Website Builder的模板是设置好的并可以重新使用,自定义的网页设置。您可以创建字体、颜色、模块(block)、选项(section)和页面。您可以重新使用这些模板, Link library feature也可以使用。
指南
Website Builder,点击 Style 进入 Styling settings。

选择 Site styles 设置全网站的布局。如果要针对某个指定页面设置,请选择 Page styles。

设置颜色,字体。 Colors > Save to library 保存颜色模板。

输入模板名称。搜索已有的素材库或点击 Add创建新素材库,点击 Save 完成。

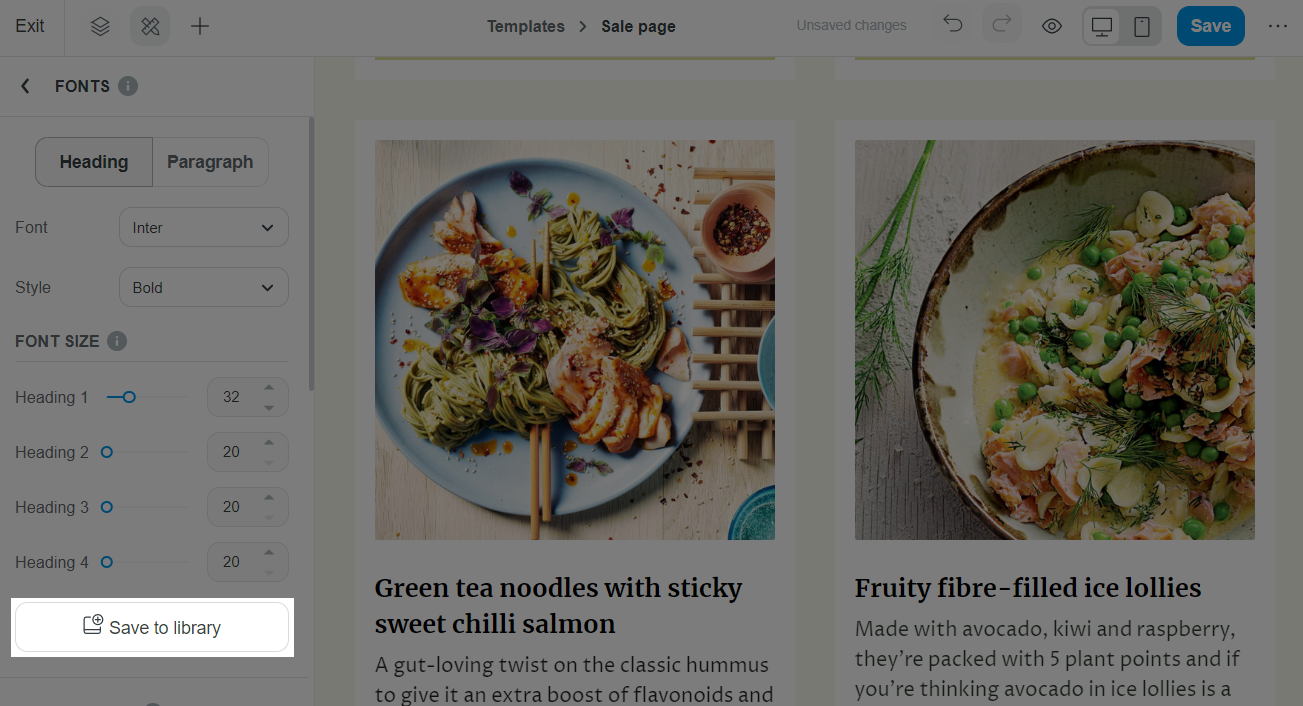
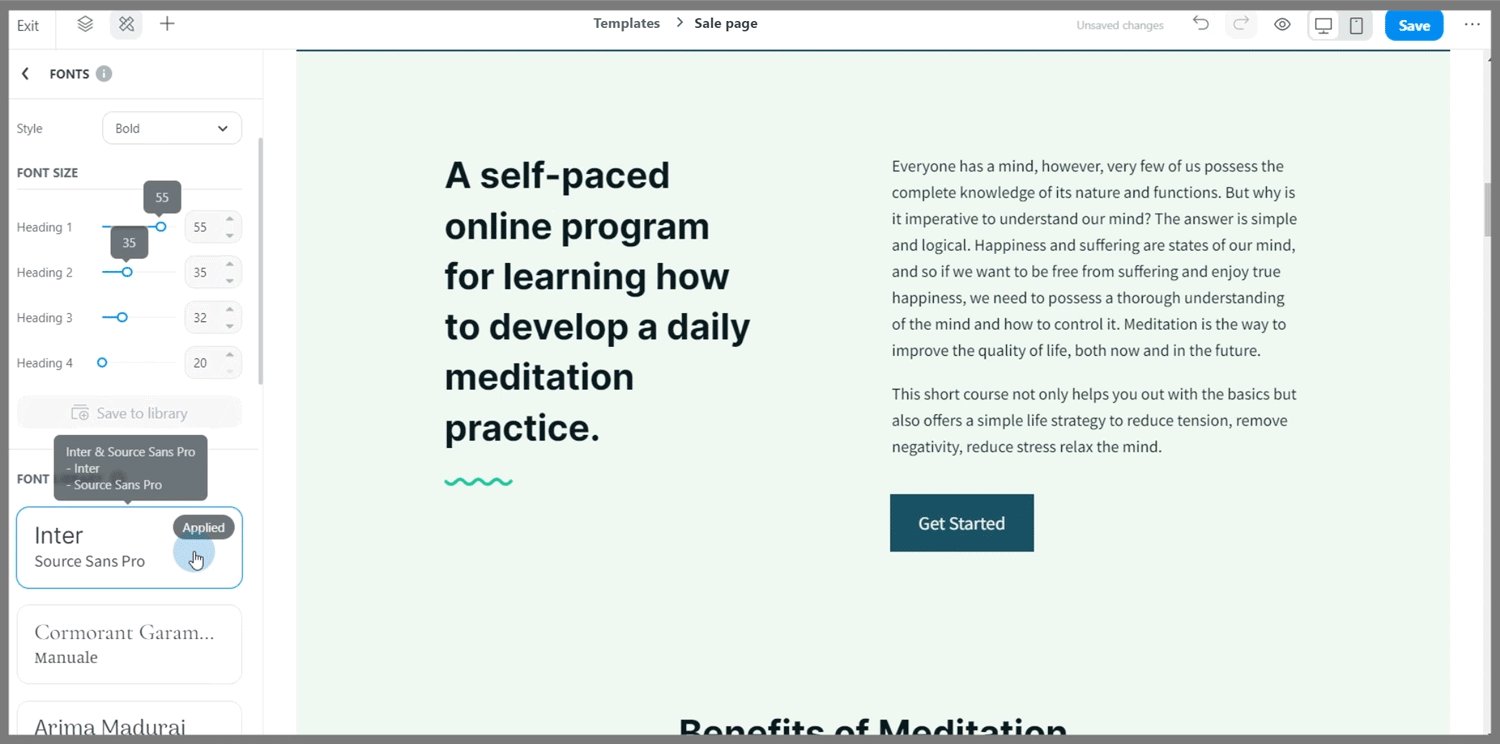
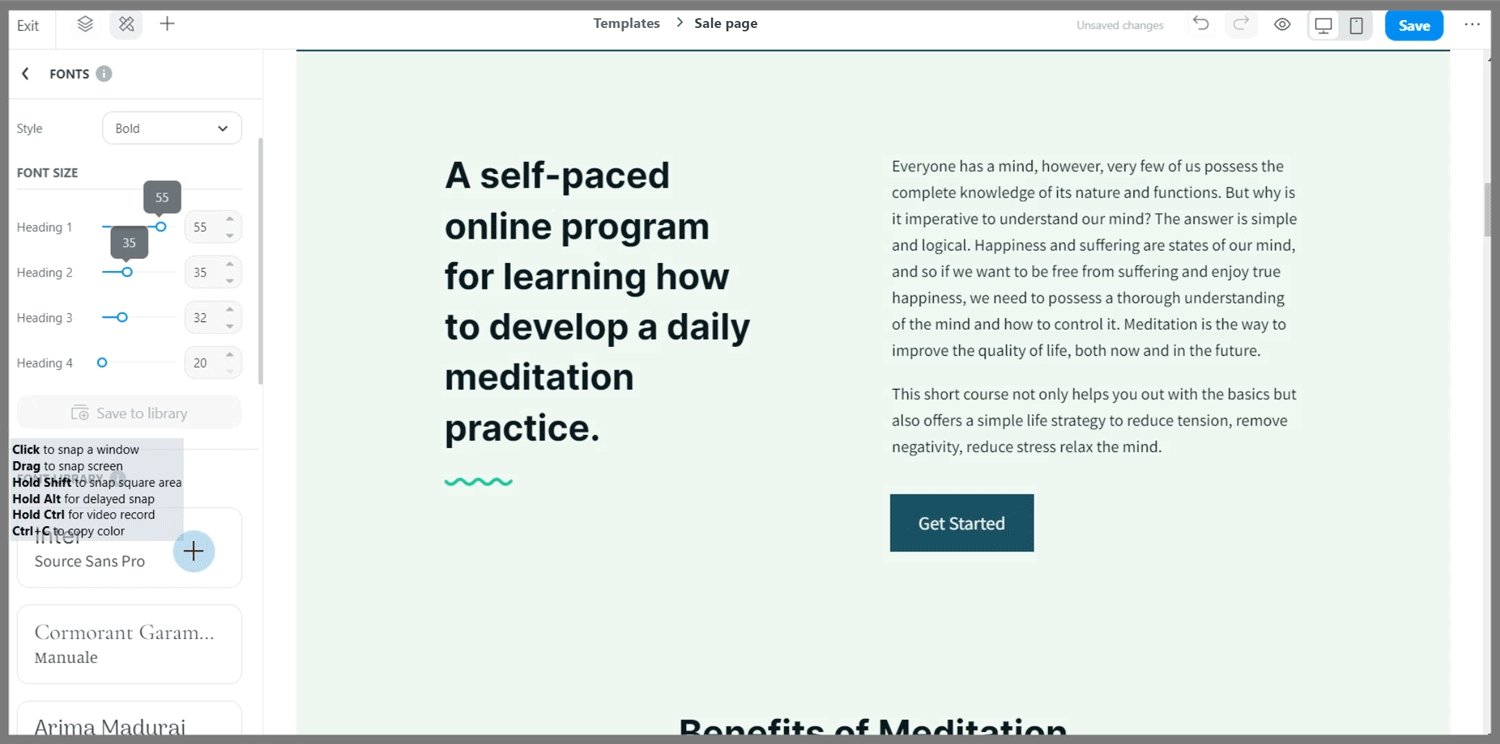
Fonts > Save to library 保存字体模板。

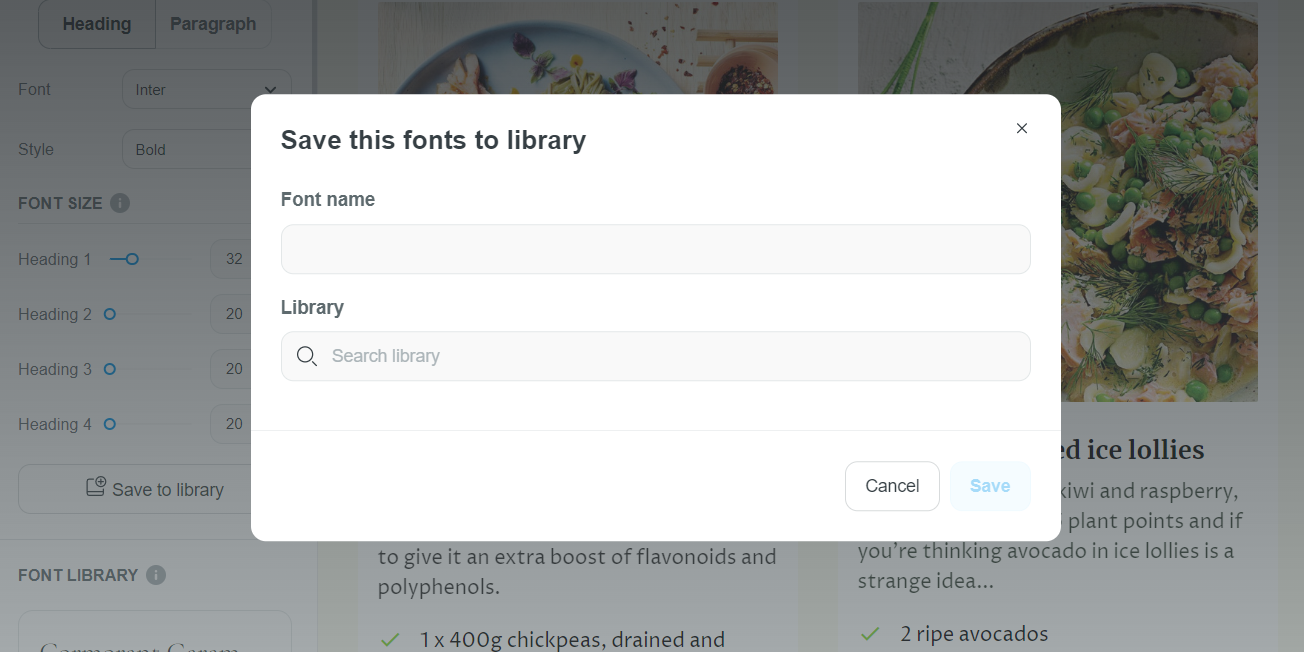
输入模板名称。搜索已有的素材库或点击 Add创建新素材库,点击 Save 完成。

点击 Save 完成。
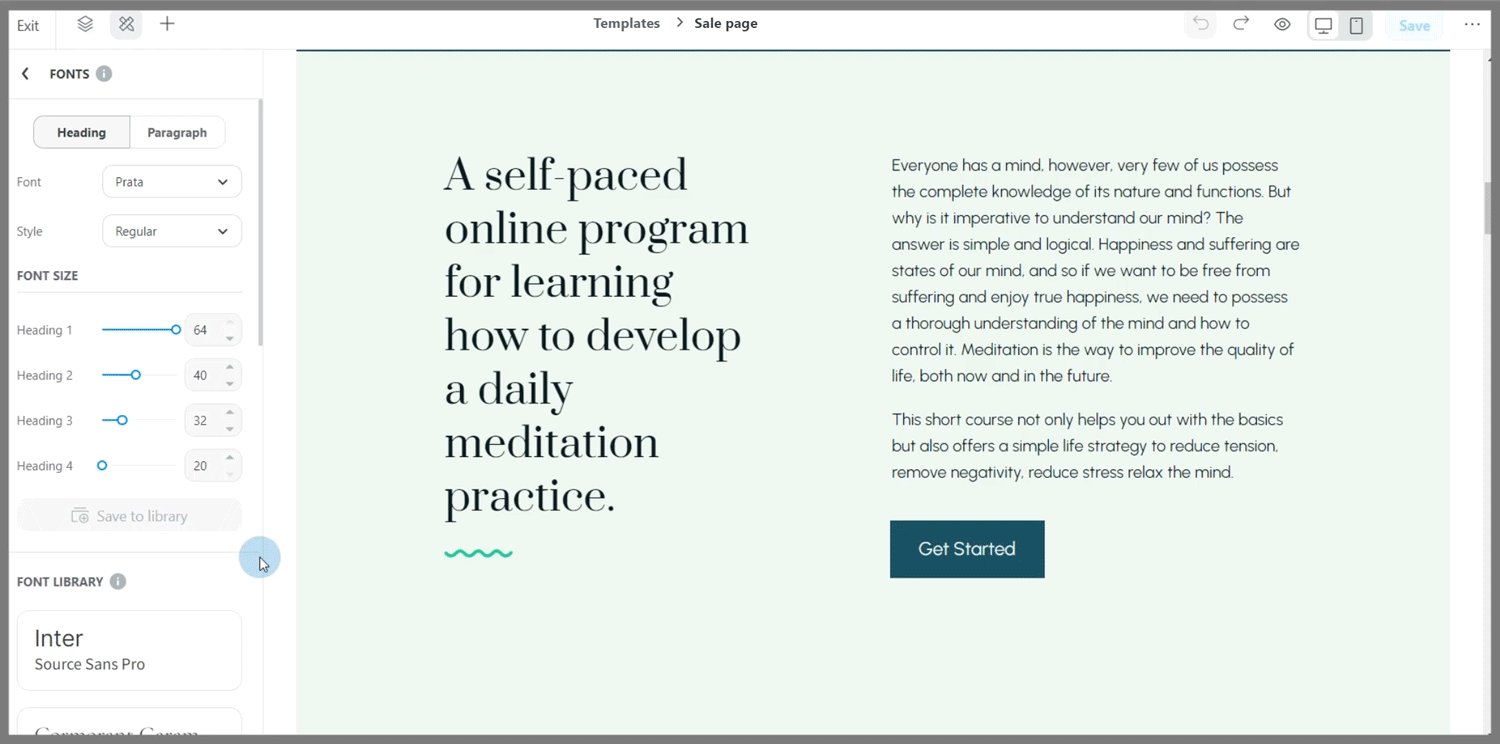
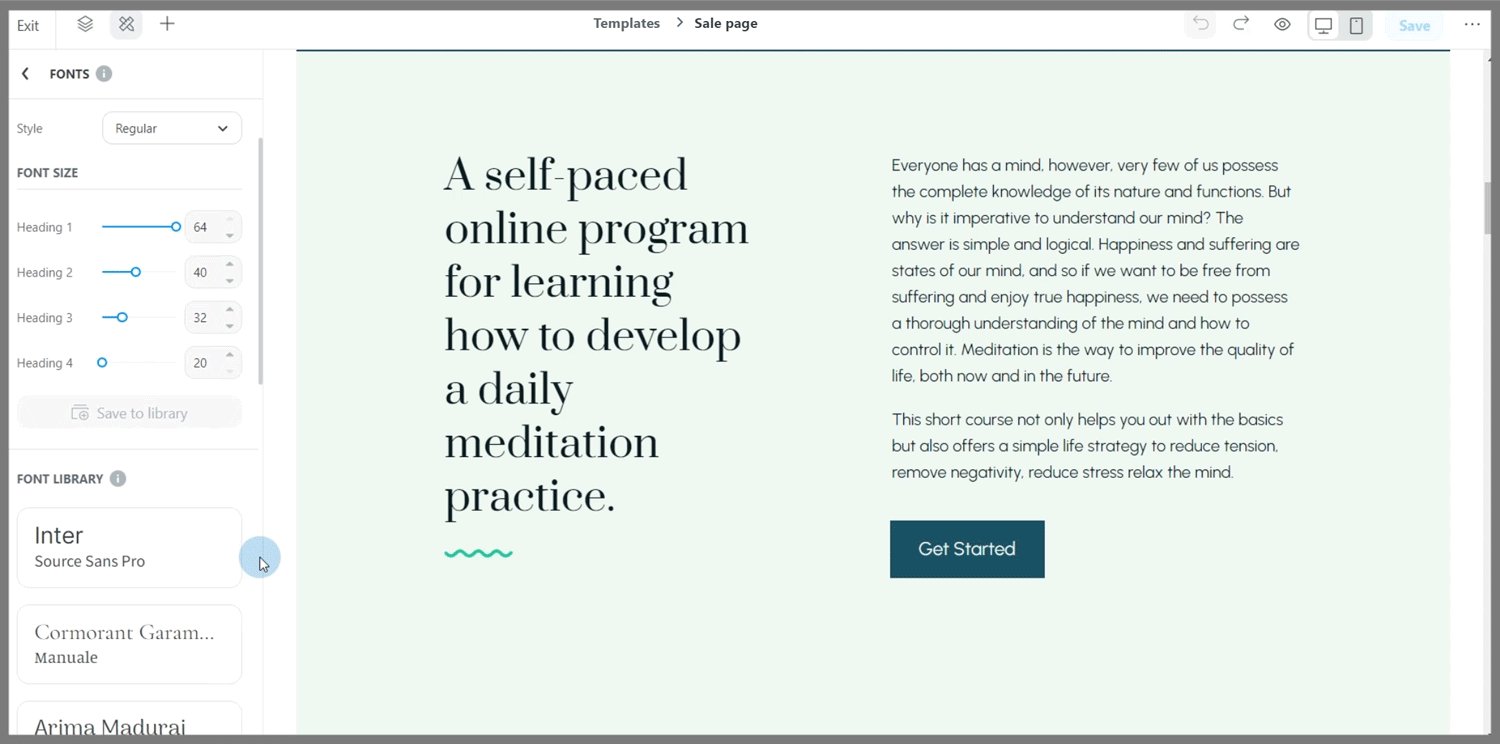
颜色/字体模板保存之后,它会显示在 Styling settings > Color/Font library,可以随时使用。

可以访问素材库查看已经保存的模板。参考 此教程。