When integrating third-party plugins for email marketing or review surveys, it is likely that these third-party platforms will ask for variables after the customer completes the ShopBase store's checkout. This article will go over the most common ShopBase storefront fields and how to use them when integrating third-party plugins.
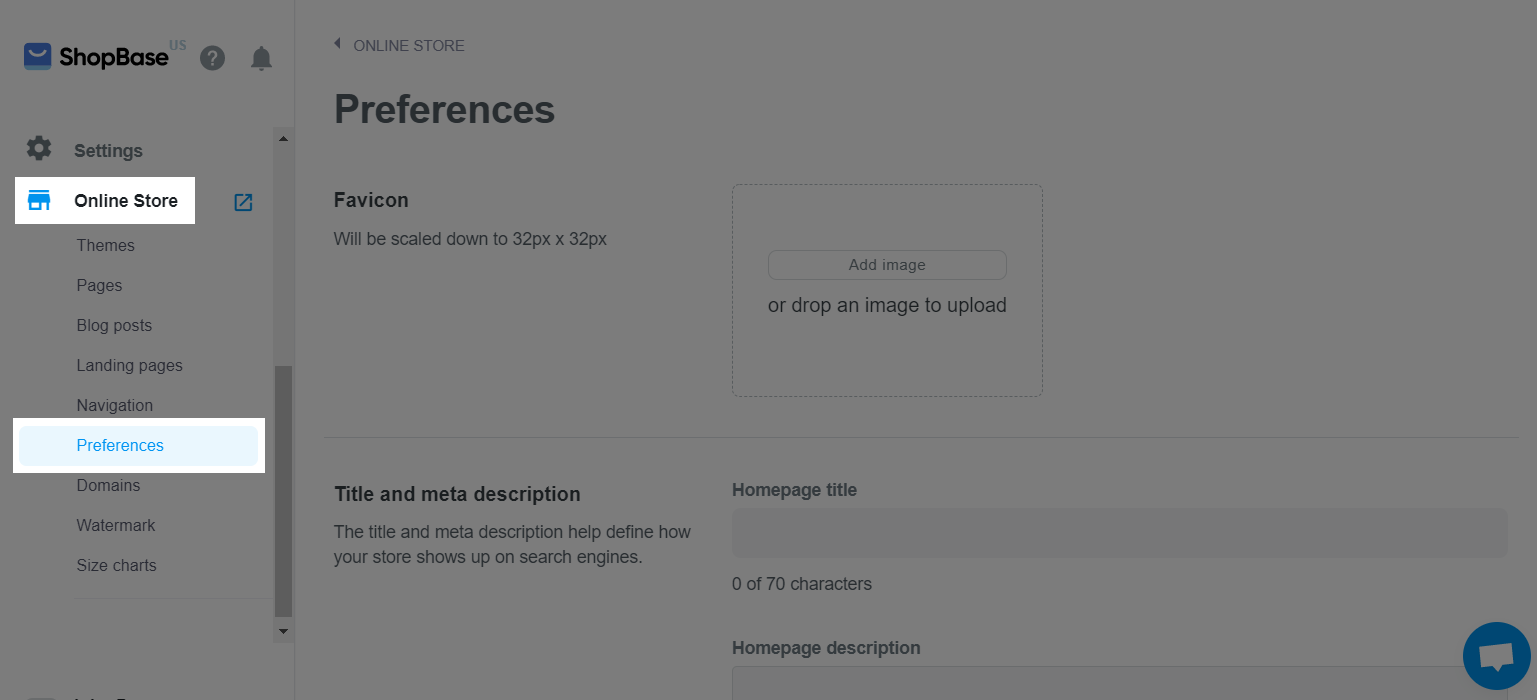
Please refer to this article on how to add power scripts to integrate third-party plugins and optimize your store.
In this article
A. Overview of third-party plugin script integration and variables in order confirmation
C. Instructions on how to set up script and use common fields
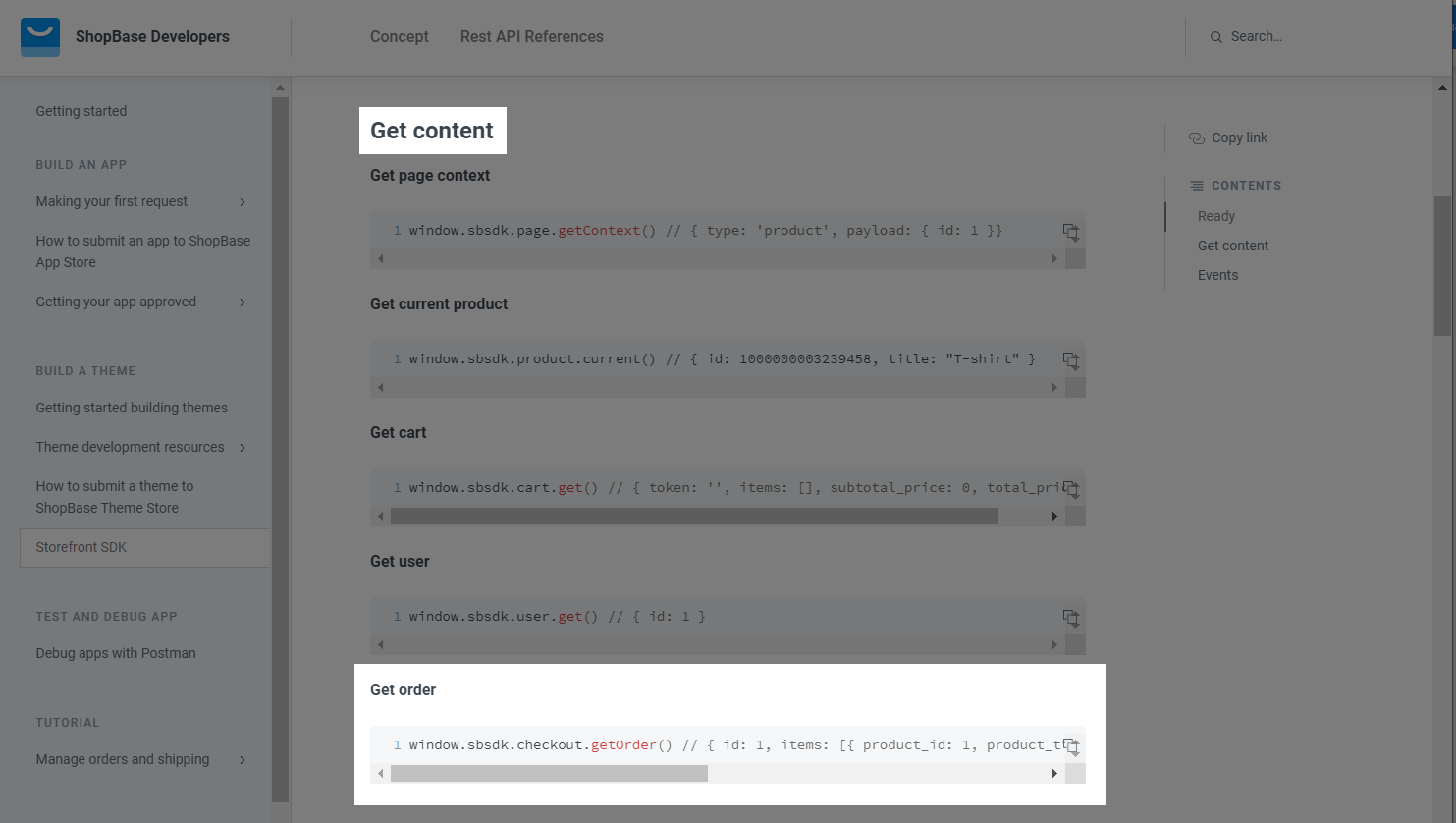
D. Use ShopBase StoreFront SDK to get field data
A. Overview of third-party plugin script integration and variables in order confirmation
During ShopBase business operations, you may need to integrate scripts with third-party platforms in order to send email marketing or surveys to customers for feedback. If the third-party platform or application you want to connect is not listed among the Multichannel Marketing plugins supported by ShopBase, you may still integrate third-party scripts yourself by following the guidelines in this article.
Some platforms require variables of orders that are successfully paid by your clients in order to correctly integrate scripts. This article will provide you a list of ShopBase common variables and show you how to use them.
Below are the instructions on how to integrate third-party scripts to ShopBase for your reference:
B. List of common fields
After the order is successfully paid, ShopBase storefront will save the order data and customer information after payment.
You can look up the fields in the list below:
Order
| Name | Field | Example |
|---|---|---|
| Order ID | order.id | 1234567 |
| Order name | order.name | #pb12345678_1234 |
| Customer email address | order.email | john.doe@gmail.com |
| Does customer accept marketing | order.buyer_accepts_marketing | true |
| Order created date | order.created_at | 2022-01-01T01:59:59+00:00 |
| Order fulfillment status | order.fulfillment_status | delivered |
| Order discount code | order.discount_code | Summer sale |
| Does order use discount | order.is_discount_has_used | true |
| Order payment method made by customer | order.payment_method | paypal-express |
| Order total value | order.totals | 24 |
Billing address
| Name | Field | Example |
|---|---|---|
| Customer’s first name | order.billing_address.first_name | John |
| Customer's last name | order.billing_address.last_name | Doe |
| Customer's full name | order.billing_address.name | John Doe |
| Customer's phone number | order.billing_address.phone | 914-989-6265 |
| Customer’s address | order.billing_address.address1 | 3245 Midway Road · West Harrison · Indiana |
| Customer’s city name | order.billing_address.city | West Harrison |
| Customer’s country name | order.billing_address.country | United States |
| Customer’s country code | order.billing_address.country_code | US |
| Customer’s province/state | order.billing_address.province | Indiana |
| Customer’s province/state code | order.billing_address.province_code | IN |
| Customer’s zip code | order.billing_address.zip | 47060 |
Line item
| Name | Field | Example |
|---|---|---|
| Product name | order.items.product_title | Kitten Coffee Mug |
| Product quantity | order.items.qty | 2 |
| Product image | order.items.image | "https://..." |
| Product price without currency | order.items.line_item_price | 20 |
| Product id | order.items.product_id | 123456 |
| Product SKU | order.items.product_sku | PB-AP-Kitten-Coffee-Mug-white-123456 |
C. Instructions on how to set up script and use common fields
To make sure that the ShopBase Storefront fields are retrieved when the buyer has just finished the checkout event, the integration script from the 3rd party plugin must be inserted after the line //Your 3rd party code paste in here in the code below:
<script>
window.sbsdk.ready(function() {
window.sbsdk.page.onContextUpdate(function(context) {
if (context.type === 'post_checkout') {
const order = window.sbsdk.checkout.getOrder();
//Your 3rd party code paste in here
}
});
});
</script>Example: To apply the fields taken from the Storefront SDK to the variables of the Google Customer Review survey opt-in module plugin, follow the steps below
<script src="https://apis.google.com/js/platform.js?onload=renderOptIn" async defer></script>
<script>
window.renderOptIn = function() {
window.gapi.load('surveyoptin', function() {
window.gapi.surveyoptin.render(
{
// REQUIRED FIELDS
"merchant_id": 117246064,
"order_id": "ORDER_ID",
"email": "CUSTOMER_EMAIL",
"delivery_country": "COUNTRY_CODE",
"estimated_delivery_date": "YYYY-MM-DD",
// OPTIONAL FIELDS
"products": [{"gtin":"GTIN1"}, {"gtin":"GTIN2"}]
});
});
}
</script><script src="https://apis.google.com/js/platform.js?onload=renderOptIn" async defer>
</script>
<script>
window.sbsdk.ready(function() {
window.sbsdk.page.onContextUpdate(function(context) {
if (context.type === 'post_checkout') {
const order = window.sbsdk.checkout.getOrder();
window.renderOptIn = function() {
window.gapi.load('surveyoptin', function() {
window.gapi.surveyoptin.render({
// REQUIRED FIELDS
"merchant_id": "MERCHANT_ID",
"order_id": "ORDER_ID",
"email": "CUSTOMER_EMAIL",
"delivery_country": "COUNTRY_CODE",
"estimated_delivery_date": "YYYY-MM-DD",
// OPTIONAL FIELDS
"products": [{"gtin":"GTIN1"}, {"gtin":"GTIN2"}]
});
});
}
}
});
});
</script><script src="https://apis.google.com/js/platform.js?onload=renderOptIn" async defer>
</script>
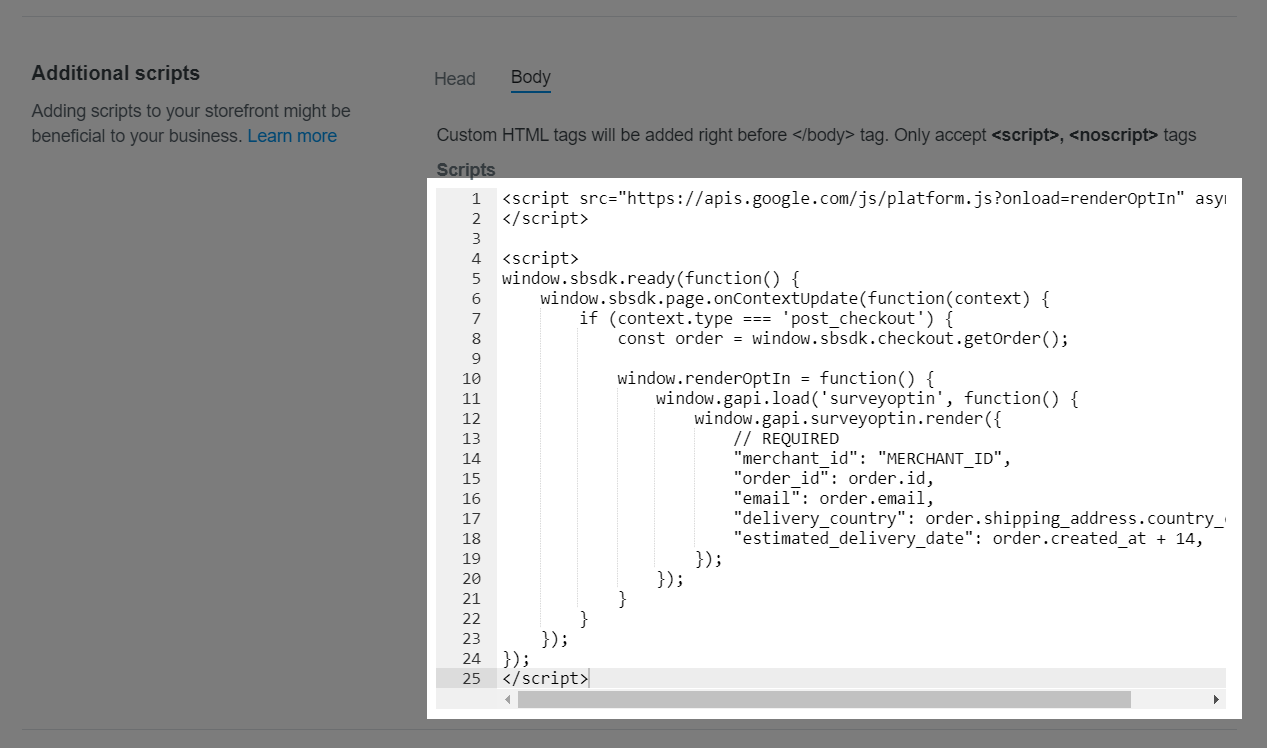
<script>
window.sbsdk.ready(function() {
window.sbsdk.page.onContextUpdate(function(context) {
if (context.type === 'post_checkout') {
const order = window.sbsdk.checkout.getOrder();
window.renderOptIn = function() {
window.gapi.load('surveyoptin', function() {
window.gapi.surveyoptin.render({
// REQUIRED
"merchant_id": "MERCHANT_ID",
"order_id": order.id,
"email": order.email,
"delivery_country": order.shipping_address.country_code,
"estimated_delivery_date": order.created_at + 14,
});
});
}
}
});
});
</script>Here, the variables you need to apply are:


Read more: Integrate Google Customer Reviews survey opt-in module.
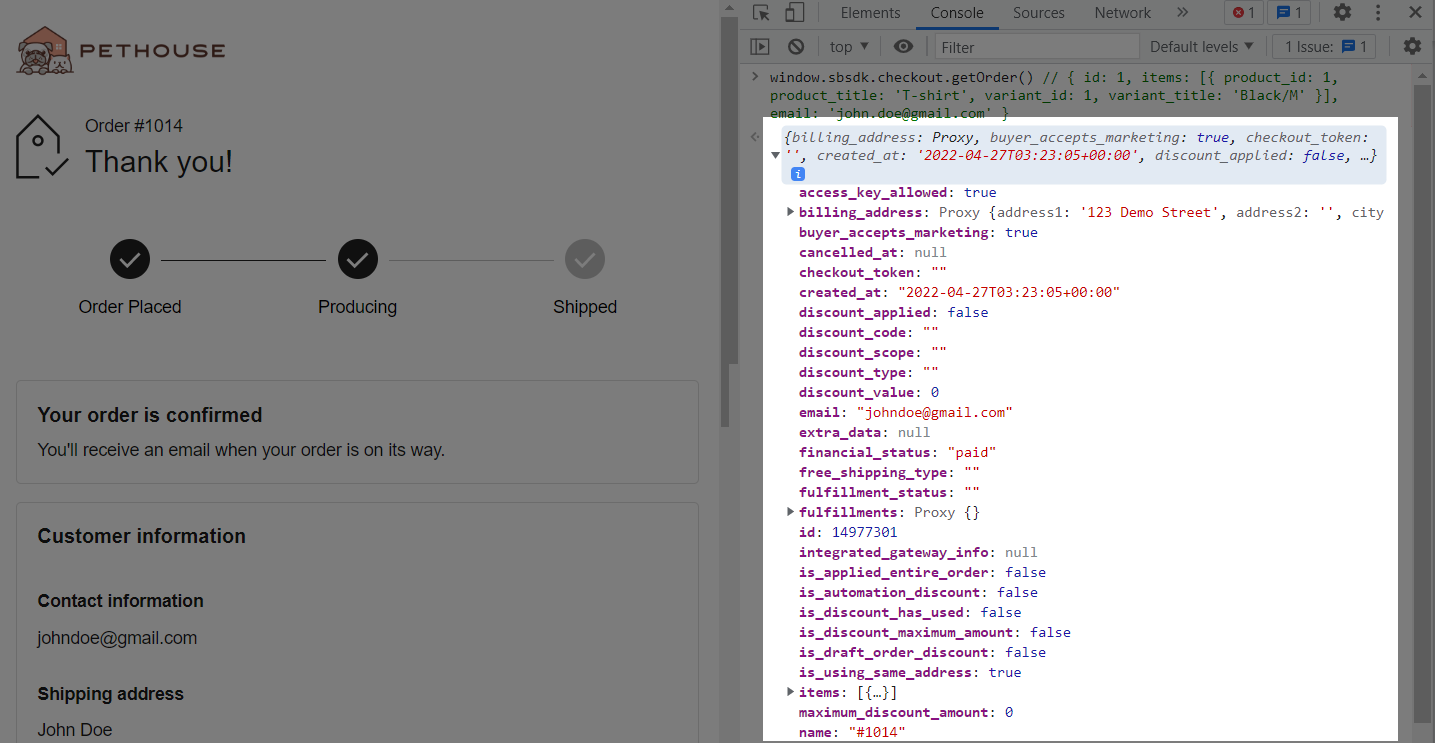
D. Use ShopBase StoreFront SDK to get field data
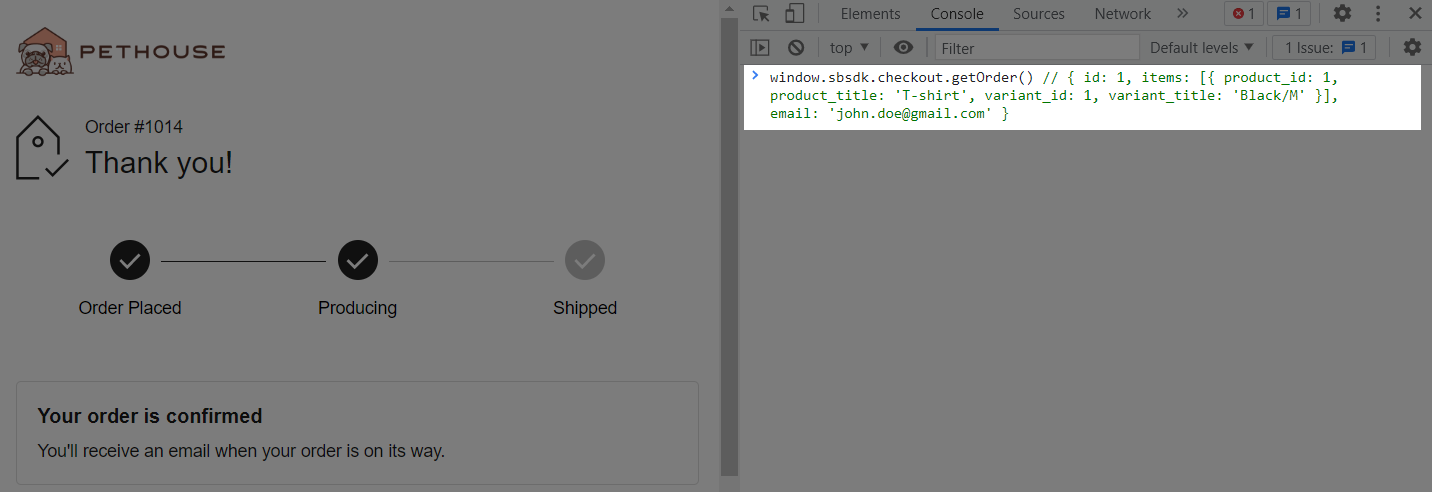
If you want to see ShopBase order fields, follow the instructions below:



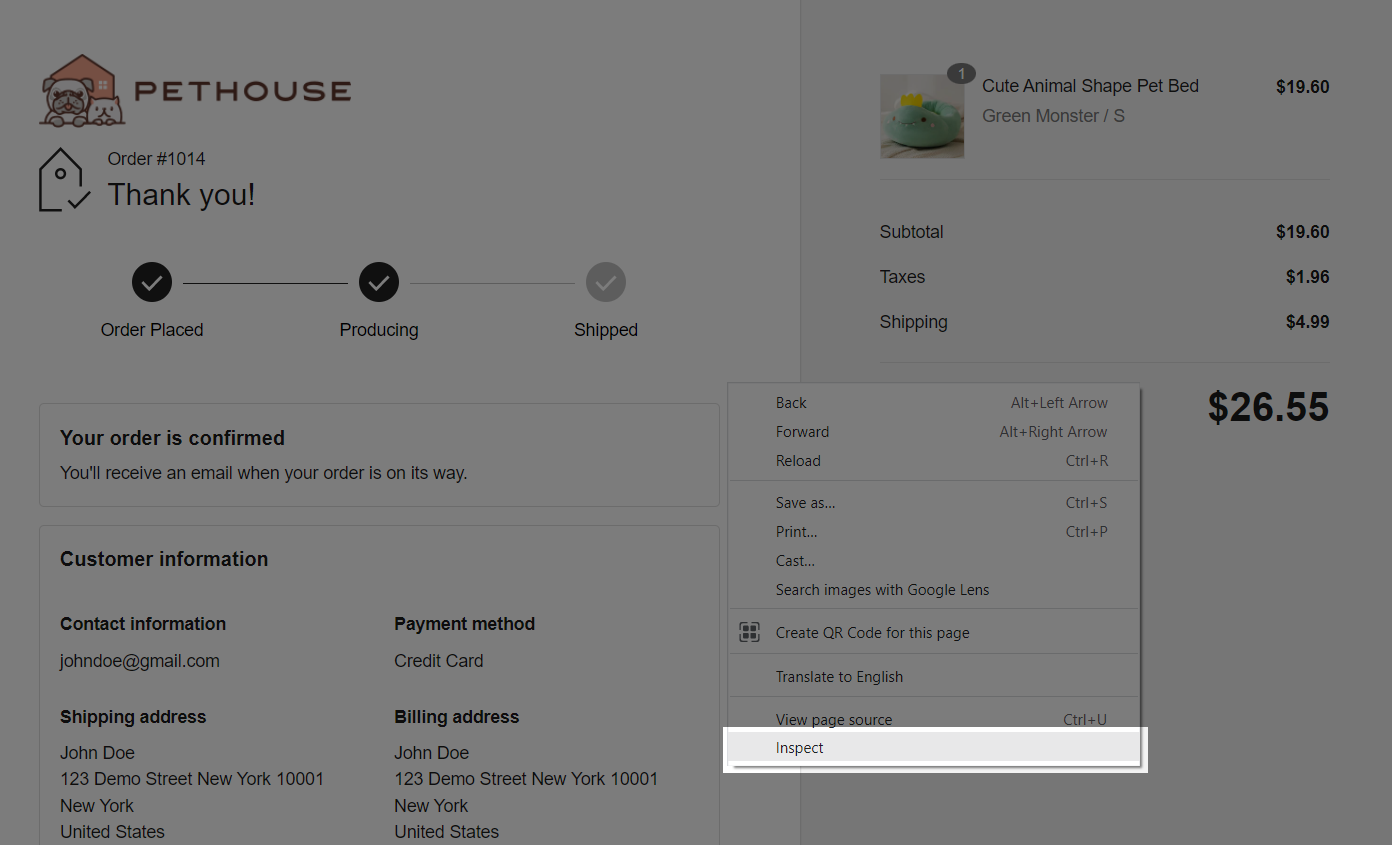
F12 on your keyboard or right-click the page, then select Inspect.

You can now view the fields of the ShopBase storefront.