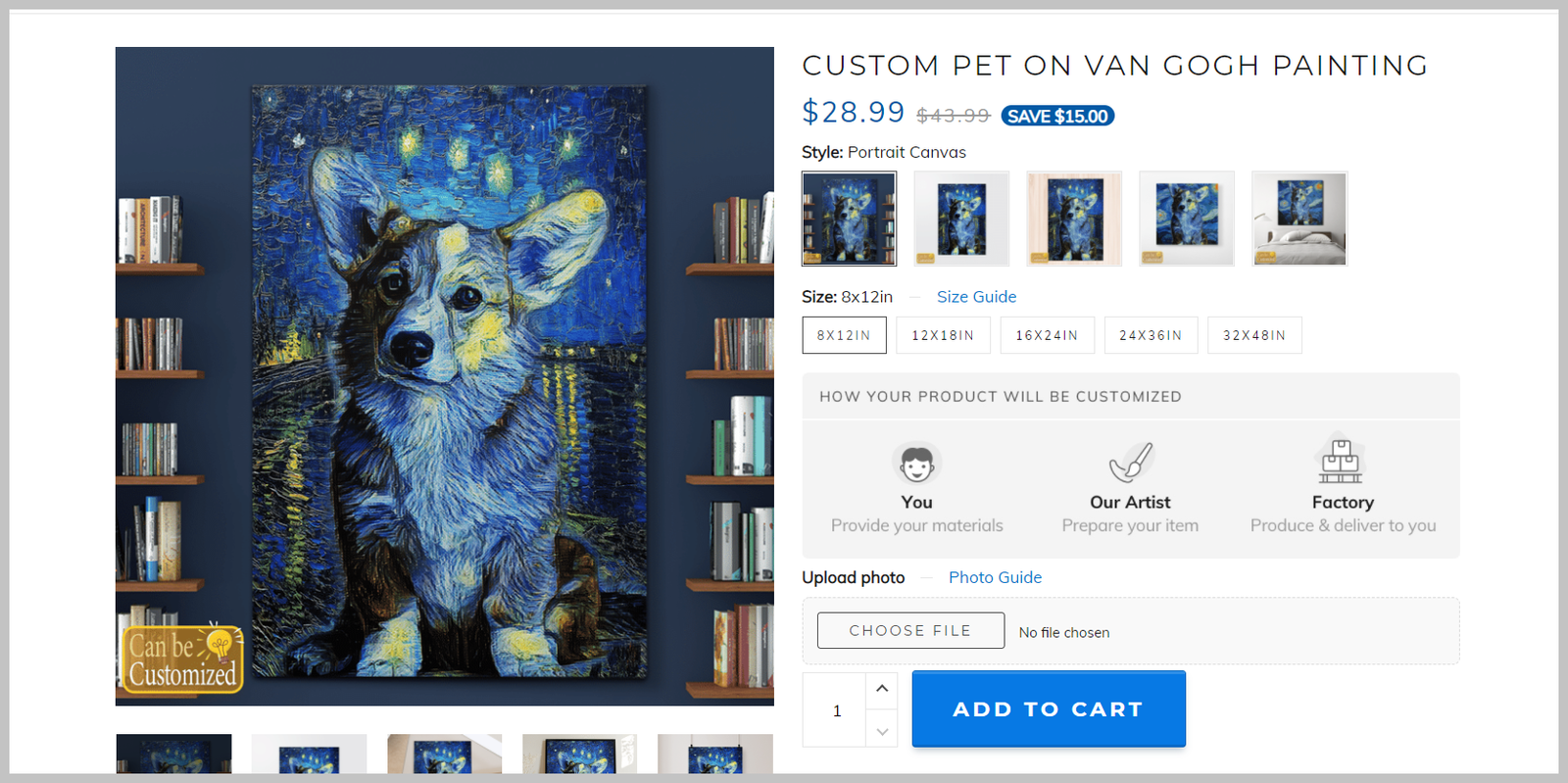
对于一些设计复杂的POD产品,例如 带有客户的梵高风格宠物图片的此POD产品,卖家在处理订单之前需要编辑不同的个性化层。这对卖家来说可能既困难又耗时,尤其是在没有设计团队并要处理大量订单的情况下。

目前,PrintHub/PrintBase/PlusBase 具有内置功能,允许卖家创建 自定义设计的POD产品。此外,产品设计服务将帮您创建更完美的设计,从此增加销量。本文将指导您如何创建具有自定义设计的POD产品及其工作原理。
主要内容
A. 将具有自定义设计的POD产品从PrintBase模板库导入商店
D. 启动前编辑自定义设计
A. 将具有自定义设计的POD产品从PrintBase模板库导入商店
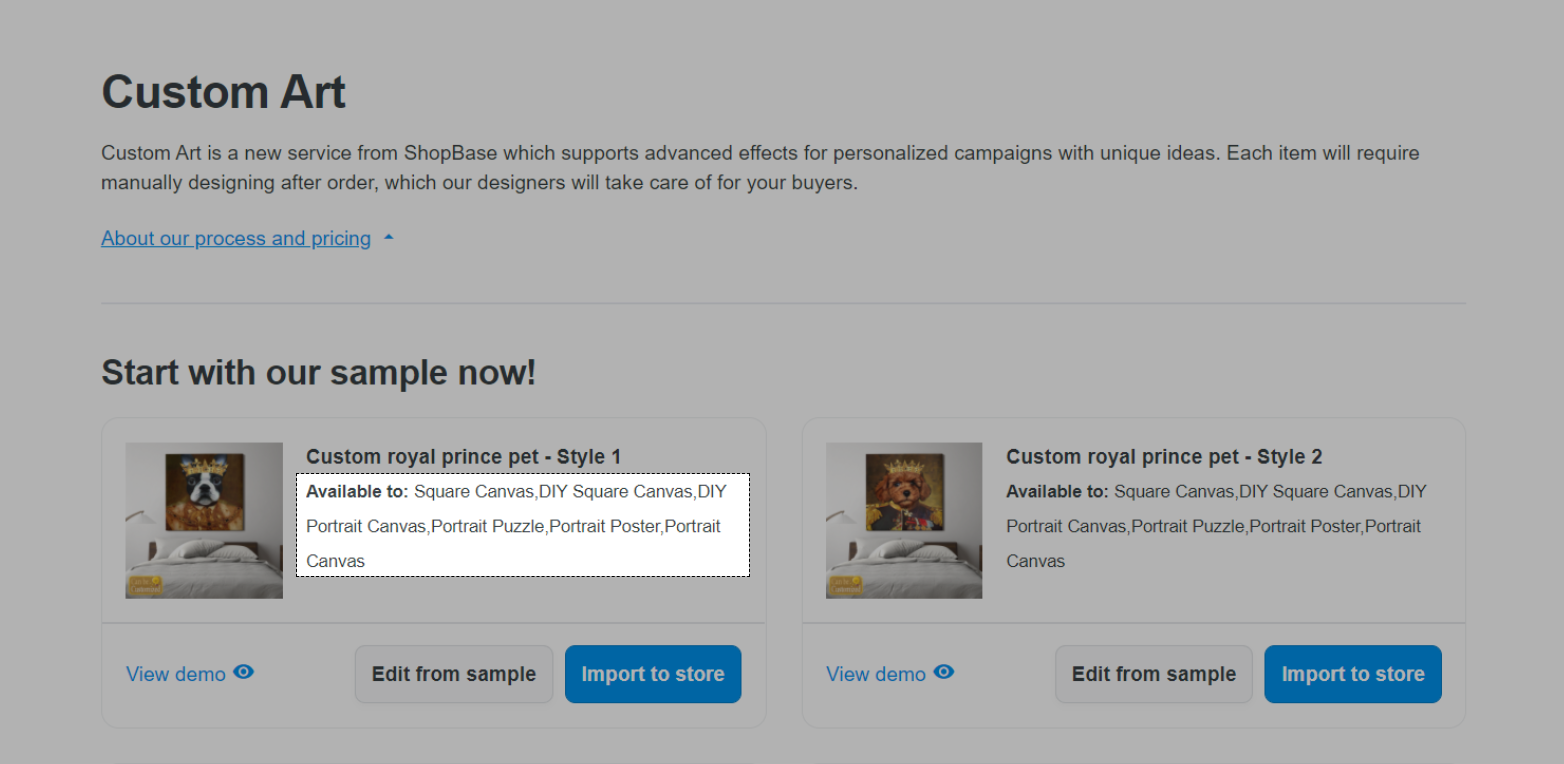
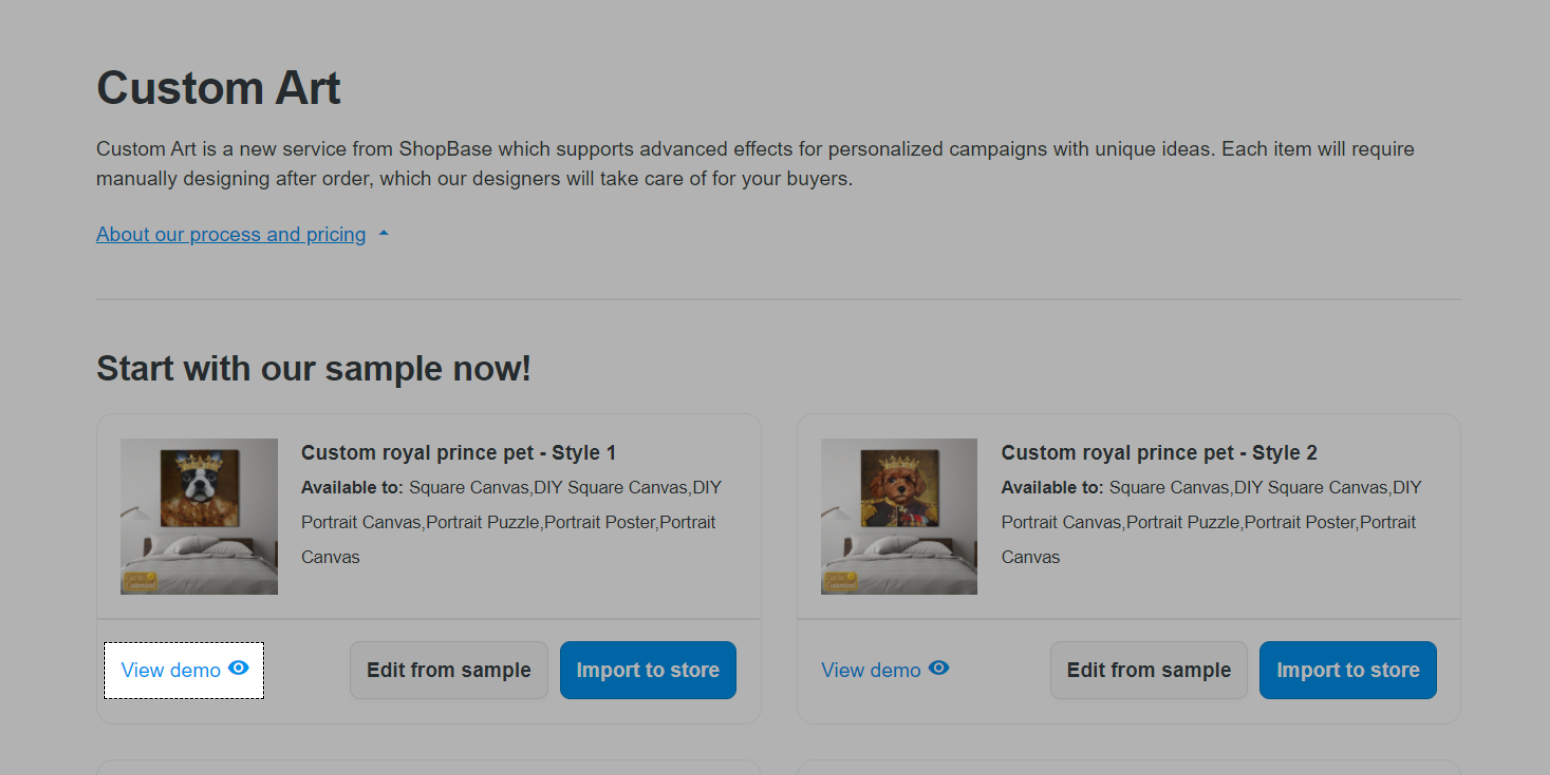
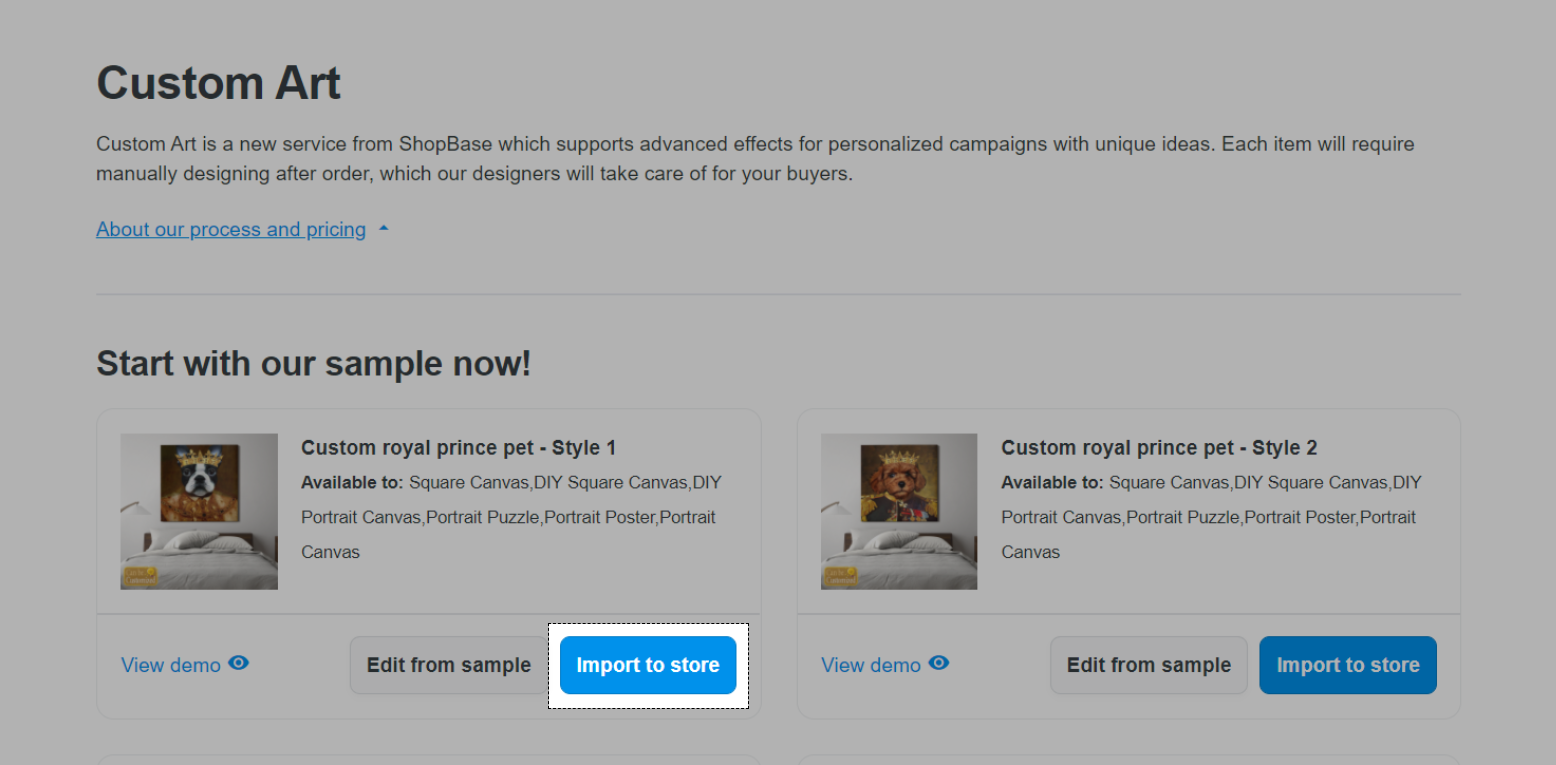
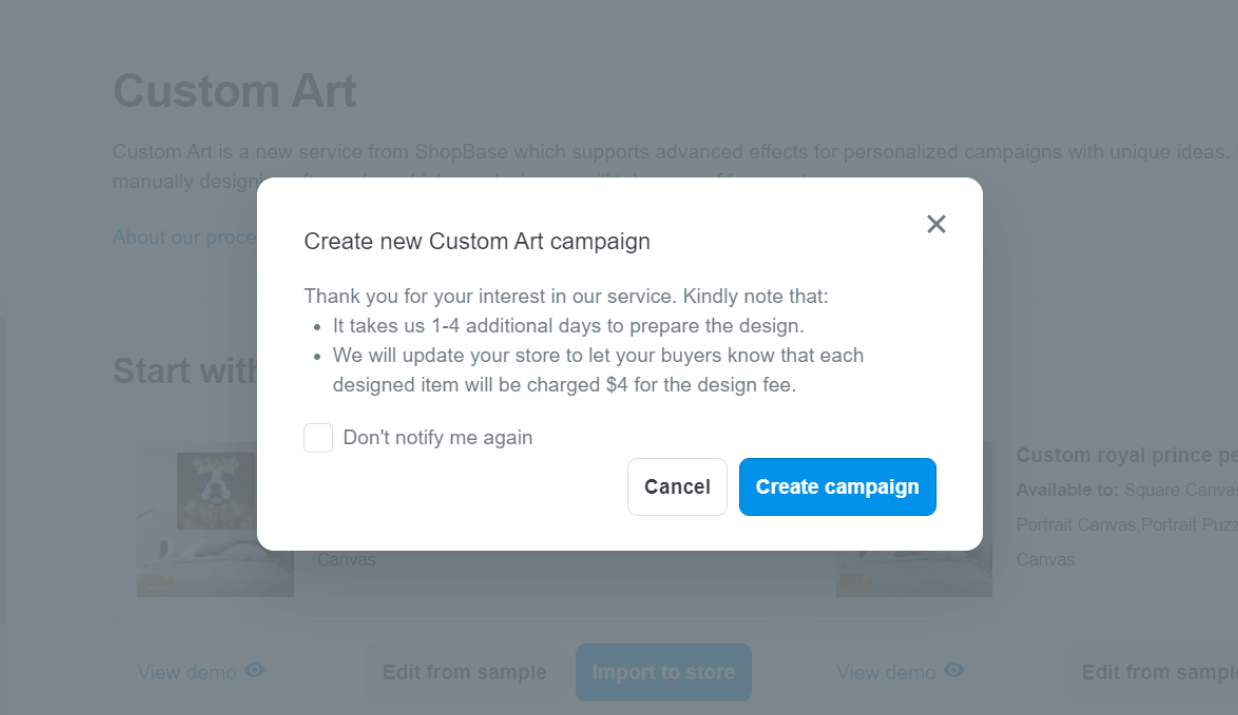
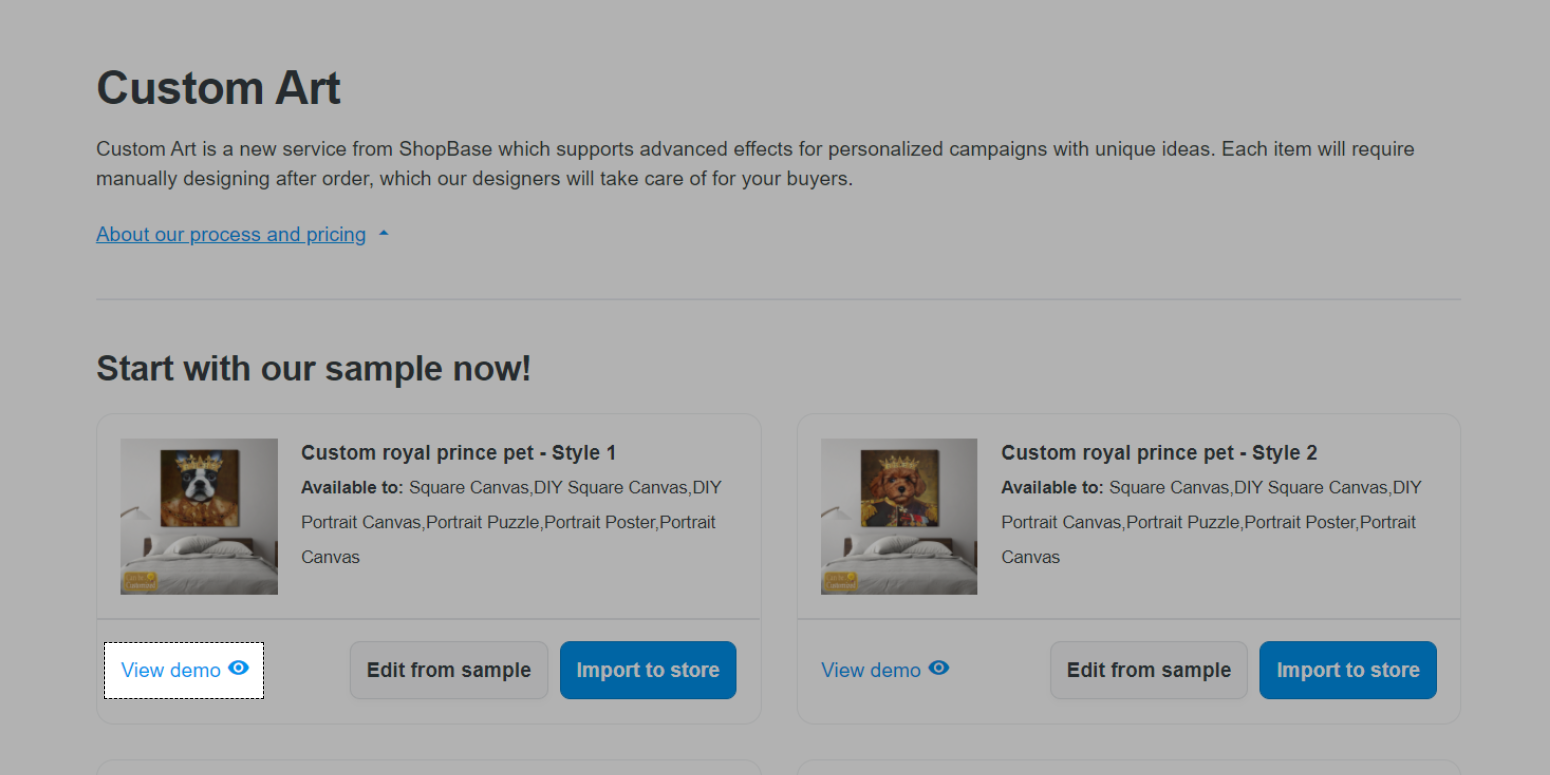
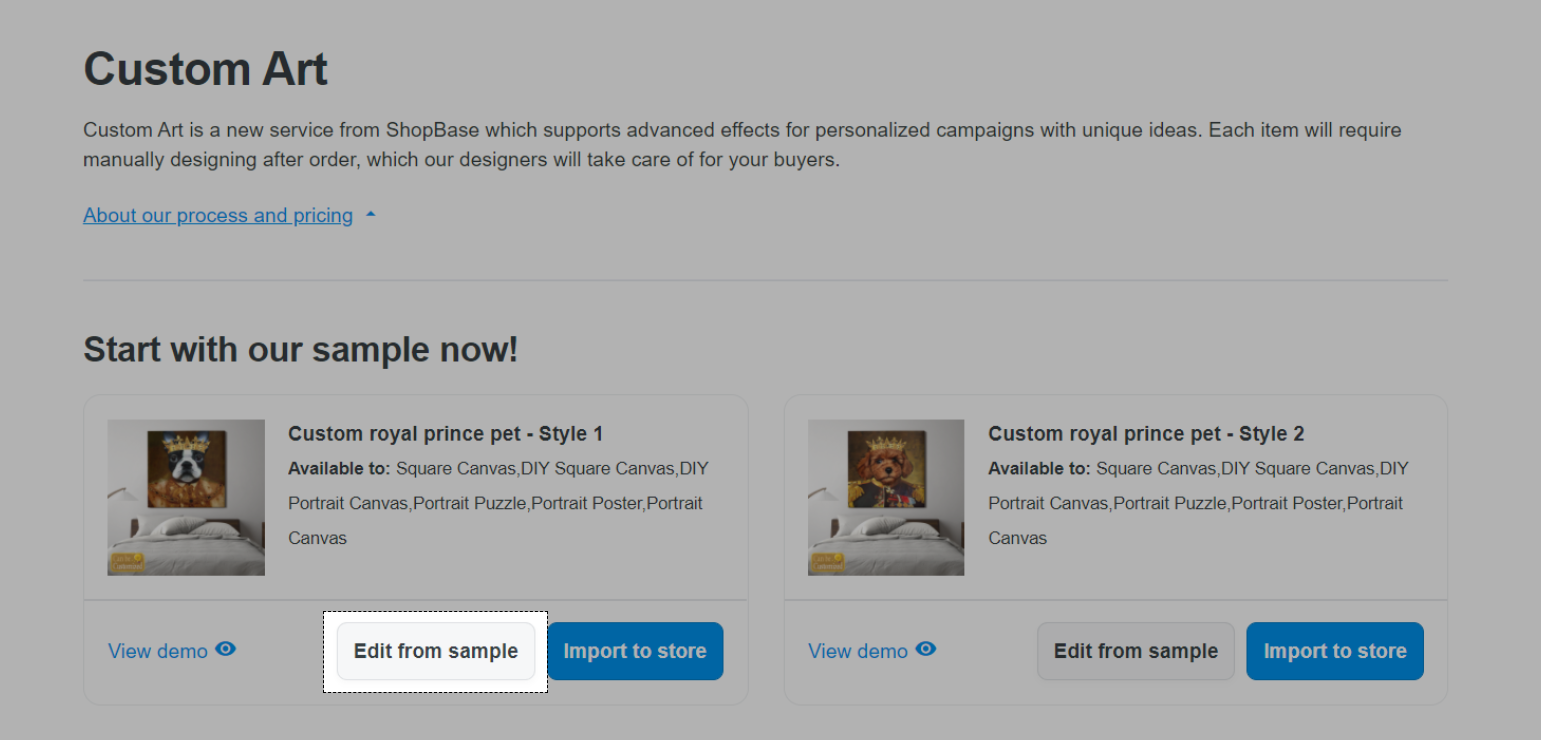
ShopBase (PrintHub)/PrintBase/PlusBase 提供了各种预先设计的POD产品模板,您可以将它们直接下载到您的商店并在您的在线商店上销售。

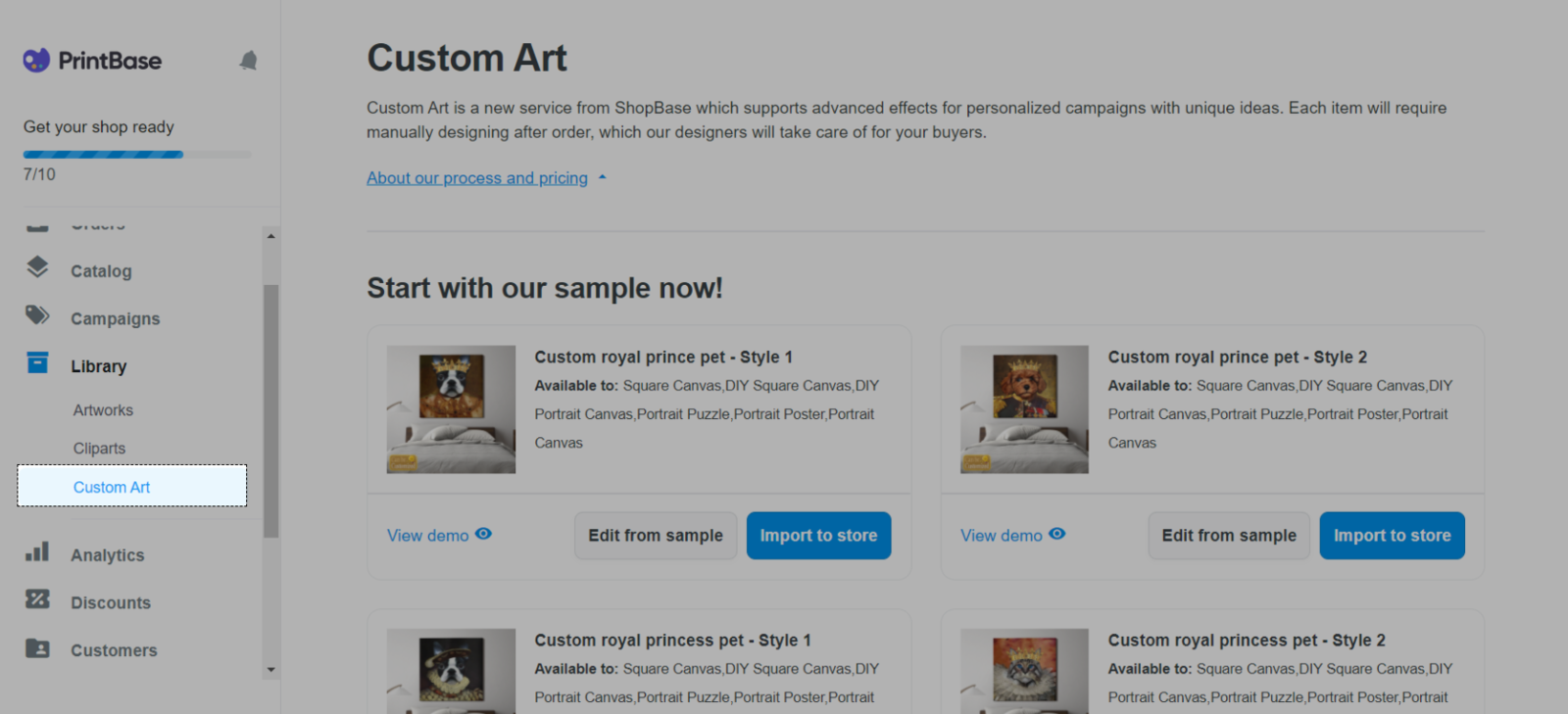
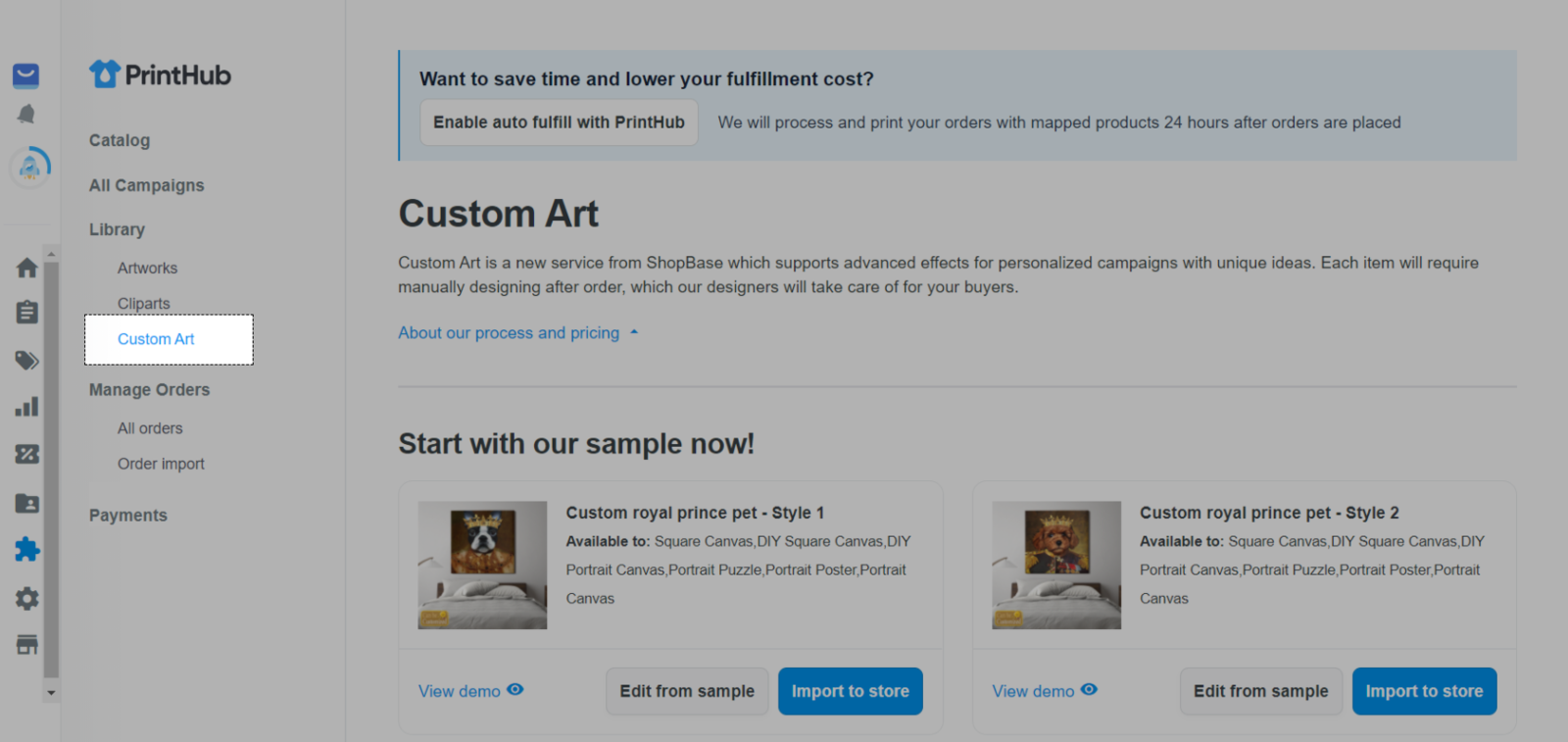
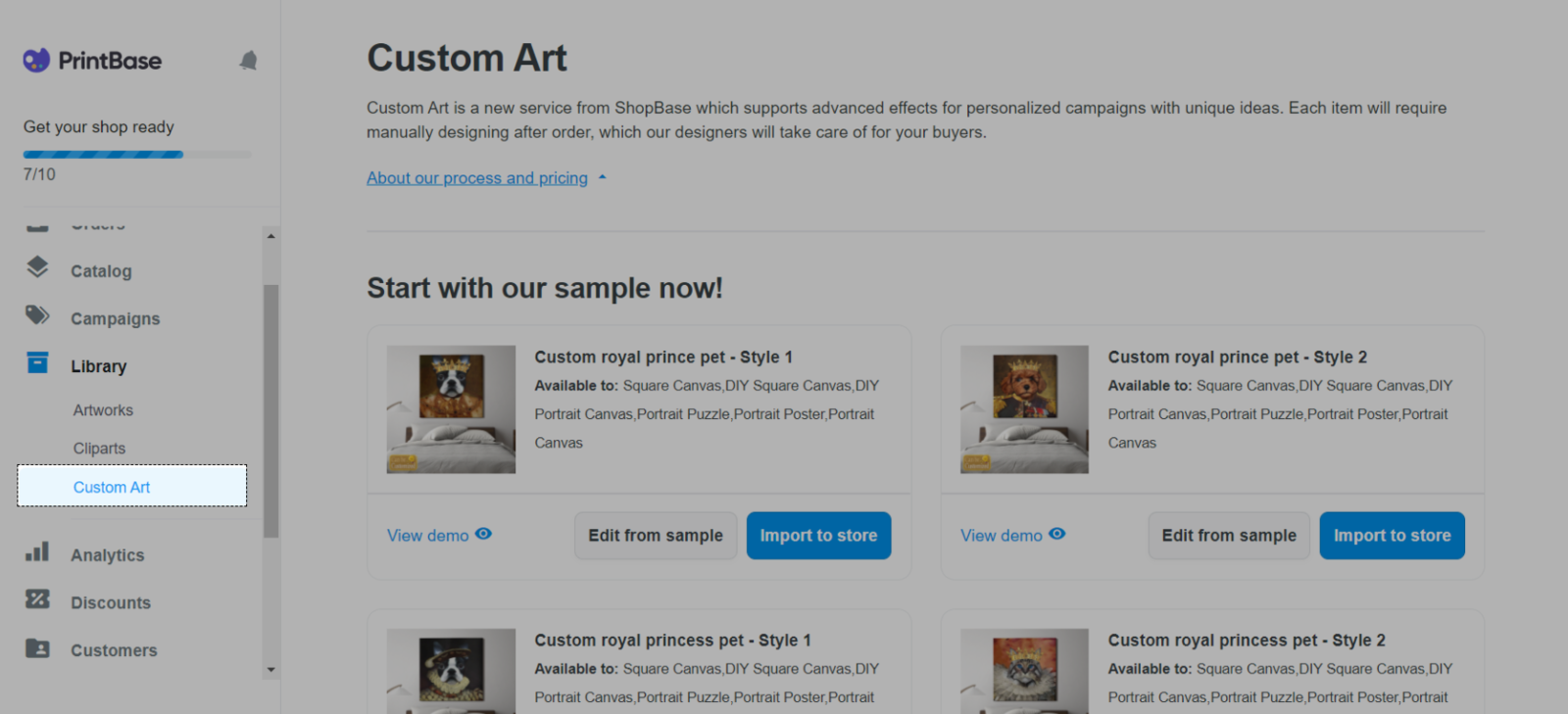
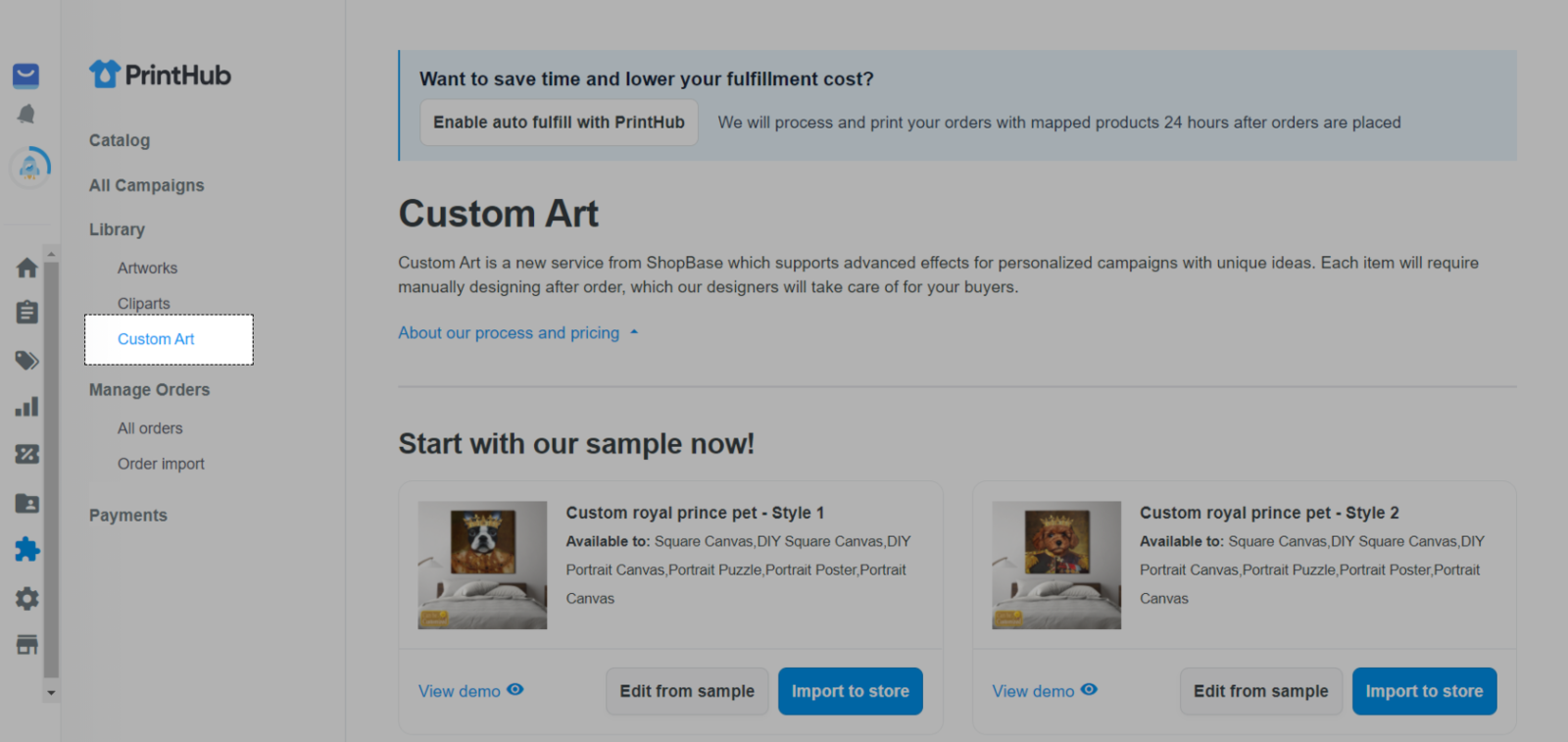
ShopBase (PrintHub): Apps > PrintHub > Library > Custom art。

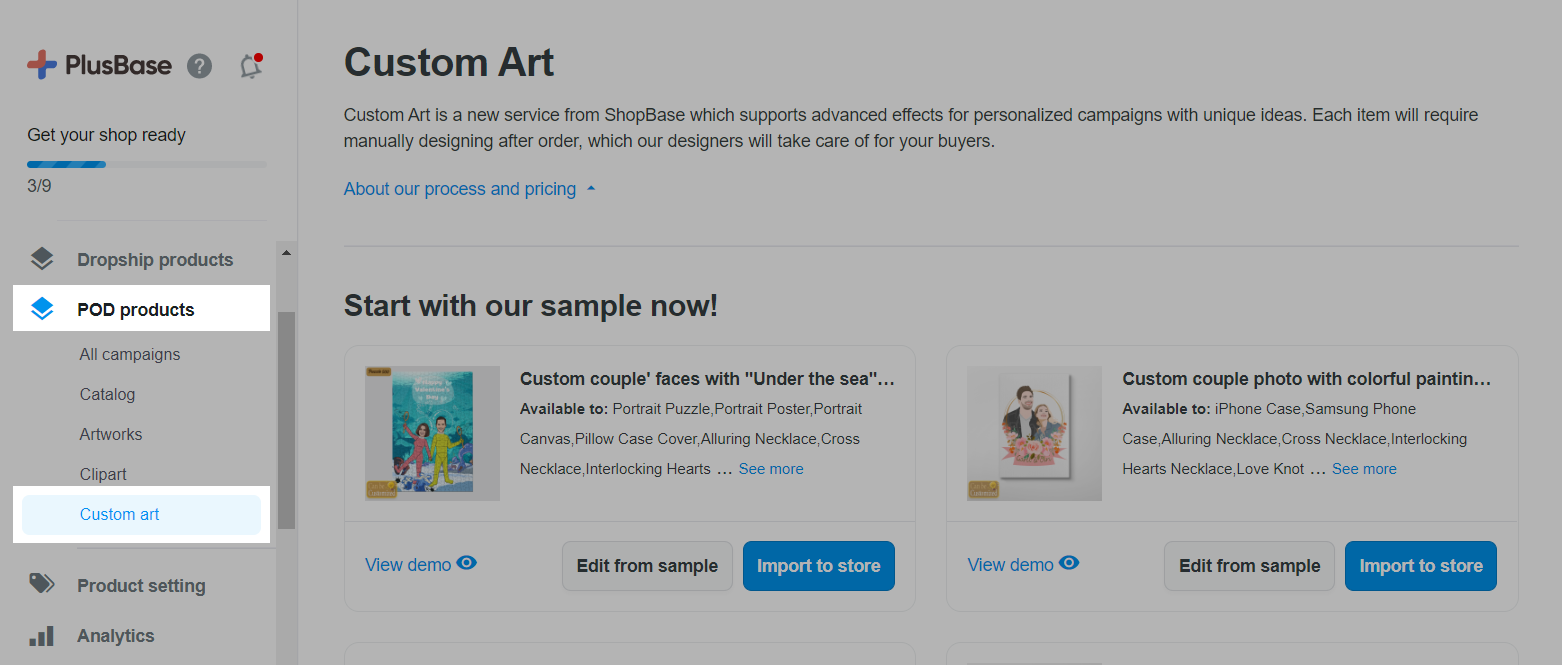
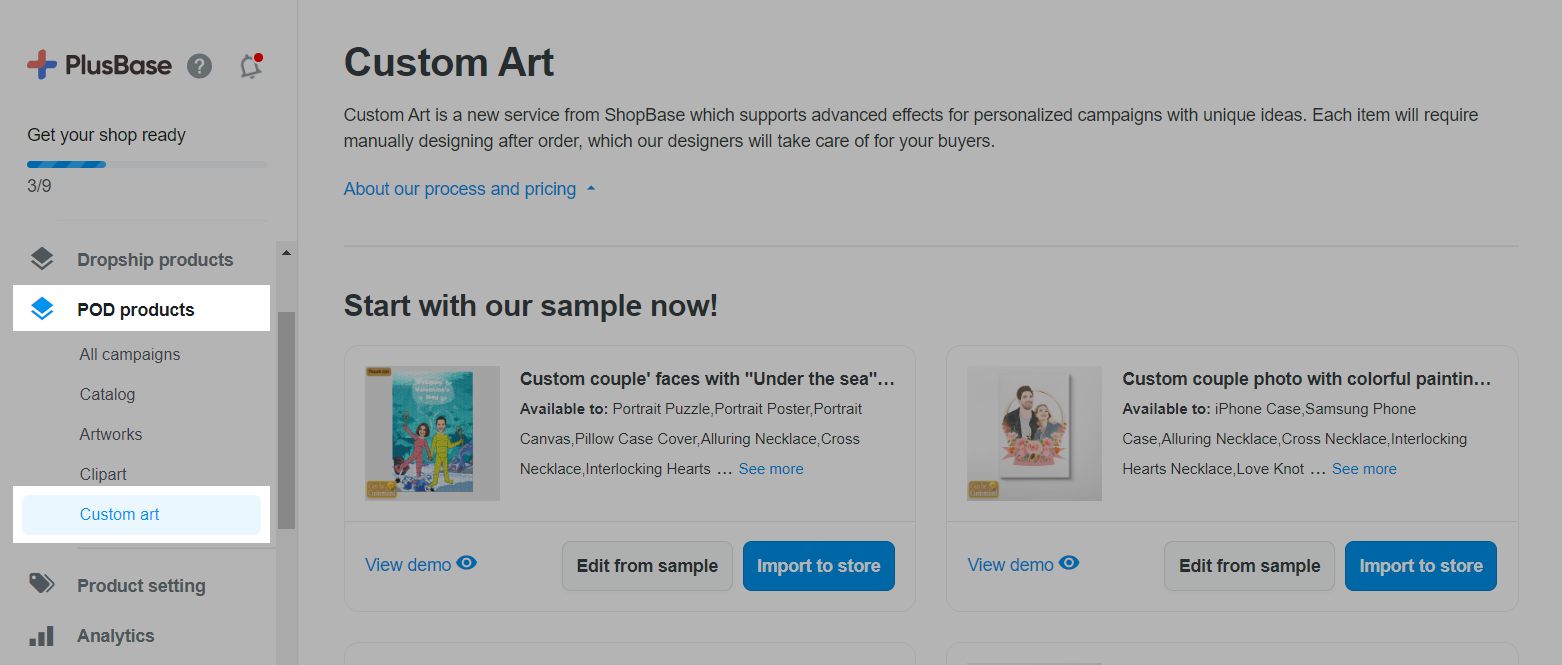
PlusBase: POD products > Custom Art。


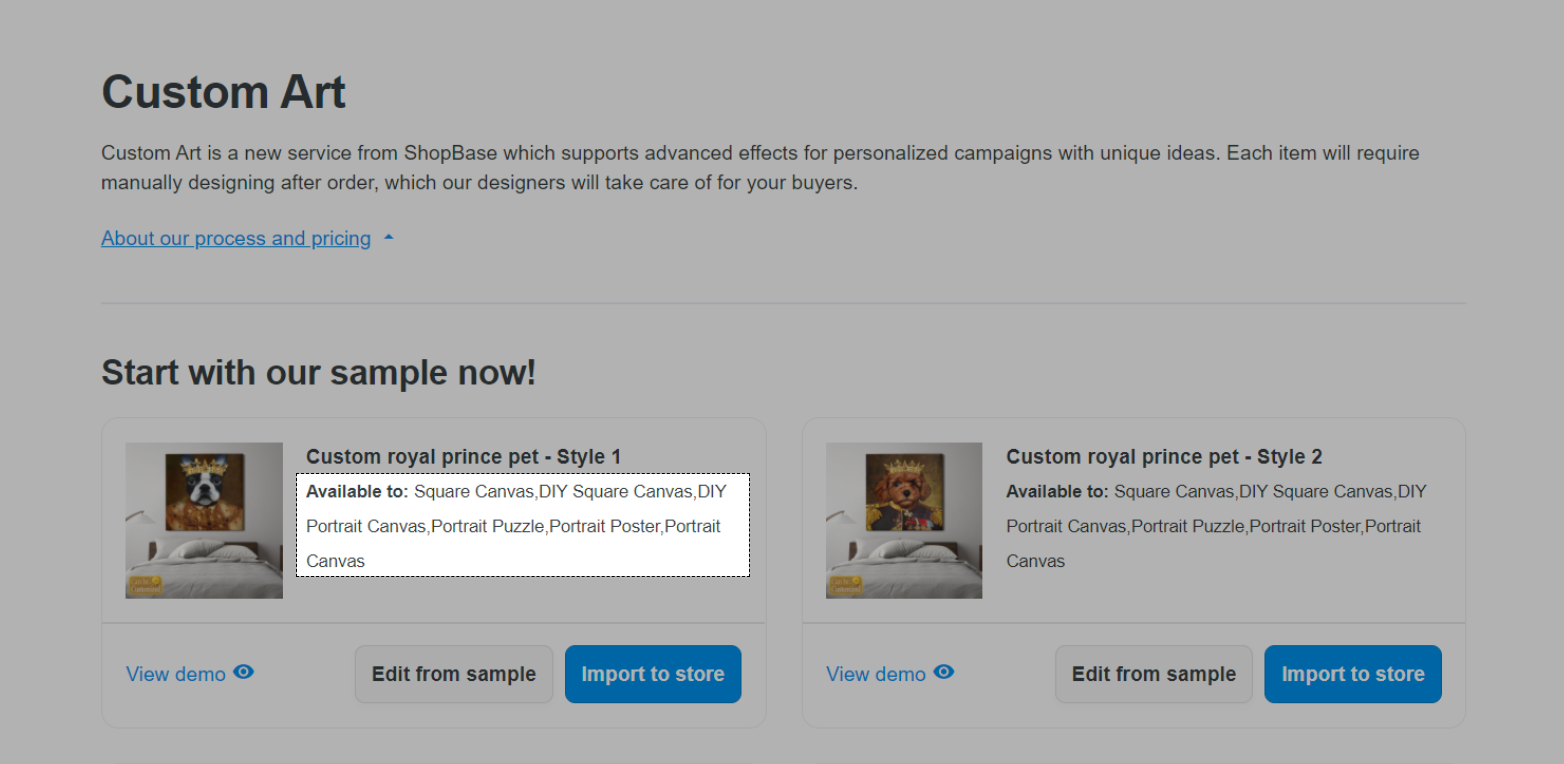
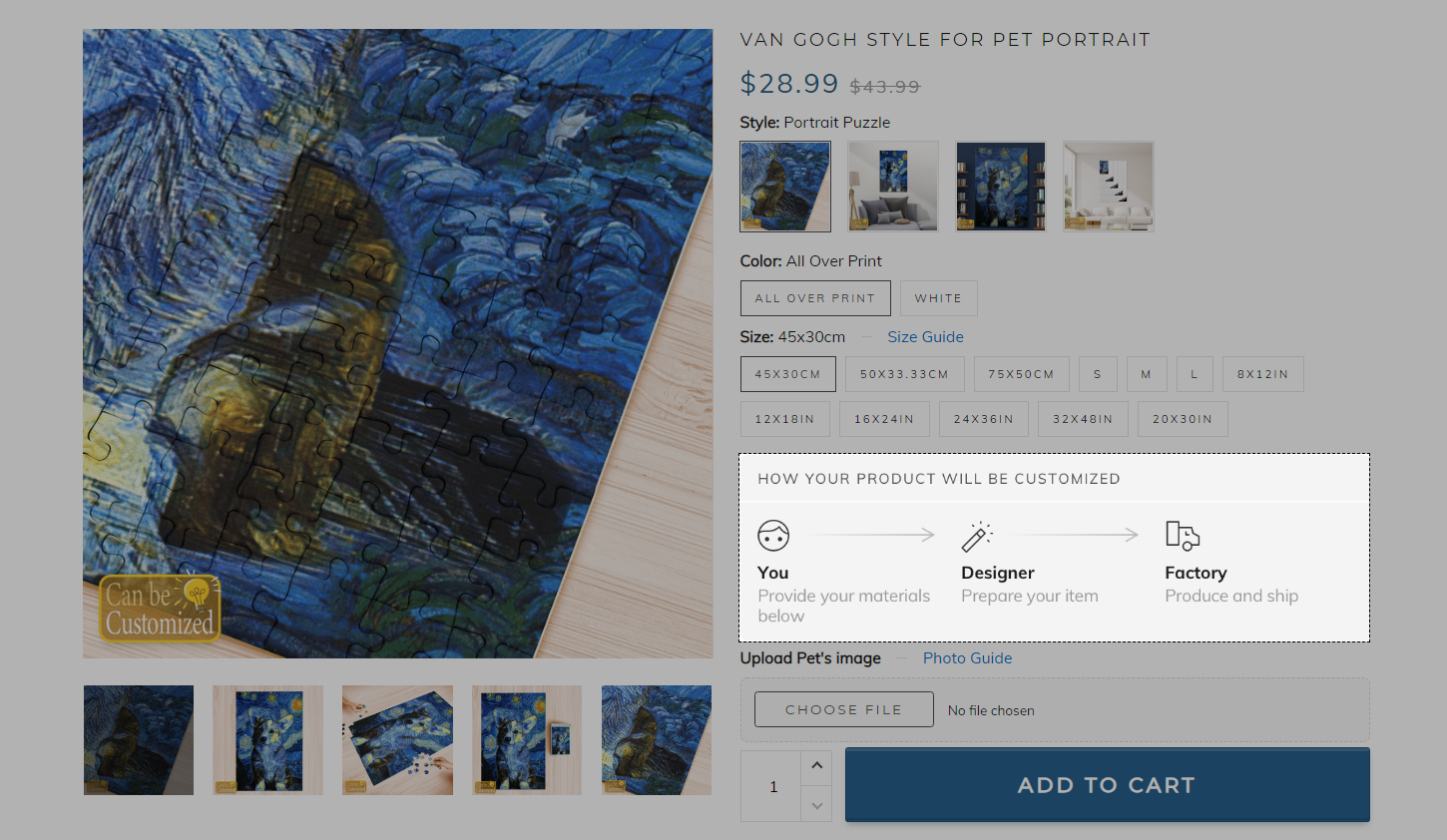
选择 View demo 查看带有图片和个性化功能的POD产品将如何显示。



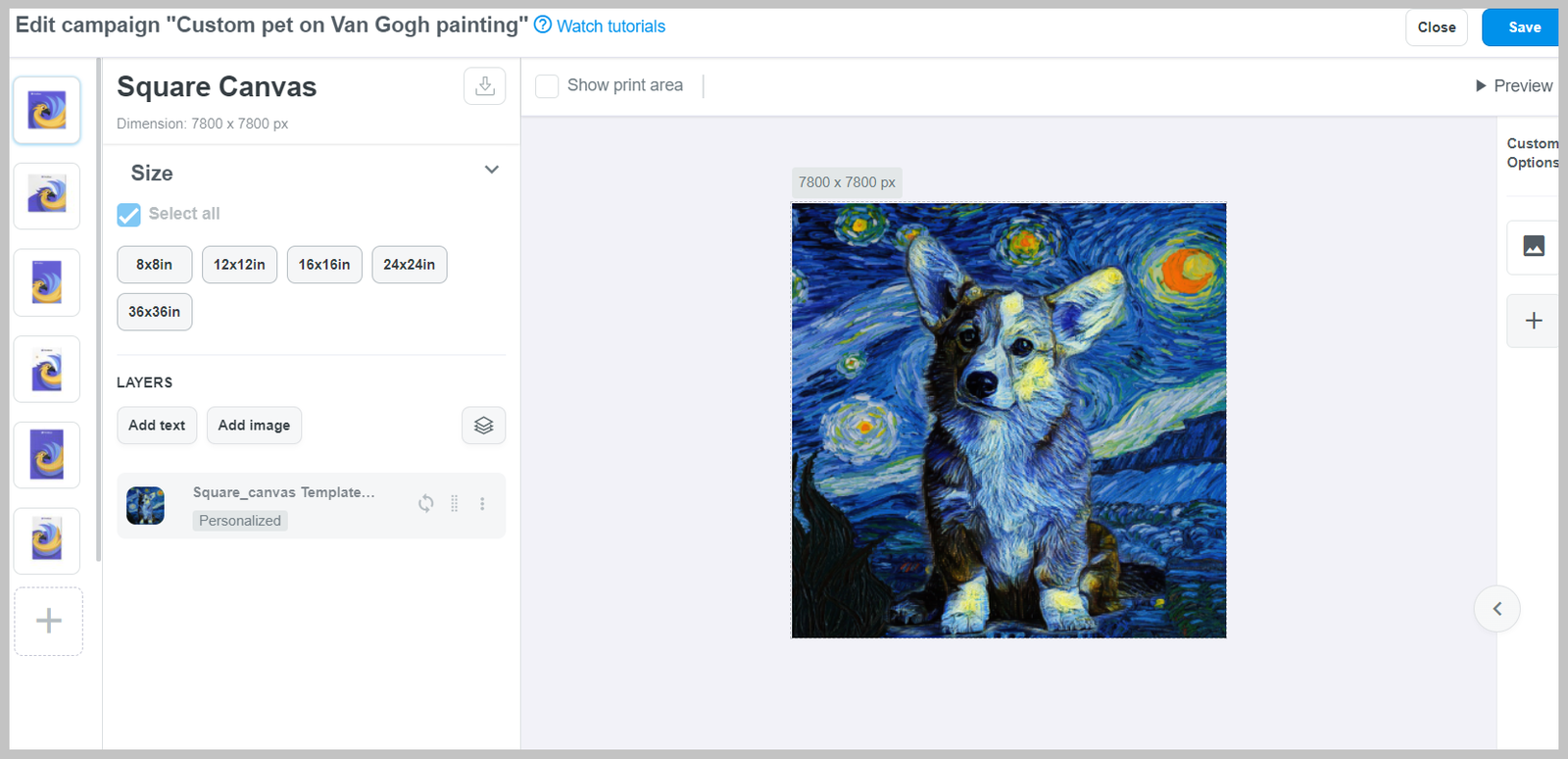
B. 使用模板编辑具有自定义设计的POD产品
您也可以按照以下步骤为您创建的POD产品请求自定义设计:

ShopBase (PrintHub): Apps > PrintHub > Library > Custom art。

PlusBase: POD products > Custom Art。


选择 View demo 查看带有图片和个性化功能的POD产品将如何显示。


请参阅 此教程了解如何编辑POD产品的设计。

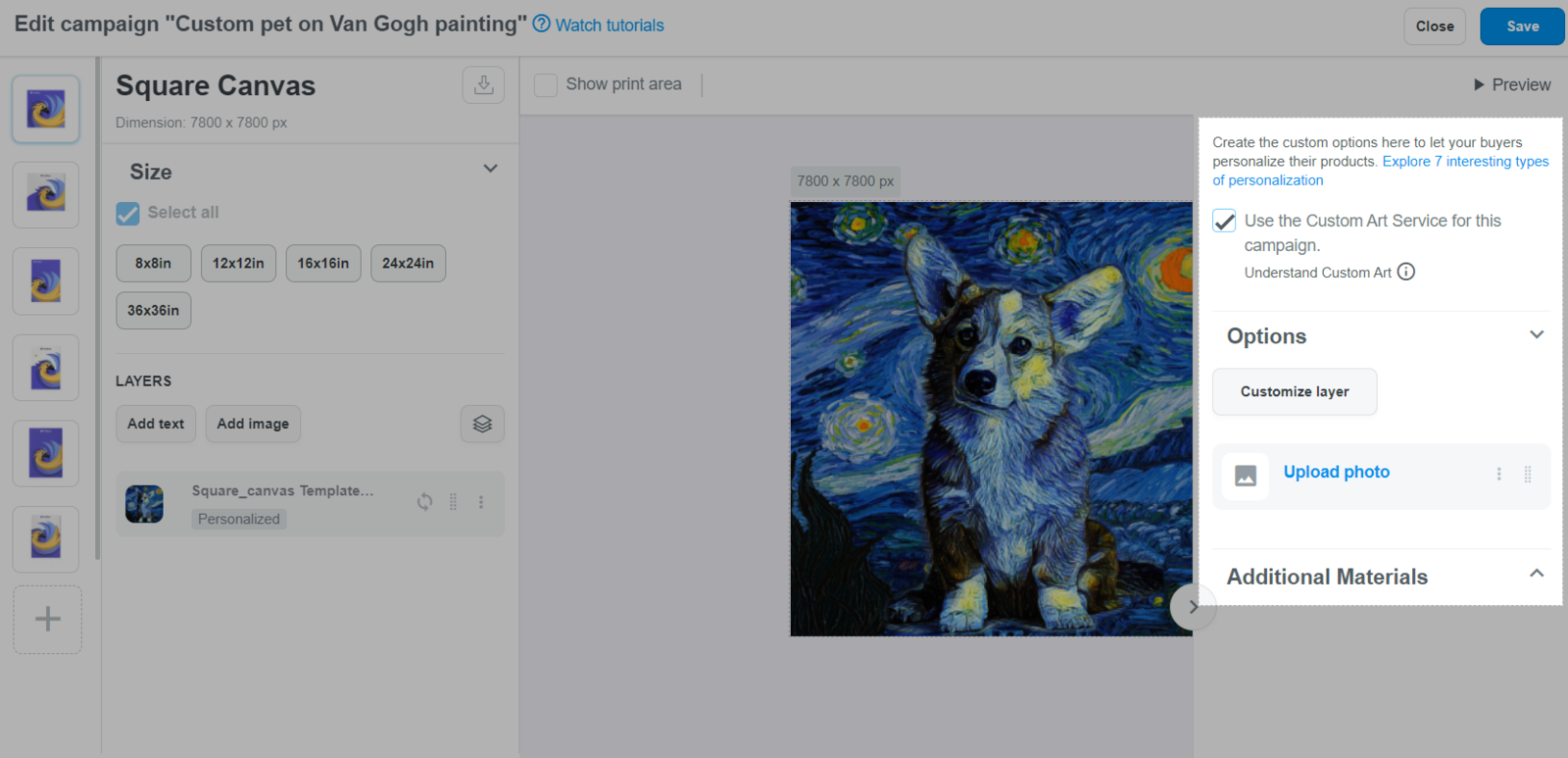
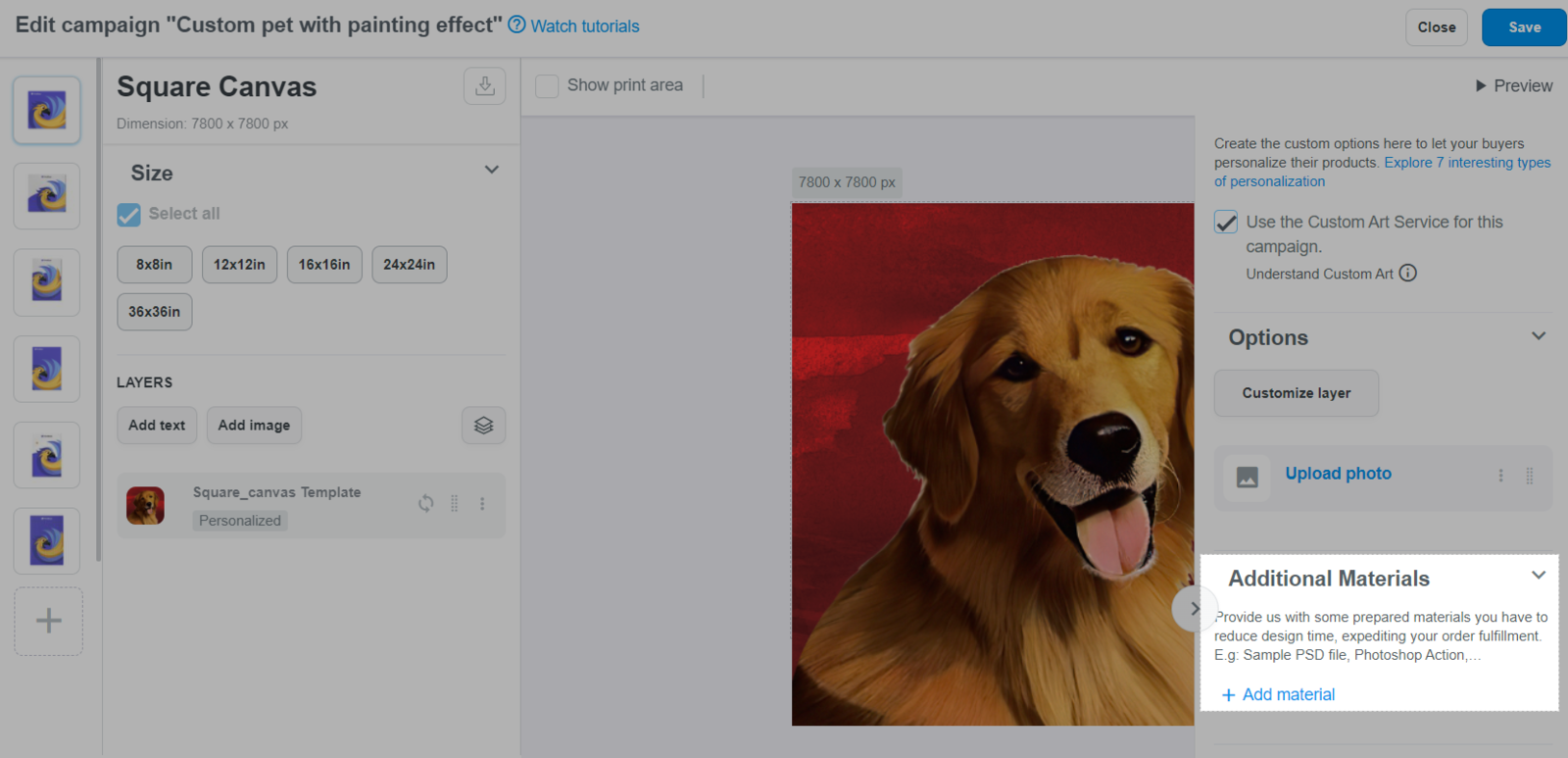
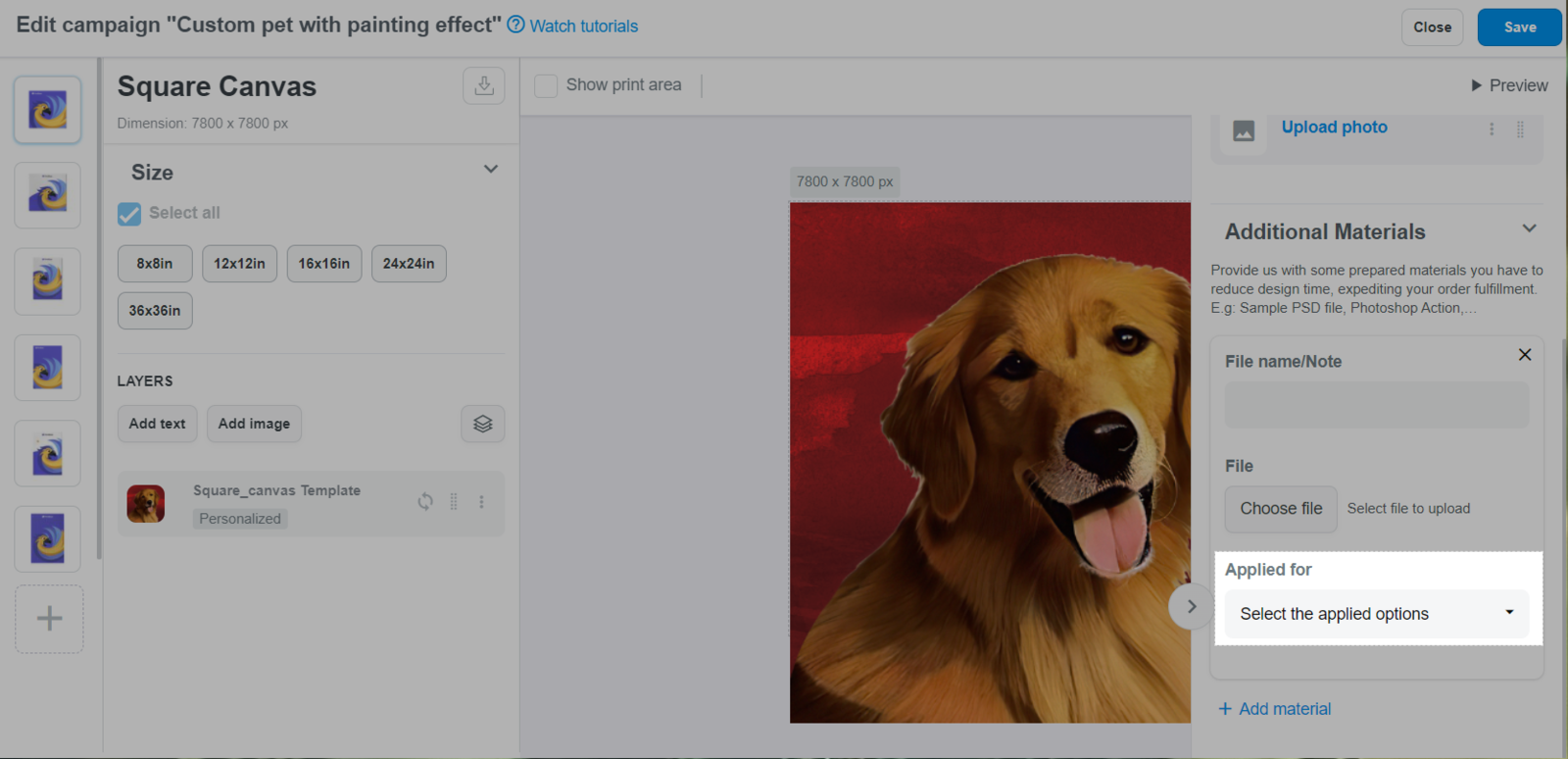
如果您更新一个新设计,请在 Additional material部分中向我们发送设计文件。我们将仔细检查材料,以确保该POD产品在您的商店中运作良好。

C. 为您的POD产品申请自定义设计
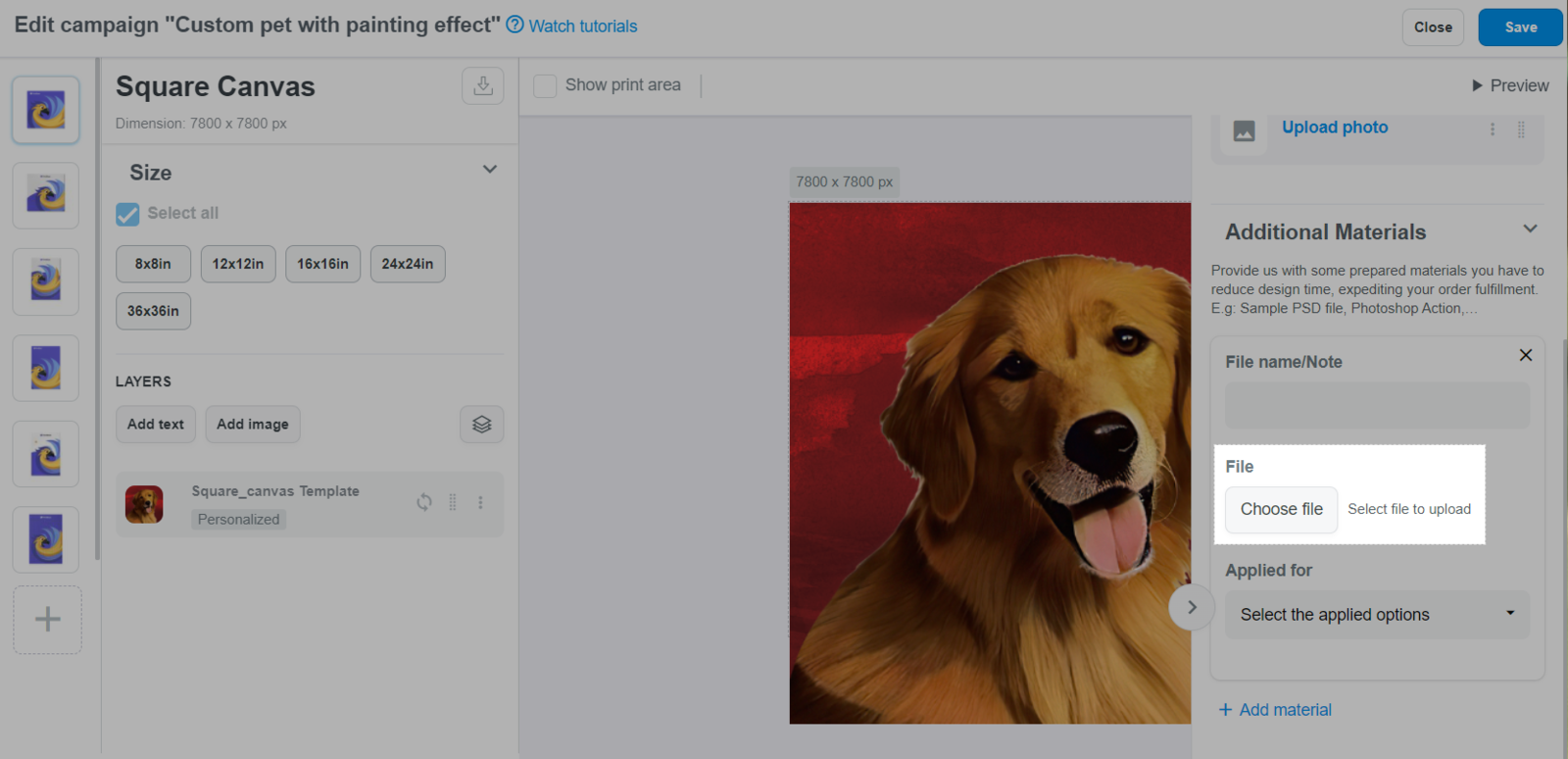
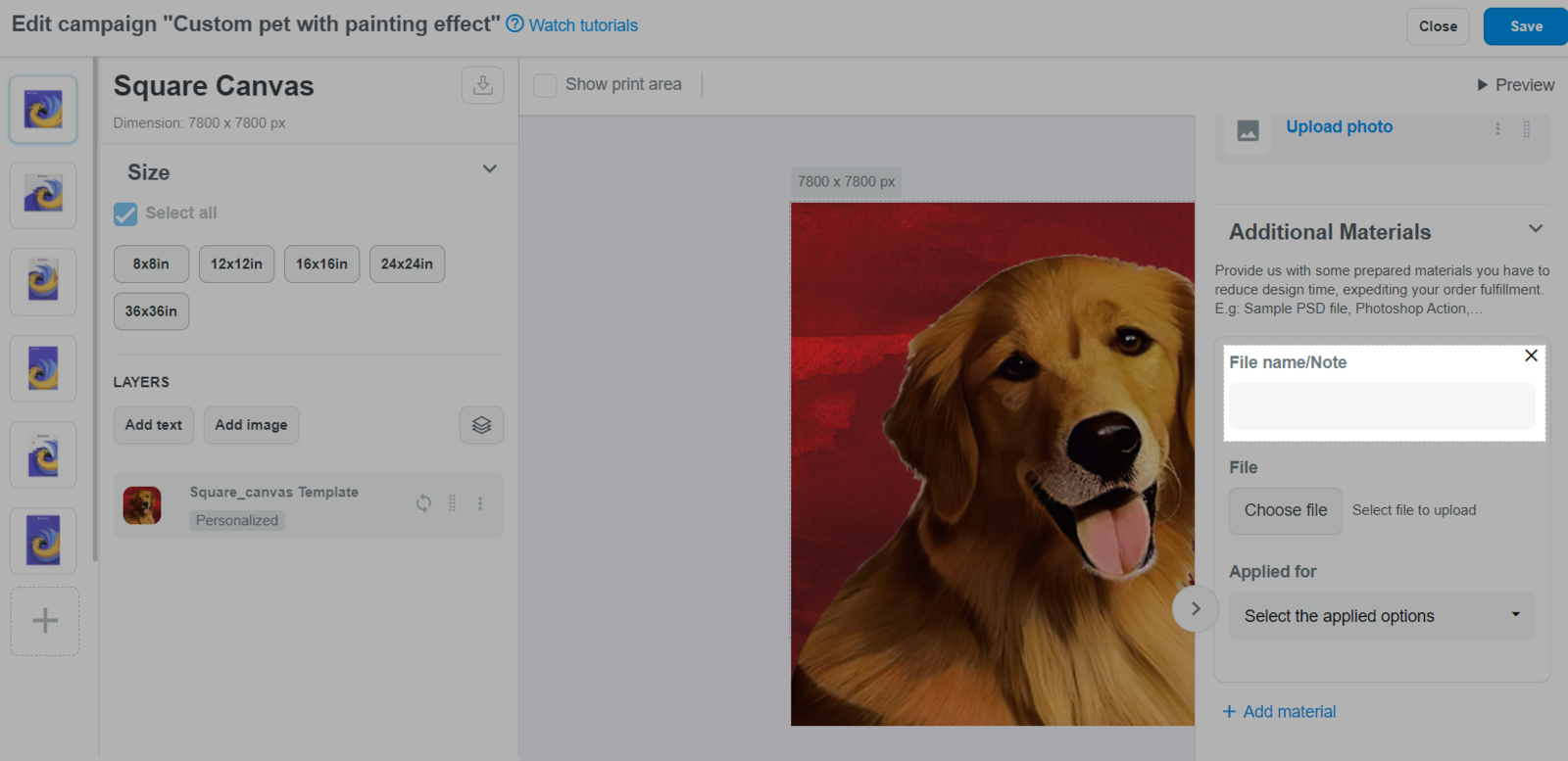
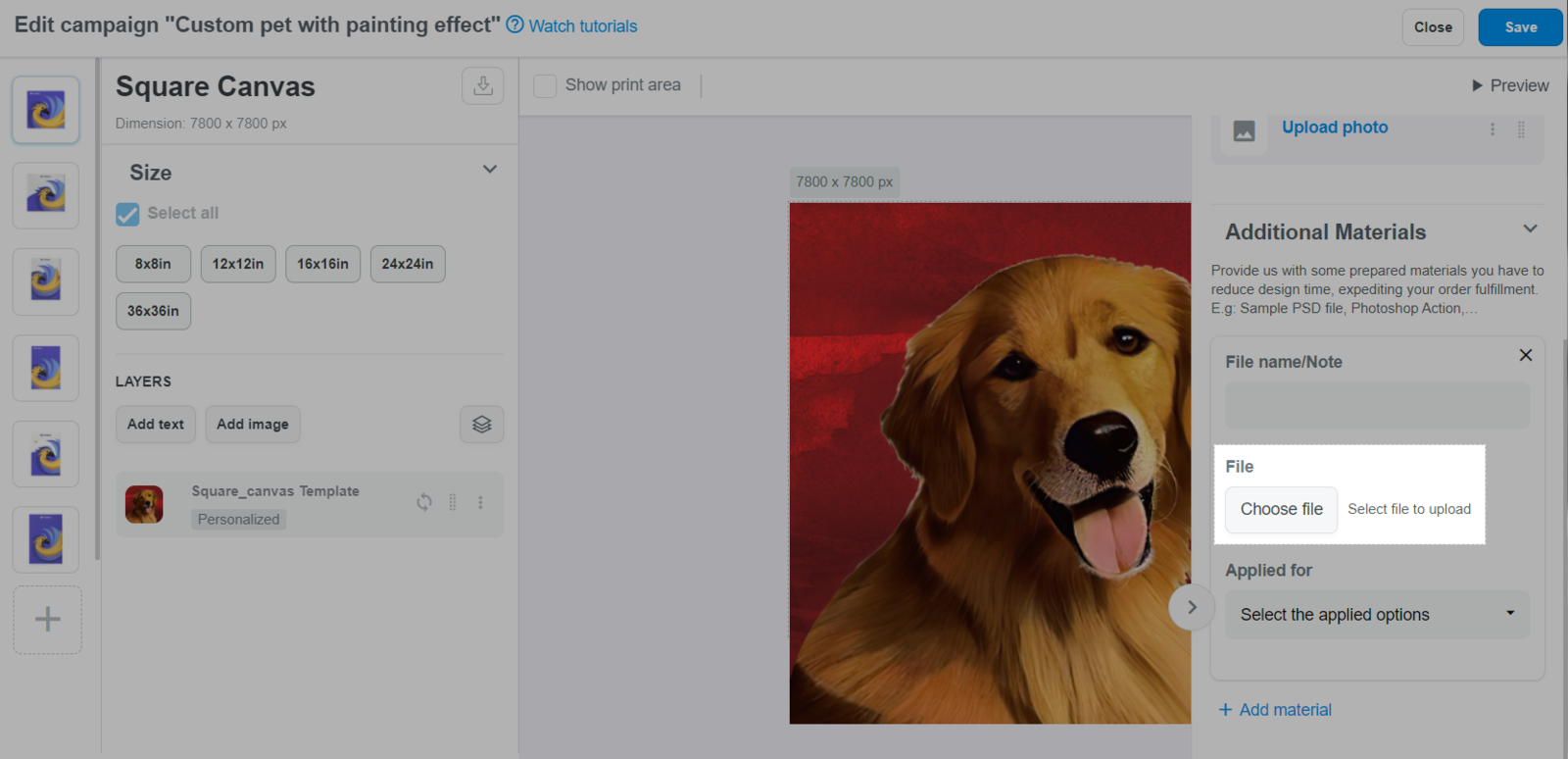
您也可以按照以下步骤为您创建的POD产品请求自定义设计,或添加更多材料来设计从模板编辑的POD产品。为POD产品的设计添加文档是减少设计时间并加快订单处理速度的一个好办法。
如果您正在使用我们的设计模板编辑POD产品并想要添加其他材料,请跳过第 3 步。


在此部分中,请输入尽可能多的设计细节,例如您的设计文件或您设计过程的Adobe Photoshop动作文件,以向我们的设计团队提供每个材料文件的意图。这将有助于避免在重新设计时可能发生的混淆,生产延迟,甚至POD产品被拒绝。

受支持的文件格式:.ATN(Adobe Photoshop动作文件)、.PSD、.PNG、.JPG、.JPEG、 .DOC、 .DOCX、 .PDF和 .TXT。
.ATN 文件的创建旨在记录在Photoshop中进行的操作,然后我们的设计团队会在设计时自动重现这些操作。如果您还没有 .ATN 文件,您可以上传带有预制模板的其他图片文件,以便我们跟踪。
您可以用.DOC、.PDF和.TXT文本文件编写POD产品的设计类型和设计说明指导我们的设计团队进行设计。


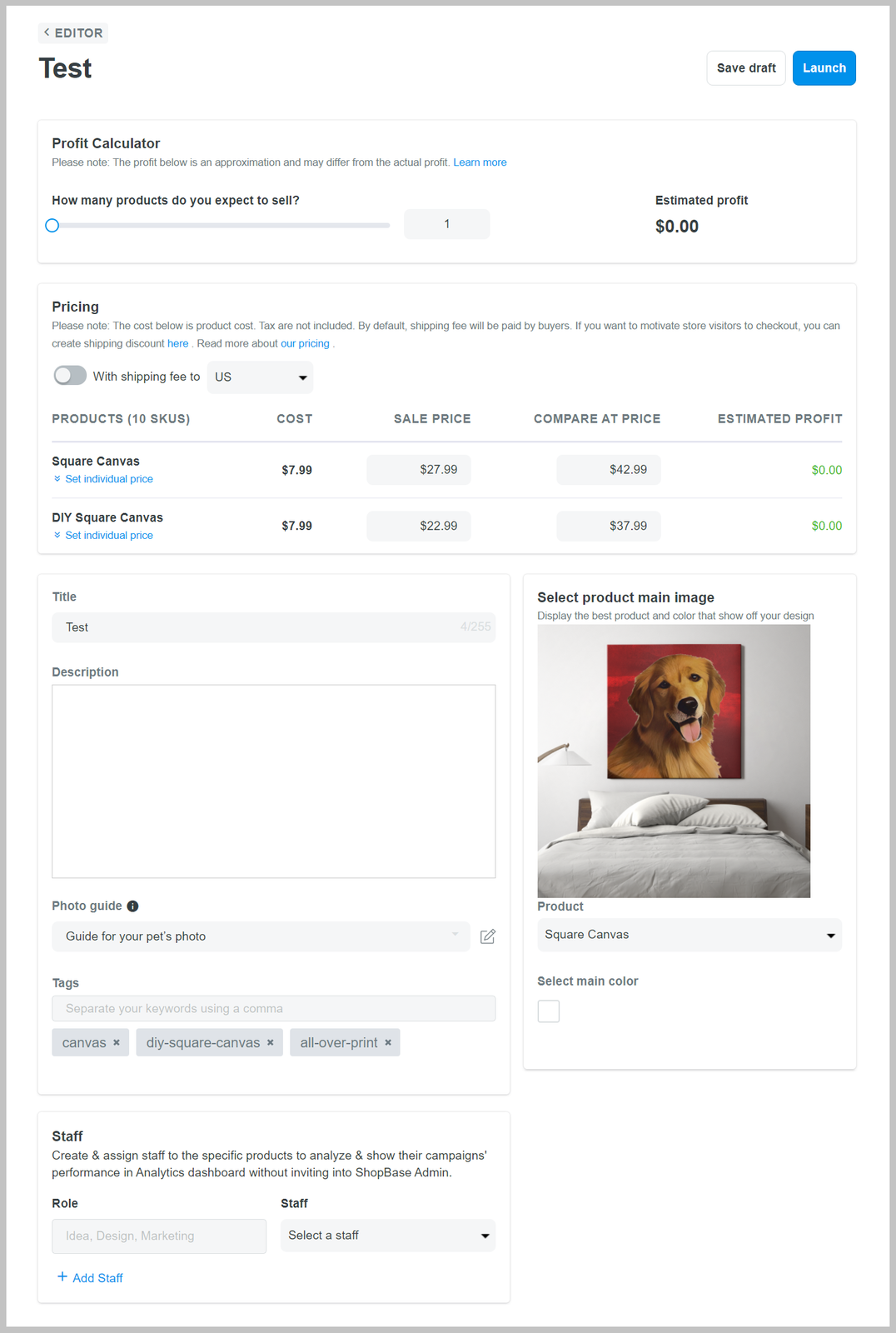
D. 启动前编辑自定义设计





为了确保店铺无缝运行,每天创建、复制的POD产品数量会有限制。请参阅 此教程了解详情。
Custom art 产品未支持预览。