Website Builder的模板是设置好的并可以重新使用,自定义的网页设置。您可以创建字体、颜色、模块(block)、选项(section)和页面。您可以在原店铺或 连接素材库的店铺随时重新使用。
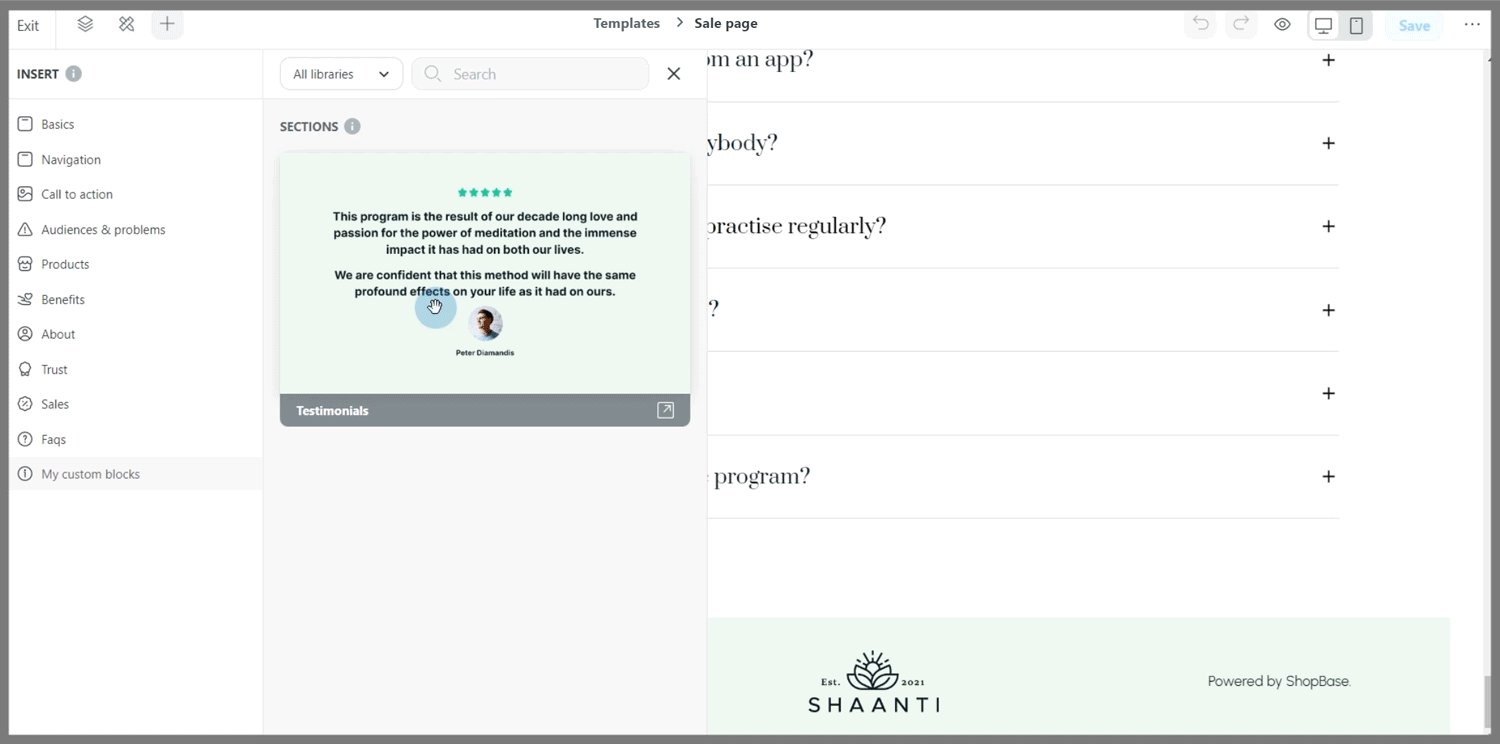
当您将 一个block,section保存为模板,您需要把它们放在一个素材库。 Insert panel 会显示已保存的模板。

指南
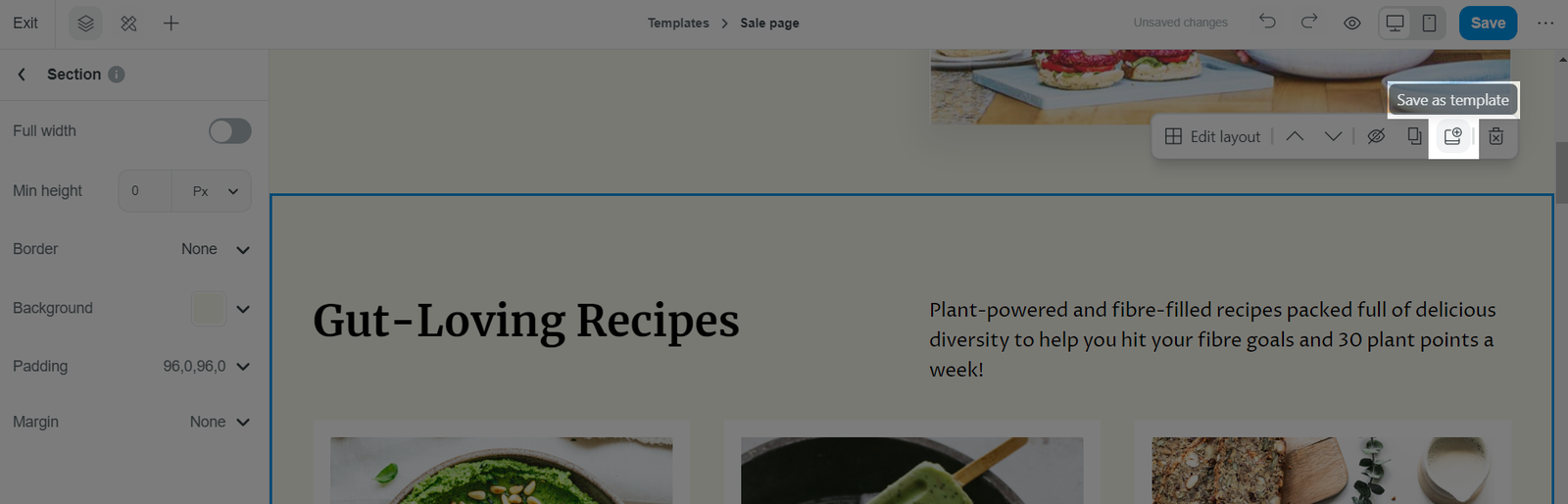
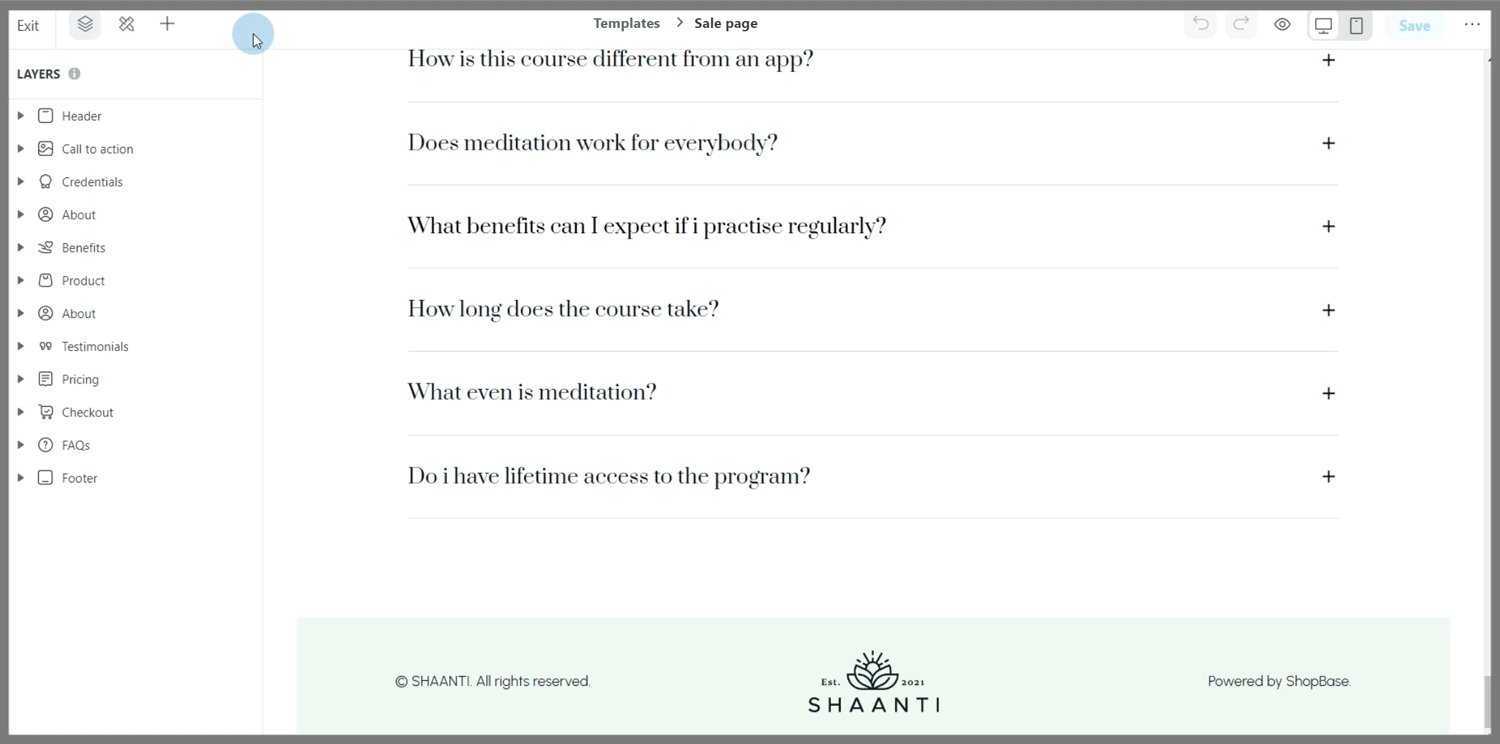
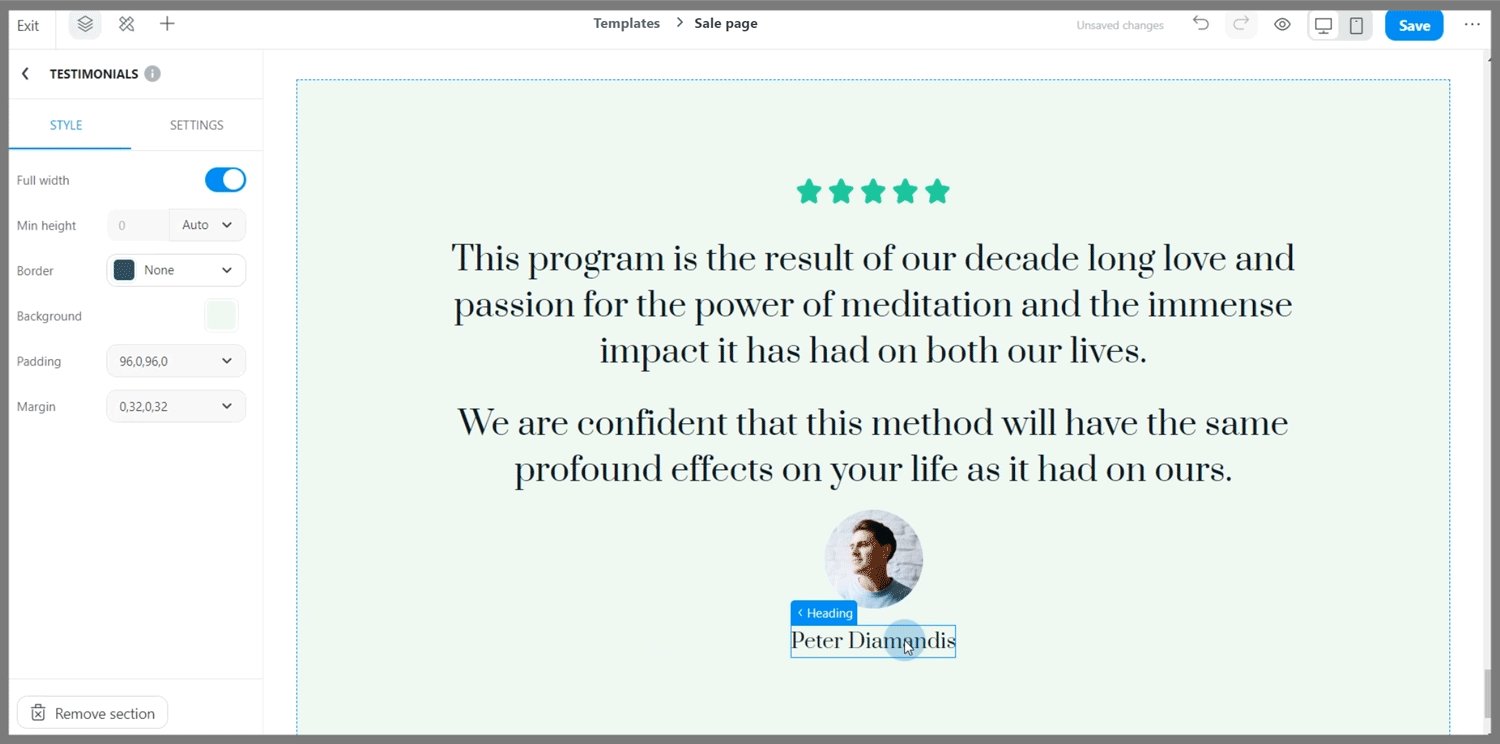
Website Builder:点击block/section,点击 Save as template 图标保存为模板。

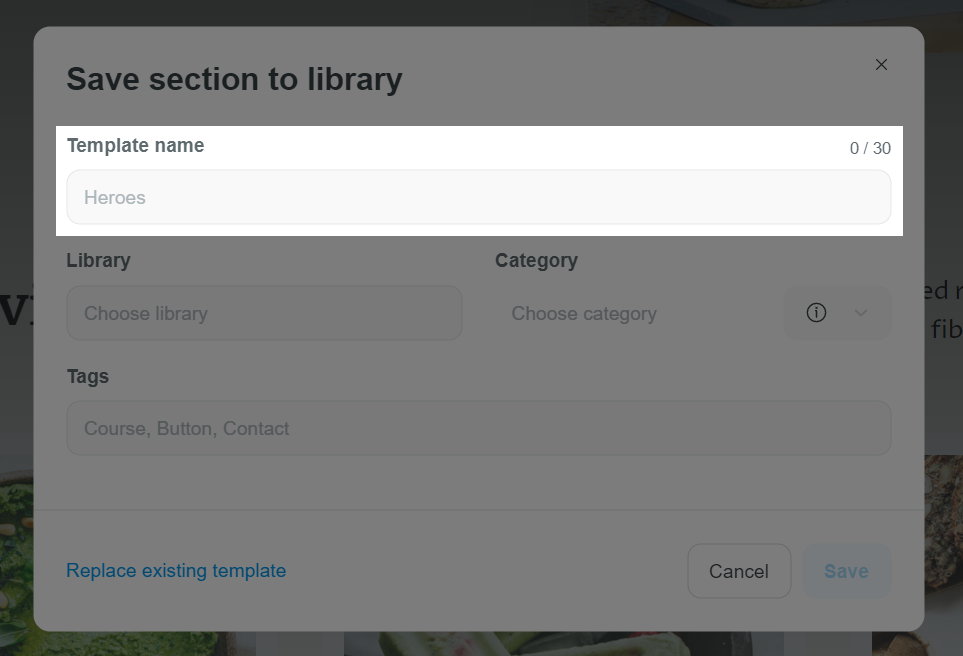
输入模板名称。

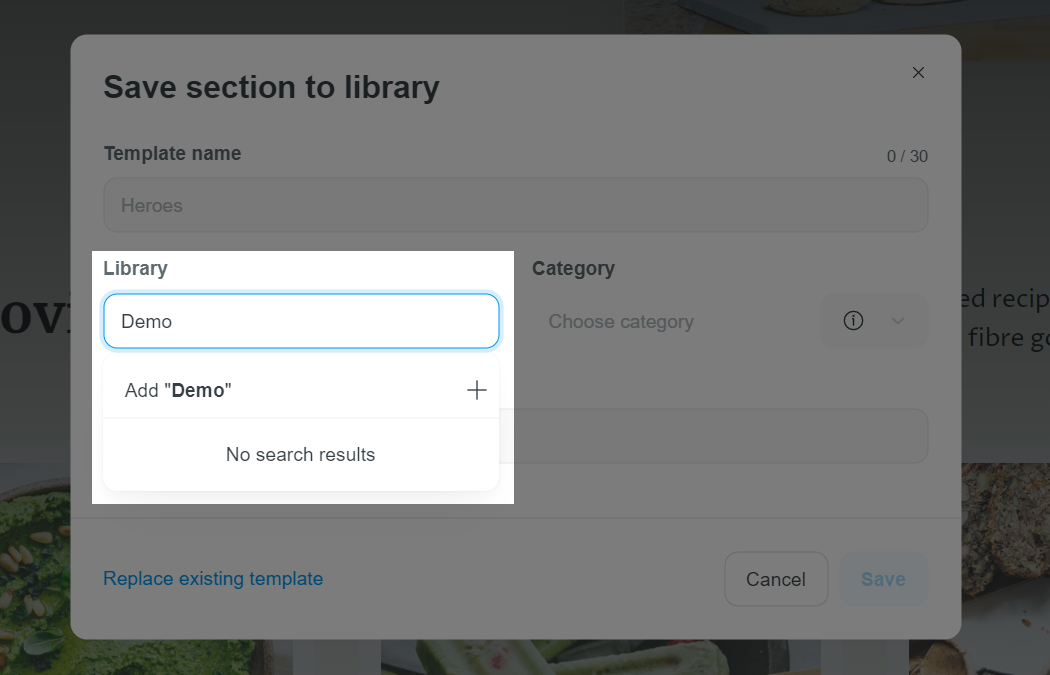
Library:搜索已有的素材库或点击 Add创建新素材库。

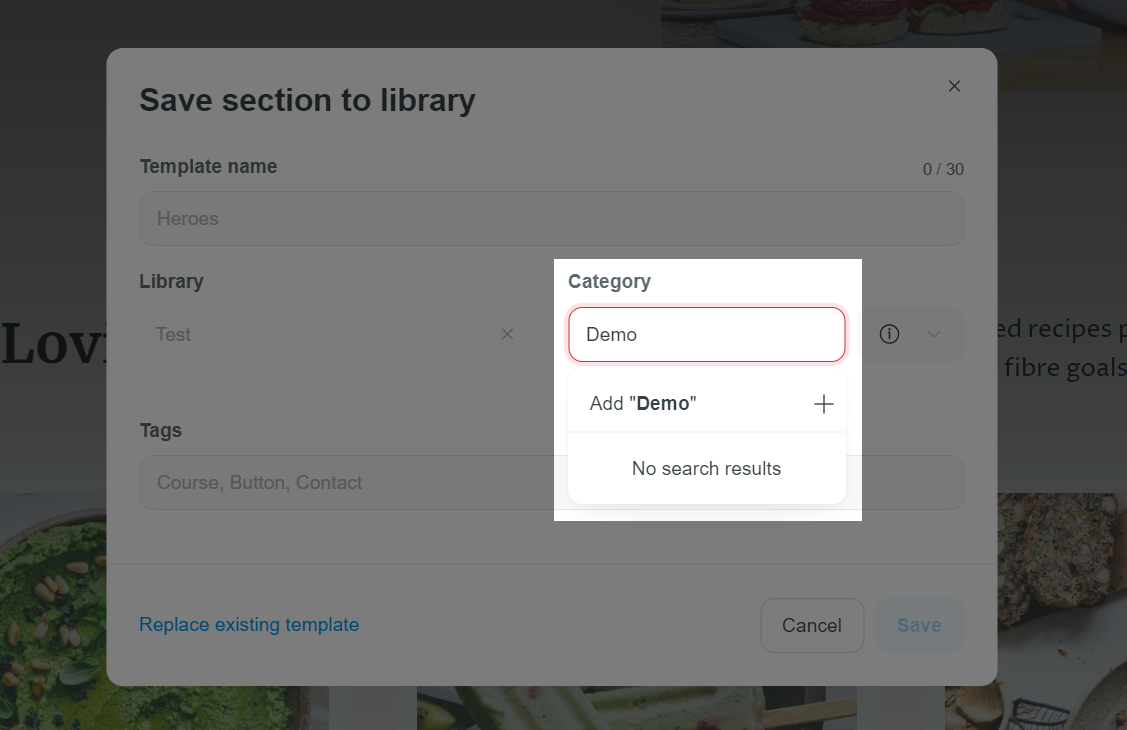
Category:搜索已有的分类或点击 Add创建新分类。

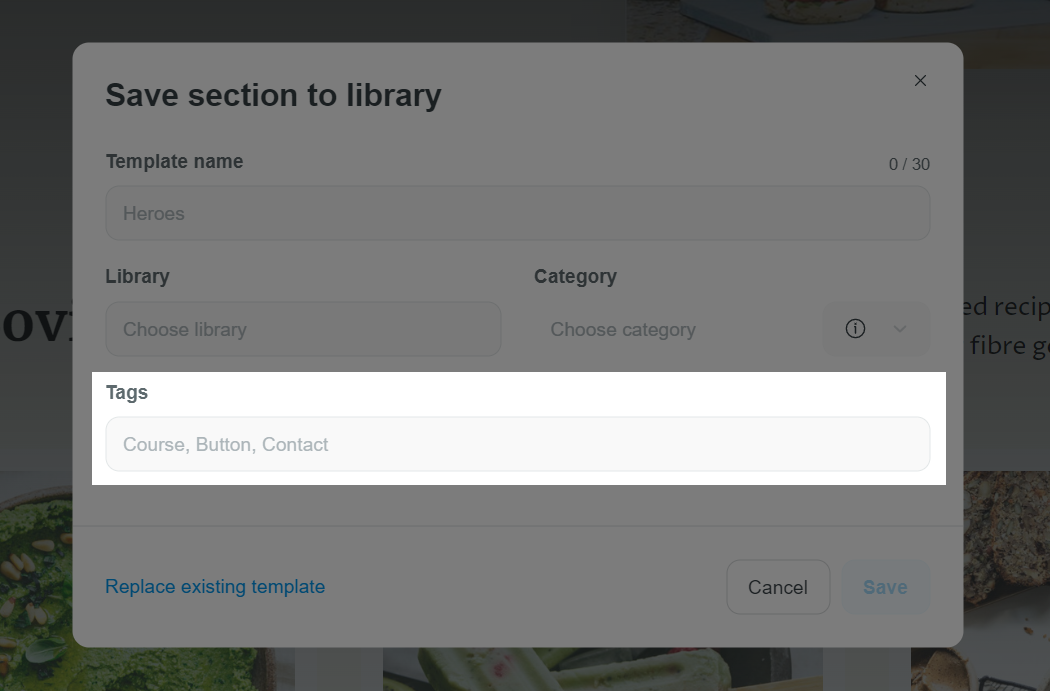
选择一个标签或点击 Add 创建新标签。

点击 Save 完成。
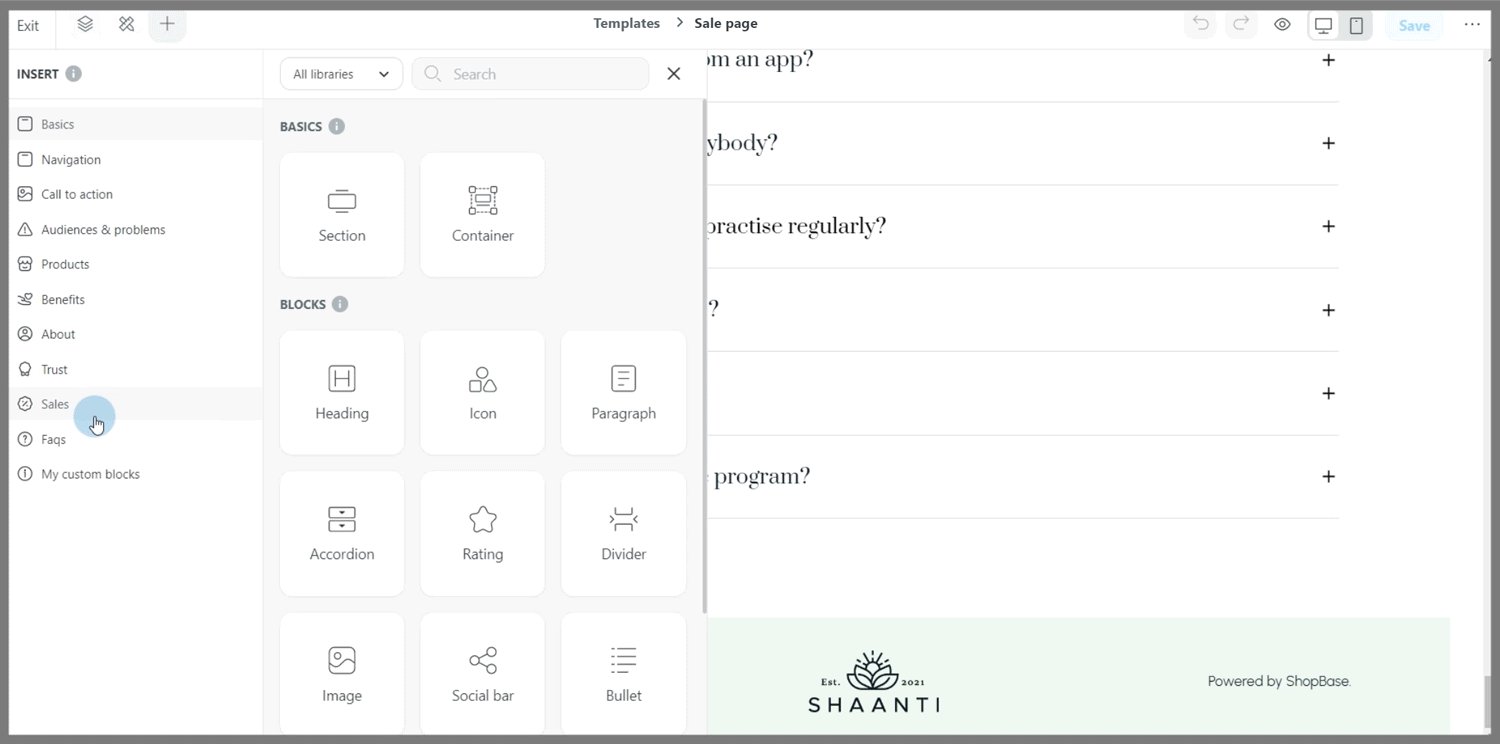
Section,block 模板保存之后,它会显示在 Styling settings,可以随时使用。

可以通过模板名或标签搜索模板。
请访问素材库查看已保存的模板。参考 此教程。