Trustpilot là một công cụ tổng hợp đánh giá sản phẩm dành riêng cho các doanh nghiệp trực tuyến. Việc thiết lập Trustpilot trên cửa hàng sẽ giúp bạn thu thập các đánh giá về sản phẩm và dịch vụ từ khách hàng qua email sau khi họ hoàn tất việc mua hàng. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tích hợp Trustpilot vào cửa hàng.
Nội dung bài viết
A. Hiển thị tiện ích Trustpilot trên cửa hàng của bạn
B. Thiết lập lời mời email đánh giá cửa hàng qua Trustpilot
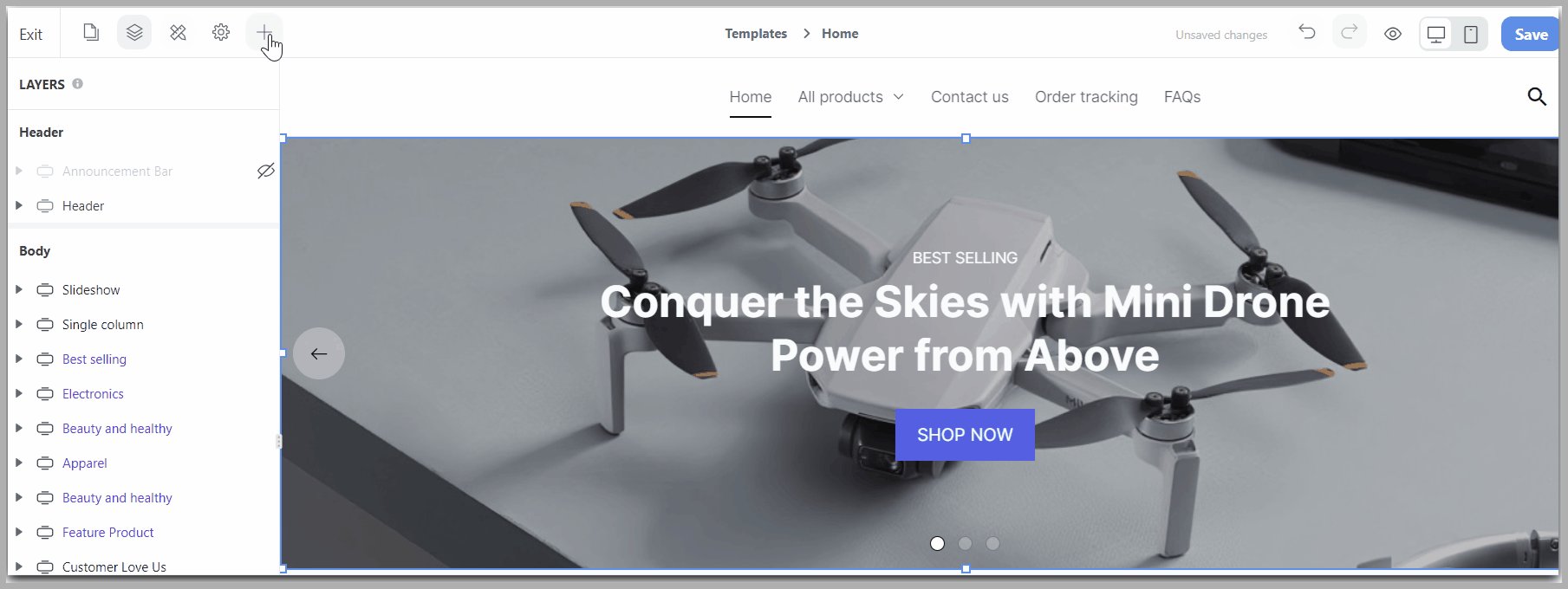
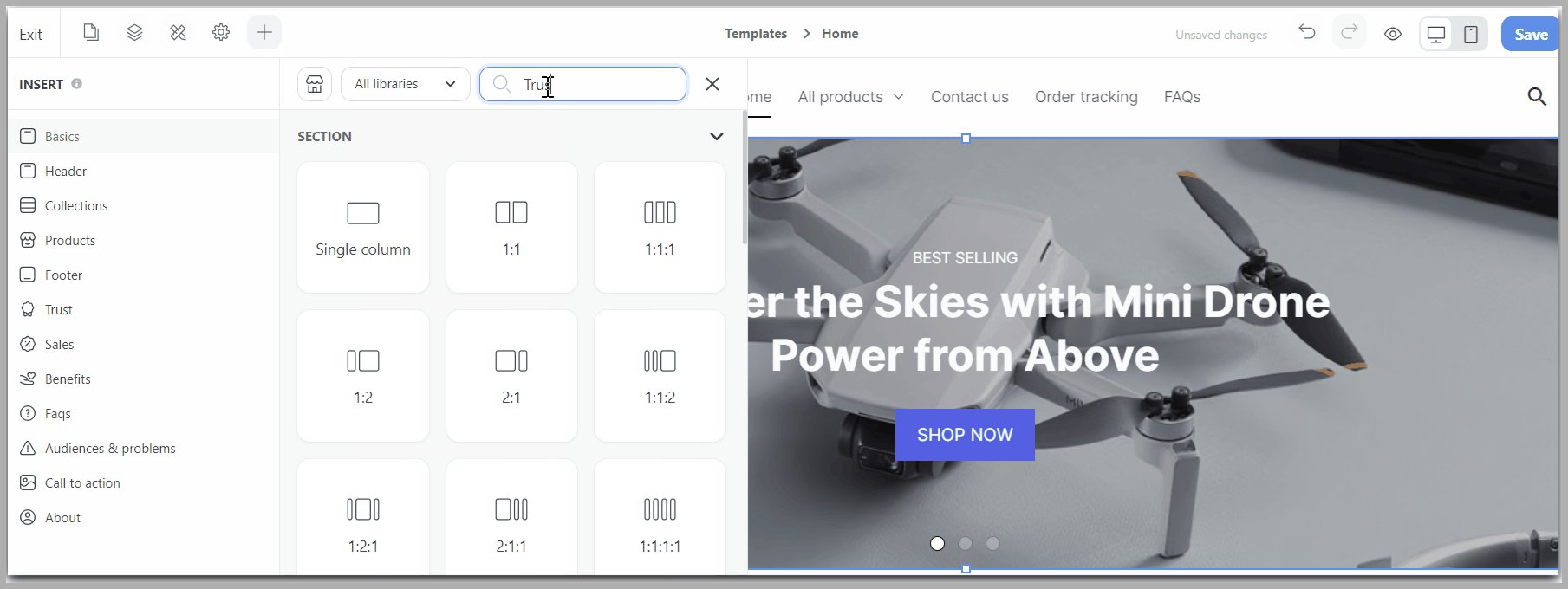
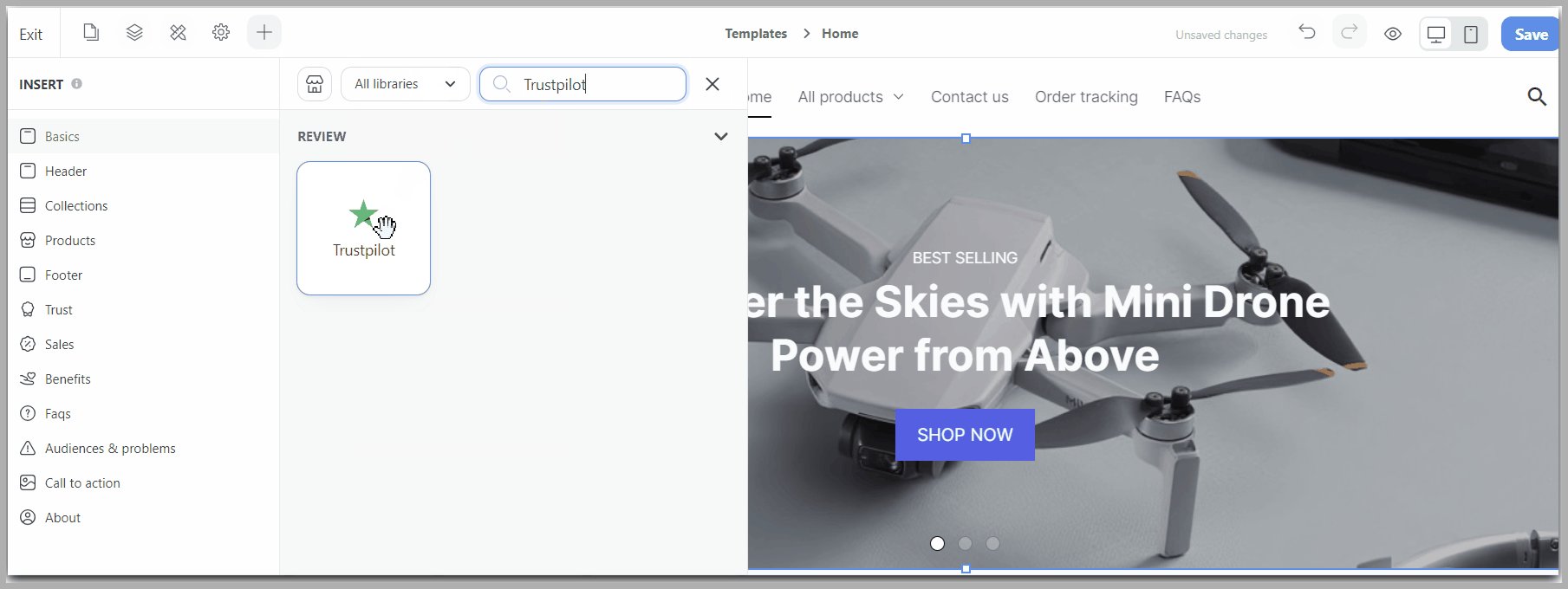
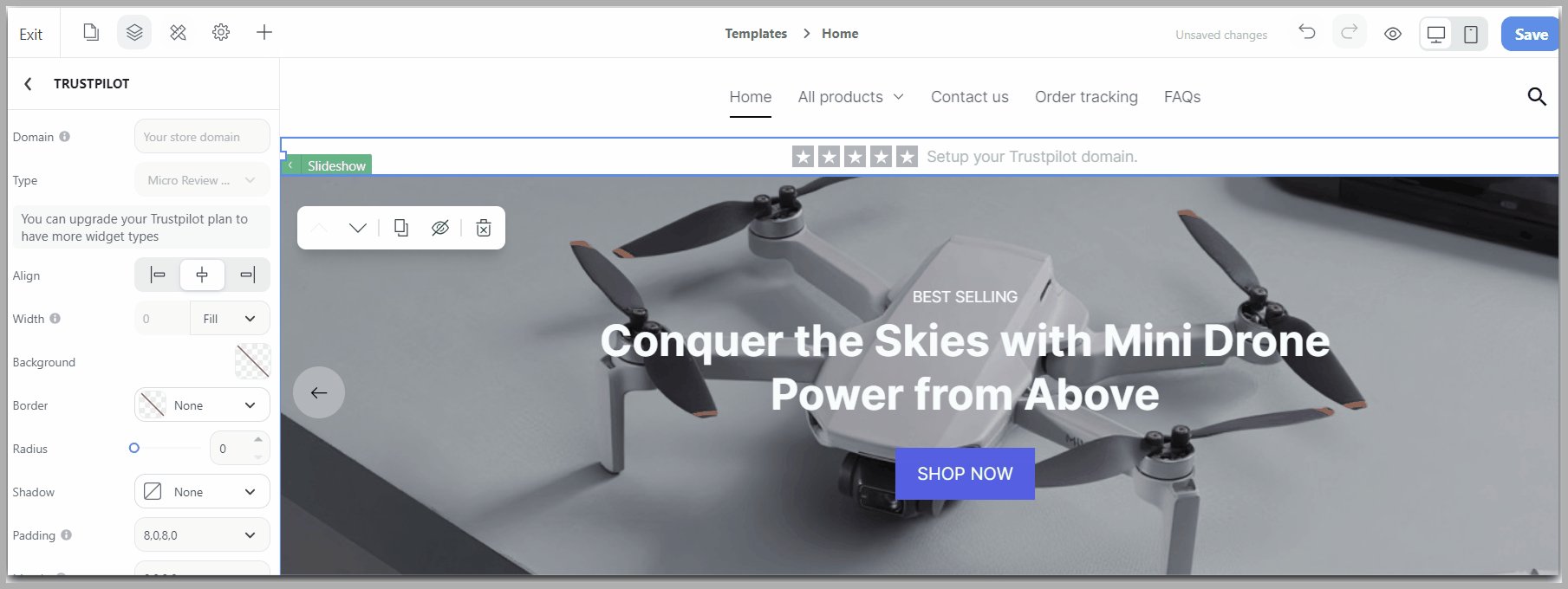
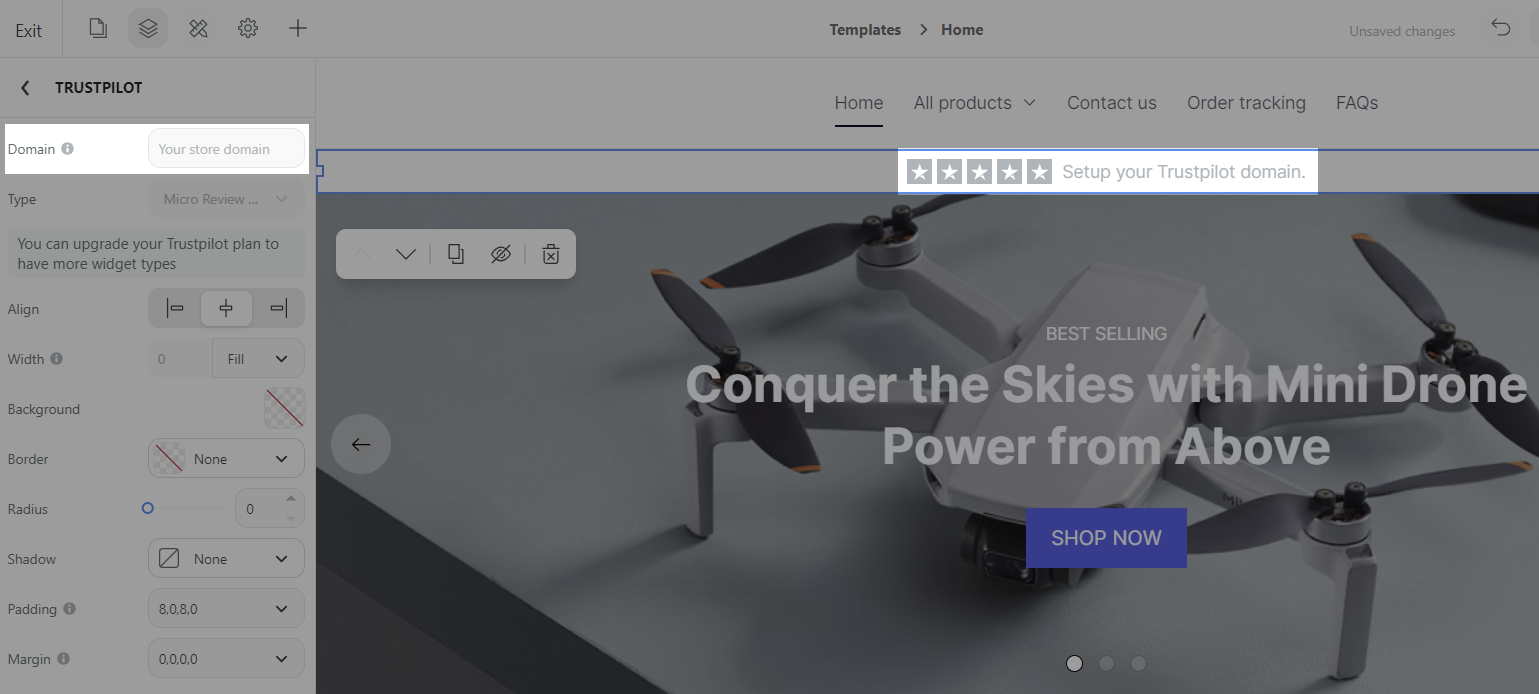
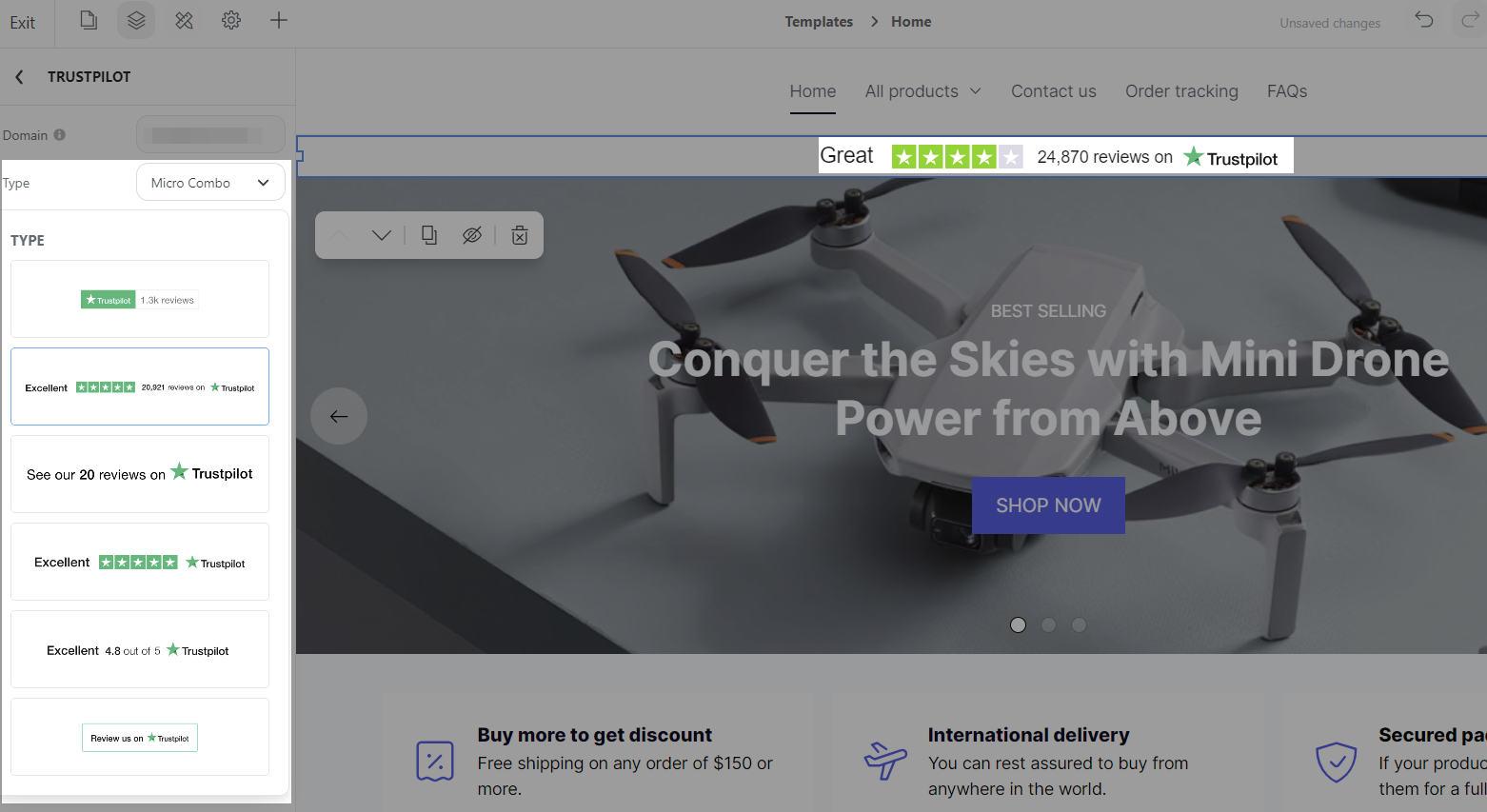
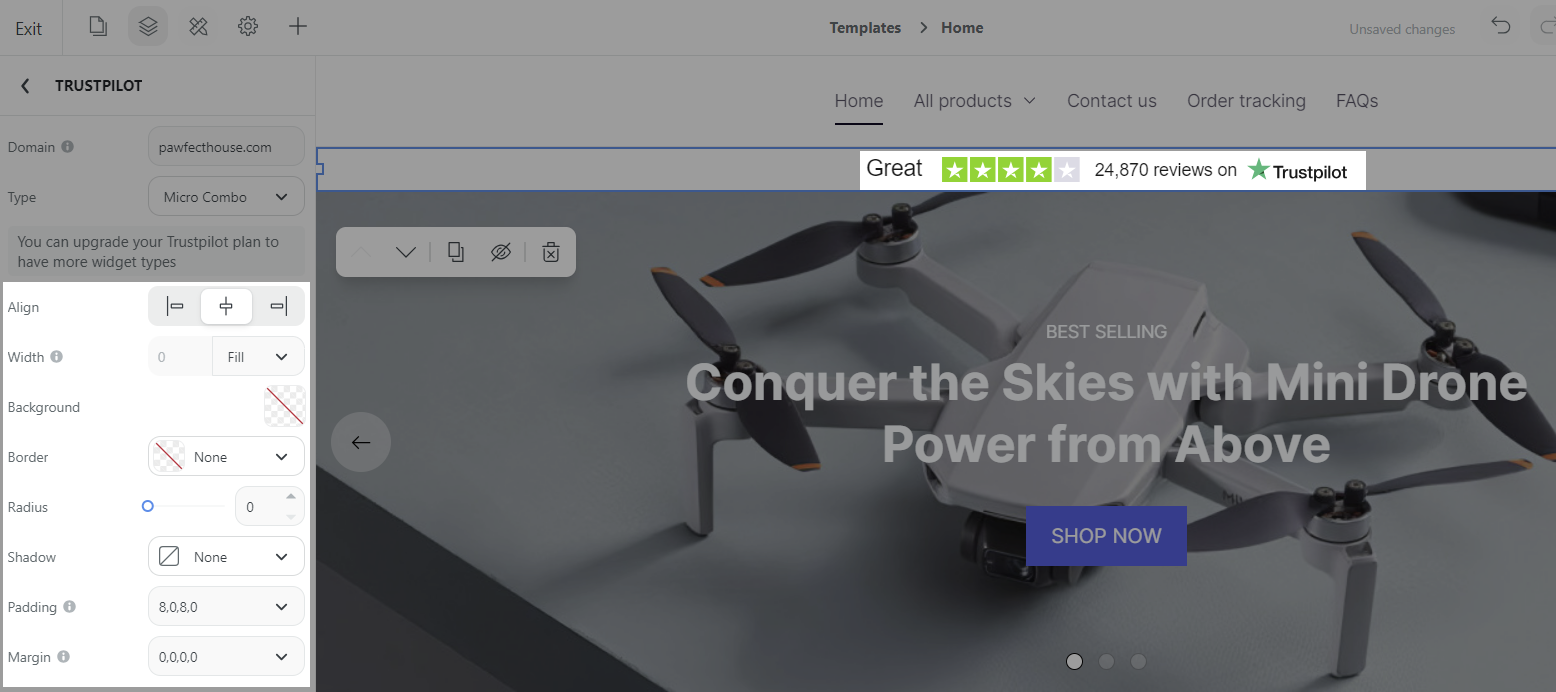
A. Hiển thị tiện ích Trustpilot trên cửa hàng của bạn



Các loại tiện ích sẽ phụ thuộc vào gói Trustpilot bạn sử dụng. Bạn có thể nâng cấp gói Trustpilot của mình để có nhiều lựa chọn hơn. Vui lòng truy cập bài viết Tổng quan về tiện ích TrustBox để biết thêm thông tin.

B. Thiết lập lời mời email đánh giá cửa hàng qua Trustpilot

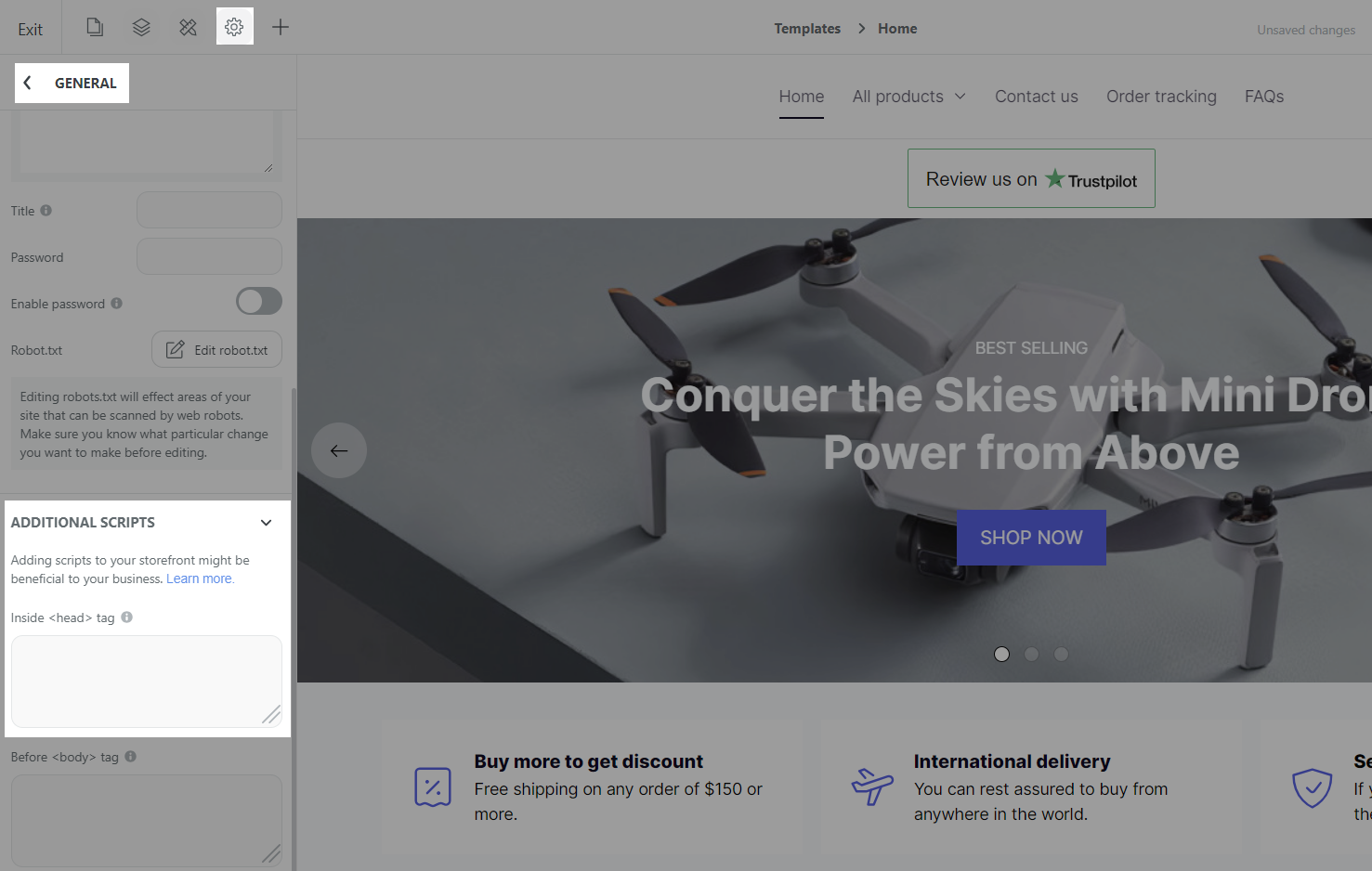
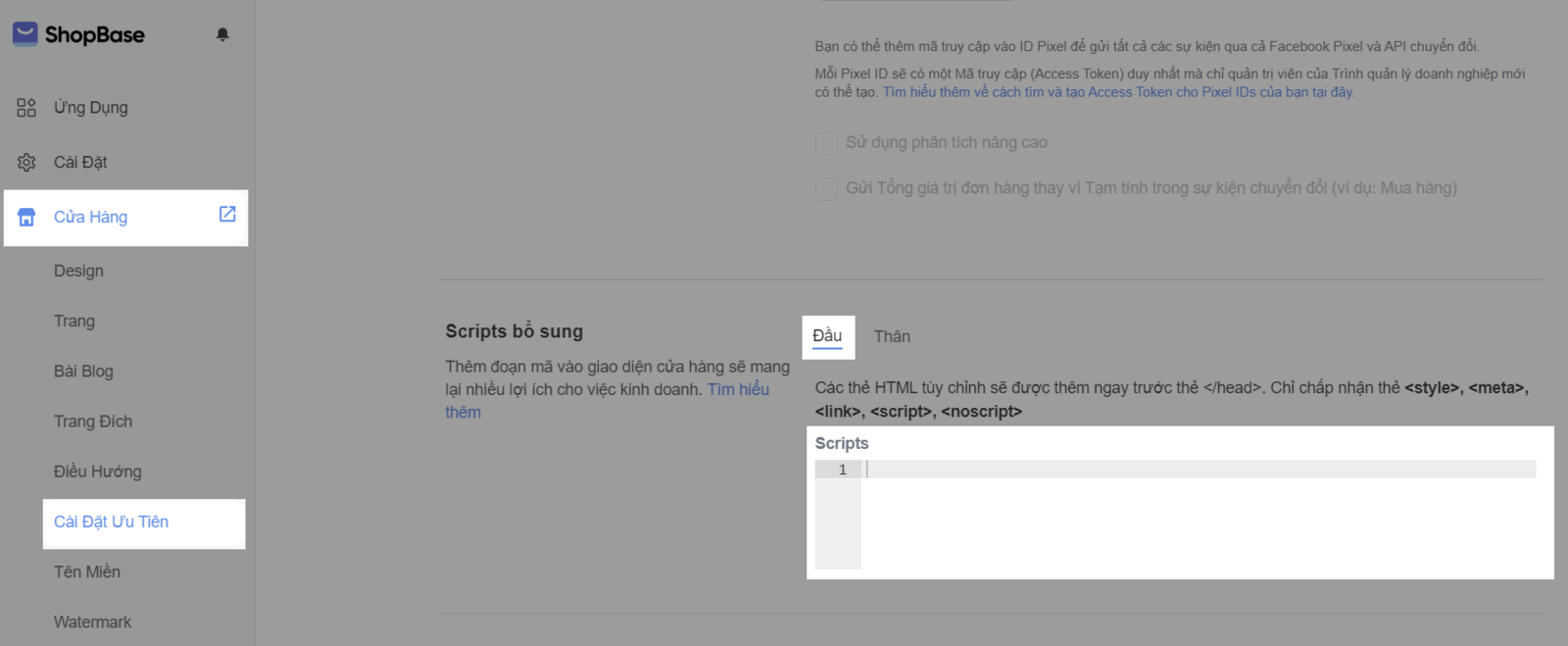
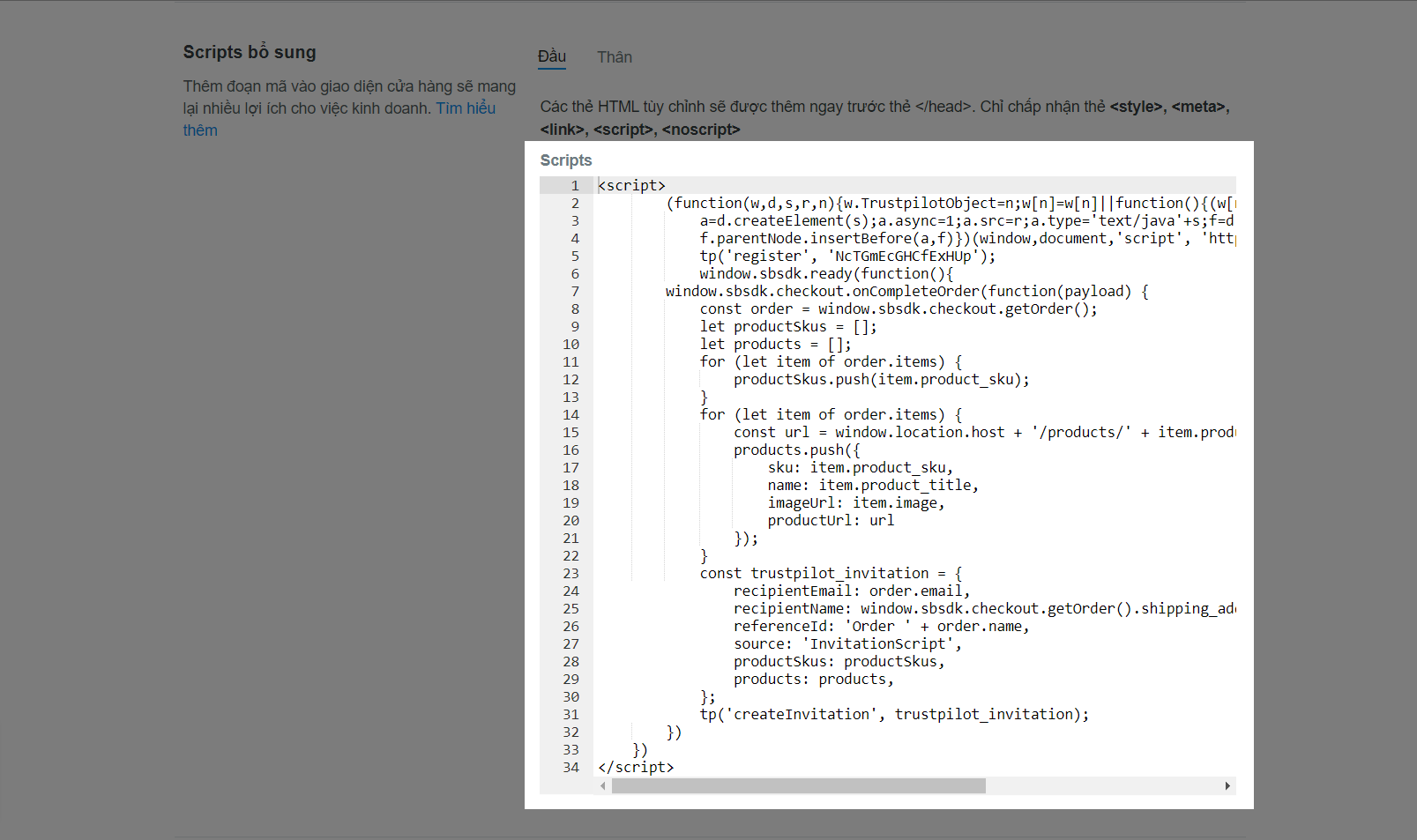
Nếu bạn sử dụng Theme Editor, đi tới Cửa hàng (Online store) > Cài đặt ưu tiên (Preferences), dán mã đã sao chép từ Trustpilot vào mục Đầu (Head).

window.sbsdk.ready(function(){
window.sbsdk.checkout.onCompleteOrder(function(payload) {
const order = window.sbsdk.checkout.getOrder();
let productSkus = [];
let products = [];
for (let item of order.items) {
productSkus.push(item.product_sku);
}
for (let item of order.items) {
const url = window.location.host + '/products/' + item.product_title.trim().replaceAll(' ', '-');
products.push({
sku: item.product_sku,
name: item.product_title,
imageUrl: item.image,
productUrl: url
});
}
const trustpilot_invitation = {
recipientEmail: order.email,
recipientName: window.sbsdk.checkout.getOrder().shipping_address.first_name,
referenceId: 'Order ' + order.name,
source: 'InvitationScript',
productSkus: productSkus,
products: products,
};
tp('createInvitation', trustpilot_invitation);
})
})
Vui lòng tham khảo thông tin chi tiết trong bài viết này về ứng dụng Product review và cách để nhập đánh giá vào cửa hàng của bạn.
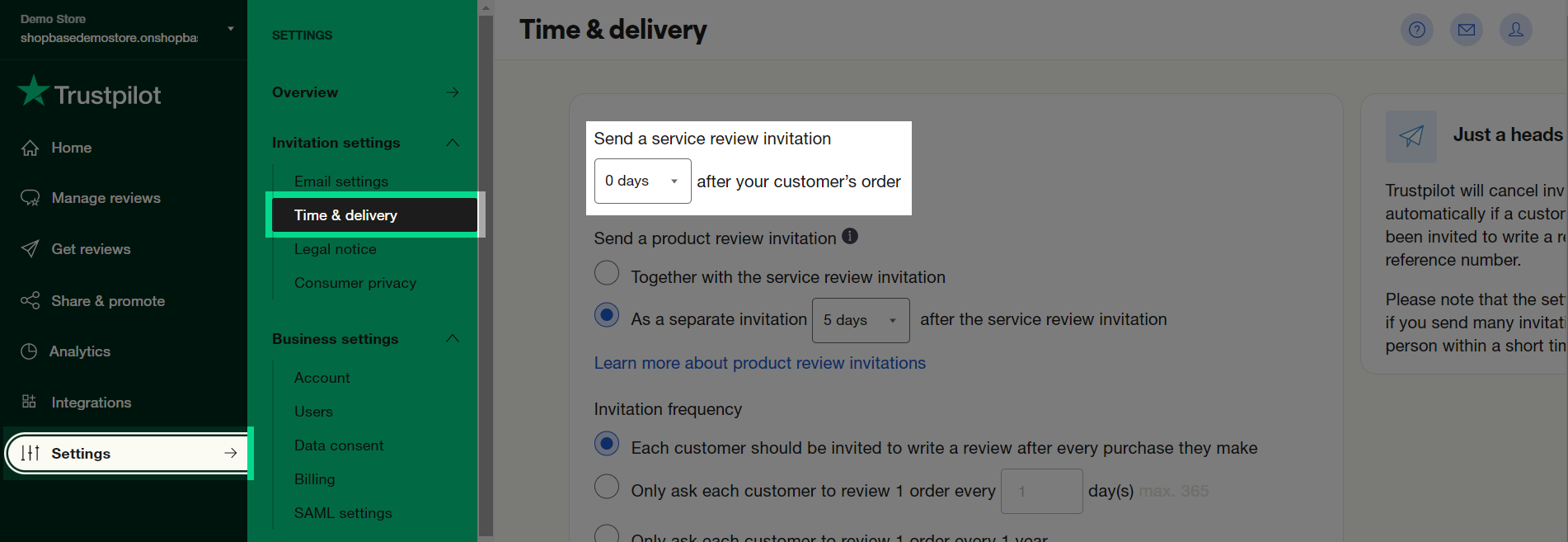
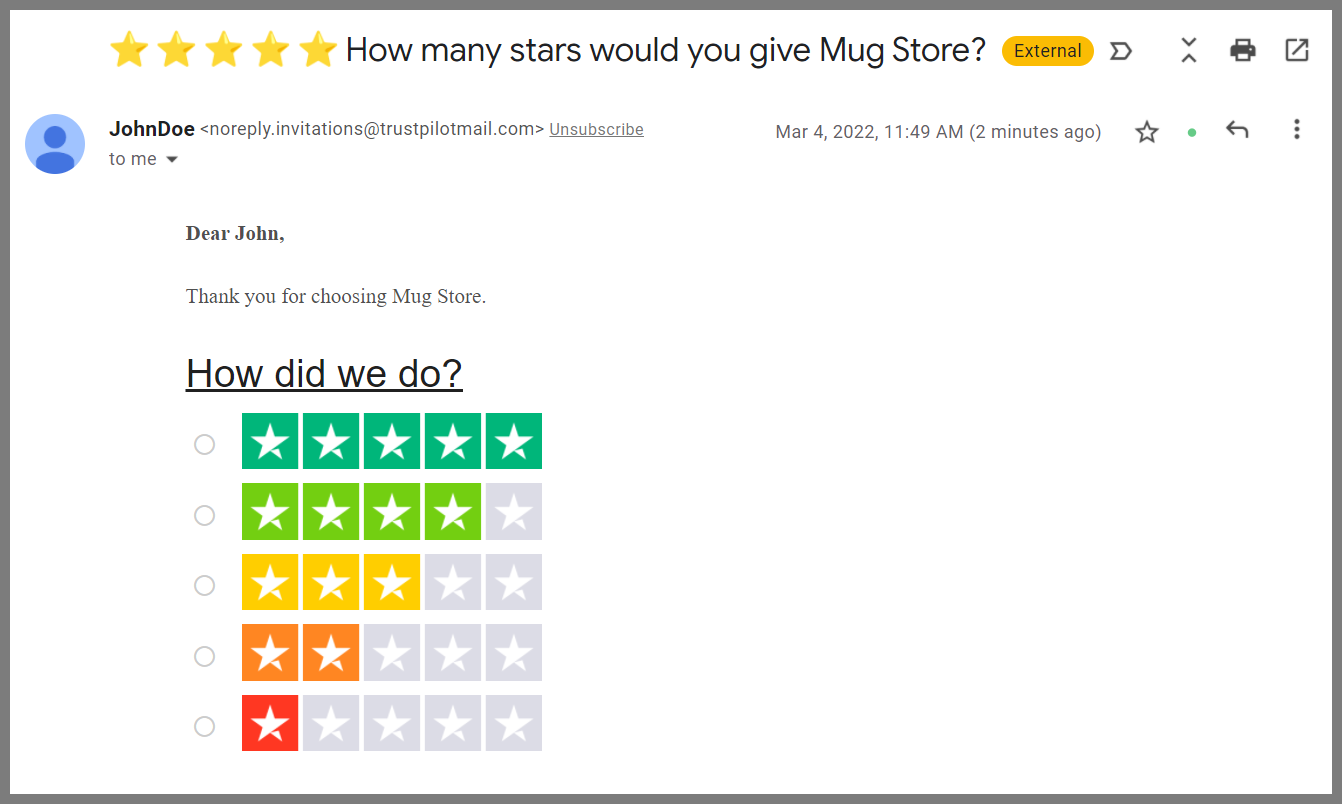
Sau khi hoàn thành tất cả các bước trong phần A để tích hợp Trustpilot vào cửa hàng, bạn có thể kiểm tra xem mọi thứ có hoạt động bình thường hay không bằng cách làm theo hướng dẫn dưới đây:

Sau khi xác minh kết quả, bạn có thể tùy chỉnh cài đặt theo mong muốn.

Giờ đây, hệ thống đã có thể tự động gửi lời mời đánh giá cho khách hàng sau khi họ hoàn tất việc mua hàng.
Vì lý do bảo mật và để tránh ảnh hưởng đến quá trình thanh toán, các đoạn mã thêm vào cửa hàng sẽ KHÔNG được tải trên trang thanh toán. Vui lòng sử dụng các phương thức được ShopBase tích hợp sẵn trong cửa hàng.