当您对ShopBase自定义产品创建或更新 预览图 和 打印文件,您可以将图层分组。
图层易于摆放,管理。
可以创建多个选项给客户选择。例如:给客户选择自定义因素数量。
本文中我们了解一下如何给图层分组。
主要内容
A. 如何创建图层组
A. 如何创建图层组
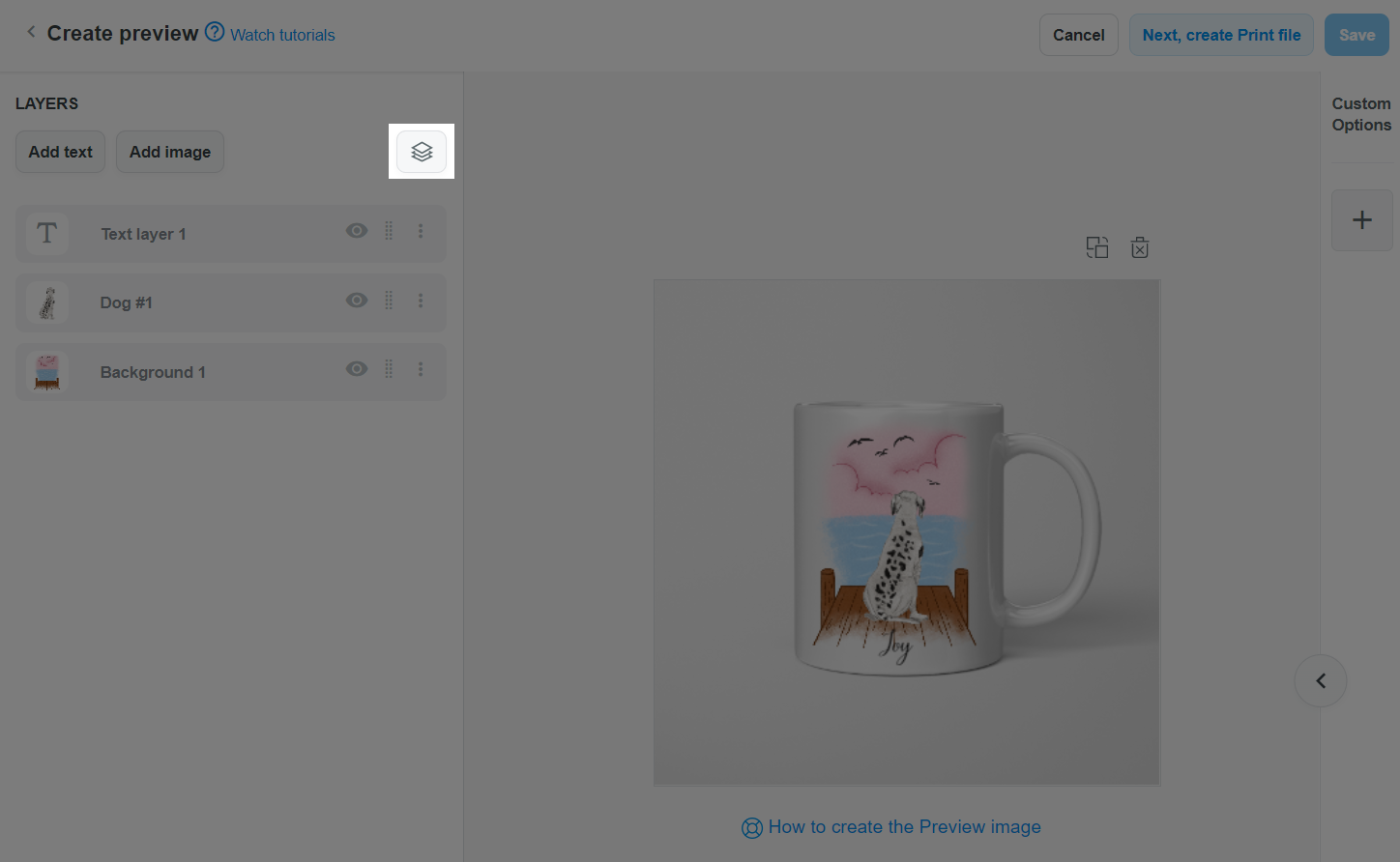
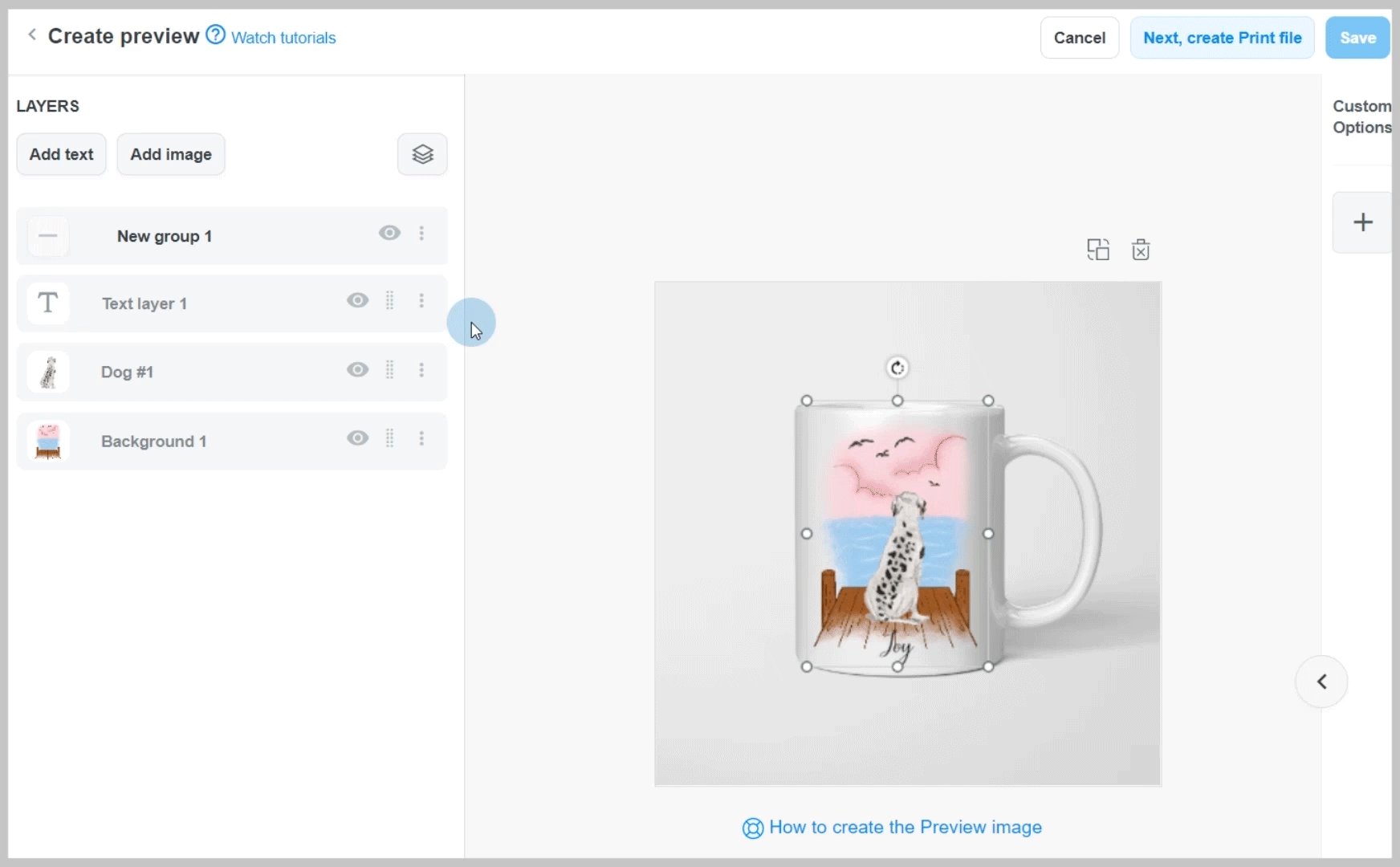
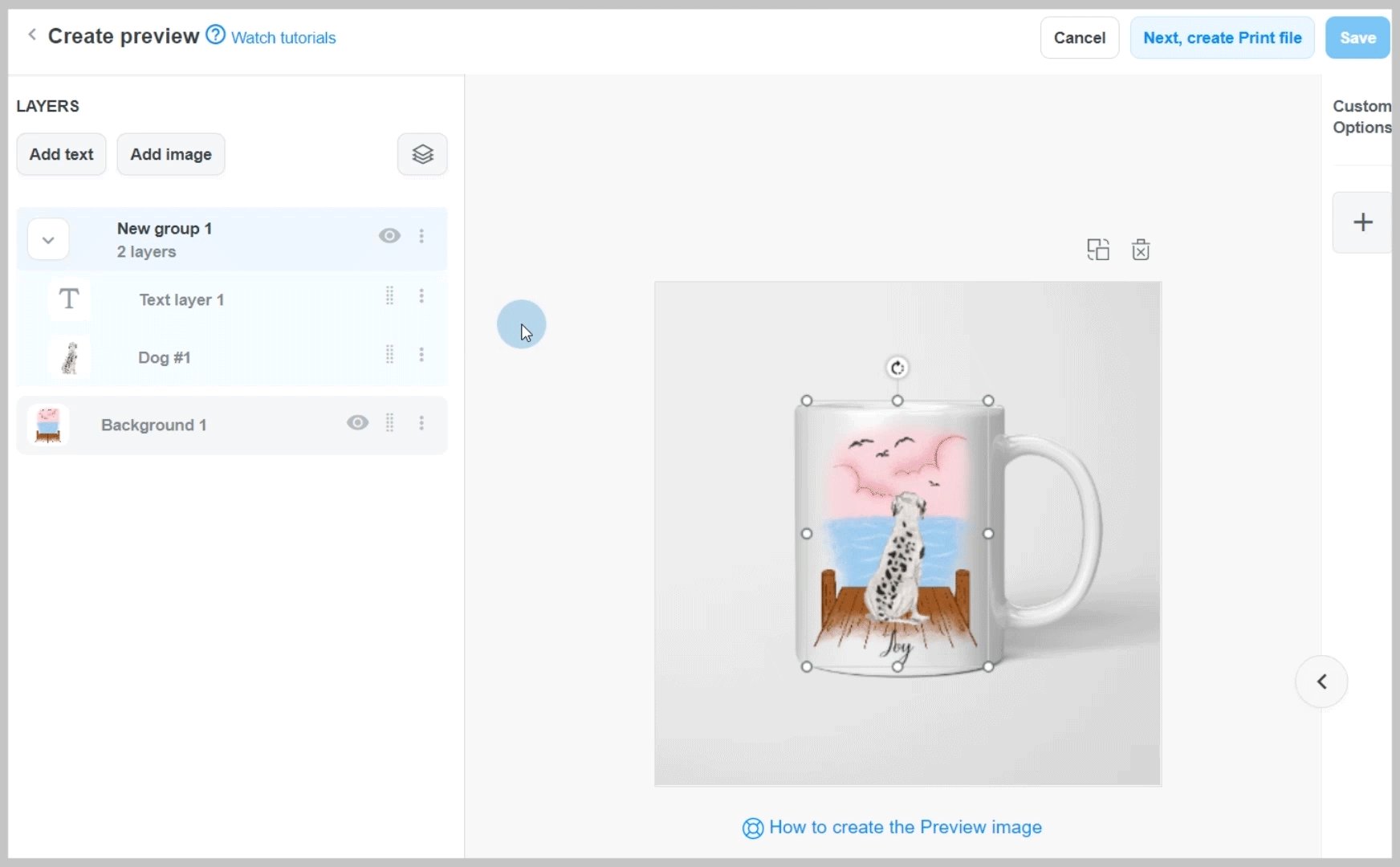
预览图 和 打印文件 编辑页面,点击 Layers 版块的 Group 图标来创建新图层组。

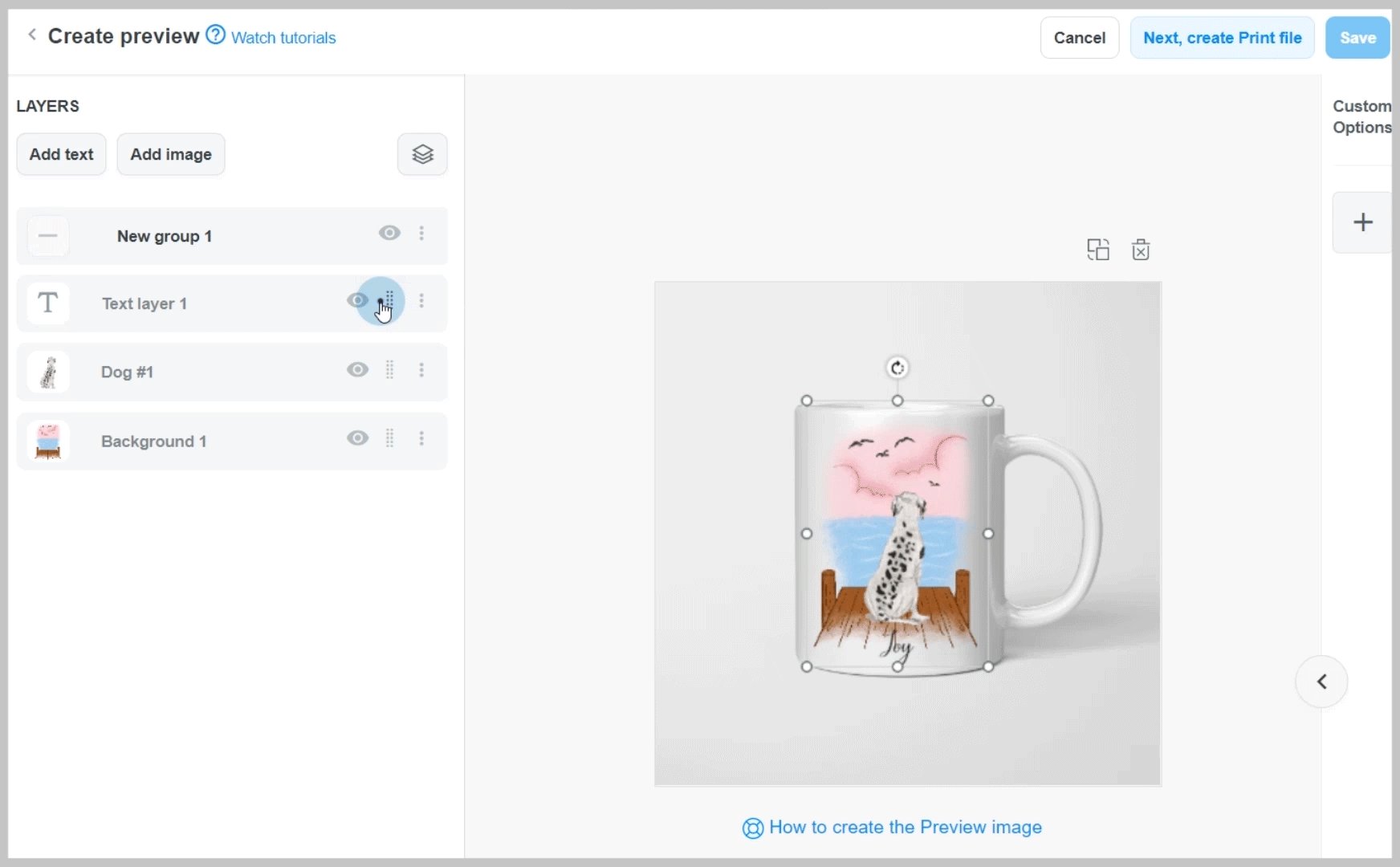
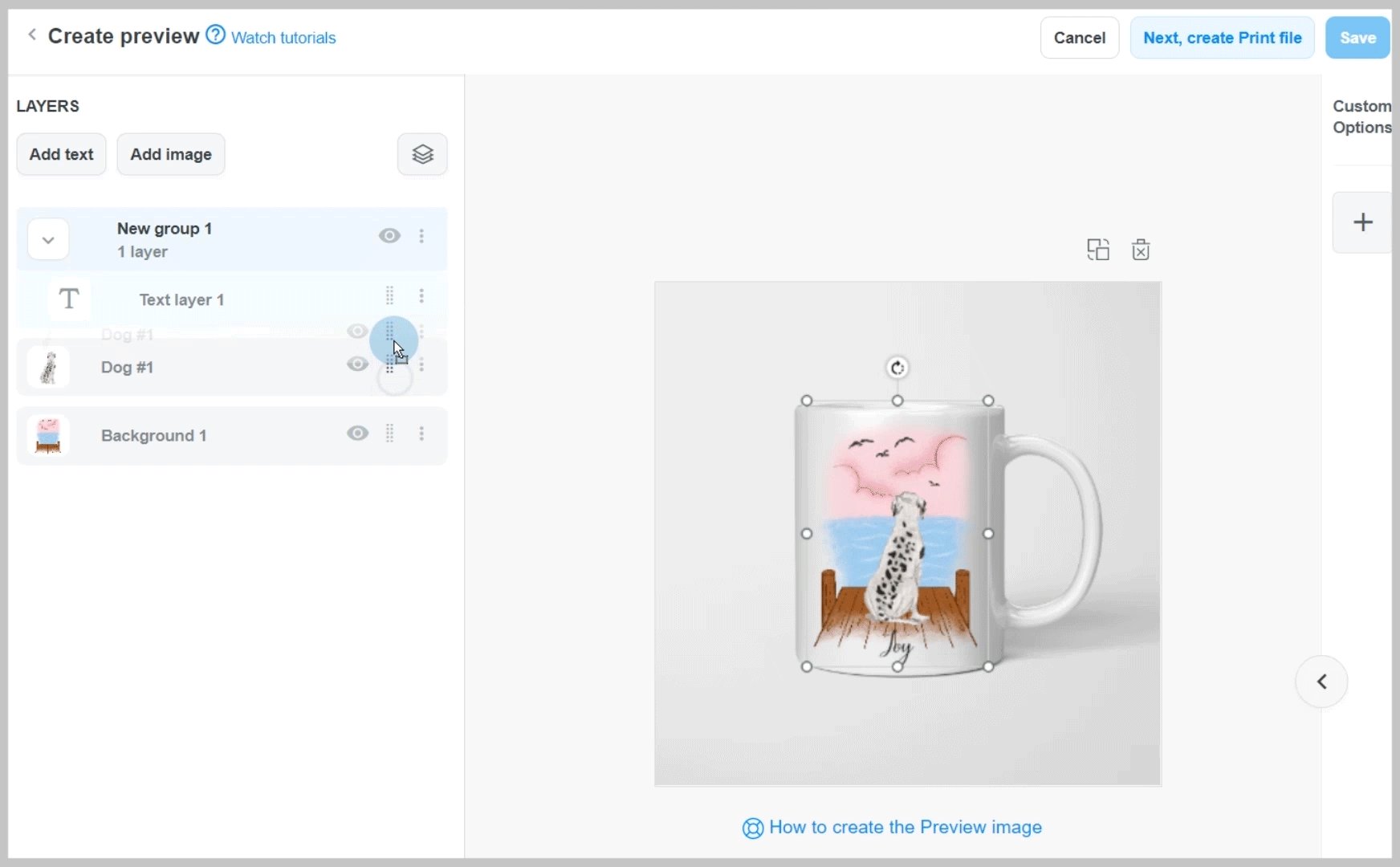
点击 Drag 图标,拖拉图层,将图层添加到一个组。

可以对一个图层组进行下述操作:
更改图层组名:双击组名。
给图层组换位置:鼠标拖拽到想要的位置。
显示/隐藏图层组:点击 眼睛 图标。
复制,解组,删除一个图层组:点击 更多 图标,选择对应按钮。

B. 如何使用图层组创建自定义产品
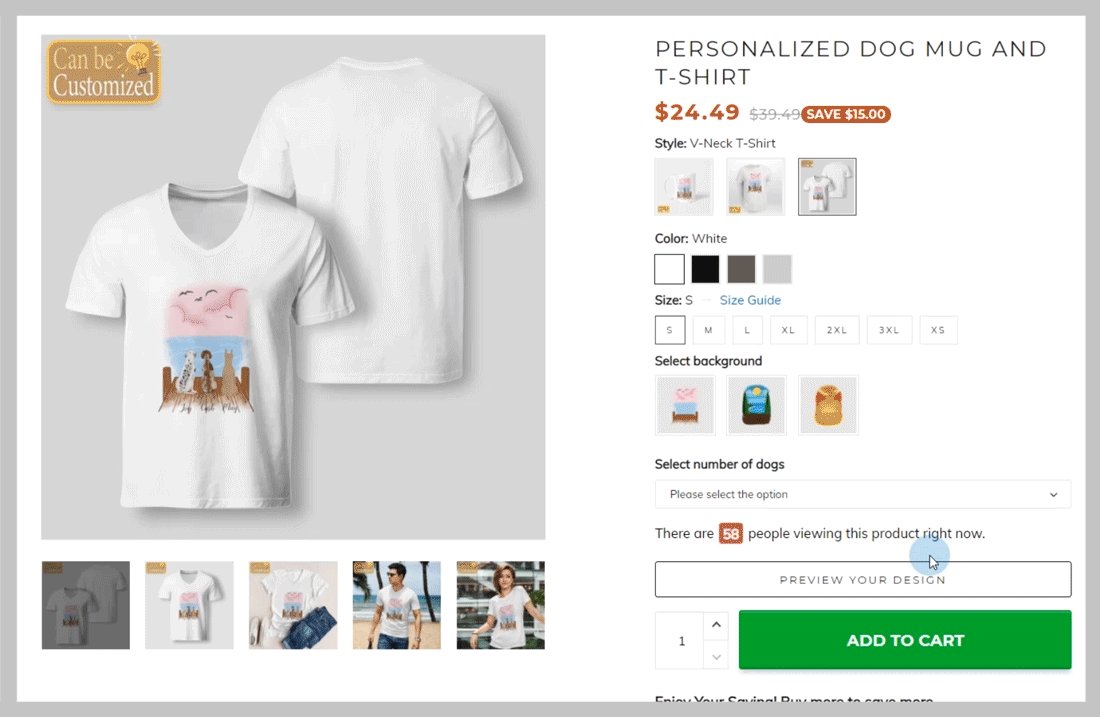
一个自定义产品可以提供不同设计版本。吗,创建多个设计版本让客户有更多的选择。
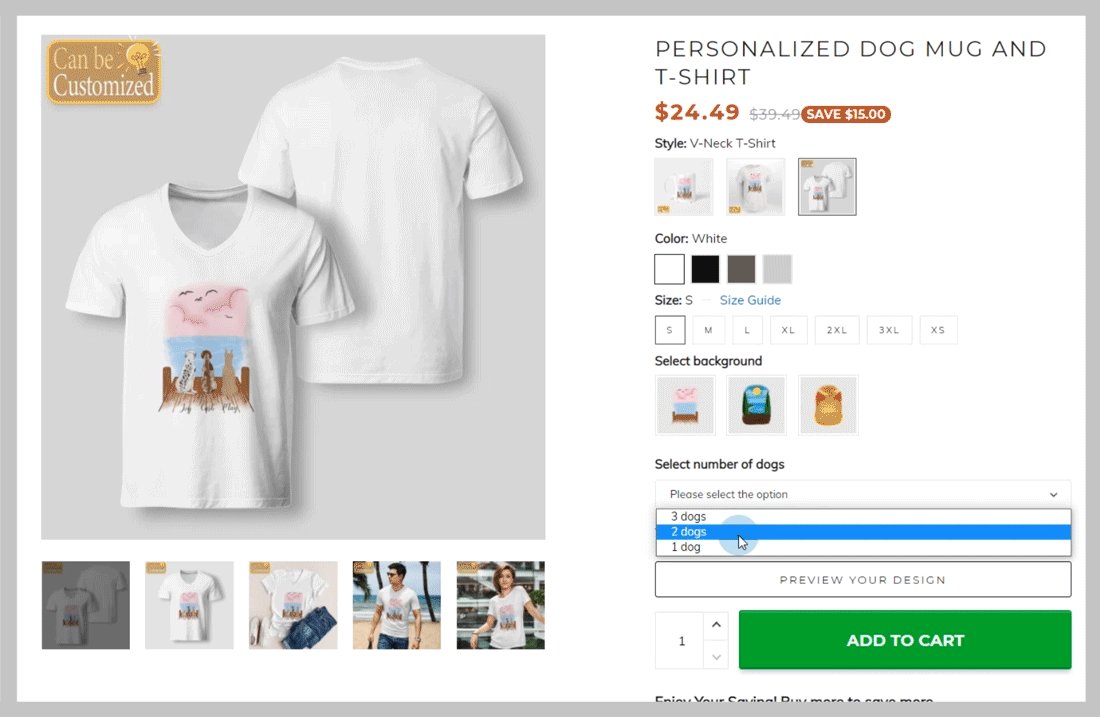
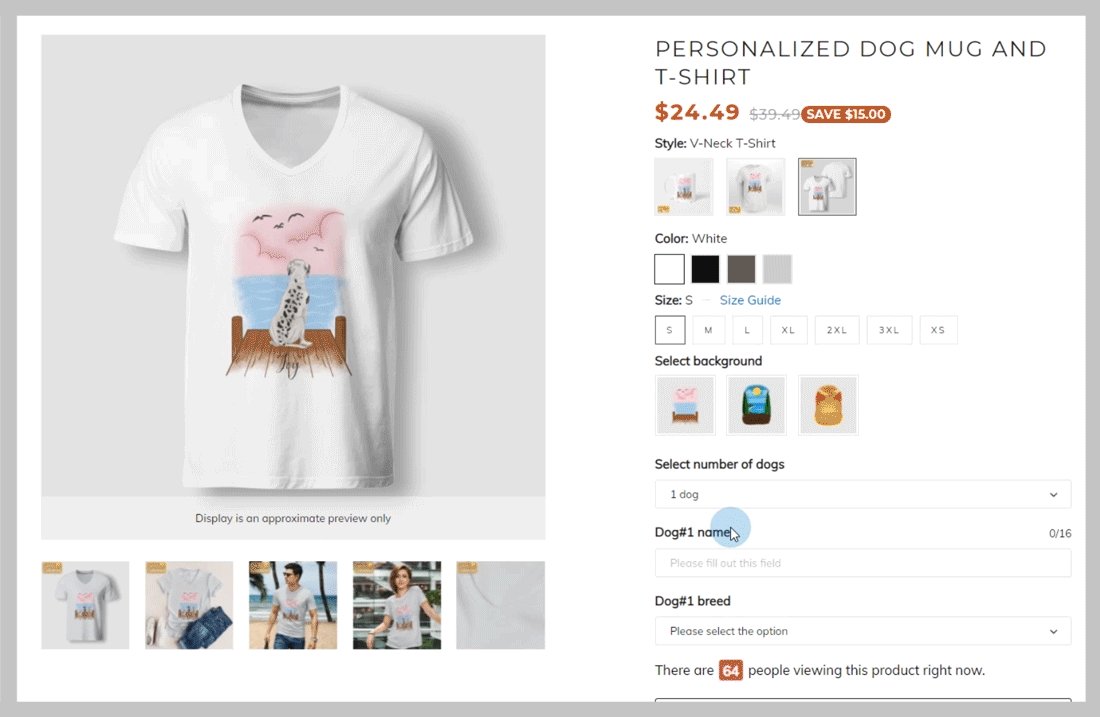
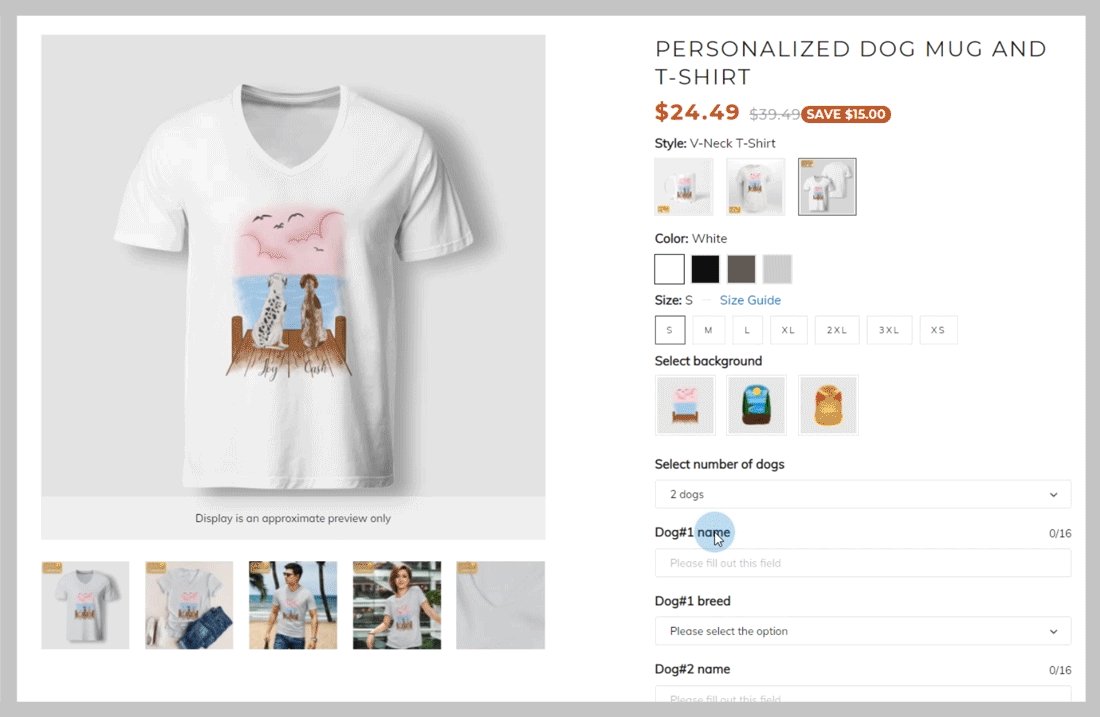
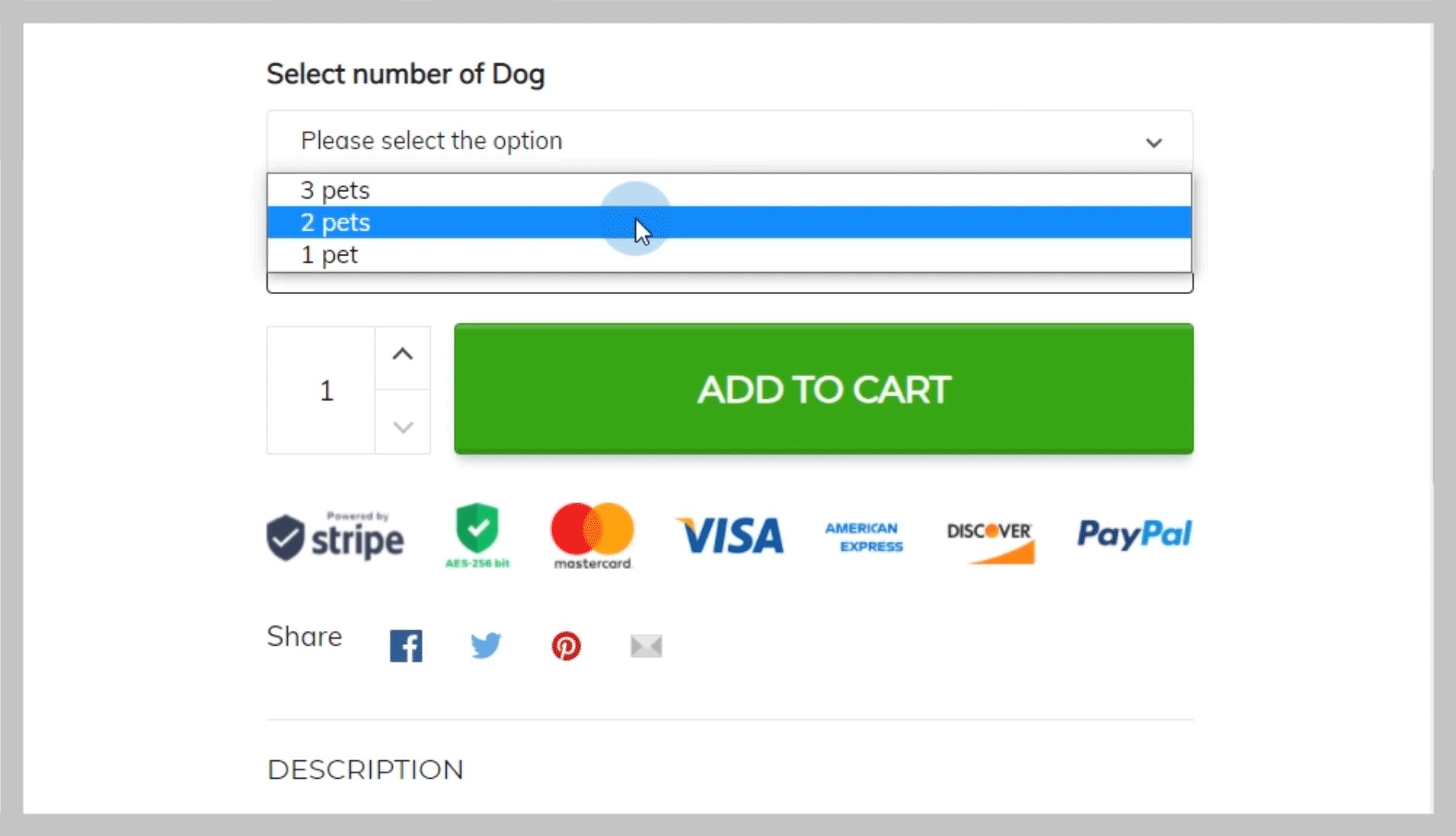
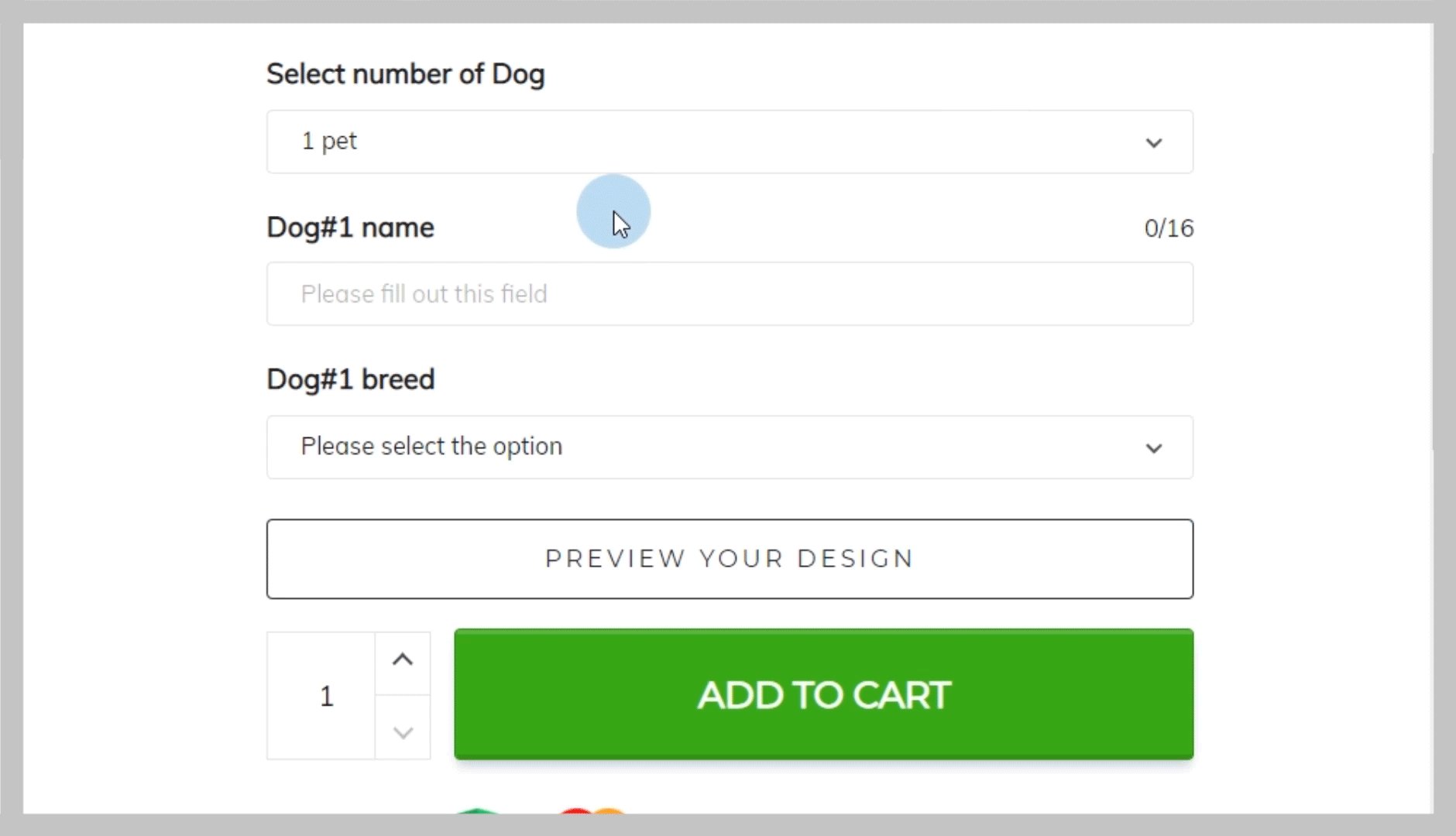
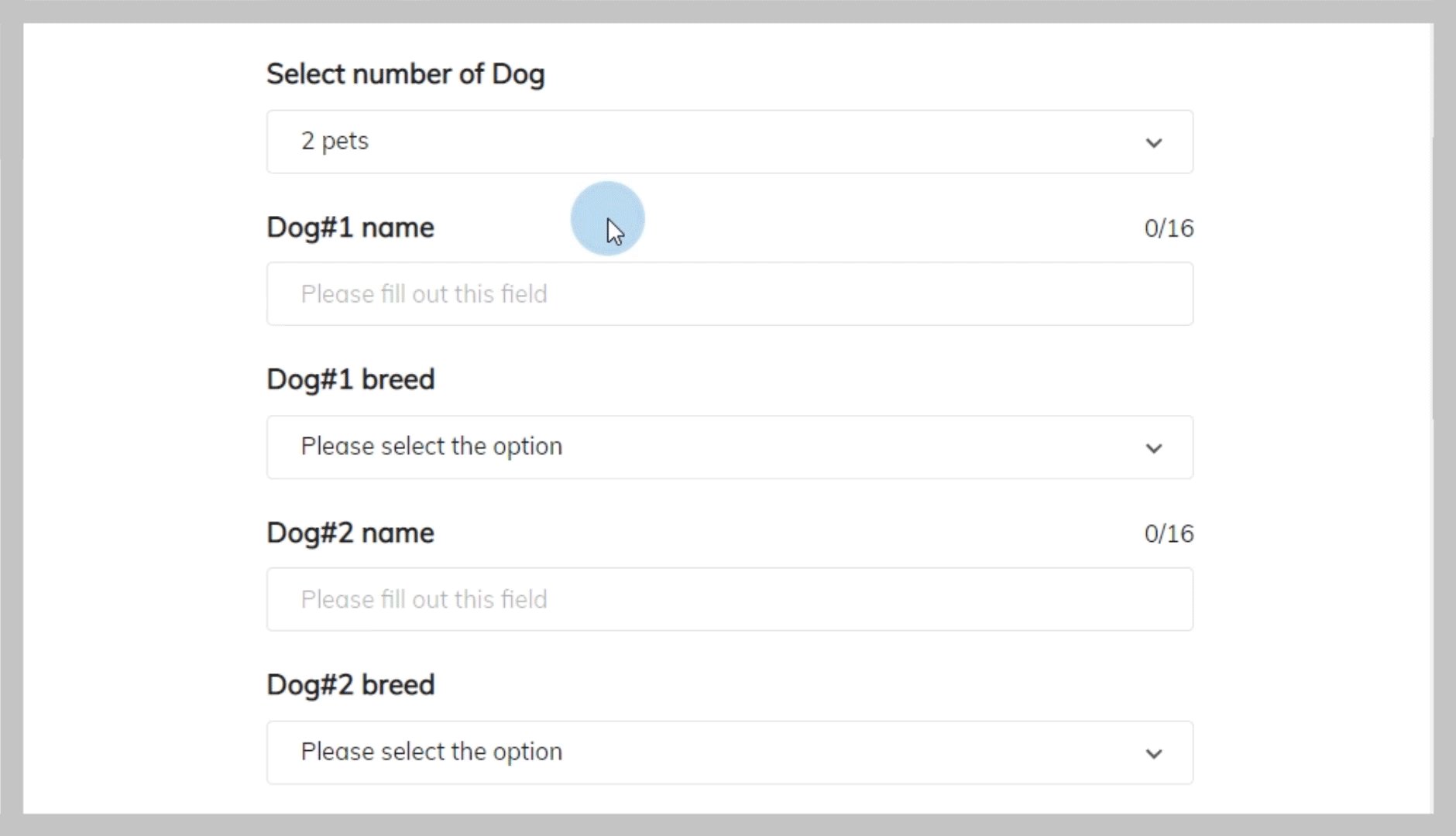
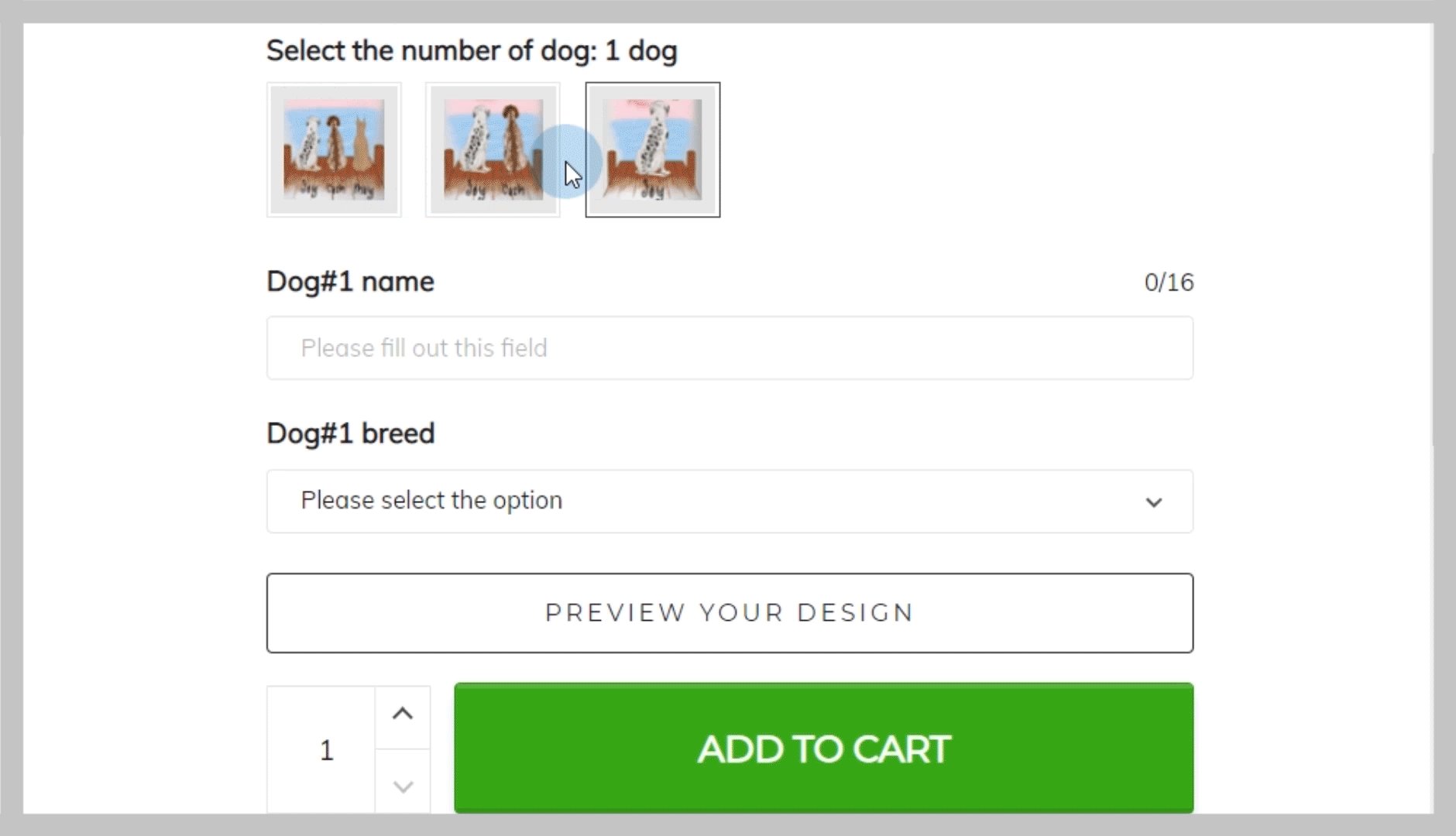
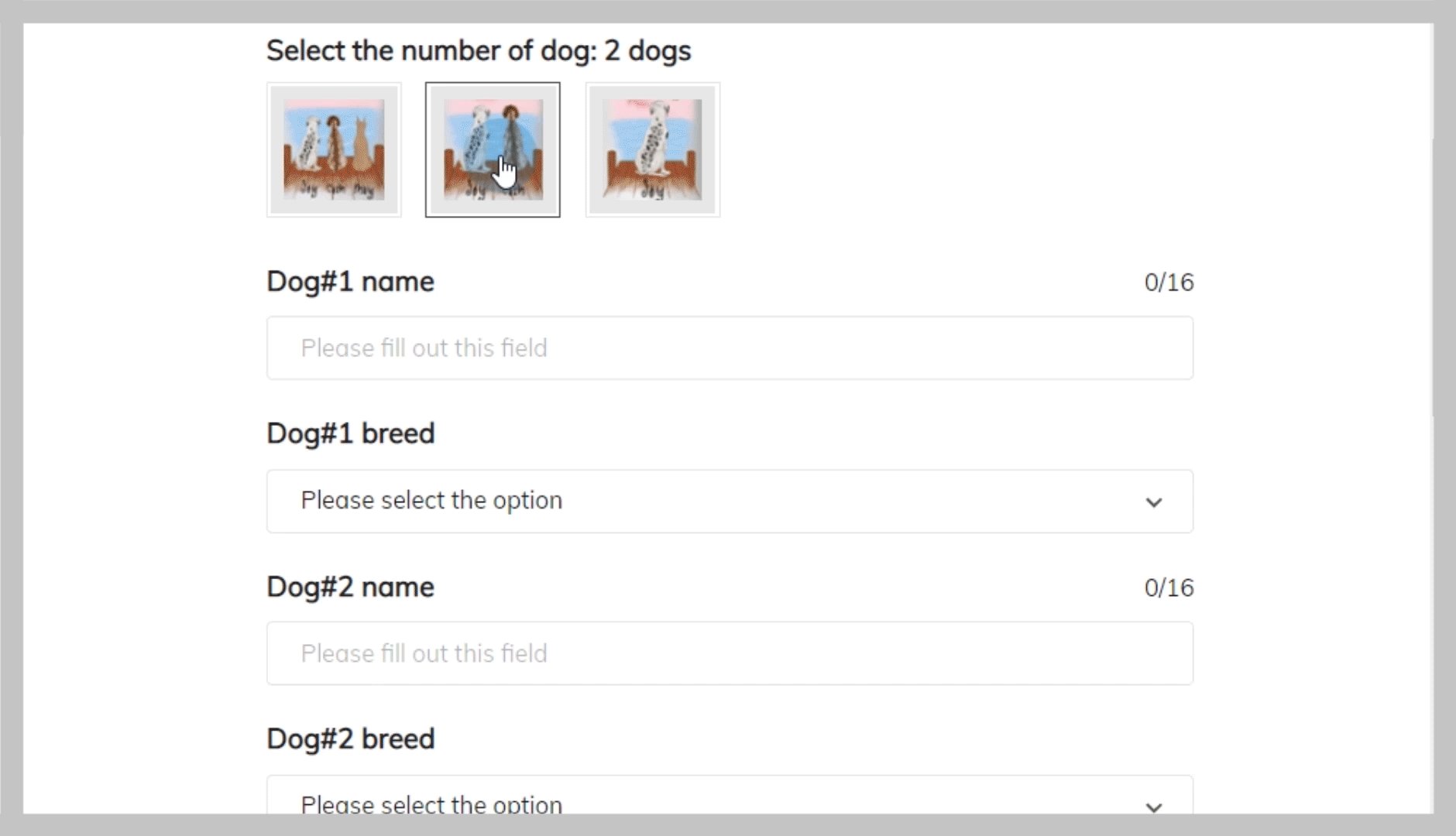
例如,您可以创建一个自定义产品,让客户选择宠物量(一只、两只、三只等)。这样您要创建三个设计版本——一只宠物、两只宠物、三只宠物的。

操作步骤
第一步骤:准备素材
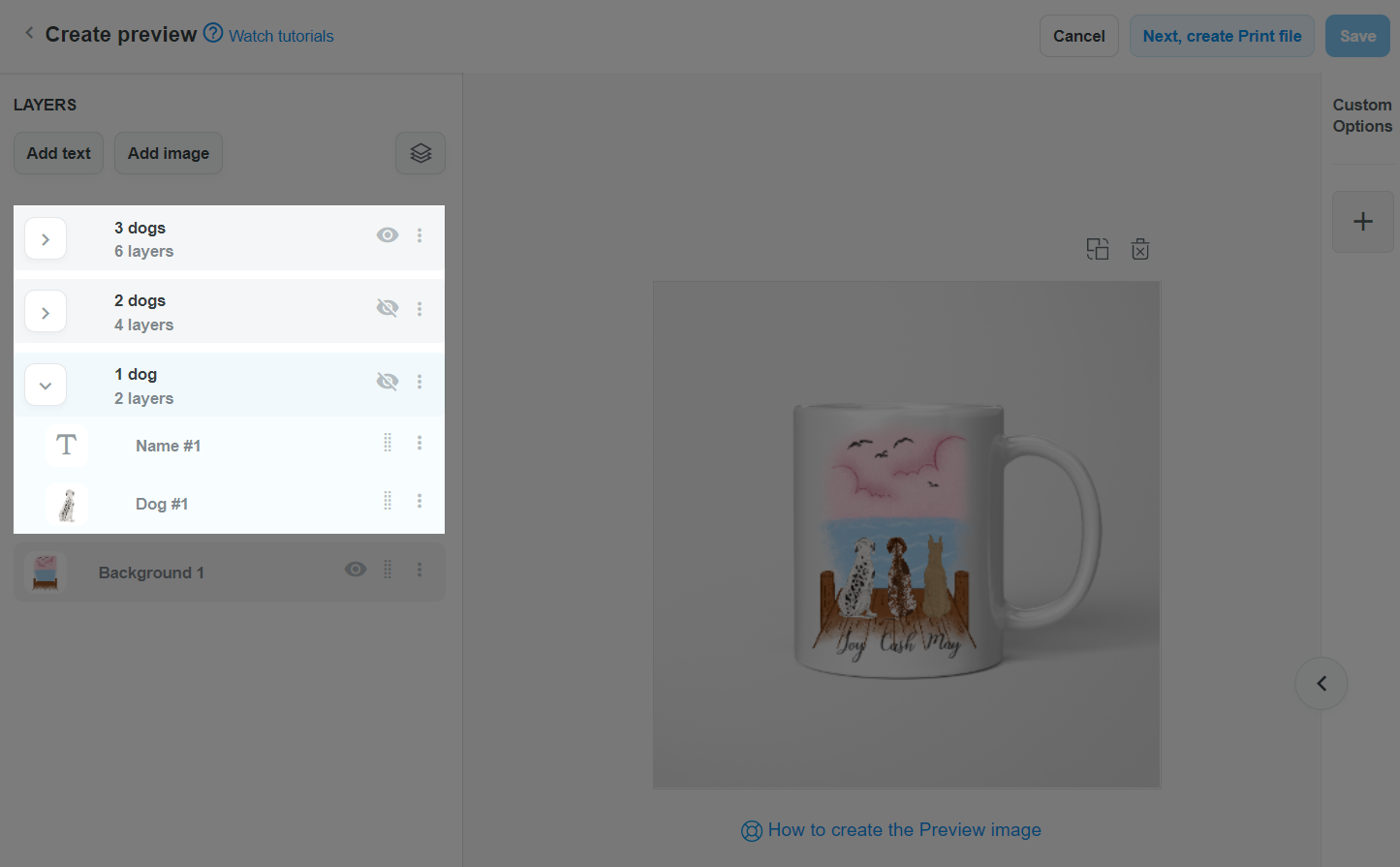
创建图层组。例如,想要创建宠物自定义产品,您需有三个图层组。

共用图层不用进组。
可以利用 Duplicate(复制) 按钮创建图层组。
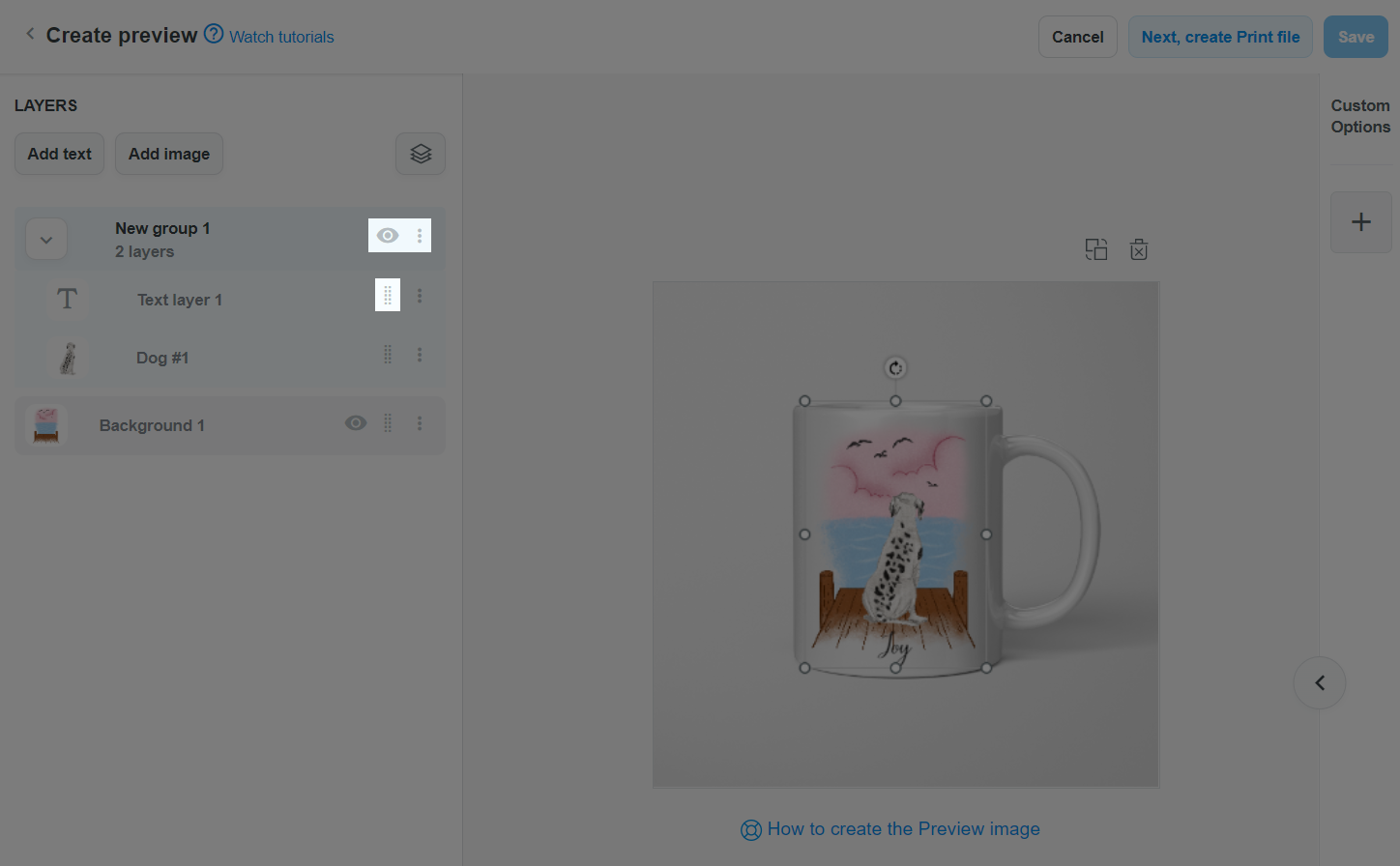
要显示或隐藏图层组,点击 眼睛 图标。这让您预览设计。
第二步骤:创建自定义选项,设置图层组
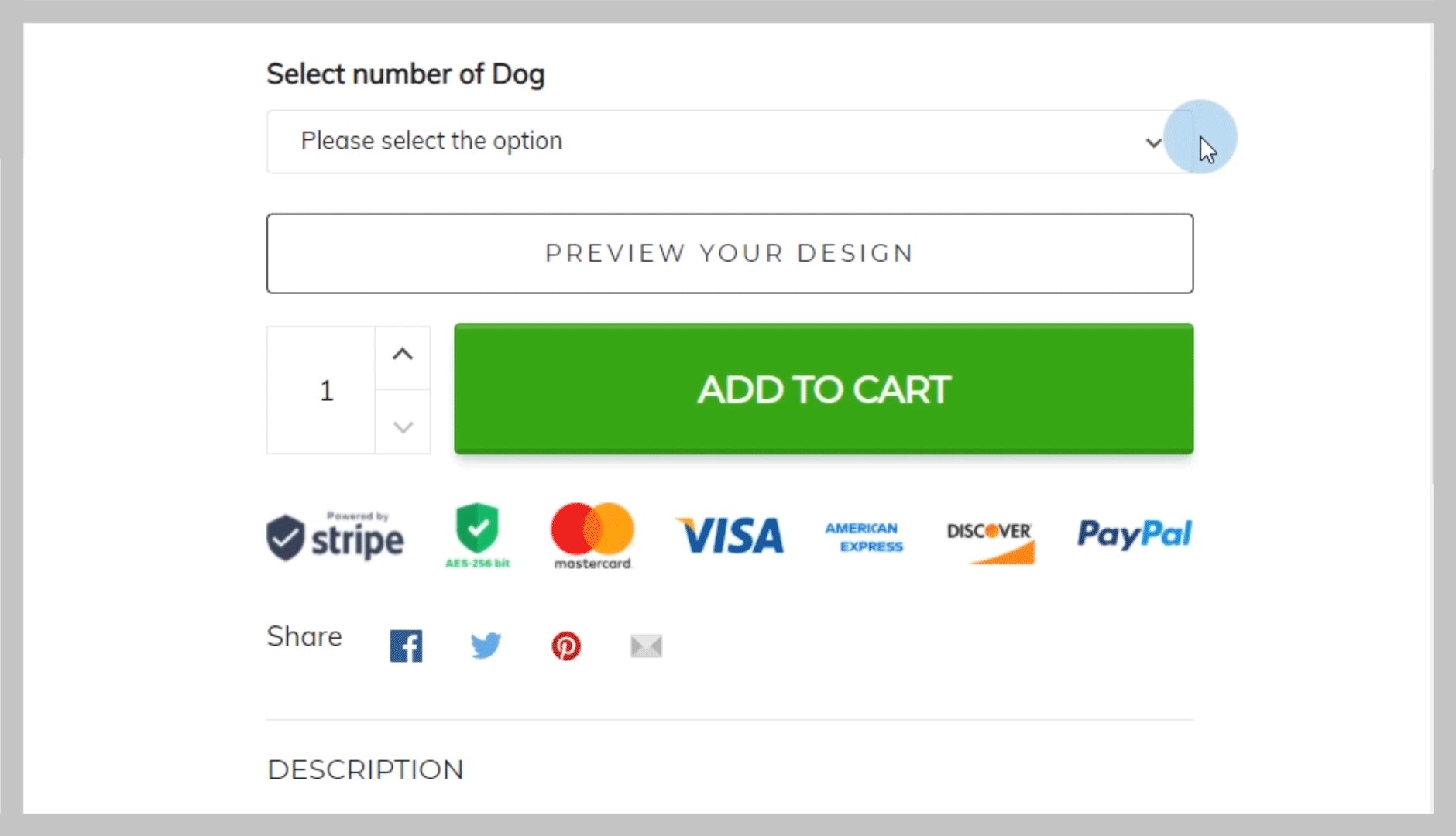
客户可选择定制选项。
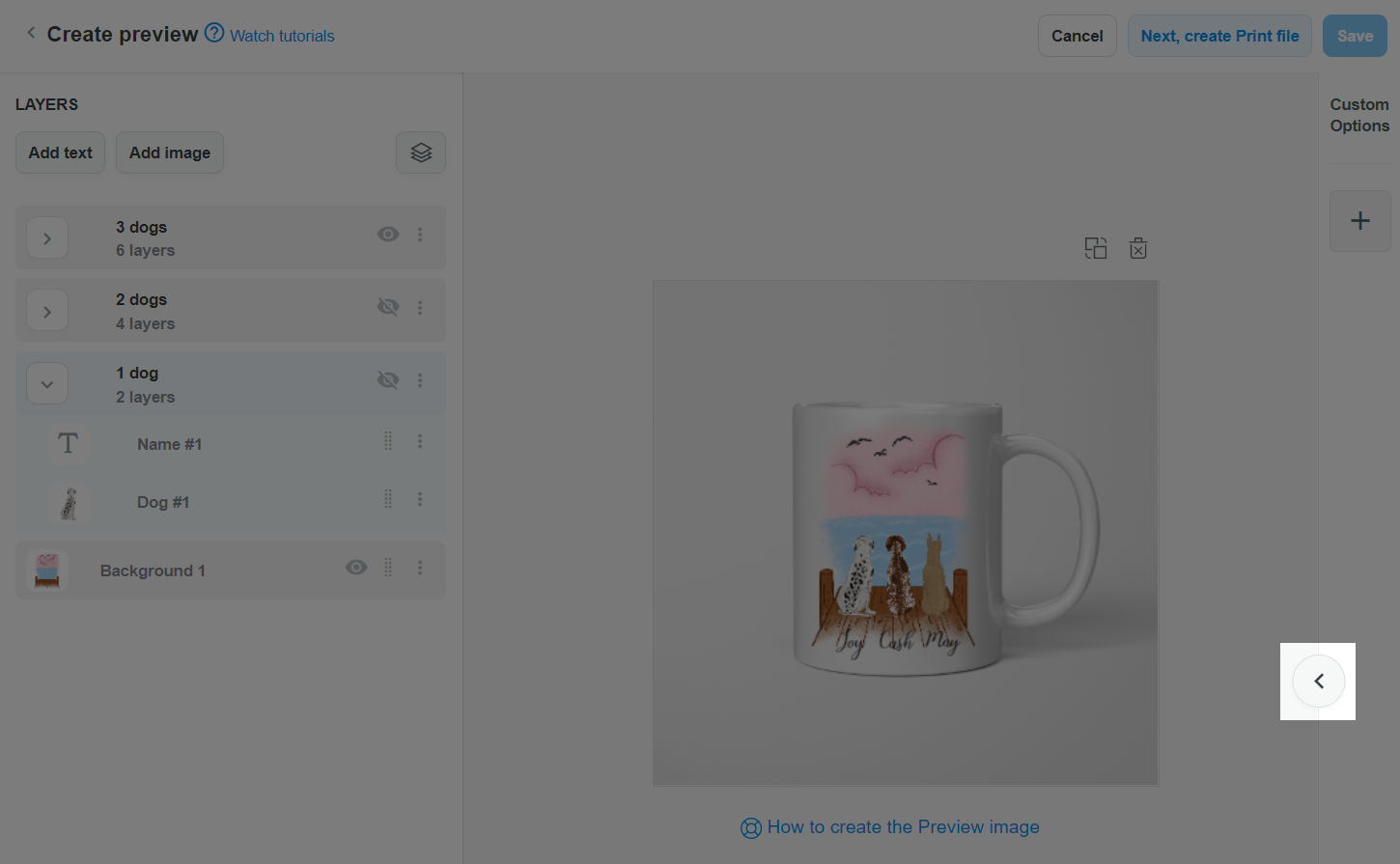
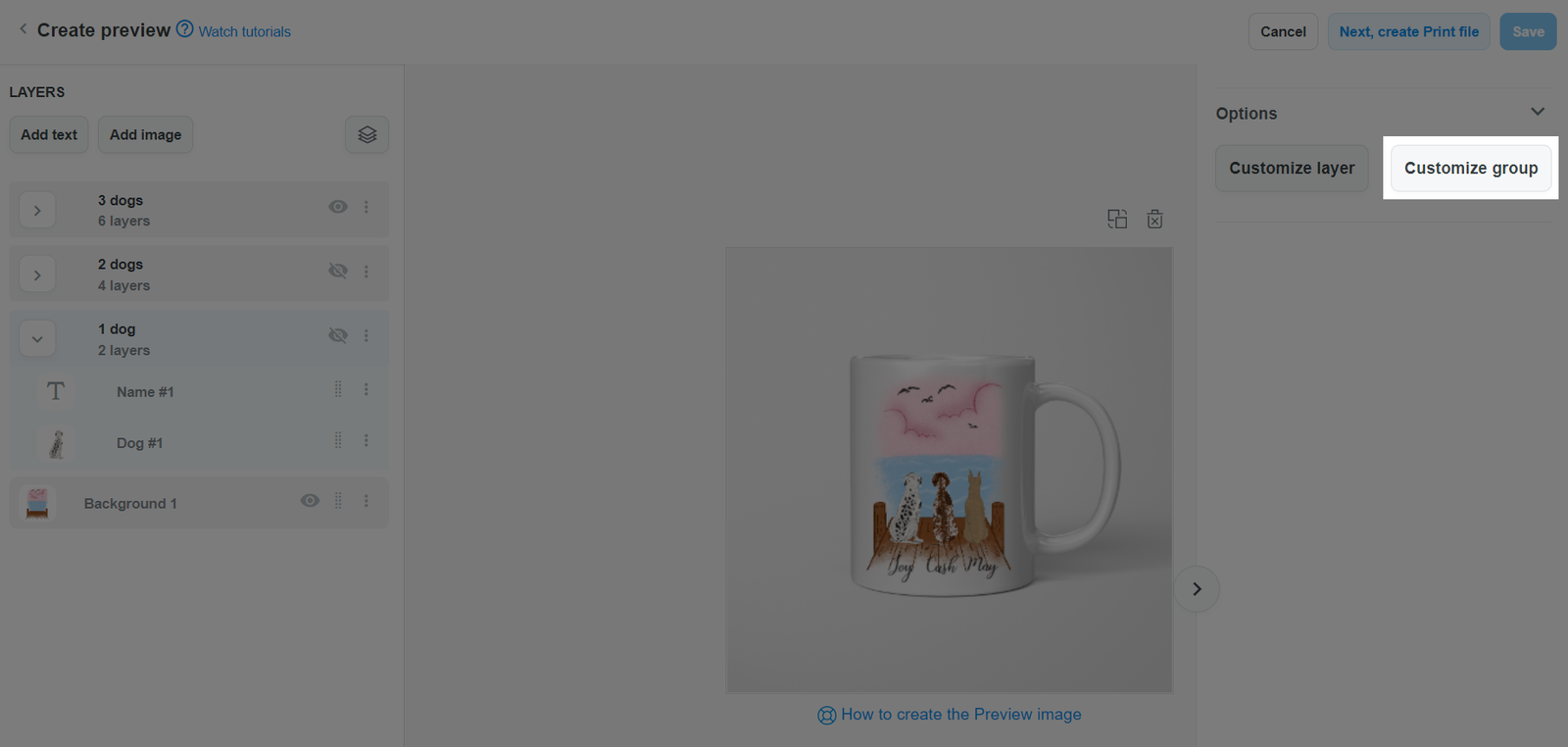
Custom Options里点击
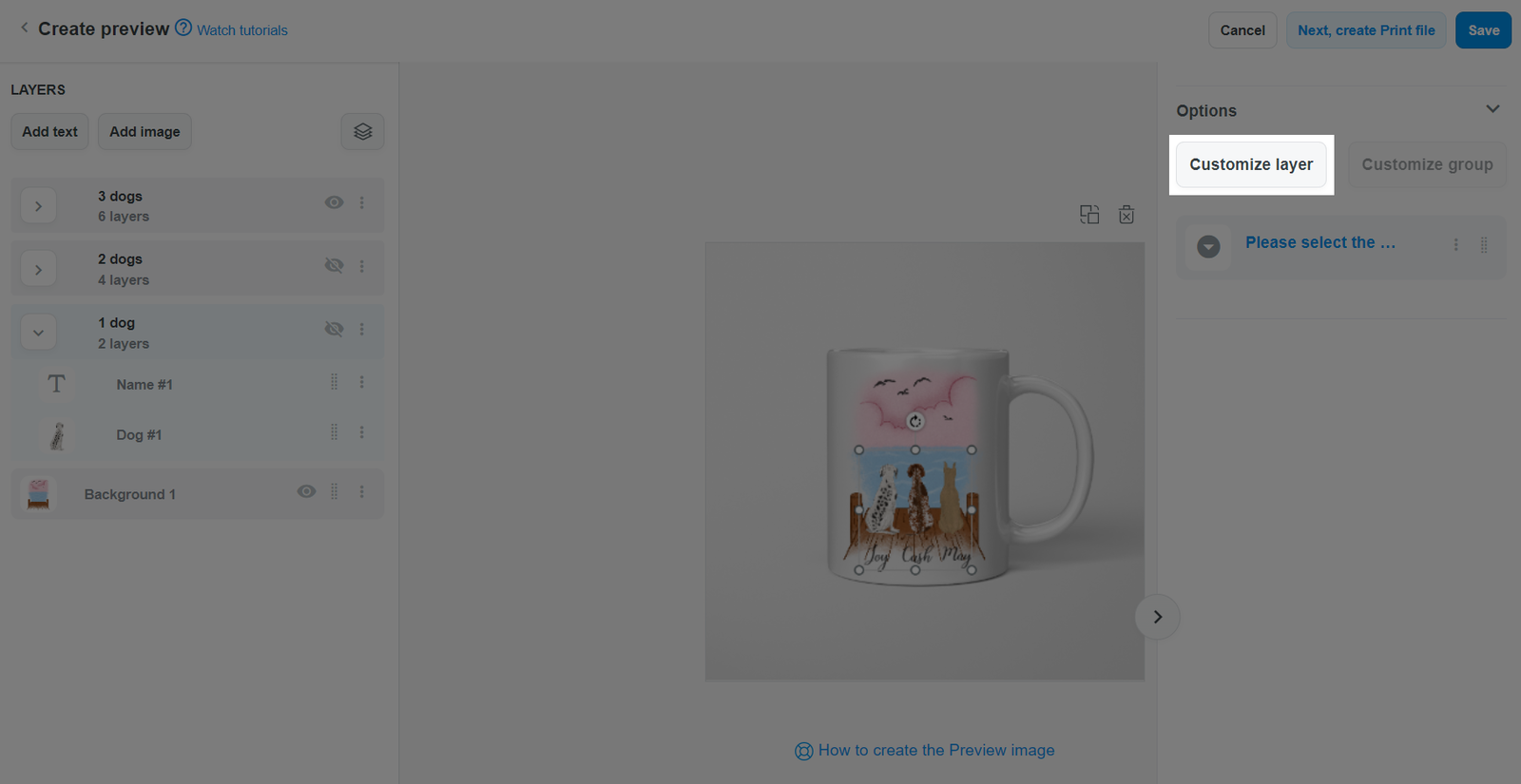
< 按钮来编辑一个组。
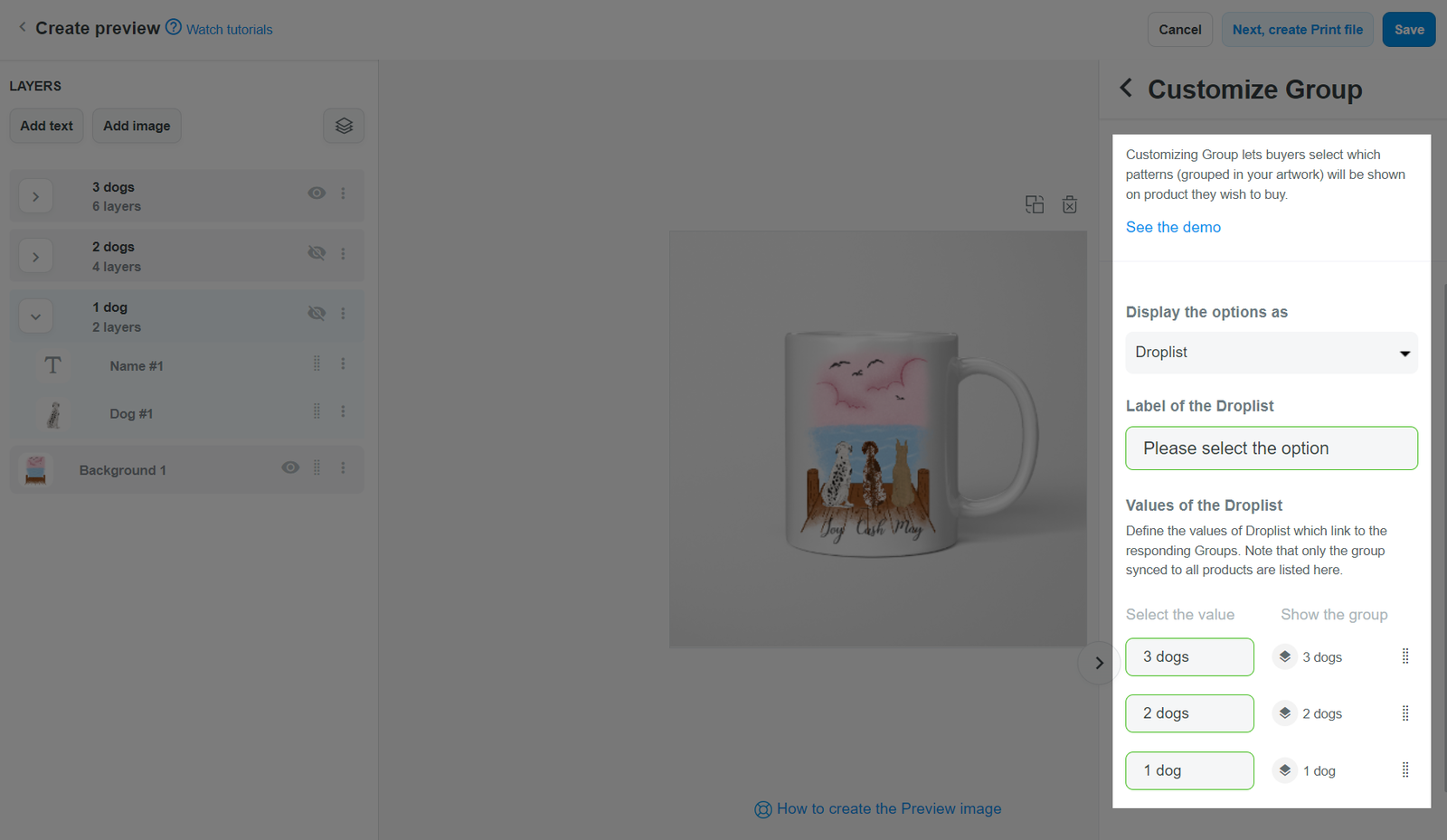
如果图层组大于2, Customize groups 按钮会显示出来。点击此按钮,设置条件。


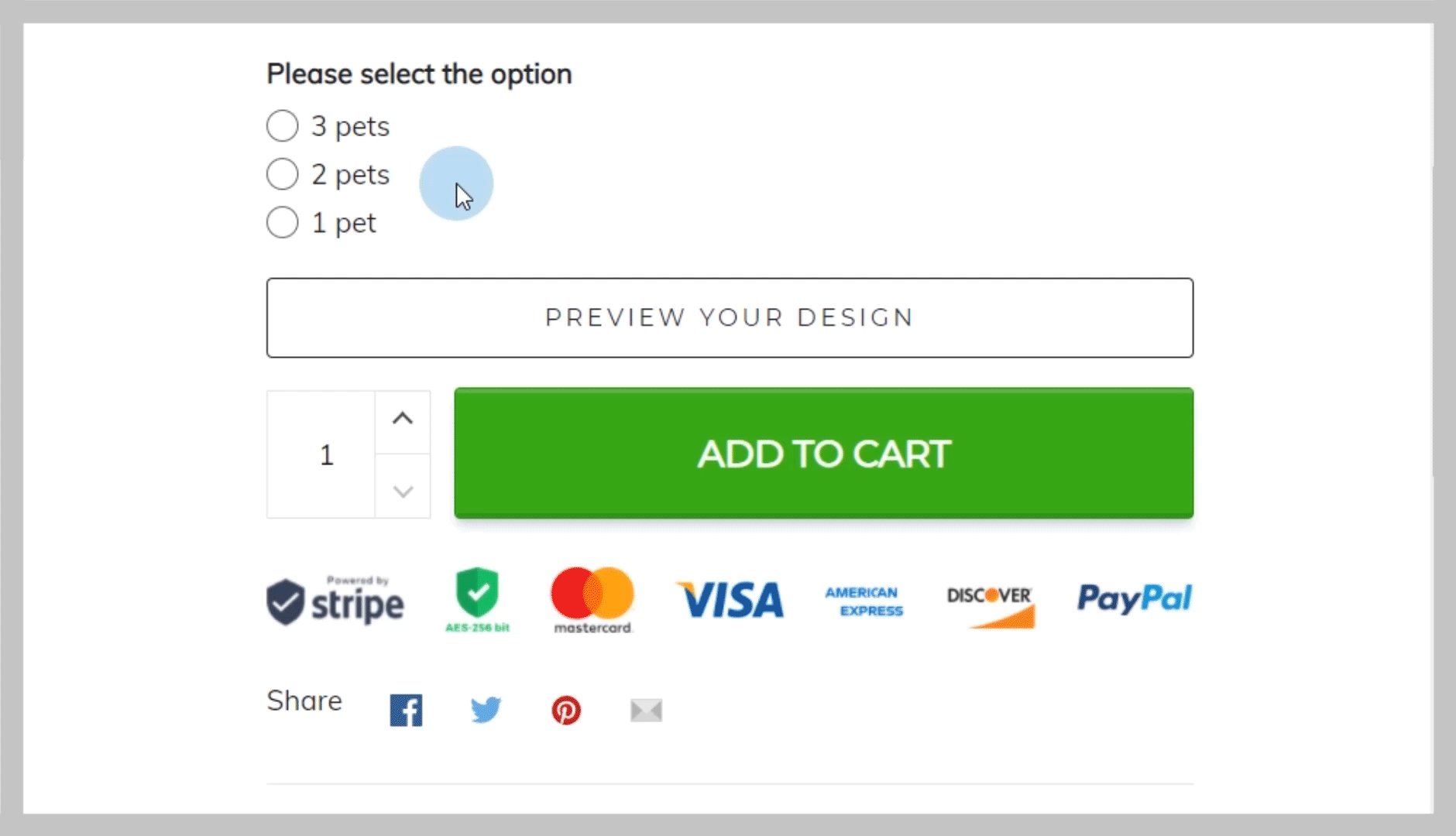
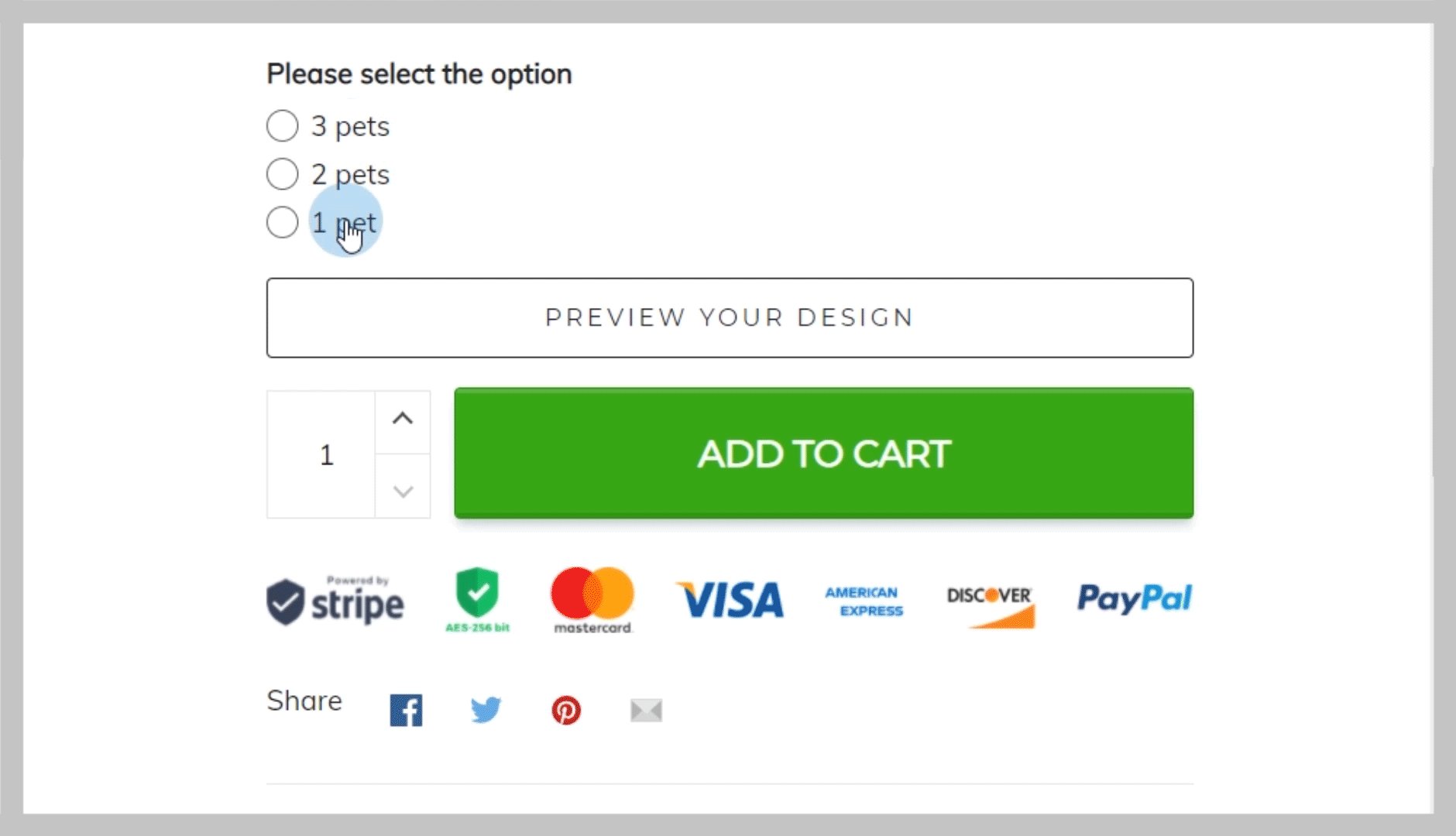
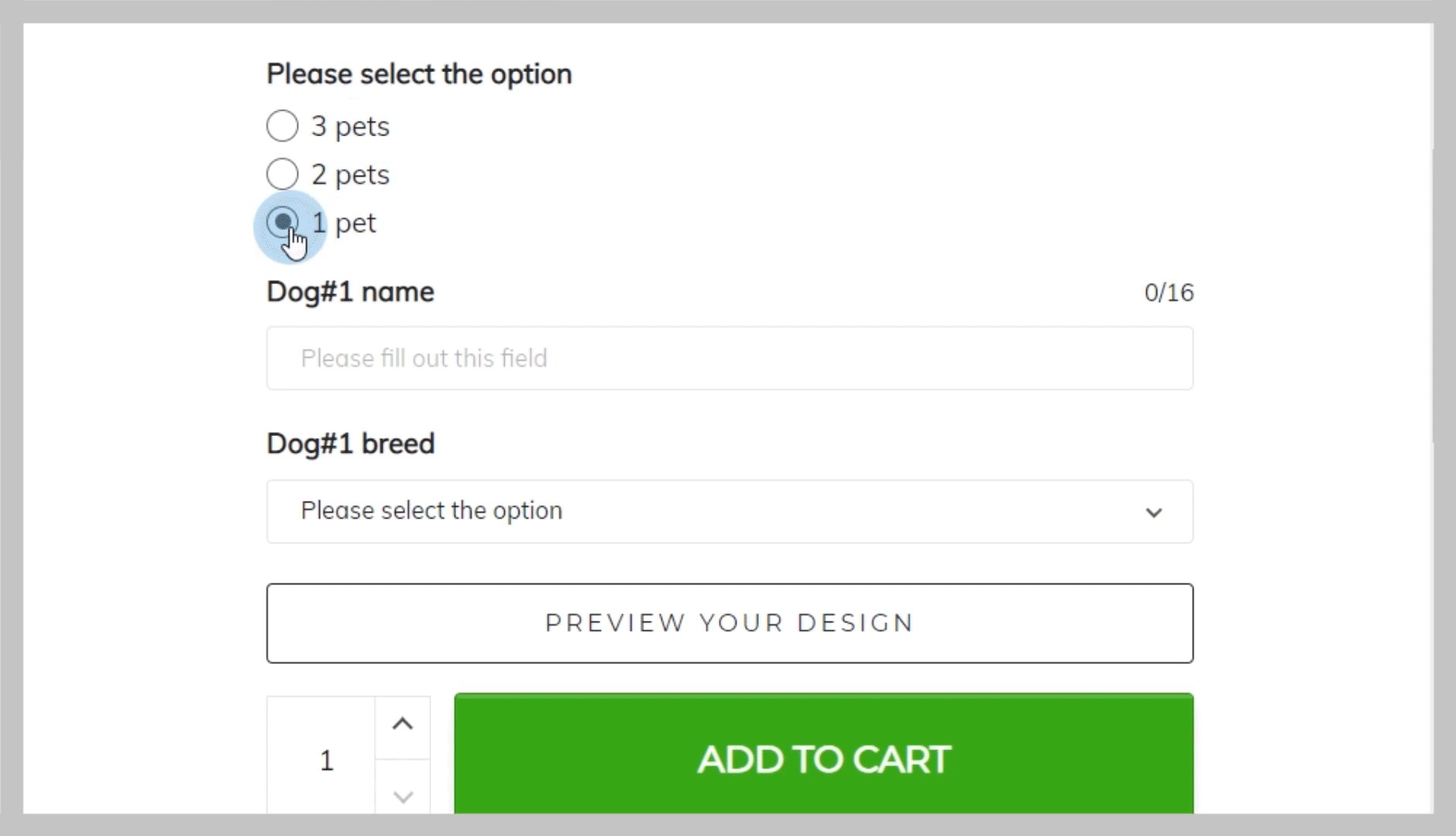
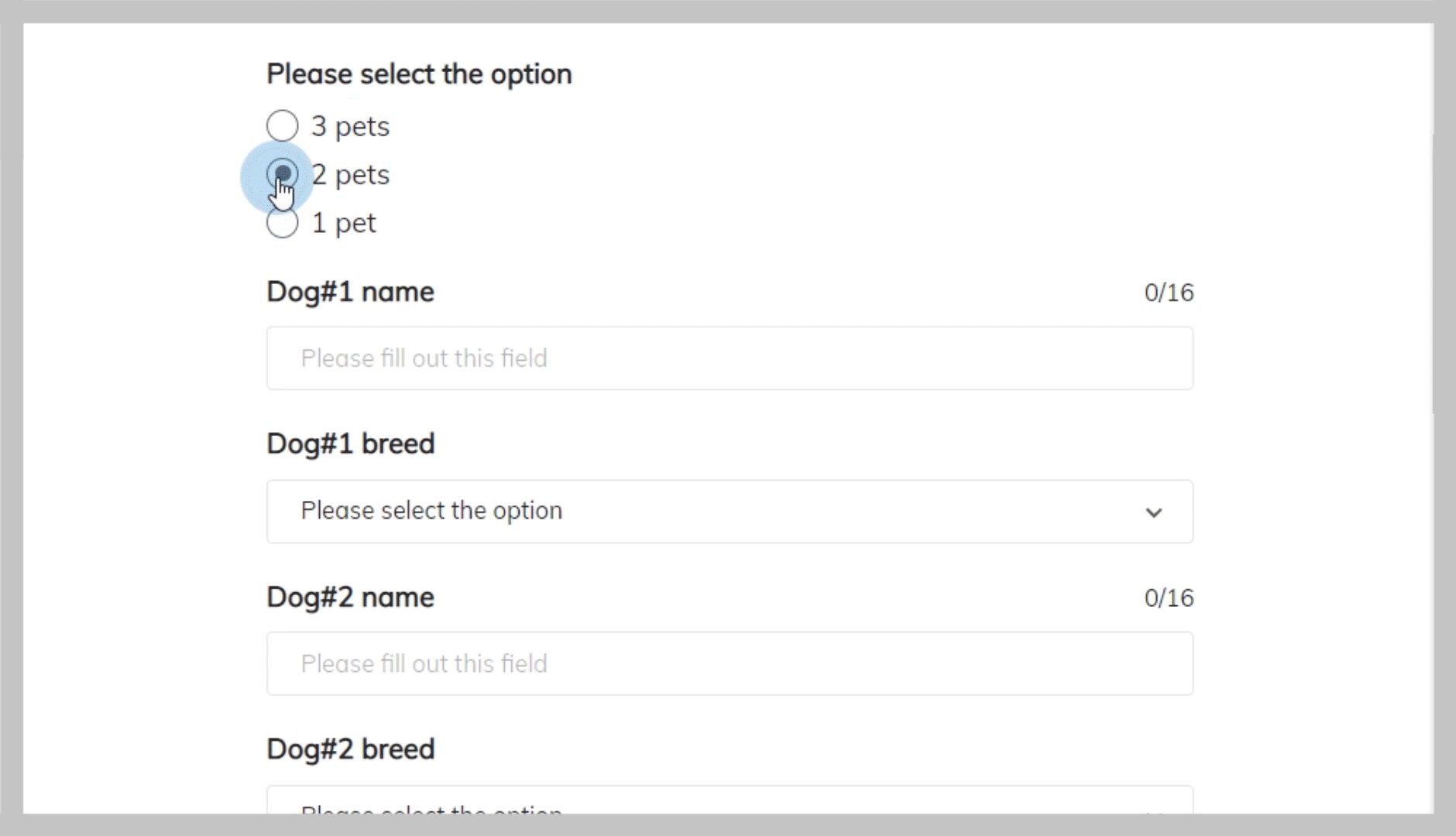
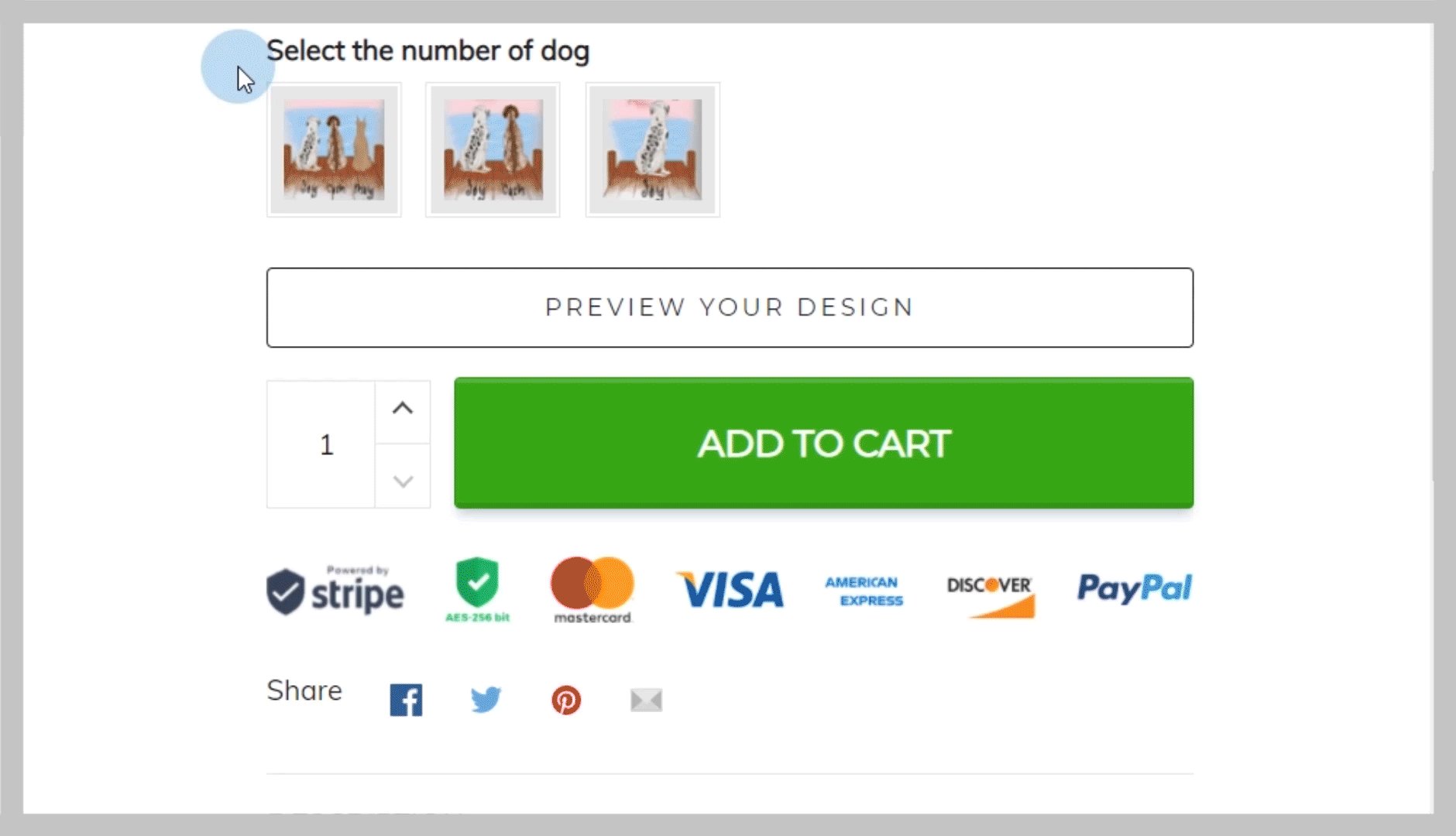
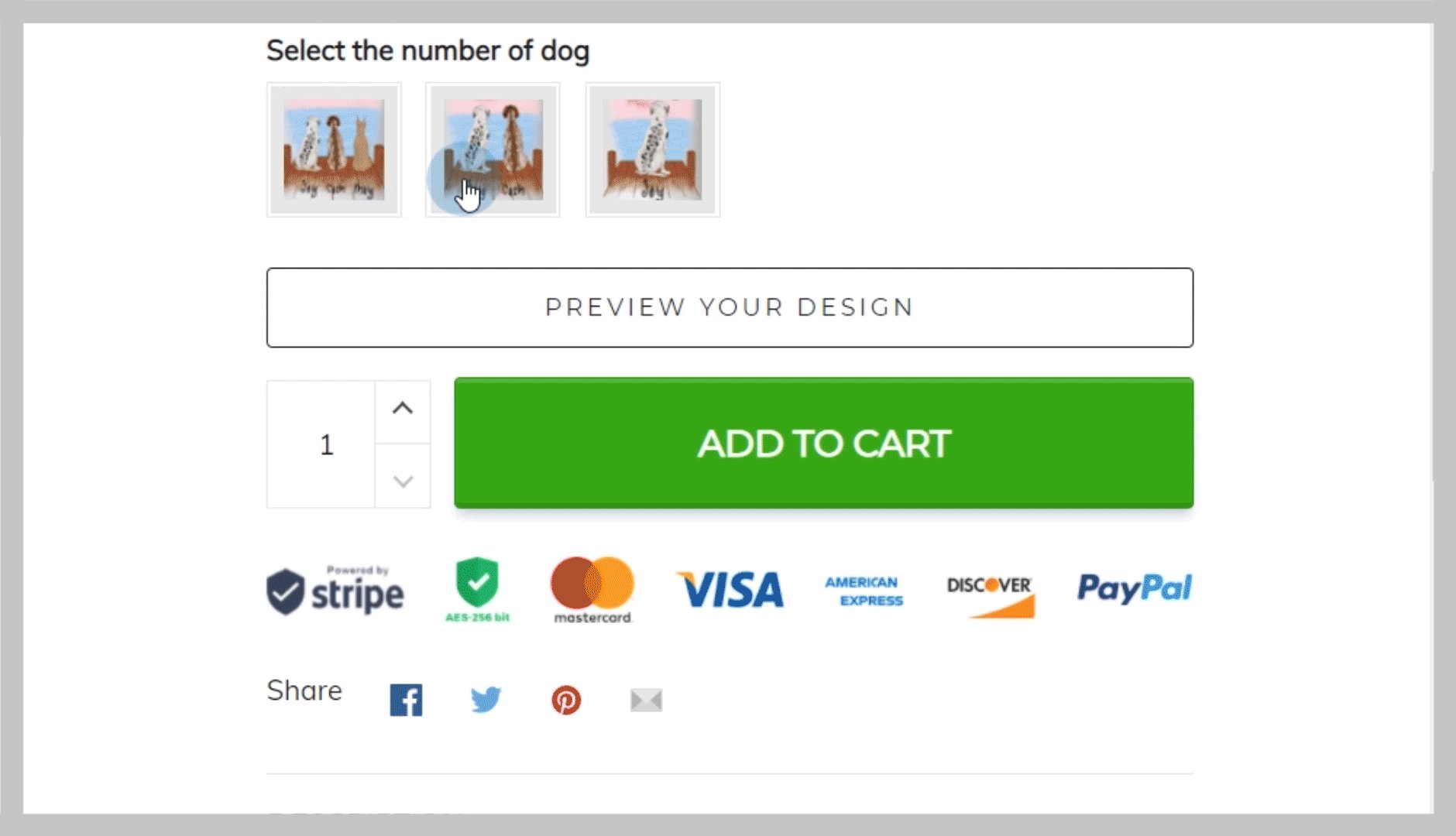
Display option as:选择自定义选项——Droplist(下拉选项)、 Radio(按钮)或Picture choice(图选)。详情请看动图。
Label:输入自定义选项名称。
Values:图层组默认名称,您可以改名,用鼠标拖拽换位置。



第三步骤:创建其他自定义选项
您可给每个图层创建自定义选项。请参考这些教程。

可以给任何图层设置自定义选项。
自定义选项可调位置,请留意图层组的图层的自定义选项要放在图层组的其他自定义选项下面。
如果不同图层组中有相同用途的图层,您可以给它们起相同的名称,或者在创建自定义选项时选择所有图层作为目标图层。