Bạn có thể tùy chỉnh cửa hàng của mình bằng cách sử dụng các Template được tạo bằng Website Builder.
Website Builder là một công cụ thiết kế website theo dạng kéo thả (drag-and-drop). Website Builder giúp bạn thiết kế, tùy chỉnh cửa hàng của mình một cách nhanh chóng. Bạn cũng có thể thêm nội dung, hiệu ứng động (Animation), hoặc thêm trang mới bằng công cụ này. Bạn có thể truy cập vào bài viết này để hiểu thêm về Website Builder.
Ngoài ra, bạn cũng có thể lưu các trang, section, block dưới dạng template trong thư viện để sử dụng trong các cửa hàng và tài khoản khác nhau. Vui lòng truy cập bài viết này để tìm hiểu thêm.
Trong bài viết này
A. Thêm template được tạo bằng Website Builder
B. Sử dụng template được tạo bằng Theme Editor
C. Sử dụng template được tạo bằng Website Builder
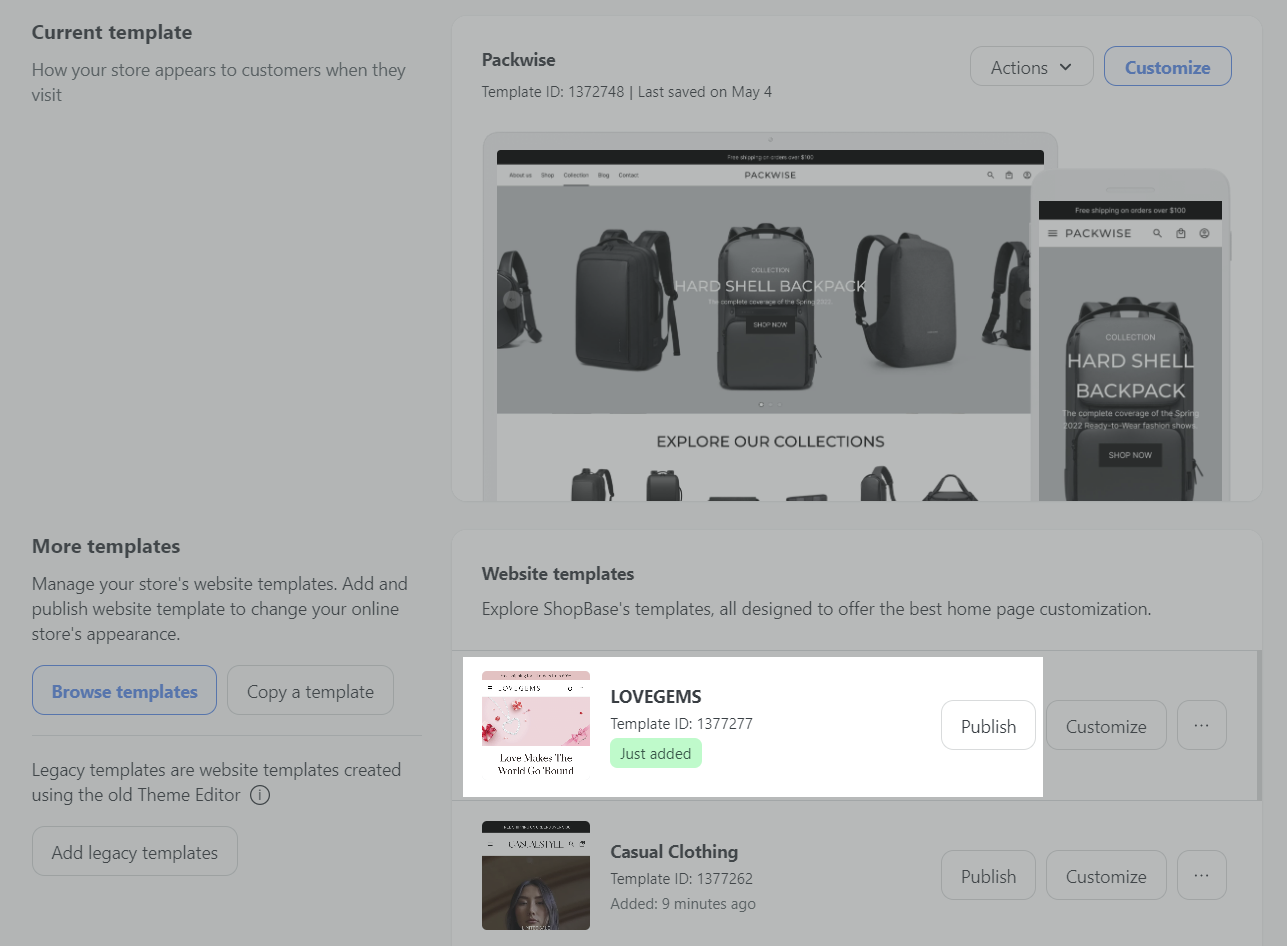
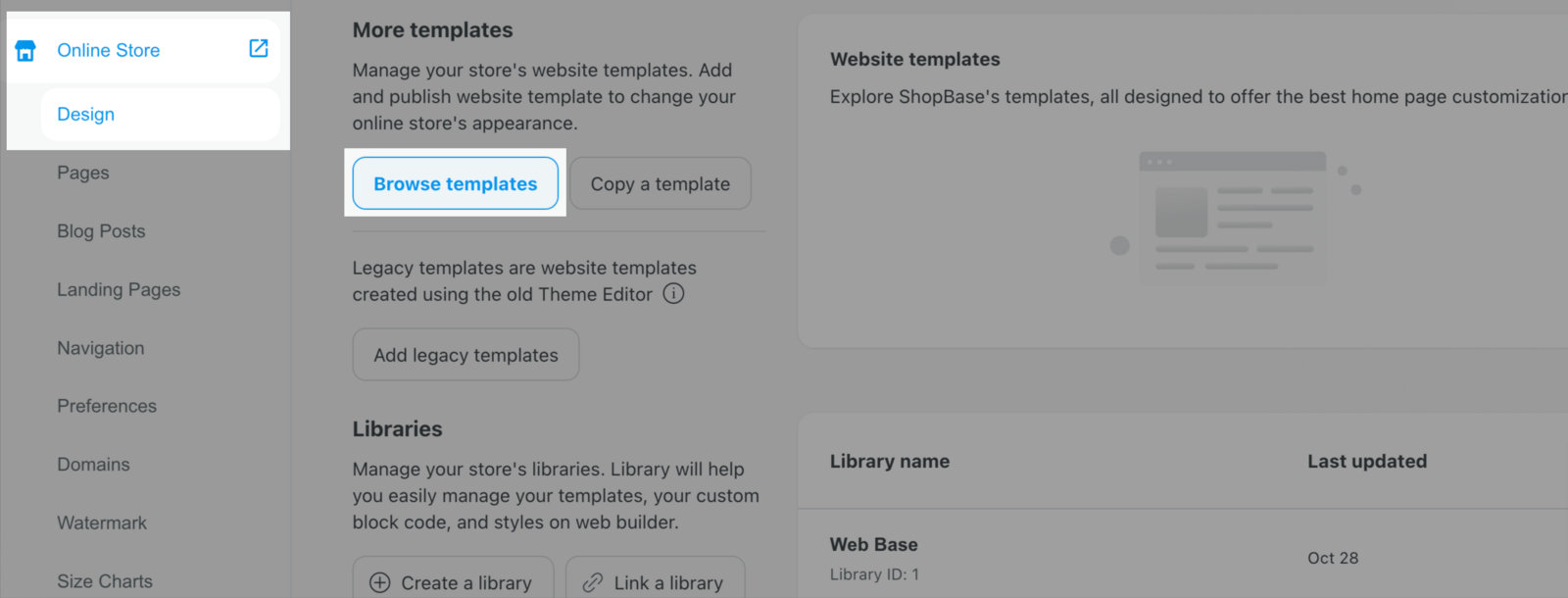
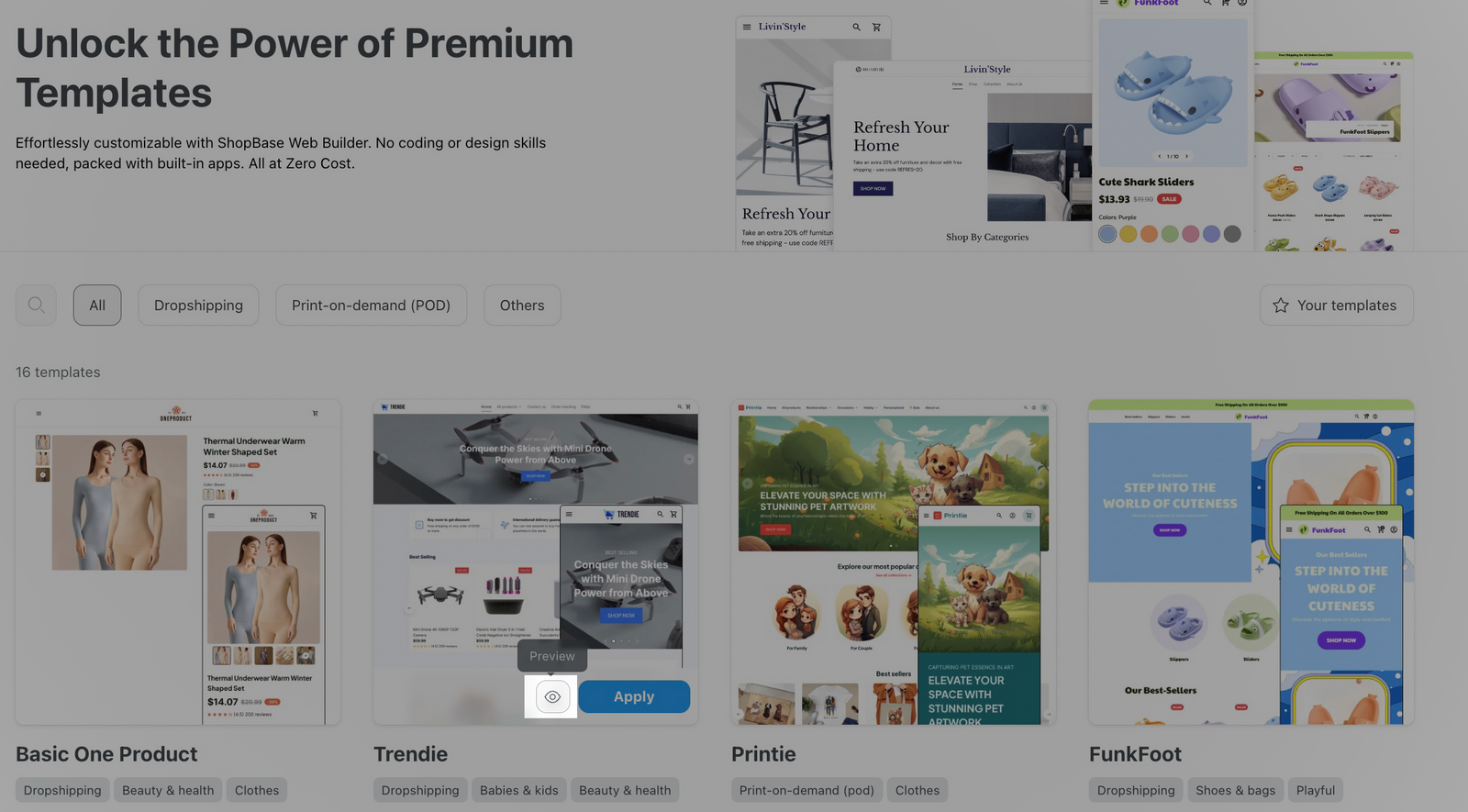
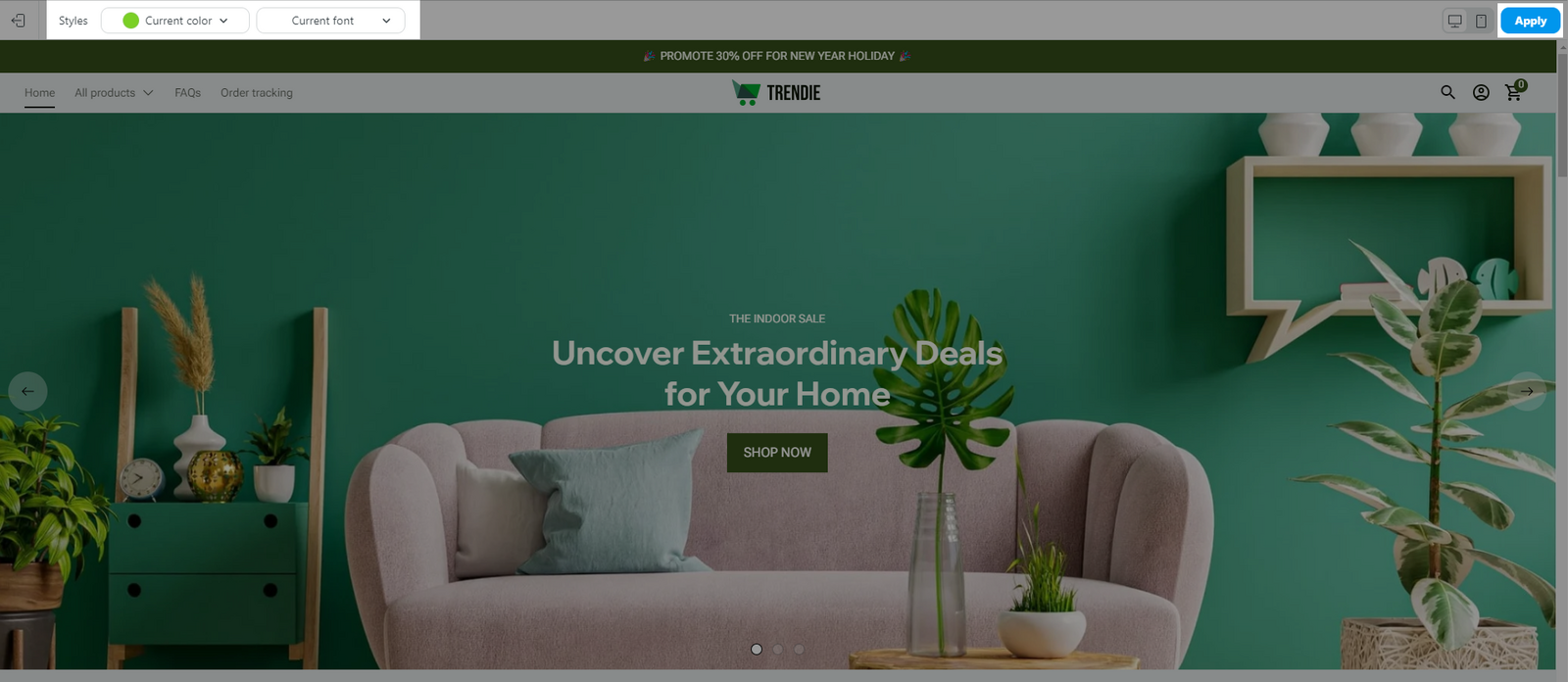
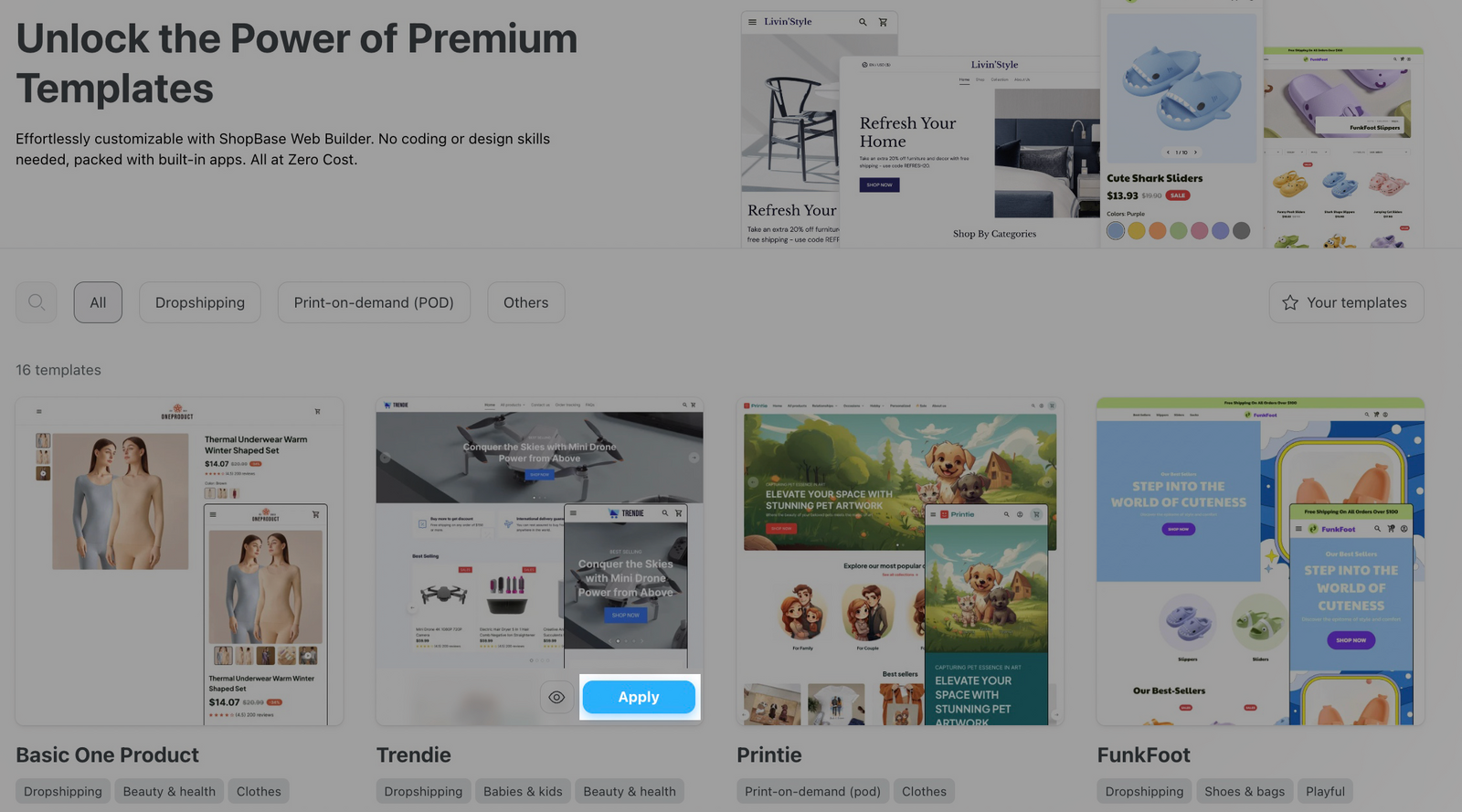
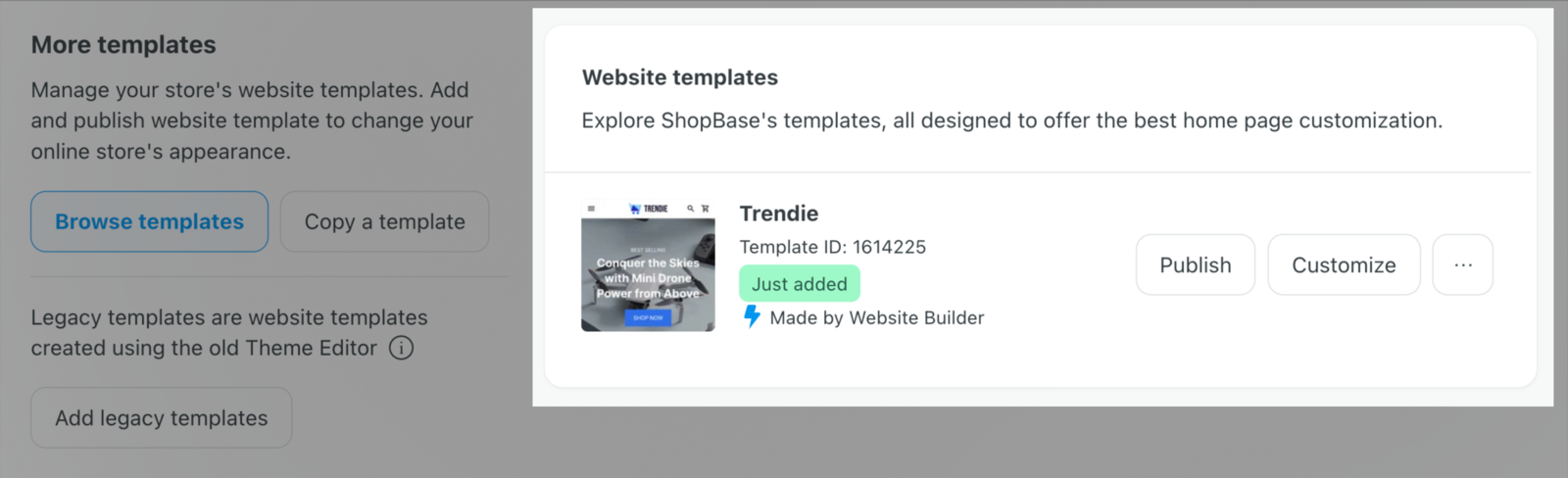
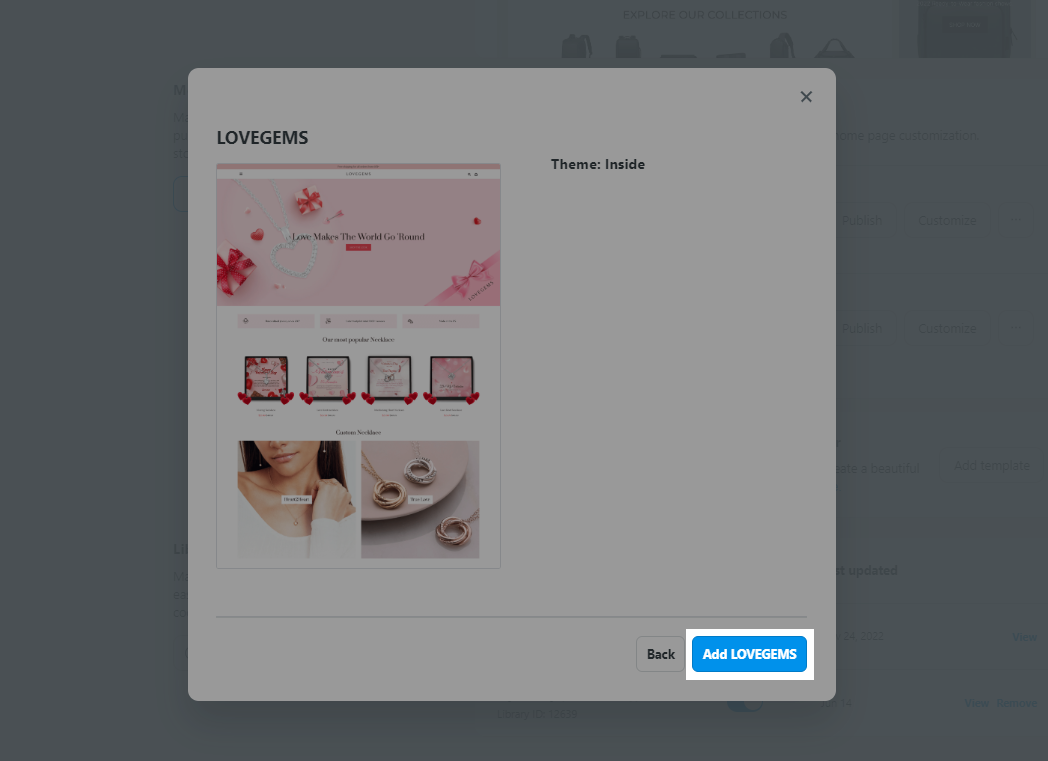
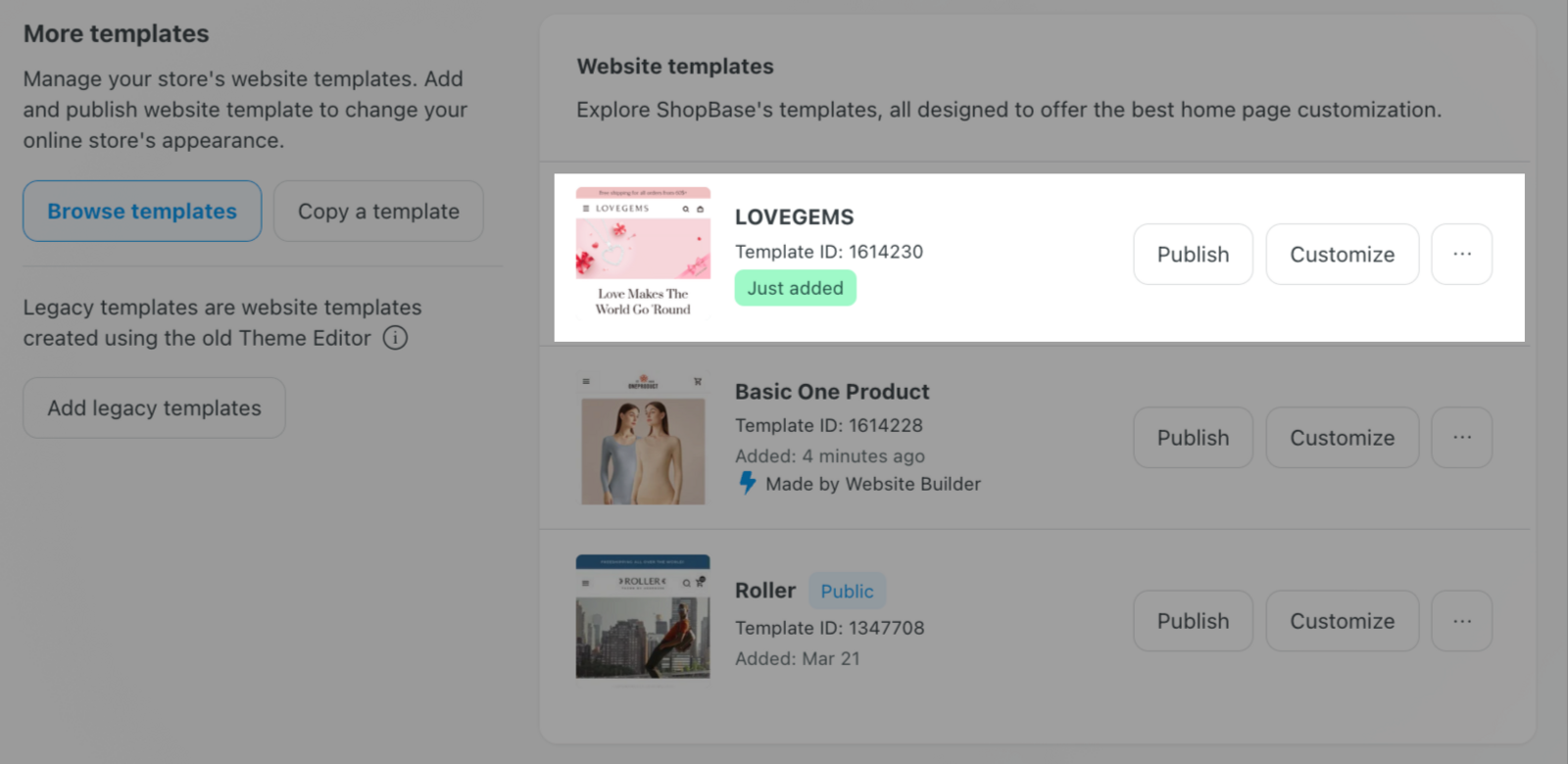
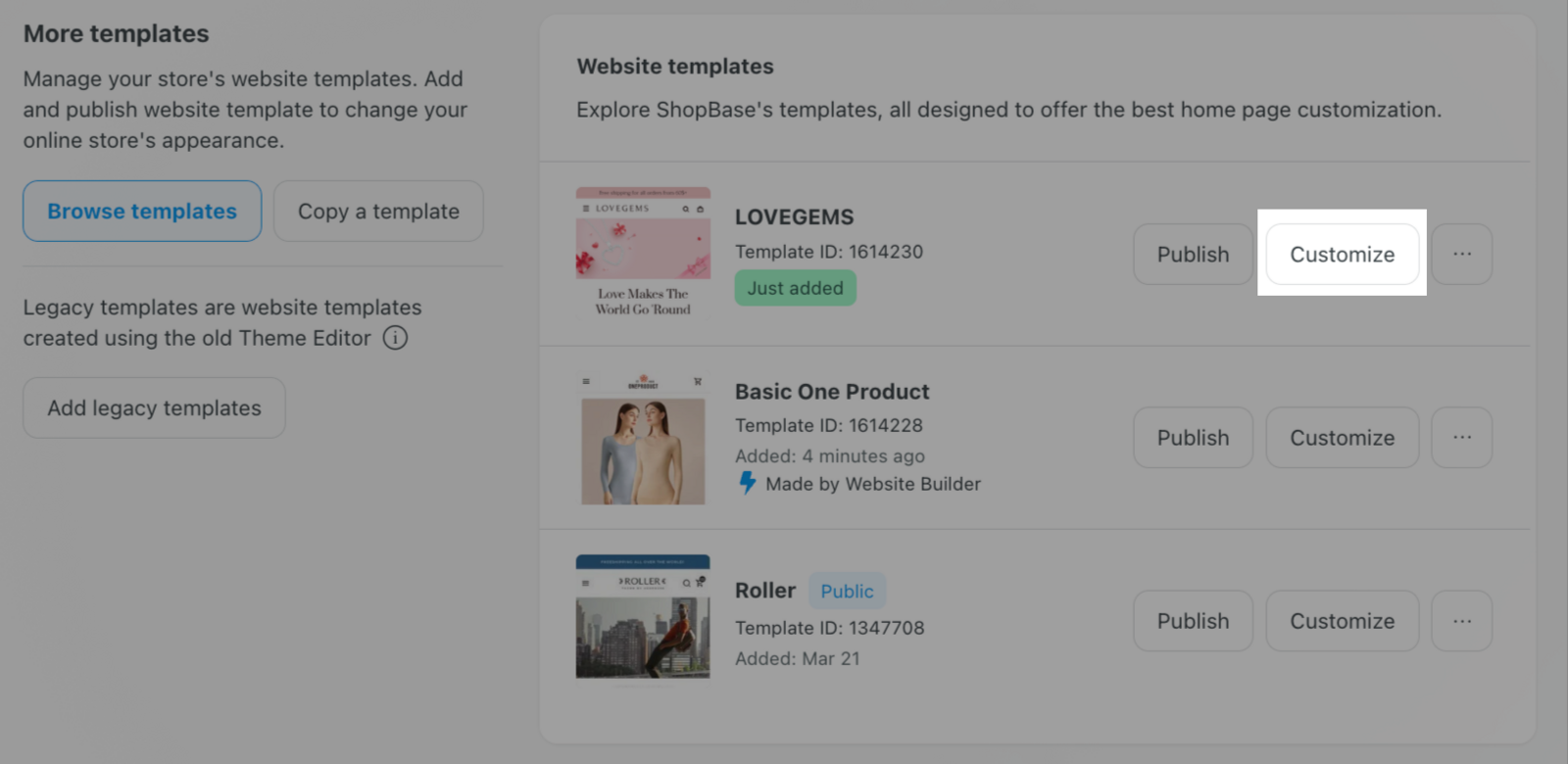
A. Thêm template được tạo bằng Website Builder






Nếu bạn đang sử dụng PlusBase hoặc PrintBase, footer (chân trang) sẽ hiển thị thông tin mặc định của store PlusBase hoặc PrintBase.
Hệ thống sẽ tự động thêm một số trang trong cửa hàng của bạn nếu bạn sử dụng template mẫu. Ví dụ: Nếu cửa hàng của bạn chưa có trang About us trong khi các template có sẵn trang này, thì trang About us sẽ được thêm vào danh sách Pages của bạn. Bạn có thể kiểm tra xem trang tồn tại hay không bằng handle của URL.
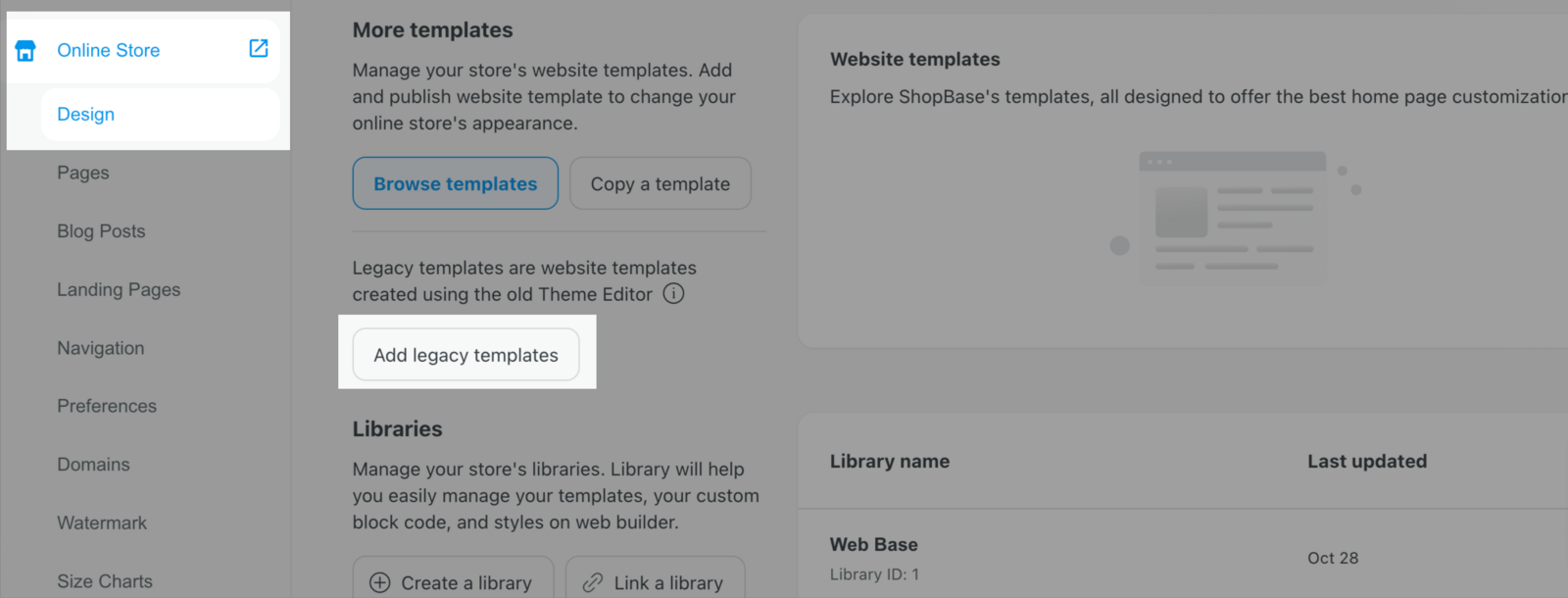
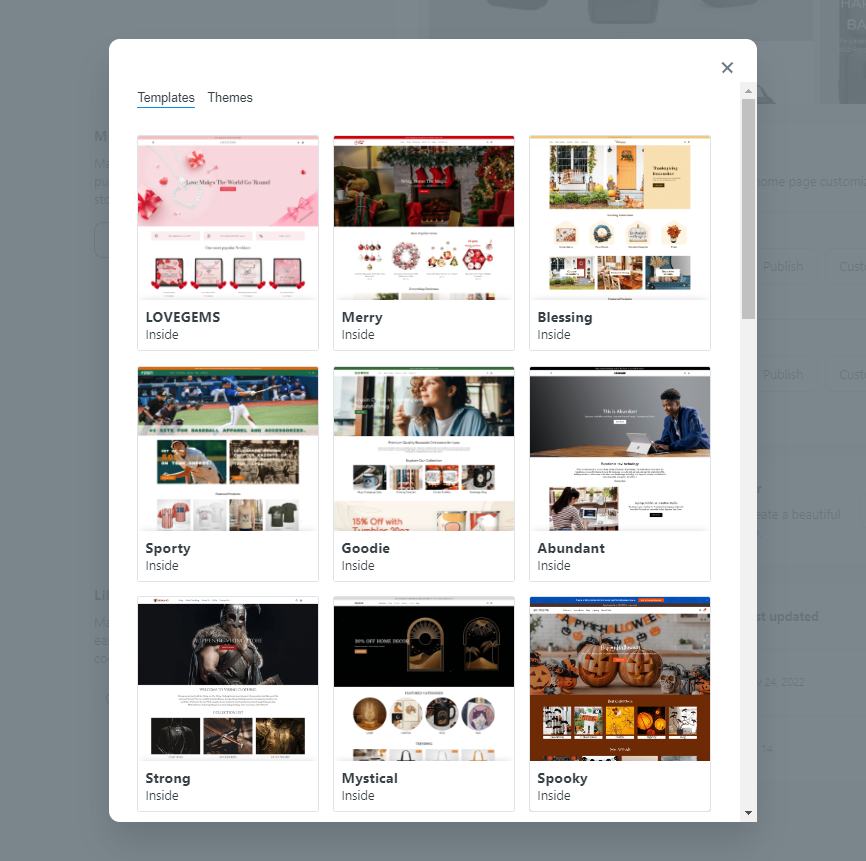
B. Sử dụng template được tạo bằng Theme Editor
Tìm hiểu thêm về các template cũ được tạo từ Theme Editor.





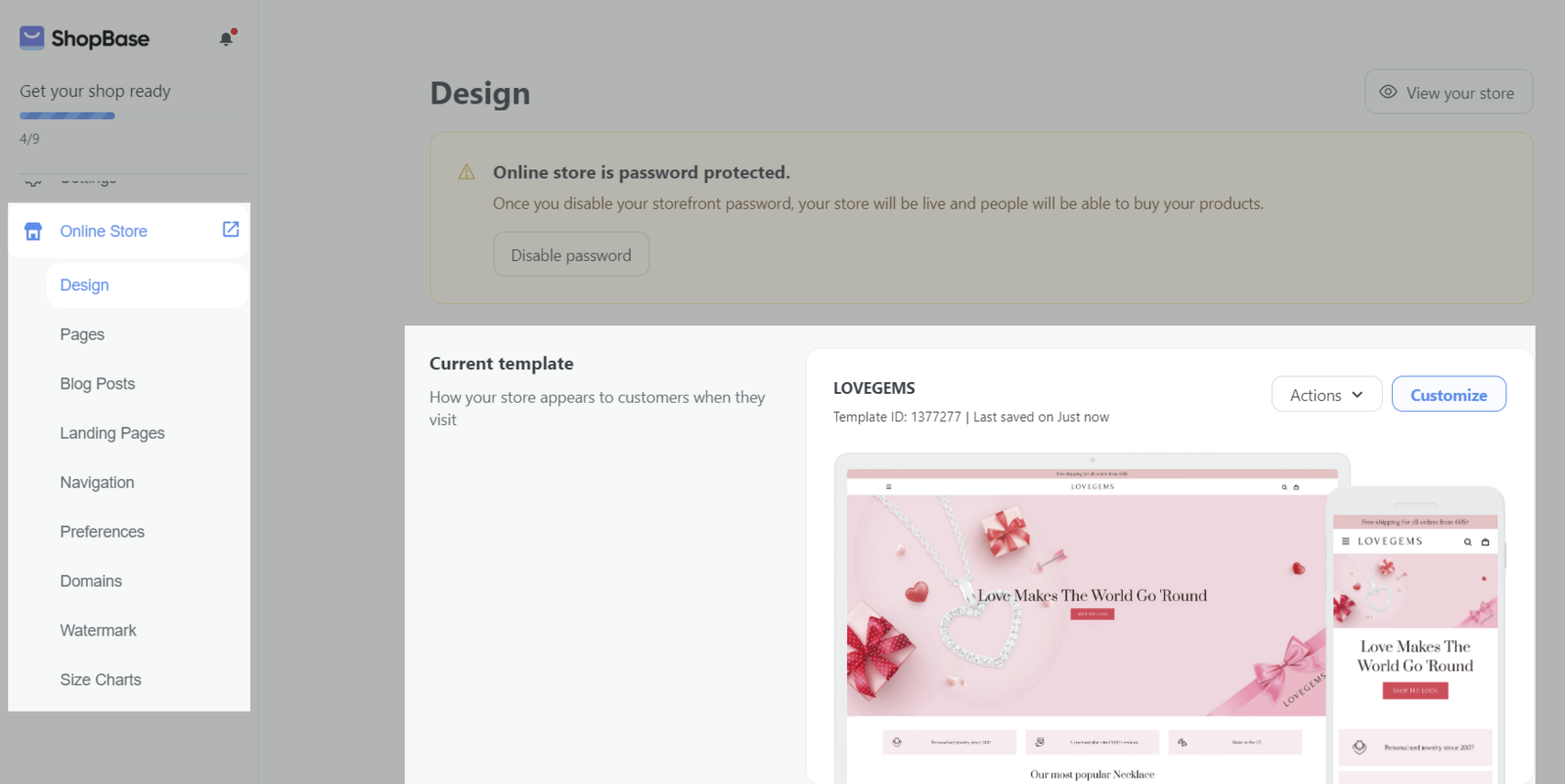
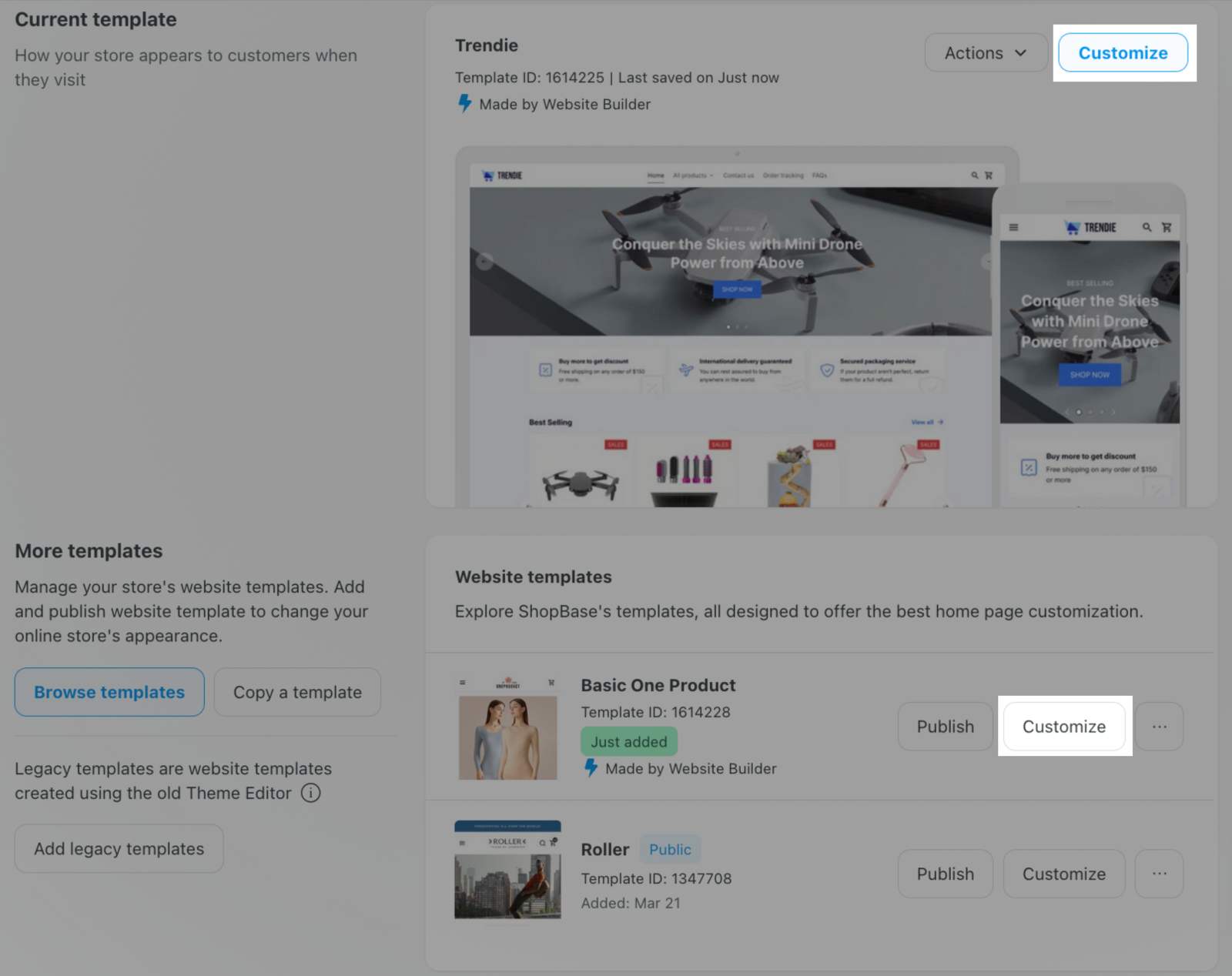
C. Sử dụng template được tạo bằng Website Builder
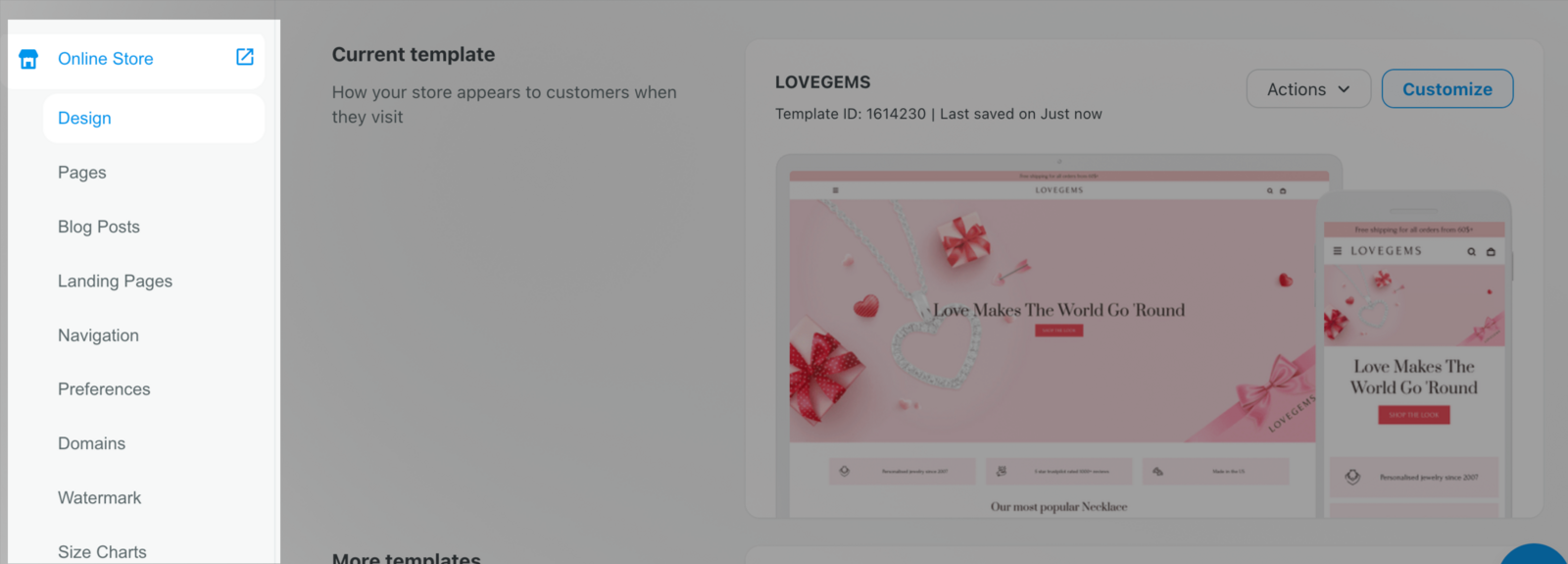
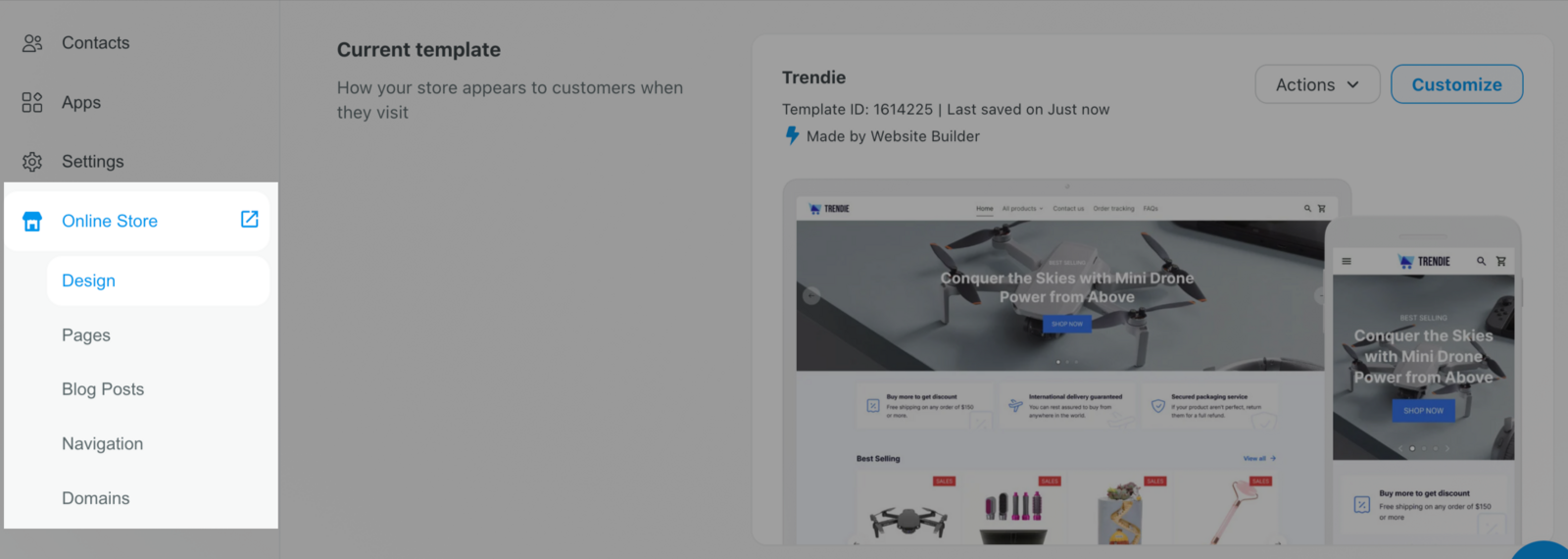
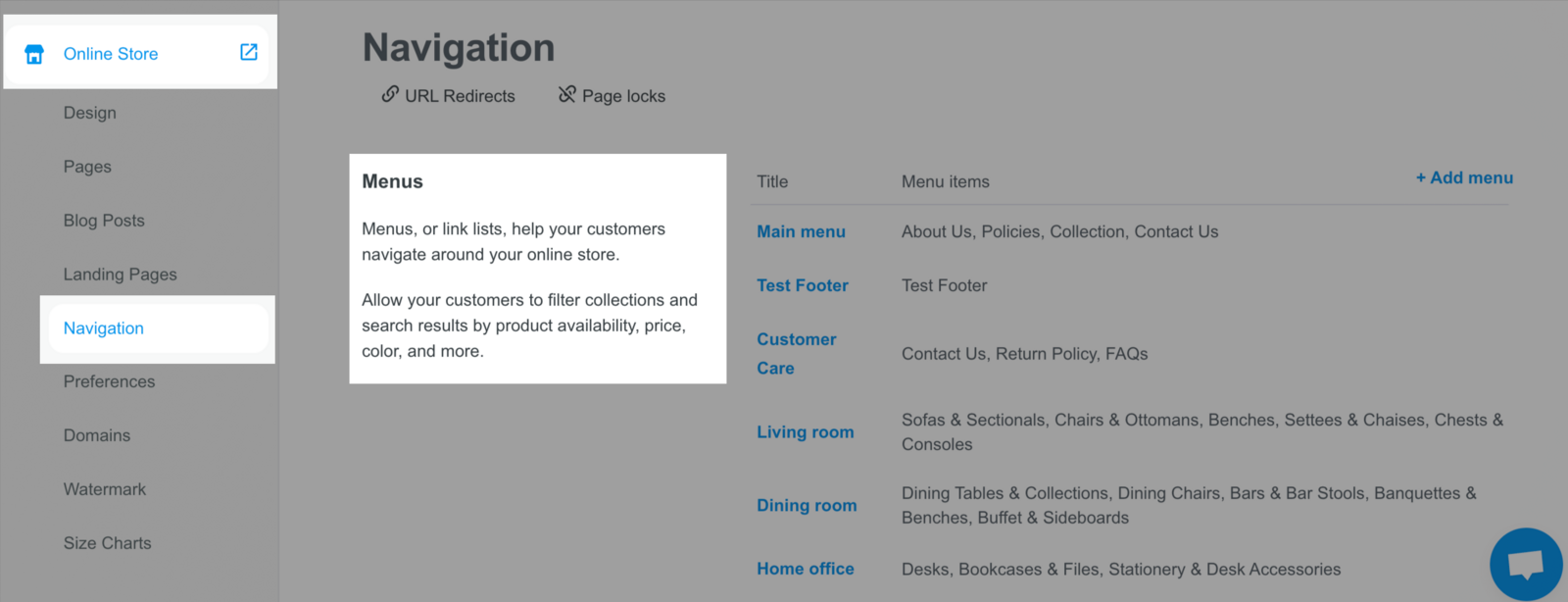
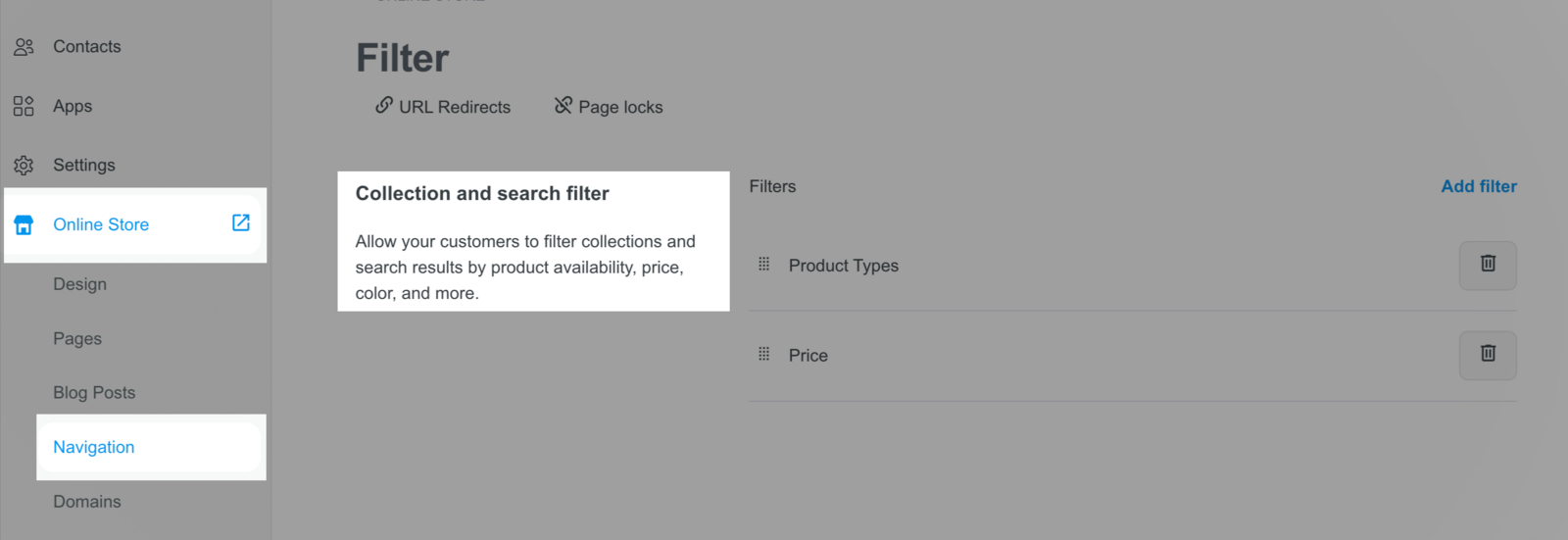
Sau khi bạn công khai các template được tạo bằng Website Builder, giao diện trang quản trị sẽ có một số thay đổi như sau:


Các mục khác sẽ được sắp xếp như sau:


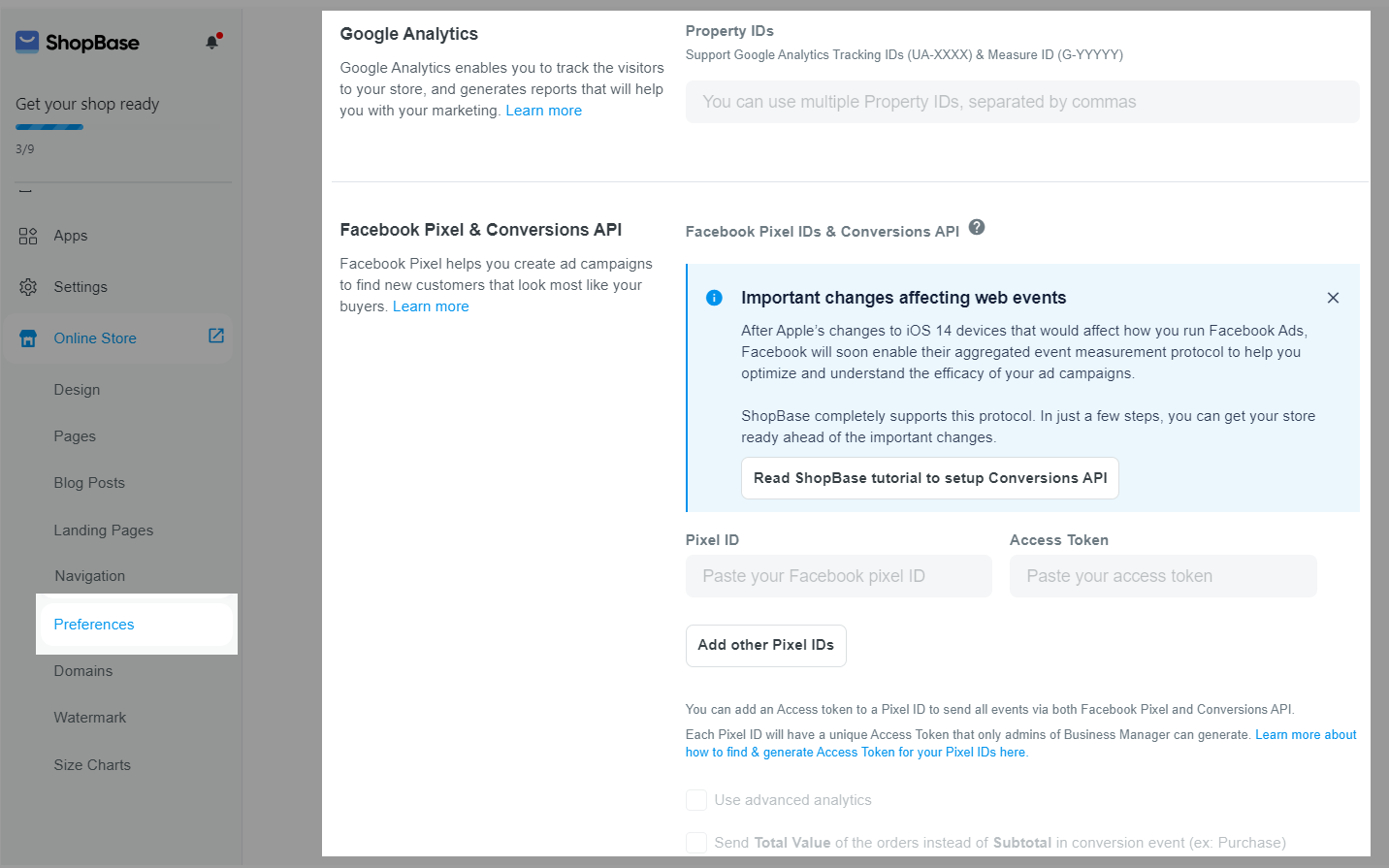
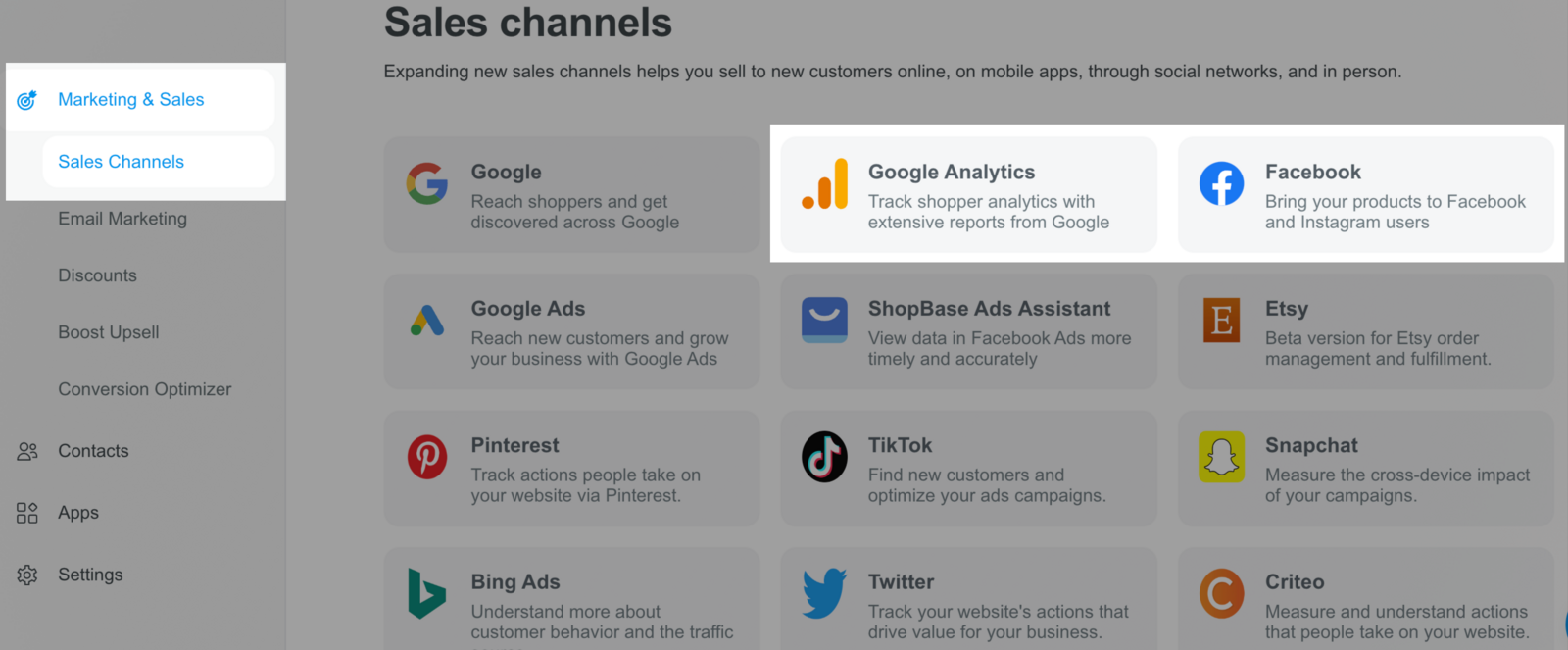
a. Google Analytics và Facebook Pixel & Conversion APIs sẽ được chuyển sang mục Marketing and Sales.


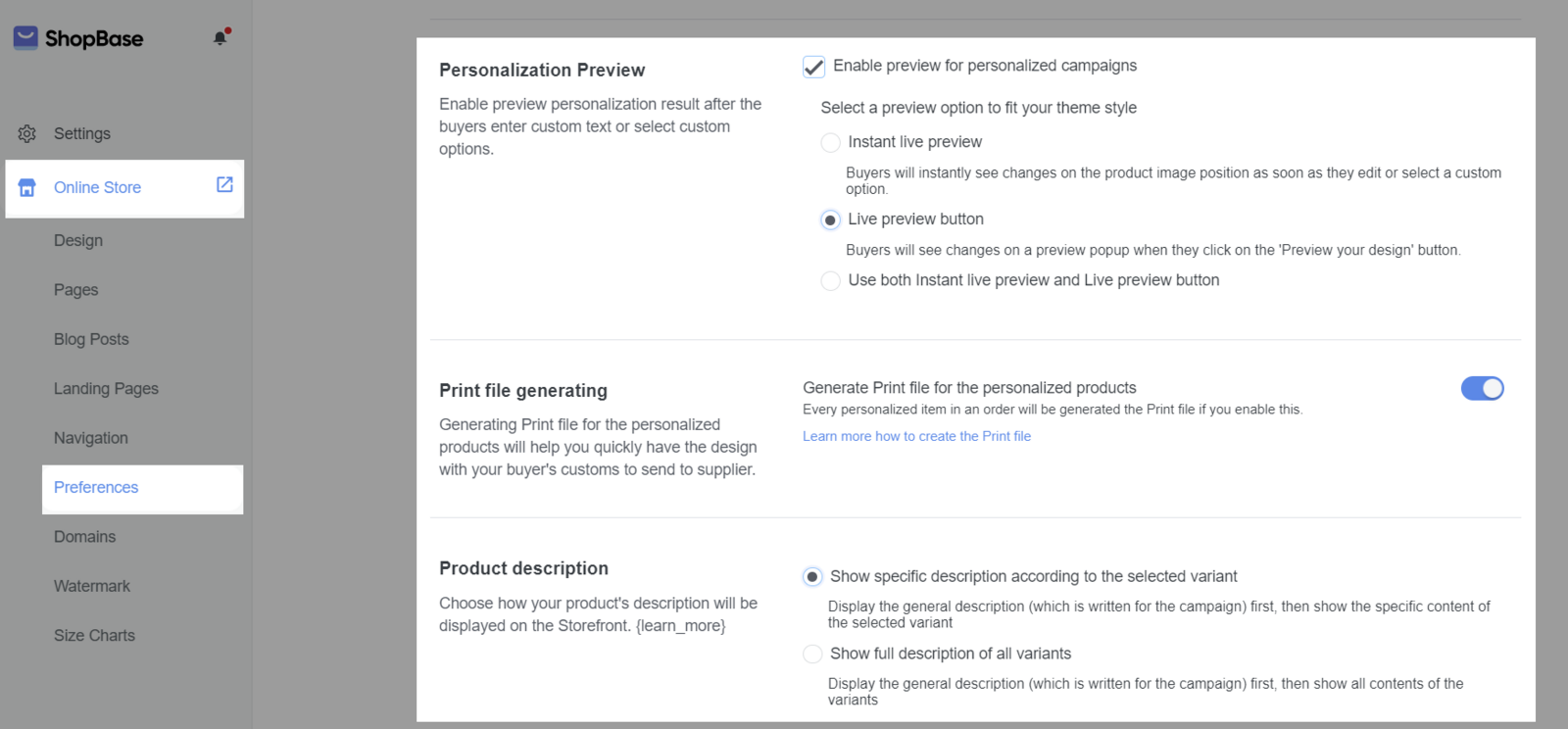
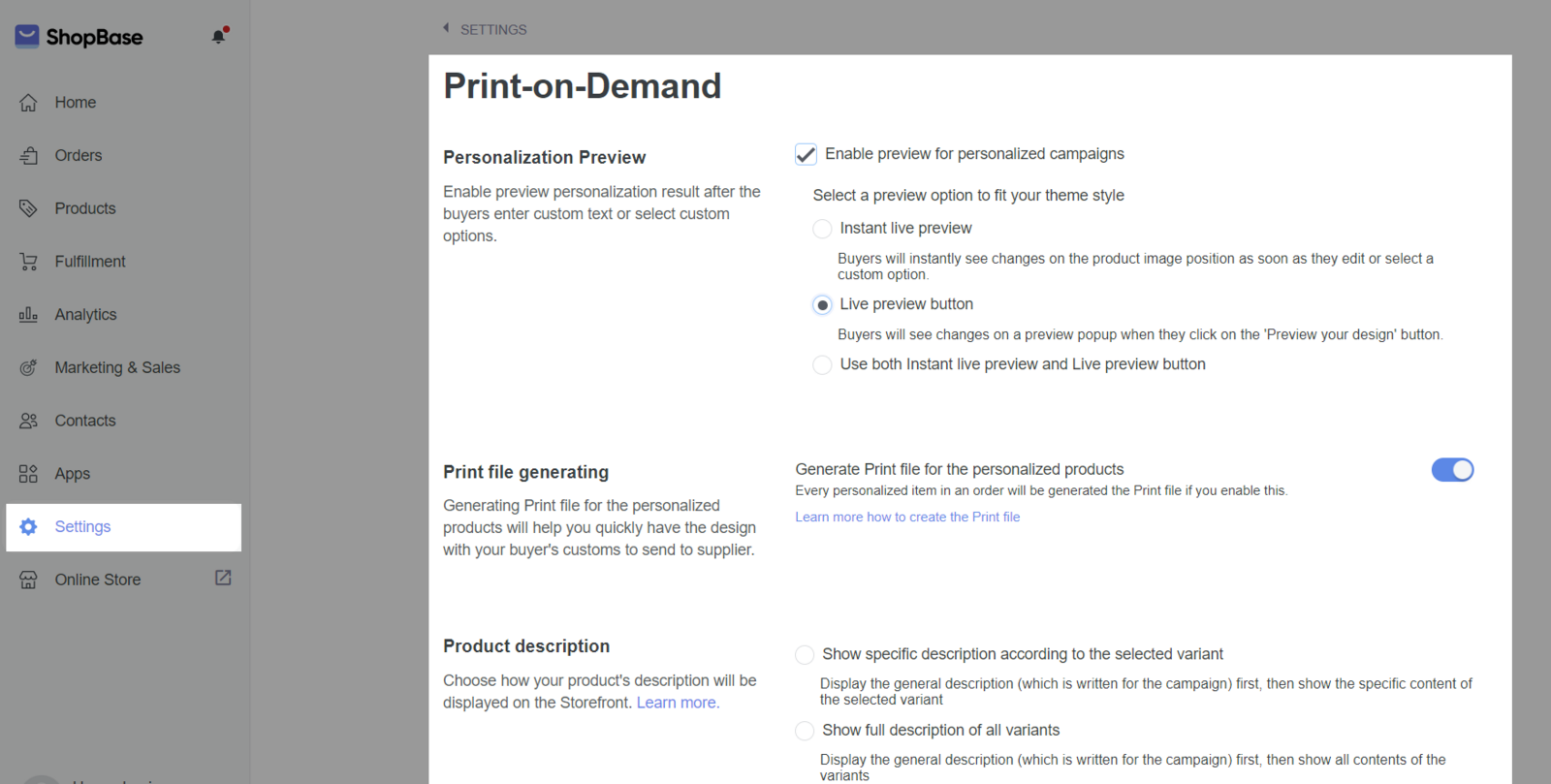
b. Personalization preview, Product Description, Print-file generating sẽ có trong Cài đặt > Print-on-demand.


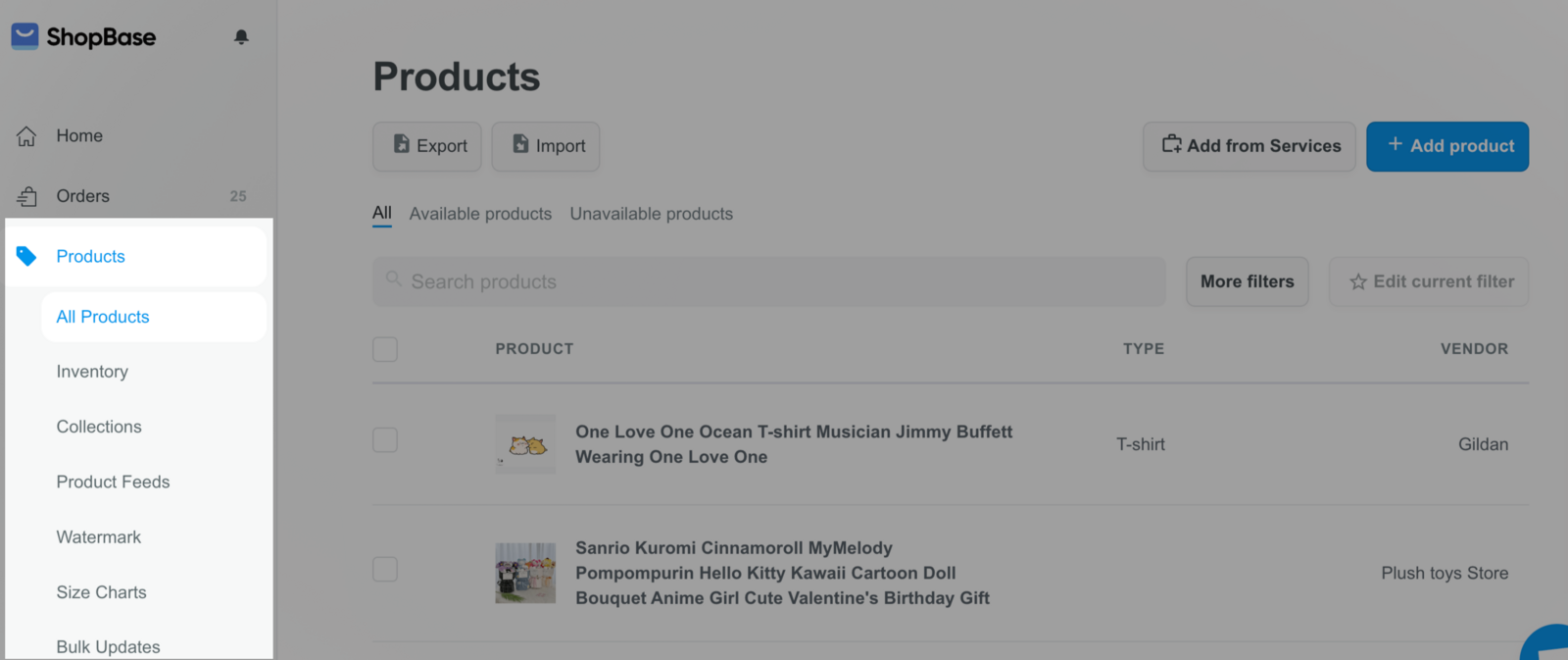
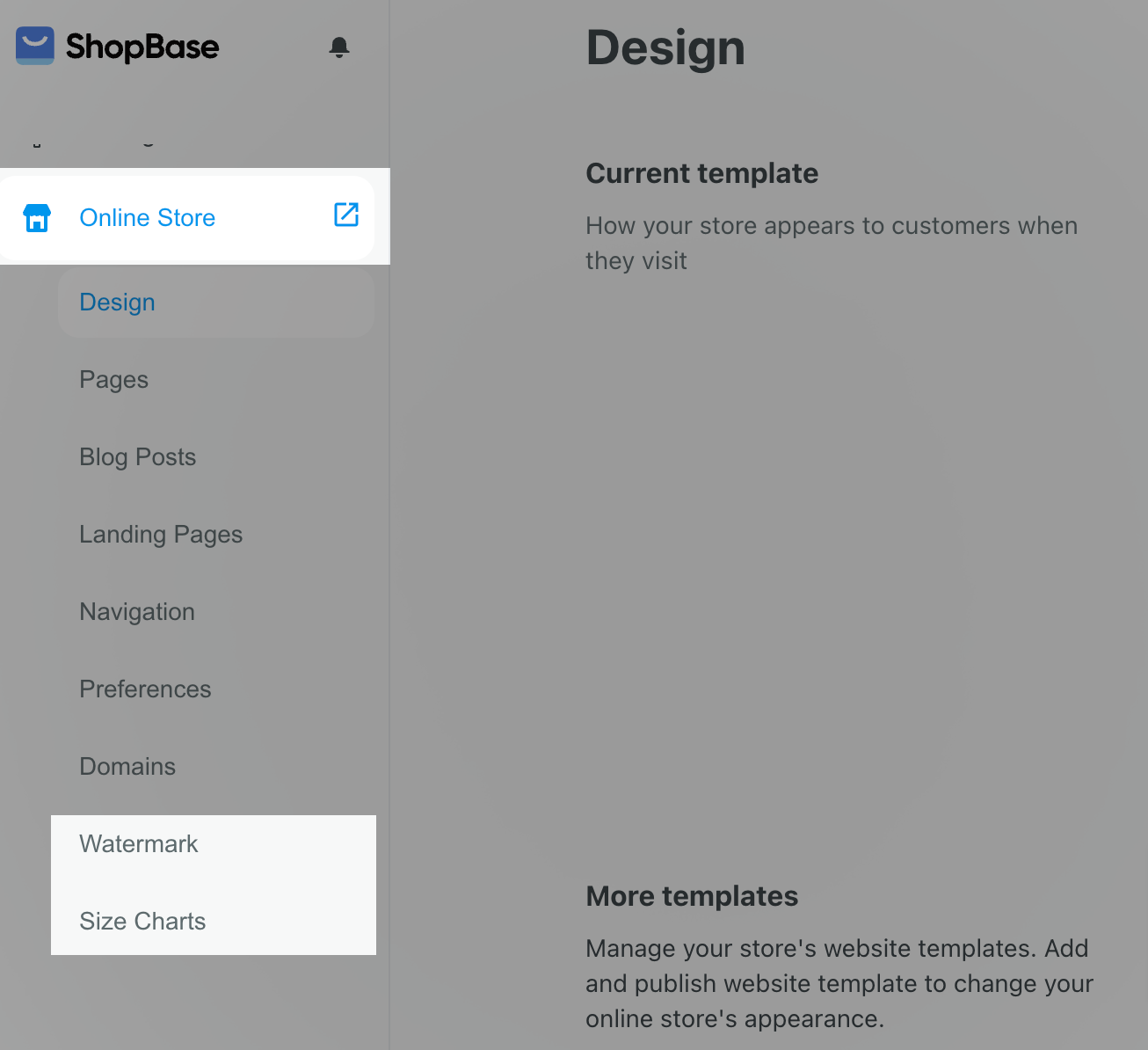
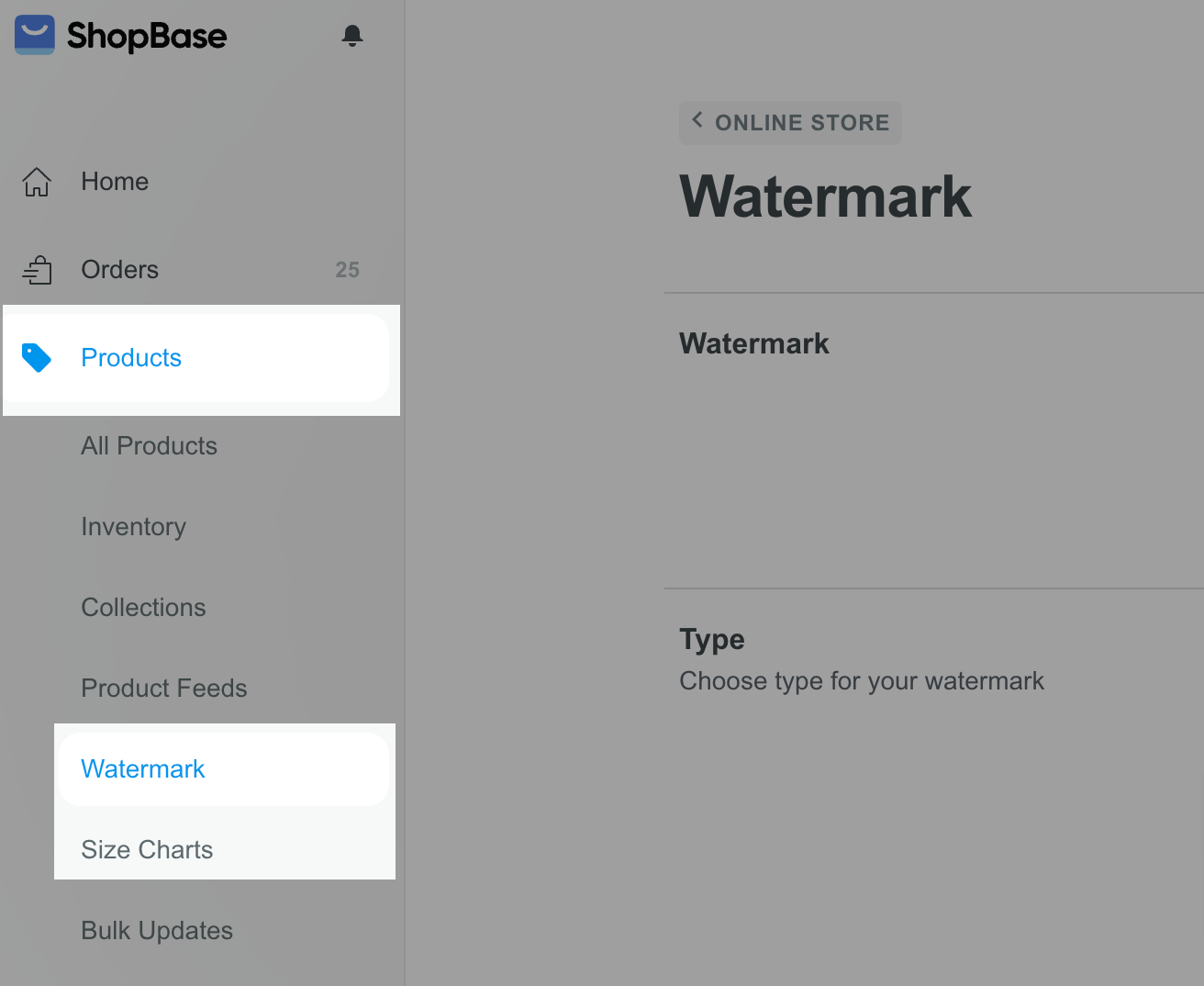
c. Watermark và Size chart được sắp xếp ở Products.


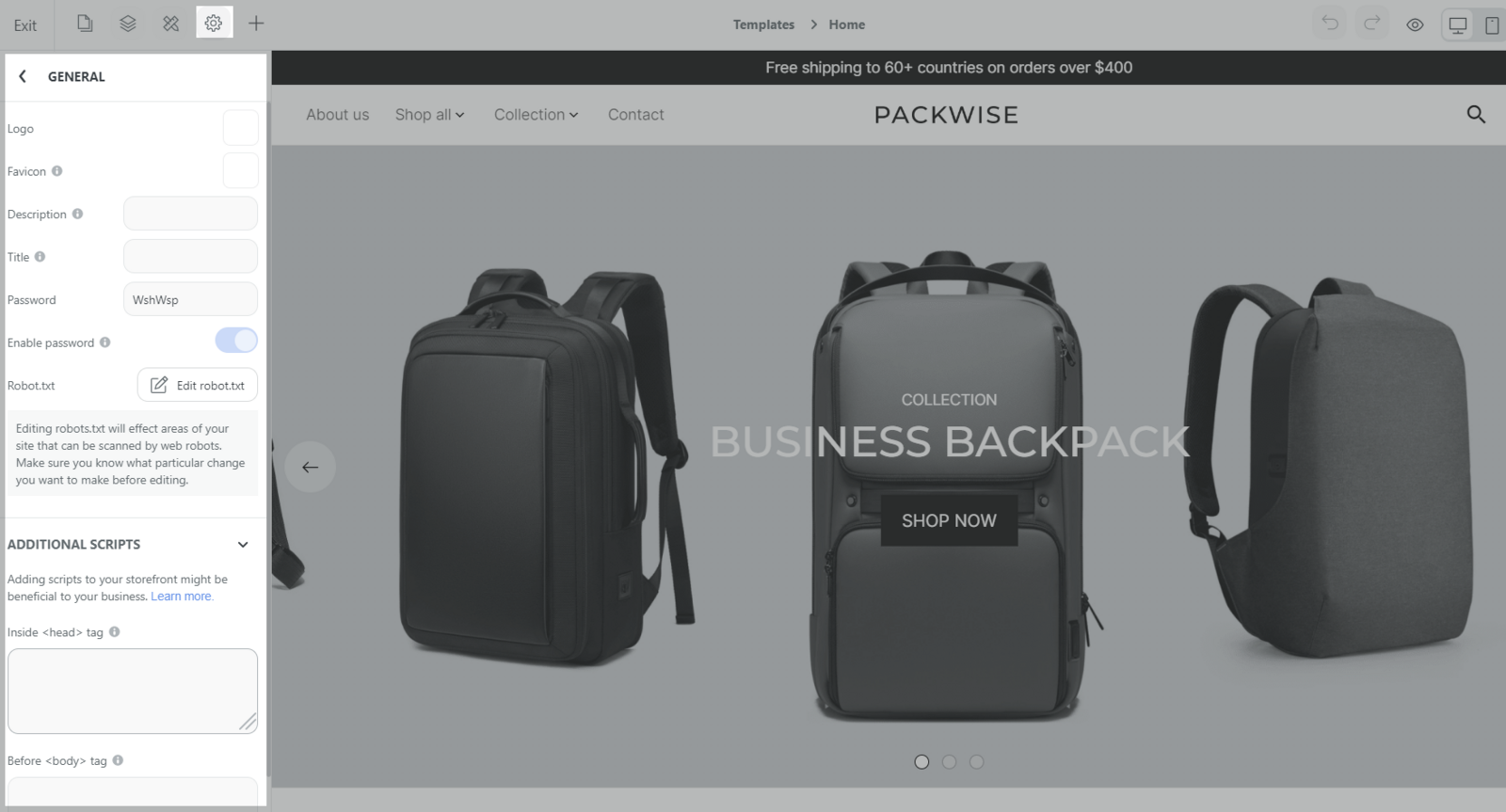
d. Các phần khác được sắp xếp trong Website Setting > General trong Website Builder (Logo, Favicon, Password, Additional Scripts).

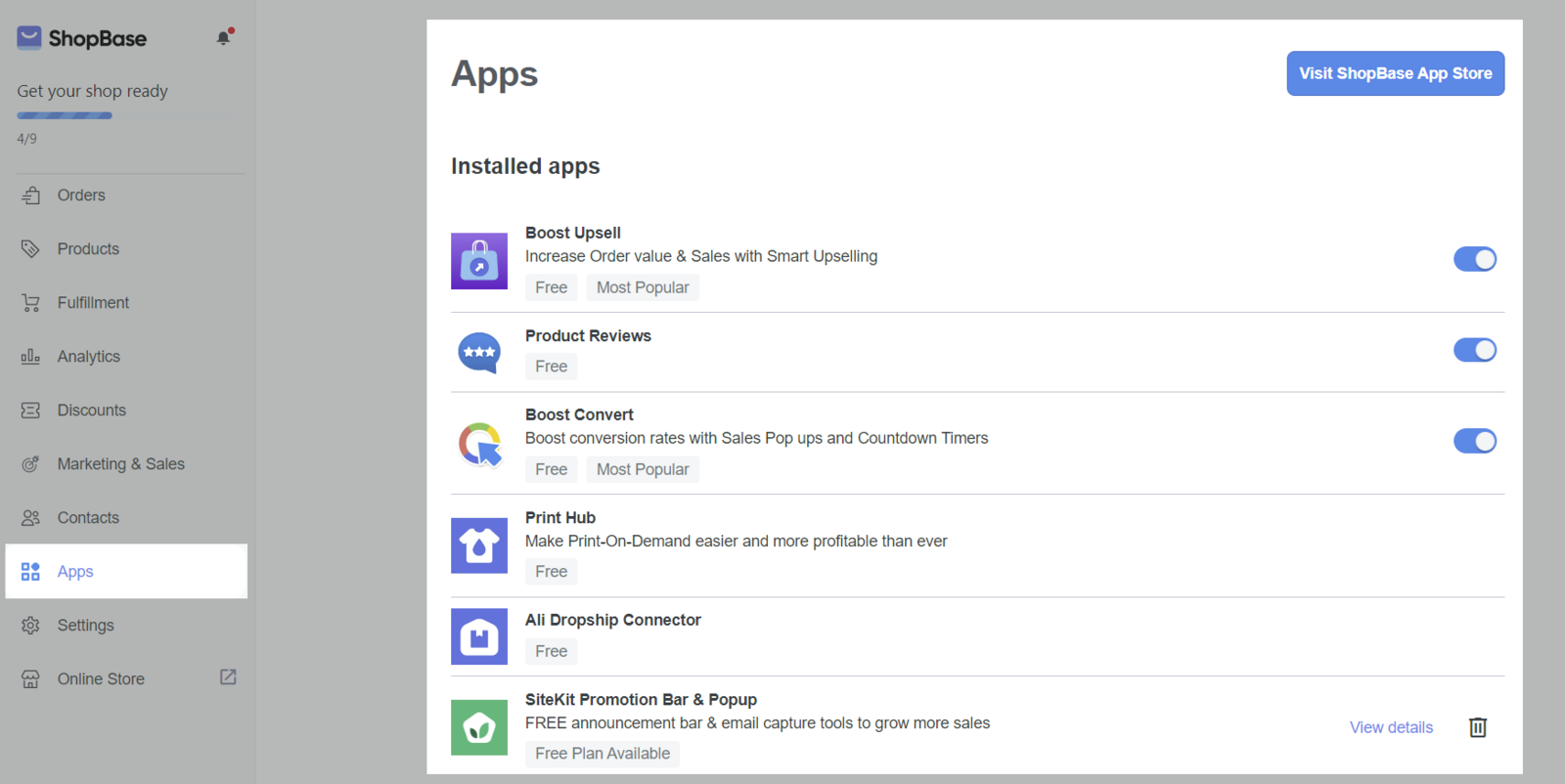
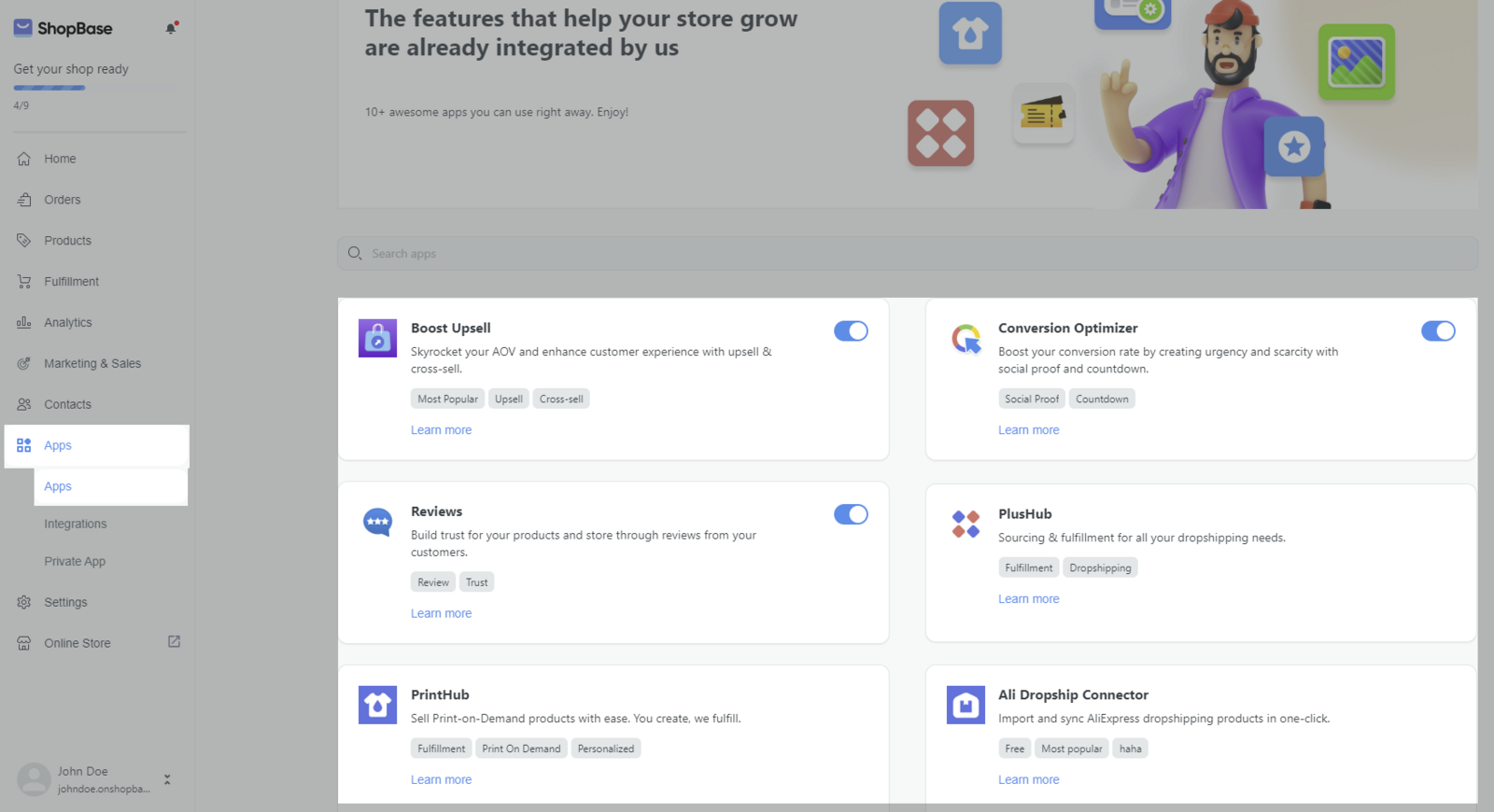
Các ứng dụng khác sẽ được di chuyển vào mục Apps, sẽ có một trang quản lý để đo lường hiệu quả. Bạn có thể tùy chỉnh block của các ứng dụng này trong Website Builder. Vui lòng truy cập bài viết này để tìm hiểu thêm về Apps.

Với cửa hàng ShopBase, sẽ có tab Fulfillment (Bao gồm: PrintHub và Ali Dropship Connector)

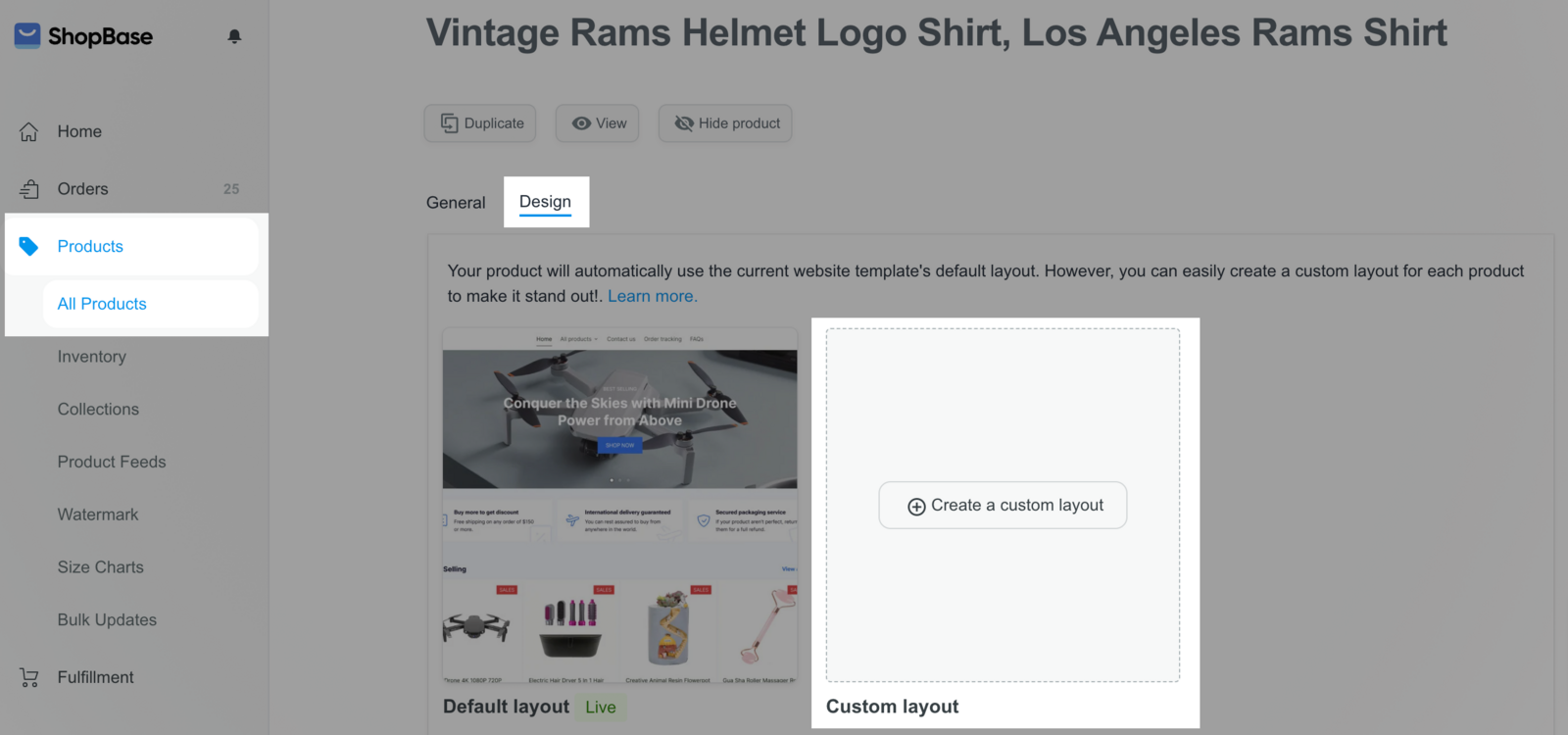
Bạn không thể sử dụng chức năng Tạo các mẫu khác nhau (Create different templates) cho các trang sản phẩm và bộ sưu tập vì tính năng này chỉ áp dụng cho Theme Editor V2.0. Vui lòng tham khảo bài viết về Tạo template khác nhau cho các trang sản phẩm và bộ sưu tập để biết thêm chi tiết.