Việc có hình ảnh xem trước của sản phẩm sẽ giúp khách hàng hình dung sản phẩm cá nhân hóa một cách dễ dàng hơn trước khi quyết định mua hàng. Điều này sẽ khuyến khích khách hàng mua nhiều sản phẩm hơn, tăng tỉ lệ chuyển đổi của cửa hàng. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thiết lập hình ảnh xem trước cho các sản phẩm cá nhân hóa trên ShopBase.

Mọi thao tác như cập nhật/xóa tệp in và cập nhật tệp in đã tạo thành công sẽ đều được ghi lại trong trang Activity log.
Nội dung bài viết
A. Thiết lập hình ảnh xem trước cho các sản phẩm ShopBase
B. Thiết lập chế độ xem trước cho tính năng cá nhân hóa
A. Thiết lập hình ảnh xem trước cho các sản phẩm ShopBase
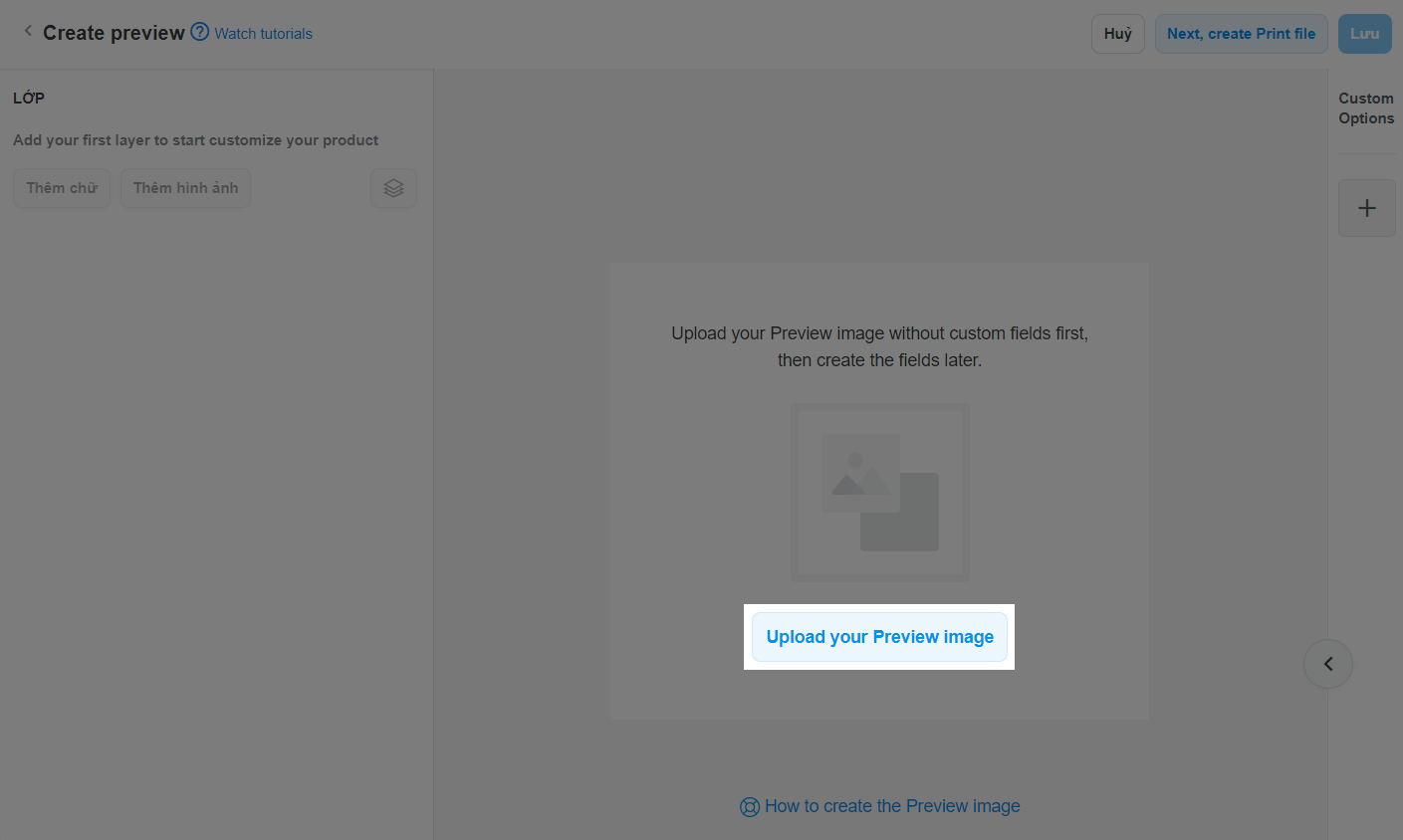
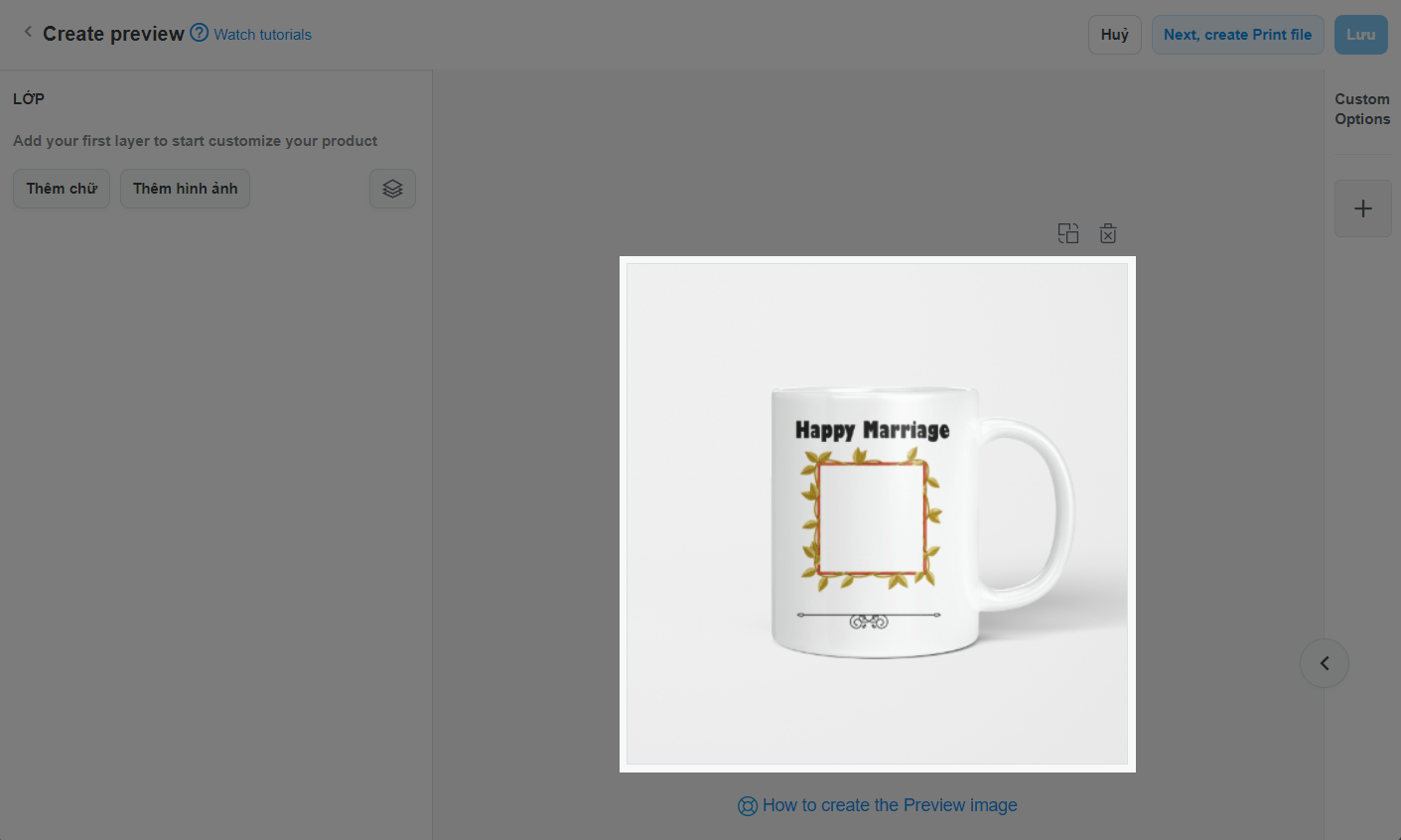
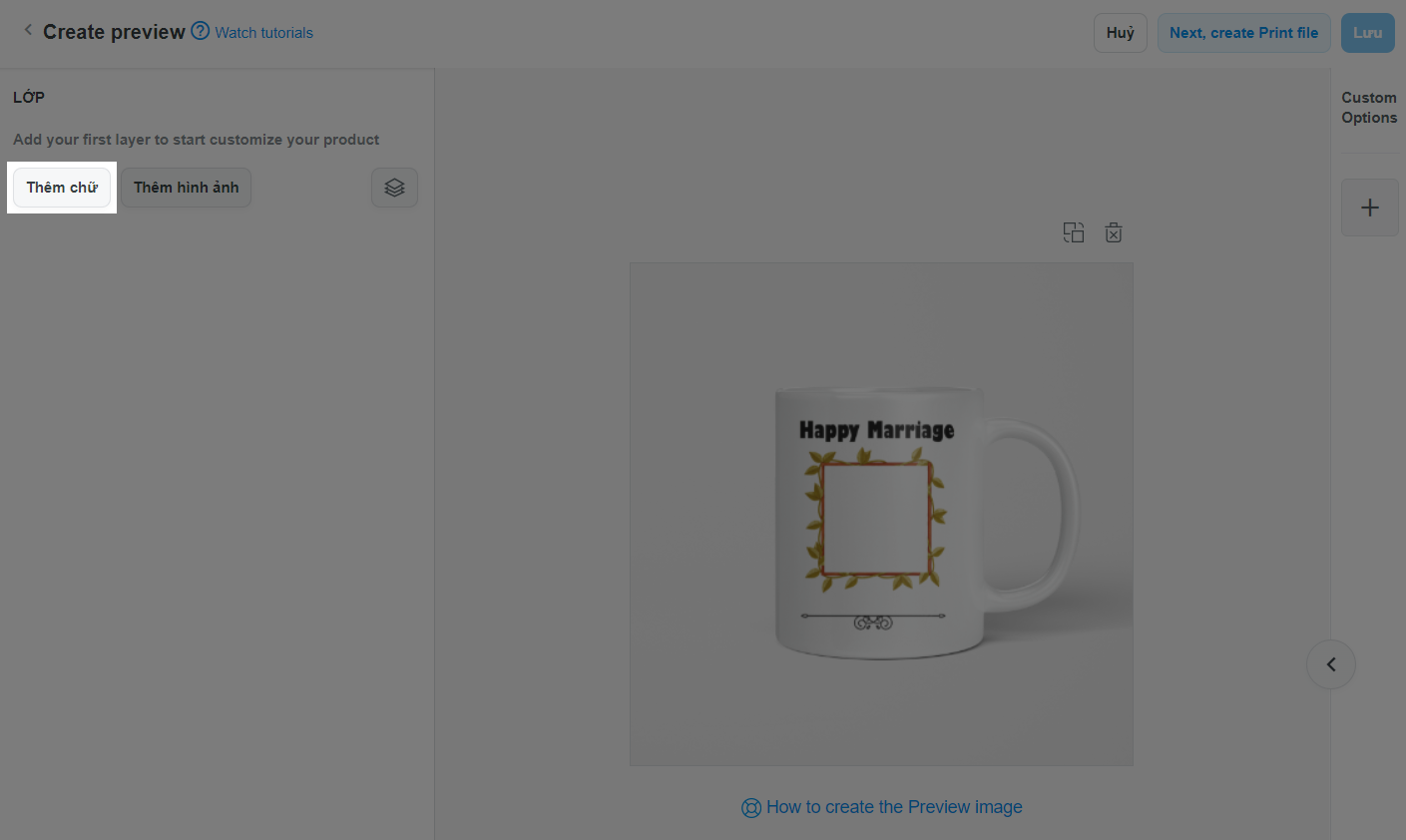
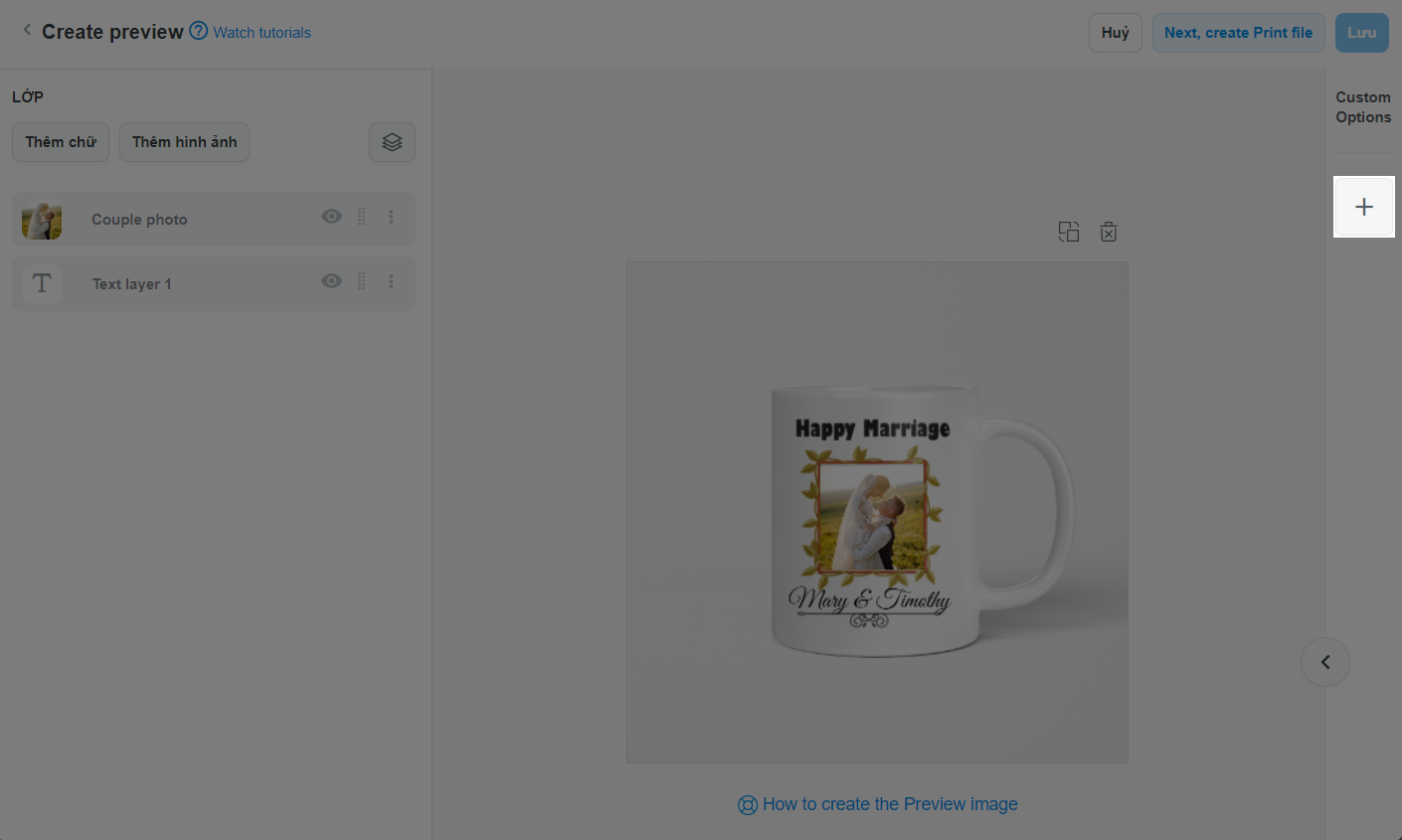
Để tạo hình ảnh xem trước cho các sản phẩm cá nhân hóa, bạn cần tải hình ảnh xem trước, tạo các layers cá nhân hóa và thiết lập các lựa chọn cá nhân hóa như trong hướng dẫn dưới đây:




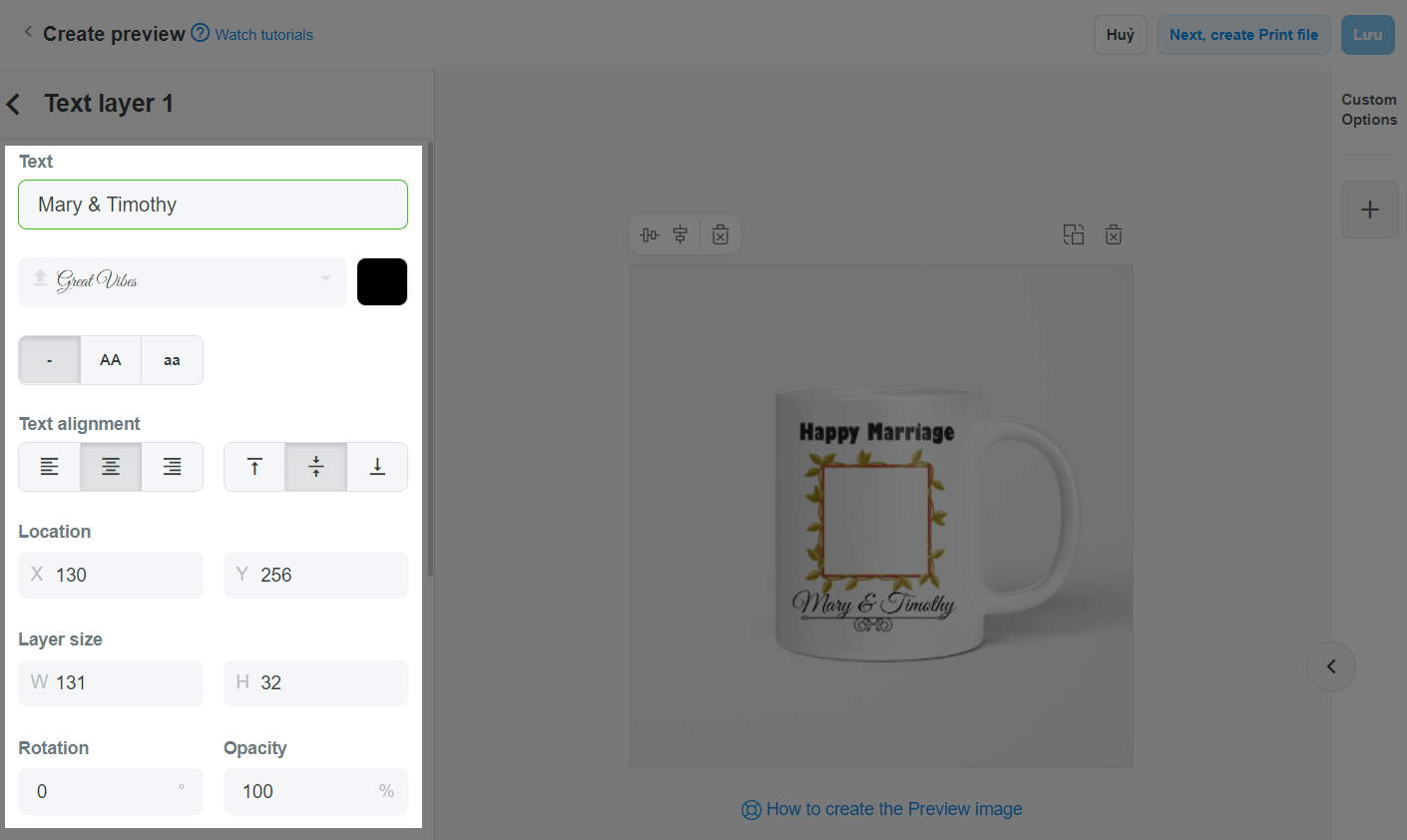
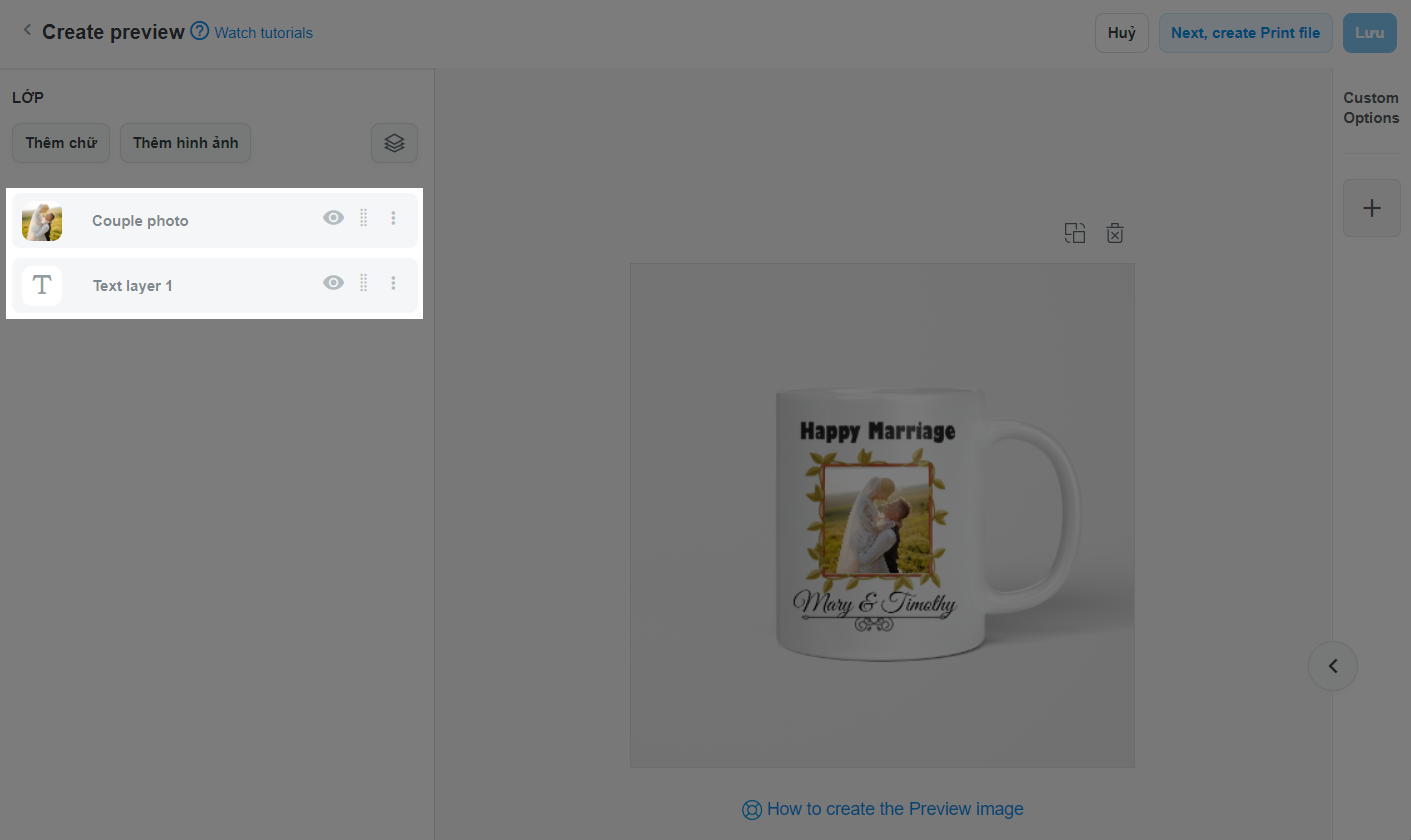
Bạn có thể nhấp vào từng layer văn bản để chỉnh sửa Text (văn bản), Size (kích thước font), Color (màu sắc), Location (vị trí), Layer size (kích thước layer), Rotation (xoay), và Opacity (độ mờ). Bạn có thể chọn font có sẵn hoặc nhấp Tải lên font mới (Add new fonts) để thêm font mới.

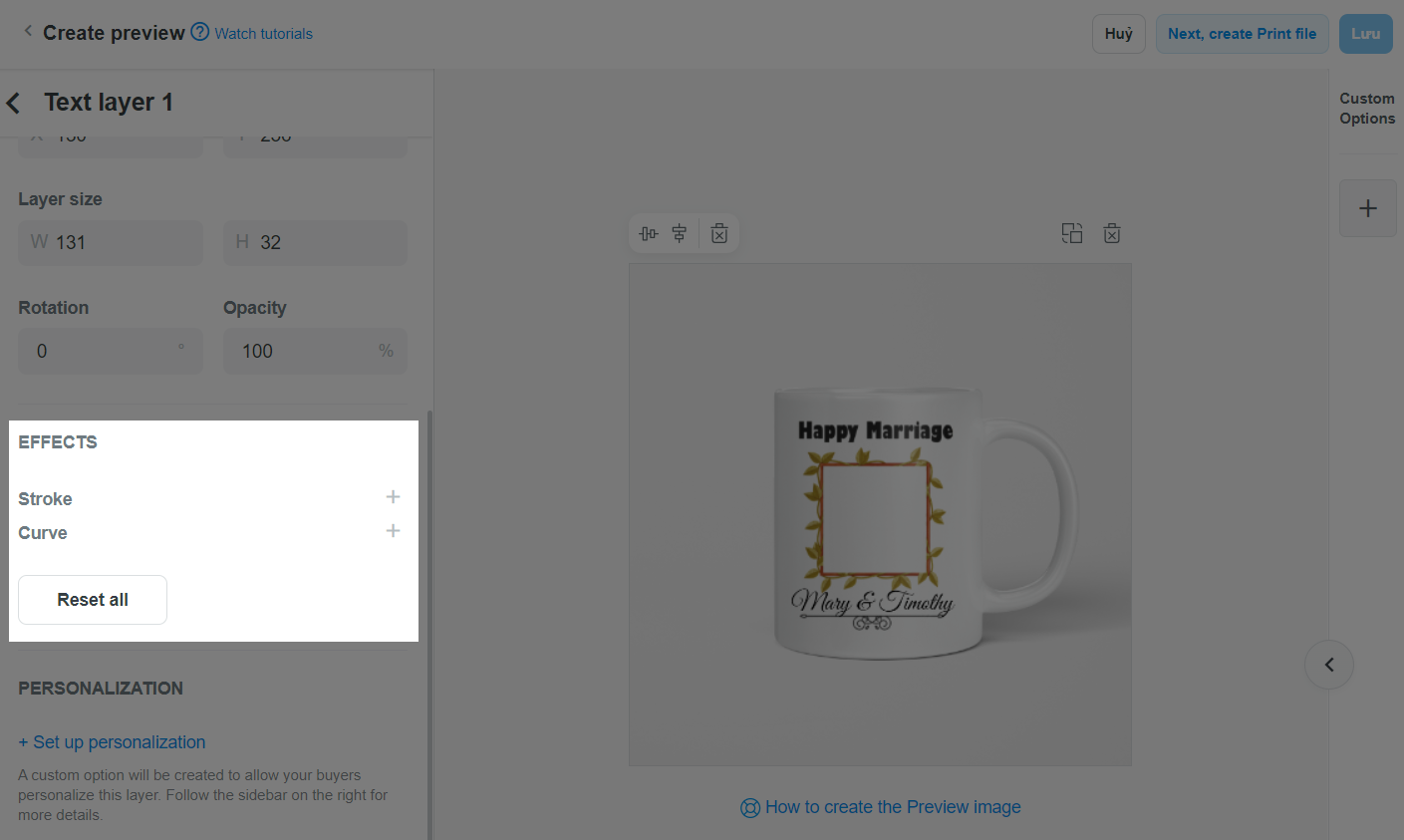
Bạn có thể áp dụng hiệu ứng viền văn bản (Stroke) và hiệu ứng uốn cong chữ (Curve) trên layer văn bản. Vui lòng tham khảo bài viết này để biết thêm thông tin về các hiệu ứng đặc biệt trên các layers văn bản.


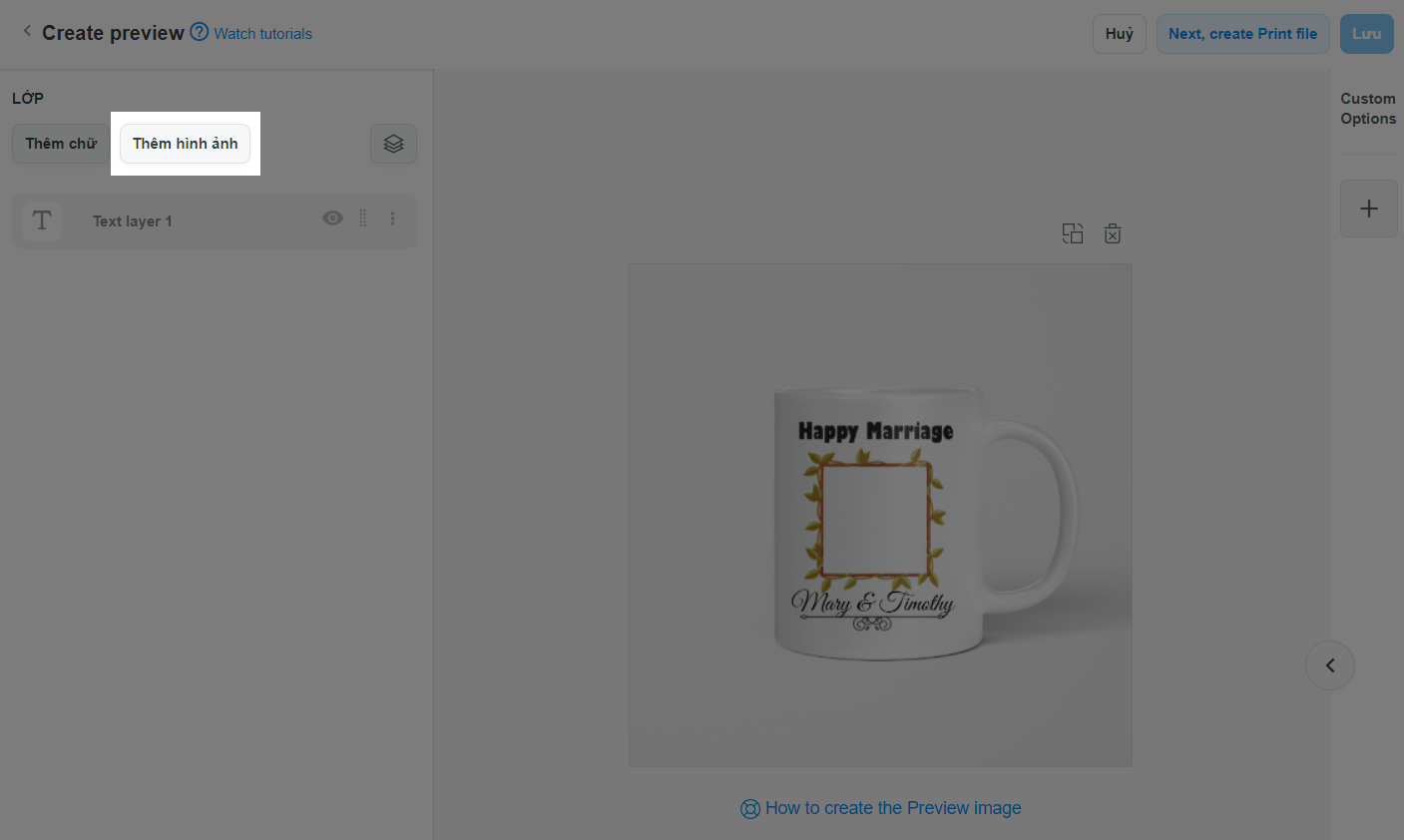
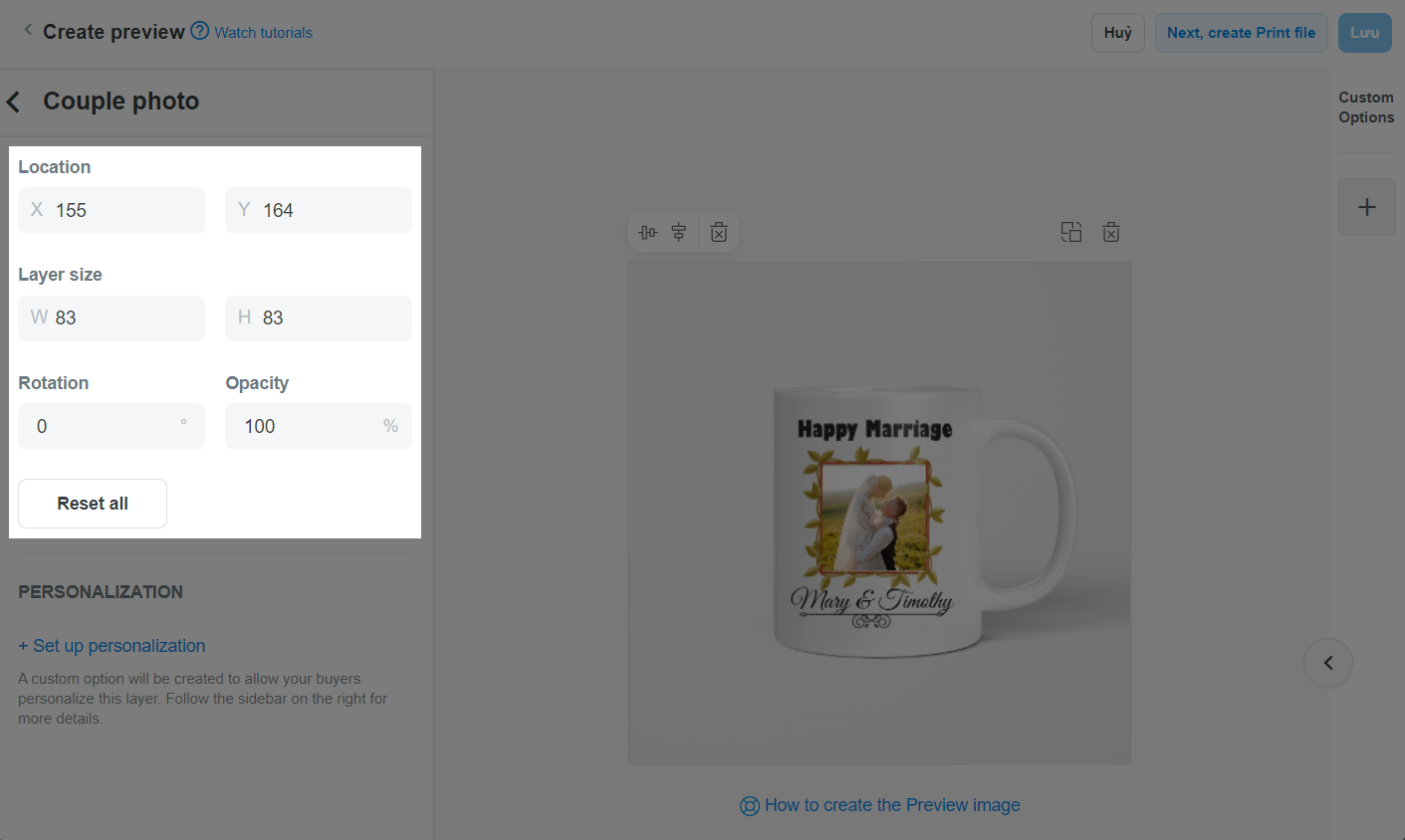
Bạn có thể nhấp vào từng layer hình ảnh để chỉnh sửa Location (vị trí), Layer size (kích thước layer), Rotation (xoay), và Opacity (độ mờ).

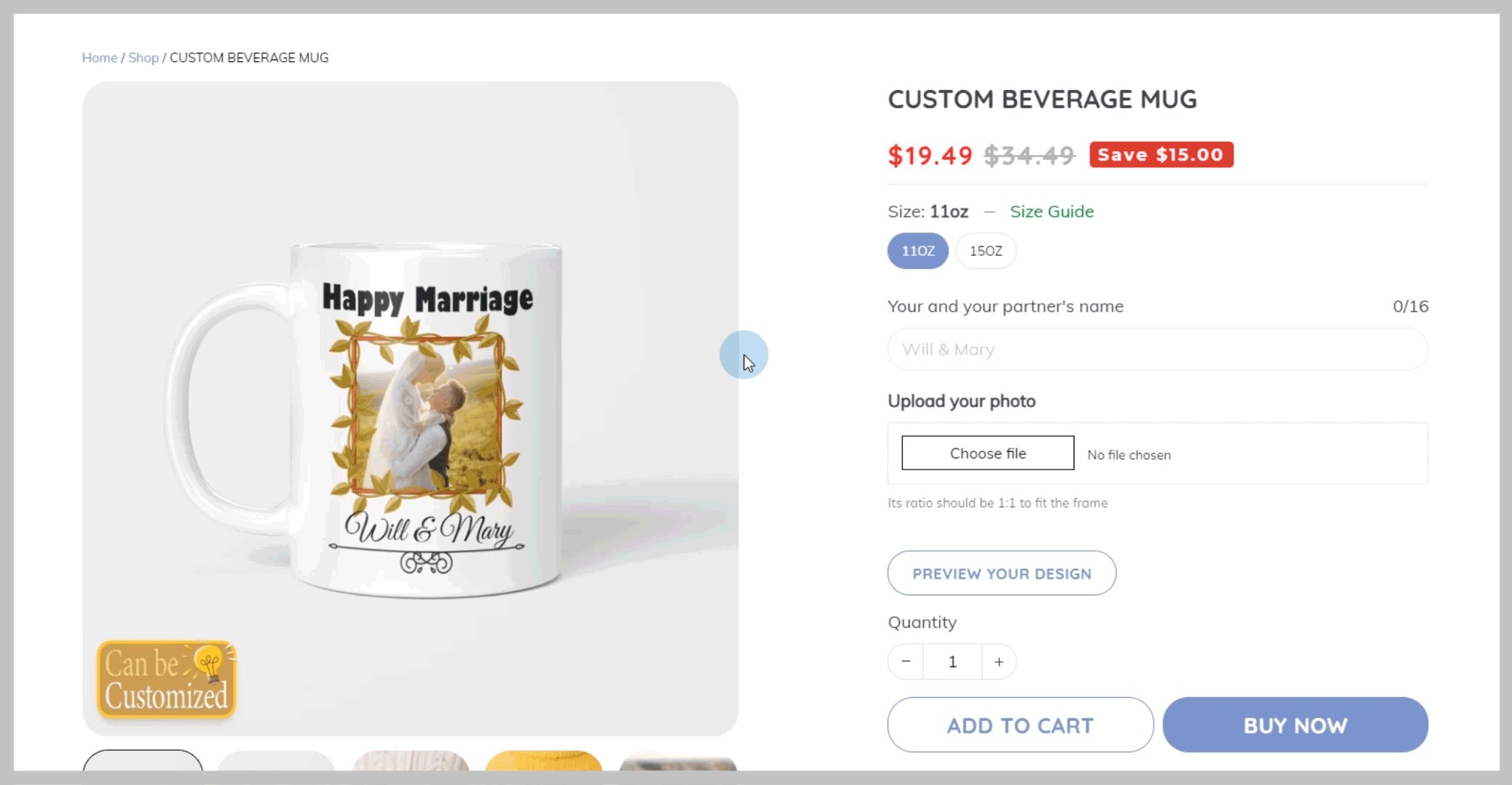
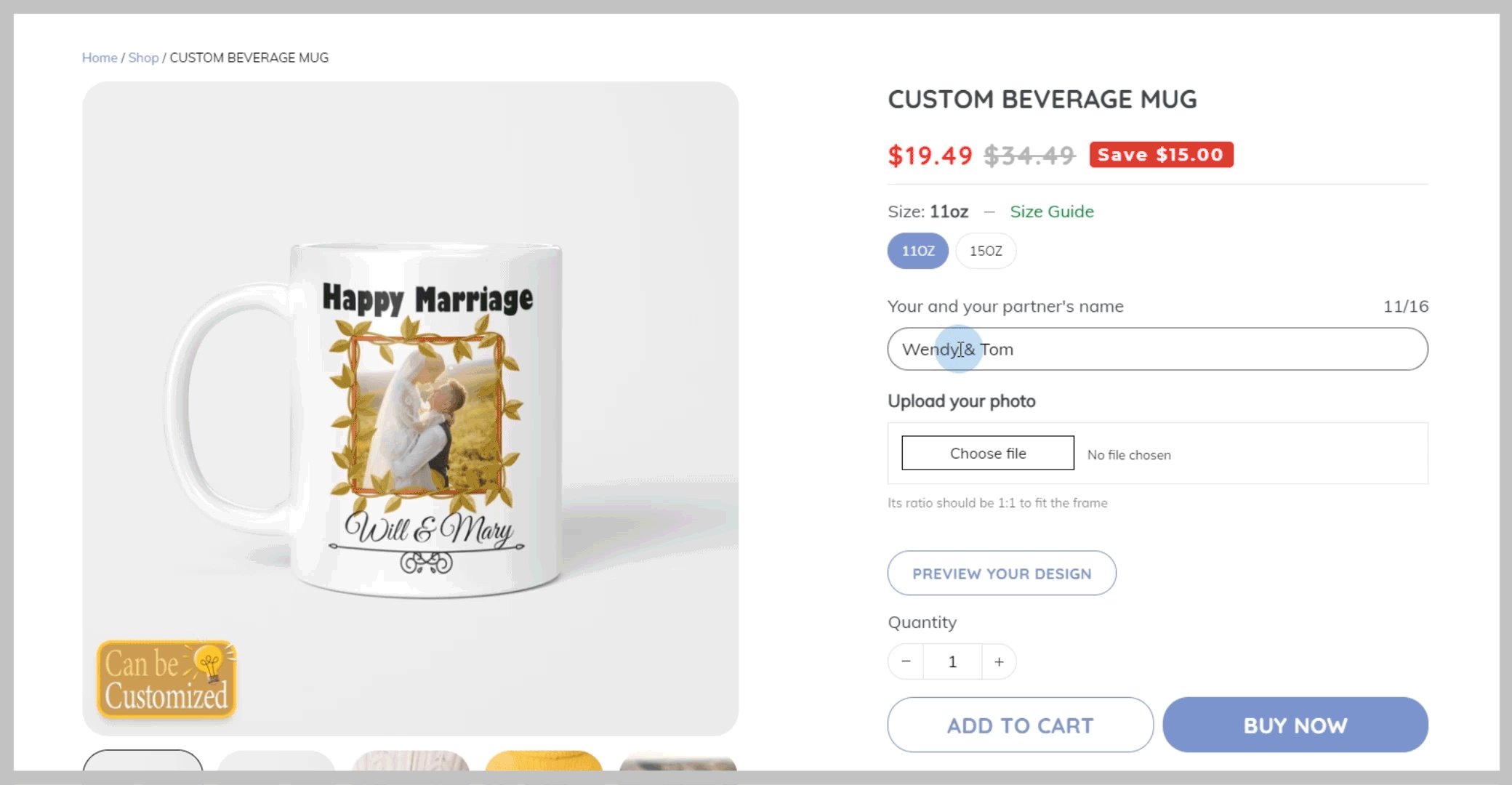
Tại sản phẩm mẫu trong bài viết này, khách hàng có thể tải hình ảnh và viết tên của chính họ lên sản phẩm. Do đó, một layer hình ảnh và một layer văn bản sẽ được tạo trong bước này.

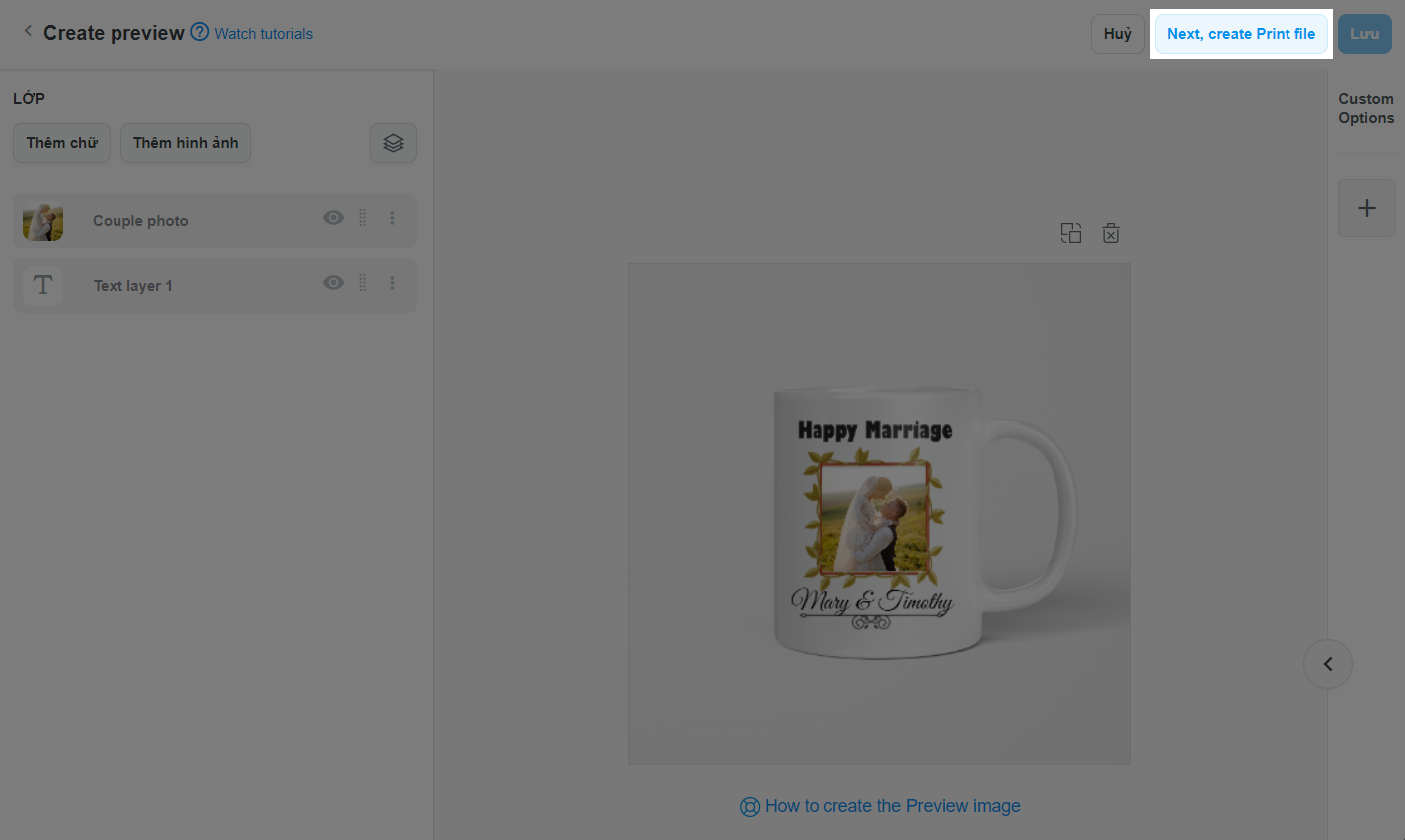
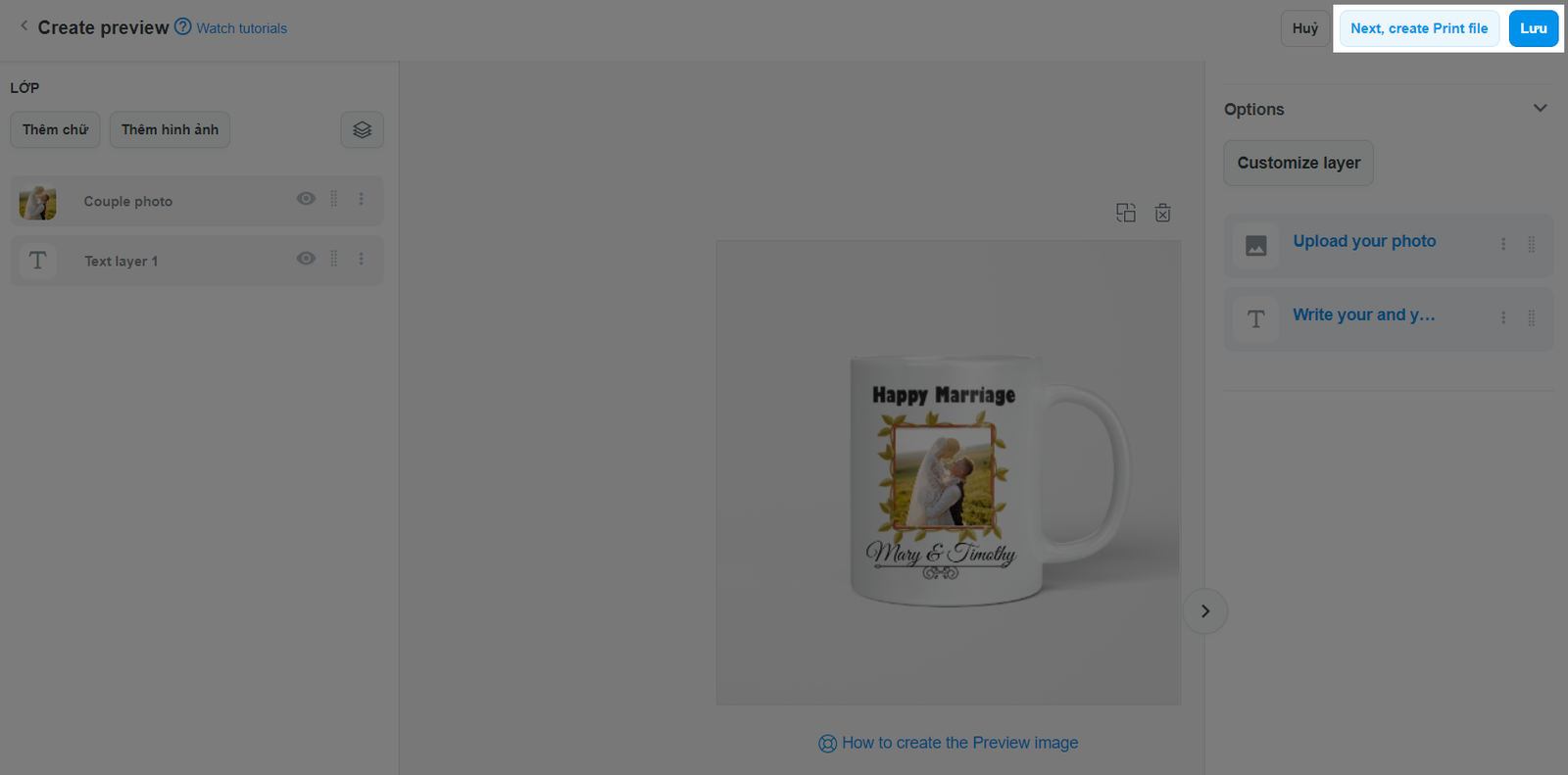
Các layers được tạo trong trang Create preview sẽ được đồng bộ với Print file (tệp in).
Khi các layers mới được cập nhật trong hình ảnh xem trước, bạn có thể đồng bộ các cập nhật này với tệp in bằng cách nhấp vào Update Print file. Sau đó, các layers mới sẽ được căn chỉnh sao cho khớp với hình ảnh mà vẫn giữ nguyên vị trí layer, tránh việc chỉnh sửa nhiều trong tệp in.

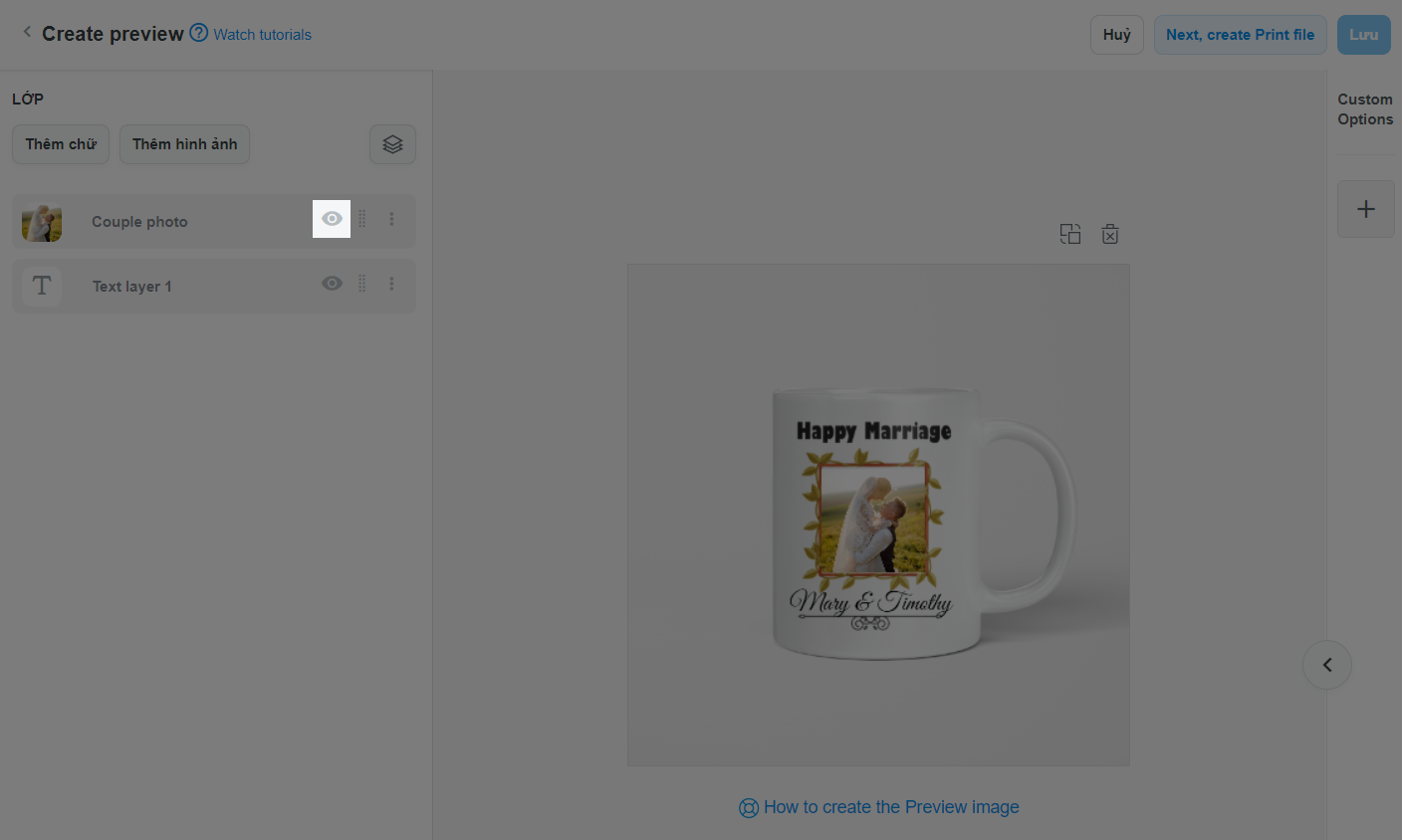
Đối với lựa chọn cá nhân hóa khó có thể nhìn thấy trong hình ảnh xem trước (ví dụ: tính năng chỉnh sửa văn bản trên tay áo - phần này bị ẩn trong hình ảnh xem trước), bạn có thể ẩn layer của tính năng đó bằng cách nhấp vào biểu tượng "con mắt". Khách hàng vẫn có thể tùy chỉnh các layers này như bình thường, nhưng họ sẽ không thể xem trước chúng. Ngoài ra, layer này vẫn có thể nhìn thấy trong tệp in của sản phẩm.

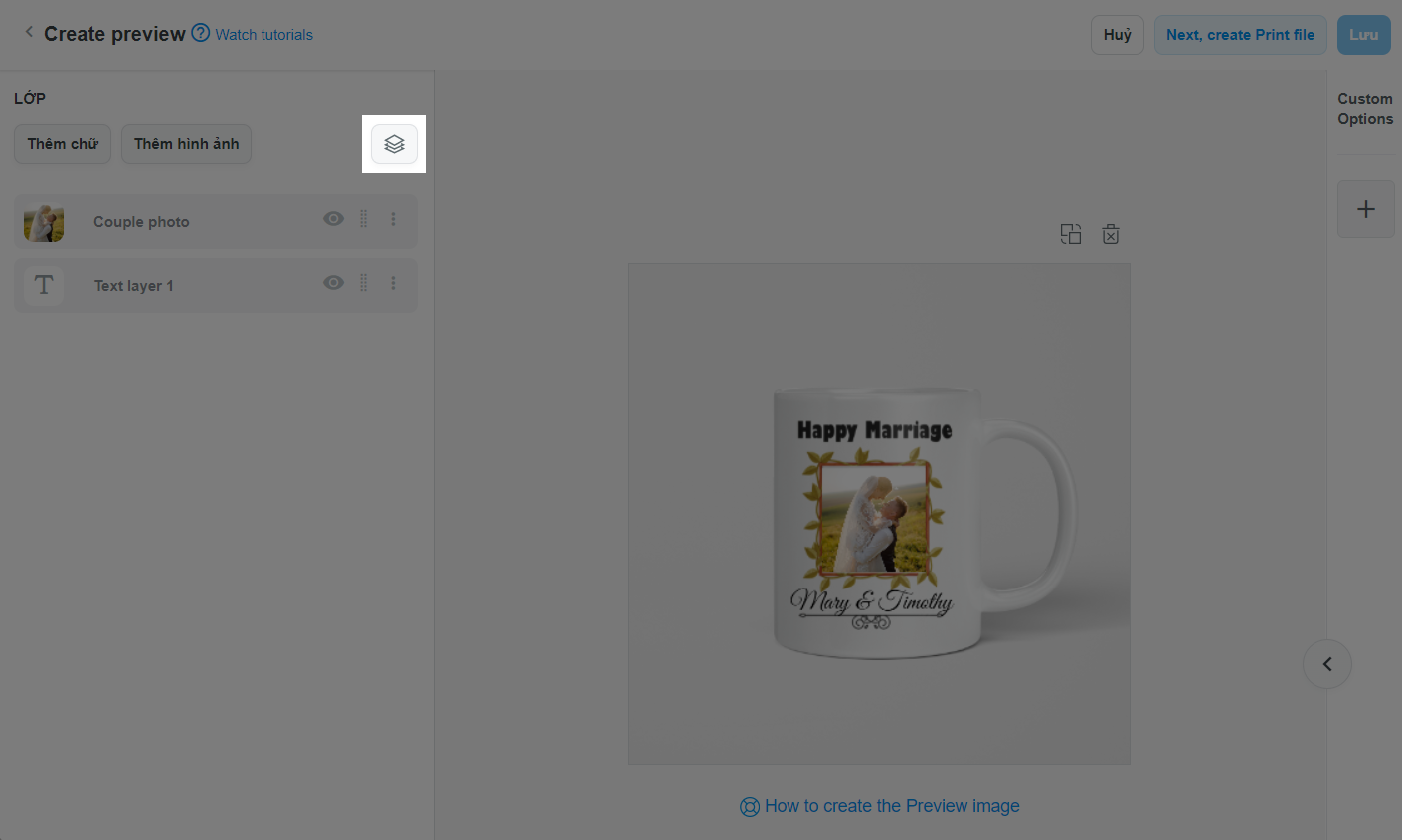
Bạn có thể kết hợp các layers thành các nhóm khác nhau để dễ dàng sắp xếp và quản lý, cũng như để tạo các chiến dịch với nhiều phiên bản thiết kế cho khách mua hàng lựa chọn. Vui lòng tham khảo bài viết này để biết thêm thông tin về cách nhóm layers.

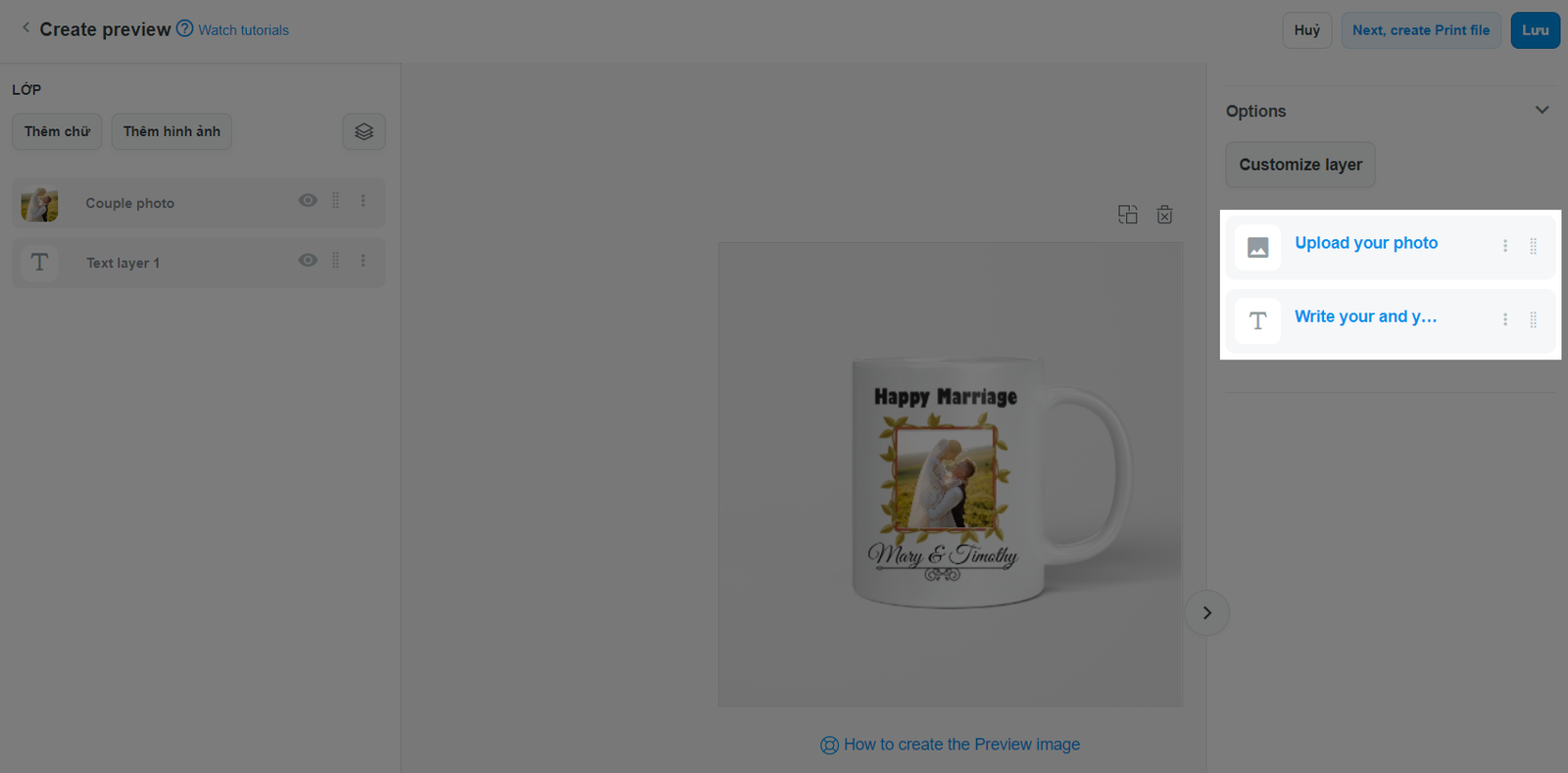
+ trong mục Custom options và điền các điều kiện cần thiết. Vui lòng tham khảo bài viết này về cách tạo tính năng cá nhân hóa cho sản phẩm.
Tại sản phẩm mẫu trong bài viết này, tính năng Text field và Image cần được tạo ở bước này.


Khi nhân bản một sản phẩm hoặc sao chép một sản phẩm sang một cửa hàng khác, mọi hình ảnh xem trước có liên quan cũng sẽ được sao chép sang sản phẩm mới.
B. Thiết lập chế độ xem trước cho tính năng cá nhân hóa
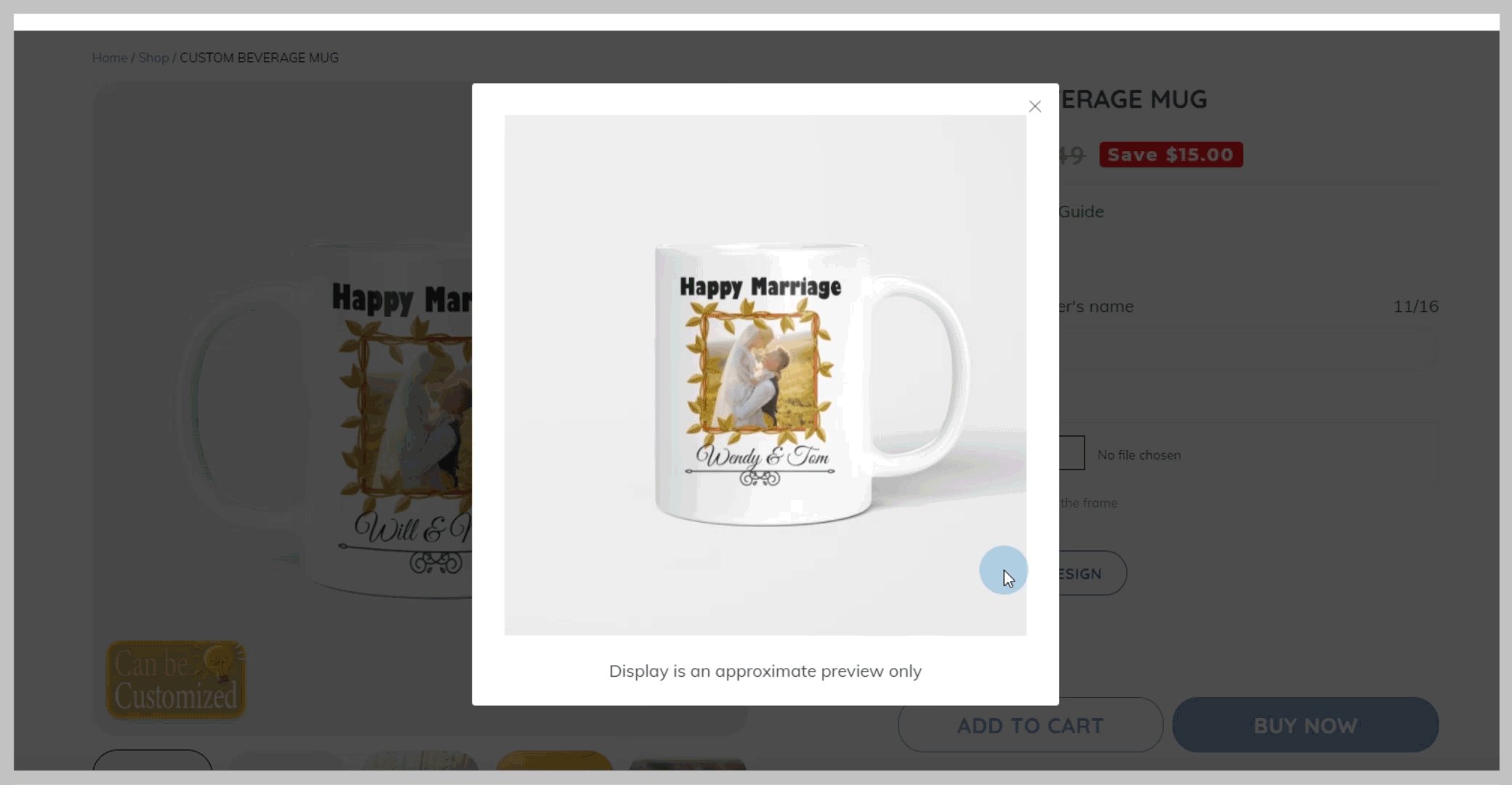
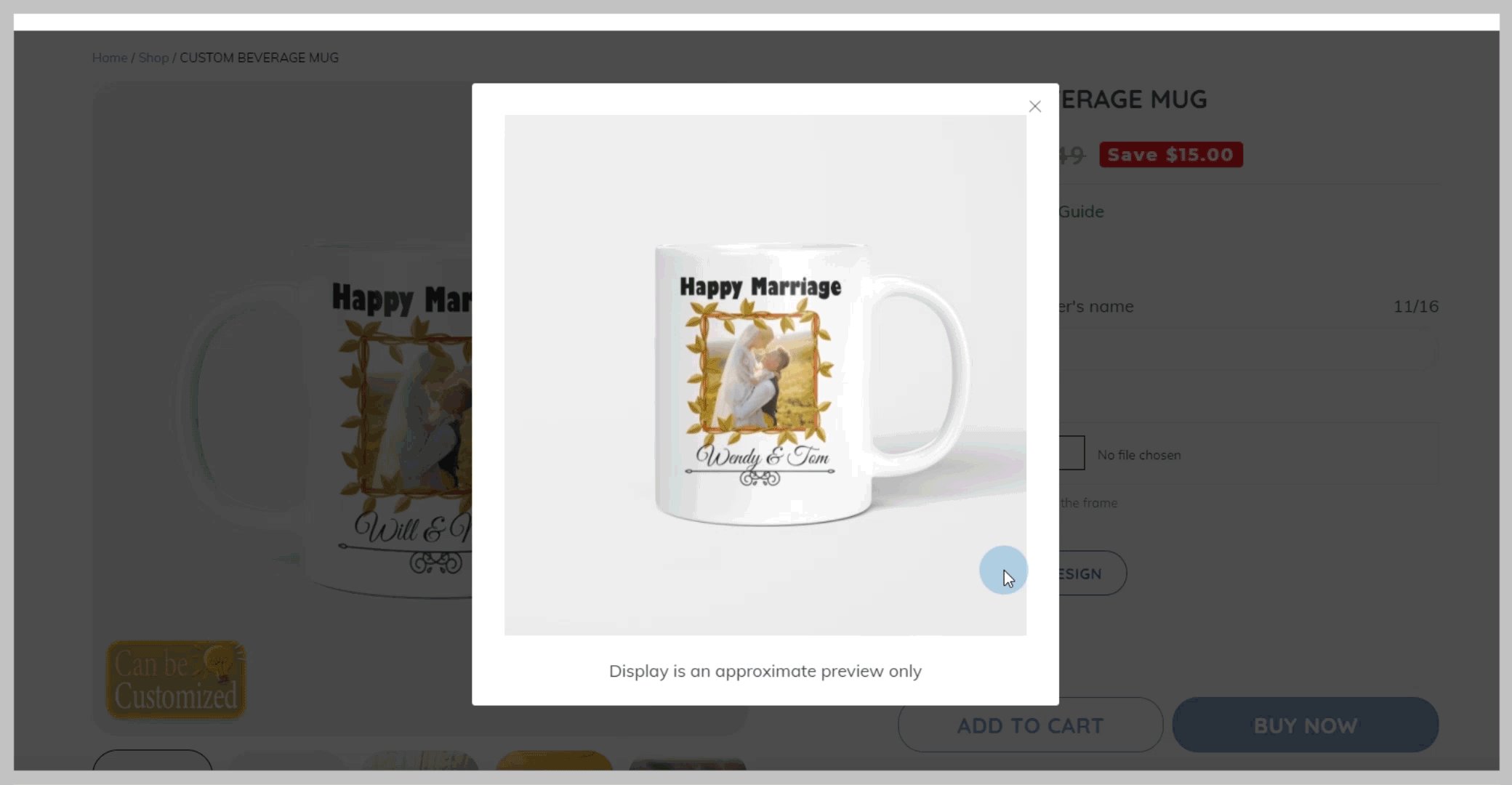
Có hai chế độ xem trước cho các sản phẩm có tính năng cá nhân hóa:
Vui lòng tham khảo bài viết này về cách thiết lập chế độ xem trước cho tính năng cá nhân hóa