Cart goal is a simple but extremely effective tool that helps you encourage customers to buy many products, or products with great value to enjoy many incentives. You can choose to display the Cart goal anywhere on the store, this helps to convert opportunities into high-value orders at every buyer touchpoint.
This article shows you how to display and edit the Cart goal on your store.
In this article
A. Create Cart goal block
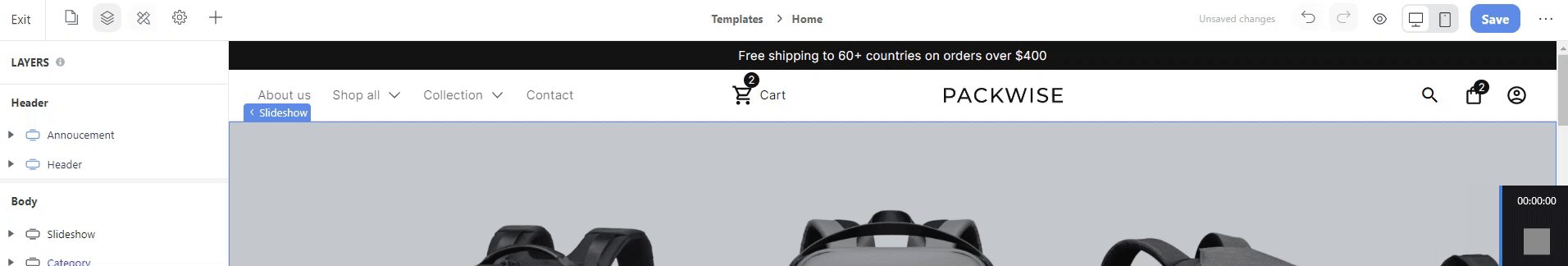
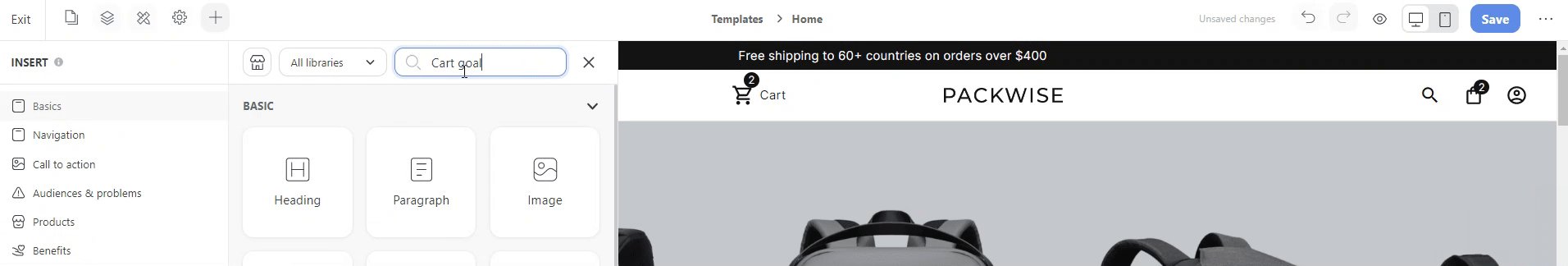
Open the Insert panel in Web Builder > Search Cart goal > Drag the Cart goal block to the position you want on the page.

B. Customize Cart goal block
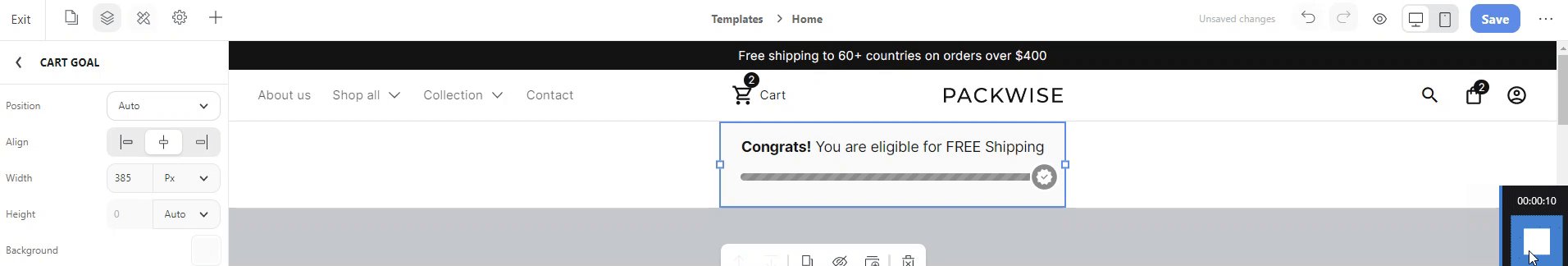
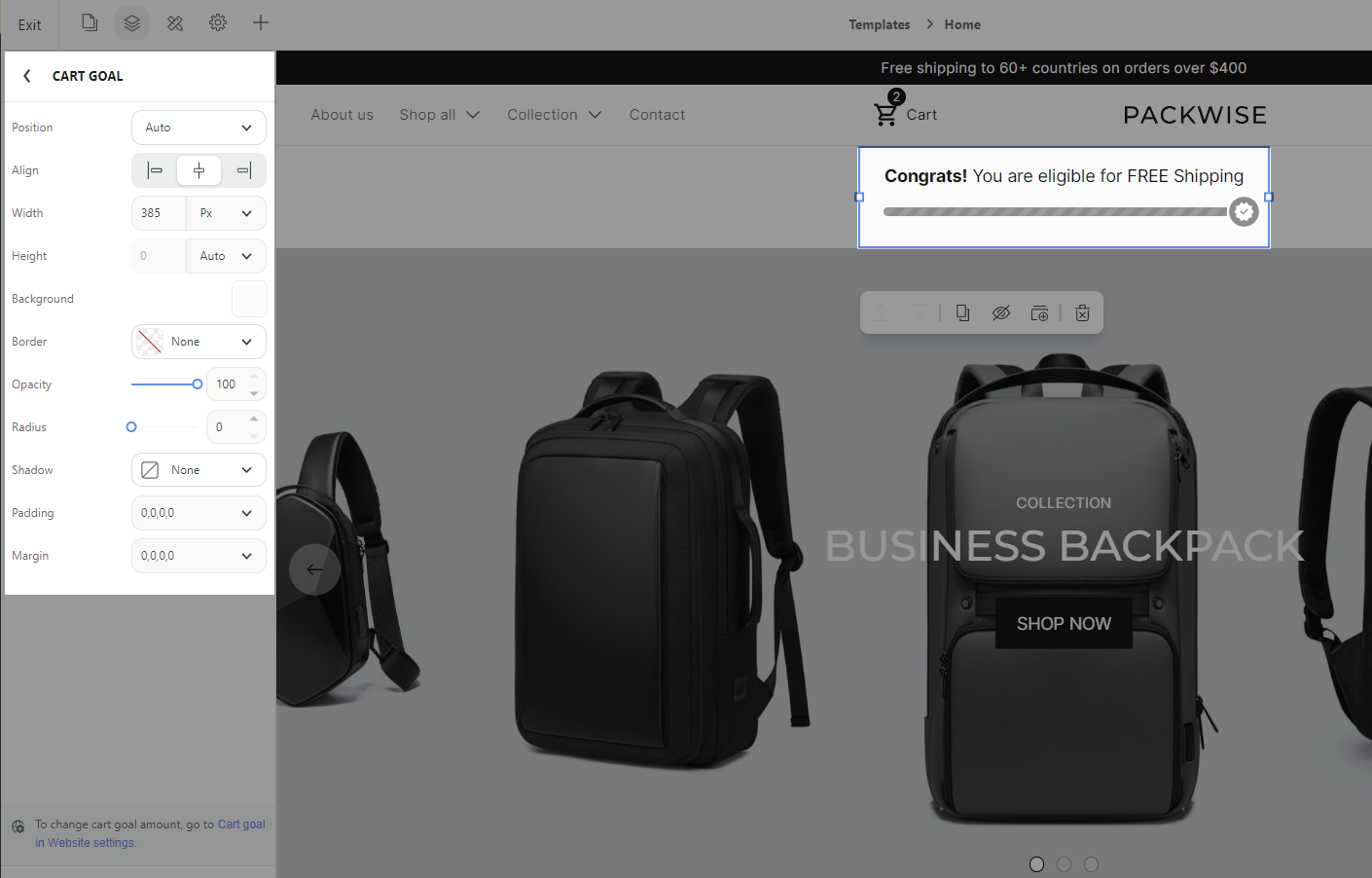
General style: You can edit the general style of the block according to the general settings according to this article.

Set up message and goal level: Go to Website Settings > Cart goal. Since the Cart goal can be dragged anywhere on the page and displayed in many places, you will need to set up a common message and a common goal level for the Cart goal in the store.
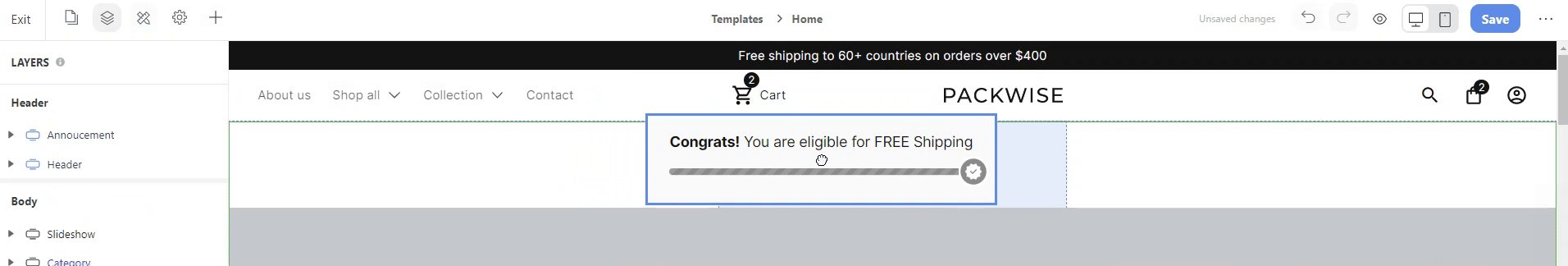
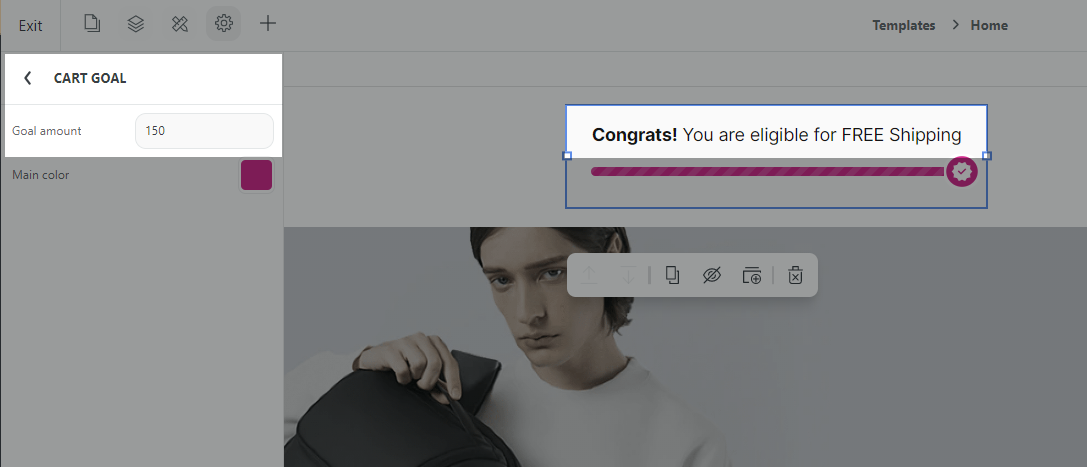
Edit cart amount: For example, if your goal amount is set = 150, and your store currency is USD, buyers will see the message that if they have enough items worth USD $150 in their cart, they will get a discount. When the buyer reaches the goal amount in the cart, they will see a notification in the Cart goal: Congrats! You are eligible for FREE shipping.

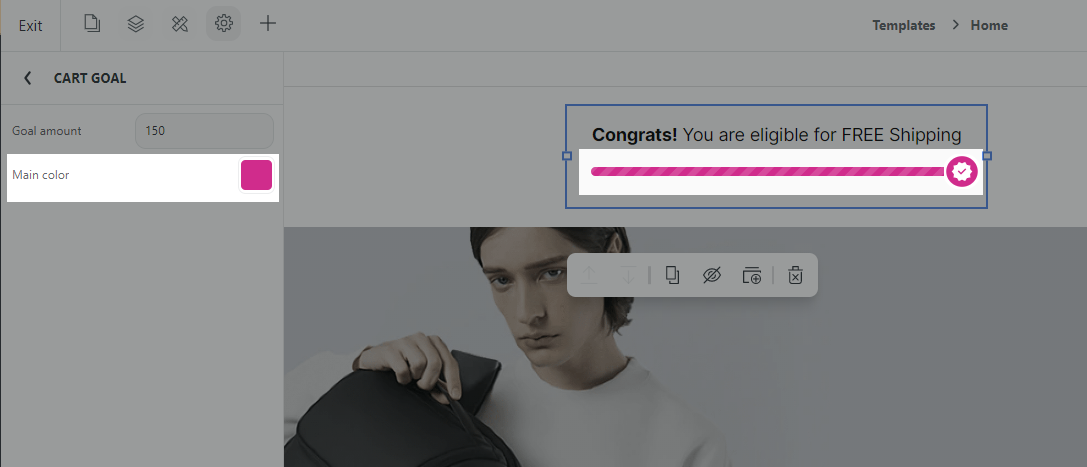
Edit main color: Go to Website Settings > Cart goal > Main color to highlight main color of the message on the store.

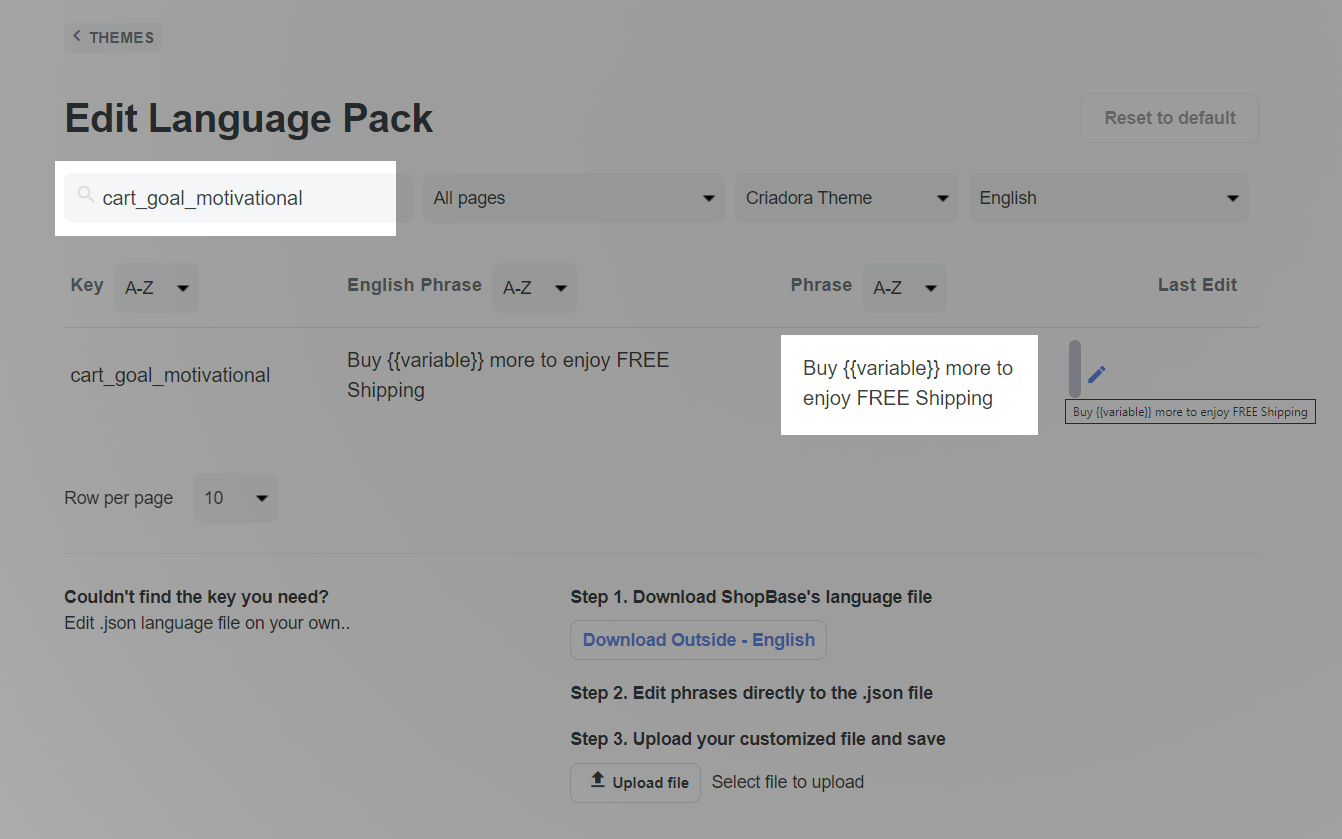
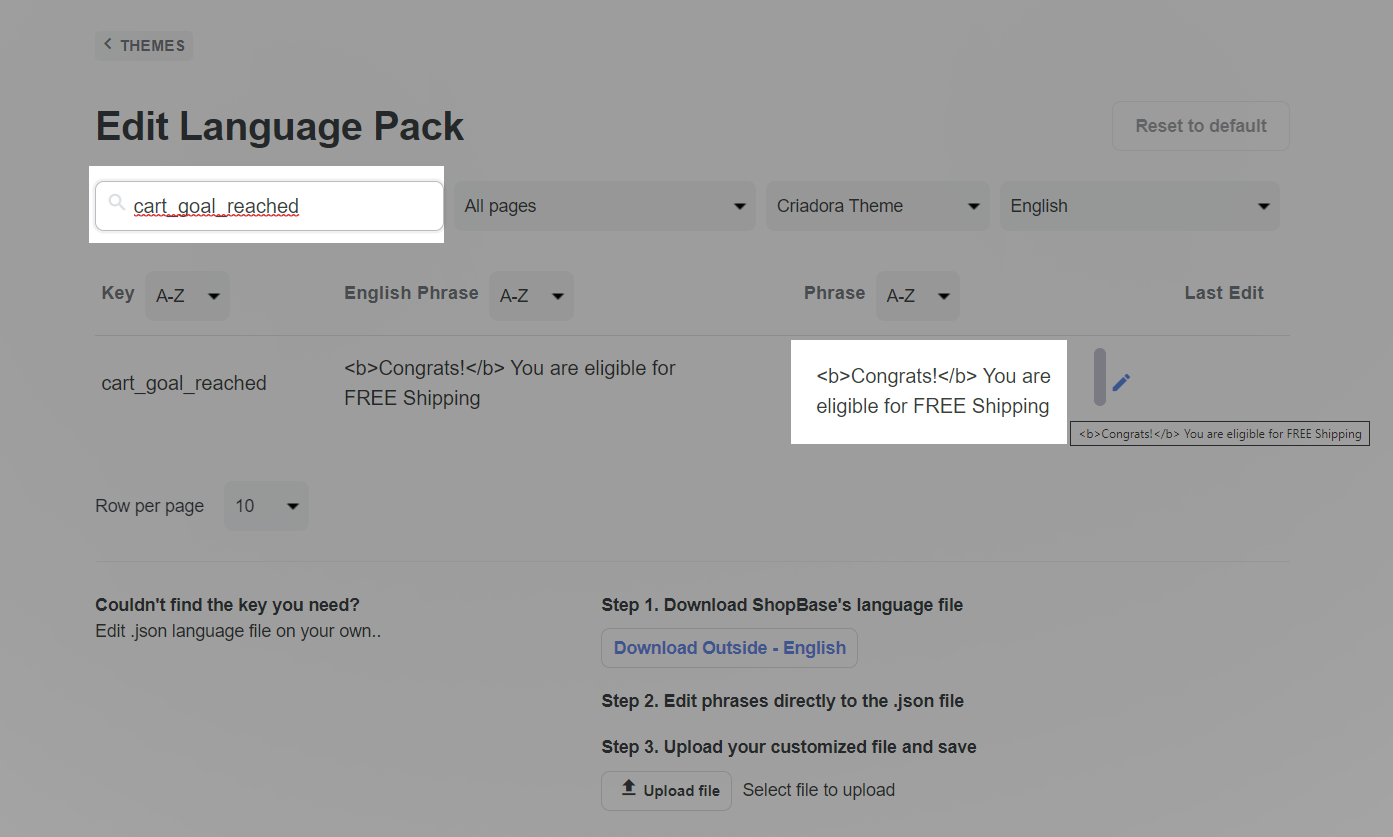
Edit messages: You can edit the above 2 messages for different languages (including the original - English) in our Language Editor tool: Go to Language Editor > Search for 2 keys cart_goal_motivational and cart_goal_reached > Edit in the Phrase.