Khi tạo chiến dịch mới bằng Trình chỉnh sửa của chúng tôi, bạn có thể gộp các layers thành các nhóm khác nhau để:
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tạo nhóm layer chỉ trong một vài bước đơn giản.
Nội dung bài viết
B. Sử dụng nhóm layer để tạo chiến dịch cá nhân hóa với nhiều phiên bản thiết kế
A. Tạo nhóm layer




B. Sử dụng nhóm layer để tạo chiến dịch cá nhân hóa với nhiều phiên bản thiết kế
Một thiết kế cho chiến dịch có thể có nhiều phiên bản thiết kế. Bằng cách tạo các phiên bản thiết kế khác nhau, bạn có thể cung cấp cho khách hàng nhiều sự lựa chọn khi mua sắm tại cửa hàng.
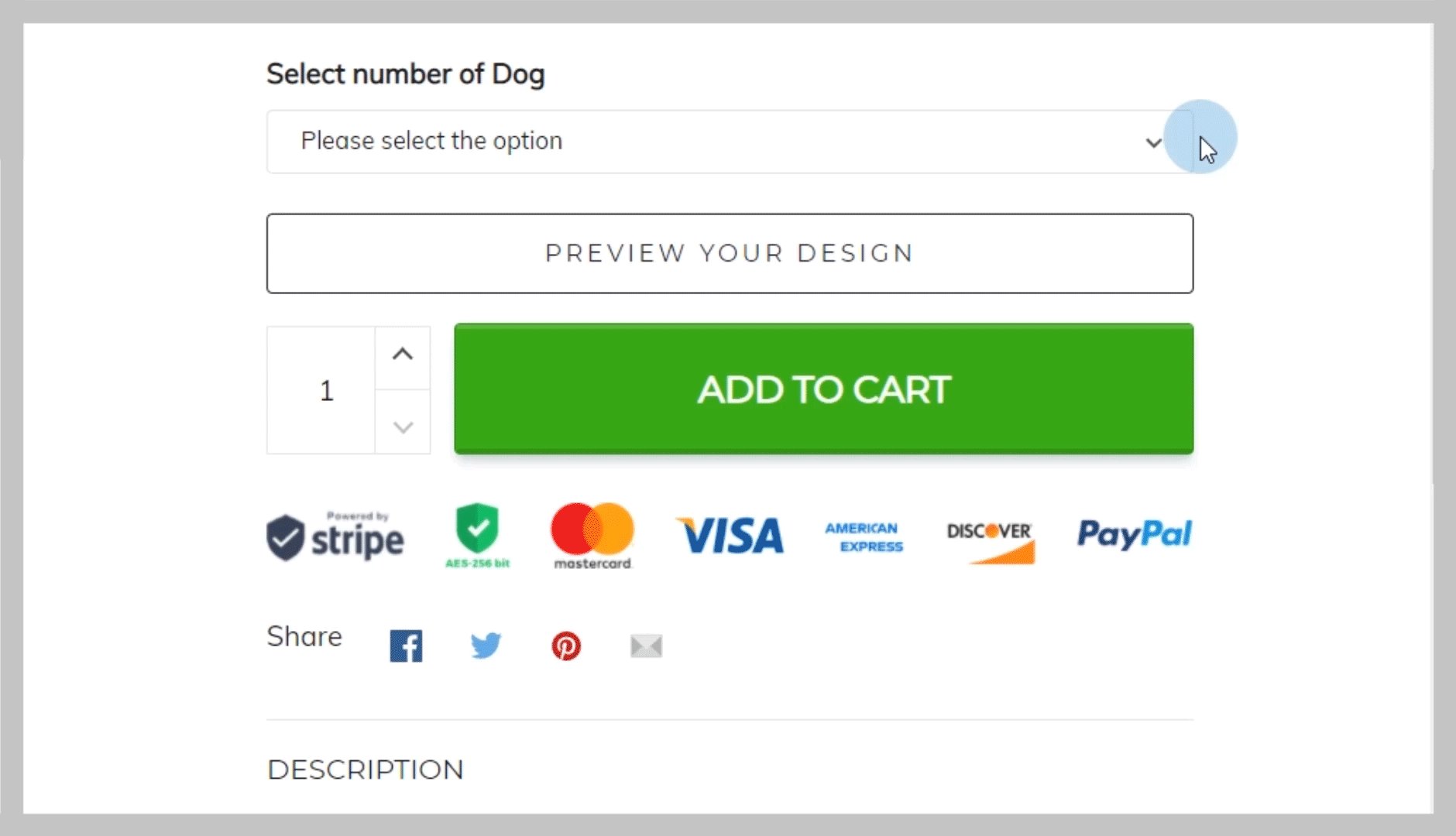
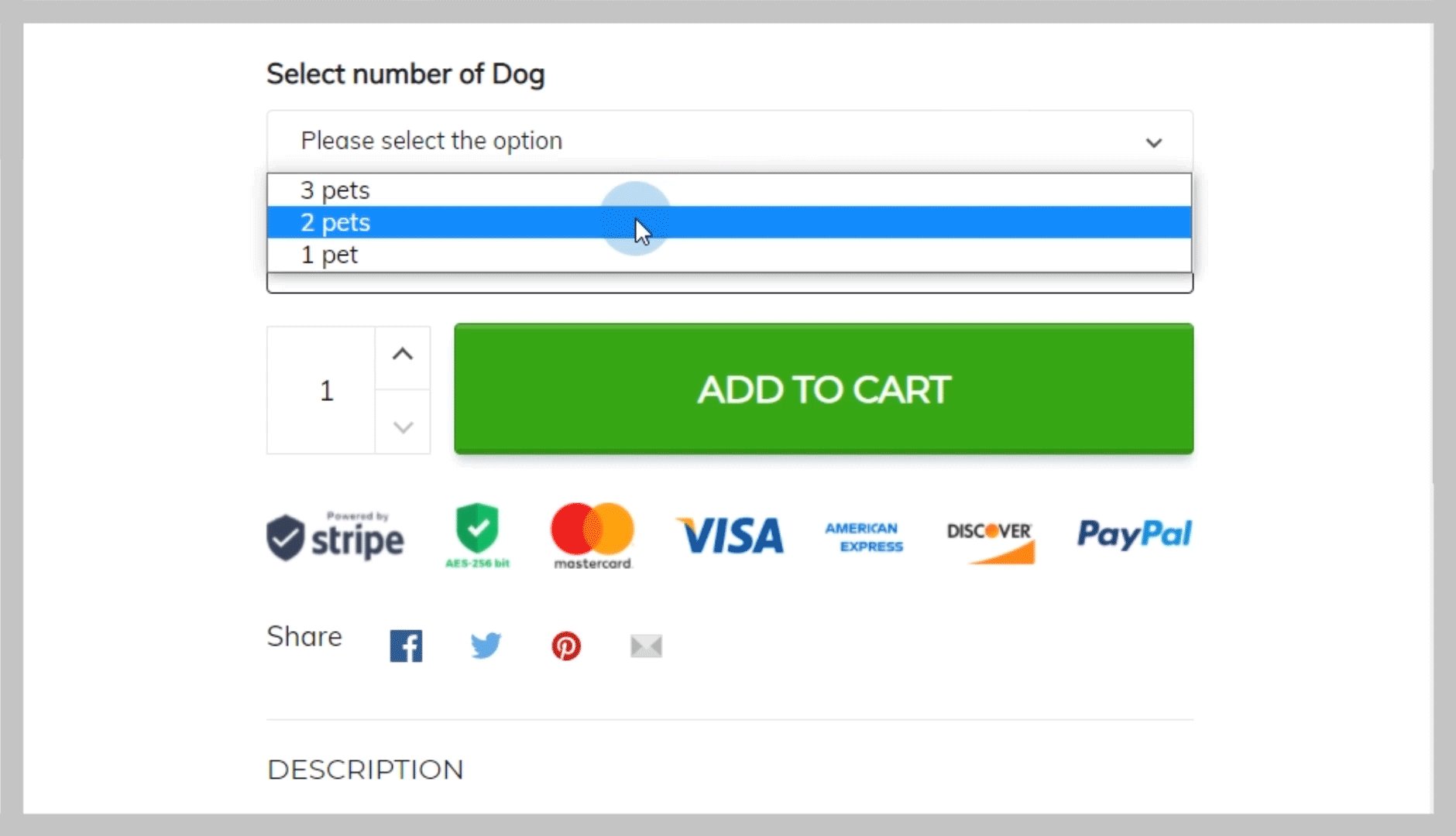
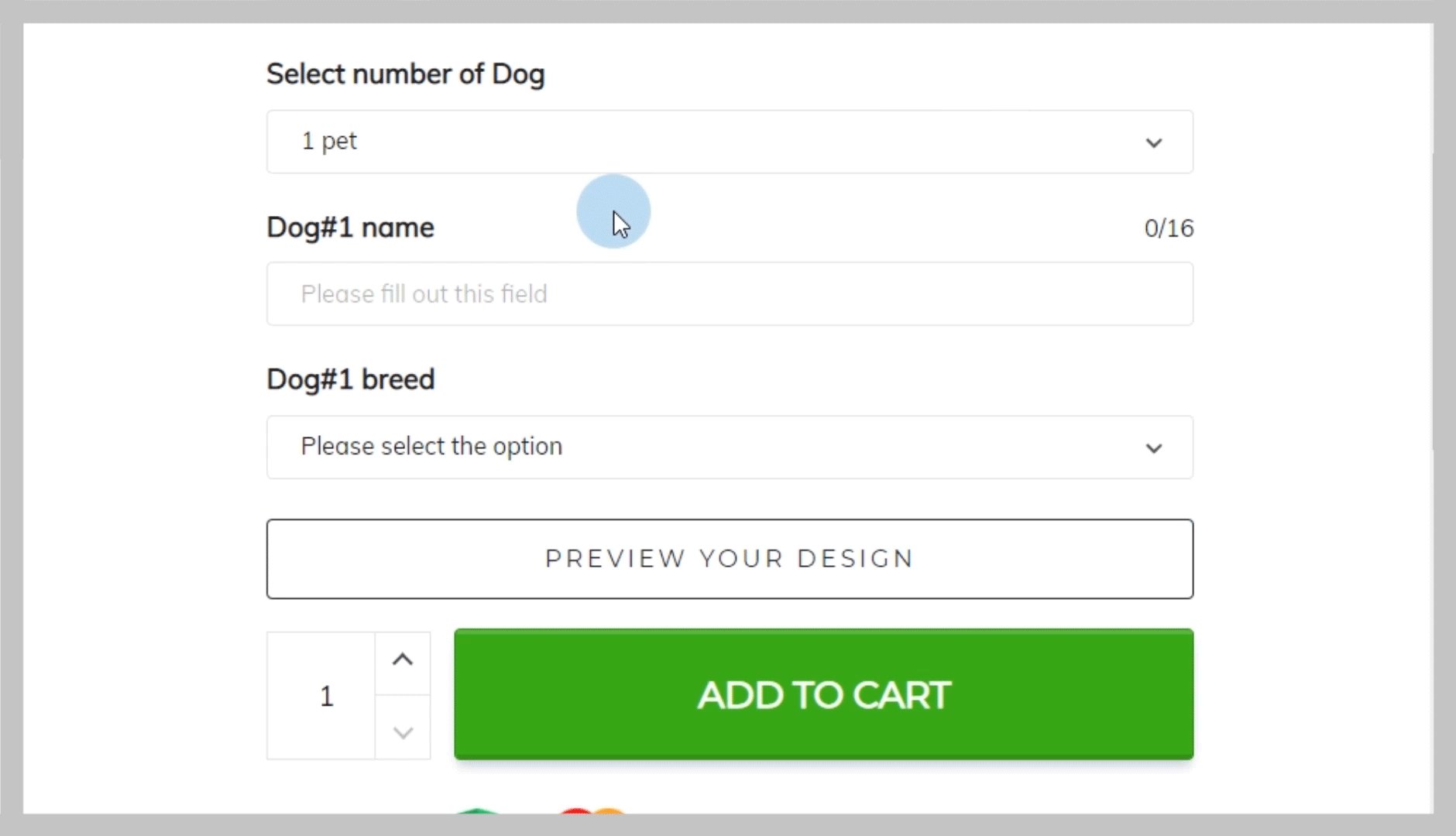
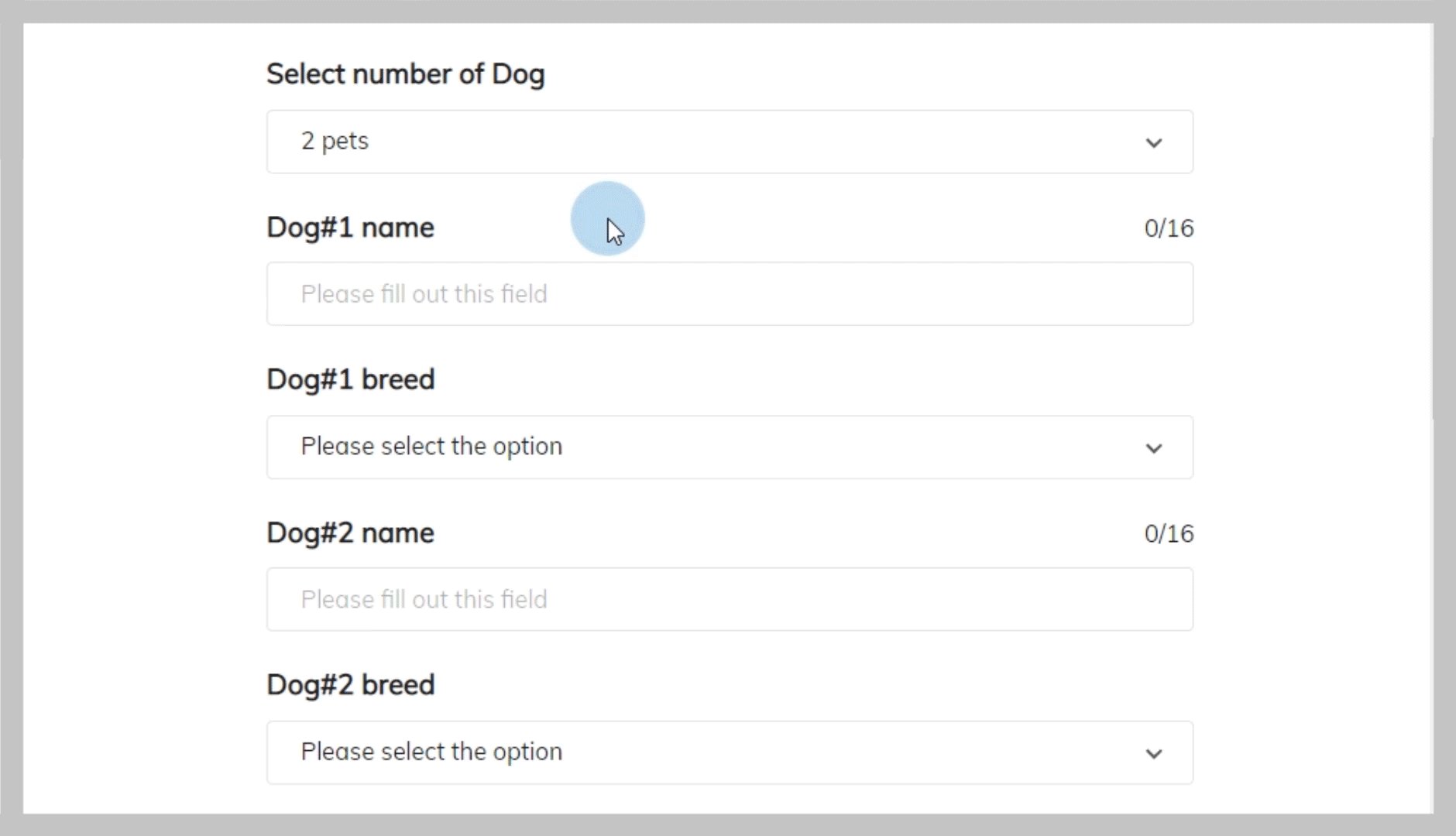
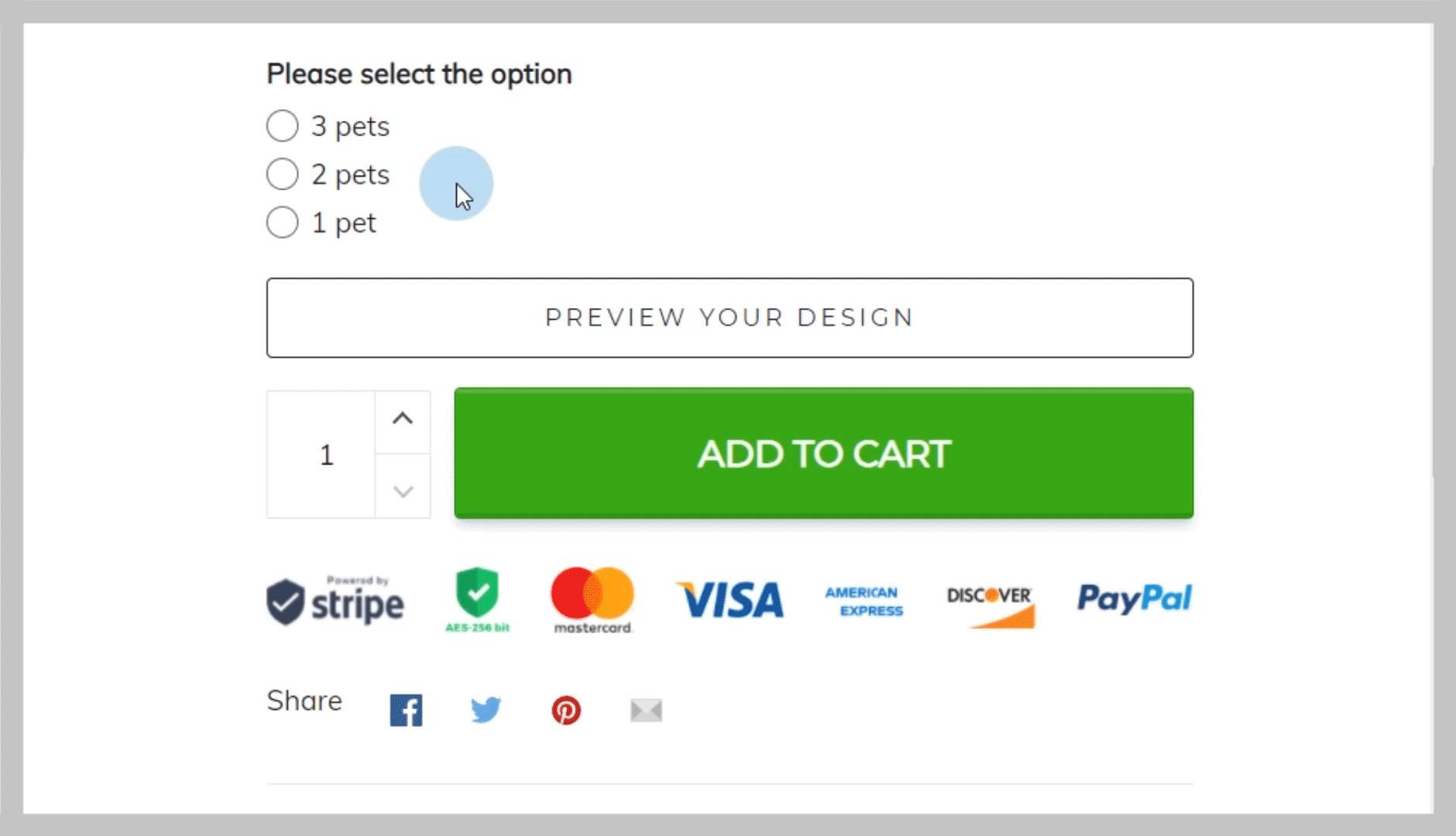
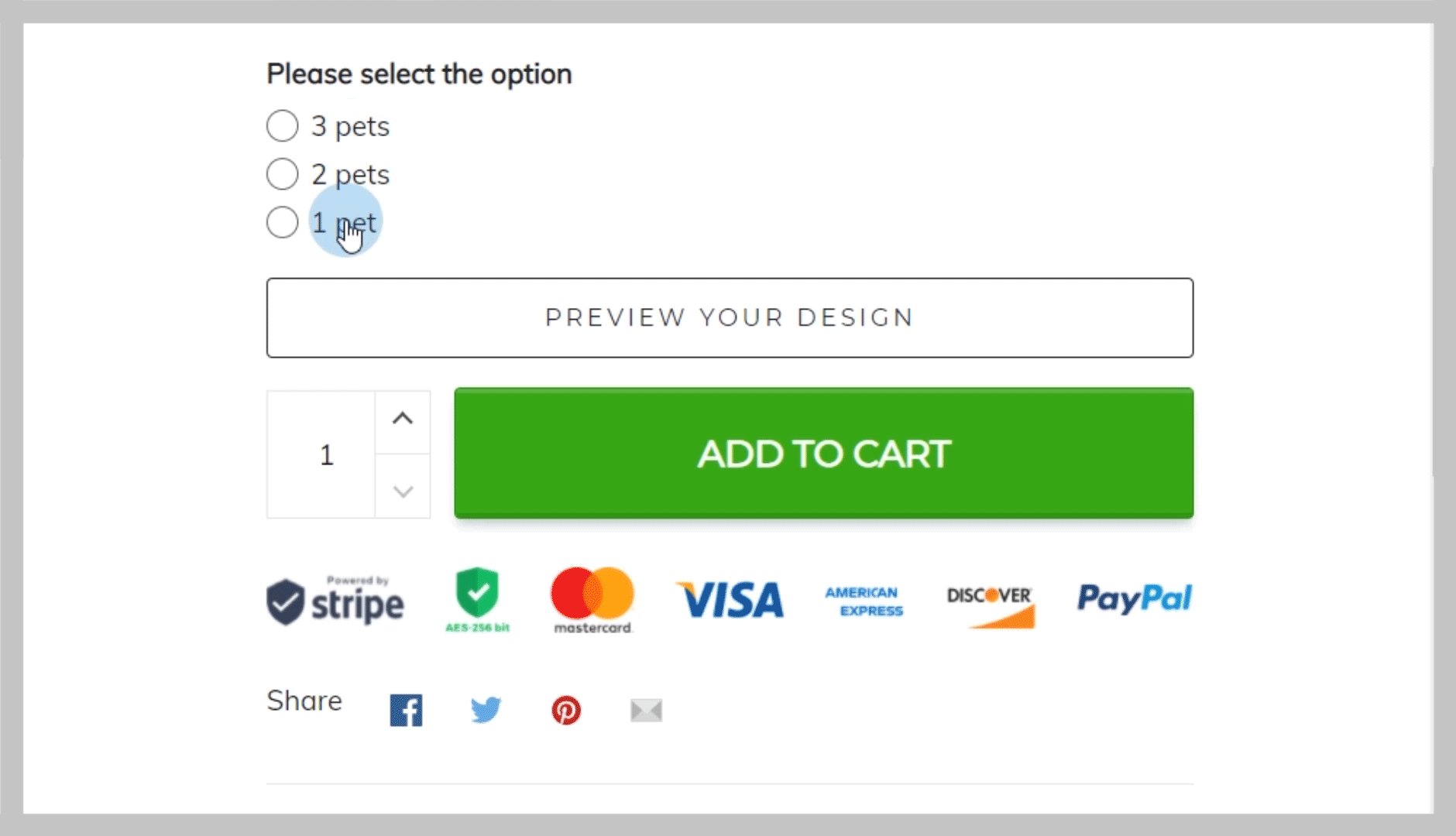
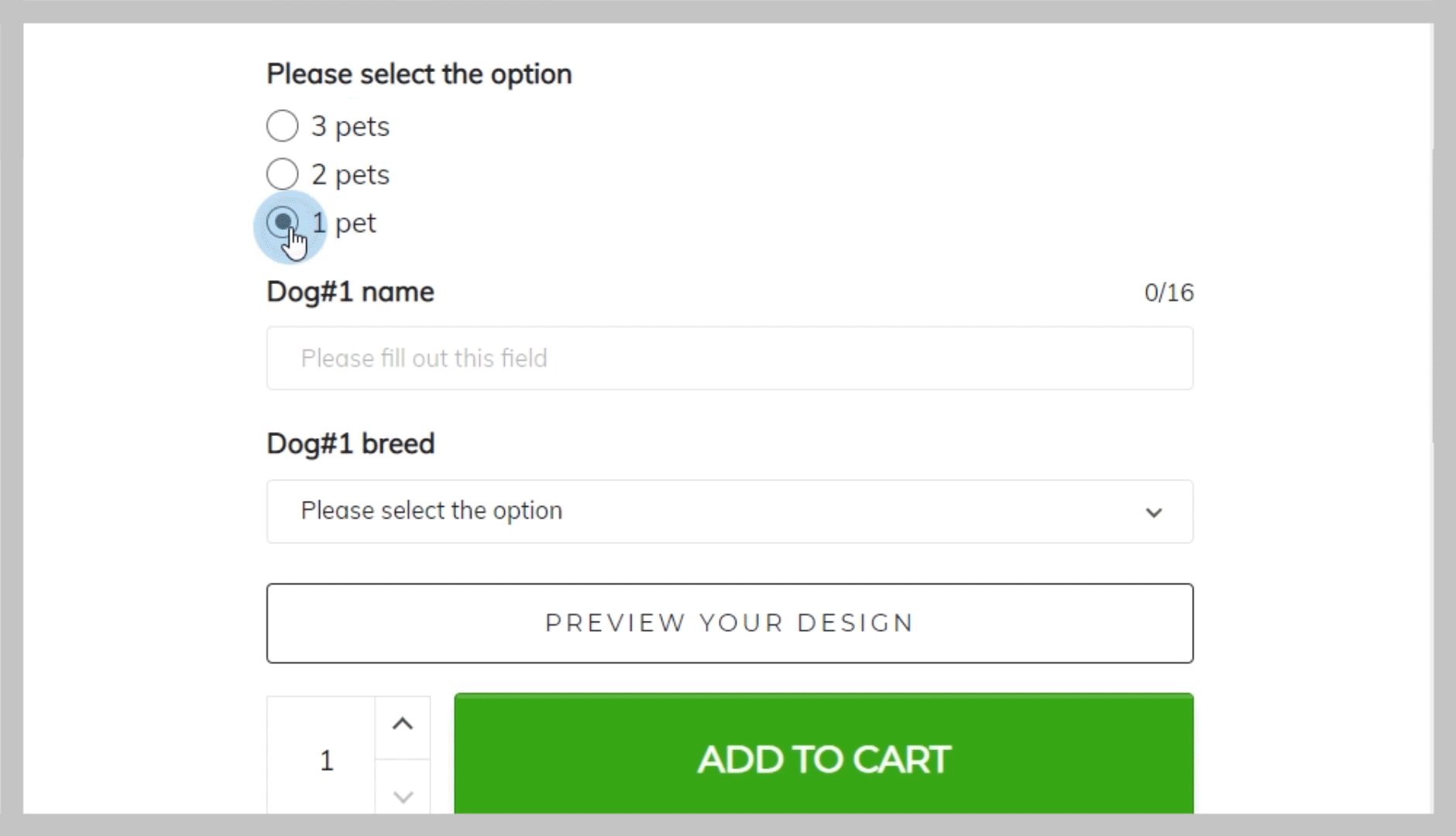
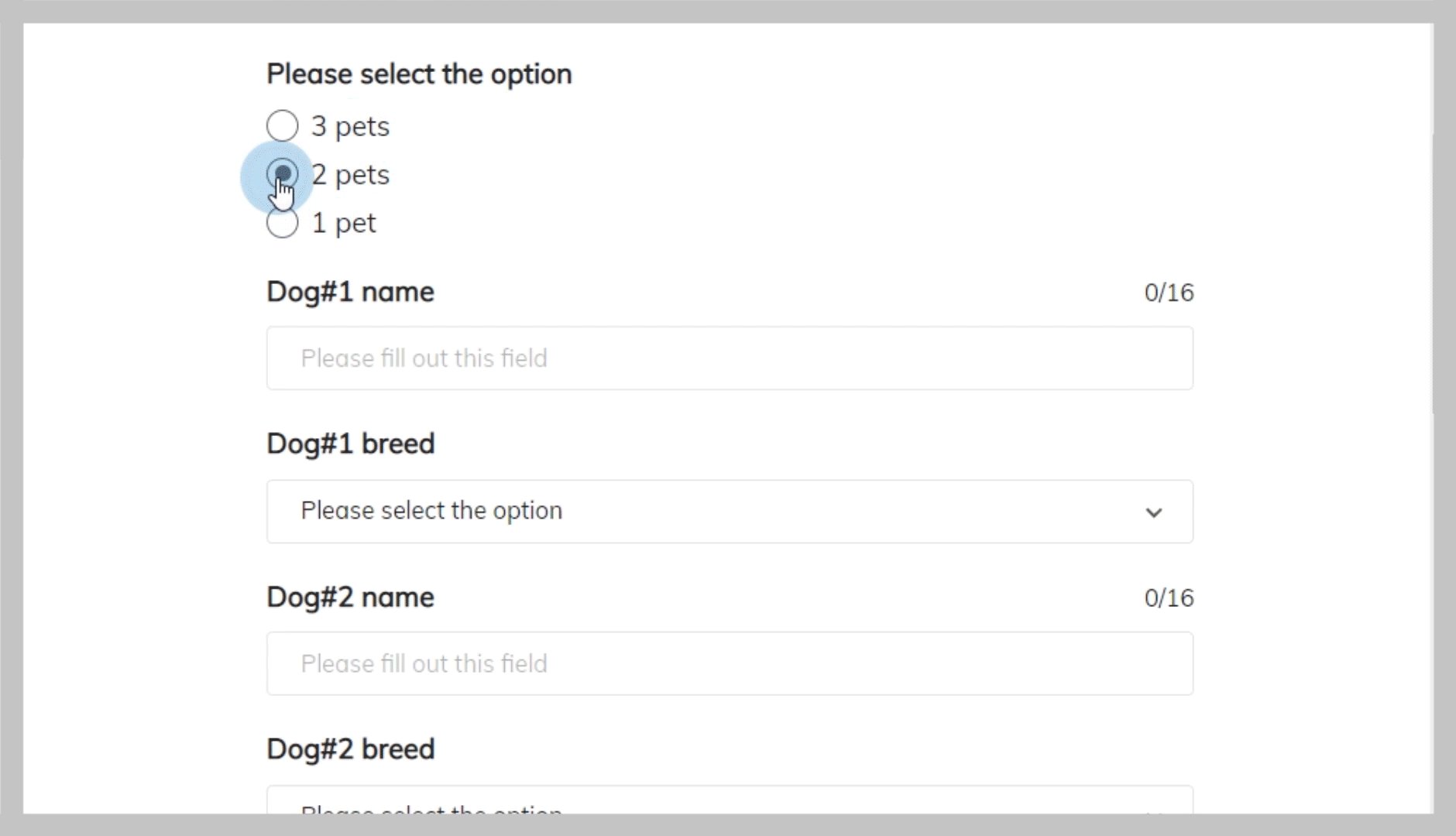
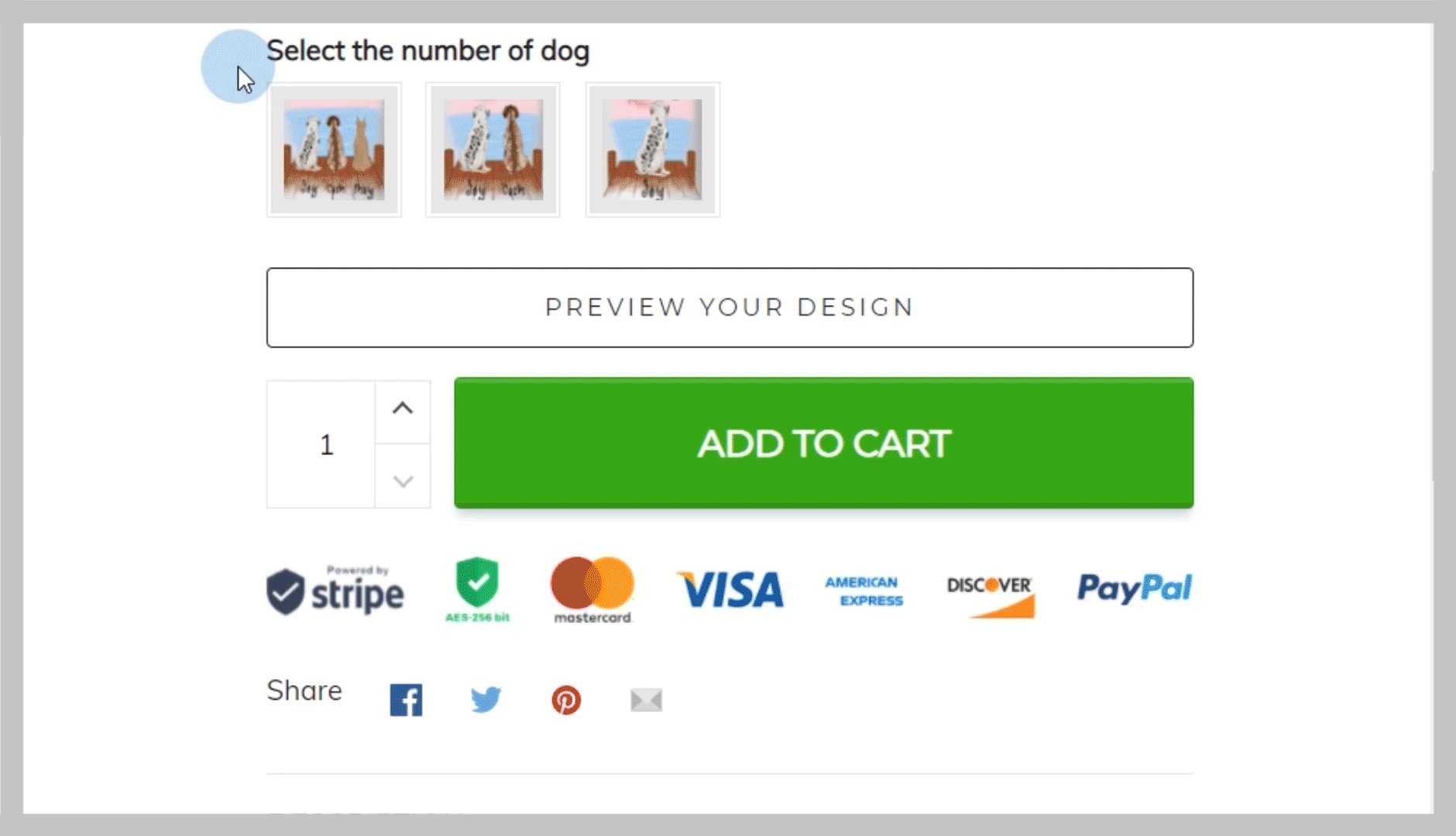
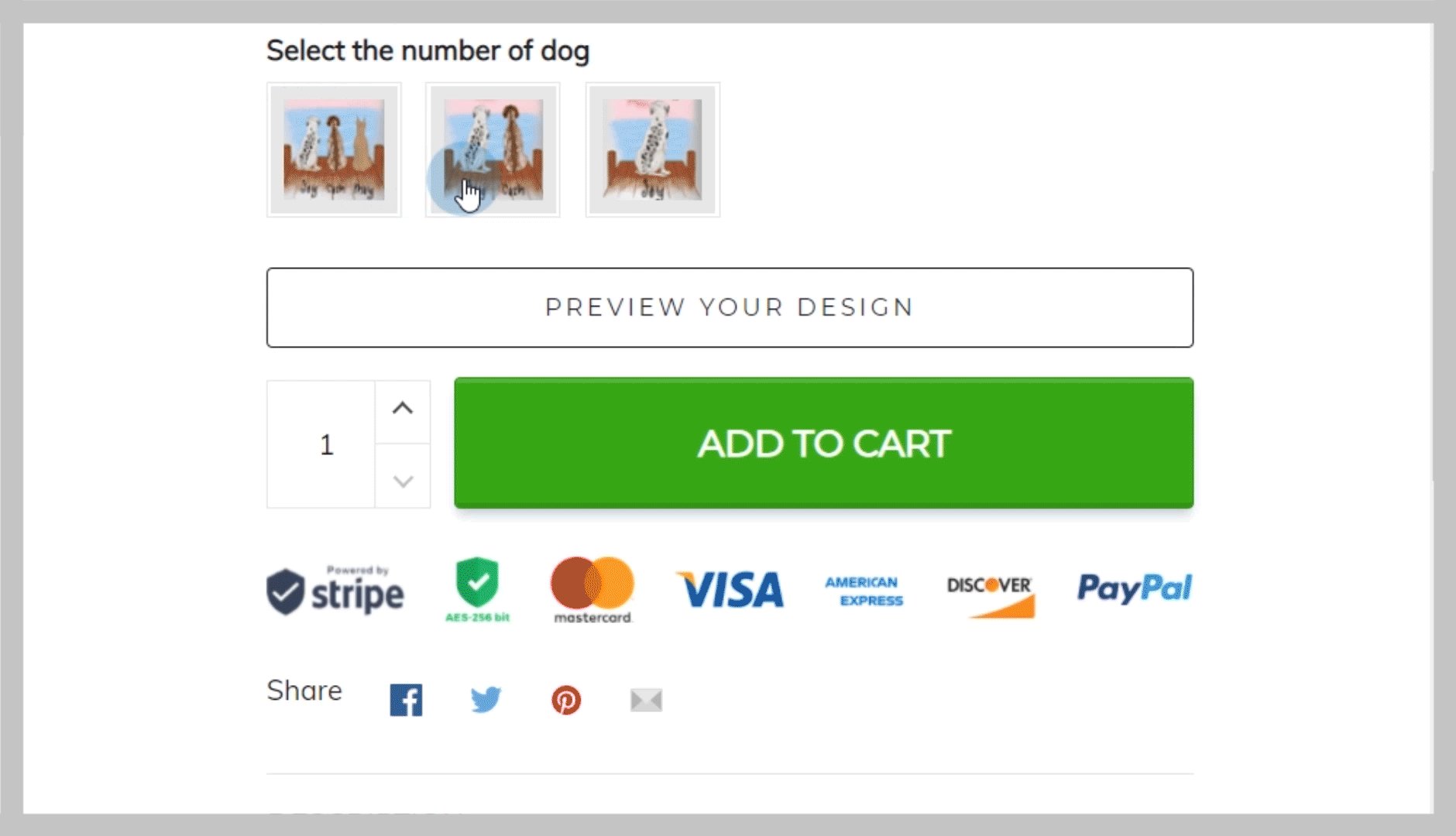
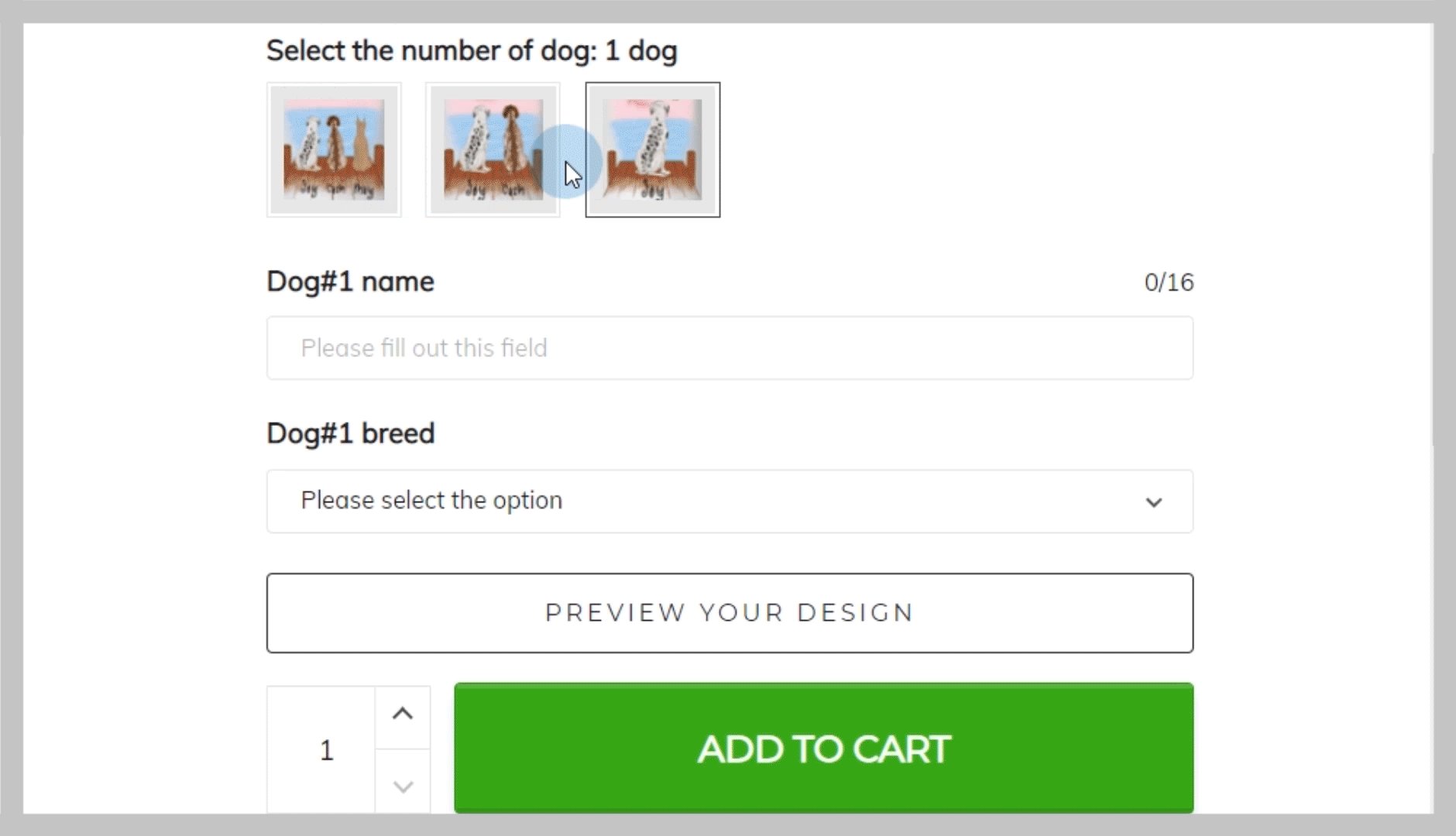
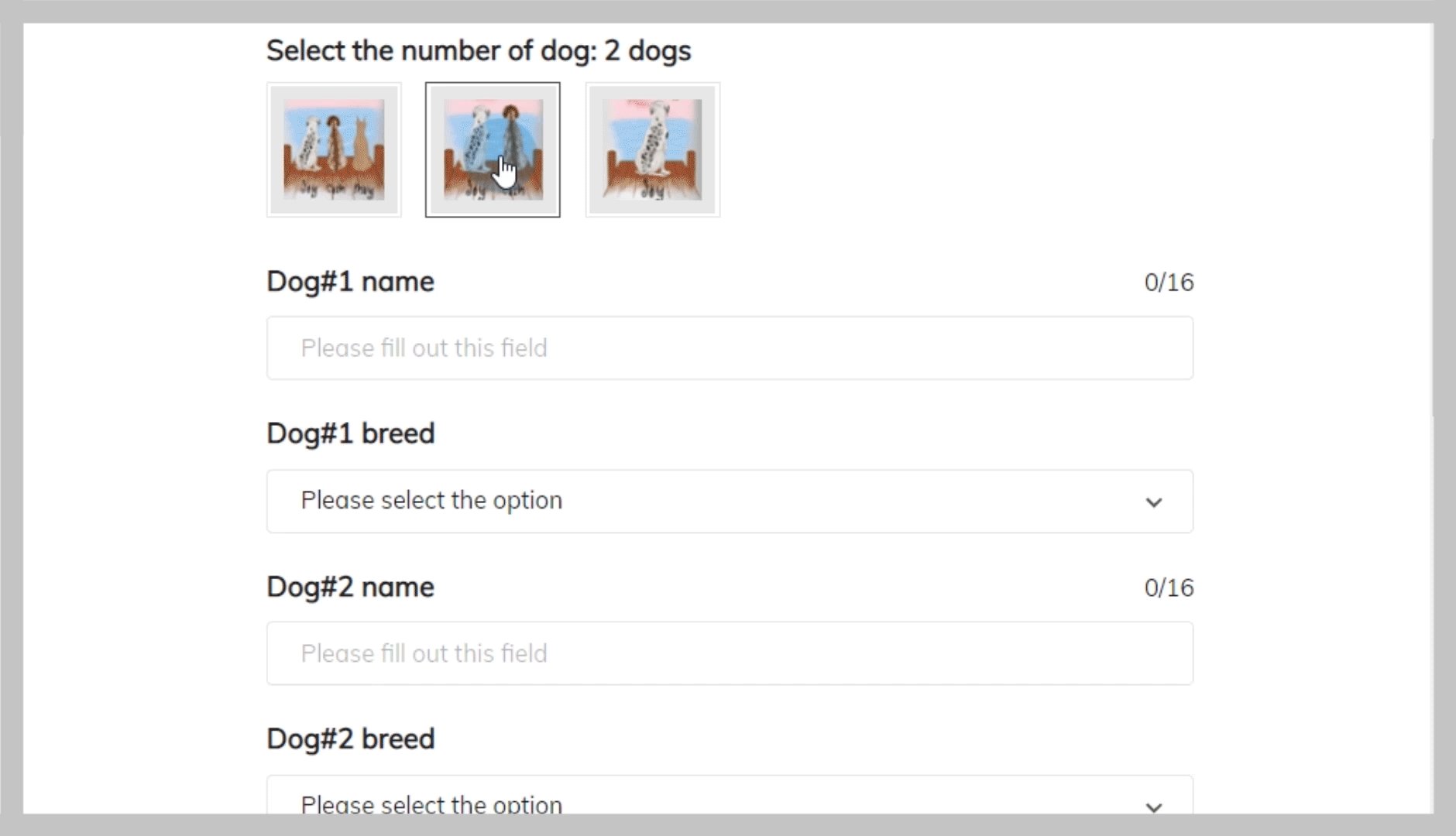
Ví dụ: bạn có thể tạo một chiến dịch cho phép khách hàng chọn số lượng thú cưng (1, 2 hoặc 3) để in trên sản phẩm. Để tạo chiến dịch đó, bạn cần tạo 3 phiên bản thiết kế của chiến dịch: Một phiên bản có 1 thú cưng, một phiên bản có 2 thú cưng và một phiên bản có 3 thú cưng.
Ví dụ về chiến dịch có nhiều phiên bản thiết kế.
Hướng dẫn
Đây là hướng dẫn để tạo một chiến dịch với nhiều phiên bản thiết kế. Bạn có thể tham khảo bài viết này về cách tạo chiến dịch với nhiều phiên bản thiết kế của vật nuôi bằng cách sử dụng nguồn tài liệu mẫu và chiến dịch mẫu của chúng tôi.
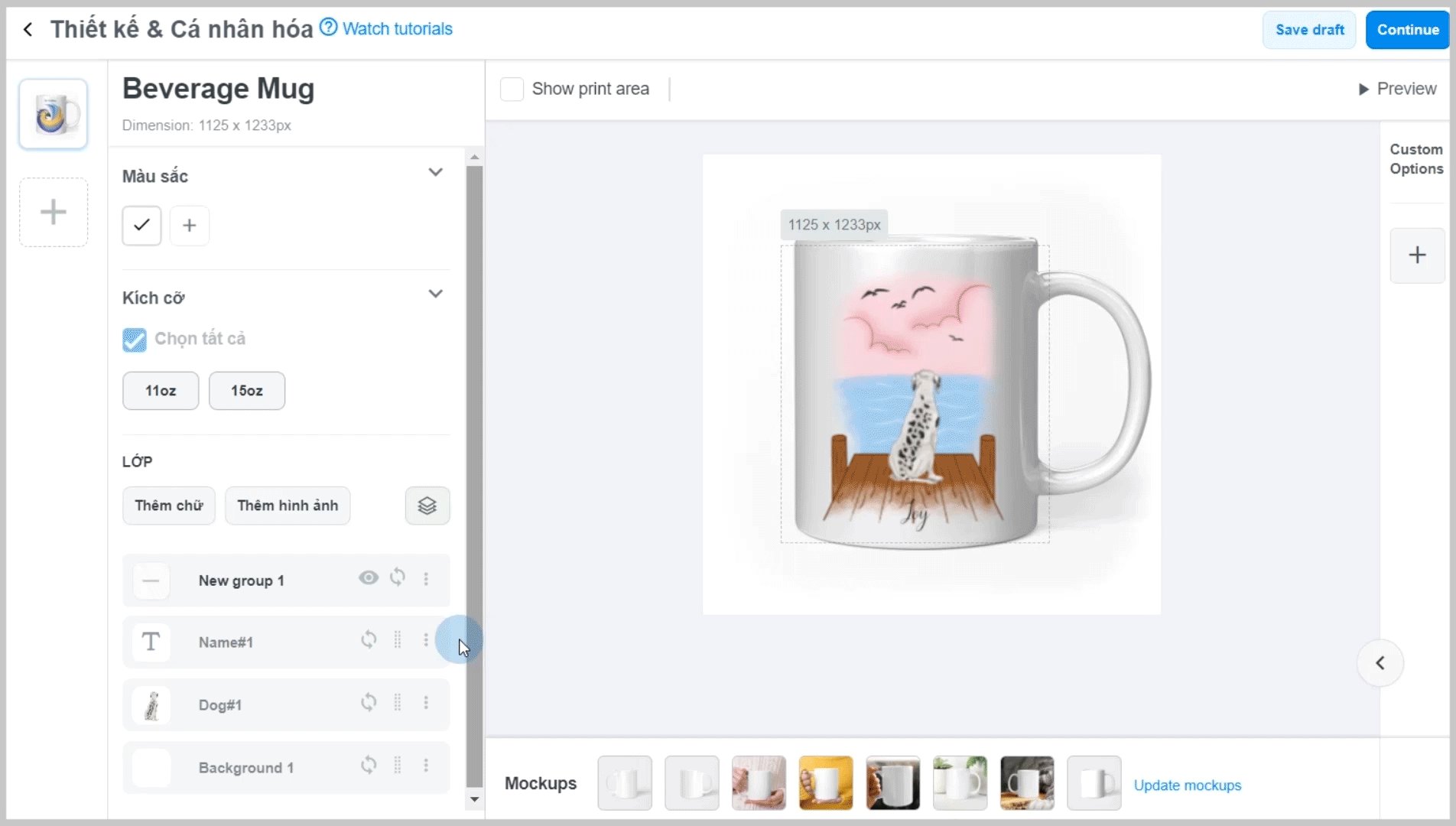
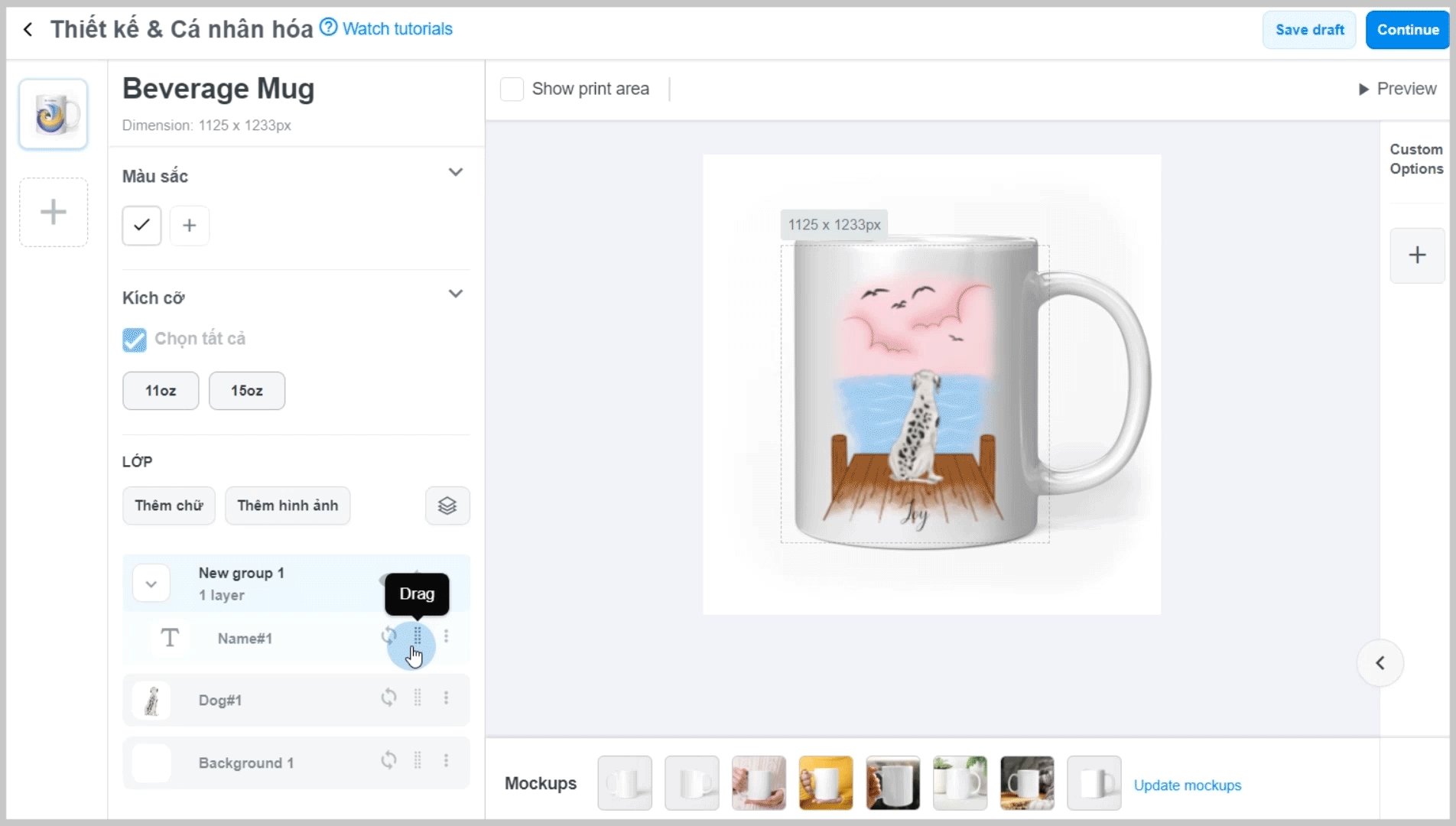
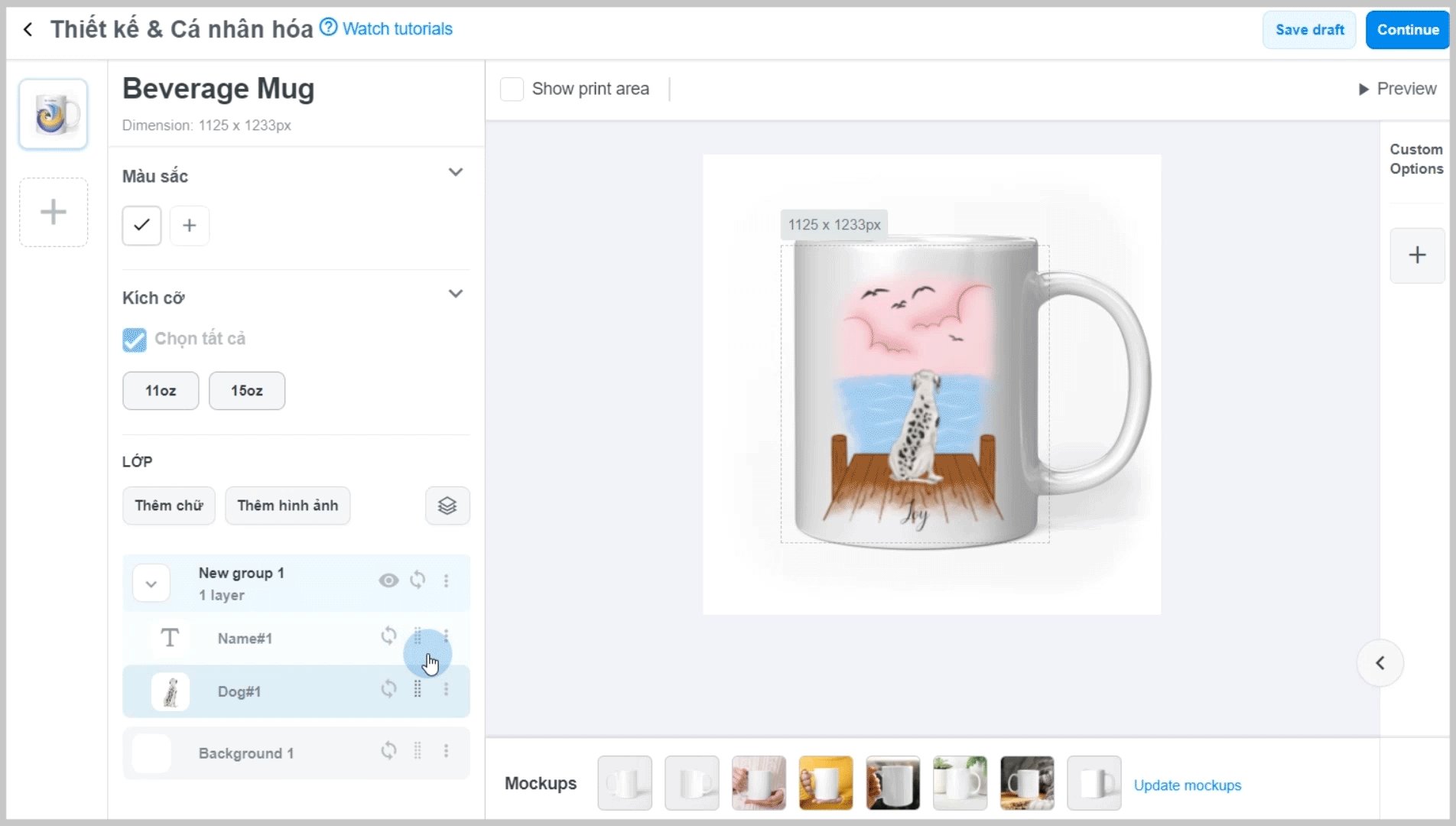
Bước 1: Chuẩn bị thiết kế

Bạn có thể sử dùng nút Duplicate để tạo nhanh các nhóm layer mới.
Để hiển thị hoặc ẩn một layer nhóm, sử dụng biểu tượng con mắt. Việc này cho phép bạn xem các layer của một nhóm được hiển thị ra sao trên thiết kế.
Bước 2: Đồng bộ các nhóm layer với tất cả các sản phẩm
Trong trường hợp chiến dịch của bạn bao gồm nhiều sản phẩm, bạn có thể đồng bộ tất cả các nhóm layer để chúng hiển thị trong tất cả các sản phẩm.

Đối với các sản phẩm 2D của cùng một chiến dịch, các layer sẽ được tự động đồng bộ với cùng nội dung, số lượng và thứ tự sắp xếp. Các layer sẽ đều có nút Link như ảnh bên dưới. Vui lòng tham khảo thông tin chi tiết trong bài viết này.

Bạn chỉ cần đồng bộ các nhóm layer được sử dụng để khách hàng chọn phiên bản thiết kế. Bạn có thể thiết lập các lựa chọn cá nhân hóa cho các nhóm này ở bước 3.
Sau khi một nhóm được đồng bộ, mọi thay đổi đối với nhóm (chẳng hạn như đổi tên, thêm/xóa layer , xóa, v.v.) sẽ được cập nhật cho tất cả các sản phẩm.
Bước 3: Tạo các lựa chọn cá nhân hóa để tùy chỉnh các nhóm layer
Điều này sẽ giúp khách mua hàng chọn phiên bản thiết kế mà họ mong muốn.
< trong mục Custom Options.


Nhóm layer đã chọn sẽ tự động được hiển thị trên mockup của sản phẩm, ngay cả khi nó bị ẩn trong danh sách layer .



Bước 4: Tạo các lựa chọn cá nhân hóa cho các layer khác
Bạn có thể tạo các lựa chọn cá nhân hóa cho từng layer thiết kế khác theo hướng dẫn trong bài viết này

Bạn có thể tạo các lựa chọn cá nhân hóa cho layer trong hoặc ngoài nhóm layer tùy theo mong muốn.
Các lựa chọn cá nhân hóa có thể được sắp xếp lại thứ tự nhưng phải được đặt dưới các lựa chọn được sử dụng để tùy chỉnh nhóm layer đó.
Nếu có các layer đươc sử dụng cùng mục đích trong các nhóm layer khác nhau, bạn có thể đặt tên giống nhau hoặc chọn tất cả làm layer mục tiêu khi tạo lựa chọn cá nhân hóa để áp dụng thành công.