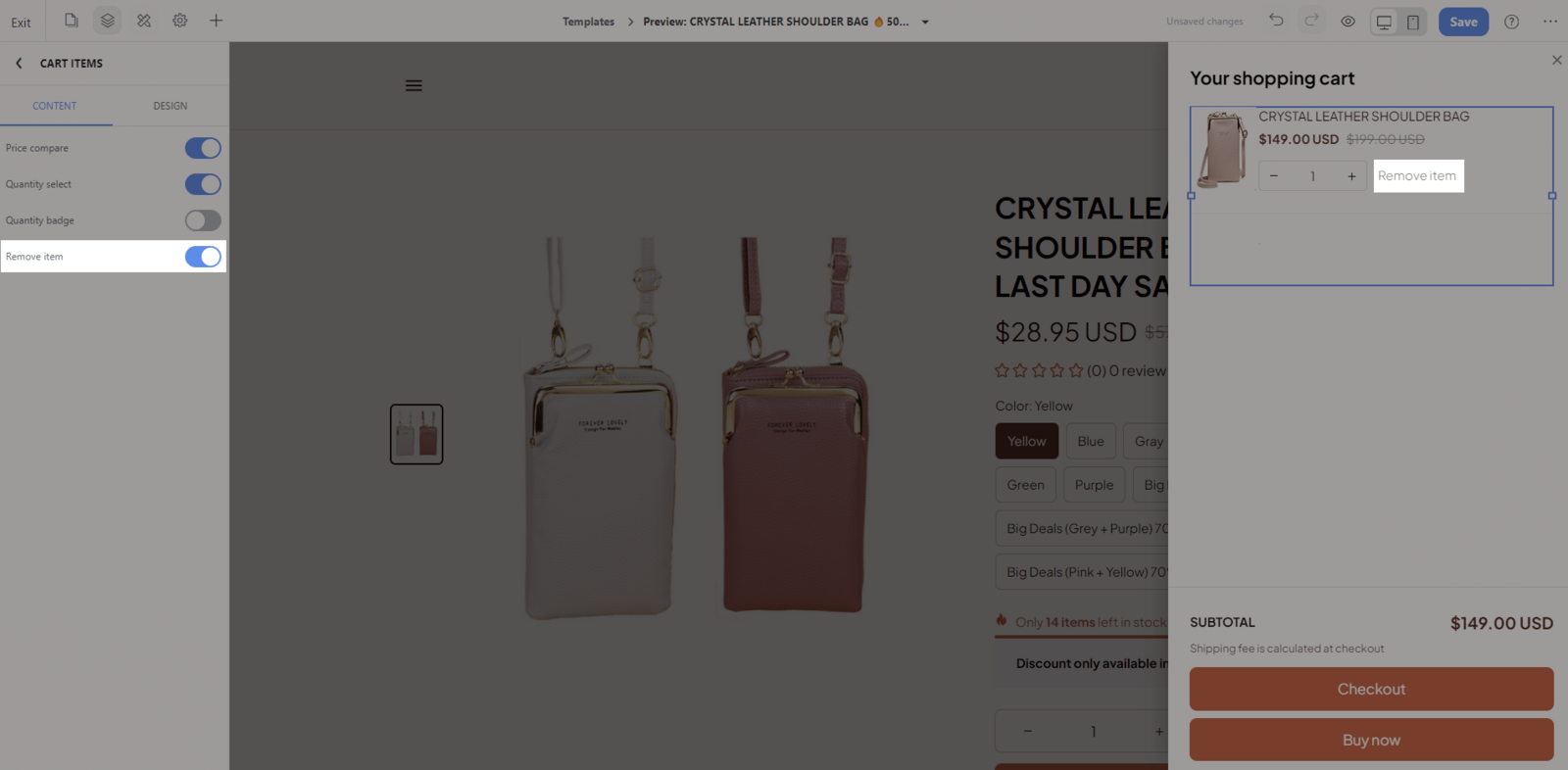
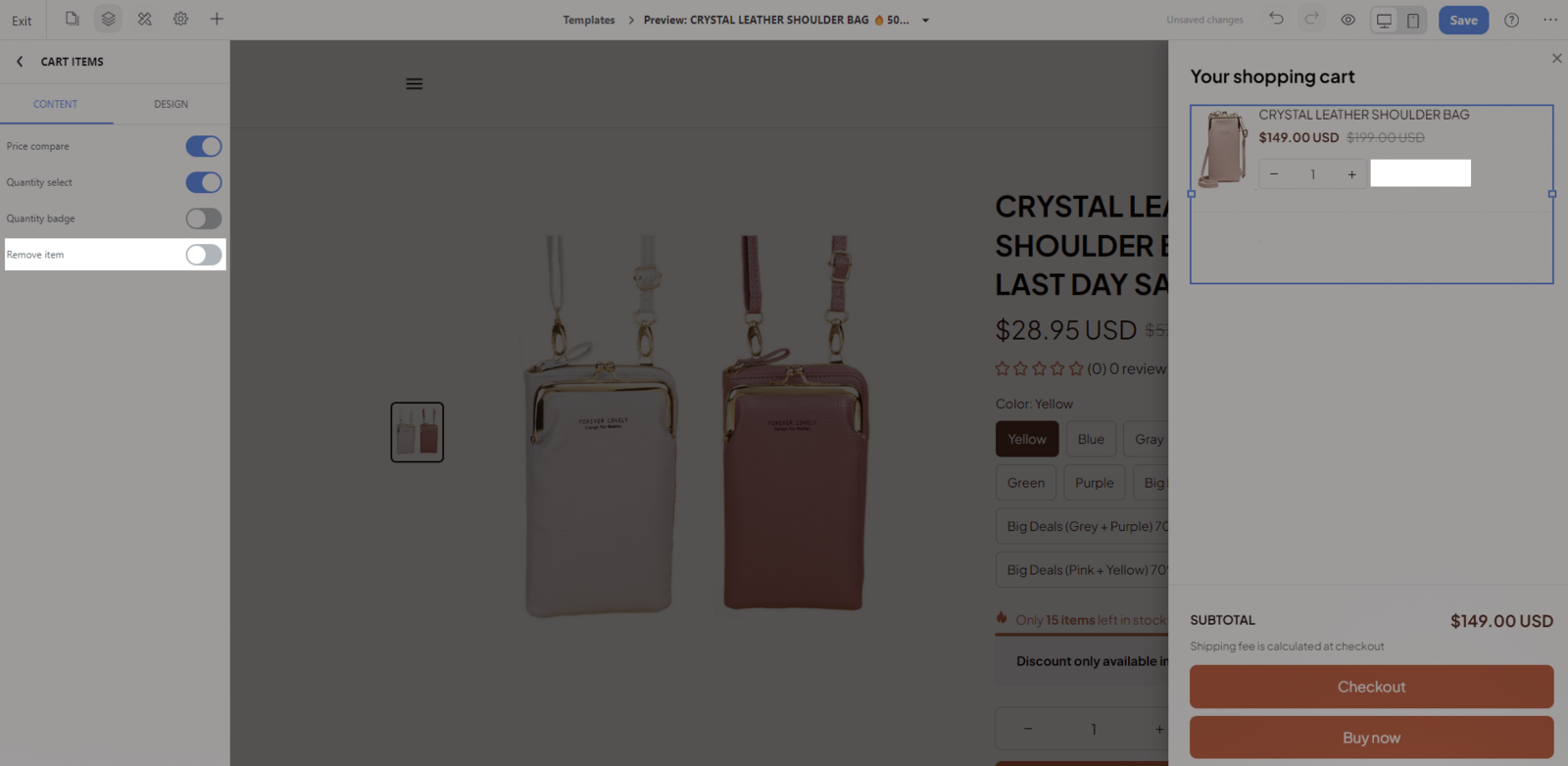
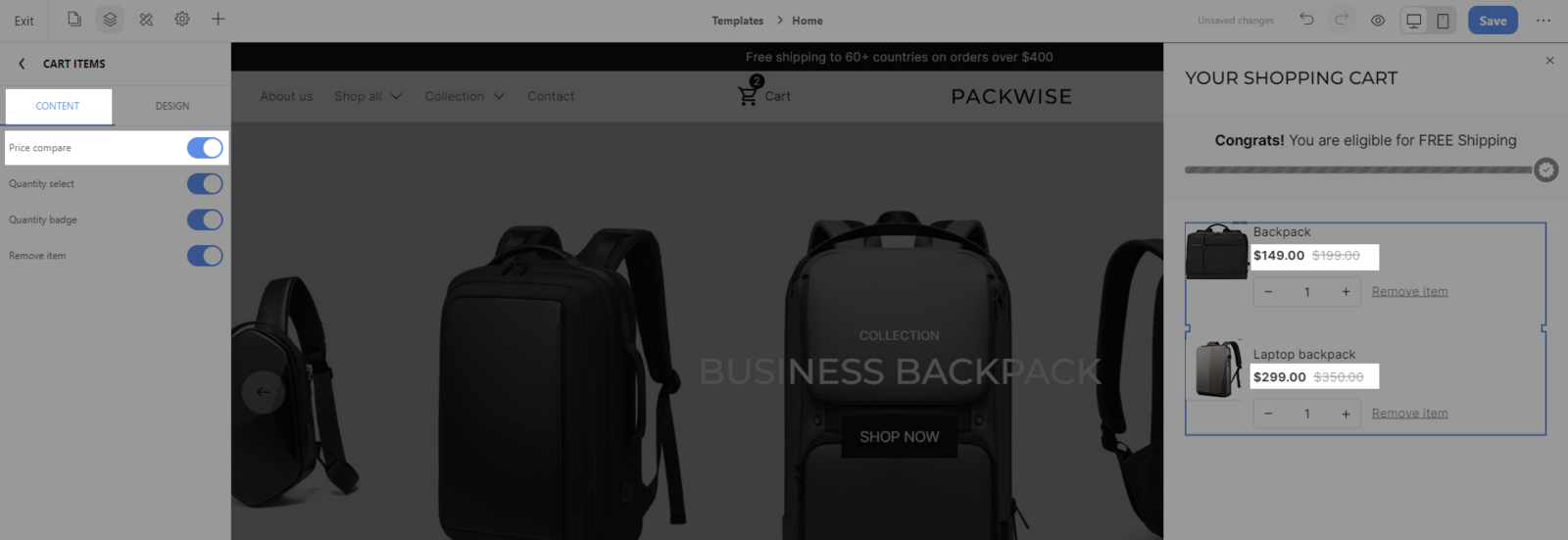
Chọn Cart items > tab Content, sau đó thiết lập nội dung theo mong muốn.
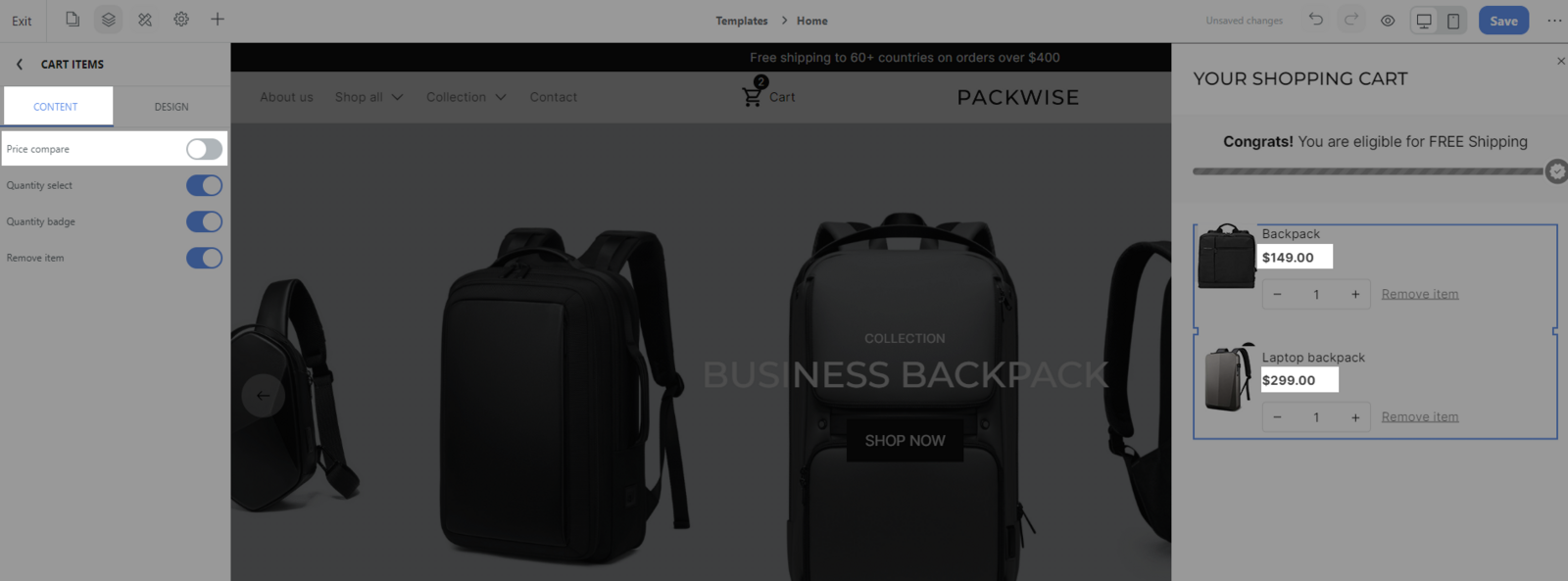
Price compare (Giá so sánh): bật/tắt tùy chọn này để hiển thị giá so sánh.


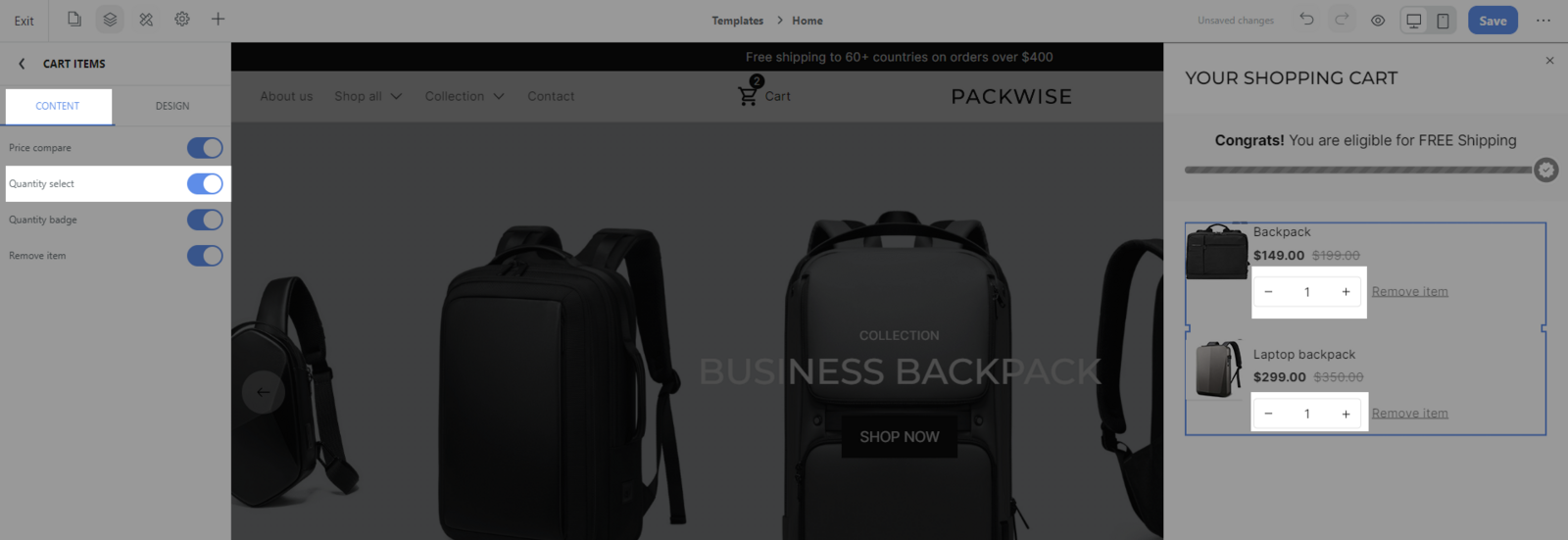
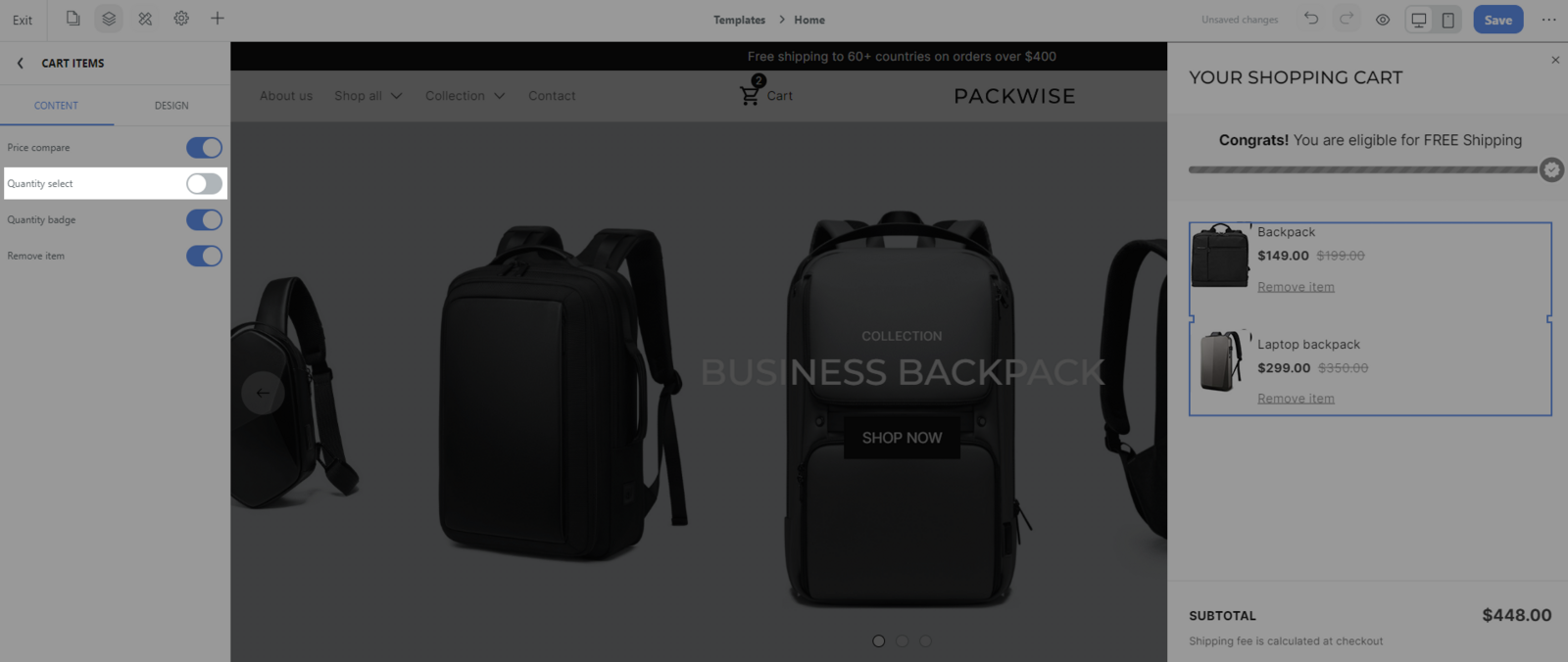
Quantity select (Lựa chọn số lượng): bật/tắt tùy chọn này để hiển thị số lượng mặt hàng trong trường hợp người mua mua số lượng lớn cùng một mặt hàng.


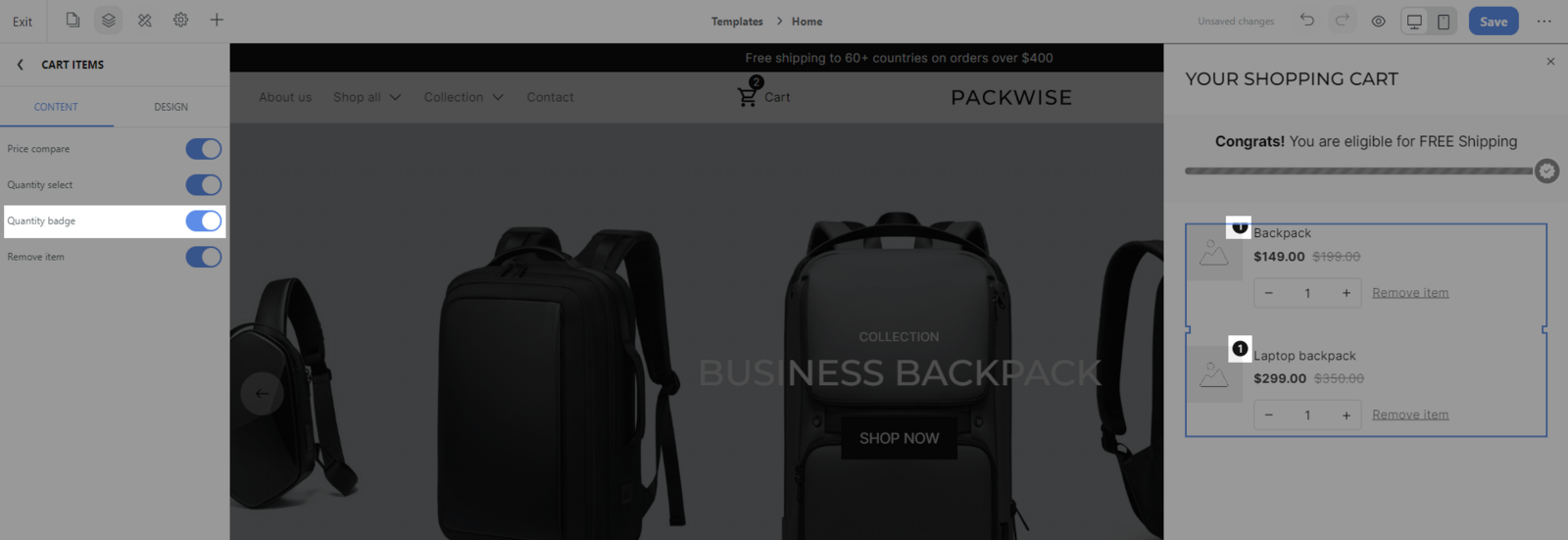
Quantity badge (Huy hiệu số lượng): Bbật/tắt tùy chọn này để hiển thị nhãn số lượng.

Remove item (Xóa mặt hàng): bật/tắt tùy chọn này nếu muốn hiển thị nút xóa sản phẩm khỏi giỏ hàng, giúp người mua xóa mặt hàng nhanh chóng.