Styling settings 让您快速同步颜色,字体和其他因素。
主要内容
A. 了解样式设置
B. 字体设置
C. 颜色设置
D. 按钮设置
A. 了解样式设置
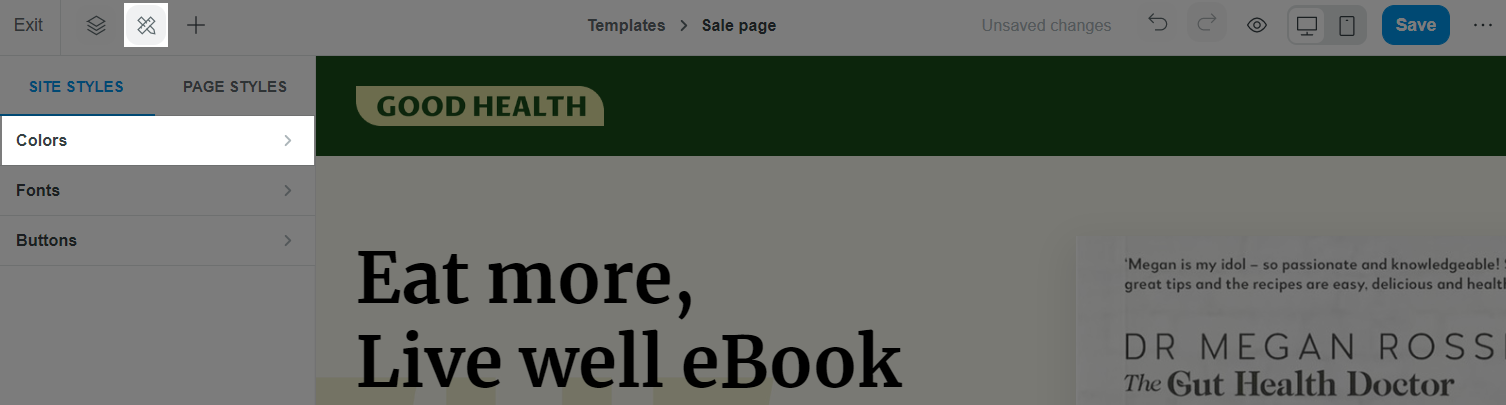
Website Builder 点击 Style 图标进入 Styling settings(样式设置)。这里进行设置 字体,颜色,按钮。

Website styles 是店铺所有页面的设置。

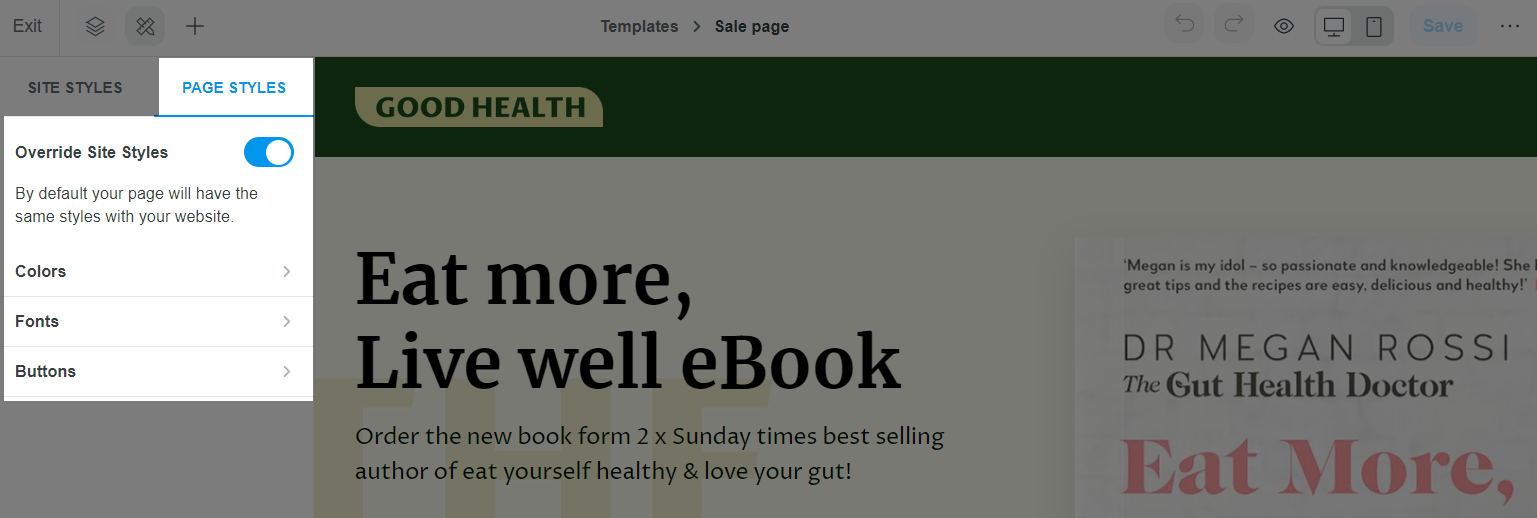
如果要针对某个指定页面设置,请选择 Page styles。

打开 Override Site Styles 设置指定页面,不影响网站其他页面。

B. 字体设置
Website Builder 让您自定义字体和布局,这样设计出独一无二的网站。
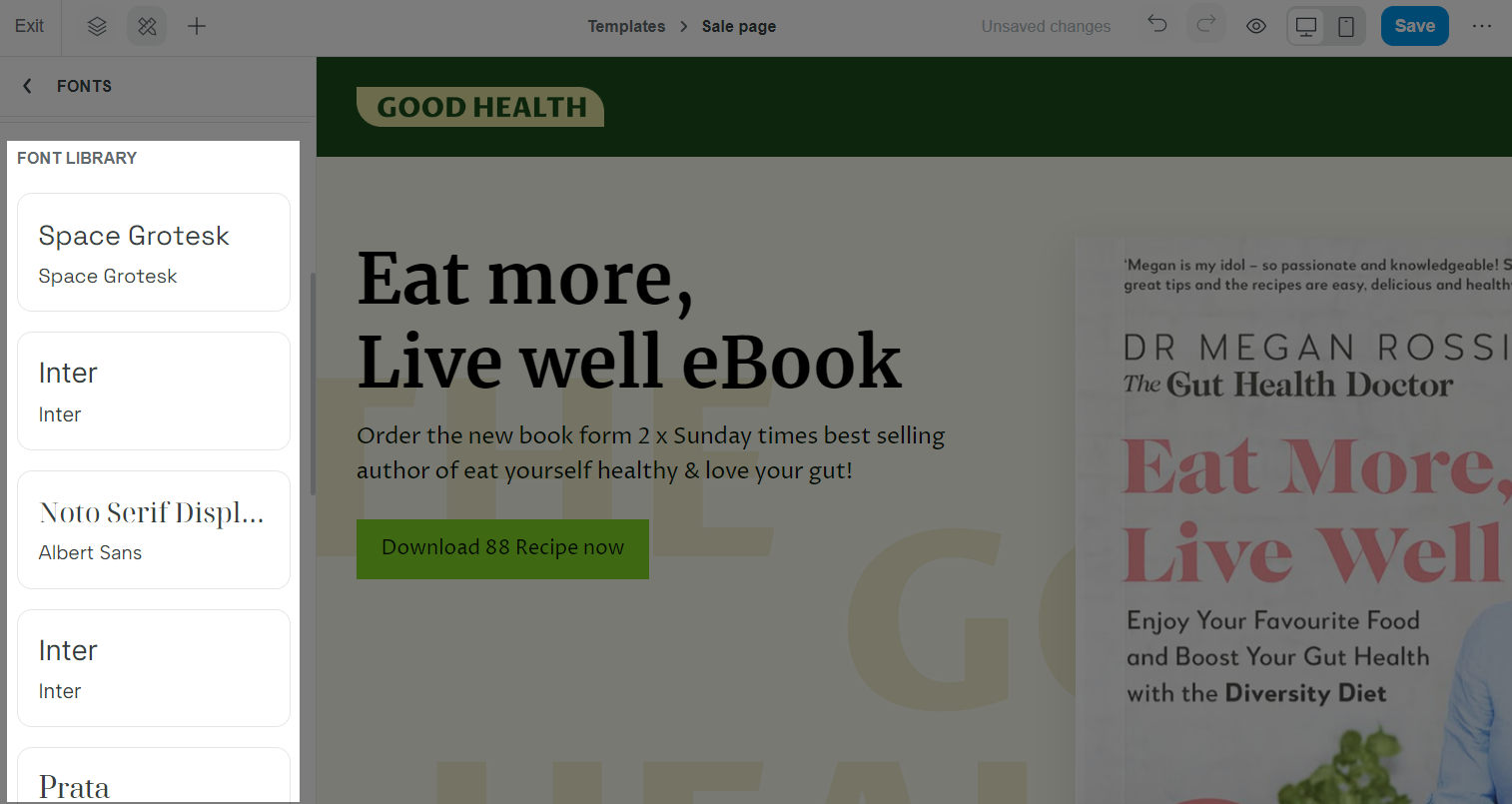
Website Builder > 打开 Styling settings 选择 Website styles 设计全网站或 Page styles 设计某个指定页面,点击 Fonts。

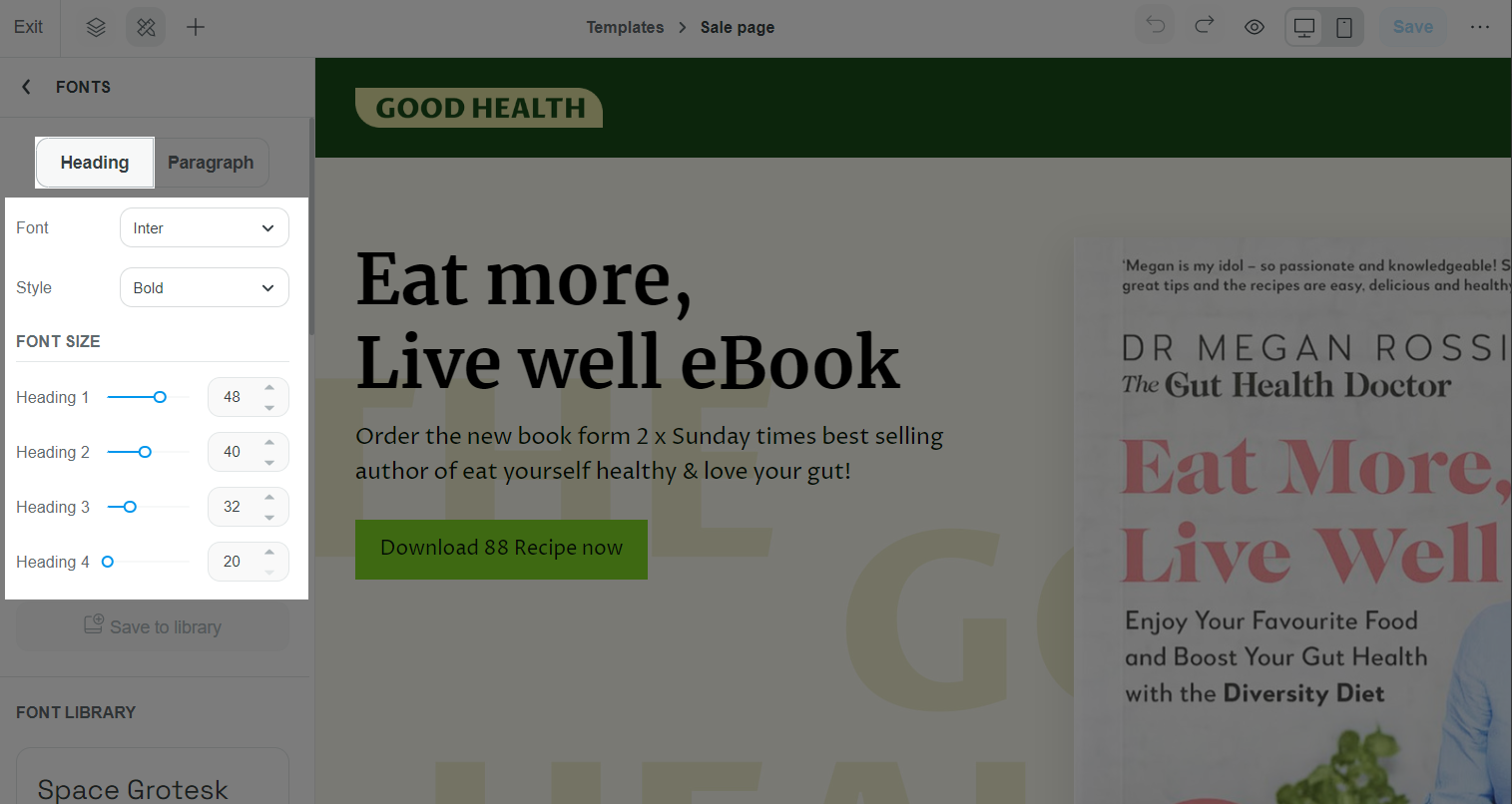
点击 Headings 修改标题。
Font: 选择字体。
Style: 选择字体重度。每个字体系列都有自己的一组样式。
滑动滑块即可调整。

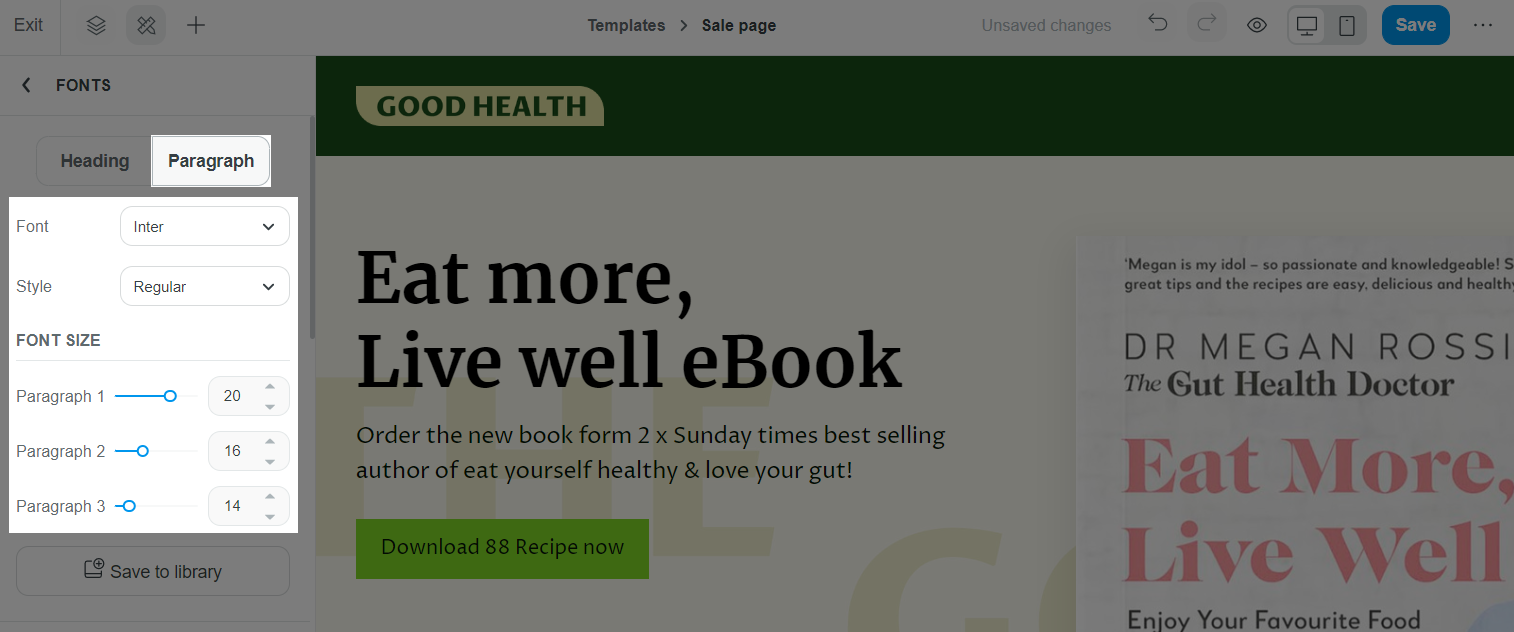
点击 Paragraph 编辑段落。
Font: 选择字体。
Style: 选择字体重度。每个字体系列都有自己的一组样式。
滑动滑块即可调整。

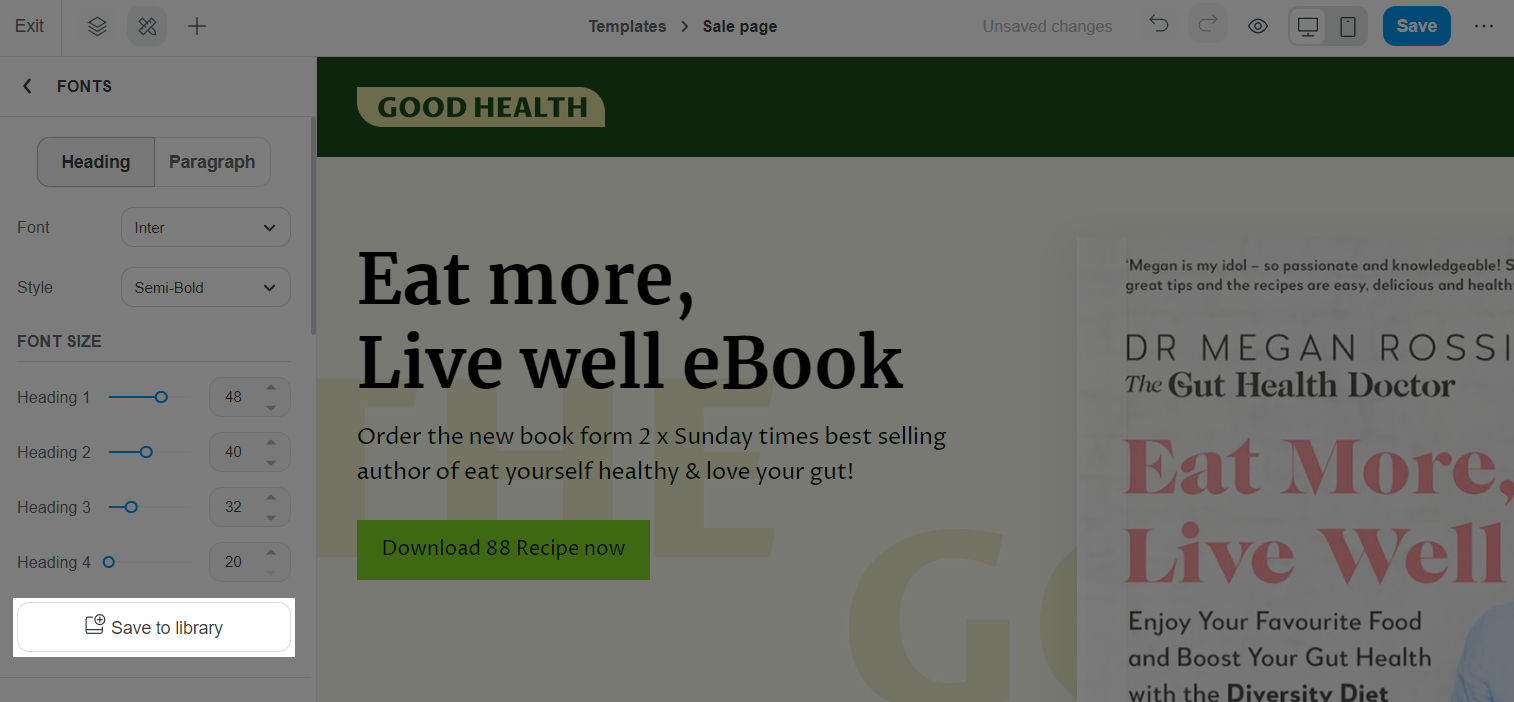
点击 Save to library 保存为模板。

Font library 预览字体会怎样显示在前端。

点击 Save保存。
C. 颜色设置
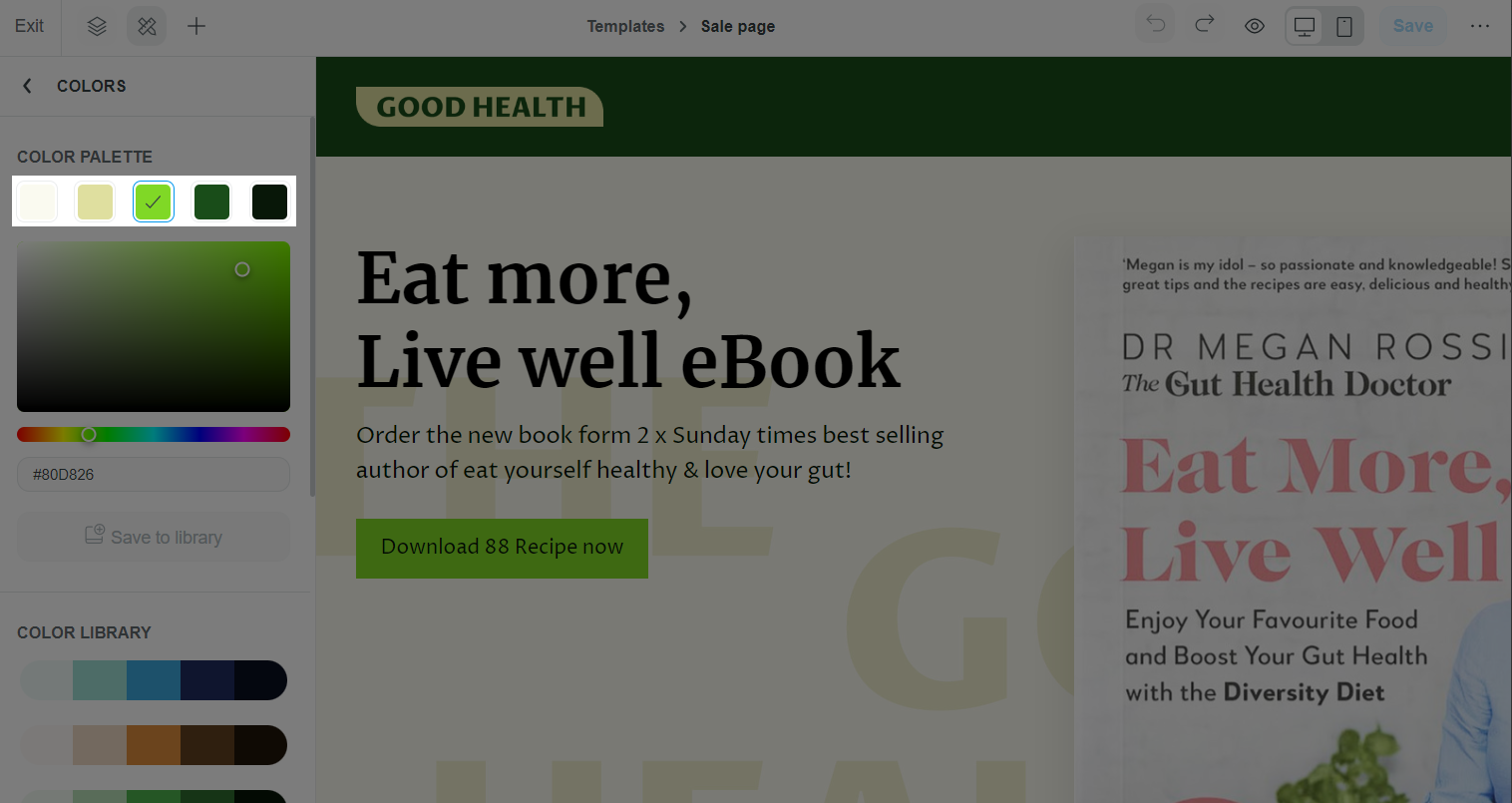
Website Builder > 打开 Styling settings 选择 Website styles 设计全网站或 Page styles 设计某个指定页面,点击 Colors。

Colors 面板里,自己创建色卡,有五个不同的颜色。

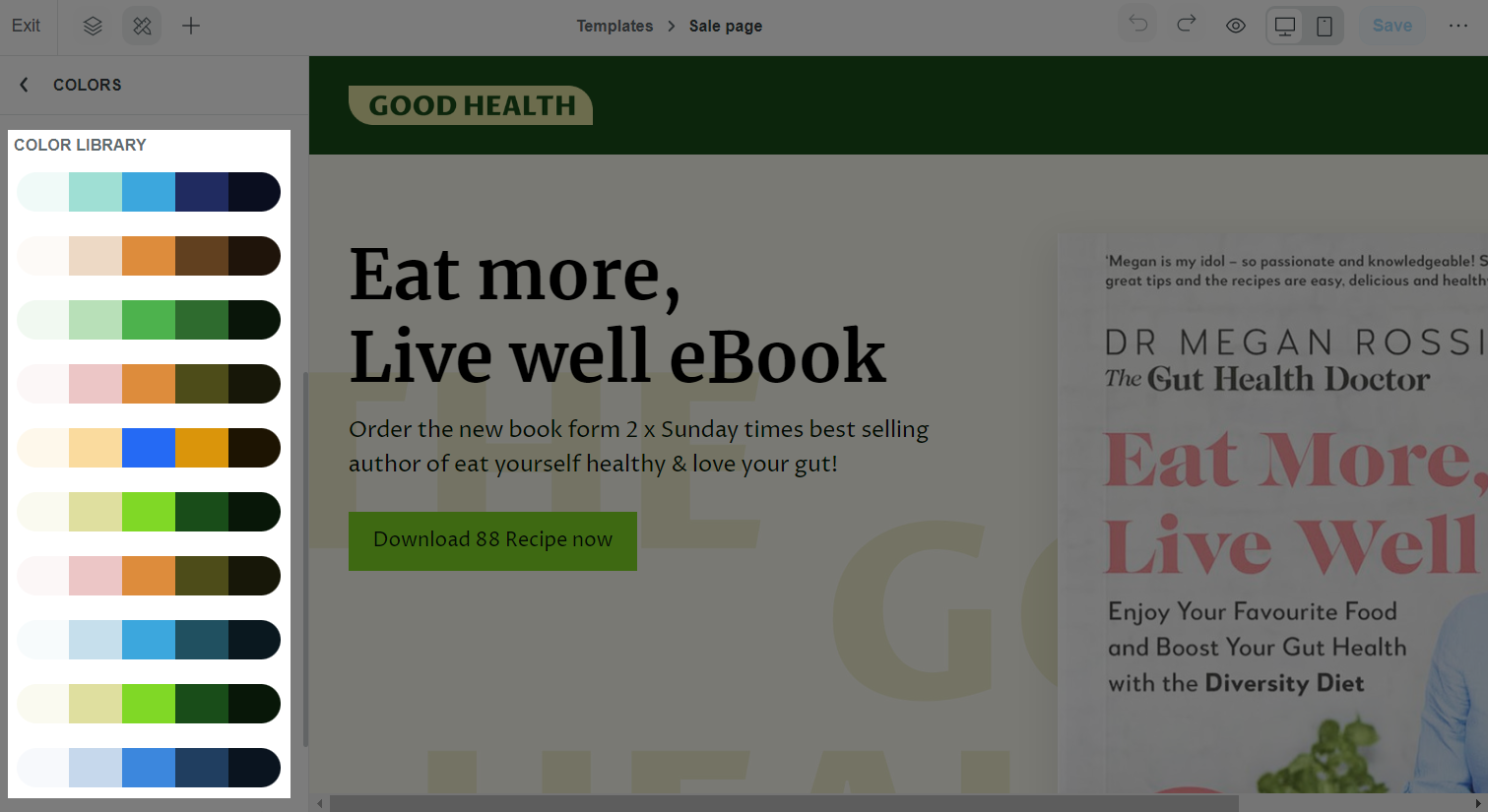
Color library 提供色卡,基本适合网站设计的。

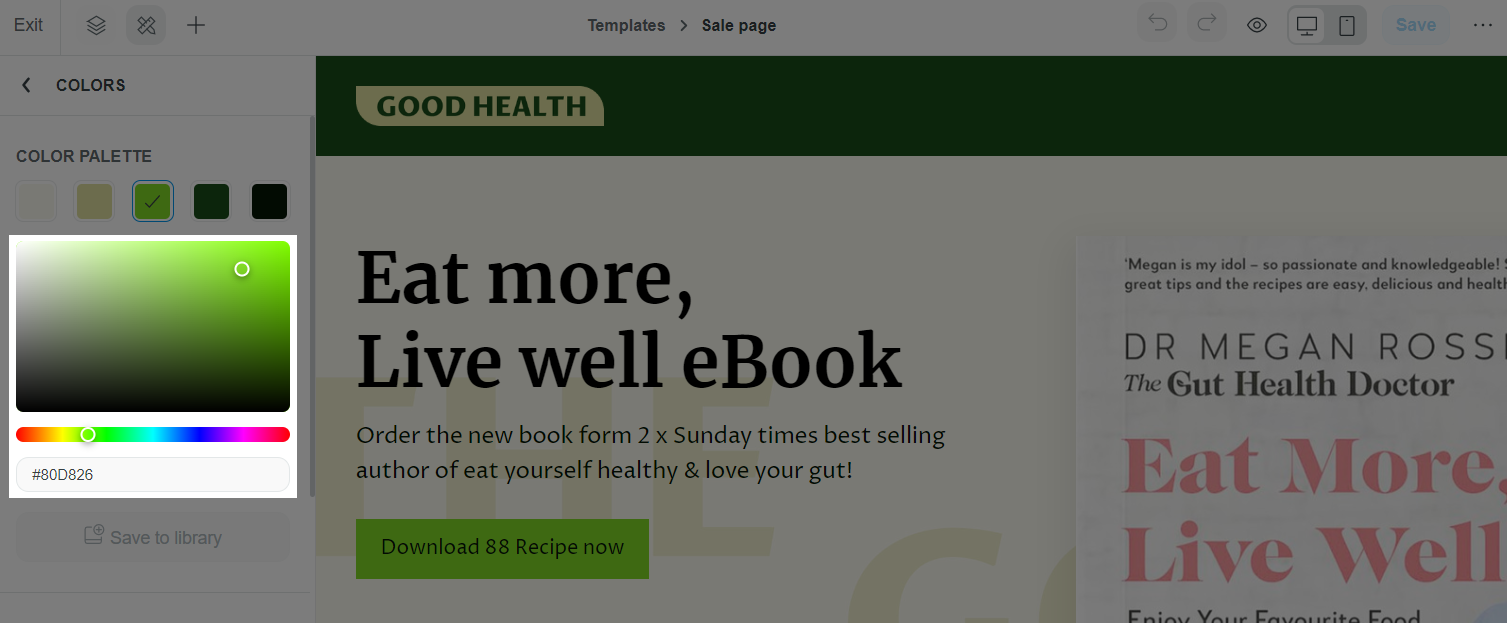
如果您想要自定义颜色,请选择一个颜色,或直接输入色值。
颜色框 调整亮度,饱和度。
横栏 调整色相。
文本框 输入RGB色值。

颜色应使用同个色相,对比度合适,最好带着企业商标的颜色。
小贴士:色值从1到5对应的是浅色到深色。
点击 Save保存。
D. 按钮设置
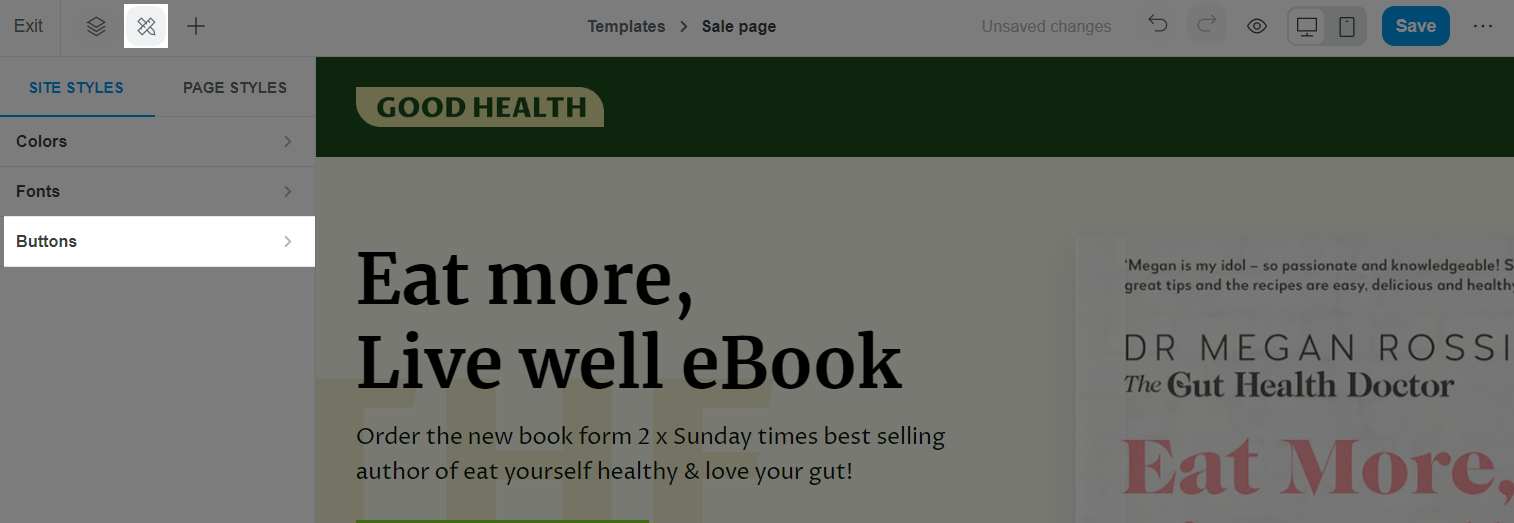
Website Builder > 打开 Styling settings 选择 Website styles 设计全网站或 Page styles 设计某个指定页面,点击 Buttons。

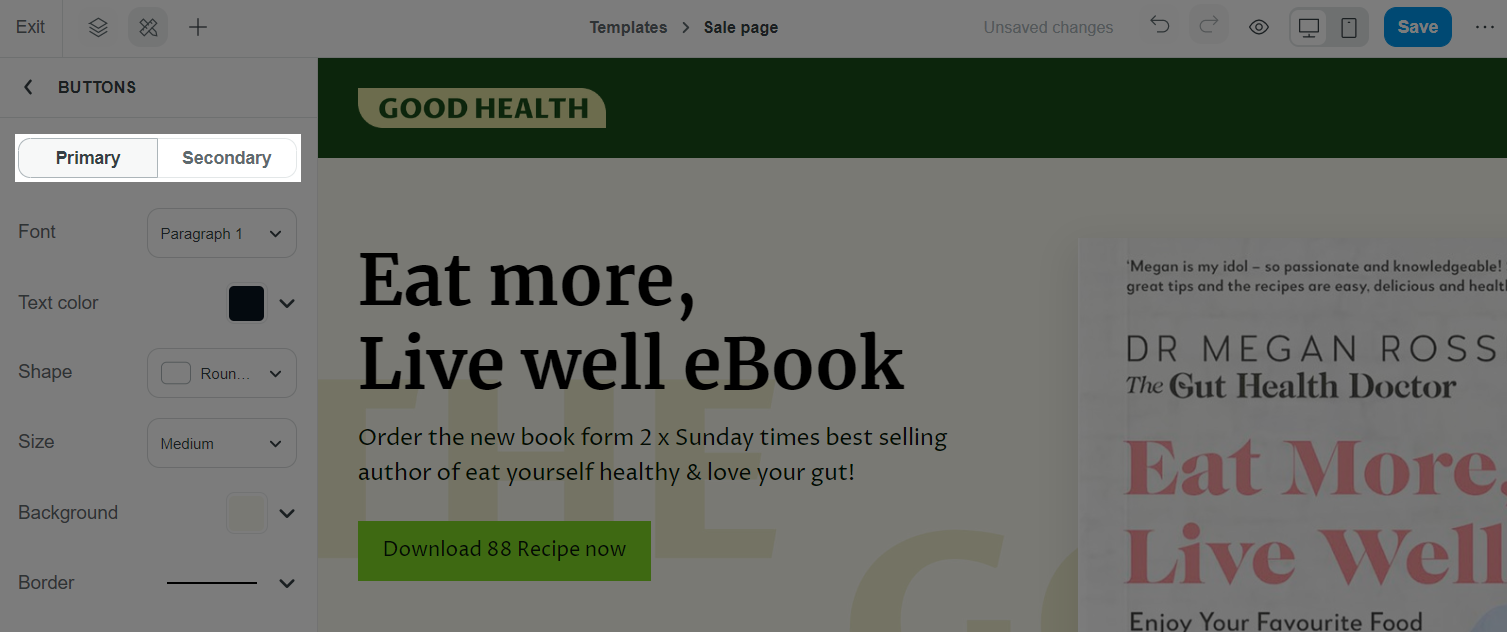
设置 Primary (主按钮) 和 Secondary (第二个按钮)。

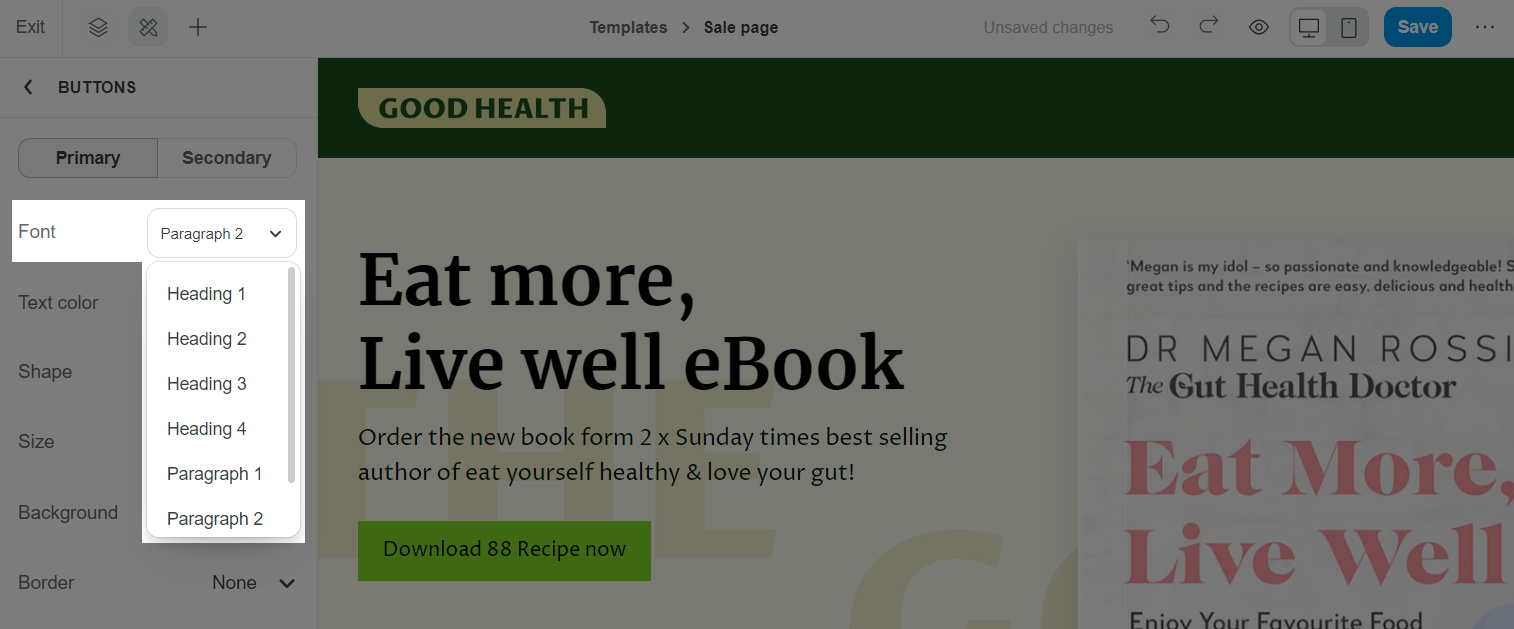
Font:设置按钮内容的字体。

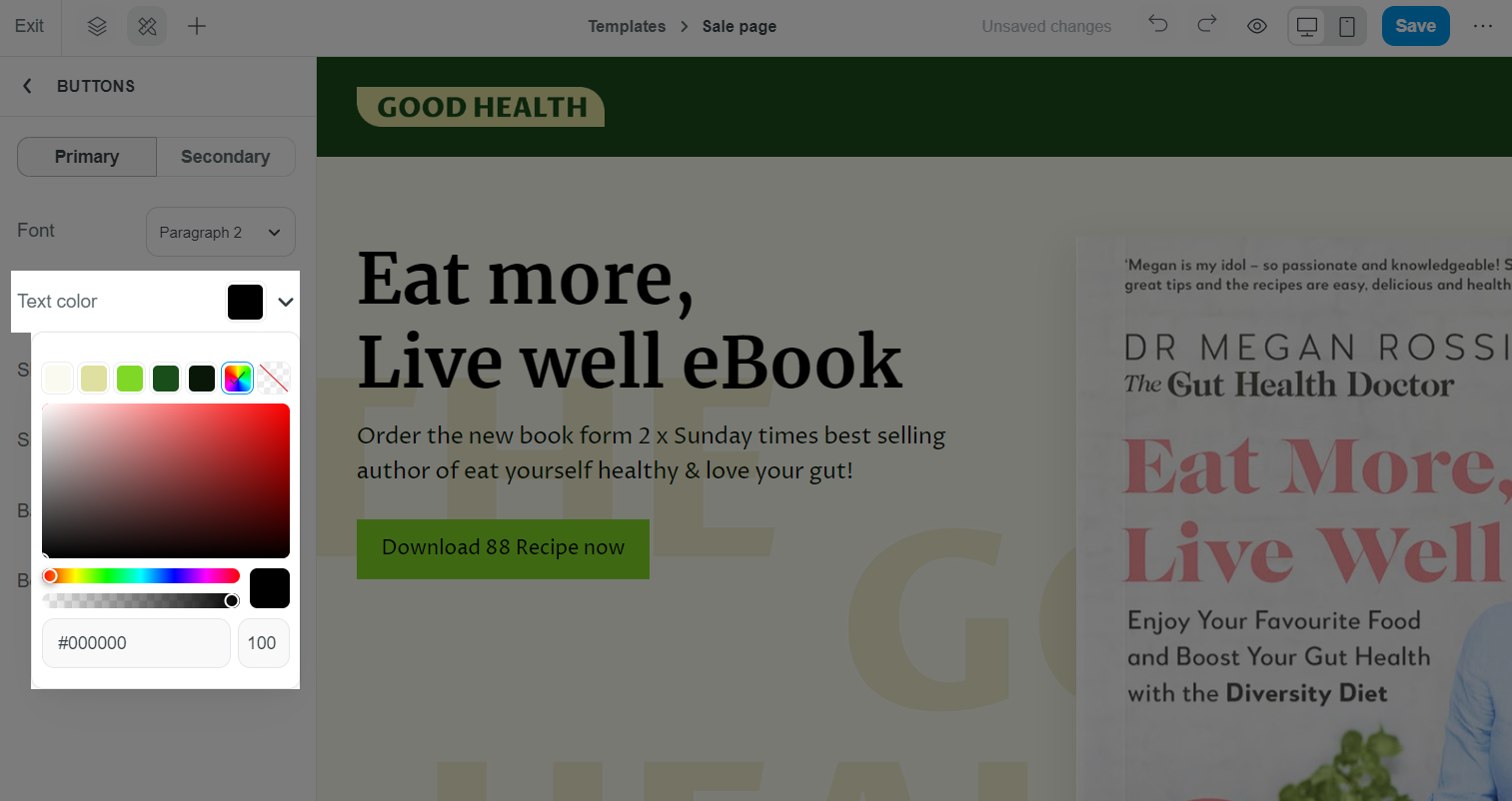
Text color:选择按钮内容颜色。
如果您想要自定义颜色,点击颜色盘,直接输入色值或滑动滑块选颜色。
颜色框 调整亮度,饱和度。
第一横栏 选择色相。
第二横栏 & 文本方框 调整颜色的透明度。
文本长方框 输入RGB色值。

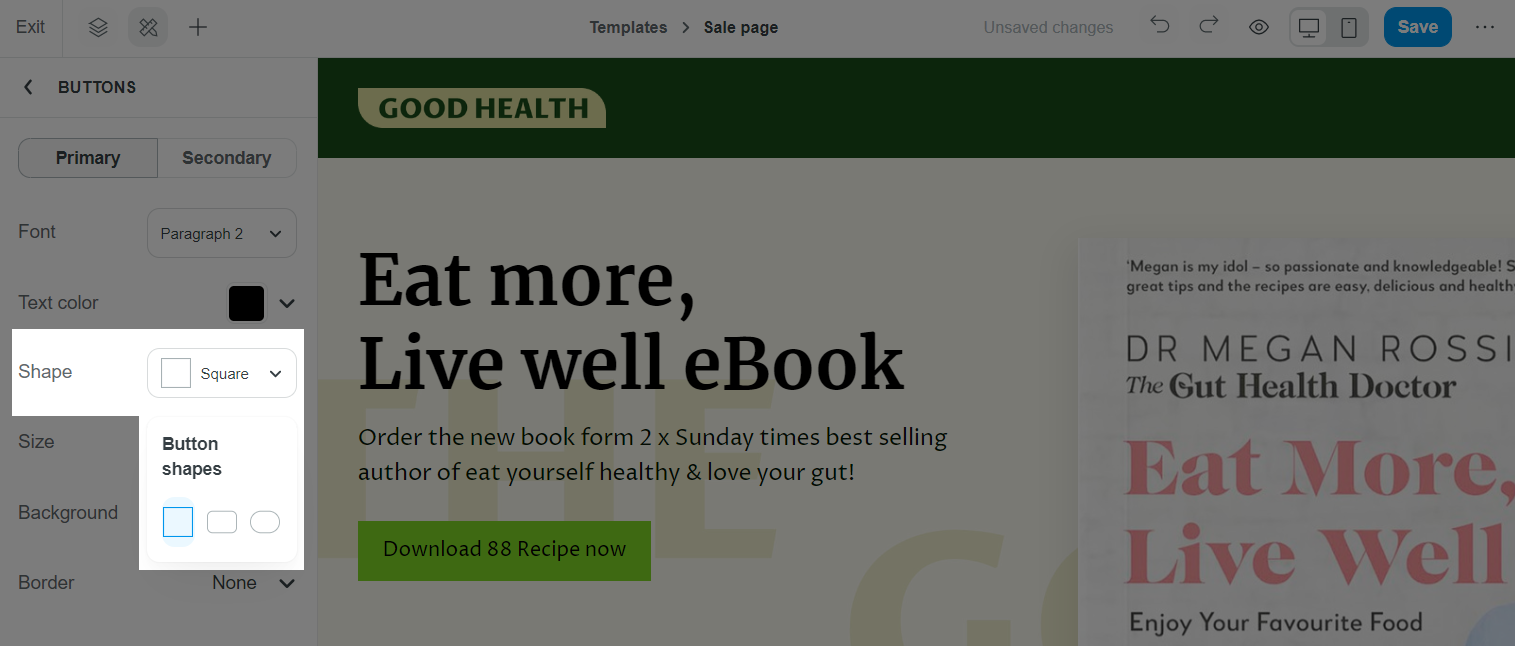
Shape:按钮形状——有三种: Square(方形), Rounded(圆角), 和 Pill(药丸形)。

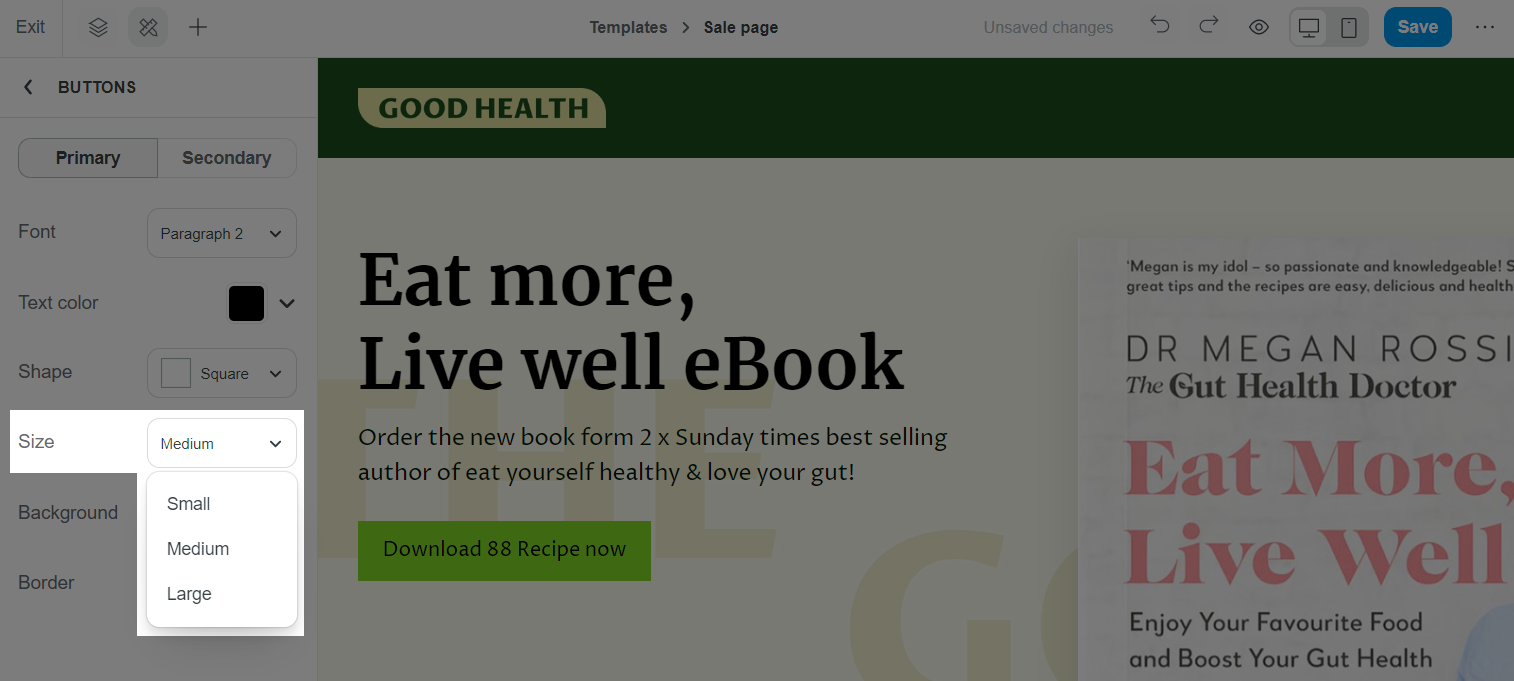
Size:按钮大小,有 Small(小), Medium(中), Large(大)。

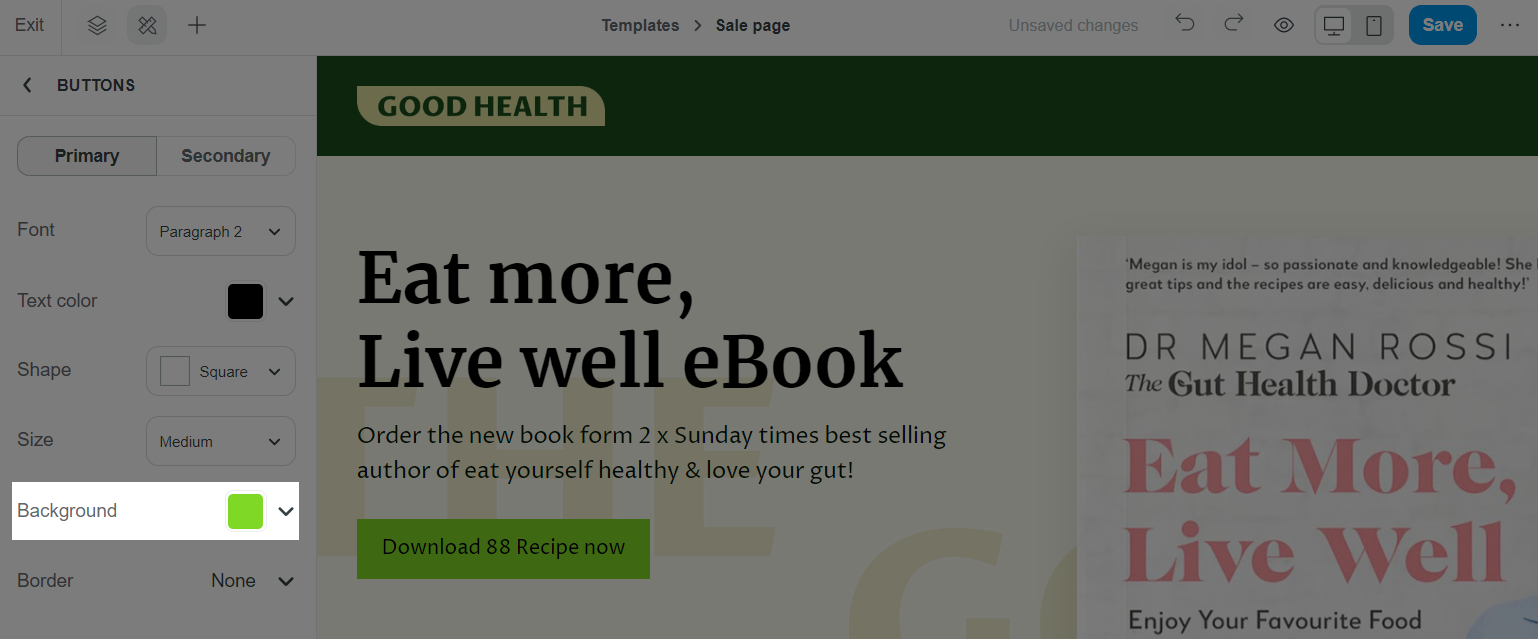
Background:按钮颜色,选择现有颜色或自定义颜色。

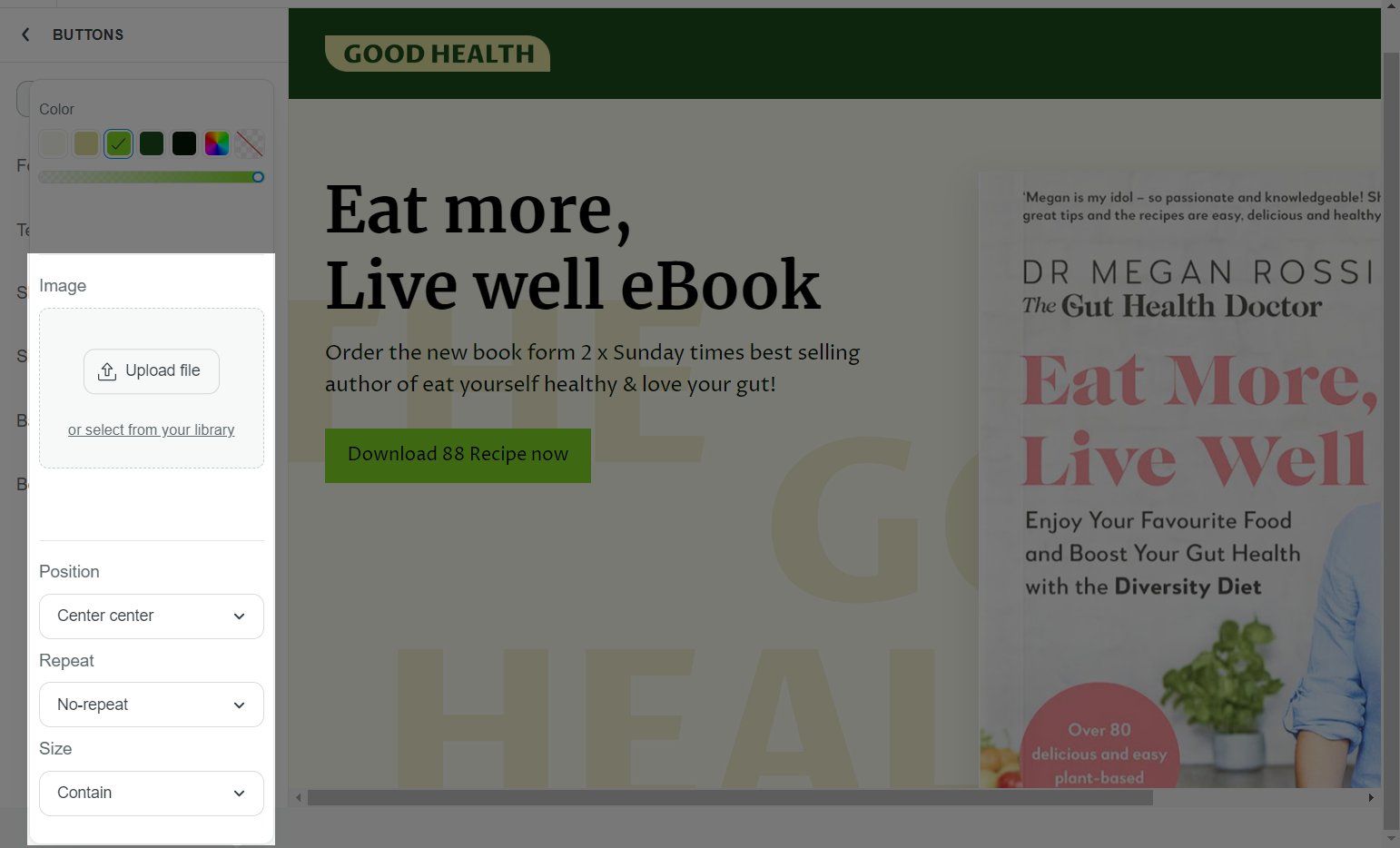
如果按钮要显图片,颜色调到 Transparent ,然后在 Image选项中上传图片。设置 position(位置), repeat style(重复), size(大小)。

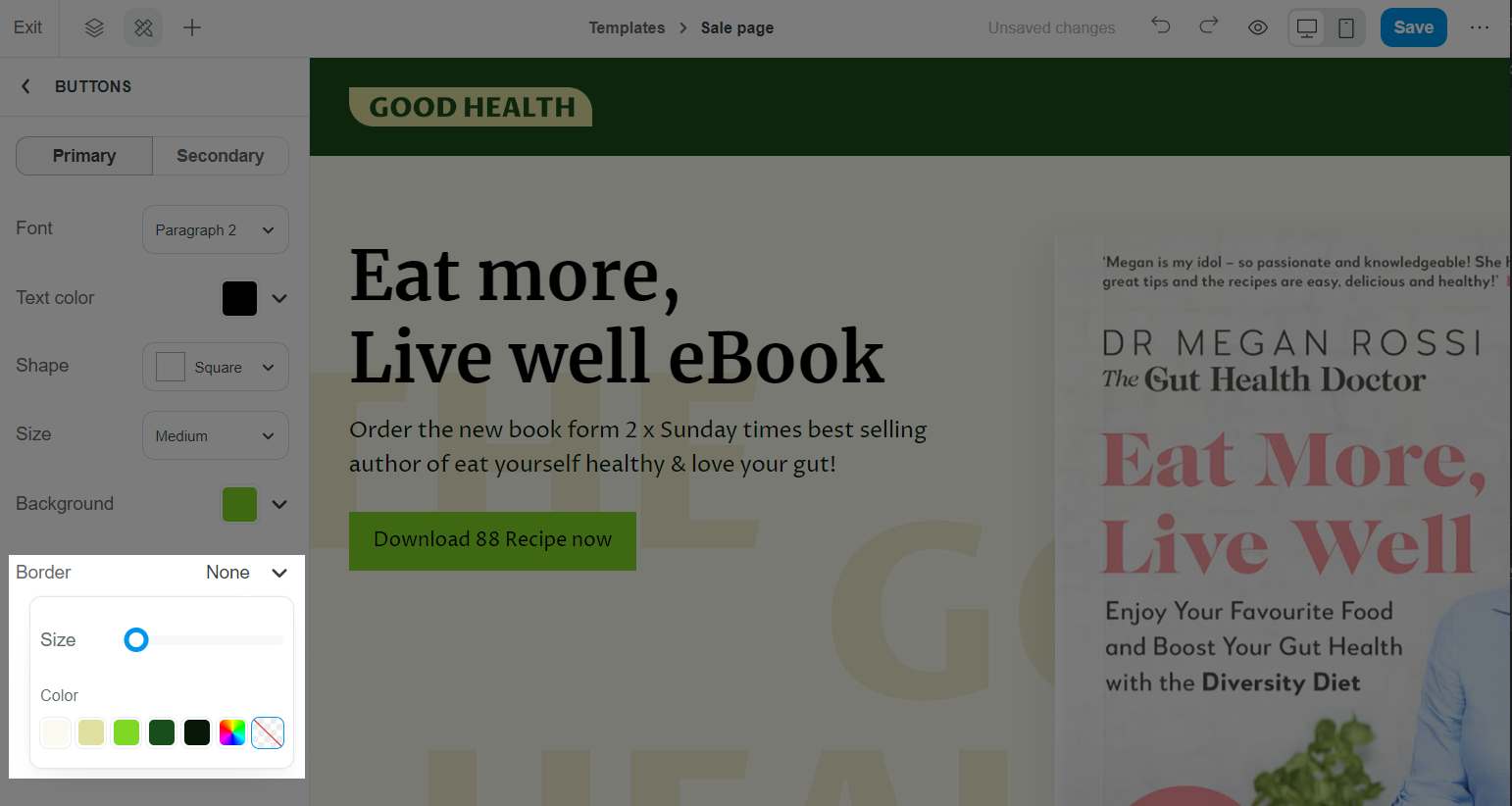
Border:设置按钮边框,调整大小,颜色,或设置 Transparent(无边框)。

点击 Save 保存。