您现在可以直接在 PrintBase 和 ShopBase 店铺的 Campaign 编辑器里创建描边、弯曲等有特效的文字图层。 这些图层可在前端预览。 这个功能助于创作更多设计,吸引更多客户,提高营业额。
指南
PrintBase: 后台前往 推广计划(Campaigns) > 全部推广计划(All campaigns) ,点击 创建新推广活动(Create new campaign) 创建新的产品。

如果您使用 ShopBase 店铺的 PrintHub 插件,请前往 应用(Apps) > PrintHub > All campaigns,点击 创建新推广活动(Create new campaign) 创建新的产品。

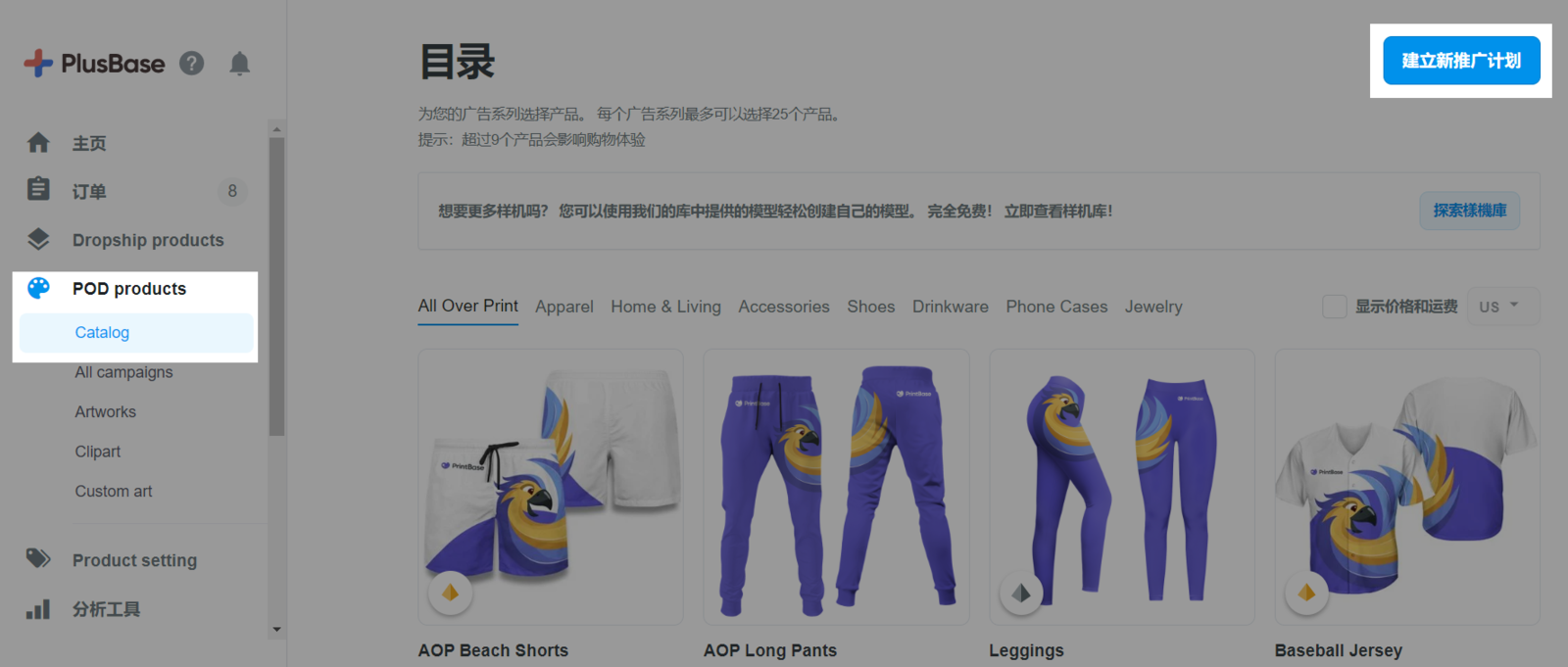
PlusBase: 后台前往 POD products > Catalog > Create new campaign。

参考 此帮助文档来创建个性化产品。
点击 Add text 添加文字图层,编辑 Text(文本)、 Font(字体)、Size(大小)、Color(颜色)、Letter case(大小写)、Location(位置)、Rotation(旋转度)、Opacity(透明度)。

前往 Effects, Stroke 点击
+ 按钮添加描边特效。
调整大小、颜色、透明度。

Curve 点击
+ 按钮添加弯曲特效。
调整弧度。

点击垃圾桶图标删除特效。

编辑完成开始导入 Campaign 到店铺。
打开 预览模式,客户在前端可预览效果图。


目前,Photoshop文档(.PSD文档)的这两个特效未能预览。