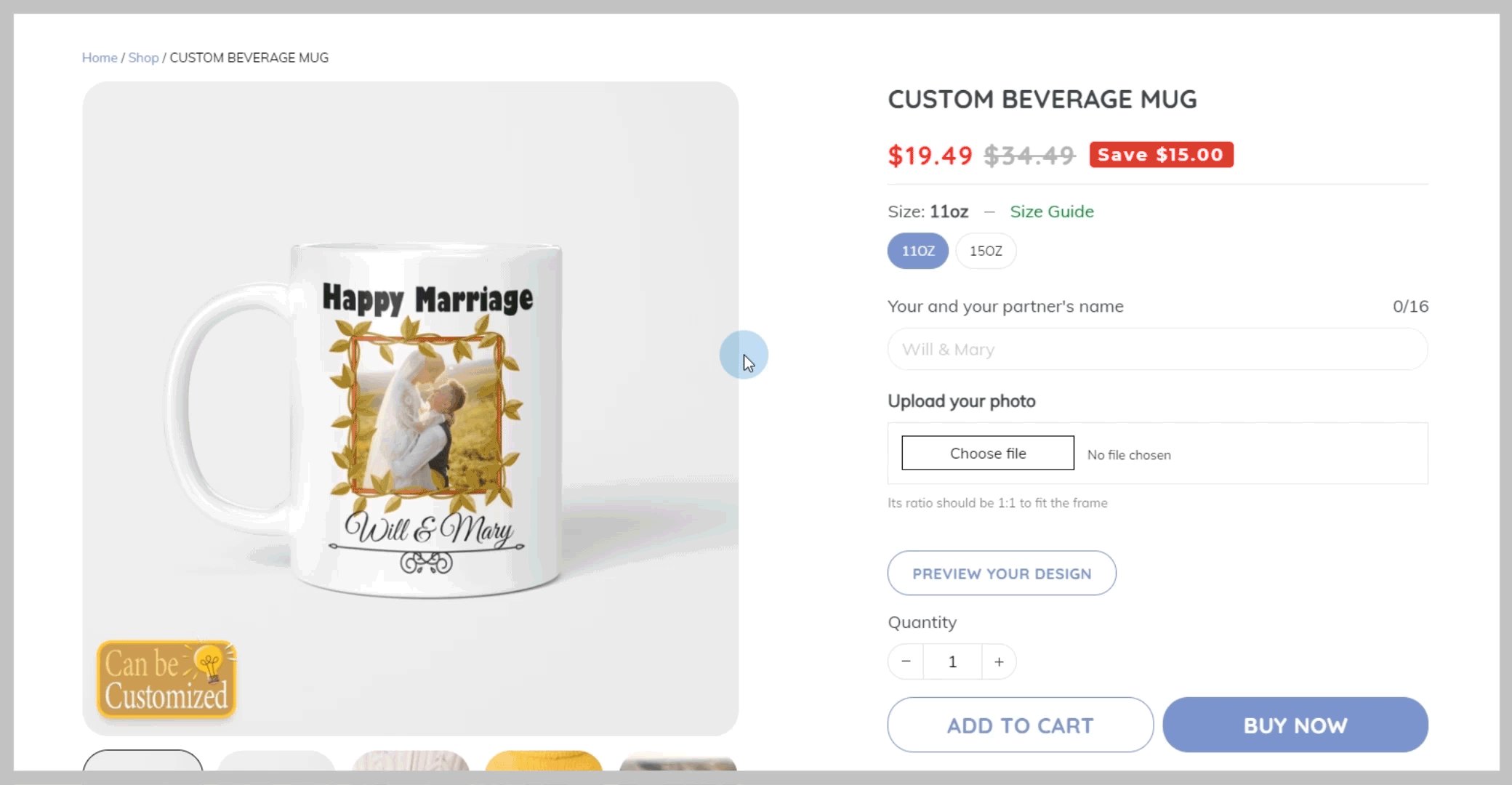
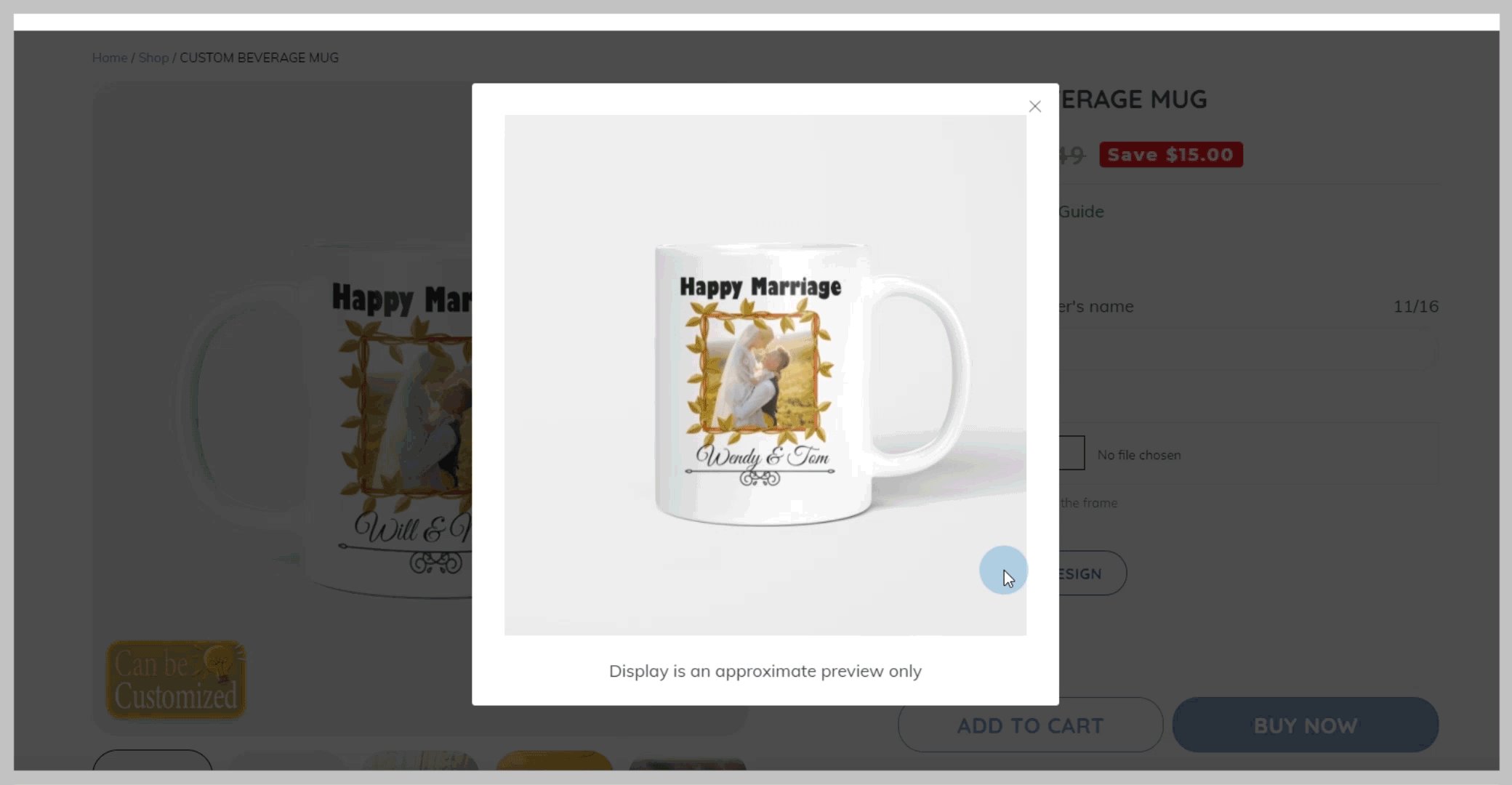
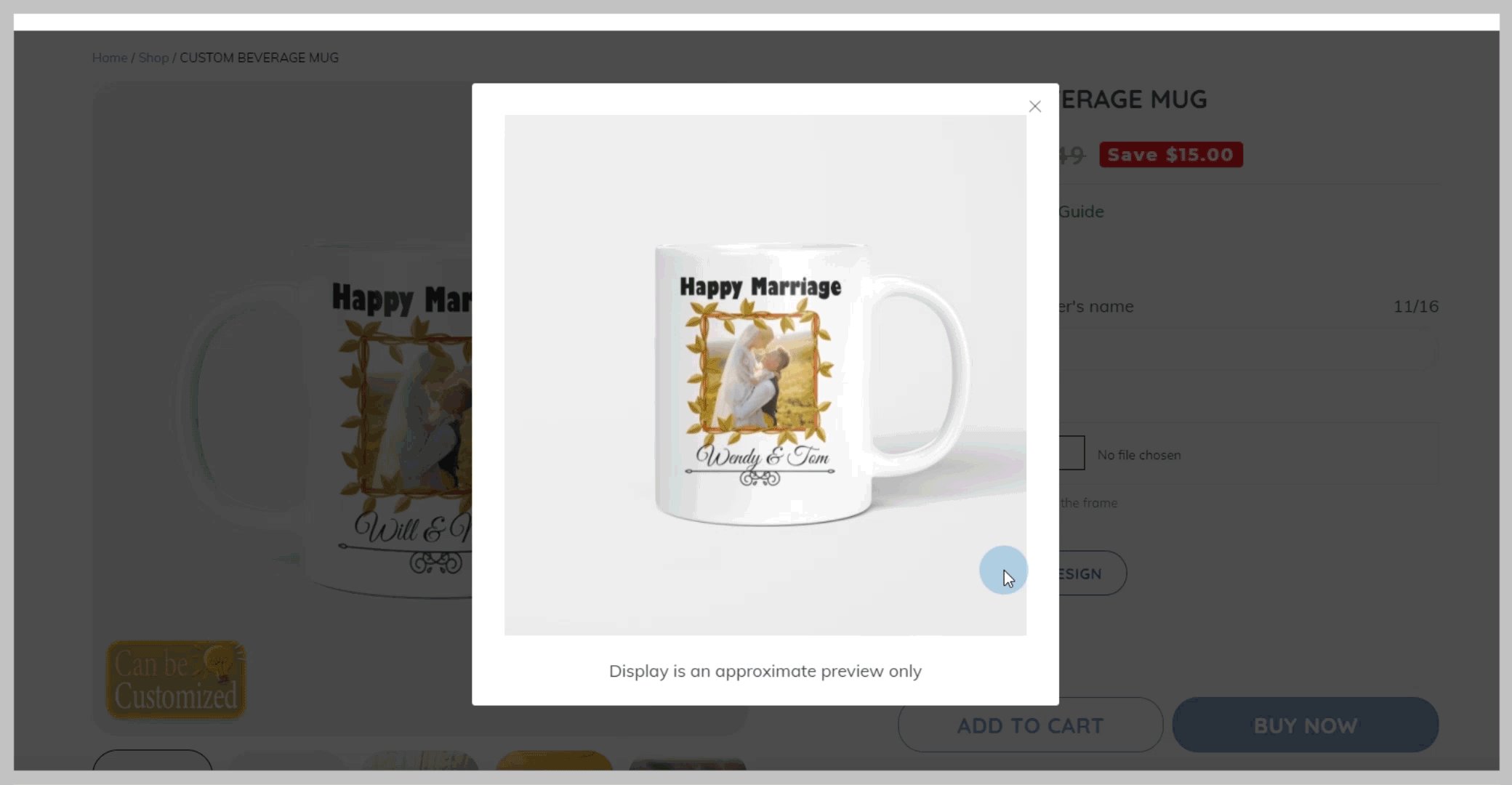
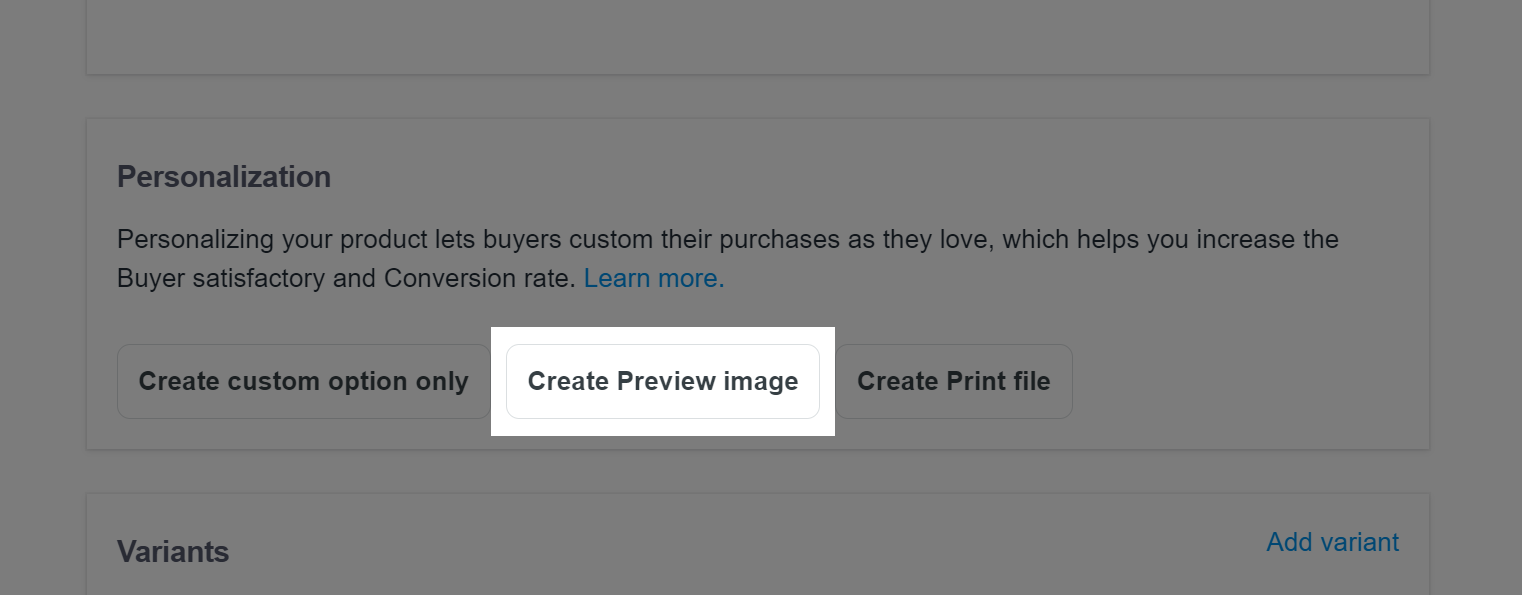
对于个性化产品,预览功能将帮助客户想象出来自定义后的产品。这将促使客户购买更多产品,从此提高商店的转化率。本文将指导您为ShopBase个性化产品设置预览功能。

所有操作,包括更新或删除预览图片,都记录在您的“Activity log”(活动日志)页面中。
主要内容
B. 为个性化产品设置预览模式
A. ShopBase 产品的预览功能
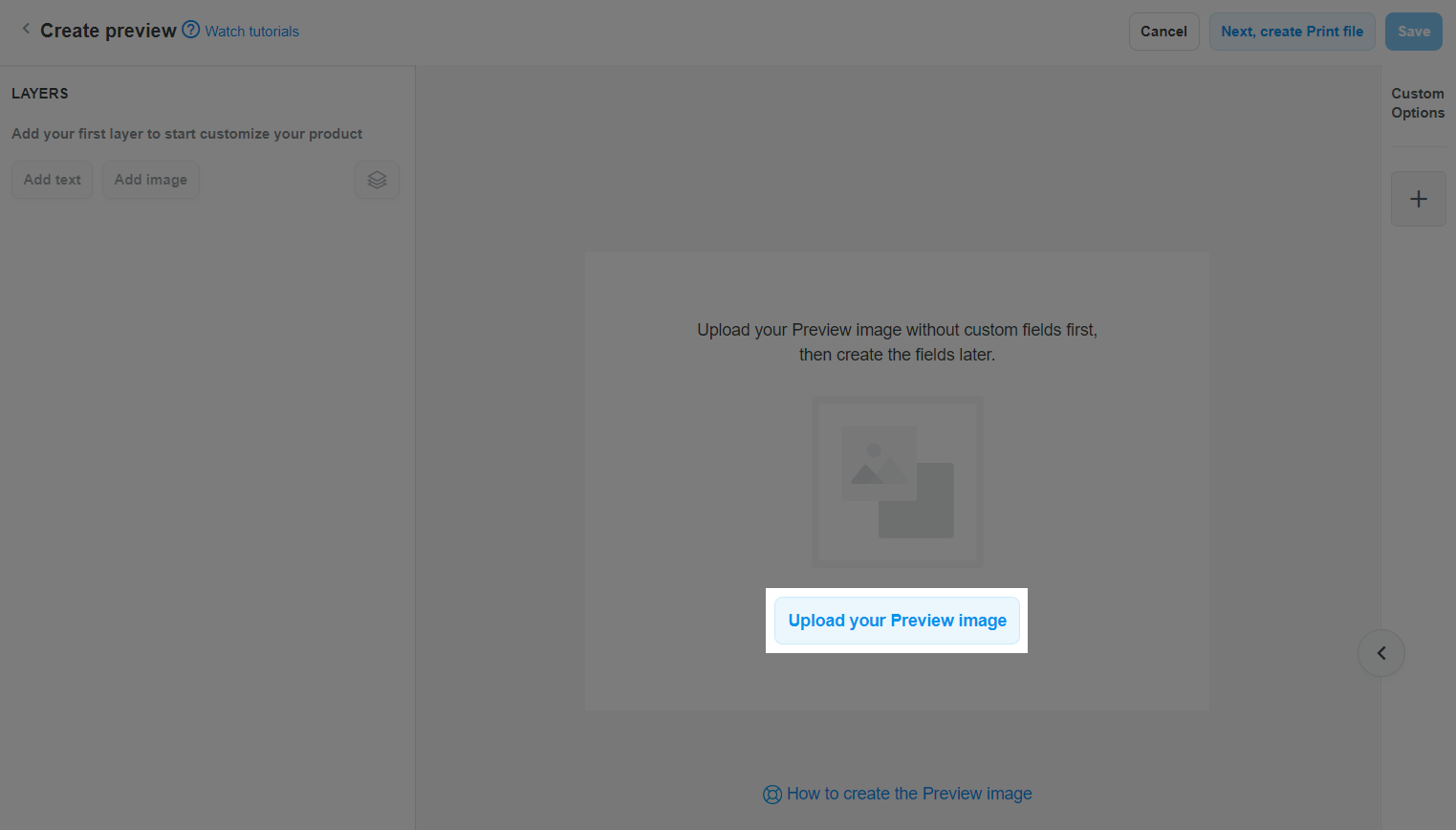
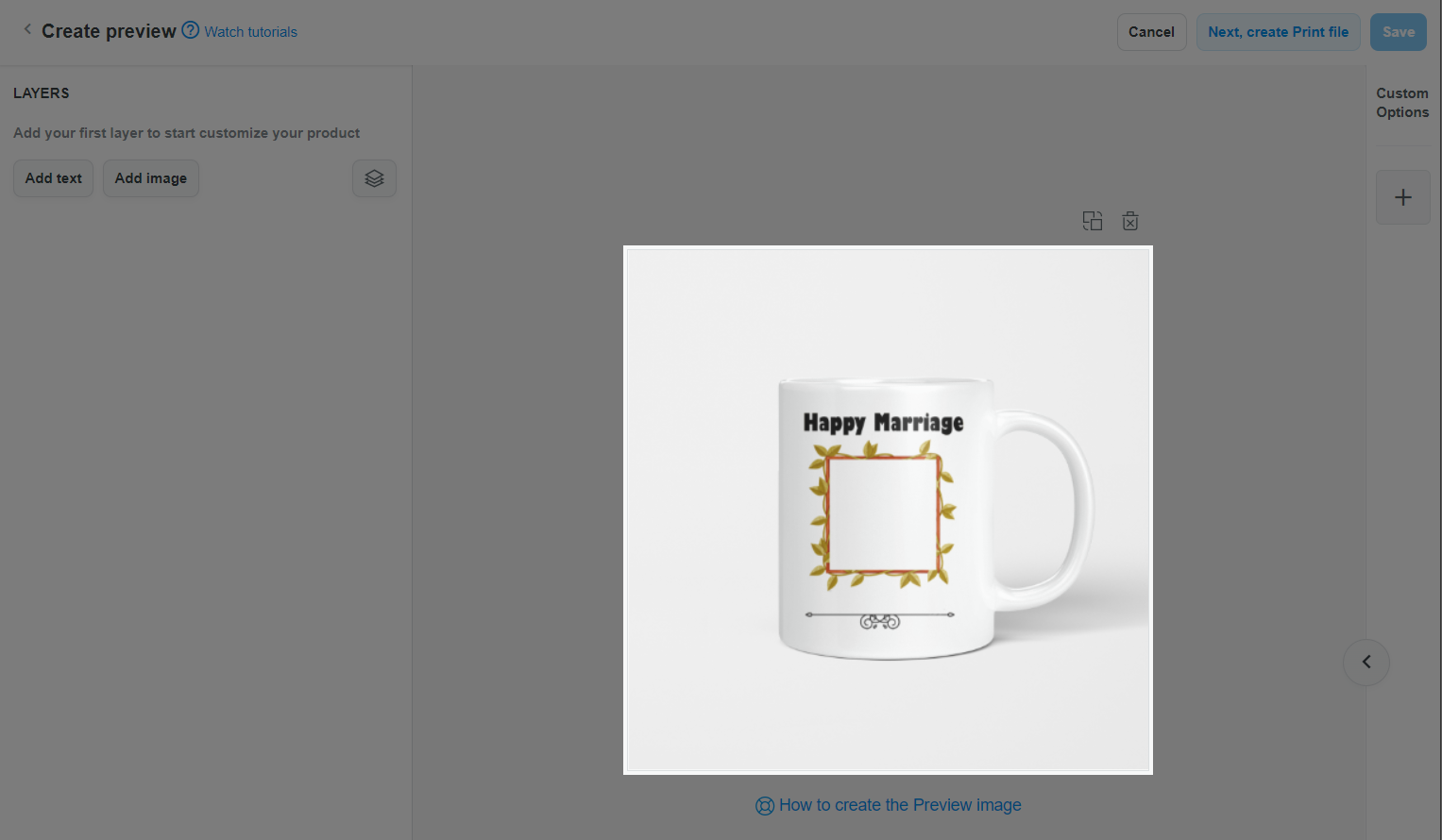
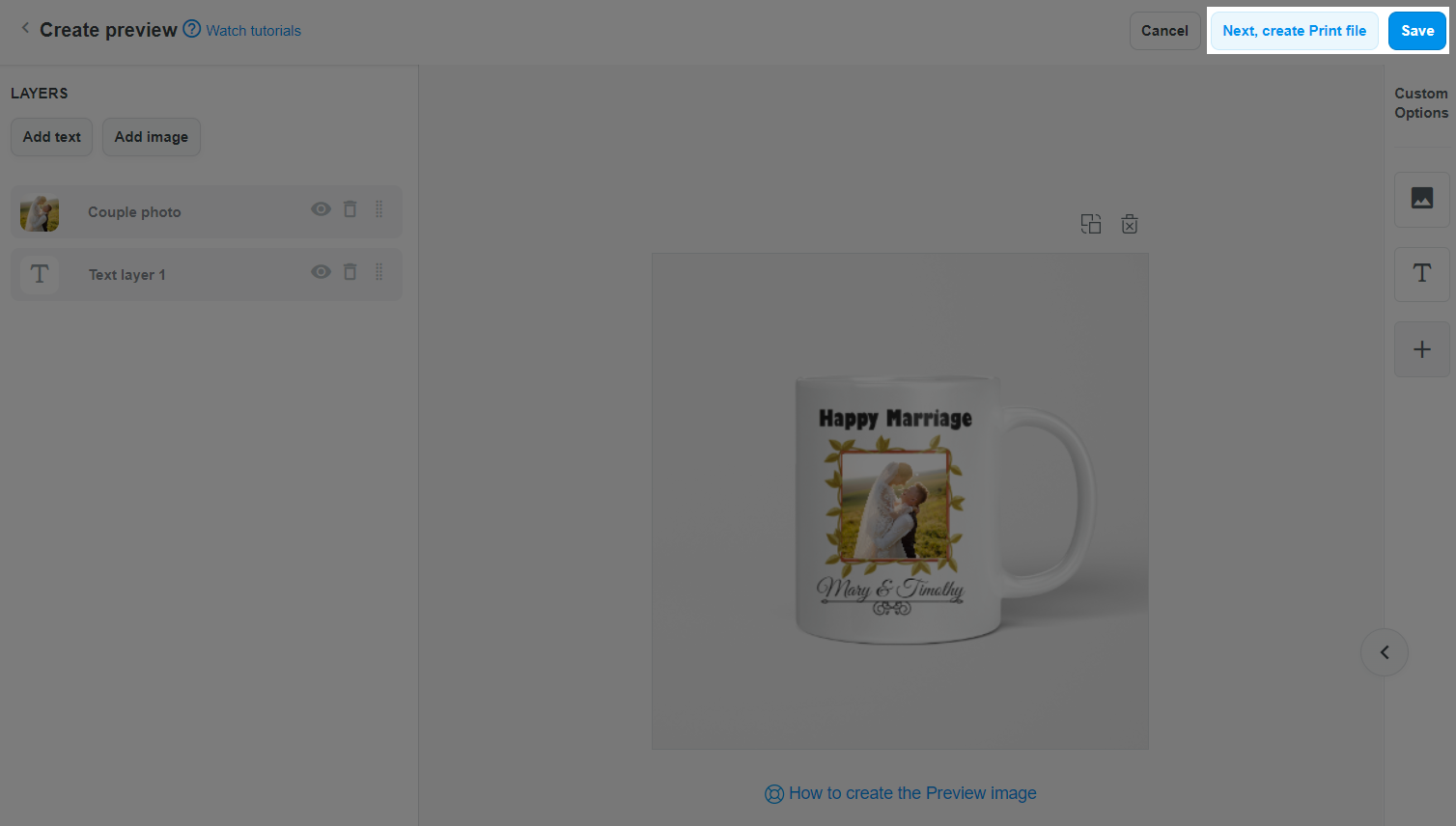
请按照下述步骤设置预览,定制选项。




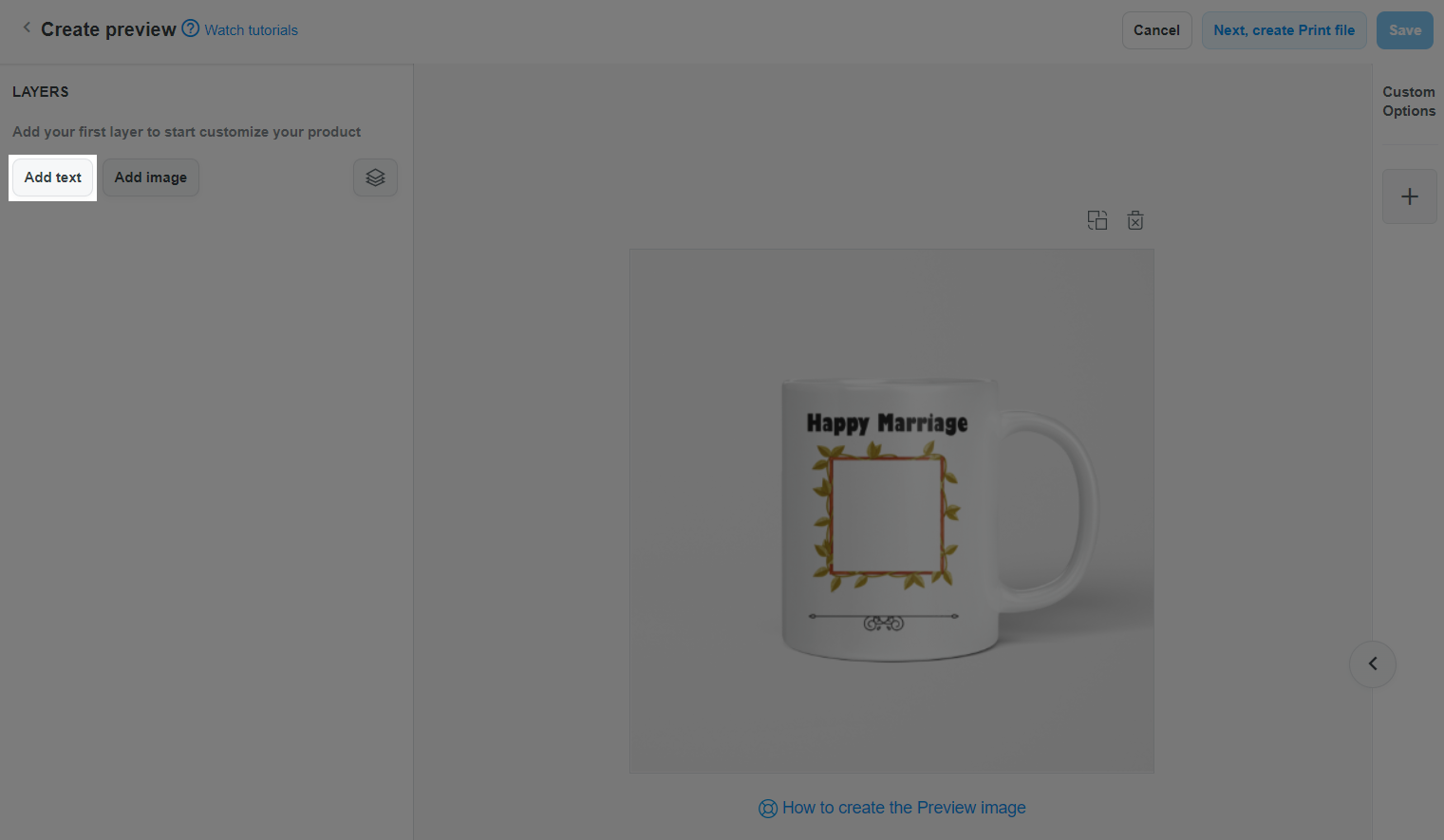
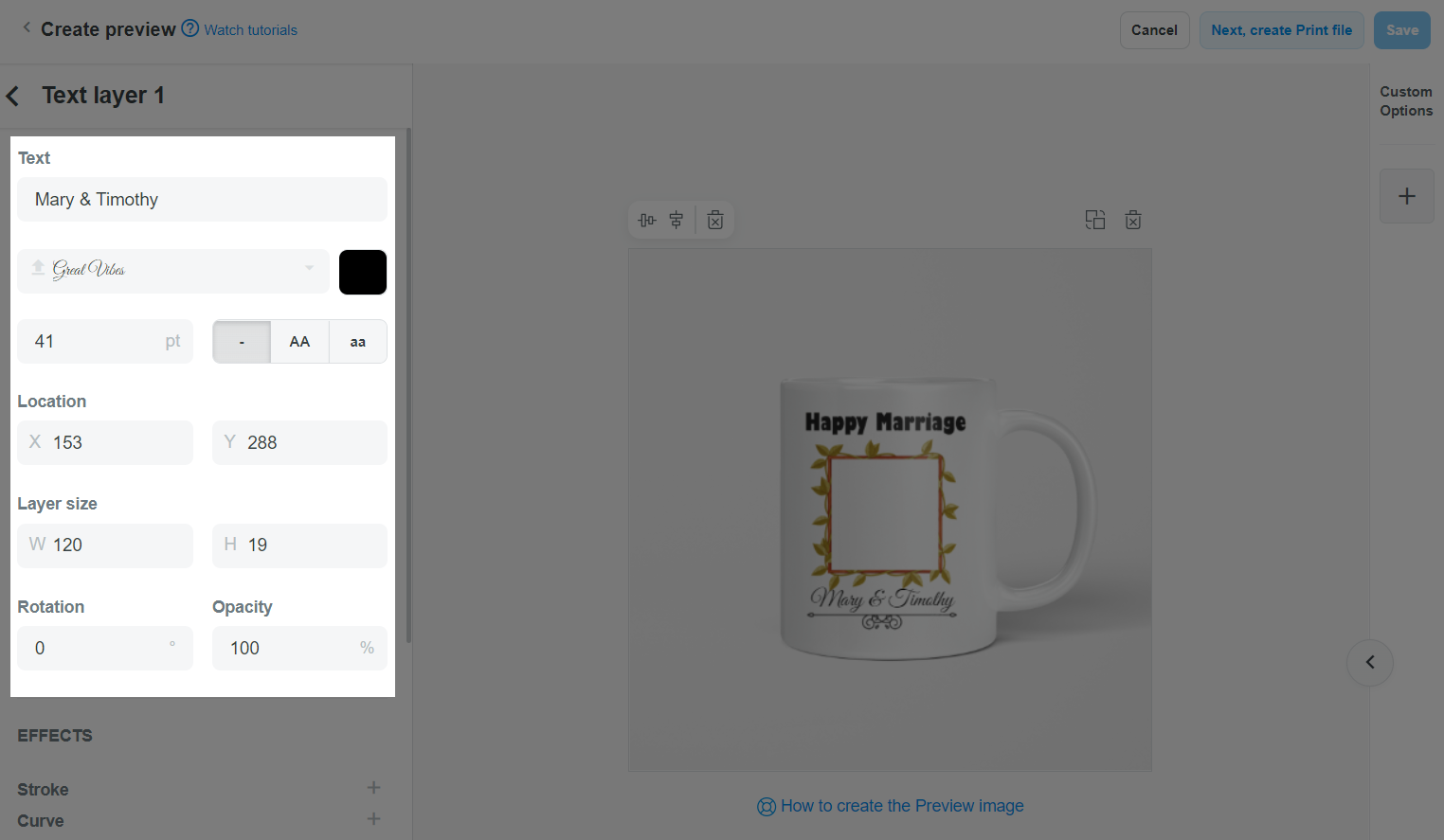
您可以点击每个文本图层来编辑 Text(文本)、 Size(大小)、 Color(颜色)、 Location(位置)、 Layer size(图层大小)、 Rotation(旋转度) 和 Opacity(透明度)。您可以选择ShopBase所提供的字体,也可以点击 Add new fonts 上传新字体。

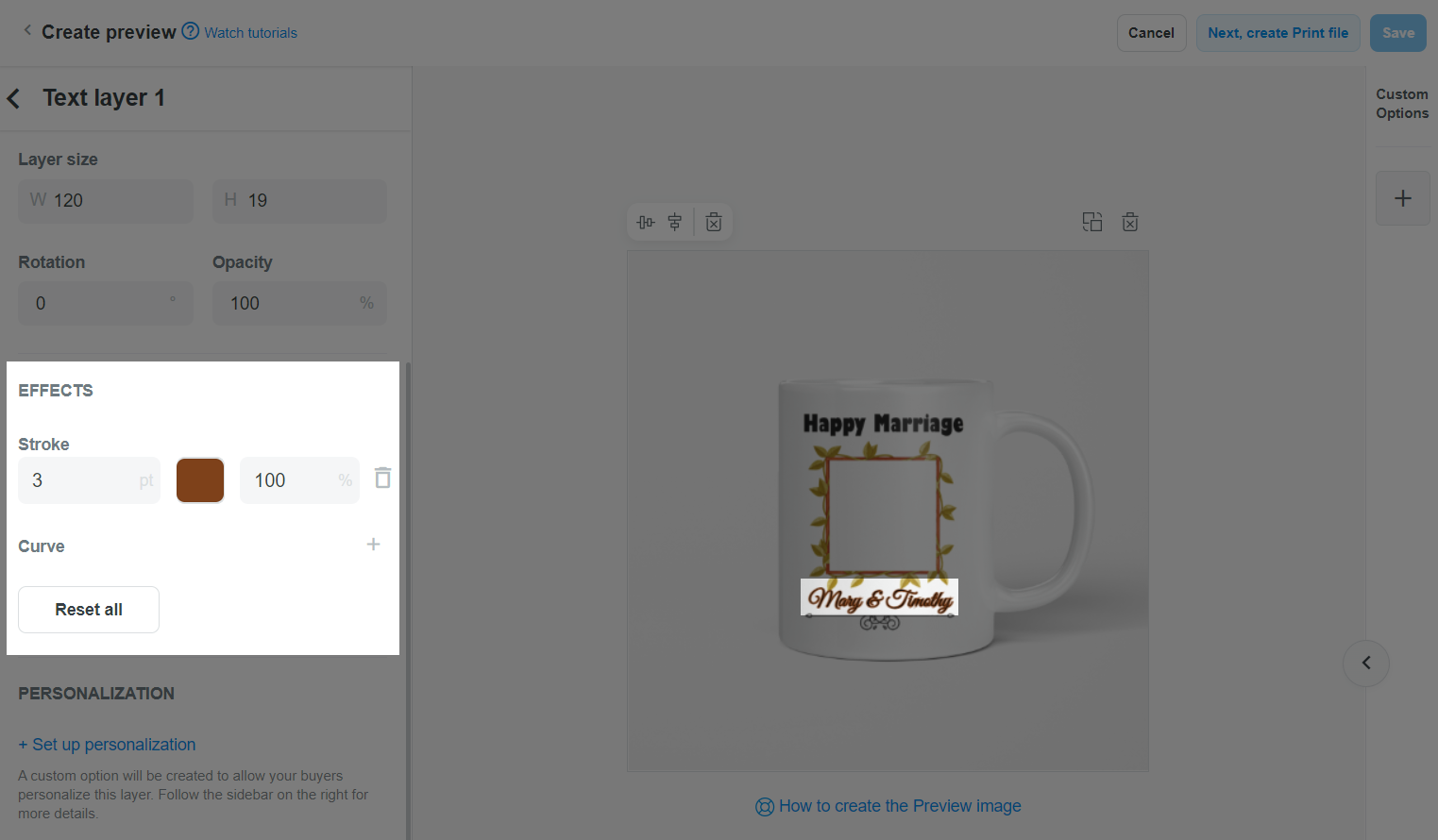
您也可以添加 Stroke(描边) 和 Curve(弯曲) 特效。参考 如何添加特效。


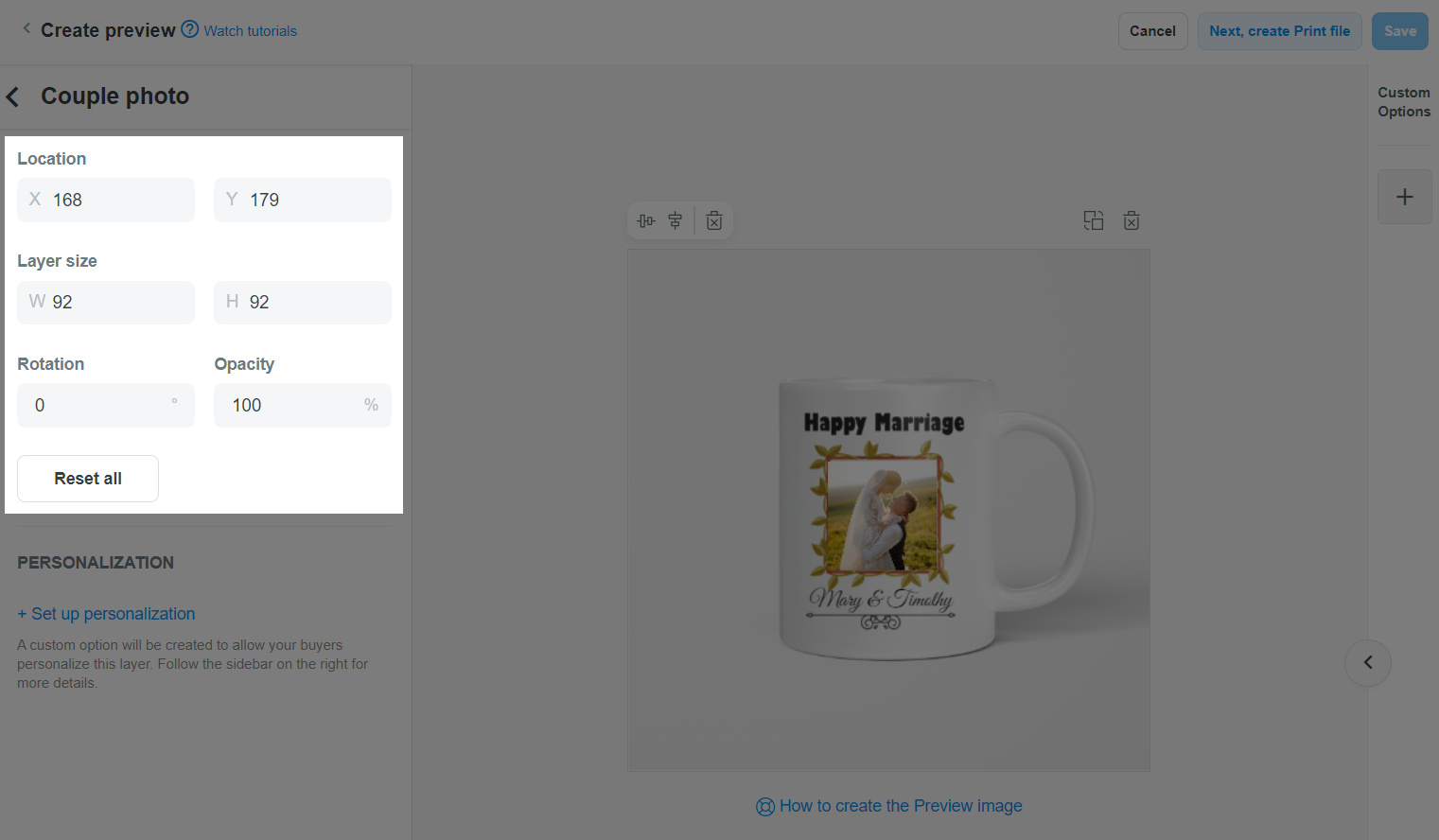
您可以点击每个图层来编辑 Location(位置)、 Layer size(图层大小)、 Rotation(旋转度) 和 Opacity(透明度)。

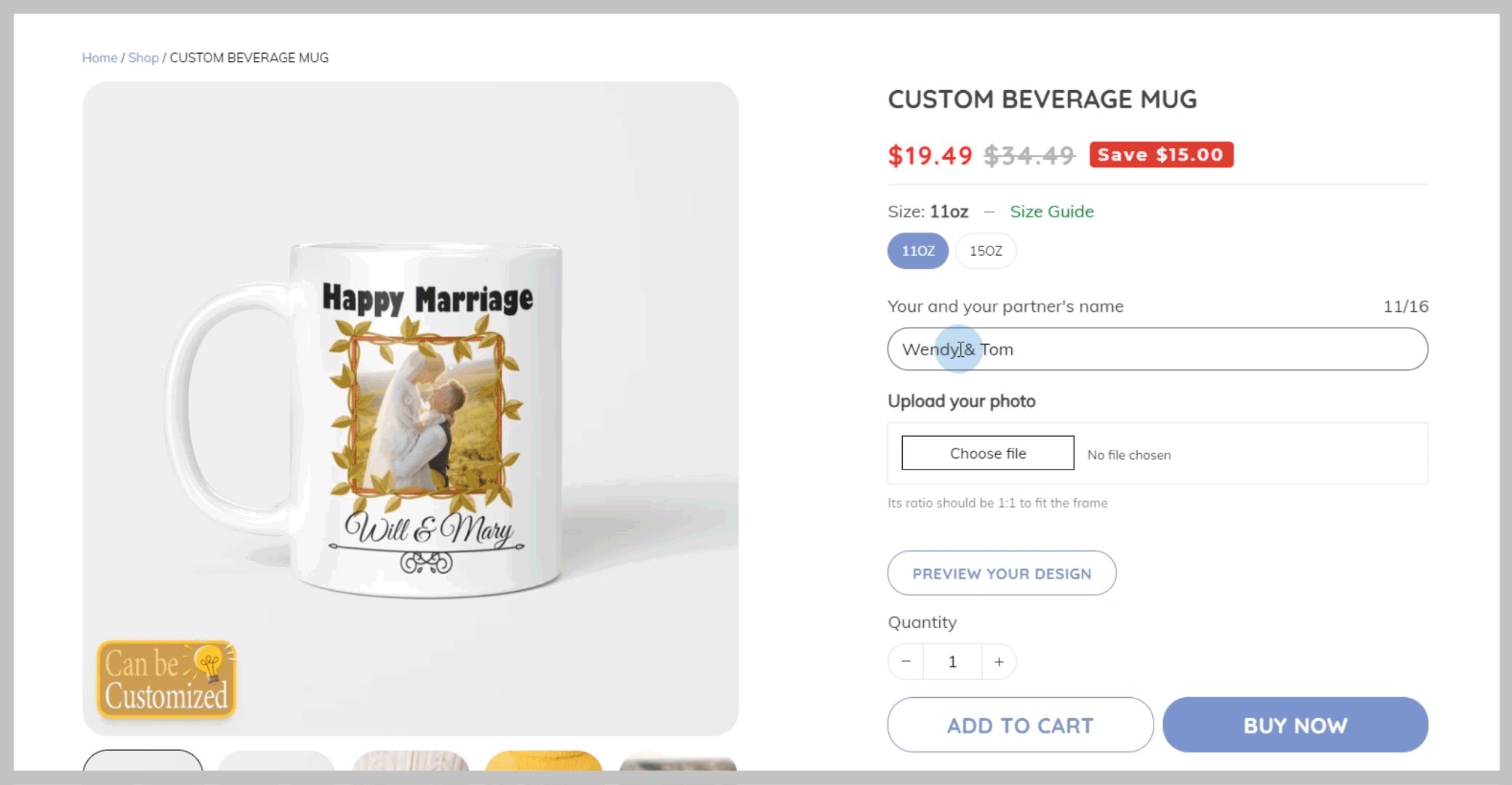
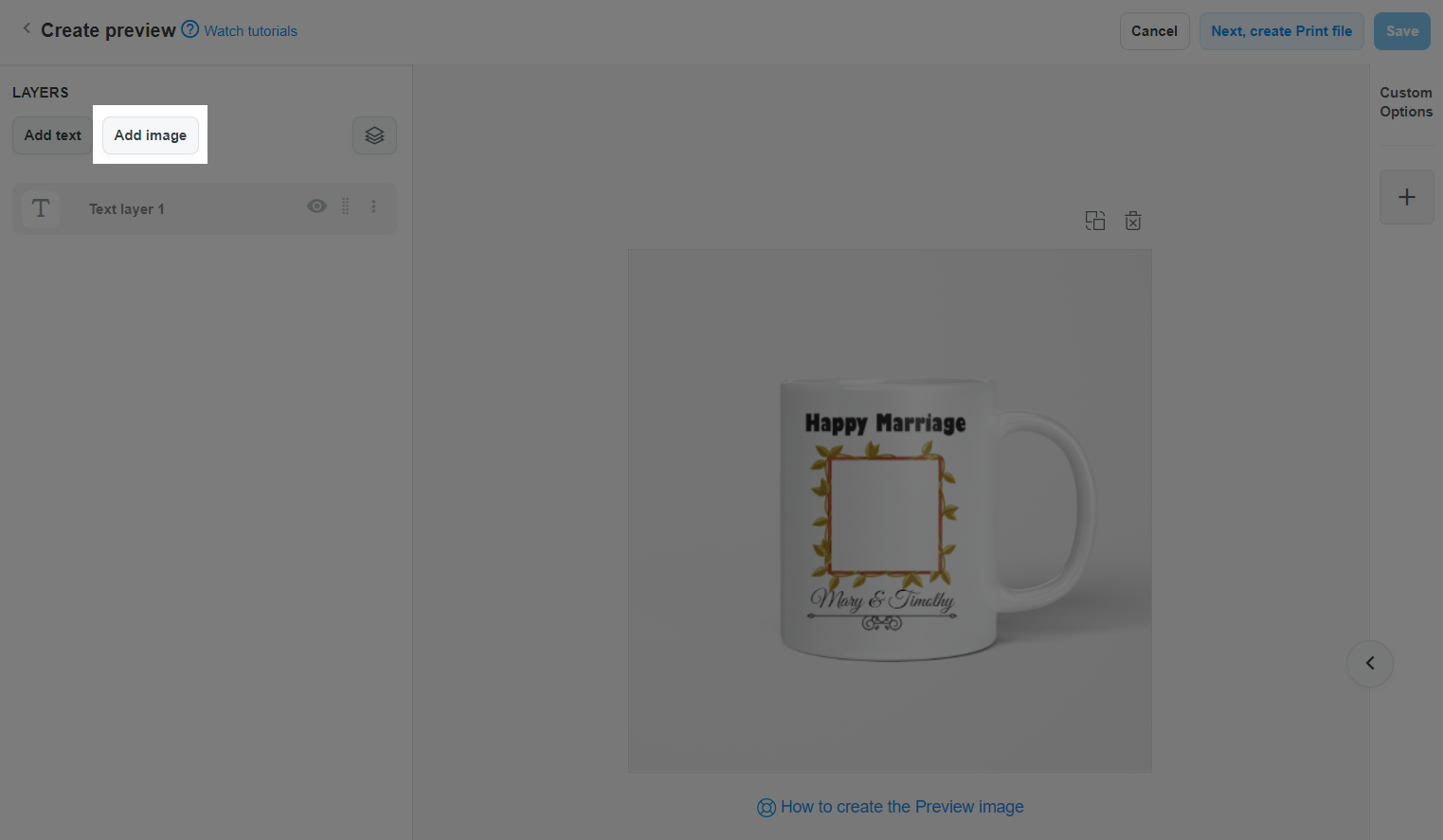
本文的测试产品,客户可以上传自己的图片并填写他们的名称。这个步骤需要创建一个图片图层和一个文本图层。

Create preview 里创建的图层将同步到 Print file(打印文件)。
当预览图片中的新图层更改时,您可以单击 Update Preview 快速将新的同步到打印文件。然后,新图层将被缩放,同时保持它们的相对位置,不需在打印文件中进行太多编辑。

对于一些难以预览的定制位置(如衬衫袖上自定义文字),您可以点击 “眼睛” 图标来隐藏图层。客户可以输入自定义值,没有预览效果图。这层仍然显示在产品的打印文件。

您可以将图层分组来管理,创建多个设计版给客户选择。参考 如何使用图层组。

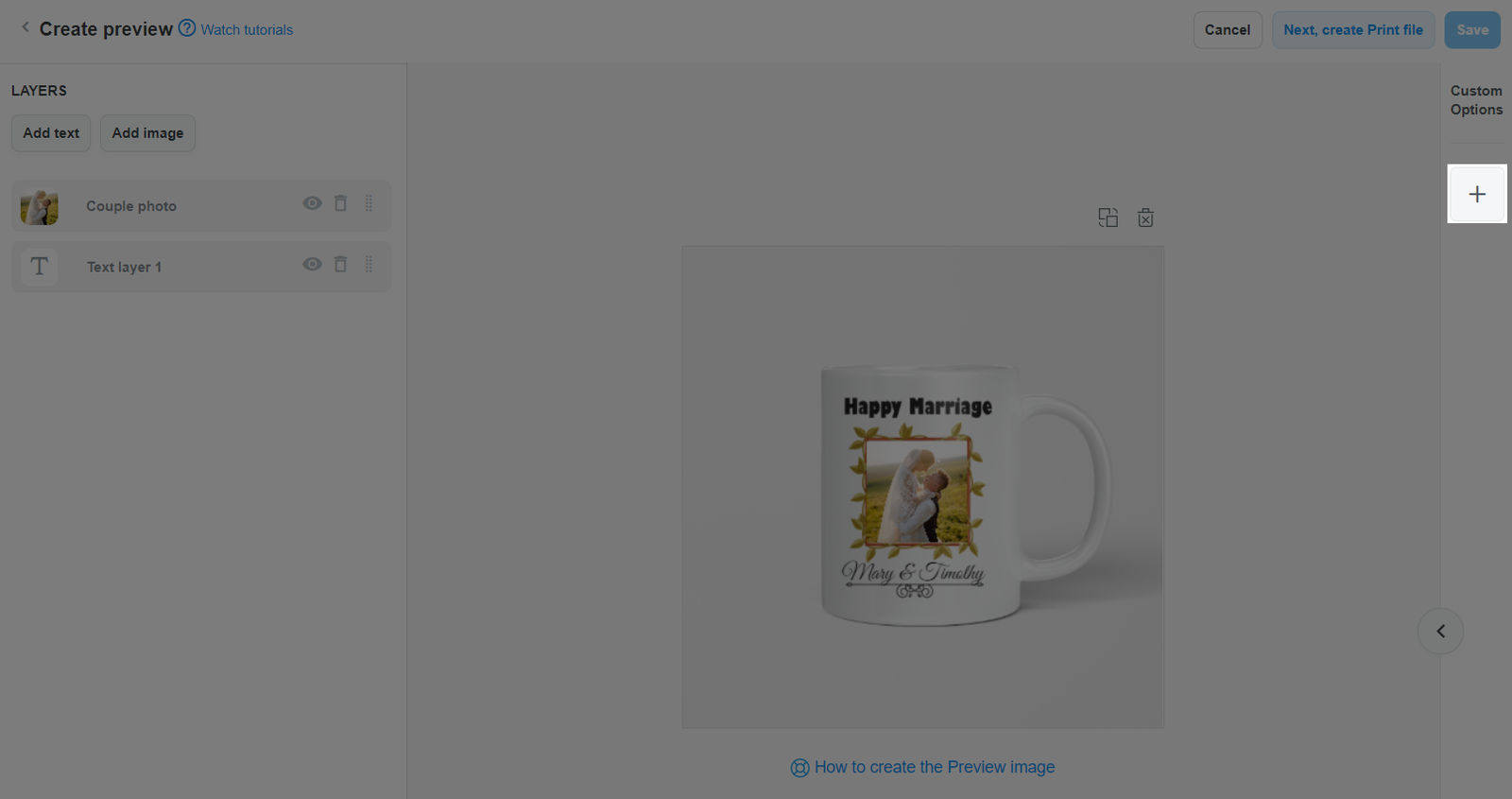
+ 按钮,填写信息来添加定制选项。参考 如何创建定制选项。
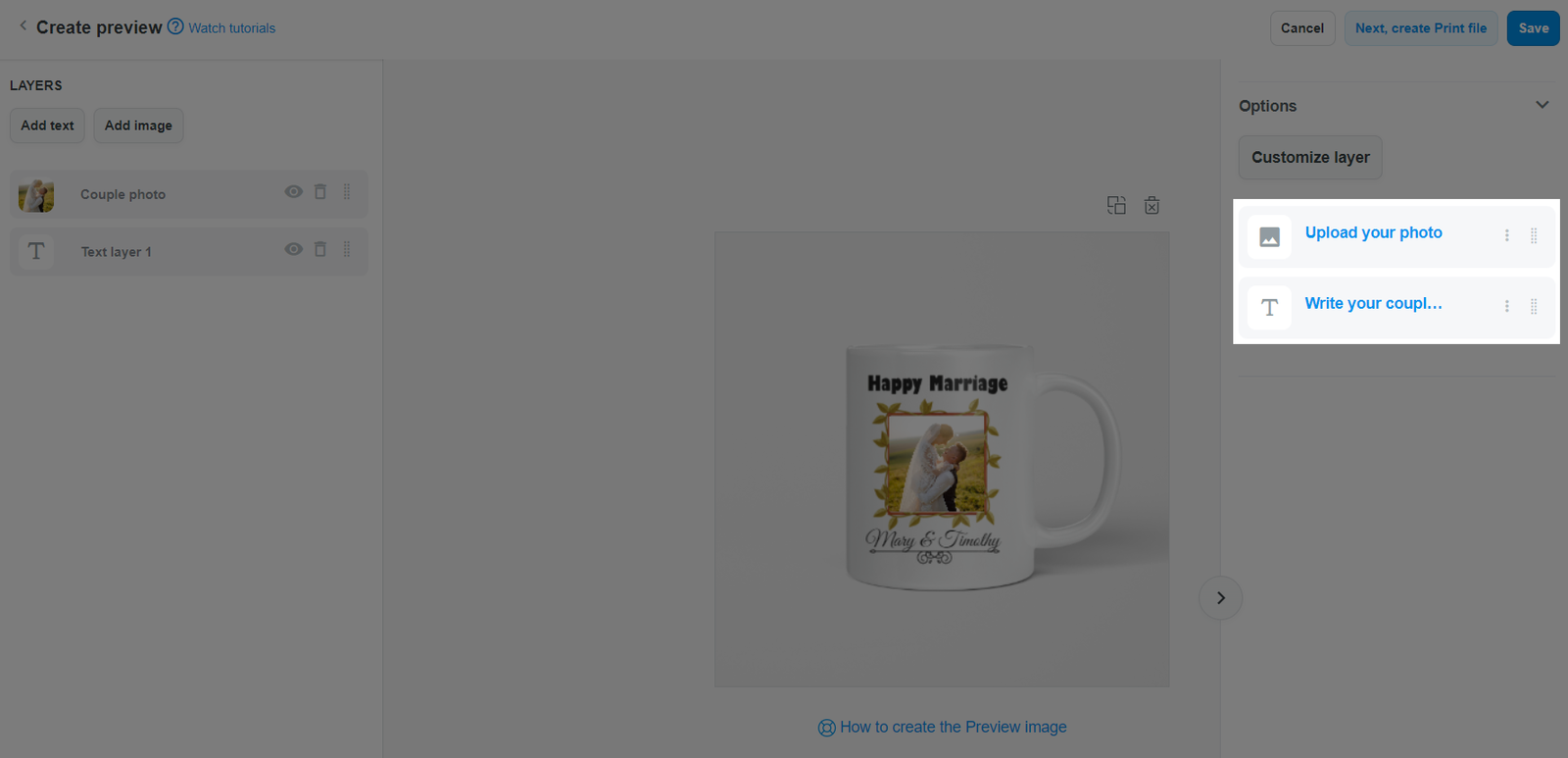
本文的测试产品,这个步骤得创建 Text field 和 Image 的定制选项。


复制产品 或 将产品复制到其他店铺时, 关联的预览图将被复制到新产品。
B. 为个性化产品设置预览模式
个性化产品有以下两种预览模式:
请参阅 此教程以了解如何为个性化产品设置预览模式。