Khi tích hợp các plugin của bên thứ ba để tiếp thị qua email hoặc gửi khảo sát đánh giá, sẽ có khả năng các nền tảng của bên thứ ba này yêu cầu về các biến sau khi khách hàng hoàn tất quá trình thanh toán tại cửa hàng ShopBase. Bài viết này sẽ đi qua các trường phổ biến nhất trên cửa hàng ShopBase và cách sử dụng chúng khi tích hợp các plugin của bên thứ ba.
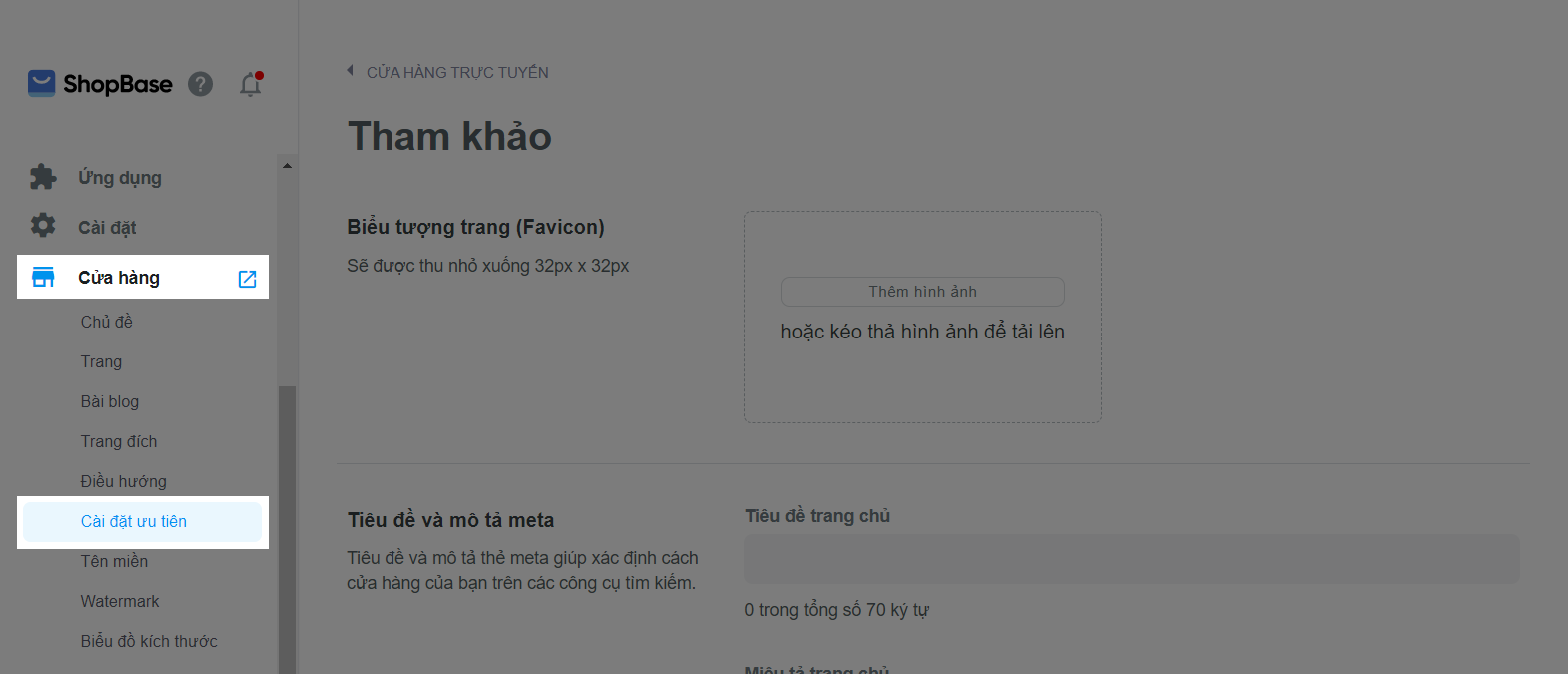
Vui lòng tham khảo bài viết này về cách thêm Power Up Scripts để tích hợp các plugin của bên thứ ba và tối ưu hóa cửa hàng của bạn.
Nội dung bài viết
A. Tổng quan về tích hợp plugin script của bên thứ ba và các biến trong trang xác nhận đơn hàng
B. Danh sách các trường phổ biến
C. Hướng dẫn cách thiết lập script và sử dụng các trường phổ biến
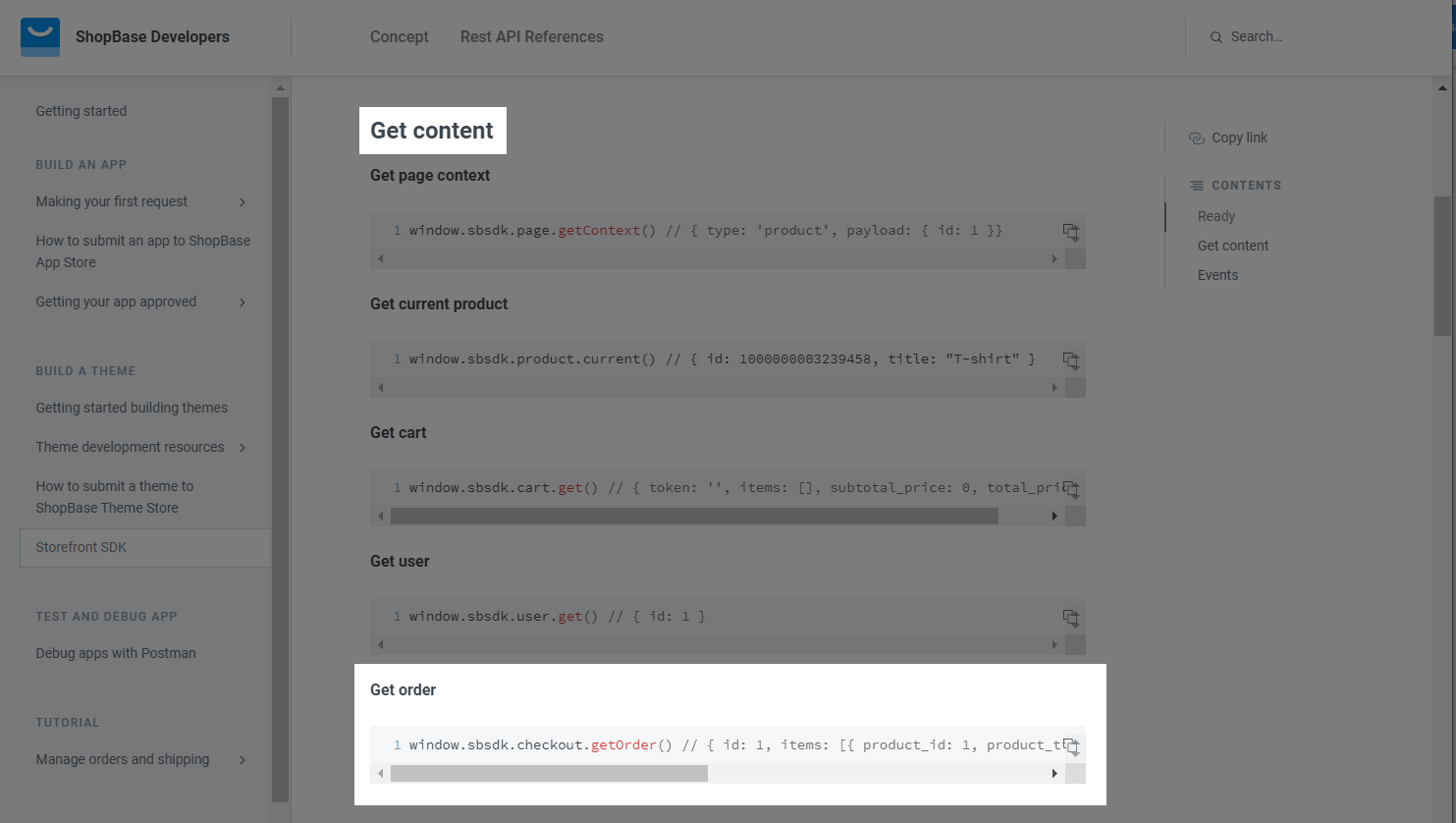
D. Sử dụng ShopBase StoreFront SDK để xem các trường
A. Tổng quan về tích hợp plugin script của bên thứ ba và các biến trong trang xác nhận đơn hàng
Trong quá trình hoạt động kinh doanh trên ShopBase, bạn có thể có nhu cầu muốn tích hợp các scripts với nền tảng của bên thứ ba để gửi email tiếp thị hoặc khảo sát cho khách hàng để lấy phản hồi. Nếu nền tảng hoặc ứng dụng của bên thứ ba mà bạn muốn kết nối không được liệt kê trong số các plugin Tiếp thị đa kênh được ShopBase hỗ trợ, bạn vẫn có thể tự tích hợp các scripts của bên thứ ba bằng cách làm theo hướng dẫn trong bài viết này.
Một số nền tảng yêu cầu các biến của những đơn hàng được khách hàng thanh toán thành công để tích hợp chính xác các scripts. Bài viết này sẽ cung cấp cho bạn danh sách các biến thông dụng của ShopBase và hướng dẫn cách sử dụng chúng.
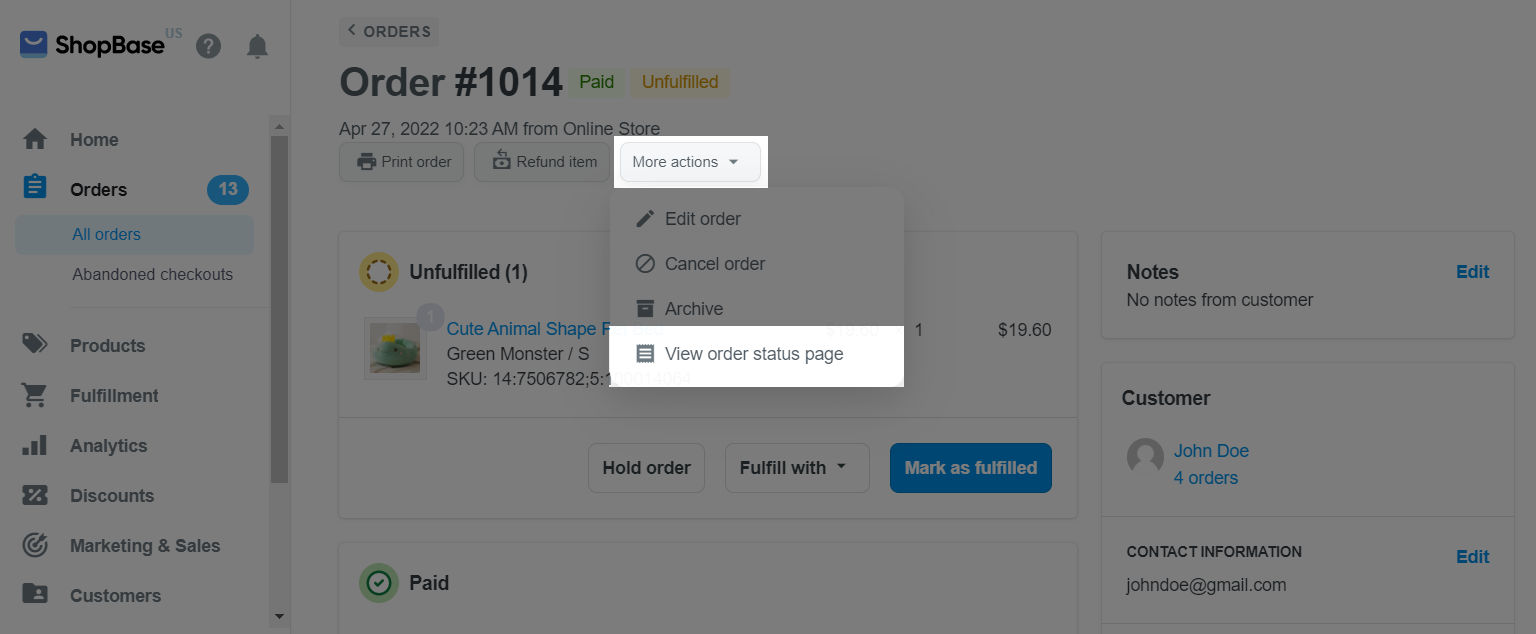
Dưới đây là hướng dẫn về cách tích hợp script của bên thứ ba vào ShopBase để bạn tham khảo:
B. Danh sách các trường phổ biến
Sau khi đơn hàng được thanh toán thành công, cửa hàng ShopBase sẽ lưu lại dữ liệu đơn hàng và thông tin khách hàng sau khi thanh toán.
Bạn có thể tra cứu các trường trong danh sách dưới đây:
Đơn hàng
| Name | Field | Example |
|---|---|---|
| Order ID | order.id | 1234567 |
| Order name | order.name | #pb12345678_1234 |
| Customer email address | order.email | john.doe@gmail.com |
| Does customer accept marketing | order.buyer_accepts_marketing | true |
| Order created date | order.created_at | 2022-01-01T01:59:59+00:00 |
| Order fulfillment status | order.fulfillment_status | delivered |
| Order discount code | order.discount_code | Summer sale |
| Does order use discount | order.is_discount_has_used | true |
| Order payment method made by customer | order.payment_method | paypal-express |
| Order total value | order.totals | 24 |
Địa chỉ thanh toán
| Name | Field | Example |
|---|---|---|
| Customer’s first name | order.billing_address.first_name | John |
| Customer's last name | order.billing_address.last_name | Doe |
| Customer's full name | order.billing_address.name | John Doe |
| Customer's phone number | order.billing_address.phone | 914-989-6265 |
| Customer’s address | order.billing_address.address1 | 3245 Midway Road · West Harrison · Indiana |
| Customer’s city name | order.billing_address.city | West Harrison |
| Customer’s country name | order.billing_address.country | United States |
| Customer’s country code | order.billing_address.country_code | US |
| Customer’s province/state | order.billing_address.province | Indiana |
| Customer’s province/state code | order.billing_address.province_code | IN |
| Customer’s zip code | order.billing_address.zip | 47060 |
Line item
| Name | Field | Example |
|---|---|---|
| Product name | order.items.product_title | Kitten Coffee Mug |
| Product quantity | order.items.qty | 2 |
| Product image | order.items.image | "https://..." |
| Product price without currency | order.items.line_item_price | 20 |
| Product id | order.items.product_id | 123456 |
| Product SKU | order.items.product_sku | PB-AP-Kitten-Coffee-Mug-white-123456 |
C. Hướng dẫn cách thiết lập script và sử dụng các trường phổ biến
Để đảm bảo rằng các trường của ShopBase Storefront được lấy khi người mua vừa hoàn thành sự kiện thanh toán, đoạn script tích hợp từ plugin của bên thứ 3 cần được chèn sau dòng //Your 3rd party code paste in here trong đoạn code dưới đây:
<script>
window.sbsdk.ready(function() {
window.sbsdk.page.onContextUpdate(function(context) {
if (context.type === 'post_checkout') {
const order = window.sbsdk.checkout.getOrder();
//Your 3rd party code paste in here
}
});
});
</script>Ví dụ: Để áp dụng các trường lấy từ Storefront SDK cho các biến của plugin biểu mẫu mời đánh giá khảo sát Google Customer Review, vui lòng làm theo các bước dưới đây:
<script src="https://apis.google.com/js/platform.js?onload=renderOptIn" async defer></script>
<script>
window.renderOptIn = function() {
window.gapi.load('surveyoptin', function() {
window.gapi.surveyoptin.render(
{
// REQUIRED FIELDS
"merchant_id": 117246064,
"order_id": "ORDER_ID",
"email": "CUSTOMER_EMAIL",
"delivery_country": "COUNTRY_CODE",
"estimated_delivery_date": "YYYY-MM-DD",
// OPTIONAL FIELDS
"products": [{"gtin":"GTIN1"}, {"gtin":"GTIN2"}]
});
});
}
</script><script src="https://apis.google.com/js/platform.js?onload=renderOptIn" async defer>
</script>
<script>
window.sbsdk.ready(function() {
window.sbsdk.page.onContextUpdate(function(context) {
if (context.type === 'post_checkout') {
const order = window.sbsdk.checkout.getOrder();
window.renderOptIn = function() {
window.gapi.load('surveyoptin', function() {
window.gapi.surveyoptin.render({
// REQUIRED FIELDS
"merchant_id": "MERCHANT_ID",
"order_id": "ORDER_ID",
"email": "CUSTOMER_EMAIL",
"delivery_country": "COUNTRY_CODE",
"estimated_delivery_date": "YYYY-MM-DD",
// OPTIONAL FIELDS
"products": [{"gtin":"GTIN1"}, {"gtin":"GTIN2"}]
});
});
}
}
});
});
</script><script src="https://apis.google.com/js/platform.js?onload=renderOptIn" async defer>
</script>
<script>
window.sbsdk.ready(function() {
window.sbsdk.page.onContextUpdate(function(context) {
if (context.type === 'post_checkout') {
const order = window.sbsdk.checkout.getOrder();
window.renderOptIn = function() {
window.gapi.load('surveyoptin', function() {
window.gapi.surveyoptin.render({
// REQUIRED
"merchant_id": "MERCHANT_ID",
"order_id": order.id,
"email": order.email,
"delivery_country": order.shipping_address.country_code,
"estimated_delivery_date": order.created_at + 14,
});
});
}
}
});
});
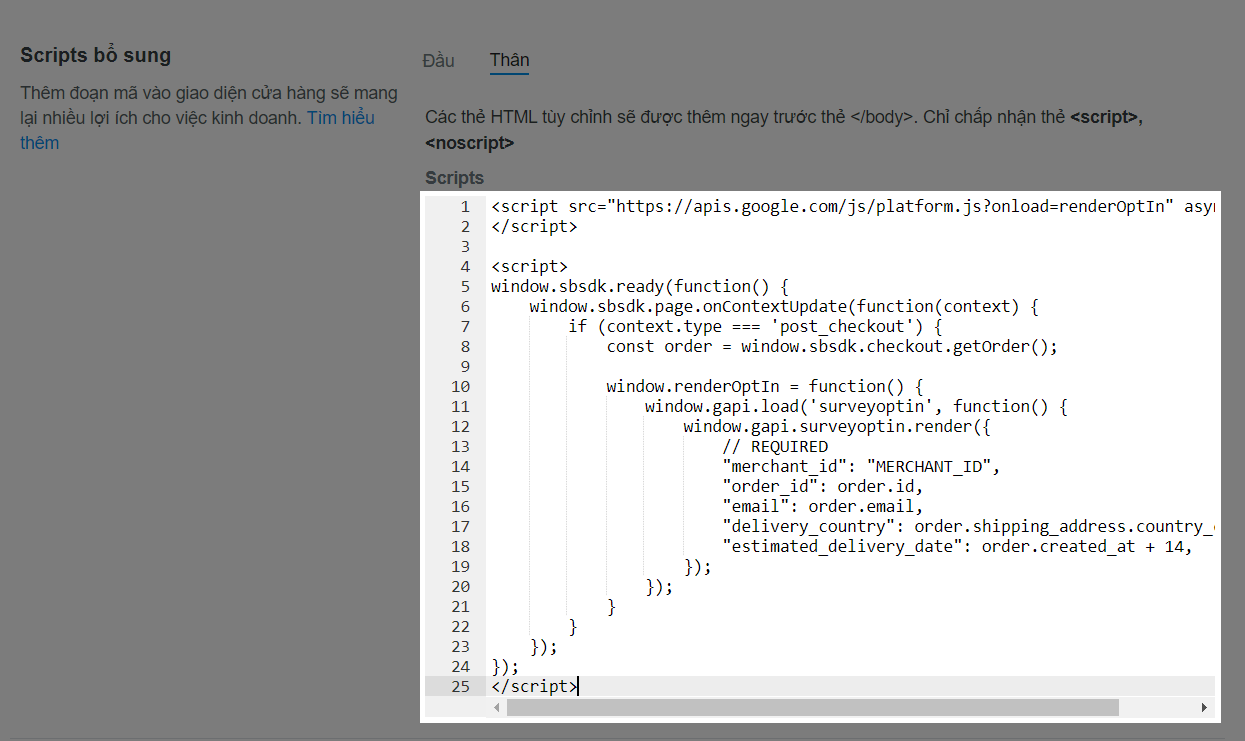
</script>Tại đây, các biến bạn cần áp dụng là:


Tham khảo thêm: Tích hợp biểu mẫu mời tham gia khảo sát Google Customer Reviews
D. Sử dụng ShopBase StoreFront SDK để xem các trường
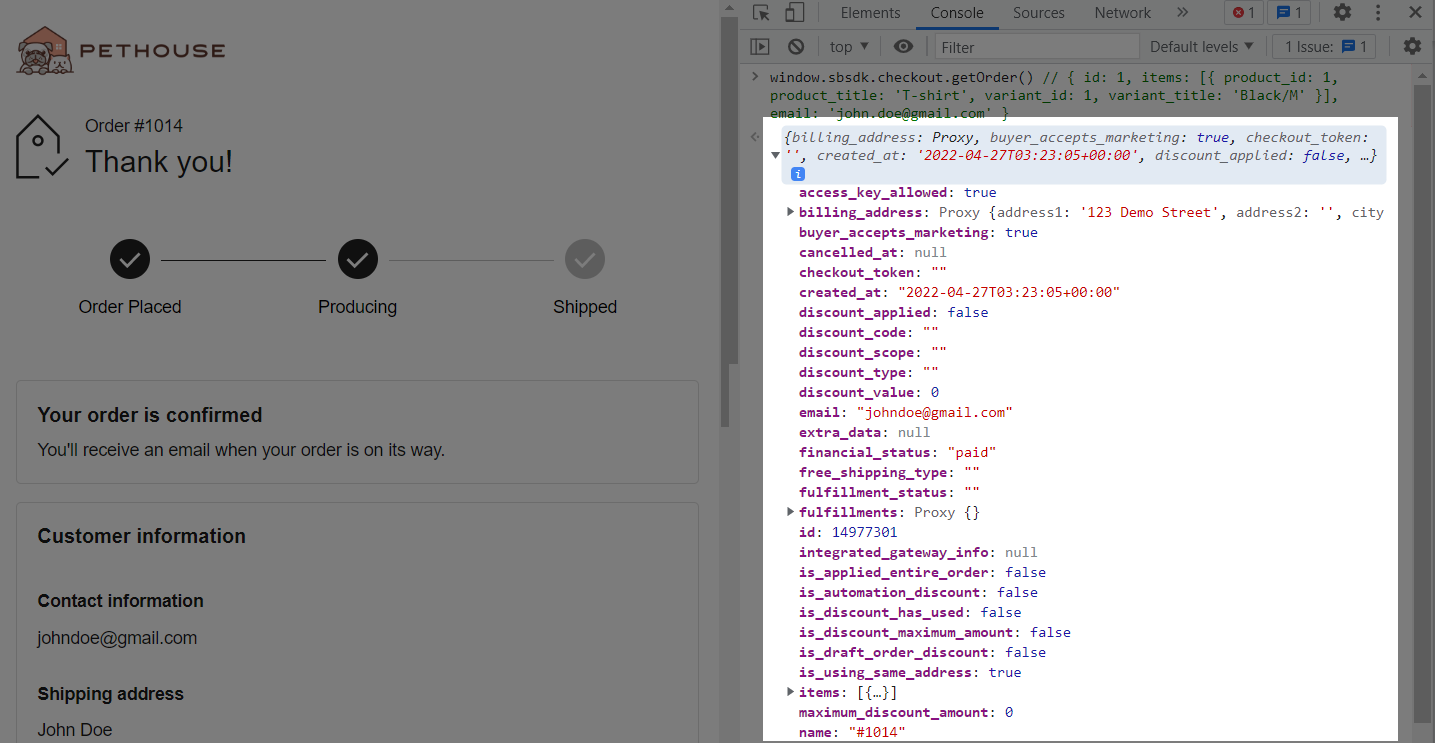
Nếu bạn muốn xem các trường đơn hàng của ShopBase, vui lòng làm theo hướng dẫn bên dưới:



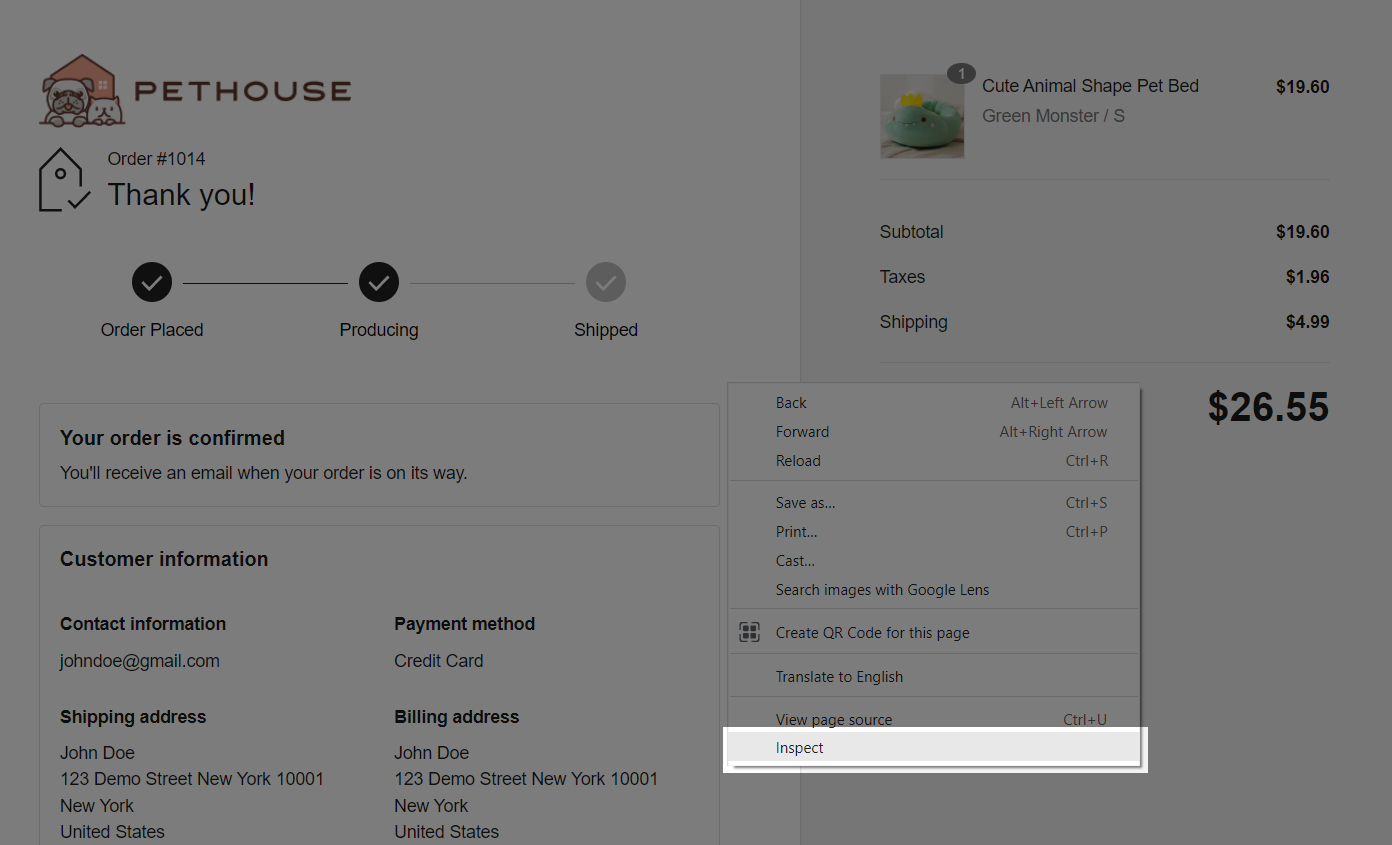
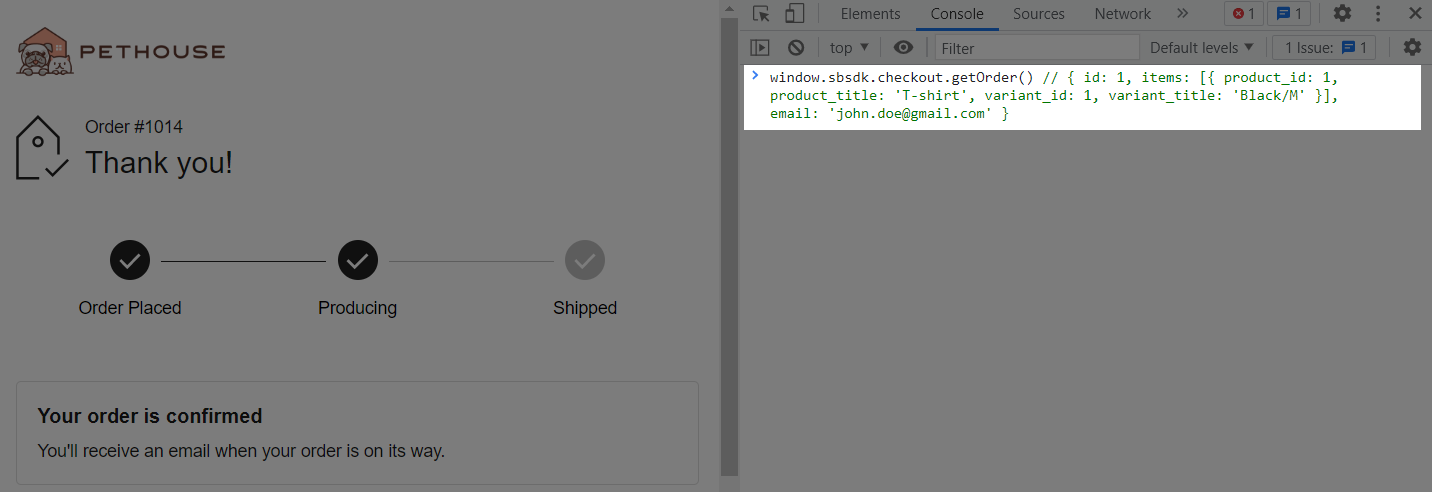
F12 trên bàn phím của bạn hoặc nhấp chuột phải vào trang, sau đó chọn Inspect.

Bây giờ bạn có thể xem các trường của cửa hàng ShopBase.