Giao diện trên thiết bị thiết bị di động của cửa hàng được tạo tự động từ phiên bản máy tính. Tuy nhiên, do có sự khác biệt giữa màn hình máy tính và thiết bị di động, vì vậy ShopBase hỗ trợ bạn tùy chỉnh thiết kế và nội dung phiên bản thiết bị di động nếu bạn muốn. Điều này không ảnh hưởng đến bố cục của giao dịch máy tính. Bài viết này hướng dẫn bạn cách tạo giao diện khác biệt cho phiên bản thiết bị di động.
Trong bài viết này
A. Truy cập trình chỉnh sửa giao diện cho thiết bị di động
B. Tùy chỉnh thiết kế cho phiên bản thiết bị di động
C. Tùy chỉnh vị trí cột hoặc hàng cho phiên bản thiết bị di động
D. Thêm nội dung riêng biệt cho giao diện thiết bị di động
A. Truy cập trình chỉnh sửa giao diện cho thiết bị di động
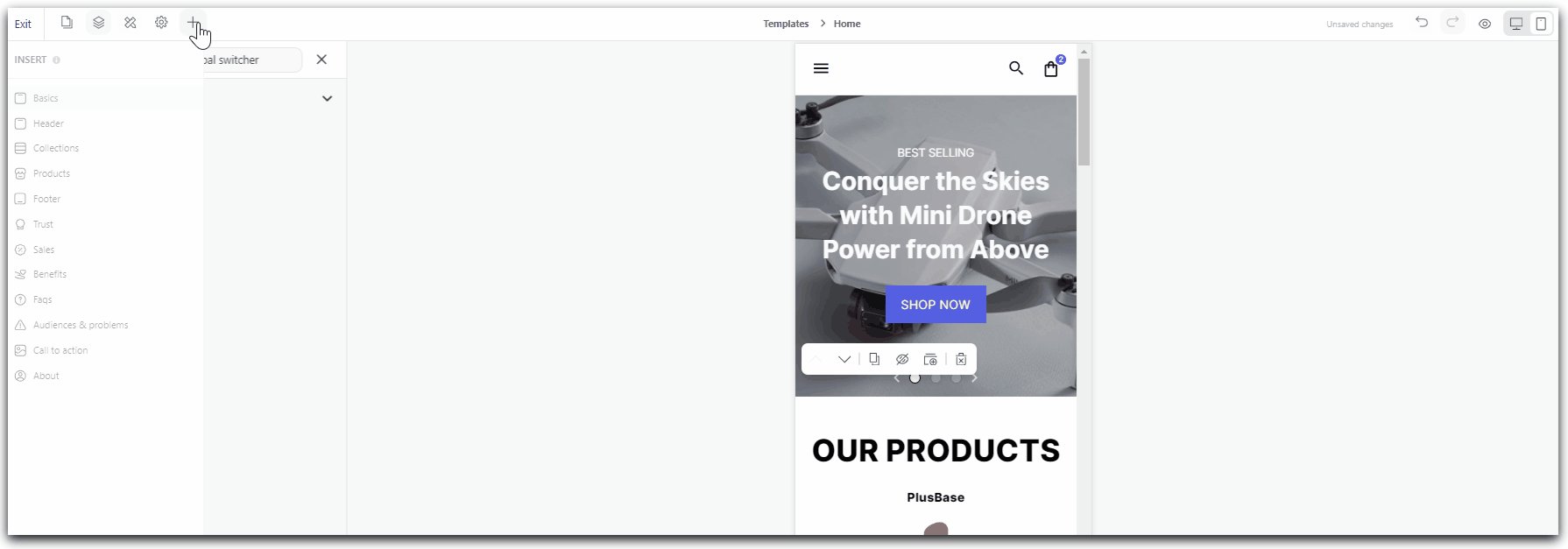
Trong Website Builder, nhấp vào biểu tượng thiết bị di động ở trên cùng góc bên phải để truy cập giao diện của phiên bản thiết bị di động.

B. Tùy chỉnh thiết kế cho phiên bản thiết bị di động
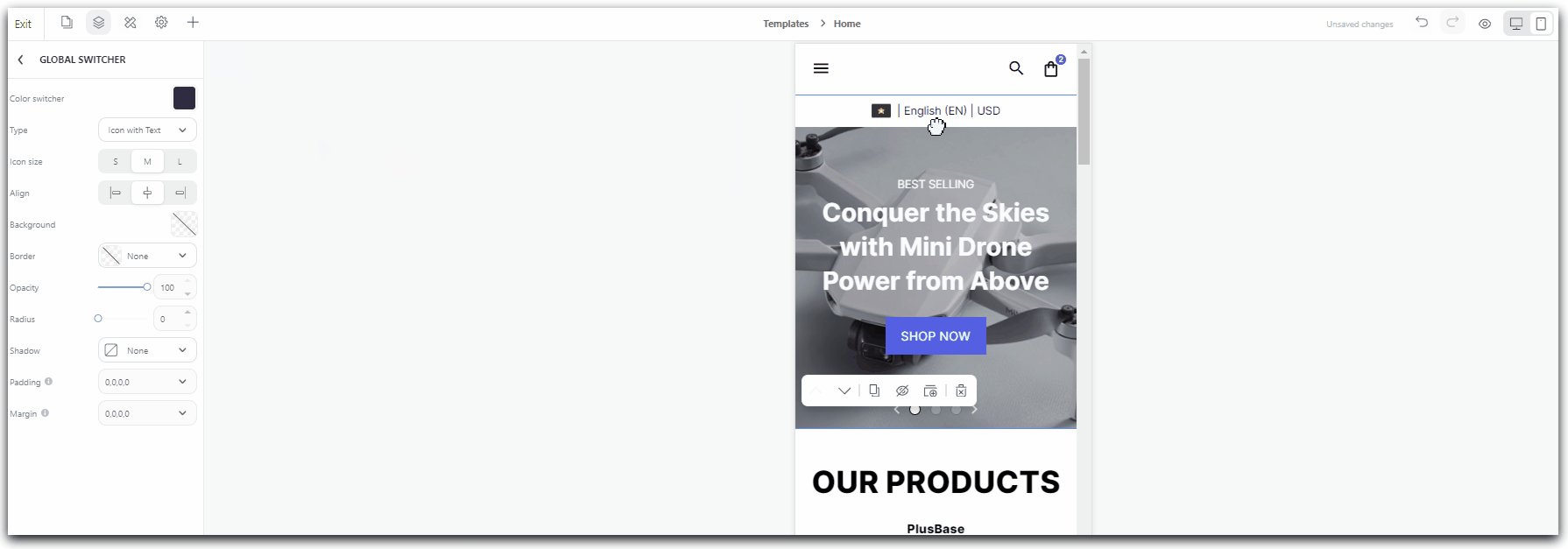
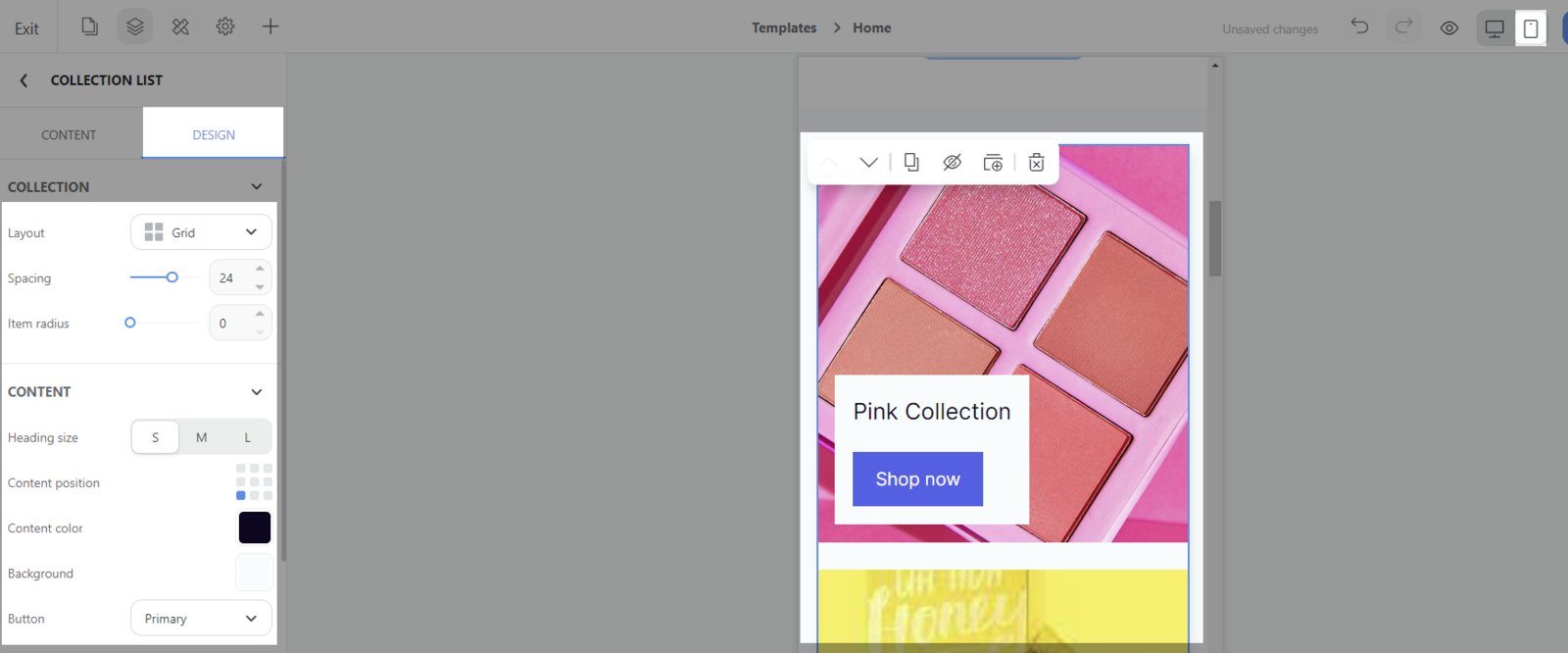
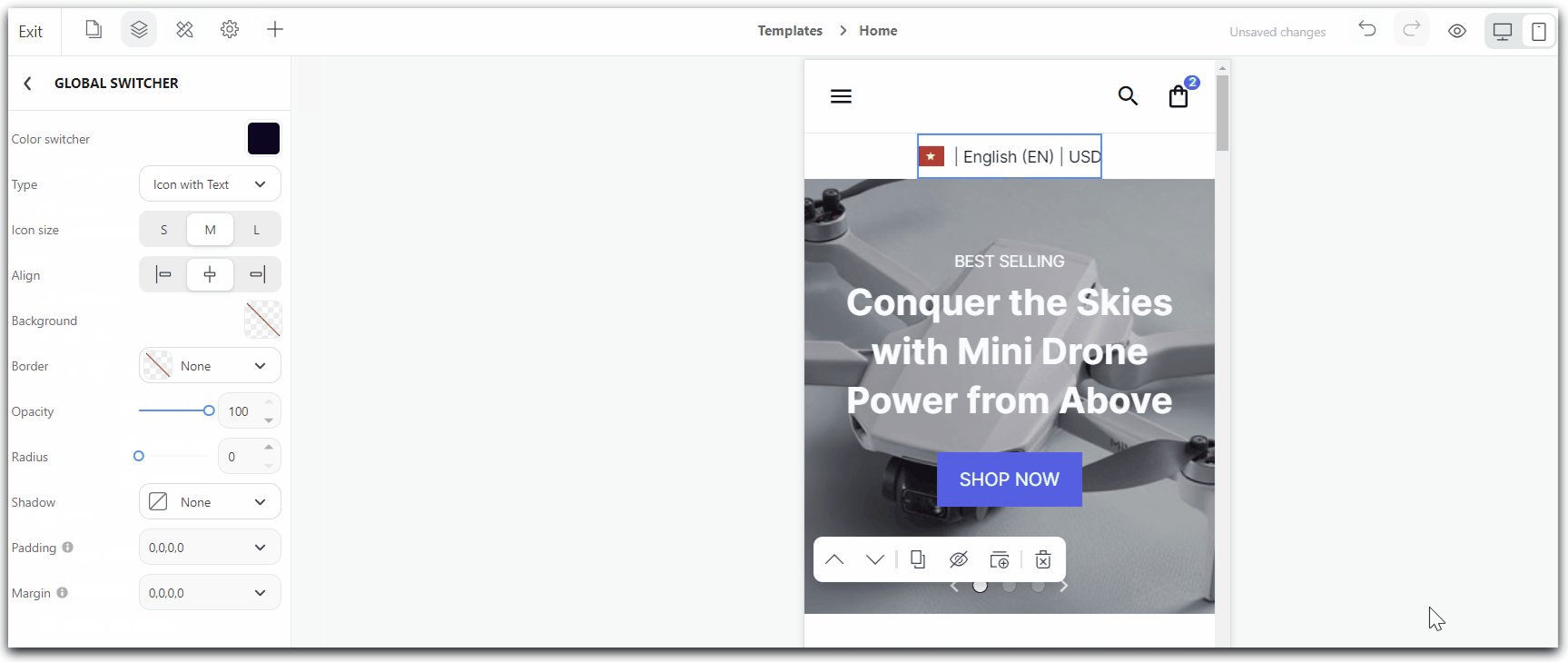
Trong giao diện của phiên bản thiết bị di động, nhấp vào khối bạn muốn thay đổi > tab Design > Thay đổi các cài đặt theo mong muốn.

Thay đổi này không áp dụng cho phiên bản máy tính.
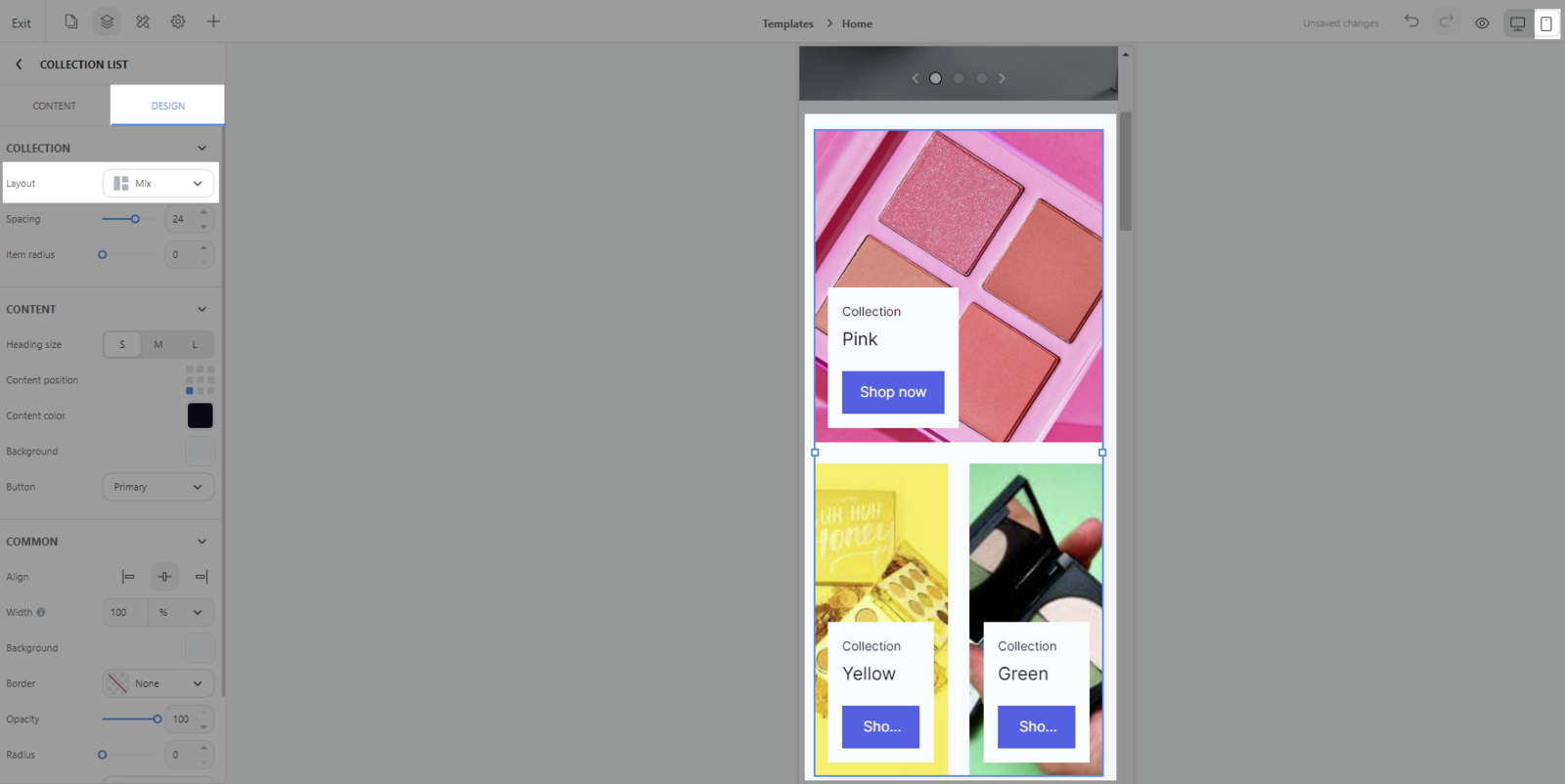
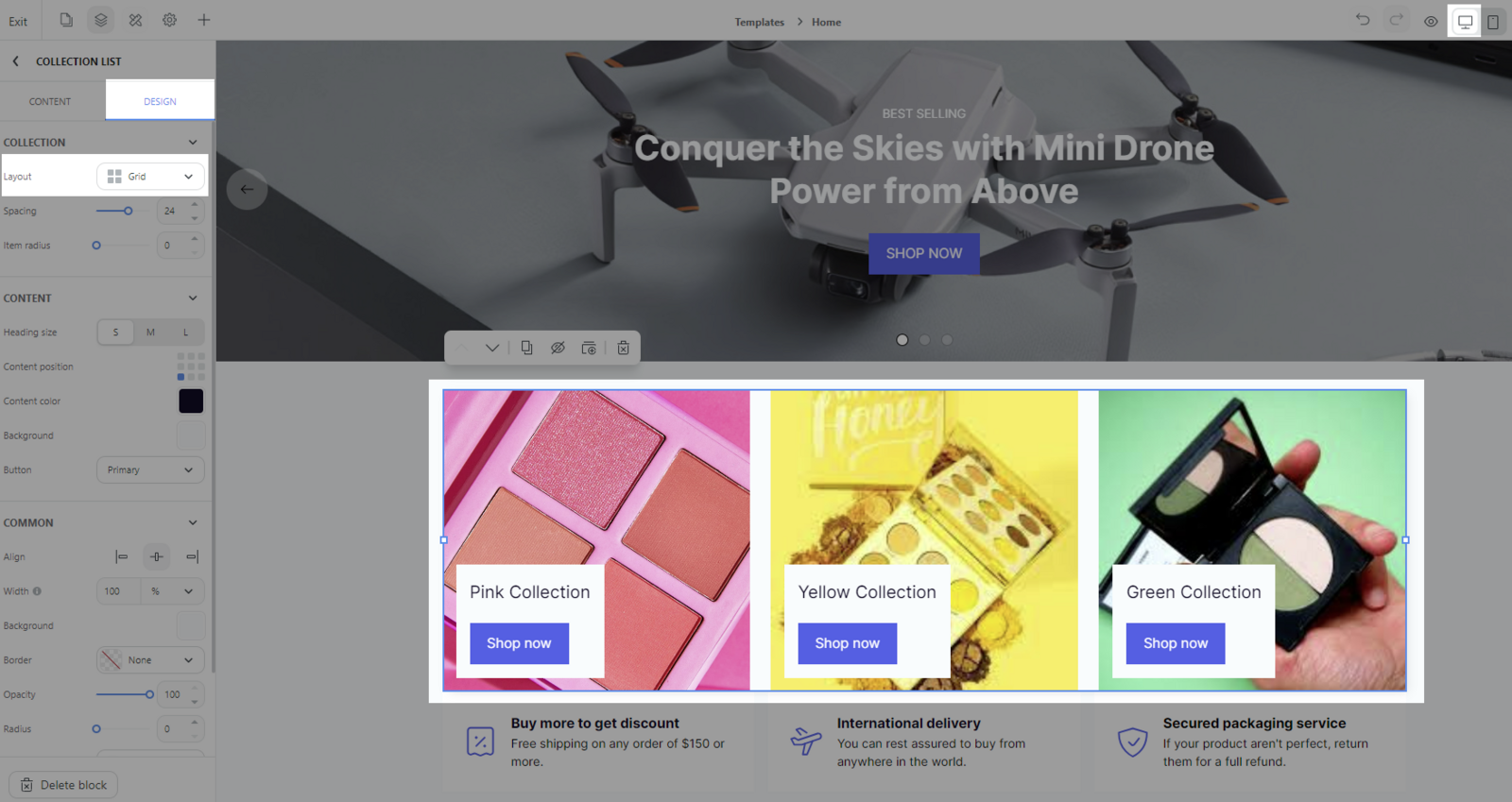
Ví dụ: Trong phiên bản thiết bị di động, Layout của khối Collection list có thể cài đặt dạng Mix trong khi ở phiên bản dành cho máy tính được đặt khác theo Grid.


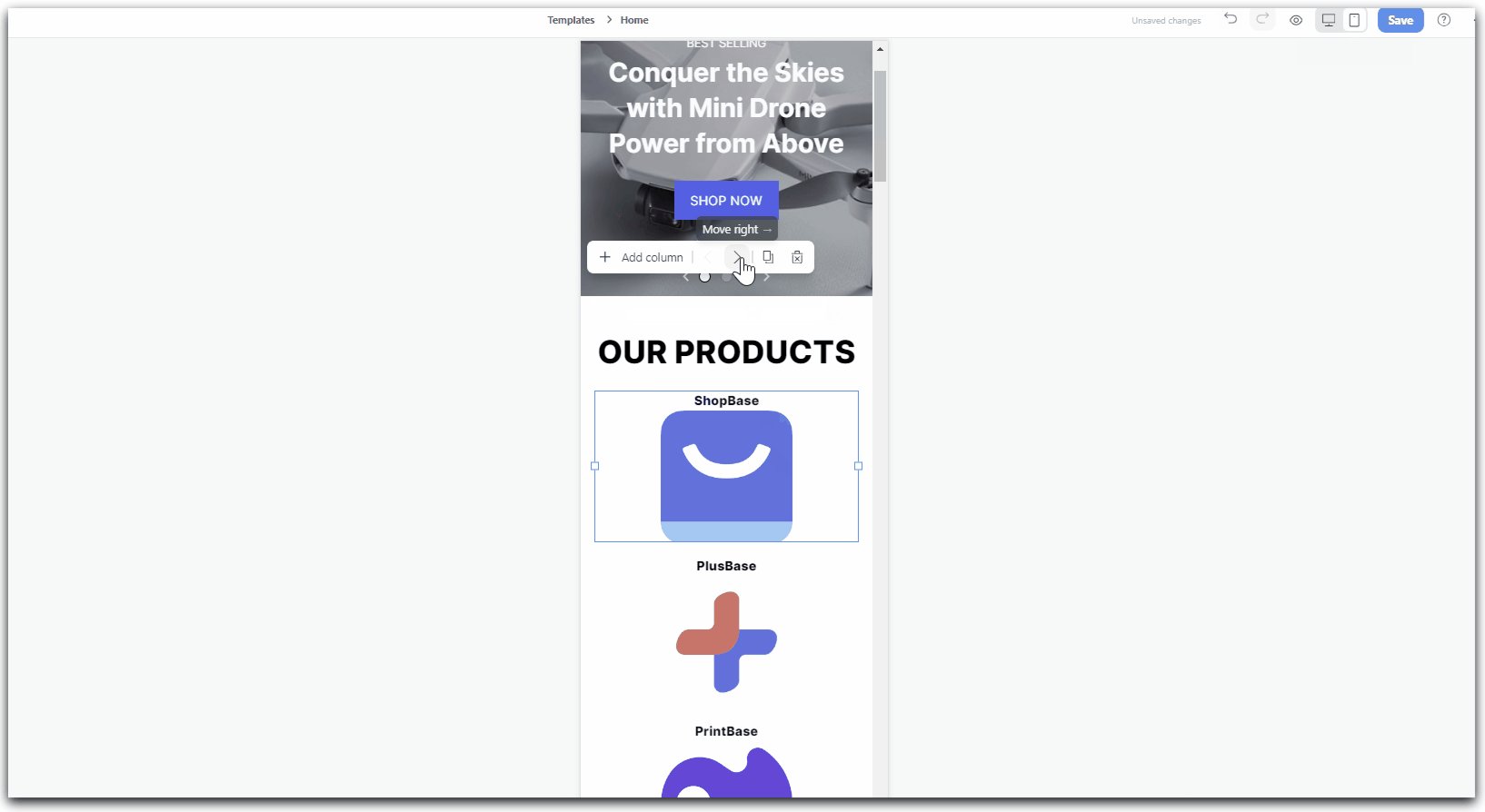
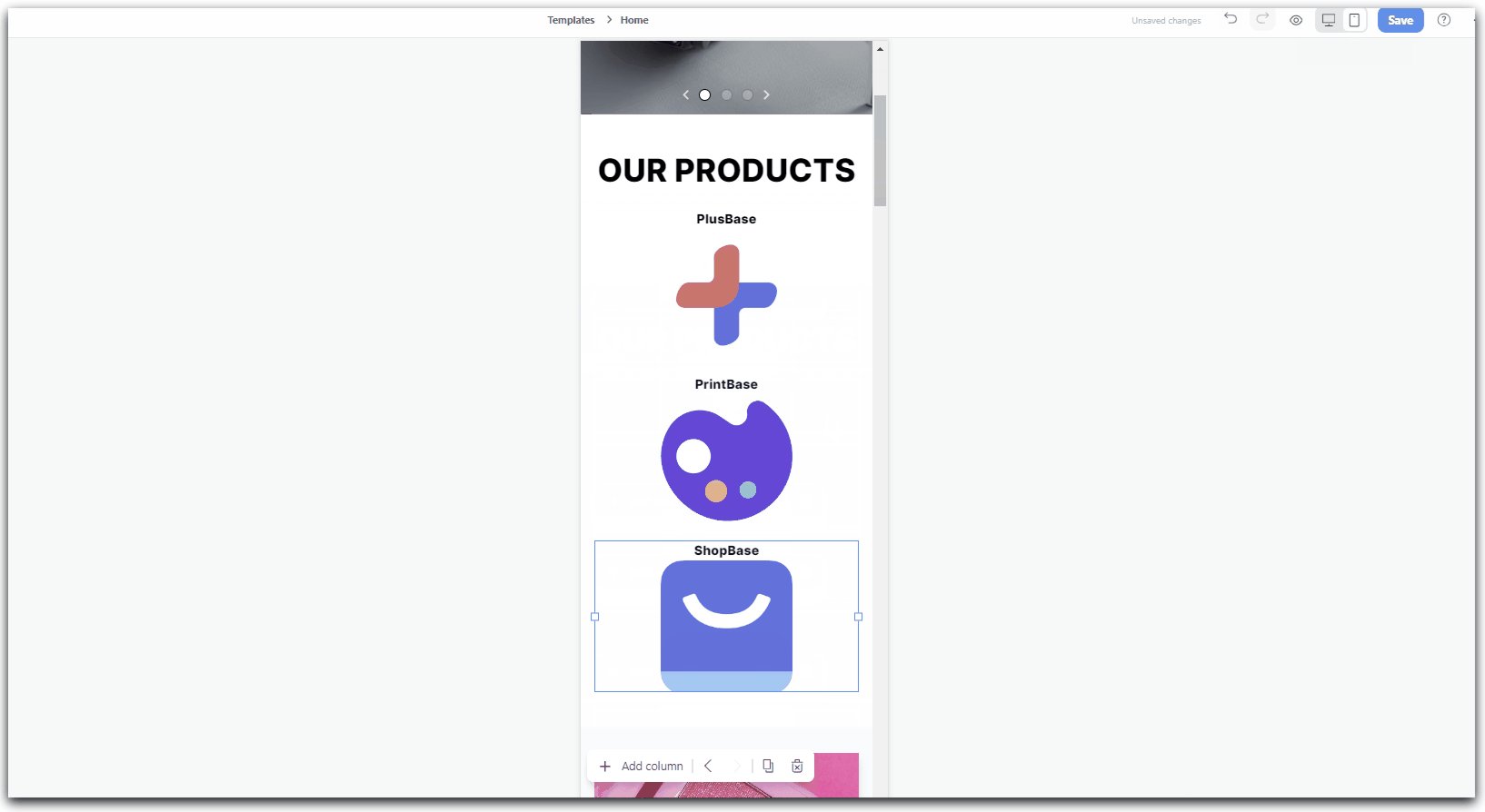
C. Tùy chỉnh vị trí cột hoặc hàng cho phiên bản thiết bị di động
Bạn có thể tùy chỉnh vị trí của các cột bên trong một hàng hoặc các hàng bên trong một cột để phù hợp hơn với trải nghiệm trên thiết bị thiết bị di động.
Thay đổi này không áp dụng cho phiên bản máy tính.
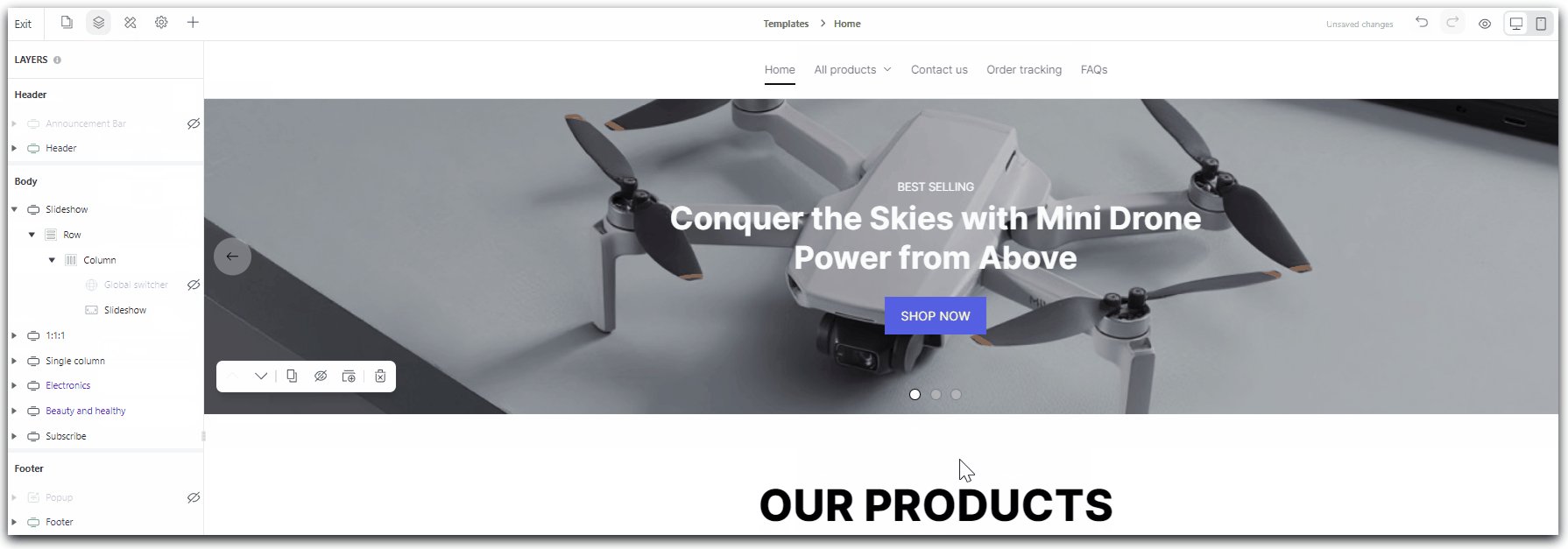
Trong giao diện của phiên bản thiết bị di động, nhấp vào hàng/cột bạn muốn di chuyển > Nhấp vào Move theo hướng bạn muốn thay đổi. Hàng đã chọn sẽ được di chuyển trong cột chứa nó và tương tự, cột được chọn sẽ được di chuyển trong hàng chứa nó.

D. Thêm nội dung riêng biệt cho giao diện thiết bị di động
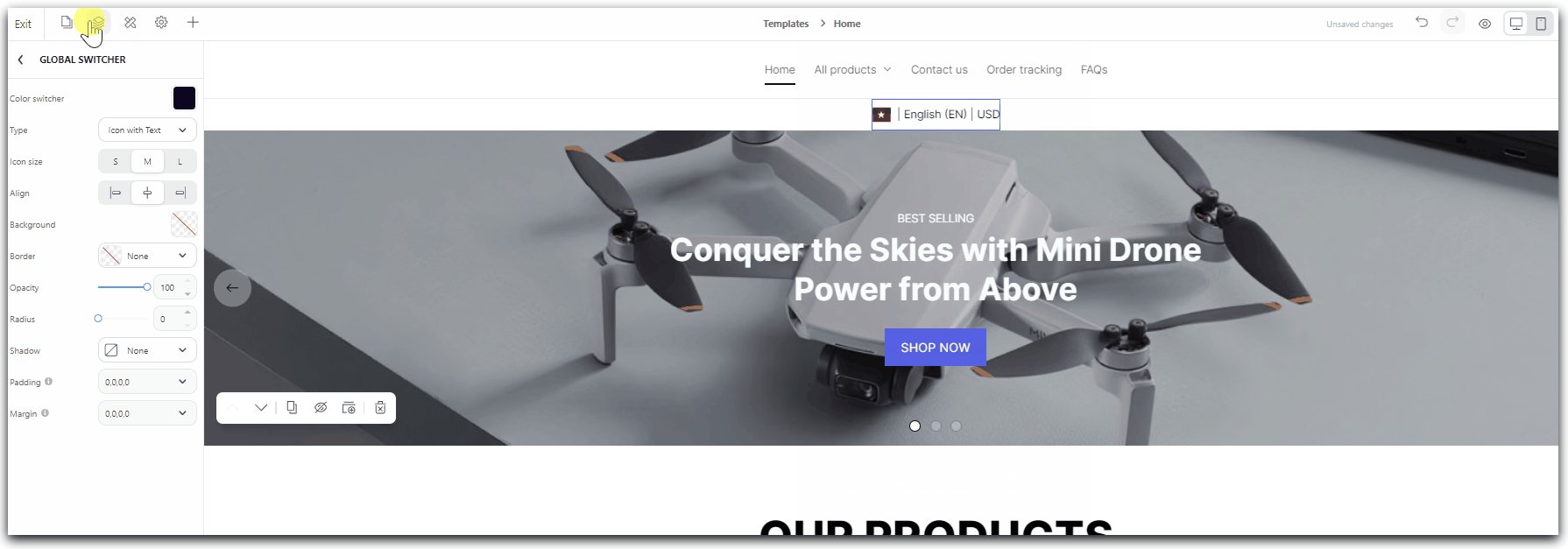
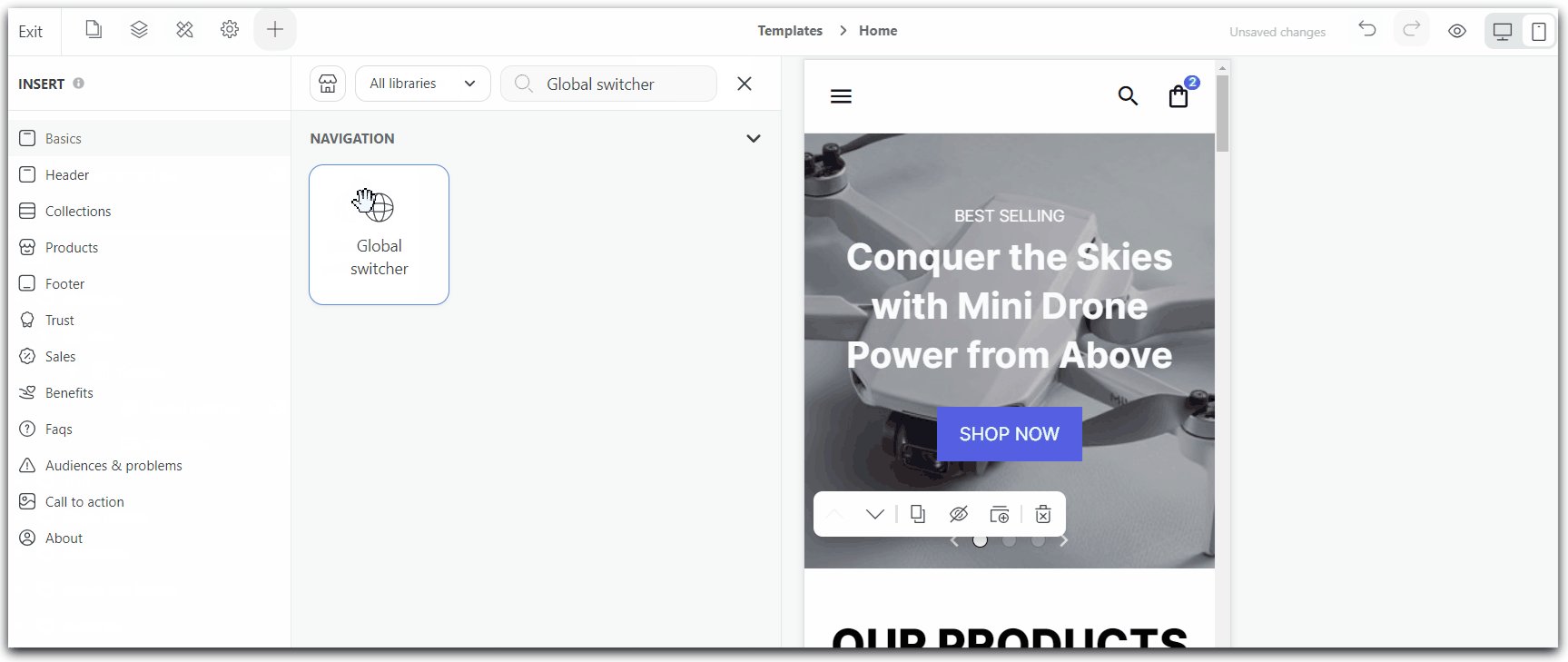
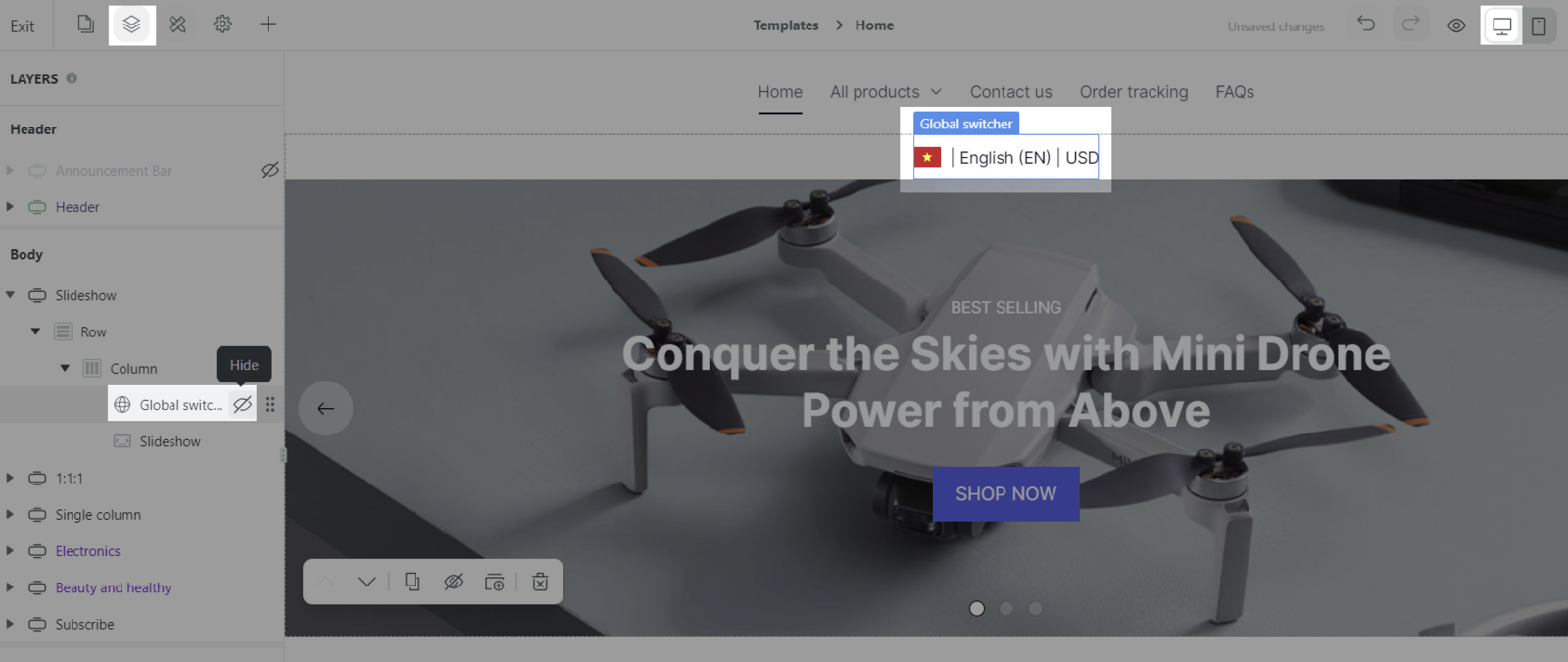
Theo mặc định, khi bạn xây dựng bất kỳ nội dung trên bất kỳ thiết bị nào, nội dung này sẽ được hiển thị trên cả 2 phiên bản máy tính và thiết bị di động. Nếu bạn muốn tạo một nội dung riêng biệt chỉ dành cho thiết bị di động, bạn có thể tạo khối/phần/cột/hàng (block/section/column/row) này trên phiên bản thiết bị di động, sau đó ẩn nội dung này ở phiên bản máy tính.


Ví dụ: Khối Global switcher được hiển thị trong phiên bản thiết bị di động nhưng bị ẩn ở phiên bản máy tính.