产品图片帮助买家更容易地可视化实际产品。这鼓励他们在产品页面上进行操作,例如将产品加入购物车或购买等。本文将指导您添加或删除产品图片。
操作步骤
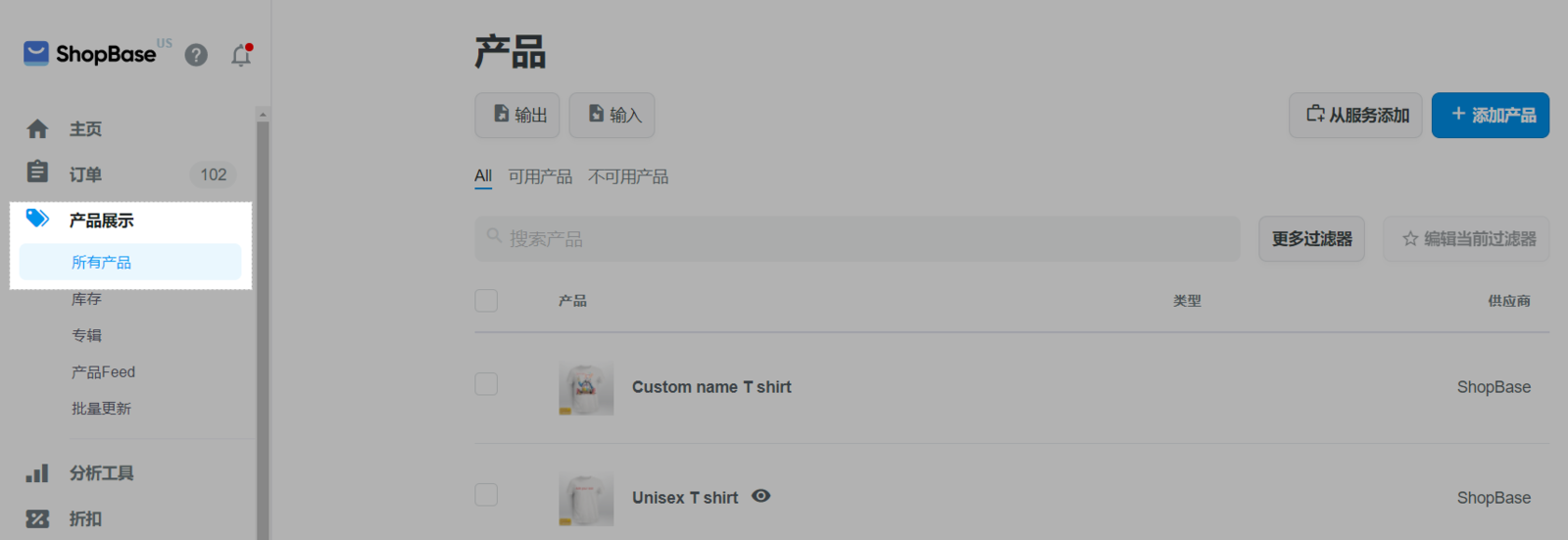
ShopBase 后台 前往 Products(产品)。

选择要添加图片的产品。
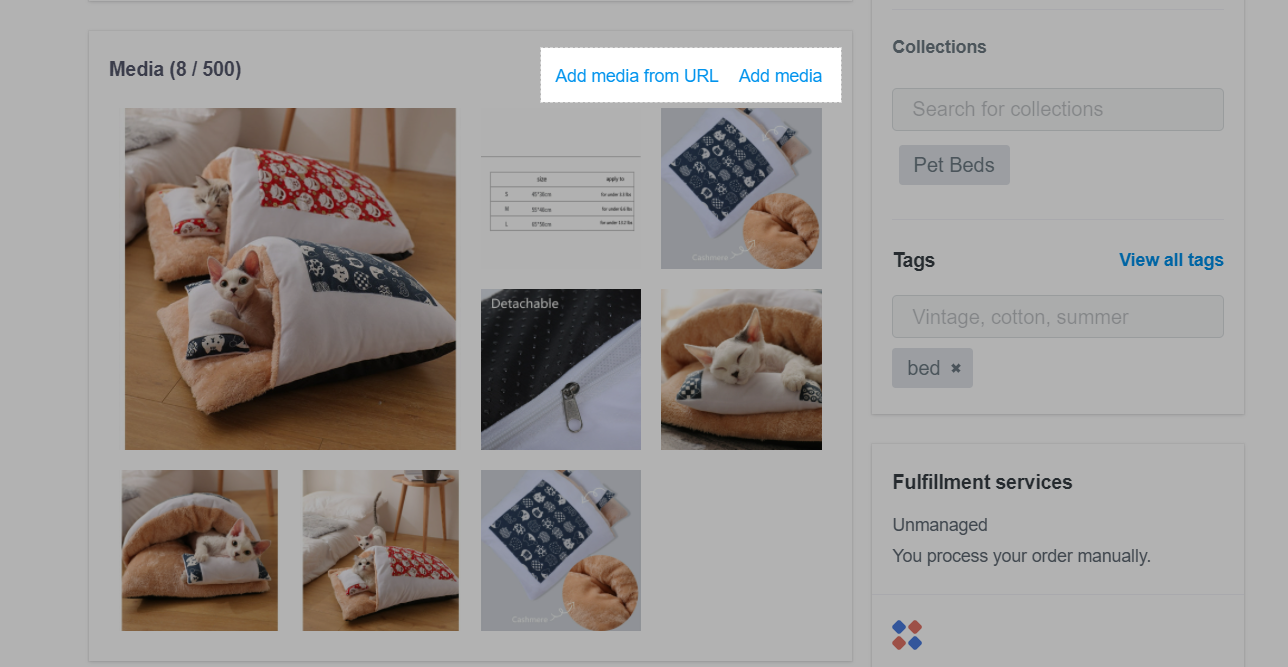
Media 里,点击 Add media 上传图片或点击 Add media from URL 输入图片链接。

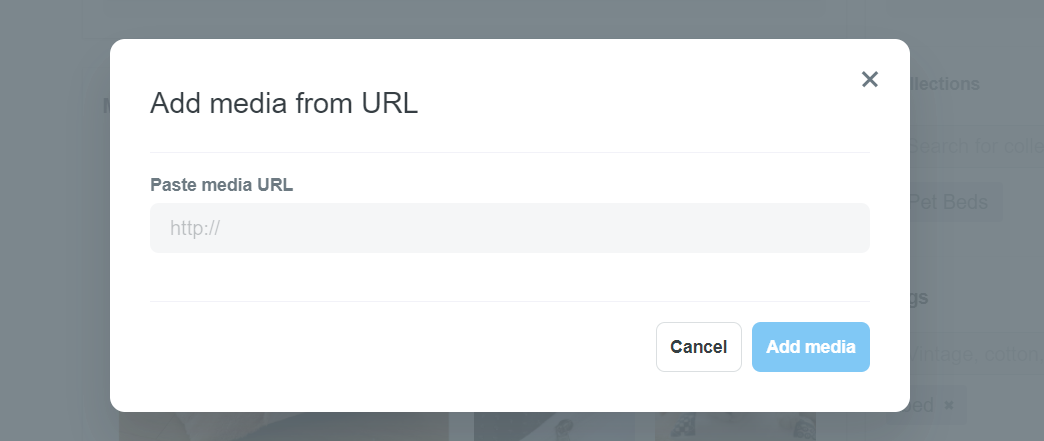
如果您从链接添加图片,则在点击 Add media from URL之后,一个对话框将显示。将产品图片的链接粘贴到框中,然后点击 Add media。

支持图片格式:JPEG (.jpg, .jpeg), PNG (.png), WebP (.webp) , GIF (.gif)。图片不超过 20MB。
个产品最多可以添加 500 个媒体媒体(包括图片和视频)。
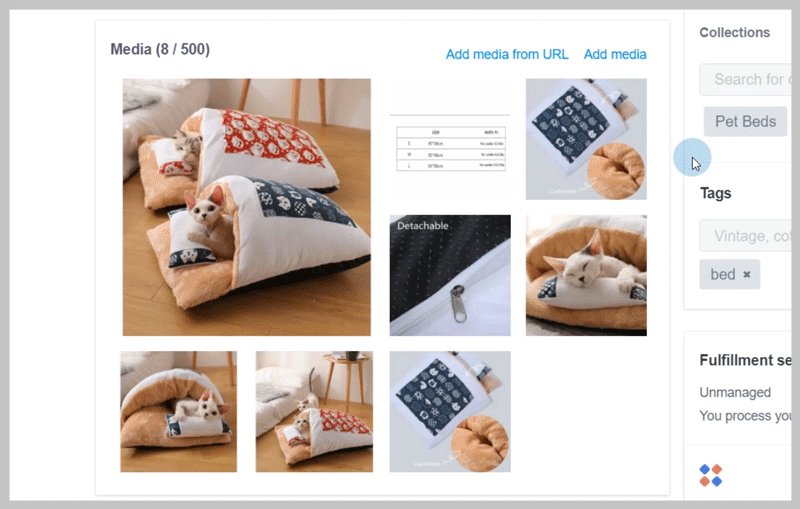
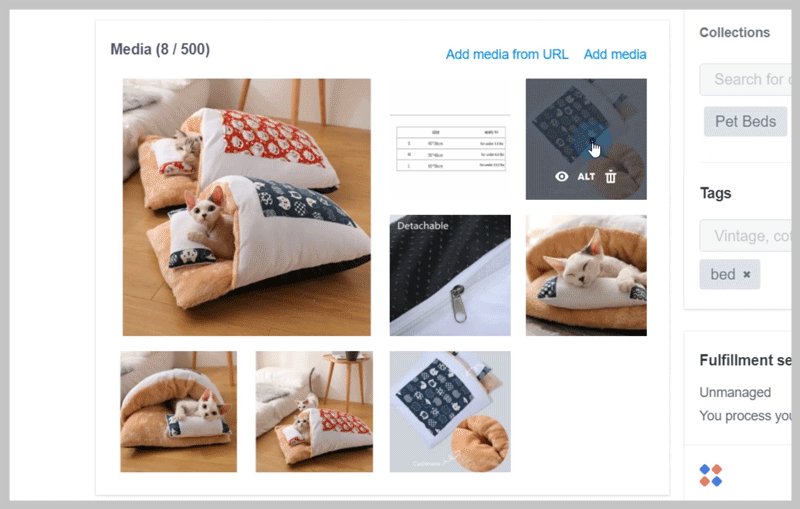
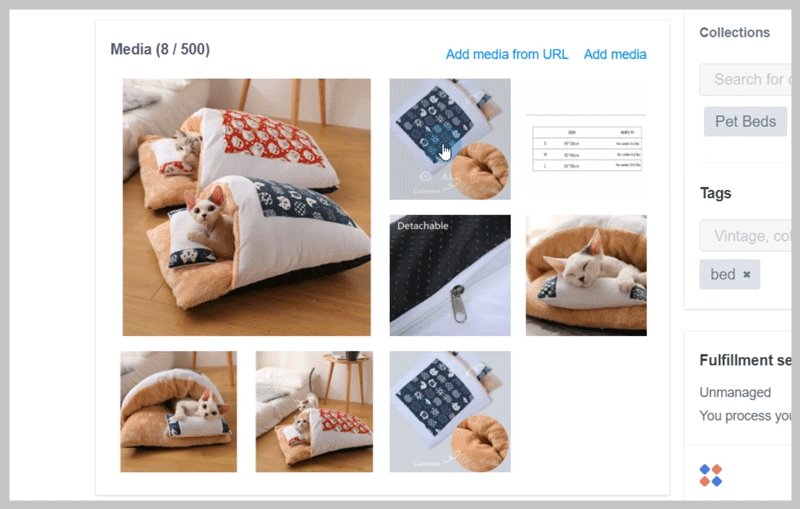
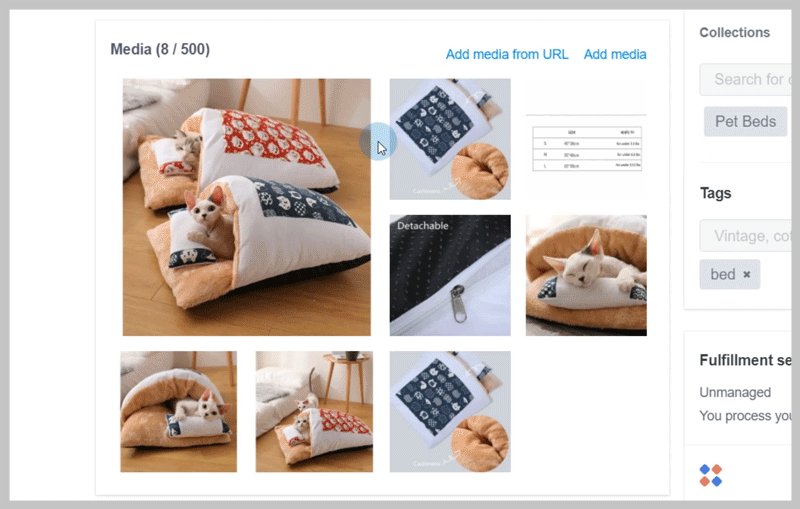
如果您添加多张图片,则显示的最大图片就是产品的主图。您可以用鼠标拖拉选择新主图或调整图片位置。

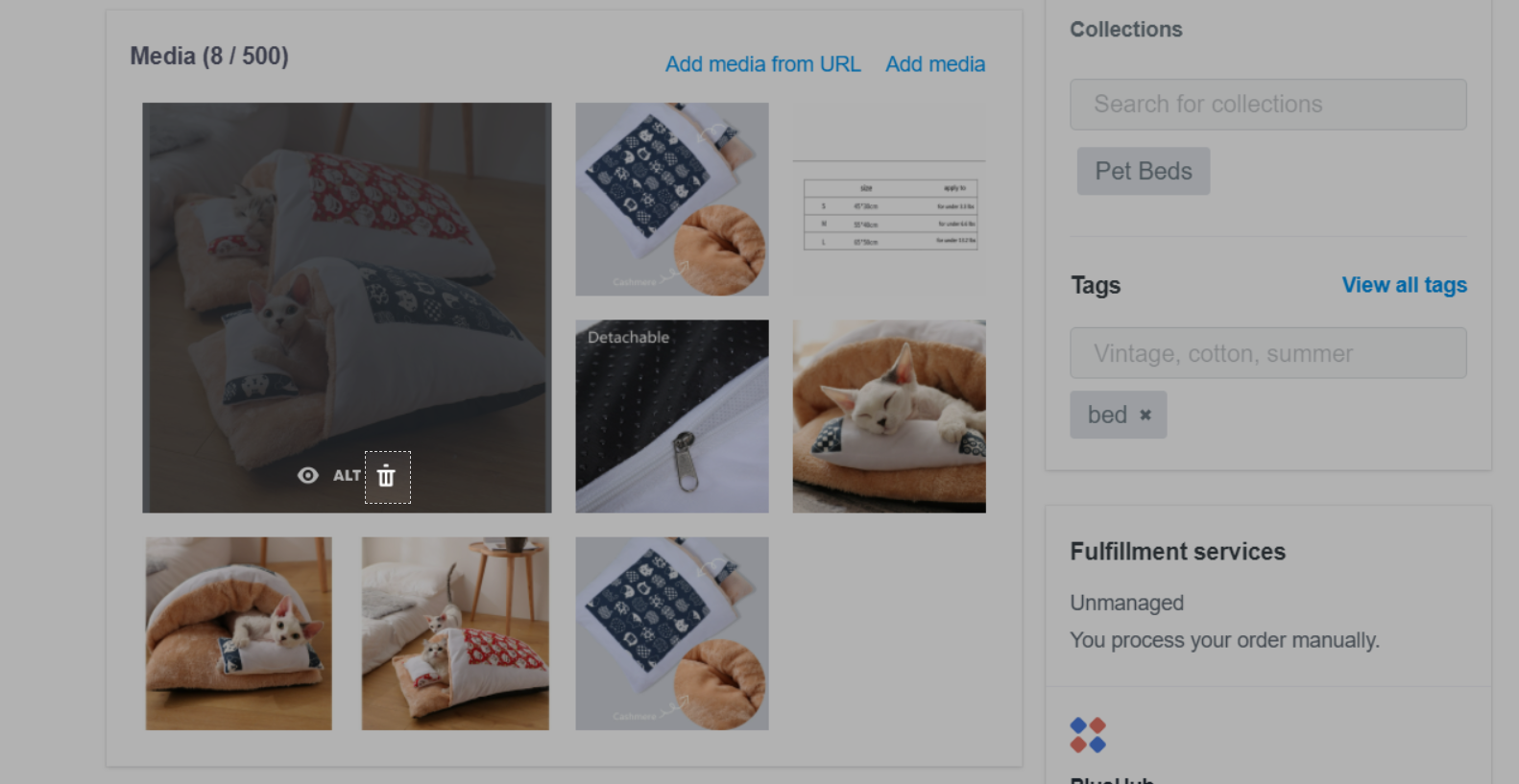
如果您要删除产品图片,在 Images部分中,将鼠标停在您要删除的图片上,然后点击垃圾桶图标以删除产品图片。

点击 Save changes 保存。
请参考 如何设置产品变体图片。
请参考 如何添加视频到产品页。