Trong chiến dịch cá nhân hóa, khách mua hàng có thể tùy chỉnh sản phẩm theo mong muốn như chỉnh sửa văn bản, tải hoặc chọn hình ảnh bằng cách sử dụng các lựa chọn cá nhân hóa. Mỗi lựa chọn cá nhân hóa cho phép khách mua hàng cung cấp thông tin cụ thể cho đơn hàng. Hiện nay, chúng tối hỗ trợ 7 loại lựa chọn cá nhân hóa là: Text field, Text area, Image, Picture choice, Radio, Droplist, và Checkbox. Ngoài ra, bạn có thể thiết lập thu phí bổ sung cho lựa chọn các nhân hóa.

Nội dung bài viết
A. Các loại chiến dịch cá nhân hóa được hỗ trợ
B. Tạo các lựa chọn cá nhân hóa cho chiến dịch
C. Các loại lựa chọn cá nhân hóa
A. Các loại chiến dịch cá nhân hóa được hỗ trợ
Vui lòng tham khảo bài viết này về các ý tưởng thiết kế được hỗ trợ trong chiến dịch cá nhân hóa.
B. Tạo các lựa chọn cá nhân hóa cho chiến dịch
Lưu ý rằng thiết kế của bạn phải tuân theo kích thước và mẫu trong Catalog của chúng tôi.
Sau khi chọn loại sản phẩm, tải lên thiết kế của bạn (tệp .PSD trong nguồn tài liệu mẫu) và thực hiện các thay đổi đối với chúng theo hướng dẫn trong
phần B và C của bài viết này.
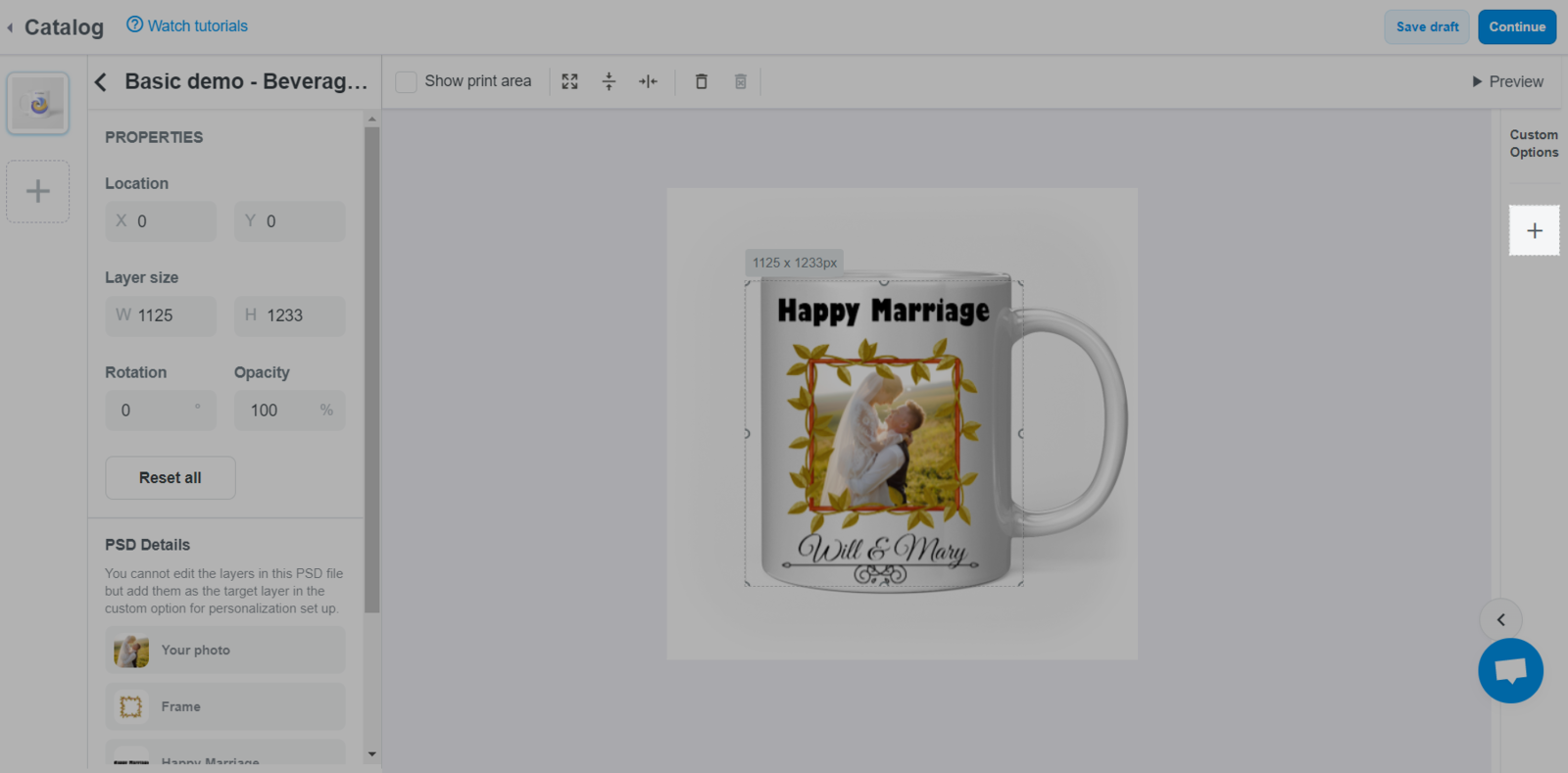
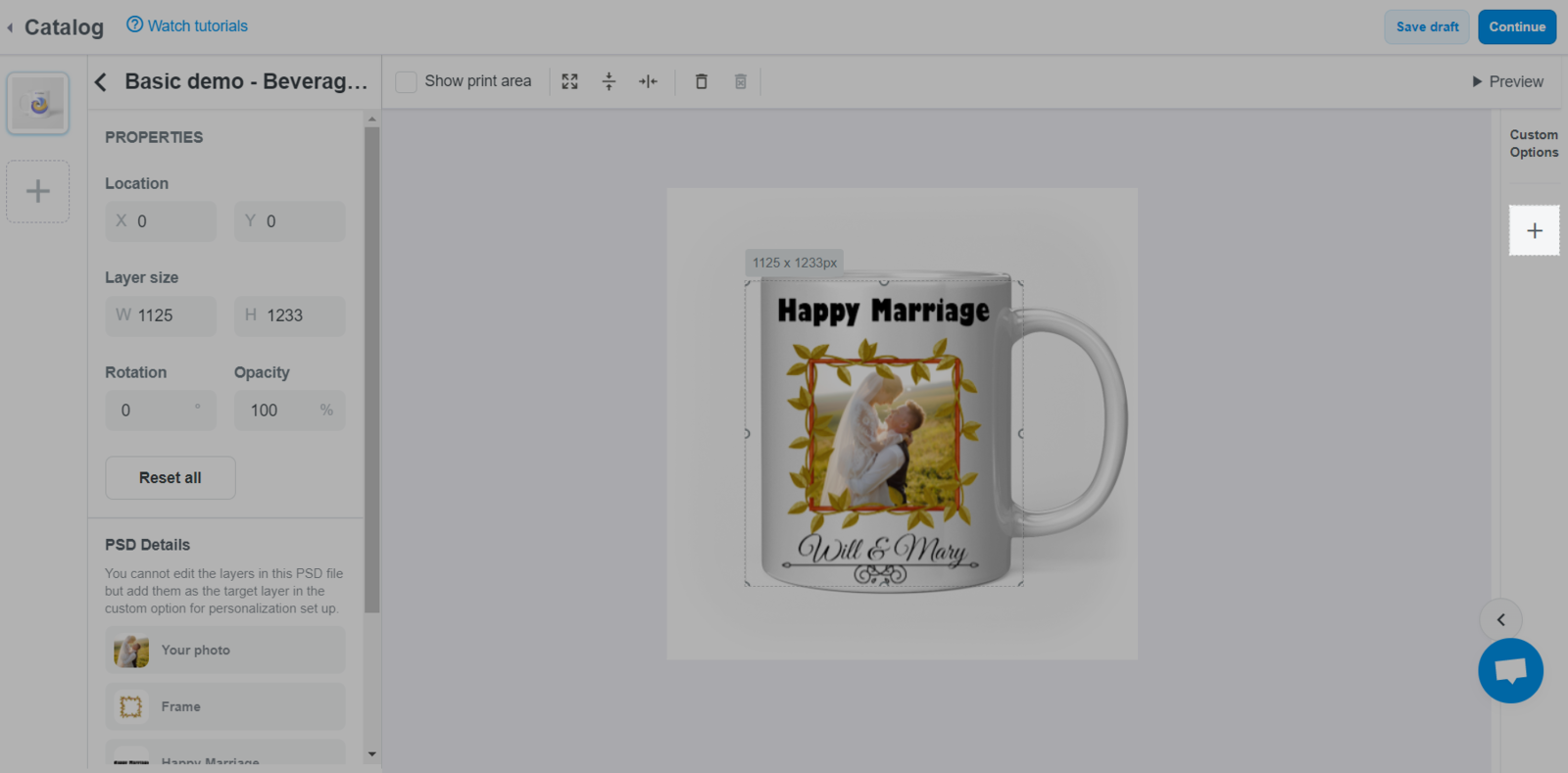
Nhấp vào Custom Options, chọn + để thêm lựa chọn cá nhân hóa mới.

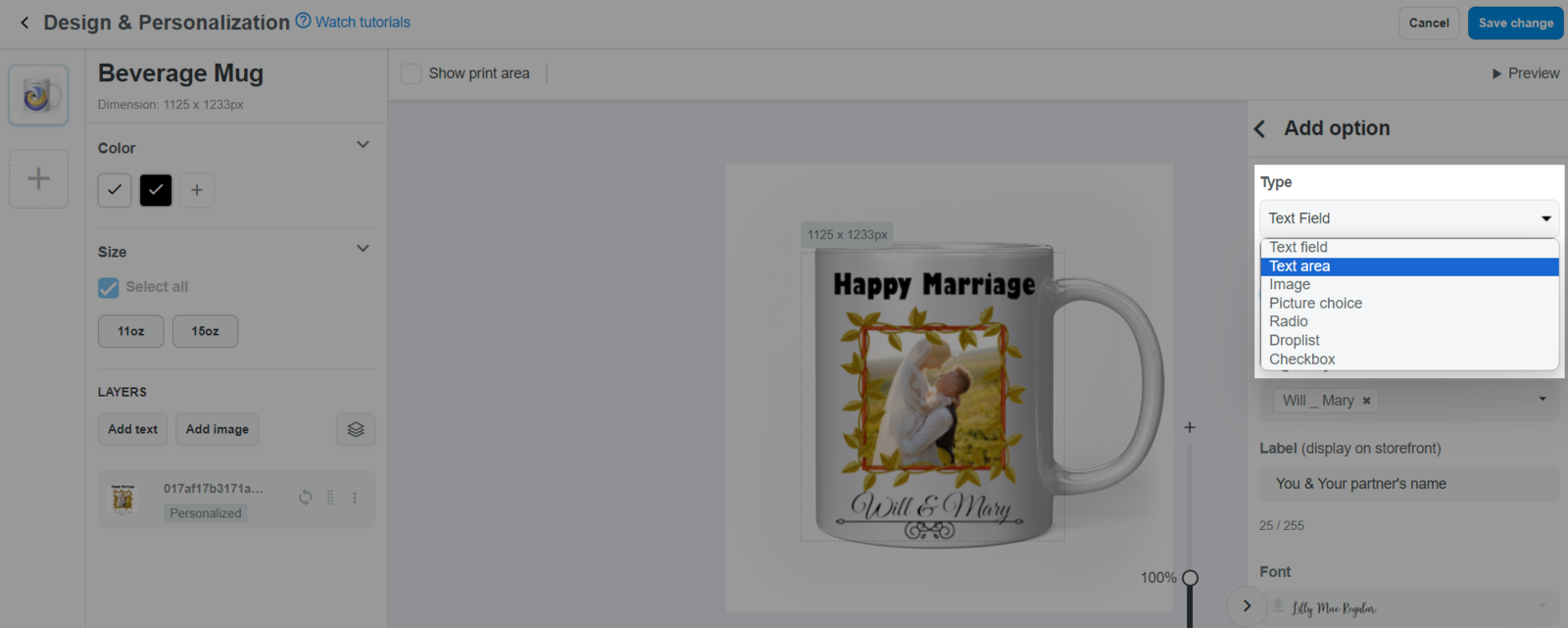
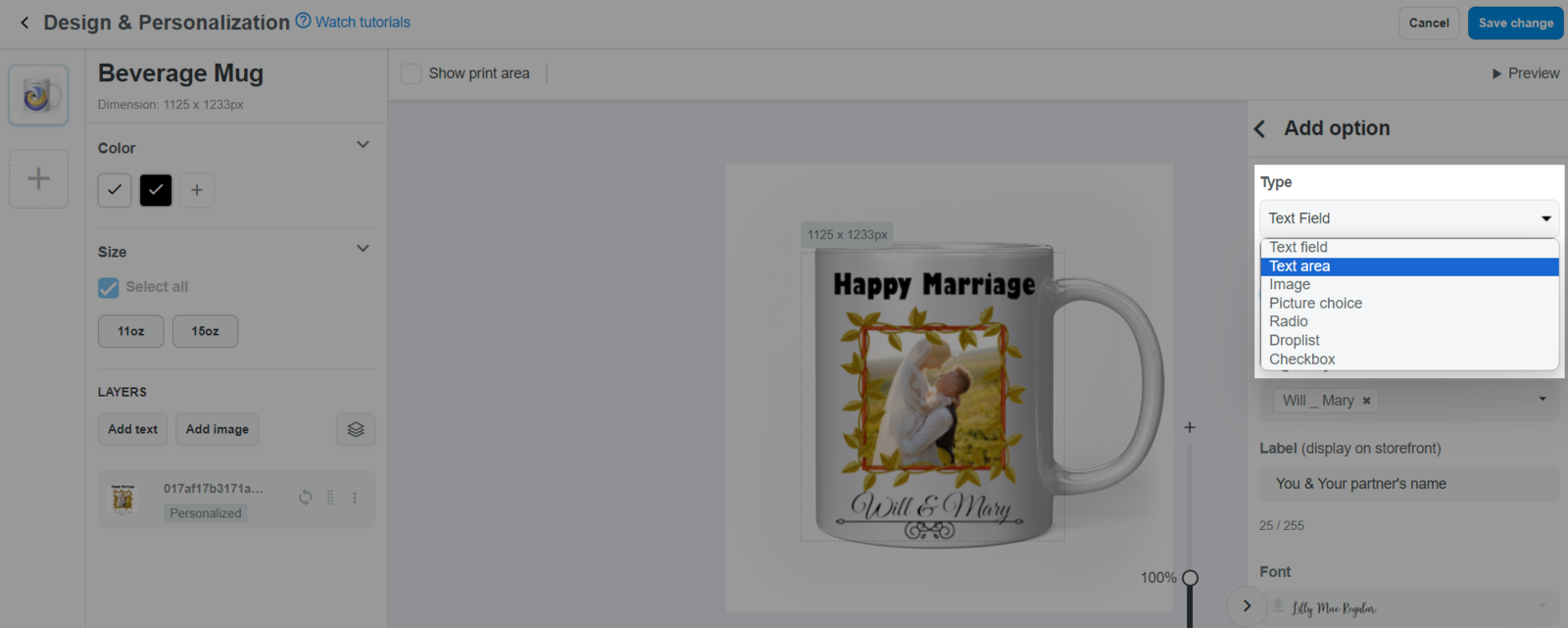
Tại menu Add Option, chọn loại lựa chọn cá nhân và nhập các thông tin cần thiết để tạo lựa chọn cá nhân hóa. Vui lòng tham khảo mục C trong bài viết này về cách điền thông tin cho mỗi loại lựa chọn cá nhân hóa.

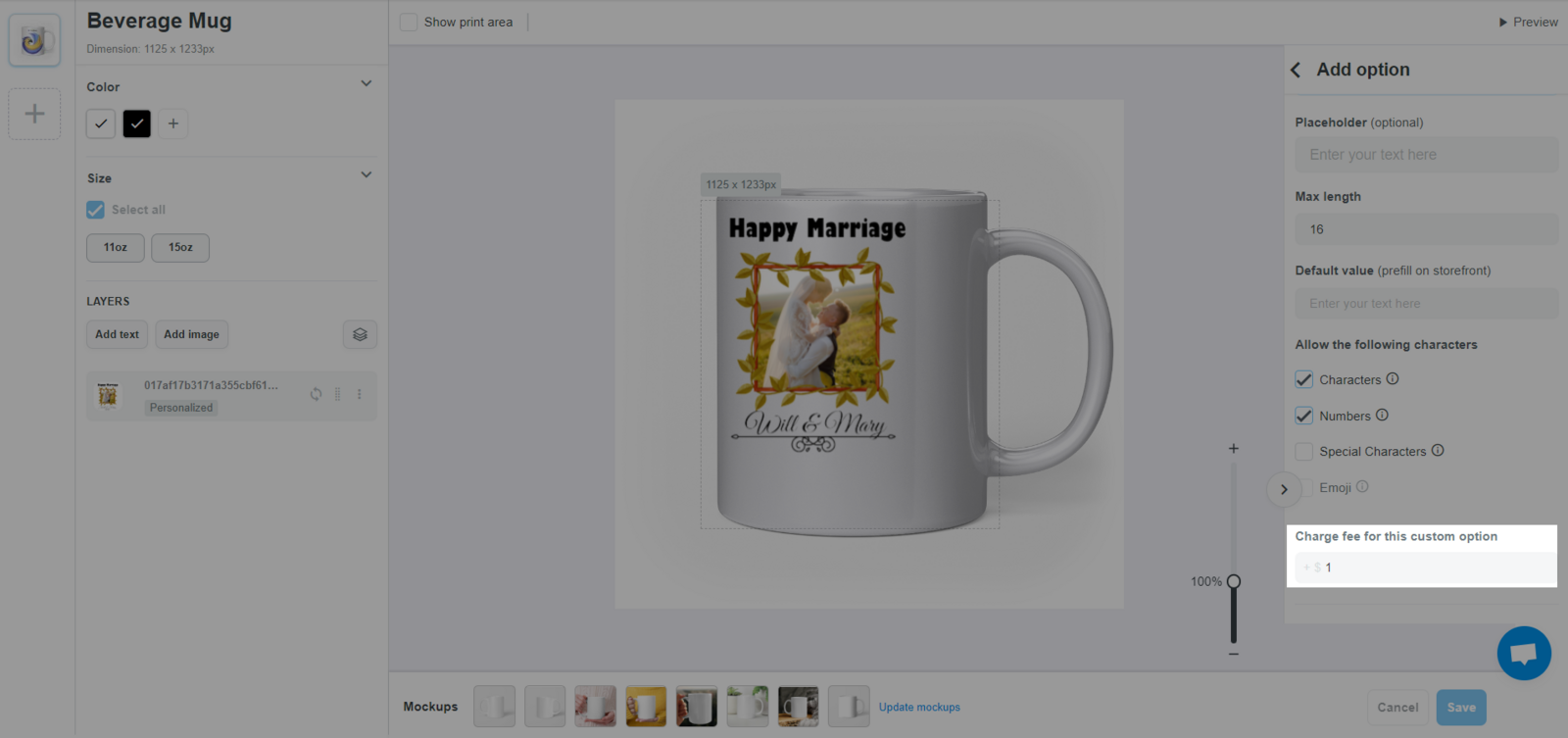
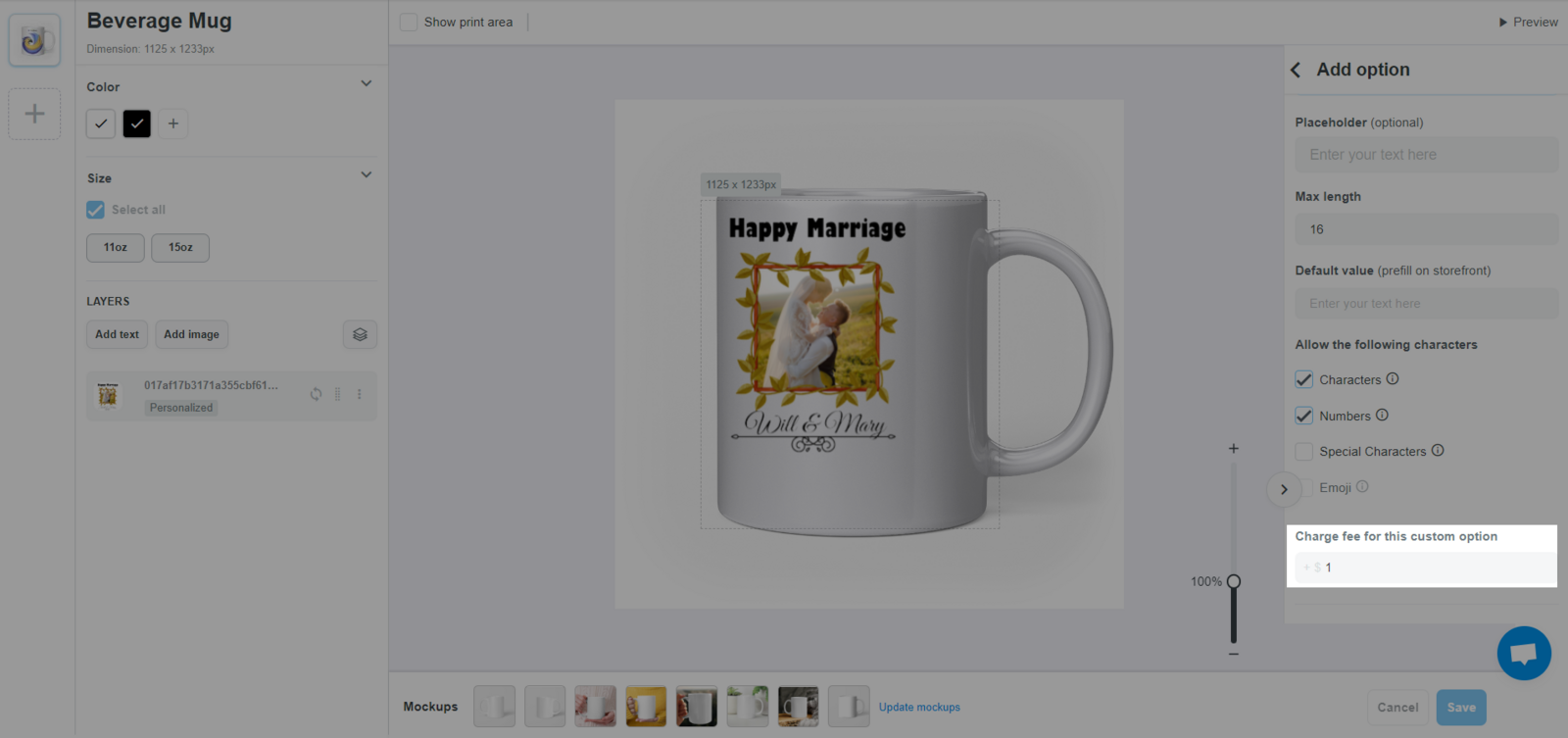
Để thiết lập phí bổ sung cho tùy chọn cá nhân hóa, vui lòng đi đến mục Charge fee for this custom option, nhập số tiền (sử dụng dấu chấm nếu số tiền là số thập phân). Khoản phí bổ sung này được tính theo đơn vị tiền tệ của cửa hàng.

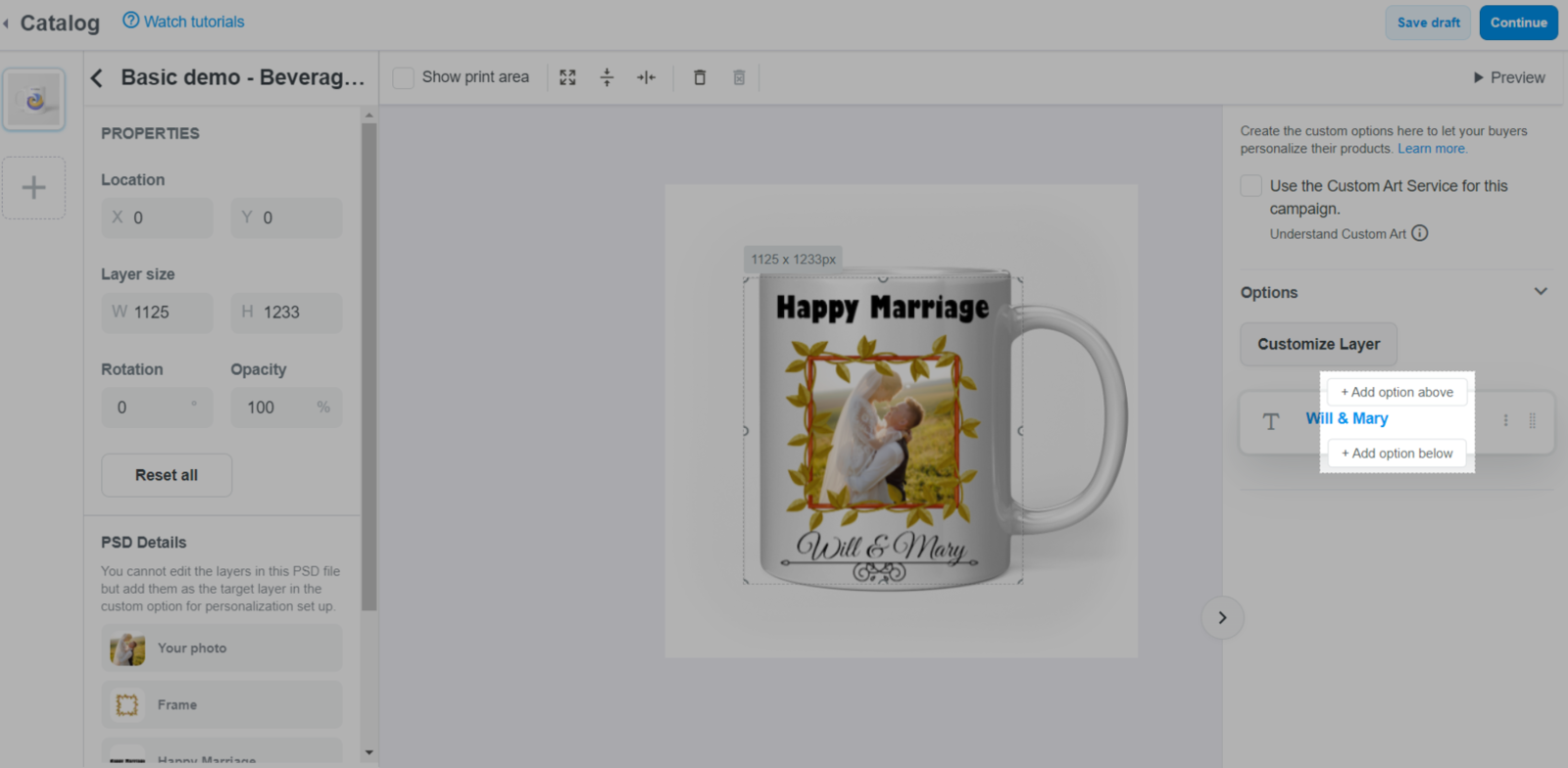
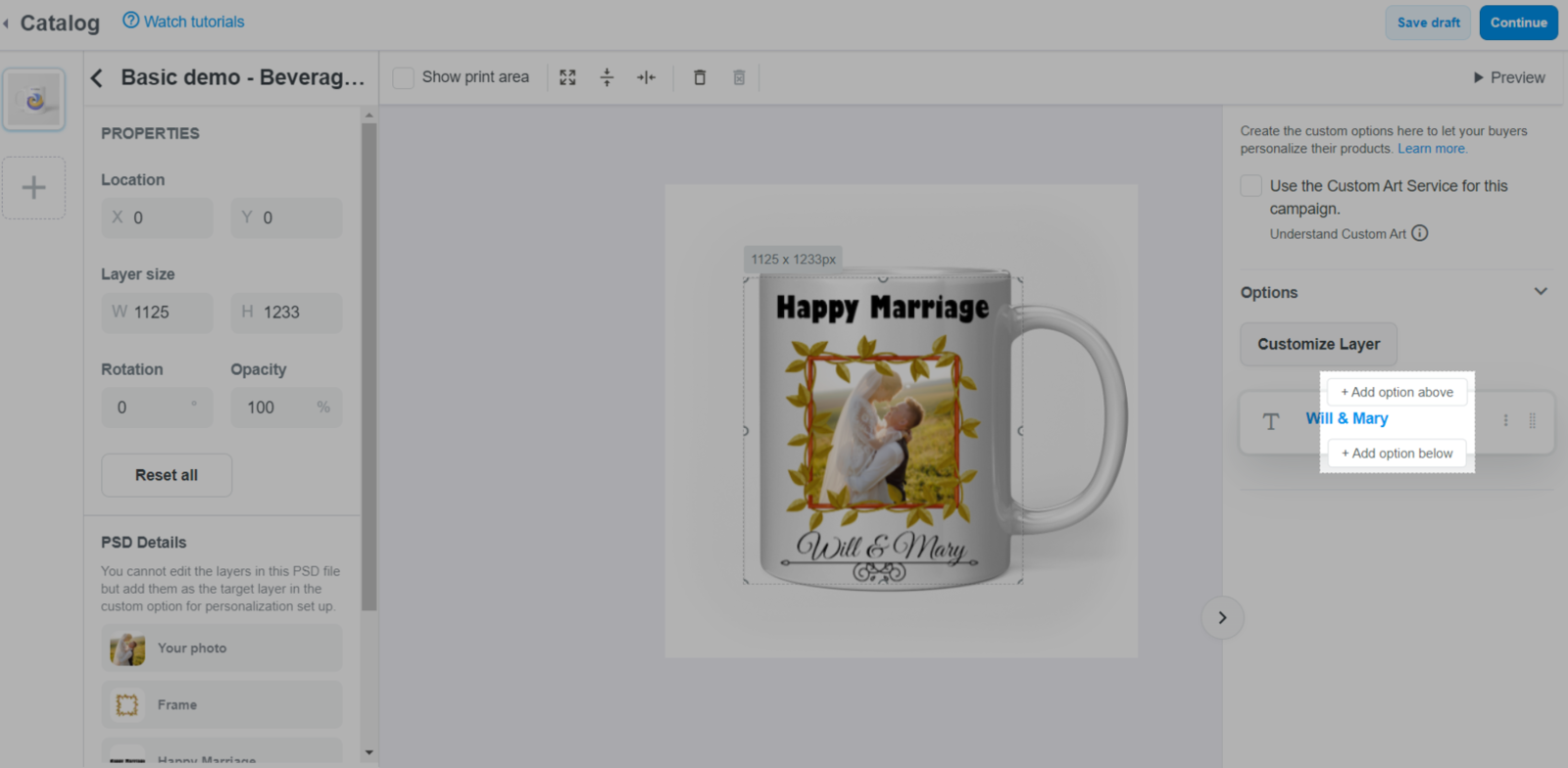
Nhấp vào nút < bên cạnh Add Option, bạn sẽ thấy lựa chọn cá nhân hóa vừa được tạo trong cột Custom Options. Di chuột vào lựa chọn đó, bạn sẽ thấy 2 lựa chọn: + Add option above và + Add option below, nhấp vào một trong hai lựa chọn này để thêm lựa chọn cá nhân hóa mới.

Lặp lại bước 3 và 4 để tạo tất cả lựa chọn cá nhân hóa mà bạn muốn cho chiến dịch của mình.
Chọn Customize Layer nếu muốn thiết lập các layer.


Sau đó chỉnh sửa xong, nhấp vào Save.
C. Các loại lựa chọn cá nhân hóa
1. Text field và Text area
Text field: cho phép người mua thêm văn bản trên sản phẩm với giới hạn 30 ký tự.
Text area: cho phép người mua thêm văn bản trên sản phẩm với giới hạn 140 ký tự, có thể dùng được dấu xuống dòng.

Required?: Chọn Yes nếu khách hàng bắt buộc phải điền thêm/thay đổi ký tự thì sản phẩm mới có thể thanh toán. chọn No nếu điều này là không bắt buộc.
Target layers: chỉ Text layers được hiển thị trong số các layer mà bạn tải lên, cho phép khách hàng có thể thêm/thay đổi/chỉnh sửa trên layer đó.
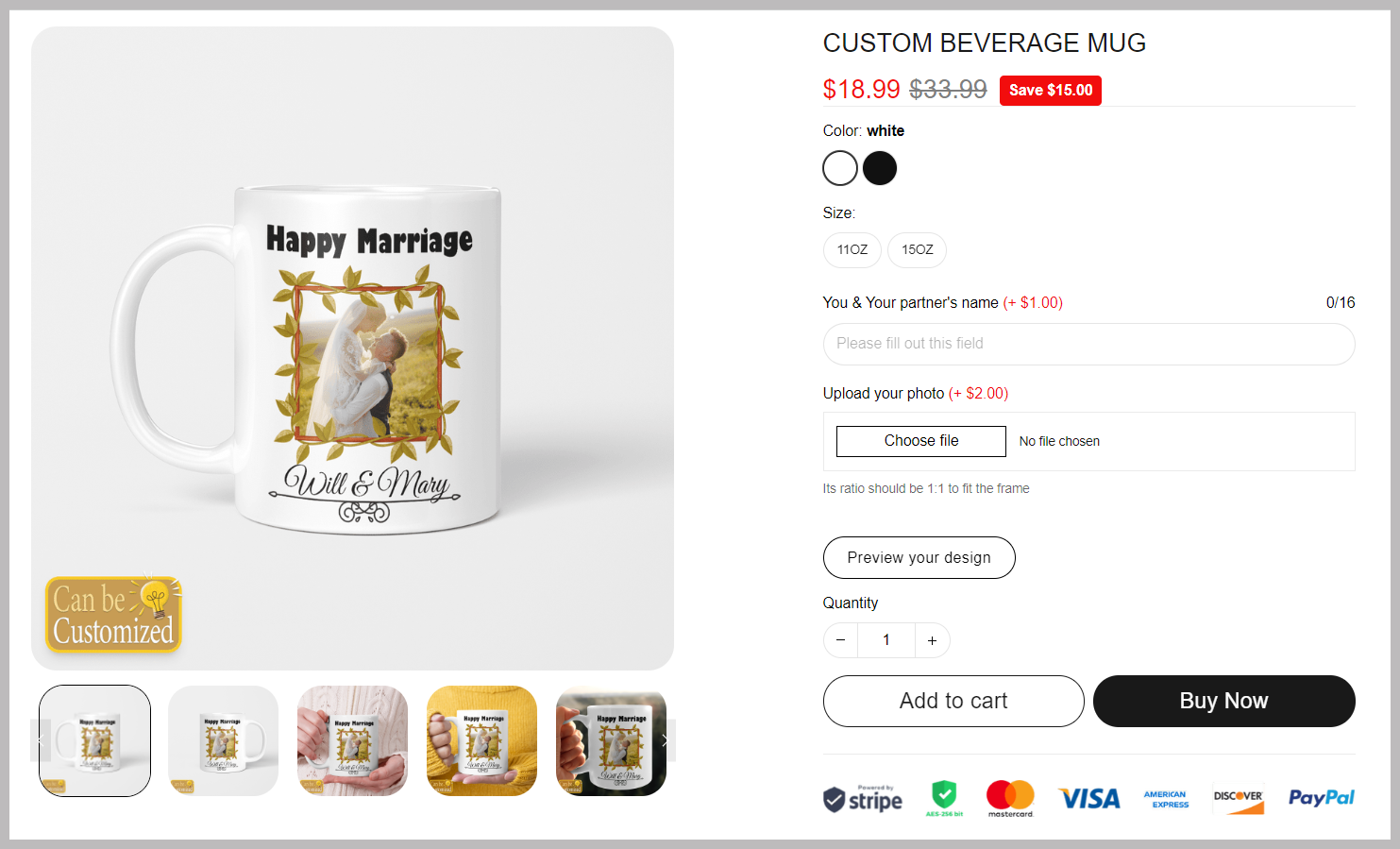
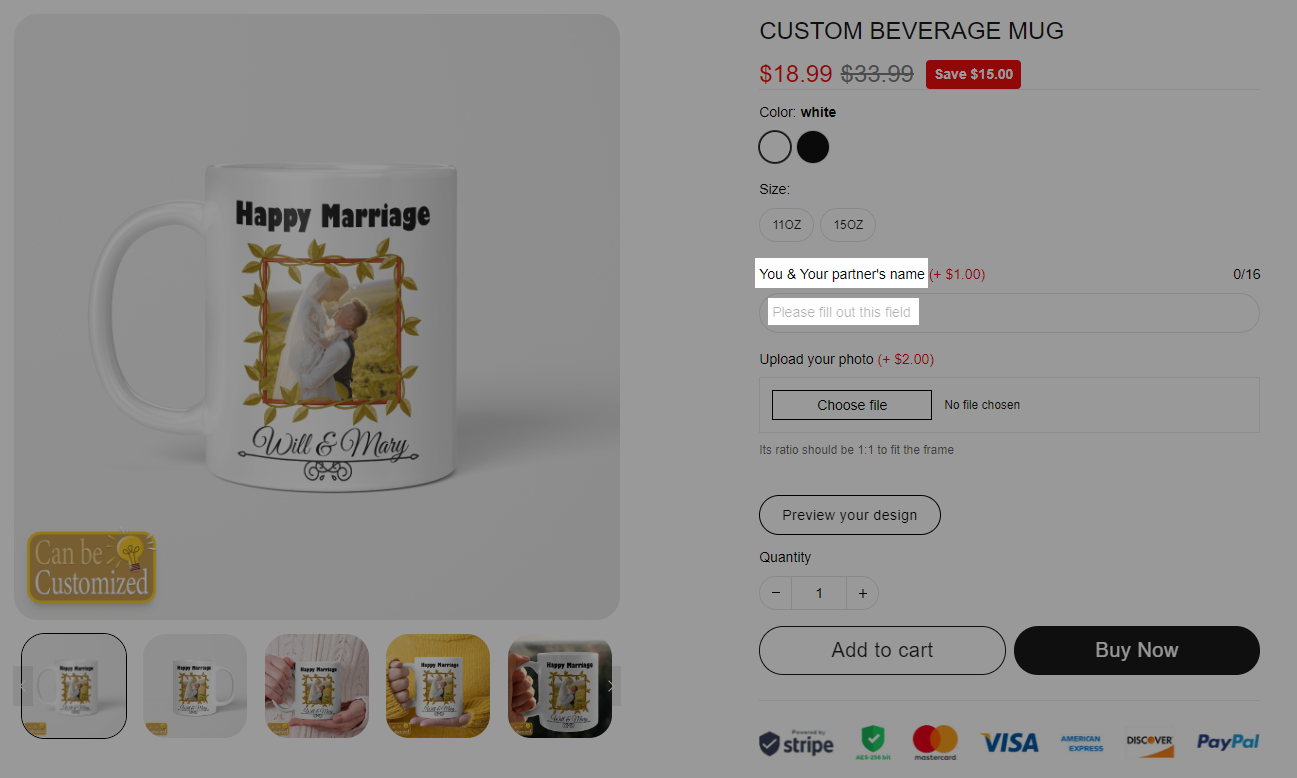
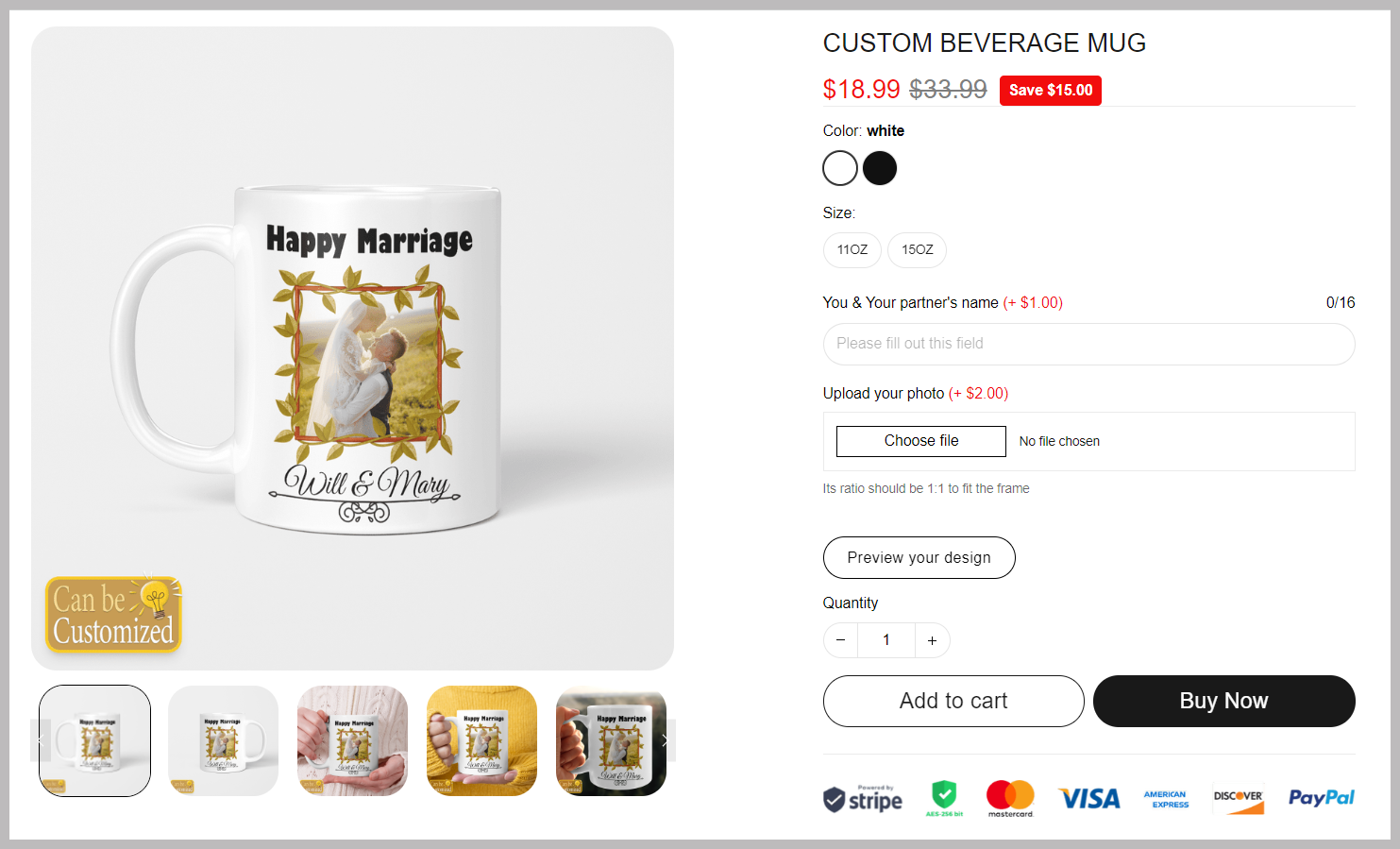
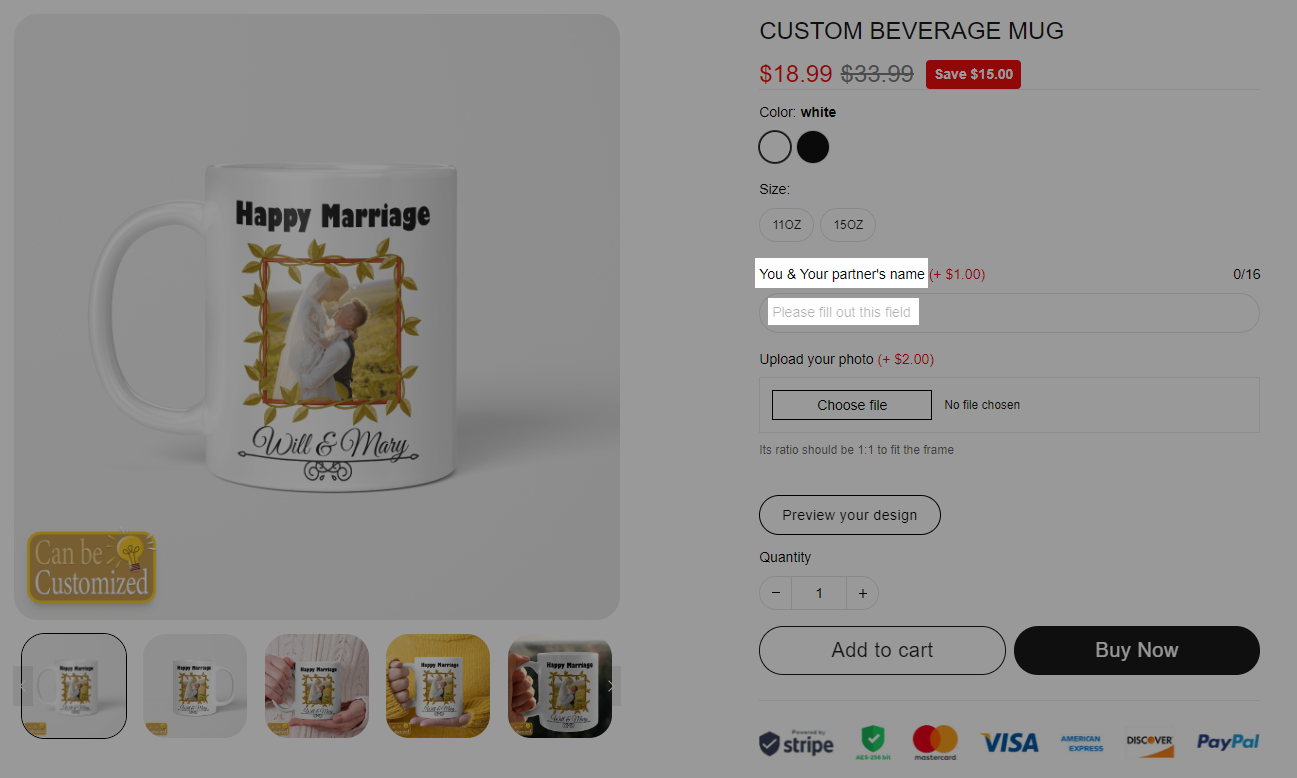
Label (display on storefront): thay đổi tiêu đề trường thông tin tính năng cá nhân hóa hiển thị trên cửa hàng để khách hàng điền thông tin vào đó (xem ảnh phía dưới để biết thêm chi tiết).
Font: chọn phông chữ cho văn bản mà khách hàng sẽ thêm/thay đổi/chỉnh sửa.
Placeholder (optional): dòng chữ mờ hiển thị phía trong phần ô trống để hướng dẫn/gợi ý khách hàng nên điền nội dung gì.
Max length: số ký tự tối đa khách hàng có thể điền.
Default value (prefill on storefront): các loại ký tự mặc định được điền sẵn trong phần ô trống, khách hàng có thể sử dụng ký tự có sẵn này hoặc xóa đi để điền ký tự của riêng họ.
Allow the following characters: các loại ký tự cho phép khách hàng sử dụng. Vui lòng tham khảo mục A của bài viết này để xem danh sách các ký tự được sử dụng.

2. Image
Image: cho phép người mua có thể tải hình ảnh của họ lên thiết kế của sản phẩm.

Required?: Chọn Yes nếu khách hàng bắt buộc phải thêm hình ảnh thì sản phẩm mới có thể thanh toán. chọn No nếu điều này là không bắt buộc.
Target layers: chỉ Image layers được hiển thị trong số các layer mà bạn tải lên, cho phép khách hàng có thể thêm/thay đổi/chỉnh sửa trên layer đó.
Label (display on storefront): thay đổi tiêu đề trường thông tin tính năng cá nhân hóa hiển thị trên cửa hàng để khách hàng điền thông tin vào đó.
Help text (optional): dòng chữ mờ hiển thị phía trong phần tải ảnh (hiển thị trên trang sản phẩm) để hướng dẫn về cách tải ảnh hoặc gợi ý về chất lượng của ảnh tải lên.
3. Picture choice
Picture choice: cho phép người mua có thể lựa chọn hình ảnh yêu thích được in trên sản phẩm từ danh sách hình ảnh được gợi ý bởi người bán, thay vì họ phải tự thêm theo cách thủ công. Vui lòng tham khảo bài viết này để có thêm thông tin về cliparts.

Required?: Chọn Yes nếu khách hàng bắt buộc phải thêm hình ảnh thì sản phẩm mới có thể thanh toán, chọn No nếu điều này là không bắt buộc.
Target layers: chỉ Image layers được hiển thị trong số các layers mà bạn tải lên, cho phép khách hàng có thể thêm/thay đổi/chỉnh sửa trên layer đó.
Label (display on storefront): thay đổi tiêu đề trường thông tin tính năng cá nhân hóa hiển thị trên cửa hàng để khách hàng điền thông tin vào đó.
Clipart: có thể chọn giữa
Hiển thị tất cả clipart trong thư mục Clipart (Show all clipart in a clipart Folder) hoặc
Hiển thị một danh sách thả các tên Clipart (Show a droplist of clipart Group to let buyer choose first). Để biết thêm chi tiết về các cài đặt này, vui lòng tham khảo
bài viết này về cliparts.
Cách hiển thị clipart (How to show clipart): có thể chọn giữa Hiển thị với ảnh Thumbnail (Show with Thumbnail images) nếu bạn muốn khách mua hàng xem clipart hoặc Hiển thị một danh sách thả các tên Clipart (Show a droplist with Clipart names) nếu bạn chỉ muốn hiển thị tên của clipart.
4. Radio
Radio: cung cấp các tùy chọn mà khách hàng có thể lựa chọn cho sản phẩm của mình, hiển thị dưới dạng các nút bấm hình tròn (radio).

Required?: chọn Yes nếu khách hàng bắt buộc phải chọn tùy chọn này thì sản phẩm mới có thể thanh toán, chọn No nếu điều này là không bắt buộc.
Target layers: chỉ Text layers được hiển thị trong số các layer mà bạn tải lên, cho phép khách hàng có thể thêm/thay đổi/chỉnh sửa trên layer đó.
Label (display on storefront): thay đổi tiêu đề trường thông tin tính năng cá nhân hóa hiển thị trên cửa hàng để khách hàng điền thông tin vào đó.
Giá trị (Value): nhập các tùy chọn mà khách hàng có thể chọn cho sản phẩm của họ.
5. Droplist
Droplist: cung cấp các tùy chọn mà khách hàng có thể lựa chọn cho sản phẩm của mình, được hiển thị dưới dạng danh sách thả xuống.

Required?: chọn Yes nếu khách hàng bắt buộc phải chọn một tùy chọn thì sản phẩm mới có thể thanh toán, chọn No nếu điều này là không bắt buộc.
Target layers: chỉ Text layers sẽ được hiển thị trong số các layer mà bạn tải lên, cho phép khách hàng có thể thêm/thay đổi/chỉnh sửa trên layer đó.
Label (display on storefront): thay đổi tiêu đề trường thông tin tính năng cá nhân hóa hiển thị trên cửa hàng để khách hàng điền thông tin vào đó.
Giá trị (Value): bạn có thể nhập các tùy chọn mà khách hàng có thể chọn cho sản phẩm của họ.
6. Checkbox
Check box: cung cấp các tùy chọn mà khách hàng có thể chọn cho sản phẩm của mình, được hiển thị dưới dạng ô dấu tích, được sử dụng để hiển thị/ẩn các layer nhất định trong thiết kế sản phẩm.

Required?: chọn Yes nếu khách hàng bắt buộc phải chọn một tùy chọn thì sản phẩm mới có thể thanh toán, chọn No nếu điều này là không bắt buộc.
Target layers: Text layers và Image layers sẽ được hiển thị trong số các layer mà bạn tải lên, cho phép khách hàng có thể thêm/thay đổi/chỉnh sửa trên layer đó.
Label (display on storefront): thay đổi tiêu đề trường thông tin tính năng cá nhân hóa hiển thị trên cửa hàng để khách hàng điền thông tin vào đó.
Giá trị (Value): khi layer đích được chọn, bạn có thể chọn giữa Khi được chọn, lớp mục tiêu sẽ được hiển thị trên thiết kế (When it is checked, the target layer will be shown on the design) hoặc Khi bỏ chọn, lớp mục tiêu sẽ bị ẩn khỏi thiết kế (When it is unchecked, the target layer will be hidden from the design) để làm tùy chọn mặc định trong ngoài cửa hàng.
Bài viết liên quan