Mini Cart is opened from the Cart icon on the store's header area, it provides a quick and convenient way for customers to view and manage items they have added to their shopping cart. This article will show you how to display and edit the Mini cart displayed on your store.
In order for your store to display the Mini cart, you first need to configure your Cart block to open the Mini cart when the buyer takes an action. Read more here.
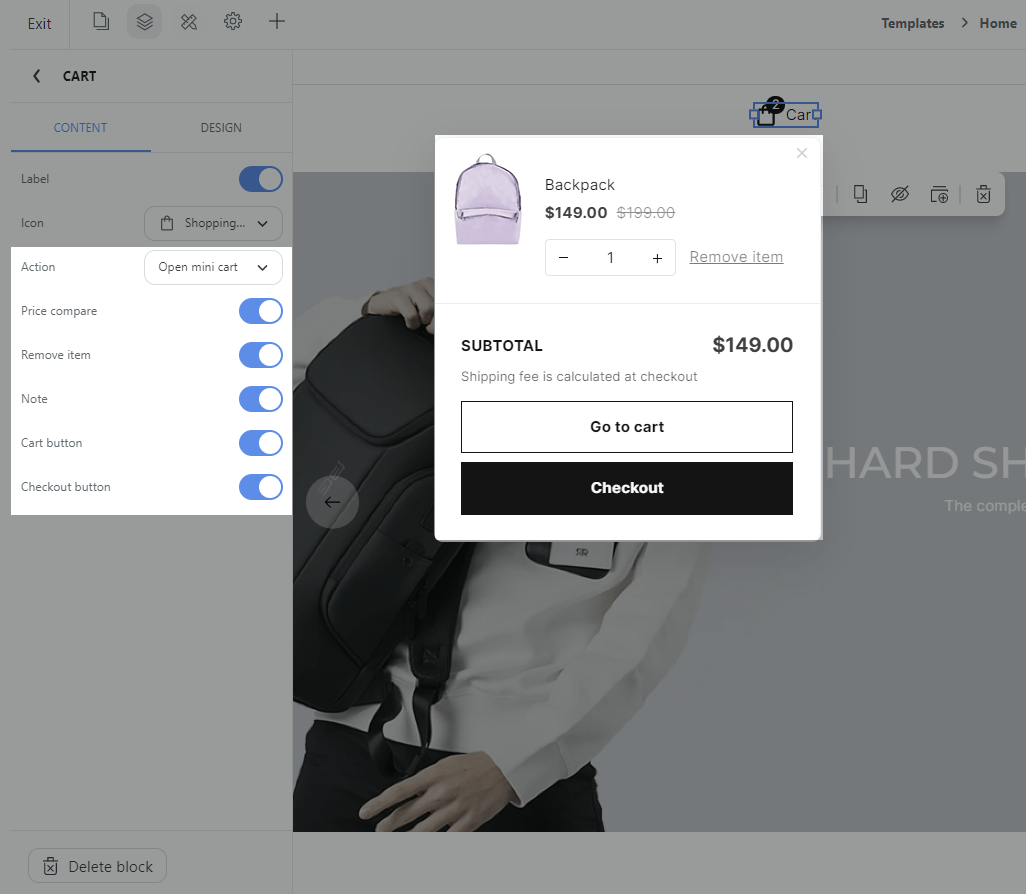
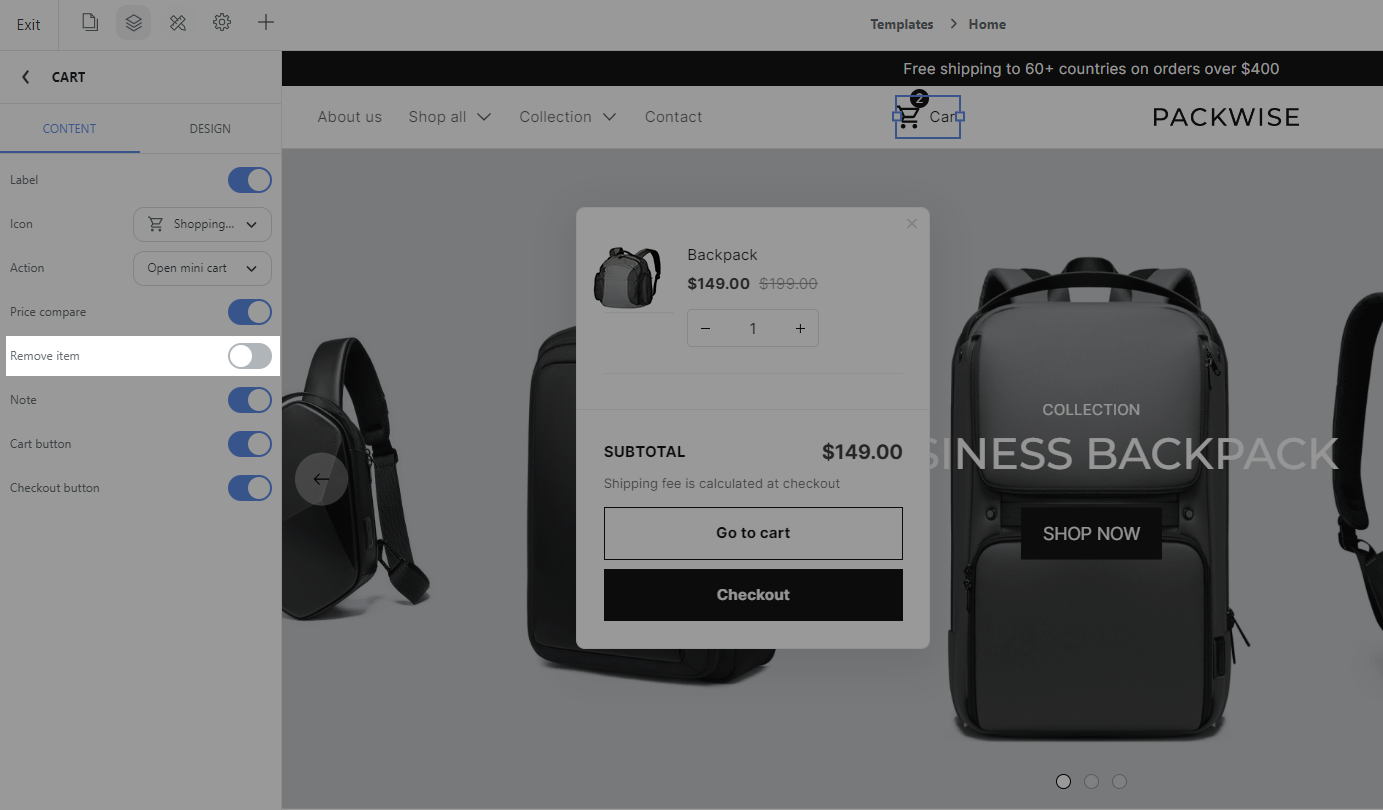
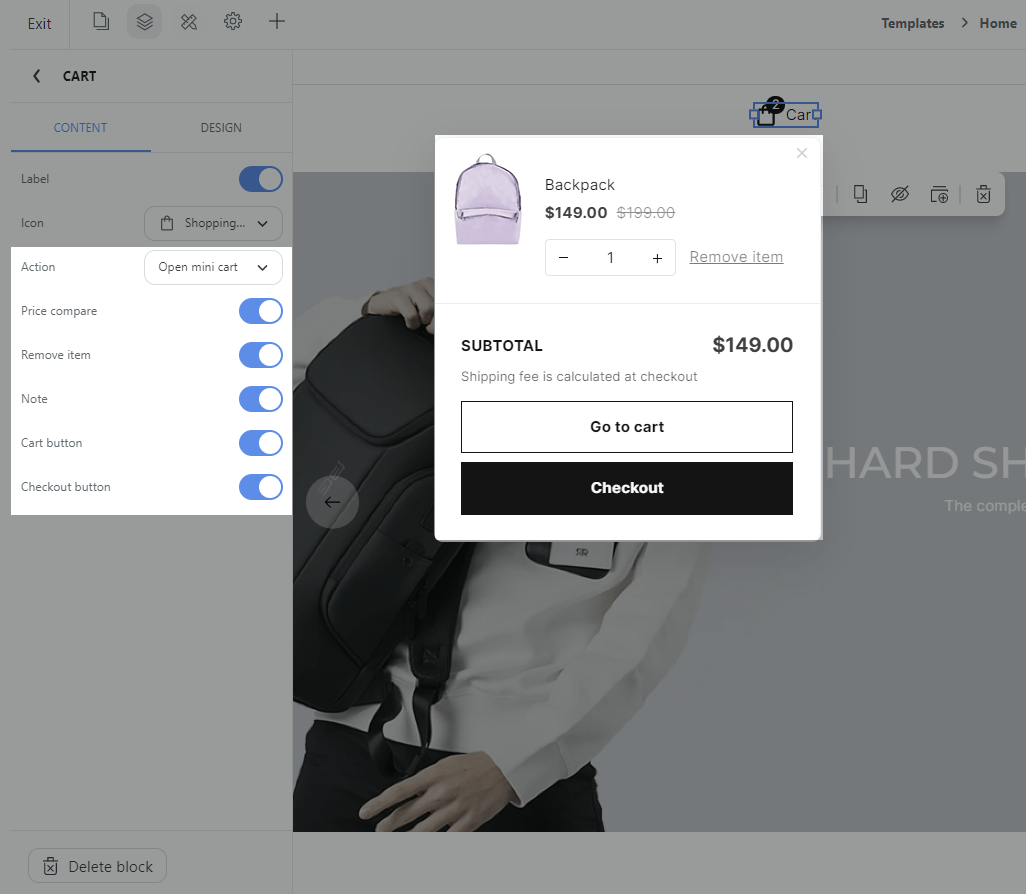
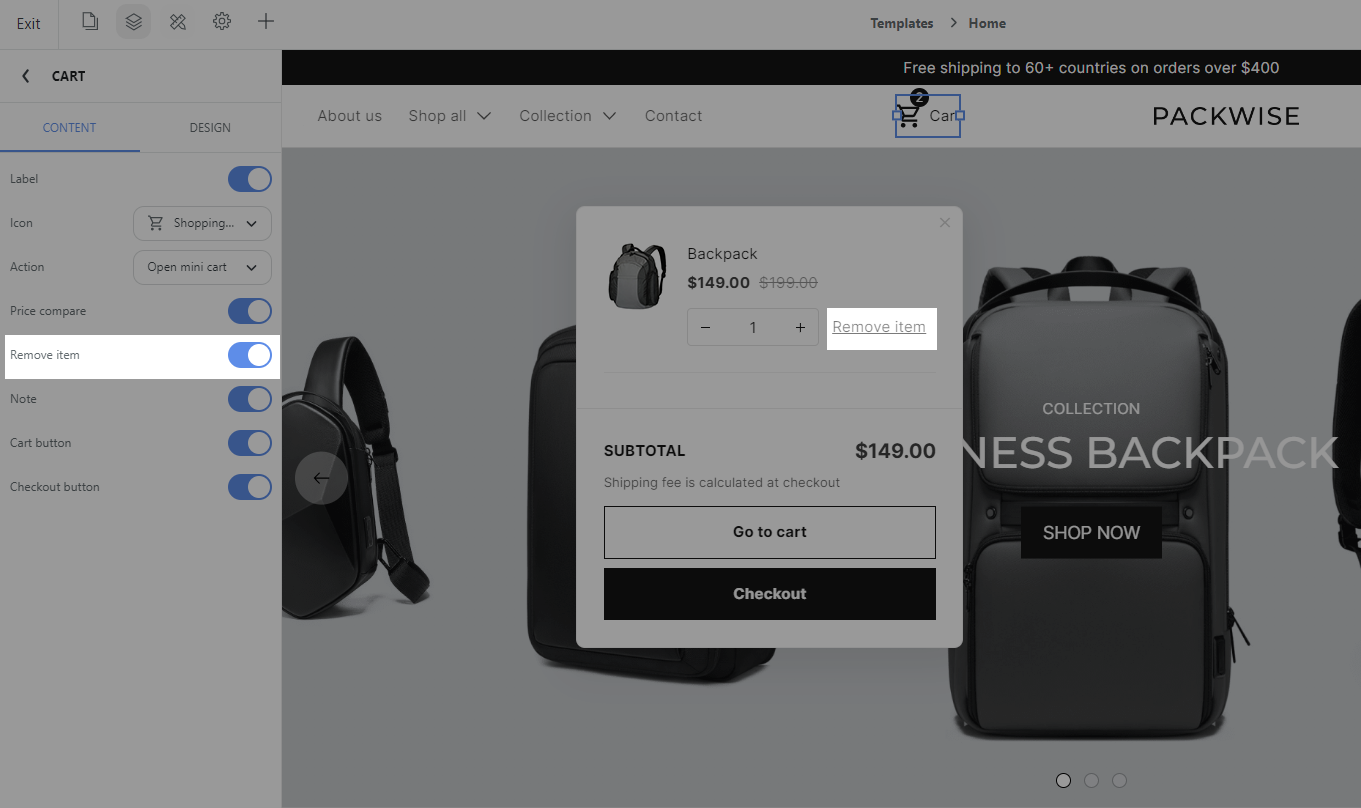
After making sure your Cart has selected Action: Open mini cart, you will see the list of settings to configure the corresponding Mini cart.

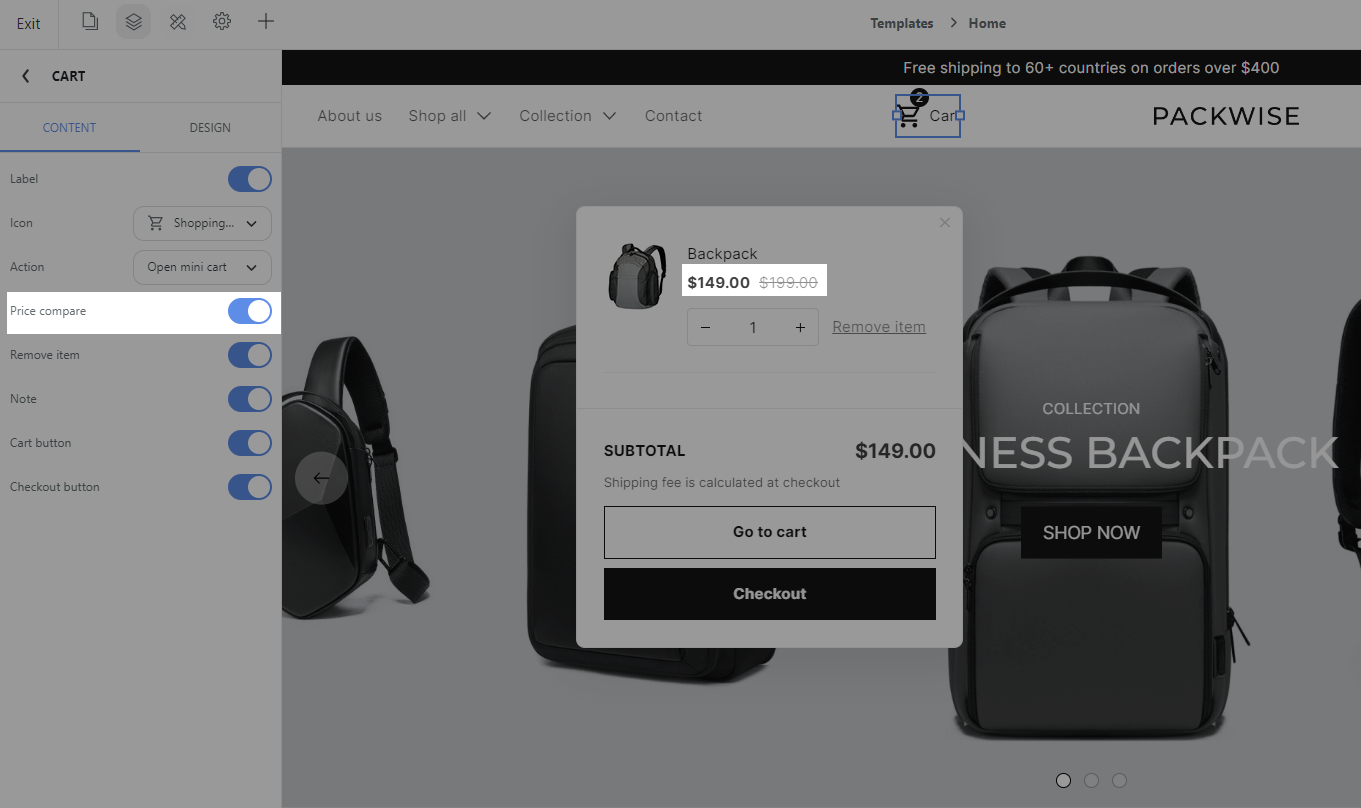
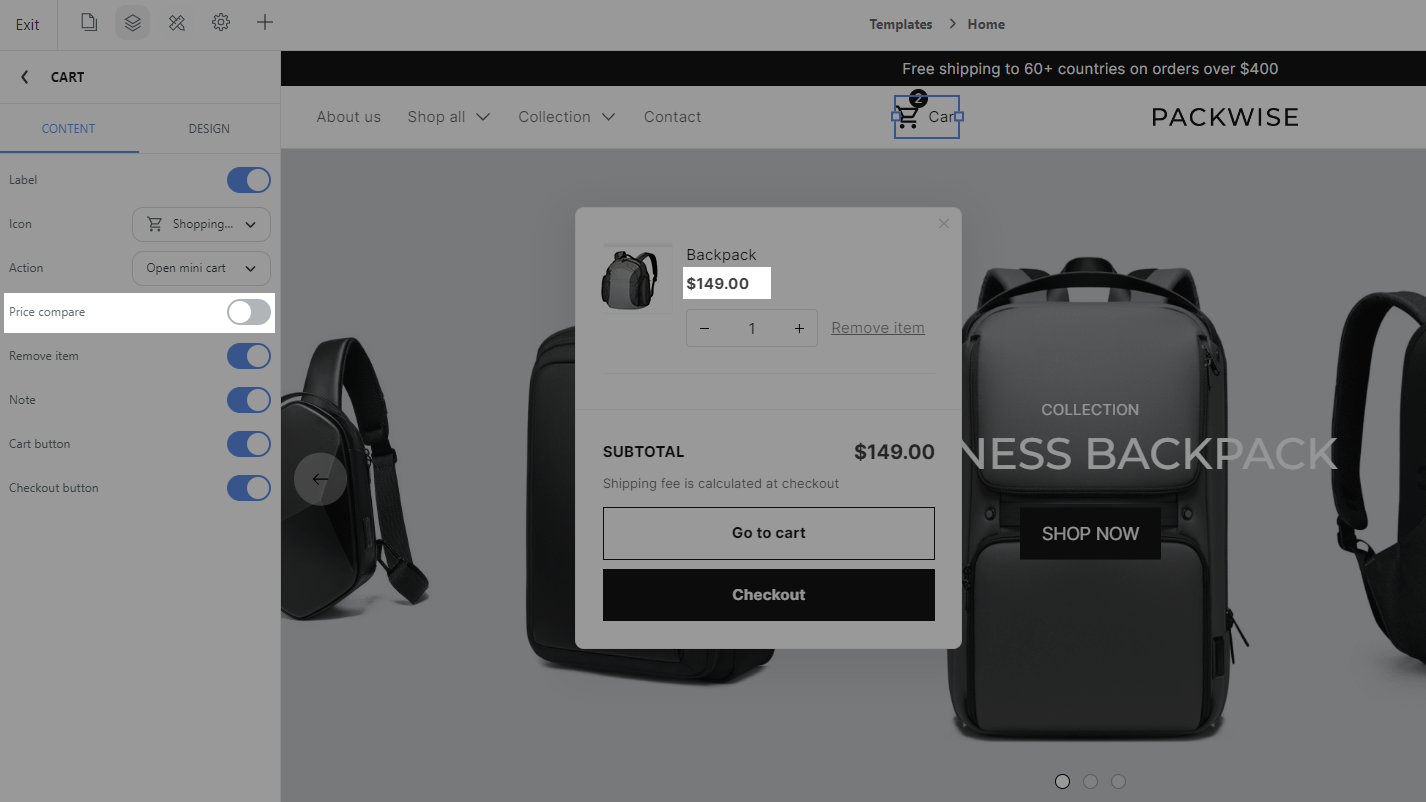
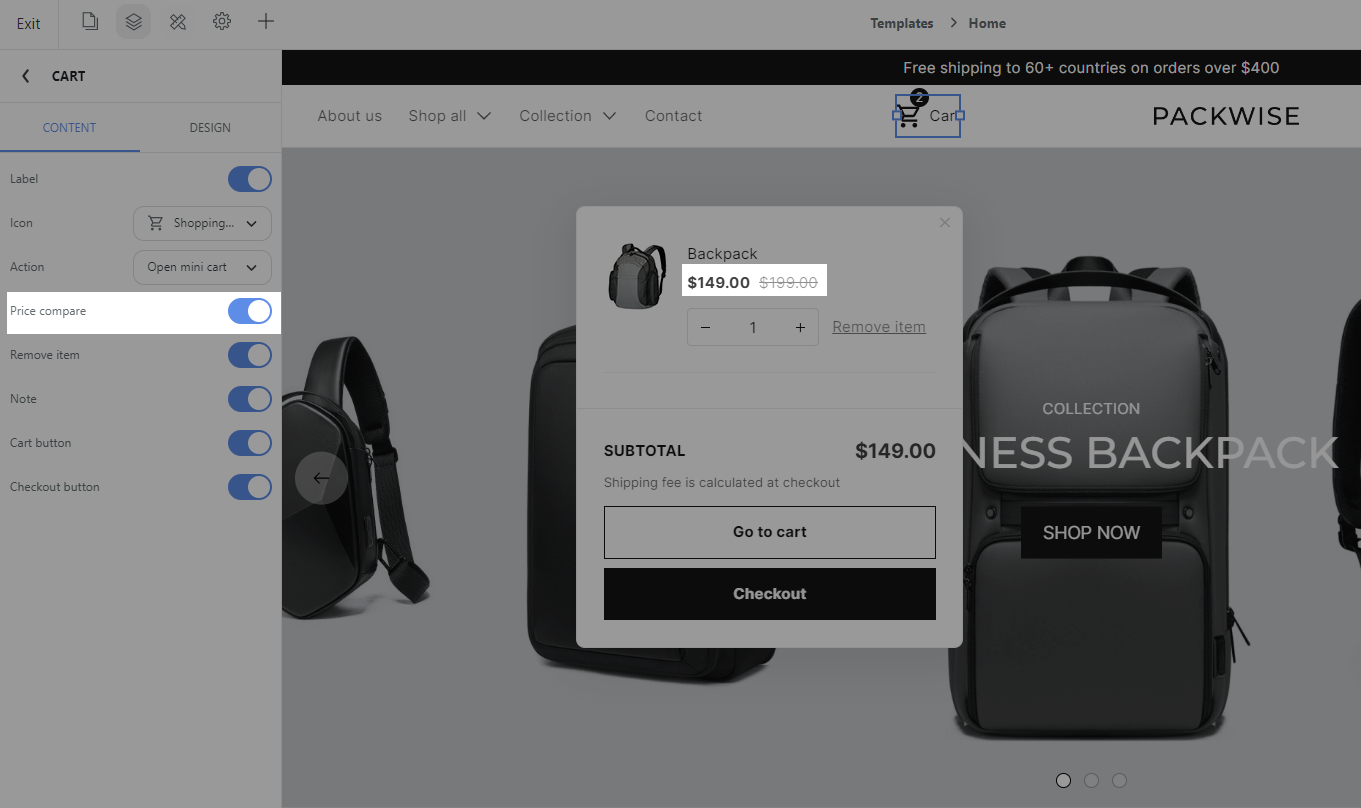
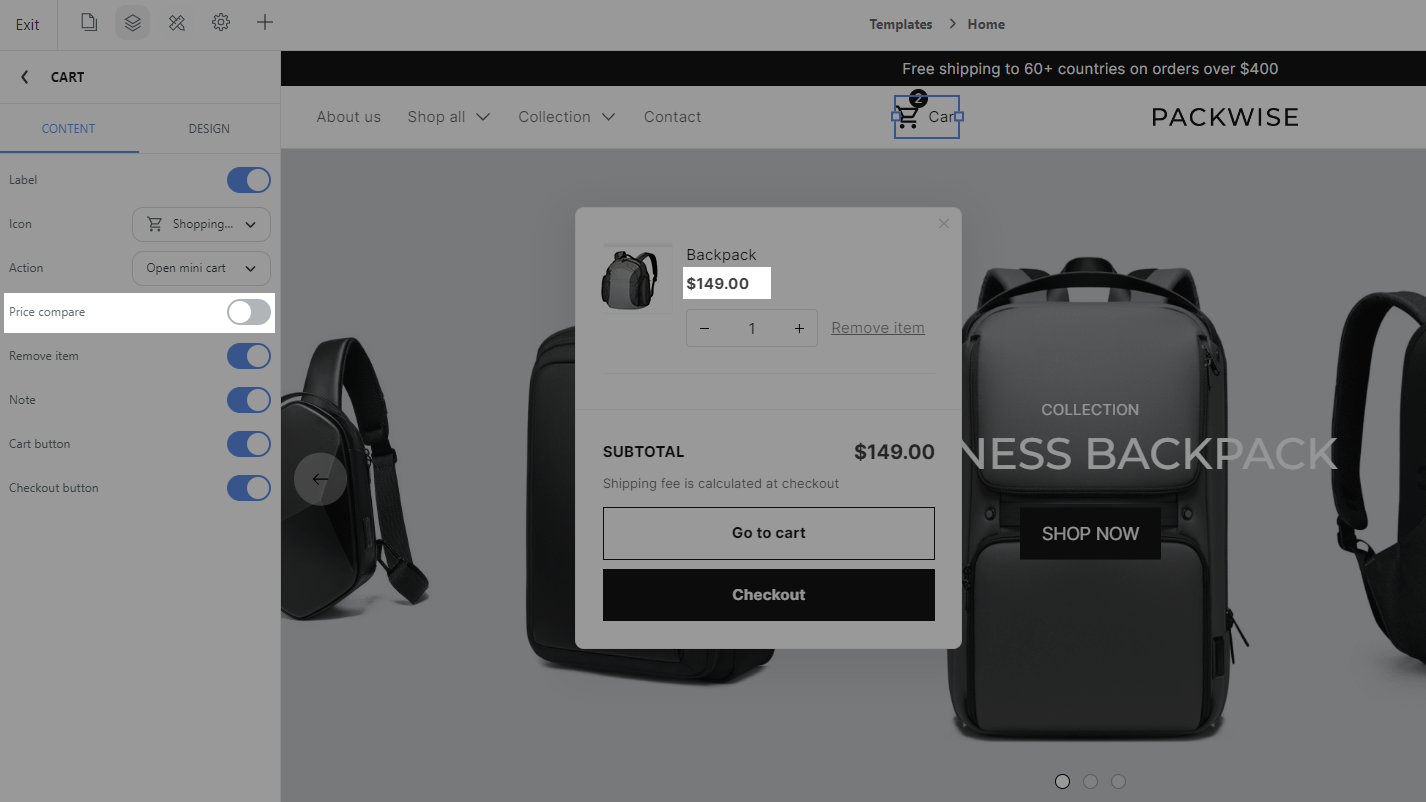
Price compare: You can choose whether to show compare prices for each item.


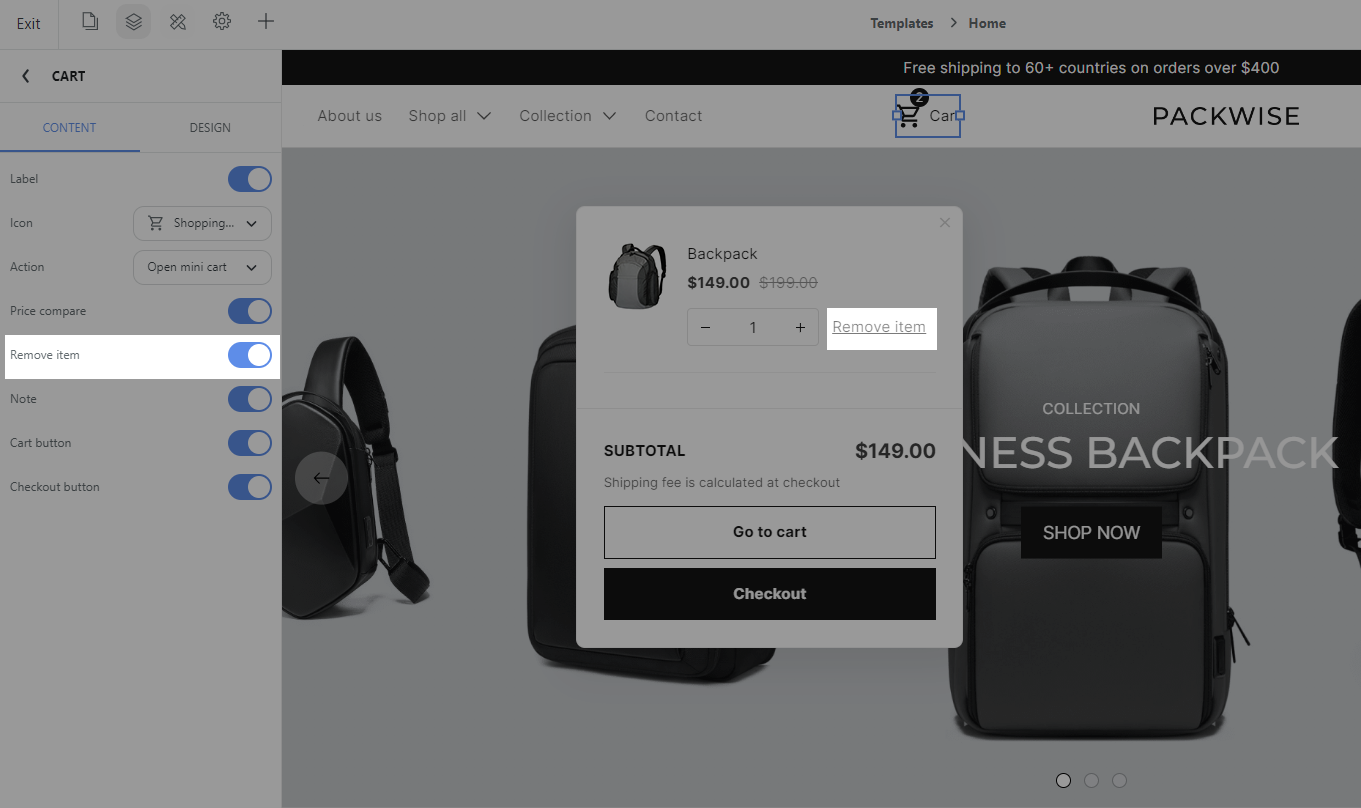
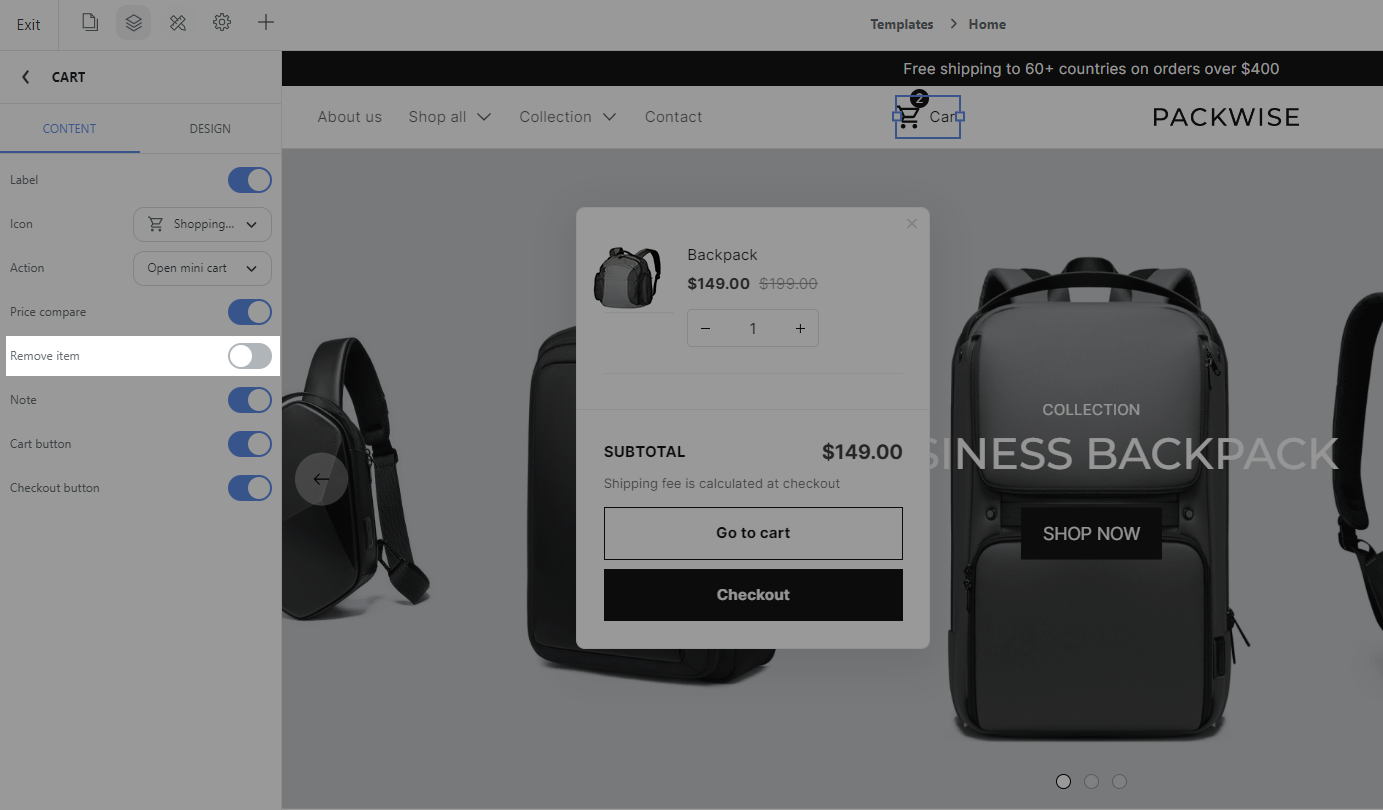
Remove item: You can either turn on/off this option. When it is on, buyers can quickly delete items from the cart which is convenient if they purchase a large quantity of 1 product.


Note: You can either display a note or not in the cart to inform the buyer before they go to checkout. We are defaulting the note at the cart as “Shipping fee is calculated at checkout”.
Cart button and Checkout button: You can help the buyer navigate to other pages by enabling the Cart button (which directs the buyer to the Cart page) or enabling the Checkout button (which directs the buyer directly to the Checkout page).
To preview the Mini cart, you can click on the Cart icon (and click the second time to close the Mini cart).
Related articles