Roller is a free theme on ShopBase. This theme is incredibly flexible and sophisticated that will make your shop as stunning as it is fast. You can change the typography on your storefront directly in your ShopBase Theme settings. In this article, we will show you how to change colors using Roller theme.
In this article
B. How color is displayed for each sub-element
A. How to change a color
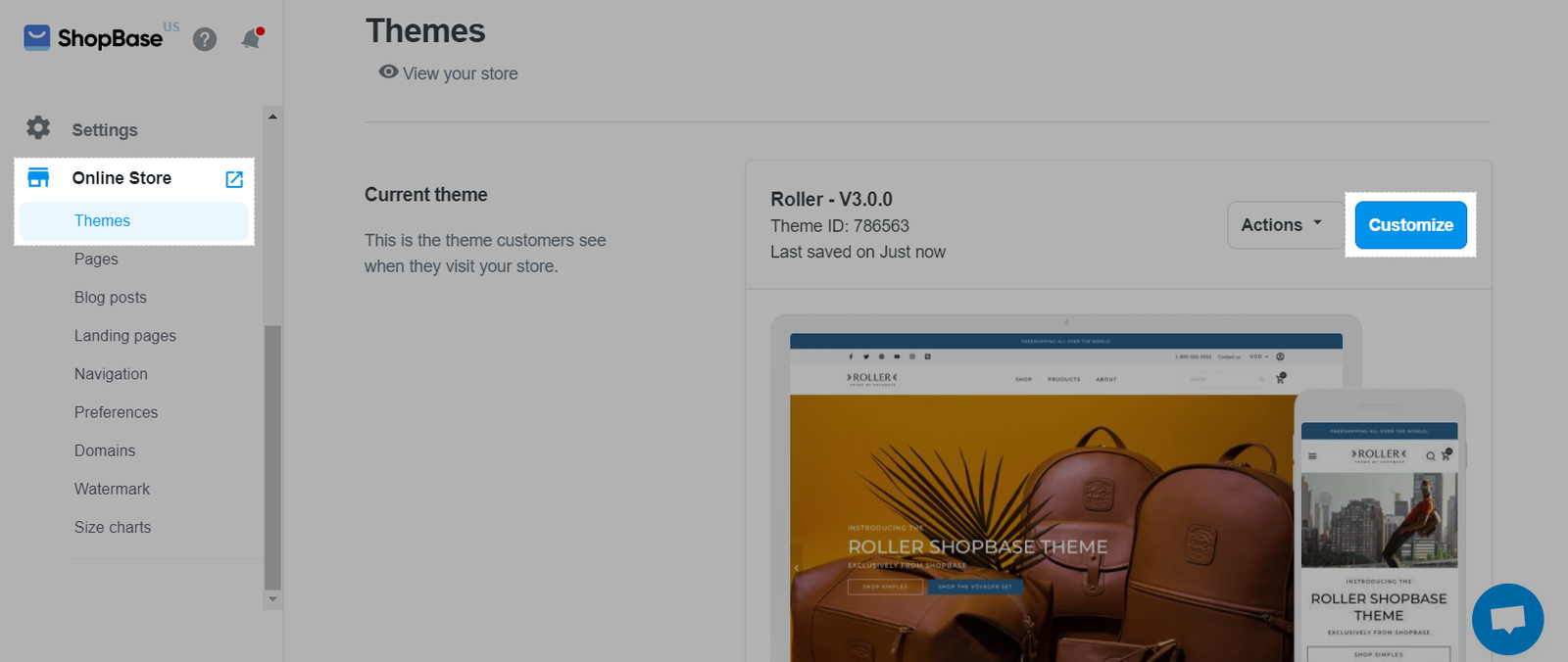
From your ShopBase admin site, go to Online Store > Themes. Select the Roller theme you want to edit and choose Customize.

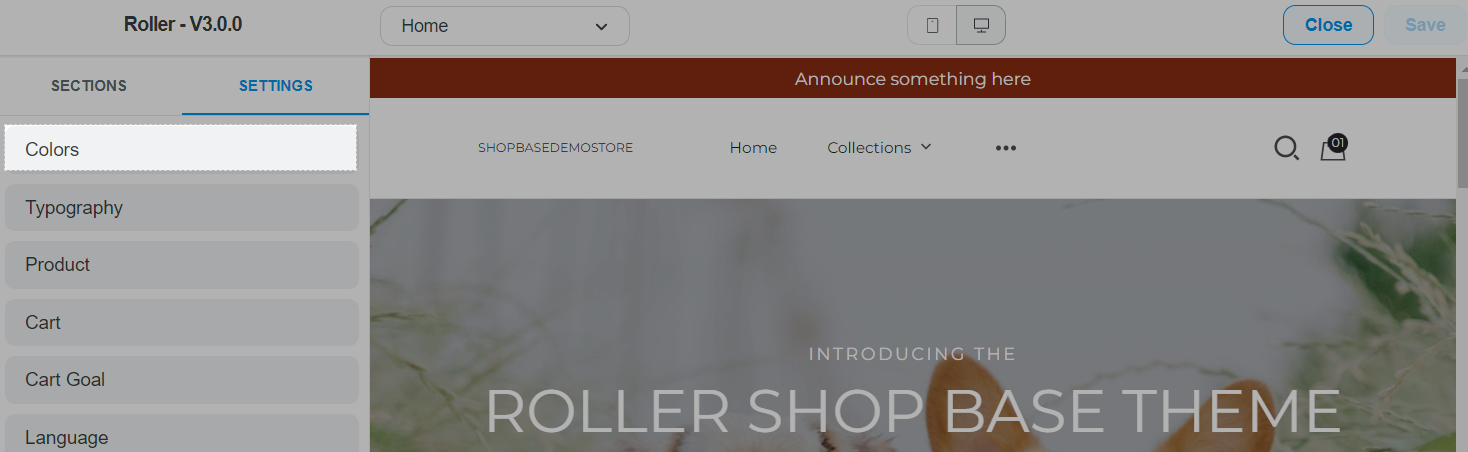
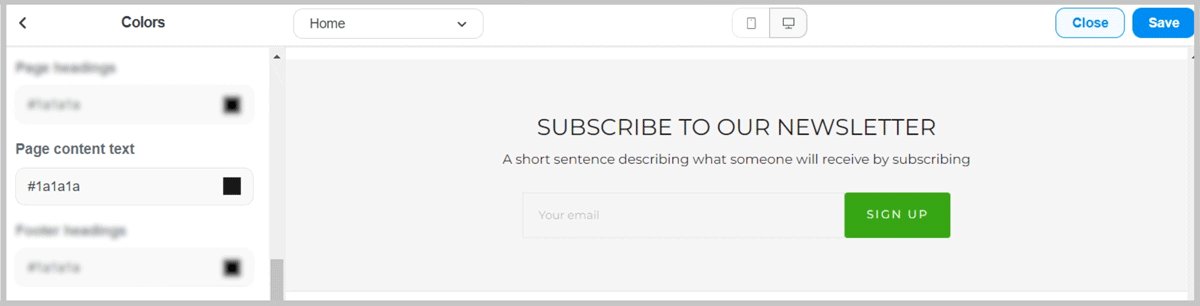
In Settings tab, select Colors.

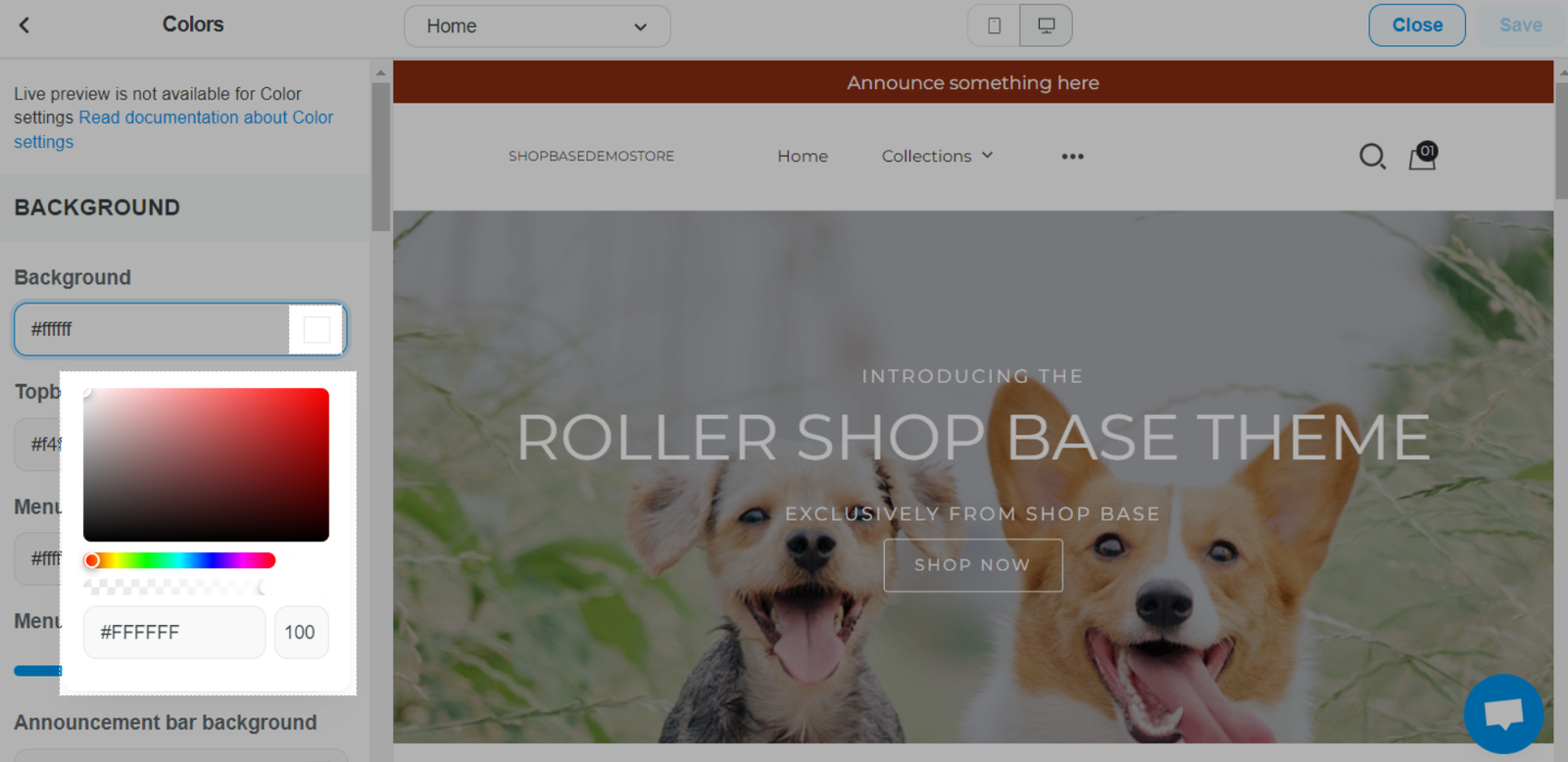
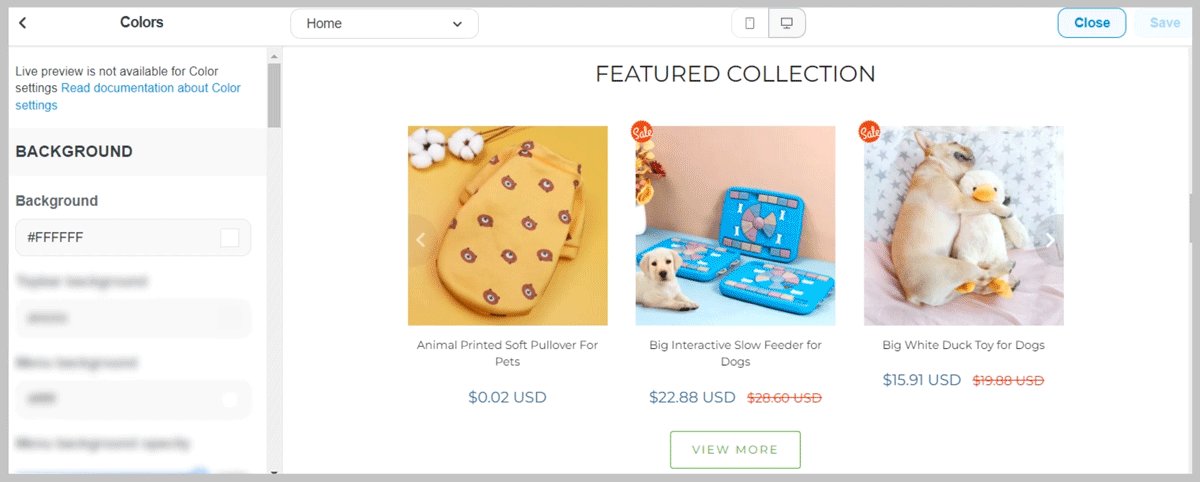
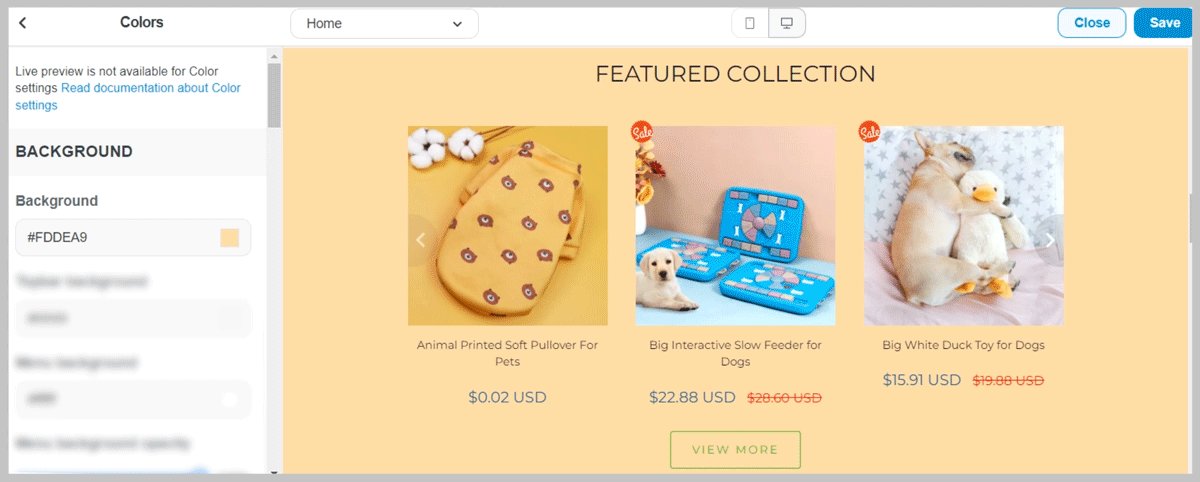
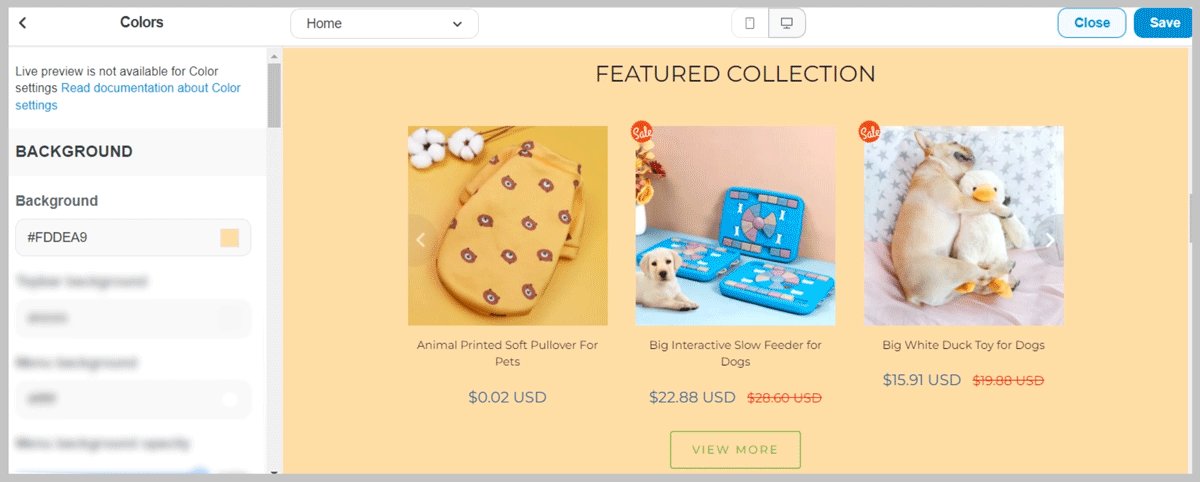
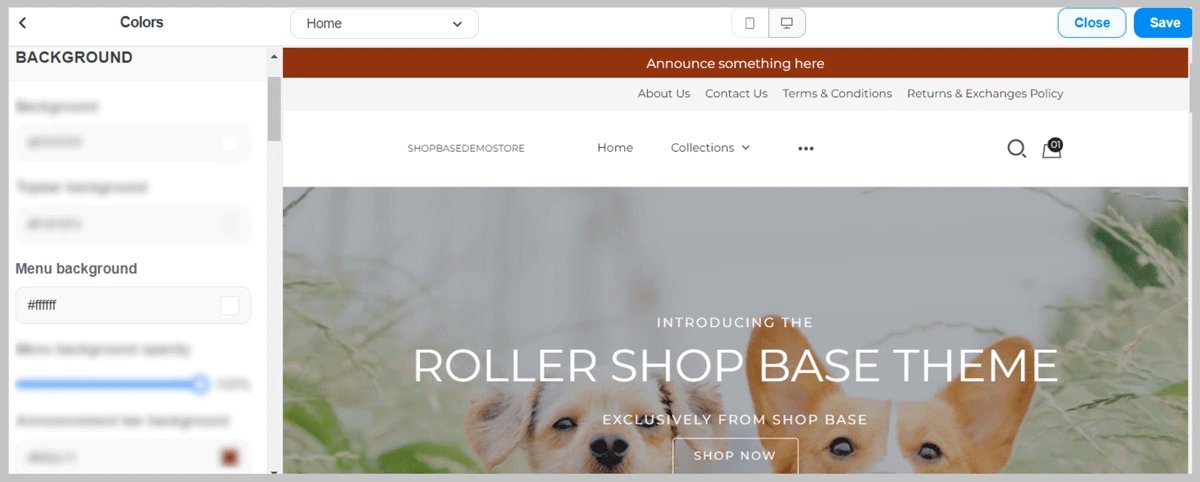
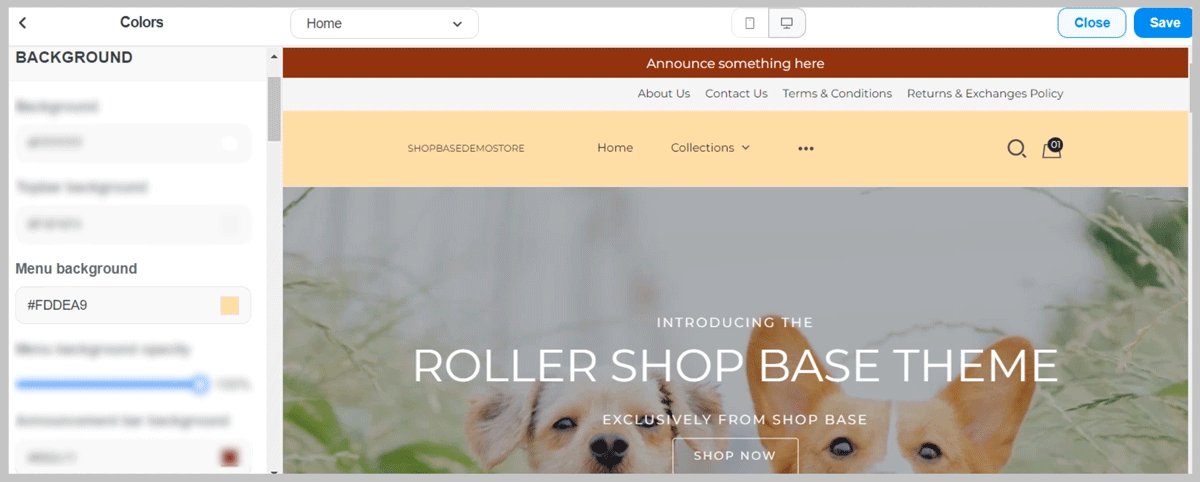
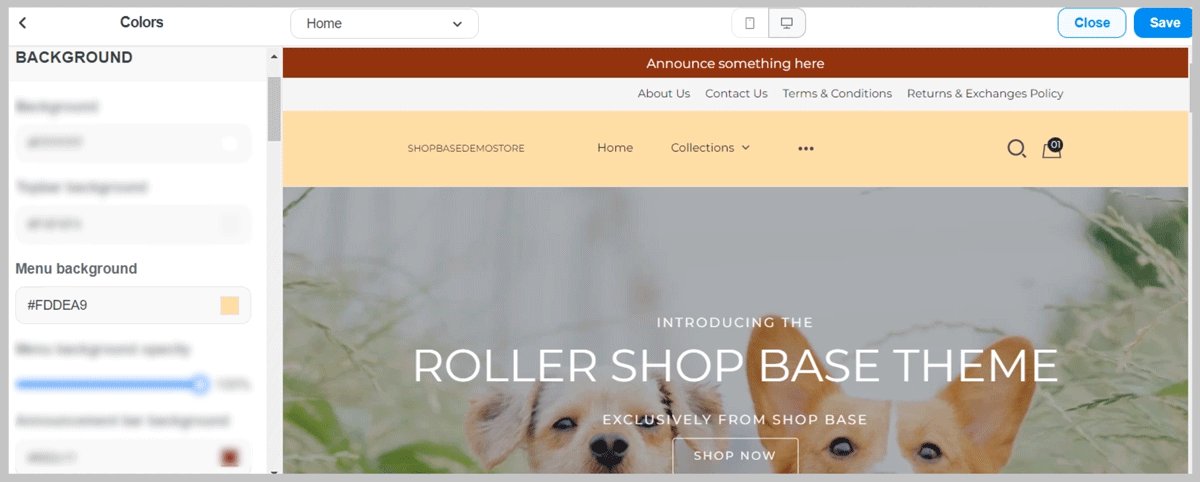
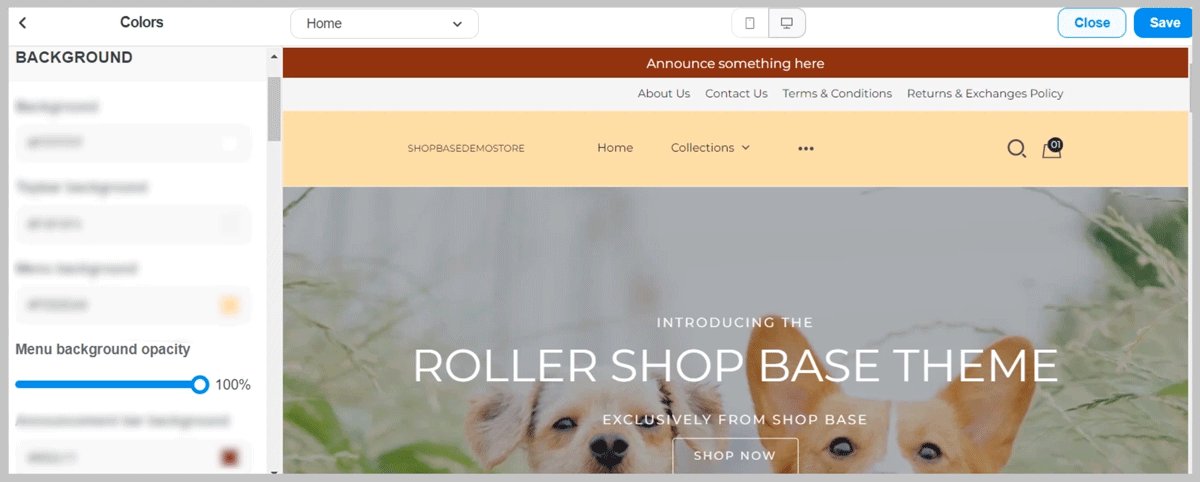
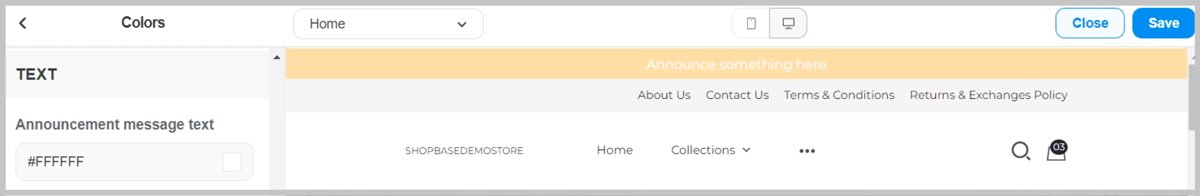
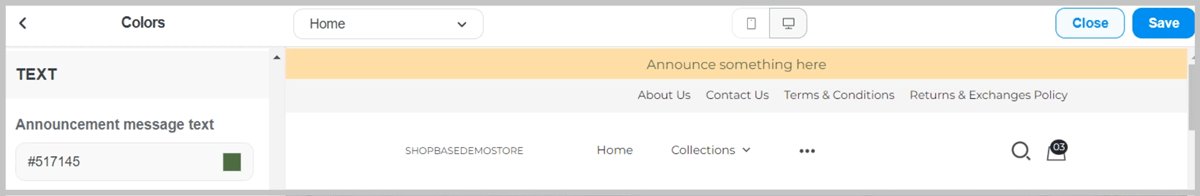
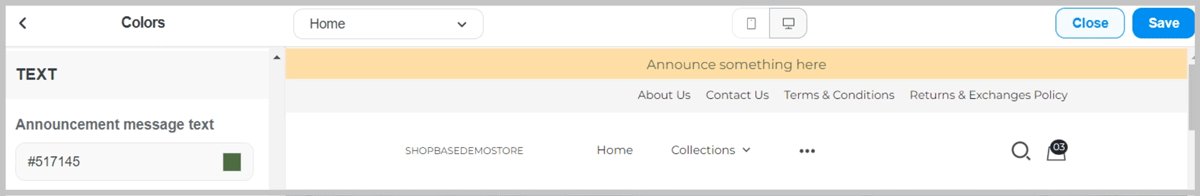
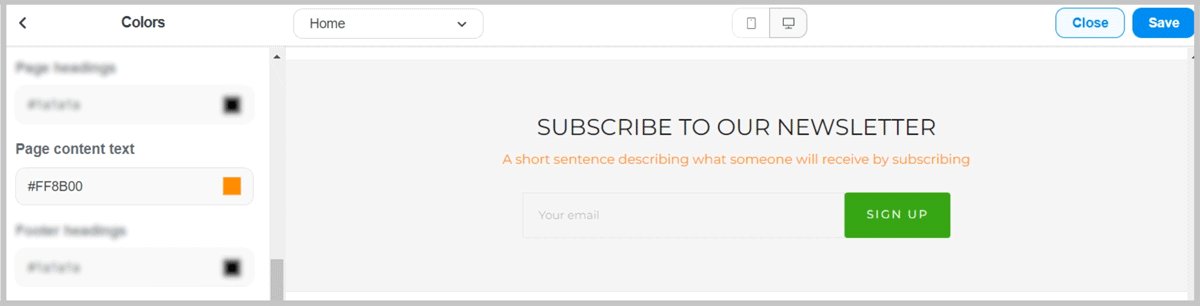
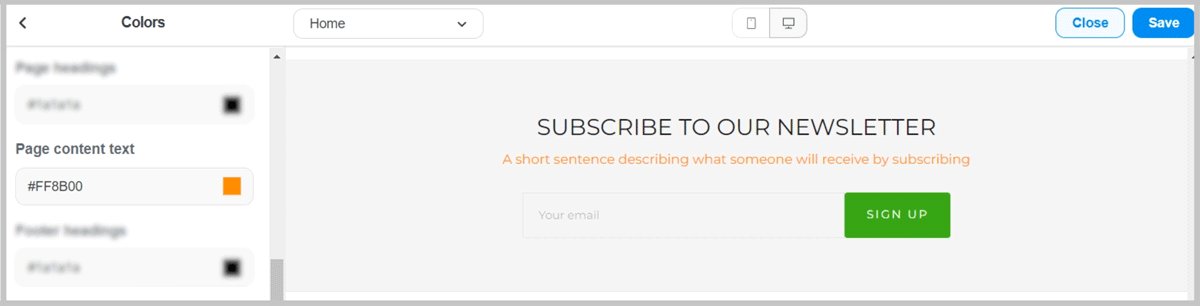
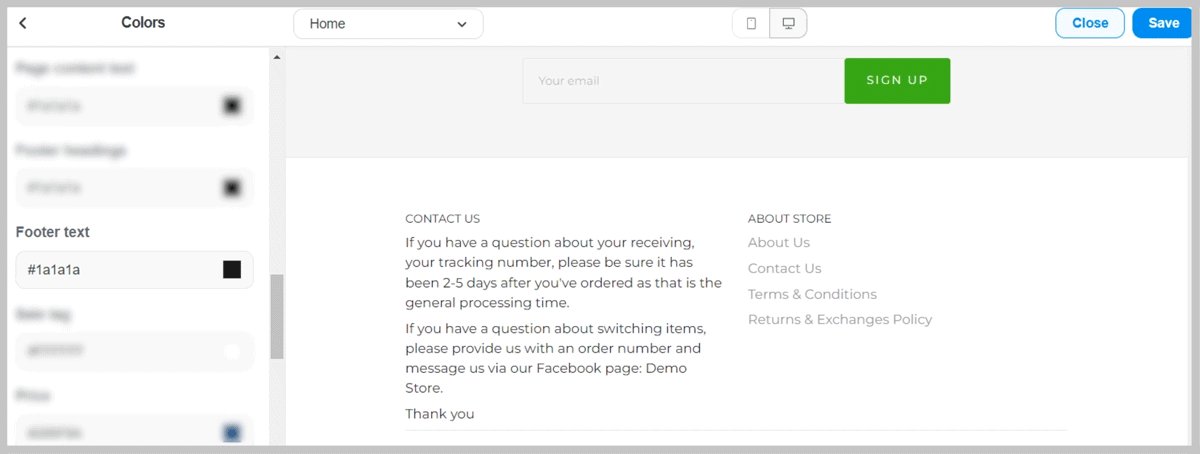
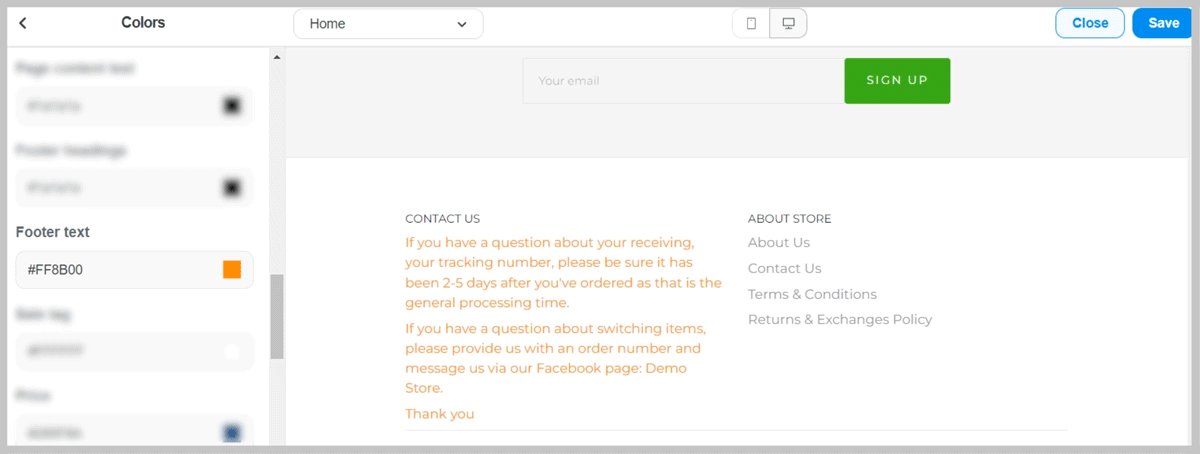
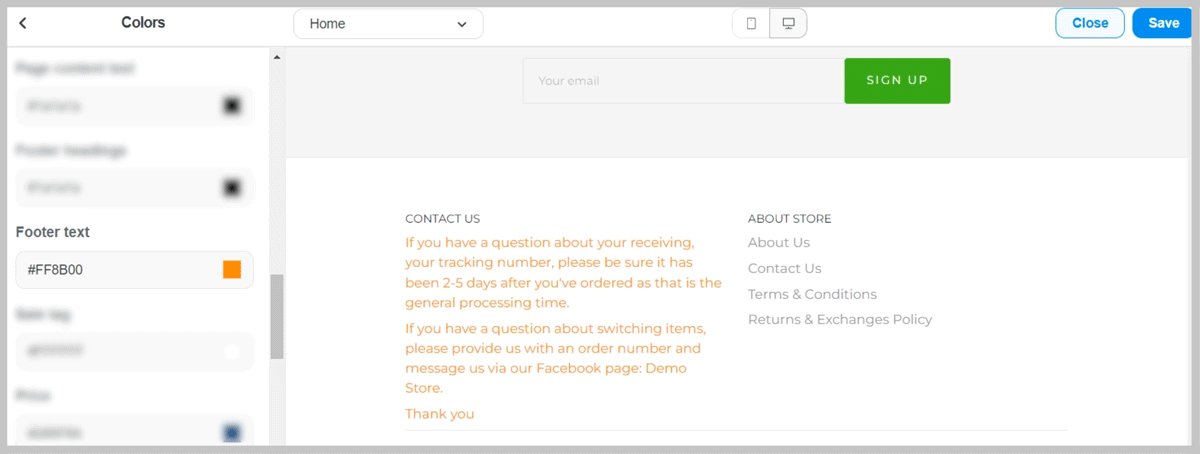
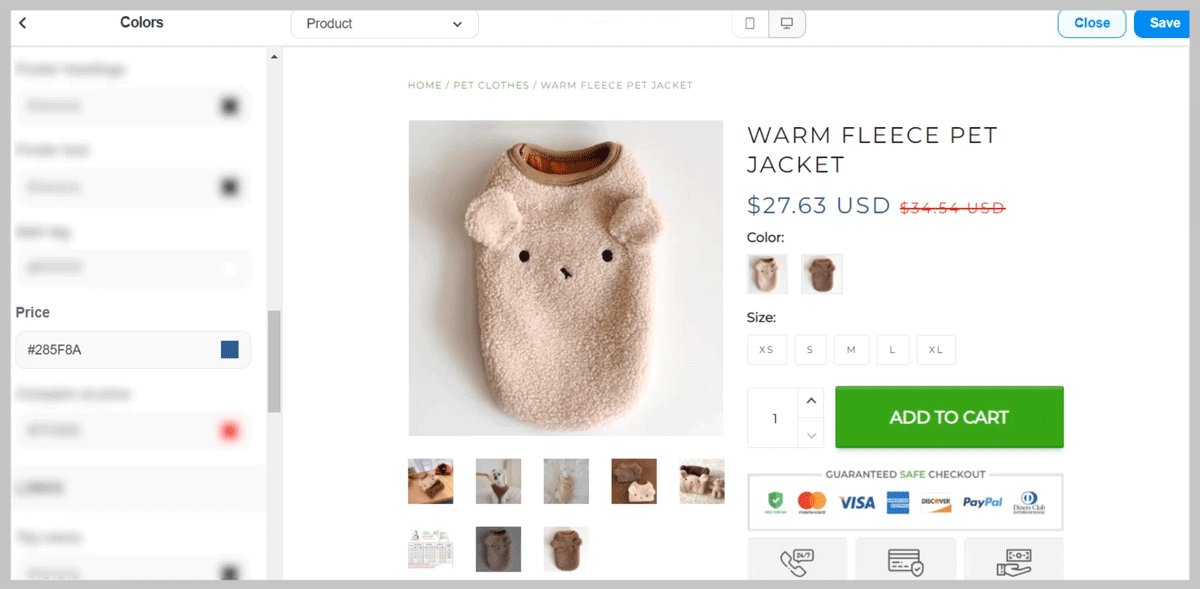
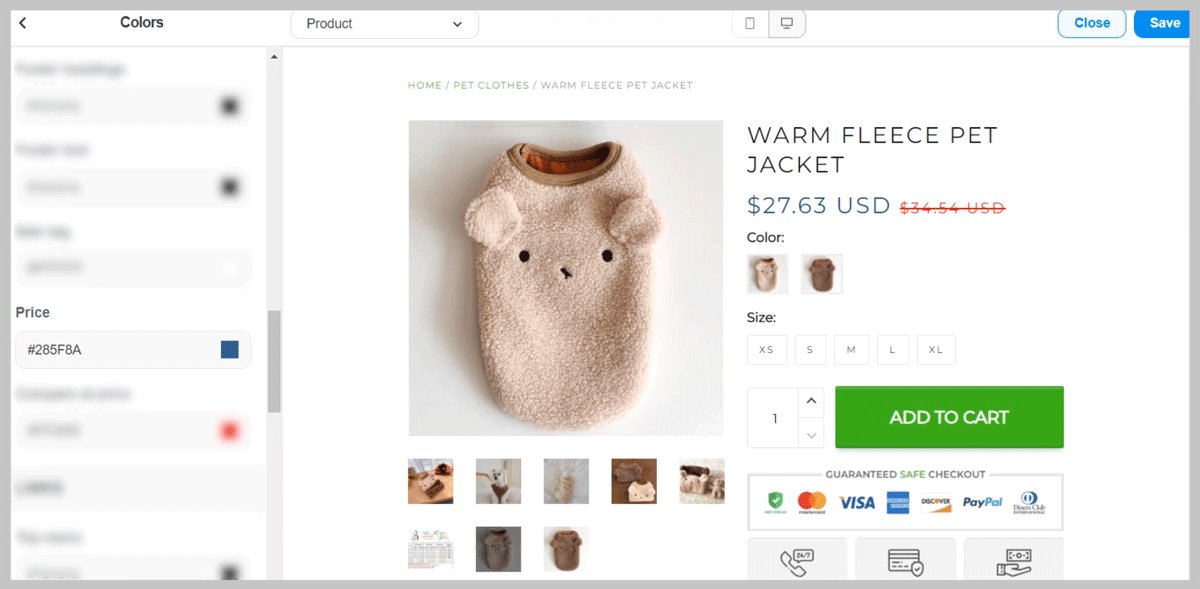
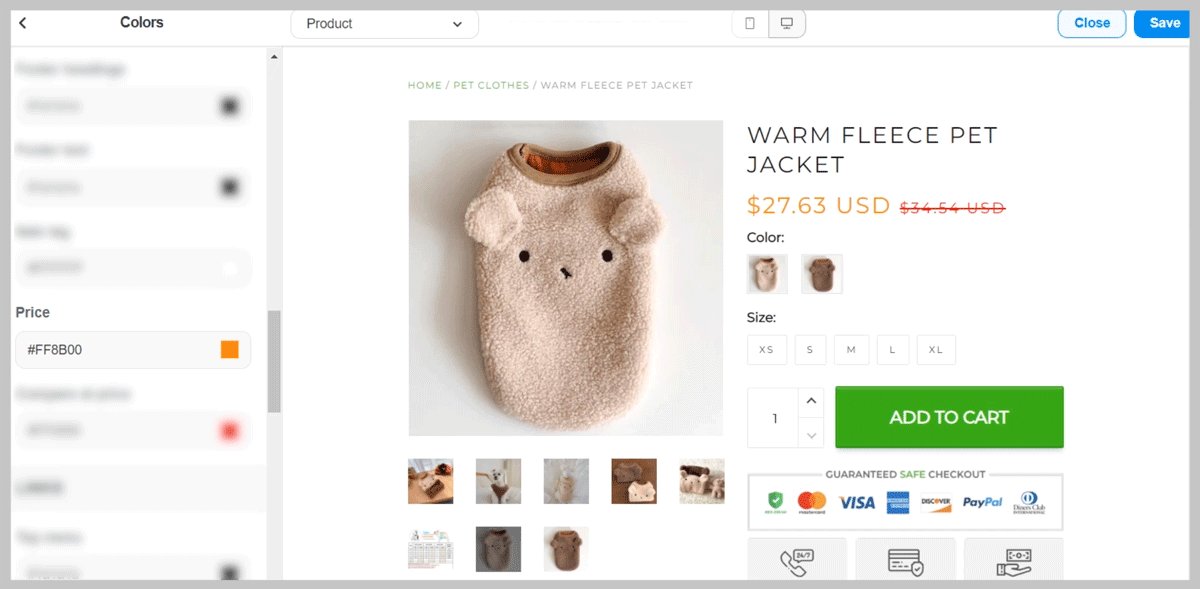
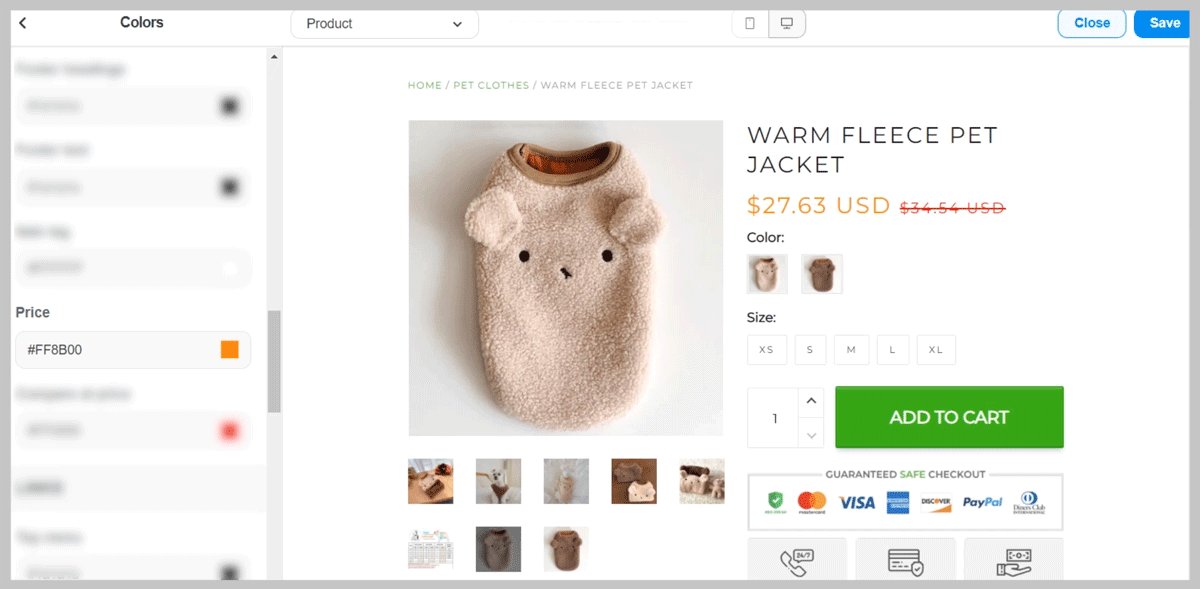
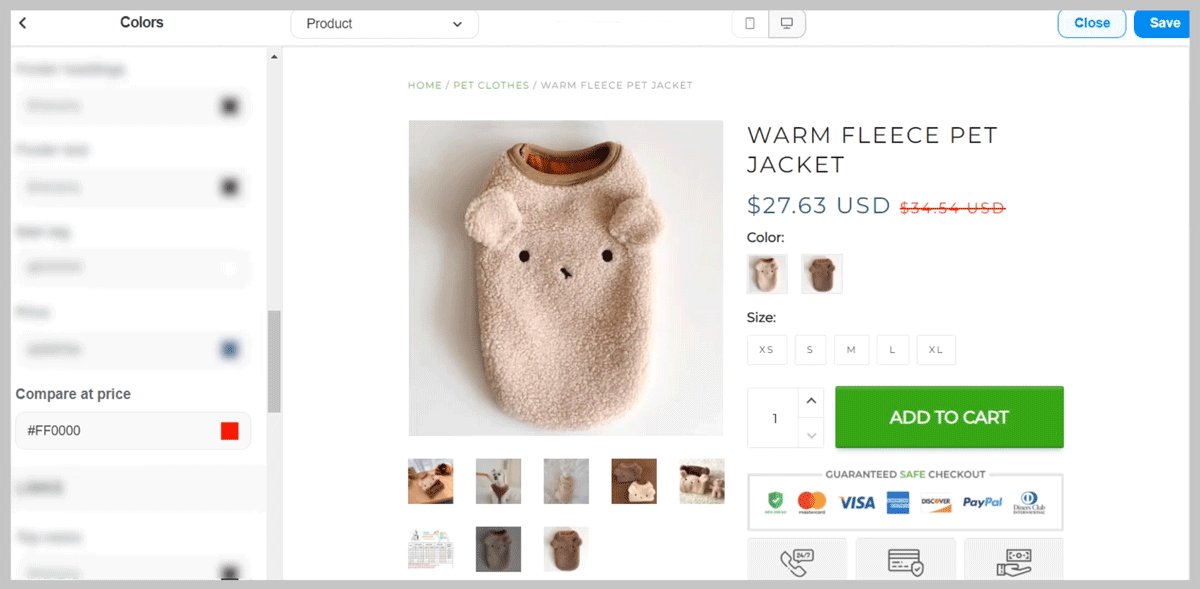
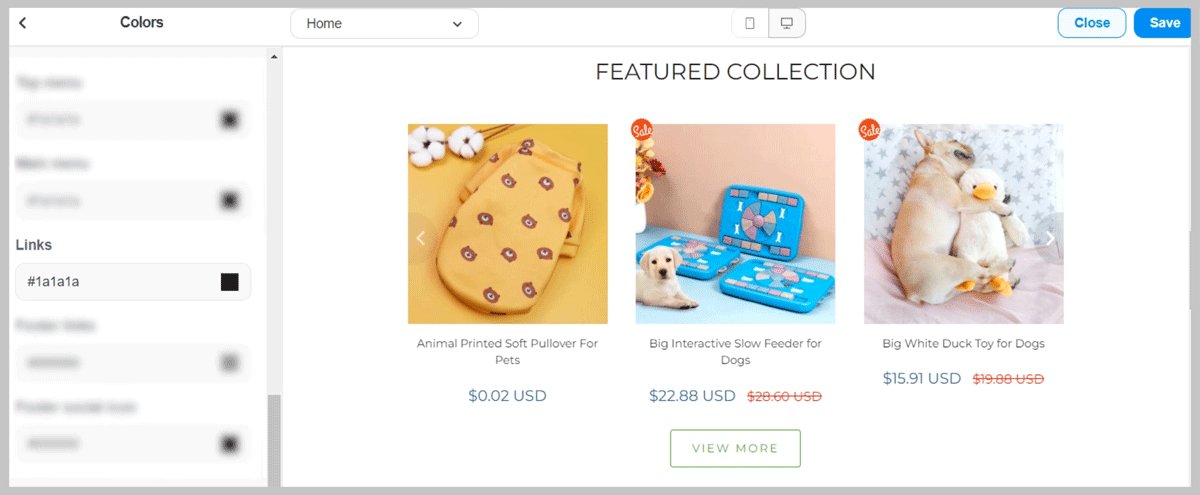
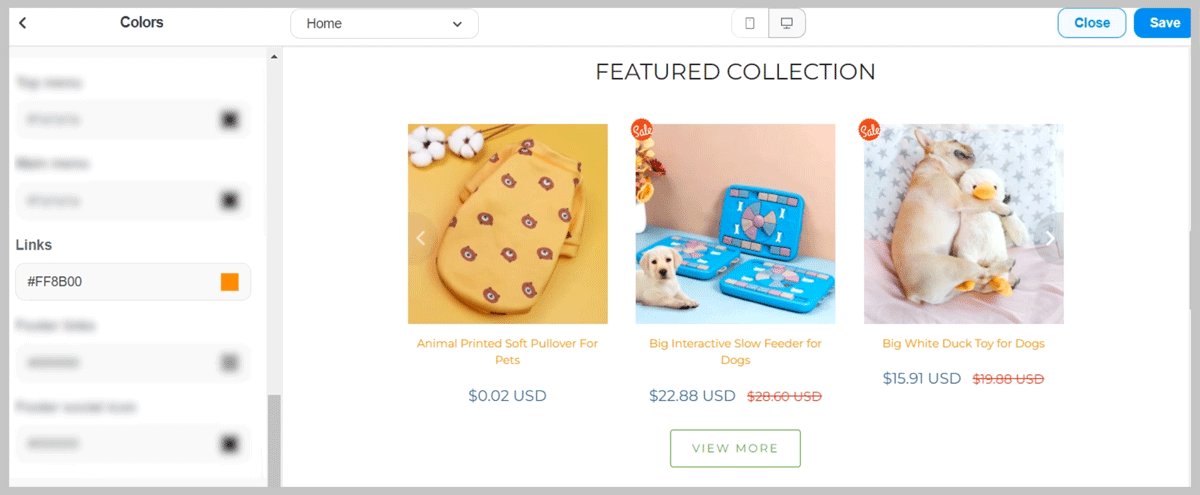
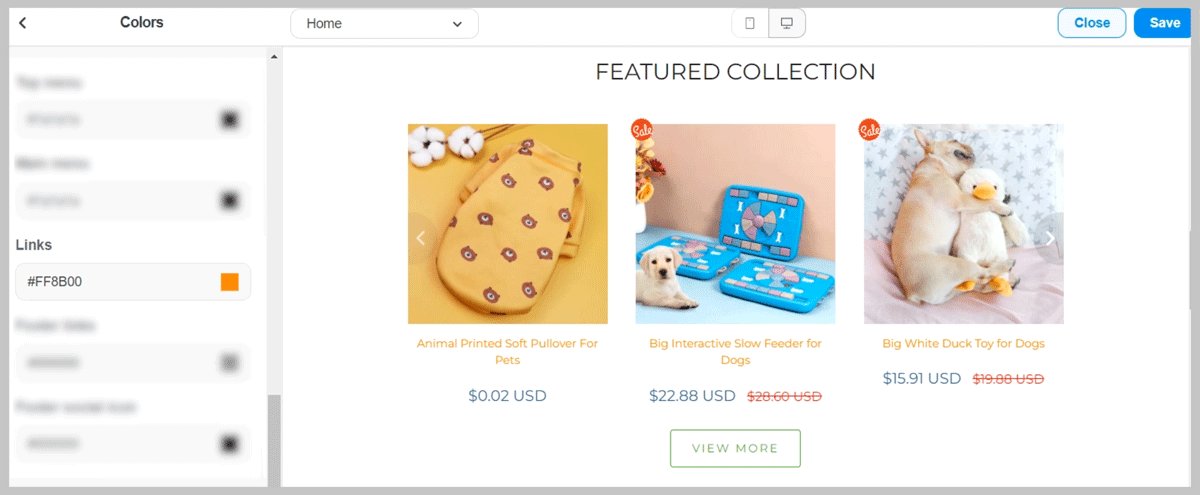
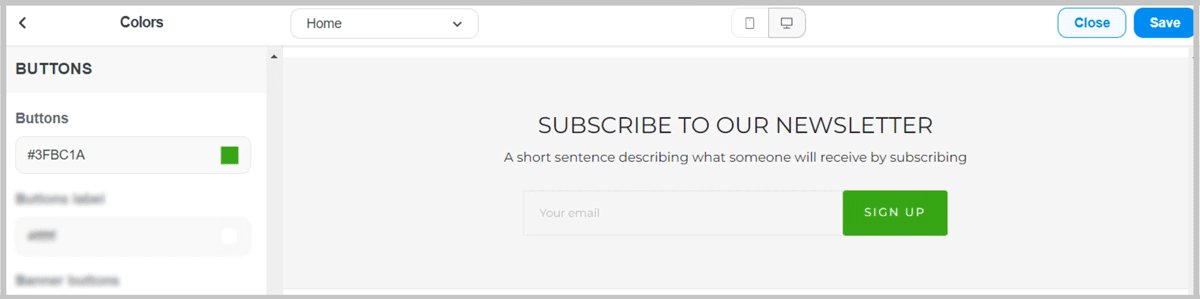
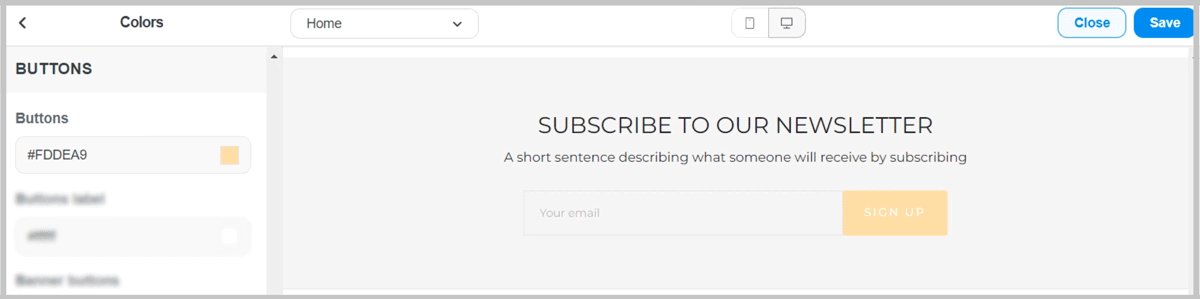
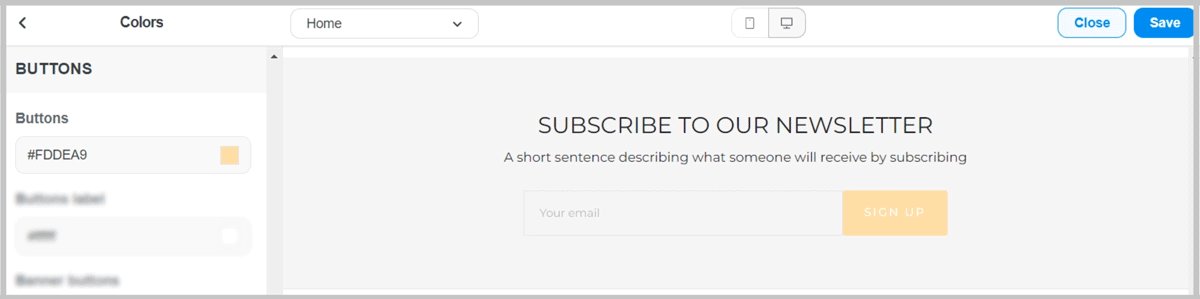
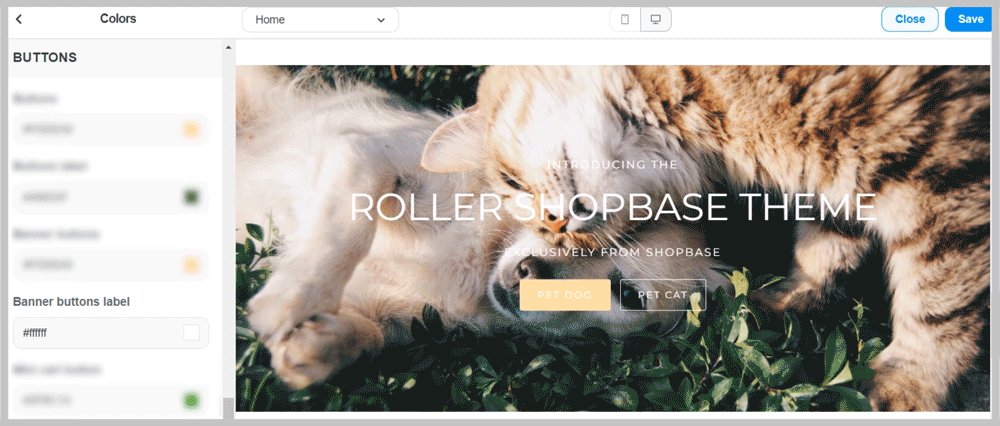
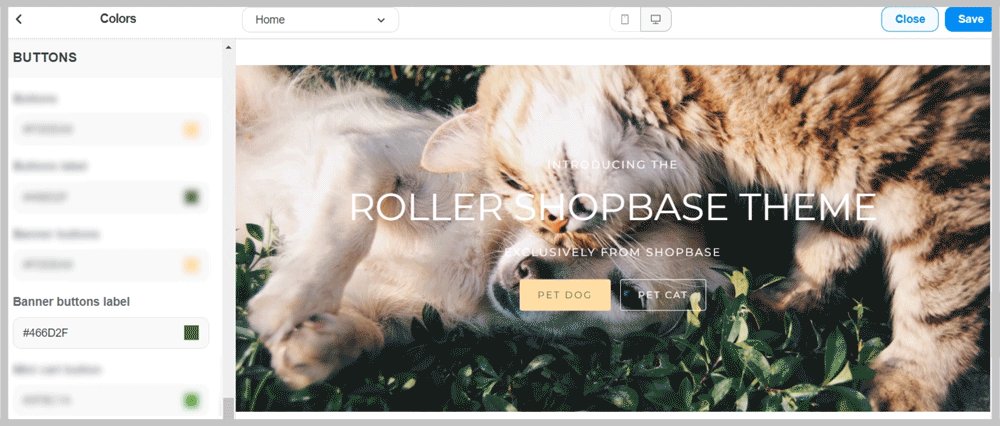
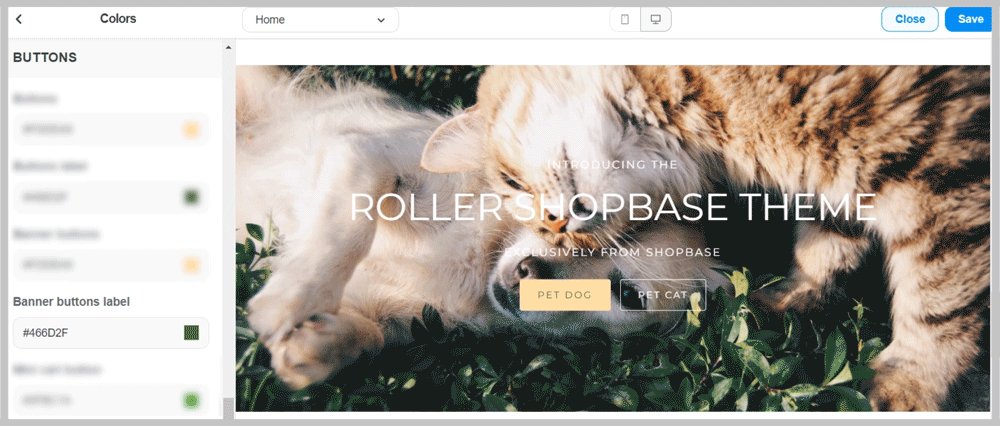
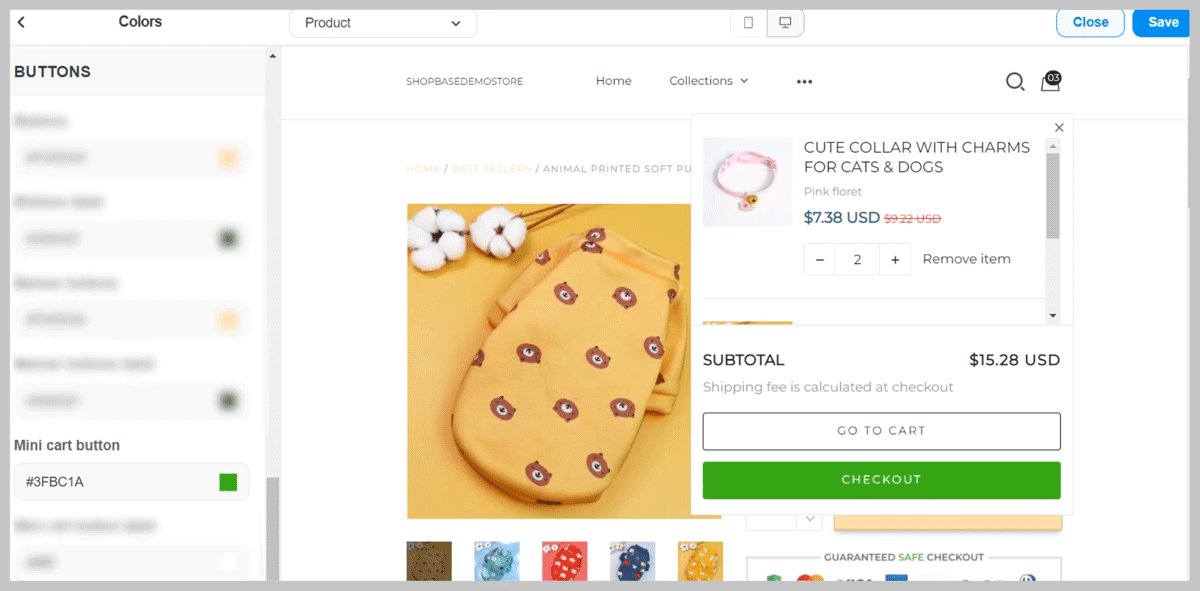
For each content type, click the color swatch to open the color picker. You could find your color with the Color bar, or enter the Color code. To set the color to transparent, click to drag the opacity to 0.

Once finished, click Save.
B. How color is displayed for each sub-element
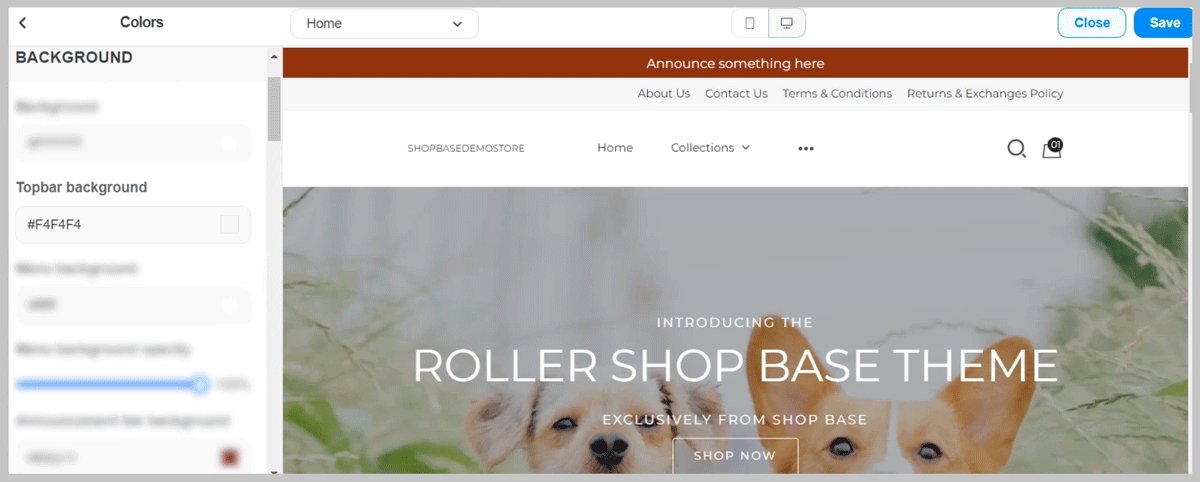
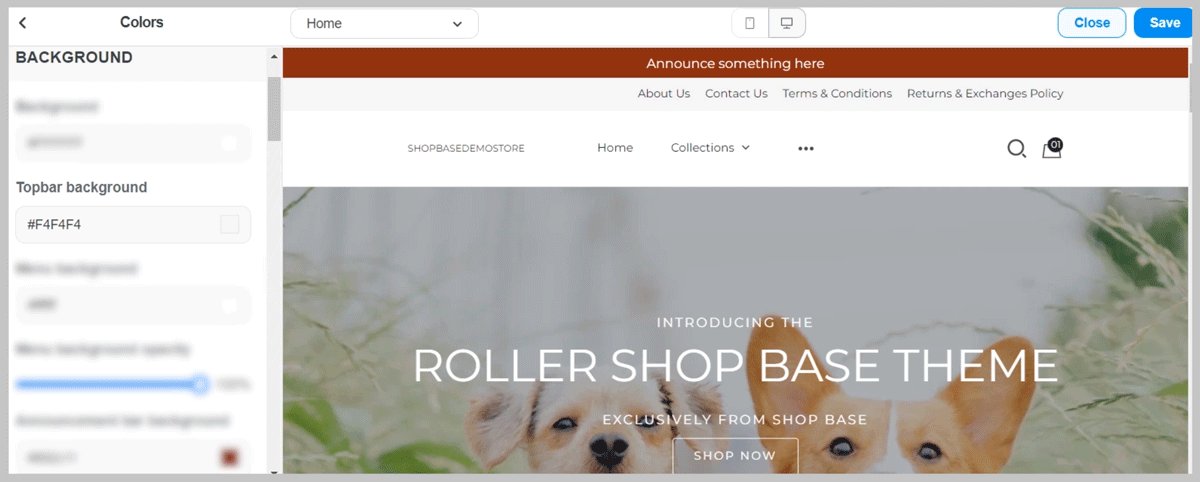
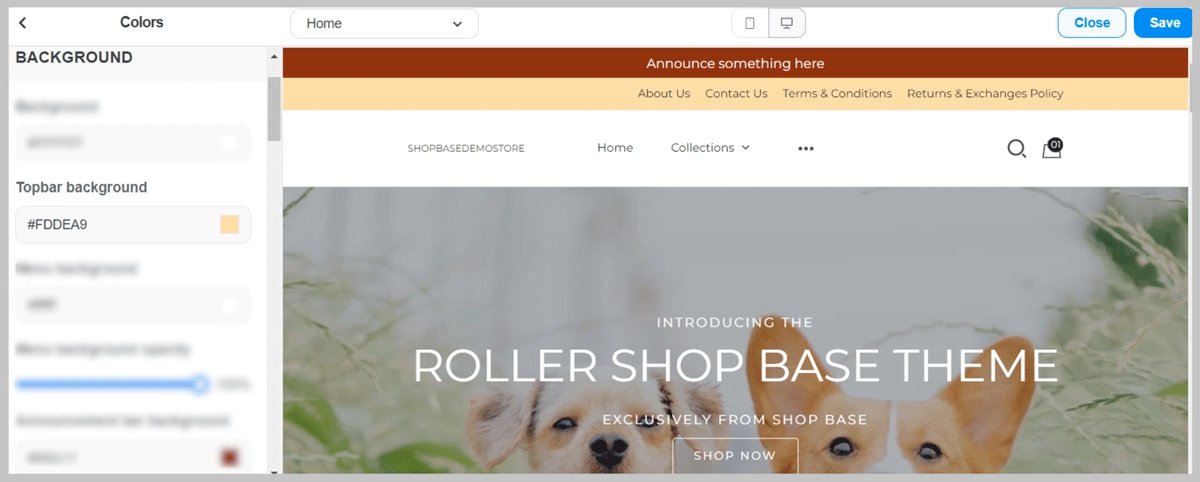
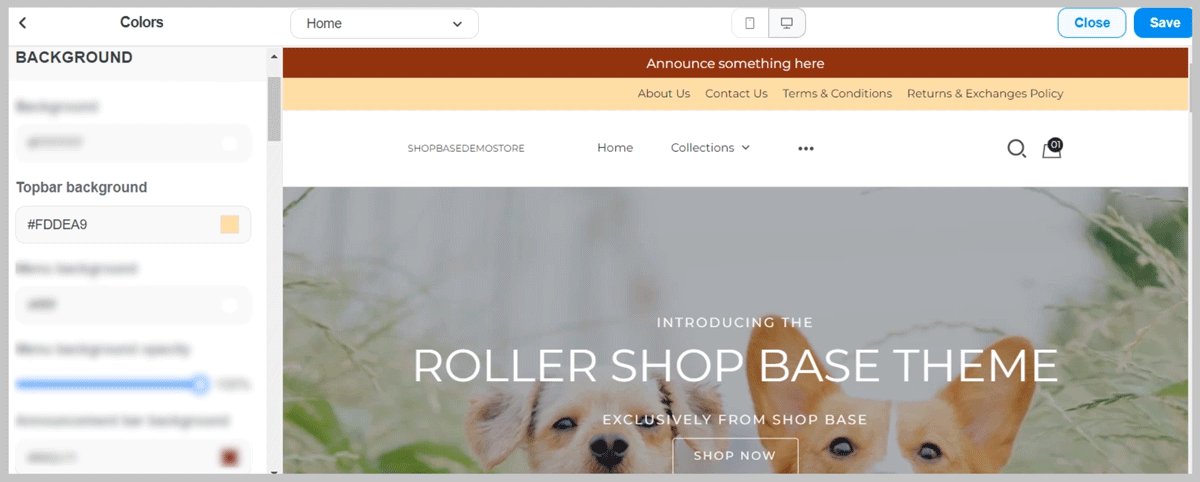
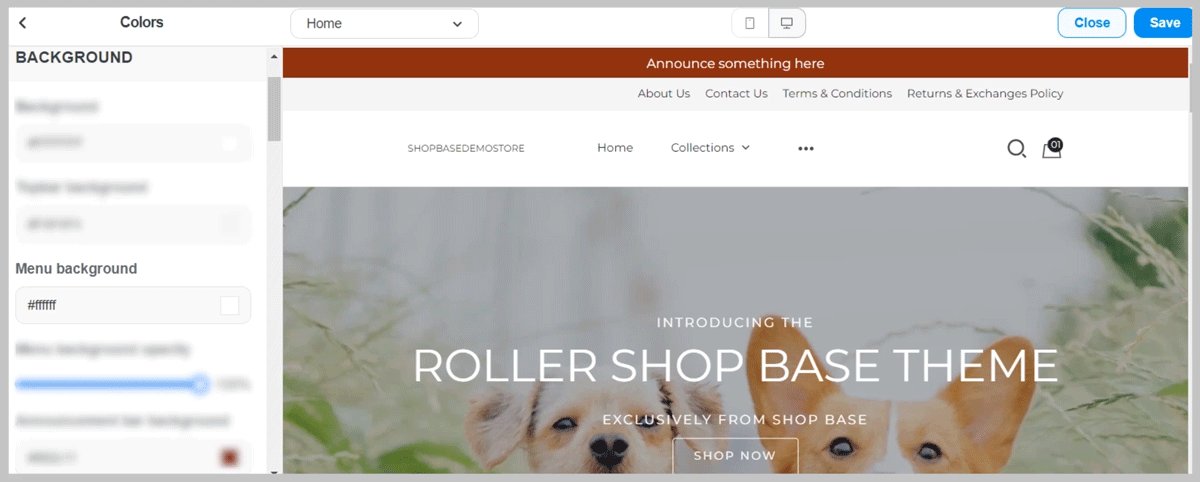
1. Background:
Background

Top bar background

Menu background

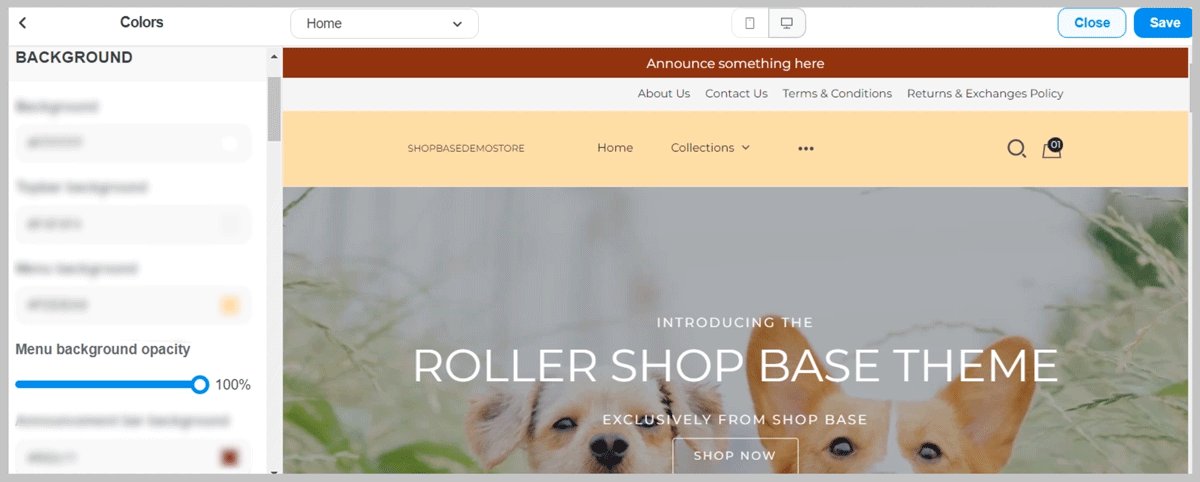
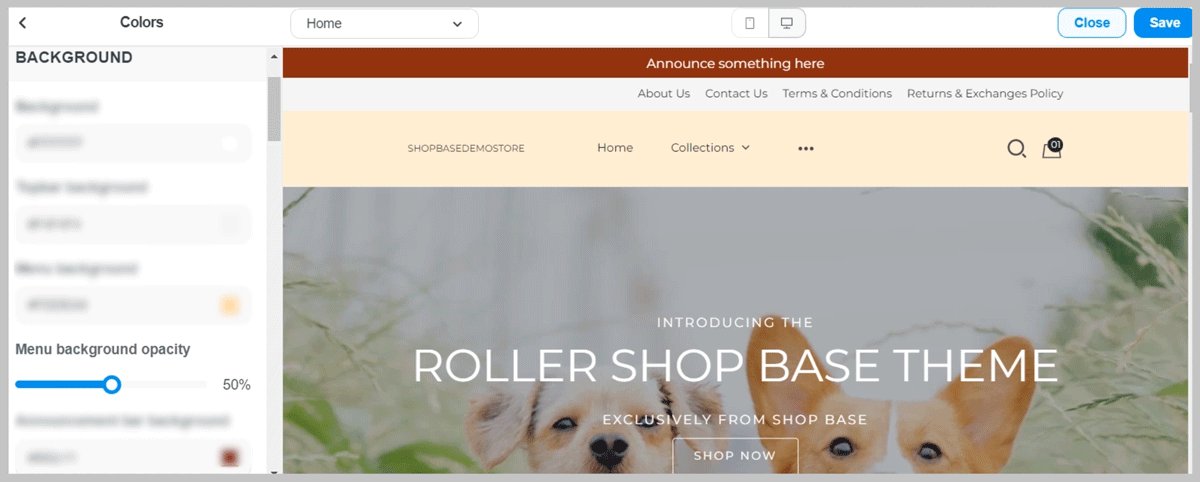
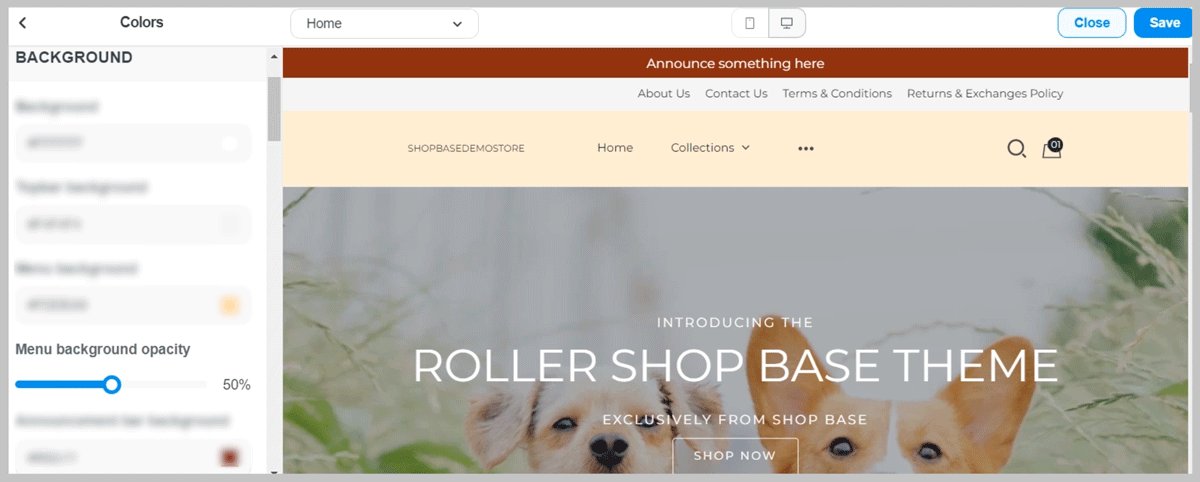
Menu background opacity

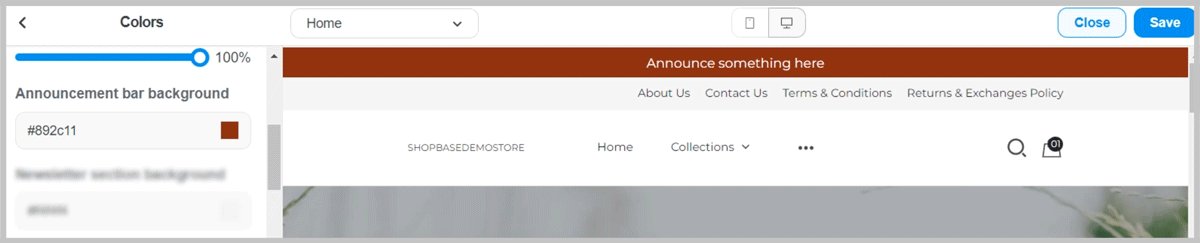
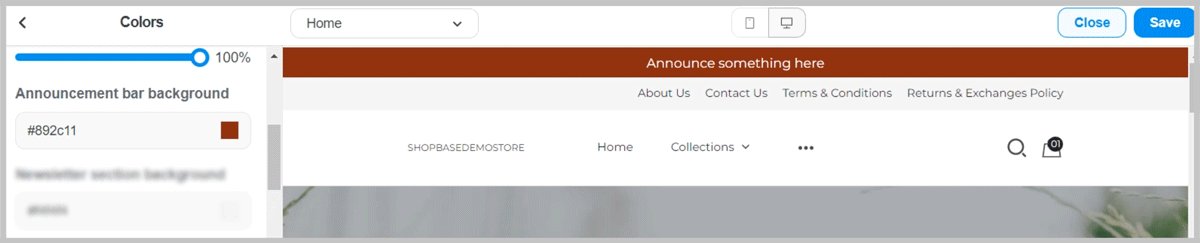
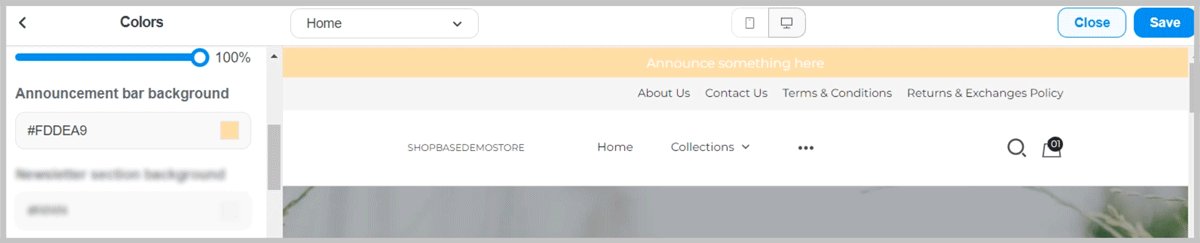
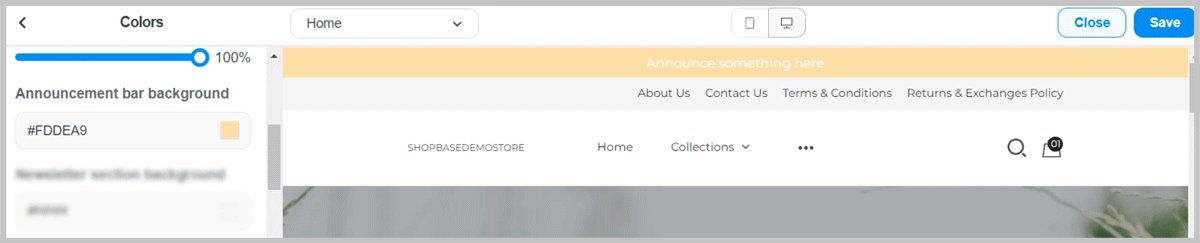
Announcement bar background

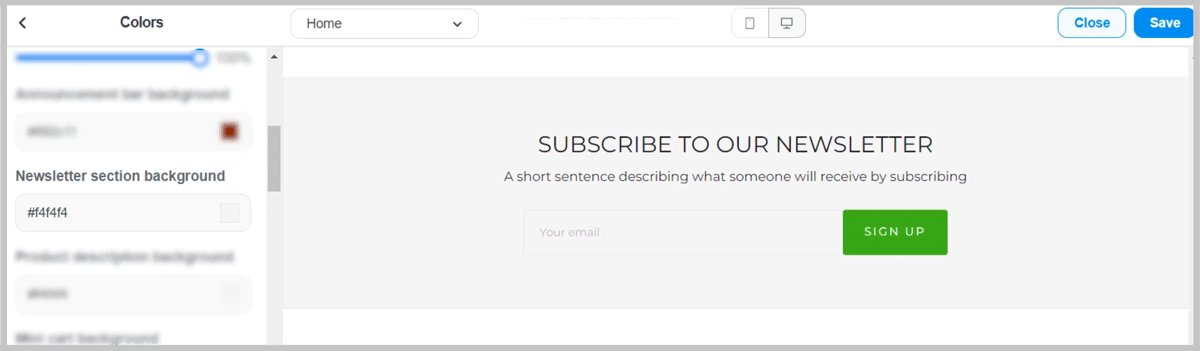
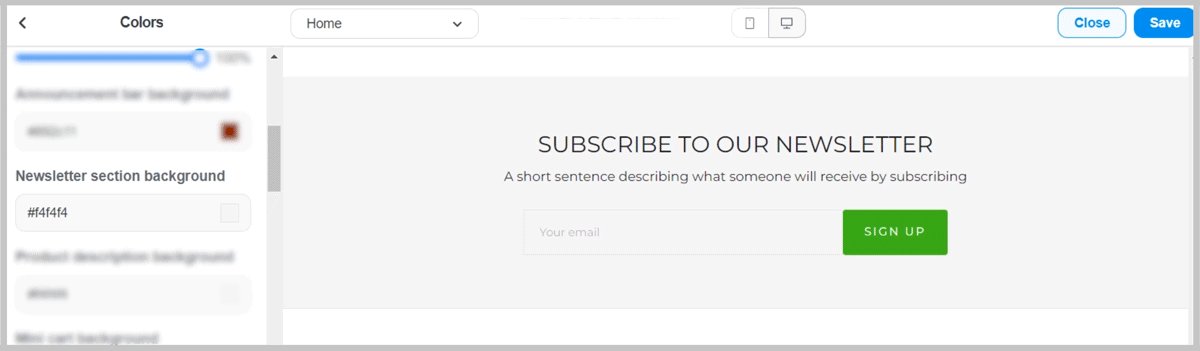
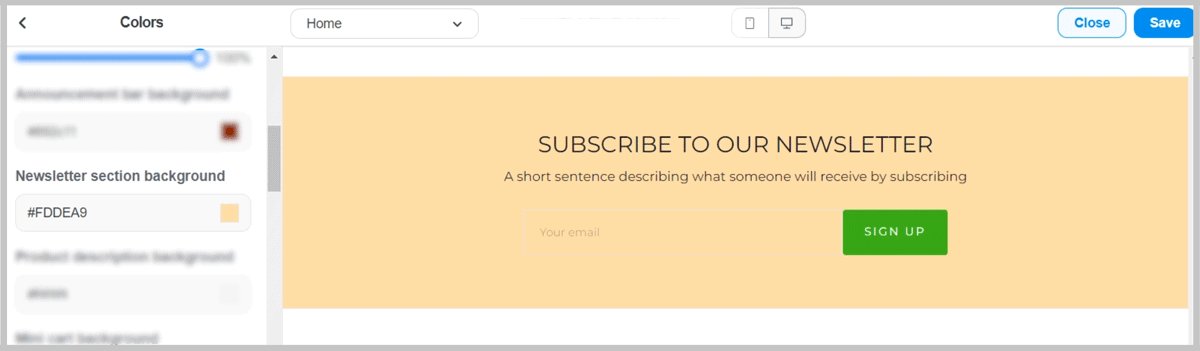
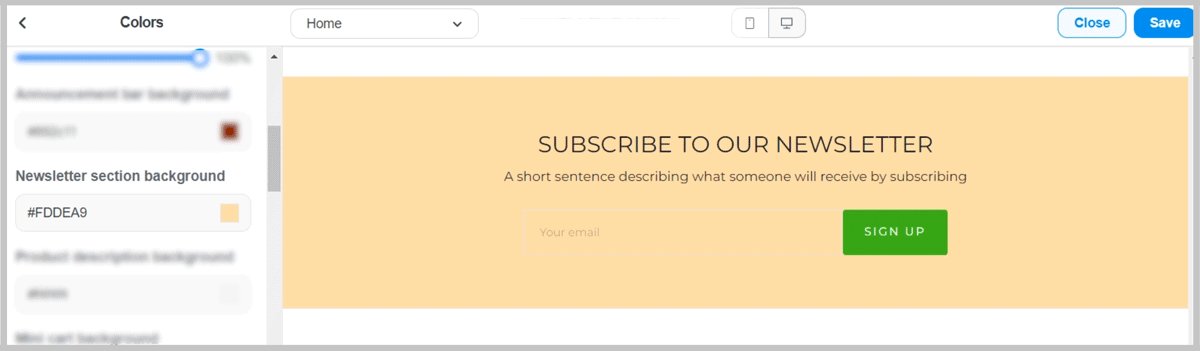
Newsletter section background

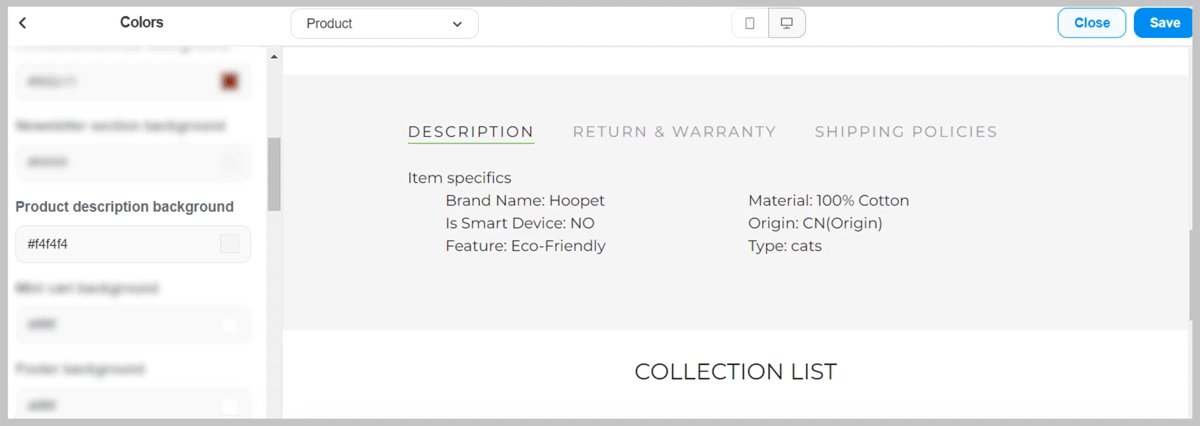
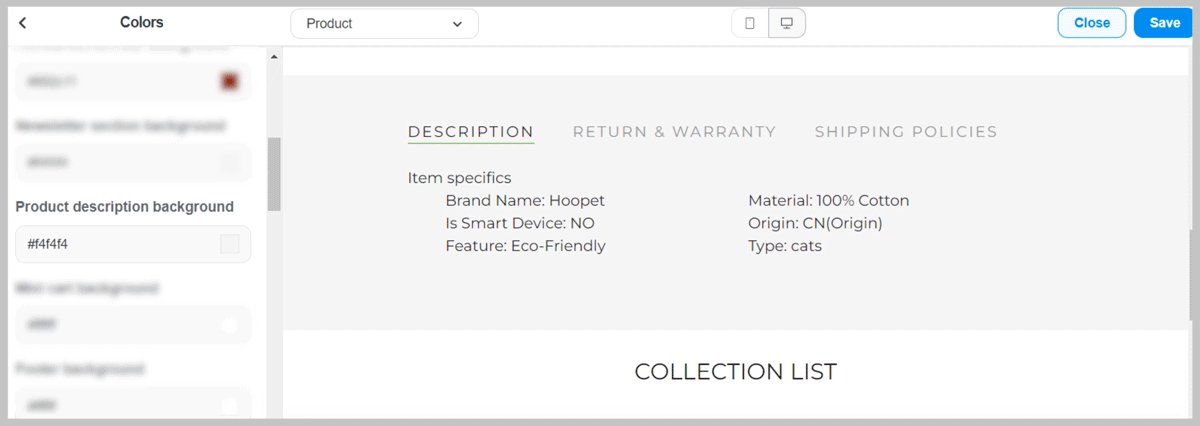
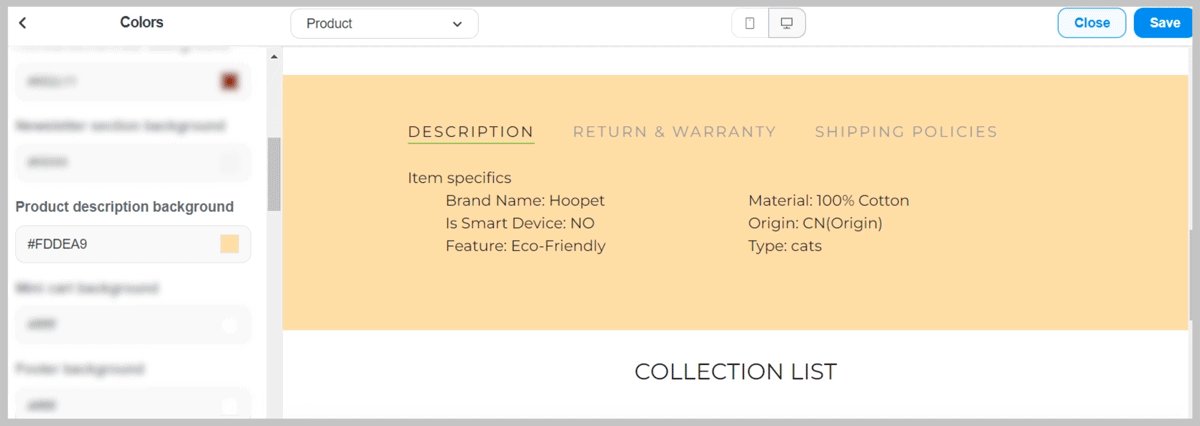
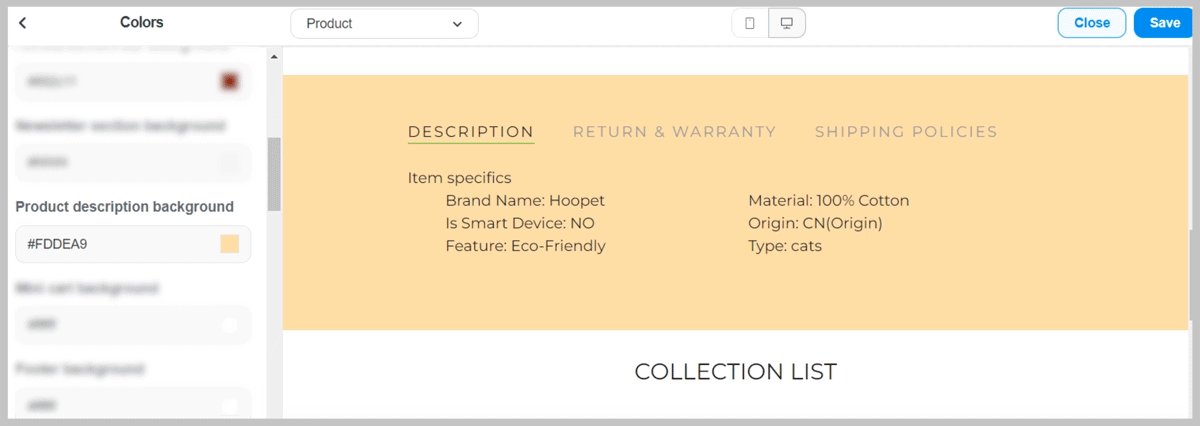
Product description background

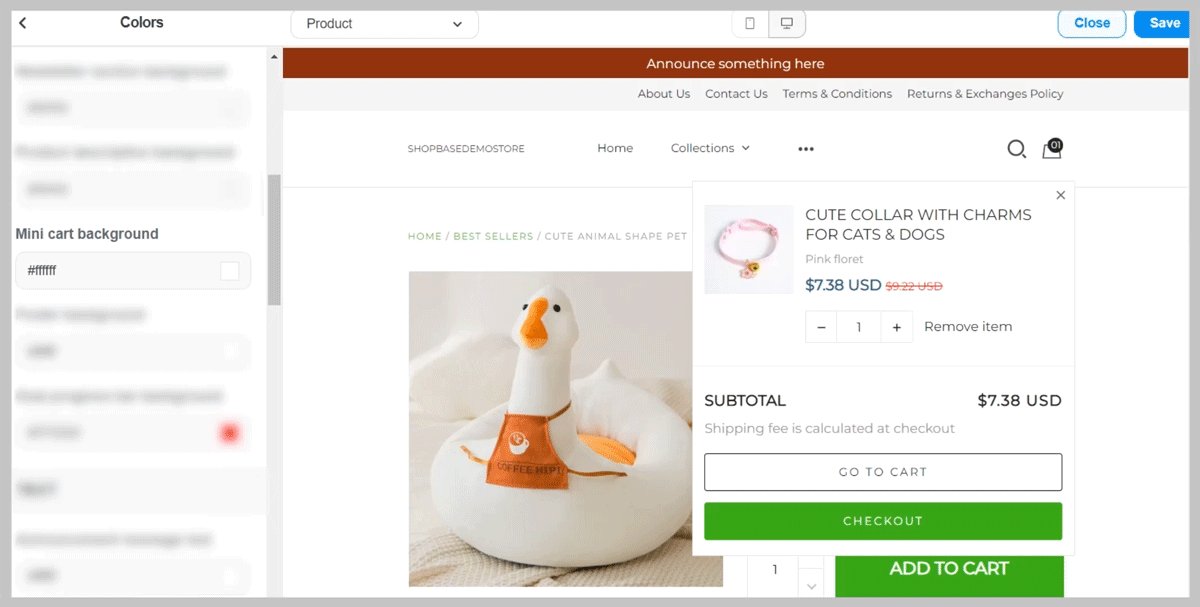
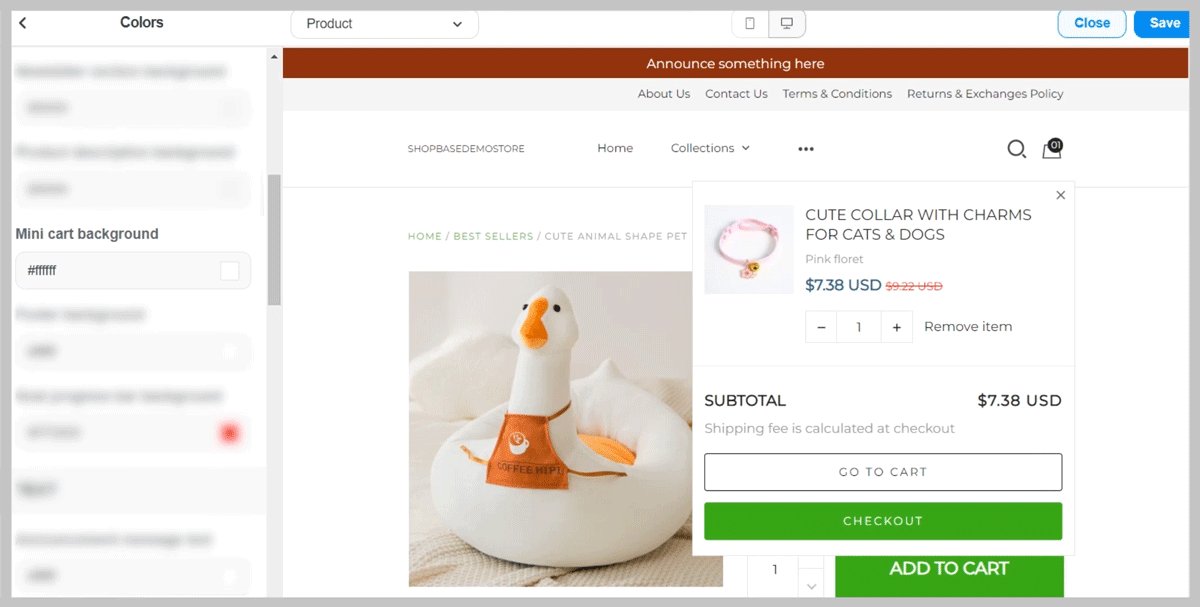
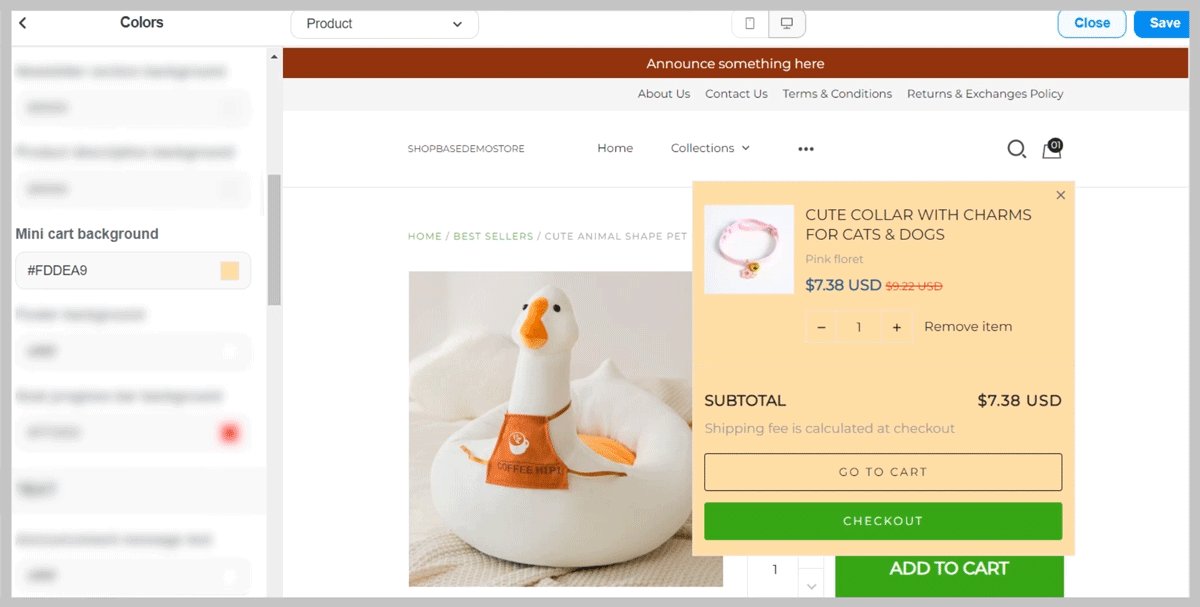
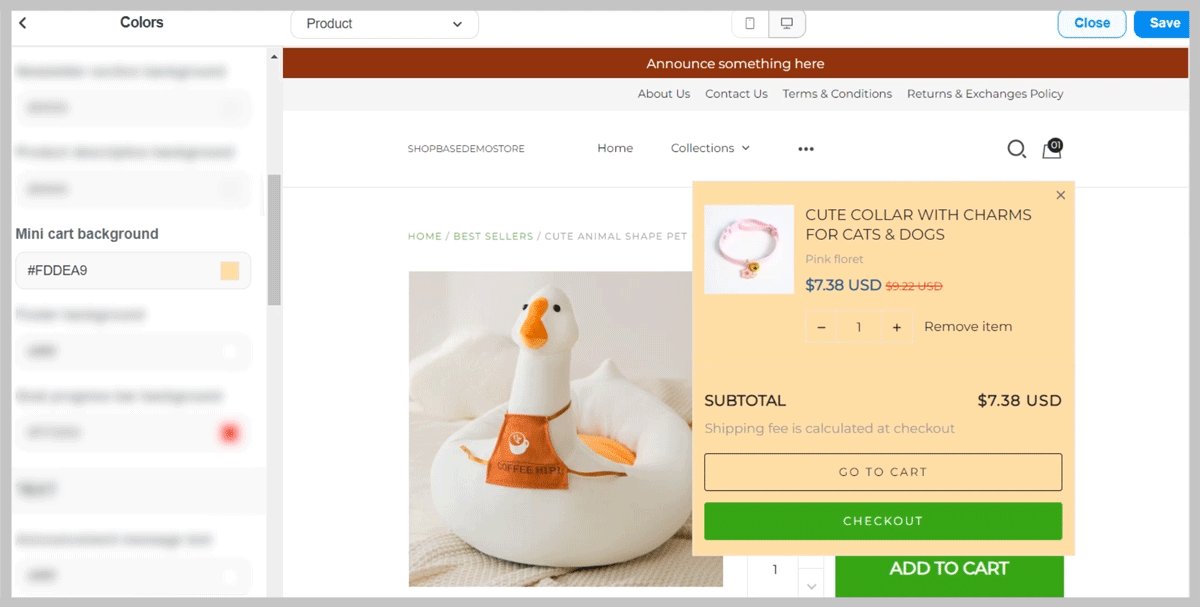
Mini cart background

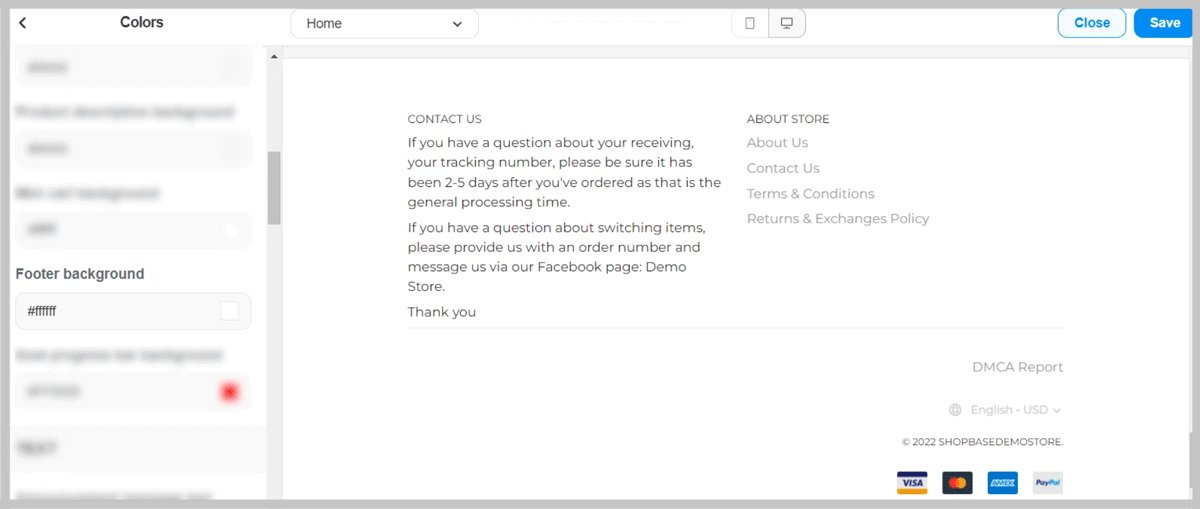
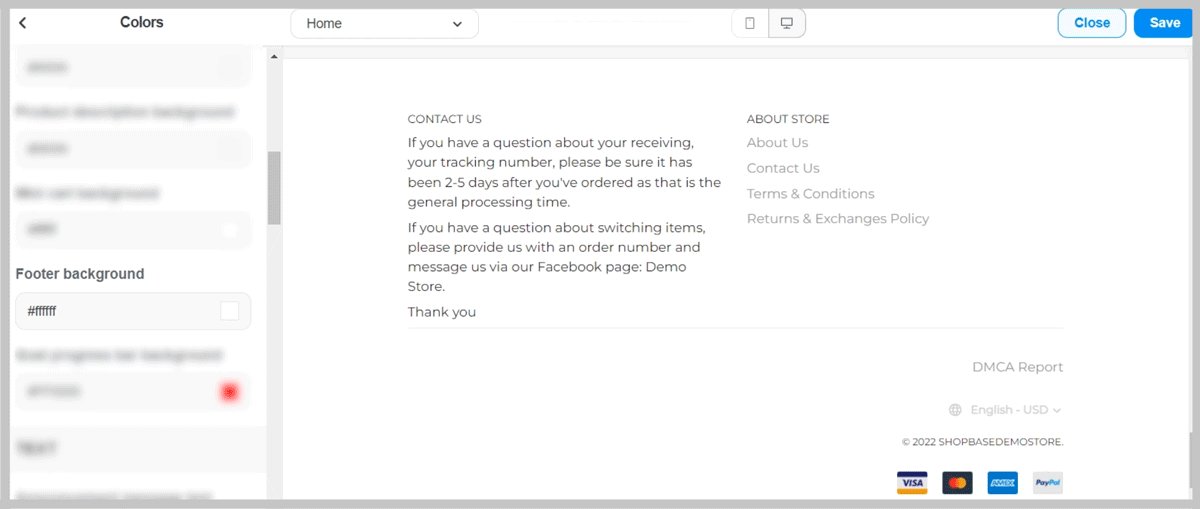
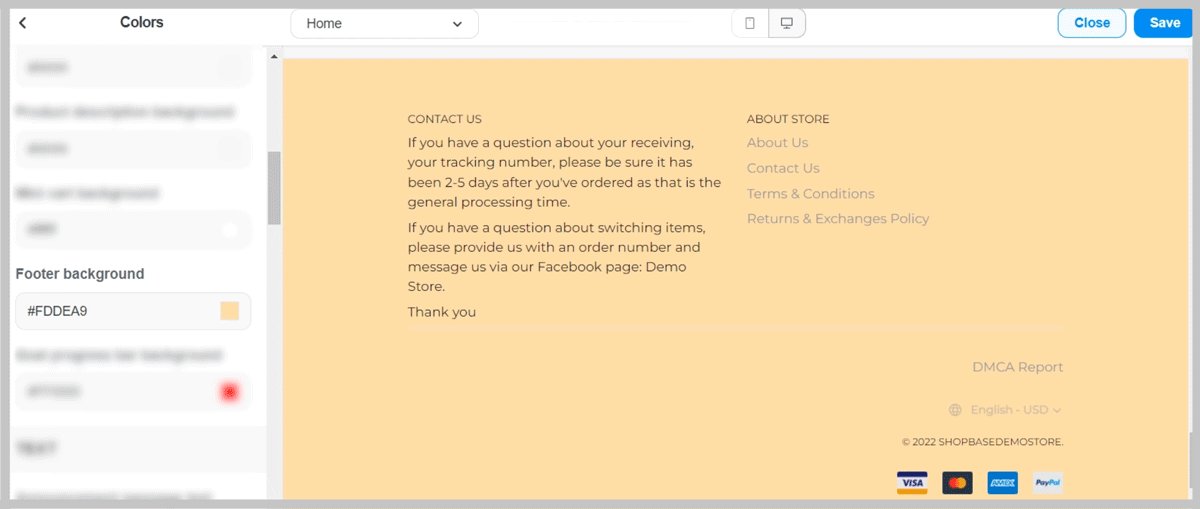
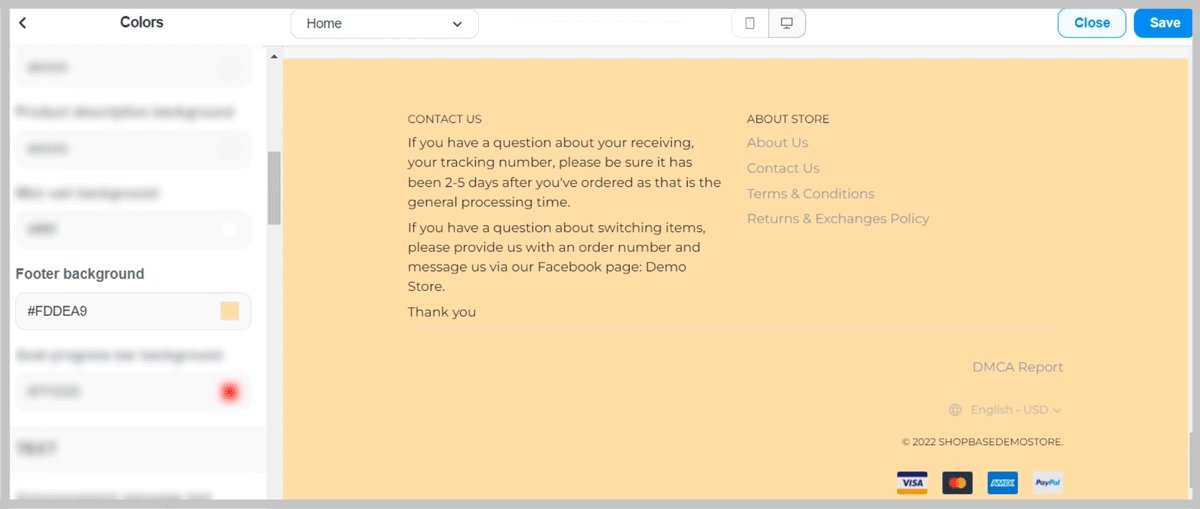
Footer background

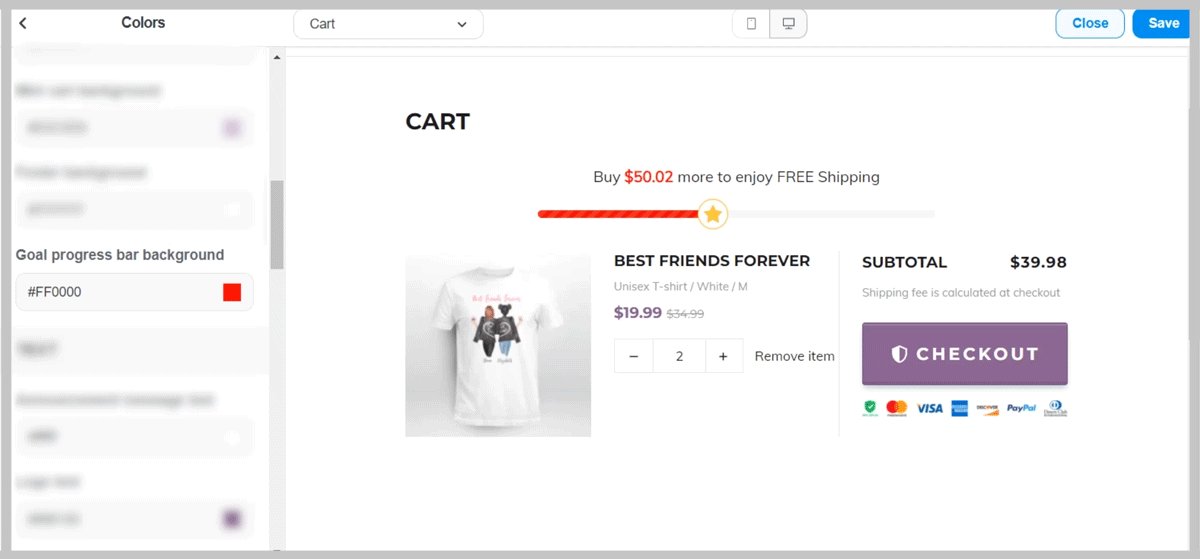
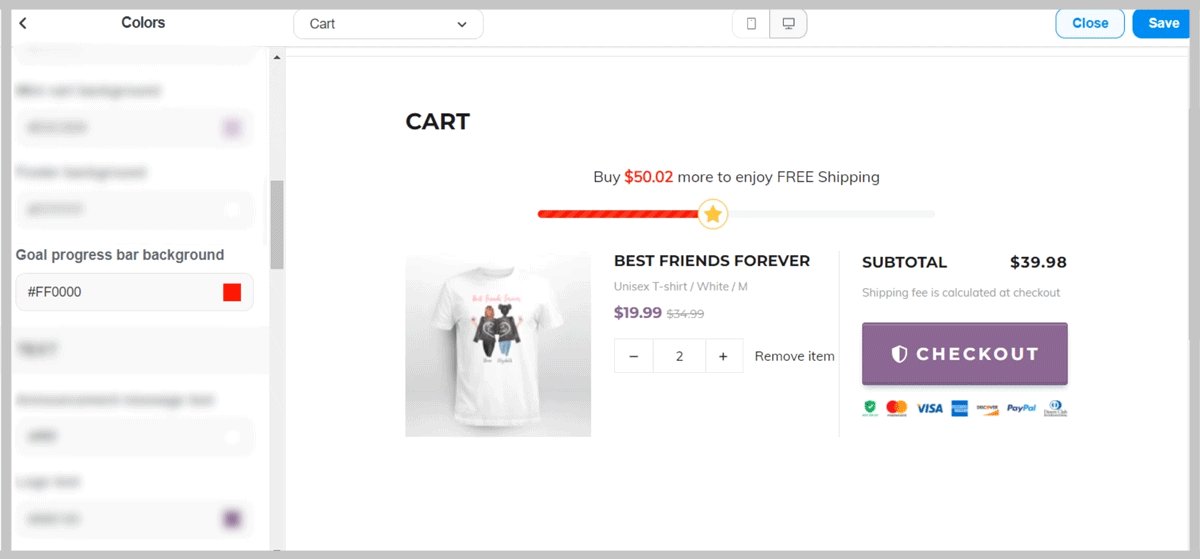
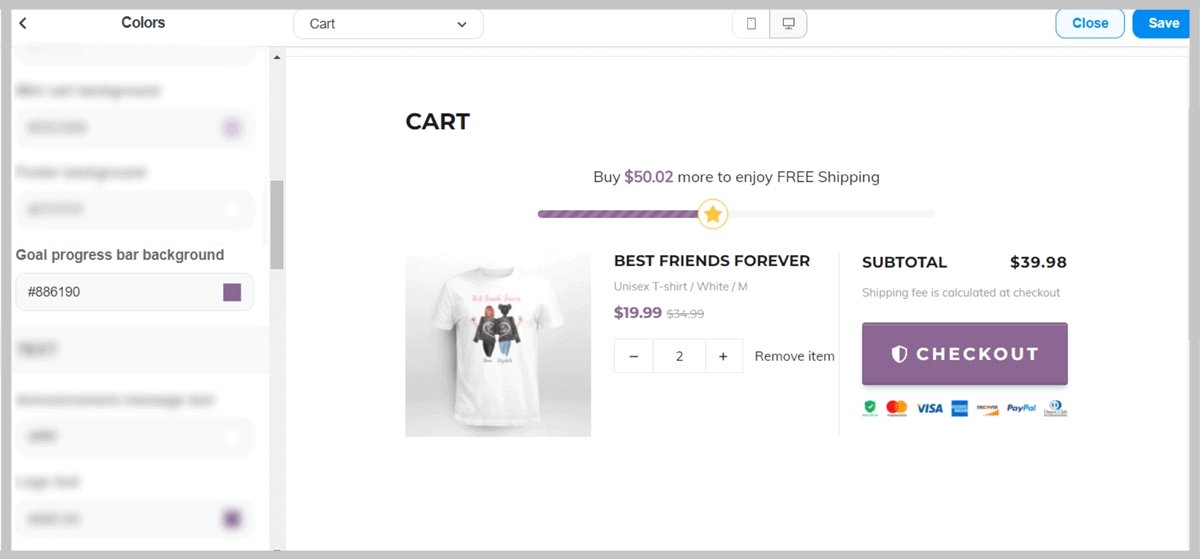
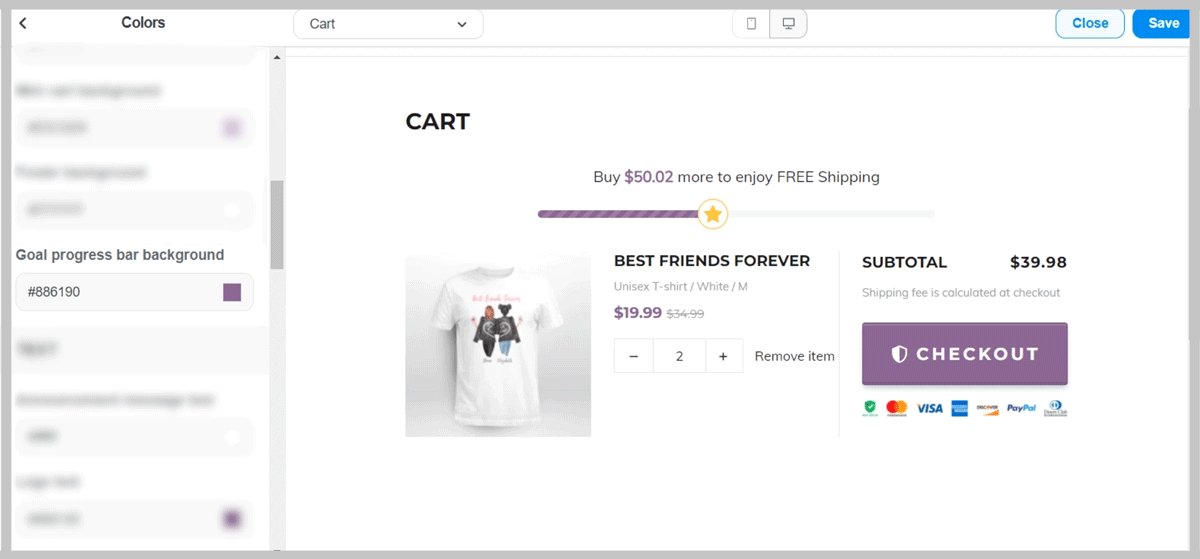
Goal progress bar background

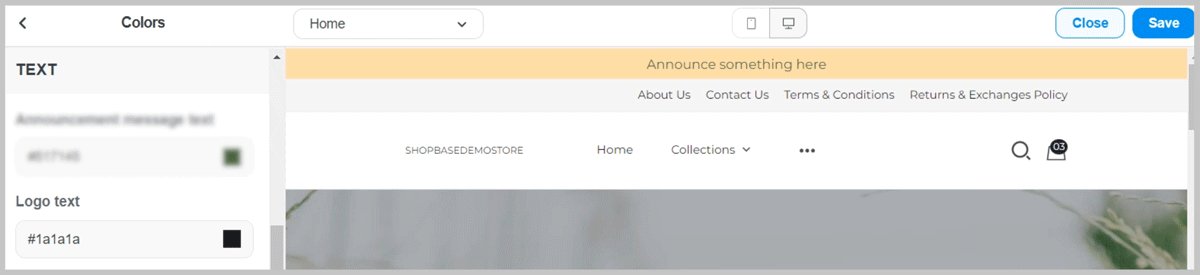
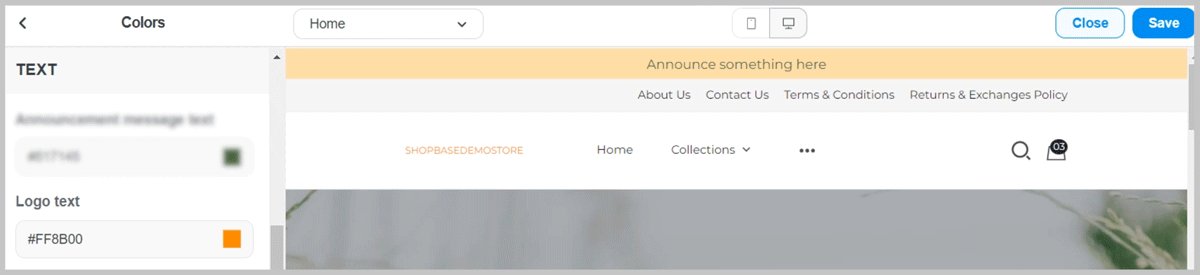
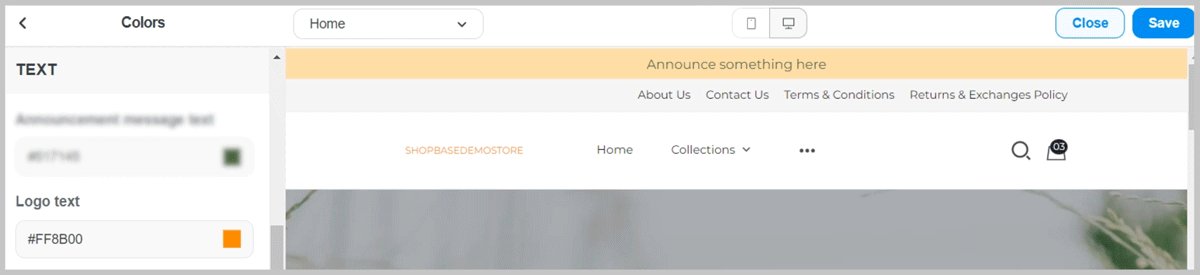
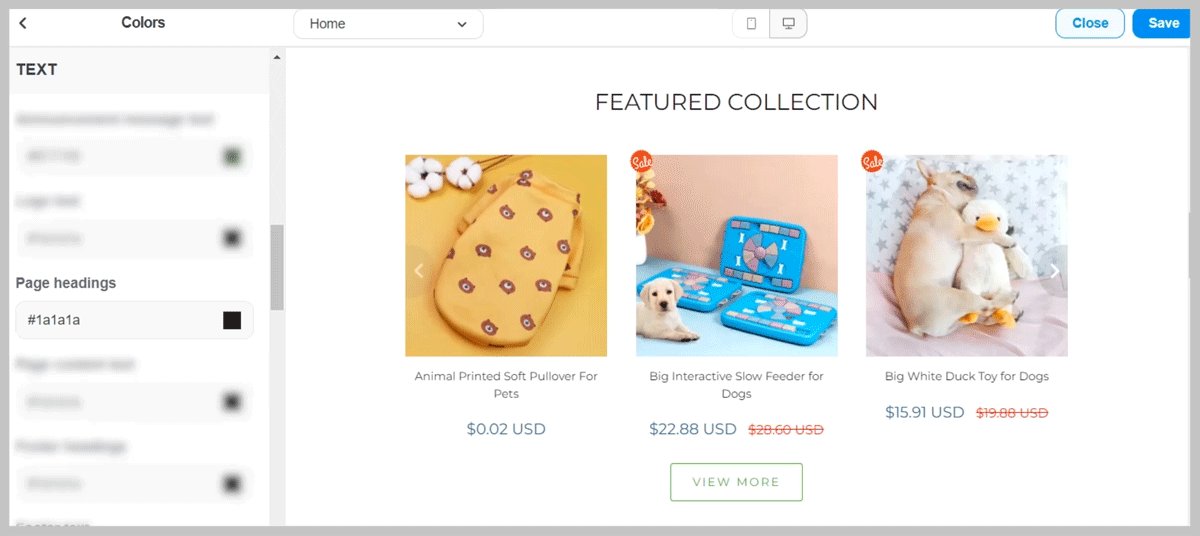
2. Text:
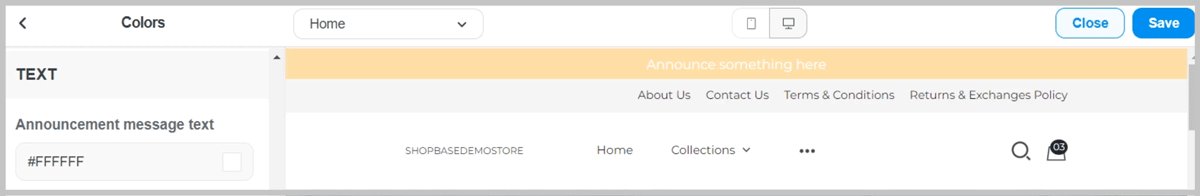
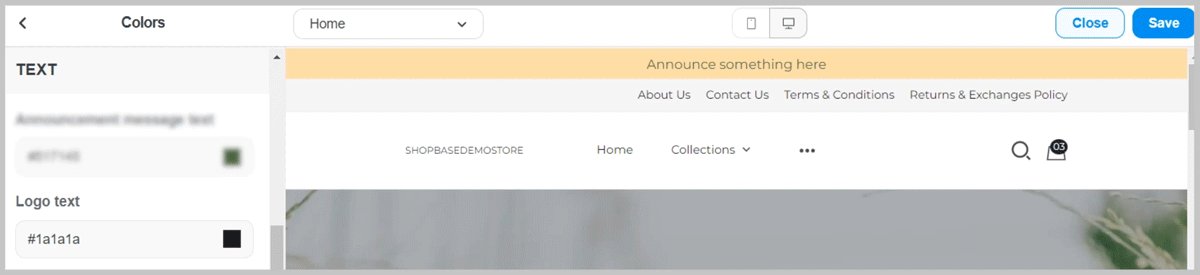
Announcement message text

Logo text

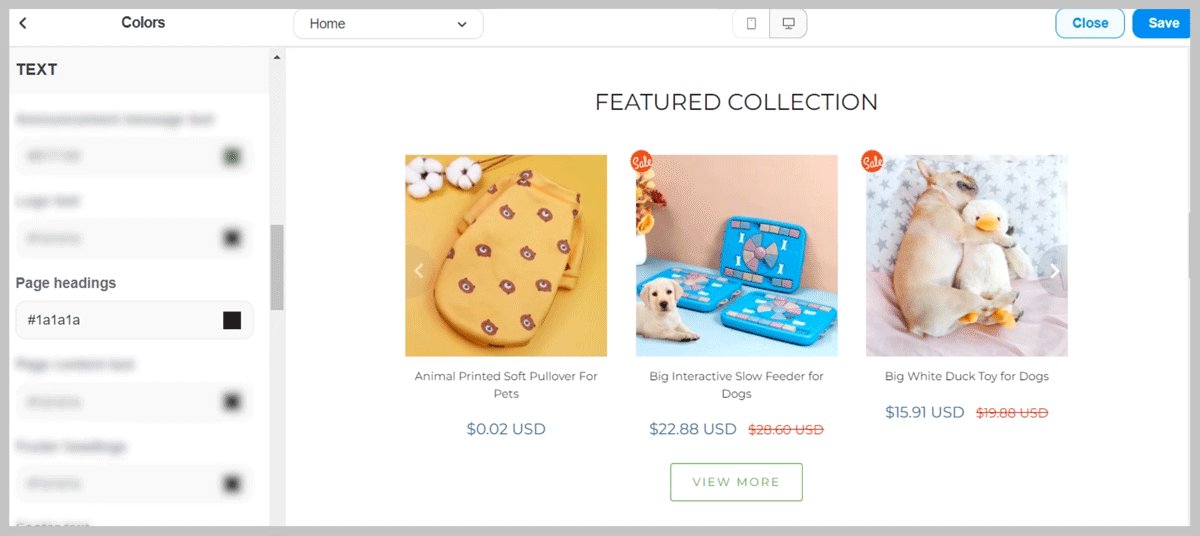
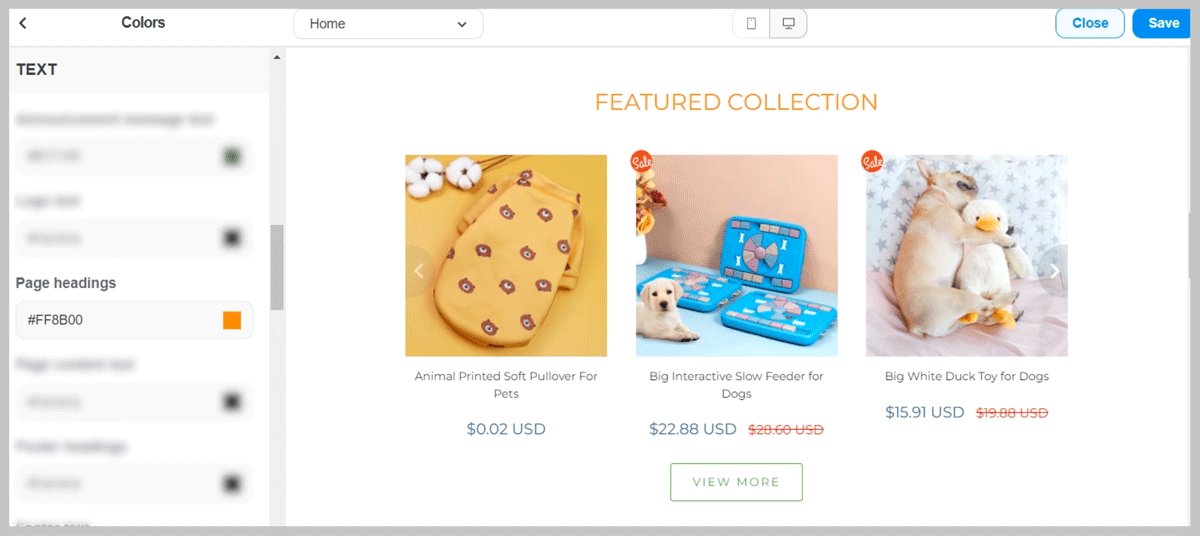
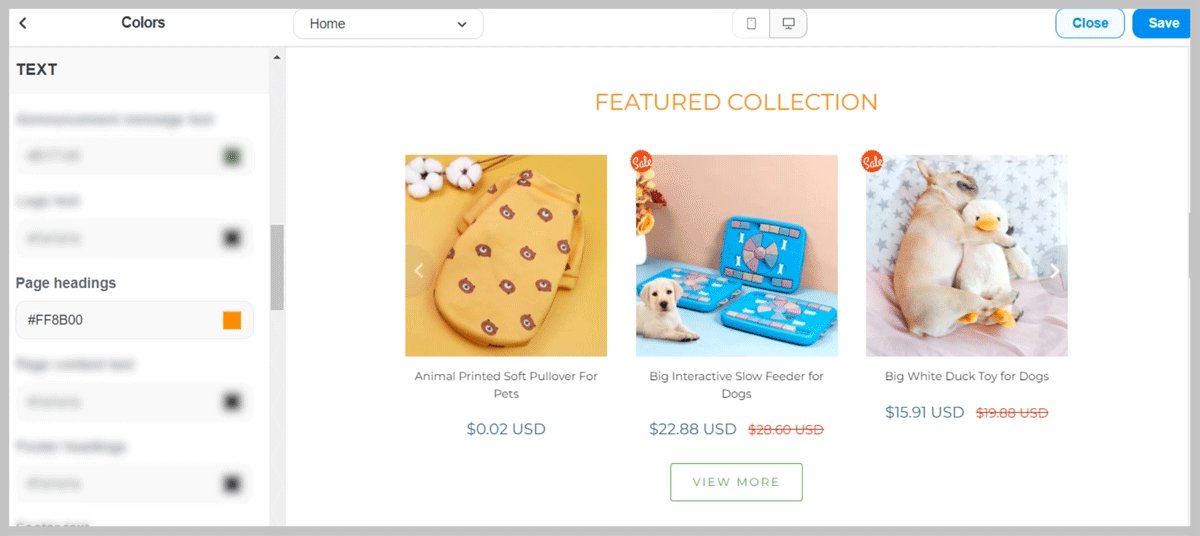
Page headings

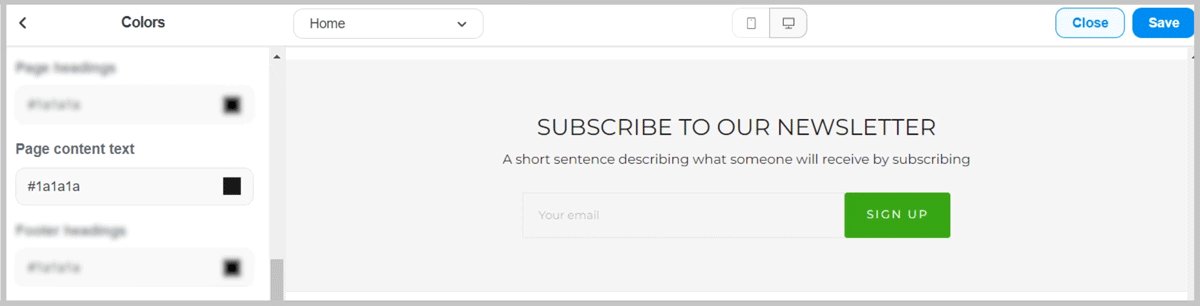
Page content text

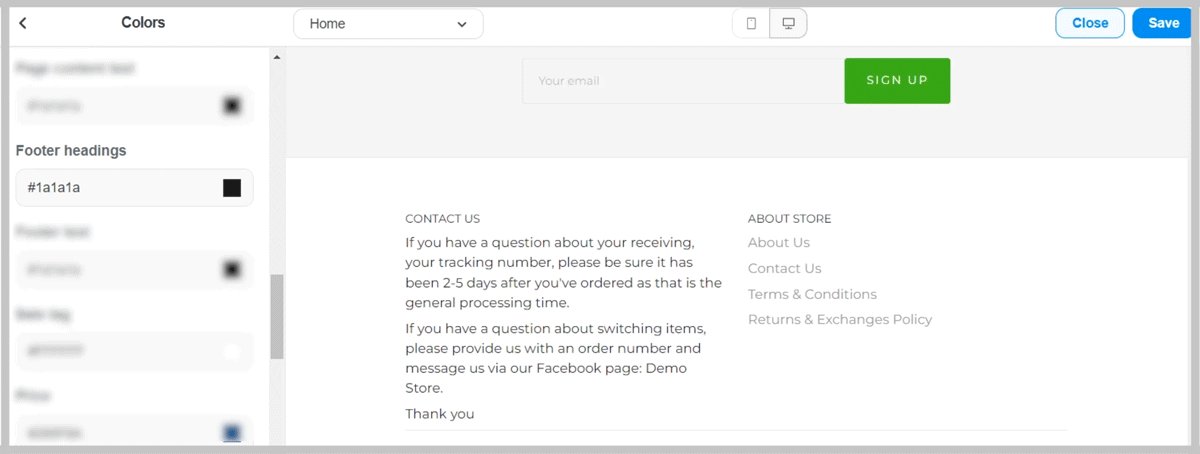
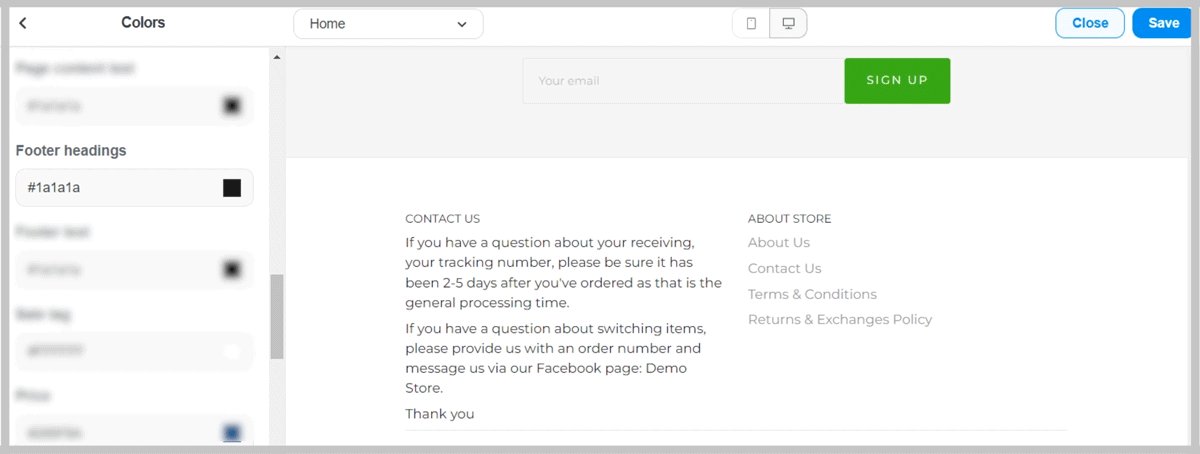
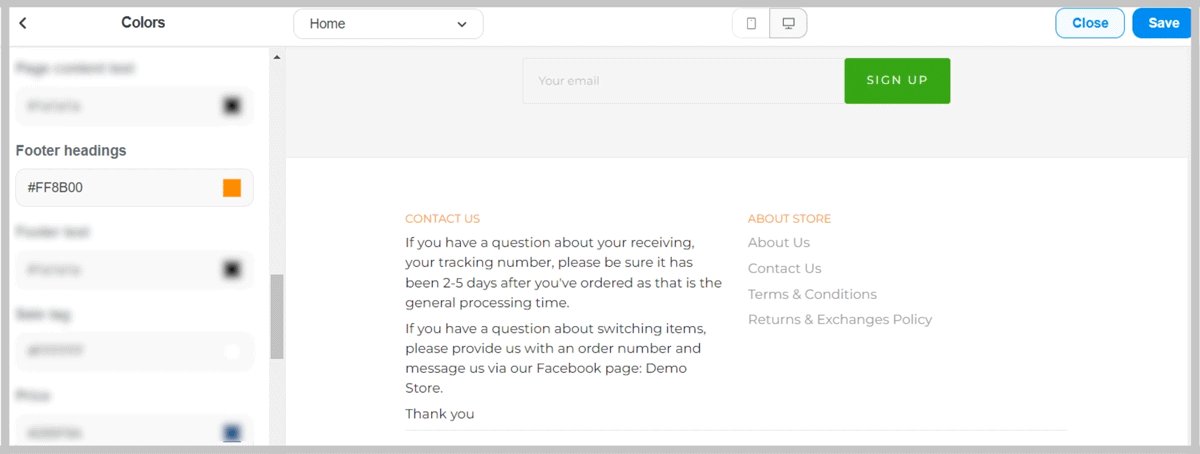
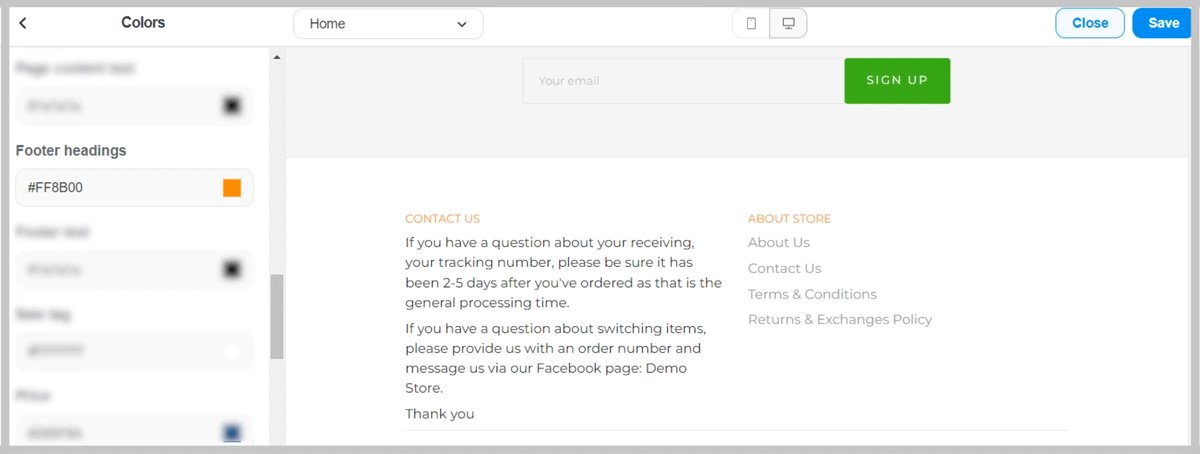
Footer headings

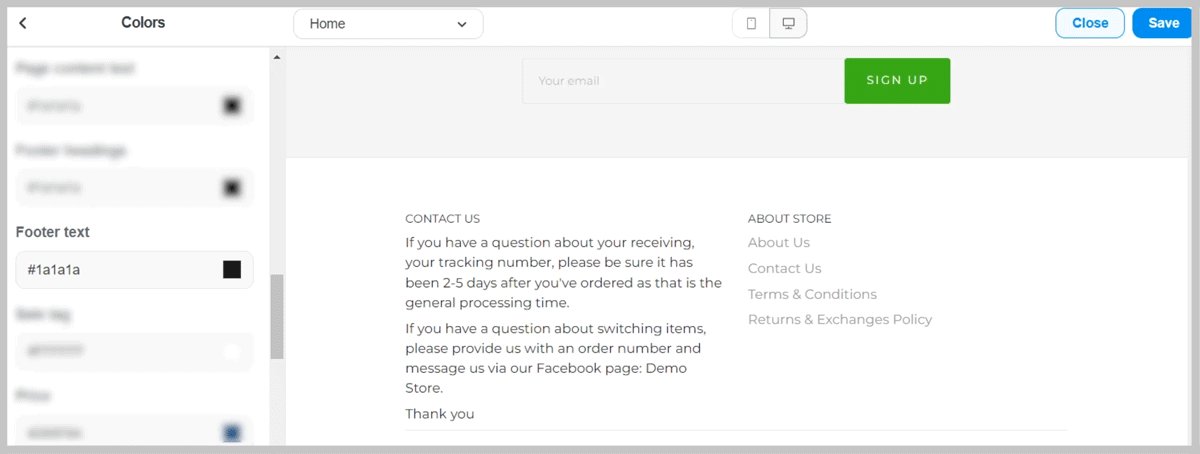
Footer text

Price

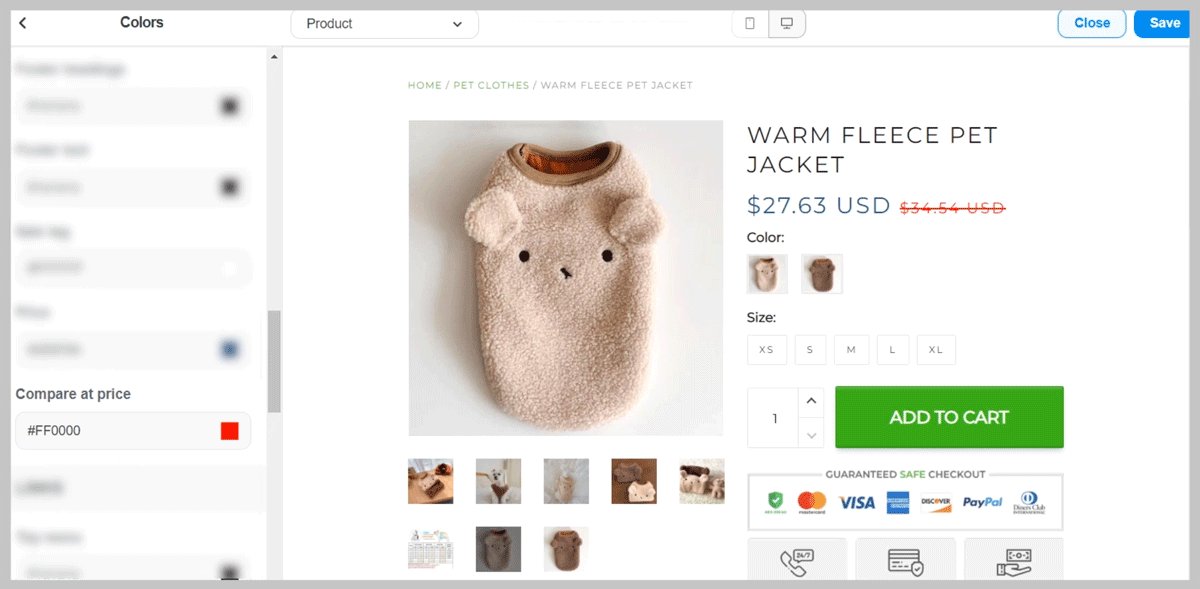
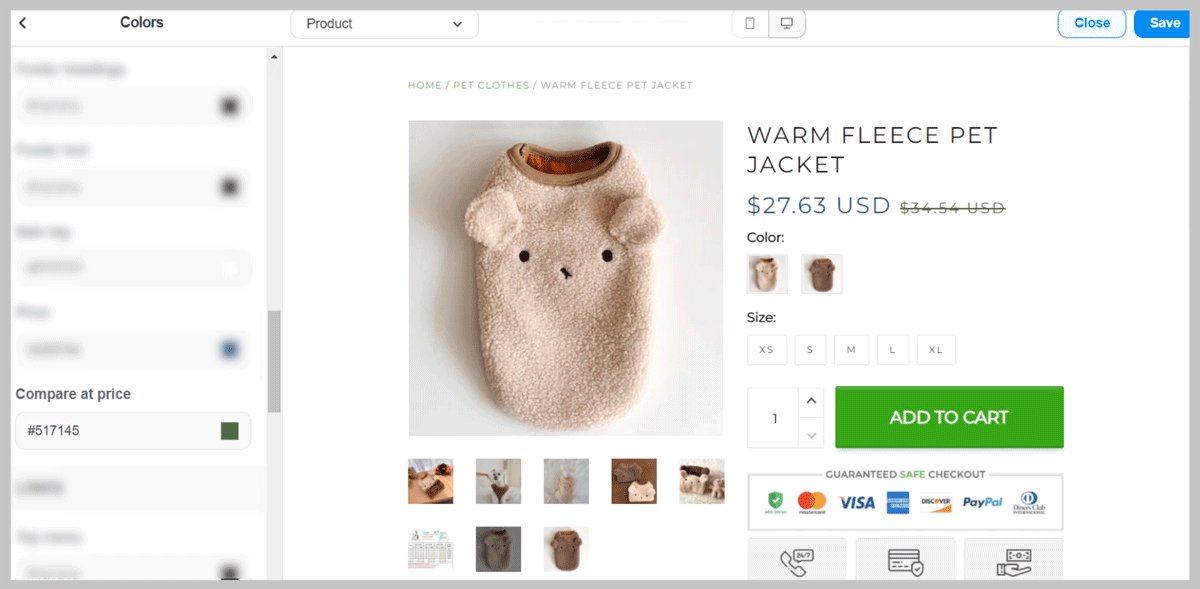
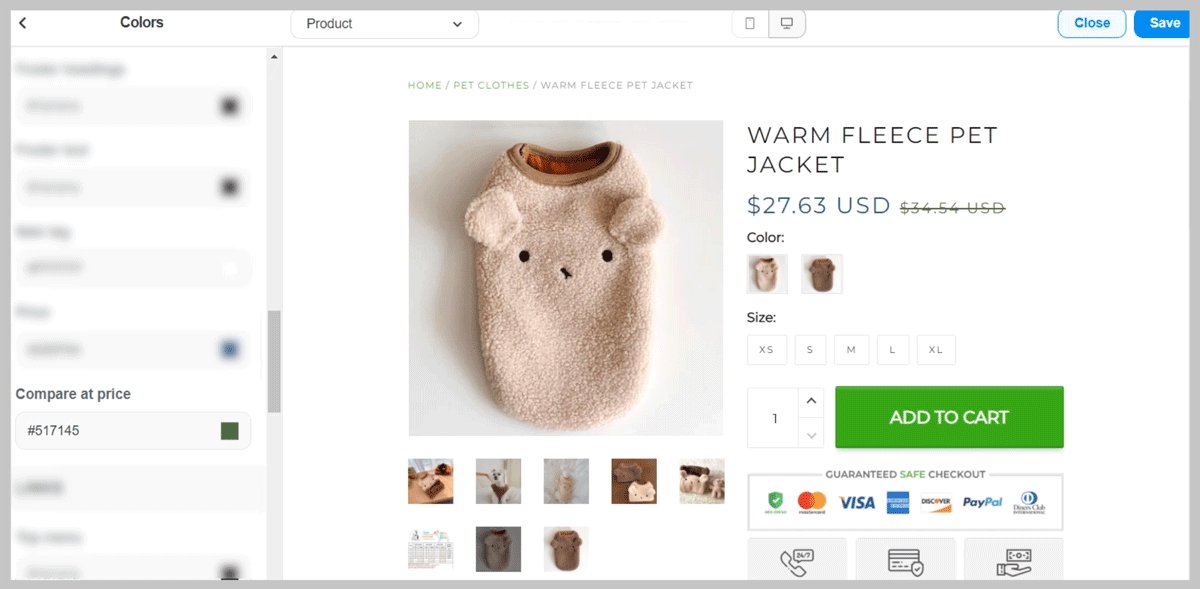
Compare at price

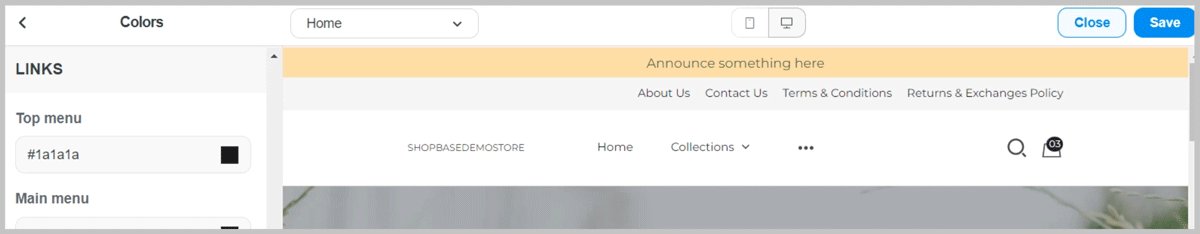
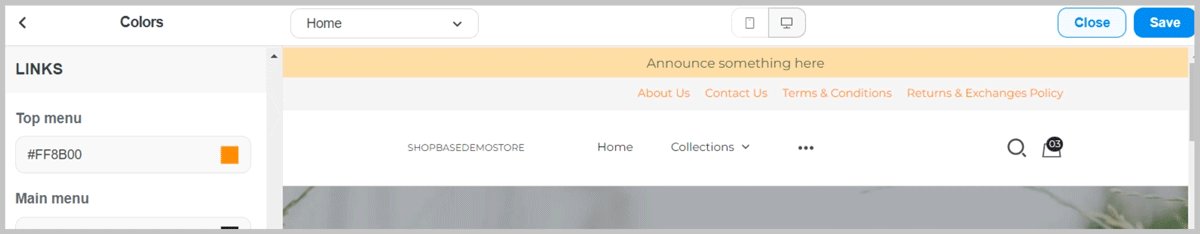
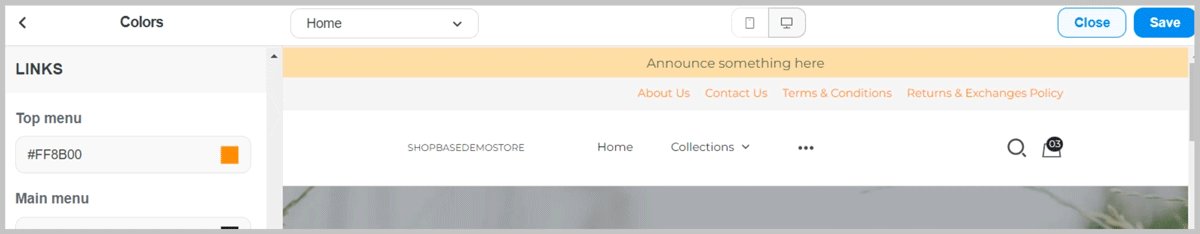
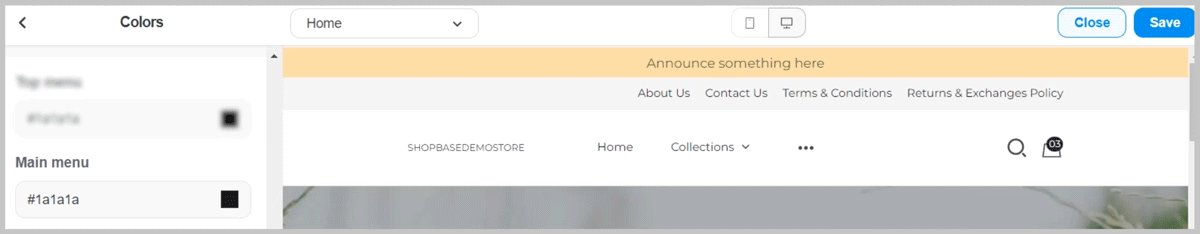
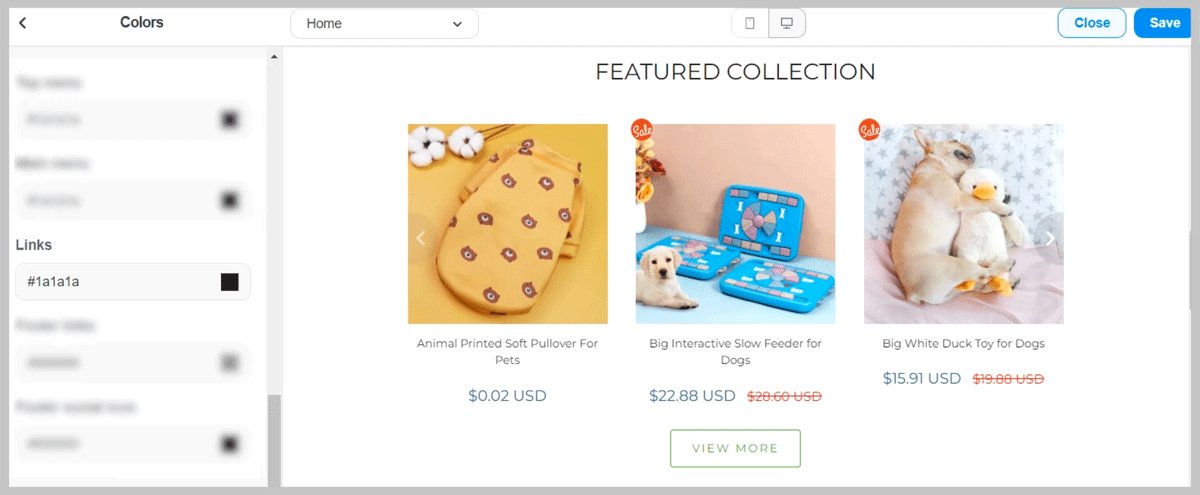
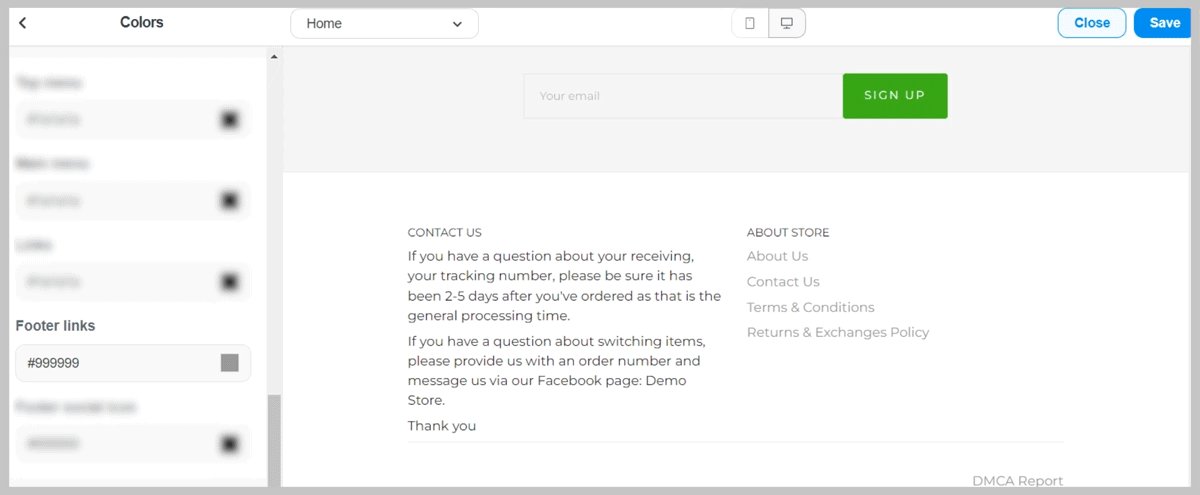
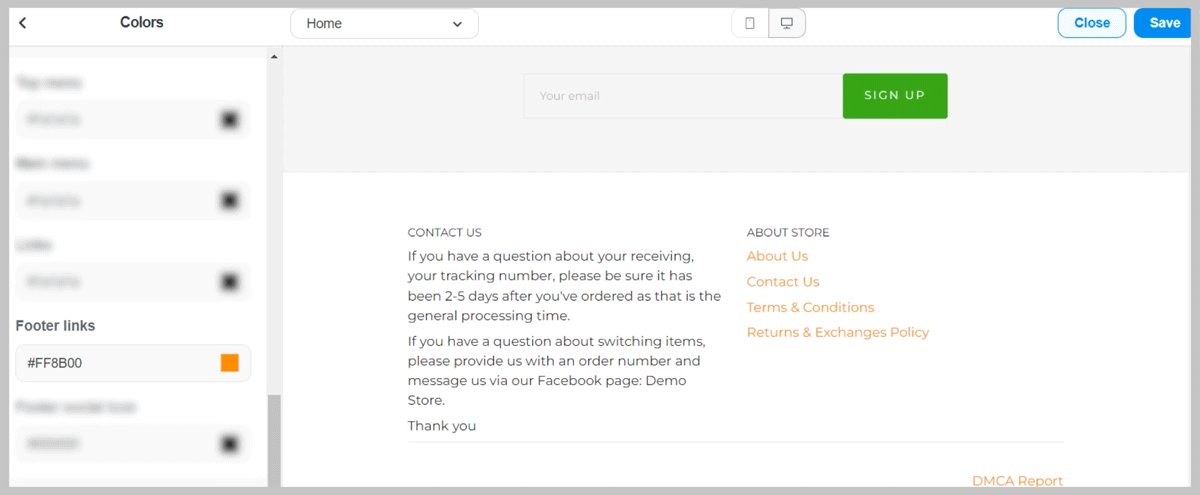
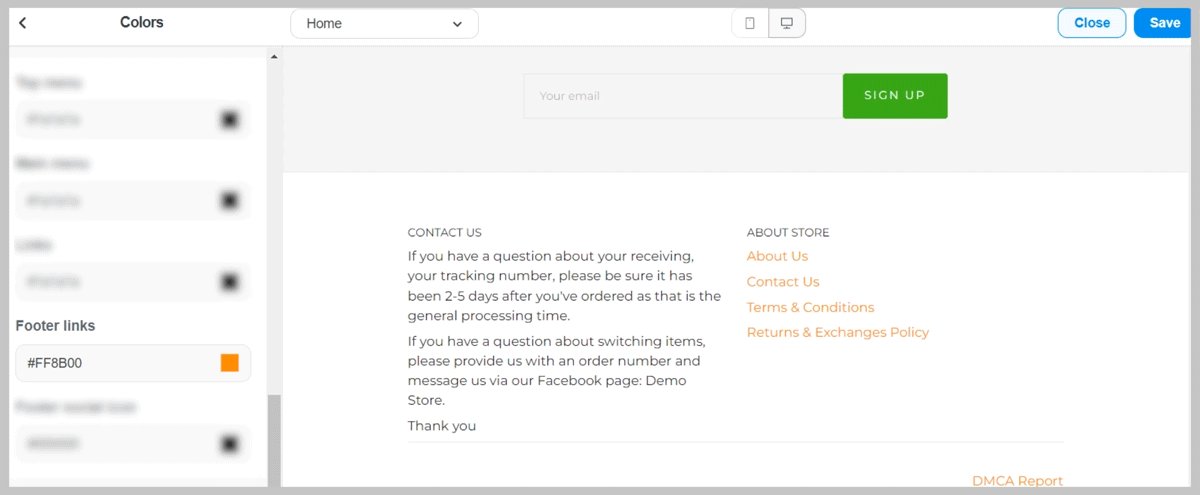
3. Links:
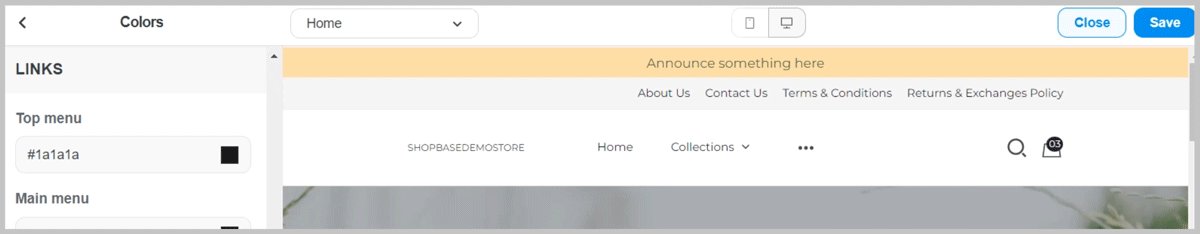
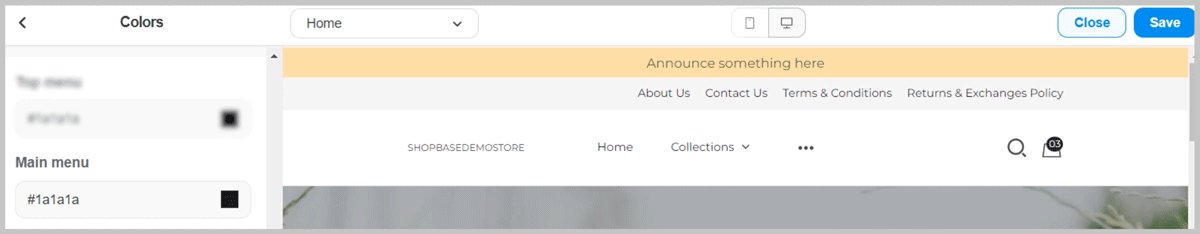
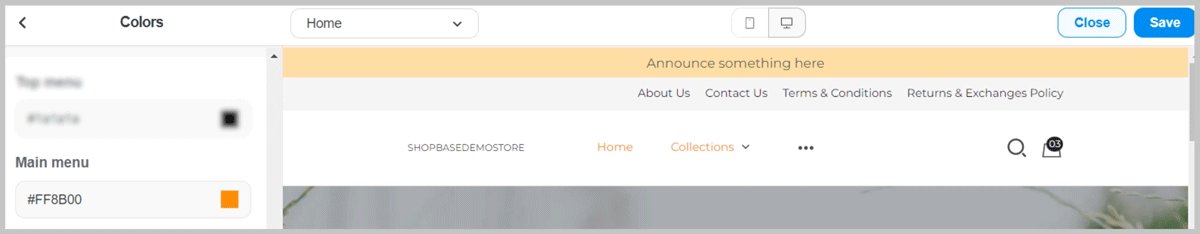
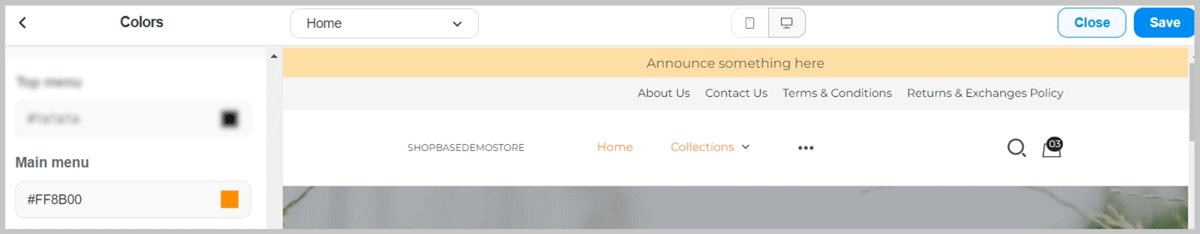
Top menu

Main menu

Links

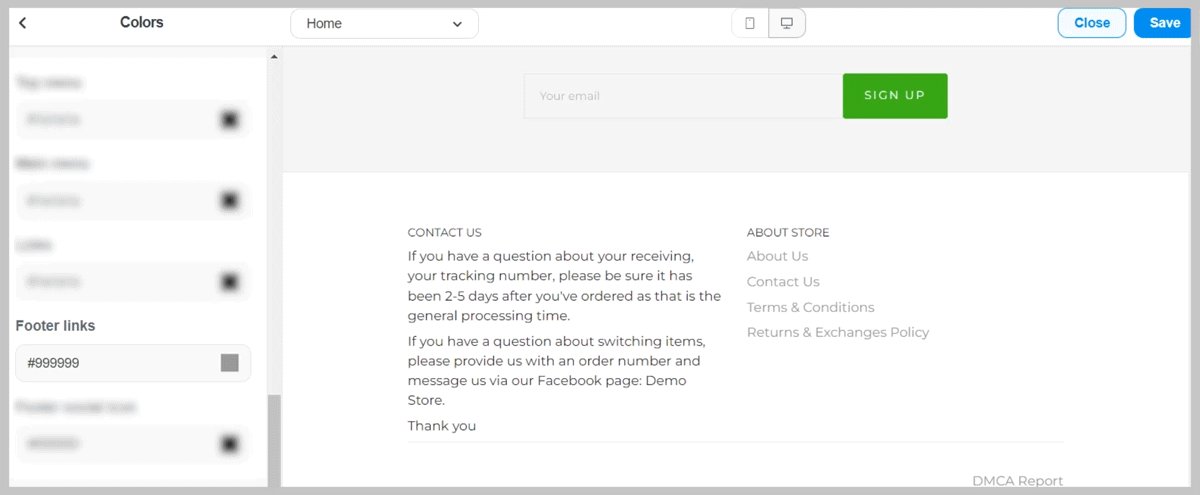
Footer link

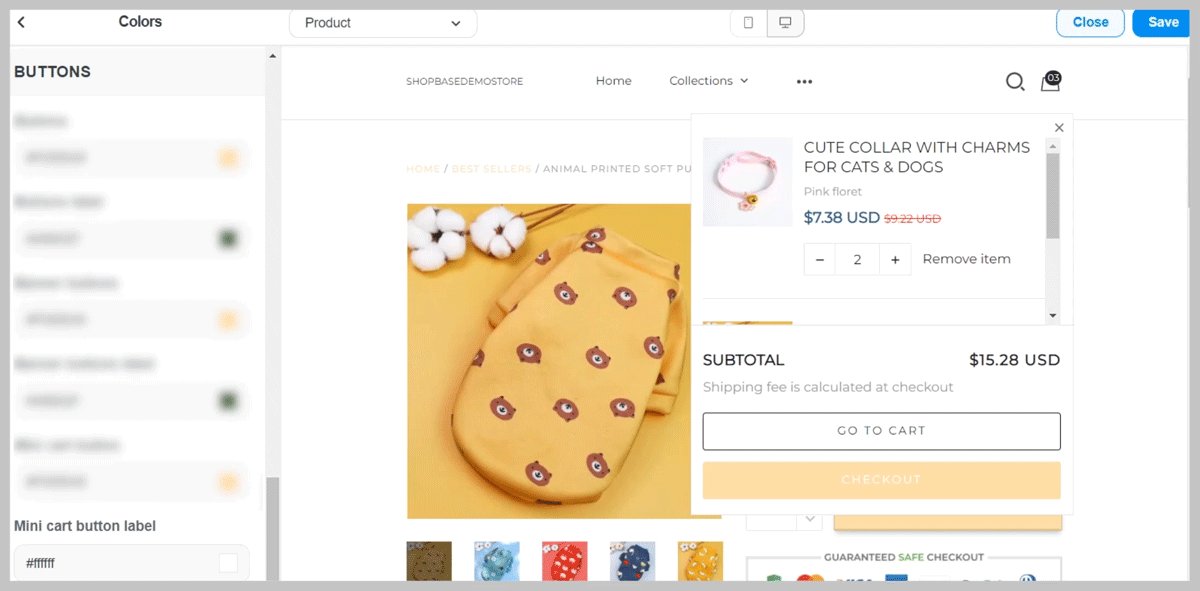
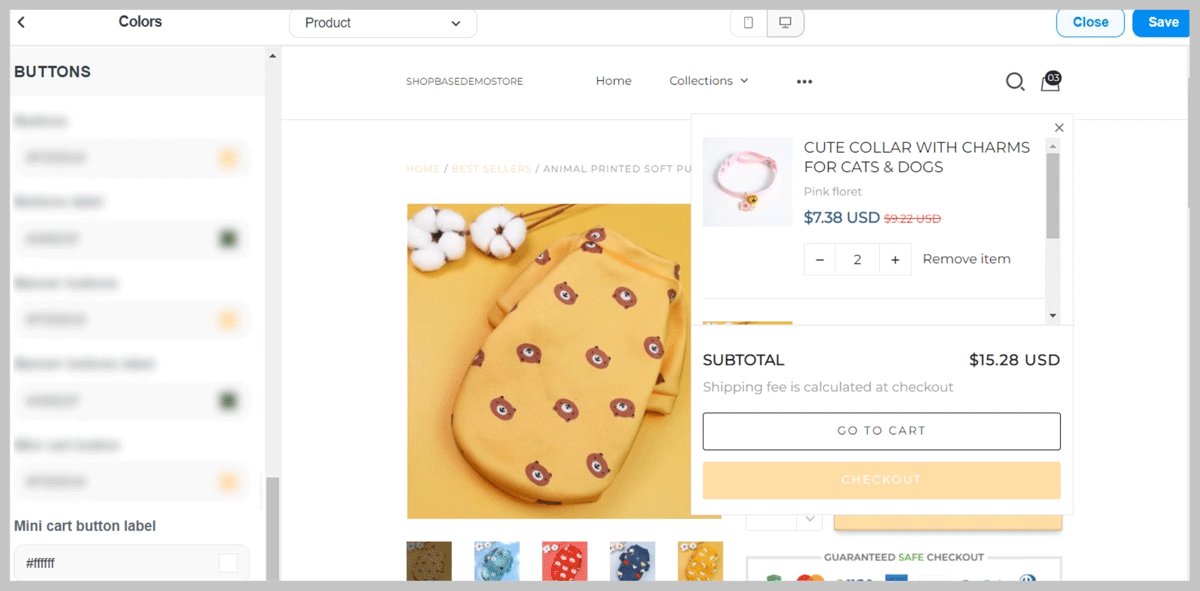
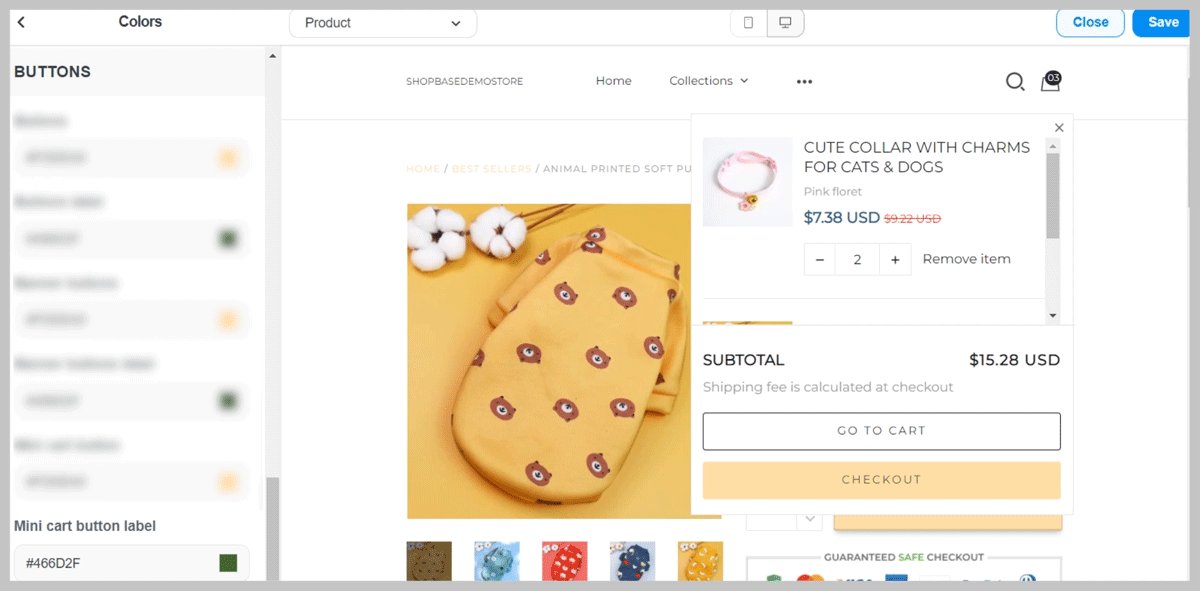
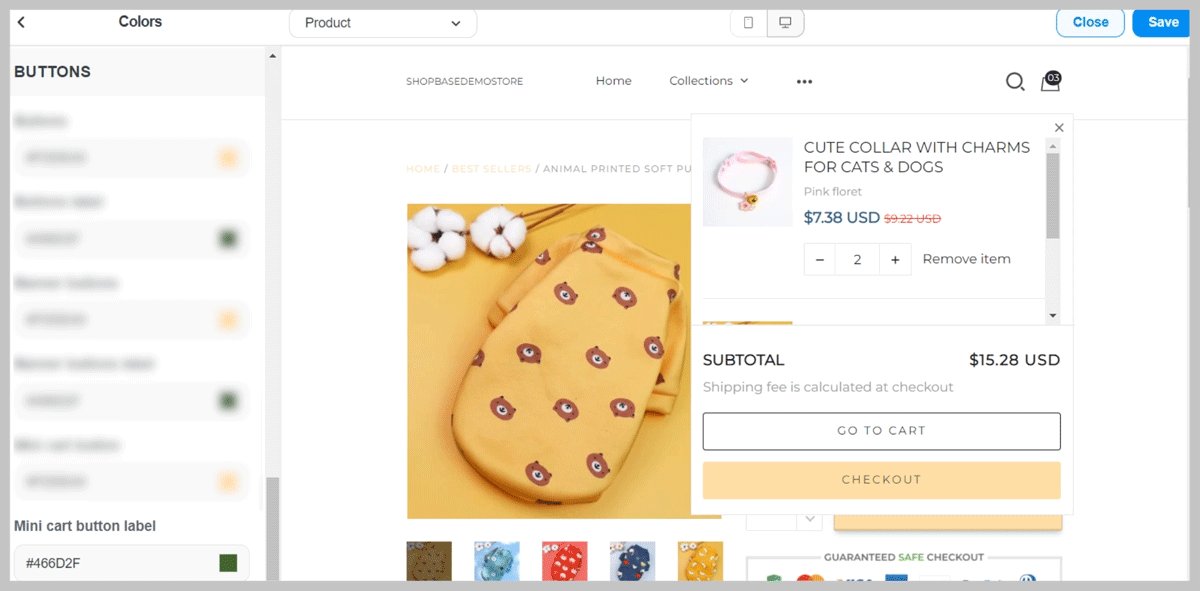
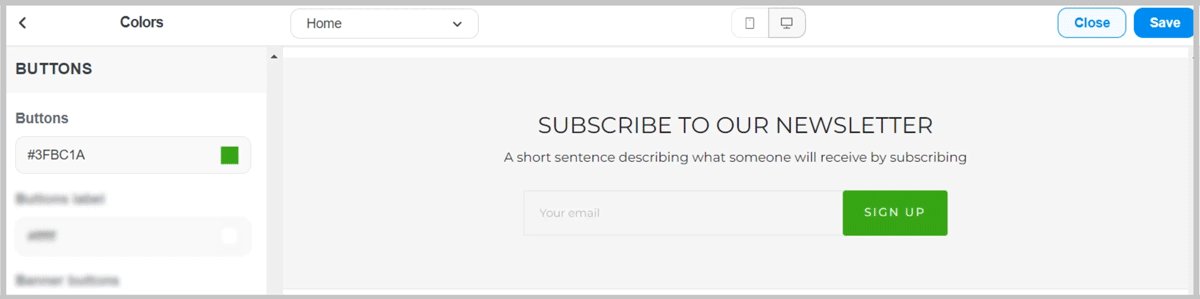
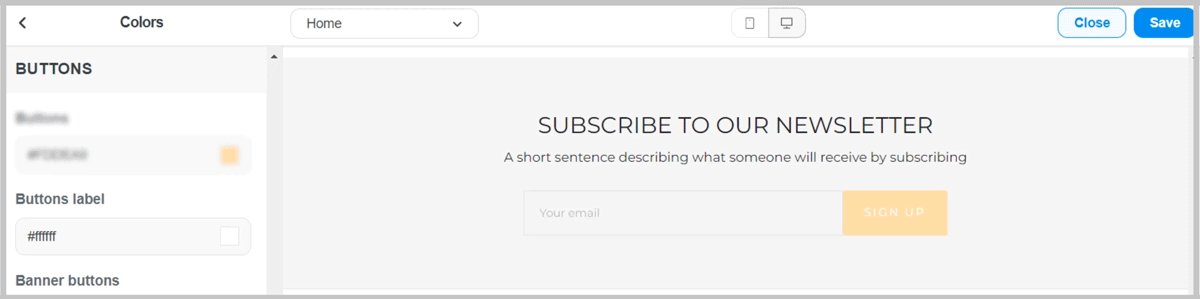
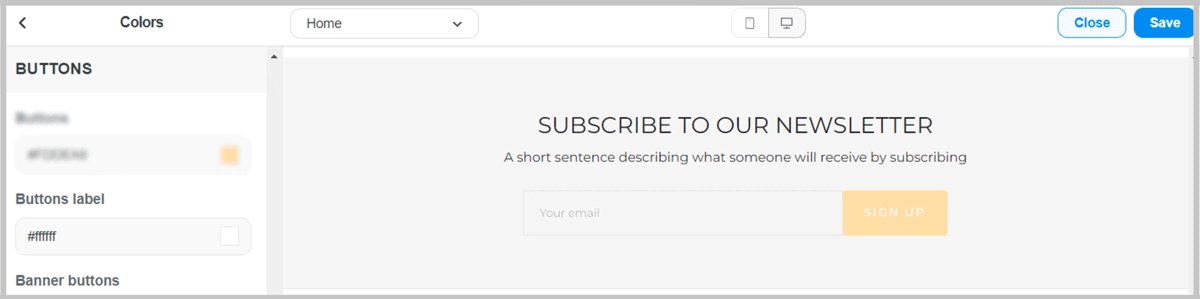
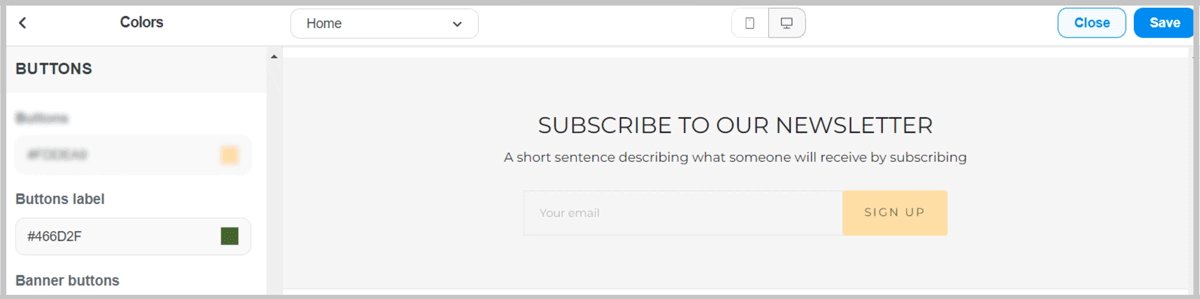
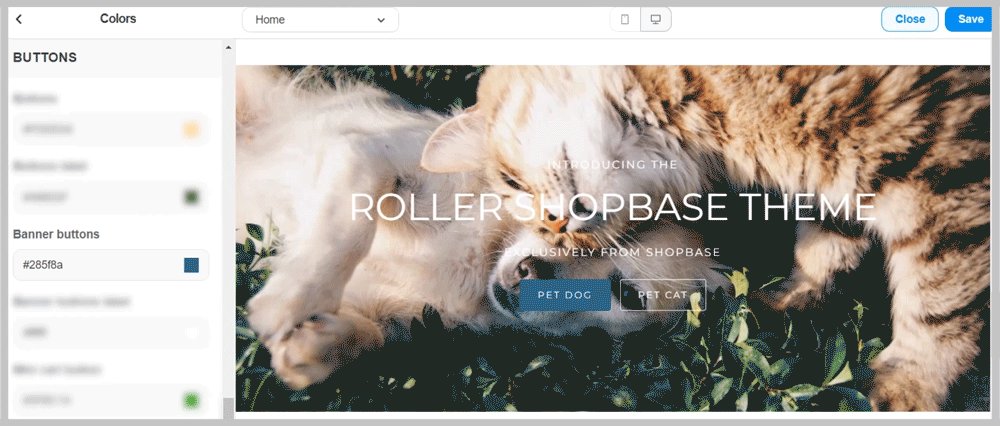
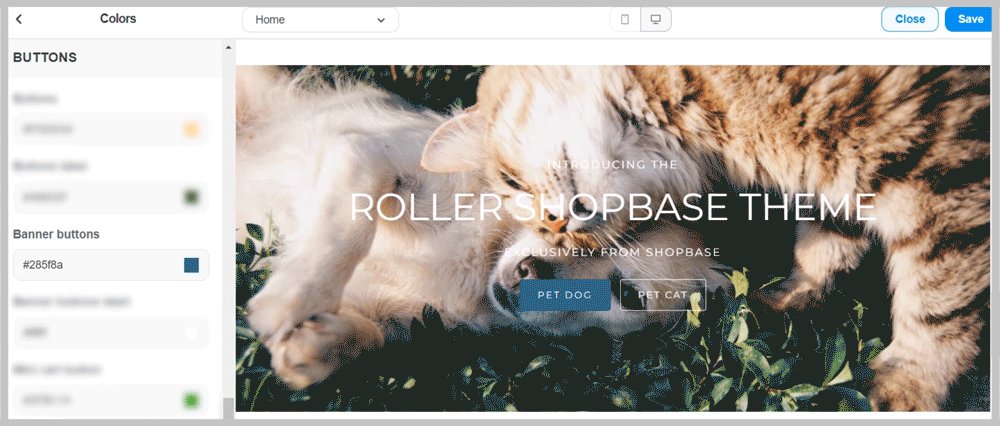
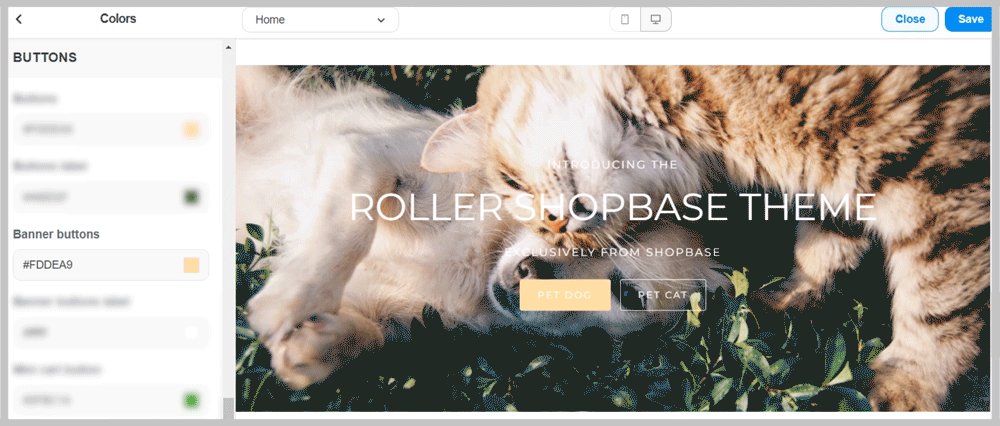
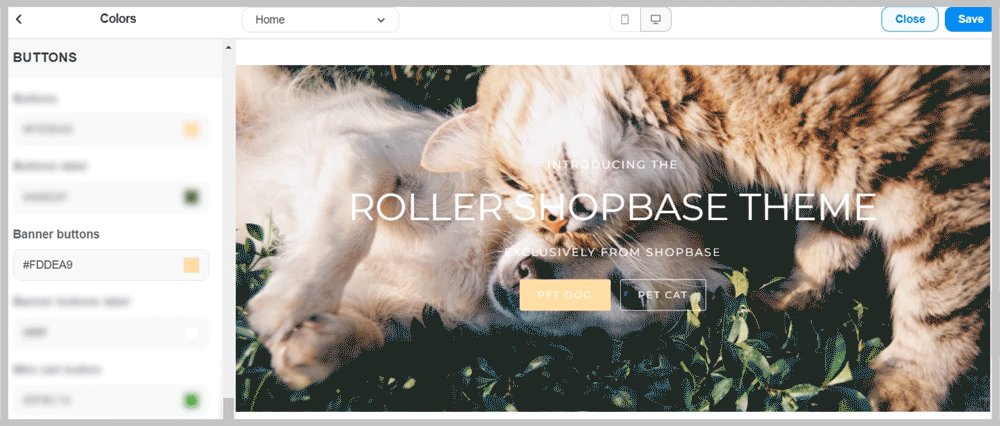
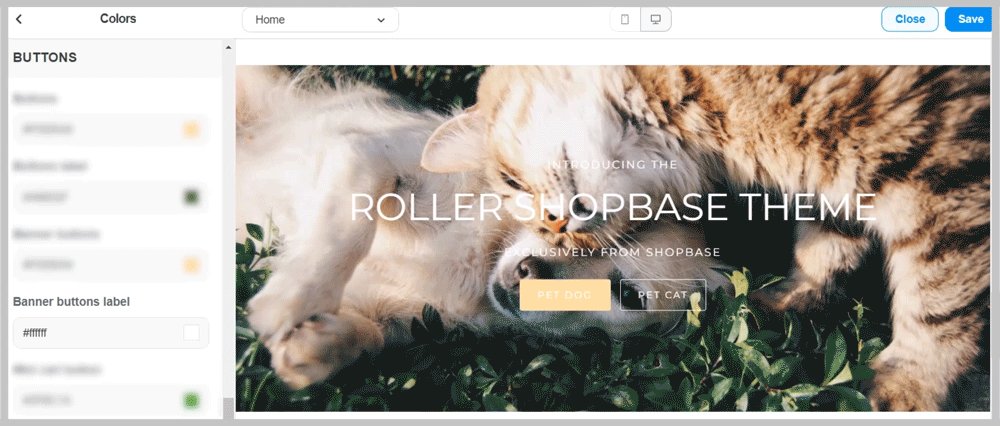
4. Buttons:
Buttons

Buttons label

Banner buttons

Banner buttons label

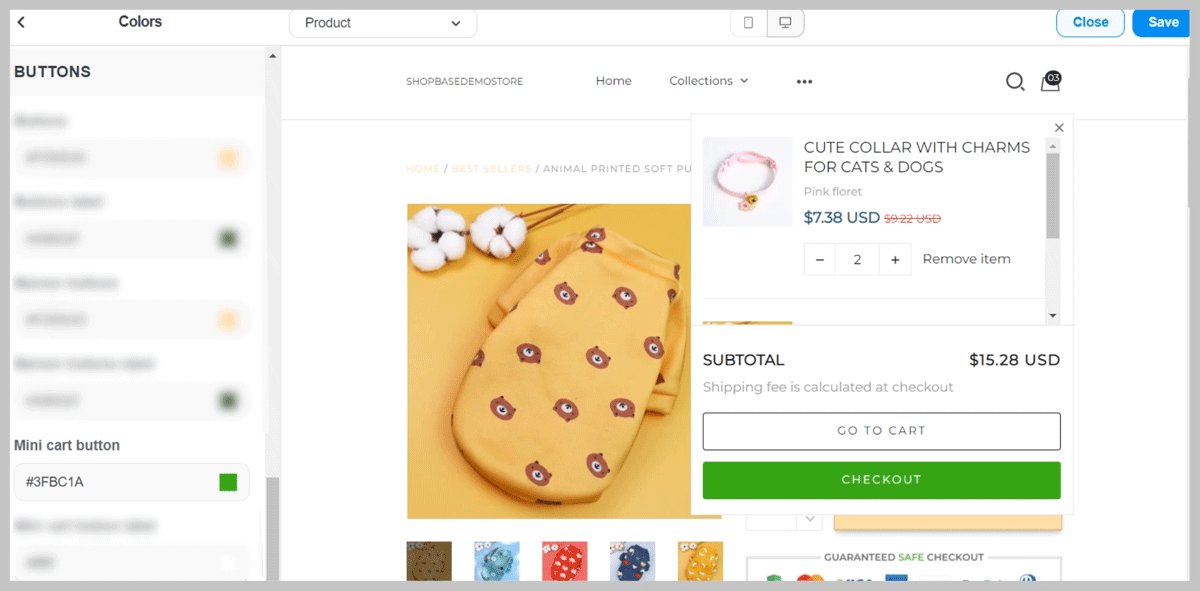
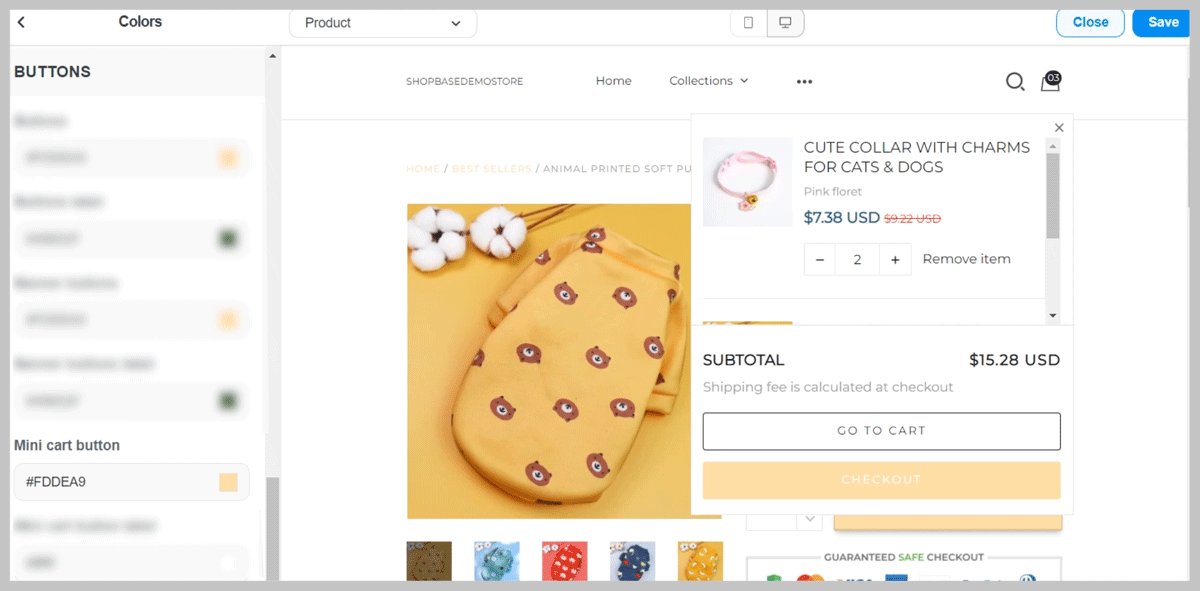
Mini cart button

Mini cart button label