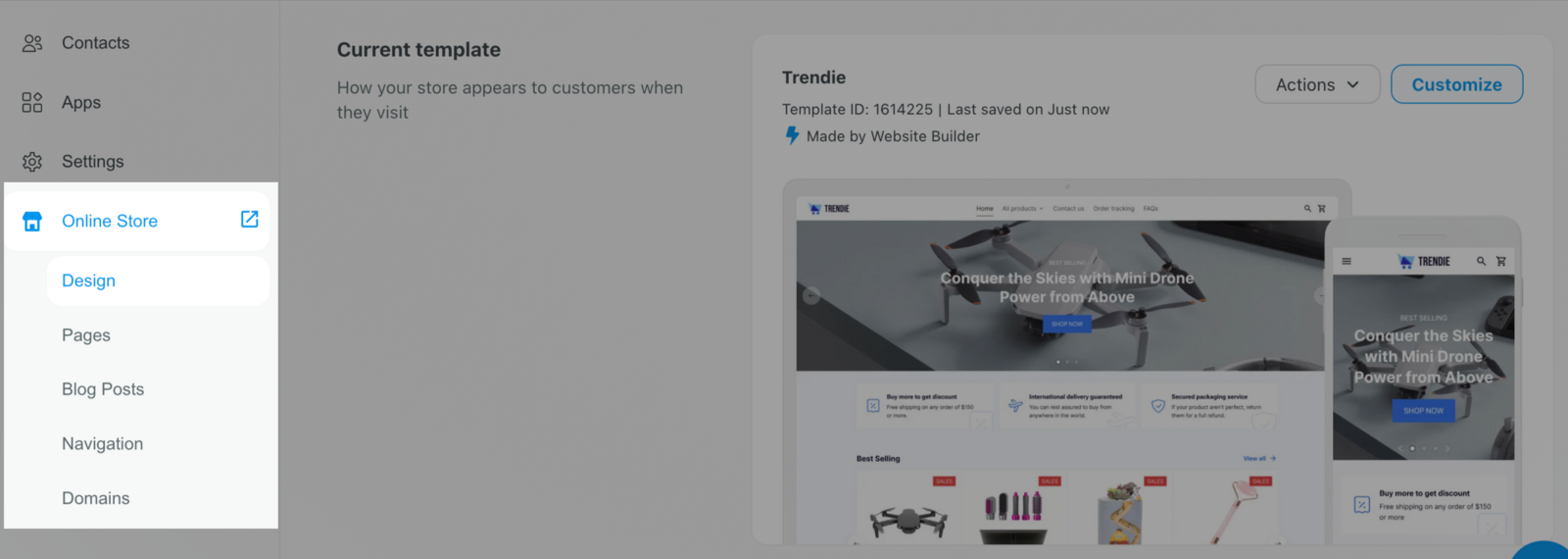
You can customize your store by using website templates built by Website Builder.
Website Builder is a drag-and-drop website design tool. This helps you design, customize your store quickly. You can also add content, animation, interaction or add new pages using Website Builder. Please visit this article to understand more about Website Builder.
In addition, you can also save pages, sections, blocks as templates in library to use in different stores and accounts. Please visit this article to learn more.
In this article
A. Add website template made with Website Builder
B. Publish a website template made with Theme Editor
C. Publish a website template made with Website Builder
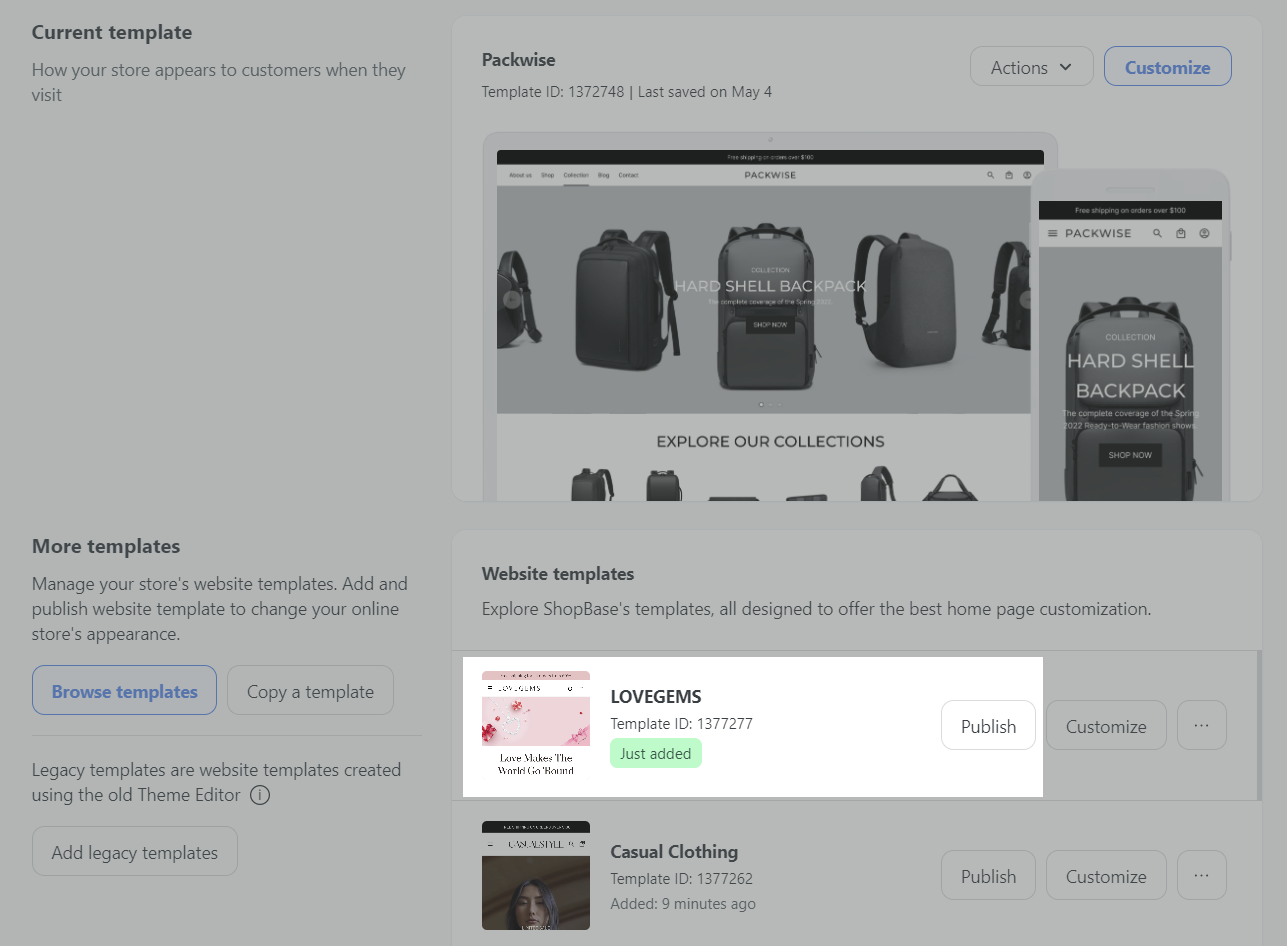
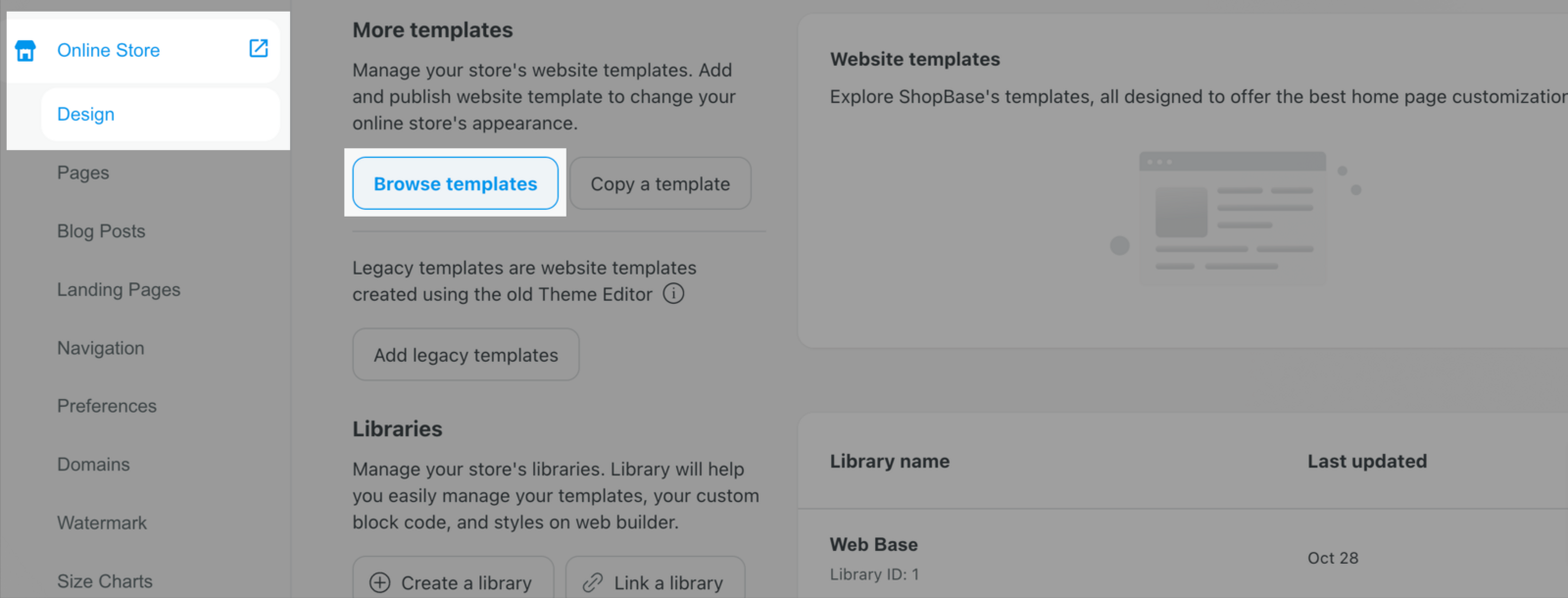
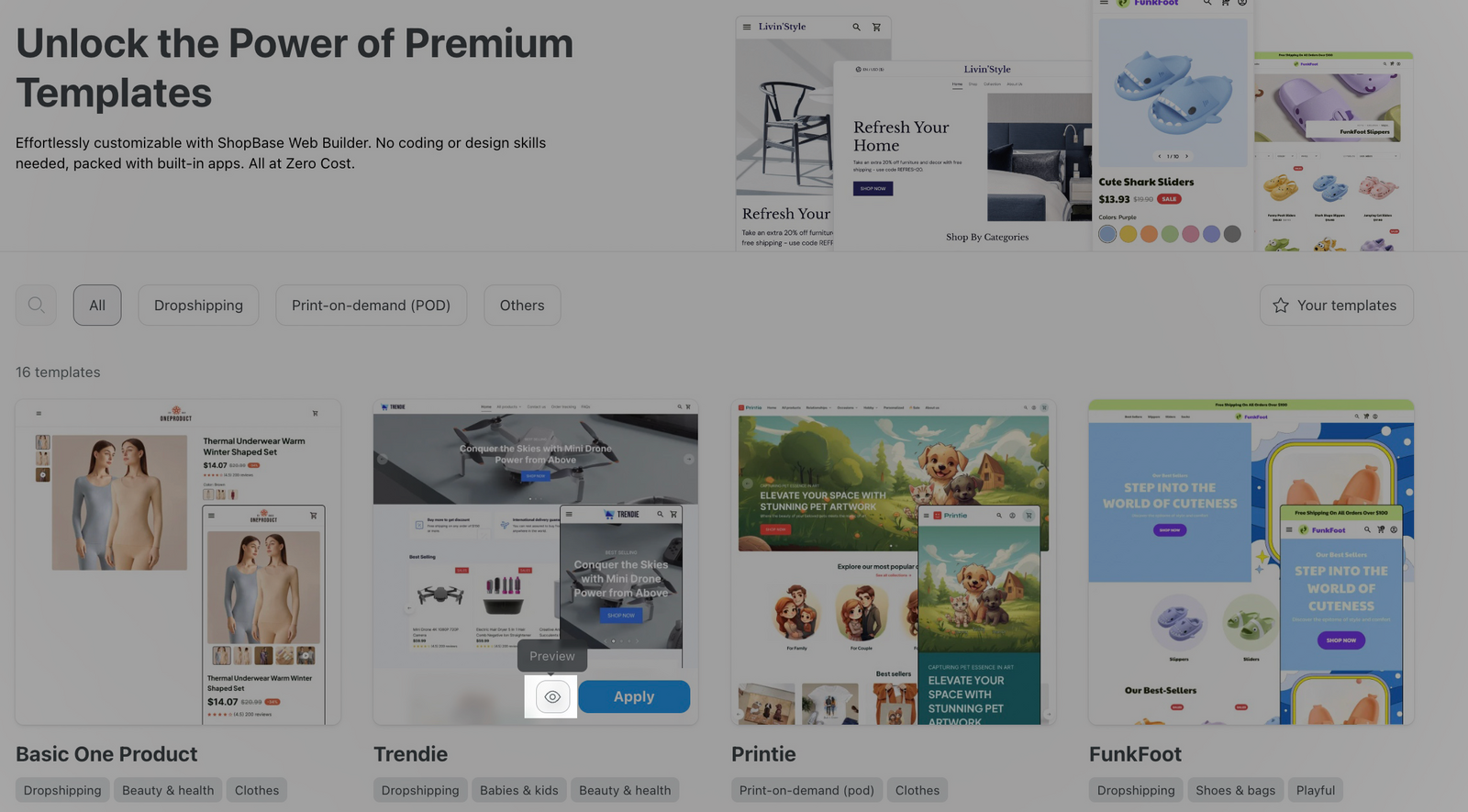
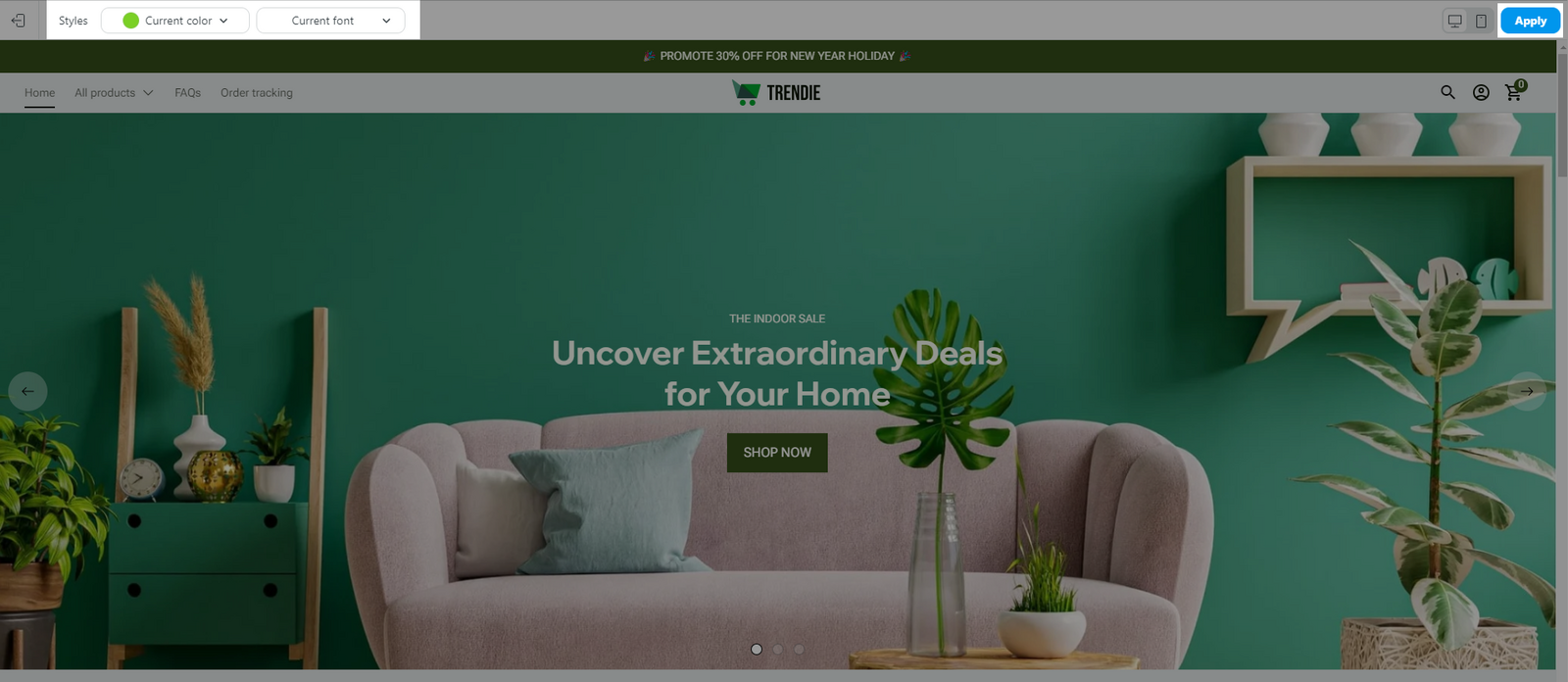
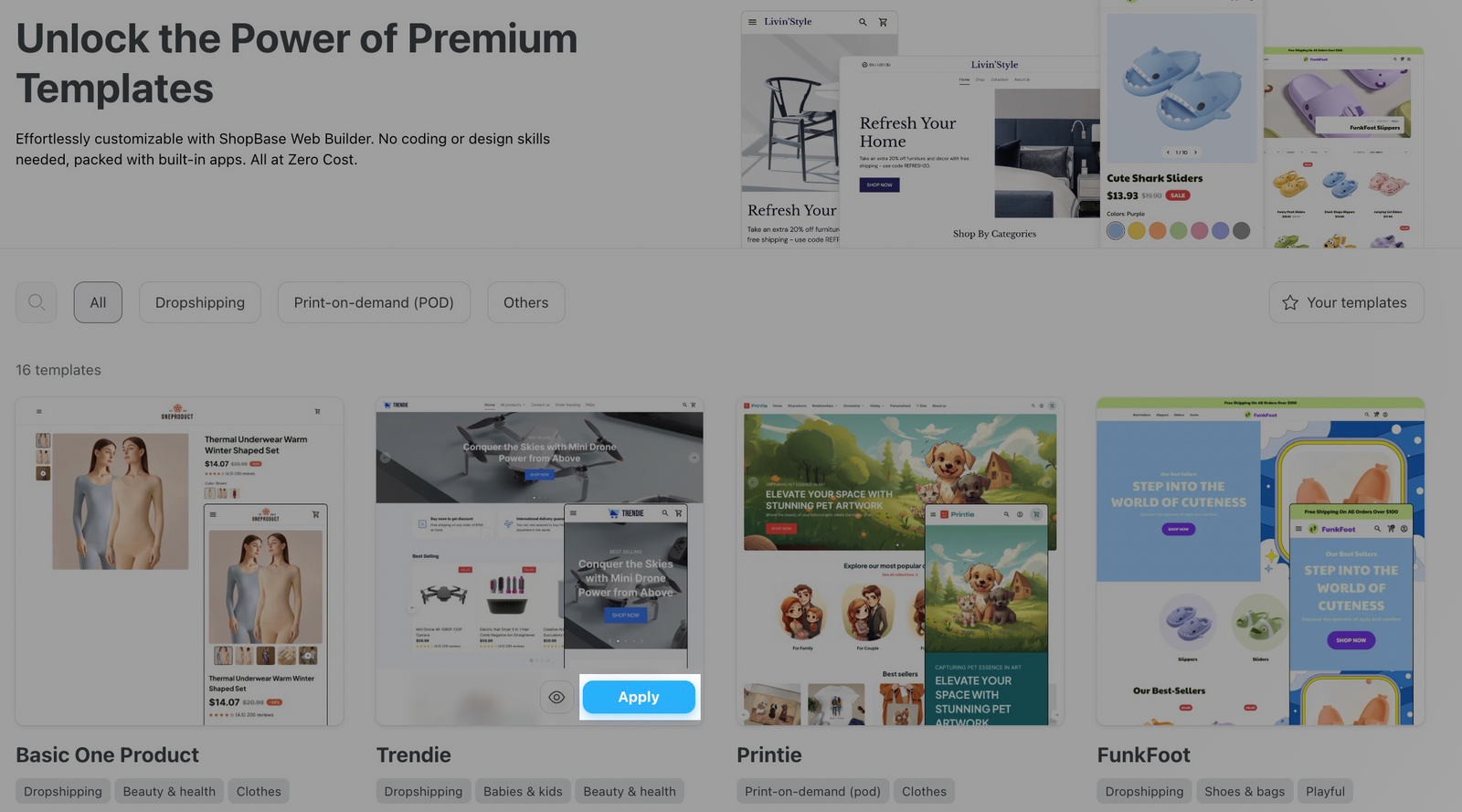
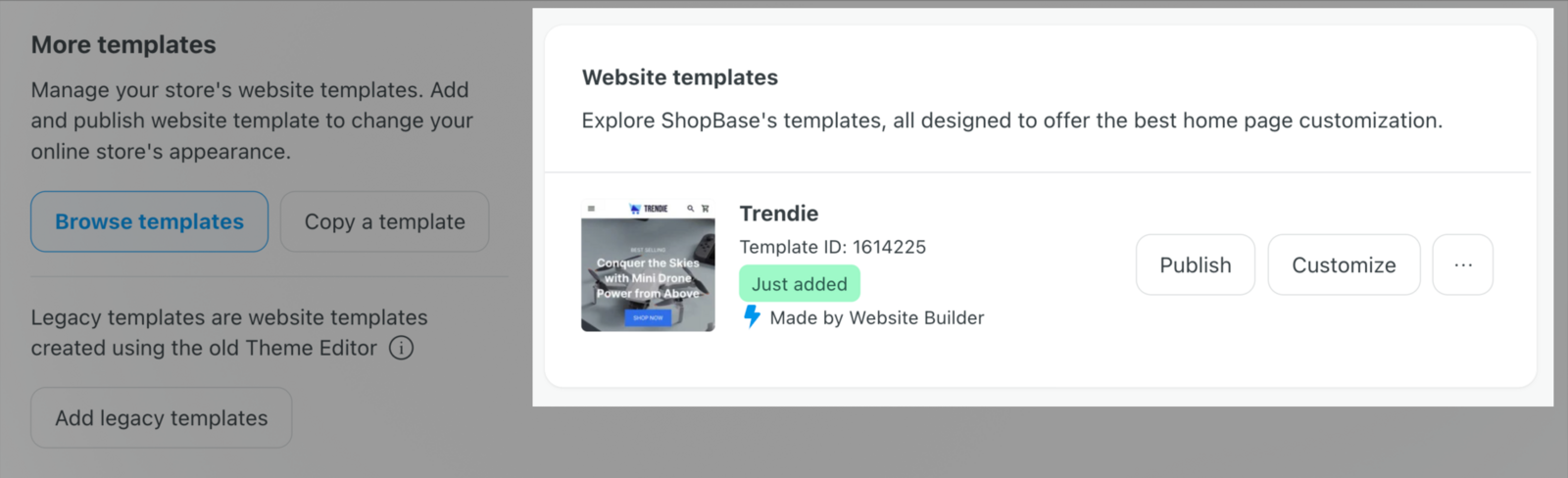
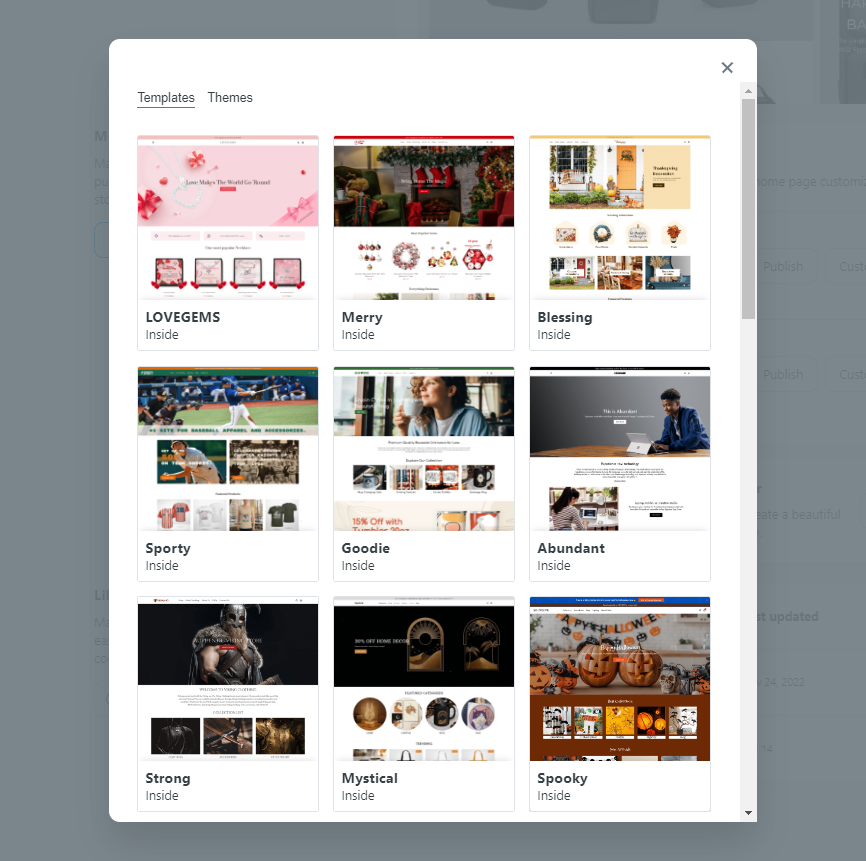
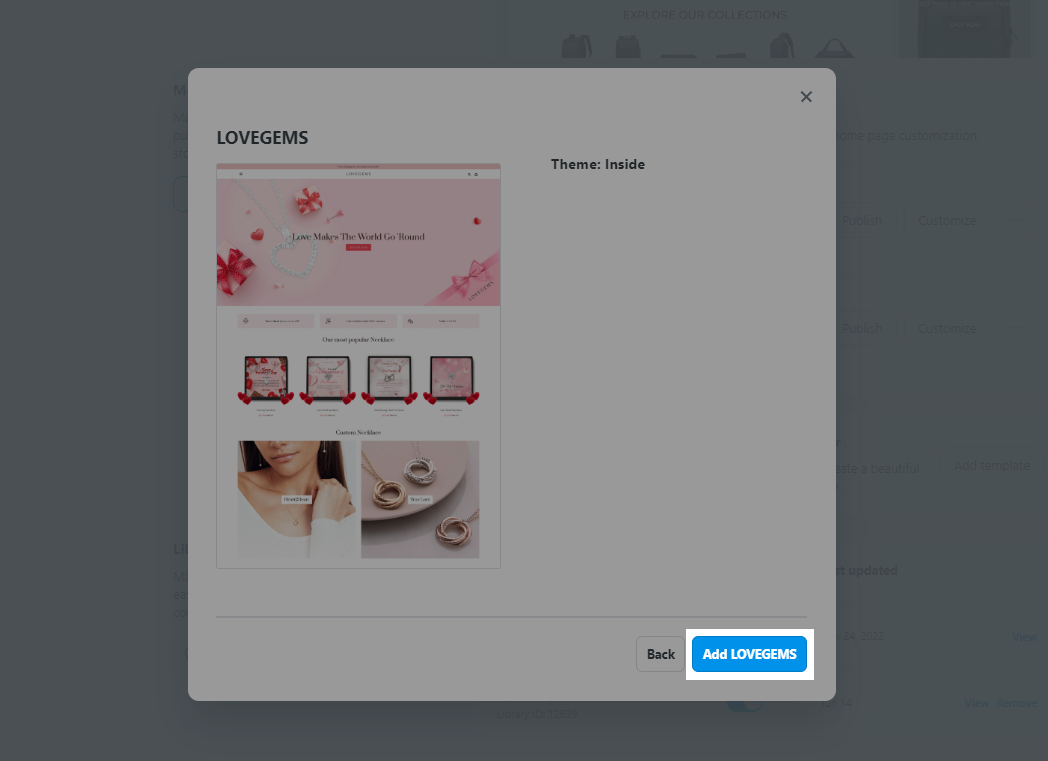
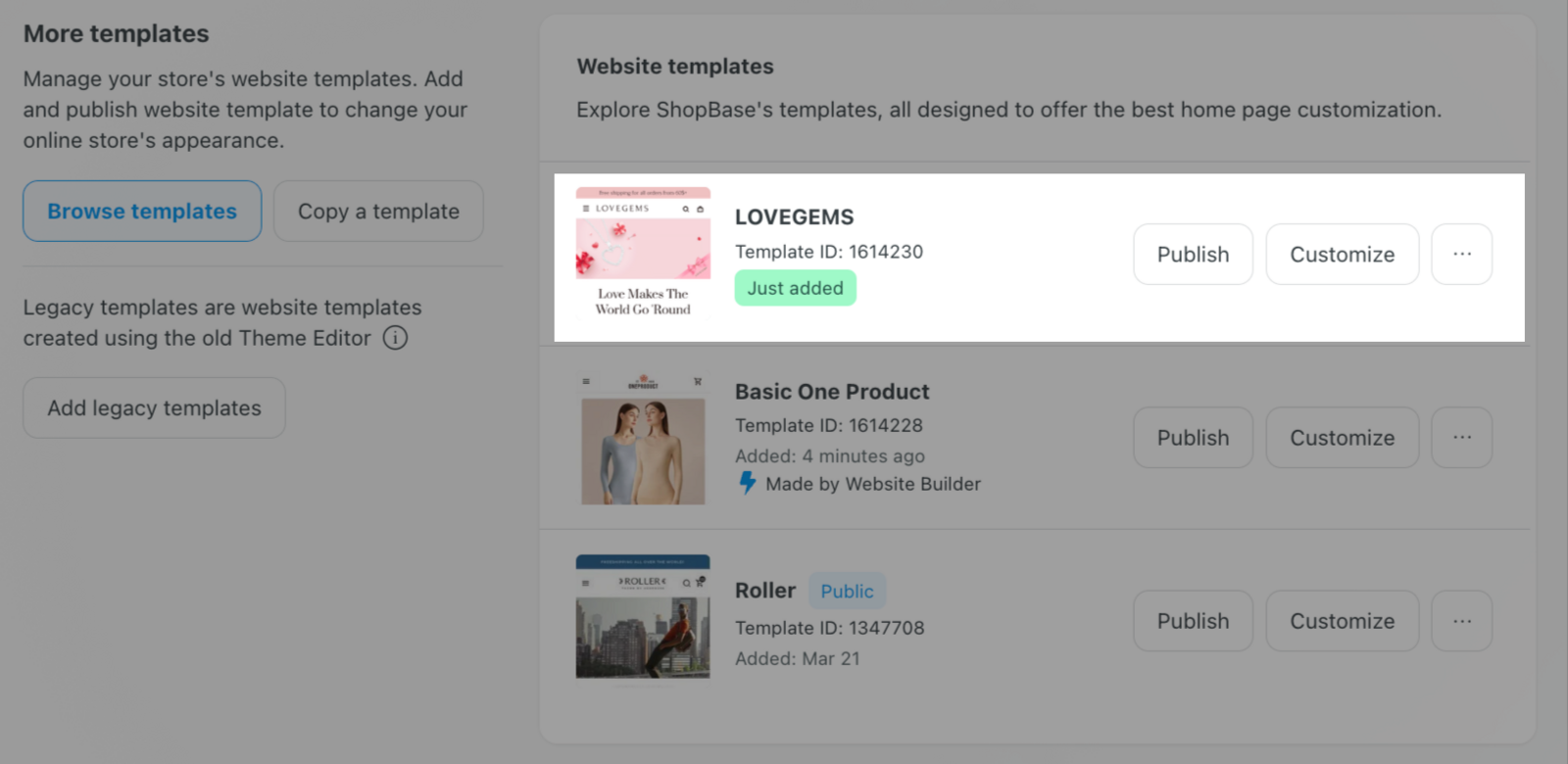
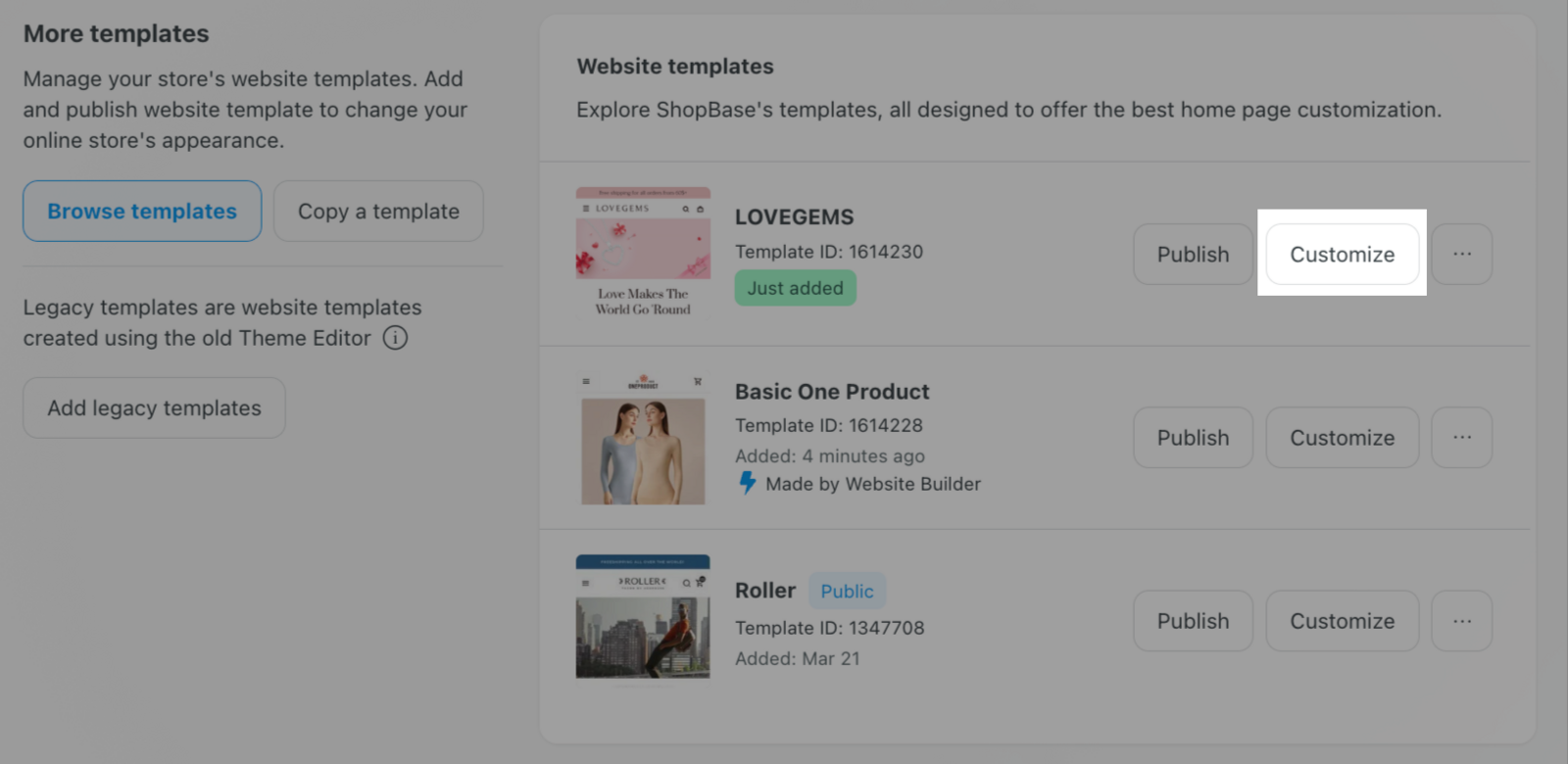
A. Add website template made with Website Builder






If you are using PlusBase or PrintBase, the default footer of PlusBase and PrintBase will replace the template's footer.
The website templates include some pages (For example: Landing Page), the non-existent pages will be added. For example: If you store hasn't had page About Us while the templates has it, the page About Us will be add into your Pages list. You can check whether the page exists by handle.
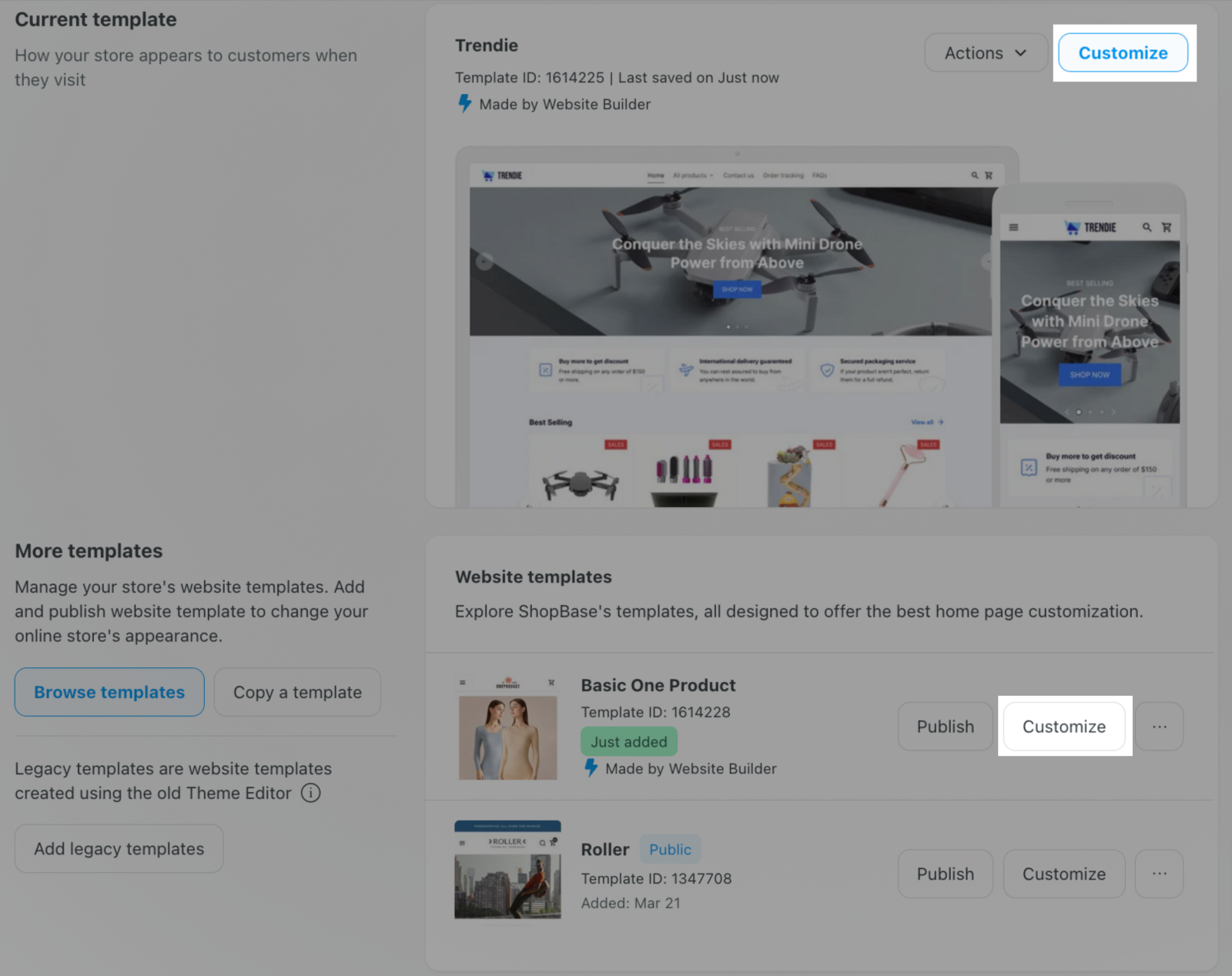
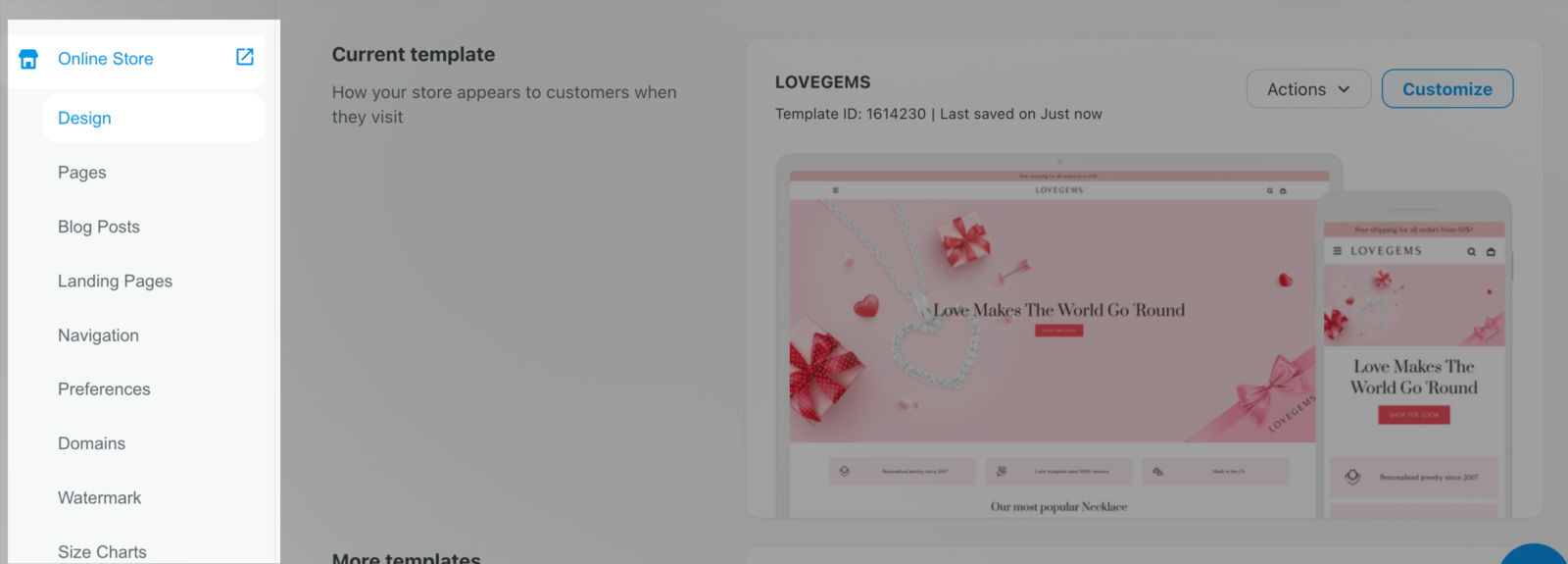
B. Publish a website template using Website Builder
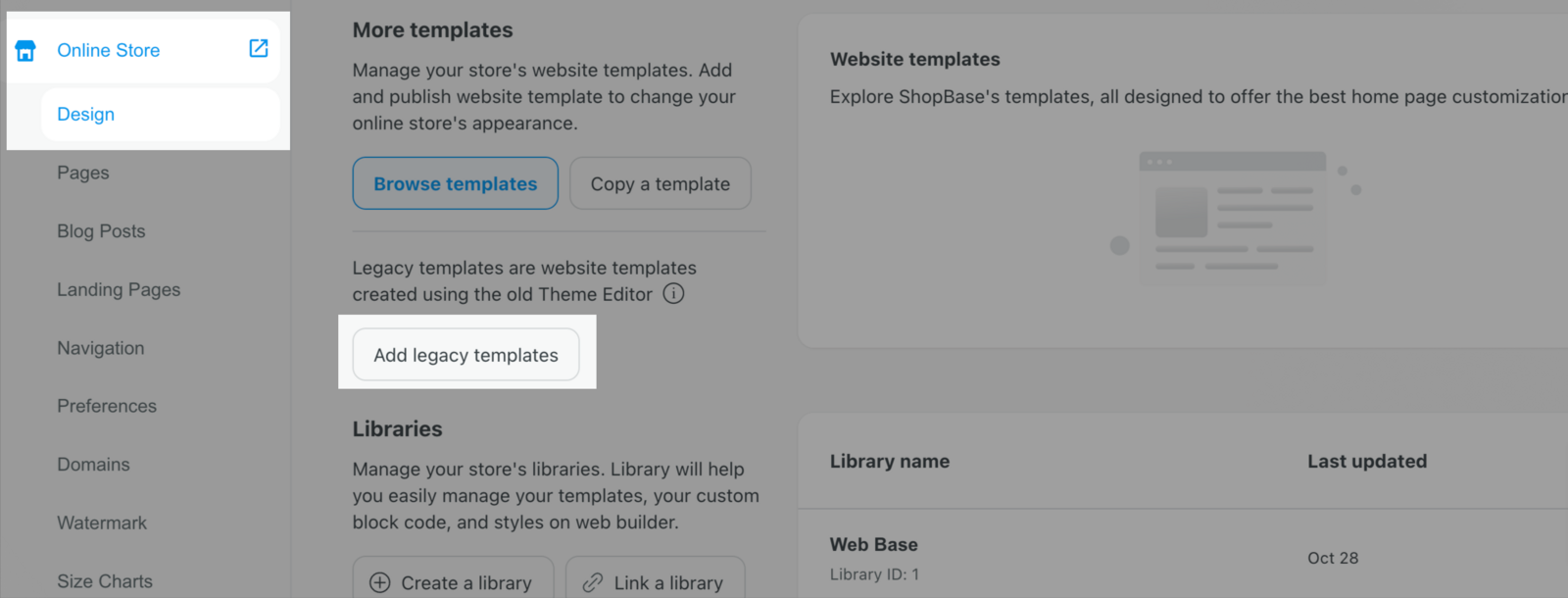
Learn more about old templates made by Theme Editor.





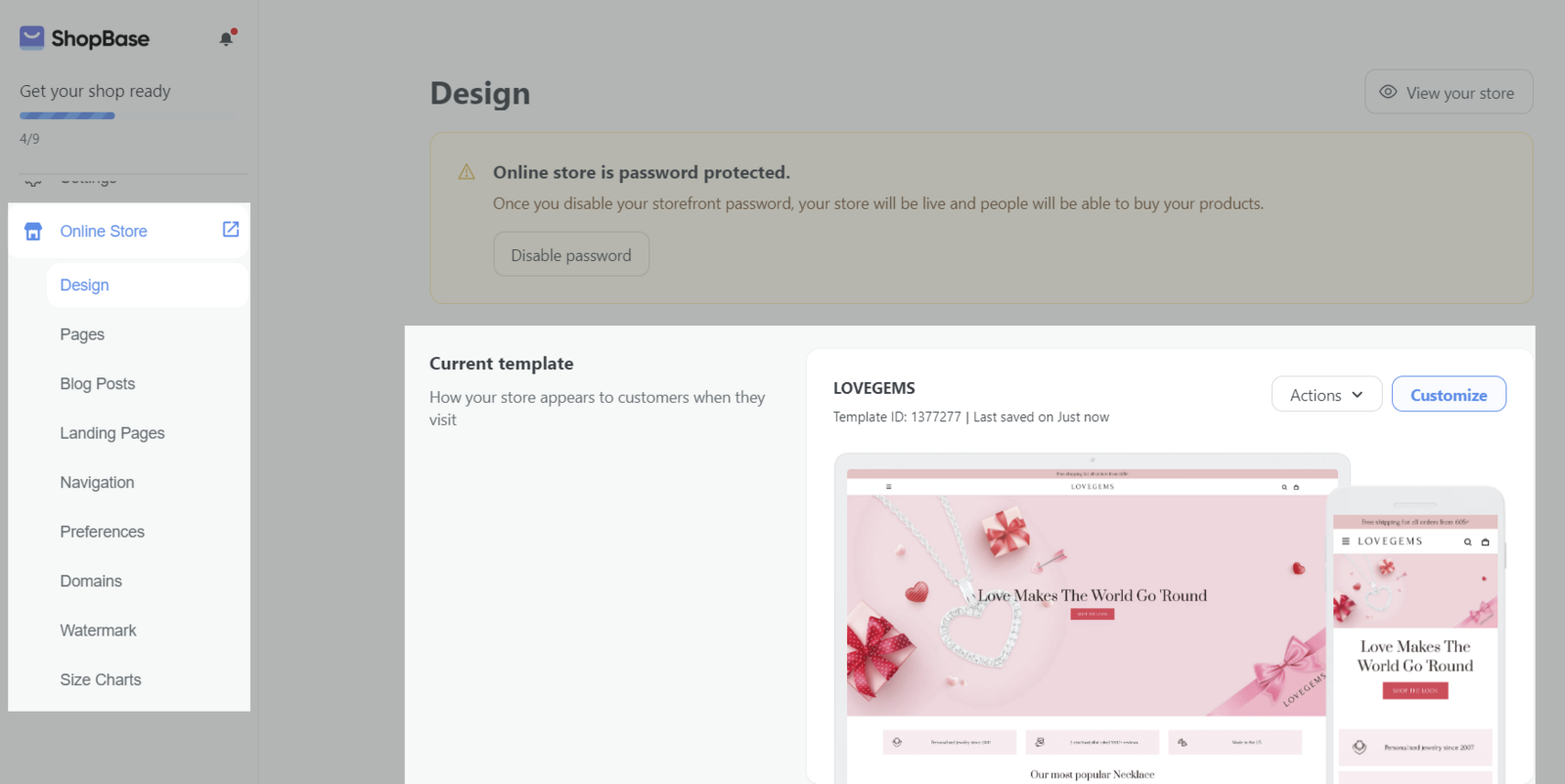
C. Publish a website template made with Website Builder
Once you publish a new template, there will be a lot of changes in the Admin dashboard.


The other parts will be placed in other places in Admin Dashboard in Website Builder.


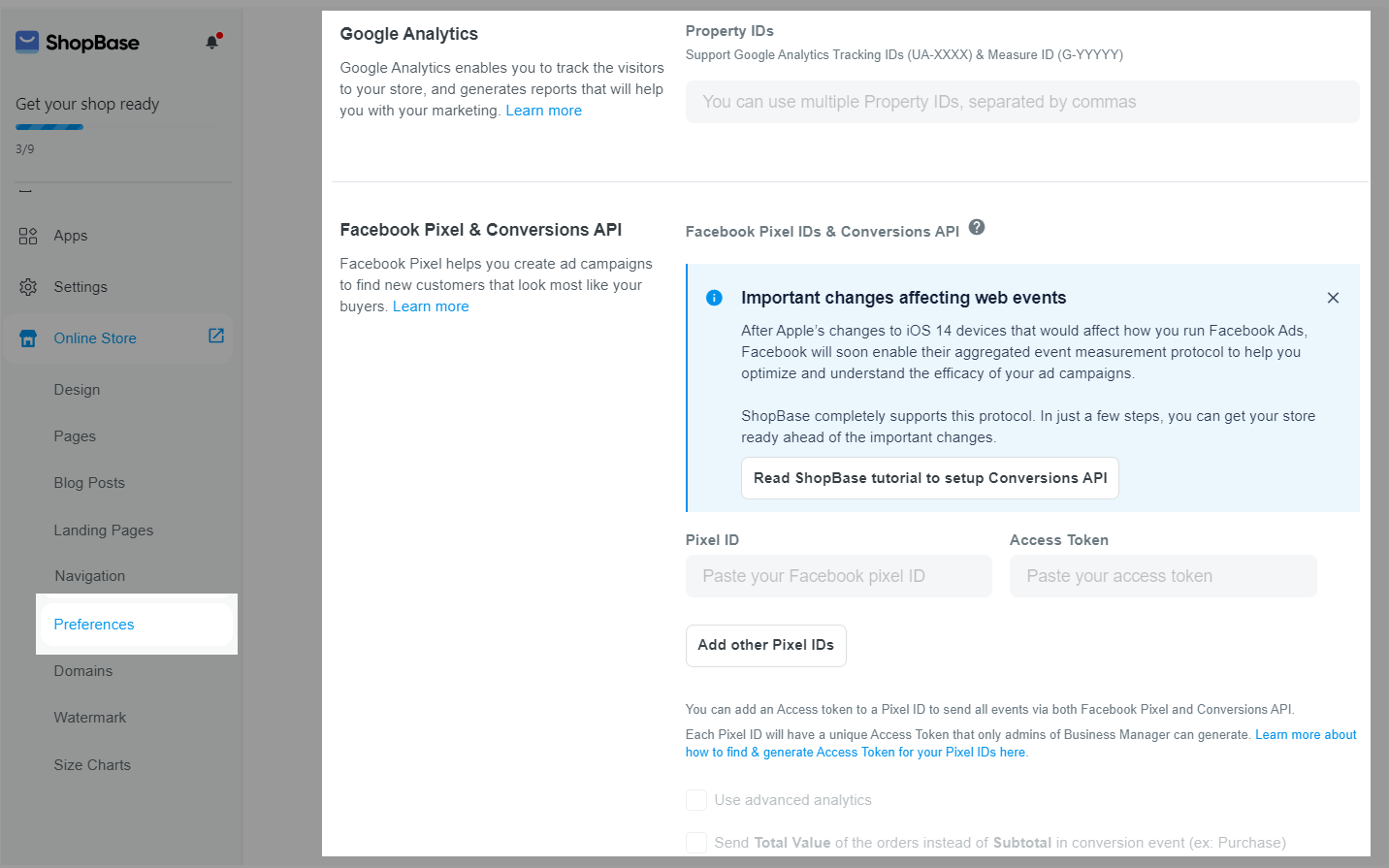
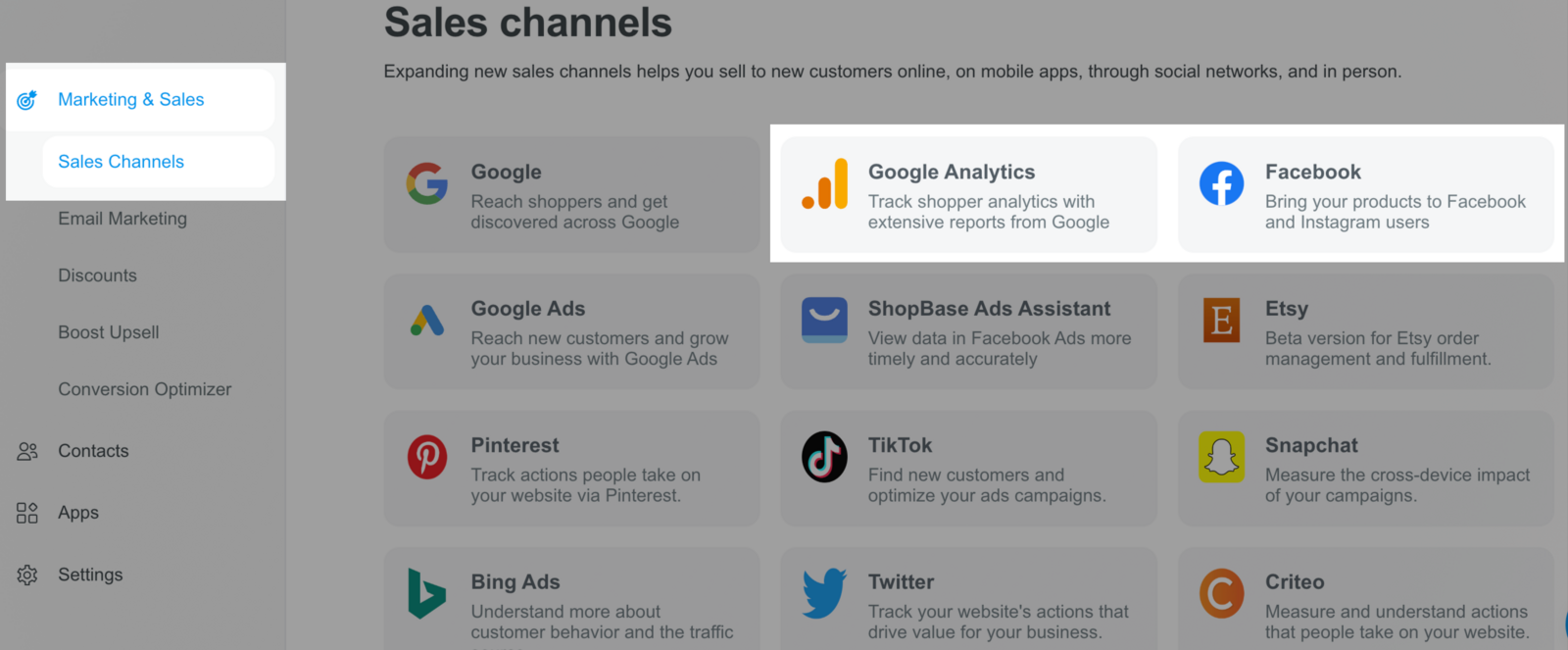
a. Google Analytics and Facebook Pixel & Conversion APIs will be moved to Marketing and Sales.


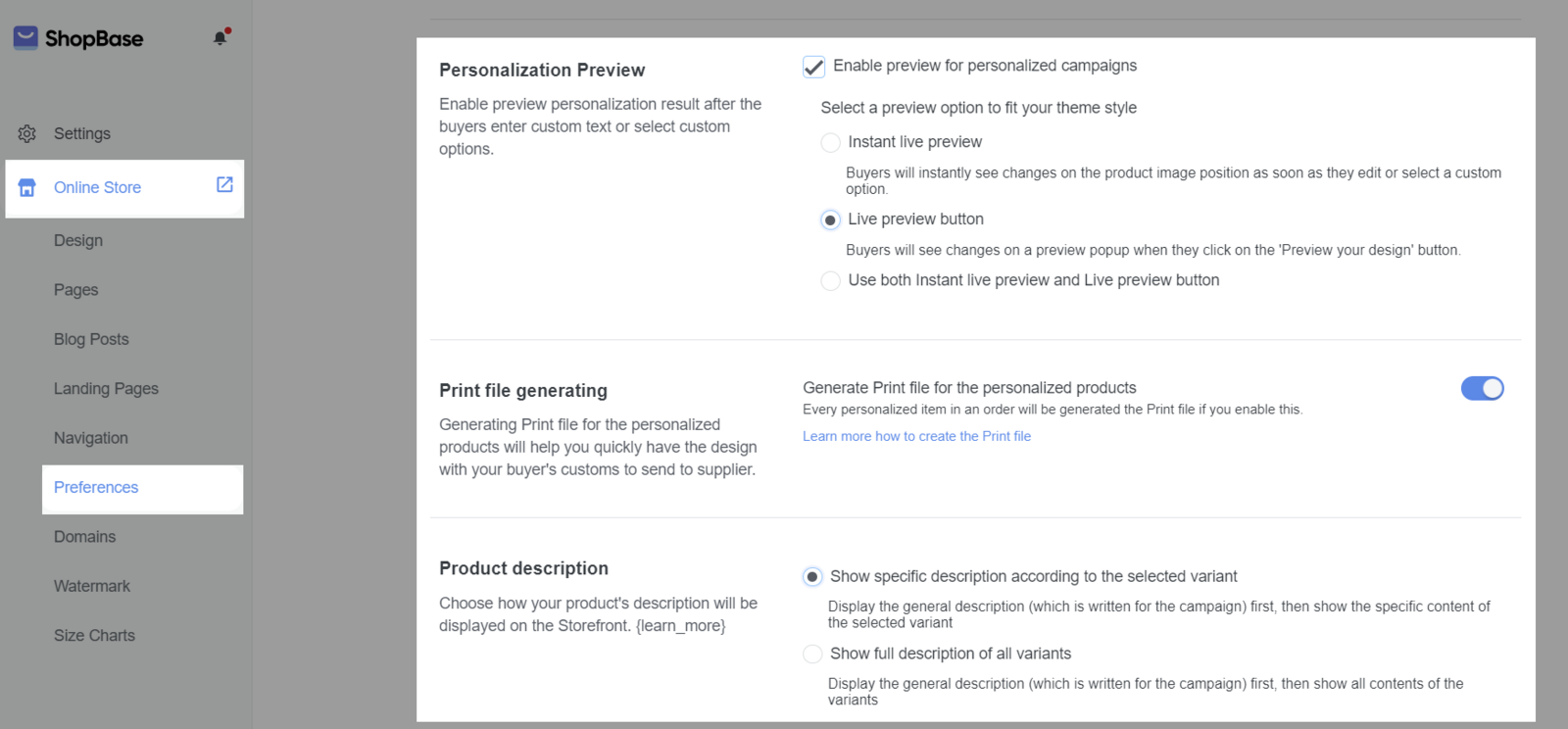
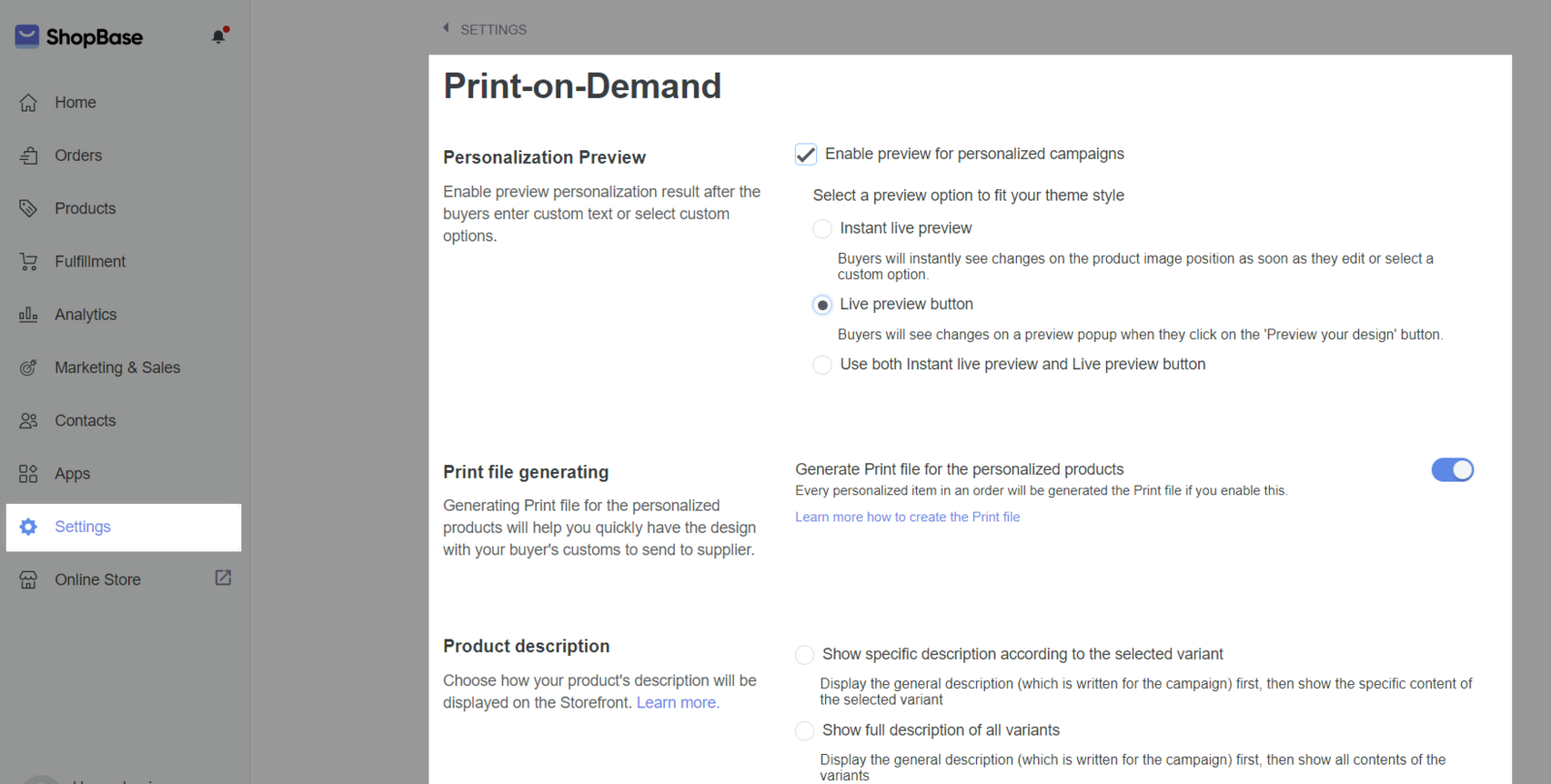
b. Personalization preview, Product Description, Print-file generating will be in Settings > Print-On-Demand.


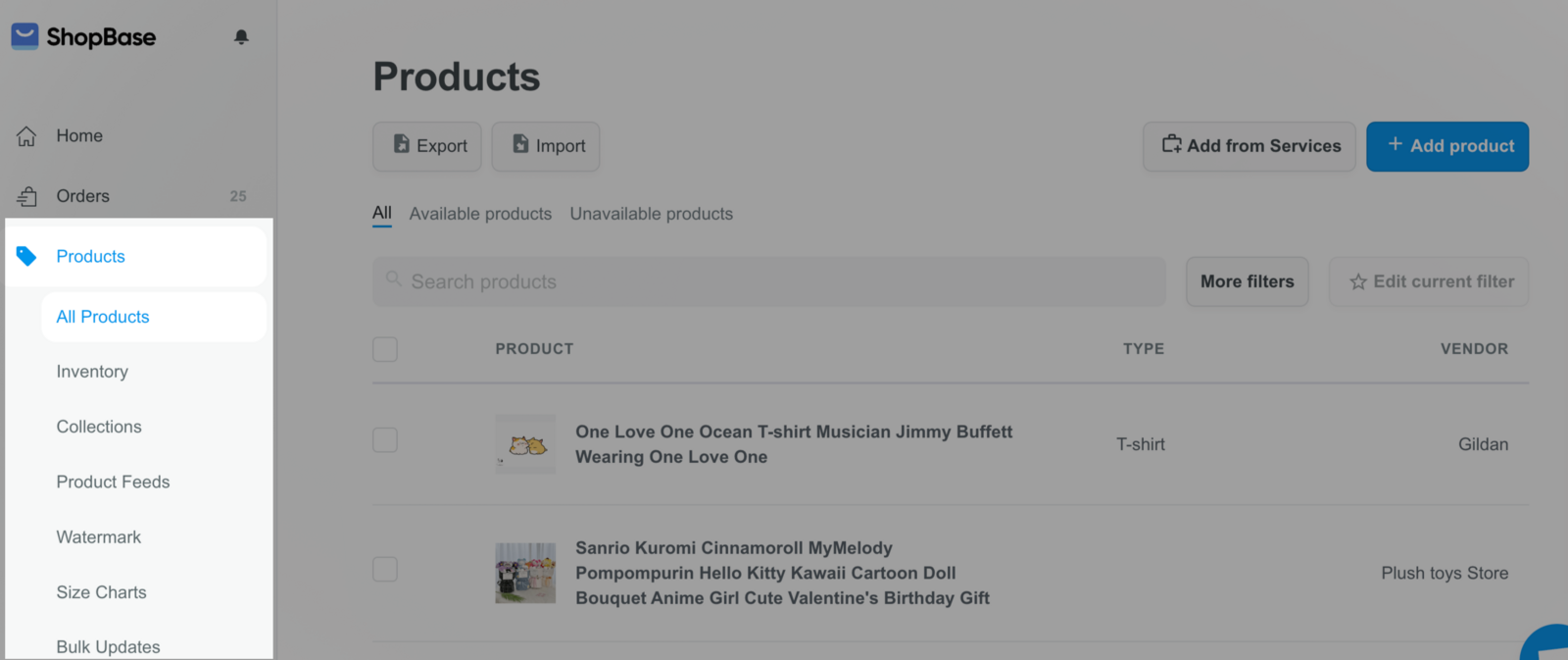
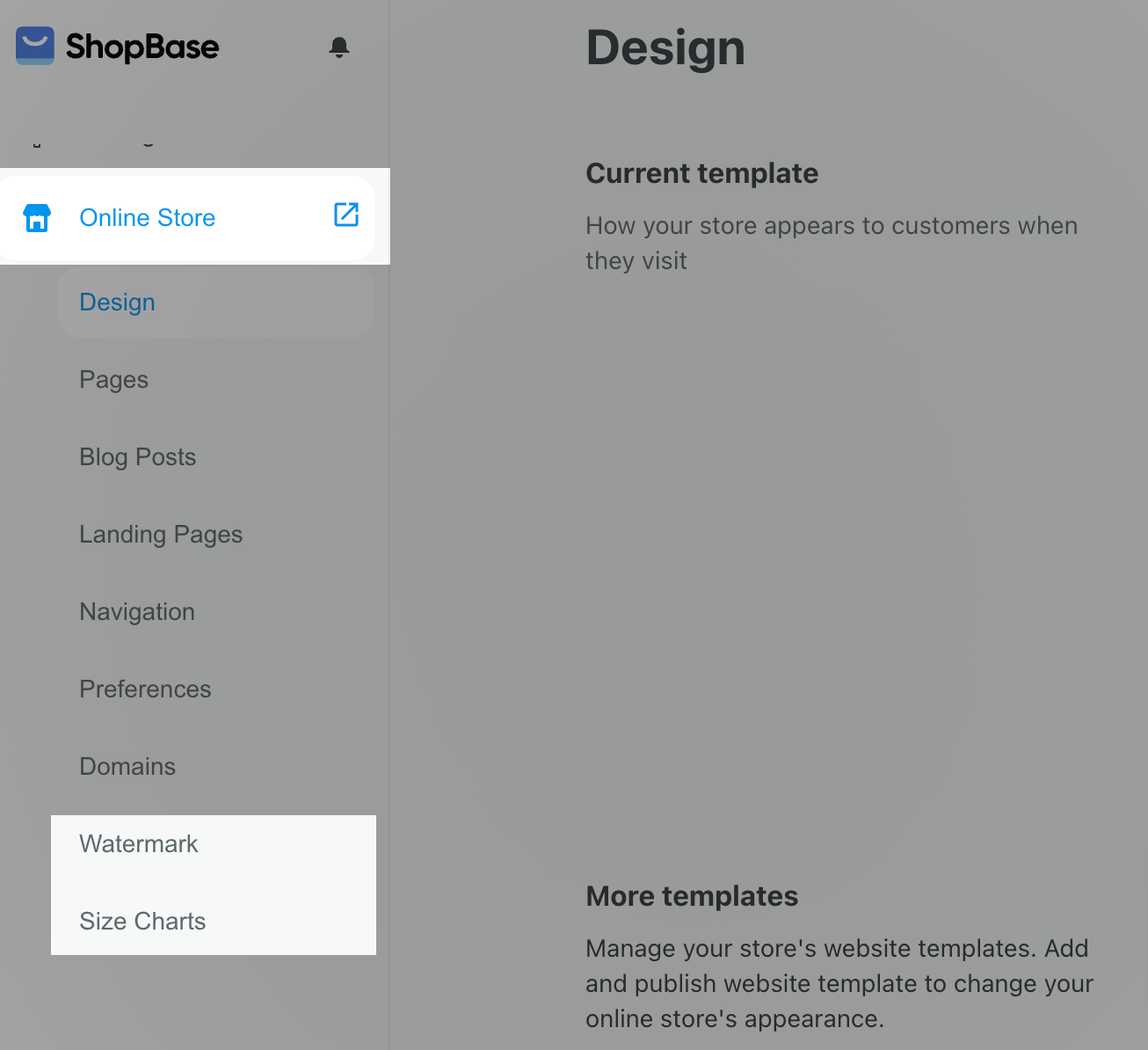
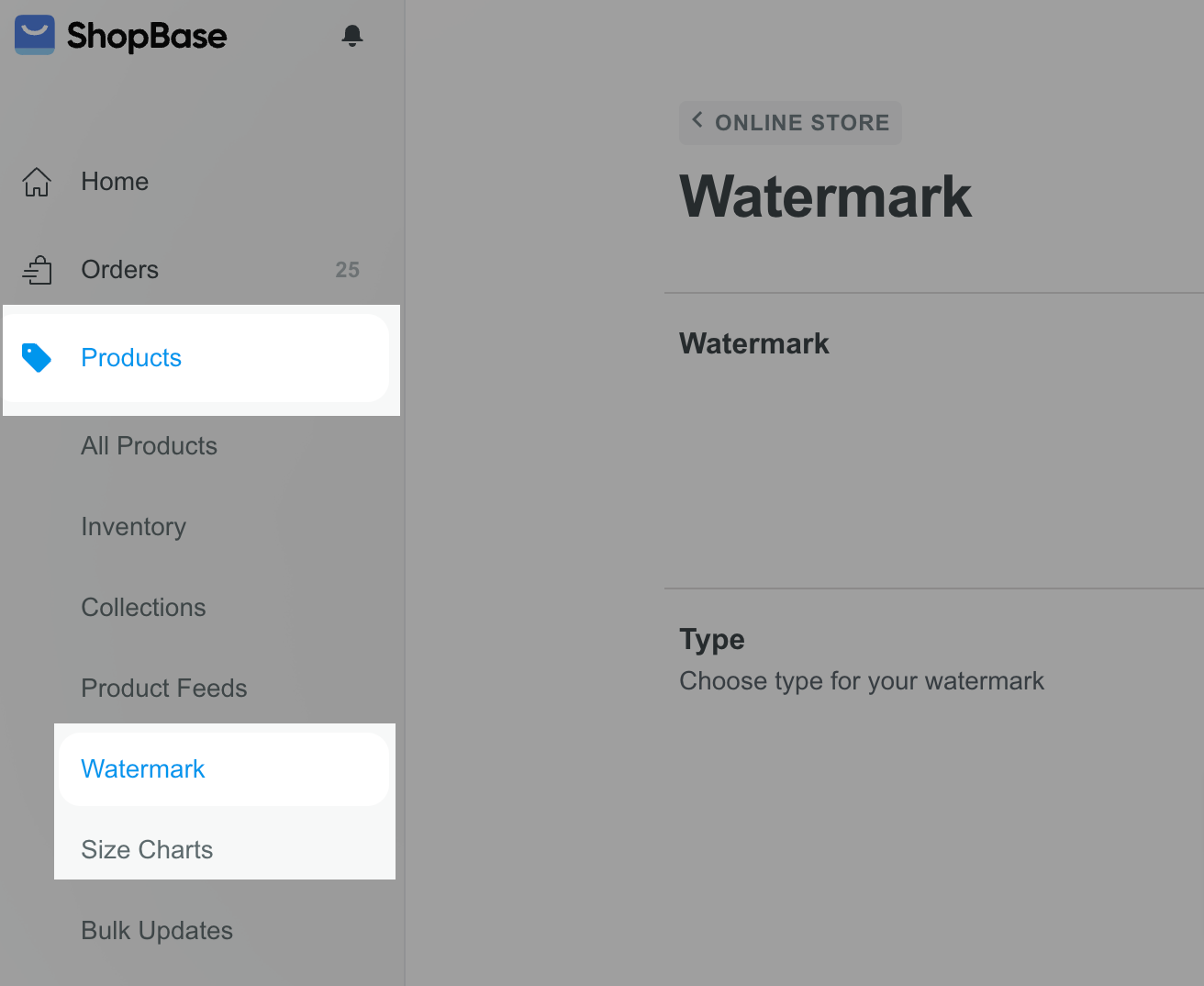
c. Watermark and Size Chart are placed in Products menu.


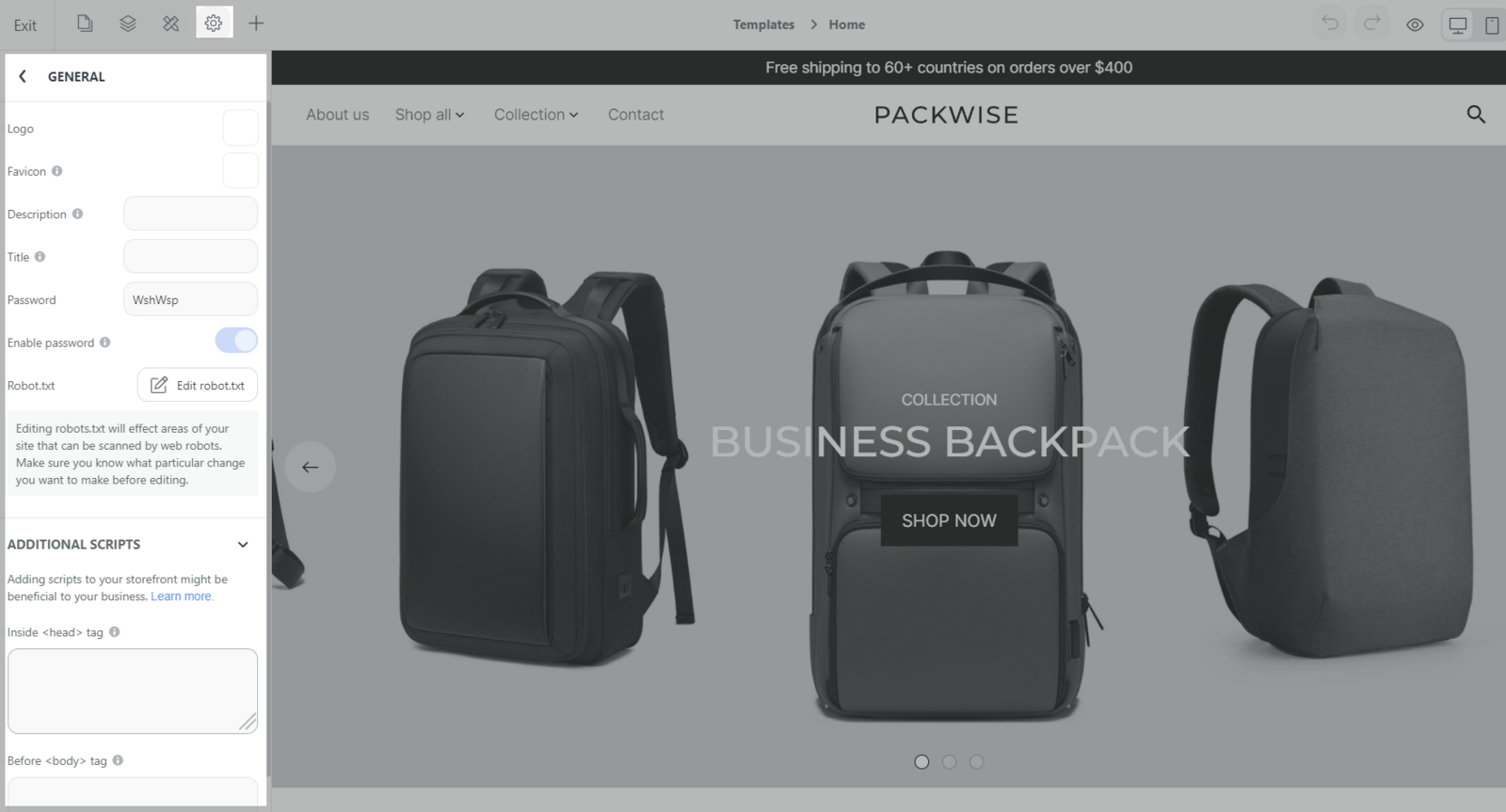
d. Others sections are placed in Website Setting > General in Website Builder (Logo, Favicon, Password, Additional Scripts).

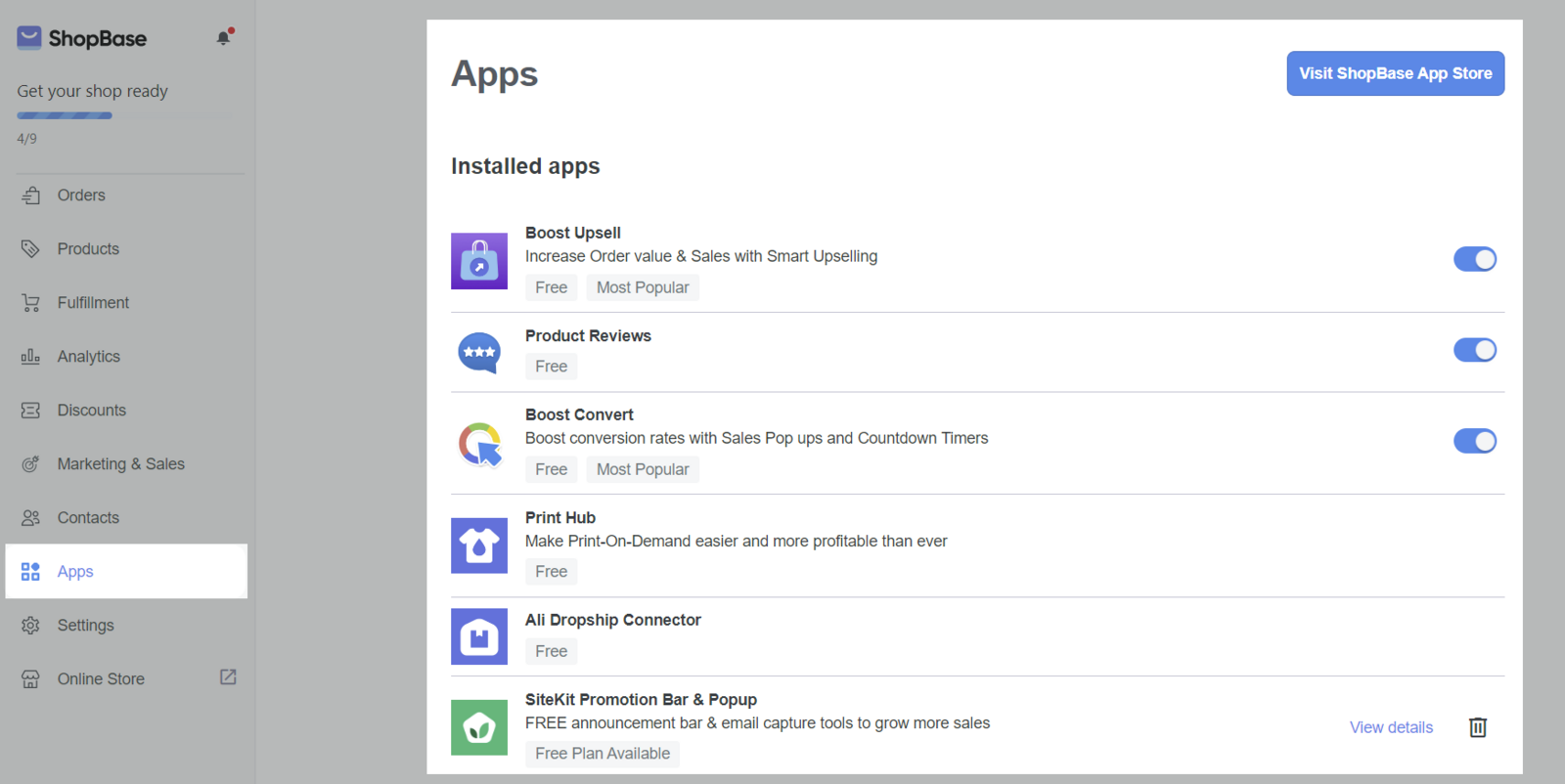
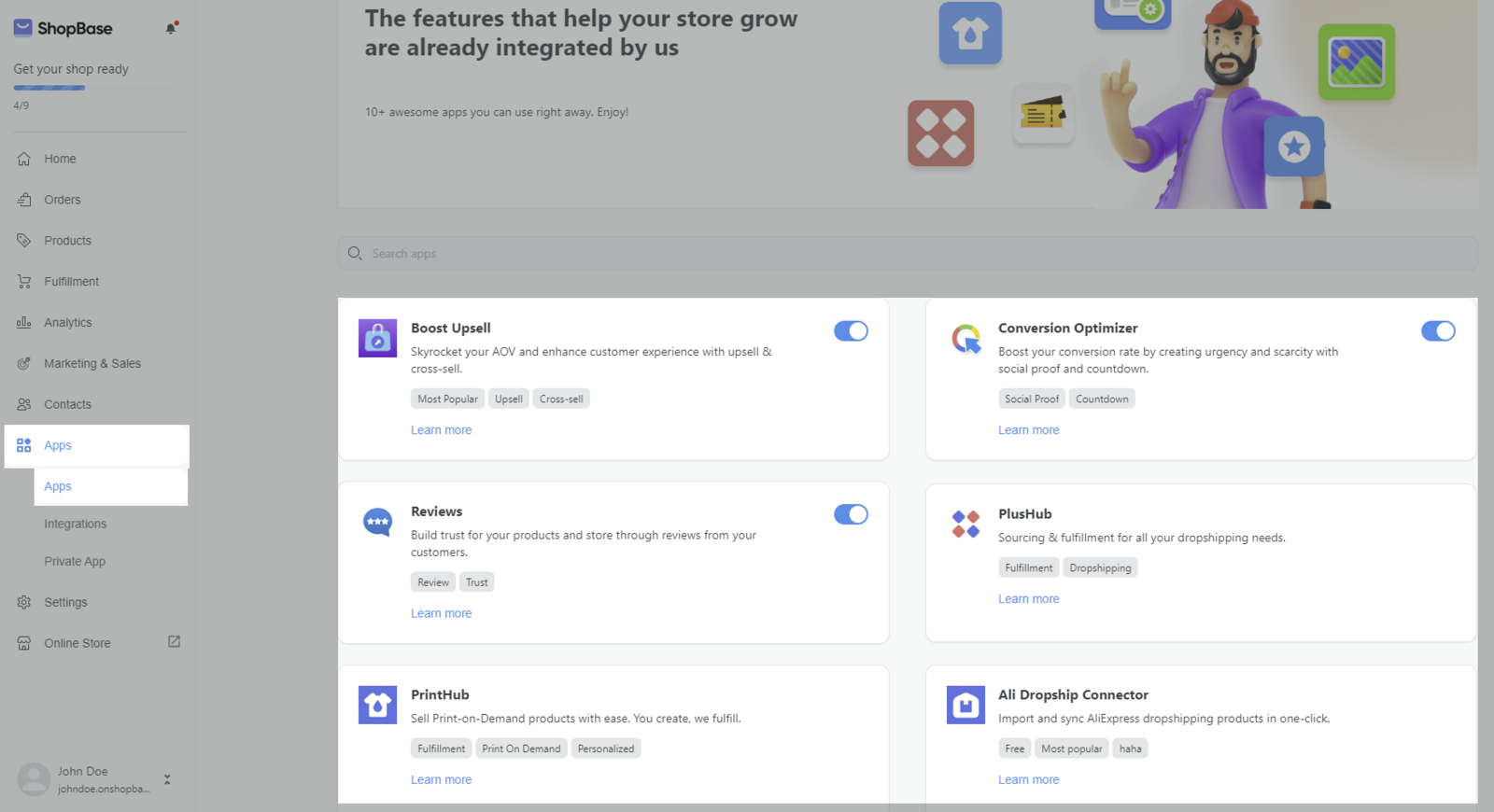
The other applications will be moved in Apps menu. There will be a new dashboard to measure performance. You can customize these applications’ block in Website Builder. Please visit this article to learn more about Apps.

With a ShopBase store, there will be a Fulfillment tab that contains PrintHub, Ali Dropship Connector.

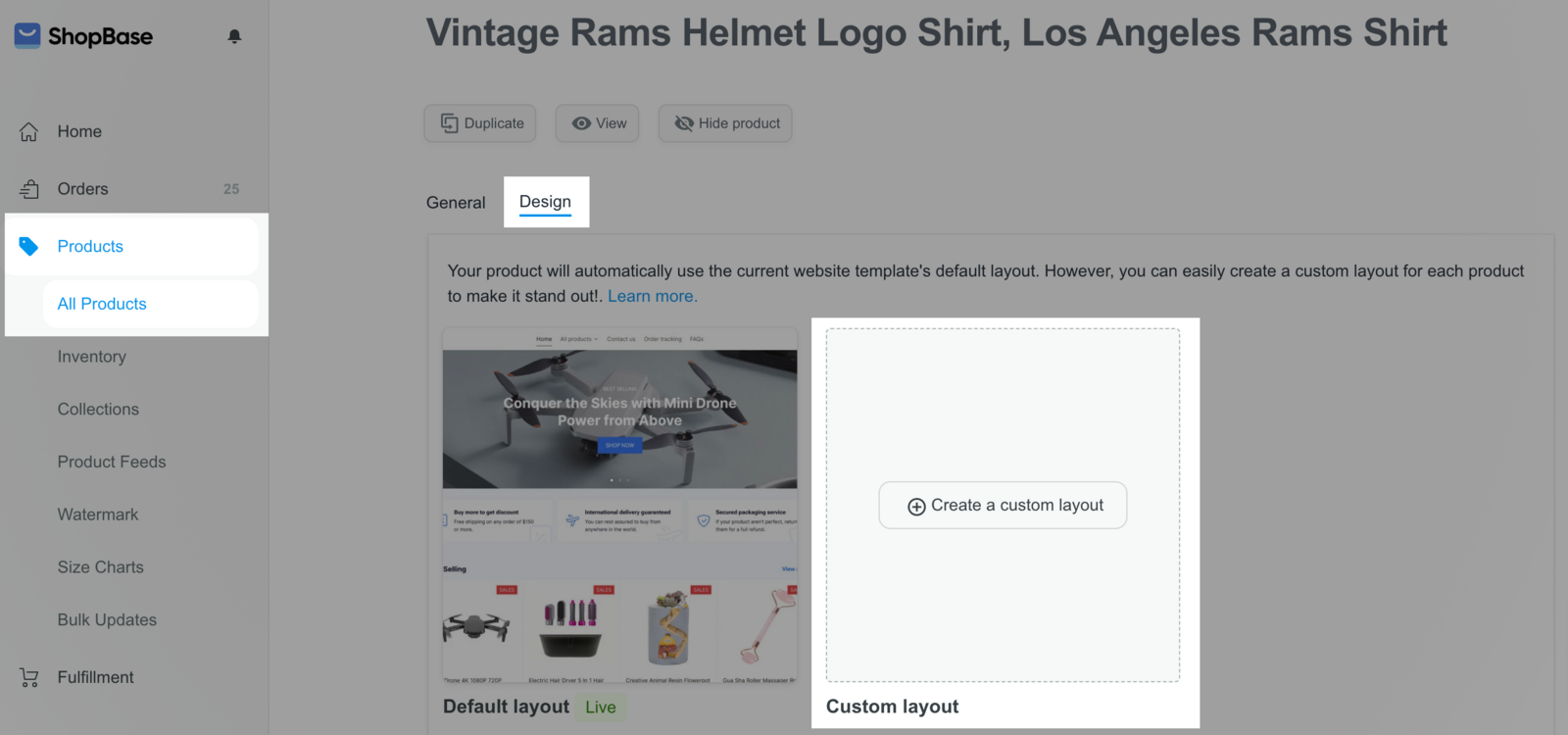
You cannot use the function Create different templates for product and collection pages since this is only applicable for Theme Editor. Please refer to the article Create different templates for product and collection pages for more information.