Bài viết này hướng dẫn bạn cách hoàn thiện Checkout form trên cửa hàng, giúp bạn tạo trải nghiệm thanh toán liền mạch và đáng tin cậy nhất cho khách hàng.
Trong bài viết này
A. Tùy chỉnh checkout form
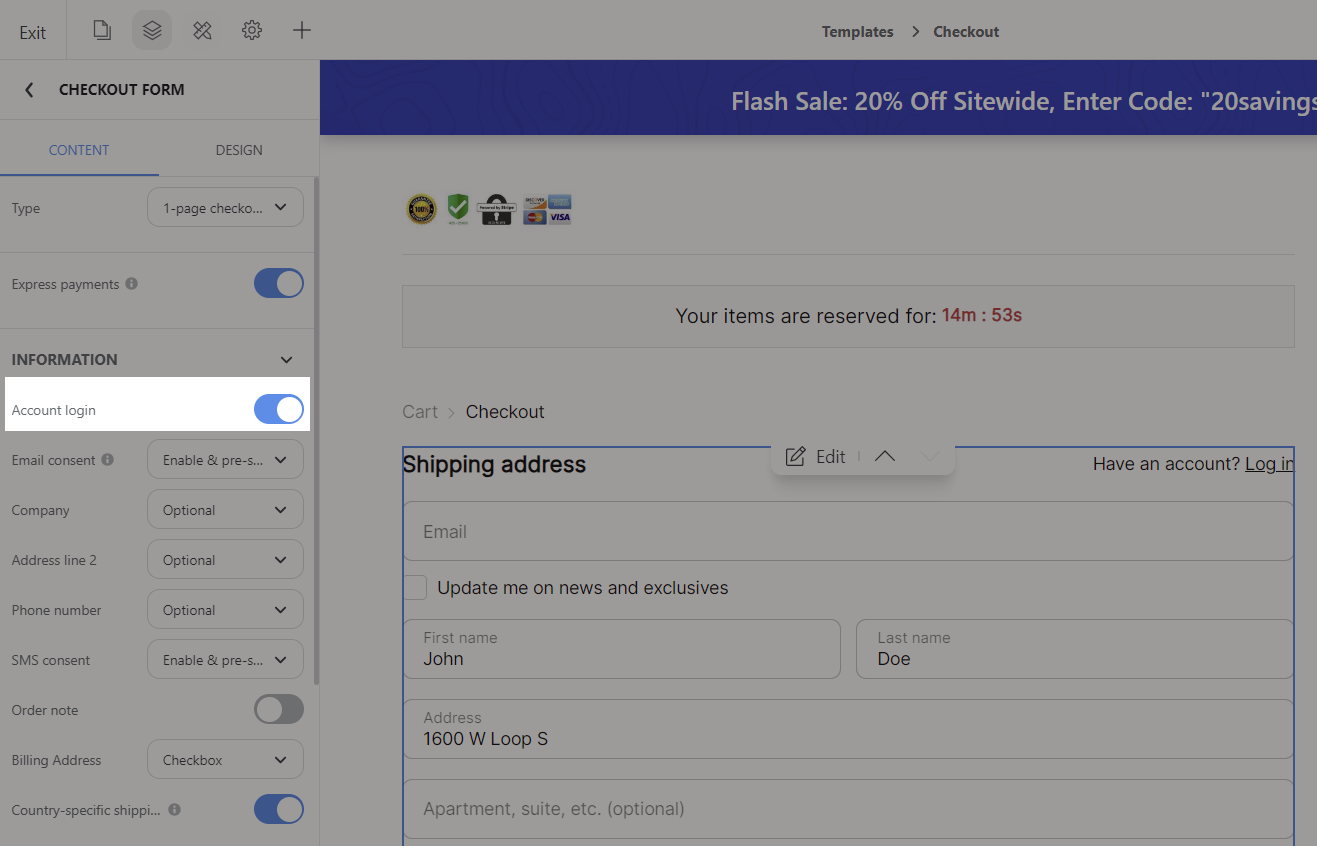
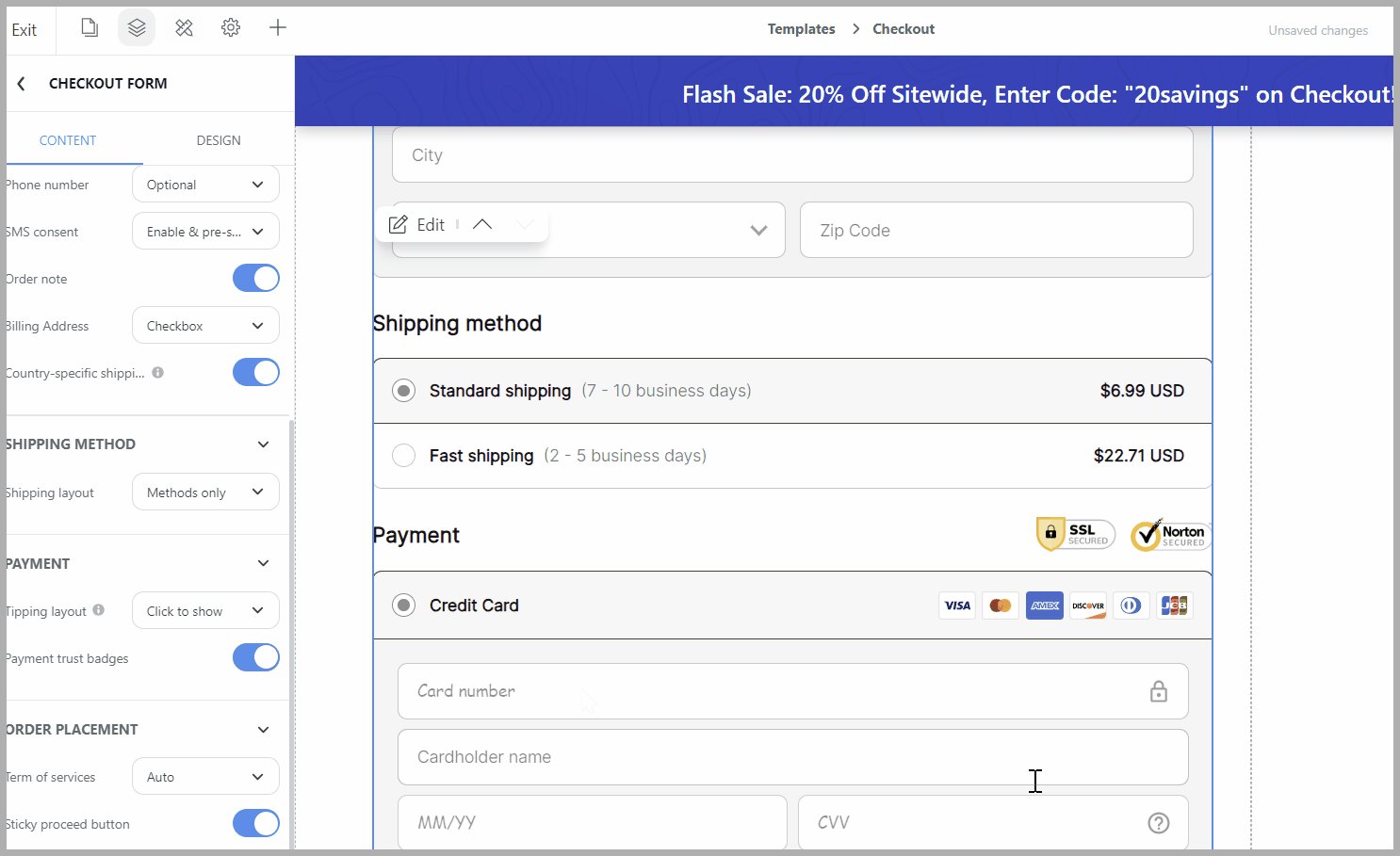
Trong Website Builder, đi đến trang thanh toán, chọn khối Checkout form.
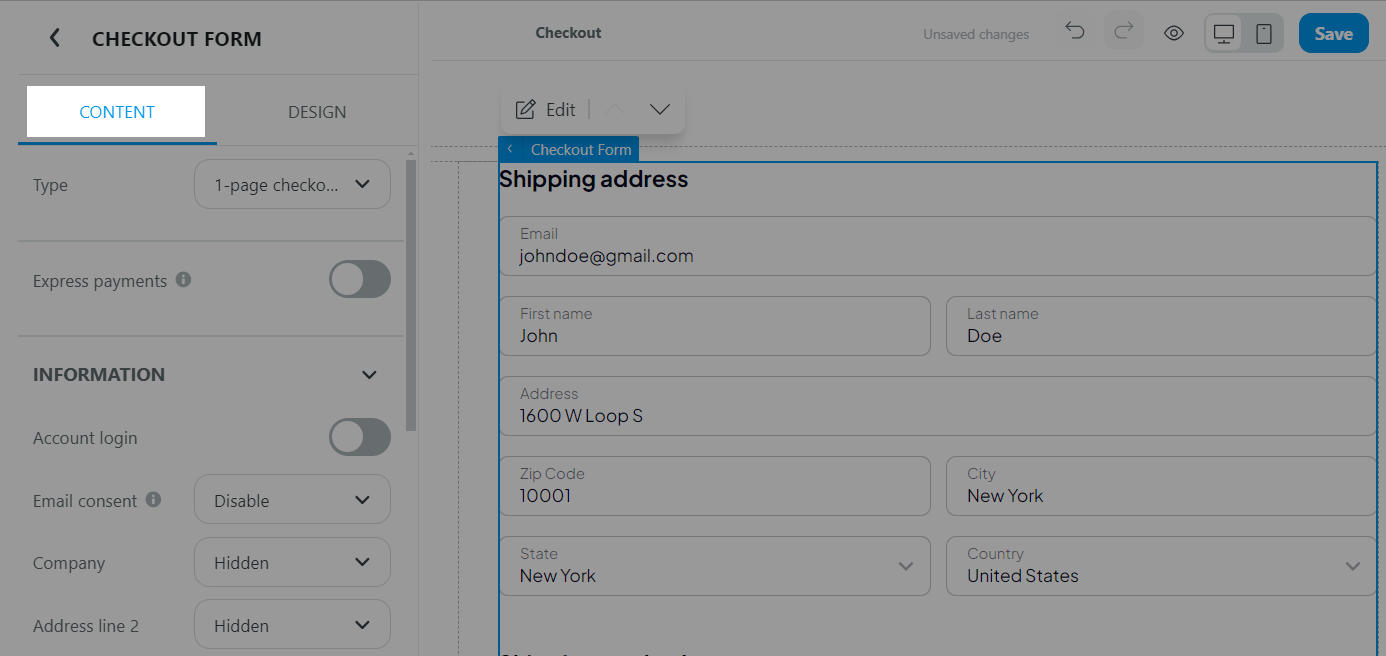
Chỉnh sửa nội dung cho khối
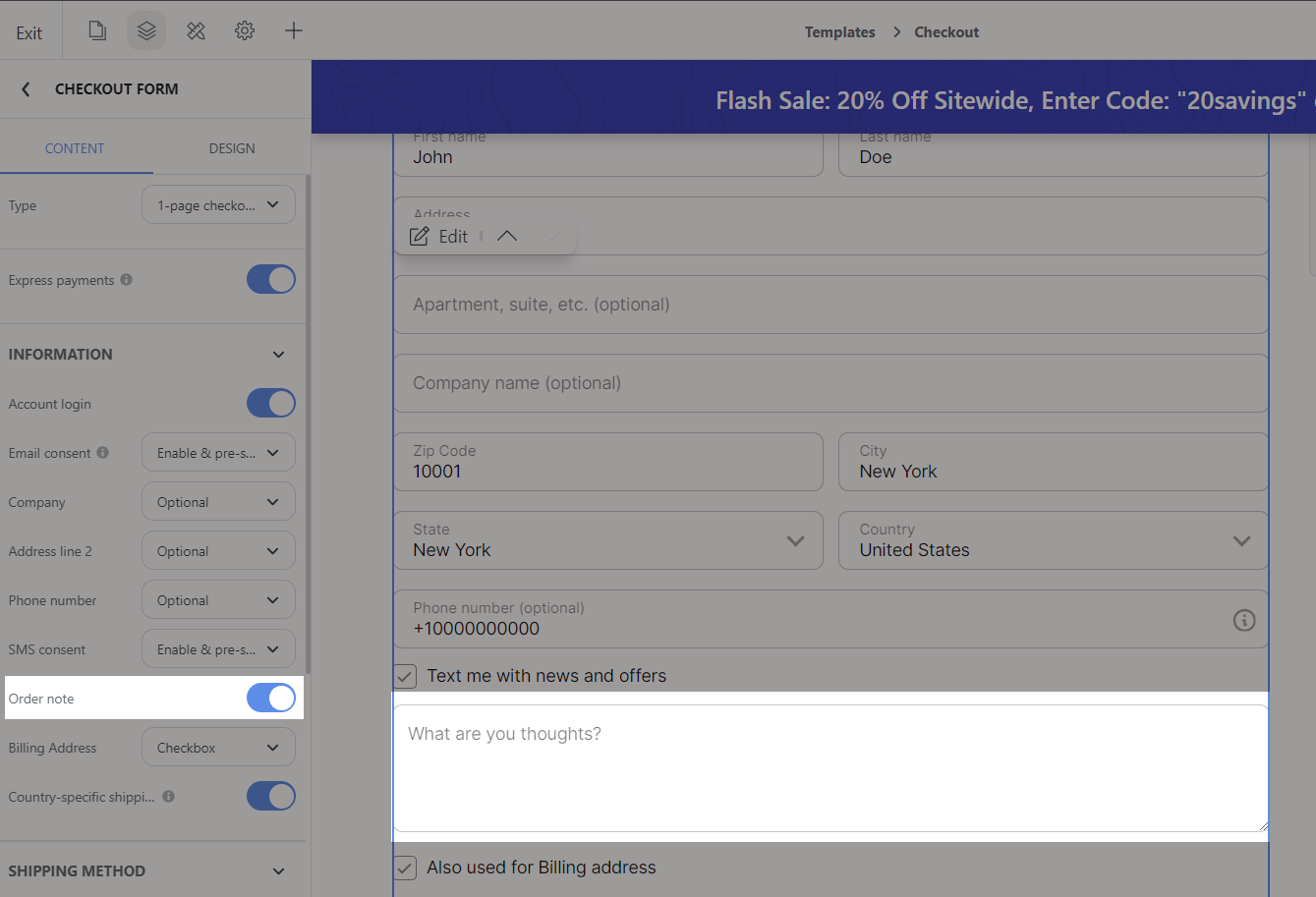
Đi đến tab Content và tùy chỉnh theo mong muốn.

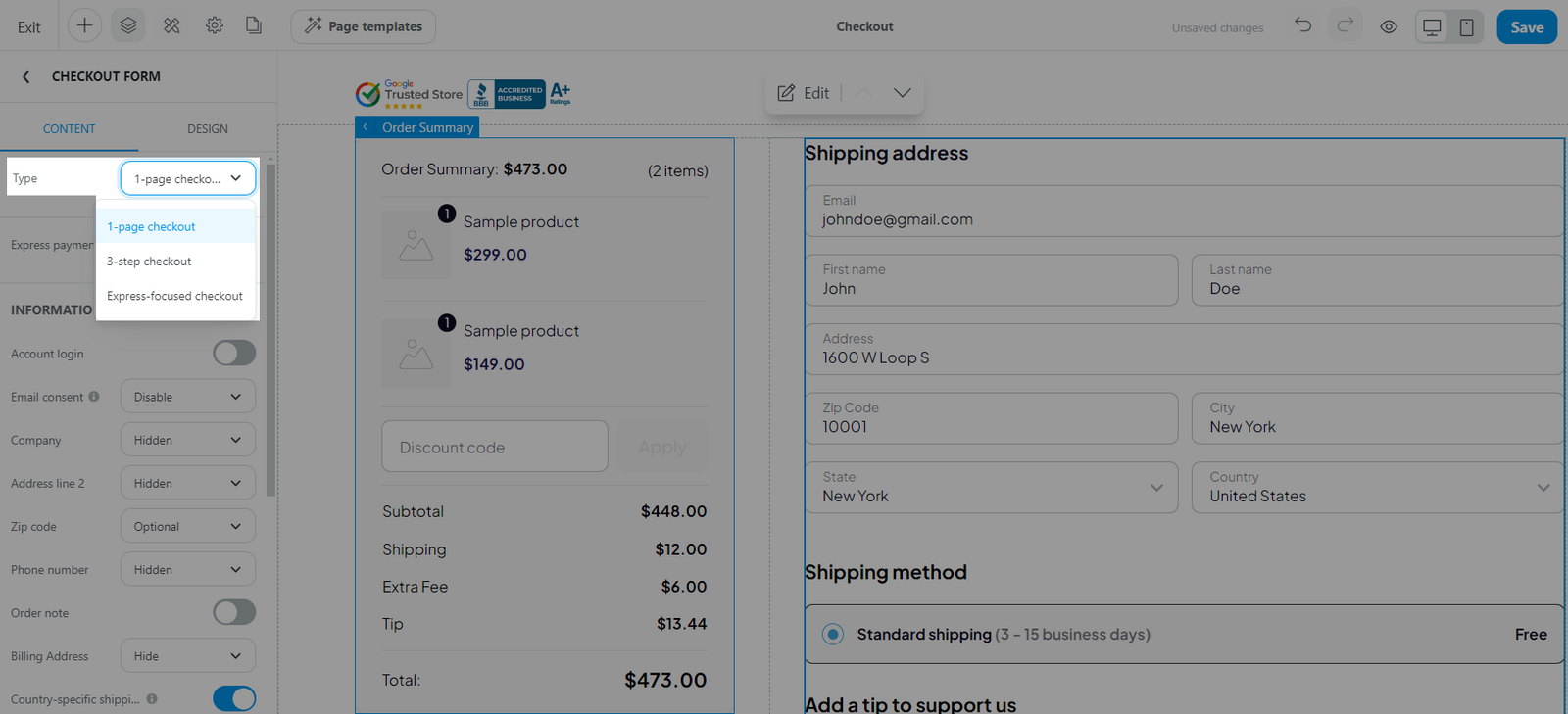
Type: chọn 1 trong 3 giao diện có sẵn: 1-page checkout (thanh toán một bước), 3-step checkout (thanh toán ba bước) hoặc Express-focused checkout (thanh toán rút gọn).

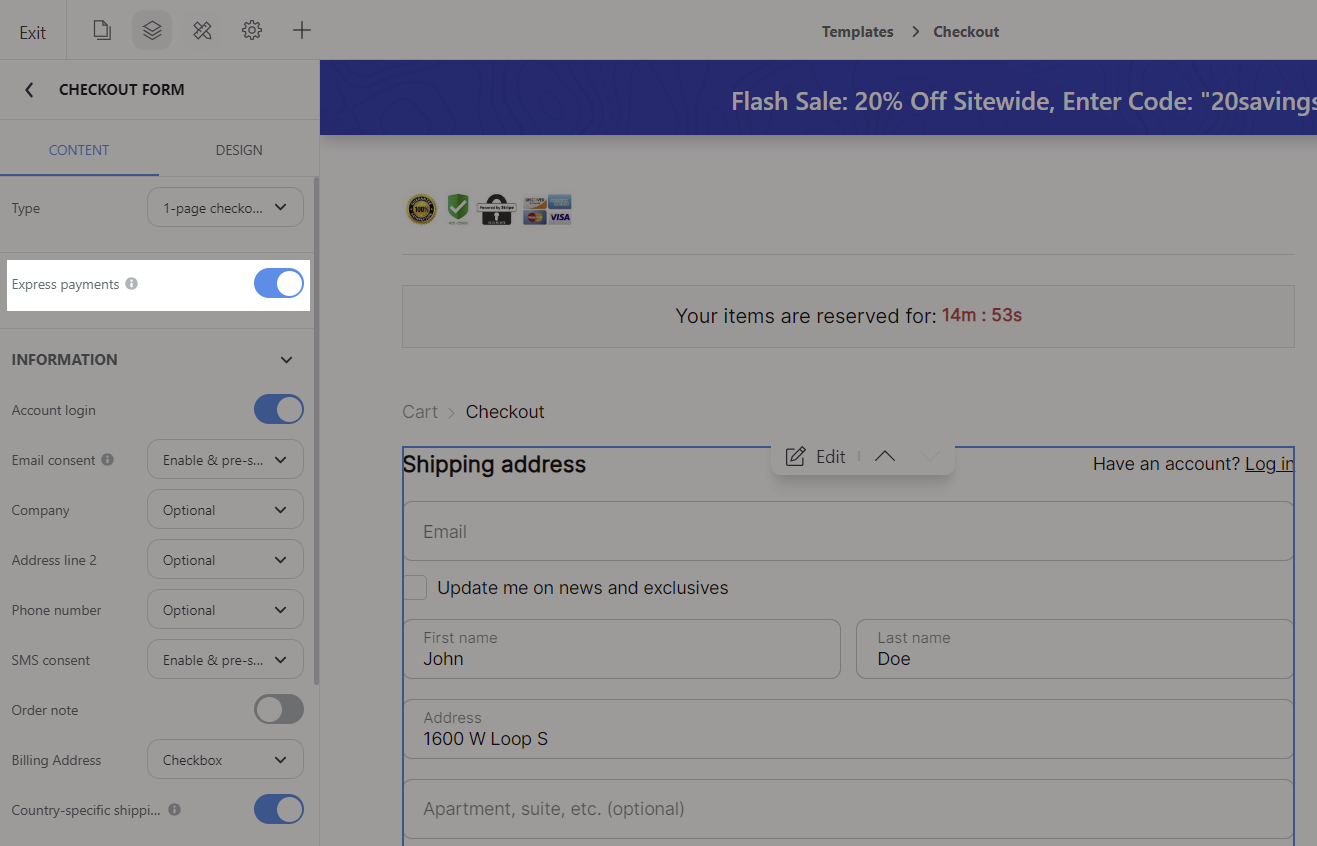
Express payments: bật tính năng Express payments (thanh toán nhanh). Vui lòng truy cập bài viết này để tìm hiểu thêm về tính năng Express Checkout.

Account login: bật tùy chọn này giúp người mua đăng nhập vào tài khoản để điền thông tin thanh toán nhanh hơn, trong trường hợp họ quay lại với tư cách là khách hàng đã mua hàng trước đó.

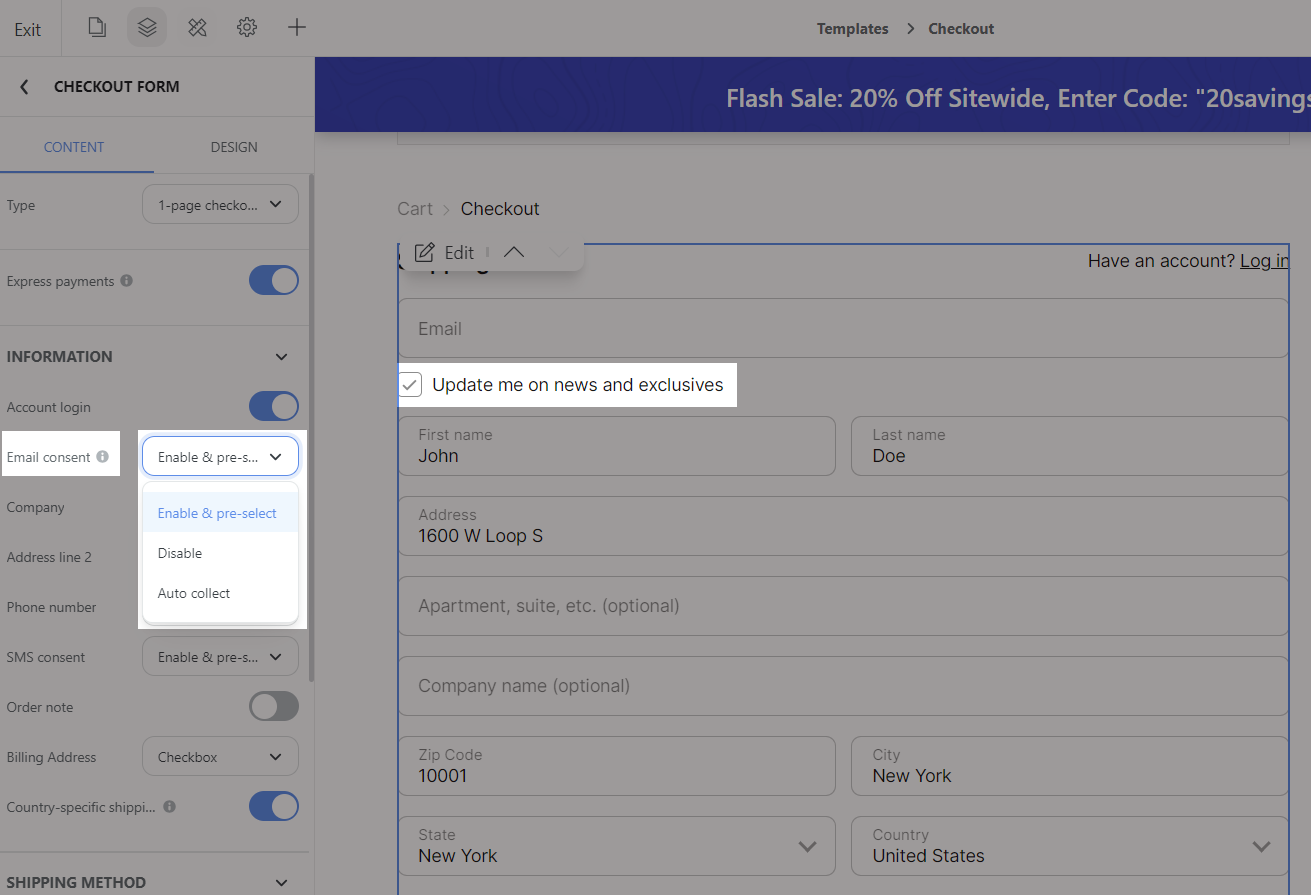
Email consent: Bạn có thể cung cấp cho người mua tùy chọn nhận email.

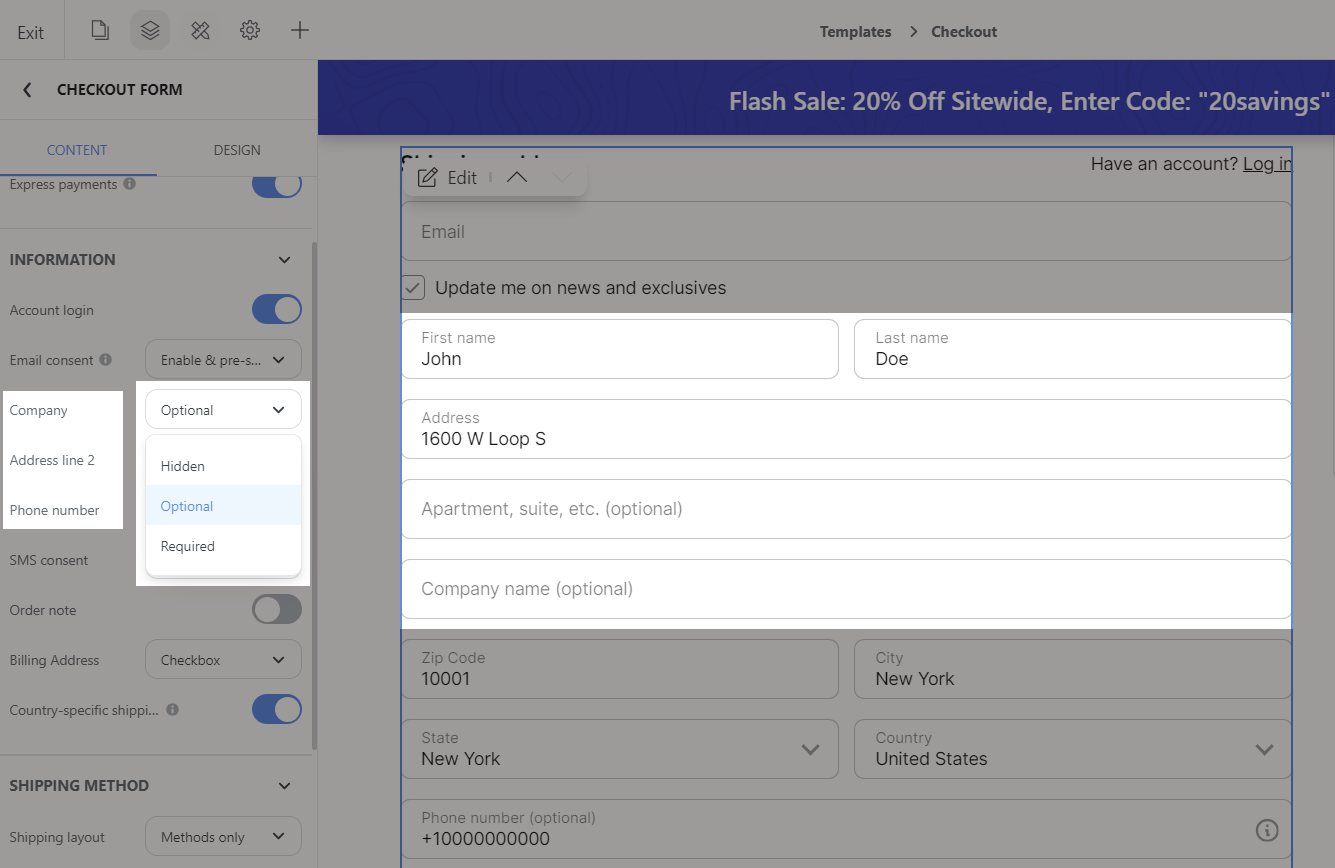
Company, Address Line 2, Phone number: Thiết lập các trường thông tin Hidden (ẩn), Optional (không bắt buộc) hoặc Required (bắt buộc).

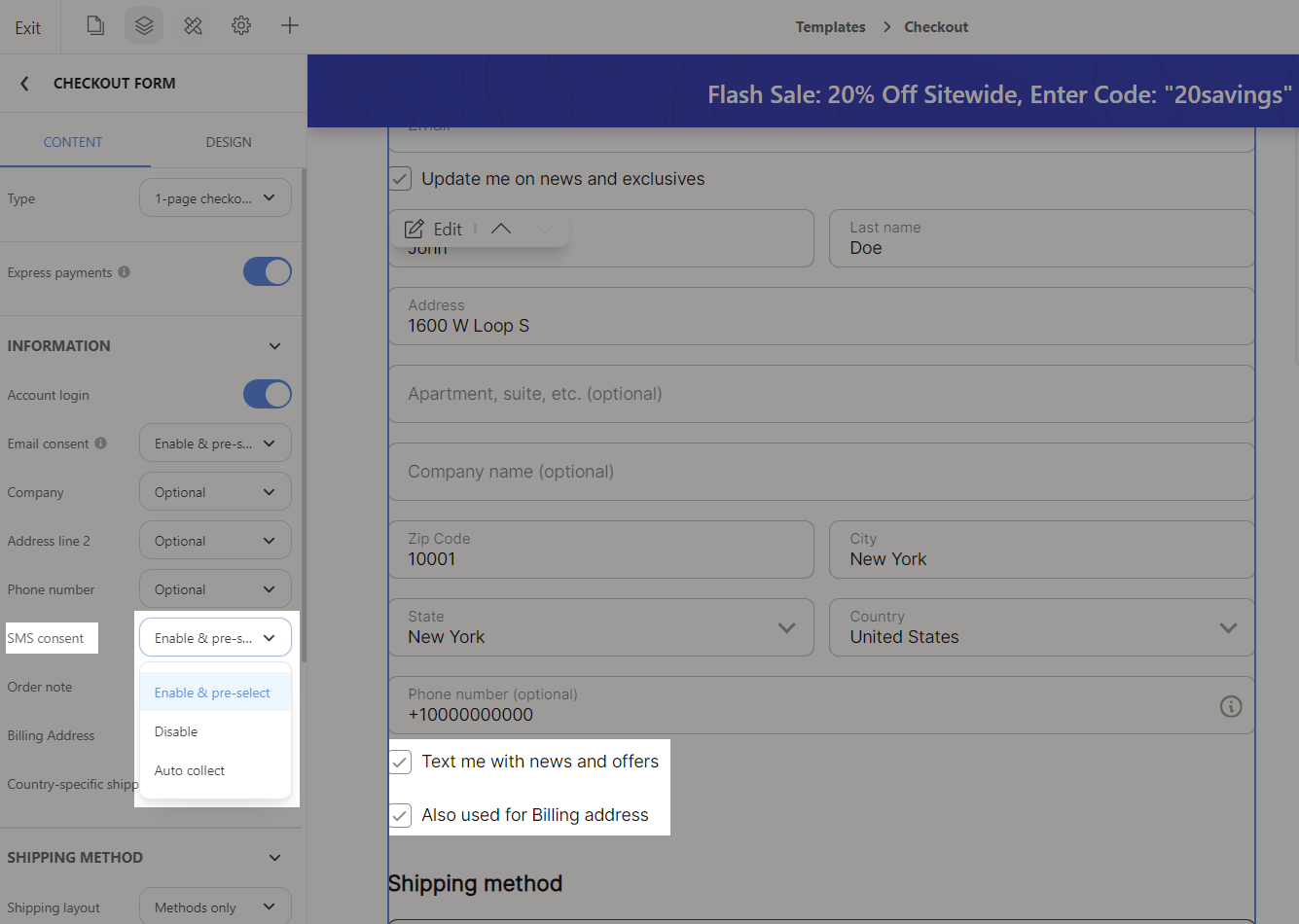
SMS consent: Bạn có thể cung cấp cho người mua tùy chọn chọn nhận tin tức và ưu đãi qua SMS.

Order note: Hiển thị dòng ghi chú để người mua để lại thông tin bổ sung kèm theo đơn hàng nếu cần.

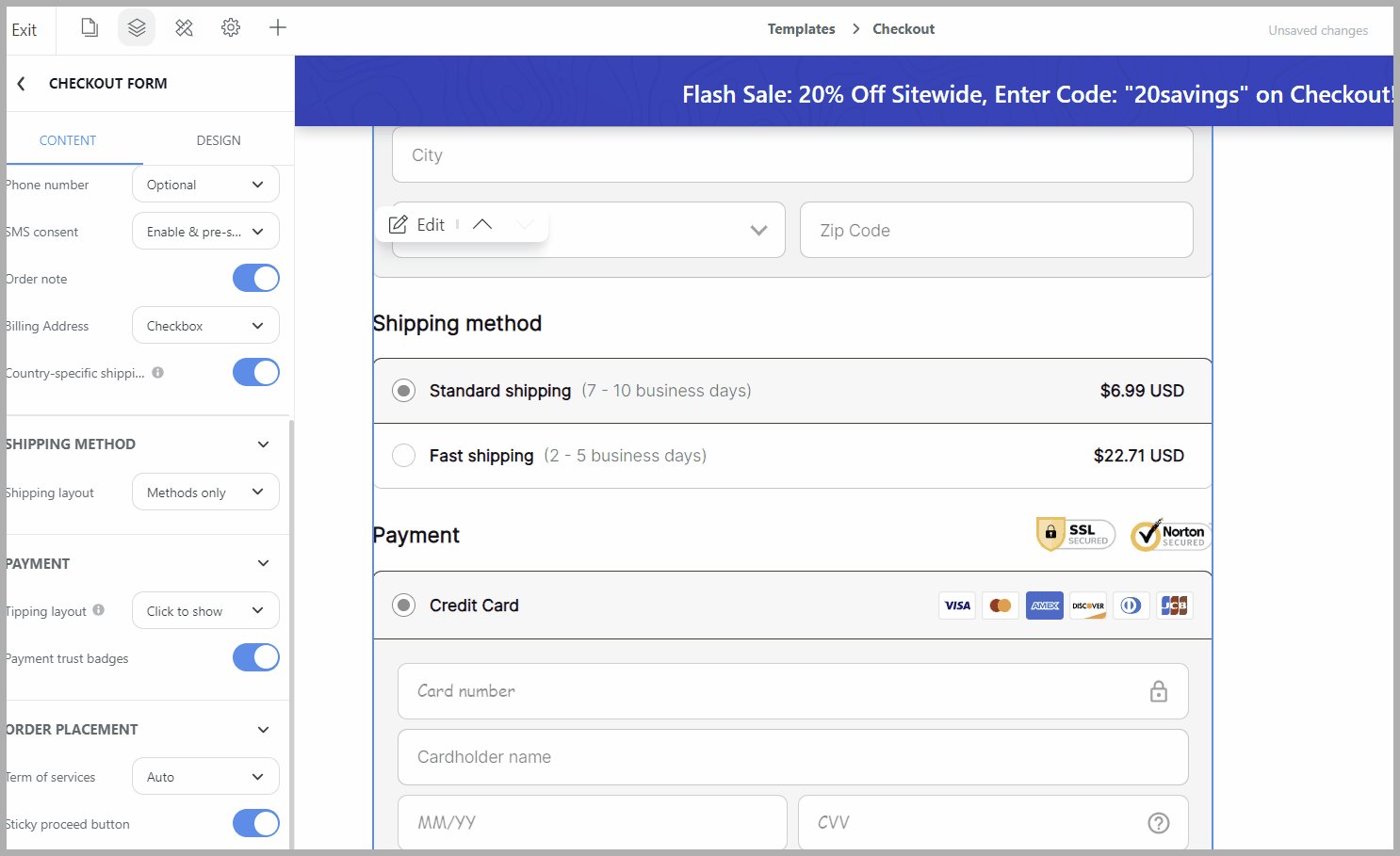
Billing Address: Bạn có thể chọn bố cục địa chỉ thanh toán là Radio, Checkbox hoặc ẩn hộp này.
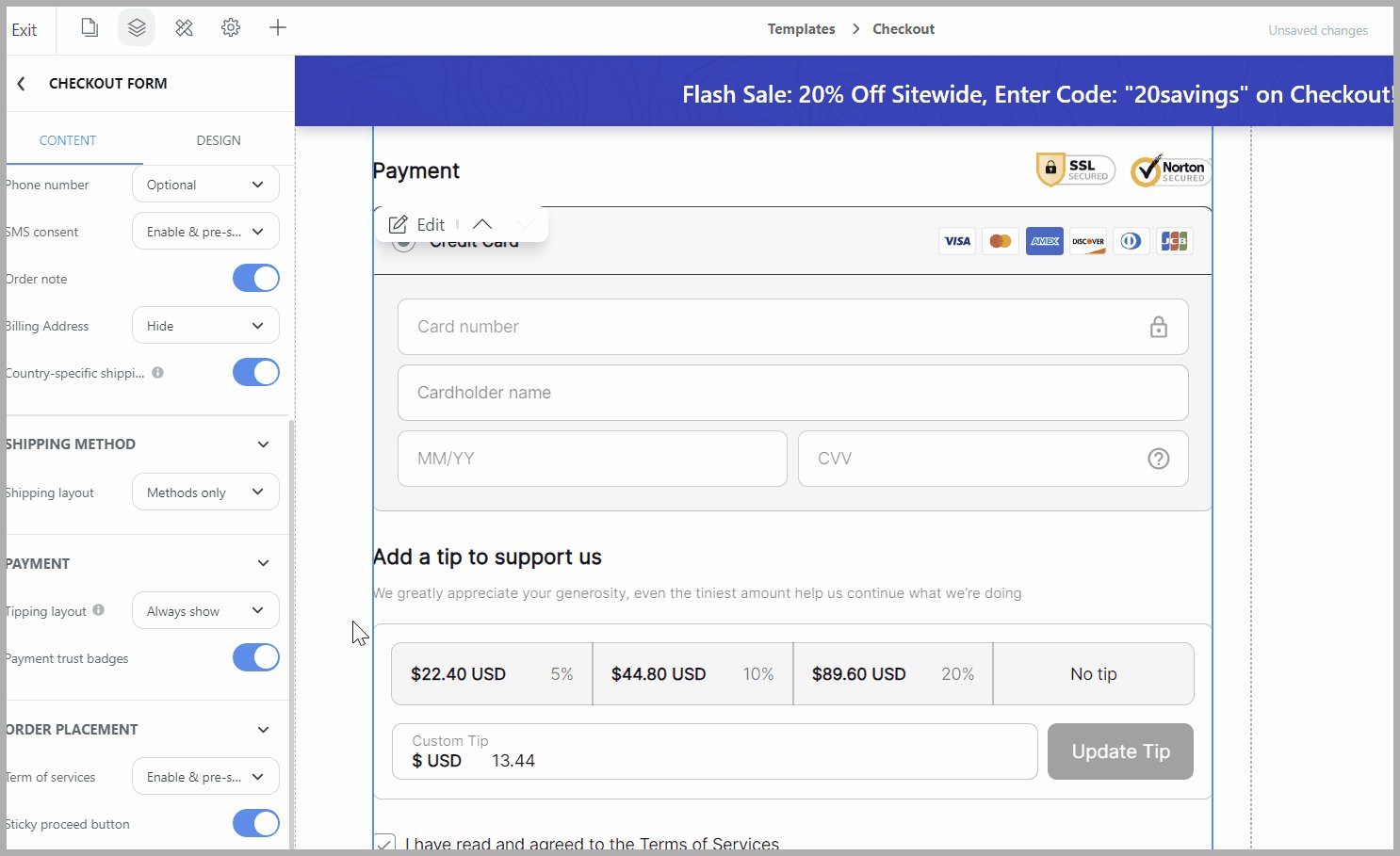
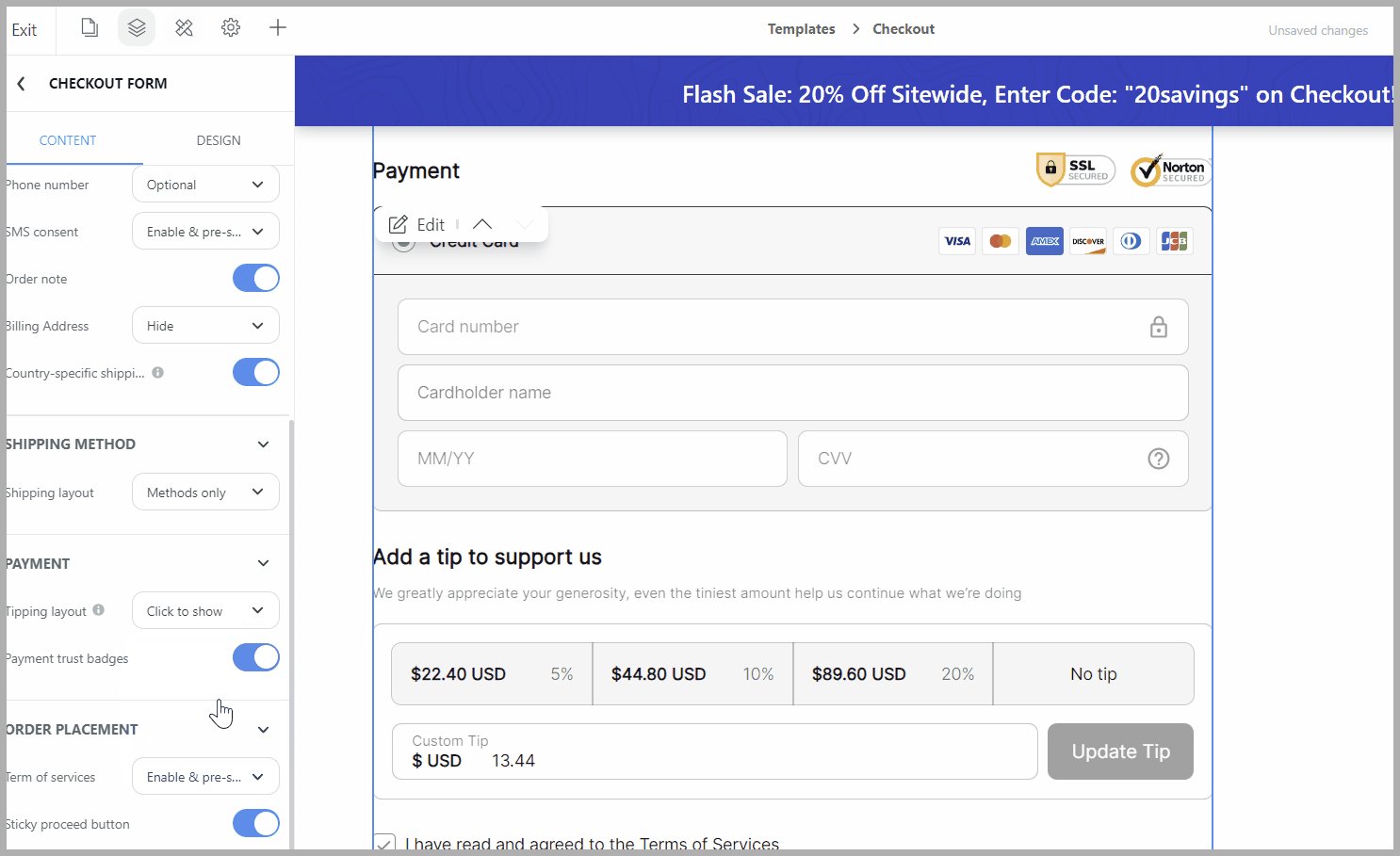
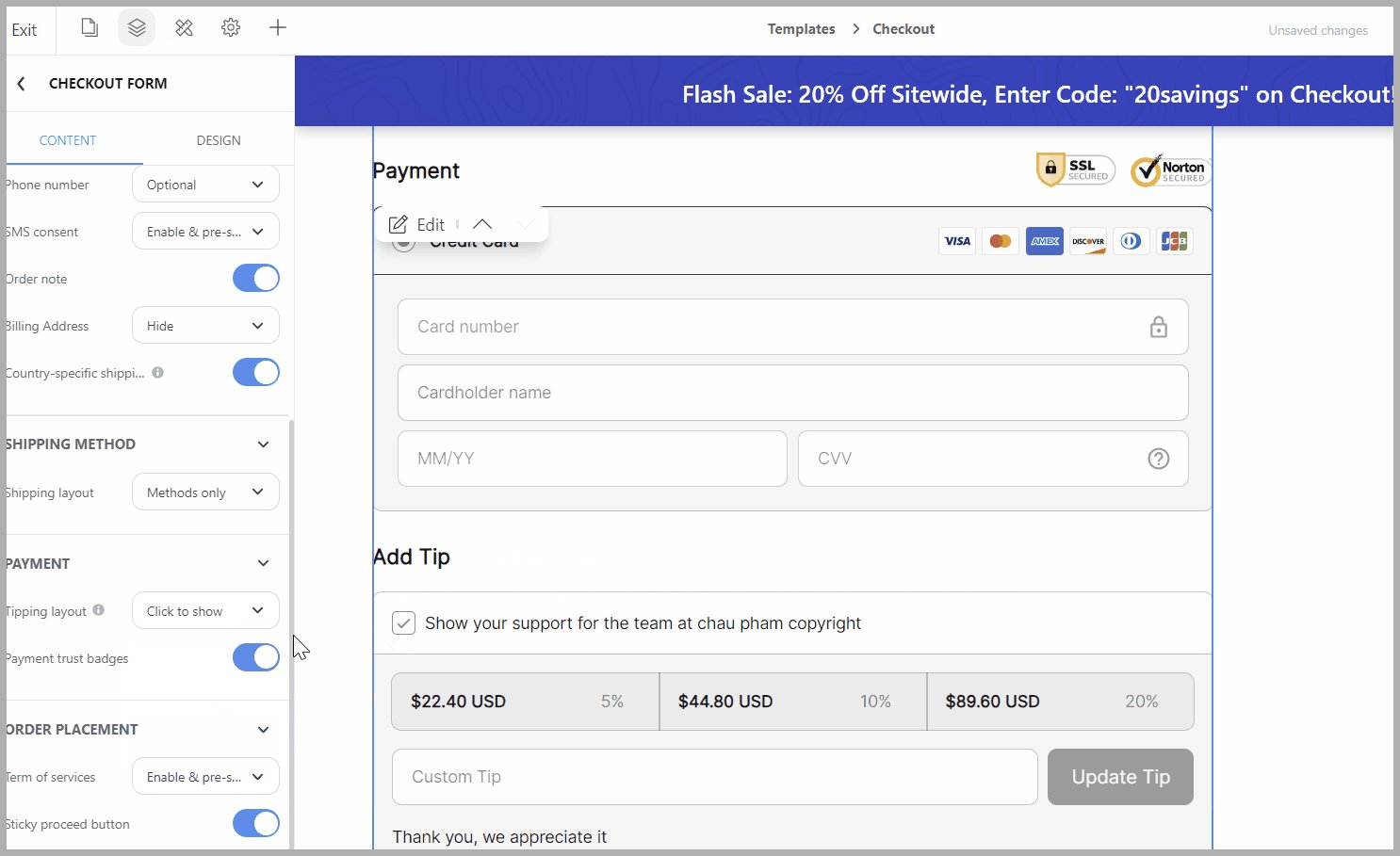
Tipping layout: lựa chọn: Always show (luôn hiện) hoặc Tick to show (tích để hiện). Bạn cũng có thể chọn ẩn tùy chọn tipping.

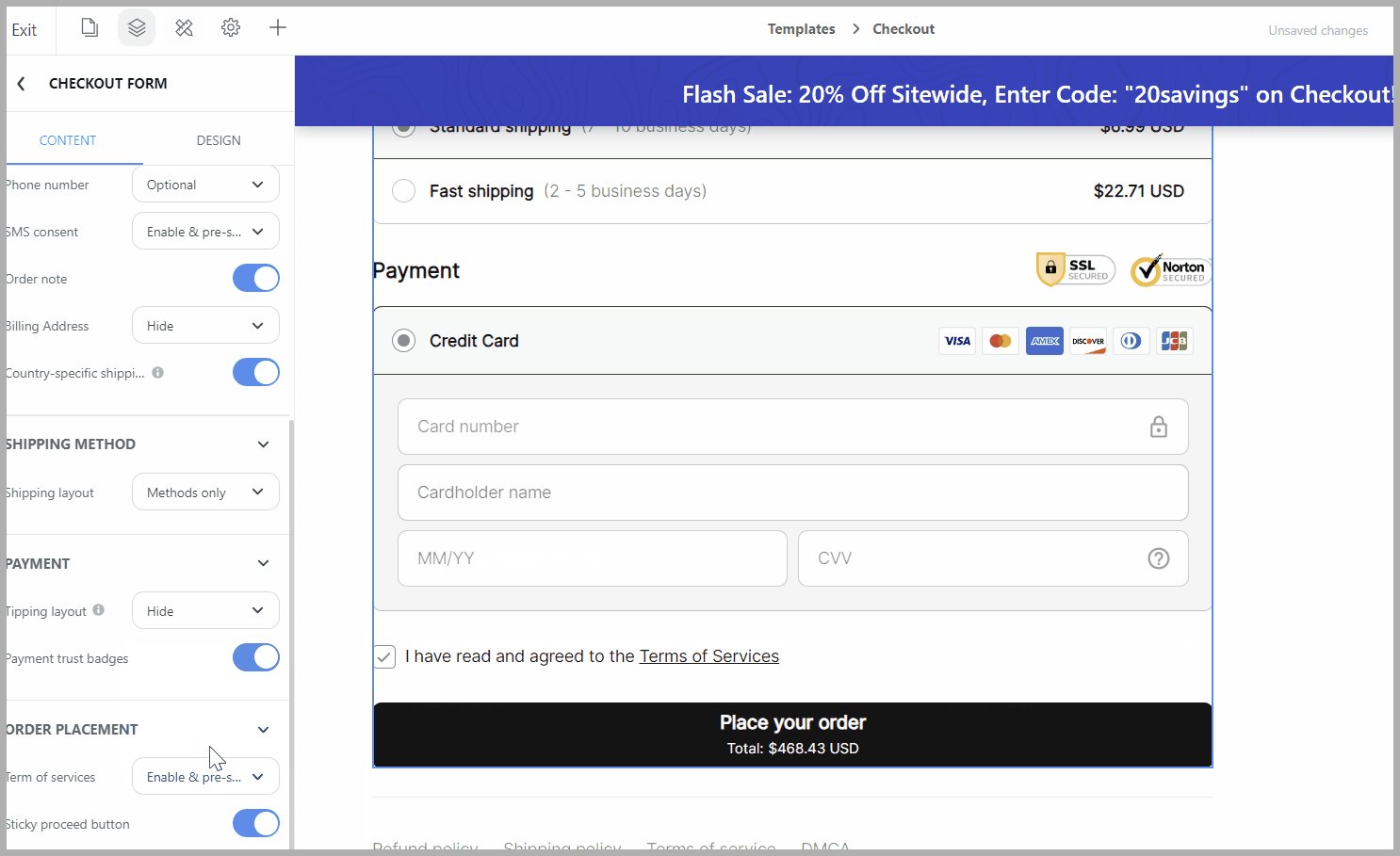
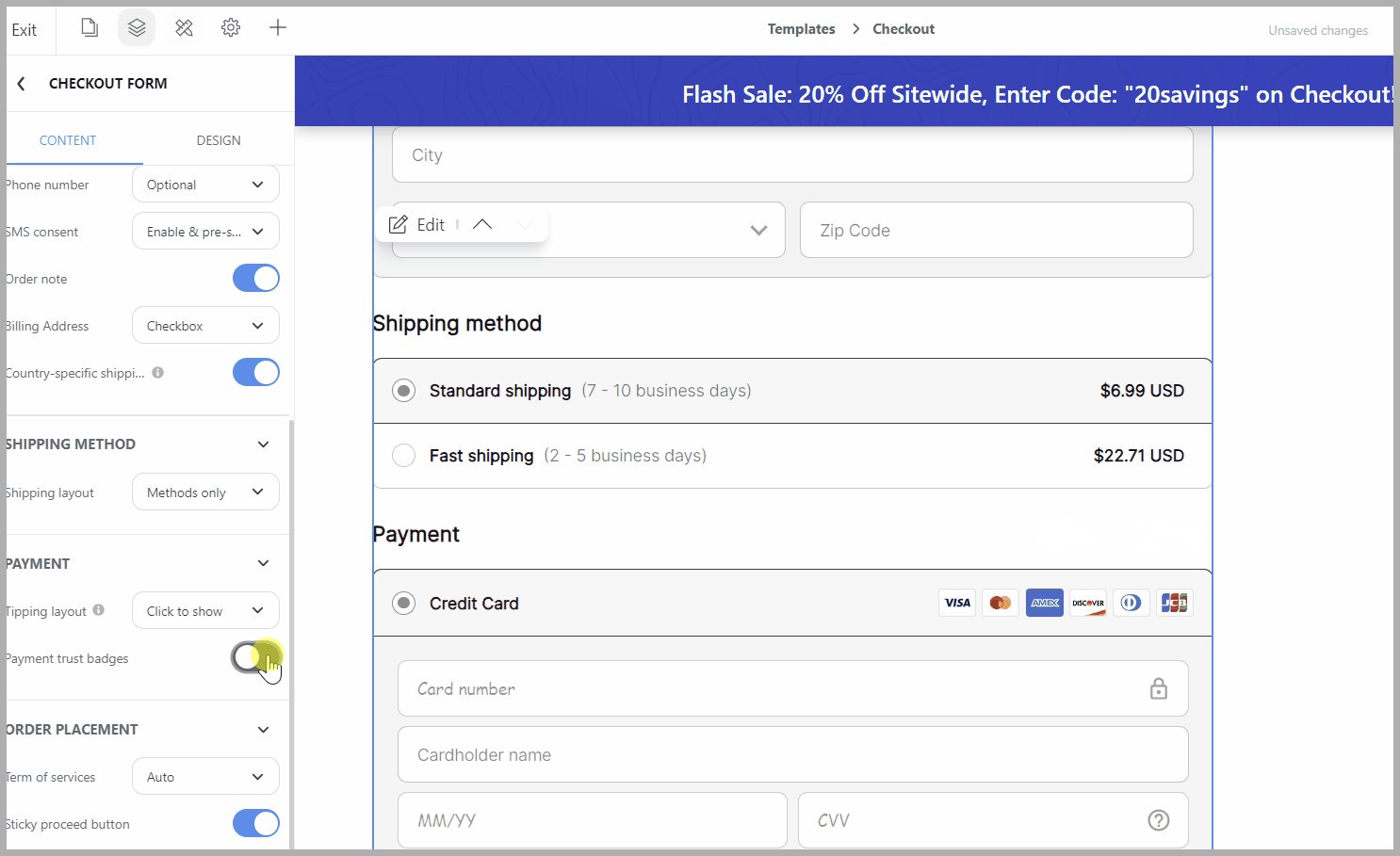
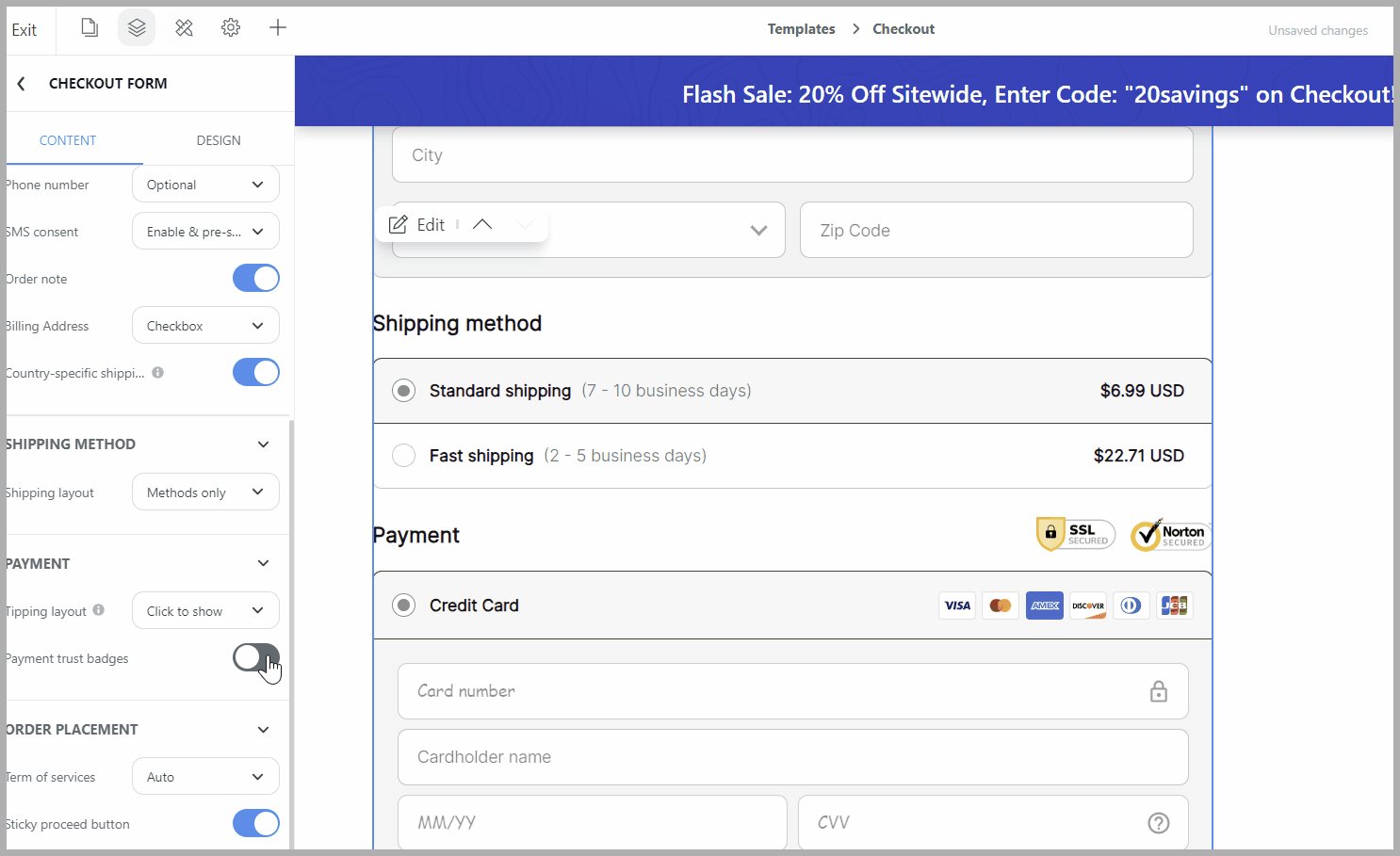
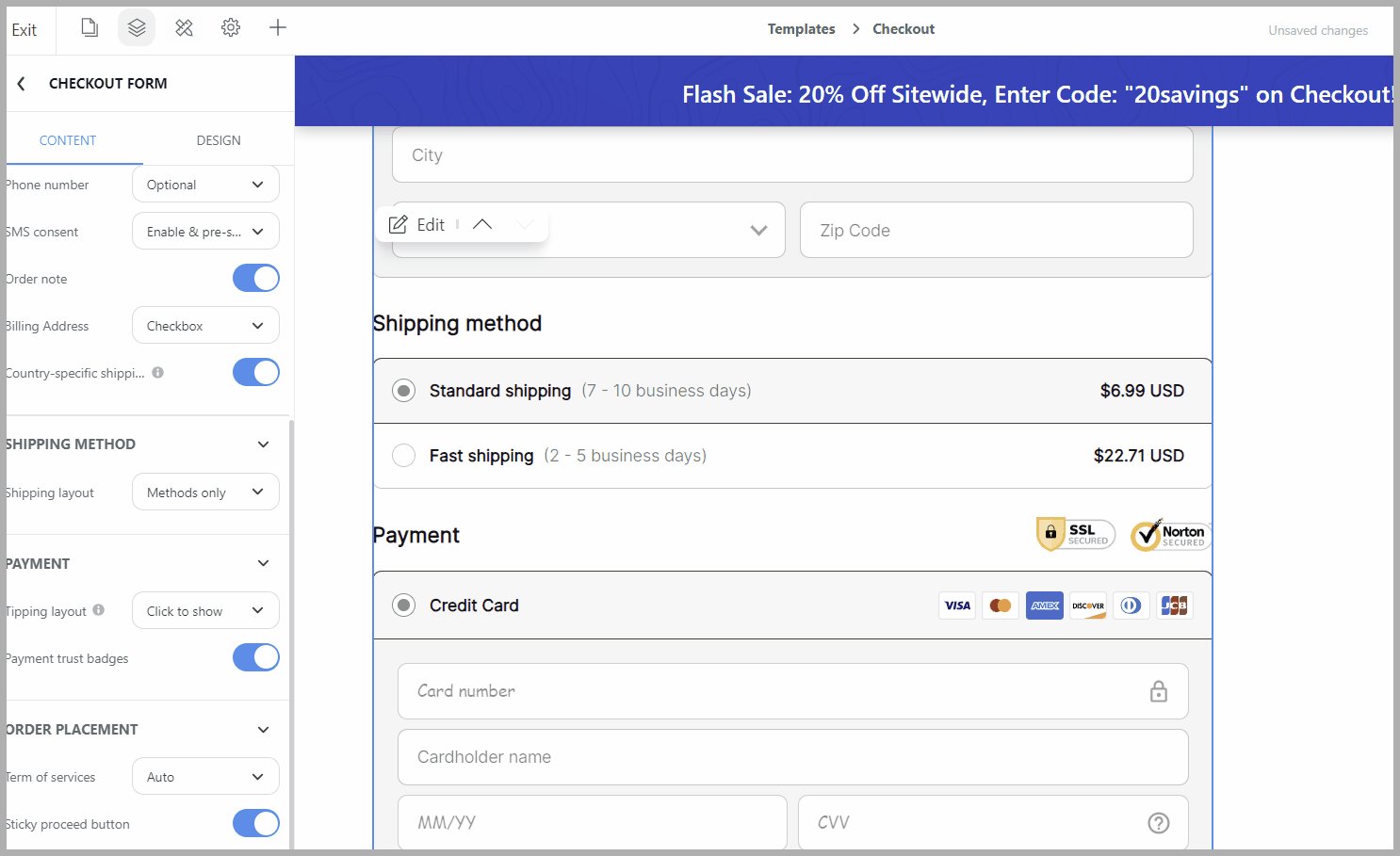
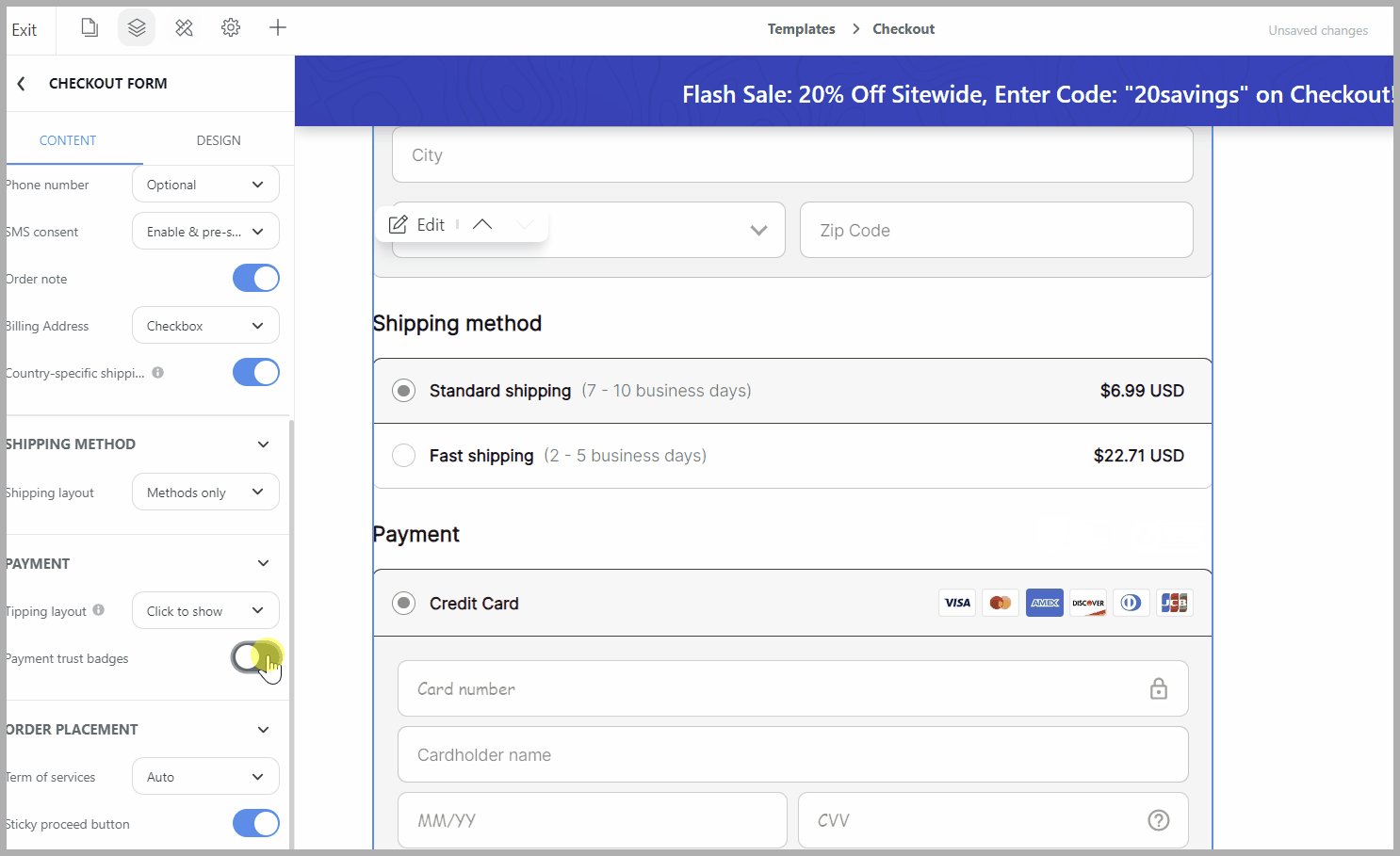
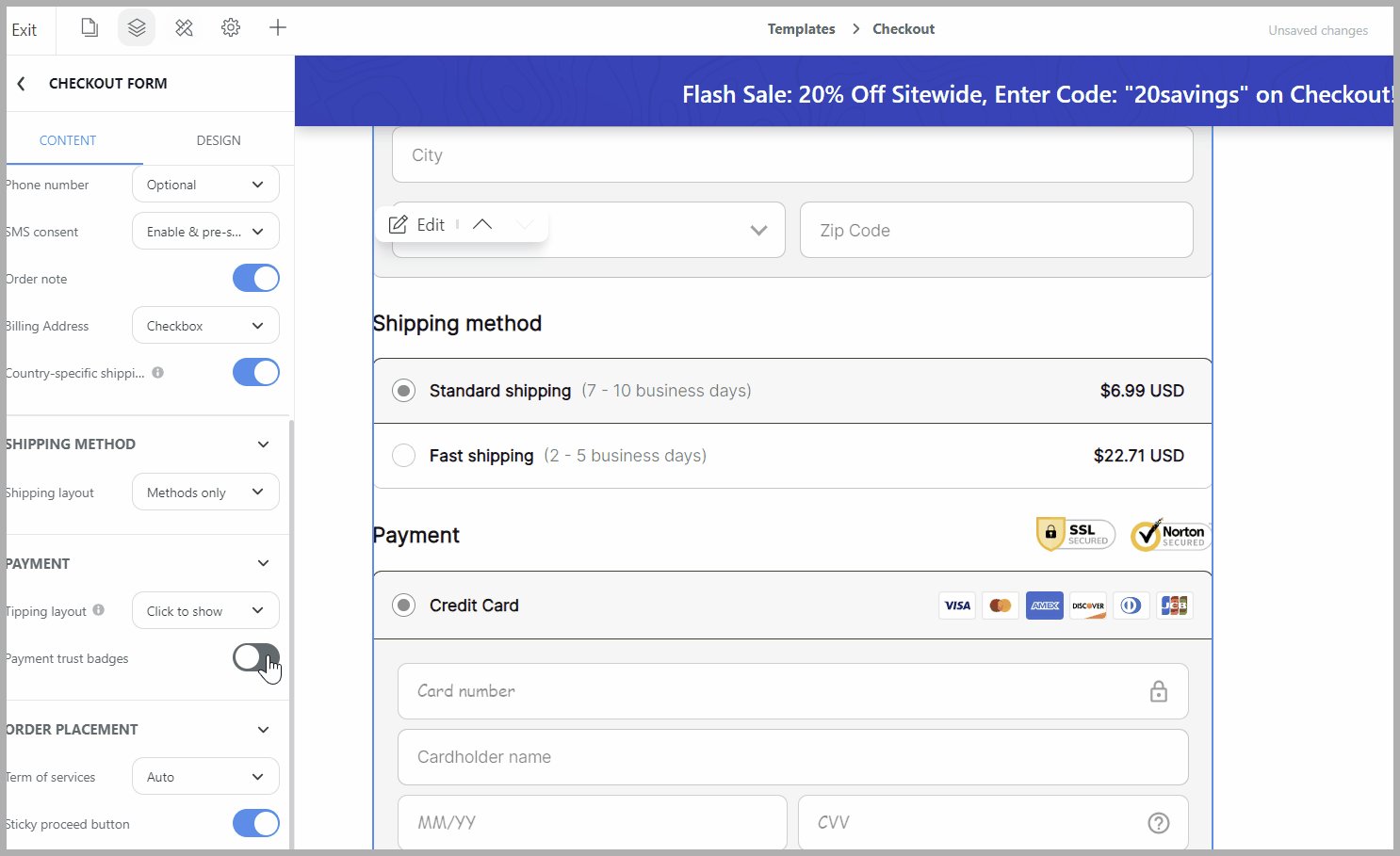
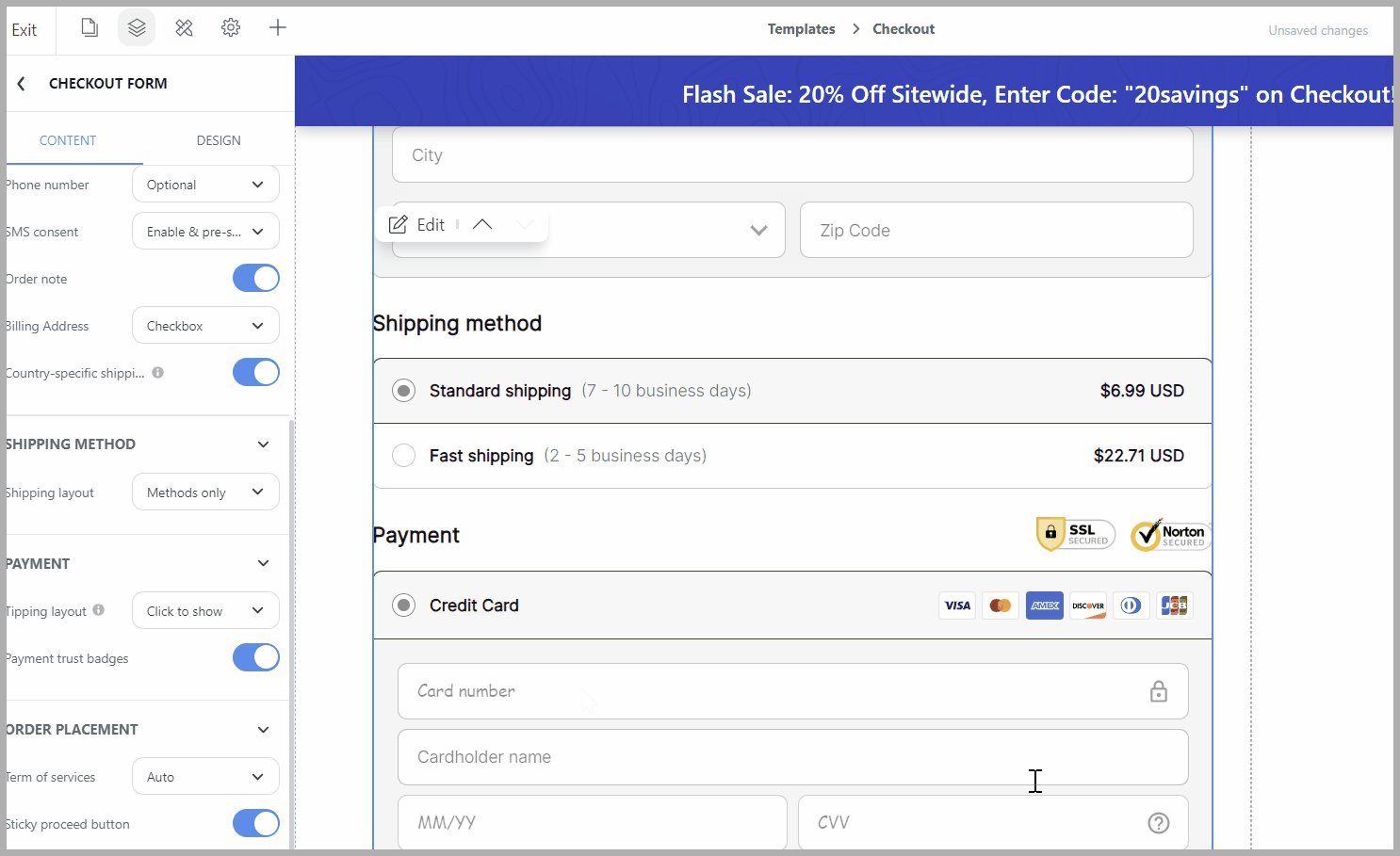
Payment trust badges: Bạn có thể tùy chọn để hiển thị/ẩn các huy hiệu tin cậy này.

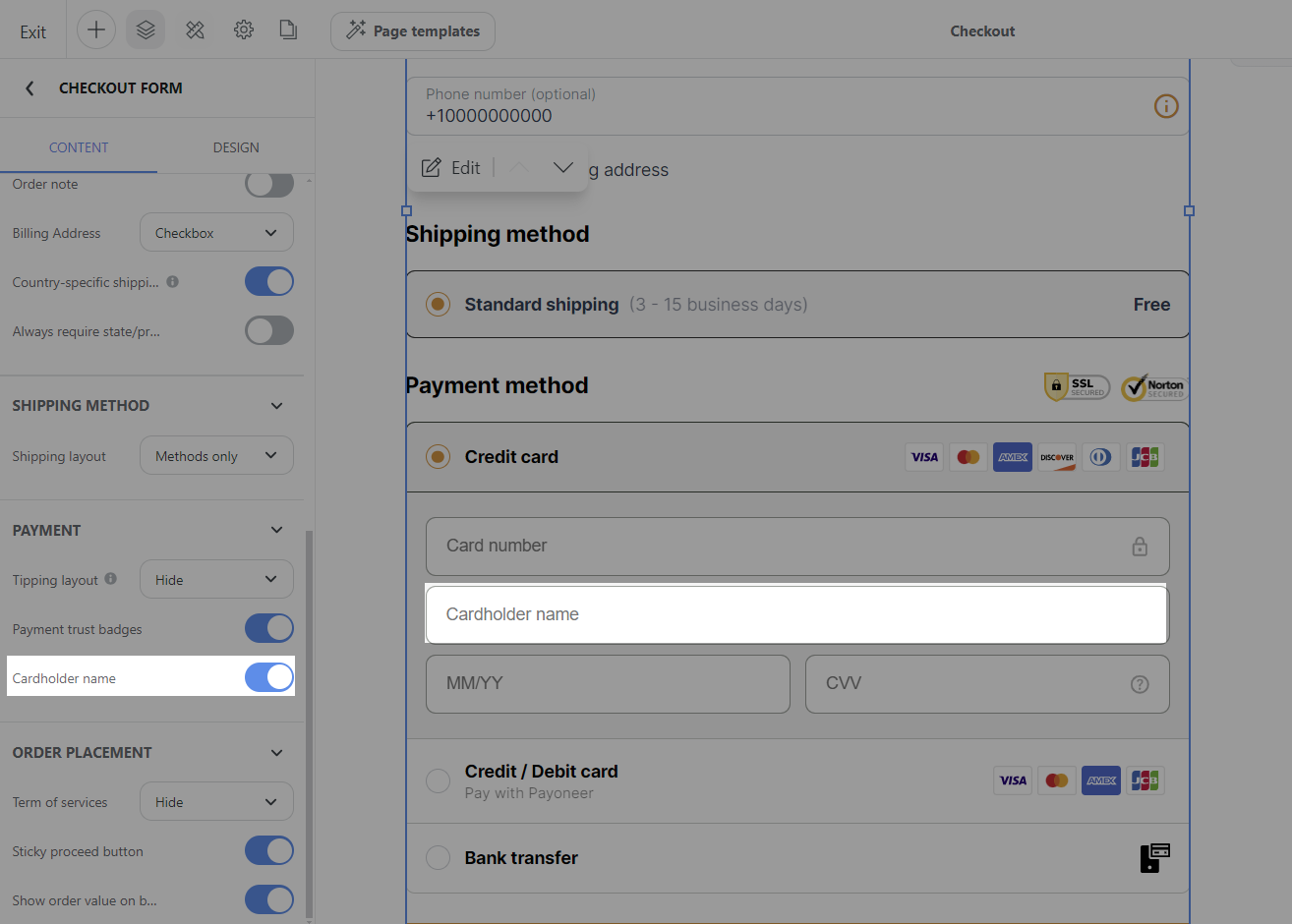
Cardholder name: Khi tùy chọn này được bật, người mua cần nhập tên chủ thẻ khi thanh toán bằng thẻ tín dụng hoặc thẻ ghi nợ.

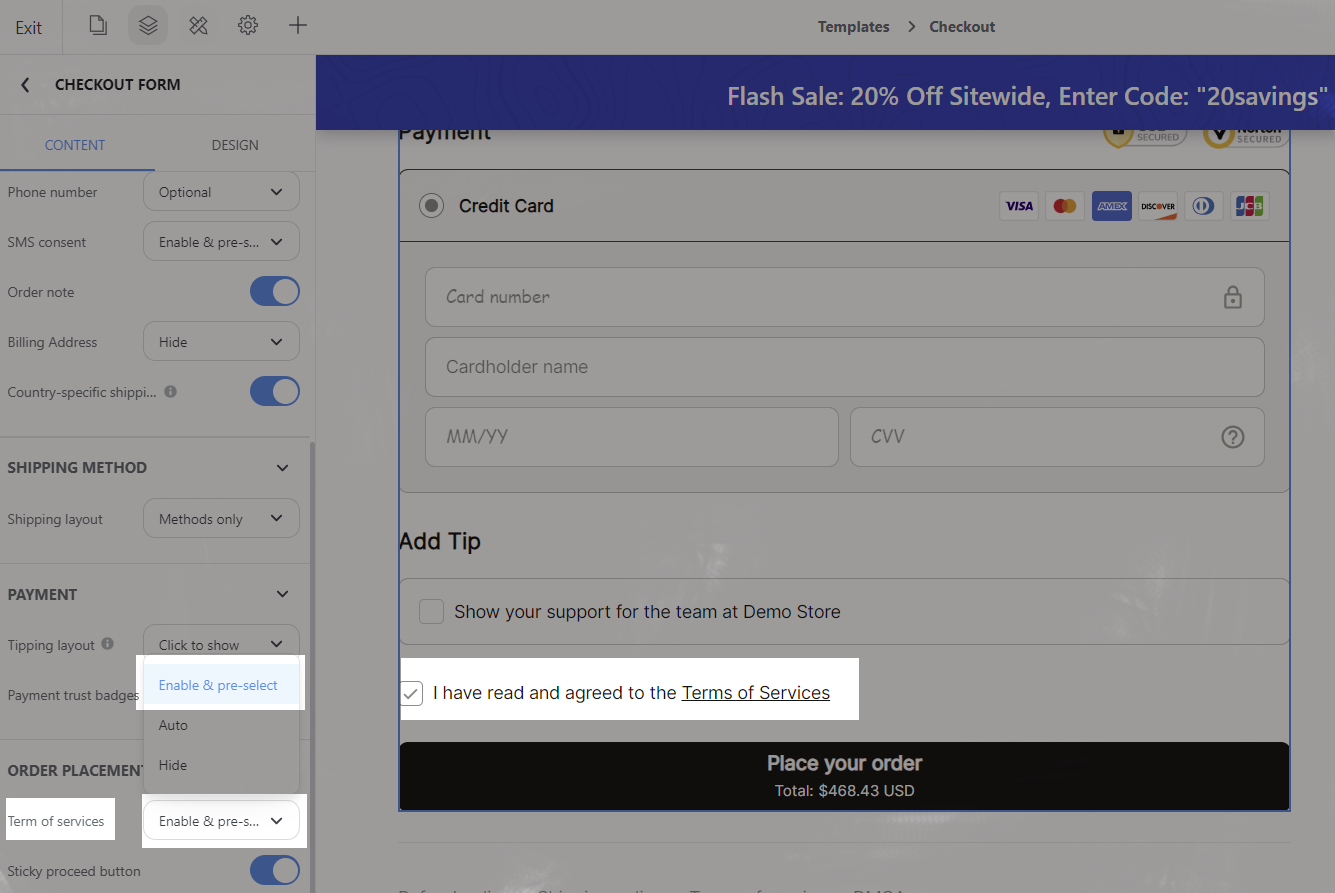
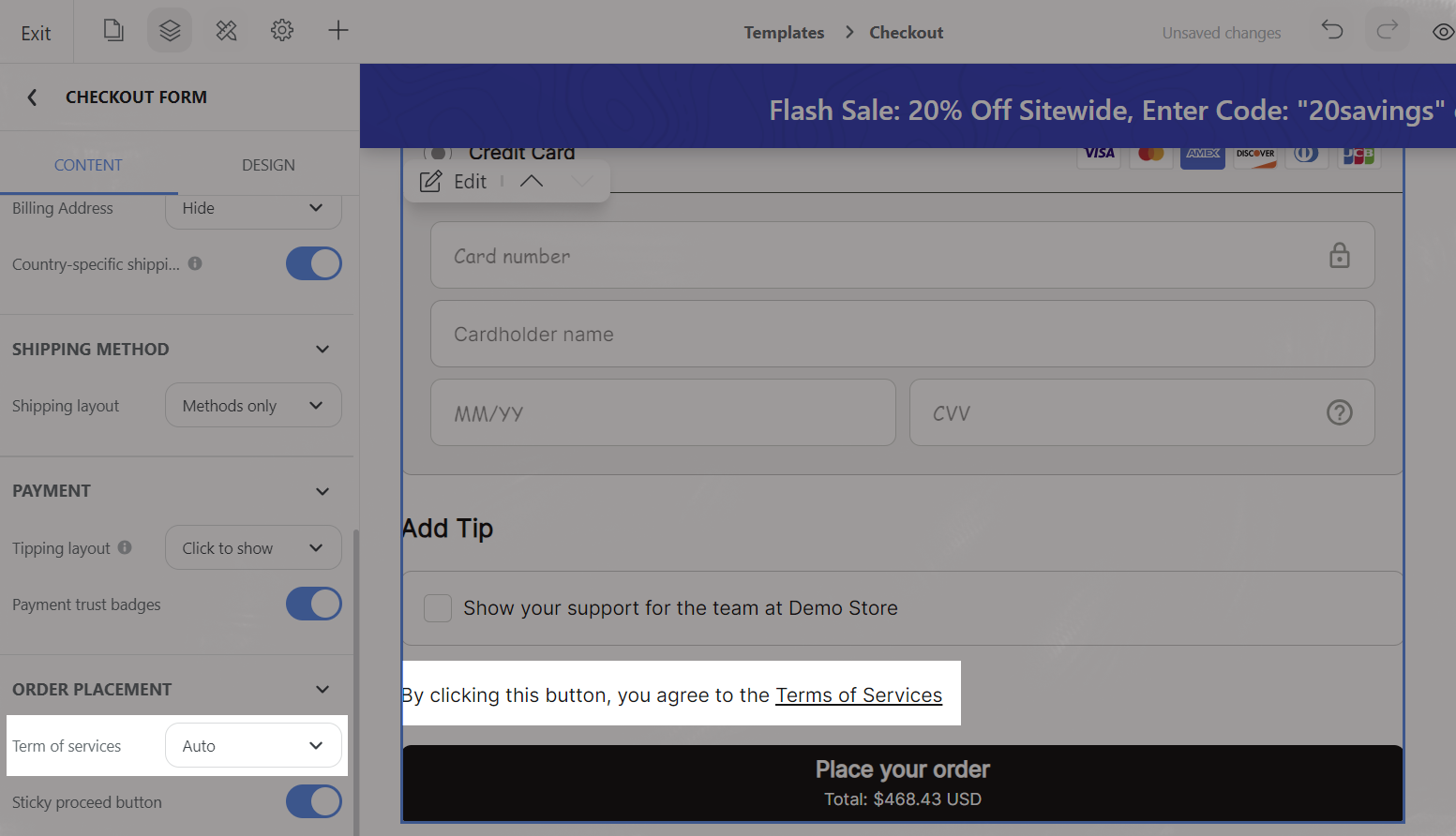
Term of services: Bạn có thể bật cài đặt của Điều khoản dịch vụ dưới dạng Enable & pre-select (hiện điều khoản dịch vụ và tích chọn sẵn), Auto (mặc định đồng ý với điều khoản dịch vụ) hoặc ẩn.


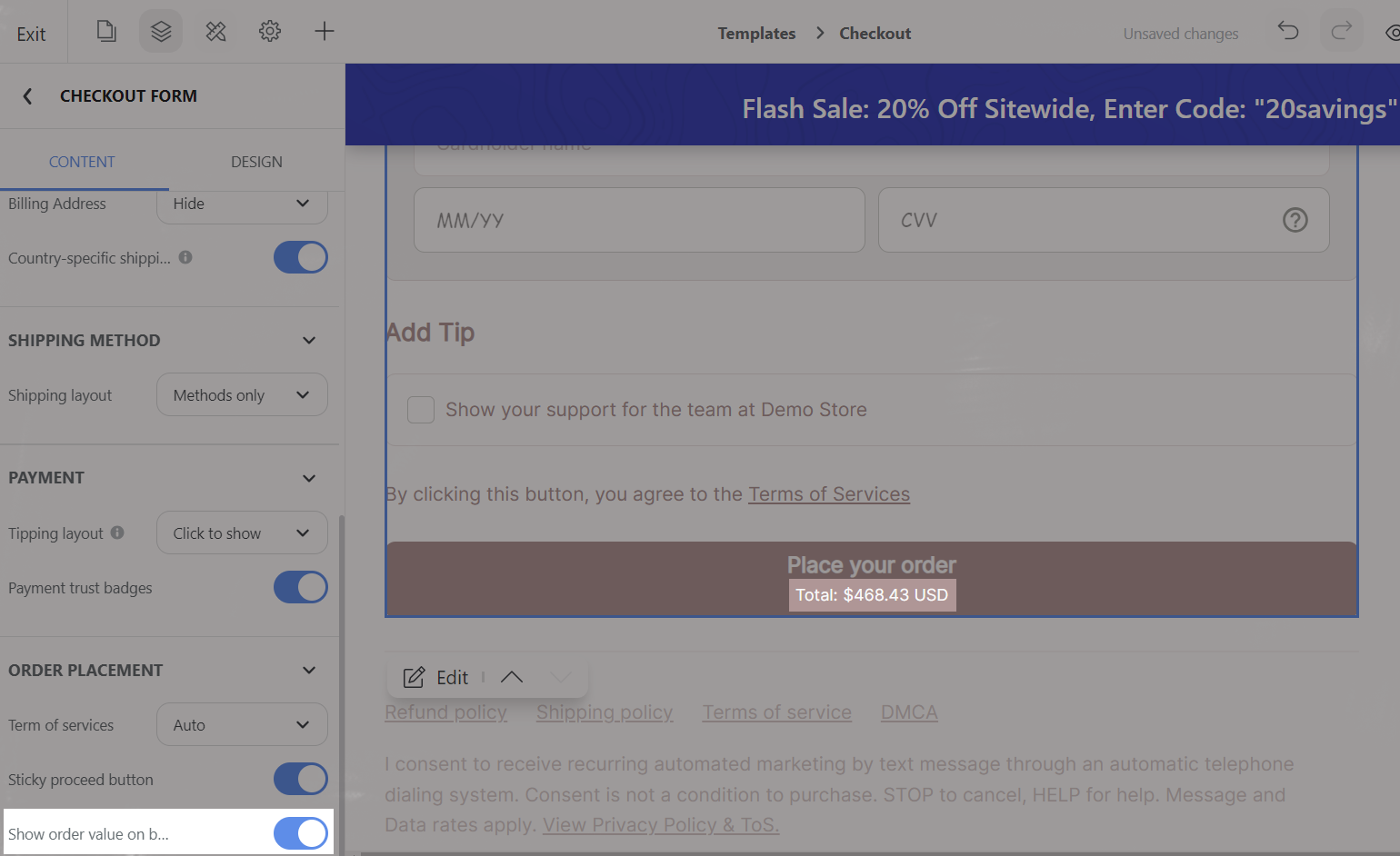
Sticky proceed button: Nếu nút này được bật, trên thiết bị di động, nút thêm vào giỏ hàng sẽ được cố định ở cuối màn hình khi cuộn trang.

Show order value on button: Nếu nút này được bật, giá trị đơn hàng sẽ hiển thị cùng nút Place your order.

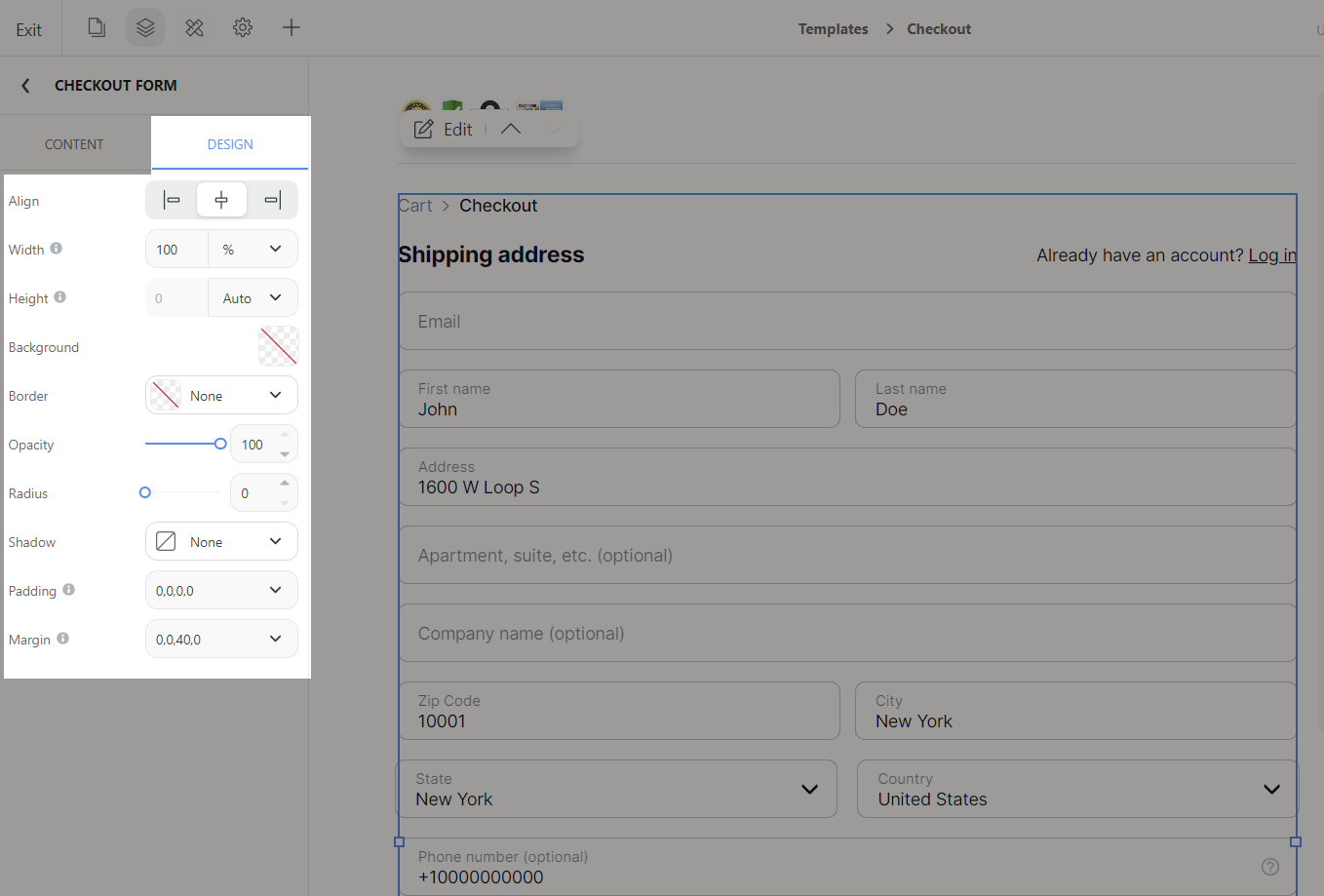
Chỉnh sửa thiết kế cho khối
Đi đến tab Design. Tại đây, bạn có thể chỉnh sửa định dạng chung của khối theo cài đặt chung từ bài viết này.

B. Tùy chỉnh order summary
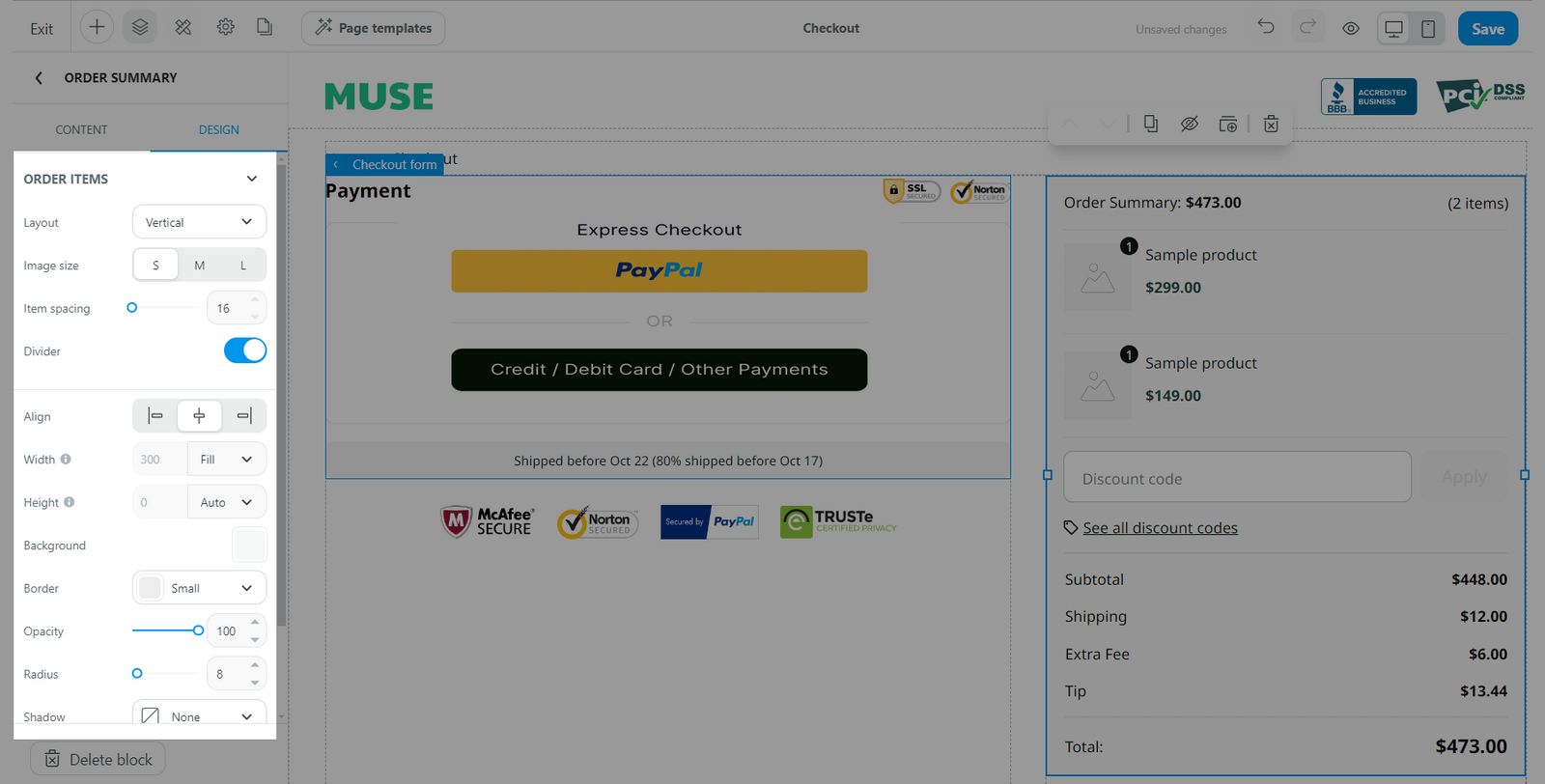
Trong Website Builder, đi đến trang thanh toán, chọn khối Order summary.
Tùy chỉnh nội dung khối
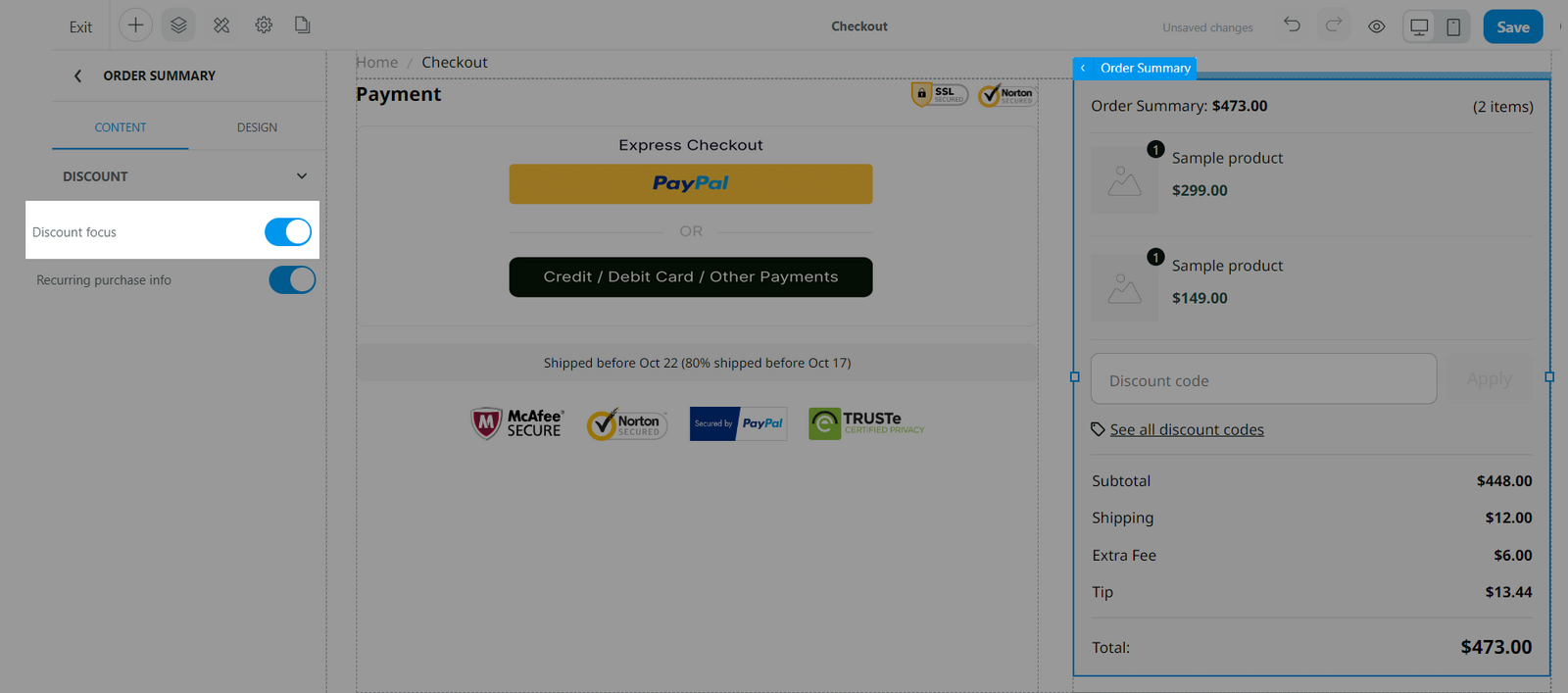
Đi đến tab Content:
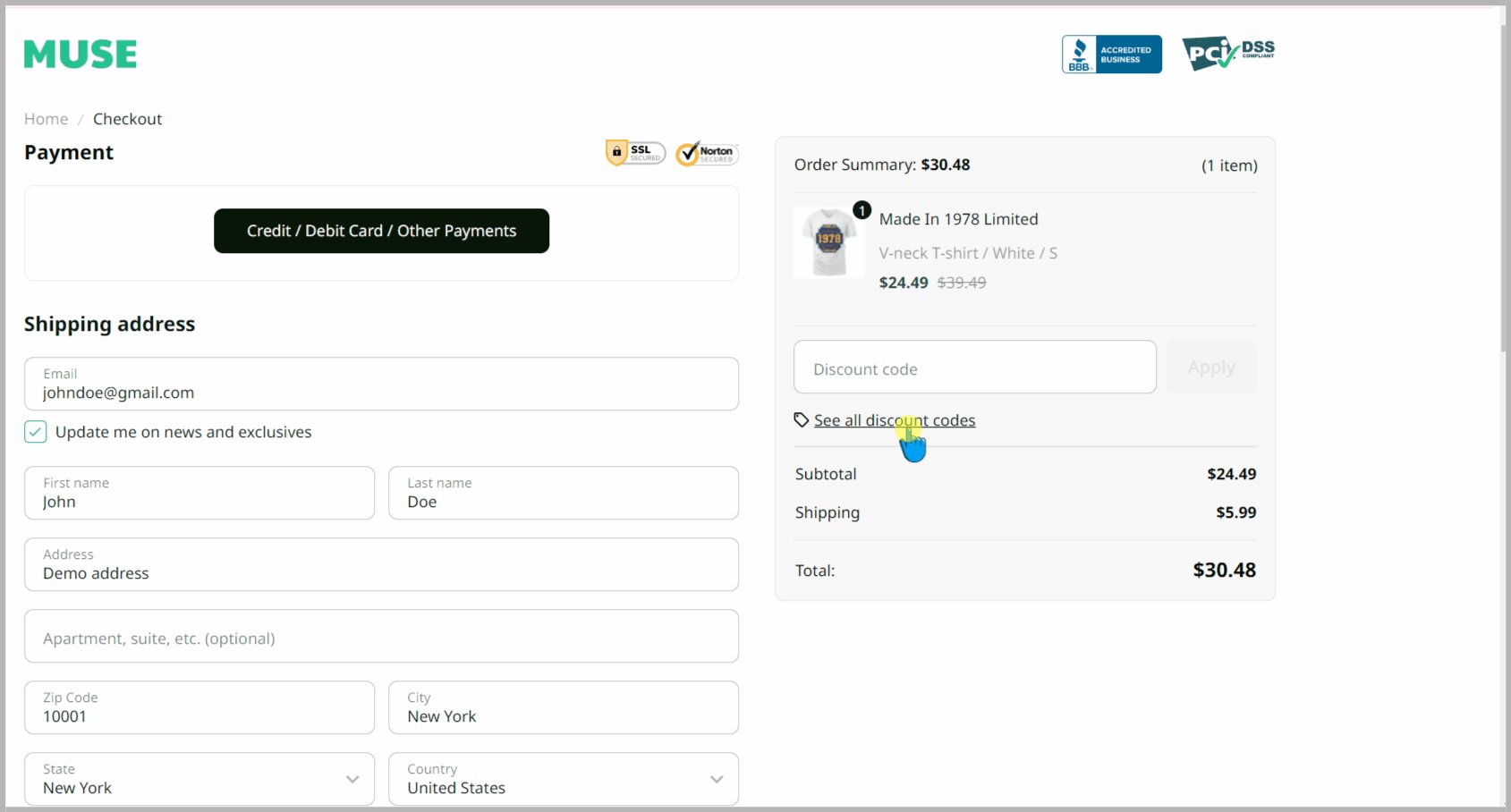
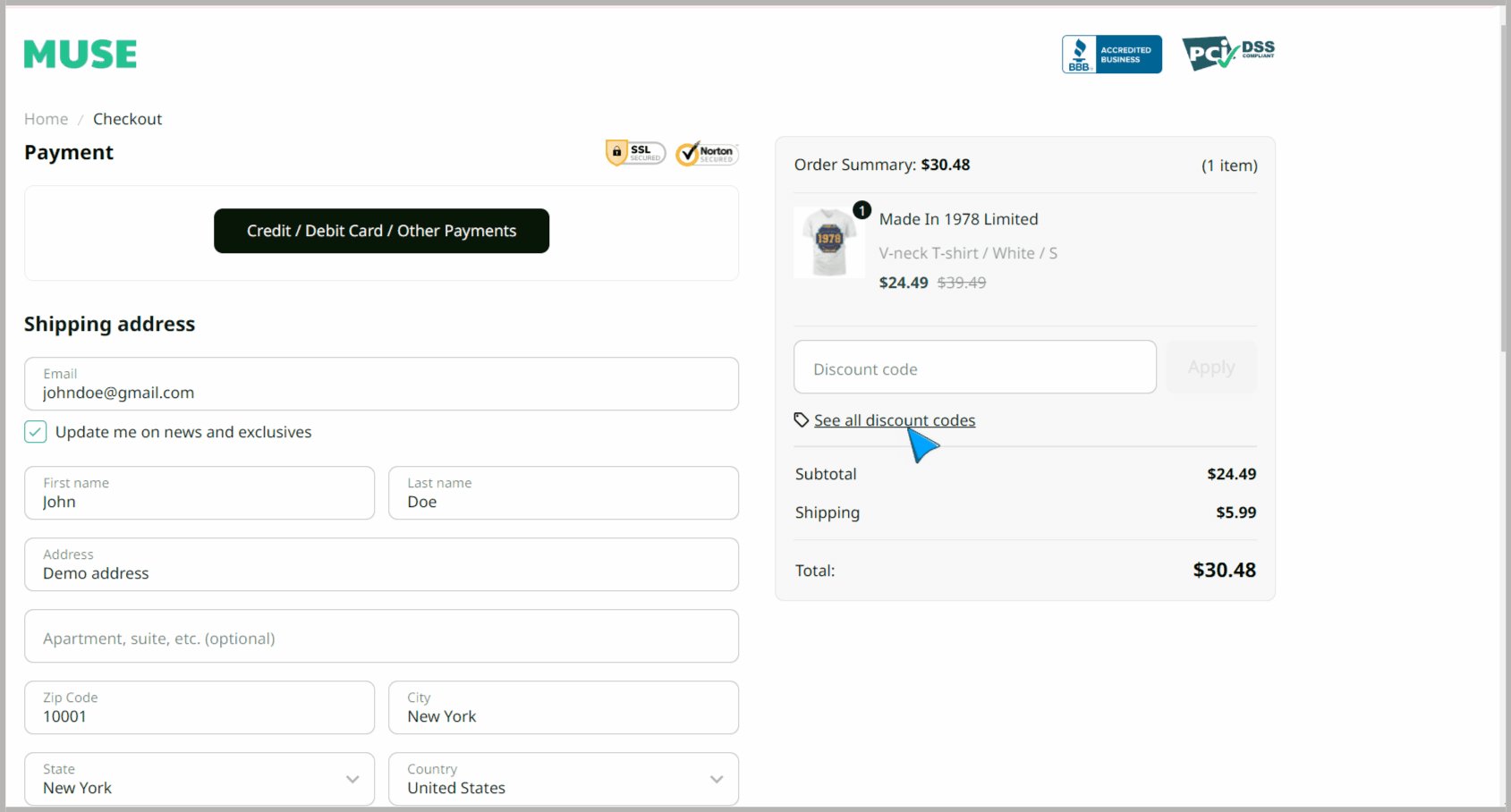
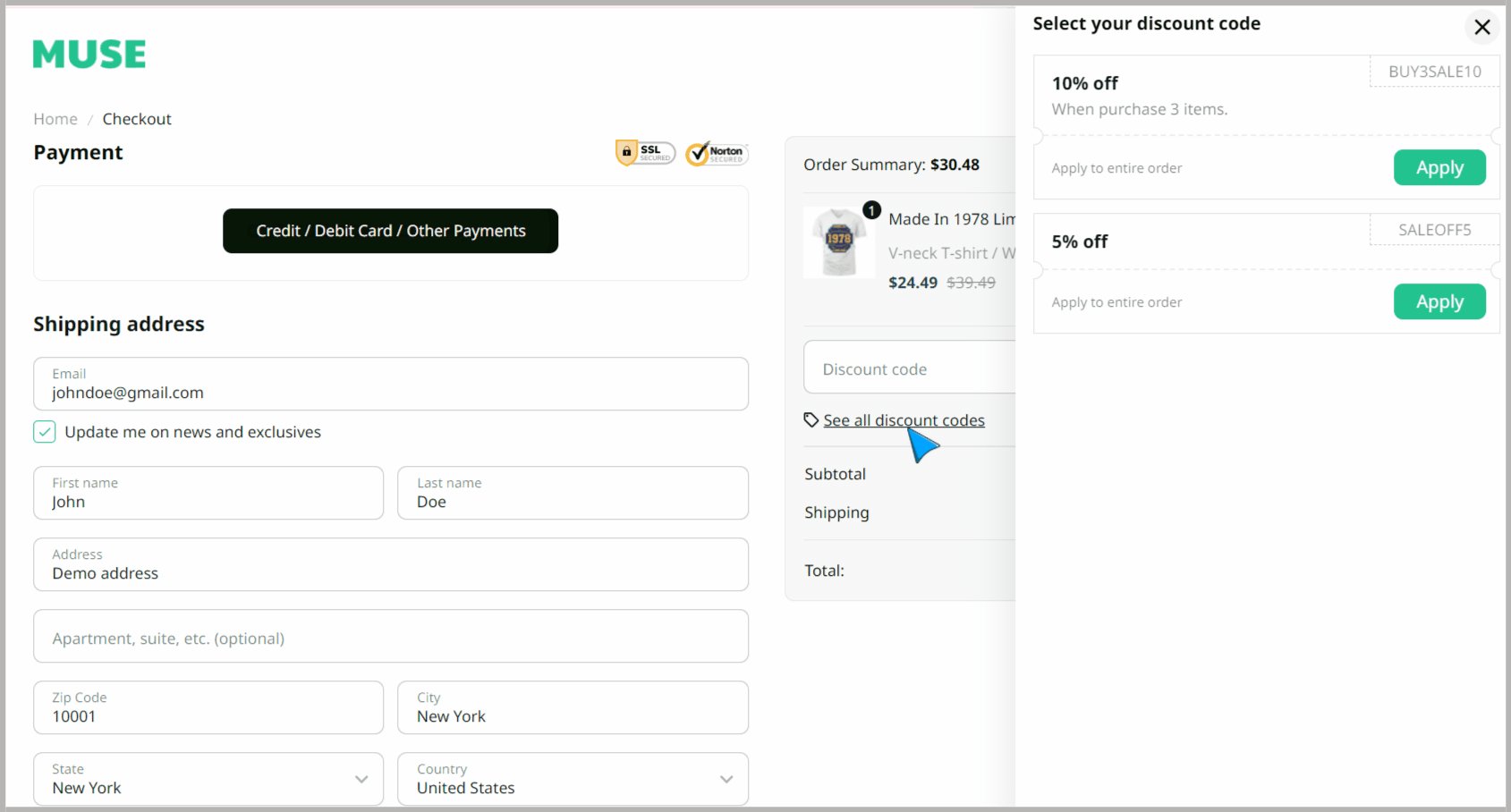
Discount focus: bật tùy chọn này nếu muốn hiển thị các khuyến mãi tại trang thanh toán.

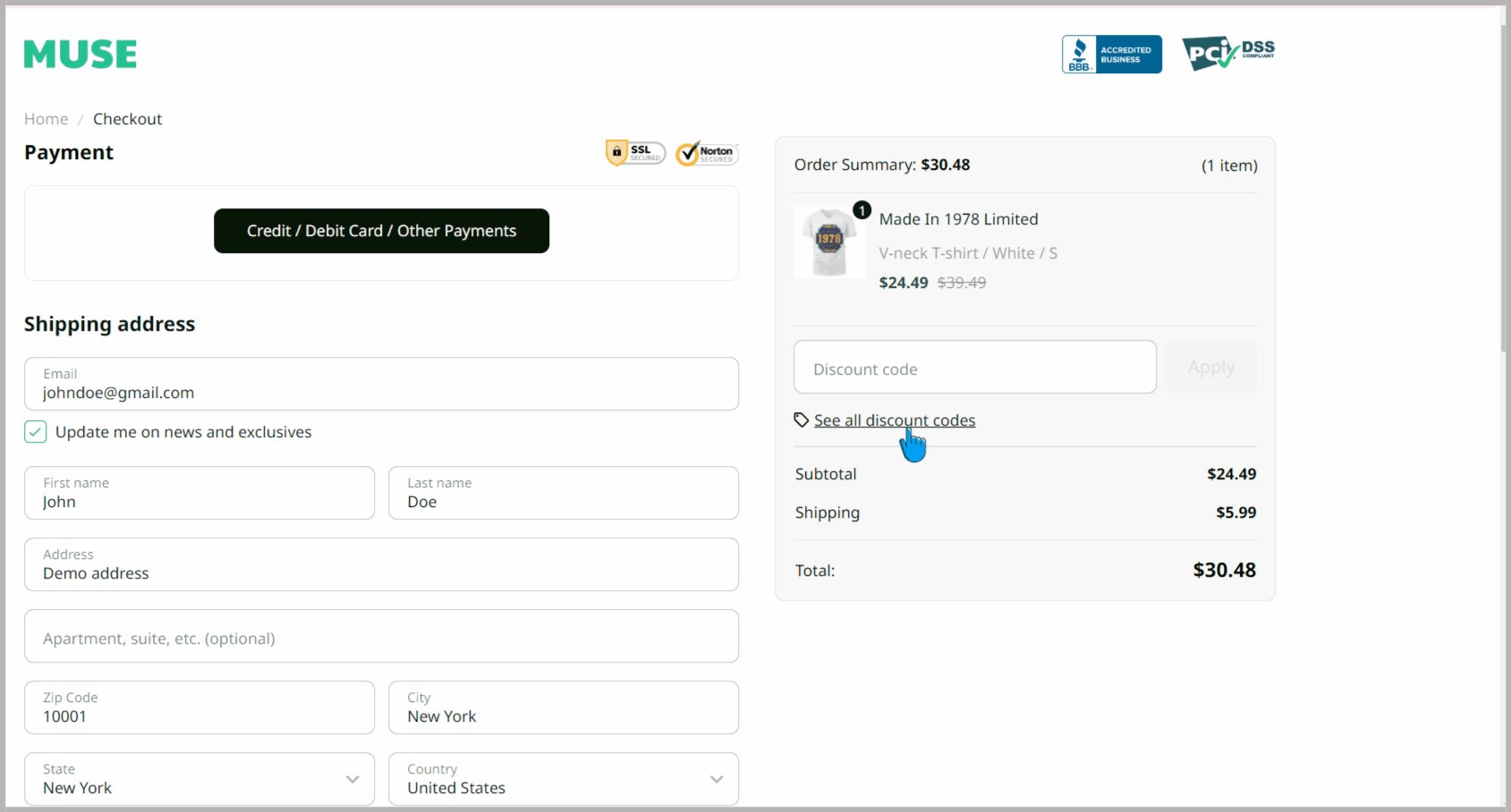
Các khuyến mãi được hiển thị bao gồm: mã khuyến mãi được tạo thủ công và khuyến mãi tự động đang hoạt động/có hiệu lực.
Khuyến mãi chỉ hiển thị khi có ít nhất 1 sản phẩm trong giỏ hàng thỏa mãn các điều kiện của khuyến mãi và người mua thuộc tệp khách hàng được sử dụng khuyến mãi.

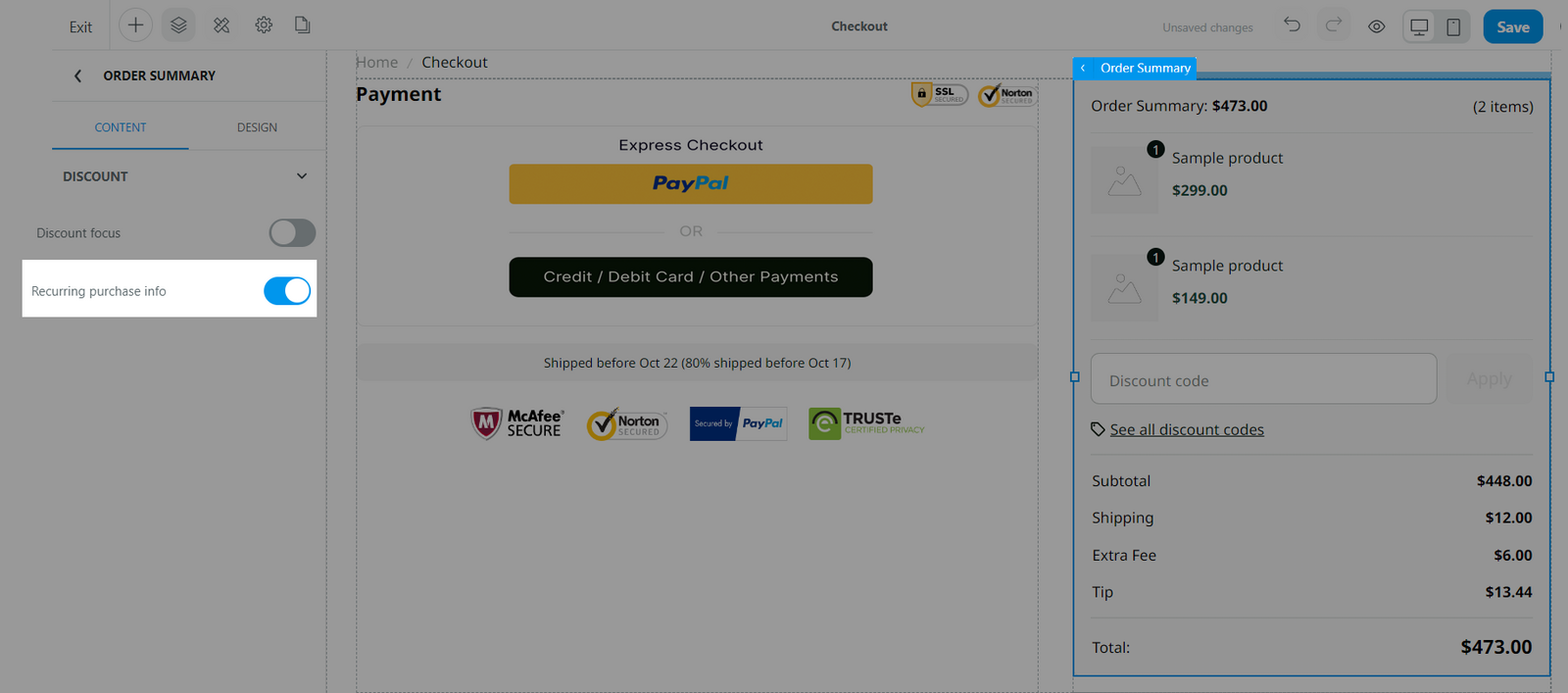
Recurring purchase info: bật cài đặt này nếu muốn hiển thị chính sách mua hàng khi sử dụng tính năng bán hàng định kỳ trên trang thanh toán. Bạn có thể tùy chỉnh nội dung tại trang chính sách bằng cách truy cập vào Online Store > Pages > Policy Pages.

Tùy chỉnh thiết kế khối
Đi đến tab Design. Tại đây, bạn có thể chỉnh sửa định dạng chung của khối theo hướng dẫn cài đặt chung từ bài viết này.
Xem trước giao diện cửa hàng khi thay đổi các cài đặt tương ứng ngay trong Website Builder trước khi lưu.