开始使用Website Builder搭建网站页面之前,我们先谈谈页面的结构。 使用 Website Builder 构建的页面包括以下部分组成:
Blocks (块,模块)
Sections (选项)
每个选项含有多块。
ShopBase Creator提供 Sections 模板,里面有些 Blocks ,可以直接使用,或自定义。可以添加,修改,编辑,删除模块。
下文会讲解如何通过Website Builder 搭建网页。
主要内容
A. 如何添加选项,模块
B. 编辑内容,布局
C. 添加行为召唤按钮
A. 如何添加选项,模块
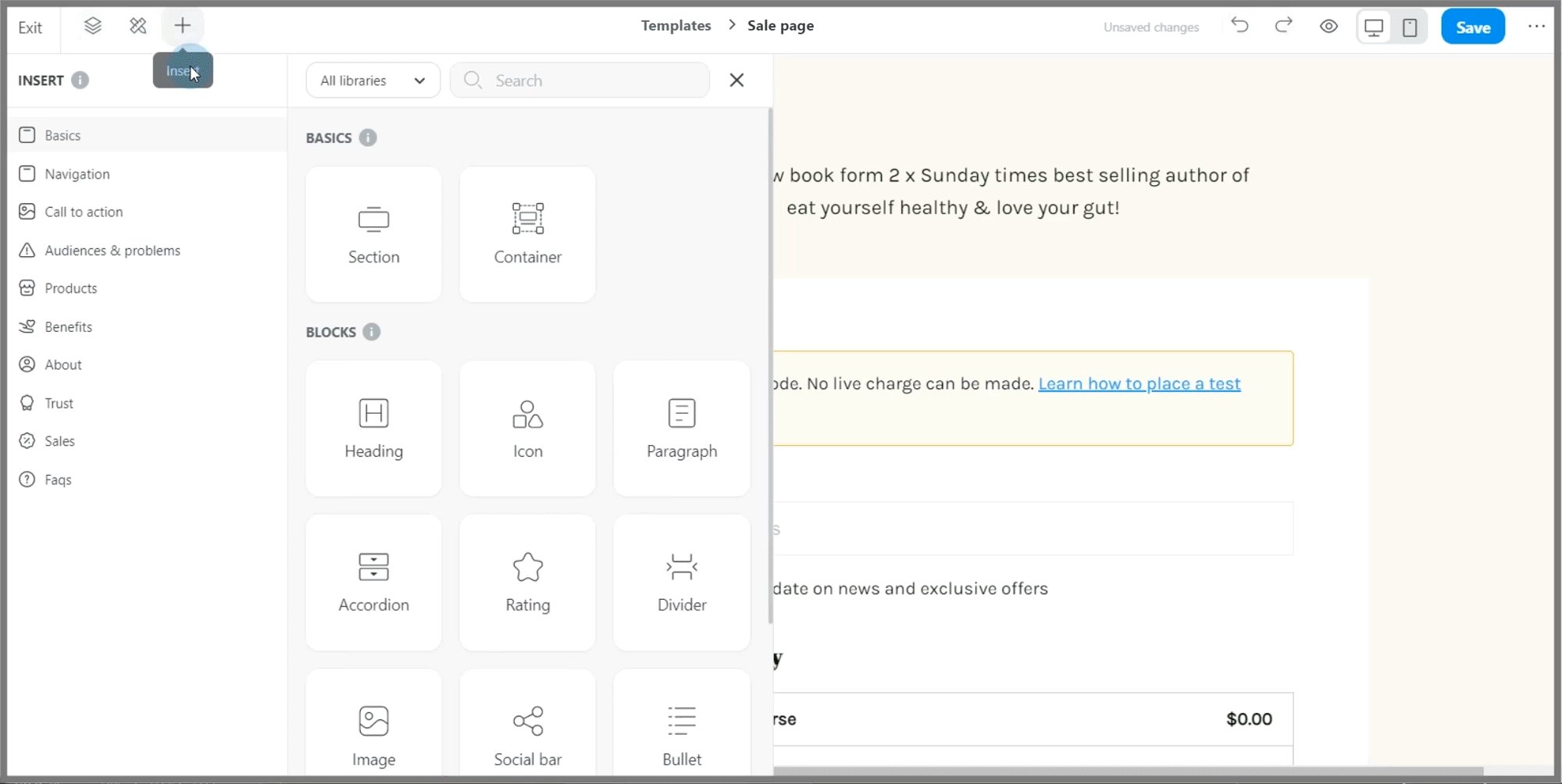
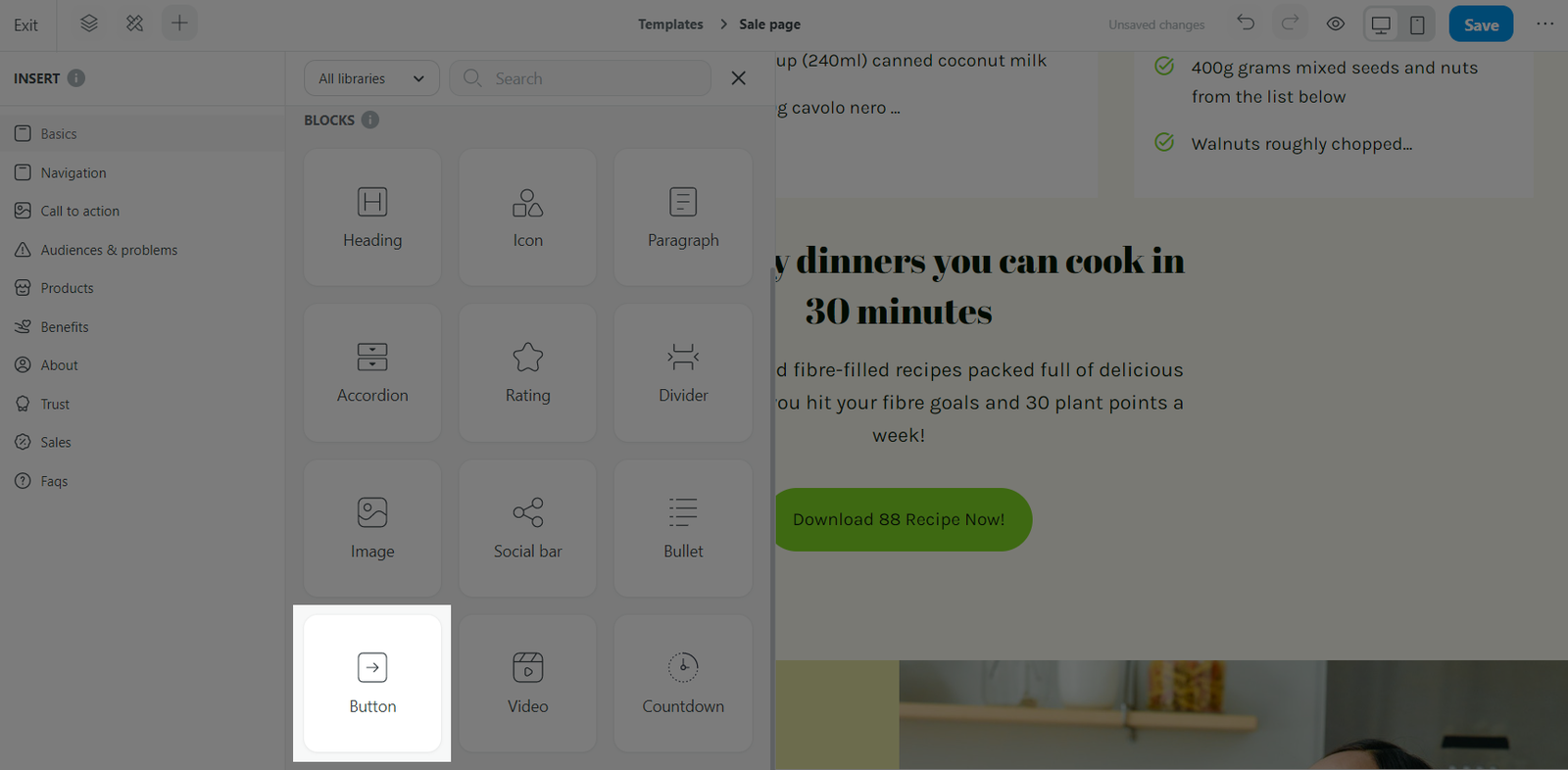
Website Builder页面,点击打开 Insert panel。

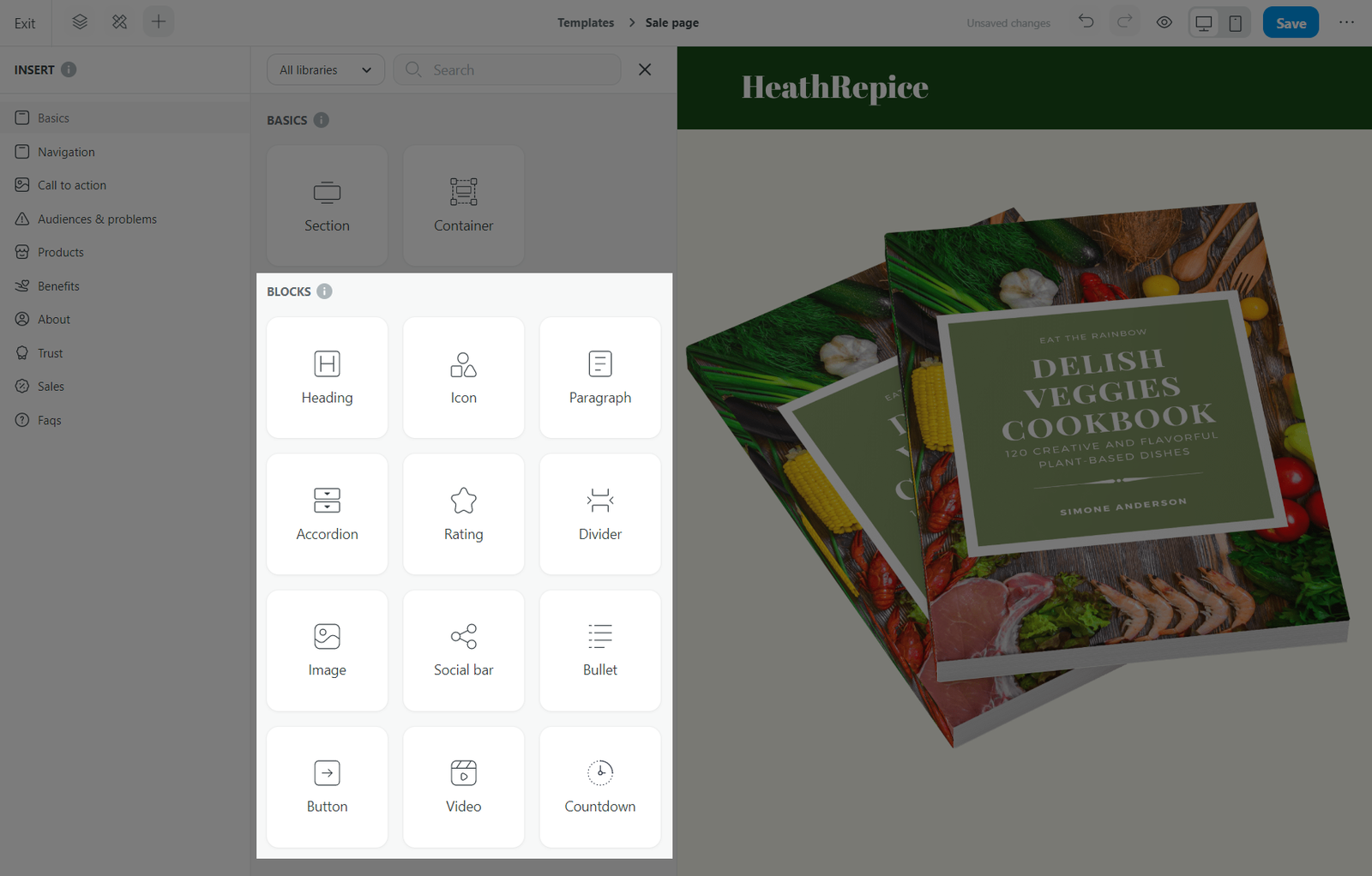
选择一个 模块 进行设计。下面是可用模块:
Heading (标题)
Icon(图标)
Paragraph(段落)
Accordion(缩减内容)
Rating(评论)
Divider(分隔)
Image(图片)
Social bar(社交网)
Bullet(项目符号)
Button(按钮)
Video(视频)
Countdown(倒数计)


素材库可进行帅选,这里也显示之前保存过的模板。您可以根据主题,产品,服务进行帅选。

用鼠标拖拽添加新选项,新模块。

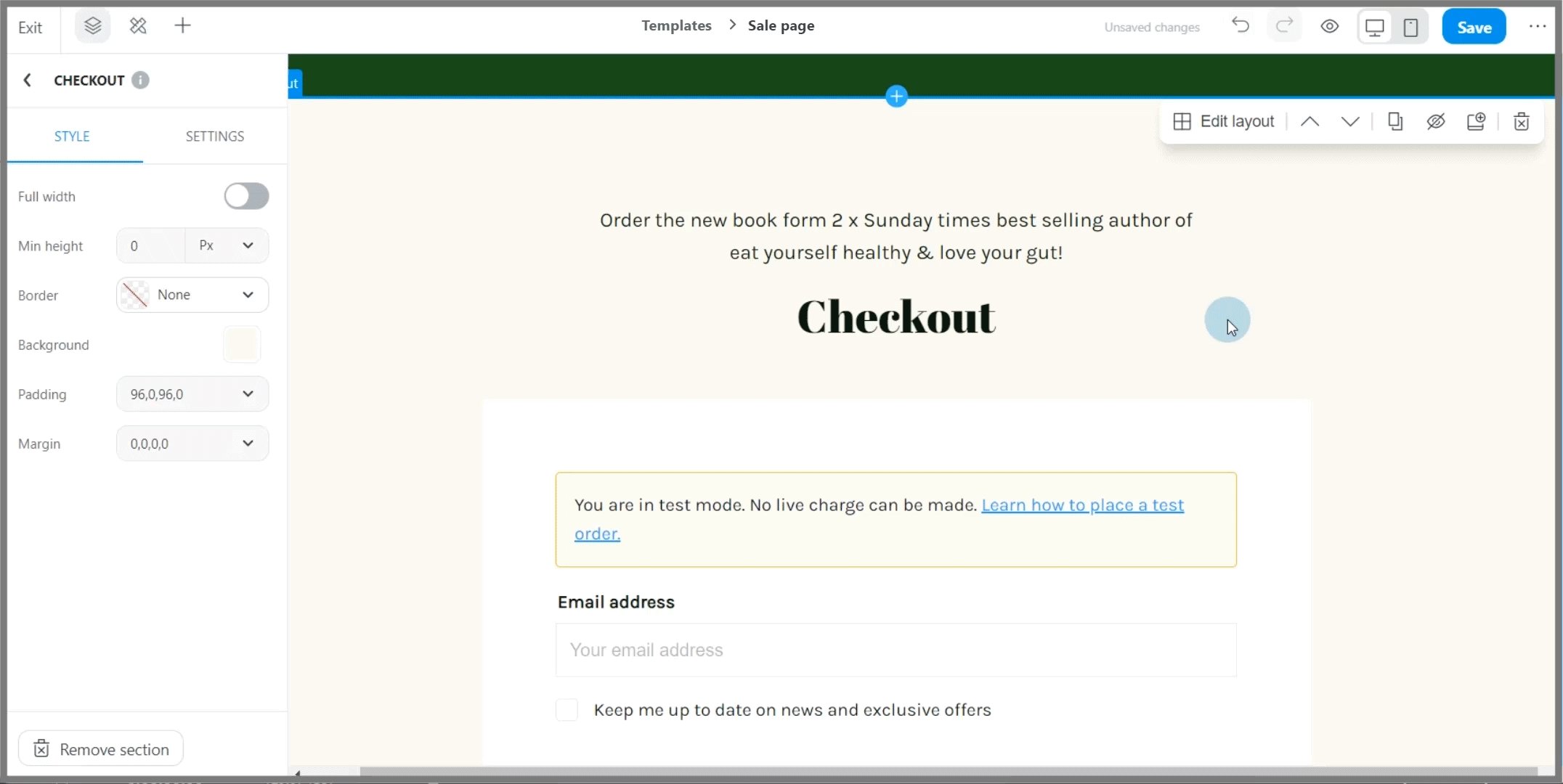
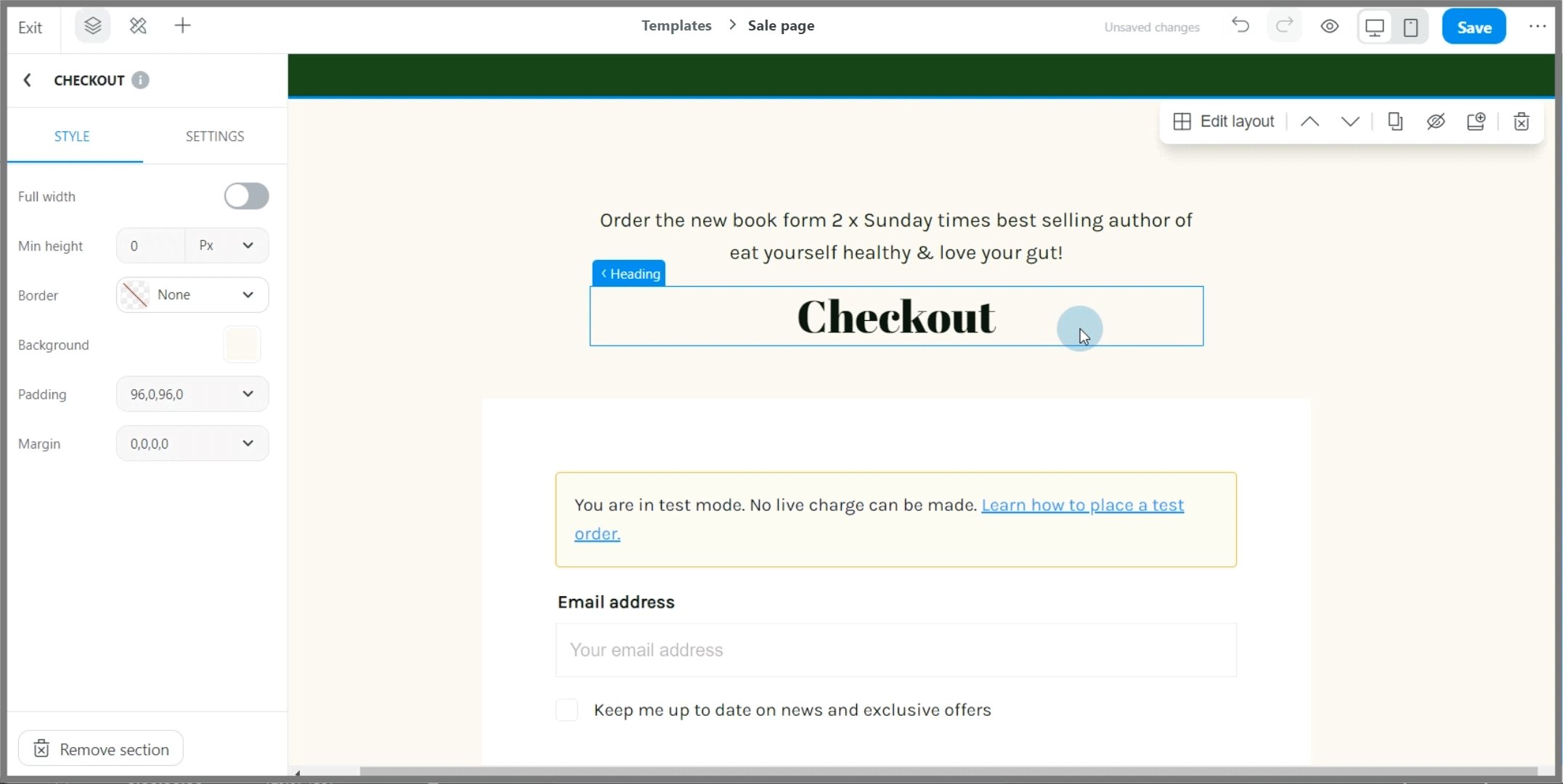
B. 编辑内容,布局
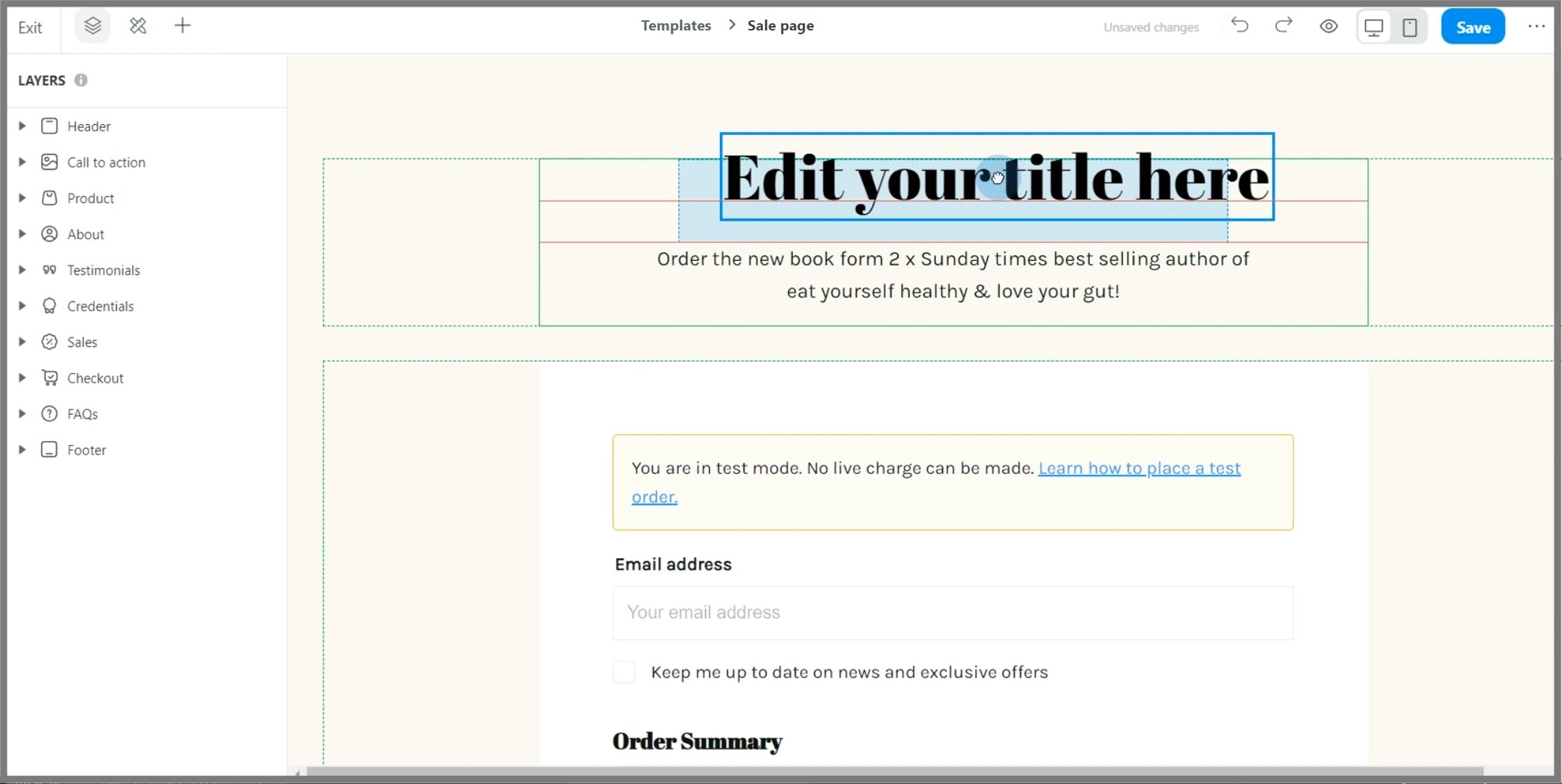
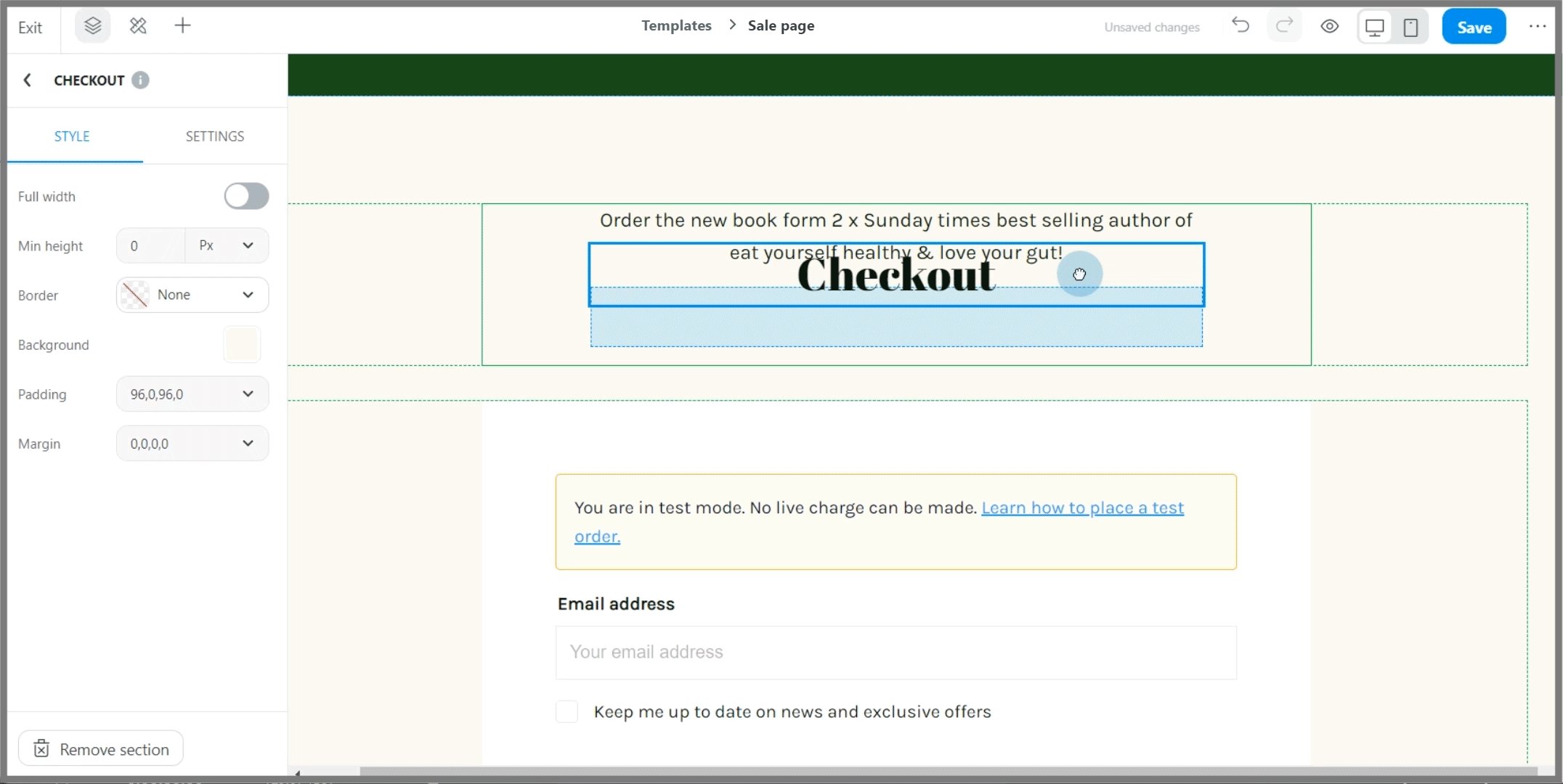
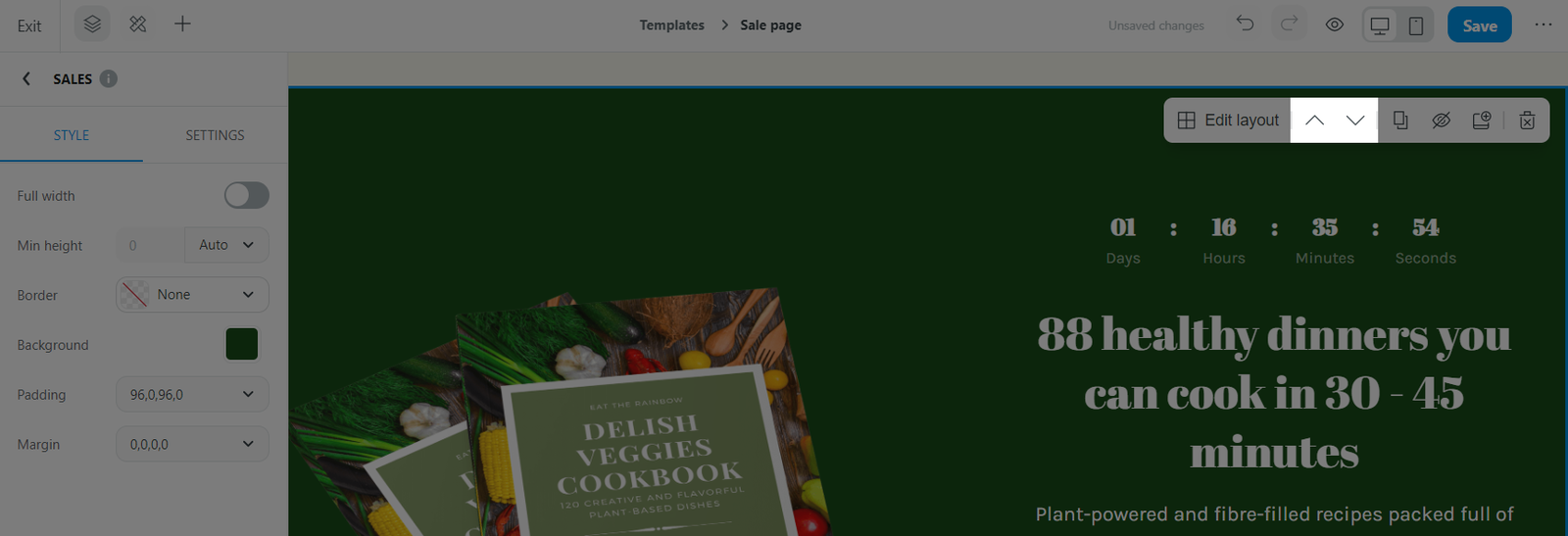
将一个选项,模块放到 Web front区,您进行调换位置。
点击,鼠标拖拽将一块放到新位置。

点击上下按钮调换选项位置。

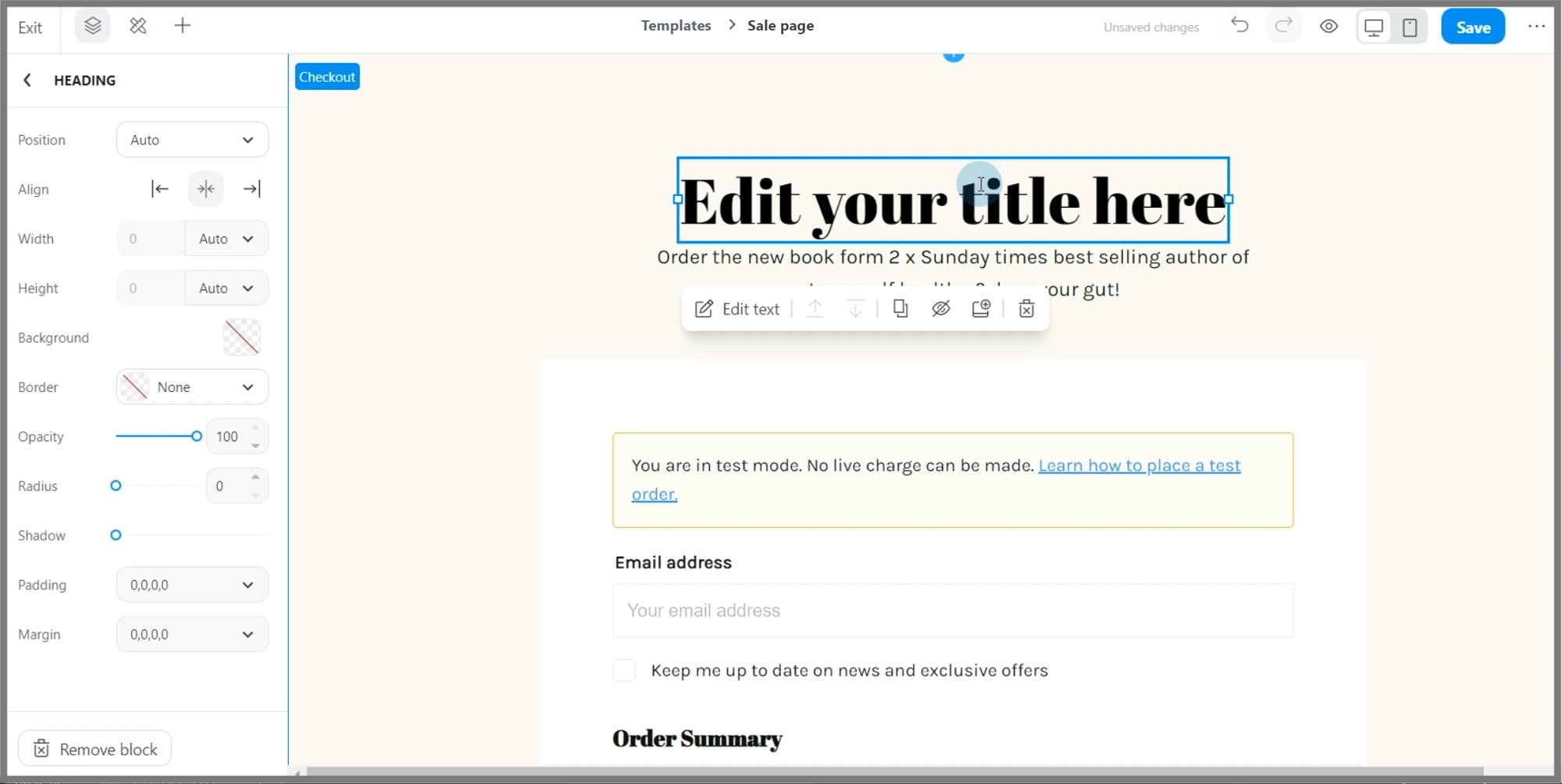
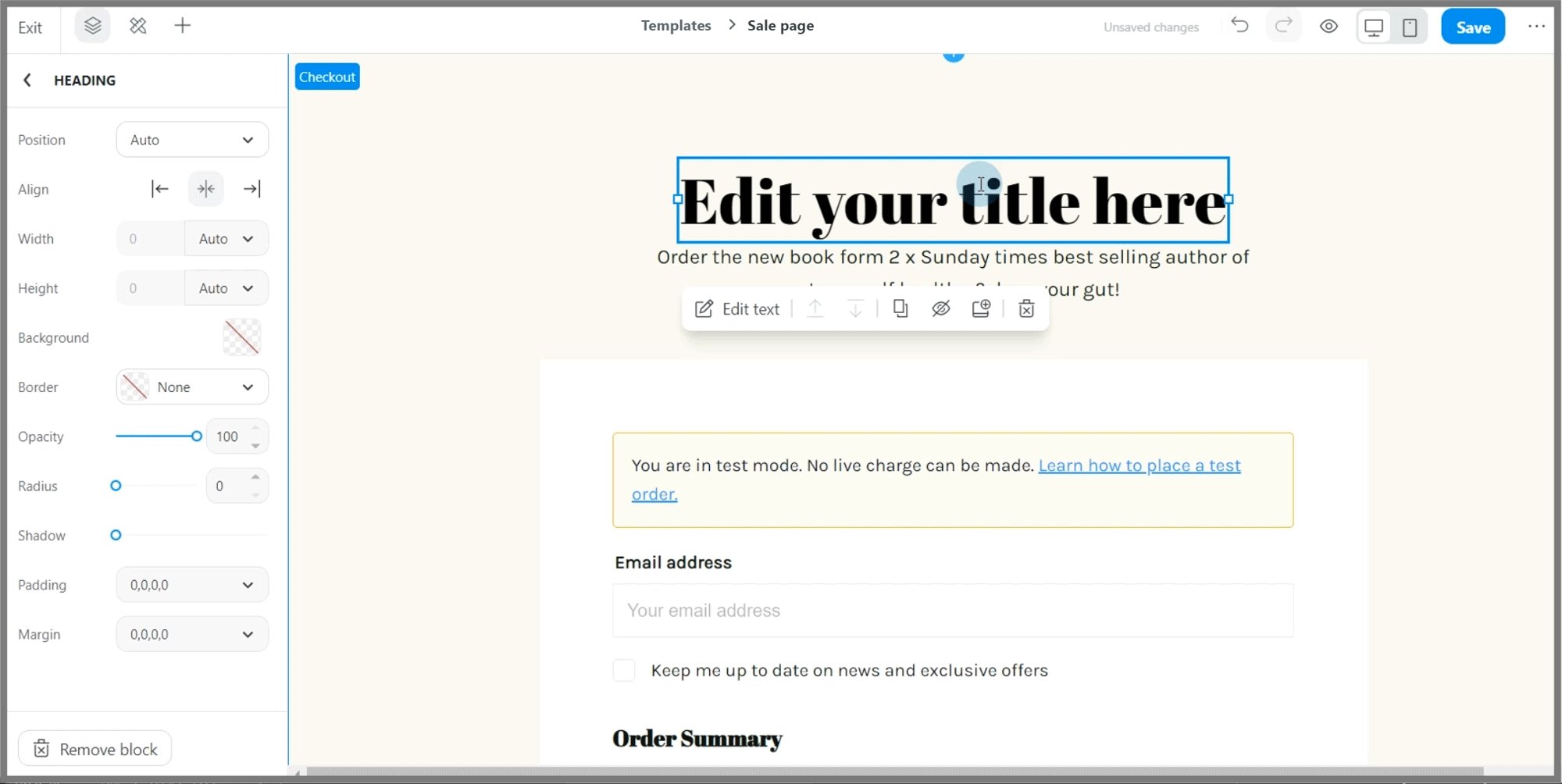
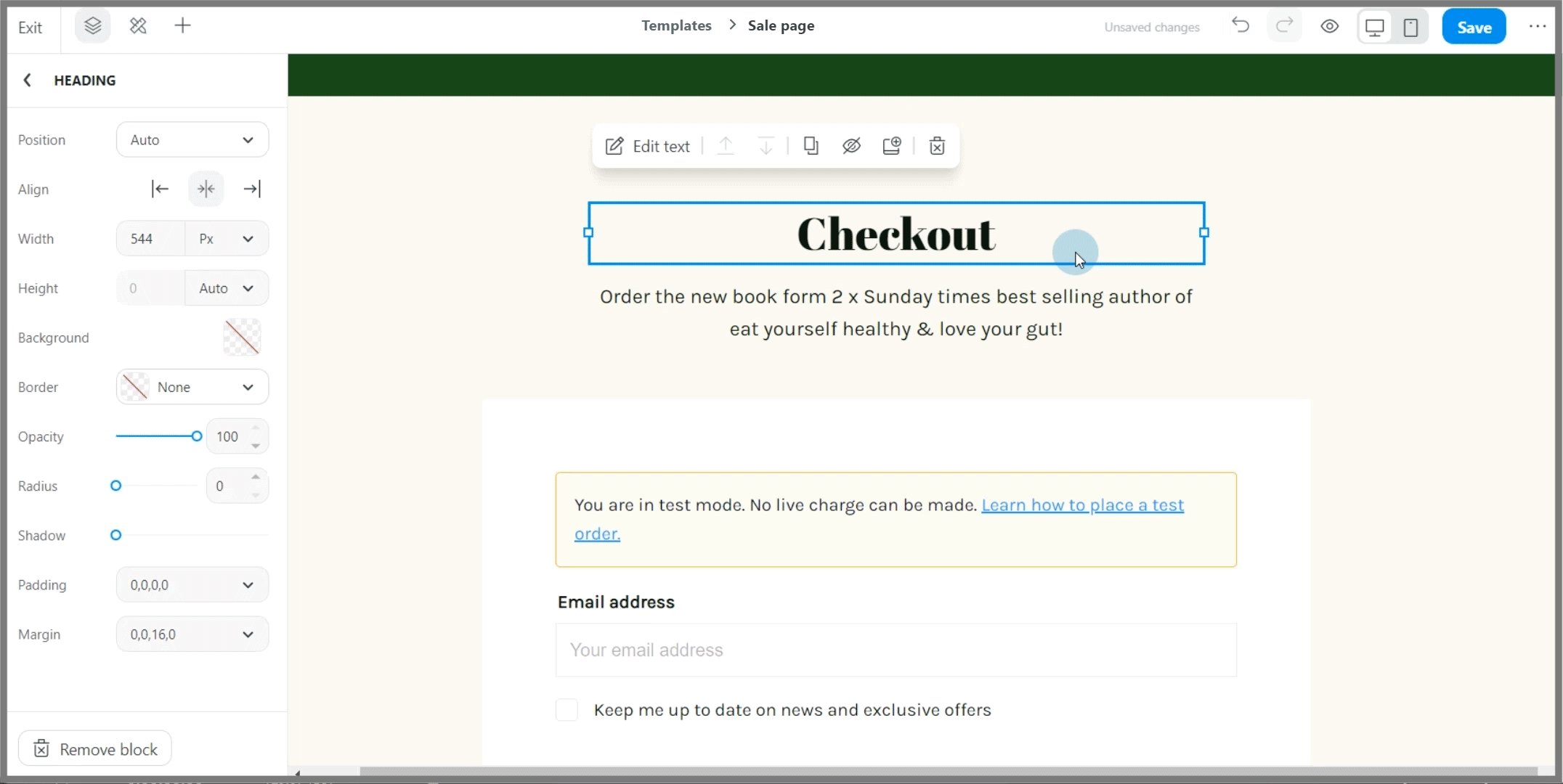
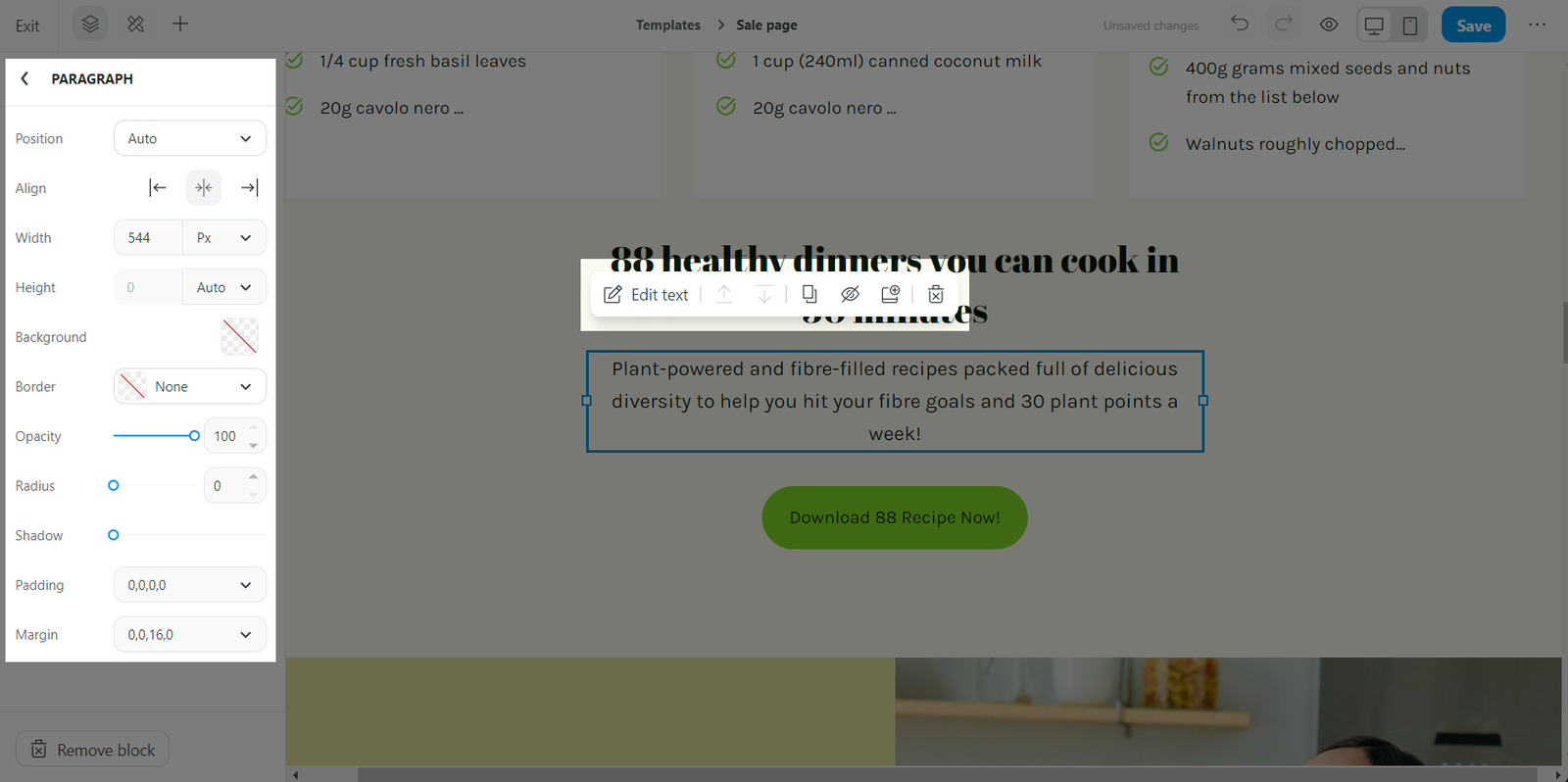
直接点击模块编辑内容和其他属性。

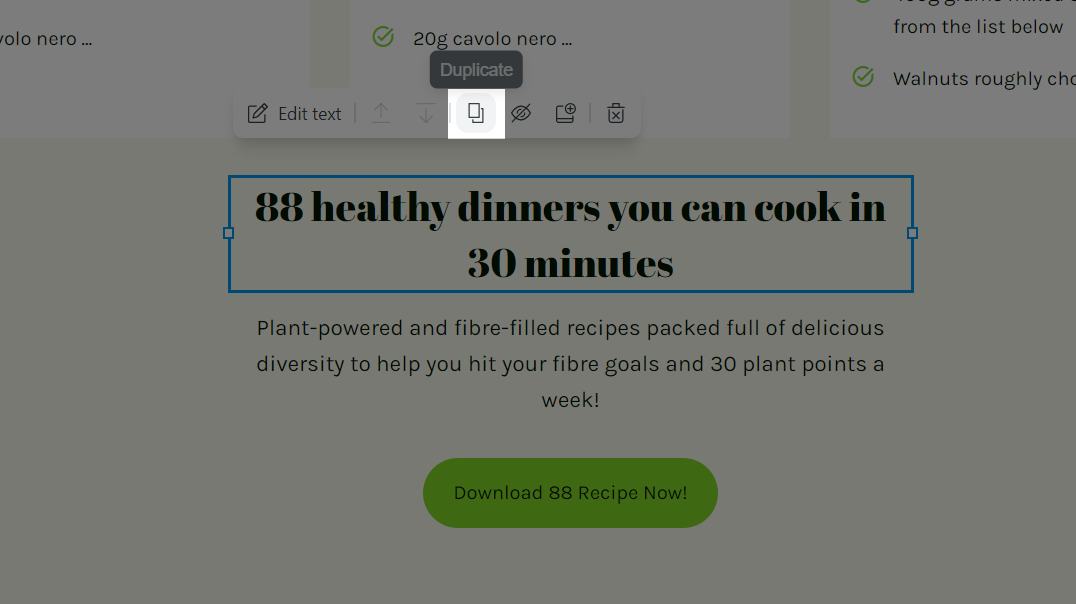
快捷栏有个 Duplicate (复制)按钮快速复制。

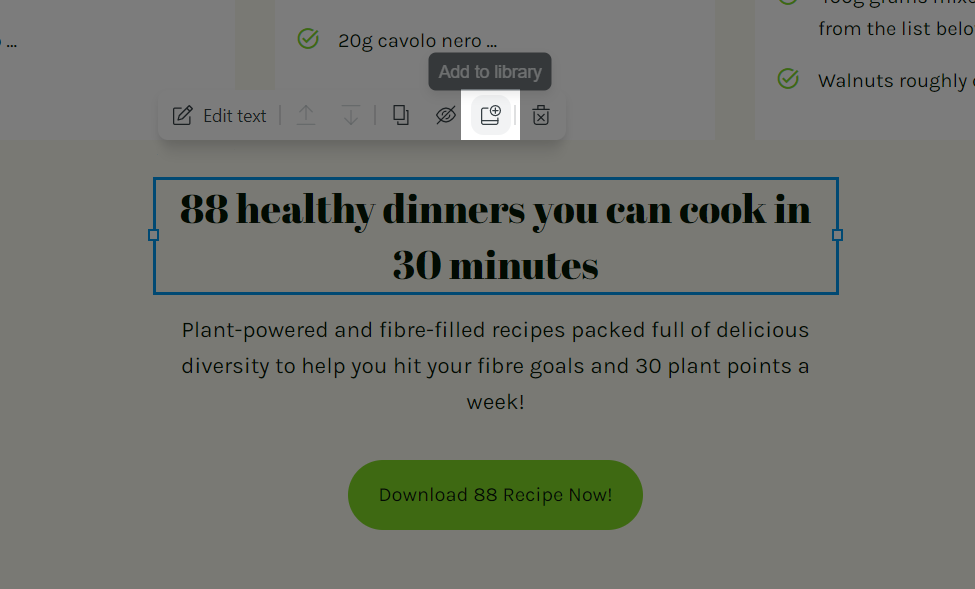
点击 Add to library 保存选项/模块到素材库。

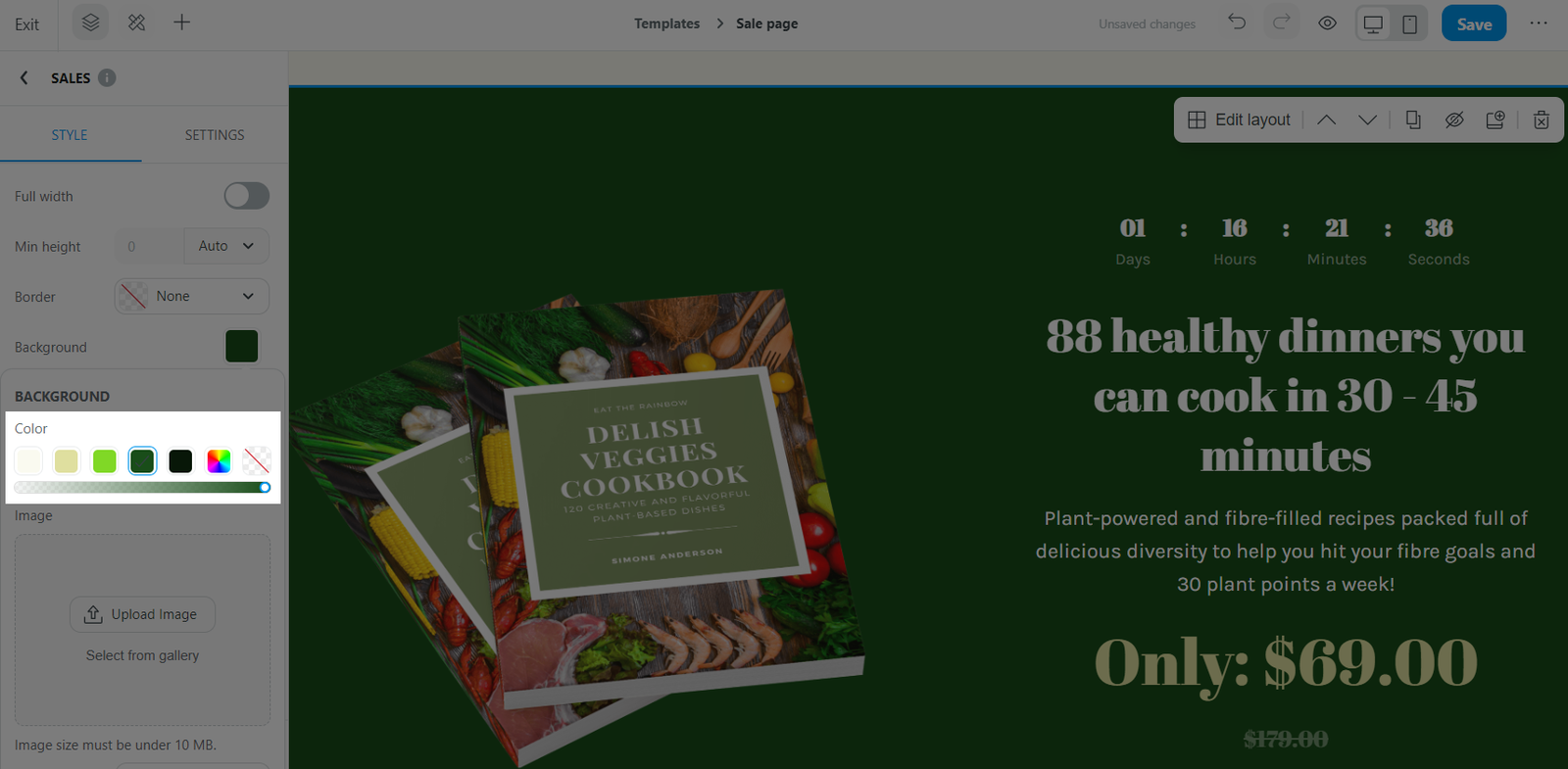
设计颜色时,建议使用 样式设置提供的颜色。

C. 添加行为召唤按钮
Insert panel > Basics,将 Button拉到前端区添加行为召唤按钮,或直接使用一个模板,它里面设置好按钮。

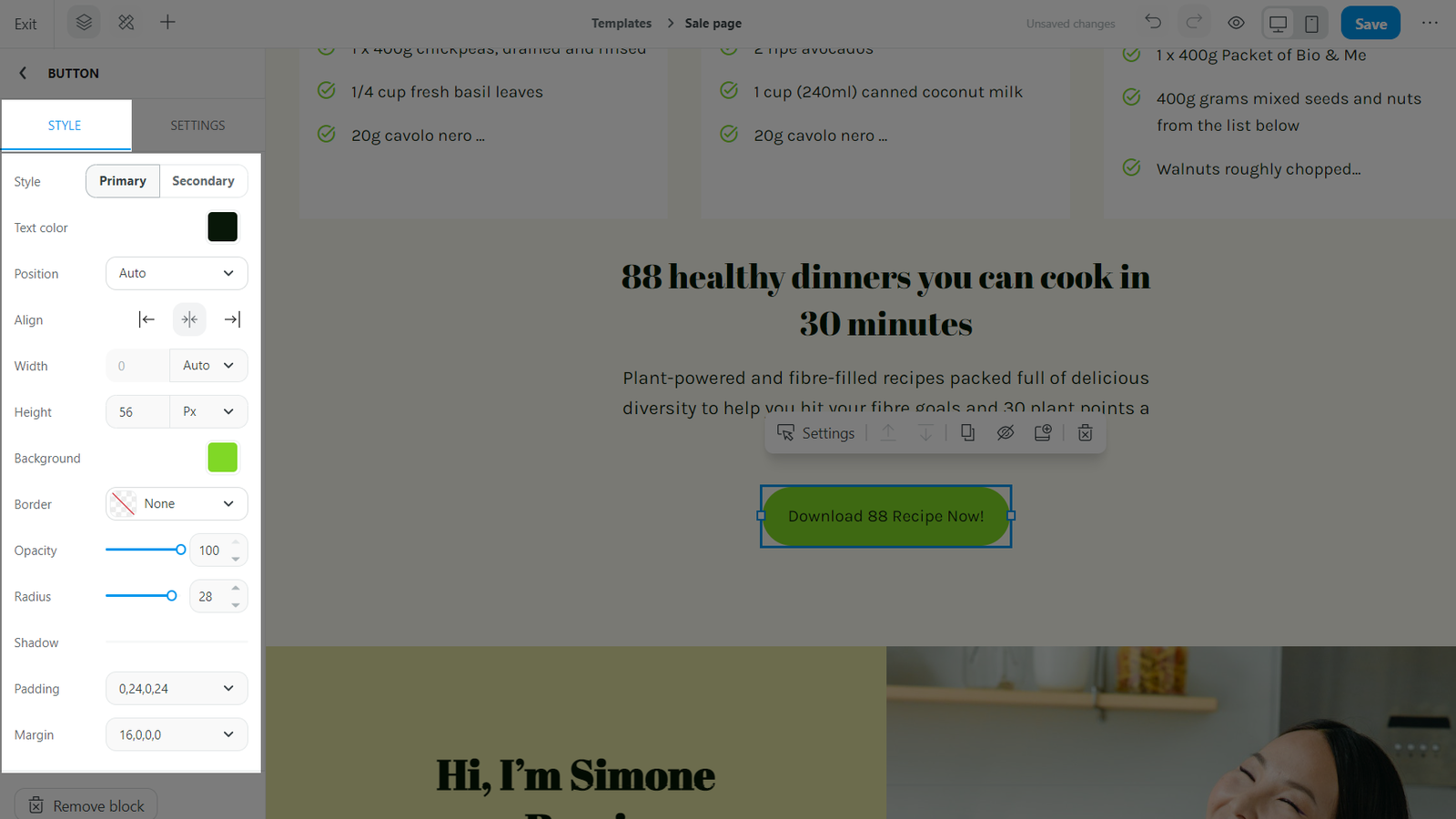
按钮的设计默认与网页其他地方匹配,可以自己设计,比如主按钮(Primary)换成第二个按钮(Secondary),调整距离,透明度等。

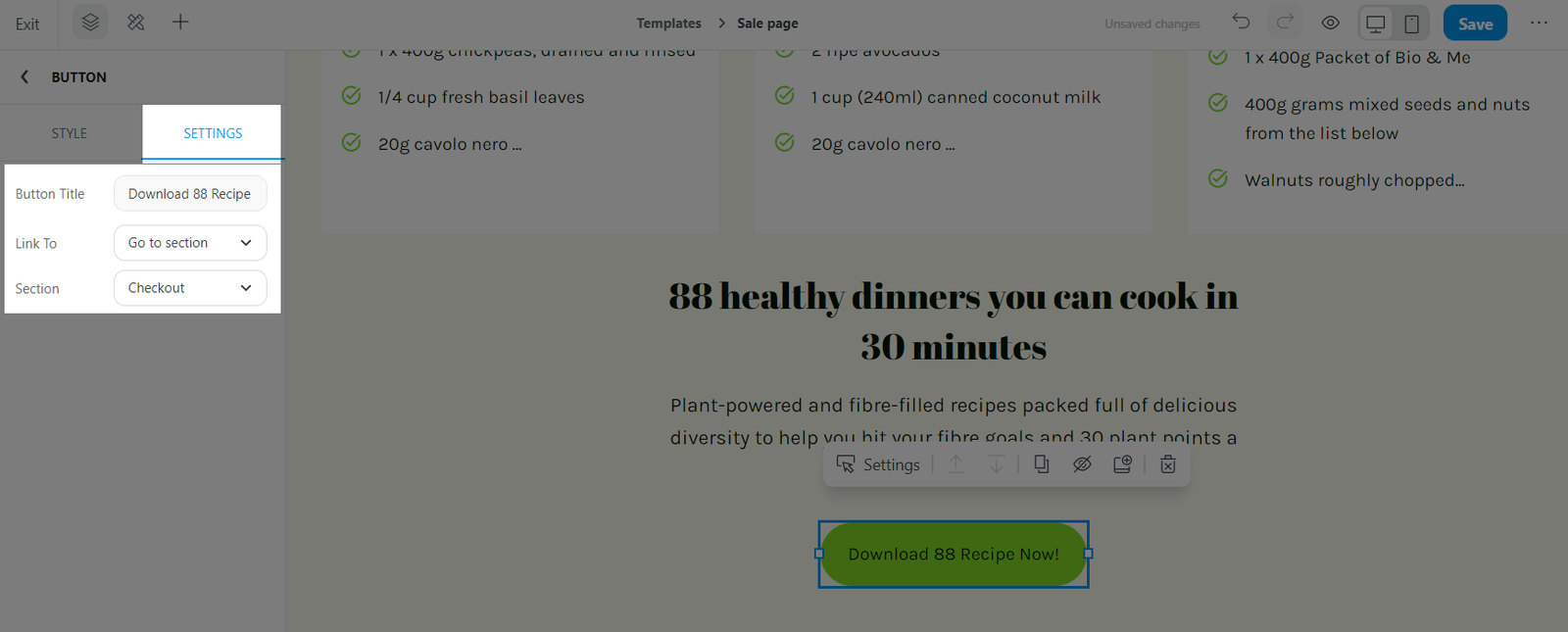
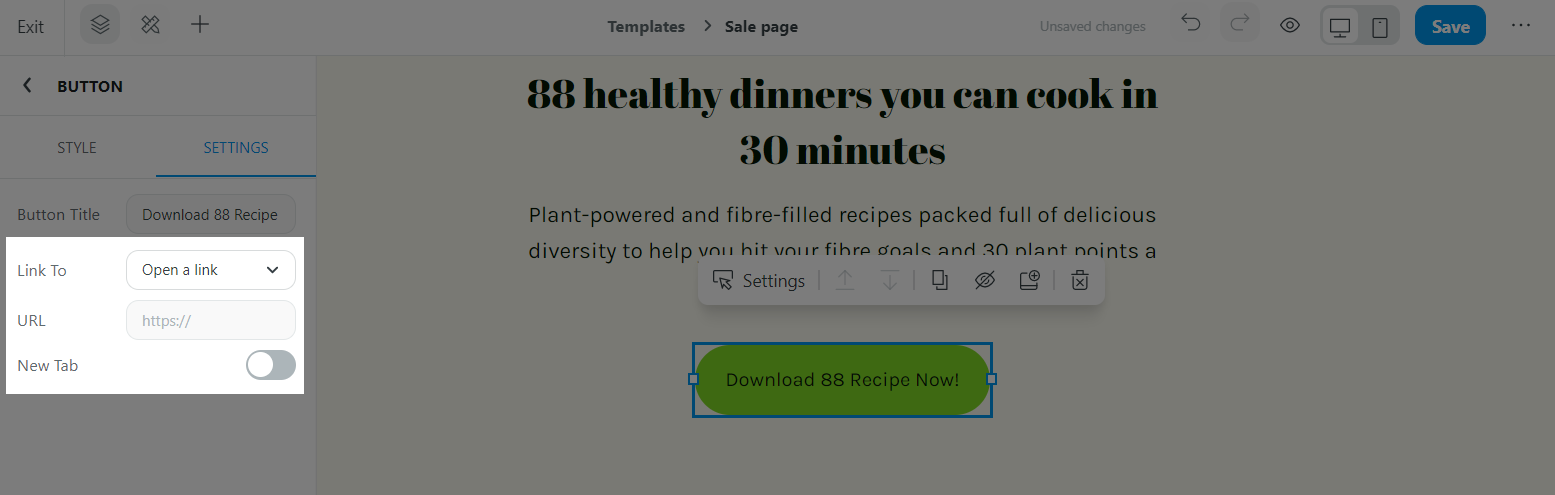
Settings :修改 Button title(按钮标题),添加 Target URL (跳转链接)。

如果要跳转到某个链接,选择 Open a link,输入链接。

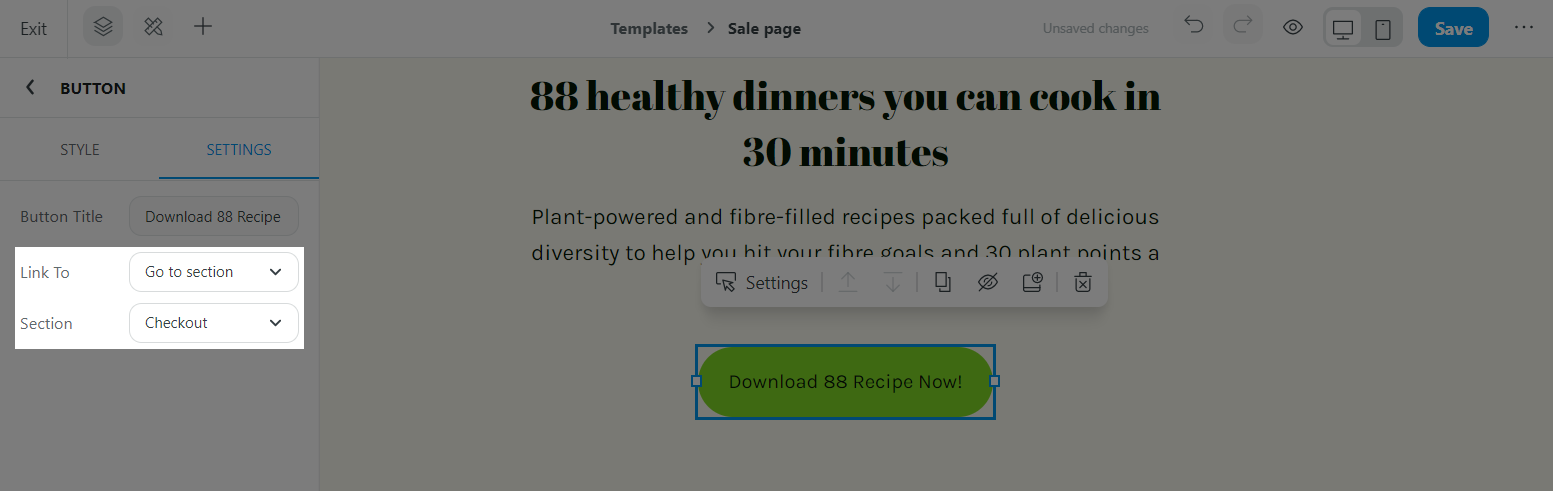
如果要跳转到网站某个部分,选择 Go to section。

点击 Save保存。