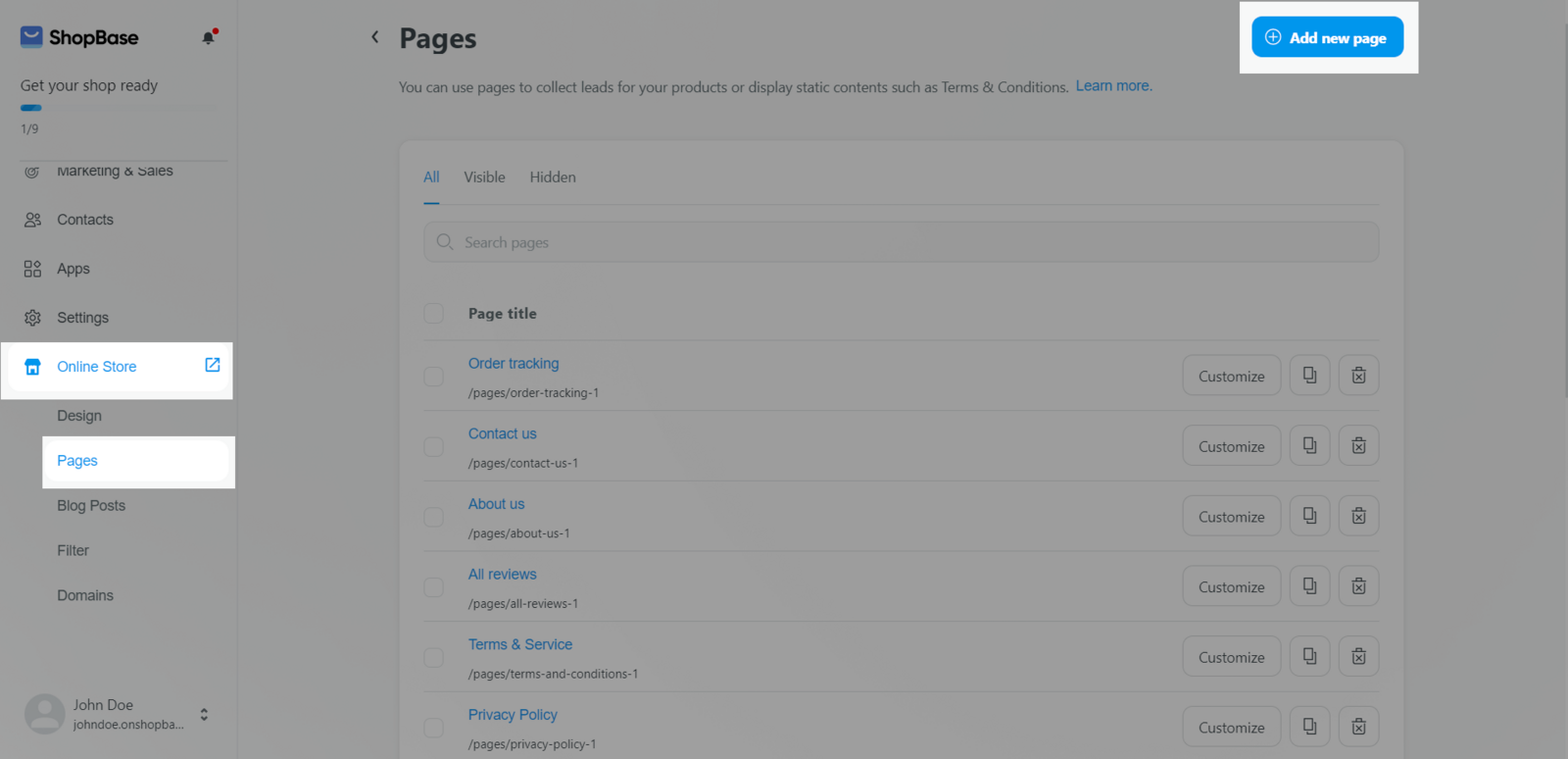
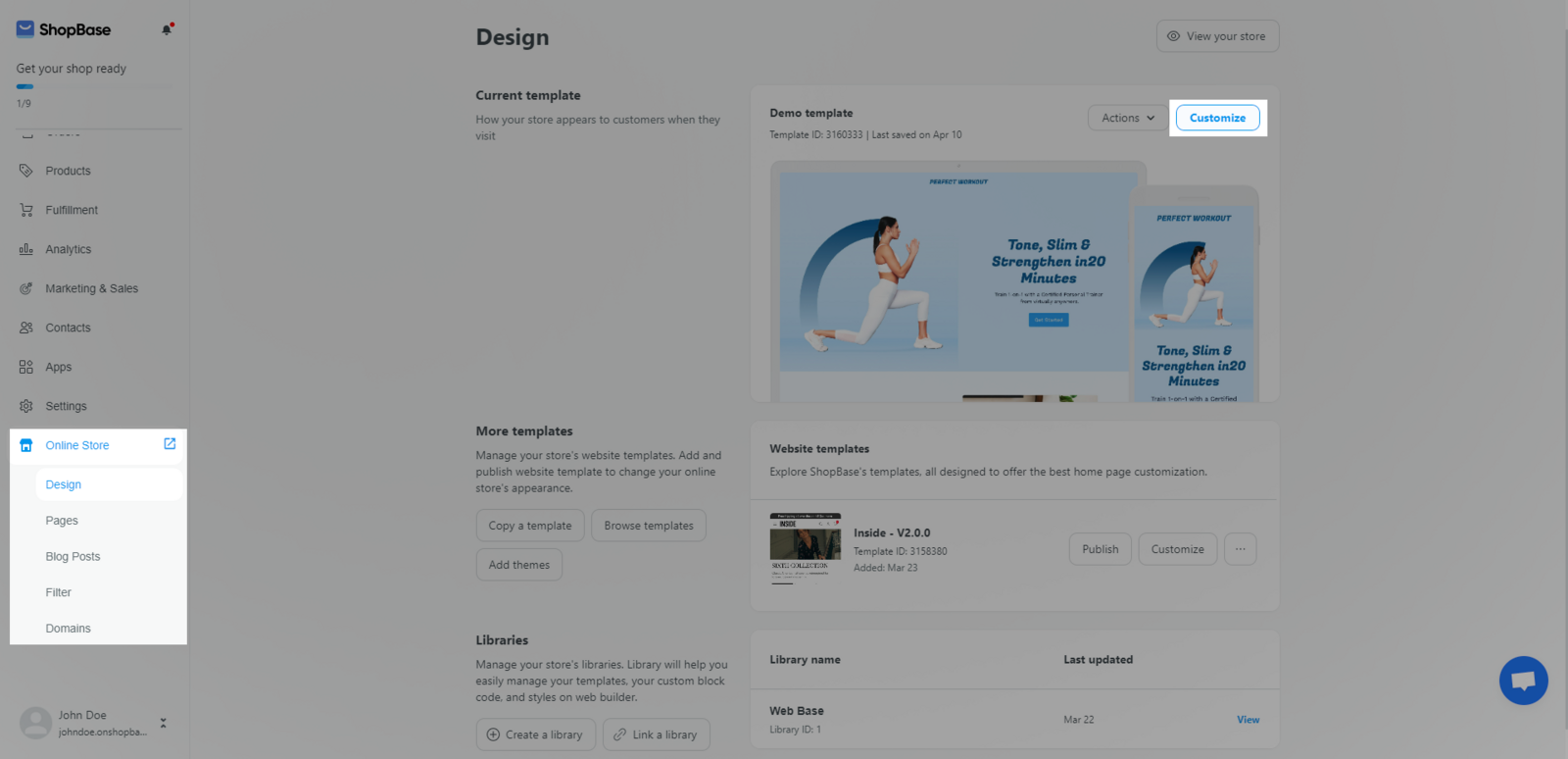
After publishing Website template that use Website Builder, you will see the menu Pages under Online Store. You can create Landing pages and customize by using Website Builder.
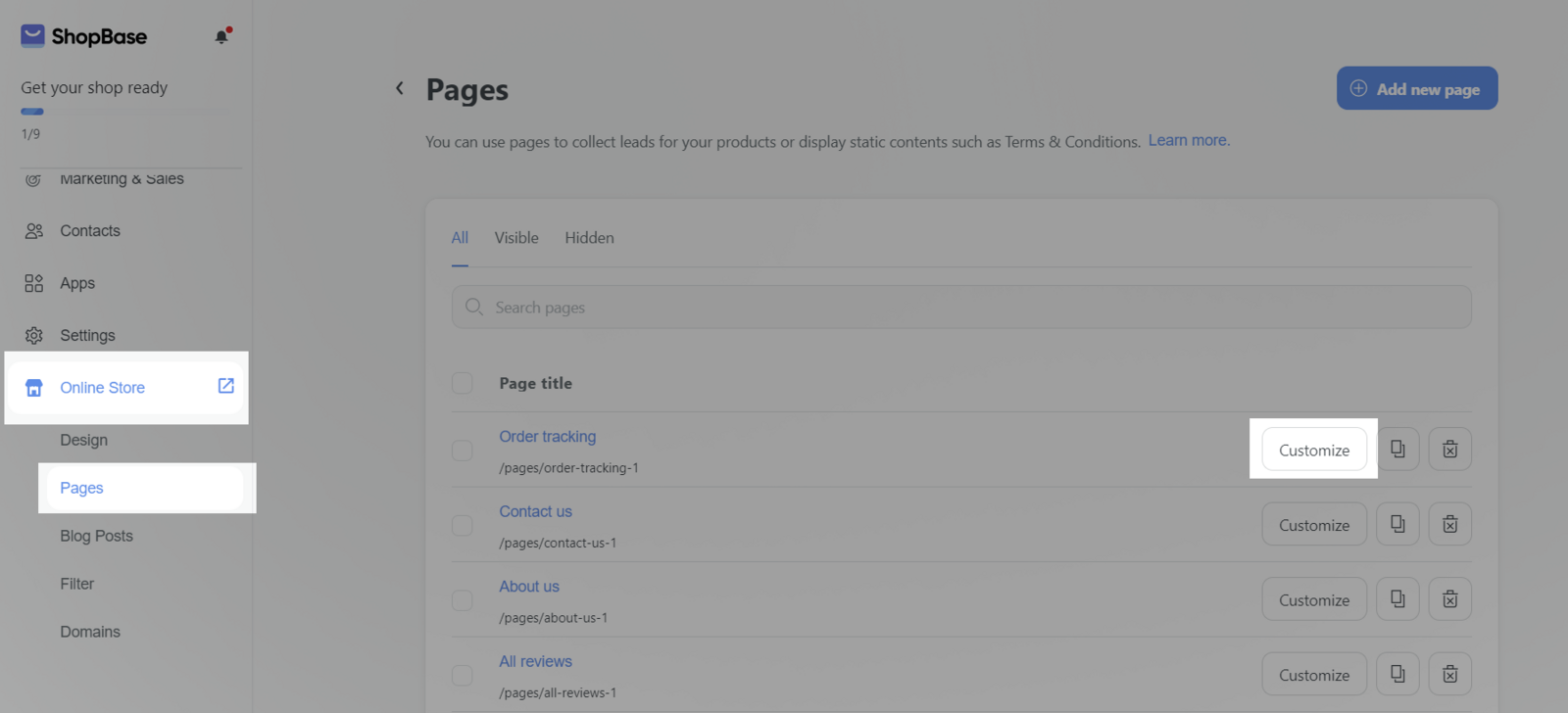
These are pages that automatically added if you use Website template: Order tracking, Contact us, About Us, All reviews, Terms & Service, Privacy Policy. The page DMCA and Intellectual Property Violation are created by default, and you cannot customize these pages.
In this article
A. Add new page.
B. Customize page
C. Edit, duplicate, delete page
D. Pages you created before publishing Website templates that use Website Builder
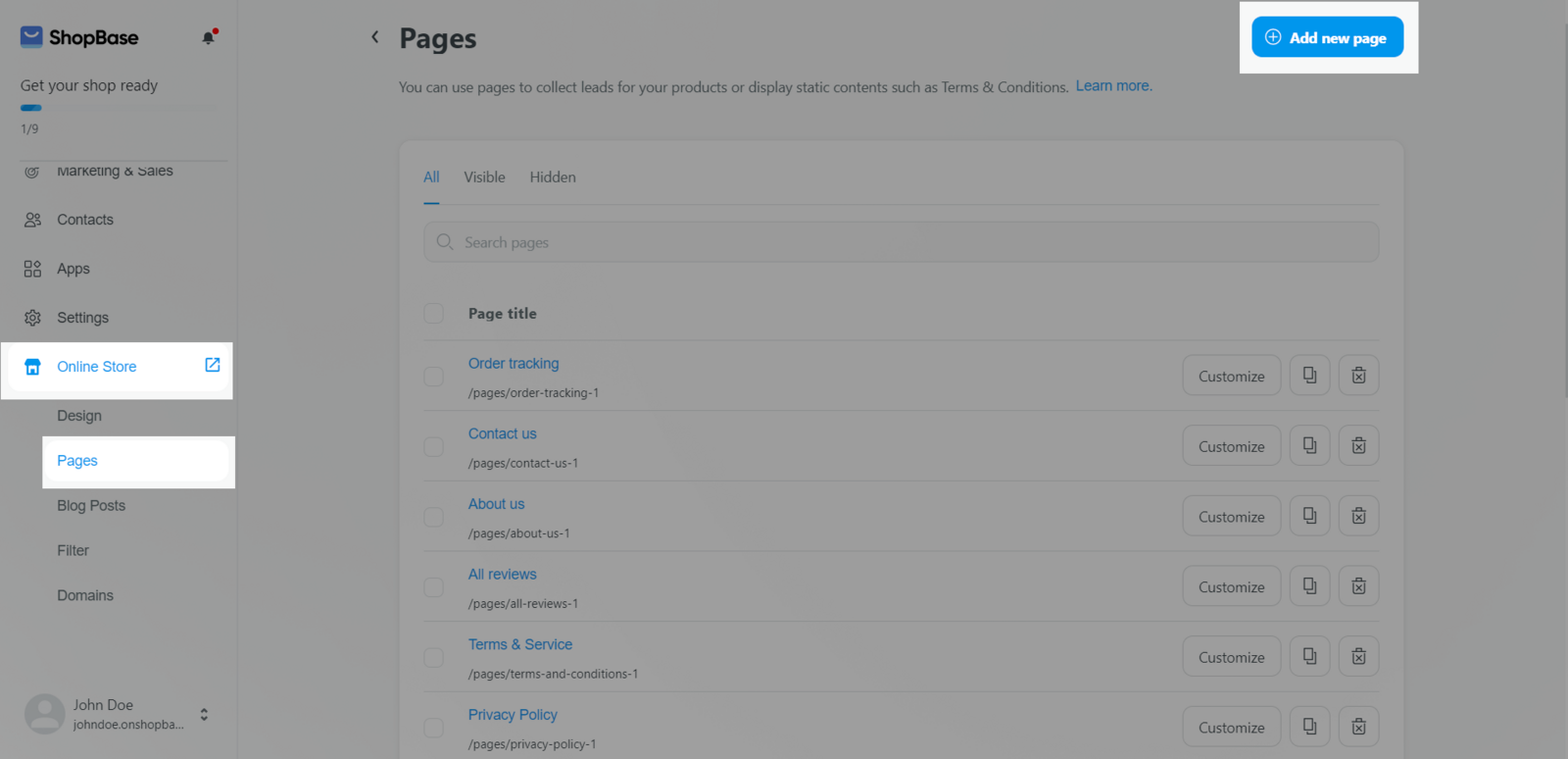
A. Add new page
Go to Online Store > Pages > Add new page

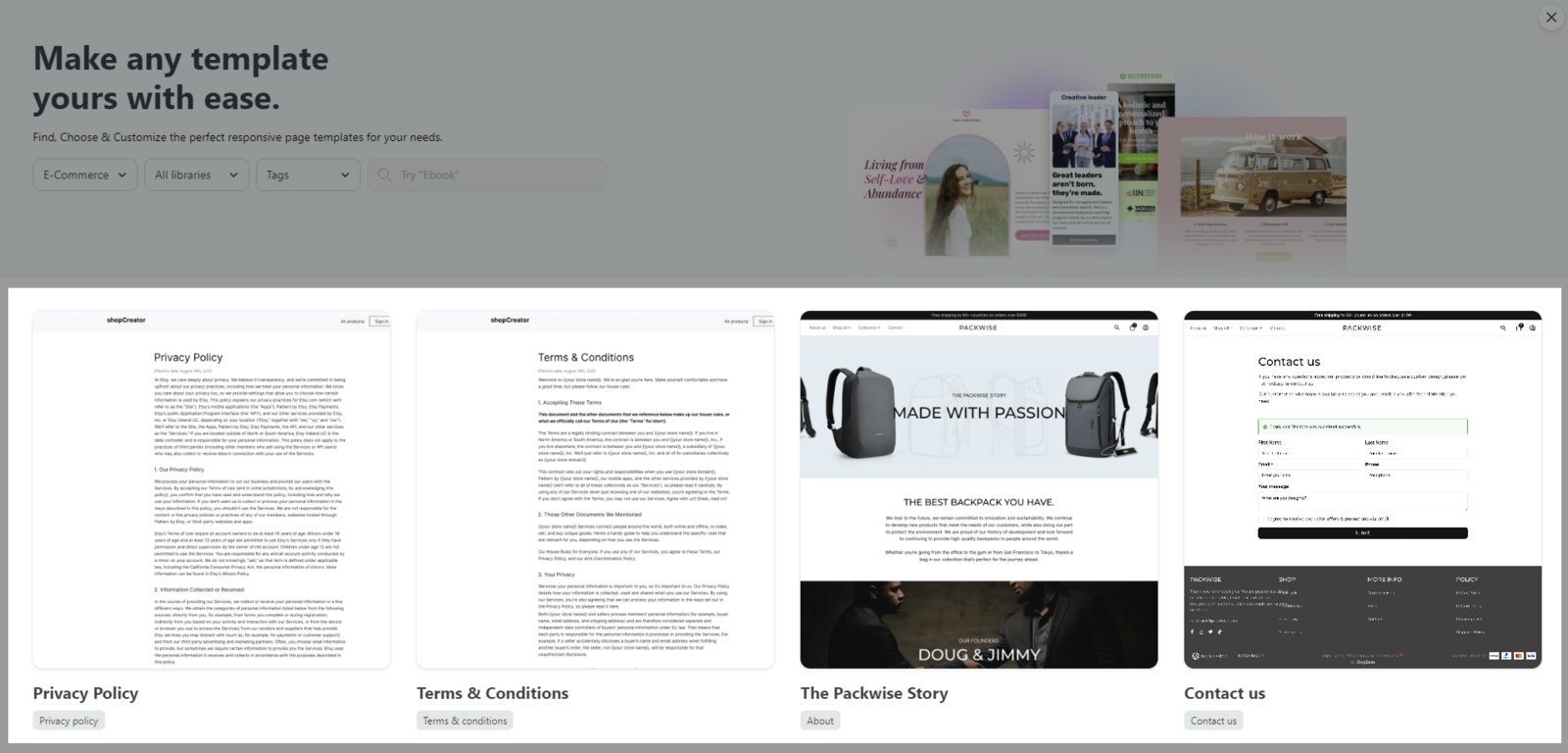
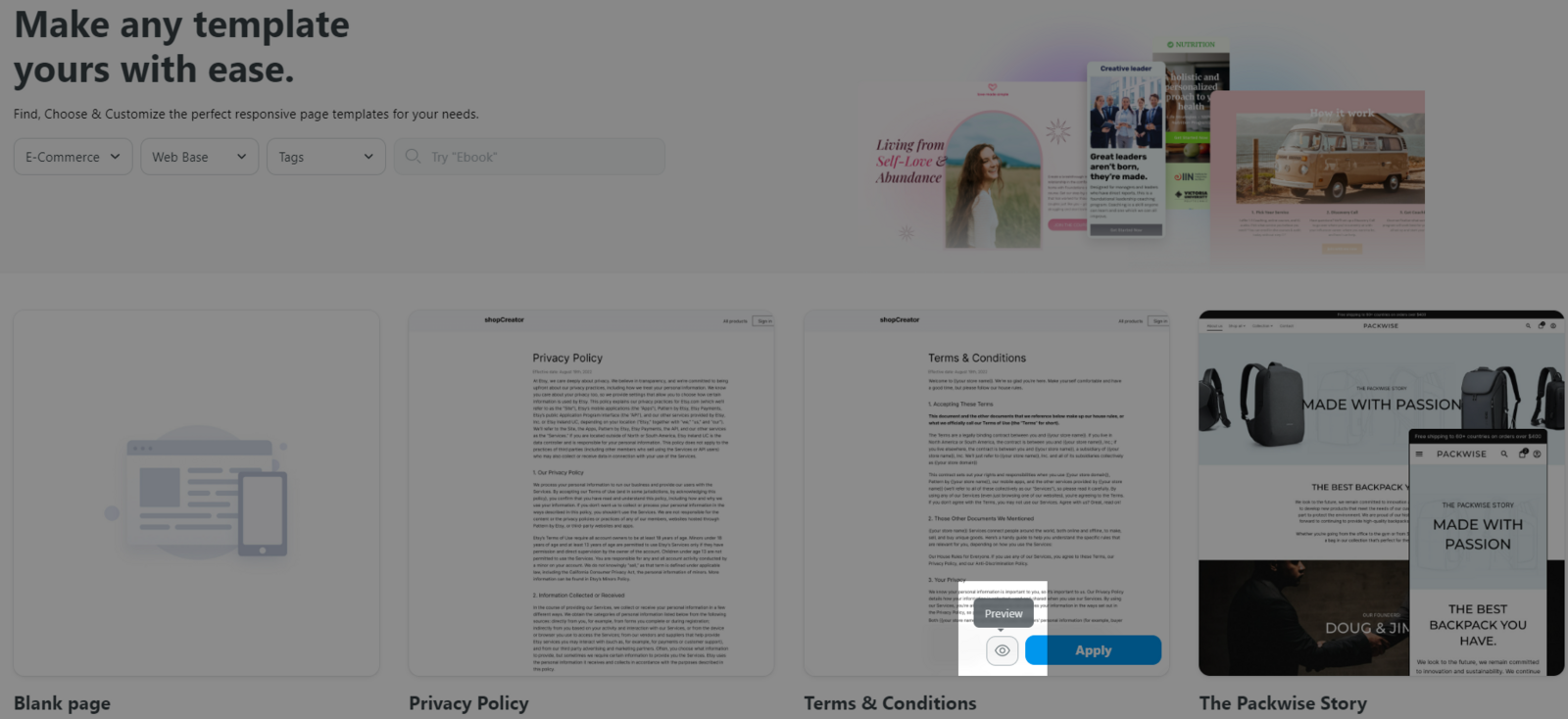
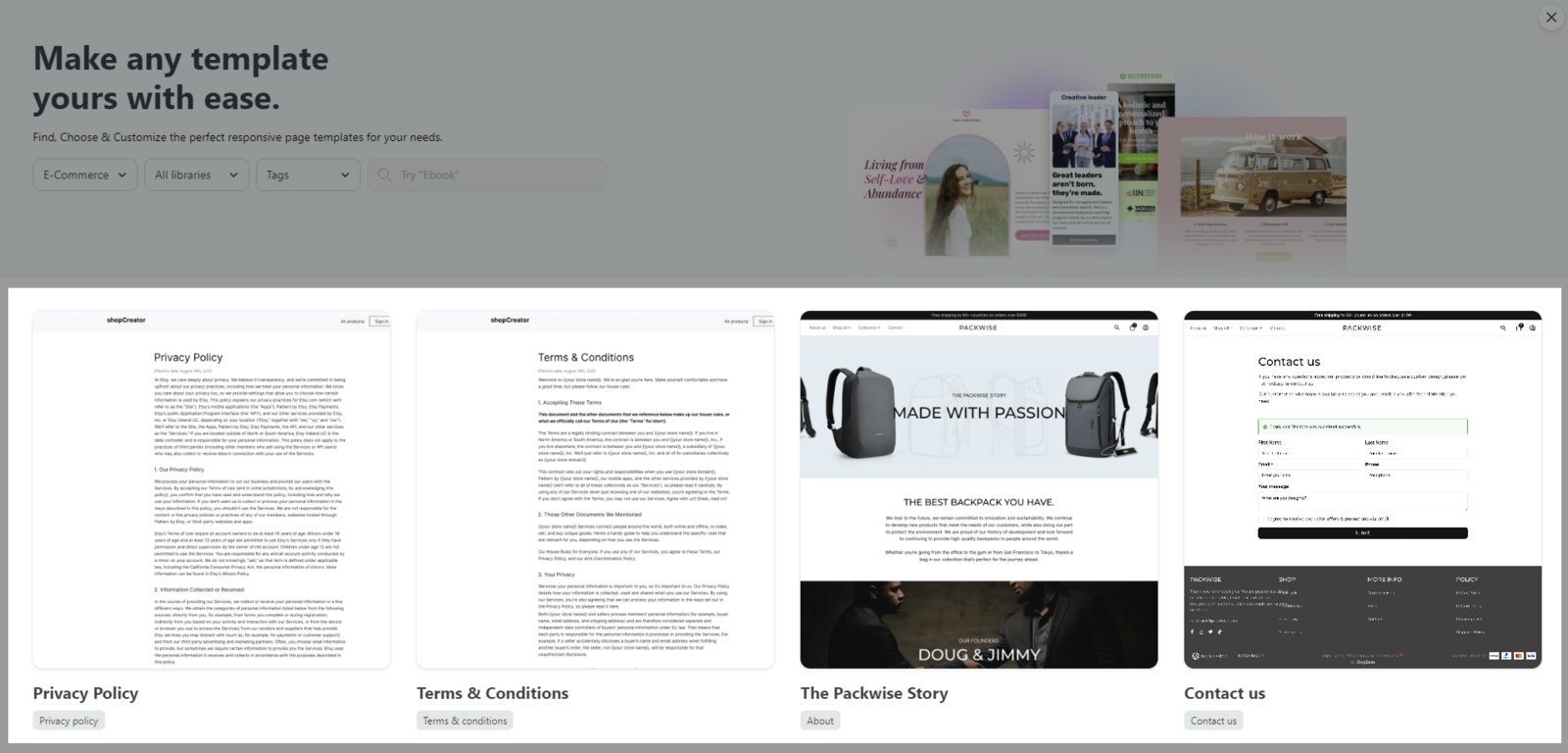
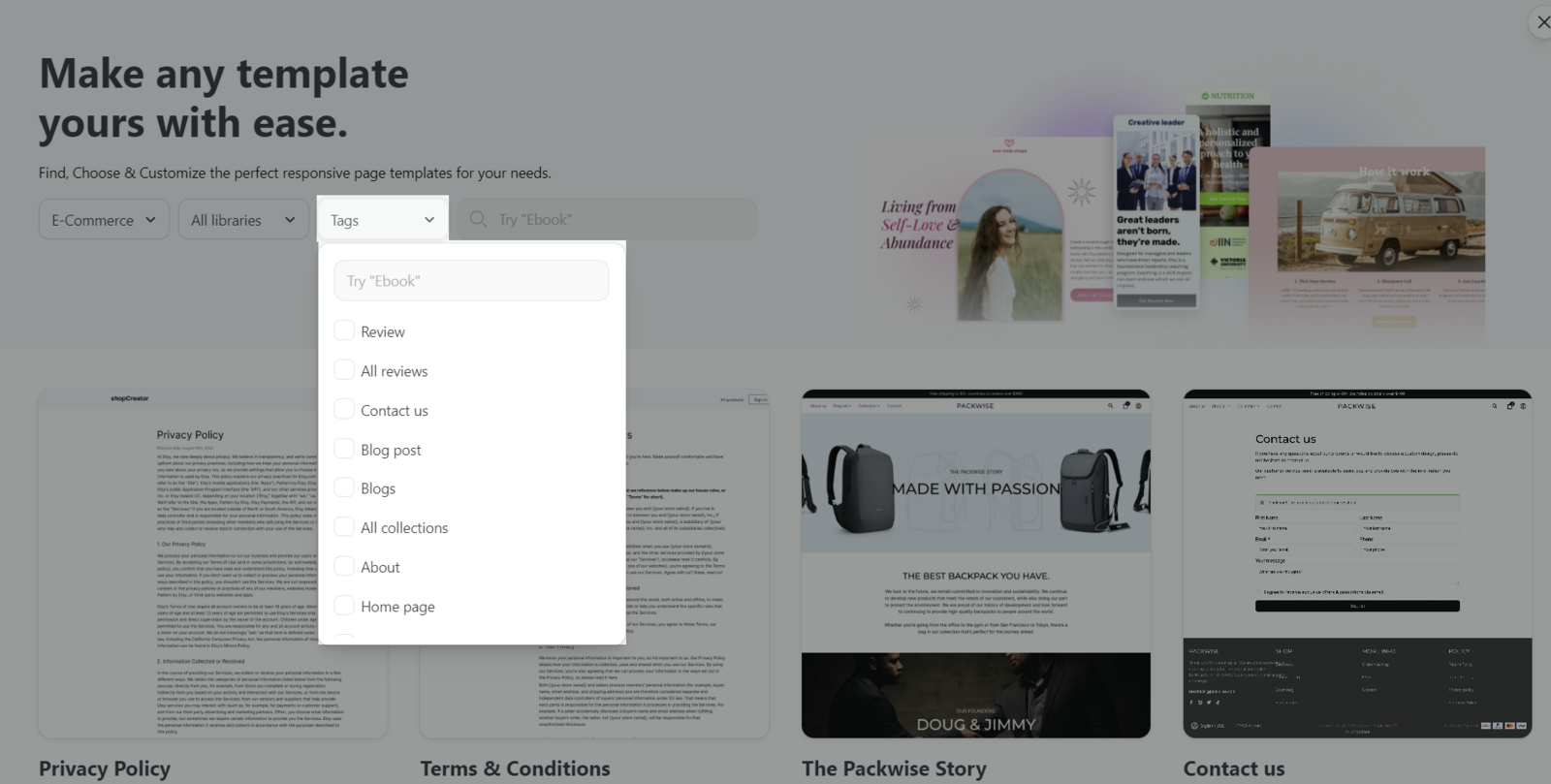
Choose template.

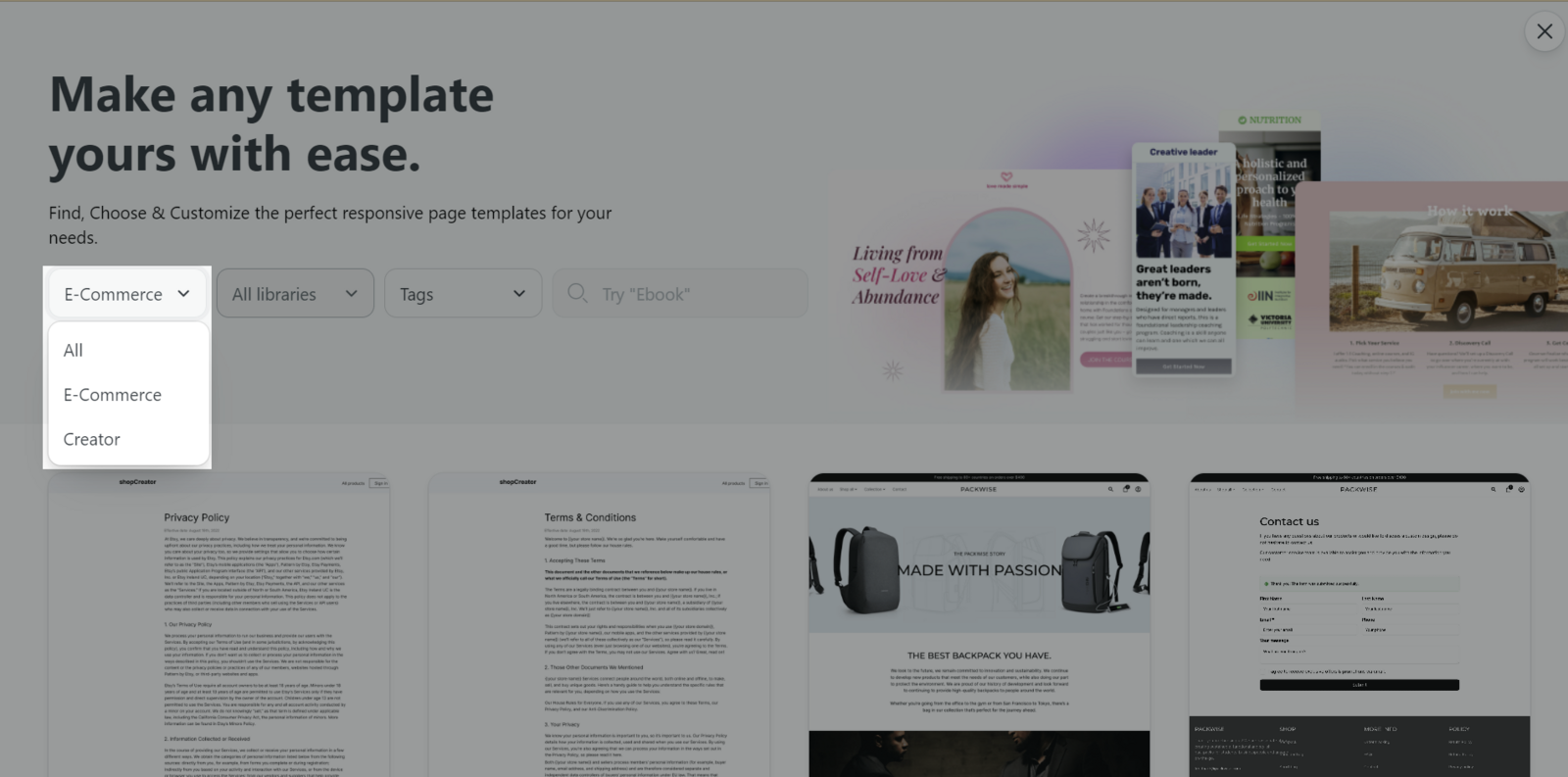
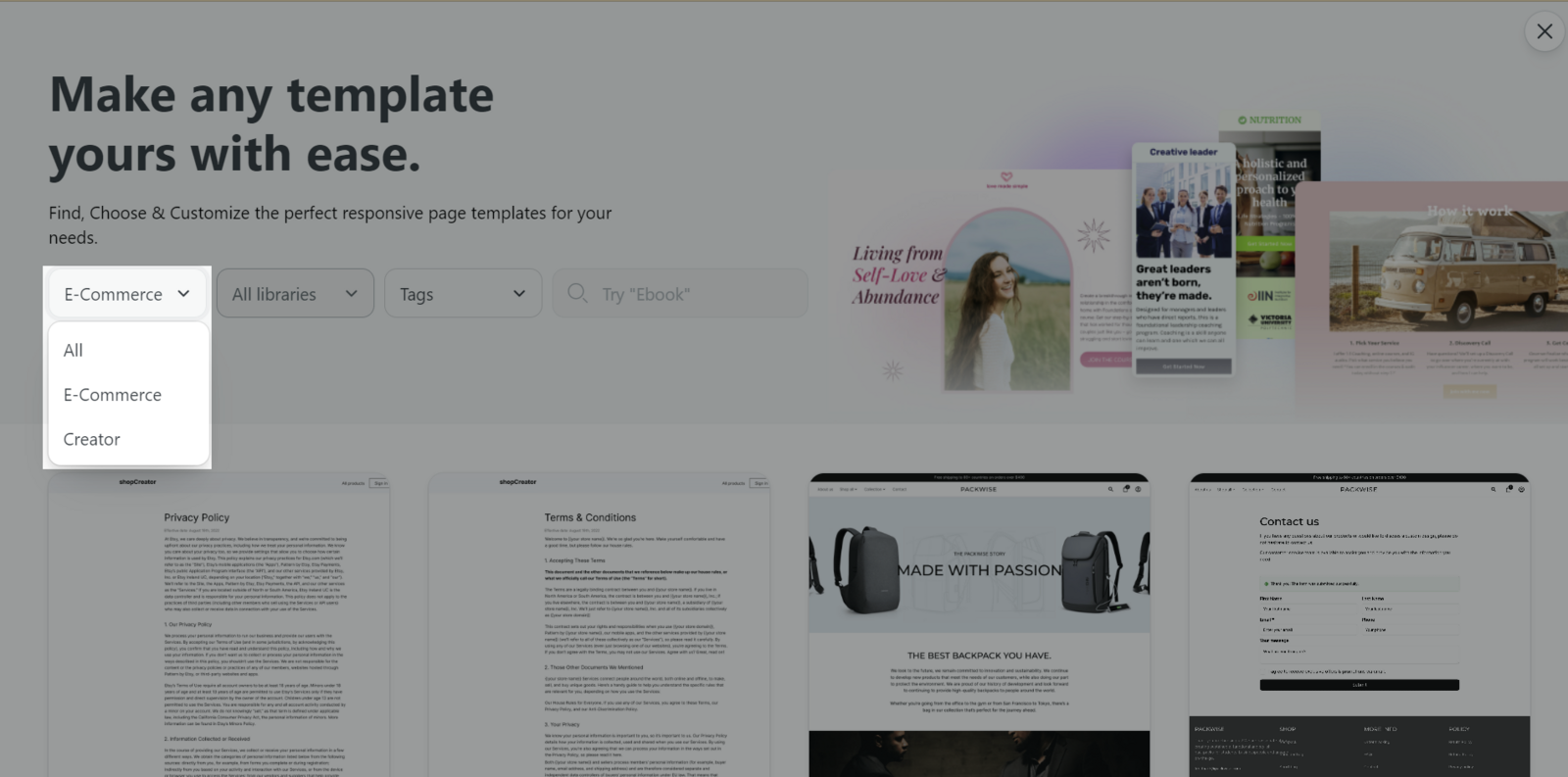
You can filter according to:
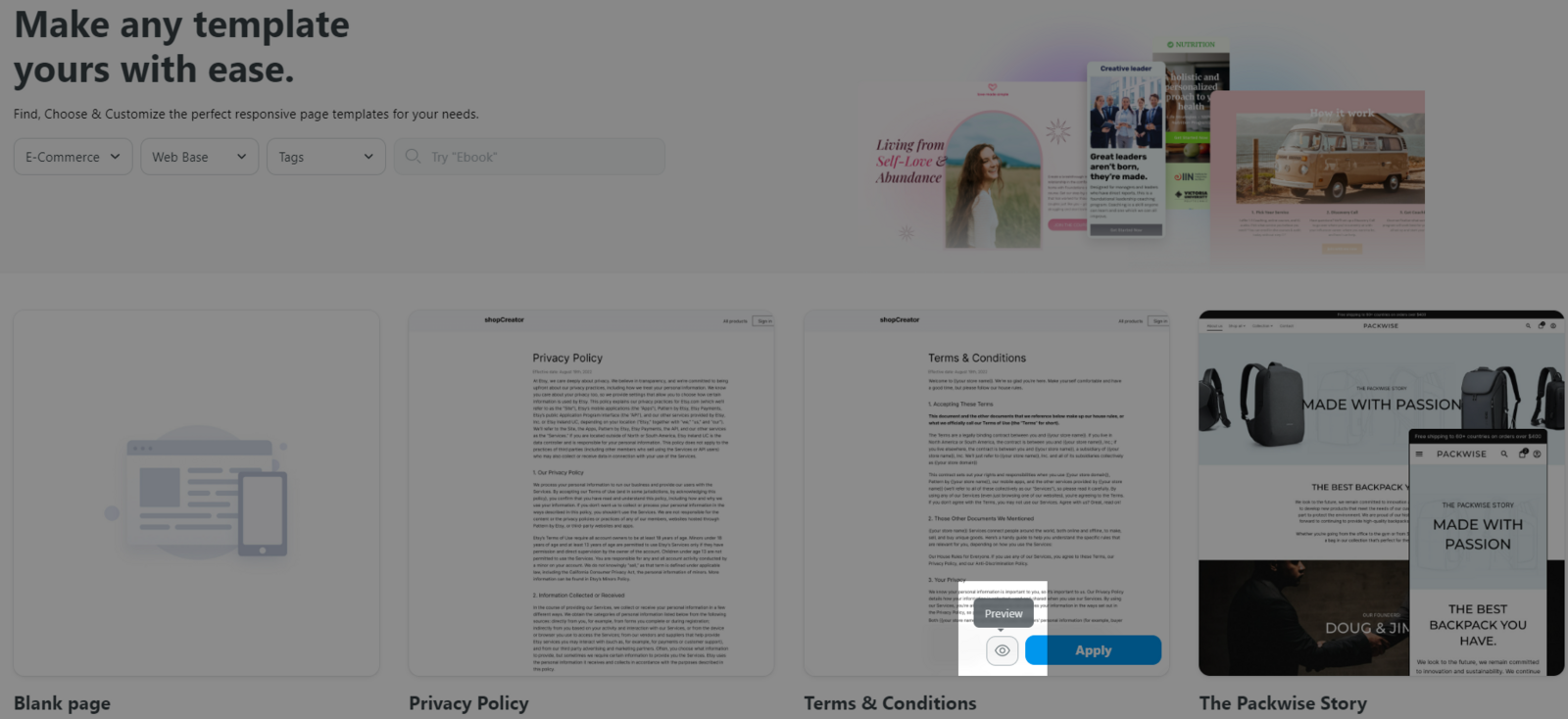
Your story type: E-commerce or Creator. E-commerce stores include ShopBase, PlusBase, PrintBase stores. Creator stores are ShopBase Creator stores.

All libraries and Web base: Library contains page templates that
ShopBase and you create. You can visit this
article to learn how to create a page template and save it to your
Library.
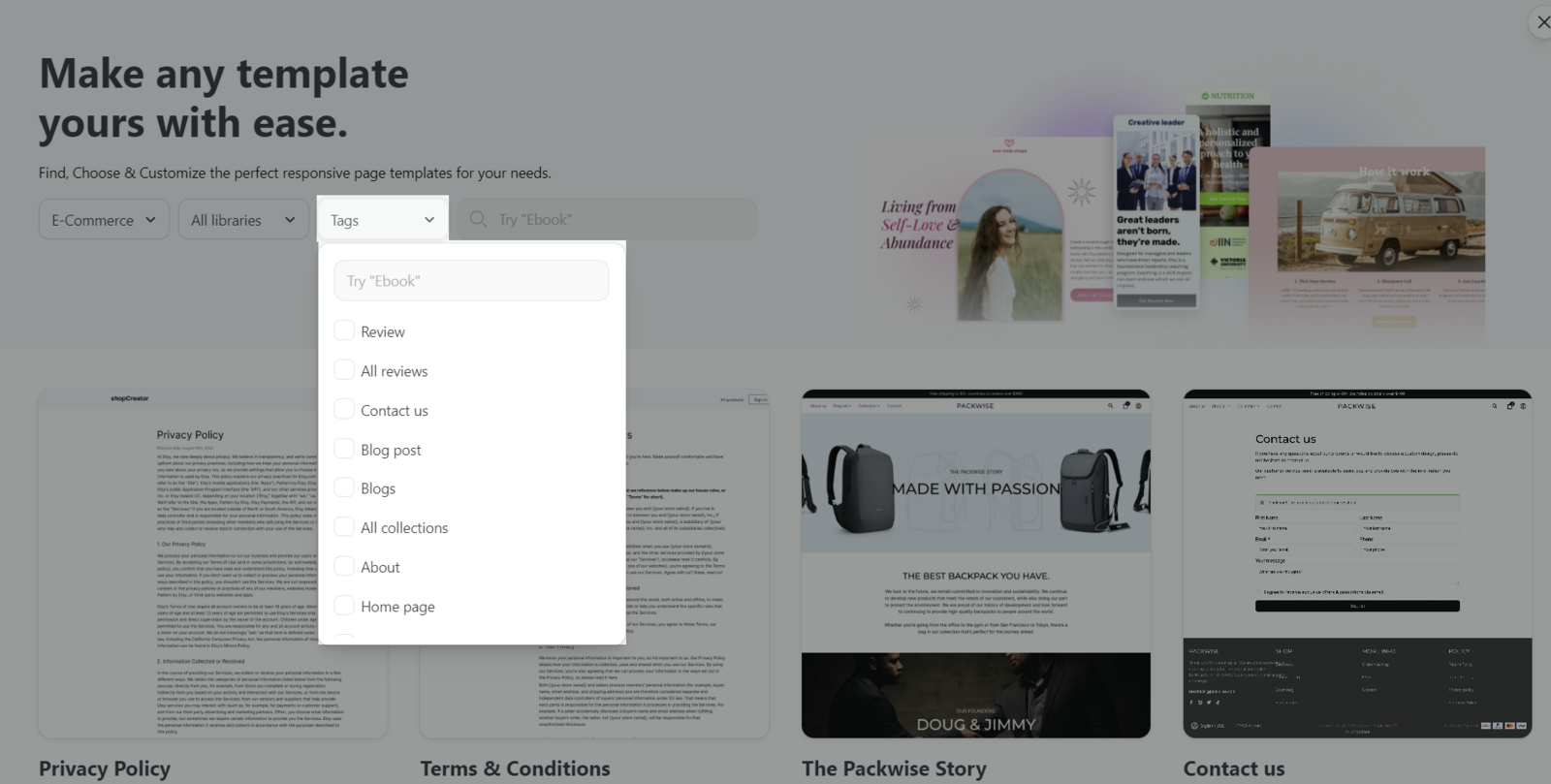
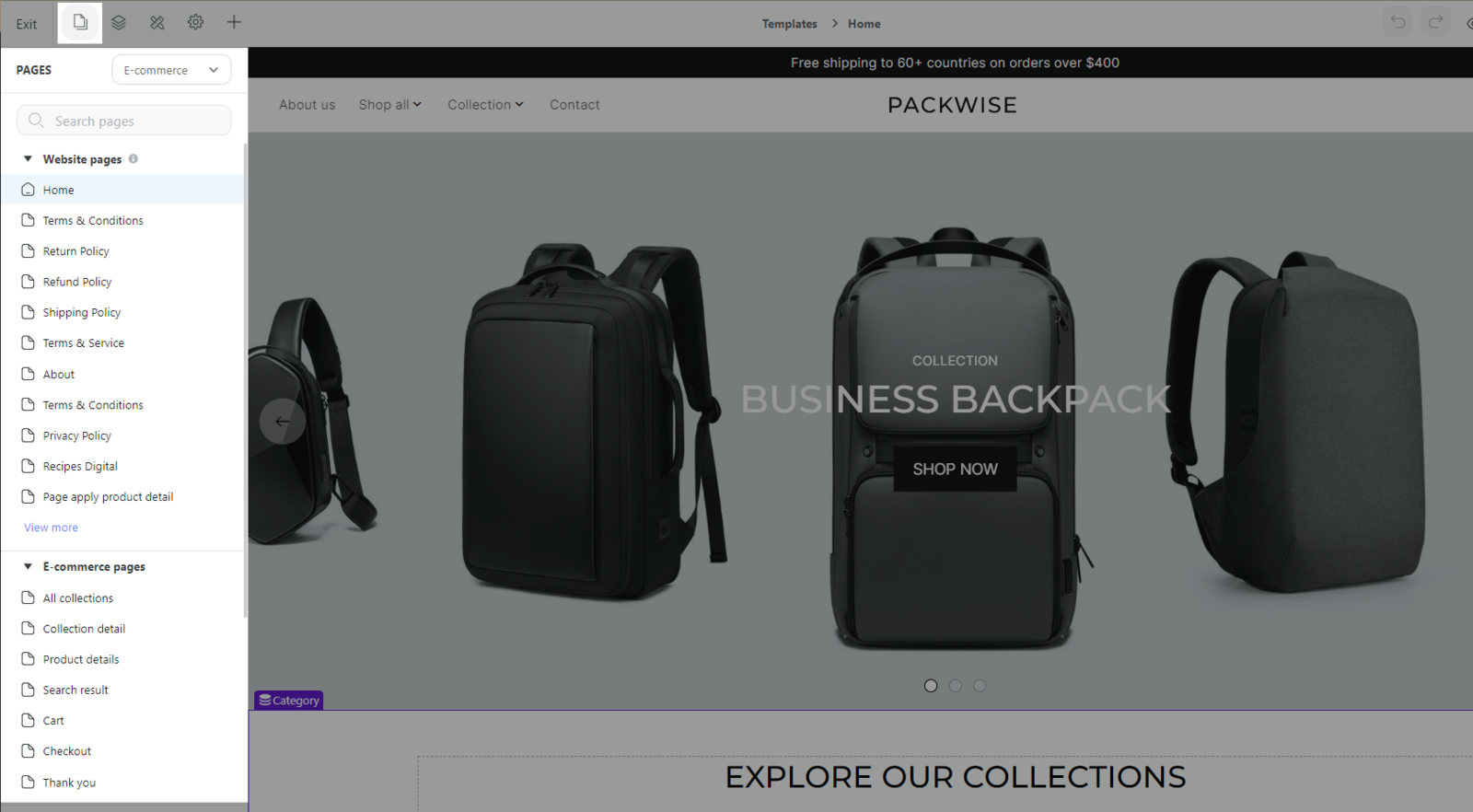
Tags: You can choose page templates for Review, All reviews, Contact us, Blog post, Blogs, All collections, About, Home page, Terms & Conditions, Privacy Policy.

Click the Preview button to preview the template with different color schemes and fonts.


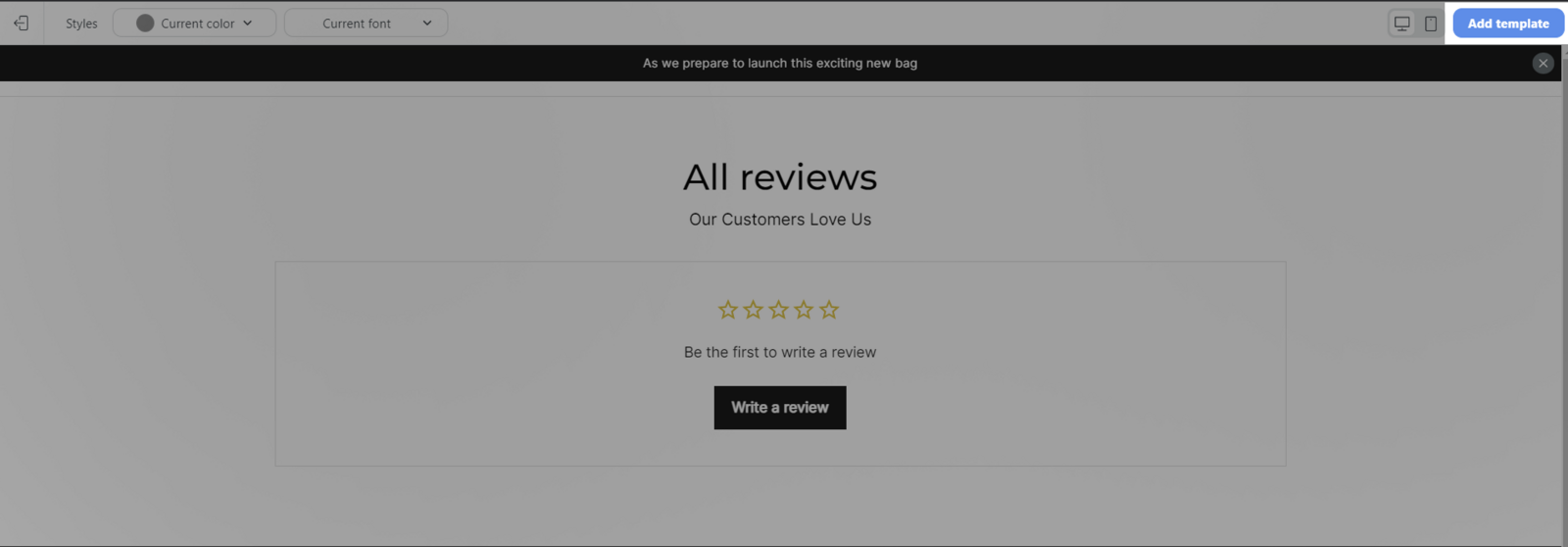
Click Add template to choose template.

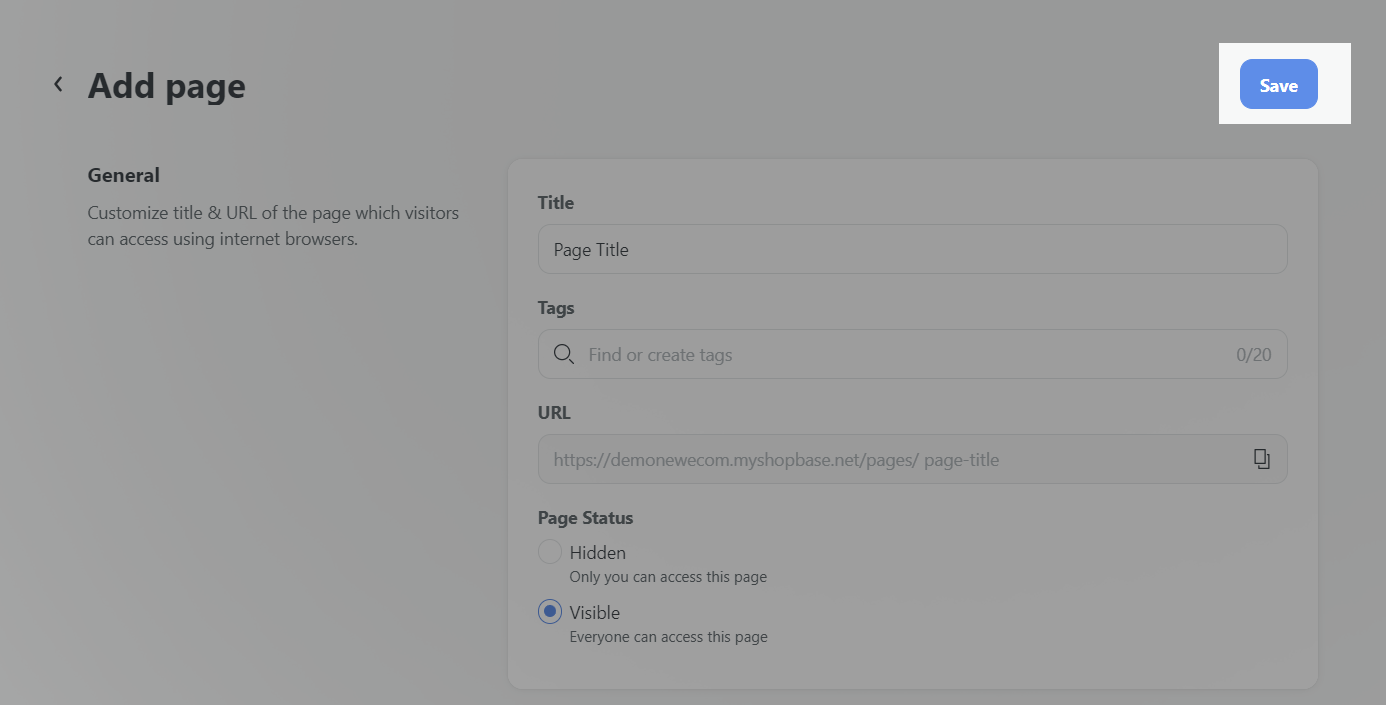
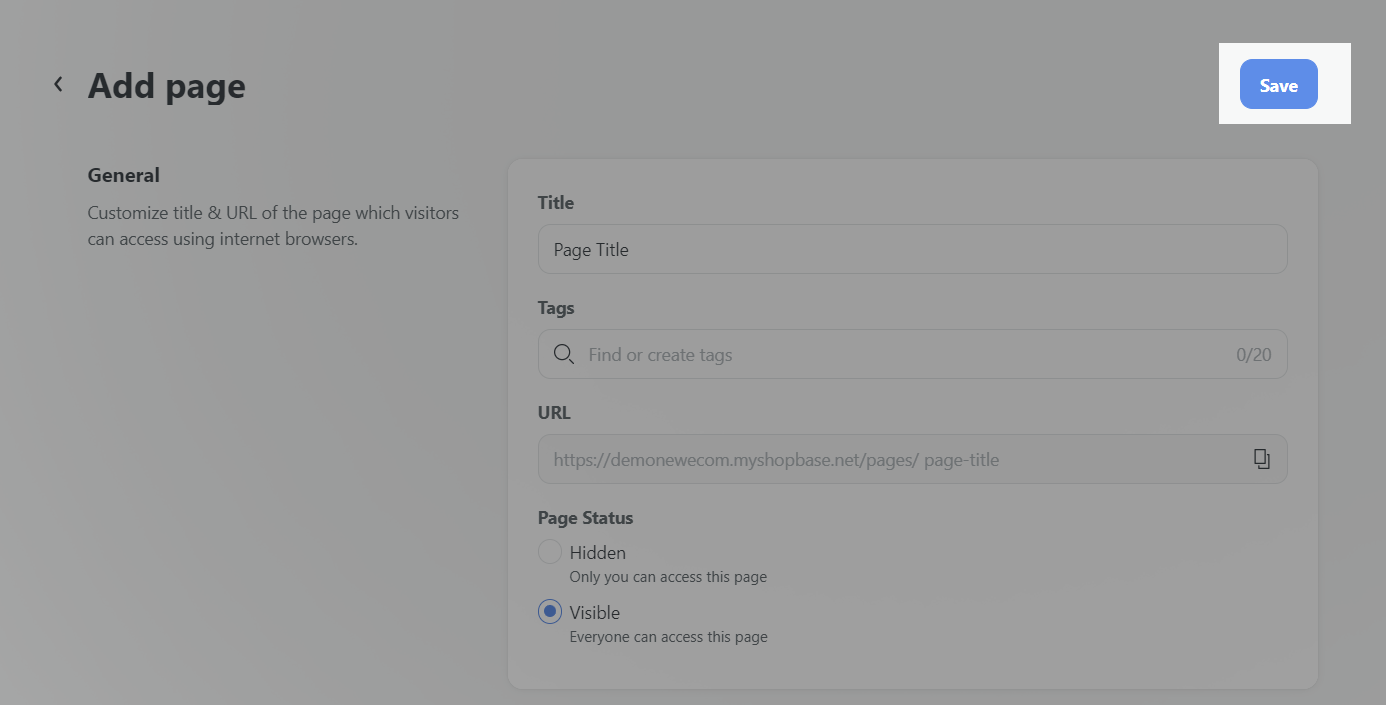
Fill in the page information.
Click Save.

B. Customize page
There are 2 ways to customize your pages:
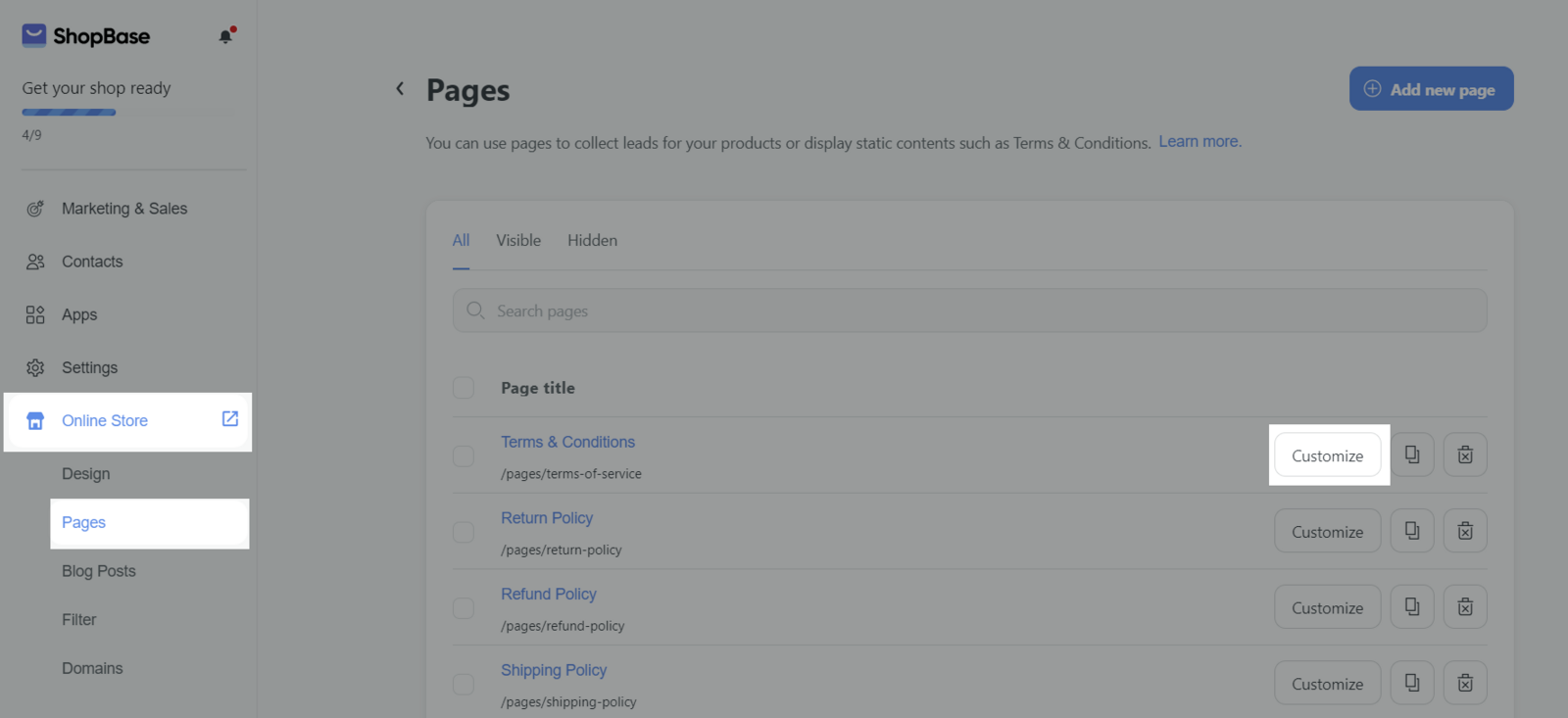
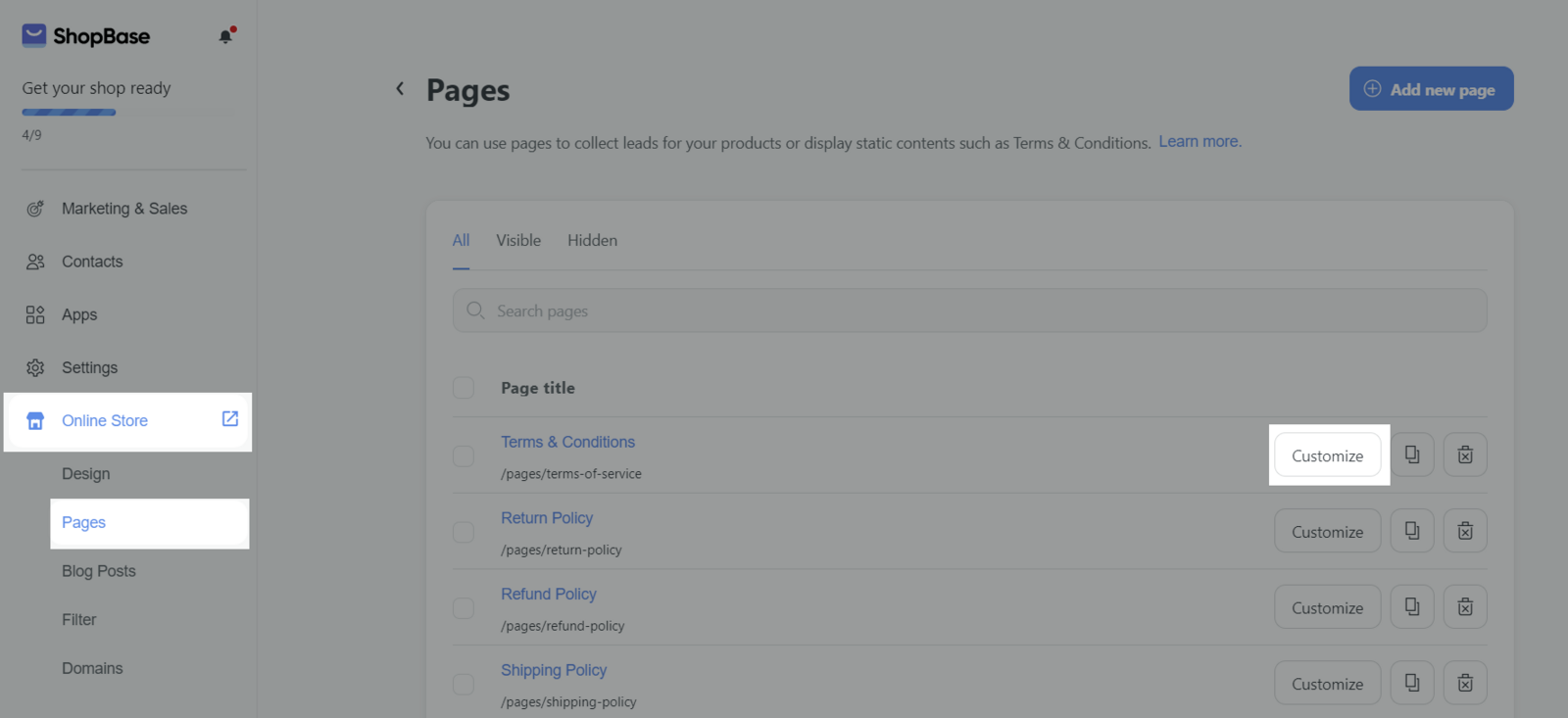
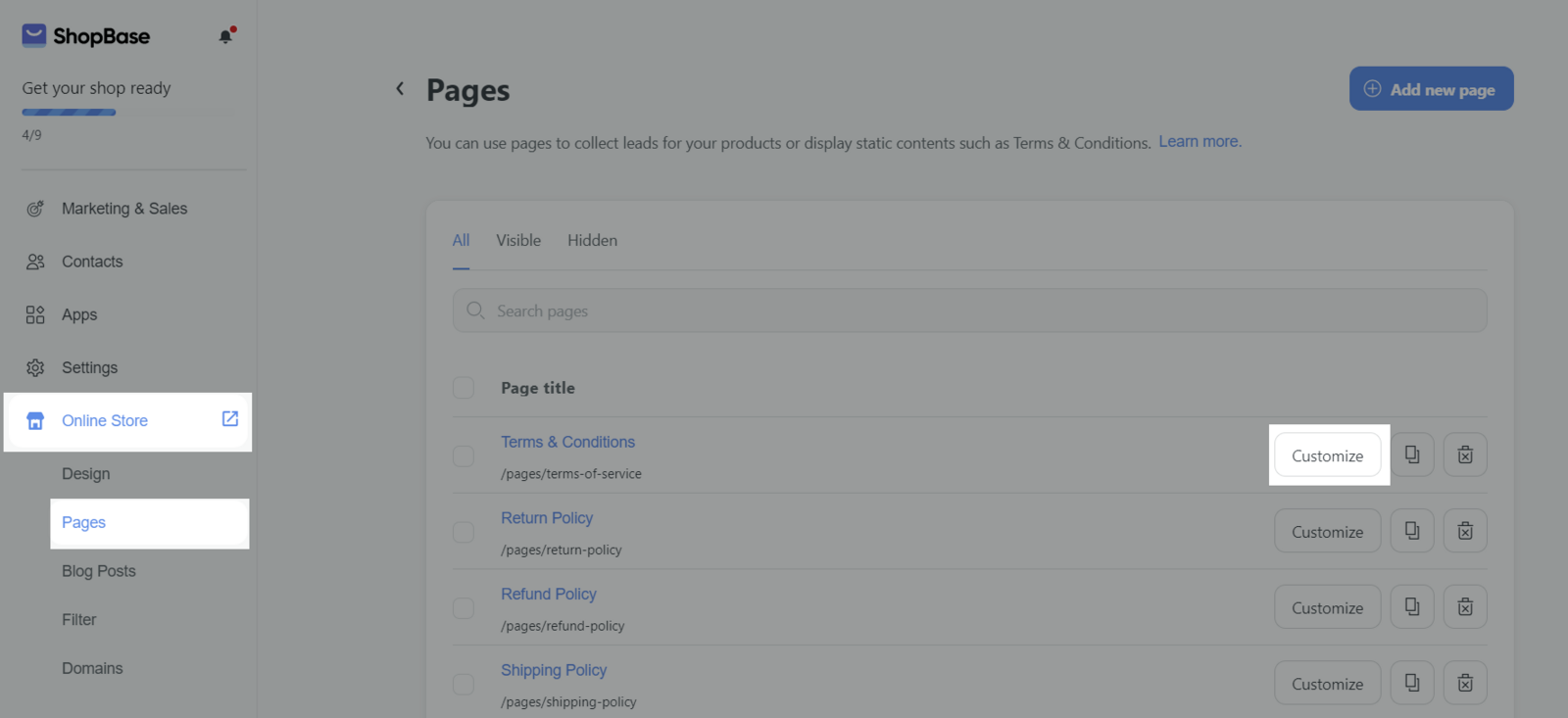
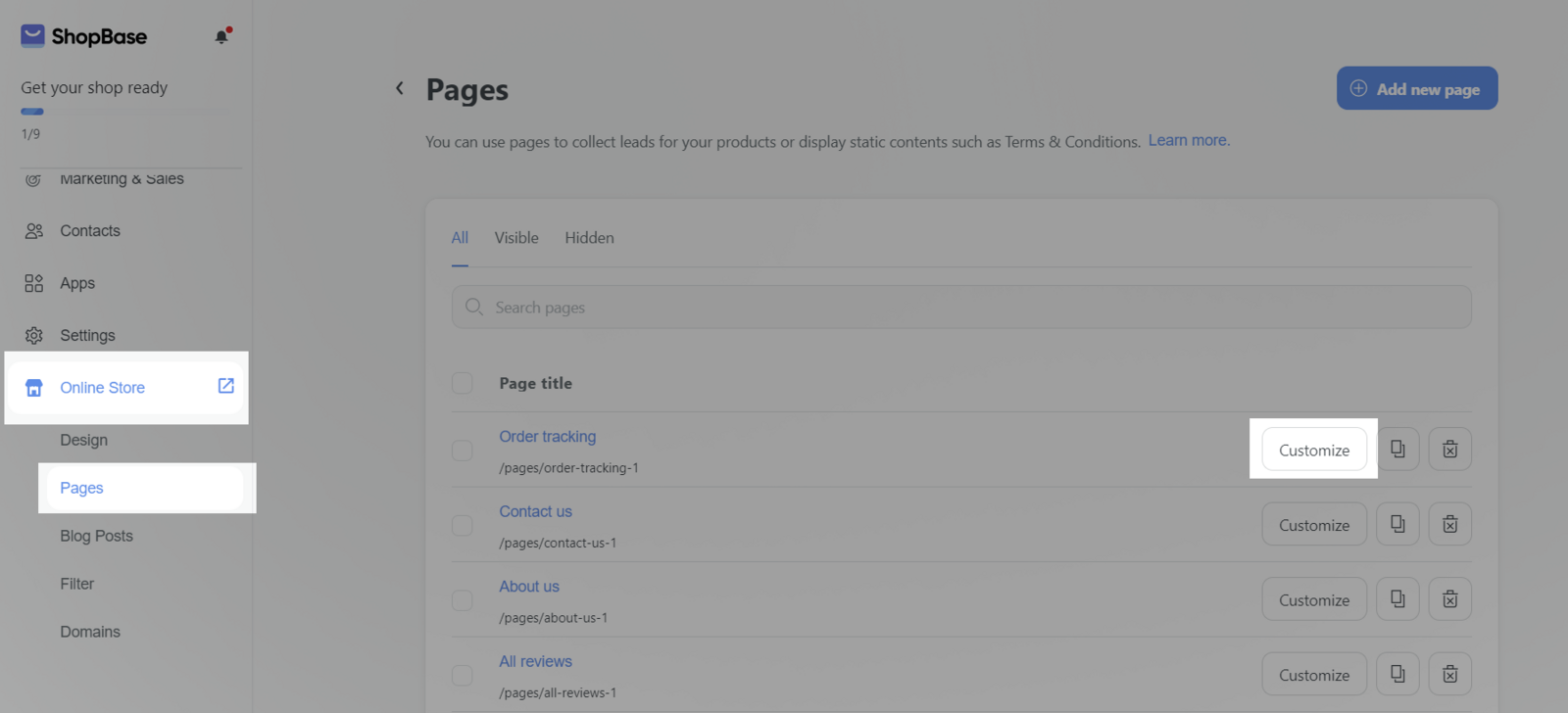
On admin dashboard, go to Online Store > Pages > Click Customize on the Page you wish to customize.

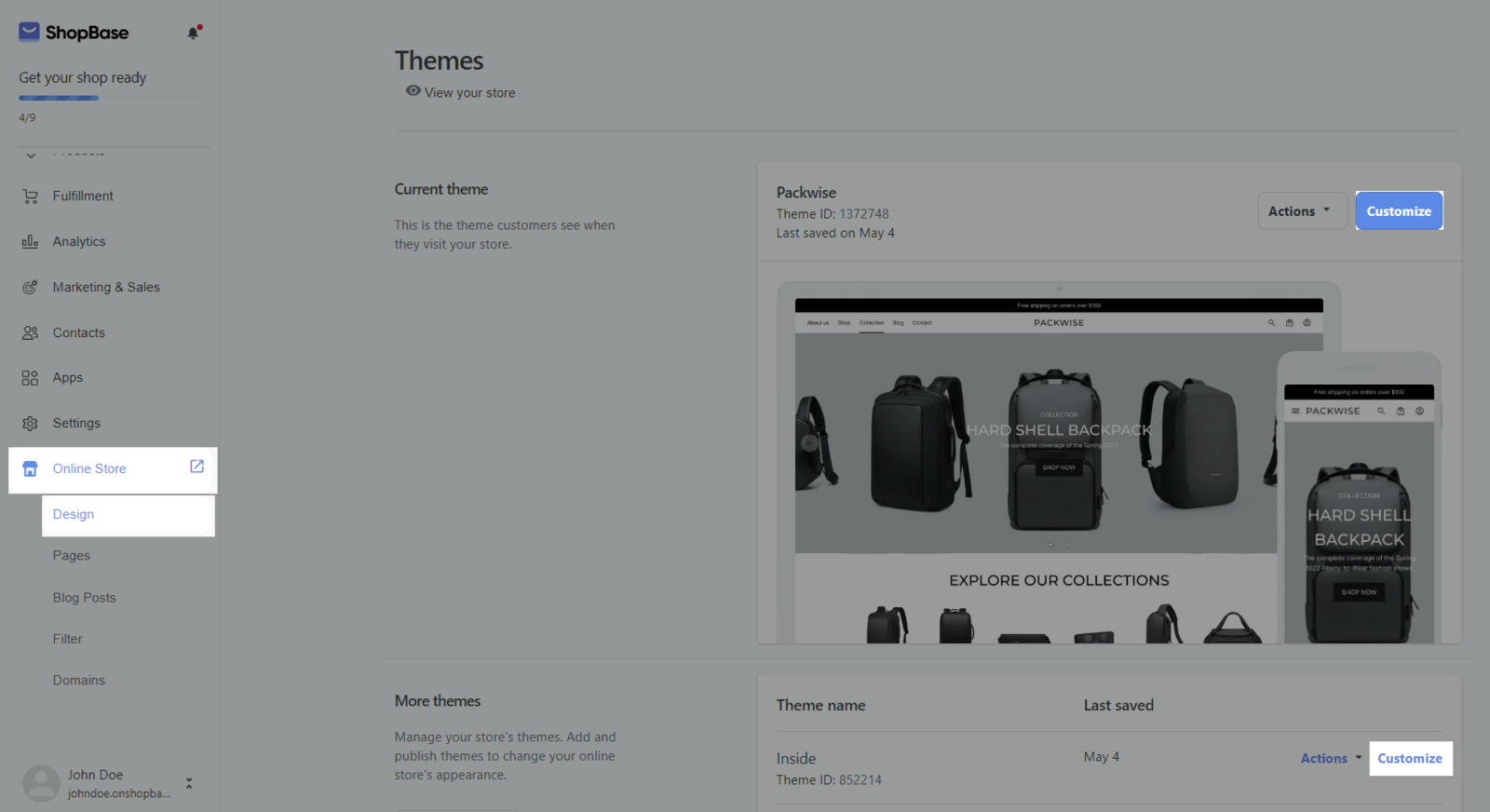
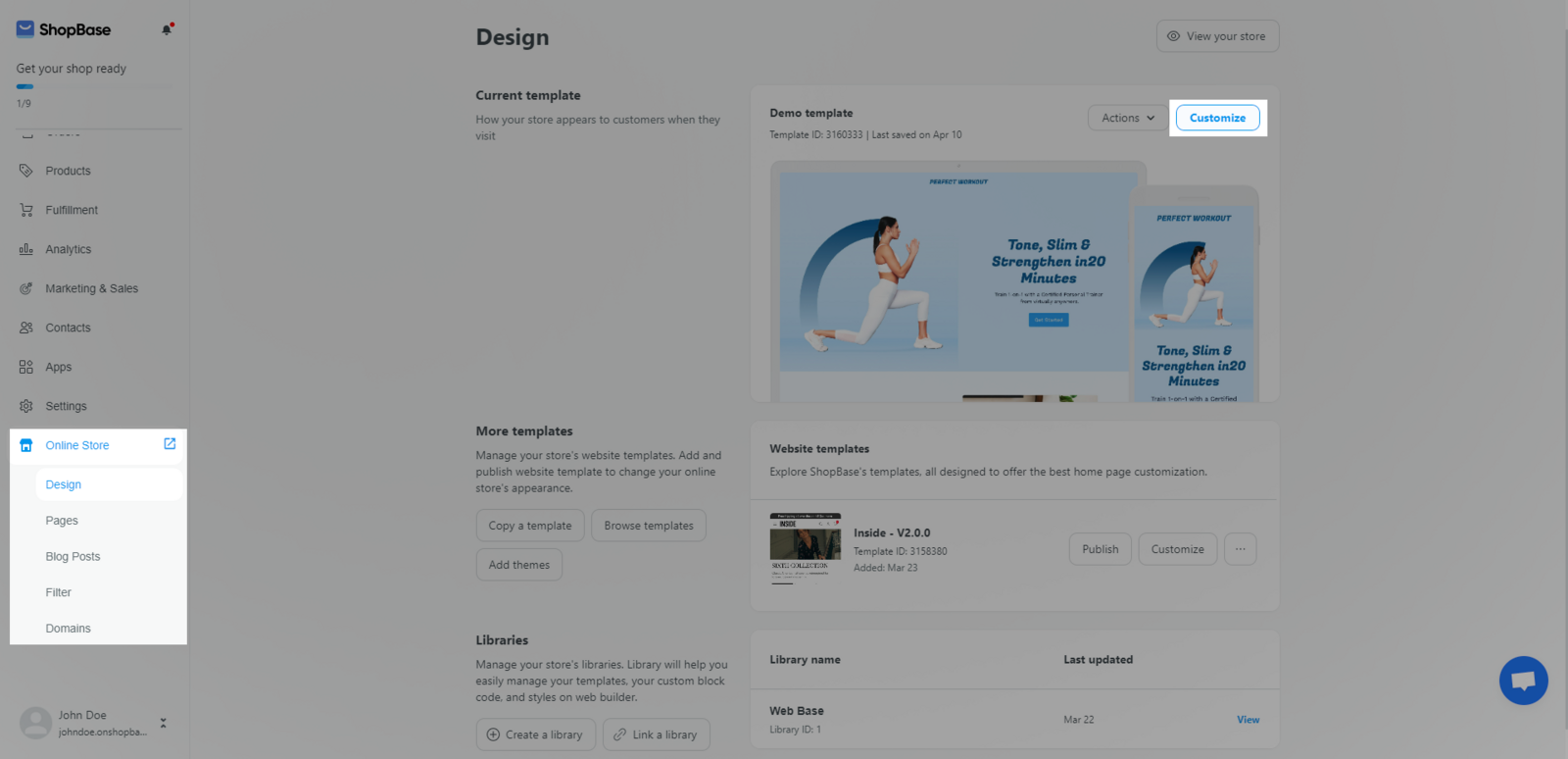
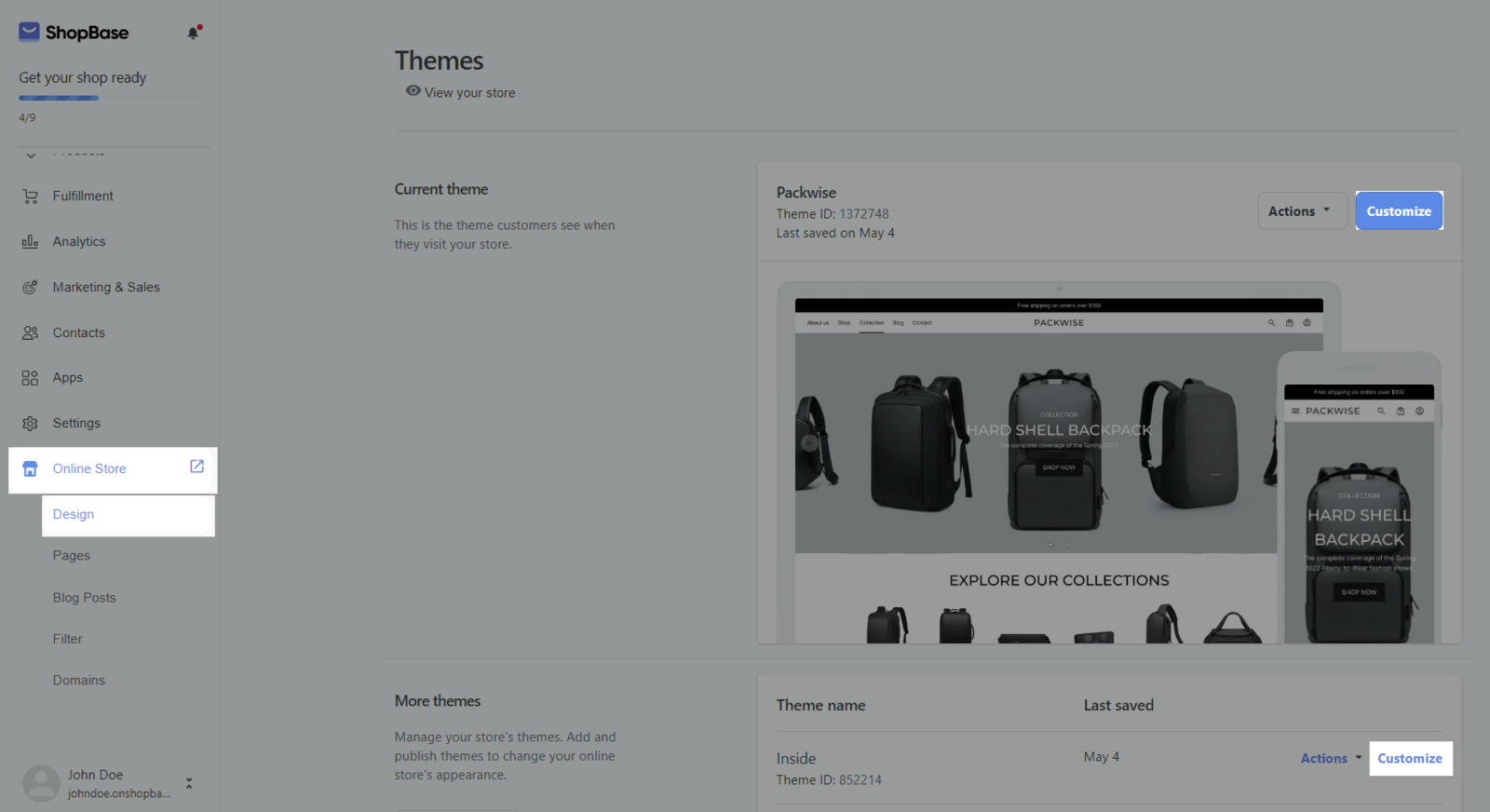
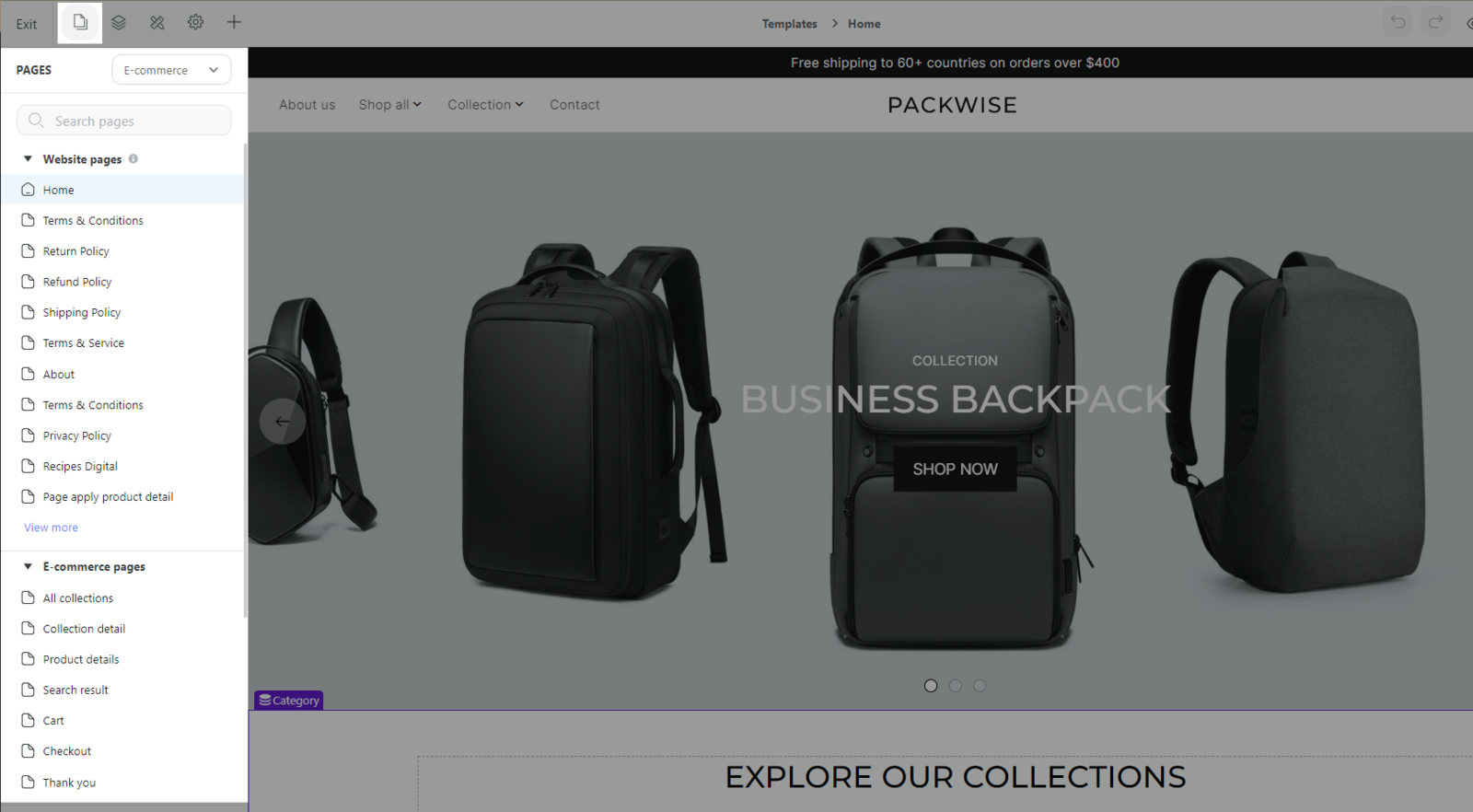
On admin dashboard, go to Online Store > Design > Click Customize on any theme > Open Page selector panel > Choose the page you wish to customize.


After creating a new page, you can edit the page’s design in Website Builder (Go to Online Store > Customize). The color and font of the page that you choose will be the color and font used to apply for the template. If you don’t choose another font and color, the default font and color will be applied.
C. Edit, delete, duplicate page
Click on the Page’s name to edit the page information.
Click Customize to customize page.

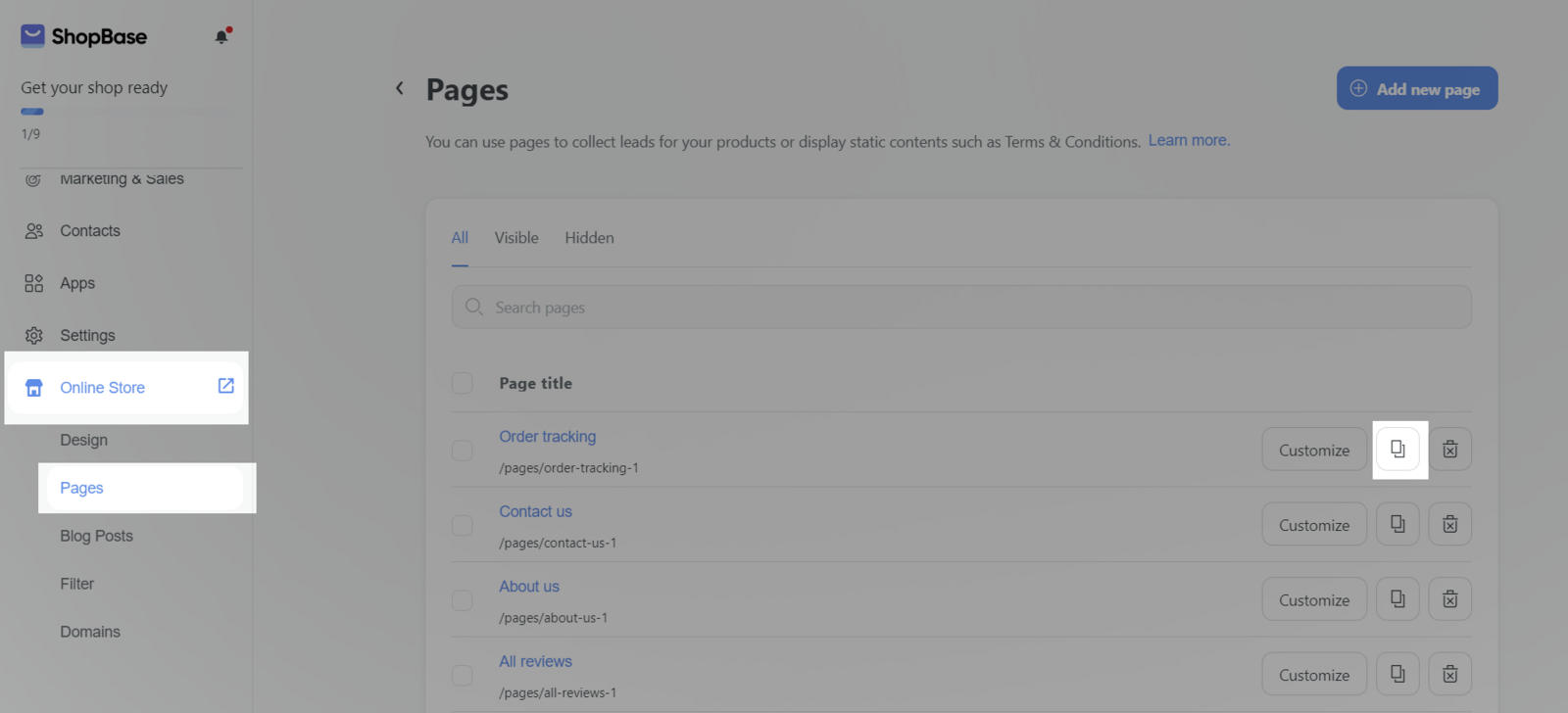
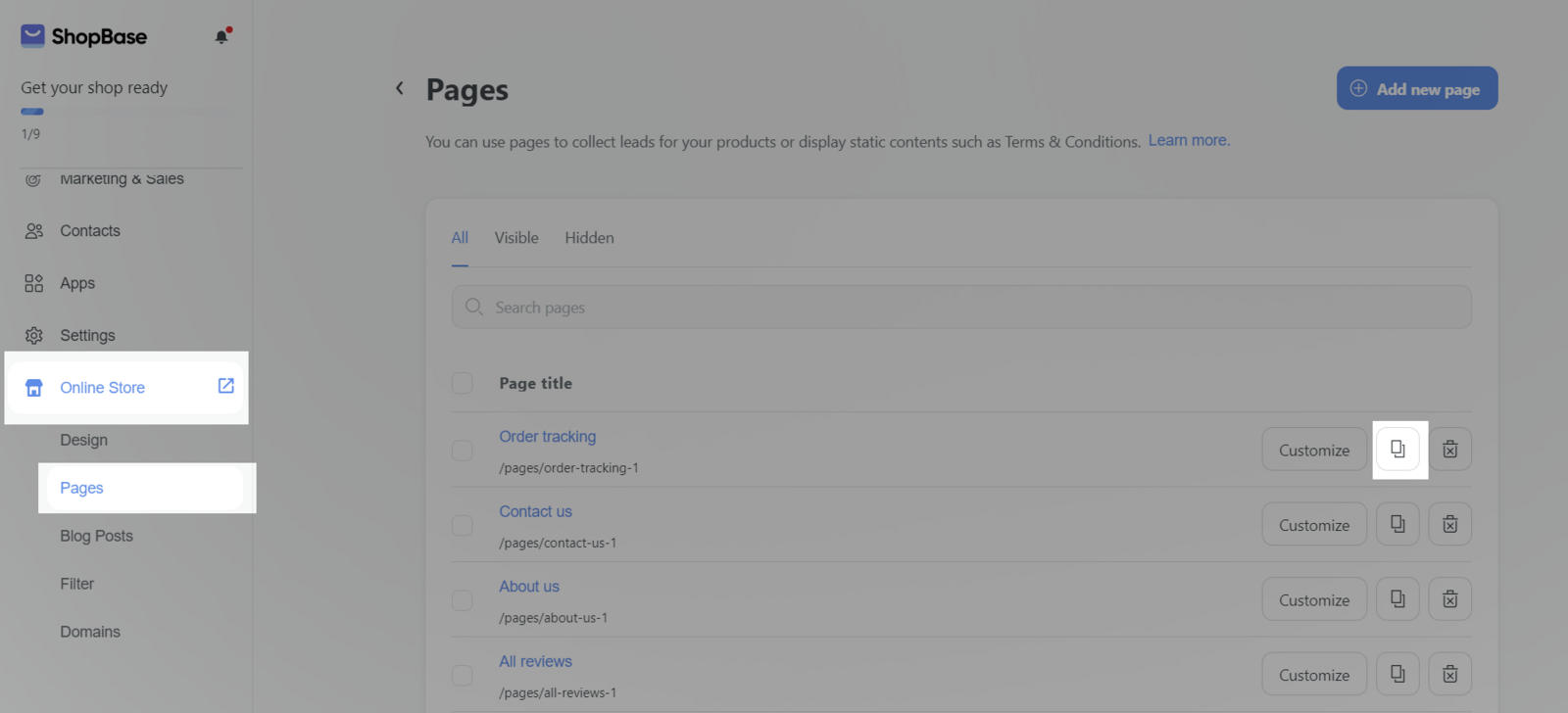
Click Duplicate icon to duplicate page.

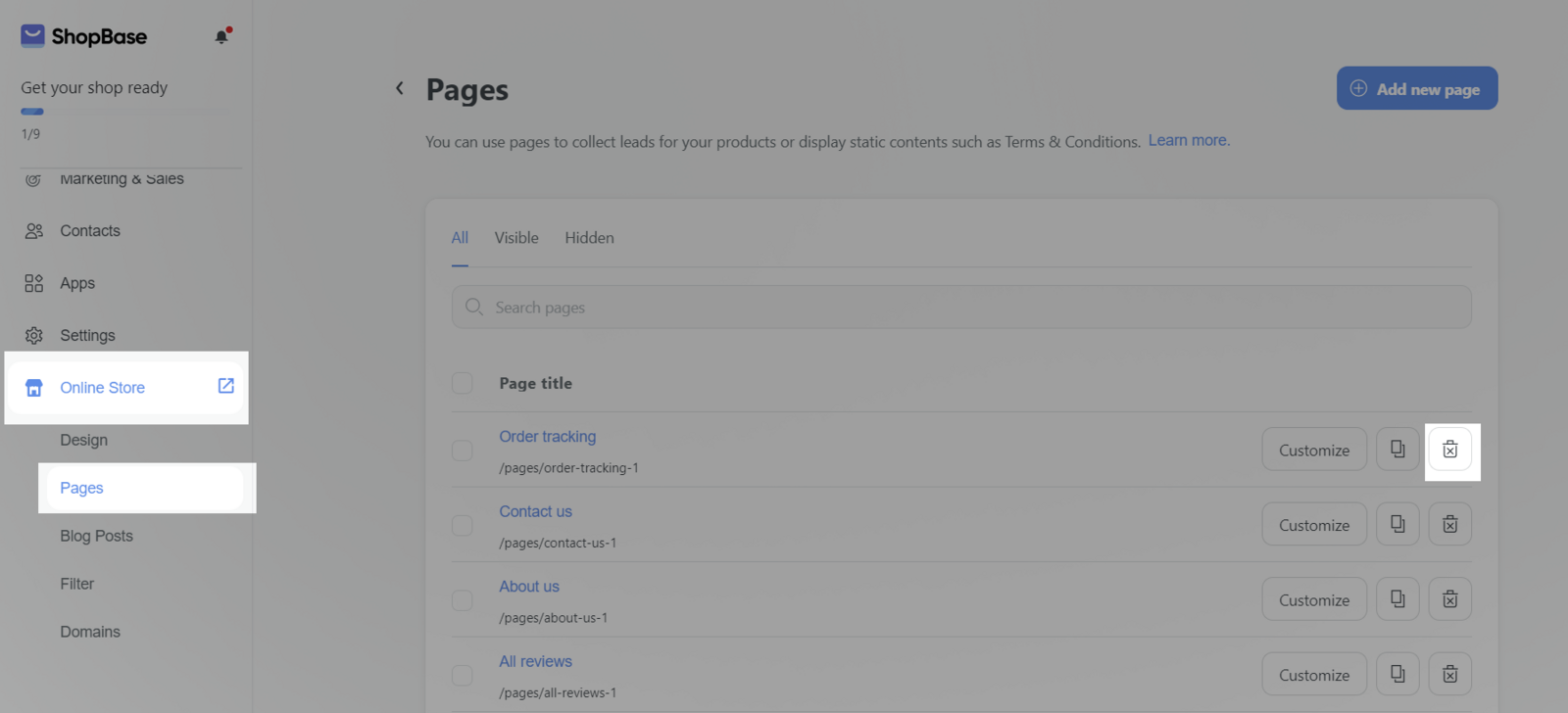
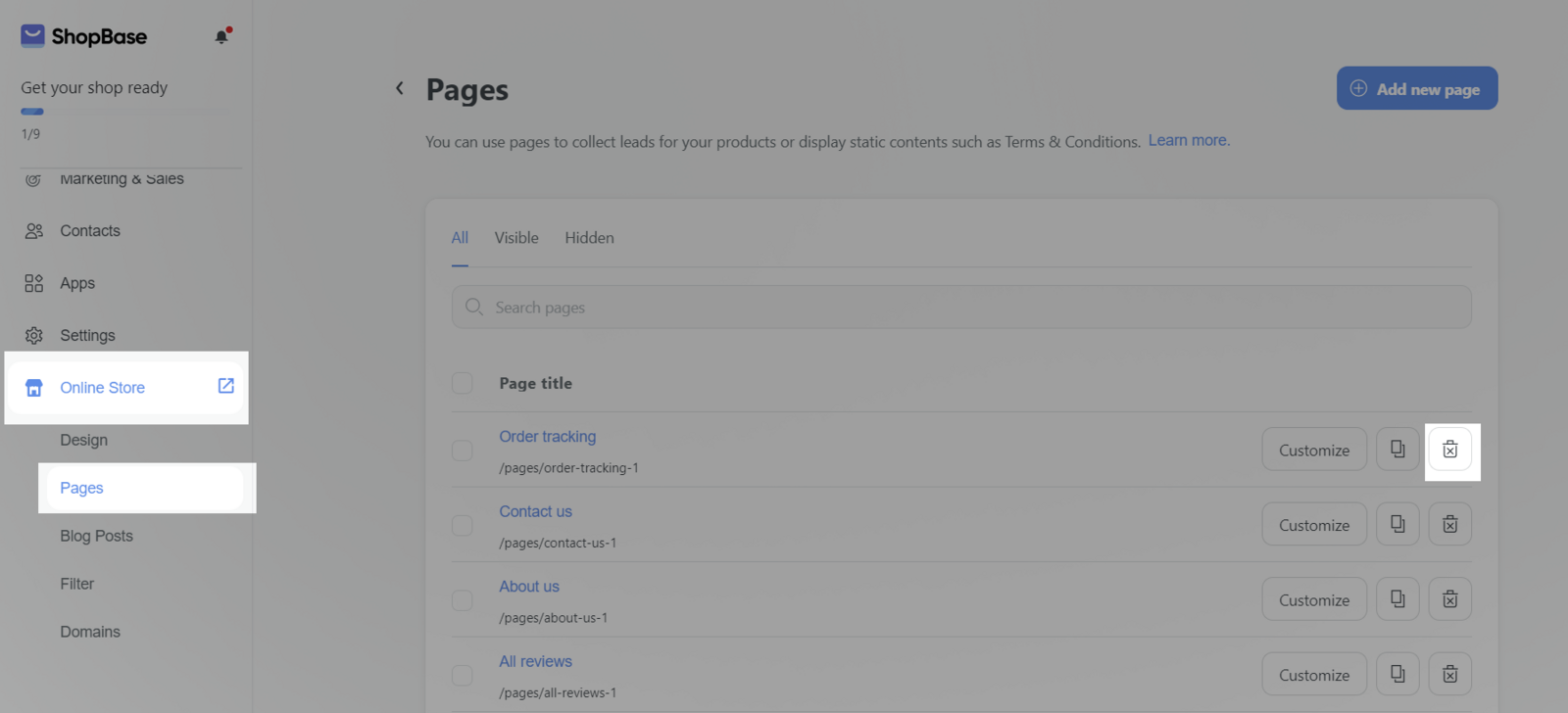
Click Delete icon to remove page.

D. Pages you created before publishing Website templates that use Website Builder
Please note that the old pages are the one were created when you published a template using Theme Editor. (Please visit this article for more information). These pages will not be deleted, however, you need to choose the new template for these pages.
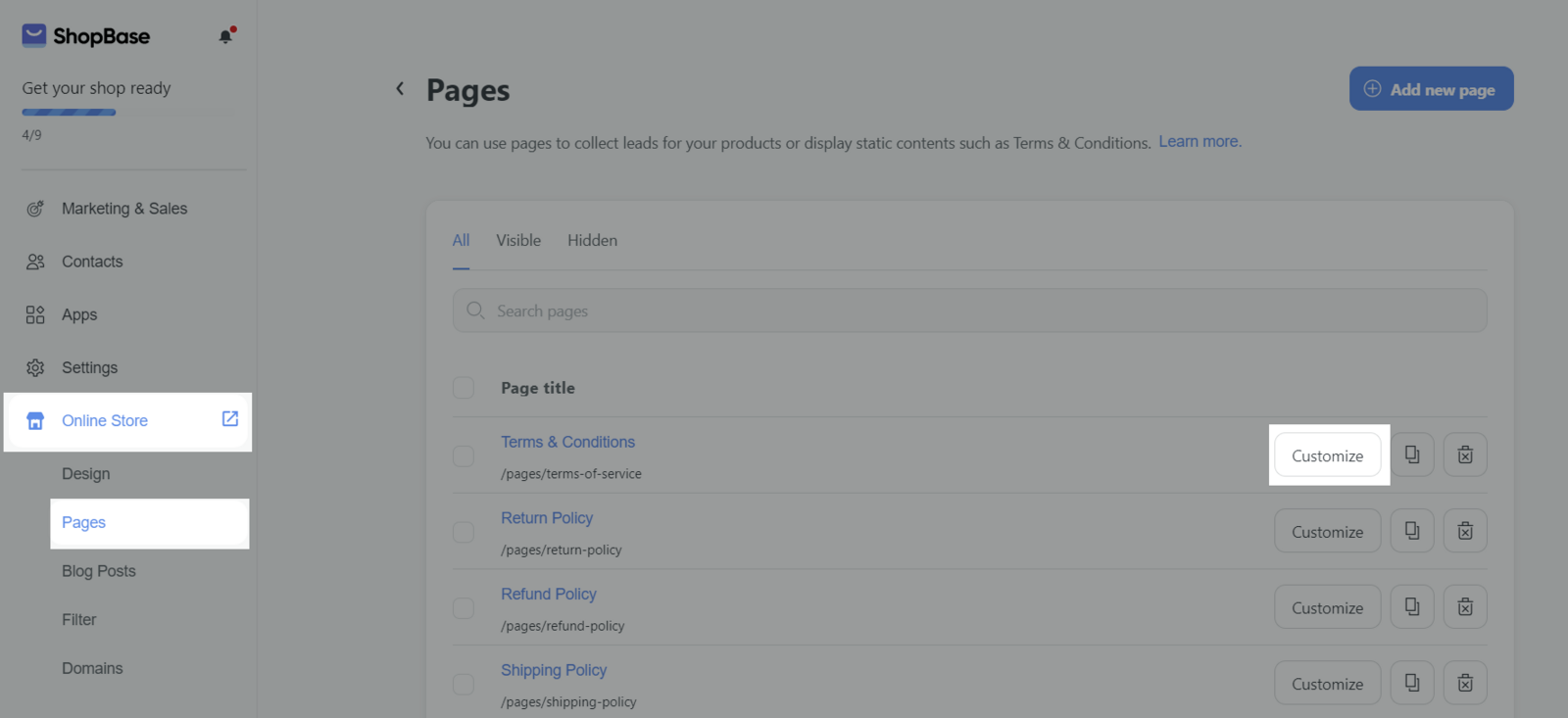
Go to Online Store > Pages > Customize.

Choose 1 template to apply. In the Theme Editor, if the template of the page is Contact us or All review, the list template will filter based on this tag.
Click Apply
In the old pages of Theme Editor , if you fill Content and would like to continue using this Content after upgrading, please do the following steps:
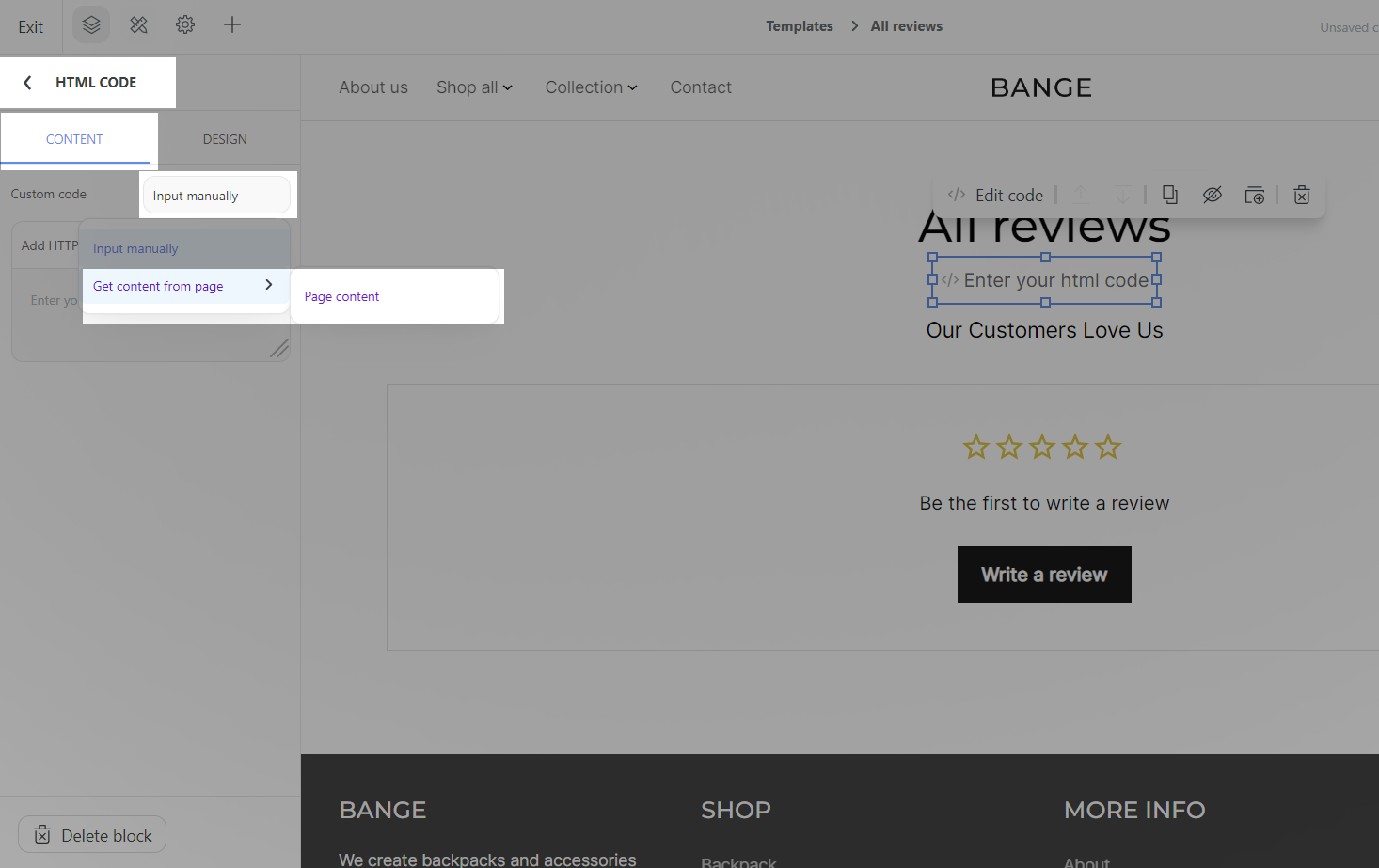
Click Customize to open Website builder

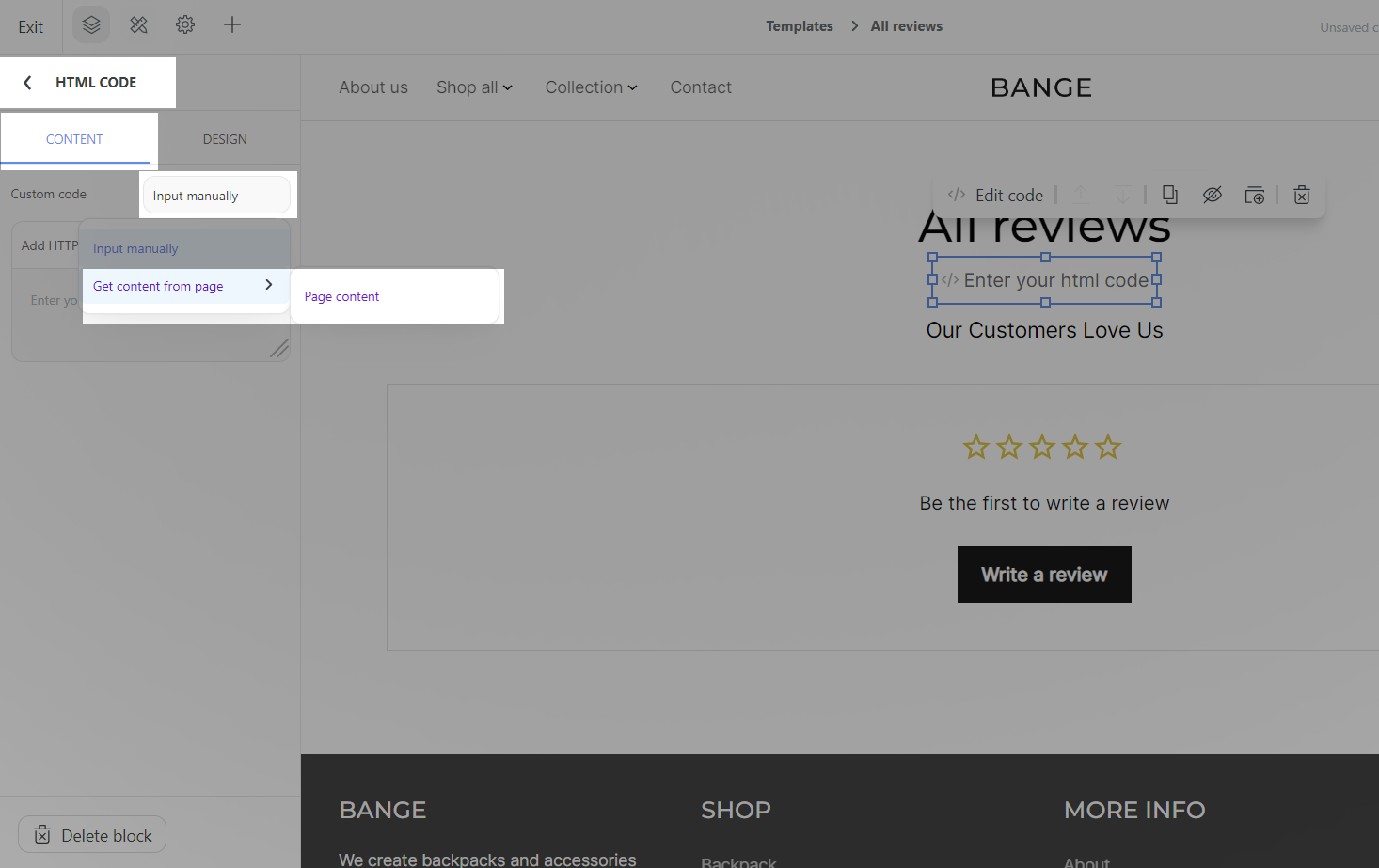
Hover over the Insert panel (The + button) > Search HTML Code block and drag it into the template.
In the Content tab, open Dropdown in Custom Code > Get content from Page > Page content

If you would like to publish the old template, the template and the page display will be outlined like the old theme.
Related articles