Danh sách này được thiết kế giúp người bán tối ưu hóa cửa hàng trực tuyến nhằm tăng tỷ lệ chuyển đổi. Dựa trên những gợi ý này, bạn có thể tăng trải nghiệm mua sắm thân thiện và đáng tin cậy cho khách hàng, từ đó cải thiện phễu chuyển đổi của cửa hàng.
Bài viết này hướng dẫn thiết lập từng giai đoạn quan trọng trong phễu chuyển đổi, cung cấp thông tin chi tiết và gợi ý thiết thực để tạo ra hành trình mua sắm liền mạch và thuyết phục cho khách hàng.
ShopBase khuyến khích người bán sử dụng Template made by Website Buidler. Tìm hiểu thêm về Website Builder.
Trong bài viết này
A. Xem sản phẩm > Thêm vào giỏ hàng
B. Thêm vào giỏ hàng > Bắt đầu thanh toán
C. Bắt đầu thanh toán > Hoàn tất thanh toán
A. Xem sản phẩm > Thêm vào giỏ hàng
Trang chủ
Logo
Logo cửa hàng được thiết kế chuyên nghiệp và độc đáo.
Đảm bảo logo sắc nét, dễ nhìn, không bị nhòe.
Sử dụng màu sắc nổi bật trên màu nền của trang
Theme / Template
Thêm hình ảnh, slogan và bộ sưu tập sản phẩm truyền tải chủ đề rõ ràng về sản phẩm mà cửa hàng của bạn kinh doanh.
Slogan có thể sử dụng phong cách viết hài hước để thu hút khách truy cập.
Sắp xếp các khẩu hiệu và bộ sưu tập một cách cẩn thận, lưu ý rằng khách truy cập có thể truy cập các trang khác nhau.

Sử dụng menu trên cùng với các mục như Catalog, Collections, About Us, Order Tracking, and Contact Form.

Thêm menu "Giới thiệu về cửa hàng" kèm theo địa chỉ cửa hàng của bạn.
Cung cấp thông tin rõ ràng về Chính sách vận chuyển, Chính sách Hoàn hàng và Hoàn tiền, Điều khoản dịch vụ.
Thêm logo cửa hàng của bạn ở chân trang để tạo sự nhất quán về thương hiệu.

Phản hồi và đánh giá
Thêm phần phản hồi và đánh giá của khách hàng để tạo niềm tin với khách hàng mới.
Cân nhắc sử dụng đánh giá có hình ảnh, đặc biệt đối với các mặt hàng được cá nhân hóa hoặc có giá trị cao (>$50), để tăng tỷ lệ chuyển đổi.

Liên hệ
Đảm bảo email của bạn ở định dạng chuyên nghiệp (ví dụ:
...@domain.com) để tăng độ tin cậy.

Câu hỏi thường gặp
Trình bày các câu hỏi thường gặp ở định dạng thu gọn để dễ dàng truy cập.
Giải quyết những mối quan tâm chung giúp người mua nhanh chóng tìm được thông tin mình cần.

Trang chi tiết sản phẩm
Giá
Hiển thị giá bán và giá so sánh (nếu có) để hiển thị giá trị chiết khấu.
Thêm thẻ thể hiện giảm giá.

Hình ảnh sản phẩm/biến thể
Sử dụng định dạng hình ảnh JPEG để có chất lượng ổn định và thời gian tải nhanh hơn. Hãy tham khảo
bài viết này để được hướng dẫn về tối ưu hóa hình ảnh và video
Duy trì tỷ lệ khung hình hoặc tỷ lệ chiều cao trên chiều rộng nhất quán cho tất cả hình ảnh.
Thêm văn bản thay thế vào hình ảnh sản phẩm để dễ truy cập.
Cung cấp ít nhất 4 hình ảnh thể hiện các góc khác nhau (trước, trái, phải, trên) của sản phẩm.

Lựa chọn biến thể
Đảm bảo đầy đủ hình ảnh cho các mẫu mã sản phẩm khác nhau, cân nhắc hiển thị tùy chọn biến thể dưới dạng hình ảnh thay vì văn bản.
Đối với các mặt hàng quần áo, hãy lựa chọn hiển thị dạng màu sắc (color swatches) hoặc hiển thị dạng nút (button) nếu có ít hơn 10 biến thể, sử dụng tùy chọn thả xuống (dropdown) nếu có nhiều hơn 10 biến thể.

Biểu đồ kích thước
Cung cấp biểu đồ kích thước rõ ràng bằng hình ảnh.
Sử dụng kích thước mặc định cho các sản phẩm được tạo từ PrintHub/PrintBase.
Tạo kích thước riêng cho các sản phẩm được nhập (từ bên ngoài) vào cửa hàng và cân nhắc sử dụng các đơn vị phù hợp với thị trường mục tiêu (ví dụ: inch cho Hoa Kỳ hoặc EU).
Vui lòng truy cập
bài viết này để tìm hiểu cách tạo biểu đồ kích thước của riêng bạn

Mô tả sản phẩm
Tránh sử dụng quá nhiều ảnh động (GIF) hoặc hình ảnh lớn có thể làm giảm tốc độ tải trang.
Đảm bảo bố cục rõ ràng, phông chữ nhất quán và không có lỗi chính tả/ngữ pháp.
Có đầy đủ phần giới thiệu sản phẩm, thông số kỹ thuật, tài liệu và hướng dẫn sử dụng ngắn gọn.
Sử dụng dòng hook lôi cuốn trong đoạn đầu tiên để tạo ấn tượng mạnh mẽ.

Giảm giá/Ưu đãi/Khuyến mãi
Cung cấp ưu đãi miễn phí giao hàng (Free shipping) cho các giao dịch mua trên một số tiền nhất định.
Cung cấp giảm giá theo số lượng (Quantity discounts) và mã giảm giá (Discount codes) (ví dụ: Mua X Tặng Y, Giao hàng miễn phí, Giảm giá X%).
Sử dụng thanh thông báo (Announcement bar) cho các chương trình khuyến mãi theo mùa để khuyến khích mua thêm.

Đánh giá sản phẩm
Thêm các đánh giá sản phẩm từ khách hàng để khuyến khích người mua mới.
Bài đánh giá phải có hình ảnh và thông tin chi tiết và mang tính cá nhân.
Cân nhắc sử dụng hình ảnh và video cho các sản phẩm có giá trị cao hoặc được cá nhân hóa để nâng cao độ tin cậy và tỷ lệ chuyển đổi.

Chính sách vận chuyển và hoàn tiền
Trình bày rõ ràng thông tin về chính sách vận chuyển và hoàn tiền trên trang sản phẩm.
Tránh những cam kết mơ hồ và không thực tế.

Nút Add to Cart (Thêm vào giỏ hàng)
Sử dụng màu nổi bật cho nút Add to Cart.
Cân nhắc thêm nút Buy Now để chuyển đổi nhanh hơn.

Chỉ số tin cậy
Đặt logo chỉ số tin cậy dưới nút Add to Cart để tăng độ uy tín.

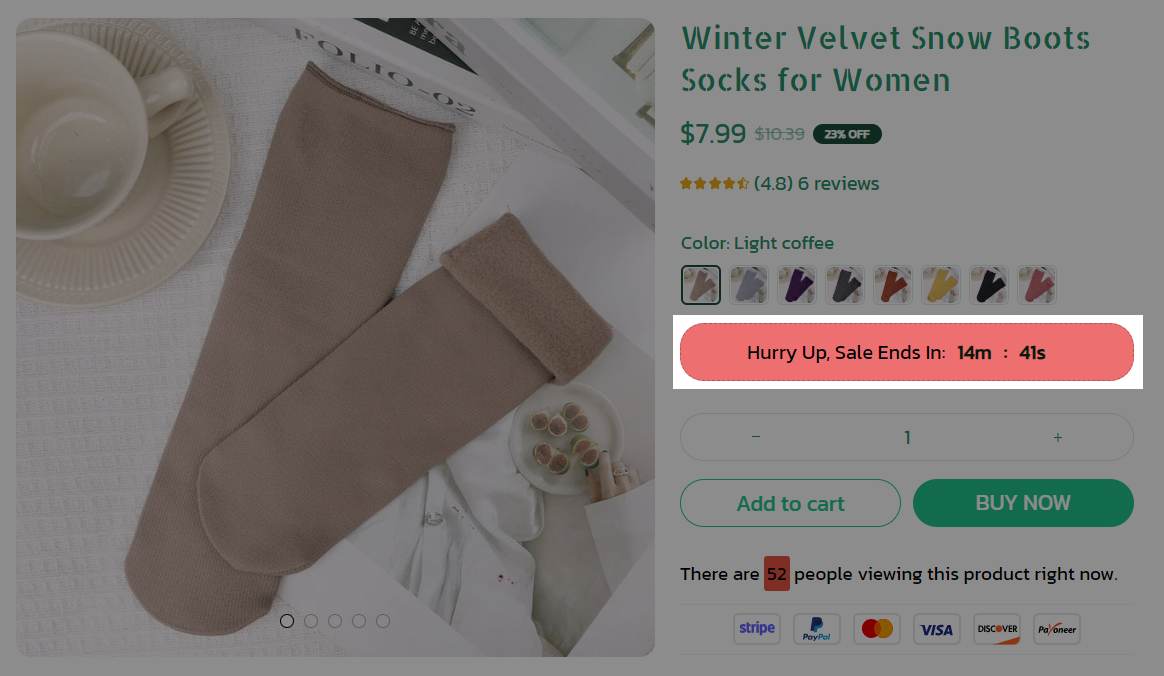
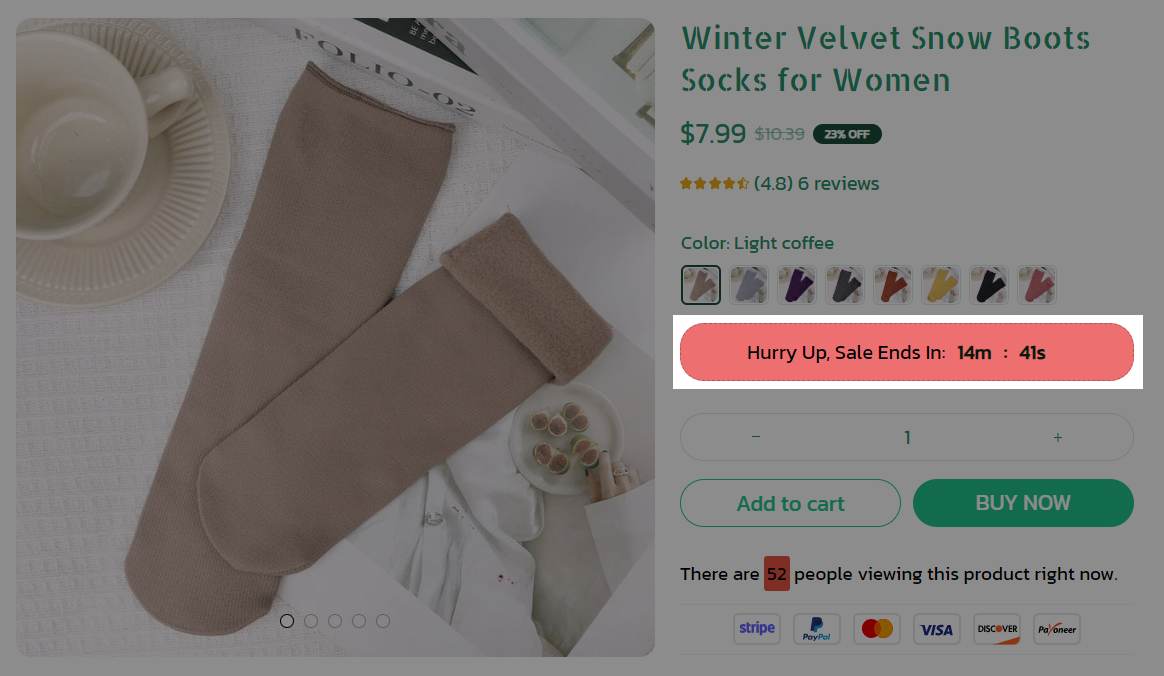
Tạo các yếu tố kích thích
Thêm bộ đếm ngược sản phẩm còn trong kho hàng hoặc đồng hồ đếm ngược (Timer countdown) để khuyến khích mua hàng nhanh chóng với mức giá cạnh tranh.

Tối ưu hóa cho thiết bị di động
Đảm bảo giao diện trang sản phẩm thân thiện với thiết bị di động.
Cố định nút Add to Cart (thêm vào giỏ hàng) để nâng cao khả năng sử dụng trên thiết bị di động.

Thêm các mục đề xuất sản phẩm
Thêm các sản phẩm gợi ý với khuyến mãi, khuyến mãi theo số lượng và gói Bundles, v.v. để tăng doanh số bán hàng.

B. Thêm vào giỏ hàng > Bắt đầu thanh toán
Giỏ hàng / Cart Drawer / Mini Cart
Trang giỏ hàng mẫu thành công / Điều hướng dễ dàng
Sau khi khách hàng thêm sản phẩm vào giỏ hàng, hãy cung cấp khả năng điều hướng dễ dàng đến trang giỏ hàng (Cart) hoặc
Mini cart /
Cart drawer.
Tránh các pop-up làm gián đoạn quá trình thanh toán.

C. Bắt đầu thanh toán > Hoàn tất thanh toán
1. Trang thanh toán
Chỉ số tin cậy
Thêm các chỉ số tin cậy để tạo sự tin cậy trong quá trình thanh toán.

Thông tin thanh toán (Email, Địa chỉ giao hàng, v.v.)
Cân nhắc thử nghiệm A/B để đánh giá hiệu quả của việc thanh toán một bước hoặc thanh toán nhiều bước.
Thanh toán một bước giúp đơn giản hóa quy trình thanh toán nhưng có thể không phù hợp với tất cả khách hàng.

Phí vận chuyển
Hiển thị rõ ràng các phương thức vận chuyển để người mua lựa chọn.
Đảm bảo thông tin minh bạch về phí vận chuyển để ngăn chặn tình trạng khách hàng bỏ thanh toán.

Vui lòng tham khảo danh sách gợi ý trên để tối ưu hóa phễu chuyển đổi, nâng cao trải nghiệm người dùng, tăng tỷ lệ chuyển đổi của cửa hàng.
Bài viết liên quan