In this article, we will show you how to customize the style of your checkout page at ease with ShopBase to optimize the checkout process at its finest and boost sales.
Step by Step Tutorial
From your ShopBase admin, go to Settings > Checkout.

In Styles, click Customize checkout to customize the style of your checkout page, including store's logo, colors, fonts, etc. Please refer to this article on how to Customize theme: Checkout settings.

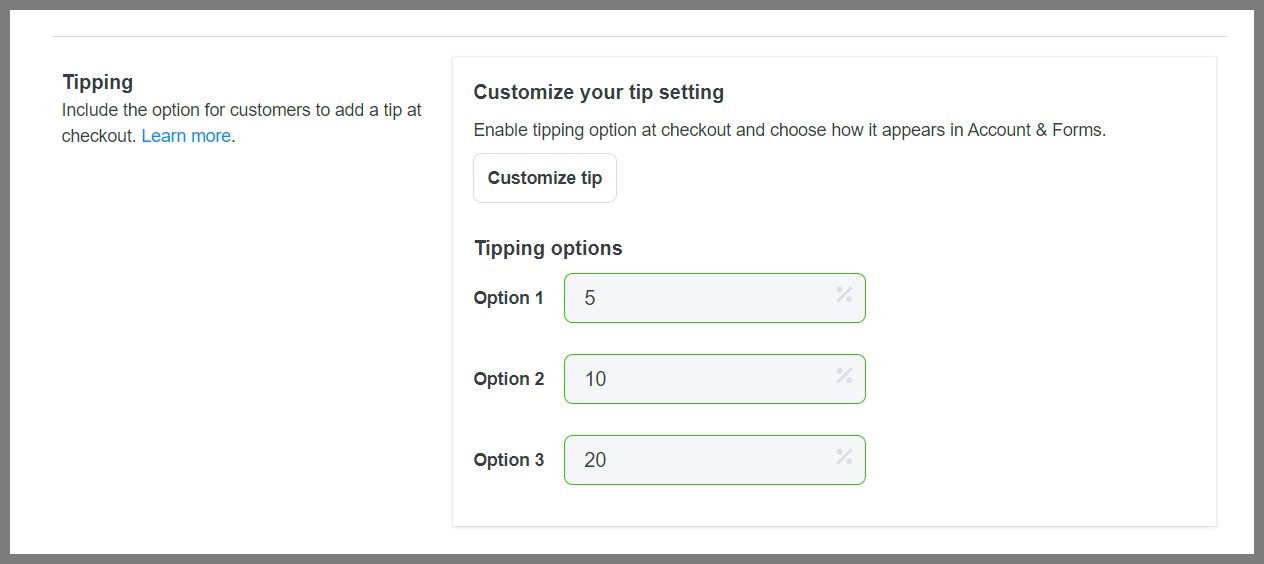
In Tipping, you can include tipping options at checkout for your customers. Please refer to this article on how to set up tipping options for your order.

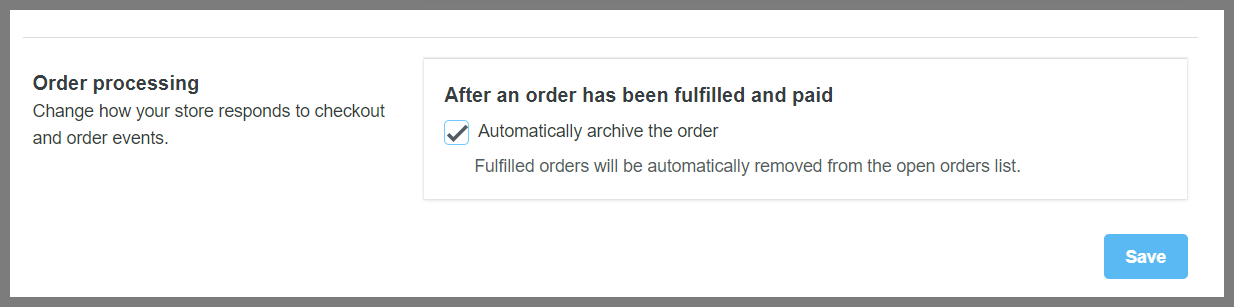
In Order processing, you can enable Automatically archive the order after an order has been fulfilled and paid on your store.

This option is only available for ShopBase stores. We have conducted extensive research for PrintBase and PlusBase stores, so that some settings are pre-configured and do not require further customization in order to ensure the most optimized conversion rate and customer experience on your store.